如何建立 WooCommerce 訂單(分 5 個步驟)
已發表: 2022-06-17如果您經營一家電子商務商店,那麼提供順暢的買家旅程對於成功至關重要。 但是,WooCommerce 默認為每個產品創建一個單獨的頁面,這可能會減慢訪問者的速度。 繼續閱讀以了解如何構建 WooCommerce 訂單表格,以便您可以方便地在一個地方顯示產品列表:

在這篇文章中,我們將解釋什麼是訂單以及它如何優化消費者的用戶體驗。 然後,我們將引導您了解如何使用 Beaver Builder 在 WooCommerce 中創建和自定義訂單。 讓我們潛入水中!
目錄
- WooCommerce 訂單簡介
- 如何建立 WooCommerce 訂單(分 5 個步驟)
- 第 1 步:安裝 WooCommerce 產品表精簡版
- 第 2 步:為您的產品創建表格
- 步驟 3:修改查詢表中的產品
- 第 4 步:編輯產品表的列和行
- 第 5 步:自定義訂單詳細信息和外觀
- 結論
WooCommerce 訂單簡介
WooCommerce 是使用 WordPress 創建在線業務的最常見解決方案之一。 這個 WordPress 插件以其簡單性和用戶友好性而聞名。
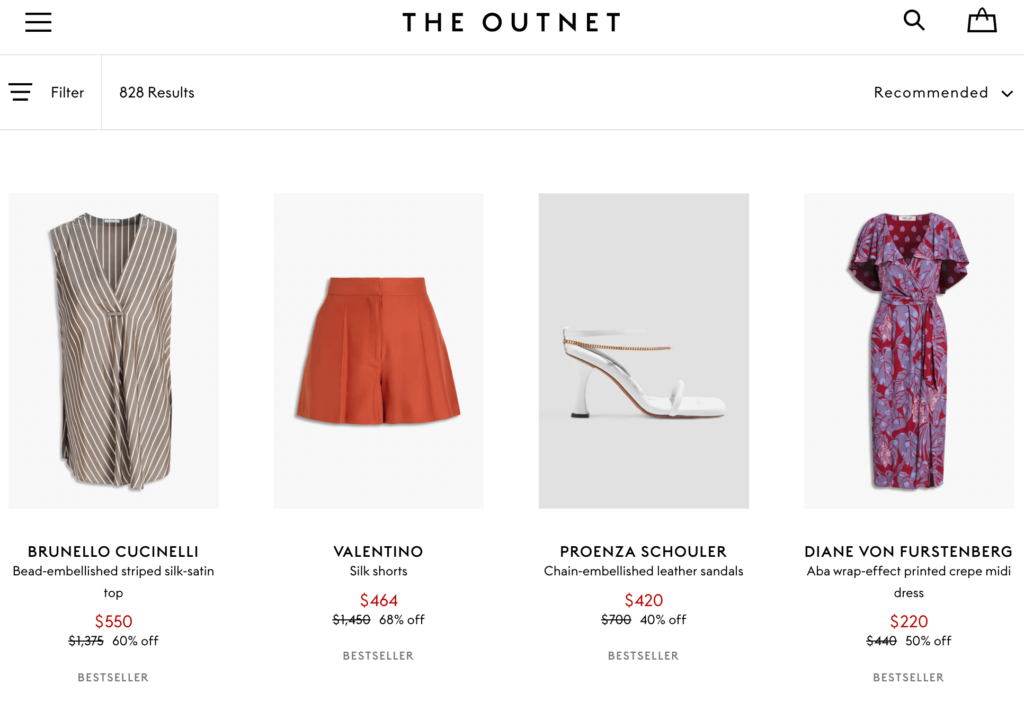
WooCommerce 商店流行主題中的默認設置通常會顯示帶有大圖像和價格的商品:

有時,它們包括一個添加到購物車按鈕。 此外,產品圖像通常以每行三個或四個項目的網格形式呈現。 這會佔用頁面上的大量空間。
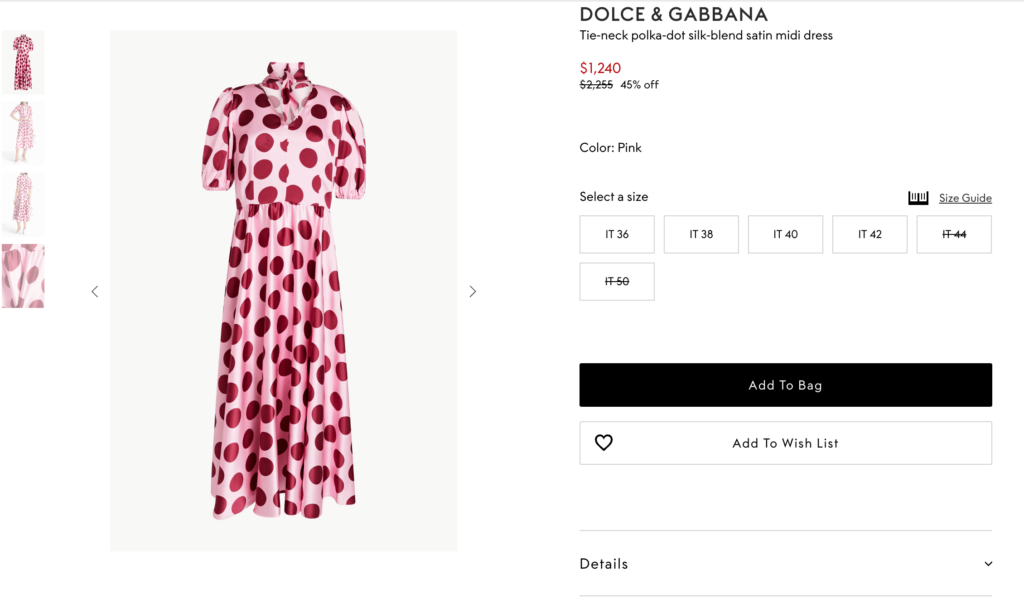
通常,用戶可以瀏覽產品頁面或在搜索欄中輸入他們要查找的內容。 這種佈局為客戶提供標準的電子商務體驗:

在大多數情況下,這種基本的網頁設計效果很好,因為它可以讓購物者在瀏覽產品的同時查看他們的詳細信息。 但是,這種佈局並不適合每個電子商務商店。 簡而言之,這麼多 WooCommerce 商店頁面可能對您商店的需求來說太複雜了。
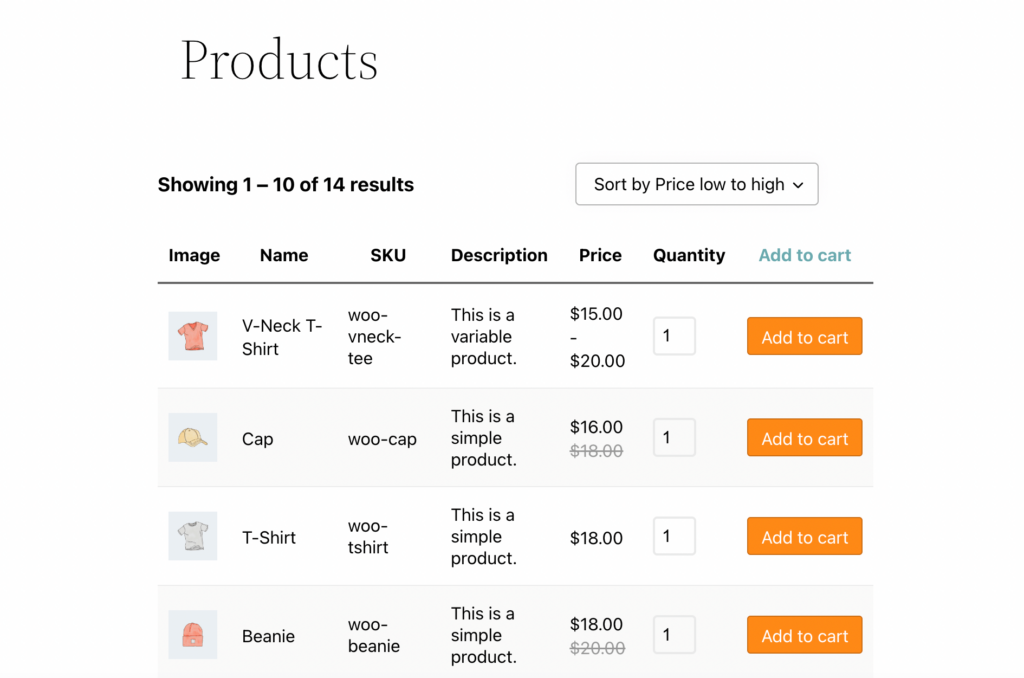
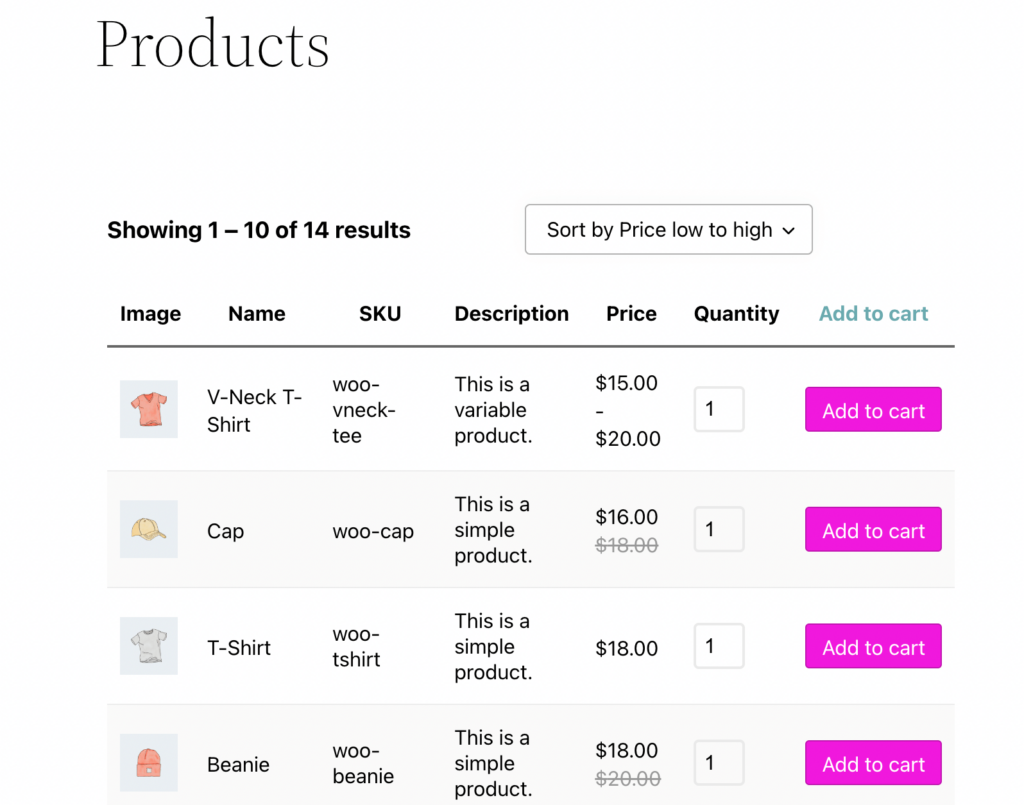
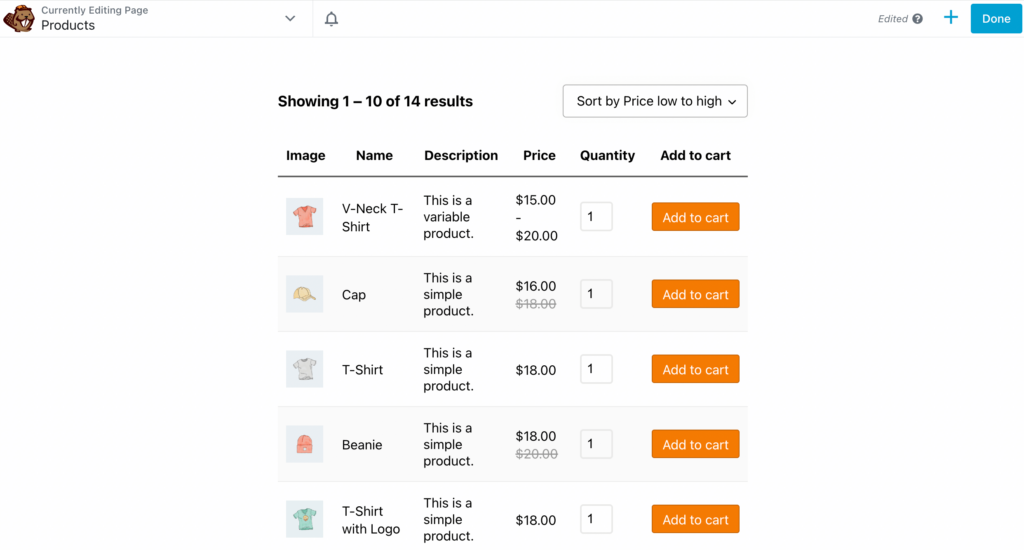
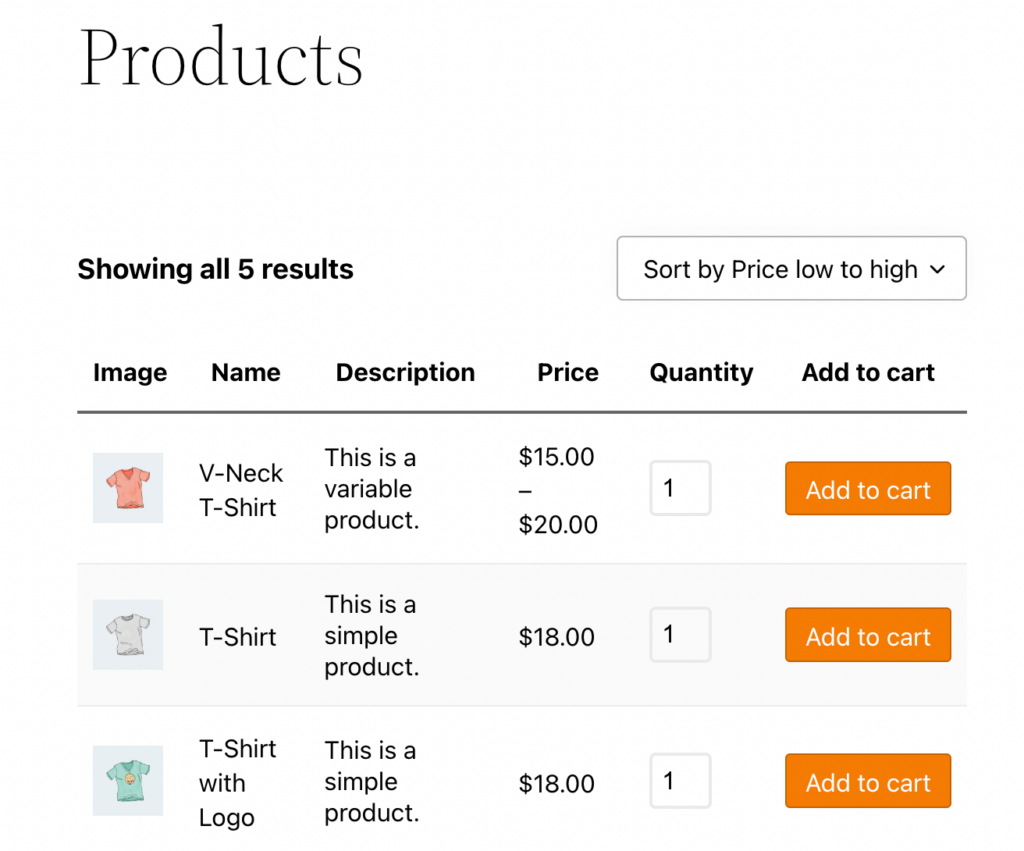
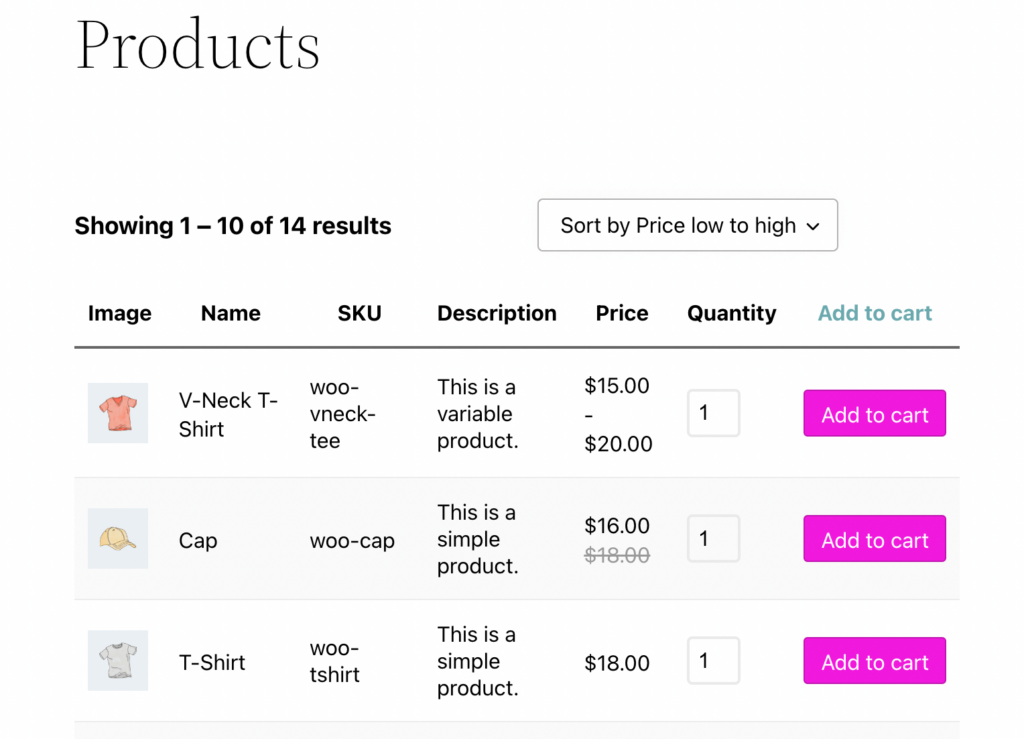
這時候訂單表格就可以派上用場了。 這種簡化的格式將您的所有產品壓縮到一個頁面上。 項目顯示在一個表格中,其中每個產品都有自己的行:

訂單表格提供了許多好處。 例如,它們允許您的客戶更輕鬆地選擇他們想要添加到購物車的產品數量,這可以加快結帳過程。
它們可能對批量和批發買家特別有吸引力,因為一次添加大量產品非常容易。 因此,這可以改善用戶體驗 (UX) 並促進您的業務銷售。
訂購單可能並不適合所有人。 例如,某些產品目錄有限的商店不一定需要這種展示。 雖然簡化的購買體驗可以使某些小型企業受益,但如果您沒有足夠的產品來展示,您可能會冒著讓買家失望的風險。
如何建立 WooCommerce 訂單(分 5 個步驟)
既然您知道標準 WooCommerce 店面和訂單表格之間的區別,讓我們看看如何將其用於您的 WordPress 電子商務網站。 請記住,本教程需要一個活躍的 WooCommerce 商店和 Beaver Builder 頁面構建器。
第 1 步:安裝 WooCommerce 產品表精簡版
對於本演練,我們將使用 WooCommerce Product Table Lite。 這是一個功能強大、評價很高的插件,用於創建簡單而專業的產品表:

要獲取該工具,請導航到您的 WordPress 儀表板。 轉到插件 > 添加新插件,然後使用屏幕右上角的搜索工具查找插件。
只需像往常一樣安裝並激活插件。 安裝後,您應該會在左側面板中看到該工具的新選項卡。
第 2 步:為您的產品創建表格
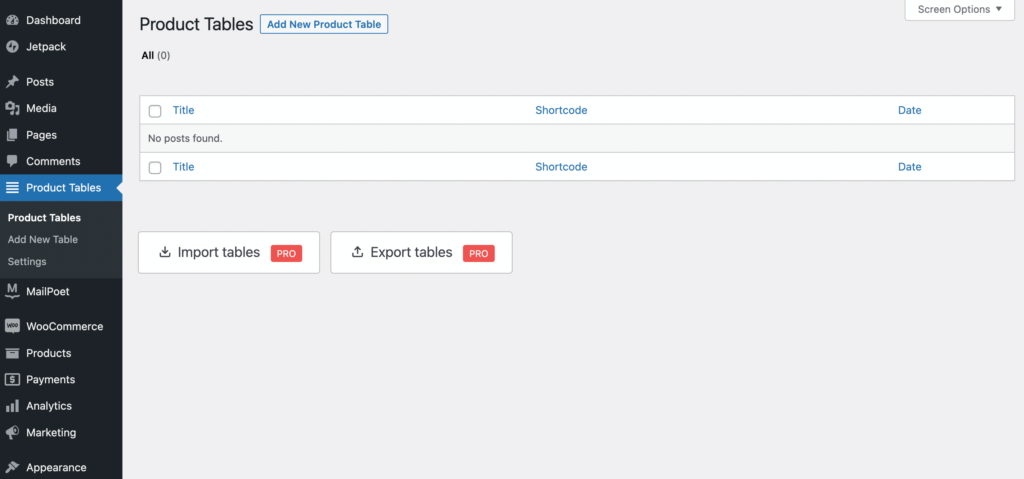
現在您已準備好為您的產品創建一個表。 首先,導航到產品表>添加新產品表:

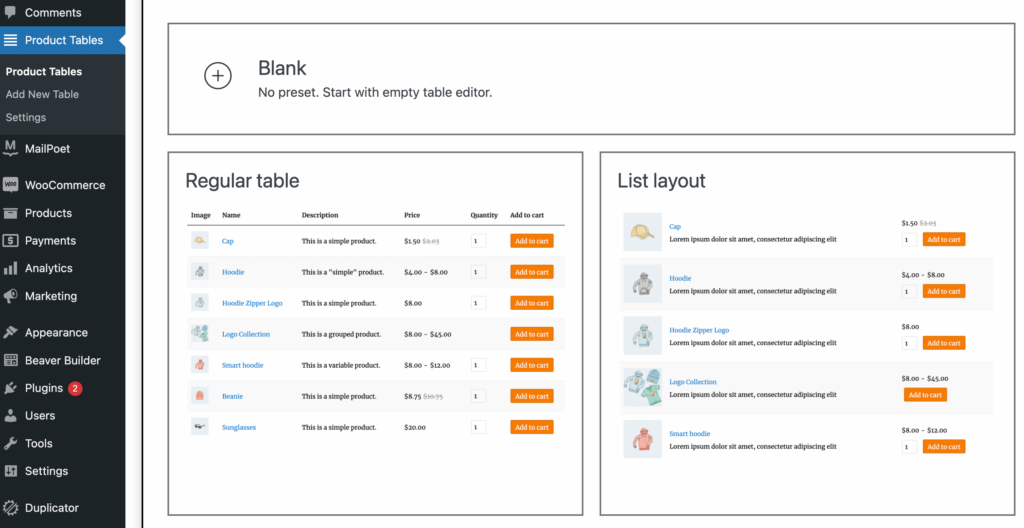
在以下屏幕上,您應該會看到兩個可用的預設,即常規表格和列表佈局。 您可以選擇要開始的任何一個,或使用空白選項選擇一個空表編輯器:

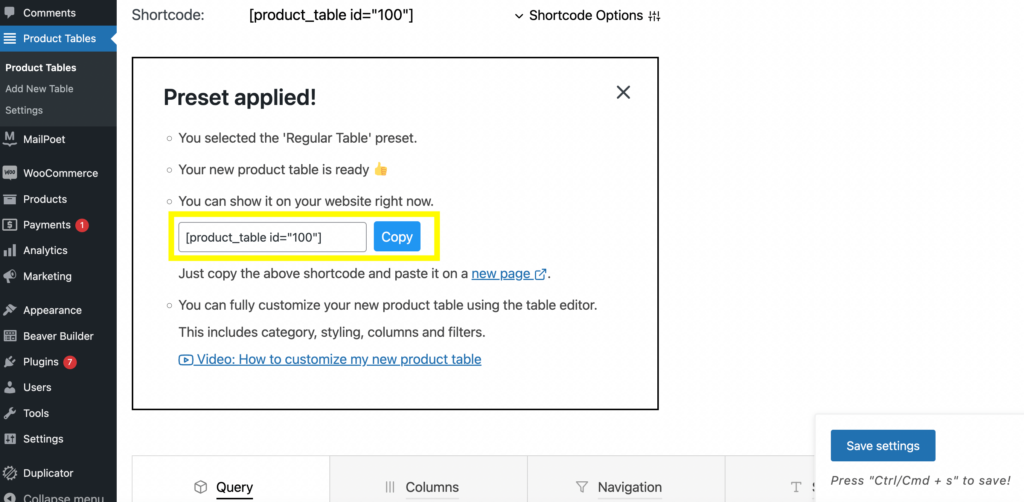
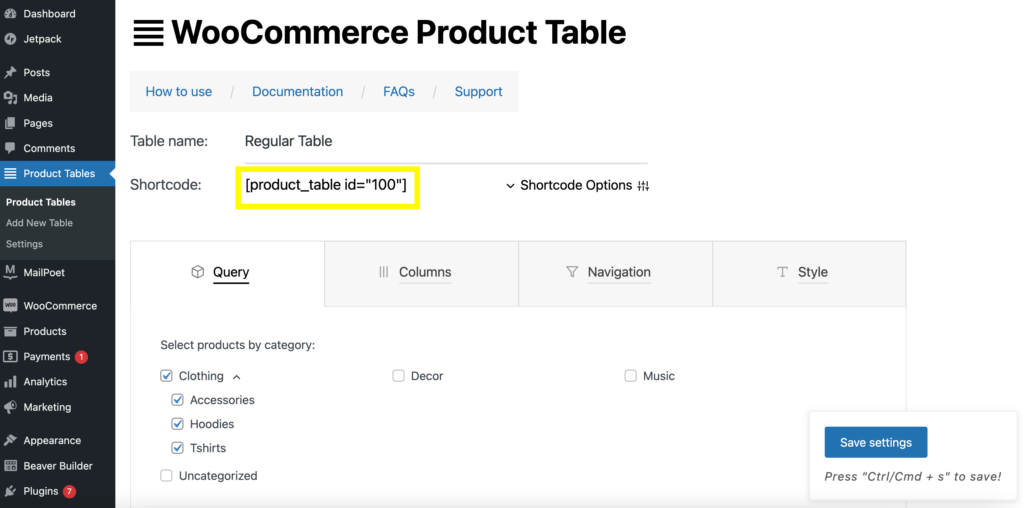
對於我們的示例,我們將選擇一個常規表。 這將帶您進入產品表頁面。 稍後您將使用短代碼[product_table id=”100″] :

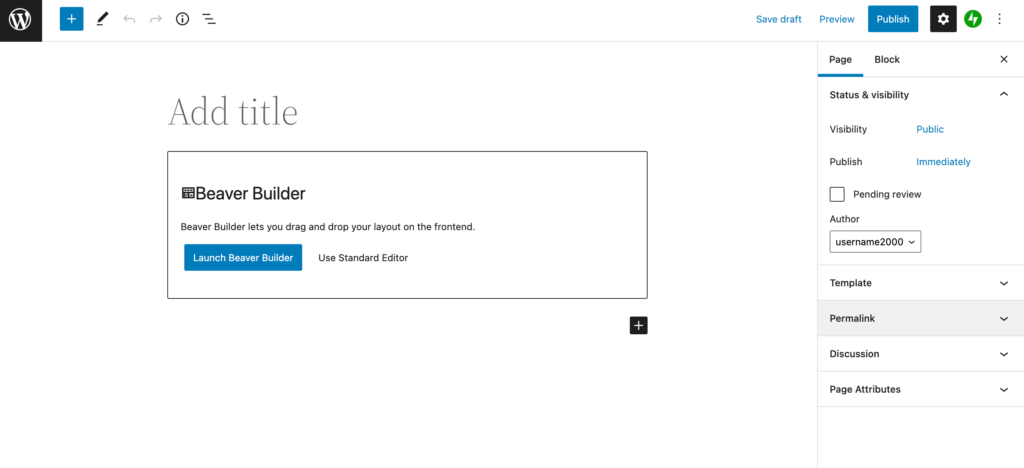
接下來,您可以單擊短代碼字段下方的新頁面。 這將自動將您帶到塊編輯器,但繼續並在此處選擇Launch Beaver Builder :

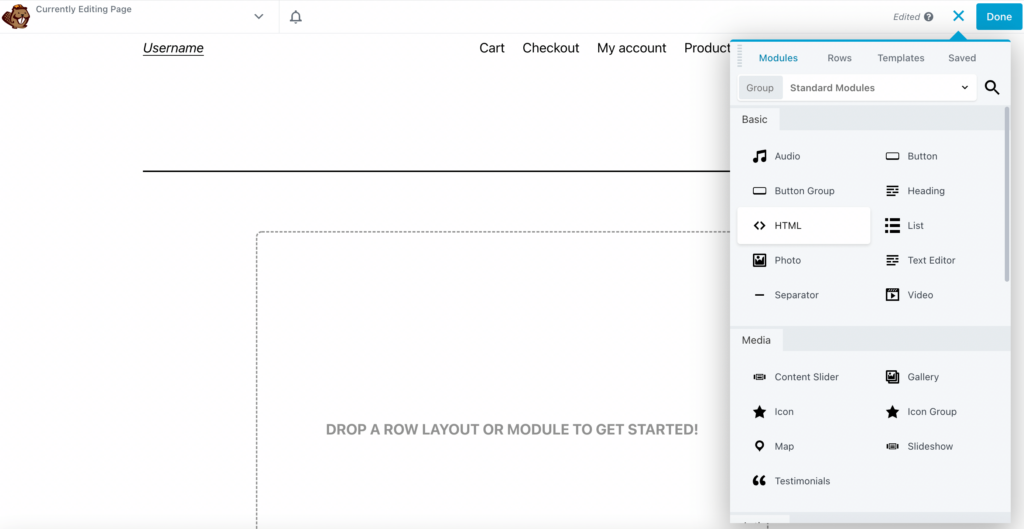
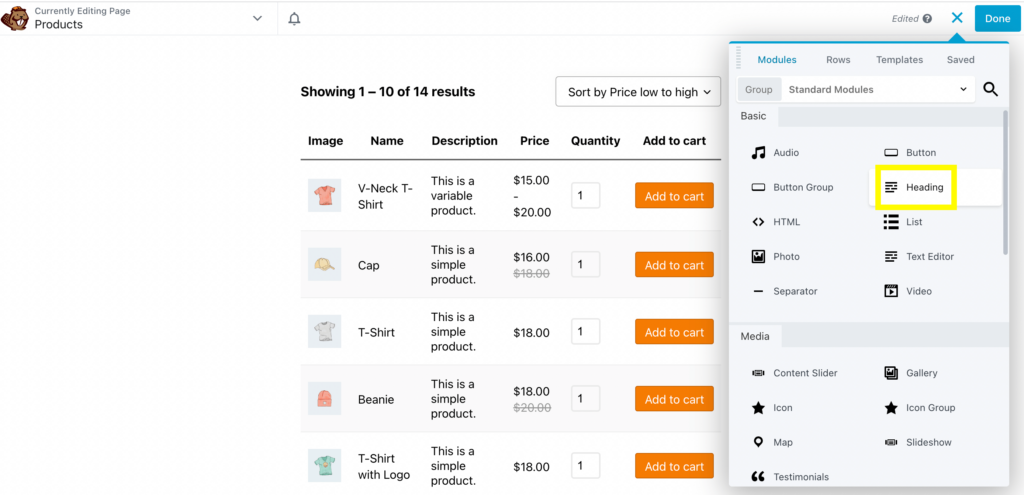
現在,單擊右上角的藍色加號以顯示下拉菜單。 在Modules下,選擇HTML模塊:

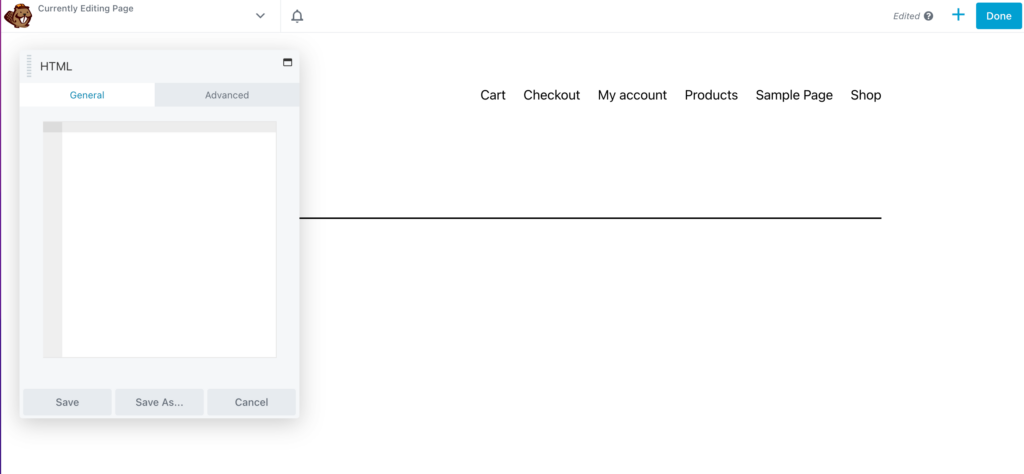
將其拖到頁面上,您將看到一個空白字段:

現在是時候添加短代碼了。 返回您的儀表板並複制簡碼產品表 ID:

將其粘貼到您的 HTML 模塊中,然後單擊Save 。 這將顯示您的產品表:

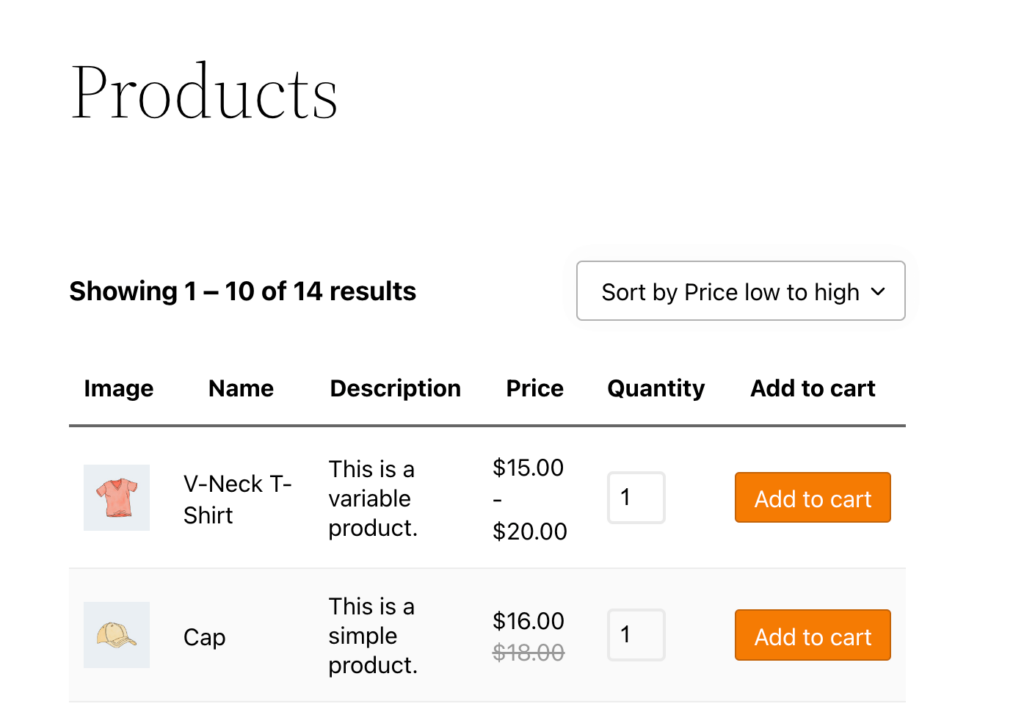
您還可以通過單擊標題模塊並將其拖到頁面上,在您的訂單上方添加標題:

然後輸入表的名稱:

您可以根據您的產品修改表的名稱。
步驟 3:修改查詢表中的產品
如果您想使用訂單表單佈局,您可能有很多產品要組織。 這就是我們下一步要修改您的查詢表的原因。 這將使您能夠挑選在您的表單中顯示的產品。
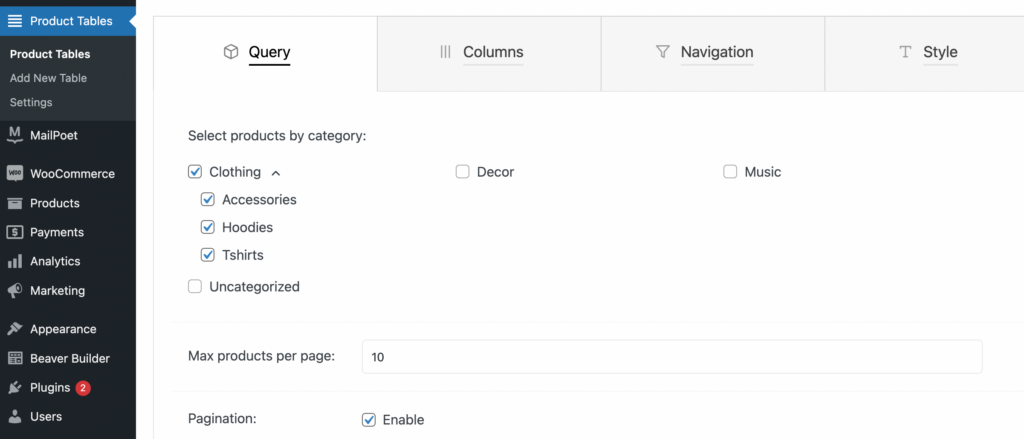
為此,您需要返回到Product Tables儀表板並單擊Query選項卡。 然後,選擇一個產品類別。
對於我們的練習訂單表,我們將使用服裝類別。 您可以進一步修改要按子類別顯示的產品:

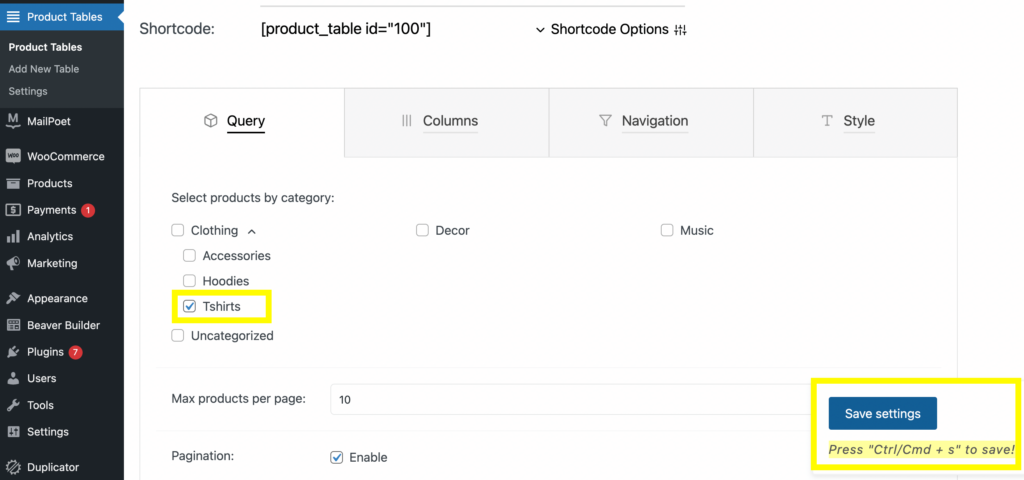
當您對您的選擇感到滿意時,單擊保存設置並刷新您之前的預覽頁面。 讓我們嘗試一下Tshirts類別:

選擇Tshirts ,然後單擊Save Settings並刷新您的預覽頁面。 您應該只看到您選擇的產品:

請記住,您無需在每次想要顯示某個類別時都創建新的產品表。 該插件為您提供各種短代碼選項。

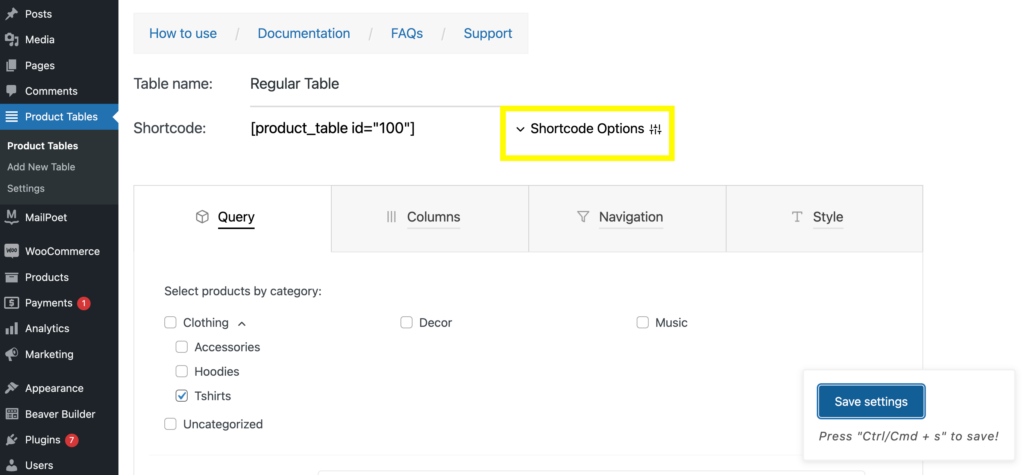
如果您想使用另一個,只需導航到Shortcode Options 選項卡並更改選項:

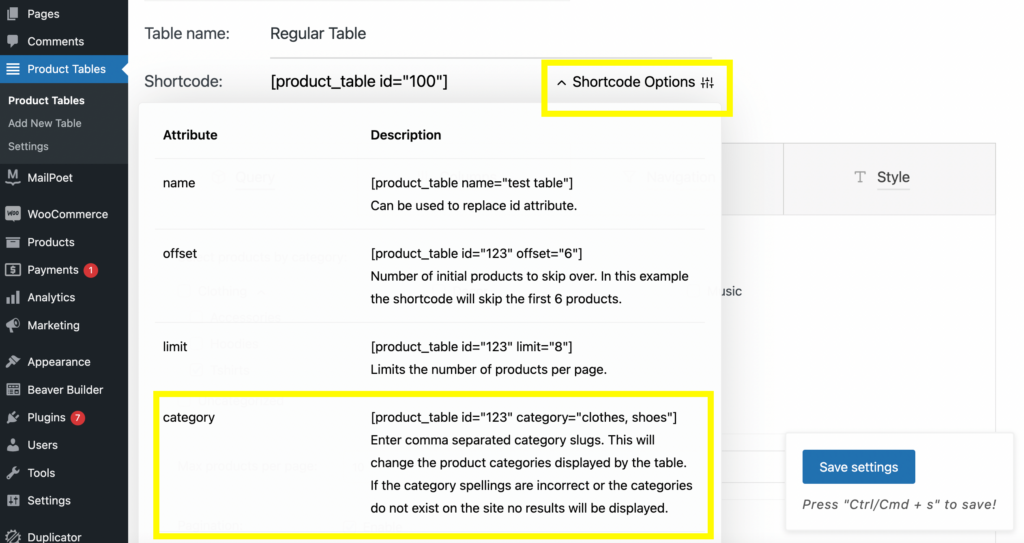
例如,如果您想在產品表上顯示一個類別,請複制類別簡碼:

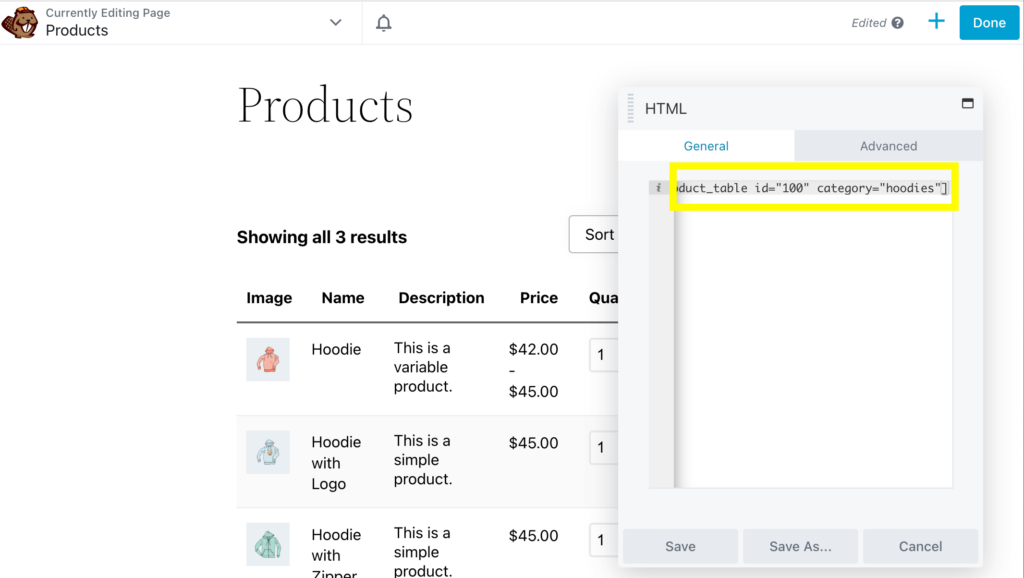
將其粘貼到 HTML 模塊中,然後在短代碼中輸入類別名稱。 這裡我們以“連帽衫”為例:

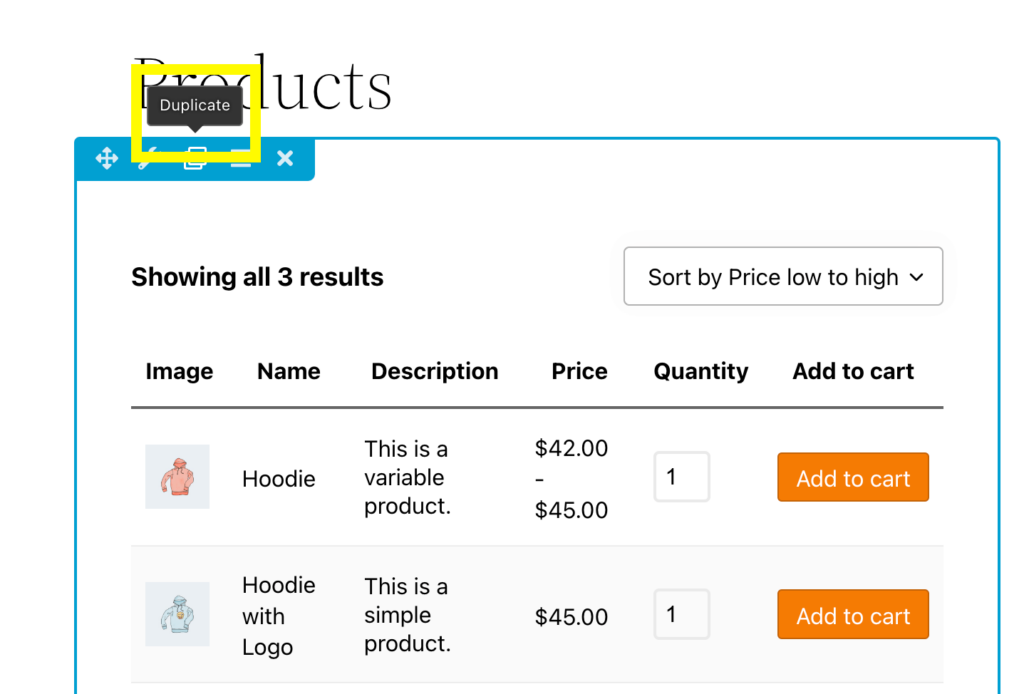
您還可以通過複製簡碼塊並輸入不同的類別在同一頁面上添加多個表:

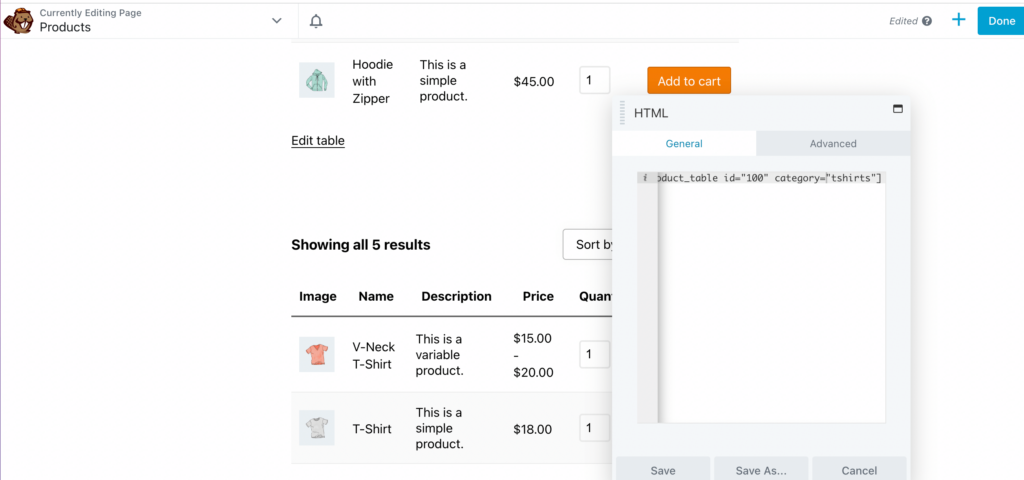
在這裡,我們為“tshirts”添加了第二個訂單:

您可以根據需要添加任意數量的表格,並為每個表格添加標題。
第 4 步:編輯產品表的列和行
除了選擇特定產品外,您還可以自定義表格中的列和行。 這是在後端嘗試然後在前端預覽的東西。 讓我們通過添加庫存單位 (SKU) 列來嘗試一下。
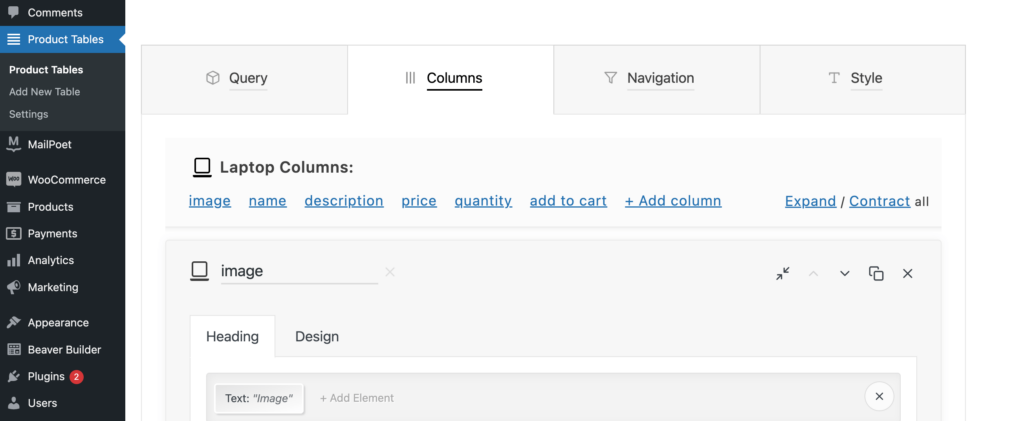
首先,刪除 HTML 模塊中的類別短代碼。 然後,在儀表板的Product Tables下打開Columns選項卡:

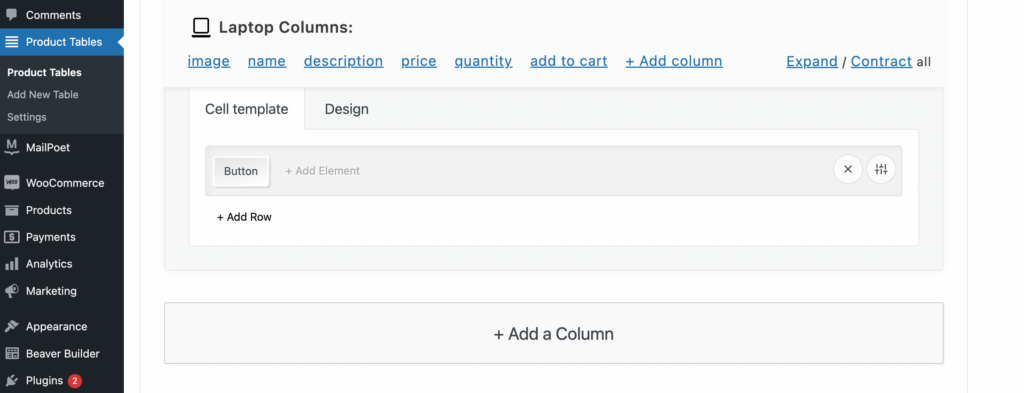
接下來,向下滾動到+ 添加列並單擊它:

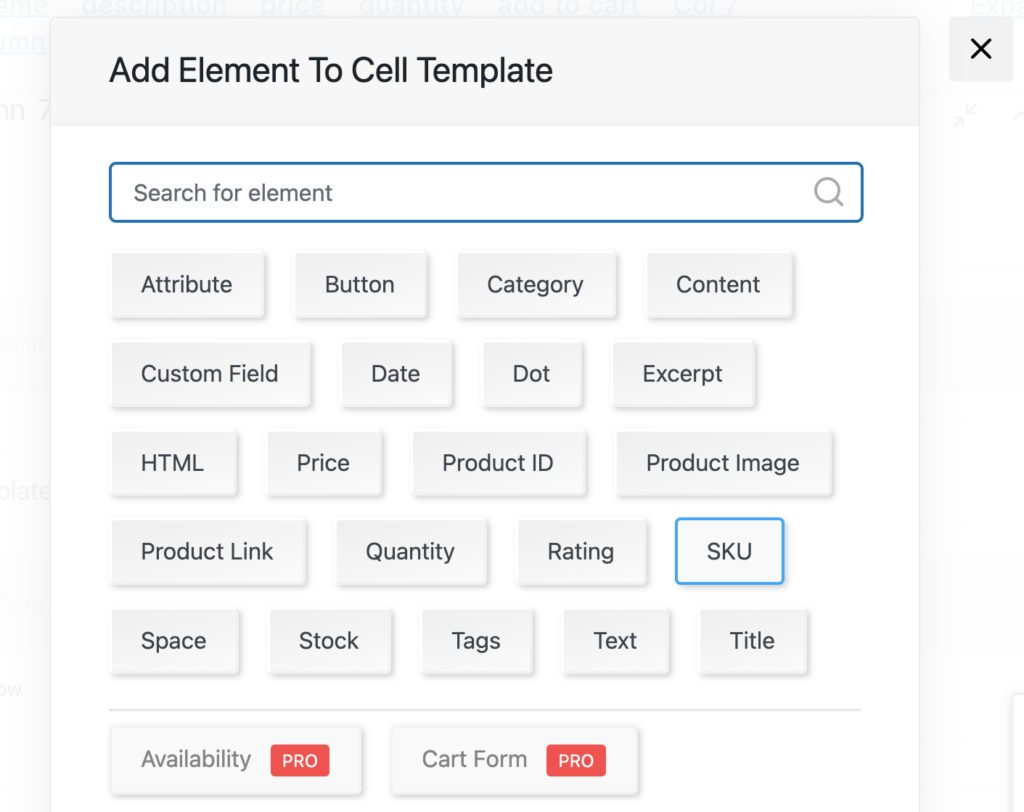
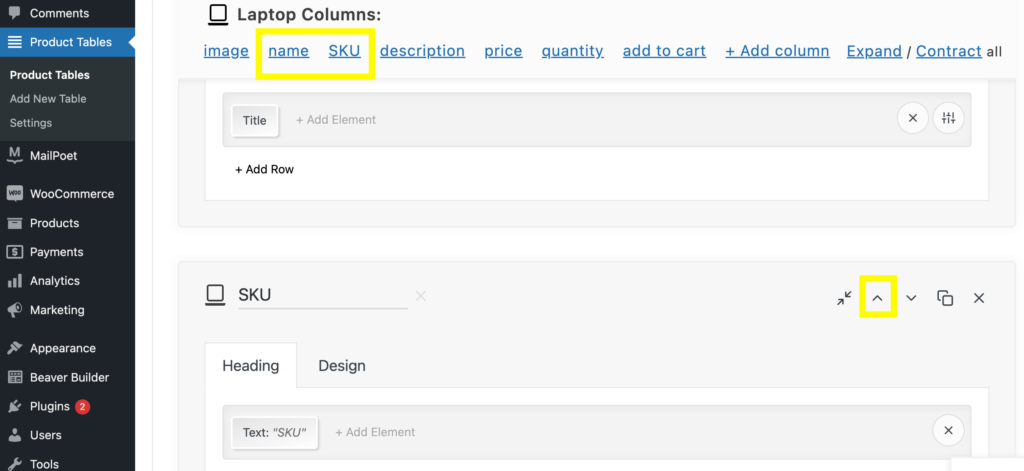
然後,在單元格模板選項卡下選擇添加元素。 這將打開一個窗口,其中包含可供選擇的元素菜單。 在這裡,點擊SKU :

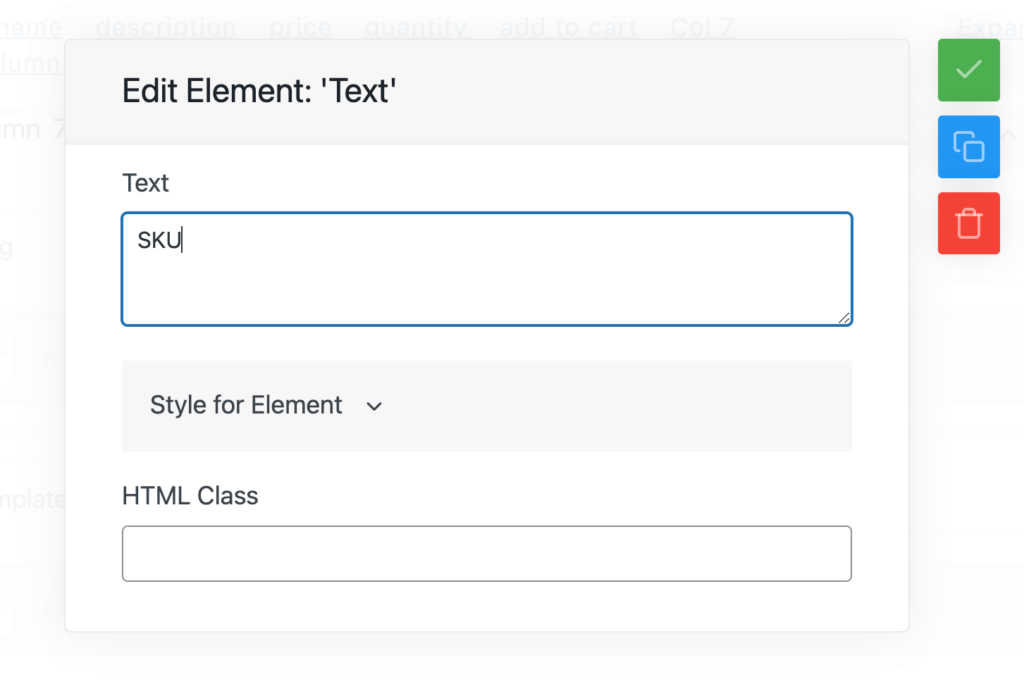
接下來,單擊“標題”選項卡下的“添加元素”。 選擇文本並輸入SKU :

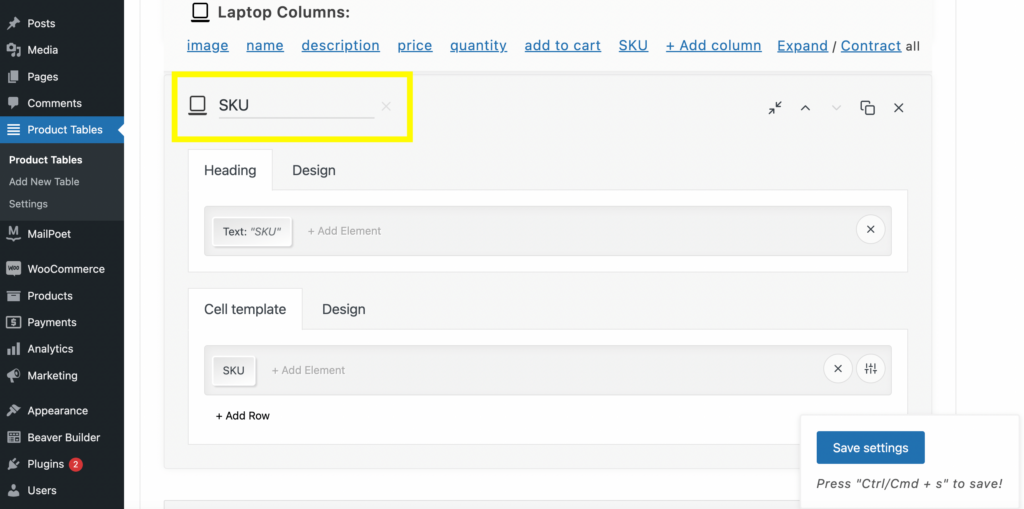
然後,單擊選項卡並重命名列SKU :

要將其移動到頂部面板中的名稱列旁邊,只需單擊向上箭頭:

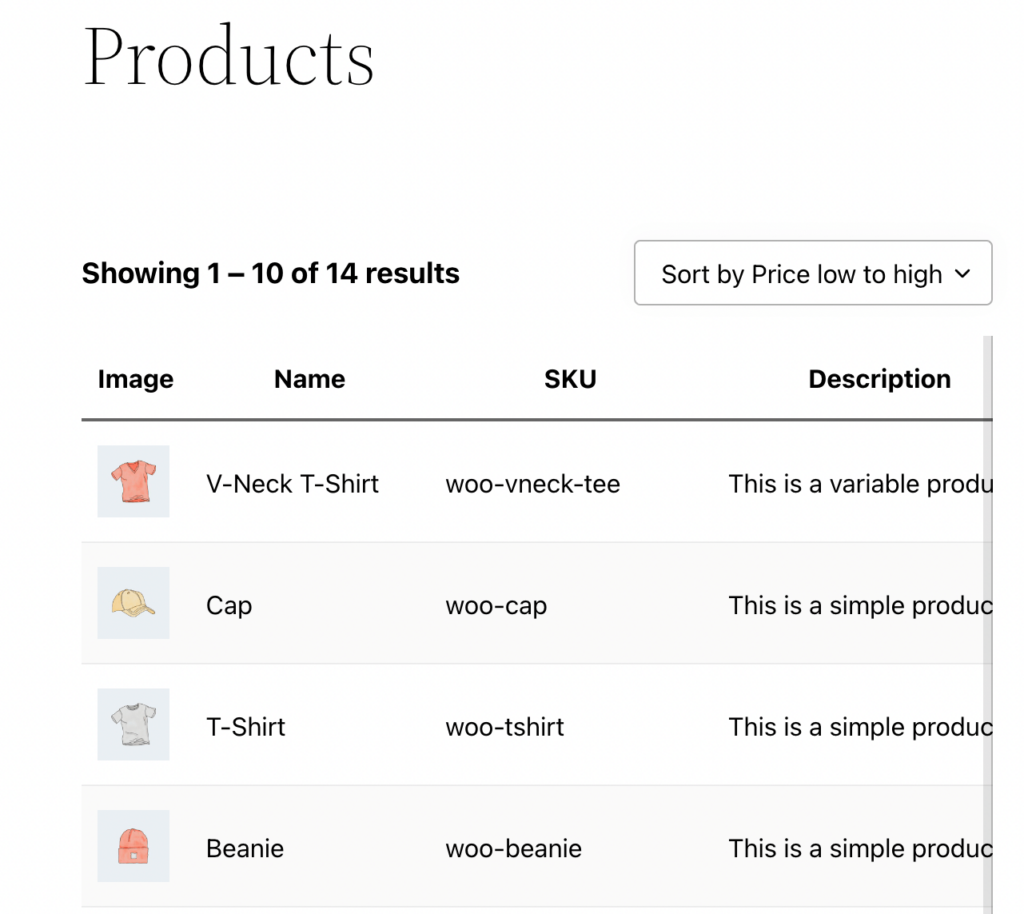
現在,您可以單擊保存設置並刷新預覽頁面。 新的 SKU 列現在應該在名稱列旁邊:

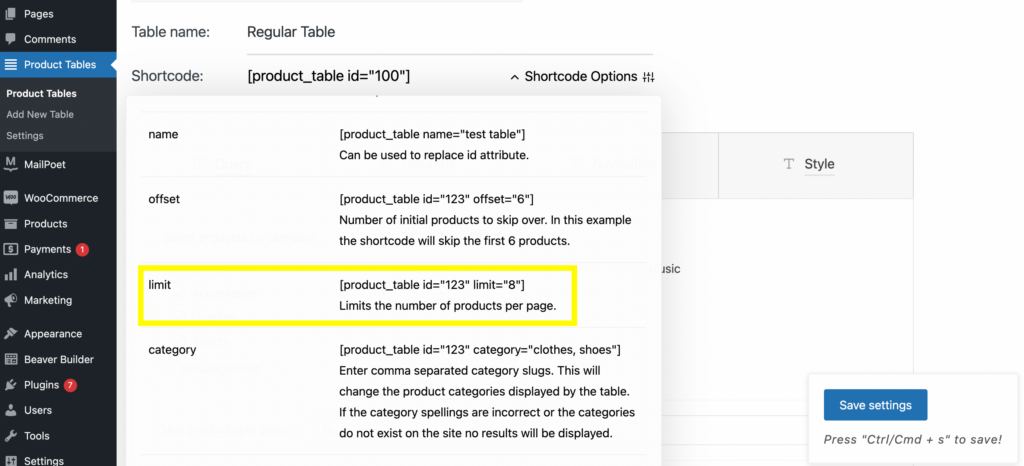
您還可以使用簡碼更改每頁查看的產品數量。 為此,請返回“簡碼選項”選項卡。 您會找到限制簡碼:

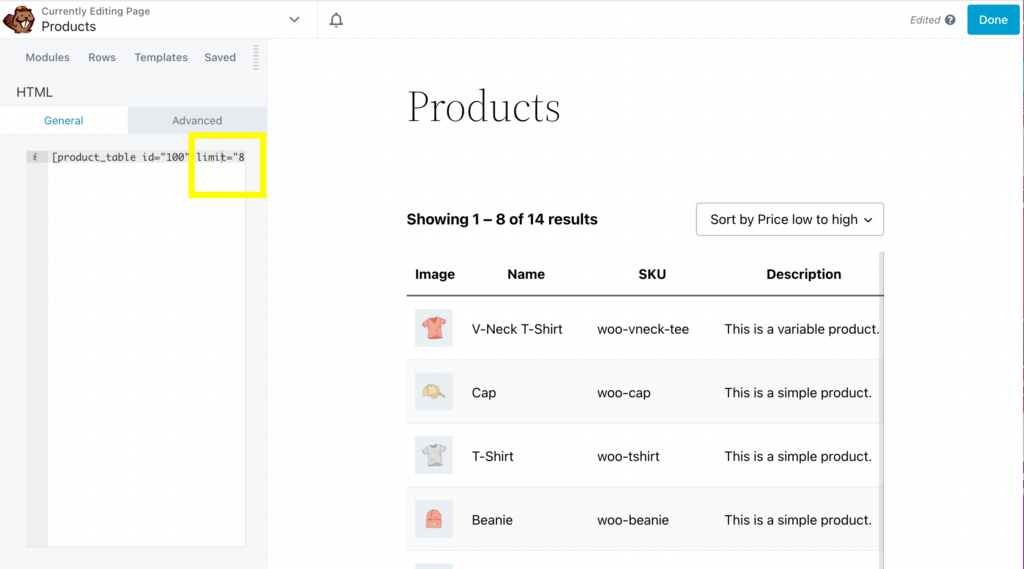
複製此短代碼並將其粘貼到 HTML 模塊中。 輸入您希望每頁顯示的產品數量。 我們在這個例子中選擇了“8”:

您可以使用“簡碼選項”選項卡編輯表格的許多其他方面,例如偏移量、ID 和 SKU。
第 5 步:自定義訂單詳細信息和外觀
除了我們已經介紹的內容之外,您還可以編輯訂單的許多詳細信息,例如添加到購物車按鈕、圖像尺寸等。
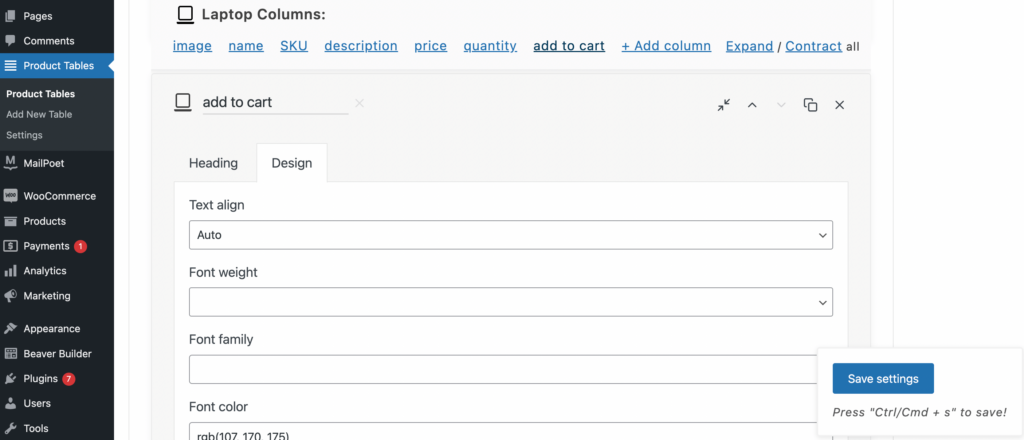
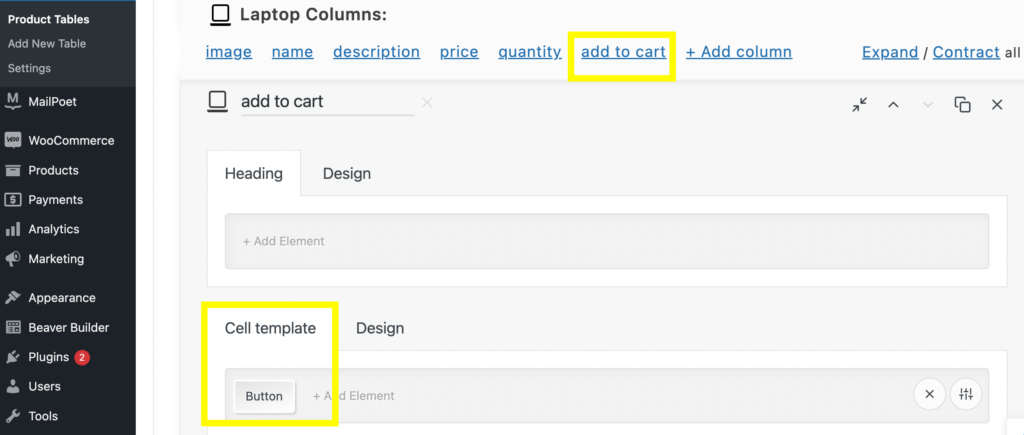
如果您想進一步個性化您的訂單,請返回產品表選項卡。 要編輯添加到購物車按鈕,請轉到Columns > 添加到購物車:

然後,單擊設計。 從這裡,您可以編輯顏色、字體粗細和系列以及背景顏色:

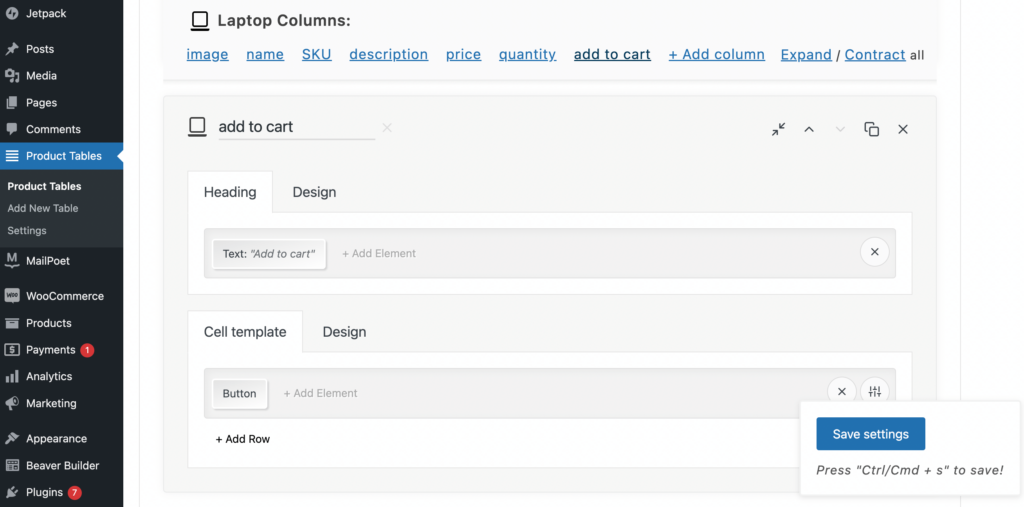
您還可以通過在頂部菜單中選擇添加到購物車按鈕並單擊單元格模板下的按鈕來修改添加到購物車按鈕:

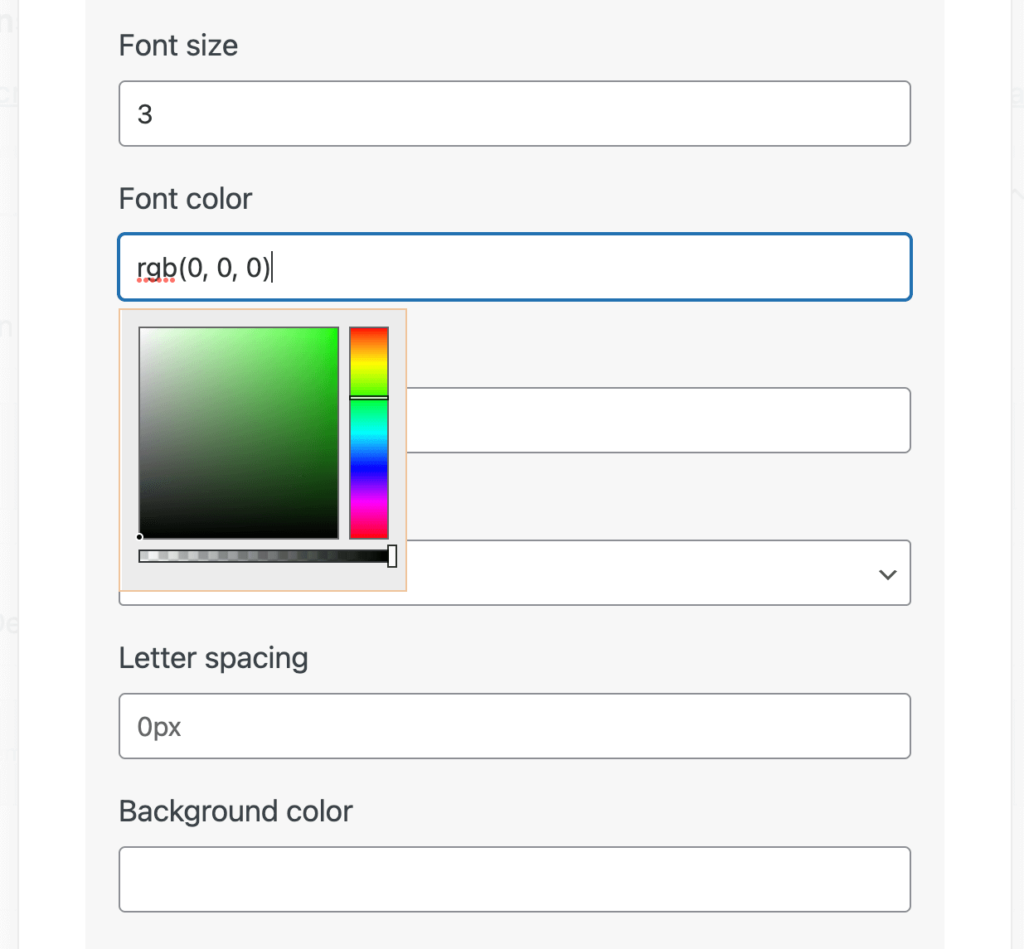
從這裡,您可以創建顏色、標籤、“添加到購物車”操作,以及缺貨和購物車徽章選擇。 您還可以自定義字體樣式、顏色、粗細、字母間距和邊框寬度:

完成更改後,只需單擊保存設置並刷新前端預覽選項卡:

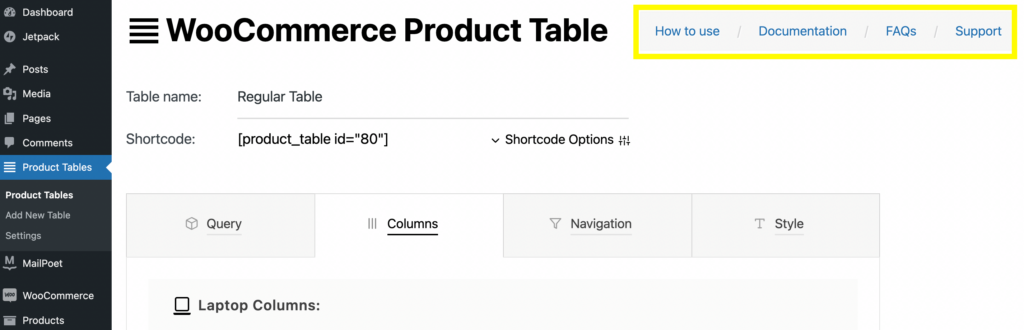
還有許多其他方式可以編輯和自定義您的訂單。 如果您想獲得有關如何充分利用 WooCommerce Product Table Lite 插件的進一步指導,您可以查看表格頂部的如何使用、文檔、常見問題解答和支持頁面:

你有它! 現在您的 WooCommerce 網站應該有一個功能齊全的訂單。
結論
訂單表格可以幫助簡化您在 WooCommerce 商店的購物體驗。 如果您的客戶需要批量購買,這種顯示格式可能特別有用。 最終,在一個地方展示您的產品可以為您的電子商務網站帶來更多的轉化。
回顧一下,這裡是使用 Beaver Builder 頁面構建器創建 WooCommerce 訂單的方法:
- 安裝並激活 WooCommerce Product Table Lite 插件。
- 創建一個表格來展示您的產品。
- 使用簡碼調整查詢表中的產品。
- 通過修改列和行來編輯您的表格。
- 自定義您的訂單的詳細信息,例如按鈕、圖像大小和字體顏色。
您對如何為您的 WooCommerce 商店創建訂單有任何疑問嗎? 在下面的評論部分讓我們知道!
