為什麼你應該在 WooCommerce 中使用一頁結帳
已發表: 2022-06-30當您第一次使用 WooCommerce 啟動在線商店時,很容易陷入您必須遵循的通用待辦事項列表中。 您需要高質量的 WooCommerce 託管,因此您可以進行配置。 你需要一個購物車,所以你也設置了它。 聯繫表格也是必需的,因此您也需要添加它。 雖然這一切都很好且必要,但有時當您完成並啟動您的在線商店時,仍有很多不足之處。
需要修復的關鍵領域之一是結帳流程。 具體來說,優化結帳以使客戶獲得更流暢的體驗最終成為重中之重,因為它直接影響轉化率。 簡化結賬——甚至選擇單頁結賬體驗——是最好的方法。
考慮到這一點,這就是我們今天將重點關注的內容。 具體來說,我們將討論什麼是單頁結帳,它的優缺點,在 WooCommerce 中添加此功能的幾個插件選項,甚至提供有關如何自定義單頁結帳頁面的教程。
讓我們開始吧!
WooCommerce 中的一頁結帳是什麼?
長長的結帳屏幕可能會驅走本來會購買的訪客。 必須點擊多個頁面並填寫大量不必要的信息,這使得結賬過程拖得一拖再拖。 結賬過程越長,客戶在某個時候離開的可能性就越大。 這被稱為購物車放棄。
根據 Baymard 研究所的數據,69.2% 是近 50 項關於該主題的不同研究的平均購物車放棄率。 他們還發現,17% 的購物者表示結賬過程太長或太複雜是他們放棄的原因。
總體而言,未優化的結帳流程意味著您的企業的轉化率降低和銷售額減少。
這個問題的一個很好的解決方案是實施一頁結帳,以壓縮流程,使其適合一個屏幕並且需要更少的時間來完成。
如果您確實需要幾頁信息,最好將其隔開幾頁。 對於這些情況,進度條更受歡迎,因為它可以讓客戶確切地知道他們需要完成多少才能完成結帳。
但是,如果您可以剪切一些表單字段並將它們壓縮到一個頁面中,這對於提高您的轉化率非常有效。
您還可以為重複購買者實施一頁結帳。 也就是說,舊信息將使用自動填充功能自動輸入到表單中,從而為回頭客節省了大量時間。 或者,您可以添加“立即購買”按鈕以完全跳過購物車。
一頁結帳的優點和缺點
在我們了解我們的插件列表以及如何自定義單頁結賬之前,讓我們先來鳥瞰一下為您的在線商店使用單頁結賬的利弊。
優點
- 可以提高電子商務轉化率並減少購物車放棄。
- 加快結賬流程,為客戶創造更積極、更不乏味的體驗。
- 可以與自動填充配對,讓回頭客真正簡化結帳。
缺點
- 如果您確實需要更長的結帳表格,那麼將其全部塞入一頁也可能會損害轉換。
9 個最佳 WooCommerce 單頁結帳插件
當涉及到有效且有用的一頁結帳解決方案時,讓我們探討一些您的選擇。 以下是我們最喜歡的九個 WooCommerce 插件和擴展,可簡化此過程。
1. WooCommerce 一頁結帳

.WooCommerce One Page Checkout 是將結帳體驗轉變為單頁事務的最佳擴展選擇。
有了它,您可以將任何頁面轉換為結帳頁面,並創建自定義結帳頁面,也可以直接在產品頁面上顯示結帳表格。 這樣,客戶就不必離開產品頁面進行結賬。 一切——從產品選擇到輸入支付信息——都在同一頁面上處理。
您還可以選擇在自定義登錄頁面上顯示結帳表格。 WooCommerce One Page Checkout 的價格為每年支付 79 美元。
2.一頁結帳和佈局

接下來是 One Page Checkout and Layouts,這是一個 WordPress 插件,旨在降低結帳過程的複雜性。 它將購物車和結帳視圖壓縮到一個頁面中。 這樣,潛在客戶可以在輸入結帳信息的同一頁面上刪除產品或更改購物車中的產品數量——無需重新加載頁面。
這個免費插件承諾更快的結帳時間、所有部分的 Ajax 支持以及移動友好的設計。
該插件的高級版本也可用,它具有附加功能,如拖放交互式佈局、顯示或隱藏帳單和運輸字段的選項以及三種訂單摘要樣式。 付費版本售價 21 美元。
3. WooCommerce 的螺栓結帳

然後是 WooCommerce 擴展的 Bolt Checkout,為您的客戶提供完全優化的結帳體驗。 它承諾為所有設備、速度和欺詐檢測進行優化的簡化結賬體驗。
主要功能包括減少結賬時的表單字段、移動響應設計以及使用機器學習驅動的行為數據來更好地檢測那些試圖進行欺詐性購買的人。
WooCommerce 的 Bolt Checkout 可免費下載和使用。
4. 快速購物車

另一個頂級插件選項是快速購物車,它通過用一頁結帳表格替換不必要的結帳步驟來工作。 它的工作原理與 WooCommerce One Page Checkout 類似,因為它將訂單直接添加到產品頁面。 通過減少結帳“摩擦”,您可以減少廢棄的購物車並提高轉化率。
它還承諾與您的 WordPress 主題很好地集成,並且可以完全定制以適合您的品牌和需求。 更改顏色和佈局,為其他產品添加追加銷售,或按原樣使用。
Fast Cart 的價格為每個站點每年 79 美元或每個站點的終身使用價格為 249 美元。
Barn2 Plugins 還製作了 Product Table 插件,它增加了單頁訂購功能、即時搜索和排序,以及在任何地方以任何您想要的方式創建和添加產品表的能力,包括通過短代碼、塊或在帖子中或頁。 您還可以從各種信息中進行選擇以顯示自定義字段、屬性、SKU、視頻等。
5. 桃付 | 一鍵結賬

或者您可能對 PeachPay 更感興趣? 此擴展程序可以輕鬆地為您的客戶創建更簡單的結帳流程。 它承諾提供一鍵式結帳體驗。 現在,這僅適用於回頭客,但對於建立品牌忠誠度和潛在客戶的無縫體驗來說,這是一個極具吸引力的功能。
這裡的顯著功能包括無需設置即可將快速結帳按鈕添加到您的網站的能力。 您可以將其放置在您喜歡的任何位置——產品頁面、迷你購物車或完整購物車頁面。
它還將一鍵結賬擴展到回頭客,包括測試模式,並提供各種按鈕自定義選項。
這個 WooCommerce 擴展可以免費下載和使用。
6. WooCommerce 的直接結帳

另一個值得一試的 WooCommerce 插件是適用於 WooCommerce 的 Direct Checkout。 通過減少客戶完成結賬所需採取的步驟,這可以更輕鬆地增加銷售額。

它的工作原理是完全擺脫購物車頁面,而是將“添加到購物車”按鈕變成一個直接引導客戶結賬的按鈕。 結帳頁面也不需要重新加載,因此一切都得到了簡化。 您還可以使用它來刪除您認為合適的結帳字段。
儘管該插件有免費版本,但它不提供單頁結賬功能。 您需要購買高級版本才能訪問此功能以及快速購買按鈕和支持。 高級計劃的起價為 30 美元,一次性支付單個站點許可證。
7. 快遞店

另一個插件選項是 Express Shop WooCommerce 插件。 這個通過將商店中的每個產品顯示為單頁商店來工作。 也就是說,購物者可以直接在每個產品頁面上結賬。 這可以促進更快的購物體驗,從而減少購物車放棄並提高轉化率。
單個站點許可證的計劃起價為每年 24 美元,其中包括一年的優先支持和升級。
8. 收銀員

然後是 Cashier WooCommerce 插件,它添加了多種方法來加快您在線商店的結賬過程。 它為初學者添加了直接結賬、一鍵結賬和“立即購買”按鈕。
該插件提供了廣泛的功能來優化您的結帳流程,無論您認為合適,但您認為最適合您的行業和產品線。 一些值得注意的功能包括一鍵結賬,可提供更快的購物體驗以及“立即購買”按鈕。 它還帶有一個側面購物車,讓客戶可以隨時訪問他們的購物車,而無需離開產品頁面即可。
其他功能包括產品推薦、購物車通知和添加到購物車鏈接。 它還與 WooCommerce 訂閱兼容。
Cashier WooCommerce 插件每年收費 49 美元。
9. Yith WooCommerce 一鍵結賬

最後,您可能希望考慮 Yith WooCommerce One-Click Checkout 插件。 它提供了模仿亞馬遜提供的一鍵式結帳選項。 它有望加快結帳流程,減少廢棄的購物車。
它還添加了直接從產品頁面進行購買的選項。 此外,您還可以使用自定義顏色和按鈕標籤自定義這一單頁結賬體驗的各個方面。 您還可以為客人打開或關閉一鍵購買功能,您可以從兩種不同的佈局中進行選擇。 選項也更加精細,允許您隱藏特定產品頁面或產品類別的一鍵購買選項。
該插件每年收費 69.99 美元,其中包括一年的更新和支持。
如何自定義 WooCommerce 單頁結帳頁面
既然您有一些插件和擴展選項可供使用,我們可以簡要介紹一下如何為您的客戶定制單頁結賬體驗。
1.安裝您選擇的插件
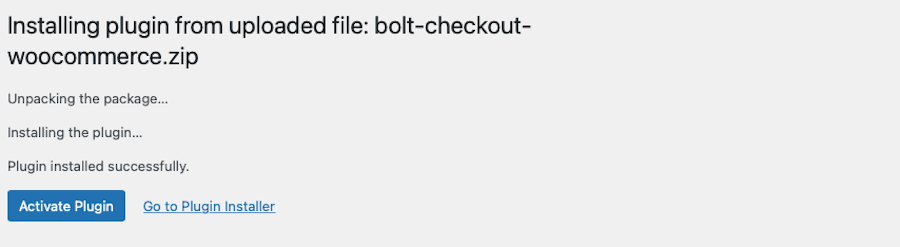
您的首要任務是安裝您選擇的插件,以向 WooCommerce 添加單頁結帳。 出於我們的目的,我們以安裝 WooCommerce 擴展的 Bolt Checkout 為例。 為此,只需下載插件,然後在Plugins > Add New下將其作為 .zip 文件上傳到您的 WordPress 站點。

激活後,您將被重定向到插件頁面,您可以轉到插件的設置頁面開始進行自定義。
2.使用帶有結帳模板的主題
儘管大多數 WooCommerce 特定主題都將包含此內容,但驗證您使用的任何主題是否包含結帳模板仍然很重要。 Orchid Store 和 eStore 都是 WooCommerce 主題的很好示例,它們提供了您可以自定義的結帳頁面模板。

3.使用頁面構建器
無論是 Gutenberg 塊編輯器還是與 WooCommerce 兼容的頁面構建器插件(如 Elementor 或 Brizy),使用頁面構建器都可以幫助您實現單頁結帳的外觀,而無需深入研究代碼。
4.添加訪客結帳
上面的許多插件都有向您的網站添加訪客結帳的選項,WooCommerce 本身也允許這樣做。
5. 使用更少的字段

Bolt 擴展使您可以簡化結帳流程並消除不適合您的需求或只是增加混亂的結帳字段。 如果您只想在結帳頁面上使用更少的字段(而不是創建完整的一頁體驗),您可以使用 Checkout Field Editor 之類的插件來減少客戶在結帳前需要填寫的字段數量。
6. 添加立即購買按鈕

除了 Bolt 提供的功能外,您還可以在您的商店中使用適用於 WooCommerce 的 Quick Buy Now Button 之類的擴展程序。
7.添加追加銷售和插件
配置好單頁結帳後,您可以使用諸如 Cart Upsell for WooCommerce 之類的擴展程序來創造更多的轉化機會。

此擴展展示了與潛在客戶當前正在查看的最相關的產品。 您可以根據產品類型、類別、潛在客戶購物車中當前的總金額等來觸發這些追加銷售。

另一個選擇是 WooCommerce Checkout Add-ons,它使您可以突出顯示相關產品、提供免費送貨或推廣附加組件,如禮品包裝、提示或單個產品的保險。
8. A/B 測試您的結帳頁面
一旦您的單頁結賬設置並運行,您就可以開始運行 A/B 測試。 這是您應該始終為您的在線商店做的事情。 它將幫助您弄清楚什麼對您的客戶有效,以及您可以進行哪些改進。

像 WooCommerce 的 A/B 測試這樣的擴展是創建拆分測試的明顯選擇。 嘗試多頁結帳表格與單頁、價格測試、運費等。
文概括
希望您現在清楚地了解為什麼絕對應該為您的 WooCommerce 網站使用單頁結帳流程。 它代表著減少購物車放棄,提高轉化率,並為您的客戶提供更愉快的用戶體驗。
我們還為您配備了大量插件和擴展選項,以幫助您輕鬆創建自己的一頁結帳體驗。 此外,我們還簡要介紹了您可能希望對結帳流程進行哪些功能和自定義。
最終,為了獲得最佳的結帳體驗,您應該確保您的 WooCommerce 託管是一流的,然後再執行其他任何操作。 祝你好運!
