使用強大的模板掌握高轉換 WooCommerce 一頁結帳
已發表: 2021-12-31有興趣構建 WooCommerce 一頁結帳嗎? 不要再看了。
一頁結帳是迷人的!
作為使用 WooCommerce 的零售商,如果您想減少購物車放棄、提高轉化率並從商店中賺取更多收入,單頁結賬將有所幫助!
雖然電子商務沒有萬能的解決方案,但一頁結帳頁面確實對大多數企業非常有效。
它之所以有效,是因為用戶想要快速輕鬆地購買東西。
您使結帳過程越容易,就越有可能有人使用它。
在本文中,我們將討論:
- 什麼是 WooCommerce 一頁結賬?
- 它與常規結帳頁面有何不同?
- 為什麼你應該為你的商店實施一頁結賬
- 如何輕鬆構建自己的 WooCommerce 一頁結帳
事不宜遲,讓我們開始吧!
- 什麼是一頁結帳以及它為什麼有效?
- 為什麼常規的 Woocommerce 結帳失敗?
- 切換到單頁結帳以提高收入
- 1.加快購買
- 2. 捕捉瞬間
- 3. 更好地展示附加產品和優惠
- 4. 消除乾擾
- 5.收集電子郵件地址,以便您可以恢復被遺棄的購物車
- 6. 移動優化結賬
- 如何使用 Elementor 和 Cartflows 構建 Woocommerce 單頁結帳
- 1. 選擇單頁結帳模板
- 2. 使用 Elementor 和 Cartflows 結帳模板進行自定義
- 3. 添加/刪除/編輯自定義結帳字段
- 4. 添加單個或多個訂單顛簸
- 前 3 名最佳 Woocommerce 單頁結帳插件
- 1. CartFlows – WordPress 的最佳單頁結帳生成器
- 2. Elementor 的終極插件(阿聯酋)
- 3. WooCommerce 的一頁結帳
- 我們用於更高轉化率的頂級一頁結帳模板
- WooCommerce 單頁結帳模板 #1
- 一頁結帳模板#2
- 結帳模板 #3
- 結論
什麼是一頁結帳以及它為什麼有效?
一頁結賬是一個單頁,其中提供產品圖片、購物車總價值、結賬表格和付款鏈接。
它旨在幫助您的客戶在不增加決策過程的情況下購買產品。 它還有助於捕捉瞬間並在客戶改變主意之前完成結帳。
隨著干擾被消除並被信任符號和推薦取代,客戶會看到更多產品的優點。
這種對小細節的無意識處理有助於客戶快速無阻礙地做出購買決定。
這是一頁結帳可以幫助改善每項業務的主要原因之一!
為什麼常規的 Woocommerce 結帳失敗?
WooCommerce 提供的默認結帳頁面太長!
考慮一下。
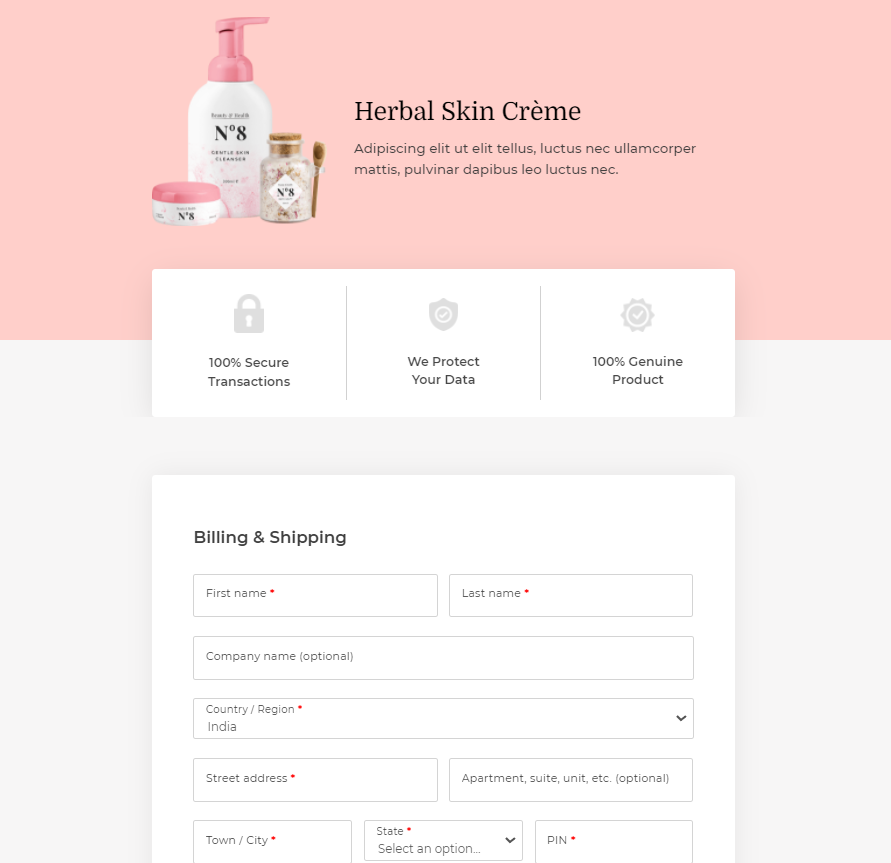
如果您銷售的是數字產品,WooCommerce 結帳頁面仍會要求您提供帳單和送貨地址。
由於它很難刪除,您可以選擇讓它成為現實。
但對於客戶來說,這是對錶單的不必要添加,他們可能會在未完成購買的情況下離開您的結帳頁面。
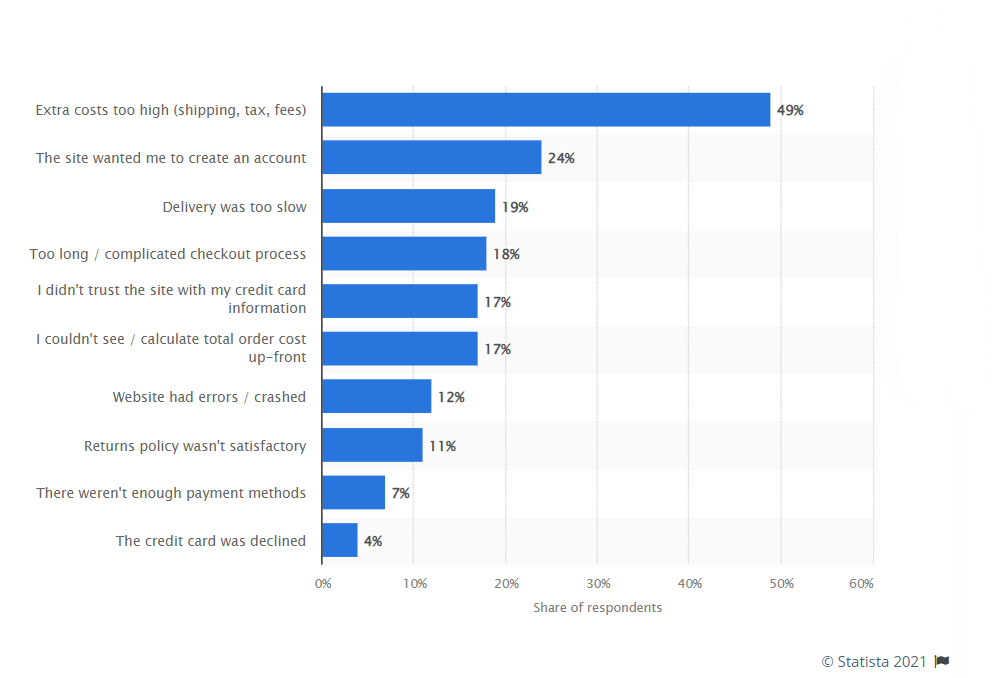
根據 Statista 的數據,18% 的購物車放棄是由於結賬流程過長造成的。 這是很大比例的人放棄了購物車,因為它可以很容易地修復!

由於默認結帳頁麵包含可能不需要的字段,因此無法實現快速結帳的預期。
除此之外,默認的 WooCommerce 結帳在添加社交驗證和信任符號方面沒有提供很大的靈活性。
這是一個浪費的機會,並且可能導致用戶被推遲並離開。
切換到單頁結帳以提高收入
WooCommerce 上的一頁結賬就是為了加快訂購流程和加快客戶旅程。
WooCommerce One Page Checkout 可以幫助降低購物車放棄率。
切換到一頁結帳的原因還有很多。 我們將深入探討這樣做的一些主要原因。
但這裡有一個快速列表,列出了 WooCommerce 單頁結帳比常規結帳頁面更好的原因:
- 加快採購
- 捕捉瞬間
- 更好地展示附加產品和優惠
- 消除乾擾
- 收集電子郵件,以便您可以恢復廢棄的購物車
- 移動優化結賬
讓我們更多地了解這些要點,以便您確切了解為什麼花時間切換到單頁結帳是有意義的。
1.加快購買
借助結帳頁面上的所有可用信息,您的客戶無需滾動或更改瀏覽器選項卡即可查看所需的一切。
添加一些社會驗證和信任符號的推薦,以降低感知的購買風險,並減少客戶的決策疲勞
他們知道您的產品物有所值,現在可以繼續購買而不必擔心風險。
2. 捕捉瞬間
準備購買您的產品的客戶一時衝動。 如果你捕捉到這一刻並讓他們立即購買他們的產品,你就贏得了銷售。
較長的結賬時間會分散客戶的注意力,而這正是一頁結賬的幫助所在。
客戶完成結賬的速度越快,打斷這種衝動的障礙就越少。 您捕捉到的時刻越多,您的銷售量就越高。
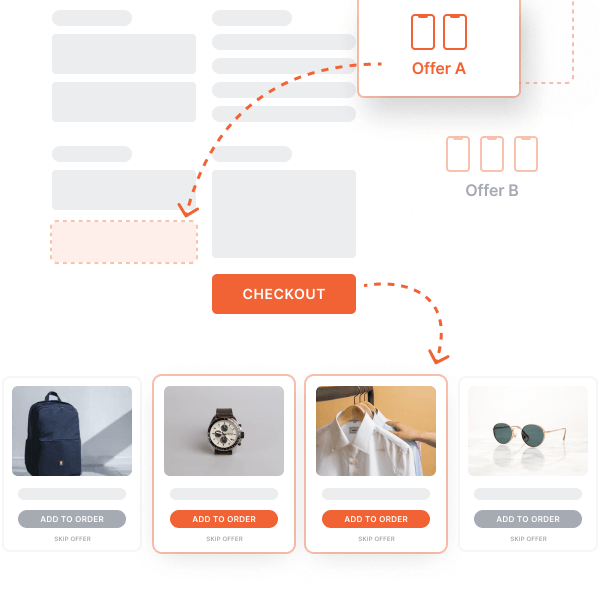
3. 更好地展示附加產品和優惠

當您可以利用客戶的購買衝動時,訂單增加和一鍵式追加銷售會容易得多。
想想像“只需 10 美元就可以再添加一件產品”這樣的優惠。
這些優惠利用了這種衝動,並鼓勵客戶將更多產品添加到他們的購物車中。
雖然您可能需要嘗試一些可行的報價,但如果您在適當的時候利用興奮點,您可以輕鬆提高平均訂單價值 (AOV)。
結帳頁面的另一個附加功能是可以選擇在幾個月內分期付款。 如果您可以將成本降低到可行的數量,這對於昂貴的產品尤其有效。
CartFlows 可幫助您在結帳頁面上輕鬆創建折扣和優惠。 通過與多個支付處理器(如 Stripe 和 PayPal)深度集成,您還可以添加自定義選項來分解更大的支付。
4. 消除乾擾
一頁結帳可幫助您重新考慮什麼是必要的,並且只添加那些表單字段,這樣它們就不會比長結帳頁面分散注意力。
由於客戶看不到其他產品、其他鏈接或其他任何將他們帶離結帳頁面的東西,因此您可以消除乾擾。 這應該會增加結帳完成度。
然後,您可以優化結帳頁面,通過使用訂單增加、追加銷售和折扣來進一步增加收入。
5.收集電子郵件地址,以便您可以恢復被遺棄的購物車

一頁結賬不僅是一種更快的結賬體驗,還可以作為潛在客戶生成頁面。
通過單頁結帳,您可以要求用戶在前兩個字段中輸入他們的姓名和電子郵件。
因此,即使他們在輸入付款詳細信息時分心,您也可以使用您收集的詳細信息將他們帶回來。
免費的 CartFlows WooCommerce 購物車放棄插件可讓您輕鬆自動化購物車放棄恢復過程。
6. 移動優化結賬
超過一半的在線商店流量來自移動設備。 一頁結賬,簡短而簡單,可以很容易地針對移動設備進行優化。
要使結帳頁面針對移動設備進行優化,請從以下步驟開始:
- 大文本框
- 更大的字體
- 簡單的導航菜單
- 可訪問的產品和計費信息
- 在同一頁面上顯示推薦和社會證明
這些元素可幫助客戶更快地做出決策,而不會因在較小的屏幕上放大和縮小而感到沮喪。
如何使用 Elementor 和 Cartflows 構建 Woocommerce 單頁結帳
理論夠了。 讓我們開始使用我們最喜歡的兩個插件 - Elementor 和 CartFlows 構建我們的 WooCommerce 單頁結帳。
選擇 Elementor 的原因是它在頁面構建器方面的易用性和受歡迎程度。
如果您使用其他頁面構建器,您可以簡單地按照步驟並將 Elementor 替換為您的頁面構建器的功能。
1. 選擇單頁結帳模板
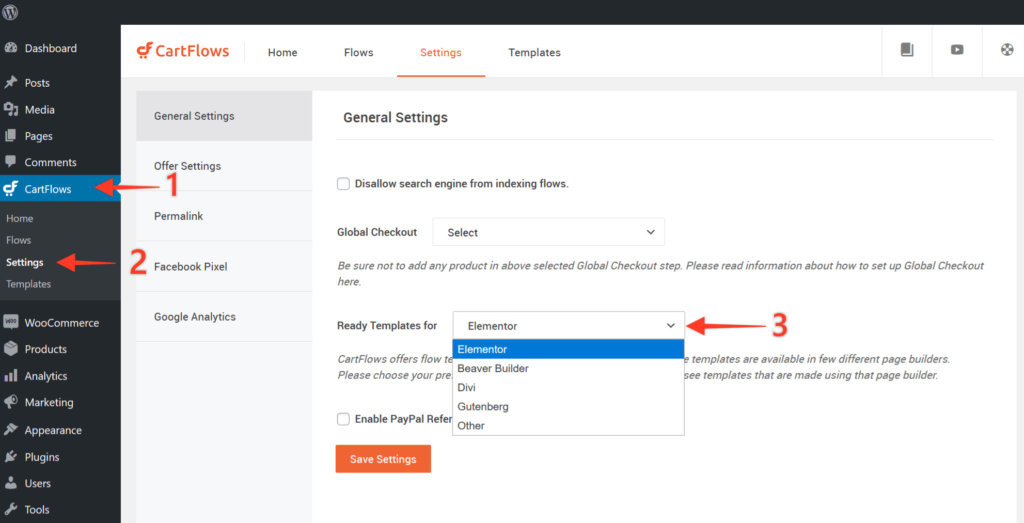
第 1 步:從CartFlows > Settings中選擇您最喜歡的 Page Builder。

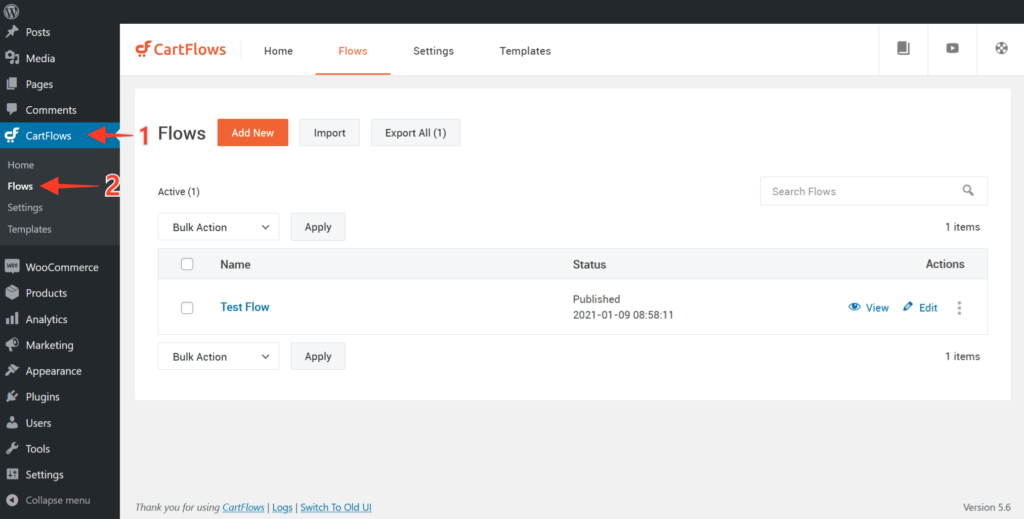
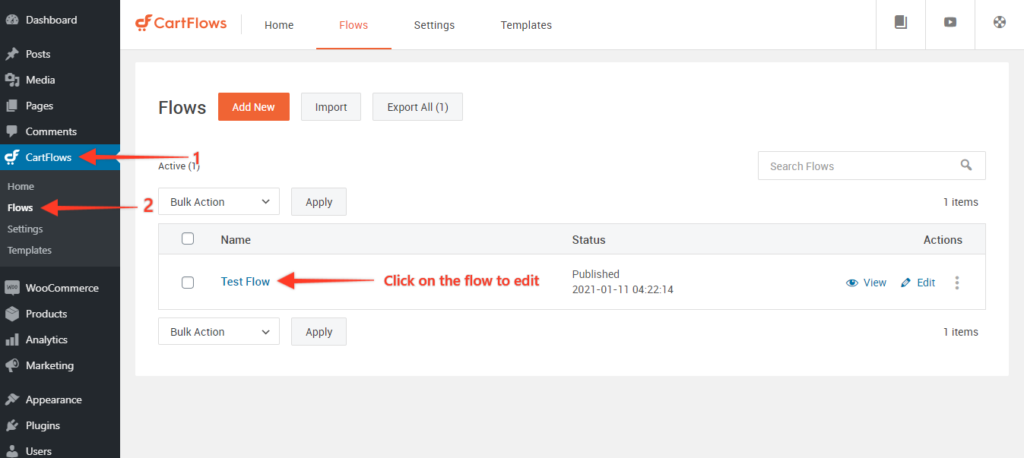
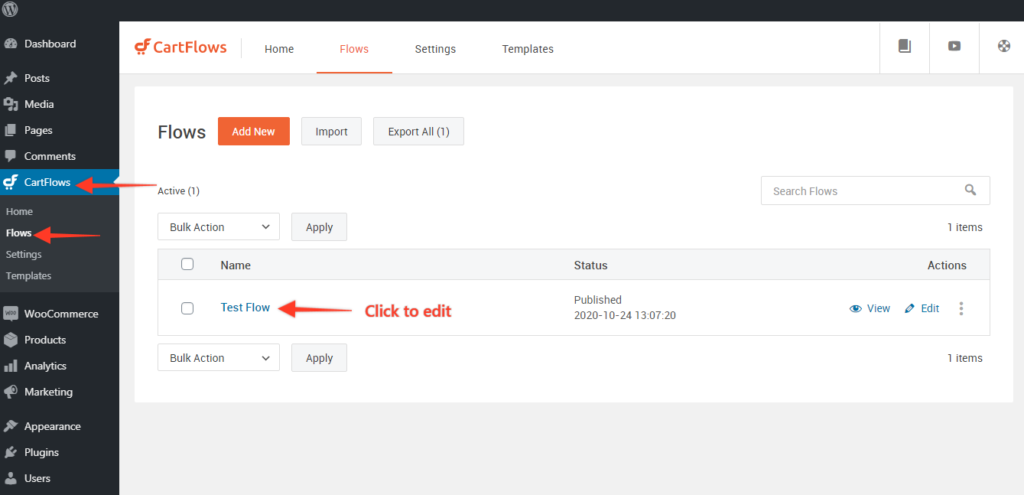
第 2 步:現在,導航到CartFlows > Flows 。

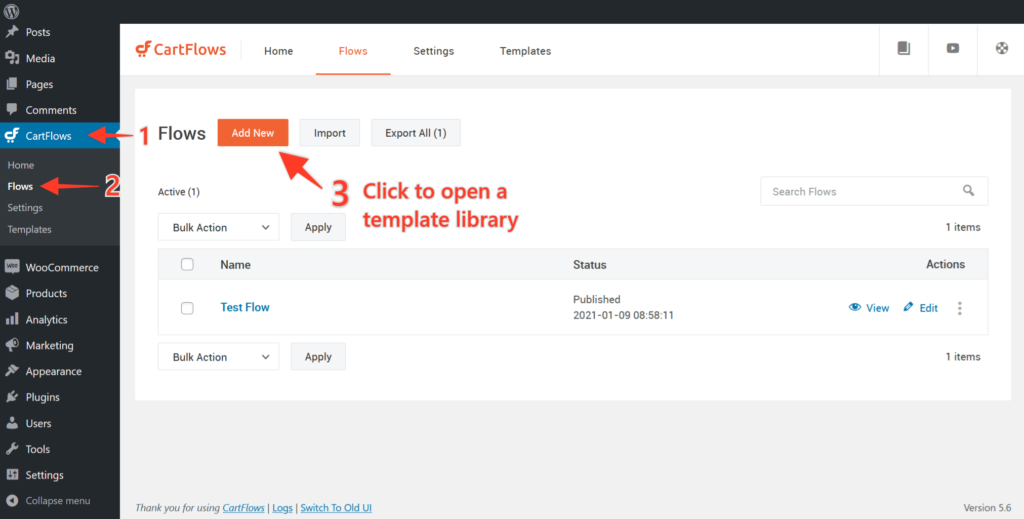
第 3 步:單擊屏幕頂部的Add New以查看您在第 1 步中選擇的頁面構建器的模板。

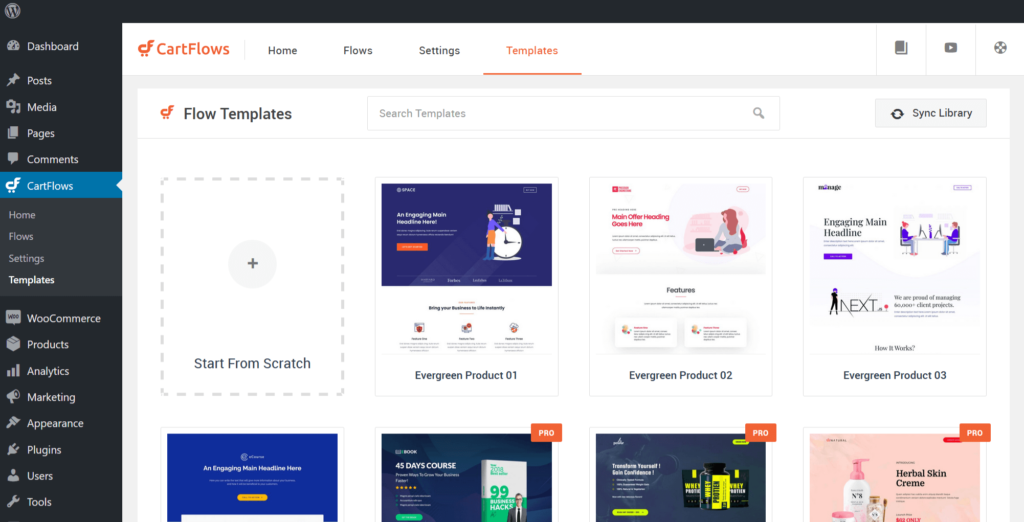
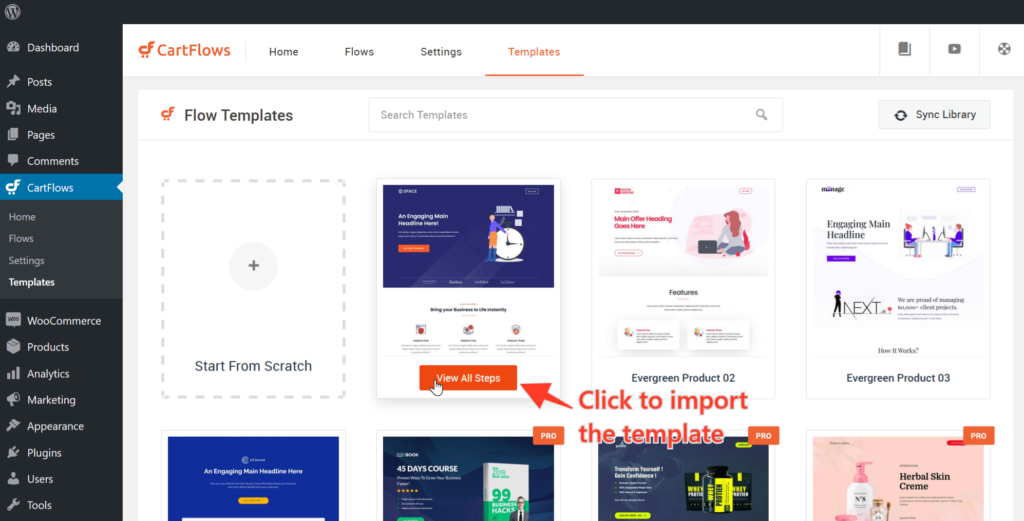
第 4 步:瀏覽現在顯示在屏幕上的模板庫。 您可以使用關鍵字過濾或搜索列表。 或者,您可以從頭開始結帳。

第 5 步:現在,將鼠標懸停在要導入的模板上,然後單擊查看所有步驟

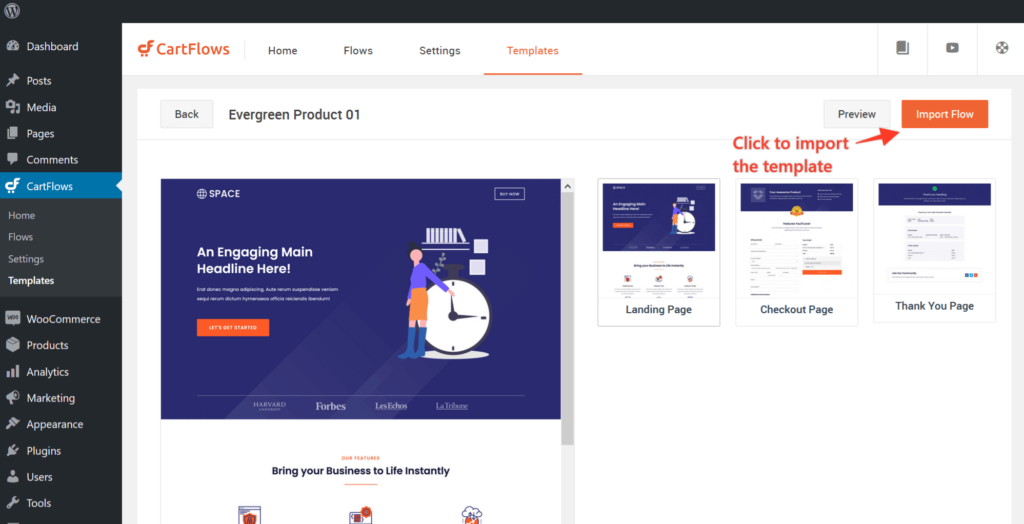
第 6 步:接下來,單擊Import Flow ,流程將開始導入 CartFlows

完成後,登錄頁面現在將被導入並準備好進行自定義!
2. 使用 Elementor 和 Cartflows 結帳模板進行自定義
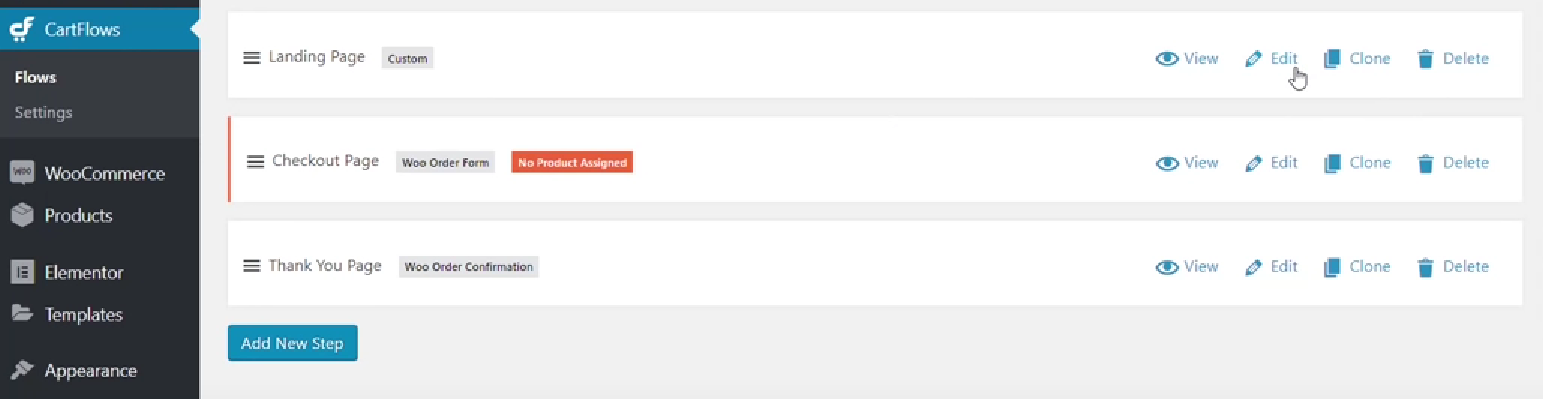
導入流程後,您就可以使用 Elementor 對這些步驟進行更改。
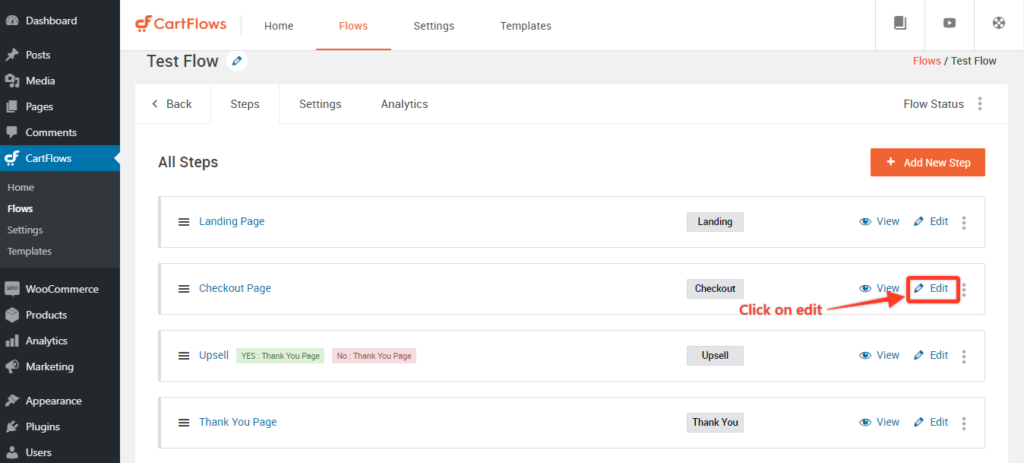
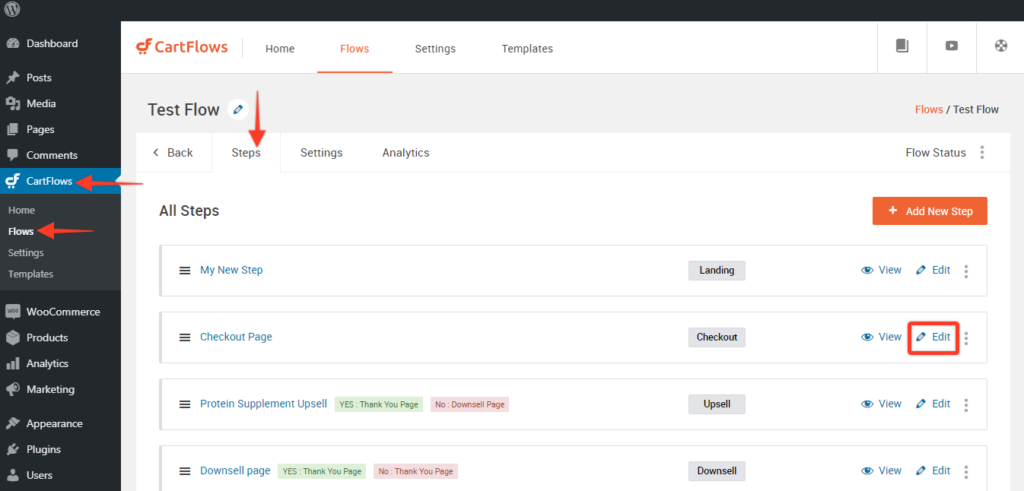
第 1 步:轉到您的流程,然後針對您要開始編輯的任何步驟單擊“編輯”。 

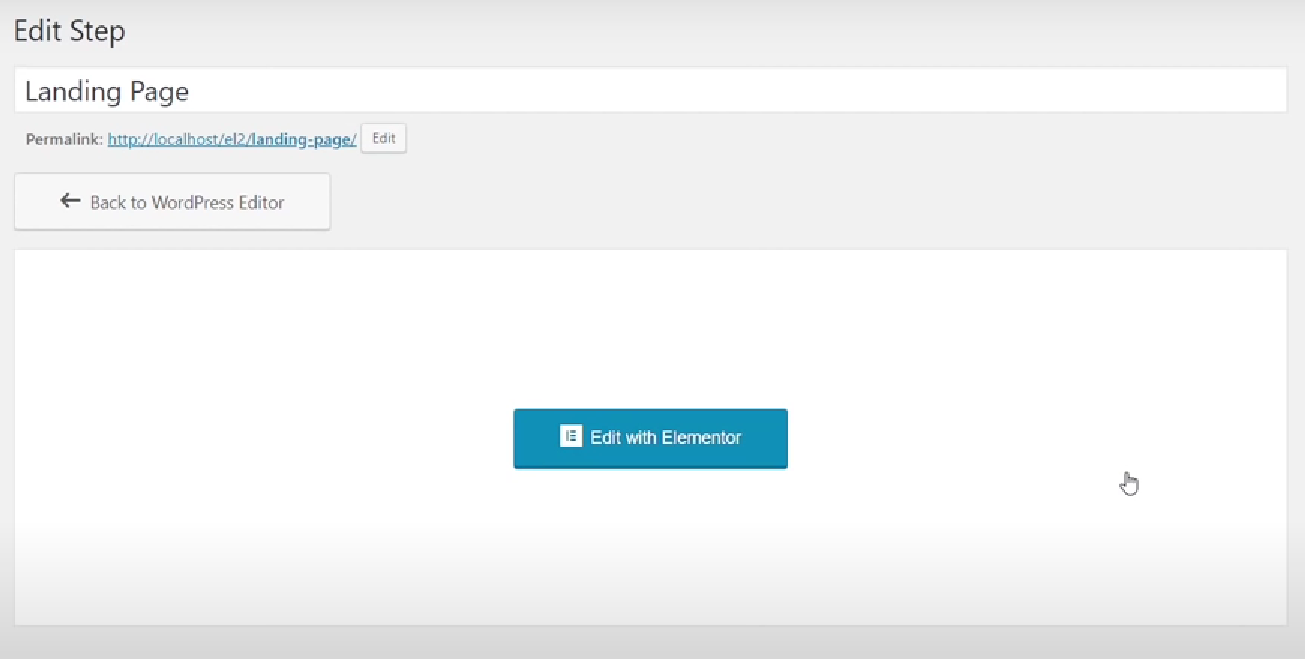
第 2 步:編輯頁面將像您創建的普通帖子或頁面一樣打開。 只需單擊使用 Elementor 編輯。

第 3 步:完成後,您將能夠編輯流程的該步驟並替換頁面上顯示的內容和圖像。

第 4 步:開始像普通頁面一樣編輯流程步驟,並在對結果滿意後保存更改。
繼續對其餘頁面執行相同的操作,您將一切順利!
3. 添加/刪除/編輯自定義結帳字段
CartFlows Pro 允許您控制結帳頁面的每個字段的功能。
如果需要,您可以創建自定義字段以捕獲更多信息。 您甚至可以刪除您認為對您的產品不必要的所有字段。
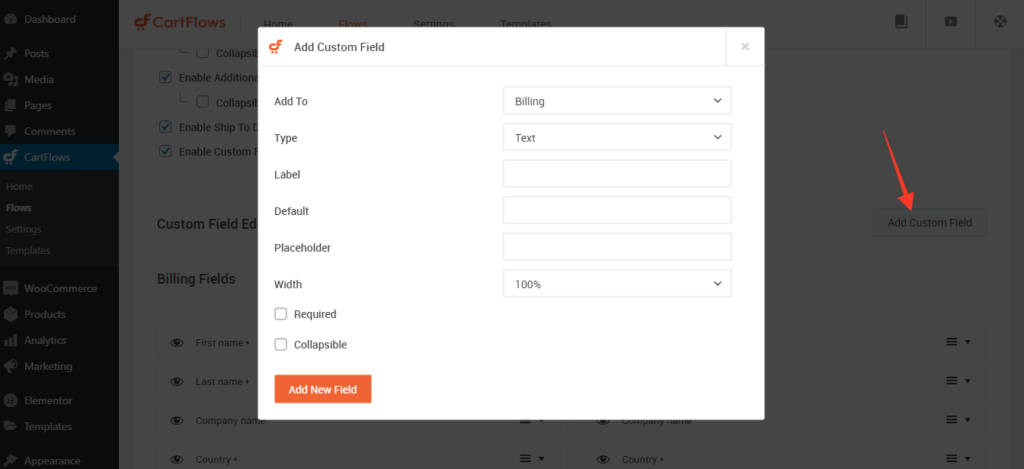
如何創建新字段:
讓我們首先在結帳頁面上創建新字段:
第 1 步。從您的 WordPress 儀表板,轉到CartFlows > Flows 。 選擇一個流程並單擊編輯。

第 2 步。現在,編輯結帳頁面。

步驟 3.滾動到結帳佈局部分的底部。
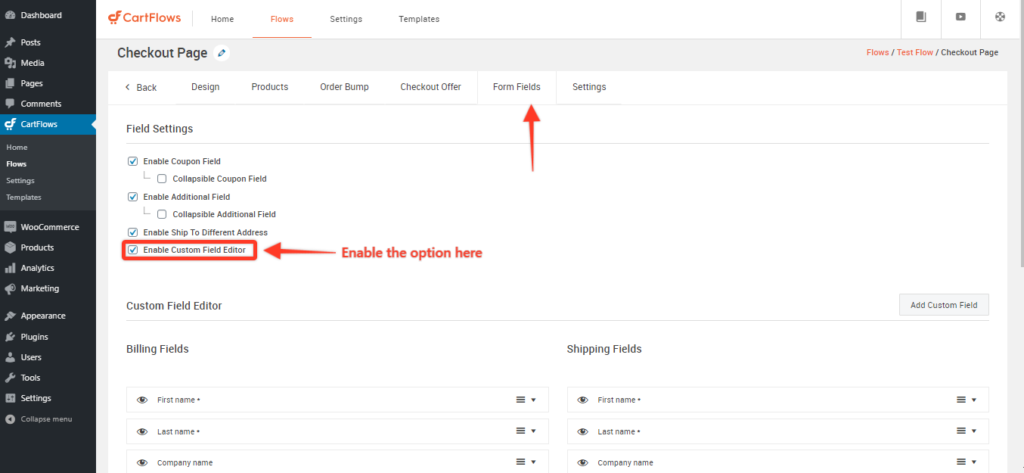
選擇結帳字段選項卡並勾選啟用自定義字段編輯器結帳。

您會發現結帳表單上顯示的帳單和運輸結帳字段。 通過單擊右側的箭頭來展開字段,以查看可讓您自定義 WooCommerce 結帳字段的不同選項。
選擇添加新自定義字段。 此字段允許您在結帳表單的賬單或運輸部分輸入一個附加字段。
第 4 步:您可以創建文本、文本區域、選擇、複選框或隱藏字段類型。 完成後,單擊添加新字段並更新步驟。
這將更新結帳頁面以反映附加字段。

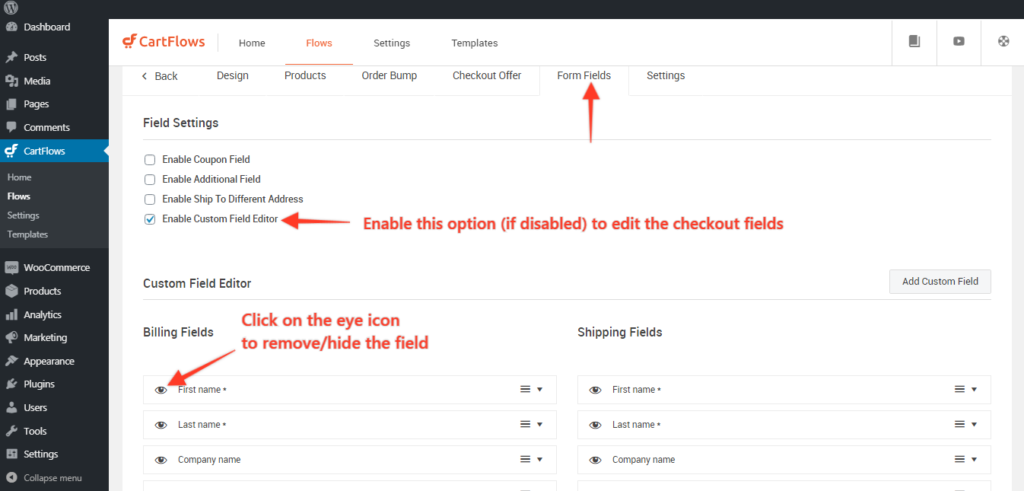
如何刪除 CartFlows 中的字段
使用 CartFlows,您可以輕鬆添加或隱藏結帳字段。 如果您希望構建一個能夠加快購買速度的單頁結賬,這是一個重要的功能。
如何刪除結帳字段並創建單頁 WooCommerce 結帳?
讓我們從刪除一個字段開始構建一頁結帳。

第 1 步:導航到CartFlows > Flows >編輯 your_flow >編輯結帳頁面。
第 2 步:導航到“表單字段”選項卡,然後啟用選項 - 如果禁用,則啟用自定義字段編輯器。
第 3 步:單擊眼睛圖標以隱藏/刪除結帳頁面中的字段。
第 4 步:單擊保存/更新按鈕,您就完成了。
而已!
保存更改後,更新現在應反映在您的結帳頁面上。
4. 添加單個或多個訂單顛簸
當客戶即將進行購買時,Order Bumps 會利用他們的衝動。 如果在正確的時間向他們提供正確的產品,您可以輕鬆提高平均訂單價值。
CartFlows Pro 可以輕鬆地將單個和多個訂單碰撞添加到您的結帳頁面。
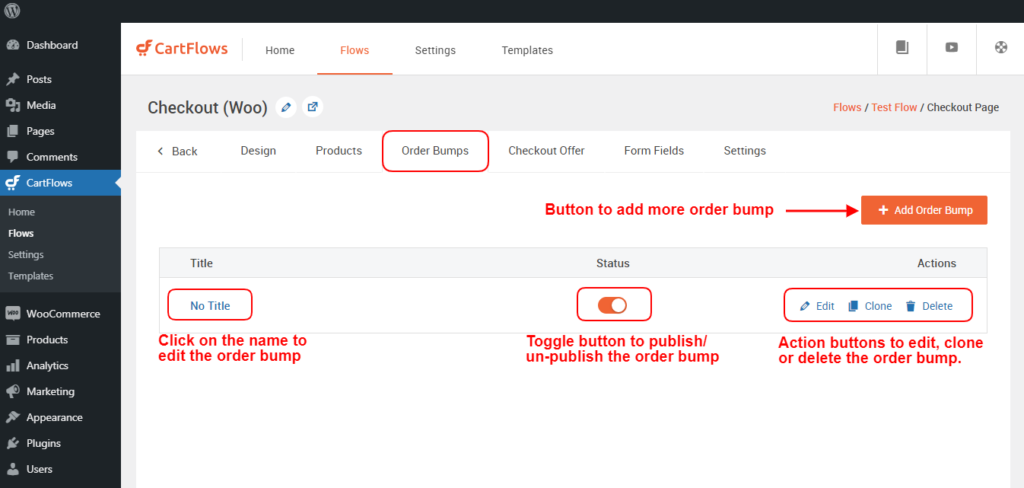
第 1 步:導航到CartFlows >流
第 2 步:打開要在其中添加/編輯/更新訂單凸點的流程。

第 3 步:單擊結帳頁面的編輯按鈕。

第 4 步:導航到Order Bump選項卡並單擊Add Order Bump 按鈕以添加多個 Order Bump 或單擊Edit或 Order Bump 的名稱以編輯 Order Bump

單擊Add new Order Bump 按鈕後,將顯示一個彈出窗口,您可以在其中為 Order Bump 提供您選擇的名稱,以識別其字母用途。
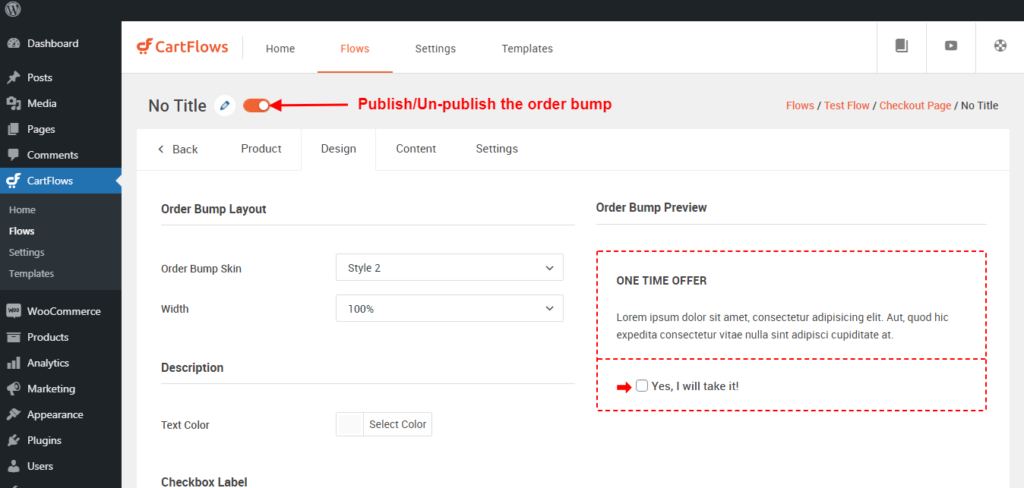
第 5 步:打開訂單凹凸後,您將獲得 4 個選項卡,它們是產品、設計、內容和設置。
輸入訂單顛簸設置後,您可以按照與步驟相同的方式更改名稱。

訂單凸塊中提供的選項卡如下
- 產品選項卡:選擇產品並管理該產品的折扣
- 設計選項卡:在此選項卡中,您可以管理設計:訂單凸點的外觀和感覺。
- 內容選項卡:在此選項卡中,您可以管理訂單凸點的顯示內容。
- 設置選項卡:在此選項卡中,您可以管理特定訂單突增的設置。
此外,一個新的改進是您可以在設計和更新內容時預覽訂單凹凸設計。
第 6 步:完成更改後,您需要保存每個選項卡。 只需單擊每個選項卡底部的保存更改。
前 3 名最佳 Woocommerce 單頁結帳插件
以下是一些適用於 WordPress 和 WooCommerce 的最佳結帳頁面構建器。
1. CartFlows – WordPress 的最佳單頁結帳生成器

CartFlows 是一個高度靈活的 WordPress 和 WooCommerce 銷售漏斗構建器。 它被構建為一個完整的電子商務解決方案。
它與您喜歡的許多插件集成,使工作流程更輕鬆、更無縫。
它可以與許多流行的頁面構建器(包括 Elementor、Beaver 和 Divi)一起使用,從而可以輕鬆構建漂亮的登錄頁面。
如果您是一位已經開始從您的電子商務商店創收的企業家,那麼 CartFlows 是合乎邏輯的選擇。
借助內置的創收和優化功能,您可以使用 CartFlows 更快地達到初始盈利能力。
它非常適合有興趣通過內容髮布銷售產品的用戶。
因此,這將對電子商務企業主、課程創建者、托運人、在線教練、作者和其他內容創建者有用。
2. Elementor 的終極插件(阿聯酋)

Elementor 是領先的 WordPress 網站構建器平台。 它非常適合包括開發人員、設計師和營銷人員在內的網絡專業人士。
通過將 Elementor 與 Ultimate Addons For Elementor 相結合,您可以輕鬆設計漂亮的結帳頁面。
因此,如果您只需要構建結帳頁面,此插件可以增強 Elementor 的功能,幫助您輕鬆創建這些頁面。
3. WooCommerce 的一頁結帳
WooCommerce 意識到默認結賬時間很長,因此他們推出了一個插件來幫助修復它。 WooCommerce 的 One Page Checkout 可幫助您在同一頁面上顯示所選產品和結帳表格。 客戶可以在不離開結賬頁面的情況下編輯他們的訂單並繼續付款。
您可以使用此插件創建不同的結帳表單,並將簡碼添加到您構建的任何登錄頁面。
我們用於更高轉化率的頂級一頁結帳模板
CartFlows 有一個不斷增長的用於不同目的的單頁模板列表。 您可以在此處瀏覽我們的結帳模板或瀏覽登錄頁面、選擇加入、加售和減售的模板。
以下是我們最喜歡的單頁結帳模板列表,您可以立即使用:
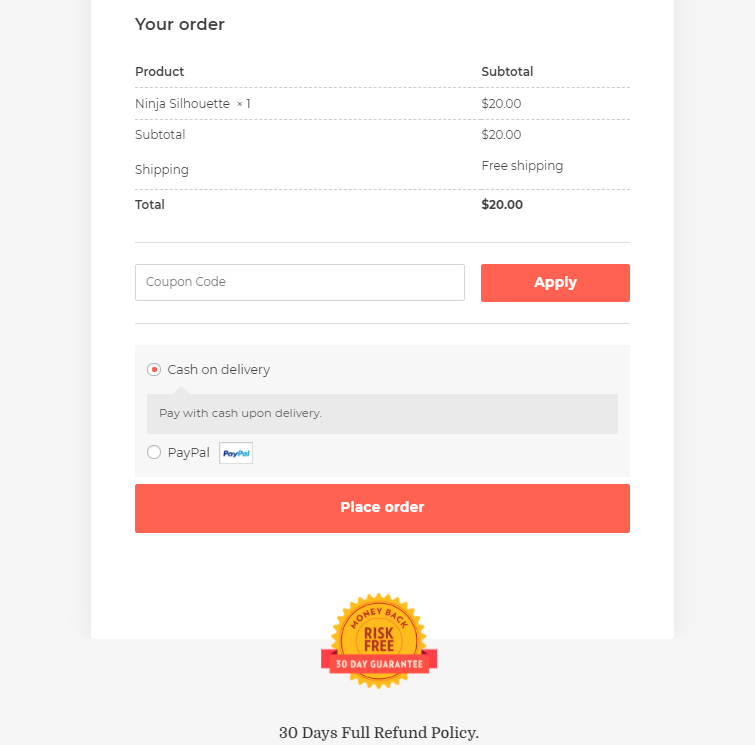
WooCommerce 單頁結帳模板 #1
我特別喜歡這個頁面,因為它採用了極簡主義的方法。 此頁面僅顯示最終結帳表格、信任符號和最後的總付款金額。

戰略性放置的無風險郵票增加了信任,因此您的客戶更有可能繼續付款。 如果您有一個設計更簡約的商店,您可以使用此結帳。
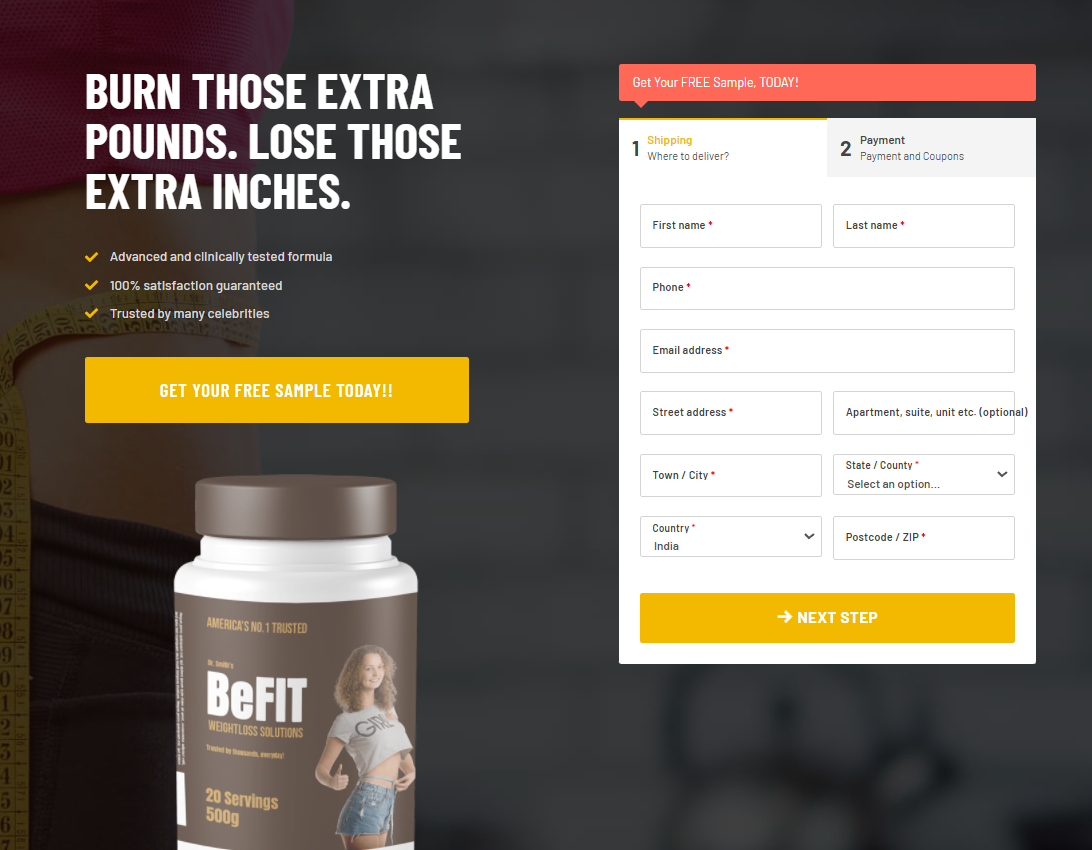
一頁結帳模板#2

這個頁面非常適合單品結賬。 它在左側顯示產品、優點和產品圖像。 最小的兩步結帳表格顯示在此信息旁邊。
如果用戶選擇向下滾動,則會有來自現有客戶的視頻成功案例和書面推薦,進一步加強對產品的信任。
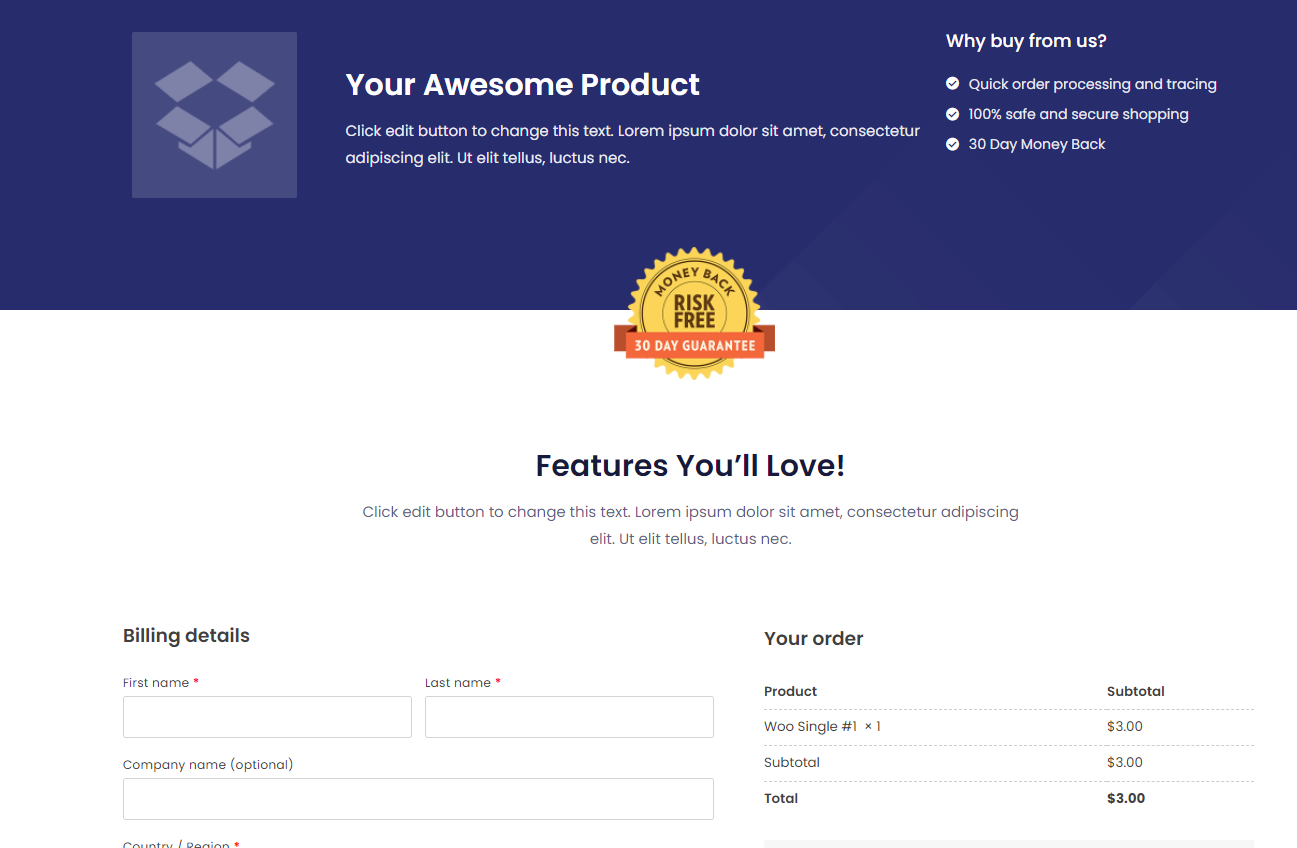
結帳模板 #3

這個模板更經典。 無論設計如何,它都可以與大多數商店一起使用,只需更改頂部的藍色標題即可。
因此,當您想不出更好的模板來滿足您的需求時,請繼續使用這個模板,您就可以開始了!
結論
在 WooCommerce 中構建單頁結賬是您可以在轉化率優化過程中採取的主要步驟之一。
像這樣的輕鬆結賬可幫助您加快客戶的整個流程和決策。
雖然在 WooCommerce 中製作優雅快速的結帳頁面要困難得多,但 CartFlows 使從頭開始並輕鬆構建高級結帳流程變得非常簡單。
所以繼續嘗試吧。 您可以通過我們在此處討論的這些簡單步驟來增加轉化率!