行動優化對 WooCommerce 商店成功的作用
已發表: 2024-03-05由於大多數網路使用者透過行動裝置存取網絡,因此 WooCommerce 網站行動優化的重要性怎麼強調也不為過。 行動優化不僅僅是讓網站可以在智慧型手機上存取; 它涉及為行動用戶打造引人入勝、直觀且無縫的購物體驗。
本文深入探討了行動優化對於 WooCommerce 商店成功的關鍵作用。 我們將探索一系列策略,從響應式網頁設計和速度優化到創建高轉換率登陸頁面,所有這些都是為行動受眾量身定制的。
加入我們,我們將瀏覽這些關鍵方面,提供見解和實用技巧,幫助您優化行動裝置的 WooCommerce 商店。 無論您是經驗豐富的 WooCommerce 資深人士還是該平台的新手,本文旨在提供寶貴的指導,以增強您的行動電子商務策略並推動您的線上業務取得更大的成功。

了解電子商務中的行動優化
行動優化就是完善您的網站,以便在行動裝置上提供引人入勝且高效的使用者體驗。 這不僅僅是對不同螢幕尺寸的反應; 它涉及定製網站的各個方面,以適應行動用戶的獨特需求和行為。
向行動購物的轉變不僅是一種趨勢,而且是一種新常態。 越來越多的消費者開始使用智慧型手機和平板電腦進行購物,導致行動裝置銷售額大幅成長。 這種轉變需要採用行動優先的方法來滿足這些尋求快速、輕鬆和愉快的購物體驗的用戶的高期望。
行動優化的影響是深遠的,影響網站流量、用戶參與度、轉換率和整體銷售額等關鍵指標。 由於 Google 的行動優先索引,經過良好優化的行動網站不僅可以增強用戶體驗,而且可以在搜尋引擎結果中獲得更好的排名。 這會提高 WooCommerce 商店的可見度和自然流量。
然而,針對行動裝置的最佳化也面臨一系列獨特的挑戰,例如管理較小的螢幕尺寸、確保快速載入時間以及創建直覺的觸控友善介面。 克服這些挑戰需要對設計、內容和功能採取深思熟慮的方法。 解決這些因素可確保您的 WooCommerce 商店不僅吸引而且留住不斷增長的行動購物者群體。
WooCommerce 成功的行動優化策略
本節介紹增強行動購物體驗的關鍵策略,確保您的線上商店滿足現代消費者的期望。
響應式設計
響應式設計是行動優化的基石。 這種方法可確保您的 WooCommerce 網站無縫調整以適應各種裝置的螢幕尺寸,從而提供一致且使用者友好的體驗。 但這不僅僅是縮放您的網站以適應較小的螢幕; 這是關於重新思考用戶如何在行動裝置上與您的網站互動。 導航選單、產品圖像和號召性用語按鈕等元素需要在觸控螢幕介面上易於存取和使用。
速度優化
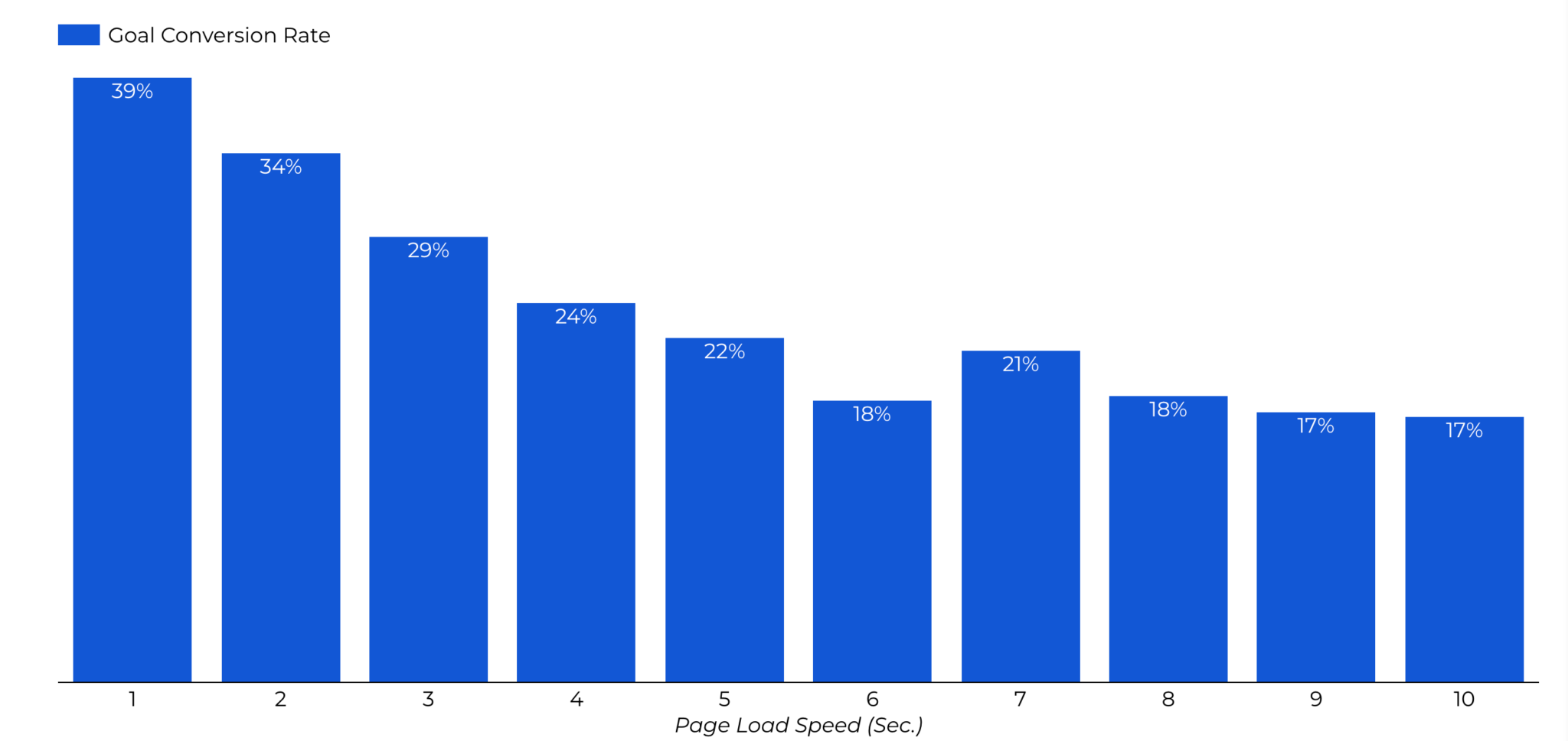
速度是行動優化的另一個關鍵因素。 行動用戶的注意力通常較短,並且期望快速加載時間,因此,您應該致力於使您的網站盡可能快,加載速度低於三秒。 網站速度緩慢可能會導致跳出率增加和銷售損失。
優化圖像、利用瀏覽器快取和最小化程式碼是提高網站速度的有效方法。 此外,像 NitroPack 這樣的速度優化外掛可以幫助您快速輕鬆地提高網站速度。 請記住,快速加載的網站不僅可以取悅您的客戶,而且可以在搜尋引擎結果中排名更高。
Portent 在 2022 年對此進行了研究,發現加載時間不到 1 秒的電子商務網站的轉換可能性是 5 秒內貸款網站的 2.5 倍。

著陸頁優化
創建高轉換率的登陸頁面對於吸引行動用戶的注意力至關重要。 這些登陸頁面的設計應具有明確的重點、最少的干擾以及引人注目的號召性用語,引導使用者購買。 結合客戶評價、信任徽章和限時優惠等元素可以顯著提高轉換率。
產品可發現性
行動裝置上的產品發現應該簡單直覺。 實施按類別過濾產品的有效方法可以讓客戶輕鬆找到他們想要的東西,從而增強他們的購物體驗。
清晰簡潔的產品描述,加上高品質的產品照片,進一步幫助這個過程。 良好的攝影對於行動用戶來說至關重要,因為它彌補了無法實際檢查產品的缺陷。
增強行動裝置上的使用者體驗
為了確保 WooCommerce 商店的成功,必須專注於增強行動購物者的使用者體驗。 這不僅涉及技術優化; 它旨在為移動中的用戶創造既愉快又高效的購物體驗。
簡化的內容和導航
鑑於行動裝置上的螢幕空間有限,內容和導航必須簡潔且資訊豐富。 避免低效率的內容流程是關鍵。 確保產品描述清晰、準確且易於在較小的螢幕上閱讀。
導航應該直觀,具有簡單的菜單結構,使用戶可以輕鬆地按類別過濾產品。 搜尋列和麵包屑路徑等功能可以顯著增強使用者快速尋找產品的能力。
簡化結帳流程
流暢、簡單的結帳流程對於將行動用戶轉化為客戶至關重要。 結帳過程中涉及的步驟和螢幕越少越好。 考慮實施賓客結帳、自動填寫資訊和多種付款選項(包括行動錢包)等功能,並使用結帳插件來簡化流程。

行動優先促銷和優惠
為行動受眾量身打造促銷和優惠。 這可能包括行動裝置專屬折扣、限時搶購或僅限應用程式的優惠。 此類策略可以推動行動參與度和銷售,鼓勵用戶選擇您的行動平台來滿足其購物需求。
購買後體驗
行動體驗並不會在結帳時結束。 有效率地處理售後流程(例如發放貸項憑證或處理退貨和換貨)至關重要。 這些流程在行動裝置上應該像在桌面裝置上一樣簡單,以確保客戶滿意度和忠誠度。
快速回應的客戶支持
提供響應迅速且易於存取的客戶支援對於行動用戶至關重要。 即時聊天、常見問題或幫助中心等選項應該成為客戶支援策略的一部分,並且可以在行動裝置上輕鬆存取。 這不僅有助於快速解決客戶的疑問,還可以為您的品牌建立信任和信譽。

行動優化的先進技術
雖然基本的行動優化為成功的 WooCommerce 商店奠定了基礎,但深入研究先進的技術可以進一步增強行動購物體驗並帶來顯著的成果。 這些技術涉及尖端技術、創新設計策略和數據驅動決策的組合,以確保您的 WooCommerce 商店在競爭激烈的行動市場中脫穎而出。

A/B 測試增強使用者體驗
A/B 測試是行動優化領域的強大工具。 透過測試網頁的不同版本,您可以確定哪些元素最能引起行動受眾的共鳴。 這可能包括佈局、配色方案、號召性用語按鈕等方面的變化。 A/B 測試有助於根據實際用戶資料微調使用者體驗,從而提高參與度和轉換率。
優化語音搜尋
隨著語音啟動設備和助理的興起,優化 WooCommerce 商店以進行語音搜尋變得越來越重要。 這涉及在內容和 SEO 策略中使用自然語言,專注於會話關鍵字,並確保語音搜尋查詢可以輕鬆存取商店的資訊。 這可以提高商店在語音搜尋結果中的可見度,這是行動用戶日益增長的趨勢。
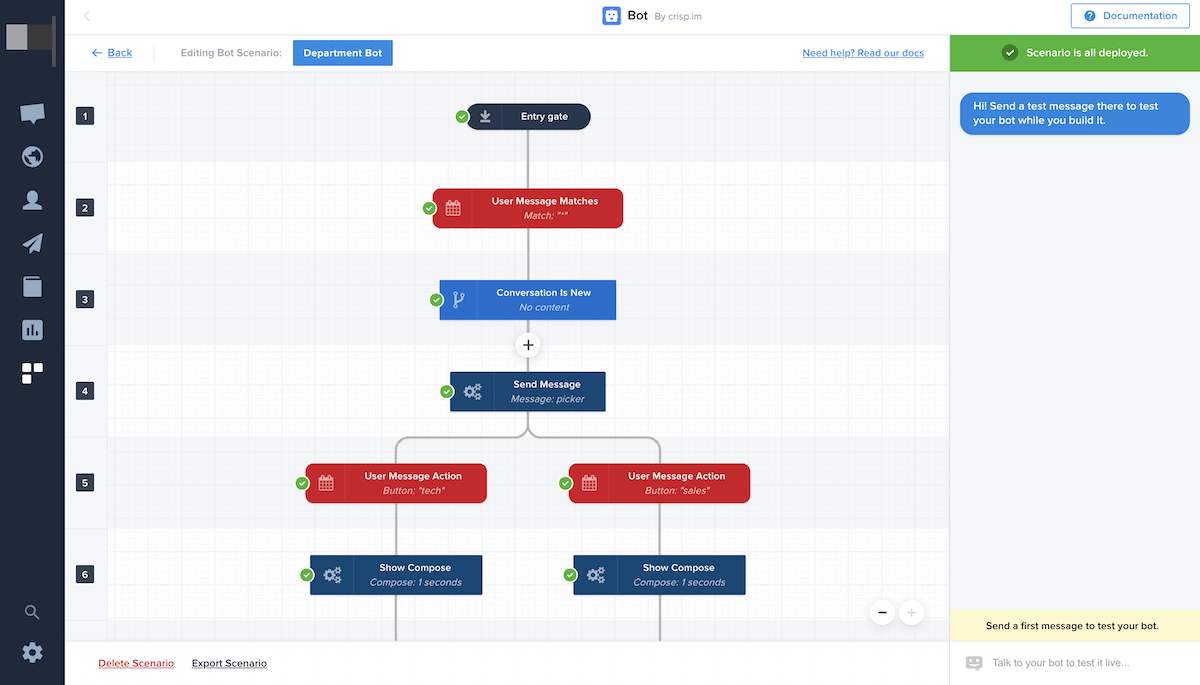
利用聊天機器人進行客戶互動
聊天機器人可以透過提供即時客戶服務和支援來顯著增強行動用戶體驗。 將人工智慧驅動的聊天機器人整合到您的 WooCommerce 商店中可以幫助即時回答查詢、推薦產品和引導用戶完成購物流程。 這不僅提高了客戶參與度,還有助於轉換優化。

實作漸進式 Web 應用程式 (PWA) 功能
漸進式 Web 應用程式在行動瀏覽器中提供類似應用程式的體驗。 在 WooCommerce 商店中實作 PWA 功能可以帶來更快的載入時間、離線功能和整體更流暢的使用者體驗。 PWA 在吸引用戶、增加網站停留時間和推動轉換方面特別有效。
增強的移動安全措施
安全性是行動優化的一個重要面向。 實施 SSL 憑證、安全支付網關和定期安全審核等進階安全措施可在行動用戶之間建立信任。 安全的行動購物體驗對於維持客戶忠誠度和保護敏感用戶資料至關重要。
個人化和預測分析
利用數據和預測分析提供個人化體驗可以顯著影響行動優化。 透過分析用戶數據,您可以根據個人喜好客製化產品推薦、內容和優惠,從而增強行動商店的相關性和吸引力。
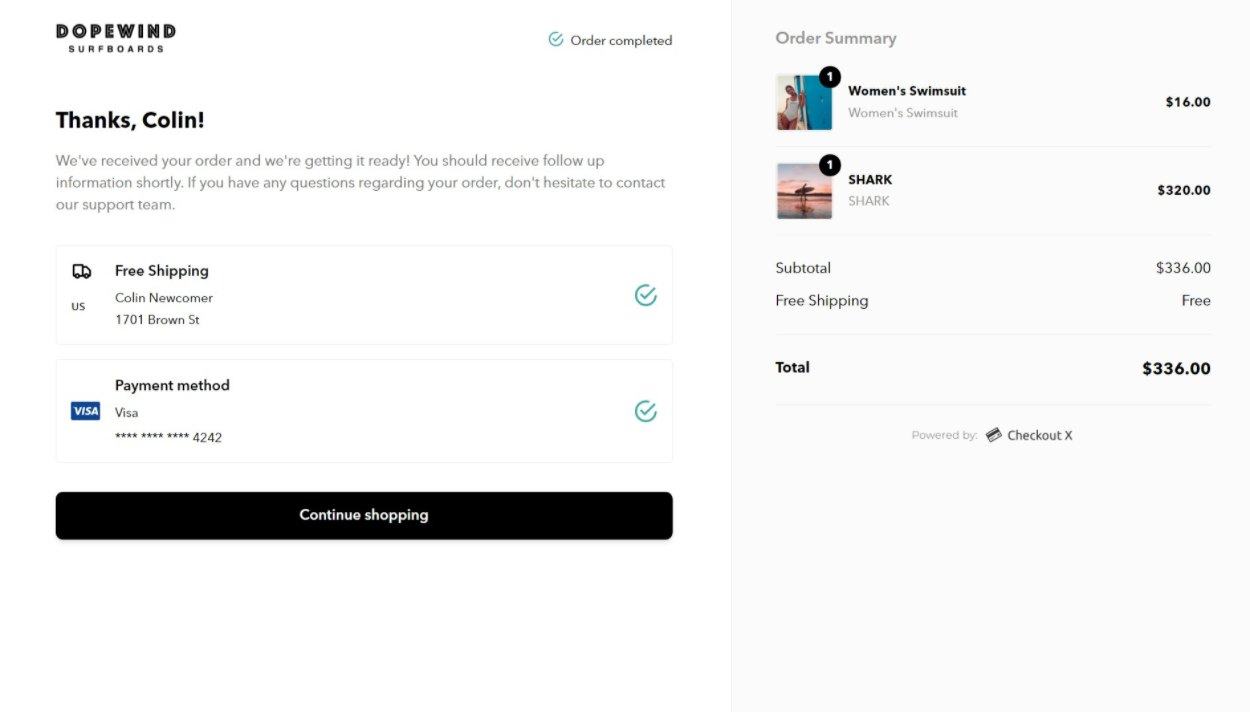
在行動裝置上管理售後流程
客戶完成購買後,旅程並沒有結束。 有效管理售後流程對於確保良好的整體購物體驗至關重要,尤其是對於行動用戶而言。 這個階段通常是區分優秀線上商店和優秀線上商店的關鍵。
- 簡化退貨和換貨:確保這些流程易於在行動裝置上導航是關鍵。 清晰的說明、簡單的表格以及直接從行動介面處理請求的能力可以顯著提高客戶滿意度。
- 處理退款:該領域的行動優化涉及創建一個簡單、安全和透明的流程。 客戶應該能夠輕鬆查看他們的交易歷史記錄並要求退款或儲存積分。
- 購買後通訊:這包括發送訂單確認、出貨更新和針對行動裝置最佳化的交貨通知。 尋求回饋或提供相關產品推薦的個人化後續電子郵件或訊息也可以增強客戶體驗。
- 忠誠度計畫和重新參與策略:透過行動裝置提供獎勵、折扣或特別優惠可以維持客戶的參與度。 重新參與策略(例如發送推播通知或根據過去的購買情況提供個人化優惠)可以有效地將客戶帶回您的商店。
- 客戶支援和回饋收集:即時聊天、幫助中心或行動裝置上易於填寫的回饋表格等選項可確保客戶可以輕鬆獲得協助並分享他們的體驗。 積極收集客戶回饋並採取行動可以提高您的行動商店和整體客戶滿意度。
透過有效管理這些售後流程,您不僅可以確保無縫的行動體驗,還可以為客戶忠誠度和回頭客奠定堅實的基礎。 這些元素對於您的 WooCommerce 商店在競爭激烈的行動電子商務領域中取得長期成功至關重要。
監控並提高移動效能
持續的網站監控和改進對於任何行動優化的 WooCommerce 商店的長期成功至關重要。 這涉及定期評估網站在行動裝置上的效能,並根據使用者回饋和分析資料實施變更。
使用分析工具,您可以追蹤關鍵績效指標,例如行動流量、用戶參與度、轉換率和跳出率。 這些數據提供了有關用戶如何與您的行動網站互動的寶貴見解,幫助您確定需要改進的領域。 定期效能測試(例如速度測試)還可以幫助您確保您的網站保持快速和響應能力,這是留住行動用戶的關鍵因素。
此外,聽取客戶回饋也至關重要。 透過傾聽行動用戶的需求和偏好,您可以就設計變更、功能添加或內容更新做出明智的決策。 實施 A/B 測試在這方面特別有效,可以讓您比較網站的不同版本並確定哪些元素最能引起受眾的共鳴。
結論
正如我們在本文中所探討的那樣,行動優化對於 WooCommerce 商店成功的作用是不可否認的。 從實施響應式設計和確保快速加載時間到利用搜尋引擎優化和採用先進的行動功能,每個方面都在吸引和留住行動購物者方面發揮著重要作用。
當您推進 WooCommerce 商店時,請記住行動優化不是一項一次性任務,而是持續的過程。 行動領域正在不斷發展,要保持領先地位需要定期監控、測試並適應新趨勢和技術。 透過在 WooCommerce 策略中優先考慮行動體驗,您不僅可以滿足客戶當前的需求,還可以讓您的業務在競爭激烈的電子商務世界中面向未來。
透過採用本文中討論的策略和見解,您可以確保您的WooCommerce 商店在行動驅動的市場中蓬勃發展,提供無縫的購物體驗,與您的客戶產生共鳴,並推動您的業務取得更大的成功。
