如何自定義 WooCommerce 我的帳戶頁面(完整 2022 年指南)
已發表: 2022-03-17如果您一般熟悉 WooCommerce 和電子商務,您就會知道“我的帳戶”頁面是最重要的網頁之一。 這是因為它包含許多重要的客戶信息,例如他們的訂單、賬單地址、付款方式、帳戶詳細信息等等。
從本質上講,“我的帳戶”頁面是一個不可或缺的信息中心。 因此,WooCommerce 店主想要添加自定義端點來展示與其業務相關的信息並不少見。 他們可能還希望自定義“我的帳戶”頁面的美感,以更符合他們的品牌。
儘管 WooCommerce 包含客戶管理訂單和更改帳戶設置所需的所有基本信息,但 WooCommerce 和 WordPress 均不提供內置自定義功能來調整此 WordPress 頁面的外觀或添加其他端點。
幸運的是,如果您想超越 WooCommerce 的默認端點和自定義限制,可以使用變通方法。 因此,我們將介紹在 WooCommerce 上自定義“我的帳戶”頁面的最簡單方法,而無需任何技術知識。
WooCommerce 我的帳戶頁面的重要性
正如我們在介紹中已經暗示的那樣,任何電子商務商店的“我的帳戶”頁面都是該網站的關鍵部分。 您的客戶的“我的帳戶”儀表板是他們感覺最可控的地方。 從這裡,他們可以重新訪問訂單、編輯地址、更改他們的帳戶詳細信息, 並修改其安全設置。 此外,它還處理大量敏感信息,例如他們的電子郵件地址、郵政地址,甚至密碼信息。
鑑於所有這些,您的“我的帳戶”頁面必須易於導航,以確保訪問者享受出色的用戶體驗。 這就是定制可以發揮重要作用的地方。 例如, 您可以通過添加折扣代碼、忠誠度獎勵和產品頁面推薦等促銷部分來提高轉化率。 但您也可以使用“我的帳戶”頁面來減少客戶摩擦。 例如,收集消費者反饋或提供與您聯繫的簡單鏈接。
使用插件是啟動自定義“我的帳戶”頁面的最安全和最簡單的方法。
使用插件的好處(而不是採用 DIY 方法)
當然,插件並不是在 WooCommerce 上自定義“我的帳戶”頁面的唯一方法。 使用 WordPress 及其電子商務解決方案的任何部分,您都可以自己處理代碼並通過一些 DIY 工作來實現任何自定義。 但是,這需要您可能不具備的開發技能。
相比之下,可靠的插件提供了一種不需要技術知識(HTML、自定義 CSS、AJAX、PHP 等)的無代碼解決方案。 最重要的是,它將包含各種設置,以幫助您輕鬆創建自定義的“我的帳戶”頁面。 例如,您可以:
- 創建和分組新端點
- 改變他們在頁面上的位置
- 添加自定義內容
- 為客戶配置自定義字段以填寫以提供更多信息。
注意:端點是滿足某些條件後顯示的額外內容。 例如,註冊用戶帳戶或下訂單後,生成的端點可能是密碼和用戶名信息或訂單摘要的鏈接。
假設您選擇的“我的帳戶”頁面插件得到積極維護並定期更新,您應該能夠依賴它。 最後,大多數插件都得到了開發人員的支持,所以如果你遇到困難,應該隨時提供幫助。
專業提示:但情況並非總是如此。 有時,當您購買插件時,開發人員只會提供六個月或十二個月的支持。 一旦完成,您將不得不為持續支持支付額外費用。
免責聲明: Codeable 與本文中列出的任何插件推薦無關。
用於自定義 WooCommerce 我的帳戶頁面的頂級插件
如果您認為插件是正確的選擇,則有幾個選項可供選擇。 為了幫助縮小您的選擇範圍,我們在此處列出了一些最受歡迎的供您考慮:
為 WooCommerce 自定義我的帳戶

該插件使您能夠輕鬆地創建新端點並通過實時前端編輯器自定義設計,這意味著您可以立即查看更改。
您可以添加任意數量的自定義端點和內容。 您還可以根據優先級對“我的帳戶”選項卡進行排序。 您甚至可以決定這些端點對用戶的顯示方式,包括顏色和样式:
- 儀表板選項卡
- 鈕扣
- 鏈接
- 字體
- 頭像
…以及更多,一切都與您網站的風格相匹配。
您不需要任何 CSS 知識即可自定義這些項目。 相反,您可以依靠類似於 WordPress 定制器的嚮導,使您能夠對您的站點進行實時編輯。
該插件還允許您將端點訪問權限分配給特定的用戶角色,並且您只需單擊一下即可隱藏和禁用選項卡。 例如,這在向某些客戶提供特定內容時很有用。 例如,展示專門為回頭客設計的調查或向新帳戶持有人贈送折扣代碼。 還值得注意的是,此插件還與 WooCommerce 預訂、訂閱和會員資格(由 SkyVerge 提供)兼容,並提供一整年的支持。
我的帳戶頁面編輯器
“我的帳戶頁面編輯器”插件類似於上面的插件,儘管在某些方面更簡單一些。 “我的帳戶頁面編輯器”允許您執行基本自定義,例如創建和分組新端點以及指定它們的各種屬性,包括:
- 標題
- 相關圖標
- 端點應該出現的用戶角色
- 端點類型
在視覺定制方面,這個插件比較有限。 端點顯示類型自動繼承自主題的默認樣式。 但是,您可以編輯側邊欄和自定義選項卡的文本、背景顏色和懸停顏色。 您還可以啟用或禁用個人資料圖片。

YITH WooCommerce 自定義我的帳戶頁面
就像已經討論過的 WooCommerce 插件一樣,這個插件允許您將無限數量的菜單項添加到您的“我的帳戶”頁面。 但是,該插件更側重於促銷內容,以豐富您的銷售策略。
它鼓勵您在“我的帳戶”頁面上添加說明、優惠券、調查、下載、視頻教程、新聞、通知、推廣 WooCommerce 產品等等。
您還可以決定哪些用戶角色可以查看哪些內容類型。 例如,新用戶可能會看到一個操作指南部分,指導他們如何導航他們的帳戶頁面。
您可以從幾個不同的“我的帳戶”菜單位置和佈局中進行選擇,包括水平和垂直菜單。 此外,您可以自定義顏色、間距和圖標以滿足您的設計要求。 您甚至可以為用戶提供默認頭像或讓他們上傳自己的頭像。
其他功能包括:
- 能夠將 Recaptcha 添加到註冊表單。
- 阻止特定的電子郵件域 創建您自己的阻止列表來控制在您的 WooCommerce 商店中創建的帳戶。
- 要求客戶使用驗證電子郵件(包括確認鏈接)來驗證他們的帳戶。
最後,YITH 的我的帳戶頁面定制器也與 Elementor 的拖放頁面構建器兼容。

IconicWP WooCommerce 帳戶頁面
IconicWP 的 My Account Page Customizer 已被 16,000 多家 WooCommerce 企業使用。 它使您能夠將無限端點添加到您的頁面,並使用您自己的內容和設置對其進行自定義,包括常見問題解答部分、用戶指南、聯繫表格、優惠券等。 您還可以從“我的帳戶”頁面創建無限的子頁面,並按優先級對這些頁面進行排序。 此外,每個新頁面或新標籤都是完全自動鏈接的,因此您無需將每個鏈接指向“我的帳戶”頁面上的正確位置。

它專為速度和翻譯而構建,並提供開發人員的專家支持。 該插件還與 Gutenberg 完全兼容,可以輕鬆創建自定義“我的帳戶”頁面佈局。 更重要的是,它是簡碼友好的,這意味著您可以使用任何頁面構建器,並且鏈接仍然可以完美呈現。 更不用說,這個插件也適用於任何編碼良好的主題。
最後,該開發人員不僅提供單個插件許可證,而是提供全訪問捆綁包,包括 30 個站點許可證和超過 15 個插件,旨在幫助您增加銷量。 也就是說,創意品牌可能會感覺有點受限,因為與“我的帳戶”頁面設計有關的自定義選項有些受限。

PowerPack 的 WooCommerce 我的帳戶小部件
最後但並非最不重要的是,PowerPack 的 WooCommerce 我的帳戶小部件。 這已經被超過 100,000 名店主使用。 它使您能夠使用 Elementor 的頁面構建器對 MyAccount 頁面的整體設計和功能進行更改。
通過調整表單、按鈕甚至表格的顏色、排版、字體和設計,您可以輕鬆地從樣式選項卡美化您的“我的帳戶”頁面。 選項卡也可以垂直或水平組織,使這個插件 涉及設計的更靈活的選擇之一。
表格樣式選項也比 Elementor 的獨立編輯器更廣泛。 使用 PowerPack,您可以通過更新輸入字段、標籤等的設計和間距,輕鬆地從“我的帳戶”頁面編輯表單和表格。 此外,您可以使用邊框樣式和顏色設置每個單獨的行、列或單元格的樣式。
與上面提到的插件一樣,您可以隨時隱藏和禁用選項卡,並決定哪些用戶可以訪問某些區域。 您甚至可以設置錯誤消息和通知的樣式,以創建更具品牌感的體驗。 例如,這些可能會出現在您客戶的“我的帳戶”頁面上,以通知他們表單需要更多詳細信息、已成功進行更改或訂單未通過。

如何使用插件自定義您的 WooCommerce 我的帳戶頁面
雖然具體步驟會因您選擇的插件而異,但插件的安裝和激活基本相同。
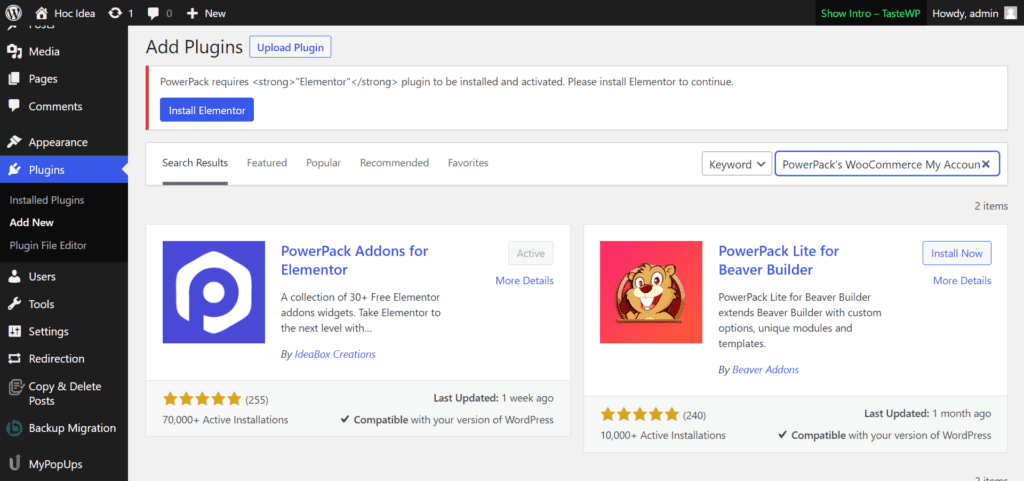
導航到 WordPress 儀表板中的“插件”,然後單擊“添加新的”。 接下來,在目錄中搜索您要使用的插件的名稱。 找到它後,單擊“立即安裝”,然後單擊“立即激活”。 ” 或者,如果您已下載插件的 .zip 文件,請轉到插件 > 添加新插件並上傳插件。 該插件現在應該出現在您的管理面板中。

隨著插件的啟動和運行,您現在應該有各種選項來添加、分組和重新排序端點。 您還應該能夠自定義“我的帳戶”頁面的設計,將端點訪問權分配給特定的用戶角色,等等。 但是,正如我們已經說過的,這些功能的範圍取決於您選擇的插件。 其他功能可能包括:
- 選擇不同的頁面佈局和顏色選項
- 創建僅對特定用戶可見的部分,而它們仍然僅限於其他用戶
- 使用圖片庫、視頻等創建動態佈局。
- 允許用戶上傳個人資料圖片作為其帳戶頁面的頭像
- 更新註冊表的功能
- 包括促銷橫幅和產品優惠
自定義 WooCommerce 我的帳戶頁面的最佳實踐
在潛入任何項目之前,了解要避免的陷阱總是很好的。 也就是說,在您著手自定義“我的帳戶”頁面時,請牢記以下一些最佳做法。
- 選擇簡潔的佈局,使用戶能夠輕鬆瀏覽“我的帳戶”頁面。 請記住,可用性至關重要——如果網站的內容或佈局簡陋,多達 40% 的用戶可能會停止使用該網站。
- 讓用戶上傳自定義頭像。 這對於具有社交元素的網站尤其重要。 畢竟,個人資料圖片是一種自我表達形式,暗示用戶關心他們在您的網站上的看法。 他們在您的網站上越有賓至如歸的感覺,就越有可能與您的品牌互動。 專業提示:將此與忠誠度計劃和其他社交內容配對,以獲得最大的“我的帳戶”頁面參與度。
- 鼓勵客戶參與並激勵重複購買。 以下是實現此目的的幾種方法:
- 為電子郵件營銷活動收集他們的電子郵件地址
- 添加一個簡短的調查部分以了解他們的客戶體驗。
- 提供限時折扣代碼。
- 如果客戶對訂單有任何疑問,請讓他們輕鬆與您聯繫。 例如,這可以通過創建新的客戶支持頁面端點來完成。
準備好自定義您的 WooCommerce 我的帳戶頁面了嗎?
使用插件是擴展您的 WooCommerce 我的帳戶頁面、改善用戶體驗和加強品牌一致性的最簡單方法。
但是,根據您的需要,插件可能只能讓您到目前為止。 例如,一些用戶可能會發現插件無法實現他們為 WooCommerce 我的帳戶頁面所考慮的確切外觀和功能。 如果您的企業需要更自定義的方法,您可能需要代碼片段來完全自定義您的 WooCommerce 我的帳戶頁面。 這可以通過 WooCommerce webhooks 或編輯 /myAccount 文件夾中的 WooCommerce 模板文件來完成。
這種方法肯定需要編碼知識,並且您需要創建網站備份。 這是必要的,因為您需要覆蓋模板文件才能執行此項目。 如果這聽起來太嚇人,您可以查看 Codeable 並考慮聘請 WordPress 開發人員。
Codeable 消除了更複雜項目的麻煩和不確定性。 幸運的是,您不必花時間尋找可靠的 WordPress 開發人員——Codeable 為您聚合了一個經驗豐富的開發人員網絡。 憑藉安全的託管支付系統和 28 天保修,您一定會得到想要的結果。 所有費用都是透明的,那麼為什麼不找出在我們的一位開發人員的幫助下自定義您的 WooCommece 我的帳戶頁面是否在您的預算範圍內呢?
立即在 Codeable 上免費發布您的項目,開始獲得無義務估算。
