加快 WooCommerce 性能的 8 種方法
已發表: 2022-06-02前 100 萬個電子商務網站中有多達 22% 使用 WooCommerce,這使得這個強大的 WordPress 商店插件成為網絡上最受歡迎的電子商務解決方案之一。
WooCommerce 如此受歡迎的原因之一是它具有廣泛的有吸引力的在線商店創建功能,包括高分辨率圖像和視頻、VR 動畫等等。
然而,缺點是許多這些花哨的功能會阻礙您網站的速度。 您可能已經知道,快速的網頁加載時間對於您的網站的成功至關重要,因為:
- 您將為訪問者提供更好的整體購物體驗,不用說,快樂的購物者更有可能返回重複購買。
- 您可能會受益於更高的 AOV/收入,因為購物者可以在更短的時間內瀏覽更多產品頁面。
- 搜索引擎優先考慮更快的網站,這意味著可能會更多地接觸自然流量。
為了提高您的 WooCommerce 性能,您需要了解幾件事。 首先,您需要衡量您的 WooCommerce 網站的速度,並了解一個好的網站加載時間是什麼樣的。 您還需要知道該做什麼以及在哪裡尋找您需要的結果。 有時,可能需要一段時間才能觀察到改進。
開發人員可能已經知道如何做所有這些事情。 但是,如果您不是專家,則很難知道從哪裡開始。 鑑於此,本文將討論為什麼 WooCommerce 性能對您的業務至關重要。 我們還將引導您了解如何提高您網站的性能,以及自行操作與聘請可以為您妥善處理的專家相比的風險和好處。
為什麼 WordPress Woocommerce 性能很重要
在介紹中,我們已經暗示了速度優化對您網站整體成功的好處。 但是,SEO 是關心您的 WooCommerce 網站性能的主要原因之一。
如果您的網站速度太慢,Google 可能會出於以下原因對您的 SEO 工作進行處罰:
- 技術原因:網站速度和性能對搜索引擎排名算法至關重要,搜索引擎會自動測量這些值。
- 與用戶相關的原因:速度較慢的網站更有可能具有更高的跳出率。 這個跳出率向 Google 發出信號,表明您的網站提供了糟糕的用戶體驗,因此不應該獲得如此高的排名。
結果? 速度較慢的 WordPress 或 WooCommerce 網站可能會讓您失去曝光率和自然流量,從而失去收入。
您需要了解的有關 WordPress 速度的所有信息
那麼您網站的速度是多少,您如何衡量它呢?
平均網站速度是三秒,但你必須比行業標準做得更好。 兩秒被認為是可接受的速度,但您應該始終爭取更快的加載時間。 根據 2017 年 Google 的一項研究,加載速度從一秒到三秒的網站最終的跳出率可能會增加 32% 以上! 更不用說,一秒鐘的延遲可以減少 11% 的網頁瀏覽量和 16% 的客戶滿意度。
到目前為止,您可能想知道您自己的網站執行速度有多快。 這是速度測試發揮作用的地方,以衡量您的網站加載速度。 畢竟,在不知道當前速度的情況下,您不會有一個準確的基準來衡量您的進步。
幸運的是,有很多插件可以幫助您解決這個問題,包括:
- 網頁測試
- 查詢監視器
- Pingdom 工具
- 谷歌 PageSpeed 見解
- GTMetric
…這些只是可以幫助您解決此問題的眾多 WordPress 插件中的一小部分。

在您測量了 WooCommerce 網站的速度之後……
一旦您知道您的 WooCommerce 網站的速度有多快,就該採取行動來改善這個數字了。 為此,首先,您需要確定是什麼降低了您的網站速度,然後逐一解決這些根本原因。
1. 清理您的 WooCommerce 網站
毫不奇怪,雜亂的網站會導致加載時間變慢,因此必須定期整理您的網站。 您可以通過以下方式做到這一點:
- 刪除或禁用您不再使用或已過時的插件和擴展
- 確保您使用的 WooCommerce 插件能夠在您選擇的 WordPress 託管環境中工作並遵循良好的編碼實踐。
- 檢查未使用的腳本和样式表。 WordPress 網站傾向於在 WooCommerce 主題和插件上加載腳本和样式表,即使您不使用它們。 這可能會使您網站的後端變得混亂,而您甚至都沒有意識到!
- 限製或禁用對您的頁面的修訂。 幸運的是,WooCommerce 默認這樣做。
- 減少小部件,如社交媒體提要,或外部資源,如分析或營銷工具。 如果某個工具對您的業務來說不是必不可少的,那就把它剪掉。
- 清理你的數據庫。 這包括產品頁面、類別、標籤、用戶數據、評論等。您還可以清除舊的交易數據,如訂單、付款、庫存等。
2.改進您的店面設計和主題
確保您的網頁設計遵循最佳實踐是提高 WooCommerce 性能同時提供更好用戶體驗的另一種方法。 例如,如果您還沒有,請藉此機會簡化冗長而復雜的用戶旅程。
- 檢查您的 WooCommerce 前端並擺脫任何多餘的設計元素。 簡單的設計通常是最好的,因為它使您的網站更易於閱讀和導航。
- 確保您使用的是輕量級主題。 完美的網站模板美觀、響應迅速,並擁有乾淨的代碼。 在安裝之前檢查主題描述中的此類功能。
- 通過減少所需步驟的數量或整合您的結帳頁面來簡化您的結帳流程。
- 盡量減少您擁有的重定向次數。
3. 檢查並優化您的 WooCommerce 商店頁面設置
避免不符合速度的頁面設置和元素,例如:
- 檢查您網站的“添加到購物車行為”。 您應該勾選標題為“啟用 AJAX 添加到購物車按鈕”的框,而不是在用戶每次向購物車頁面添加商品時將其重定向到購物車頁面。
- 確保“佔位符圖像”具有唯一 ID,並包含文件大小較小的圖片,不會使您的服務器過度工作。
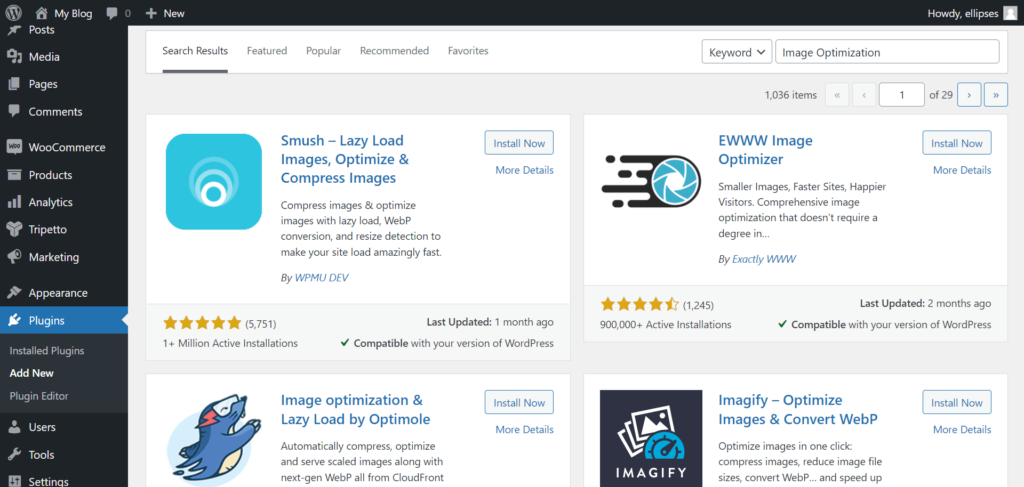
4. 圖像優化和圖像壓縮
您上傳到網站的圖像有時會非常大,可能會顯著降低您的網站速度。
因此,對於您網站上的所有照片:
- 替換太大的圖像。
- 檢查圖像尺寸並在必要時調整大小或壓縮,同時保持其質量。 有很多可用的插件可以幫助您解決這個問題。
- 使用合適的圖像格式。 JPG 最適合突出顯示細節並將圖像壓縮到更小的尺寸。 而 PNG 可用於需要透明背景的圖標和徽標。 相反,將 GIF 用於動畫。

5. WooCommerce 託管
您選擇的網絡託管服務提供商可以對您的 WooCommerce 網站的速度產生重大影響。 一些公司甚至提供專門針對 WooCommerce 優化的網絡託管。 選擇一家在全球擁有數據中心並擁有 CDN 和 SSD 存儲並利用其他性能友好技術的託管公司。

有大量不同的託管計劃可以滿足一系列定價預算。 但是,您的選擇會影響您的網站速度,因此在做出決定時請記住以下類型的託管:
- 託管託管:託管託管通常更昂貴,但可以通過其他服務幫助您提高 WooCommerce 性能,例如備份解決方案和訪問更靈活的 CDN。
- 非託管主機:非託管主機沒有這些額外的好處。 因此,您需要找到自己的頁面速度和安全性解決方案。
- VPS: VPS 託管意味著您的站點託管在具有自己分配的帶寬、CPU 和 RAM 的虛擬專用服務器上; 因此,就 WooCommerce 性能和正常運行時間而言,這是一個非常可靠的選擇。
- 雲託管:使用雲託管,您可以使用擁有大型遠程服務器的提供商來託管您的網站。 雲託管服務使您能夠根據需要使用盡可能多的帶寬來隨著站點的增長擴展您的託管。 這使得靈活調整定價以應對更高的流量激增變得容易。
6.頁面緩存
緩存的主要目的是通過減少訪問較慢存儲層的需要來提高數據檢索性能。 因此,緩存是加速 WooCommerce 商店的最簡單方法之一。 如果你有正確的智慧,你可以自己處理這件事。 或者,您可以下載緩存插件。 但是,如果您不確定自己在做什麼,最安全的選擇是聘請專業人士。
也就是說,緩存既可以存儲在您的服務器上,也可以存儲在用戶的設備上; 讓我們依次看看這兩個選項:
服務器緩存
服務器緩存有助於使動態內容靜態化以加快其頁面加載時間。 它由對象、頁面緩存和 CDN(內容交付網絡)組成。 CDN 是戰略性地分佈在世界各地的服務器組。 他們的角色允許通過減少個人用戶與電子商務網站資源之間的距離,快速轉移資產以加載 HTML 頁面、javascript 文件、圖像、視頻、CSS 等內容。 CDN 的主要功能是緩存和交付靜態資源(如產品圖像等),然而,更強大的 CDN 可以託管和交付動態內容(如音頻和視頻)。
瀏覽器緩存
相比之下,瀏覽器緩存存儲在客戶端,使您的 WooCommerce 網站在重複查看期間加載速度更快。 用戶的瀏覽器會緩存您電子商務商店的所有靜態內容文件,從而在用戶從同一設備和 Internet 瀏覽器再次訪問時更快地加載。
7. 讓您的網站以移動為先
移動體驗比以往任何時候都更加重要,因為 Google 已將其 SERP 中顯示的超過 50% 的網站轉向移動優先索引! 因此,請使用 Google 的移動設備友好性測試工具檢查您的 WooCommerce 商店的移動設備友好性,以查看您的網站是否通過了最低移動可用性標準。
您還應該確保您的網站提供出色的移動體驗,例如:
- 快速登錄選項——例如,通過 Facebook、Google 等進行社交登錄
- 具有簡單導航的響應式電子商務網站。 避免下拉菜單和表單填寫太多字段。
- 一頁結帳
- 可以通過移動設備訪問不同的支付網關,例如 Stripe、Amazon Pay、PayPal、Bolt 等。

8. 核心網絡生命力
最後,您還可以通過確保您的網站符合 Google 的核心網絡生命力來加快您的 Woocommerce 性能。 了解這些生命力如何在您的 WooCommerce 網站的性能中發揮作用至關重要。 您可以在我們最近撰寫的一篇關於核心網絡生命力的文章中閱讀有關此主題的更多信息。
優化 Woocommerce 性能的注意事項
最後但同樣重要的是,讓我們在優化 WooCommerce 性能時介紹一些“注意事項”和“注意事項”:
做:
- 選擇安全但靈活的備份解決方案。 您的 WooCommerce 網站可能會存儲敏感數據,因此擁有一個不會影響您的 WooCommerce 性能的良好備份解決方案至關重要。 在高質量備份解決方案中尋找的一項功能是在本地保存任何備份文件之前分析服務器資源的能力。
- 執行定期速度檢查:通過速度檢查定期運行您的 WooCommerce 商店,以從不同位置衡量您網站的性能。 請記住,您的網站會再次變得混亂,並且可能會隨著時間的推移而變慢。
- 投資於 Woocommerce 網站維護。
不:
- 將外觀放在 WooCommerce 性能之前。 借助出色的 WordPress 主題,您的網站可能看起來很棒,但如果訪問您的內容需要很長時間,用戶會毫不猶豫地跳出。 相反,您需要在網站外觀和商店性能之間找到折衷方案。
- 忽略客戶旅程。 了解客戶如何使用您的 WooCommerce 網站是提高轉化率的第一步。 客戶旅程審核可讓您了解用戶如何與您的在線商店互動。 這樣一來,您就可以看到有效的方法,更重要的是,可以看到需要改進的地方。
您準備好加快 WooCommerce 網站的性能了嗎?
永遠不要低估 WooCommerce 性能對您商店收入的影響。 雖然您可以自行快速檢查 WooCommerce 商店的加載速度,但找到延遲的根本原因並在不冒失誤風險的情況下提高網站性能是另一回事。 因此,如果您對自己的能力有信心,請僅嘗試執行您自己的網站優化。
聘請專業人士(代理機構或自由職業者)是避免弄亂您的 WooCommerce 商店並損失收入的最佳選擇。 這就是 Codeable 發揮作用的地方。 Codeable 是一個平台,它將數字專業人士和像您這樣的 WooCommerce 企業主與經過審查和經驗豐富的專家聯繫起來。 我們的匹配系統確保您只在需要時被介紹給具有適當技能和經驗的專業人士來處理您的項目。
那你還在等什麼? 立即在 Codeable 上提交您的項目,無需開始就可以開始,並讓您的 WooCommerce 性能加速。
