最佳 WooCommerce 訂單狀態插件(免費和高級)
已發表: 2022-02-03您是否正在尋找管理 WooCommerce 訂單狀態的方法? 如果是這樣,我們在本文中為您提供了最佳 WooCommerce 訂單狀態插件列表。
WooCommerce 非常適合使用 WordPress 創建在線商店,並提供許多選項和功能。 但是,在訂單狀態等某些方面,它仍然有其局限性。 儘管默認情況下可以在 WooCommerce 中管理訂單狀態,但在某些情況下可能還不夠。
但在我們查看插件列表之前,讓我們嘗試更多地了解 WooCommerce 中的訂單狀態。
WooCommerce 中的訂單狀態是什麼?
WooCommerce 訂單狀態允許您識別每個訂單處於哪個階段。它們僅在客戶在購買產品時在結帳頁面上下訂單後顯示。 客戶以及插件後的管理員可以在訂單詳細信息中看到訂單狀態。
例如,如果一個產品的訂單狀態為“處理中”,則表示支付成功,但正在管理髮貨。 另一方面,如果其他狀態為“擱置”,則表示該訂單的產品已從庫存中扣除,但尚未收到付款。 同樣,如果訂單“已完成”,則表示該訂單已被完全批准並且產品已被客戶發貨和接收。

默認情況下,WooCommerce 提供以下訂單狀態:
- 待付款
- 失敗的
- 加工
- 完全的
- 等候接聽
- 取消
- 已退款
它們對商店經理非常有幫助,因為這些訂單狀態提供了有關客戶購買的確切信息。 它還使所有者能夠跟踪商店的所有付款,包括成功的以及不成功的或待處理的付款。 但是,在許多情況下仍然不適合使用,例如添加自定義訂單狀態或更改通知和電子郵件選項。
幸運的是,您可以通過使用插件或以編程方式輕鬆自定義 WooCommerce 中的訂單狀態。 但在這些選項中,使用專用的 WooCommerce 訂單狀態插件是一種更簡單的方法。 讓我們看看為什麼它是一個更好的選擇。
為什麼要為 WooCommerce 使用訂單狀態插件?
WooCommerce 訂單狀態插件專門設計用於自定義您的在線商店的訂單狀態選項。 它們具有豐富的功能,可以幫助您和您的客戶管理訂單,這對雙方的用戶體驗都非常有用。
此外,您可以通過使用插件自定義訂單狀態來節省大量時間。 他們有完美的選擇,您只需幾分鐘即可在您的網站上對其進行更改。
另一方面,如果您希望使用代碼片段來自定義訂單狀態,如果您沒有足夠的技術知識,它們可能會變得複雜並佔用大量時間。 因此,它們對初學者不友好,這也使訂單狀態插件成為自定義訂單狀態的完美方法。 因此,事不宜遲,讓我們看看我們的最佳 WooCommerce 訂單狀態插件列表。
最佳 WooCommerce 訂單狀態插件
我們的精選列表包含可供您使用的最佳免費和付費 WooCommerce 訂單狀態插件。 他們包括:
- WooCommerce 訂單狀態管理器(高級)
- YITH WooCommerce 客戶訂單狀態(高級)
- 狀態跟踪(高級)
- WooCommerce 的自定義訂單狀態(免費增值)
- 高級 WooCommerce 訂單狀態和操作管理器(高級)
- WooCommerce 的訂單跟踪(免費)
- WooCommerce 訂單頁面管理器(高級)
在您嘗試這些插件之前,請確保您已在您的網站上正確設置 WooCommerce,而不會錯過任何關鍵步驟。 此外,我們建議使用兼容的 WooCommerce 主題之一,以確保插件順利運行而沒有任何衝突。
然後,您所要做的就是安裝並激活插件。 因此,讓我們來看看每個插件以及它們提供的功能。
1. WooCommerce 訂單狀態管理器

如果您正在尋找功能豐富的訂單狀態插件,您應該嘗試WooCommerce 訂單狀態管理器。 這個流行的工具帶有高級功能,允許您創建、編輯和刪除自定義訂單狀態。
WooCommerce 訂單狀態管理器可讓您將自定義訂單狀態集成到訂單管理流程中,包括集成到訂單操作和批量操作中。 您可以在您網站的所有網頁上使用此插件。 不僅如此,您還可以通過添加不同的顏色、圖像和圖標來自定義特定的訂單狀態以識別跟踪。
該插件還允許您創建一些驚人的自定義電子郵件模板,與標準的 WooCommerce 相比,這些模板看起來很棒。 您可以向管理員和客戶發送有關訂單狀態更改的自動電子郵件。 此外,如果您想重新排列訂單,只需直接從管理員帳戶拖放訂單即可。
主要特點
- 添加自定義訂單狀態
- 訂單狀態更改時創建觸發電子郵件
- 可定制的電子郵件模板
- 添加圖標和操作按鈕
價錢
WooCommerce 訂單狀態管理器是一個高級插件,起價 49 美元,包括 1 年的擴展更新以及支持和 30 天退款保證。
2. YITH WooCommerce 自定義訂單狀態

YITH WooCommerce 自定義訂單狀態是 WooCommerce 的一個插件,它以高級方式管理您的訂單狀態。 可以廣泛增強訂單頁面的視覺外觀,以確保使用此插件向客戶顯示必要的詳細信息。 為了幫助您,它甚至可以讓您為訂單創建自定義標籤。
該插件還為您提供從購買到交付的每個訂單狀態的高級管理和控制。 整個過程可以自動通知客戶,讓他們及時了解購買情況。
除了為客戶提供便利外,此插件對在線商店所有者也有很大的優勢。 由於客戶已經可以獲得有關訂單狀態的所有有用信息,因此您不必直接與他們打交道以進行任何訂單查詢。
主要特點
- 創建無限的自定義訂單狀態
- 覆蓋 WooCommerce 訂單狀態
- 與 YITH WooCommerce 訂單跟踪集成
- 添加自定義標籤(可自定義的文本、顏色和圖標)
價錢
YITH WooCommerce 自定義訂單狀態是一個高級插件,一年更新一次,價格為 79.99 歐元,並支持 30 天退款保證。
3.狀態跟踪

Status Tracking是一個 WordPress 插件,可讓您使用自定義訂單字段和訂單歷史記錄向客戶顯示訂單狀態。 這個功能豐富的插件通過配置頁面的排版和功能,為您提供了設置訂單狀態樣式的全部優勢。
使用此插件管理您的訂單、項目、發貨或任何其他項目的狀態非常容易。 您可以設置通知,以便在創建或更新訂單時自動向客戶發送電子郵件提醒。
此外,如果需要,您還可以在 WordPress 網站的前端發布可查看的訂單或票務跟踪更新。 它甚至允許您為客戶設置訂單或票號,以確保更簡化的訂單管理。 最重要的是,所有這些都可以通過輕鬆使用短代碼來完成。
主要特點
- 多種樣式和佈局
- 自定義字段
- 設置狀態位置
- 管理員和銷售代表通知
價錢
狀態跟踪是一個免費增值的 WordPress 插件,您可以從 WordPress 存儲庫下載。 高級版的單站點許可證起價為 39 美元。
4. WooCommerce 的自定義訂單狀態

WooCommerce 的自定義訂單狀態是最流行的 WooCommerce 訂單狀態插件之一,用於創建自定義訂單狀態。 您可以使用此插件立即創建多個自定義訂單狀態並輕鬆自定義它們。 它甚至使您能夠將自定義圖標和操作按鈕添加到自定義狀態。
您還可以根據客戶在此插件中使用的付款方式為客戶的訂單設置自定義狀態。 同樣,該插件可用於從 WooCommerce 儀表板本身的訂單頁面批量添加自定義狀態。 作為管理員,這對您來說非常方便,因為您可以節省大量修改這些批量訂單的時間。
主要特點
- 可定制的標籤、圖標和顏色
- 根據付款方式設置狀態
- 自定義通知電子郵件
- 在管理報告部分獲取狀態
價錢
WooCommerce 的自定義訂單狀態是一個免費增值插件。 對於單個商店許可證,可以以每年 39 美元的價格購買高級版本。
5. 高級 WooCommerce 訂單狀態和操作管理器


如果您正在尋找最好的 WooCommerce 訂單狀態插件之一來創建、編輯和刪除自定義訂單狀態,那麼Advanced WooCommerce 訂單狀態和操作管理器就是您的最佳選擇。 它為您的自定義訂單狀態提供了許多顯示和顏色選項。 它們可以根據訂單狀態或價格進行設計,有目的地幫助您輕鬆管理訂單。
該插件還有一種添加自定義訂單的有趣方法。 您可以只創建一個“下一個狀態”流程,它將使您能夠在訂單頁面上添加操作按鈕。 此外,您還可以將電子郵件與新的自定義狀態相關聯,以便在此插件的幫助下為客戶提供更多信息。
主要特點
- 可自定義的圖標和操作按鈕
- 將圖標和操作按鈕分配給新訂單狀態
- 使用拖放功能重新排序狀態
- 各種電子郵件模板
價錢
這是一個高級插件,在 Code Canyon 中以 24 美元的價格提供,提供 6 個月的免費支持和未來更新。
6. WooCommerce 的訂單跟踪

WooCommerce 的訂單跟踪是免費的 WooCommerce 訂單狀態插件之一,可幫助您生成跟踪號並將其發送給您的客戶。 他們可以進一步使用這些跟踪號來跟踪和了解他們所下訂單的狀態。
除此之外,該插件還具有 80 多個集成運營商。 但是,如果您正在尋找的運營商不包括在內,那麼您也可以從運營商頁面手動添加它們。 您所要做的就是選擇運營商並輸入跟踪代碼。
主要特點
- 導入和導出訂單跟踪號
- 將跟踪信息添加到 PayPal 交易
- 添加自定義運輸公司
- 支持貝寶沙盒
價錢
WooCommerce 的訂單跟踪是一個免費的 WordPress 插件。 您可以從 WordPress 插件存儲庫下載它。
7. WooCommerce 訂單頁面管理器

WooCommerce 訂單頁面管理器是一個插件,可讓您編輯和管理訂單並跟踪產品庫存。 它有一個簡單的拖放界面,您可以使用它管理訂單頁面列而不會出現任何問題。 您甚至可以使用此插件為這些訂單頁面列添加默認排序。
此外,您還可以創建和發送自動電子郵件作為通知,以通知客戶有關訂單的信息。 為方便起見,可以使用多種模板編輯電子郵件。
總而言之,這是一個非常易於使用的插件,因為它對短代碼非常友好。 只需將簡碼輸入您的網頁,您的自定義訂單狀態就會立即創建。
主要特點
- 添加圖標/操作按鈕
- 在您的 WooCommerce 電子郵件列表中編輯並啟用新訂單電子郵件
- 向客戶顯示訂單狀態
- 更改列的位置
價錢
此高級插件可在 Code Canyon 購買,價格為 39 美元,包括 6 個月的未來更新和支持。
獎勵:如何創建自定義 WooCommerce 訂單狀態
我們已經向您展示了一些最好的 WooCommercec 訂單狀態插件列表。 但是,如果您認為您只需要對訂單狀態進行少量添加並且不想使用插件,那麼我們已經為您提供了保障。 如果您具有基本的技術和編程知識,則可以使用代碼片段輕鬆創建自定義 WooCommerce 訂單狀態。
使用代碼,您可以創建任何在 WooCommerce 中不可用的自定義訂單狀態。 因此,對於我們的演示,我們將創建一個“已發貨”訂單狀態。 但是您可以對其進行編輯以創建您希望添加到在線商店的任何自定義訂單狀態。
但是,您需要將代碼添加到主題的核心部分以創建自定義訂單狀態。 這就是為什麼我們建議您在進行任何更改之前備份您的網站,以便在出現問題時隨時可以恢復您的更改。 此外,請確保在開始添加代碼之前使用 WordPress 子主題插件之一或手動創建子主題。
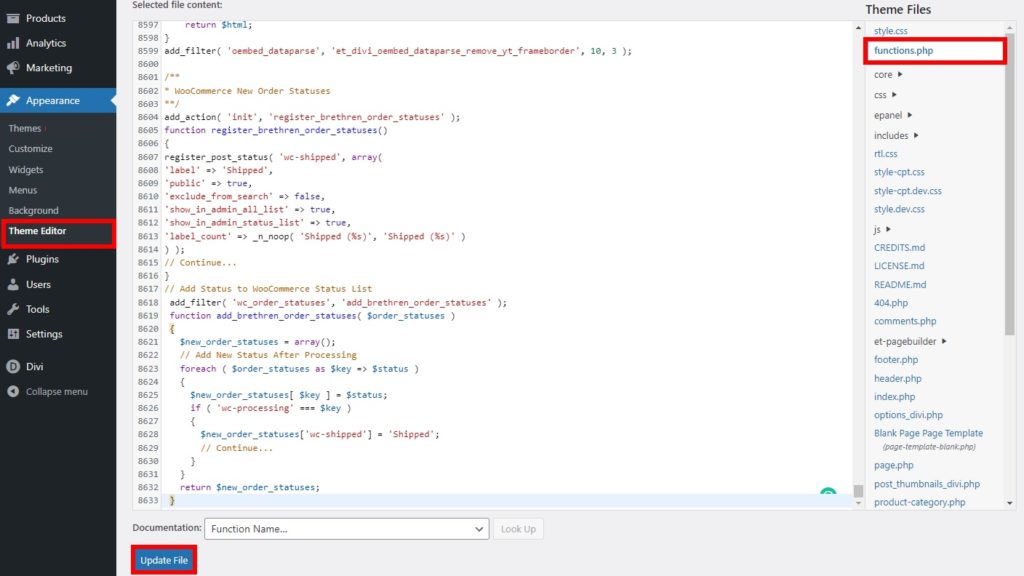
1.使用主題編輯器訪問functions.php文件
要創建自定義訂單狀態,您需要先訪問主題編輯器中的函數文件。 因此,從您的 WordPress 儀表板導航到外觀 > 主題編輯器。 然後,從主題文件中打開functions.php文件。

2. 將代碼片段添加到主題文件
現在只需複制以下腳本並將其粘貼到function.php文件的末尾。
/**
* WooCommerce 新訂單狀態
**/
add_action('init', 'quadlayers_register_order_statuses');
函數 quadlayers_register_order_statuses()
{
register_post_status('wc-shipped', array(
'標籤' => '已發貨',
'公共' => 真的,
'exclude_from_search' => 假,
'show_in_admin_all_list' => 真,
'show_in_admin_status_list' => 真,
'label_count' => _n_noop('已發貨(%s) ', '已發貨(%s) ' )
));
// 繼續...
}
// 將狀態添加到 WooCommerce 狀態列表
add_filter('wc_order_statuses', 'quadlayers_add_order_statuses');
函數 quadlayers_add_order_statuses( $order_statuses )
{
$new_order_statuses = 數組();
// 處理後添加新狀態
foreach ( $order_statuses as $key => $status )
{
$new_order_statuses[ $key ] = $status;
if ('wc-processing' === $key)
{
$new_order_statuses['wc-shipped'] = '已發貨';
// 繼續...
}
}
返回 $new_order_statuses;
}進行必要的更改並添加代碼後,單擊更新文件按鈕以保存更改並轉到您的 WordPress 儀表板。
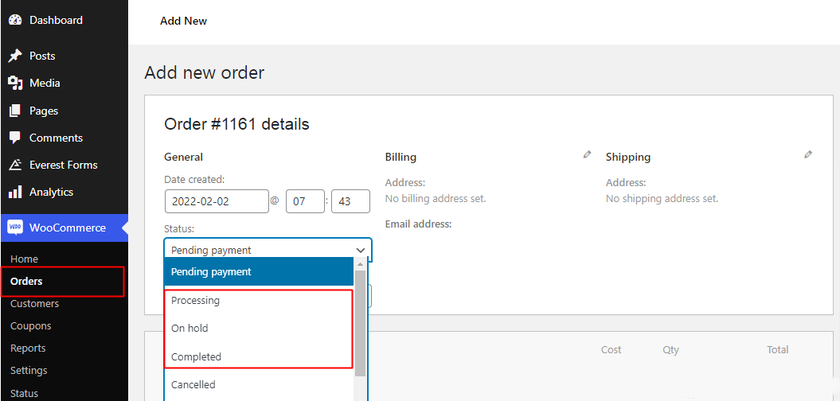
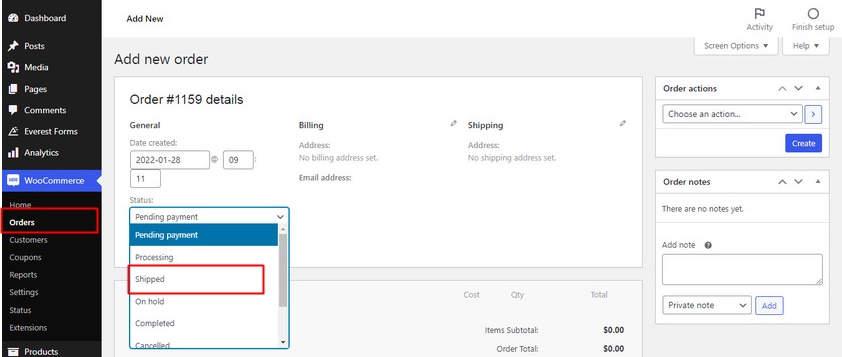
現在您需要使用新訂單狀態測試 WooCommerce 訂單。 因此,轉到WooCommerce > 訂單並單擊添加新訂單或嘗試編輯任何現有訂單。 當您打開訂單狀態的下拉菜單時,您將能夠看到新的訂單狀態“已發貨”已添加。

而已! 您剛剛在 WooCommerce 中創建了一個新的自定義訂單狀態。 如果您想進一步自定義訂單狀態,可以查看本指南。
結論
我們的最佳 WooCommerce 訂單狀態插件列表到此結束。 讓我們來看看我們今天審查的所有插件:
- WooCommerce 訂單狀態管理器
- YITH WooCommerce 自定義訂單狀態
- 狀態追踪
- WooCommerce 的自定義訂單狀態
- 高級 WooCommerce 訂單狀態和操作管理器
- WooCommerce 的訂單跟踪
- WooCommerce 訂單頁面管理器
如您所見,使用 WooCommerce 管理商店的訂單狀態有很多選擇。 但在做出決定之前,我們建議您根據您企業的採購流程選擇一個。
如果您想要一個具有多種功能的強大插件來自定義您的訂單狀態, WooCommerce 訂單狀態管理器和YITH 自定義訂單狀態可能適合您。 但是,如果您想要一個簡單而有效的插件來管理訂單狀態,那麼WooCommerce 的自定義訂單狀態非常適合您。 最後,如果您想使用訂單跟踪插件,您可以使用插件Status Tracking或Order Tracking for WooCommerce 。
哪個插件引起了你的注意? 您有什麼建議我們可能要添加到列表中嗎? 請在評論中告訴我們,我們將很高興收到您的來信。
如果你覺得這篇文章有幫助,這裡有一些更有趣的文章給你:
- 如何在 WooCommerce 中退款訂單
- WooCommerce 訂單導出:全面審查
- WooCommerce 中重複訂單的最佳插件
