為 ProductX 介紹 WooCommerce 部分付款插件
已發表: 2022-04-20WooCommerce 部分付款是指接受總付款的一部分,也稱為首付款或存款,以確認客戶的訂單。 這樣,您就可以提高在線商店的轉化率,因為客戶不需要立即支付全額費用。
ProductX 的最新更新能夠從 WooCommerce 商店的客戶那裡收取部分付款或存款。 如何?
好吧,當我得到 ProductX 插件的更新文件時,我也問自己,如何在 WooCommerce 中接受部分付款?
您可以按照以下步驟在 WooCommerce 中接受部分付款。
步驟 1:安裝 ProductX。
第 2 步:打開部分付款插件。
步驟 3:為所需產品啟用部分付款。
第四步:添加存款金額。
第 5 步:更新產品頁面。 就這樣。
如何接受 WooCommerce 部分付款
正如我已經提到接受 WooCommerce 產品的部分付款所需的步驟,現在是解釋所有步驟的時候了。 因此,您可以將 WooCommerce 部分支付系統配置到您的電子商務網站。
步驟 1:安裝 ProductX
由於我們將使用 ProductX 插件的部分支付插件,因此我們必須從 WordPress 儀表板安裝它。 為了那個原因:

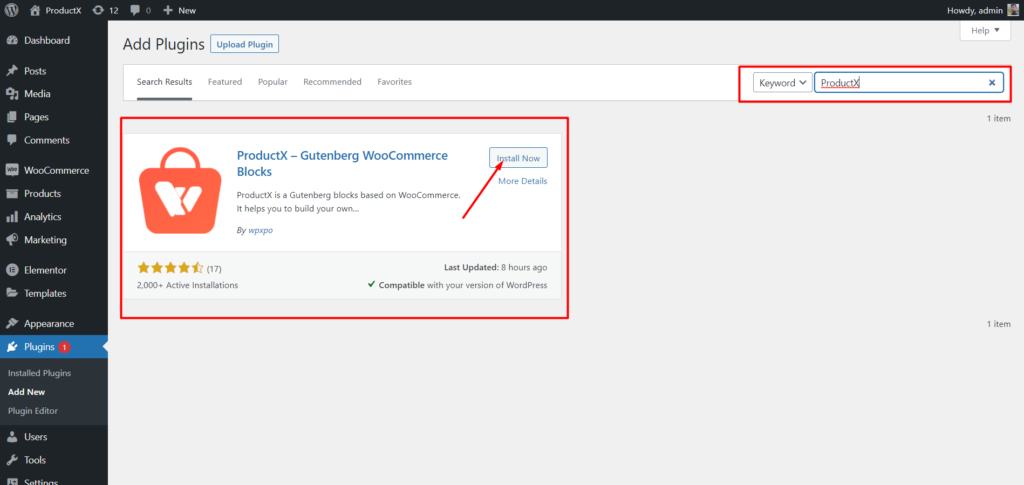
- 從您的 WordPress 儀表板,導航到插件並單擊添加新的。
- 在搜索欄上輸入 ProductX。
- 單擊安裝按鈕。
- 安裝後點擊激活按鈕。
第 2 步:打開部分付款插件
現在是時候開始使用插件了。 但首先,我們必須打開它。 為了那個原因:
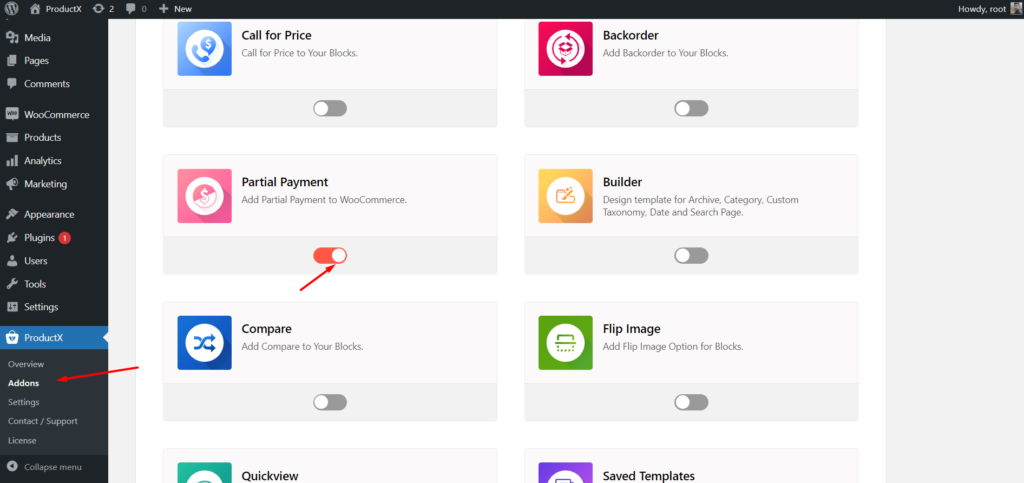
- 轉到 ProductX 的所有插件。
- 打開部分付款插件。

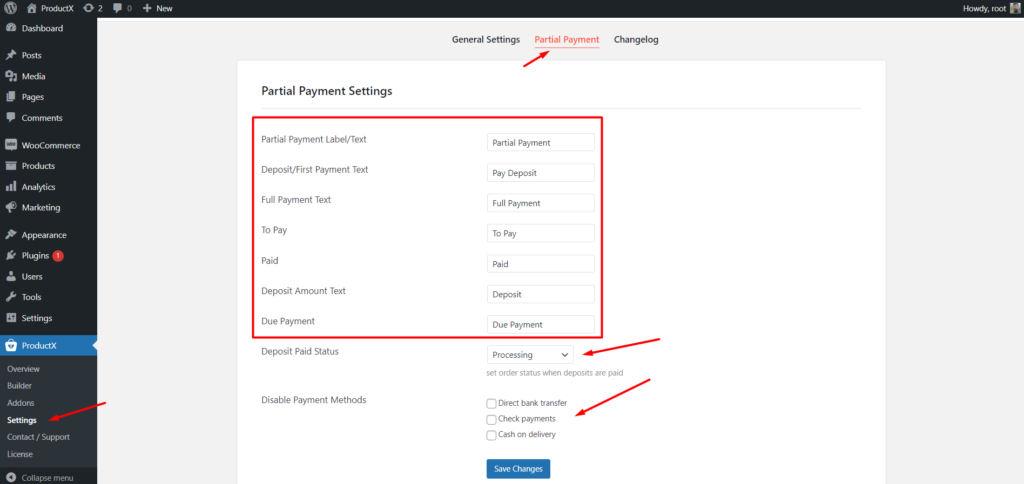
打開插件後,將添加一個專門的設置部分用於部分支付。 您可以通過導航 ProductX 的所有設置部分進行探索。 您可以在其中為以下字段添加自定義文本:
- 部分付款標籤/文本
- 部分付款
- 存款/首付款文本
- 支付押金
- 完整的付款文本
- 全額付款
- 支付
- 支付
- 有薪酬的
- 有薪酬的
- 存款金額文本
- 訂金
- 到期付款
- 到期付款
- 押金已付狀態

設置選項還包括付款狀態,您必須從可用選項中進行選擇,包括處理、完成、暫停等。
最後,您可以禁用任何您不想保留用於部分付款的可用付款方式。
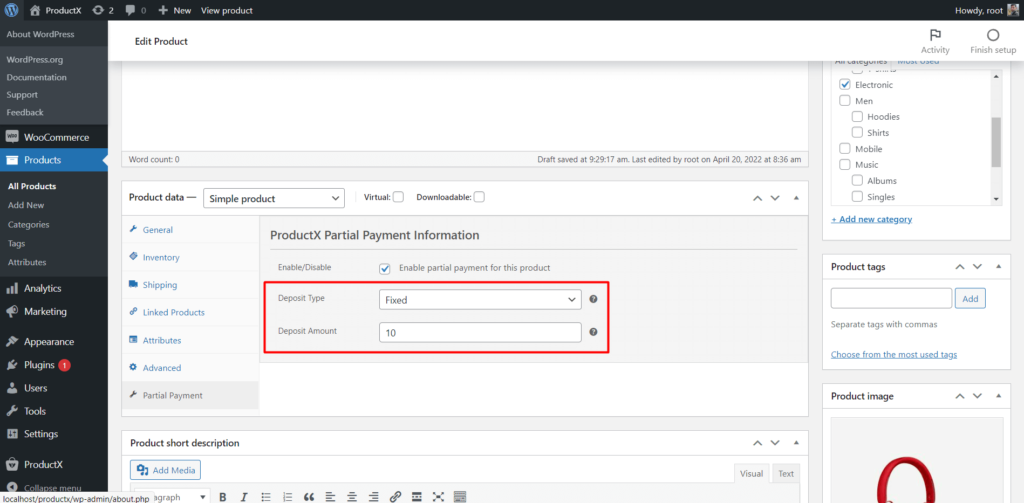
步驟 3:為所需產品啟用部分付款。
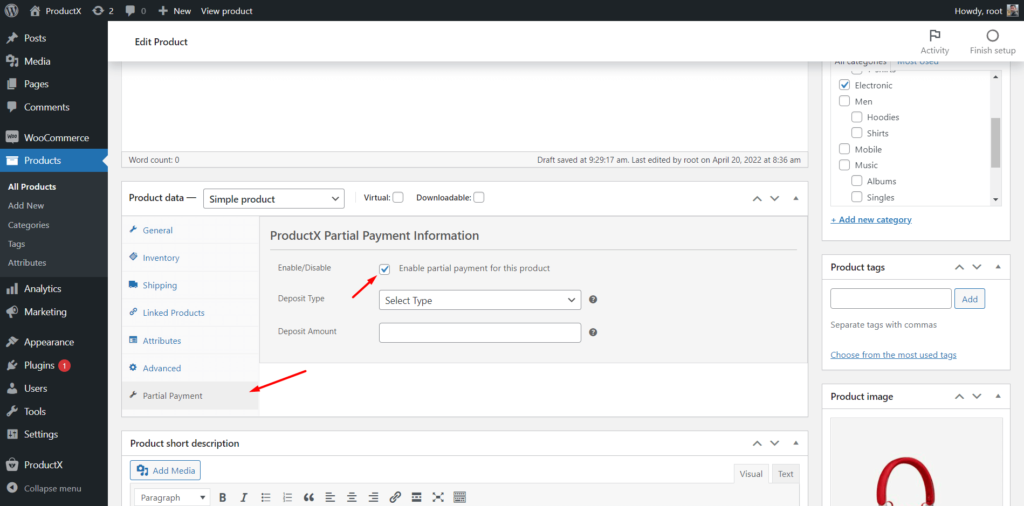
打開插件後,我們必須轉到我們想要允許部分付款的產品頁面。 現在單擊 ProductX 選項卡並導航到部分付款區域。 從那裡單擊複選框以允許對該產品進行部分付款。

第四步:添加存款金額。
有多種方法可以添加存款金額。 您可以添加產品總價的固定金額或百分比。 例如,我添加了一個需要客戶支付的固定金額作為部分付款。

第 5 步:更新產品頁面。 就這樣。
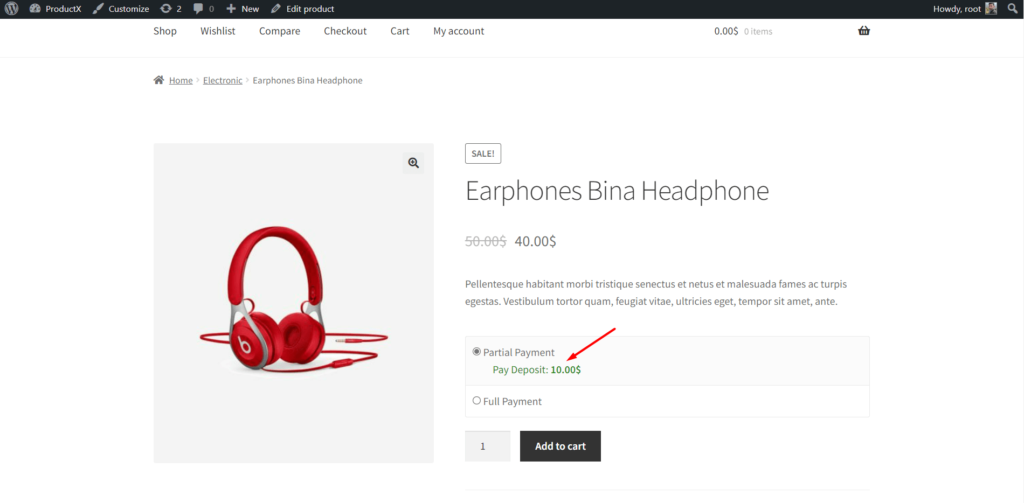
將產品配置為允許部分支付後,我們更新了產品頁面。 然後檢查一切是否正常。

在這裡我們可以看到客戶可以選擇部分付款和全額付款。
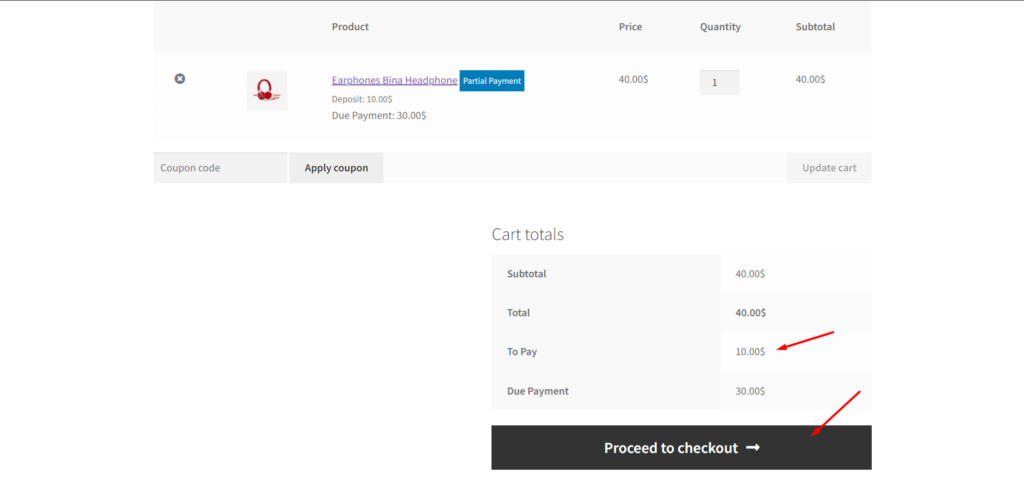
然後他們可以將產品添加到購物車。 如果客戶選擇部分付款,那麼他/她將只支付網站所有者分配的第一期分期付款/押金。

完成部分付款後,他們將看到包含總應付金額、已付金額和到期金額的訂單收據。 還有一個付款按鈕,他們可以通過它進行到期付款。 但是,客戶也可以稍後從他們的訂單儀表板進行到期付款。
允許 WooCommerce 對可變產品進行部分付款
正如我向您介紹的允許對簡單產品進行部分付款一樣,可變產品呢?
別擔心,ProductX 也為可變產品提供相同的解決方案。 但是,我們必須允許對可變產品的所有變體進行部分支付。 就是這樣:
- 單擊變體選項卡。
- 打開任何可用的變體。
- 單擊複選框以允許部分付款。
- 添加固定金額的首付款或總金額的百分比。
就是這樣,對所有變體執行相同的步驟並更新變量產品。
結論
這就是 ProductX 的 WooCommerce 部分付款插件的全部內容。 現在您可以開始允許對 WooCommerce 產品進行部分付款。 如果您仍然遇到任何困難,請隨時在下面發表評論。

如何在 WooCommerce 中更改“添加到購物車”按鈕文本?


如何自定義 WooCommerce 商店頁面模板

創建完整網站的最佳 WordPress 新聞插件
![最佳 WordPress Gutenberg 教程 2021 [初學者指南] 12 WordPress Gutenberg Tutorial](/uploads/article/35742/8wgfNKj5cO8Ez16x.jpg)
最佳 WordPress Gutenberg 教程 2021 [初學者指南]
