帶有 Elementor 的 WooCommerce 頁面
已發表: 2021-11-23WordPress 以其驚人的功能來構建您的網站,尤其是 WooCommerce 網上商店,讓我們的生活更輕鬆。 沒有什麼比使用 Elementor 設計 WooCommerce 頁面更容易的了,因為您根本不需要處理代碼。
但您可能仍然想知道,為什麼是 Elementor? 好吧,那是因為它是在 WooCommerce 中設計在線購物網站的完美工具,即使是非技術人員也能做到。 Elementor 通過帶您體驗壓倒性的網站建設體驗,使之成為可能。
那麼,您準備好使用 Elementor 設計 WooCommerce 頁面了嗎? 讓我們通過精確的步驟指導您如何使用 Elementor 頁面構建器輕鬆獲取動態 WooCommerce 頁面。
讓我們開始吧!
Elementor 與 WooCommerce 兼容嗎? 為什麼選擇它?
對於一個成功的 WooCommerce 網站,網頁設計非常重要。 它需要相當吸引人的網站界面和整齊的功能,才能將客戶的注意力吸引到您的業務中。
WordPress 已經是一個很棒的平台,您可以在其中輕鬆設計網站。 但是 Elementor 讓在幾分鐘內構建宏偉的網站變得更加容易。 該插件非常強大,並配備了有助於為您的網站添加特性和功能的小部件。
但是,Elementor 與 WordPress 兼容嗎? 是的。 事實上,Elementor 與 WordPress 以及其中的所有內容都高度兼容。 使用 Elementor 設計 WooCommerce 頁面既簡單又靈活,即使對於初學者來說也是小菜一碟。
僅僅因為無論編碼知識如何,任何人都可以使用 Elementor 設計網站,因此它是您使用的最佳工具。 毫不奇怪,今天有超過 500 萬人使用 Elementor 創建自己的網站。
那麼,準備好主播了嗎? 讓我指導您使用下面的 Elementor 構建和自定義 WooCommerce 頁面的正確方法。
使用 Elementor 創建 WooCommerce 頁面

正如我們所說,使用 Elementor 製作您的 WooCommerce 頁面並不是一項艱鉅的任務。 使用 WordPress,一切都變得簡單,這項任務的整個過程也是如此。 所以,我們是這樣做的——
首先,您需要做好準備,例如安裝WordPress所需的插件-
- 您的 WordPress 網站
- Elementor Page Builder(免費和專業版)
- WooCommerce(免費)
- 元素包精簡版(免費)
在您完成初始設置(如購買域和託管)、在您的網站上配置 WordPress、安裝插件 Elementor、WooCommerce、Element Pack Lite 等之後。這可能需要一段時間來配置運行您的網站所需的一切。
特別是,設置 WooCommerce 需要幾分鐘,您需要填寫各種信息,包括付款信息、運輸、個人聯繫方式等。
返回儀表板後,配置完成,您可以使用 Elementor 製作 WooCommerce 頁面。
請注意,Elementor 和 WooCommerce 都有大量小部件可以將 WooCommerce 功能添加到您的網站。 但是,這些還不足以完全沉浸在 WooCommerce 或網頁設計的正確功能中。
這就是為什麼我們需要像 Element Pack Lite 這樣的輔助插件來豐富網站的設計和功能。 現在,讓我們繼續設計階段。
使用 Elementor 輕鬆自定義 WooCommerce 頁面
由於 Elementor 頁面構建器允許您導入現成的模板,因此使用模板非常容易,然後只需在頁面內調用它並開始自定義它們。 此外,Elementor 已經為 WooCommerce 提供了 10 多個簡單的小部件,用於創建商店頁面的基礎。
但是,一旦您獲取了所有必要的插件,包括 Element Pack Pro,您將獲得足夠多的小部件來覆蓋您的 WooCommerce 網站的整個領域。 因此,在設計您的網頁時沒有感到壓抑的餘地。
但在此之前,請確保插件是最新的,除非它們無法正常運行。
第 1 步:讓我們創建一個 WooCommerce 頁面模板
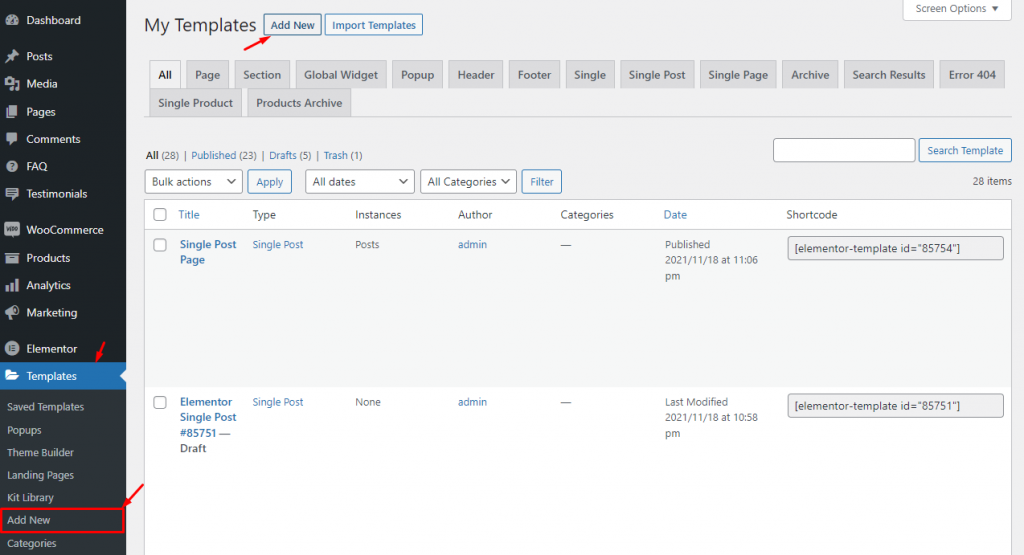
對於初學者,請從您的 WordPress 網站轉到模板製作部分。 只需轉到儀表板>模板>添加新

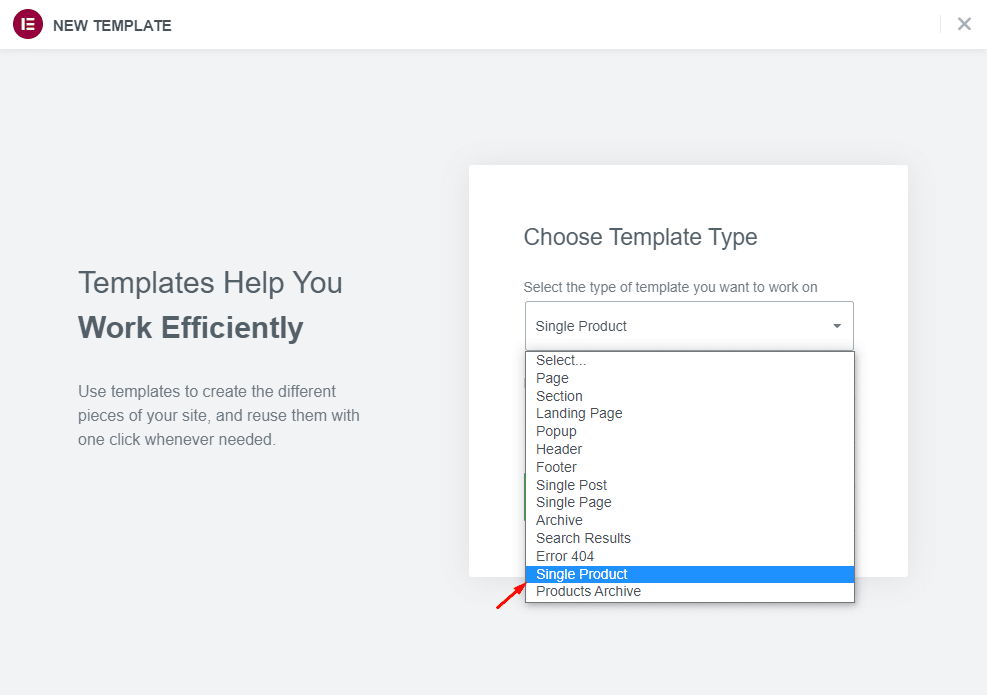
點擊“添加新”按鈕將顯示一個彈出窗口,您需要在其中製作模板。 這裡有幾個選項,您必須選擇一個讀取為“單一產品”的選項。 當我們要為產品創建一個 WooCommerce 頁面時,這就是我們想要的設置。
另外,請確保您已安裝 Elementor Pro。 否則,這些選項將不可見。

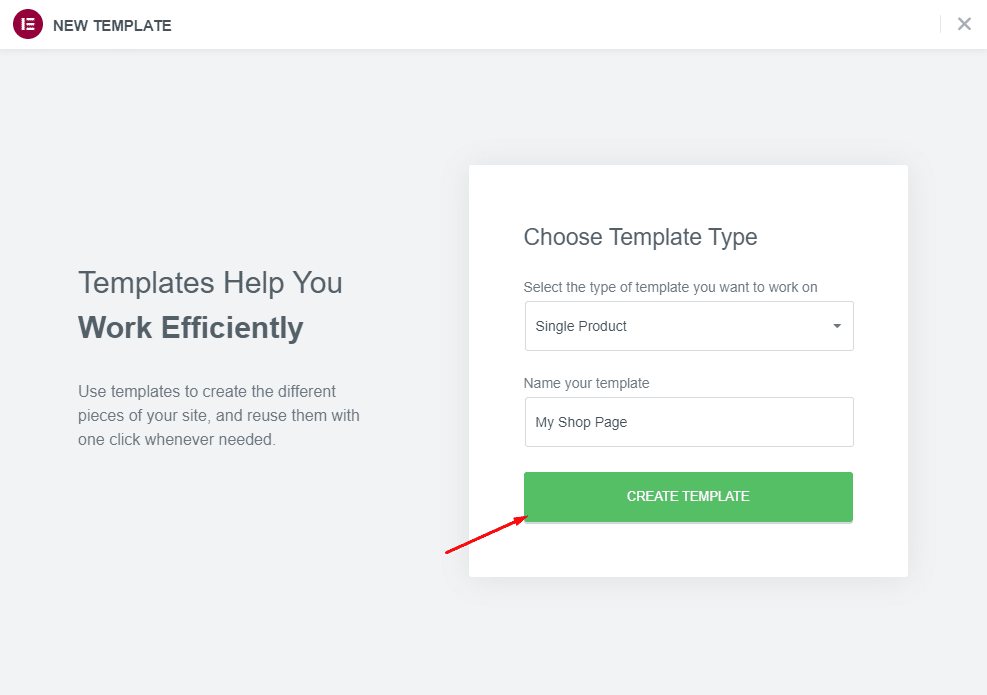
只需在旁邊添加一個模板名稱即可輕鬆識別模板以供將來使用。

然後點擊“創建模板”按鈕並開始將元素放入頁面中,以便使用 Elementor 創建下一個 WooCommerce 頁面。
第 2 步:插入頁面模板
現在您已準備好創建您的 WooCommerce 頁面模板,您可以通過兩種方式來完成它,要么從頭開始,要么採用現成的模板並對其進行自定義。
這兩個選項之間沒有太大區別,只是完成模板所需的時間。 為了方便使用,我們先添加一個現成的模板。
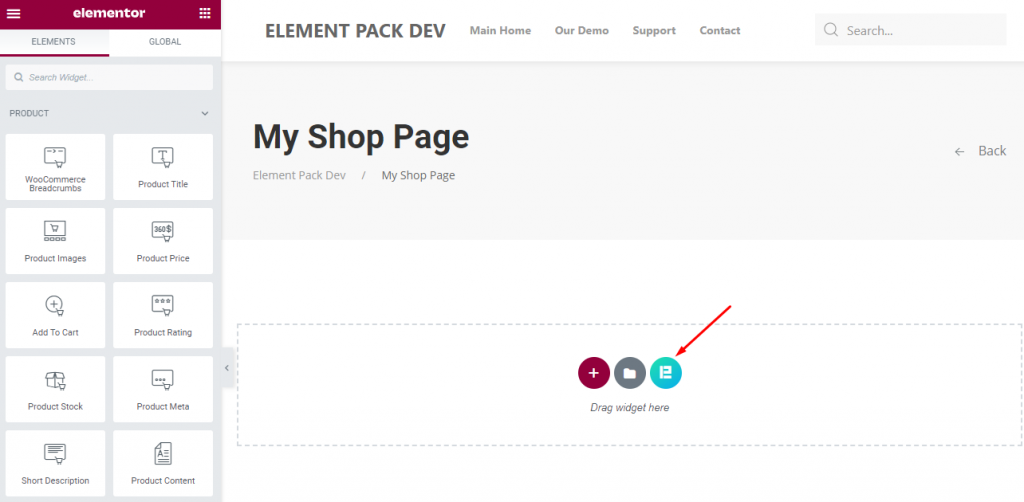
只需單擊元素包模板庫圖標即可在頁面編輯器中打開該庫。

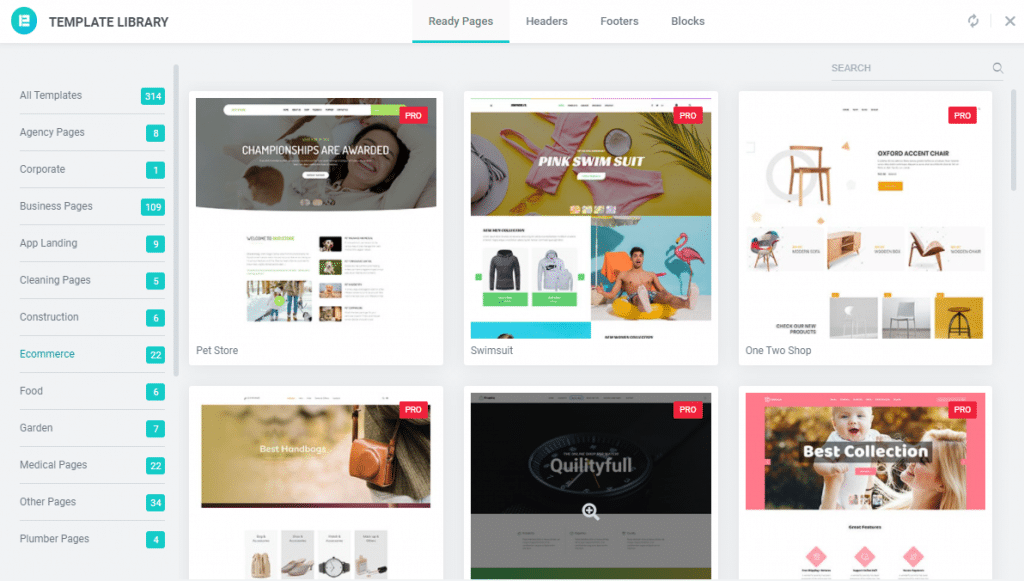
您所要做的就是瀏覽模板庫並選擇適合您商店主題的頁面設計。 找到一個後,只需將鼠標懸停在模板上,然後單擊“插入”按鈕。

請注意,您還可以使用 Elementor Pro 中的 WooCommerce 頁面模板。 自定義模板後,它將是一個獨特的設計,與模板本身不同。

第 3 步:添加和自定義功能
在您開始將小部件倒入模板頁面之前,了解您的客戶將享受的功能非常重要。 您始終可以尋找新內容或自定義當前佈局以進行進一步改進。
Elementor 提供了許多小部件,可以為您的 WooCommerce 網站增添更多趣味。 使用這些小部件,您可以輕鬆地設計您的 WooCommerce 頁面並製作一個完整的網站。
讓我們先看看可用的小部件 -
- 產品名稱
- 描述
- 添加到購物車
- 產品價格
- 圖片
- 評分
- 產品數量
- 元
- 麵包屑
- 相關產品
- 庫存和缺貨產品
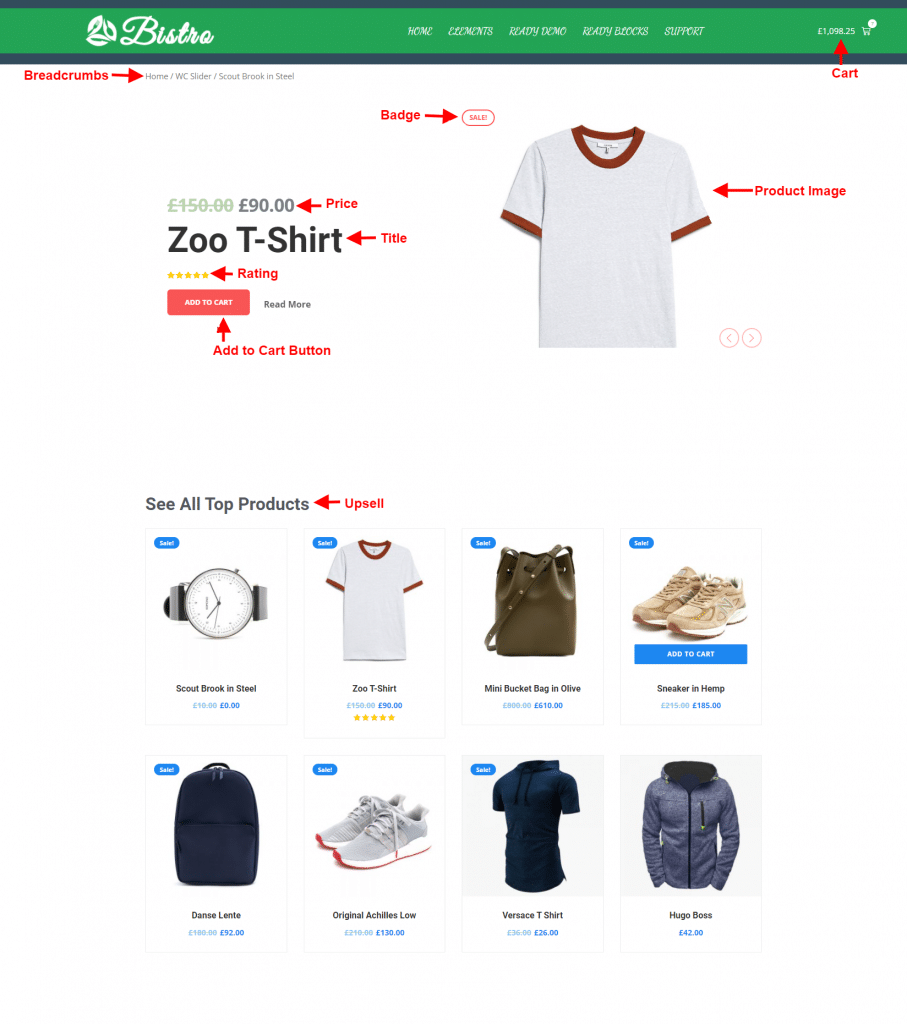
這是使用上面列表中的元素的自定義 WooCommerce 產品頁面。

保持產品頁面設計最小化是一個很好的策略,以便讓您的訪問者更多地關注產品。 無論如何,您現在可以區分這些功能並知道如何設計您的頁面。
第 4 步:WooCommerce 頁面的購物車按鈕
在您的 WooCommerce 網站上擁有足夠多的活動 CTA 按鈕是吸引訪問者並贏得潛在客戶的好方法。 CTA 不僅可以吸引客戶,還可以使您的網站看起來對訪問者有吸引力。
使用 Elementor 在您的 WooCommerce 頁面上添加 CTA 或“添加到購物車”按鈕非常容易。 但是,Elementor 中有兩種類型的“添加到購物車”按鈕,一種是靜態的,一種是動態的。
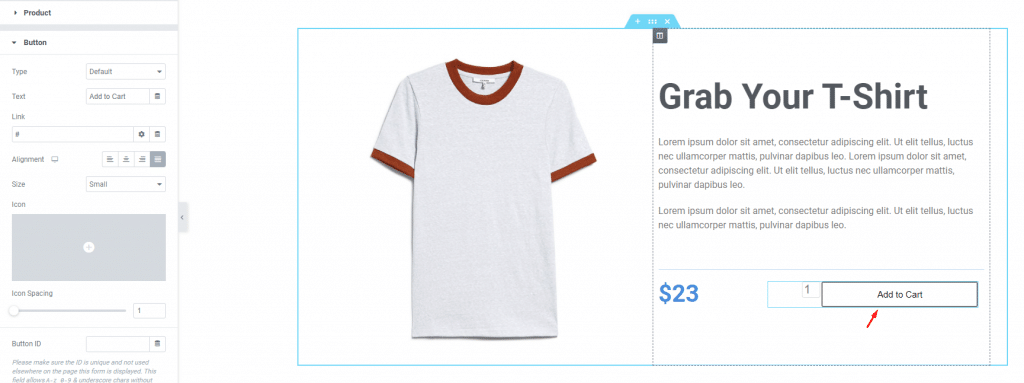
使用靜態是向頁面添加 CTA 的最快方法,但它缺少樣式控件。 我們建議使用 Element Pack 的 WooCommerce 小部件“WC- 添加到購物車”的動態 CTA 按鈕。

在這裡,您可以自定義購物車按鈕,使其與您的產品形成鮮明對比。 您可以隨時自定義按鈕的顏色、背景、邊框、填充、對齊方式、標籤、圖標、大小等。
您所要做的就是根據用戶的視線高度匹配按鈕高度。 請記住,按鈕位置非常重要,因為它會影響用戶購買產品的決定。
第 5 步:使用 Elementor 配置 WooCommerce 產品存檔頁面
到目前為止,您已經完成了 WooCommerce 上的單個產品頁面。 現在,您需要構建一個產品存檔頁面來批量展示您的產品並幫助您的訪問者輕鬆導航。
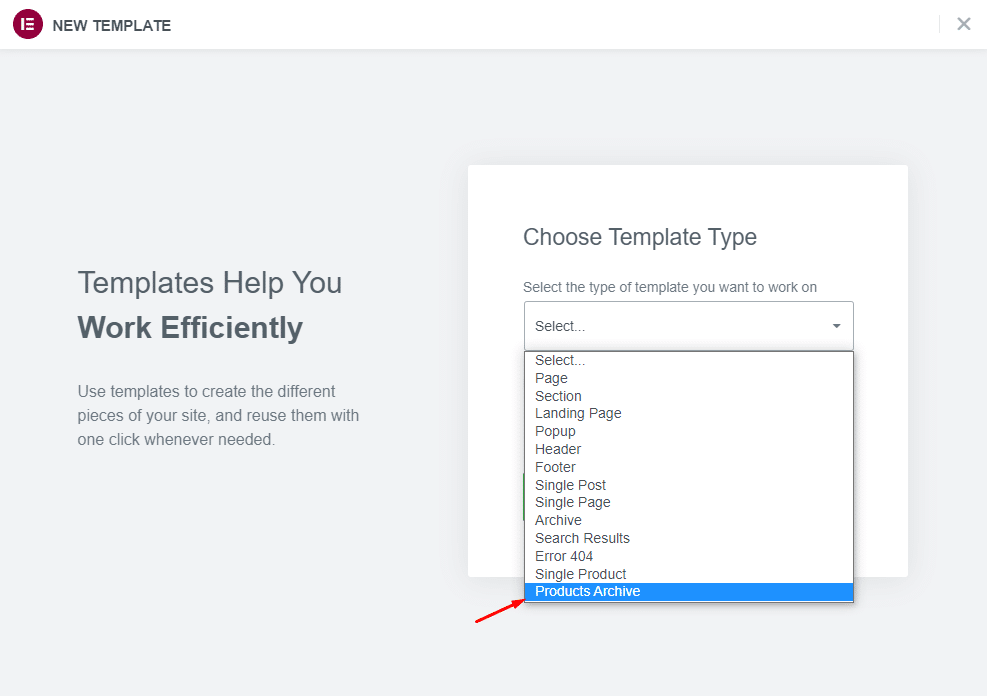
讓我們現在為自己做一個。 就像以前一樣,轉到您的 WordPress 儀表板並進入“模板”菜單,然後單擊“添加新”。
這一次,向下滾動並選擇模板的“產品存檔”選項,該模板帶有一個名稱以便以後識別它。

現在完成它點擊創建模板按鈕。 等待 Elementor 編輯器頁面出現。
當您看到空白頁面時,您可以開始為存檔頁面使用另一個現成的模板,或者從頭開始製作自己的模板。 Elementor 有大量的小部件來形成存檔頁面的點點滴滴。
但是,您可以跳過頭腦風暴過程並使用 Element Pack Pro 插件中的小部件。 它具有一些 WooCommerce 功能,可以組合界面的多個部分以形成完整的圖像。
看看下面的列表——
- 投資組合輪播
- 設備滑塊
- 自定義輪播
- WooCommerce 滑塊
- WooCommerce 產品
- WooCommerce 輪播
- WooCommerce 類別
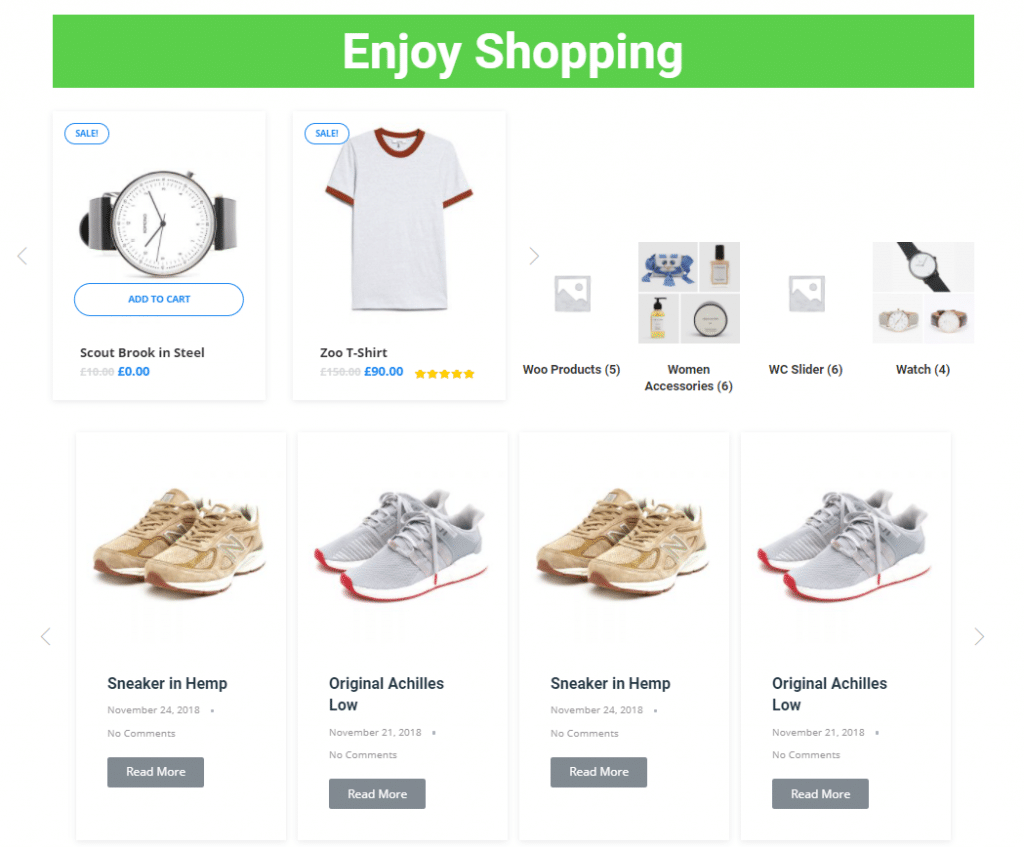
利用這些小部件,您可以使用 Elementor 為產品存檔開發令人驚嘆的 WooCommerce 頁面。

這只是一個很小的例子。 你可以做的事情更多,只有天空才是極限。
第 6 步:使用 Element Pack Pro 自定義頁面設計
到目前為止,您一直在使用 Elementor 構建 WooCommerce 頁面,但您沒有對設計進行任何重大更改。 Elementor 本身就是用於自定義界面的出色工具,但它仍然缺乏複雜的設計控件。
但不要為此煩惱,您有 Element Pack Pro 可以為您完成未完成的工作。 該工具以其擁有的每個功能(超過 200 個功能)的自定義控件而聞名。 因此,您可以在一個地方擁有動畫標題、動畫畫廊、產品輪播、網格、滑塊、部分模糊、包裝鏈接和更多驚人的功能。
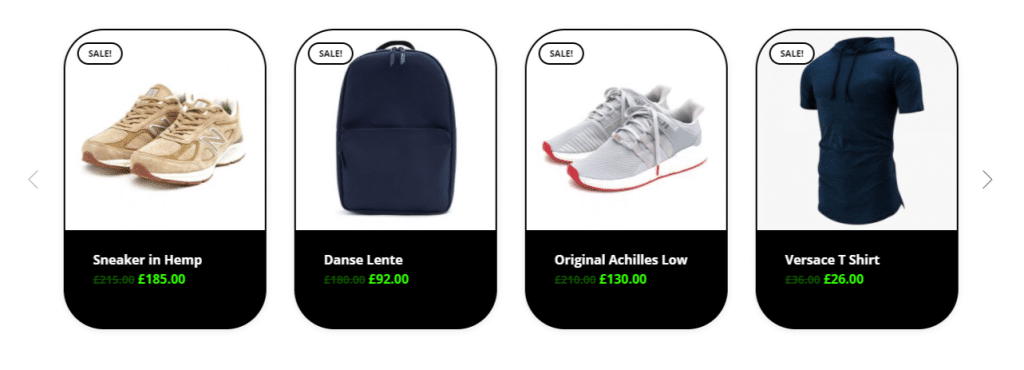
例如,讓我們展示如何定制我們的 WooCommerce 輪播以適合您的口味。

第 7 步:使用 Elementor 發布 WooCommerce 頁面
現在一切準備就緒,我們製作了單個產品頁面,存檔頁面,並完成了頁面設計的準備,是時候將頁面放入直播網站了。
保存模板後,您只需轉到儀表板,進入要放置產品或存檔的頁面,然後在那裡調用模板。 簡單易行。 您甚至不必復制頁面,因為您可以隨時使用已保存的模板。
這就是您使用模板使用 Elementor 構建令人驚嘆的 WooCommerce 頁面的方式。
在幾分鐘內設計複雜的 WooCommerce 頁面時放鬆
當您確切知道自己在做什麼時,使用 Elementor 設計 WooCommerce 頁面會更輕鬆、更有趣。 作為對初學者友好的軟件,Elementor 使您無需任何第三方就可以快速掌握基礎知識。
就這樣!
對於與本文相關的任何問題,請使用評論部分,或者您可以使用 LiveChat 選項直接與我們交談。 謝謝你熬夜。
注意安全。
