WooCommerce 支付初學者指南
已發表: 2022-06-02如果沒有付款方式,電子商務就什麼都不是。 這顯然是一個關鍵要素,這意味著您還需要考慮使用哪個支付網關。 有許多常年競爭者需要考慮,但 WooCommerce Payments 值得您花時間,特別是如果您使用該插件。
該插件將以最佳方式將 WooCommerce Payments 與您的網站集成,並且仍然為您提供付款所需的功能。 雖然設置和使用很簡單,但並非一切都像看起來那樣——我們將在本文中討論這一點。
在本文的其餘部分,我們將討論 WooCommerce Payments 以及如何使用它。 我們還將它與其他一些流行的網關進行比較。 不過,首先,讓我們談談網關應具備的要求。
是什麼造就了一個好的電子商務支付網關?
對於電子商務,大部分注意力將集中在客戶與業務關係上。 這一切都很好,但是鏈的另一個關鍵部分需要您關注:您選擇的支付網關。
這是一個連接您網站上的前端按鈕以啟動購買的軟件,以及(最終)您的銀行帳戶。 當您到達需要輸入帳單信息的結帳流程時,這就是實際的支付網關。

因為網關將處理處理付款的重要任務,所以它需要具備一些關鍵要素:
- 可用性:這有兩點。 您需要知道該網關不僅適用於您的業務所在國家/地區,而且適用於您的目標受眾。 如果您經營全球業務,則需要在所有這些國家/地區都可以使用網關。
- 開銷友好的交易費用:如果一個網關勾選了大多數選項,但收取一個數據包來處理交易,它會讓你很難受。 您需要從網關收取的最具成本效益的費用。
- 直觀而簡單的界面:毫無疑問,提供邏輯佈局的漂亮用戶界面 (UI) 對任何應用程序都是一個福音。 對於網關,這將是廢棄購物車和完整銷售之間的區別。
- 與您的電子商務解決方案集成:作為 WooCommerce 用戶,您選擇的支付網關必須具有兼容性。 沒有它,您將根本無法處理付款。
雖然我們將討論許多滿足所有這些條件的支付網關,但我們希望在本文中重點關註一個。 接下來我們來看看。
介紹 WooCommerce 付款

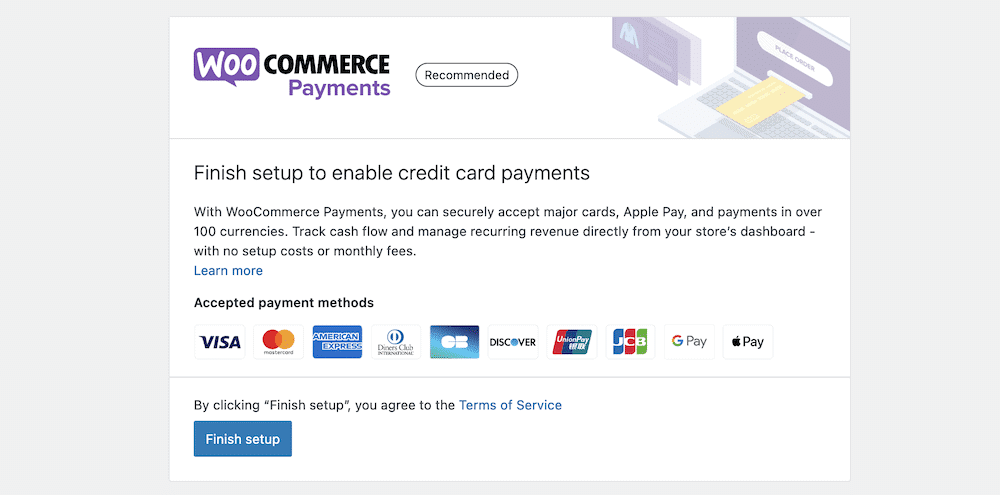
如果您使用 WooCommerce 作為您的電子商務平台,並利用 WooCommerce 託管,那麼將 WooCommerce Payments 集成到您的網站是有意義的。 它是該平台的“官方”支付網關,並具有許多令人印象深刻的功能:
- 它使用現收現付 (PAYG) 模型進行交易(稍後會詳細介紹)。
- 該擴展提供與 WooCommerce 的完全集成。
- 您將從 WordPress 儀表板跟踪有關您的付款的所有信息。
- WooCommerce Payments 提供多幣種支持——135 多種選擇供您使用。
正如您所料,WooCommerce Payments 是一種 Automattic 產品。 這意味著您可以獲得與 WooCommerce 和 WordPress 的最高級別集成,這對於這些平台上的商店來說非常誘人。
事實上,這是唯一可以提供這種集成級別的支付網關。 然而,這並不止於 WooCommerce。 您還可以以通常無法做到的方式與其他擴展程序集成。 例如,以 WooCommerce 訂閱為例:

如果您使用這個和 WooCommerce Payments,您可以在 WordPress 中以其他解決方案無法處理的方式處理這些訂閱。
至於技術要求,您需要 WordPress 安裝和服務器設置來應對,這通常意味著至少 PHP 7.0、WordPress 5.7 和 WooCommerce 4.8。
但是,您還需要安全套接字層 (SSL) 證書才能在“實時模式”下使用網關,並且需要在 18 個受支持國家/地區之一開展業務。 WordPress.com 帳戶也是必要的。 Jetpack 插件有助於執行交易和鏈接服務,是連接到 WordPress.com 的簡便方法。 也就是說,您不必安裝 JetPack,因為您可以使用或不使用插件連接到 WordPress.com。
至於交易費用,這些取決於您所在的國家/地區,儘管您會注意到它們類似於 Stripe 中另一個流行的支付網關。 這是因為 WooCommerce Payments 是 Stripe 的“白標”版本。 稍後我們將對此進行更多討論。
為什麼在其他網關上使用 WooCommerce 付款?
由於 WooCommerce 用戶可以使用大量網關,WooCommerce Payments 需要有一些特別之處才能吸引用戶。
我們可以說明您為什麼要選擇該解決方案的幾個原因:
- 您將獲得與 WordPress 和 WooCommerce 的最大程度的集成。 事實上,它近乎完美,沒有其他網關能夠與之匹敵。
- 由於 WooCommerce 的工作方式,您還可以從 WordPress 儀表板處理付款的各個方面,而無需登錄第三方應用程序。
- 因為網關是建立在 Stripe 之上的,所以它很健壯、堅如磐石並且很受歡迎。
- 通過擴展,您如何將 Stripe 網關與第三方服務集成應該與 WooCommerce Payments 類似。
總體而言,您想要使用 WooCommerce Payments 的主要原因是 Automattic 的緊密集成。 即便如此,還是值得探索 WooCommerce Payments 與競爭對手的比較。 讓我們在下一節中看一下其中的一些。
WooCommerce 的 4 個其他領先支付網關
雖然有無數支付網關可供選擇,但我們這裡有四個與 WooCommerce Payments 形成對比。
但是,由於我們將解釋的一個很好的原因,第一個會讓人感到熟悉。 讓我們從 Stripe 網關開始,因為它是 WooCommerce Payments 的核心。
1.條紋
首先,條紋。 由於其受歡迎程度、功能集和低交易率,這將是許多人熟悉的門戶。

WooCommerce Payments 從 Stripe 獲得了它的譜系,因為它是網關的白標版本。 這意味著 Stripe 品牌被移除並替換為 WooCommerce 品牌。 從那裡開始,Automattic 進行了進一步的更改以將其集成到 WordPress 和 WooCommerce 中。
這意味著雖然 Stripe 和 WooCommerce Payments 共享相同的核心和架構,但兩種解決方案的感覺可能會有所不同。 事實上,Stripe 已經在 WooCommerce 中作為默認支付網關。 因此,它提供了一些差異:
- 您可以在更多國家/地區使用 Stripe,因為它是一種更成熟的解決方案。
- WordPress 和您的網關之間不會有太多的集成。 但是,這仍然是合適的,因為它是 WooCommerce 中的默認選項。
我們建議這裡的第一點是用戶選擇 Stripe 的原因。 當談到 Stripe 與 WooCommerce 付款時,您將在國家可用性和與 WordPress 的集成之間做出決定。 無論您更喜歡哪一個,都將有助於您做出決定。
2. 貝寶
對於那些大到足以記住的人來說,PayPal 首次出現時是一個啟示。 長期以來,這是處理交易和在線轉移資金的第一方式。 雖然現在競爭更加激烈,但它仍然可以提供該領域最大的解決方案。

它是一個成熟且功能強大的支付網關,提供了許多有趣的功能:
- 它具有您期望從頂級網關獲得的基礎架構和可靠性。
- 支付處理功能具有很大的靈活性。 例如,您可以實施 PayPal 的 Pay in 3:一種將大額付款分成三個不同分期付款的方法。
- 雖然您需要使用第三方儀表板來管理您的交易,但它直觀、功能豐富且外觀簡潔。
PayPal 的靈活性是它勝過 WooCommerce Payments 的原因。 歡迎終端用戶使用 3 次付款,結帳流程熟悉且易於使用。

此外,您可以設置定期付款和訂閱,而無需擴展。 說到這一點,很多網絡已經建立起來與 PayPal 打交道。 許多用戶已經擁有 PayPal 賬戶,可以隨時使用。
但是,PayPal 的交易和商家費用有時會讓人感到困惑而臭名昭著。 有一個完整的微型網站專門用於列出和解釋它們。 這是首先從 PayPal 轉換的部分原因。
除此之外,客戶支持有時也很乏味——尤其是在爭議解決方面。 雖然這不會阻止您使用 PayPal,但它應該讓您考慮是否值得麻煩。
如果您想了解更多信息,請閱讀我們的 Stripe 與 PayPal 深入比較。
3.廣場
WordPress 用戶幾乎將 Square 視為某種競爭對手——它擁有 Weebly 網站構建器解決方案。 當然,Square 本身就是一個很棒的支付網關。

用戶會轉向 Square 而不是其他解決方案的原因有幾個:
- 對於初學者來說,設置需要幾分鐘,而且日常可用性很高。
- Square Checking 服務可讓您快速取款。 這對於舒適和信任很重要。
- 交易費用簡單且低(我們將在稍後討論)。
結合起來,這使得 Square 成為領先的支付網關之一。 但是,我們建議 Square 最適合面對面的銷售點 (PoS) 交易。 許多企業將使用 Square 的軟件和硬件來支持他們的支付,我們傾向於同意。
儘管如此,它還是一個可靠的支付網關,也與 WooCommerce 集成,但程度低於 WooCommerce Payments。
至於交易費用,超級簡單。 考慮到美國用戶,您需要為每筆交易支付 2.9% 外加 0.30 美元的費用。 根據您使用 Square 的方式,還有其他費率,但在大多數情況下,您會確切地知道每次銷售要支付的費用。
閱讀我們的 Stripe vs Square 深入比較。
4. 授權網
儘管 Visa 運行 Authorize.net,但在支付網關方面卻是一個異常值。 但是,它的特性或功能並不差。


事實上,使用 Authorize.net 作為您的支付網關有很多好處:
- 它在您可以在哪裡付款方面很靈活。 對於 WooCommerce 商店來說,這並不重要,但這意味著 Authorize.net 可以根據您的需求進行擴展。
- 您可以提供多種支付類型,而不僅僅是 Visa。 例如,您可以接受大多數信用卡以及 Apple Pay、Visa Pay 等。 甚至 PayPal 也是一種選擇。
- 您可以獲得安全工具來幫助保護您和您的客戶。 高級欺詐保護內置於網關中,並擴展為您的結帳。
Authorize.net 的唯一癥結是價格。 雖然交易費用是標準的 2.9% 加上 0.30 美元的手續費,但您還需要每月支付 25 美元的費用才能訪問 Authorize.net。
如果您已經有商家帳戶,您仍然需要每月支付 25 美元,但交易費用降至每筆交易 0.10 美元。 如果您擁有適當的基礎架構,這可能會有所幫助。 然而,儘管有積極的一面,你可能會更好地使用另一個支付網關,以更少的支出提供更多。
如何安裝 WooCommerce 付款

一般來說,WooCommerce Payments 的安裝過程與任何其他 WordPress 插件非常相似。 但是,擴展程序會要求您在繼續之前完成一些其他步驟:
- 您需要擁有 WordPress.com 帳戶才能提供以 Automattic 為中心的安全性。
- 您必須先驗證您的業務和付款詳細信息,然後才能繼續使用該擴展程序。
- 對於實時使用,您的網站還需要一個有效的 SSL 證書。
由於對 WordPress.com(以及擴展名 Jetpack)的要求,您將無法在本地服務器上使用 WooCommerce Payments。 這很痛苦,對許多人來說可能是一個癥結所在——除非您是 WordPress 開發人員,可以編輯文件以臨時繞過實時模式設置。
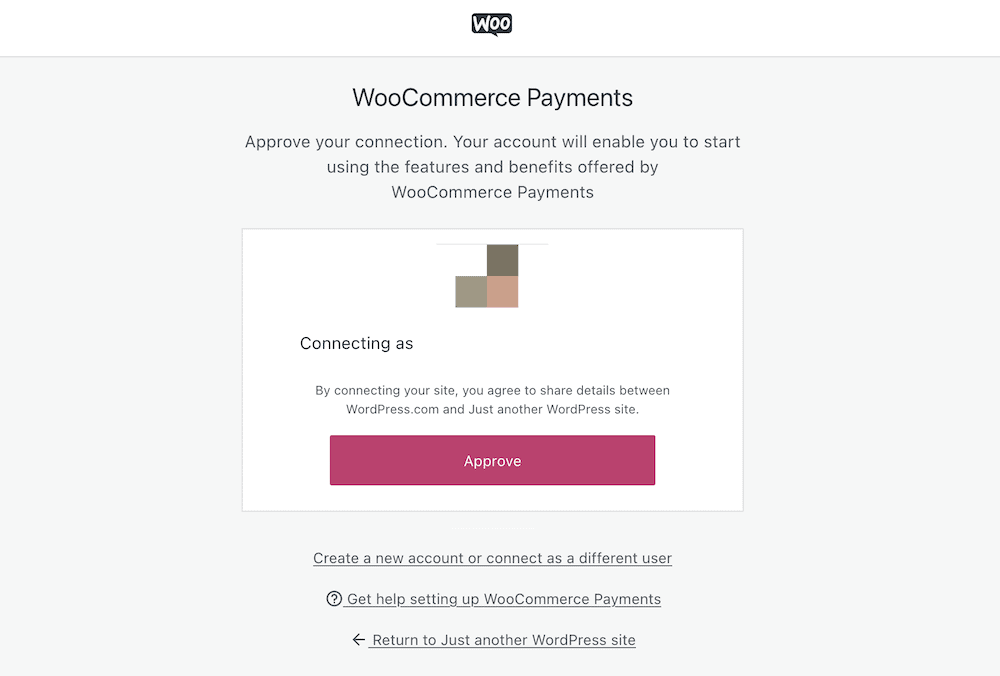
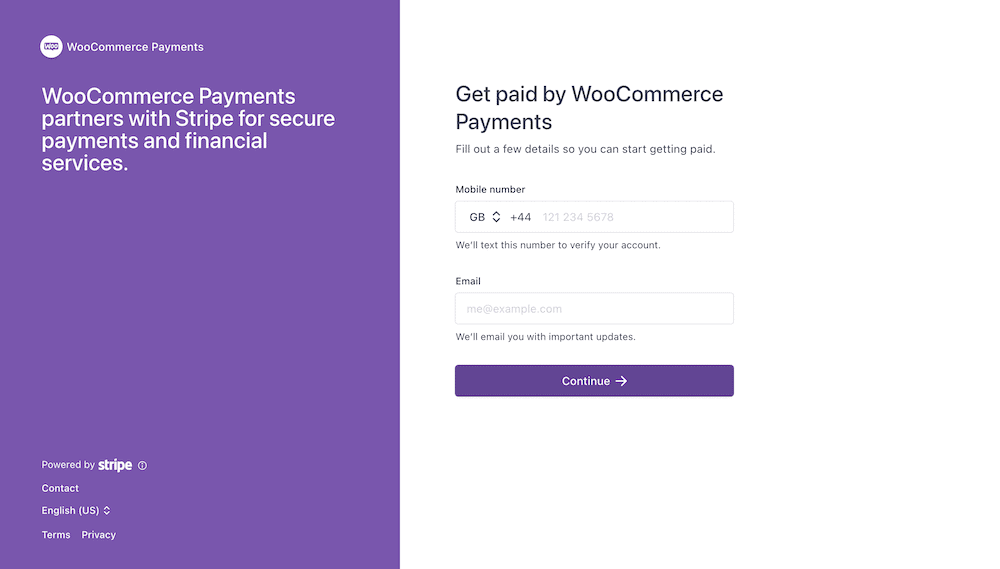
如果您確實想使用 WooCommerce Payments,則需要了解這個關鍵概念。 然而,這些過程中的每一個都是簡單的。 只需單擊“批准”按鈕即可連接到 WordPress.com:

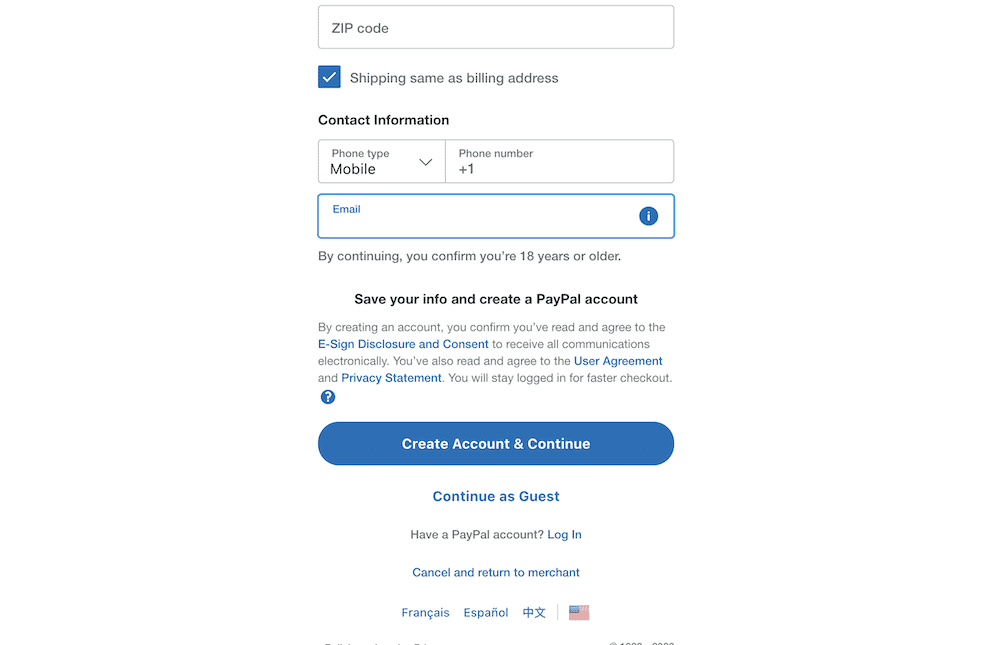
…然後輸入電話號碼和電子郵件地址:

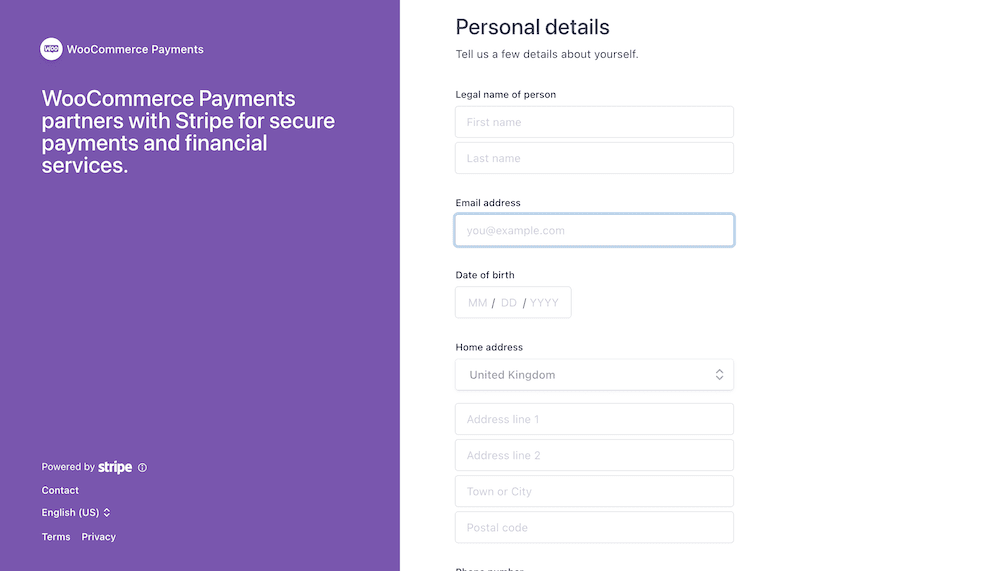
該流程的 Stripe 部分會要求您提供有關您業務的一些個人詳細信息,以及您業務的有效銀行賬戶:

完成此過程後,您就可以深入了解 WooCommerce 支付界面了。
如何使用 WooCommerce 付款
雖然 WooCommerce Payments 是一個簡單易用的解決方案,但它的各種屏幕中發生了很多事情。 在接下來的幾節中,我們將討論其中的一些以及您應該如何設置和使用擴展。
賬戶信息
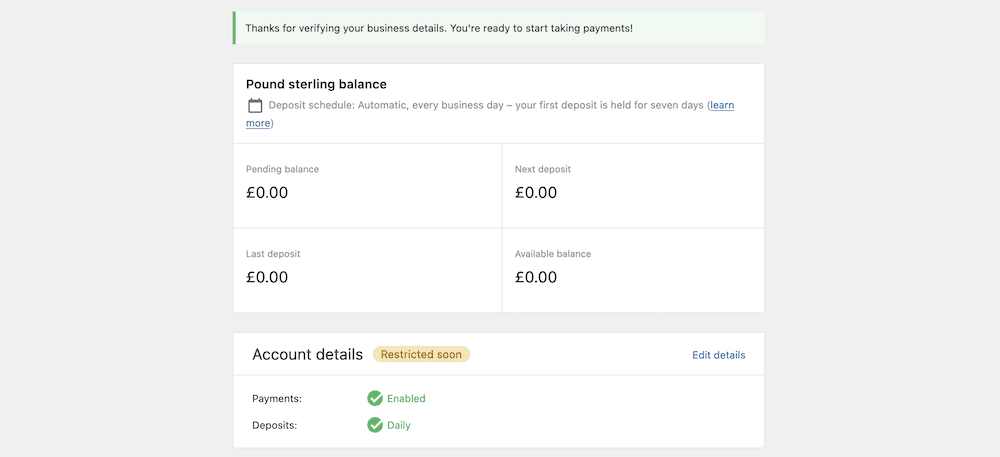
作為新用戶 WooCommerce Payments,您將看到的第一個屏幕是概覽屏幕:

這裡的第一個面板顯示了您的整體平衡,但它也提供了一些額外的細節。 例如,您可以查看可用餘額,這總是有幫助的,但您也可以查看待處理餘額。
一旦您的商店進行了多次交易,這將提供價值。 當然,有些交易不會與其他交易同時處理,所以很高興您能夠區分餘額。
您還可以查看上次和下次存款的數據。 這將與這些數字上方的存款時間表設置相關。 您將看到存款計劃的“一目了然”摘要——默認設置是每天自動存入您的銀行賬戶。
以下是您的帳戶詳細信息:

簡而言之,這是您是否設置了付款(您應該設置)以及您的存款頻率的摘要。 現在是討論您的 WooCommerce Payments 帳戶的更多設置的好時機,所以我們接下來會這樣做。
設置
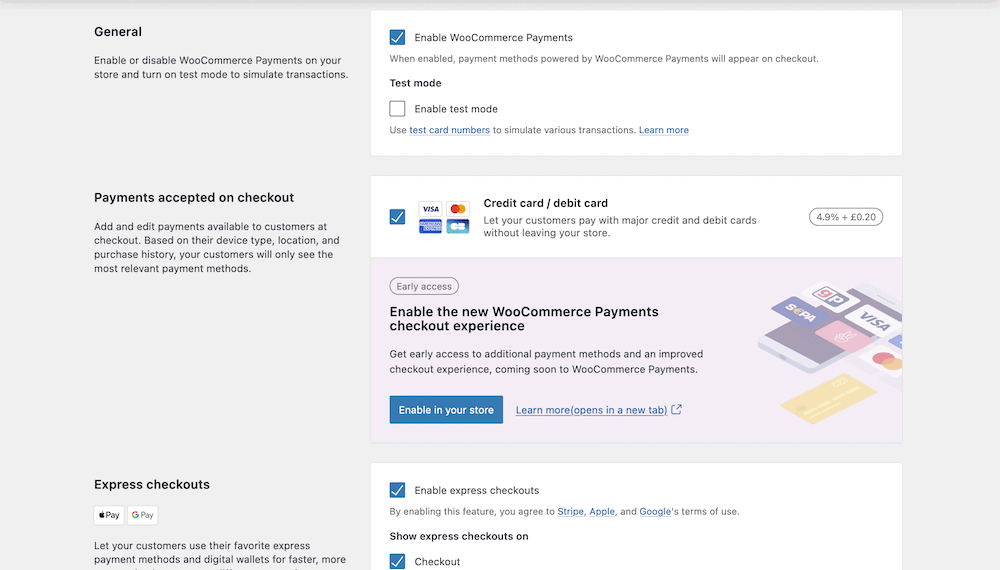
WooCommerce 付款設置鏈接將帶您到WooCommerce >設置>付款。 在這裡,您將看到一些部分和復選框,以幫助您進一步設置擴展:

這裡有四個不同的部分:
- 常規:您可以在此處啟用擴展,也可以啟用受限測試模式以供本地使用。
- 結帳時接受的付款:此部分提供了一個簡單的複選框,可讓您啟用信用卡和借記卡。
- 快速結賬:您還可以啟用 Apple Pay 和 Google Pay,同時決定用戶可以訪問哪些頁面。
- 交易和存款:這些設置讓您可以為用戶提供流暢的結賬和交易體驗,以及其他選項。
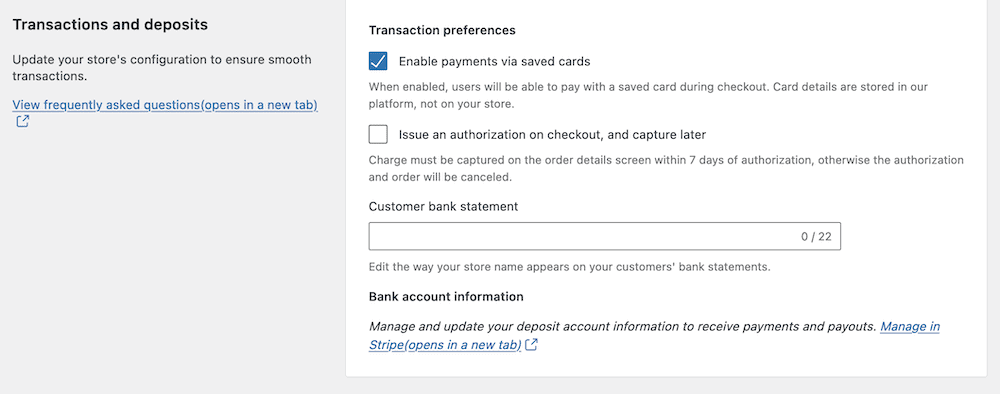
在最後一部分中,您可以讓用戶使用已保存的卡片實例進行支付,以加快結賬速度。 您還可以授權卡並稍後捕獲它。 這更多的是對用戶的好處,因為他們可以使用不那麼嚴格的流程進行結帳。
但是,在我們繼續之前,最後一個字段——客戶銀行對賬單——需要進一步關注。
銀行對賬單描述符
當您進行購買時,您的銀行對帳單將顯示與您有業務往來的公司的清晰明確的名稱。 您也可以使用客戶銀行對帳單字段在 WooCommerce Payments 中進行設置:

設置此名稱時,您需要遵守一些要求:
- 您應該使用不少於 5 個且不超過 22 個拉丁字符。
- 它必須至少包含一個字母和零個特殊字符。
- 描述符必須以對客戶透明的方式反映您的公司名稱。
在大多數情況下,我們建議您使用您的公司名稱或網站地址。 如果您確實需要使用不同的描述符,則應在結帳時向用戶說明這一點。
交易類型
付款>交易屏幕將顯示您當前交易的列表。 這裡有一些細節需要注意,但我們要特別注意您將看到的不同類型的交易。
其中一些選項一開始可能會引起混淆,因為很容易誤解它們所代表的含義。 以下是每個選項的用途:
- 存款:這意味著從您的 WooCommerce 餘額轉移到您設計的銀行賬戶。 就你而言,這是一個撤回。 您可以通過付款 > 存款頁面查看您的所有存款。
- 收費:當客戶購買時,他們會收到一筆費用——這是他們完成付款的記錄。
- 退款:這是您必須將費用退回客戶卡的情況。
- 爭議:如果客戶想向您查詢費用,則稱為爭議,並記錄為特定的交易類型。
- 爭議逆轉:代表您將其視為“無罪”請求。 這是承認您是正確的,並且客戶提出了無效的爭議索賠。
我們應該更多地談論爭議,因為您會定期(儘管不常見)遇到它們。 您將通過“付款”>“爭議”屏幕查看所有當前爭議。
通常,這是您和您的客戶之間的調解人。 WooCommerce Payments 中的屏幕可讓您查看爭議的性質,並在必要時做出回應。 您將有兩個選擇:
- 接受爭議:這將向客戶退款並解決爭議。
- 對爭議提出質疑: Stripe 將要求您為您的立場提供證據。 從那裡,您將能夠進一步解決爭議。
希望您很少使用“爭議”屏幕(如果有的話)。 但是,當您確實需要冒險時,工作流程很直觀,不會佔用您太多時間。
概括
如果電子商務網站沒有支付系統,它幾乎就像是產品的“lookbook”。 因此,您會希望您的 WooCommerce 網站盡可能快,並擁有一個易於使用的強大結帳頁面。
雖然它是 WordPress 和 WooCommerce 的附加組件,但 WooCommerce Payments 是第一方的。 這意味著它提供了與市場上排名第一的電子商務解決方案的明確兼容性和集成。 此外,該功能由 Stripe 出色的網關提供支持,因此您和您的用戶都可以保證結帳沒有問題。
與競爭對手相比,您認為 WooCommerce Payments 可以擁有自己的優勢嗎? 在下面的評論部分與我們分享您的想法!
