如何創建和自定義 WooCommerce 我的帳戶頁面
已發表: 2022-10-30WooCommerce 中最受歡迎的功能之一是能夠更改“我的帳戶”頁面。 WooCommerce 網站的“我的帳戶”頁面對其順利運行至關重要。 它應該經過精心設計,以便用戶可以從帳戶管理中獲得最大收益,並且可以對其進行更改以增加銷售額或帶回客戶。
但是從默認設置更改 WooCommerce“我的帳戶”頁面可能會很複雜且不方便。 因此,我們在這裡向您展示使用 ProductX自定義 WooCommerce 我的帳戶頁面的最佳和最簡單的方法之一。
為什麼 WooCommerce 我的帳戶頁面自定義很重要?
我的帳戶頁面是 WooCommerce 商店的重要組成部分,因為我們的客戶可能會在此頁面上要求更多選擇。 他們還可以選擇提供支付選項、網站、位置和其他相關信息。
您還可以修改我的帳戶頁面佈局、顏色和文本格式,這在現代非常常見。 但是,正如許多 WooCommerce 用戶所知,這些功能在 WooCommerce 平台上默認未啟用。
為這些和任何其他修改添加腳本是顯而易見的解決方案。 使用 WooCommerce 我的帳戶頁面修改插件之一,您還可以修改 WooCommerce 我的帳戶頁面。
如何使用 ProductX 自定義 WooCommerce 我的帳戶頁面
ProductX 最新添加的“WooCommerce Builder”可以幫助您創建和自定義模板,例如“我的帳戶”頁面。 本指南將向您展示如何在沒有任何代碼的情況下自定義 WooCommerce 我的帳戶頁面。
第 1 步:安裝和激活 ProductX
首先,安裝並激活 ProductX。 以下是執行此操作的分步指南:

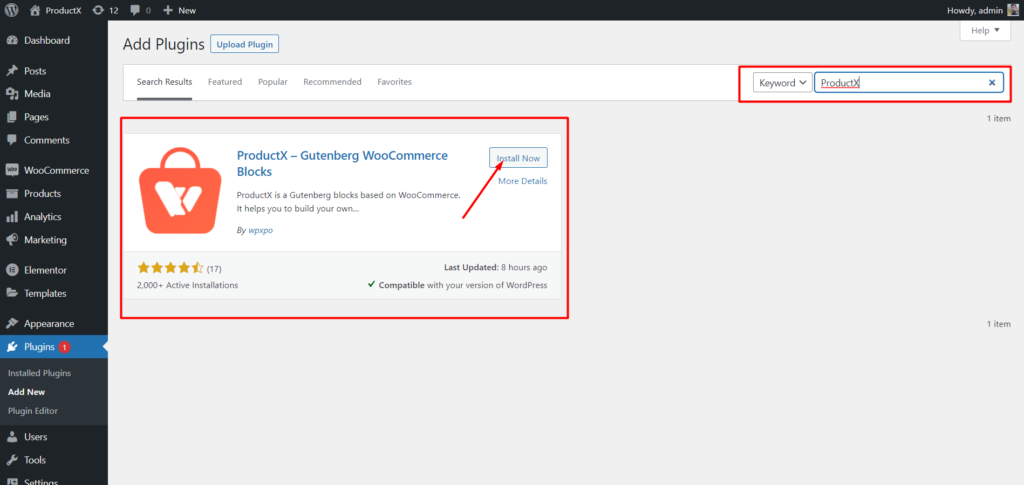
- 打開 WordPress 儀表板中的插件菜單。
- 現在通過單擊“添加新”選項安裝插件。
- 在搜索欄中輸入“ProductX”,然後點擊“安裝”按鈕。
- 安裝 ProductX 插件後單擊“激活”按鈕。
第 2 步:打開生成器
安裝 ProductX 後,您需要激活 Builder。 要打開它,您需要:

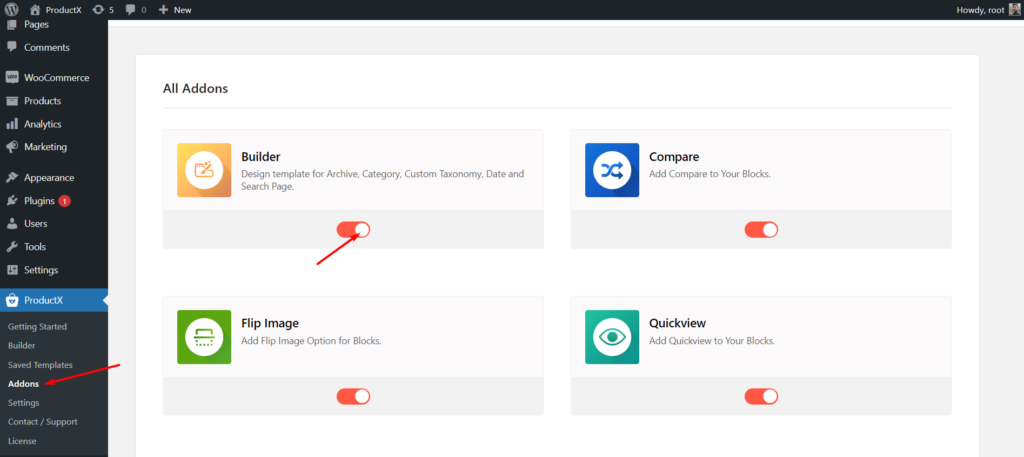
- 從 WordPress 儀表板轉到 ProductX。
- 選擇插件選項卡
- 通過切換選項啟用 Builder。
第 3 步:創建我的帳戶頁面模板
打開生成器後,您必須創建我的帳戶頁面。 要做到這一點:

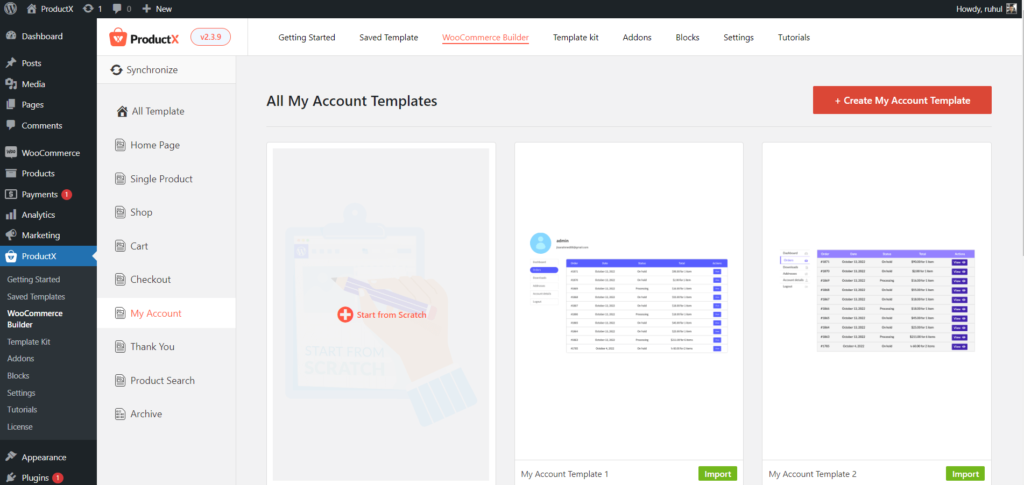
- 從 WordPress 儀表板轉到 ProductX。
- 轉到 WooCommerce 生成器。
- 選擇“添加我的帳戶”。
- 選擇從頭開始,導入預製模板。
- 並在安排好我的帳戶頁面後,單擊發布。
您已完成創建 WooCommerce 我的帳戶頁面模板。
第 4 步:安排 WooCommerce 我的帳戶頁面
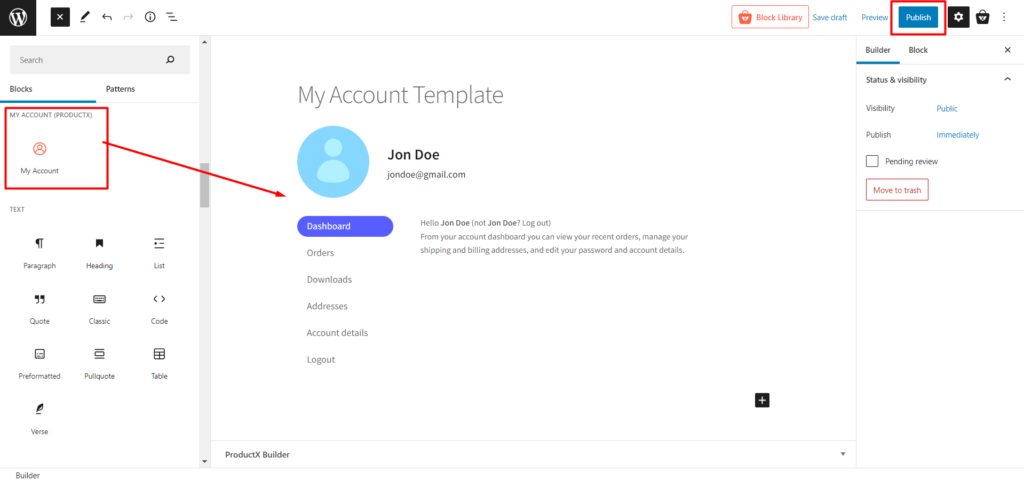
您已經創建了我的帳戶頁面模板。 現在你必須安排它。 本指南將幫助您通過添加一個塊來安排您的 WooCommerce 我的帳戶頁面。

我們已經指定了塊的一部分來創建我的帳戶頁面。 這是:
- 我的帳戶
您可以使用此塊設計您的我的帳戶頁面。
第 5 步:自定義 WooCommerce 我的帳戶頁面模板
您已經創建並設計了我的帳戶頁面,所以我們現在將繼續進行修改。 因此,讓我們節省時間並轉到自定義選項。
默認情況下,當您使用 ProductX 創建我的帳戶頁面時,這些塊會為您提供各種自定義選項。 那麼,讓我們來了解一下 ProductX 為您提供的定制服務。
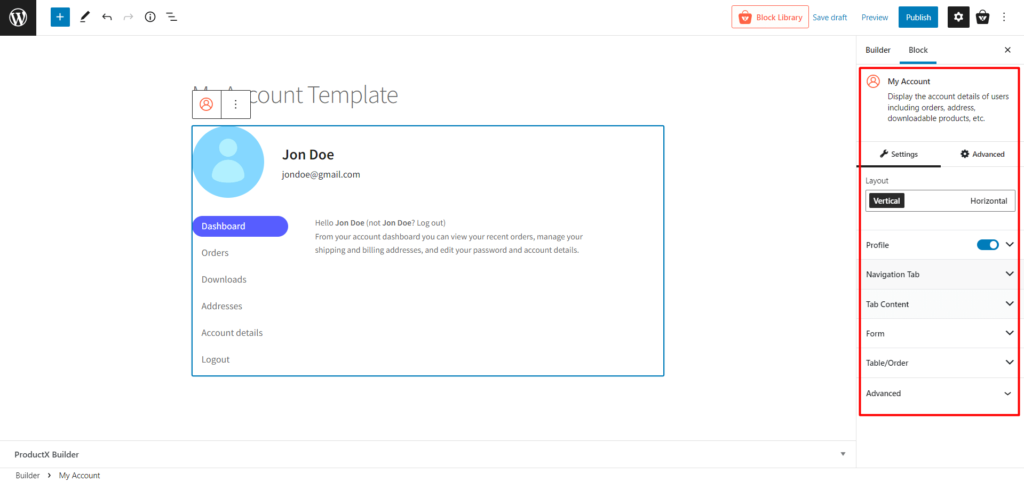
我的帳戶
此塊顯示用戶的帳戶詳細信息,包括訂單、地址、可下載產品等。

儘管如此,您將獲得大量的自定義選項。
- 佈局(將佈局更改為垂直或水平)
- 配置文件(打開/關閉此選項;顯示/隱藏配置文件並更改其所有排版,包括顏色、高度、寬度、邊框和間距)
- 導航選項卡(更改版式、寬度、間距、列表間距、顏色、背景、邊框、填充等)
- 選項卡內容(修改排版、背景、鏈接顏色、標題、邊框、框陰影等)
- 表格(自定義行間距、標籤排版、標籤顏色和所有輸入排版自定義)
- 表格/順序(更改每個表格設置,如邊框、填充、標題顏色、正文、按鈕、表格頁腳等。)
- 高級(自定義附加 CSS 類的額外選項。)
結論
現在您知道如何自定義 WooCommerce 我的帳戶頁面了。 我們希望本文能讓您對 WooCommerce 我的帳戶頁面自定義有一個清晰的了解。
默認的 WooCommerce 我的帳戶頁面相對較小,儘管它提供了重要的用戶信息。 因此,通過修改它,您可以獲得優於競爭對手的優勢並最大化您的 wooCommerce 網站。
您可以在我們的 YouTube 頻道上查看 WordPress 視頻教程。 此外,請在 Facebook 和 Twitter 上找到我們以獲取定期更新!

添加 WordPress 目錄的最佳方式


交叉銷售和追加銷售之間的區別:WooCommerce 指南

如何在 WordPress 中添加精選文章?

介紹用於為 Gutenberg 創建自定義分類列表和網格的分類塊
