如何顯示和自定義 WooCommerce 在售產品
已發表: 2022-11-01您用於展示 WooCommerce 產品的方法有可能提高轉化率和銷售量。 例如,如果您想推銷商品並以較低的價格推銷商品,使用 WooCommerce On Sale 產品功能可能會很有優勢。 此元素顯示帶有自定義元數據的折扣商品網格。
本文將演示如何將 WooCommerce On Sale 選項添加到產品中。
使用 WooCommerce On Sale 產品功能的好處
大多數企業主需要考慮最佳演示來打折他們的產品。 不要犯同樣的錯誤! 您應該採取必要措施來展示和強調您的 WooCommerce 銷售商品有幾個原因:
- 促銷商品將客戶的注意力吸引到最出色的省錢方法上,從而增加他們向您購買的可能性。
- 您還可以通過強調當前在售或打折的商品來提高平均訂單價值。
- 假設您要清理舊庫存。 在這種情況下,單獨銷售 On Sale 商品也將幫助您更快地清理舊庫存並釋放倉庫空間。
現在我們知道了使用 WooCommerce 銷售產品的好處,讓我們討論如何展示它們。
如何展示 WooCommerce 特價商品
如果您想展示具有大量自定義選項的 On Sale 產品,ProductX,一個創建 WooCommerce 商店的插件,可以為您提供幫助。 在 ProductX 最新的 WooCommerce Builder 的幫助下,事情變得更容易了。
因此,讓我們學習如何使用 ProductX 展示 WooCommerce On Sale 產品。
第 1 步:安裝 ProductX
首先,安裝並激活 ProductX。 以下是執行此操作的分步指南:

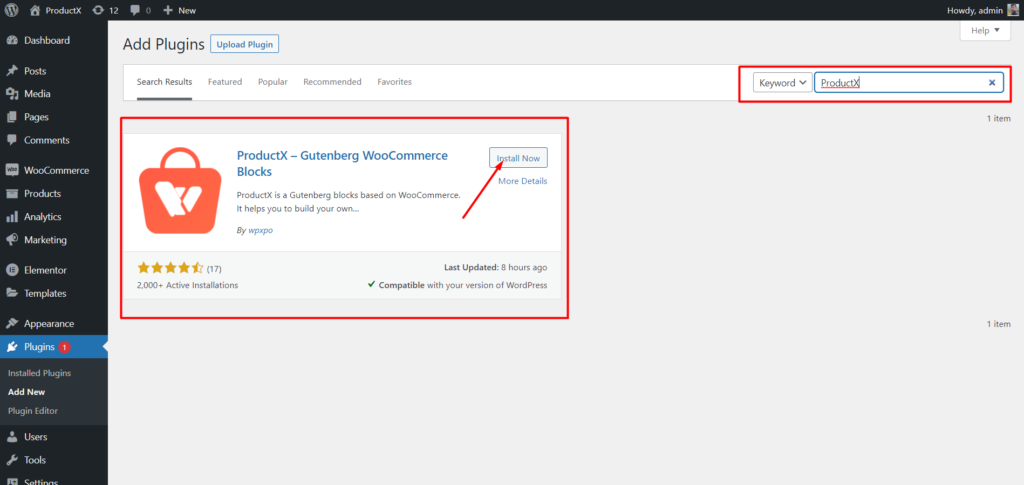
- 打開 WordPress 儀表板中的插件菜單。
- 現在通過單擊“添加新”選項安裝插件。
- 在搜索欄中輸入“ProductX”,然後點擊“安裝”按鈕。
- 安裝 ProductX 插件後單擊“激活”按鈕。
第 2 步:打開生成器
安裝 ProductX 後,您需要激活 Builder。 要打開它,您需要:

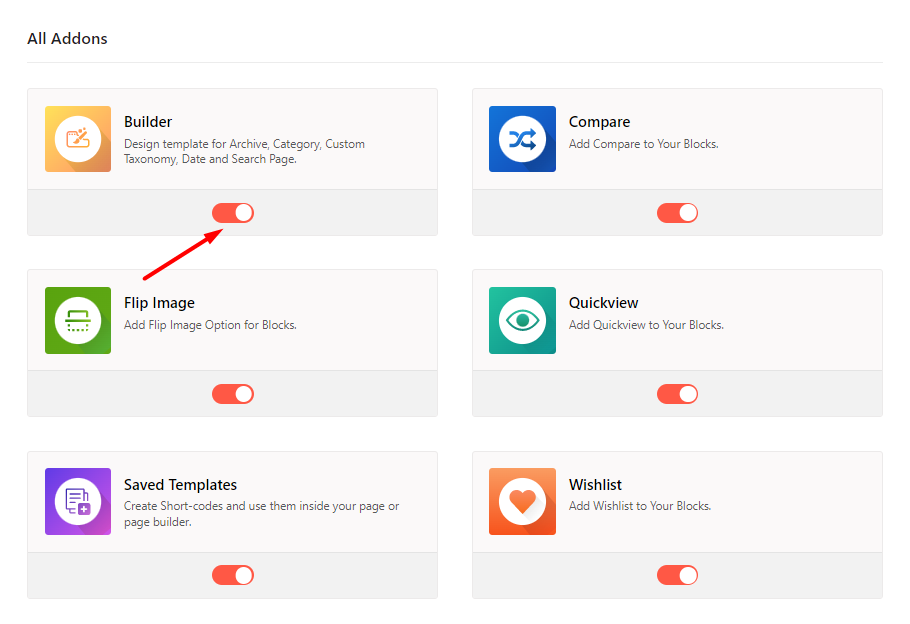
- 從 WordPress 儀表板轉到 ProductX。
- 選擇插件選項卡
- 通過切換選項啟用 Builder。
第 3 步:創建主頁模板
打開 Builder 後,您必須創建主頁。 要做到這一點:

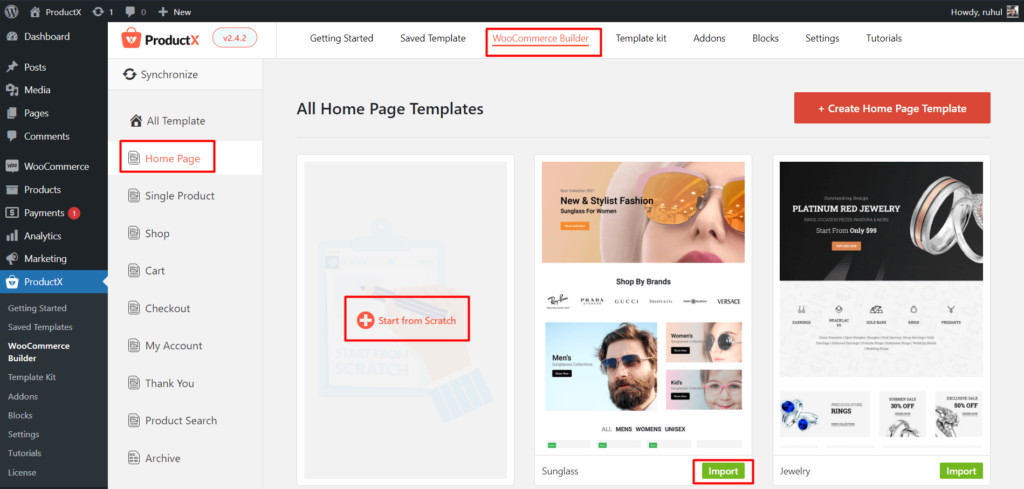
- 從 WordPress 儀表板轉到 ProductX。
- 轉到 WooCommerce 生成器。
- 選擇“添加主頁”。
- 選擇從頭開始或導入預製模板。
- 整理好主頁後,點擊發布。
您已完成創建 WooCommerce 主頁模板。
第 4 步:選擇特價商品
您可以從默認的 WooCommerce 設置創建特價產品。 但是,您將不會獲得任何自定義選項。 無論如何,要做到這一點:

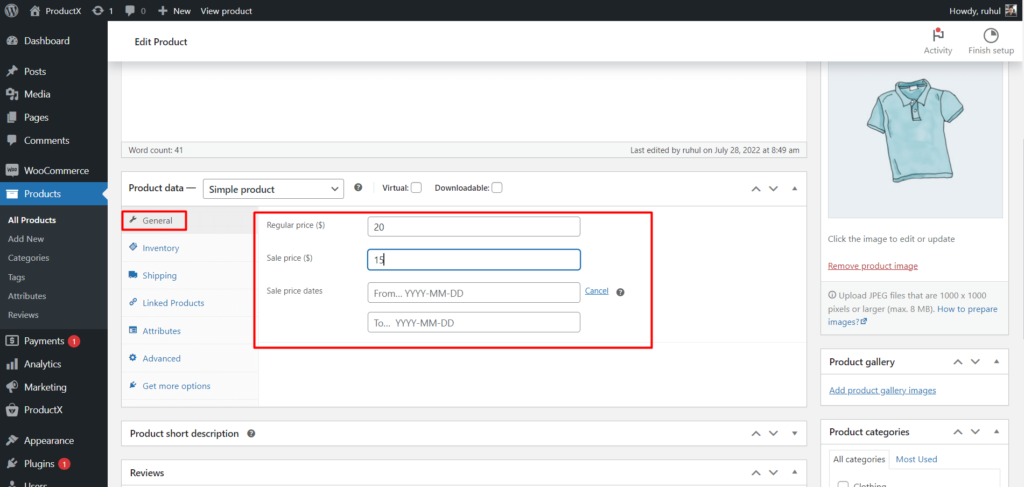
- 從您的 WordPress 儀表板轉到產品並編輯您要銷售的產品。
- 轉到產品數據的常規部分。 您可以看到一個銷售價格字段。 在其中輸入折扣價金額。
- 單擊計劃。 然後輸入開始日期和結束日期。
你完成了。
第 5 步:顯示在售產品
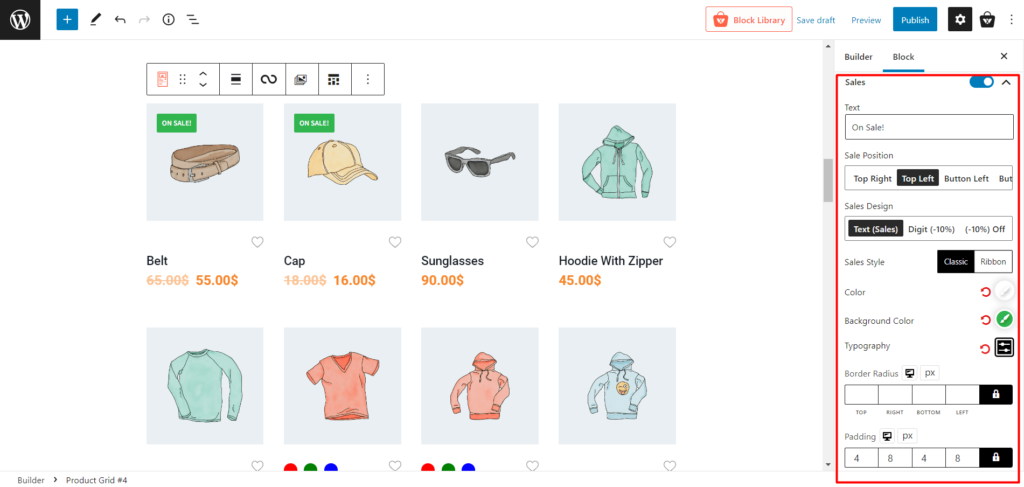
將產品塊添加到您的主頁後,您將在右側面板上看到各種設置。
在設置中,通過切換欄打開銷售選項。 您可以在產品上顯示“特價”選項。
現在讓我們討論定制。 ProductX 讓您可以完全控制“特價”選項。

您將擁有以下自定義選項:
- 文本(將促銷文本更改為您想要的任何內容)
- 銷售位置(在左上/右上或左/右下位置顯示特價標籤)
- 銷售設計(顯示文本,僅 % 或兩者)
- 銷售風格(選擇經典或絲帶風格)
- 顏色(更改文本顏色)
- 背景顏色(更改背景顏色)
- 排版(編輯關於銷售的所有類型的排版)
- 邊框半徑(自定義上、下、左、右邊框半徑)
- 填充(自定義頂部、底部、左側和右側填充)
您還可以使用 ProductX 顯示各種類型的特色產品。
結論
如果您的 WooCommerce 商店中有要銷售的產品,則必須確保它們對客戶可見。
本文表明,WooCommerce On Sale 產品選項是吸引購物者註意打折產品的理想方法。 ProductX 允許您自定義 WooCommerce on sale 產品選項並選擇要顯示的信息。
您可以在我們的 YouTube 頻道上查看 WordPress 視頻教程。 此外,請在 Facebook 和 Twitter 上找到我們以獲取定期更新!

如何創建 WooCommerce 產品列表視圖?


2022 年 10 個最佳 WooCommerce 產品比較插件

使 WooCommerce 產品可用於預訂

最好的 WooCommerce 產品塊插件
