在 Elementor 網站中使用 WooCommerce 產品輪播小部件創建產品輪播
已發表: 2021-07-31創建 WooCommerce 商店可能是開始您的電子商務業務的好方法。 在構建電子商務網站時,您必須專注於商店設計。 它改善了用戶體驗,並最終有助於提高您的銷售額。
WooCommerce + Elementor + Happy Addons = 在幾分鐘內設計電子商務網站的絕佳組合。
在 Happy Addons Pro 中,您將獲得獨家高級 WooCommerce 小部件和功能,可幫助您創建夢想中的在線商店。
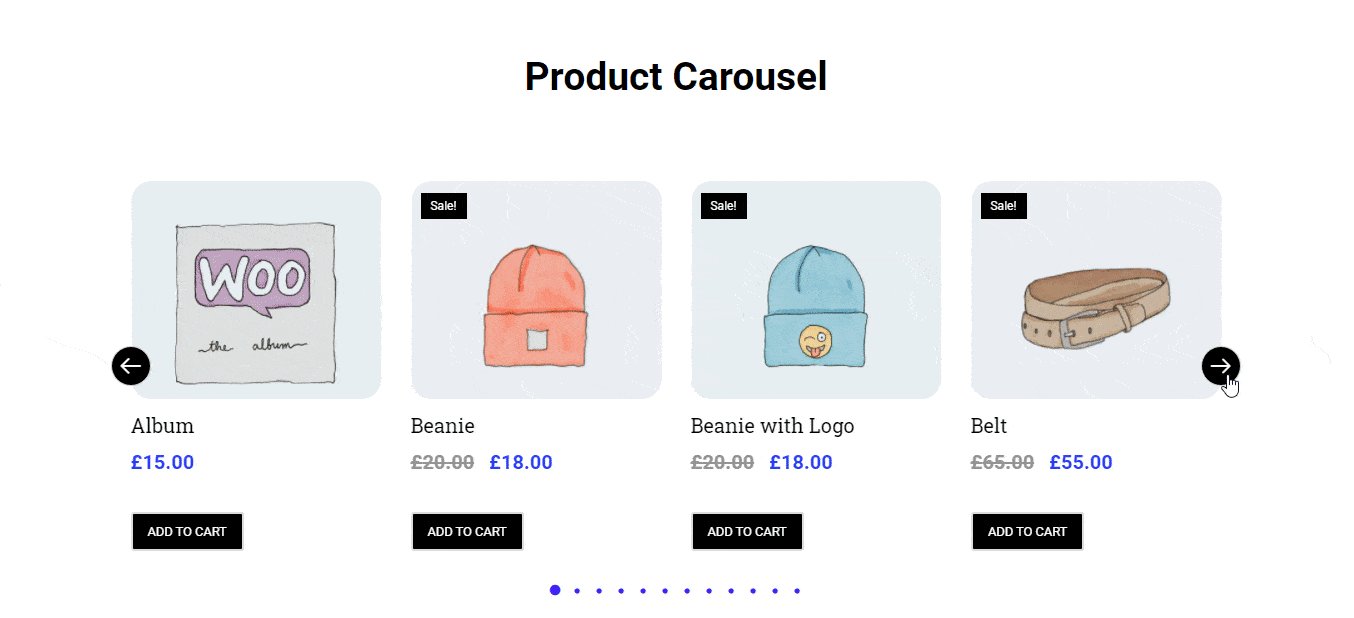
現在,我們想介紹 Happy Addons Pro 的 Product Carousel 小部件,它允許您為 Elementor 網站設計一個漂亮的產品輪播。 讓我們探索一下這個方便的小部件是如何工作的。
如何使用 Happy Addons 的 WooCommerce 產品輪播小部件創建令人驚嘆的輪播
創建輪播以在 Elementor 網站上展示您的在線商店的產品不再是一項艱鉅的任務。
使用 Happy Addons 的 WooCommerce 產品輪播小部件,您可以通過以下3 個簡單步驟為您的 Elementor 網站創建獨家產品輪播。 在開始這些步驟之前,讓我們先向您展示先決條件列表。
先決條件
要使用那個很酷的 WooCommerce 產品輪播小部件,您需要以下內容:
- WooCommerce(免費)
- 元素(免費)
- 快樂插件(免費)
- 快樂插件專業版
讓我們開始吧:
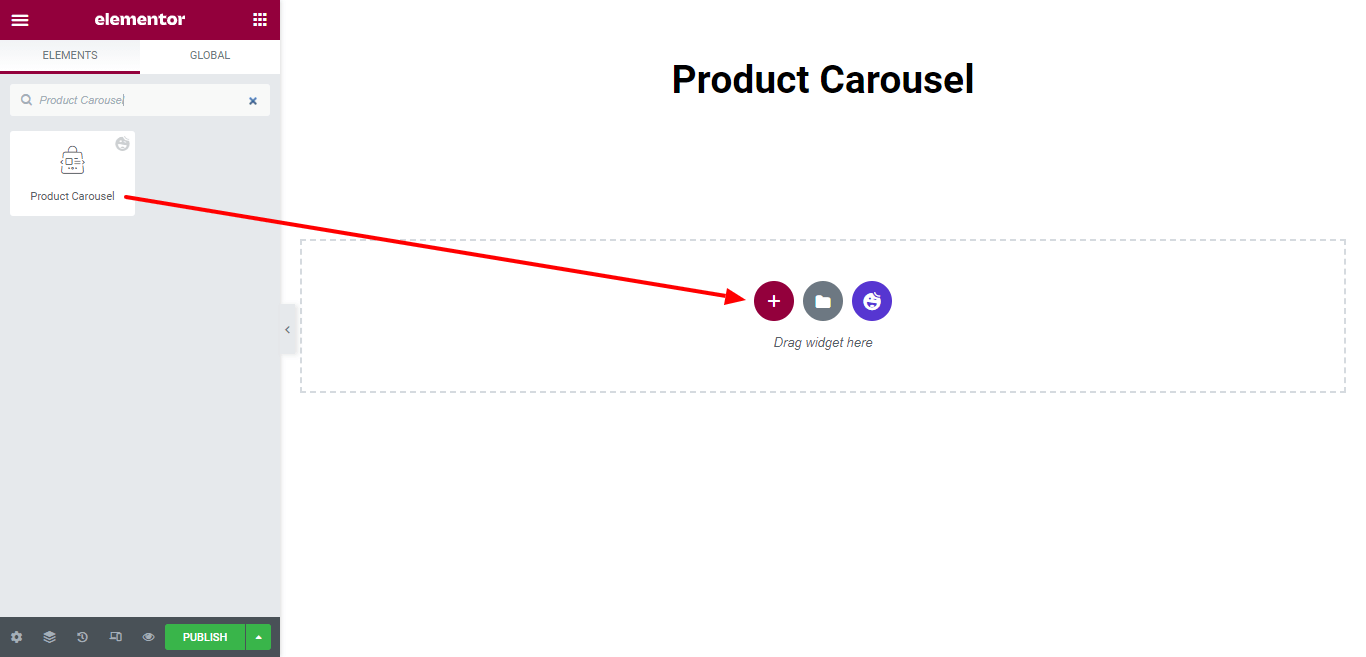
第一步 - 添加快樂插件產品輪播小部件
首先,在搜索欄中找到 Product Carousel 小部件,然後從左側菜單中選擇小部件。 然後將其拖放到工作區域。

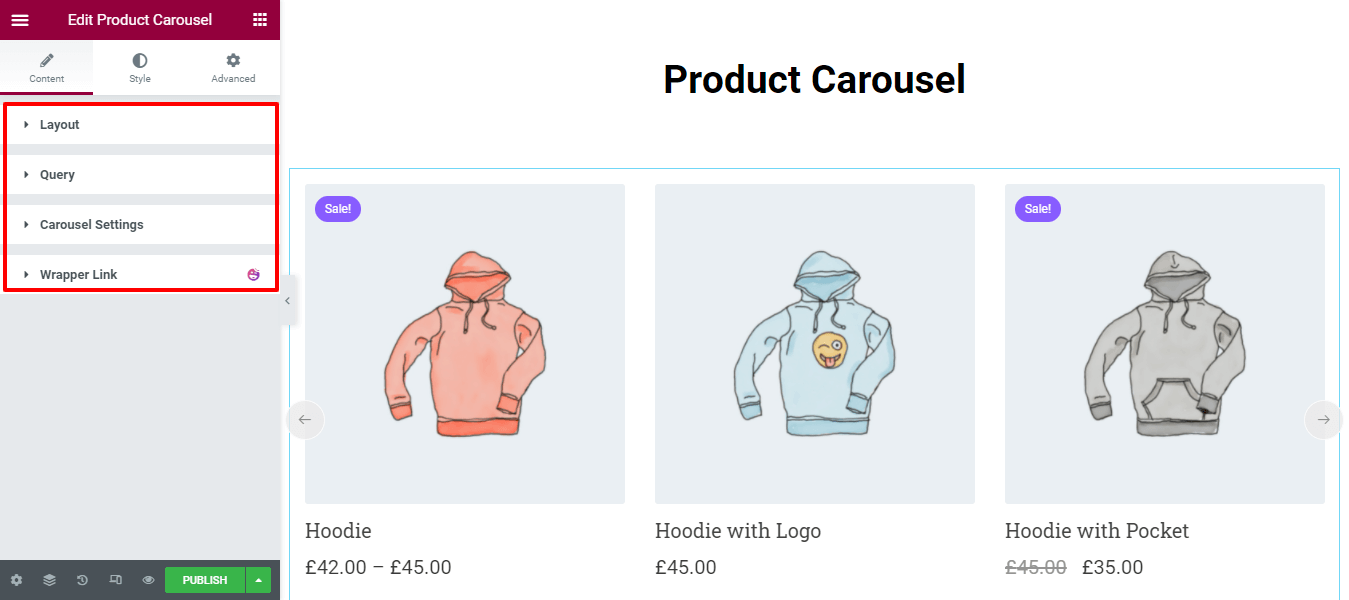
第二步 - 向產品輪播添加內容
在內容區域中,您將獲得將內容添加到輪播的必要選項。 選項是。
- 佈局
- 詢問
- 輪播設置

讓我們一一探討每個選項。
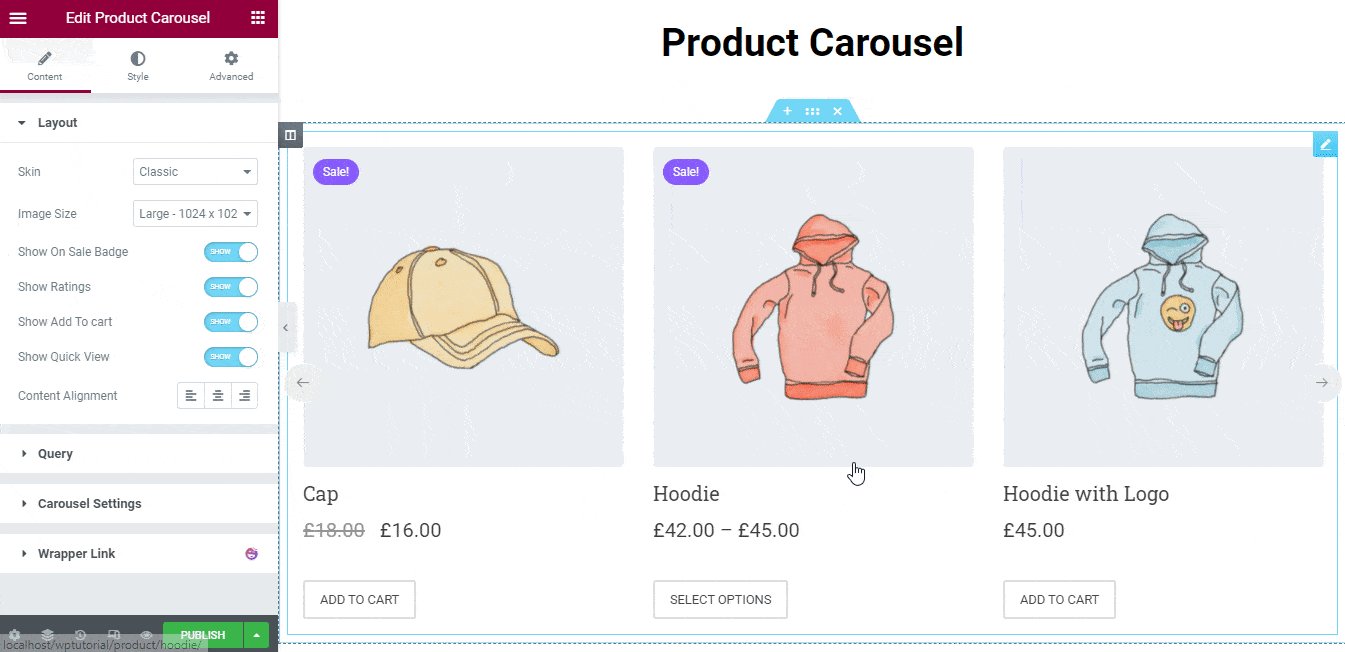
1. 佈局
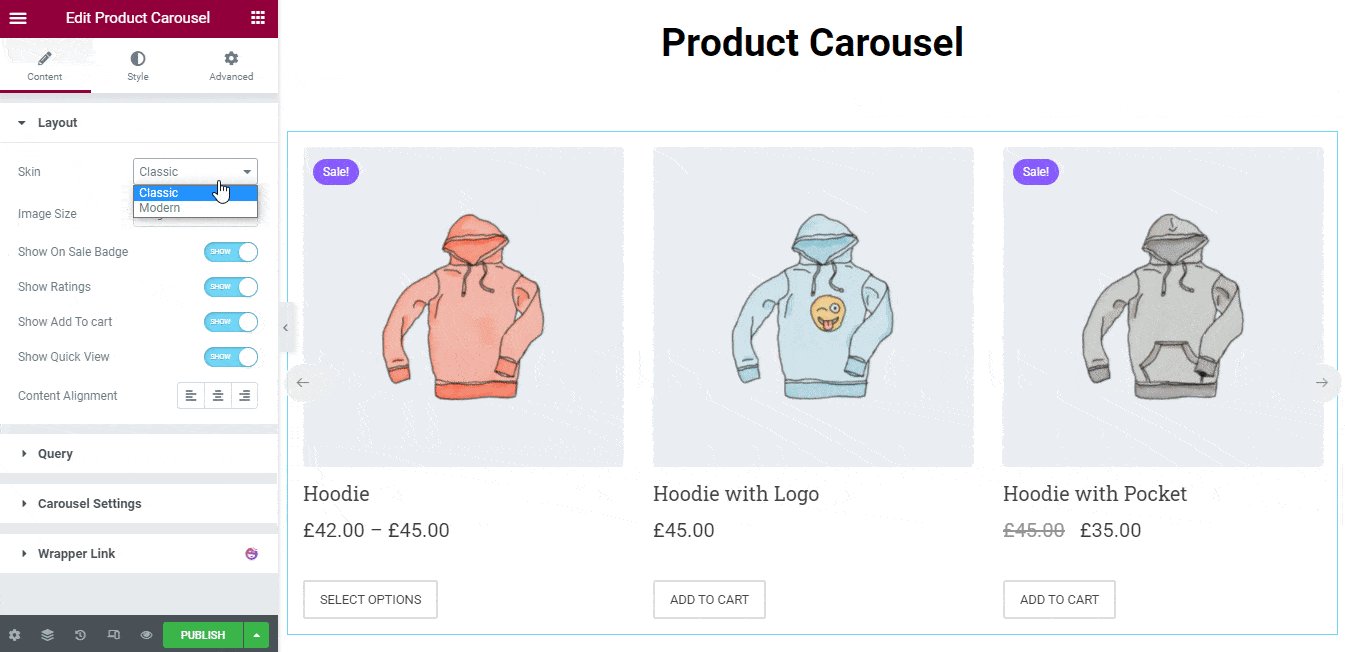
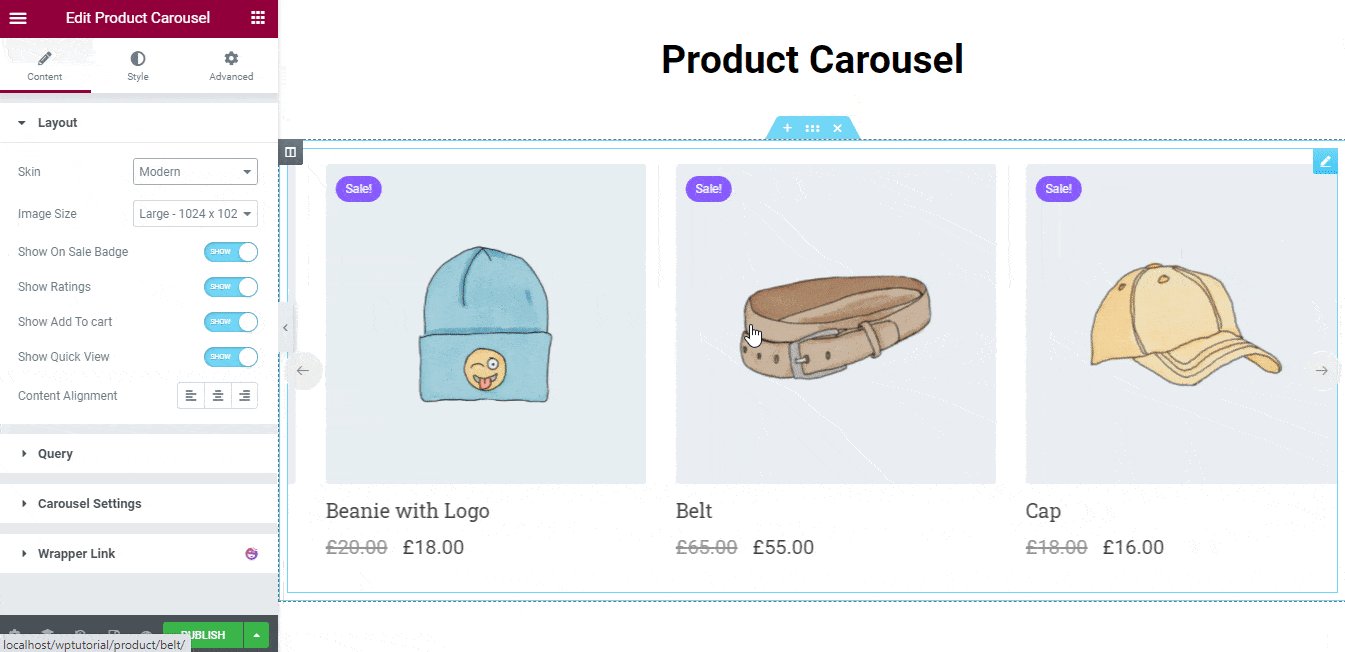
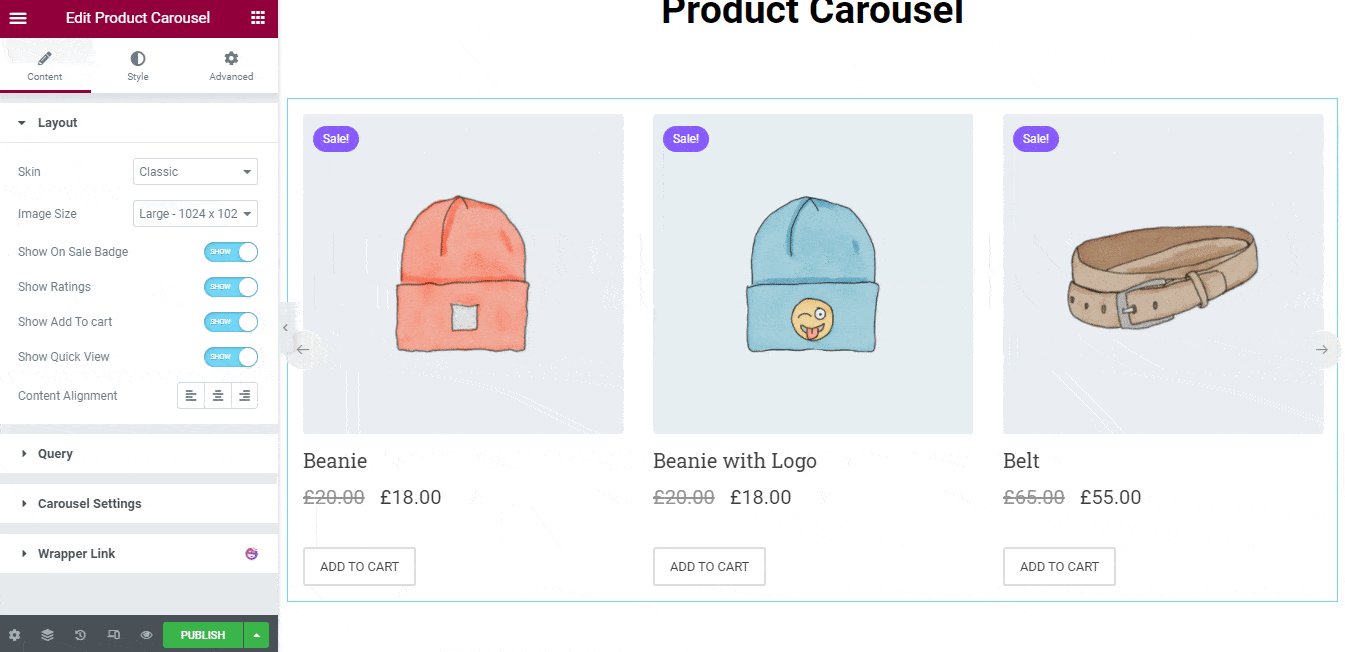
在Layout–> Skin中,您可以設置您的輪播皮膚設計Classic & Modern 。 查看下圖以了解皮膚設計的工作原理。

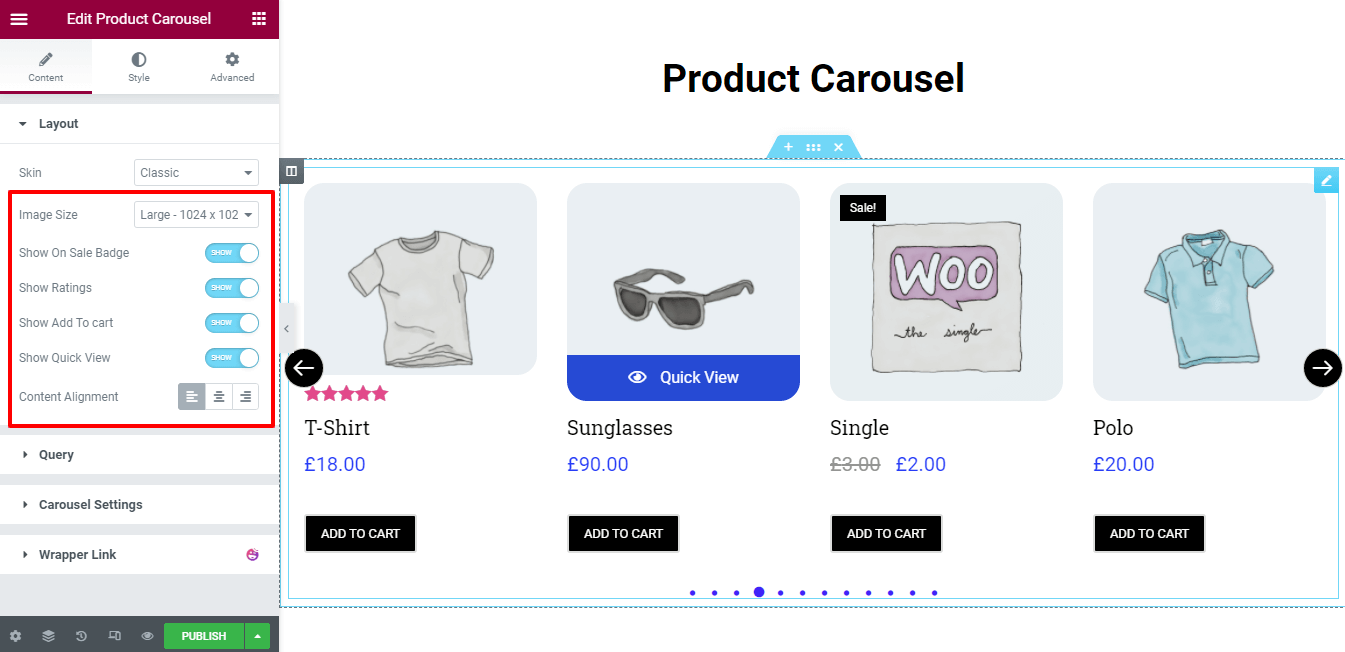
您還可以使用以下設置自定義佈局內容。
- 圖片尺寸:您可以根據需要更改產品圖片尺寸。
- 顯示銷售徽章:您還可以顯示和隱藏銷售徽章。
- 顯示評分:如果要顯示產品評分,可以在這裡進行。
- 顯示添加到購物車:添加到購物車按鈕還可以根據您的目的顯示和隱藏。
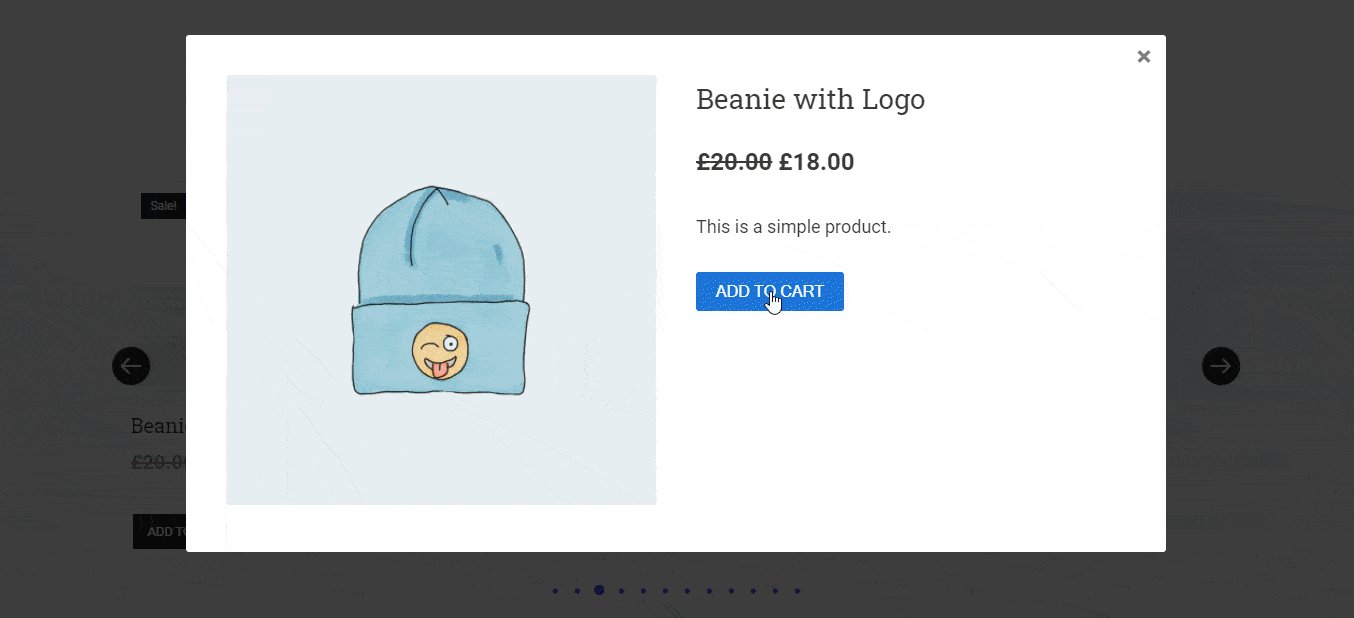
- 顯示快速查看:如果您想查看您的單個產品,您需要啟用顯示快速查看。
- 內容對齊方式:您還可以定義內容對齊方式,例如左、中和右。

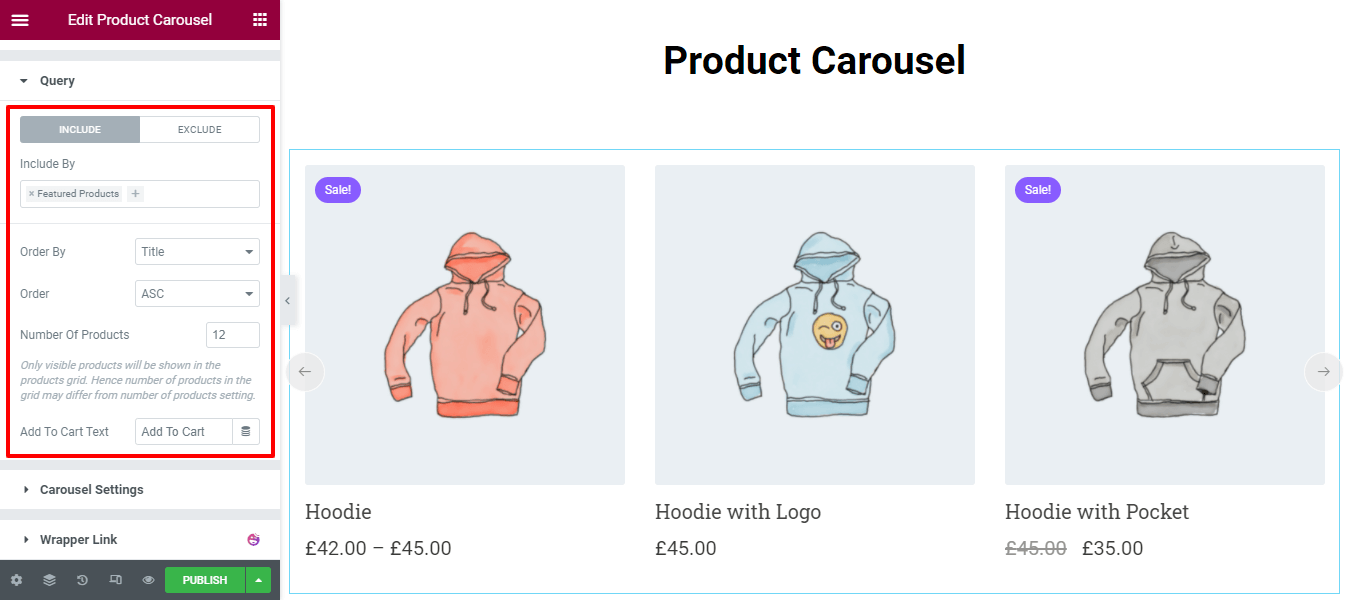
2.查詢
查詢選項有助於查詢您的商店產品,以便您可以在輪播中顯示它們。
在這裡,您可以包括和排除特色產品、新到產品、暢銷產品等產品。
您還可以使用Title、Id、Date、Menu Order和Random按產品排序。 並且能夠定義像ASC & DSC這樣的訂單。

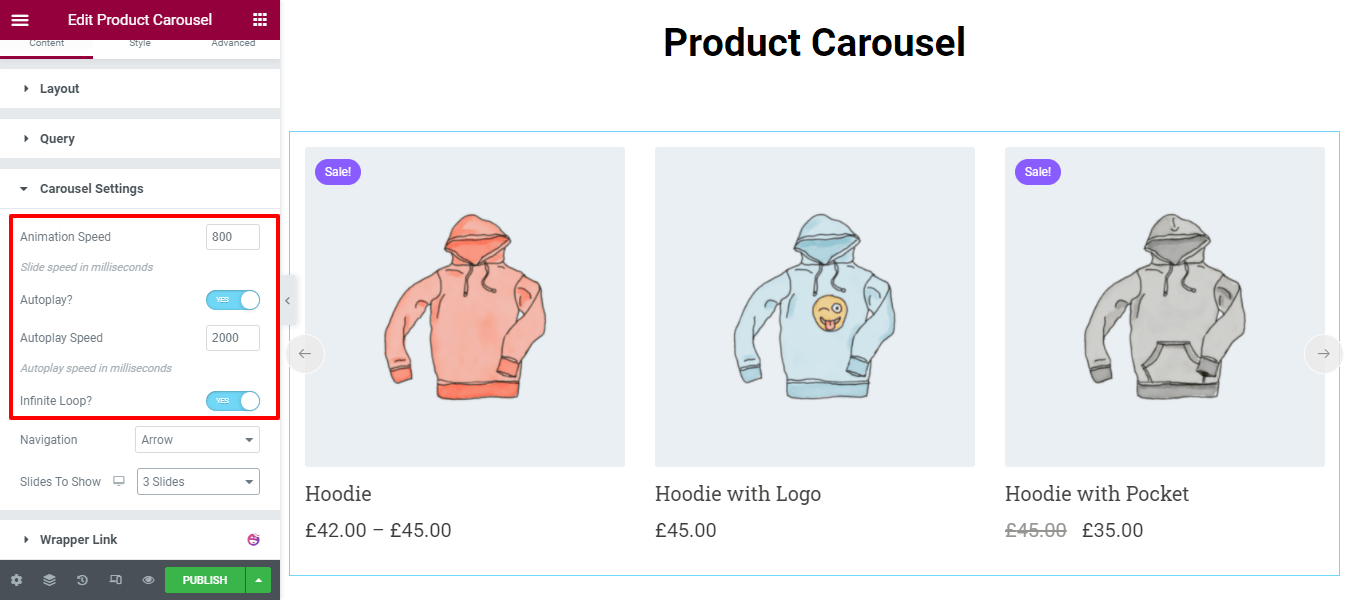
3.輪播設置
在輪播設置中,您可以設置產品輪播的動畫速度、自動播放、自動播放速度和無限循環。

注意:動畫幻燈片速度和 自動播放速度將以毫秒為單位定義。
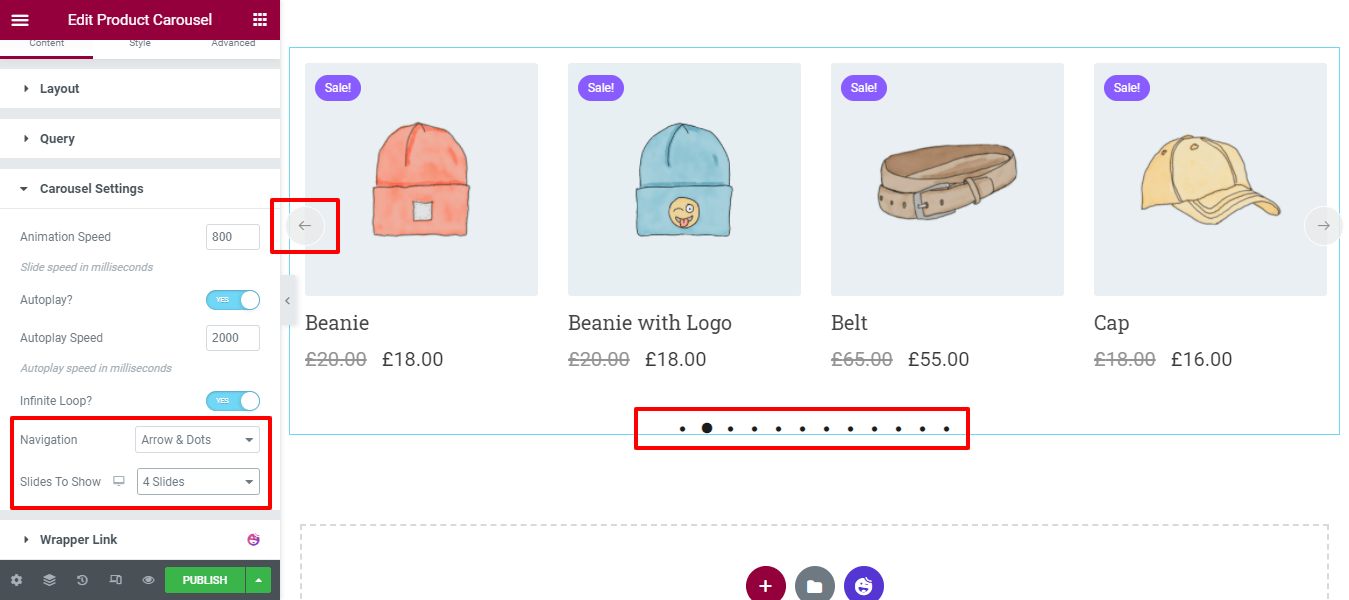
輪播設置導航和幻燈片顯示
您可以在輪播設置區域中設置導航樣式,如箭頭、點和箭頭和點。 在這裡,您還可以管理要在輪播中顯示的幻燈片數量。

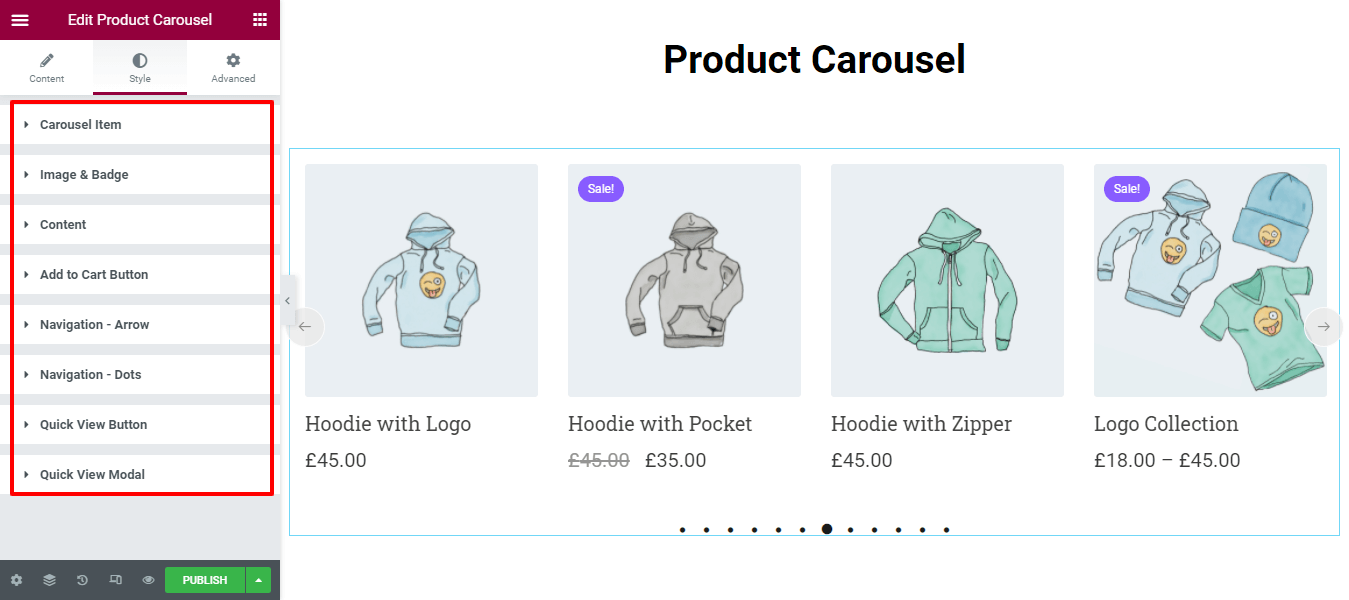
第三步 – 為您的 WooCommerce 產品輪播設置樣式
在樣式部分,您將找到用於自定義輪播內容的基本樣式選項。 以下是可用選項。
- 輪播項目
- 圖片和徽章
- 內容
- 添加到購物車按鈕
- 導航 - 箭頭
- 導航 - 點
- 快速查看按鈕
- 快速查看模態

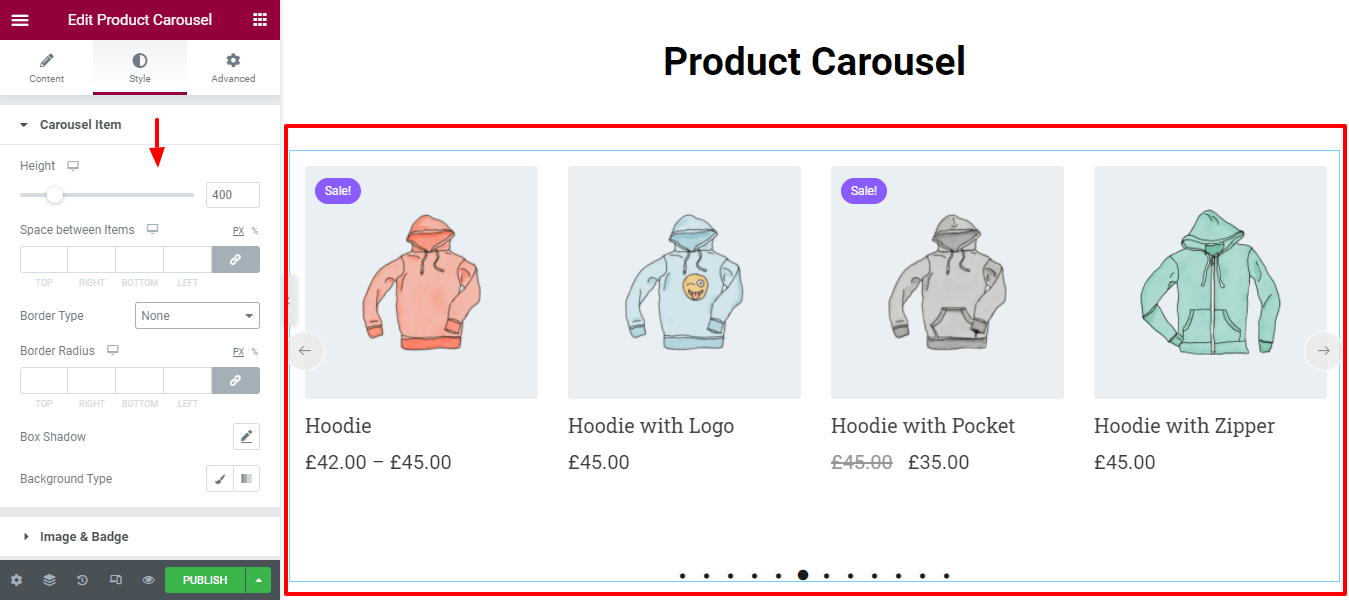
1. 輪播項目
在Style--> Carousel Items中,可以自定義整個輪播內容的高度、Item之間的間距、Border Type、Border Radius、Box Shadow、 Background Type 。

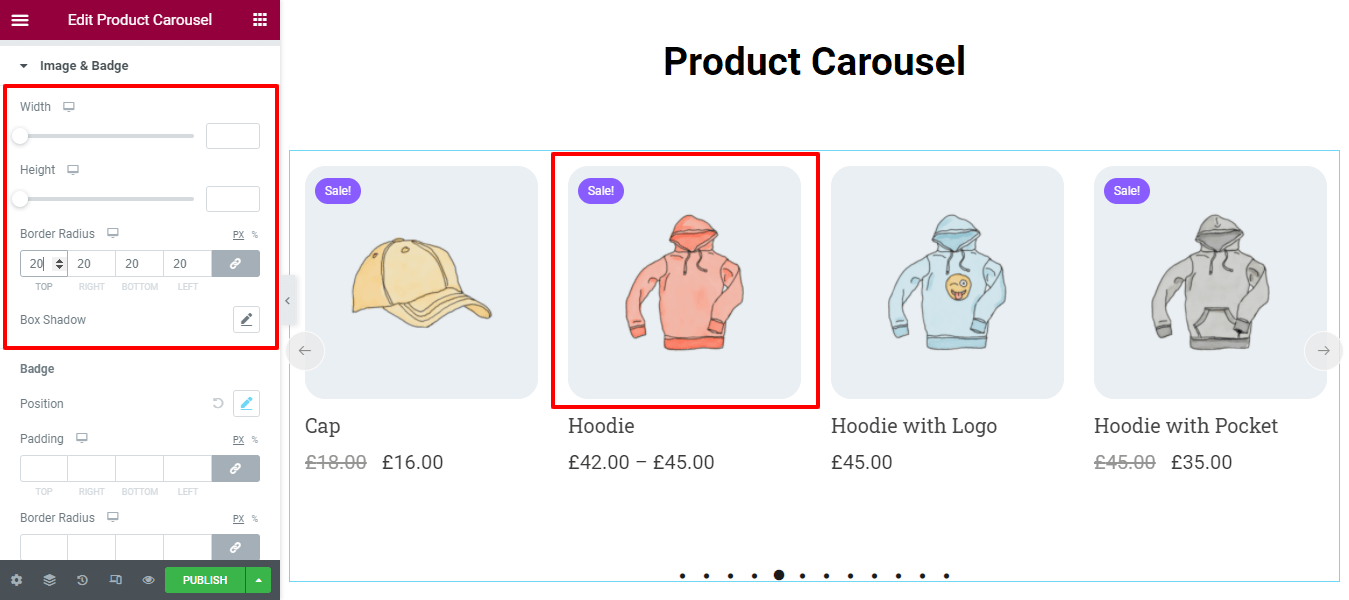
2. 圖片和徽章
如果您想重新設計產品圖片和徽章,可以在Image & Badge選項中進行。

圖片
您可以設置圖像的寬度、高度、邊框半徑和框陰影。

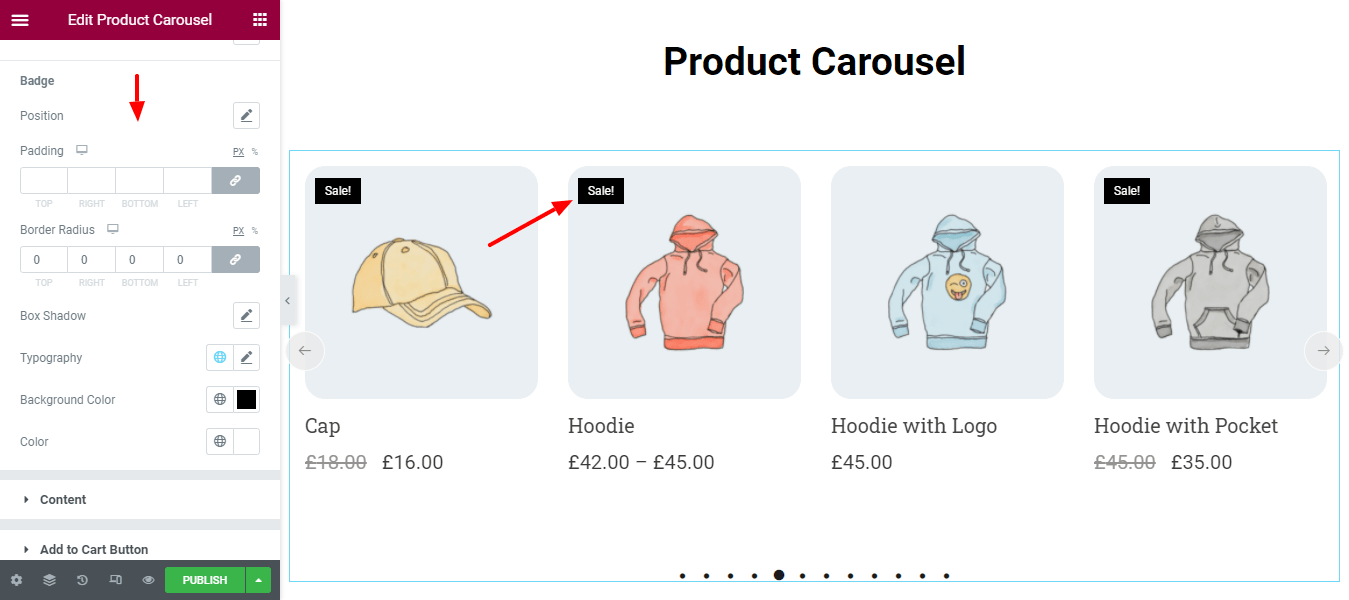
徽章
並且還可以按照自己的方式更改徽章位置、填充、邊框半徑、框陰影、排版、背景顏色和顏色。

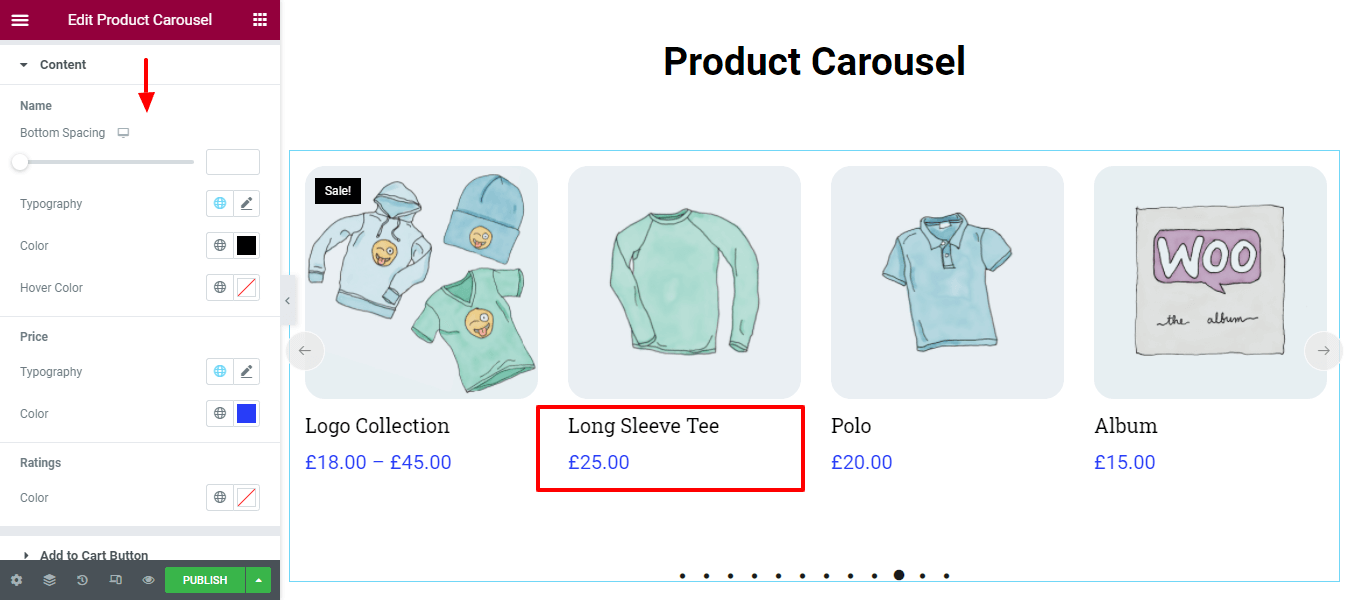
三、內容
您可以通過轉到樣式 -> 內容區域來設置名稱、價格和評級的內容。

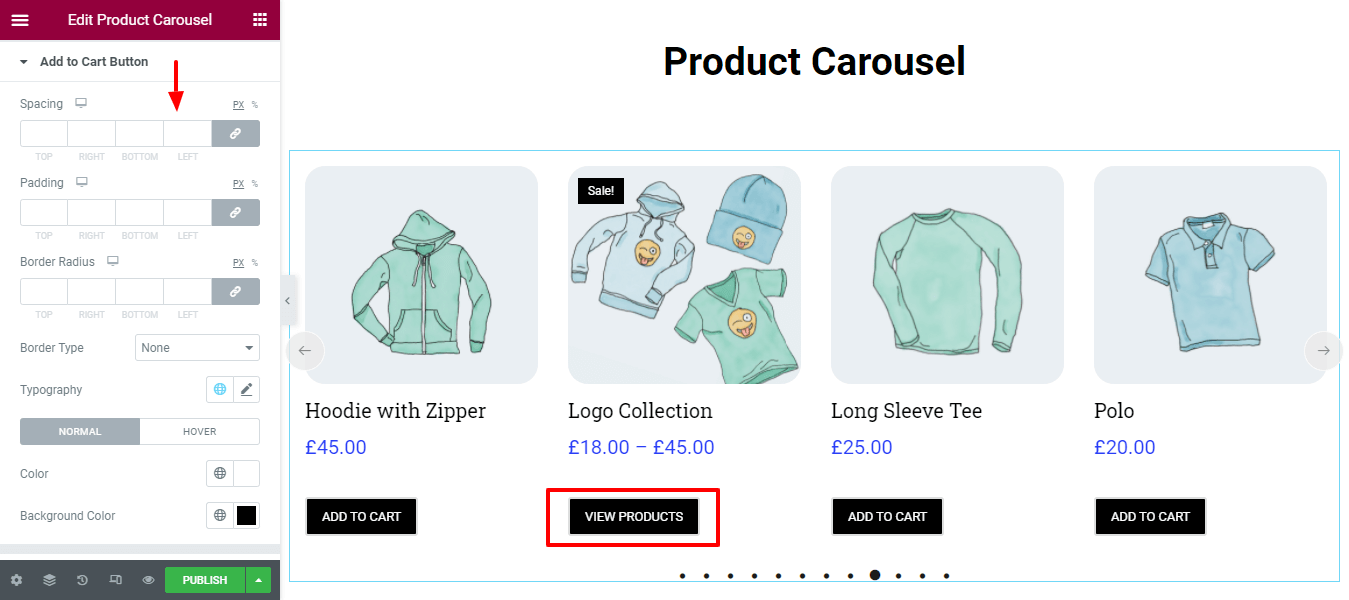
4. 加入購物車按鈕
根據您的需要,您可以自定義添加到購物車按鈕的設計。 在這裡,您可以管理購物車按鈕的間距、填充、邊框半徑、邊框類型和排版。

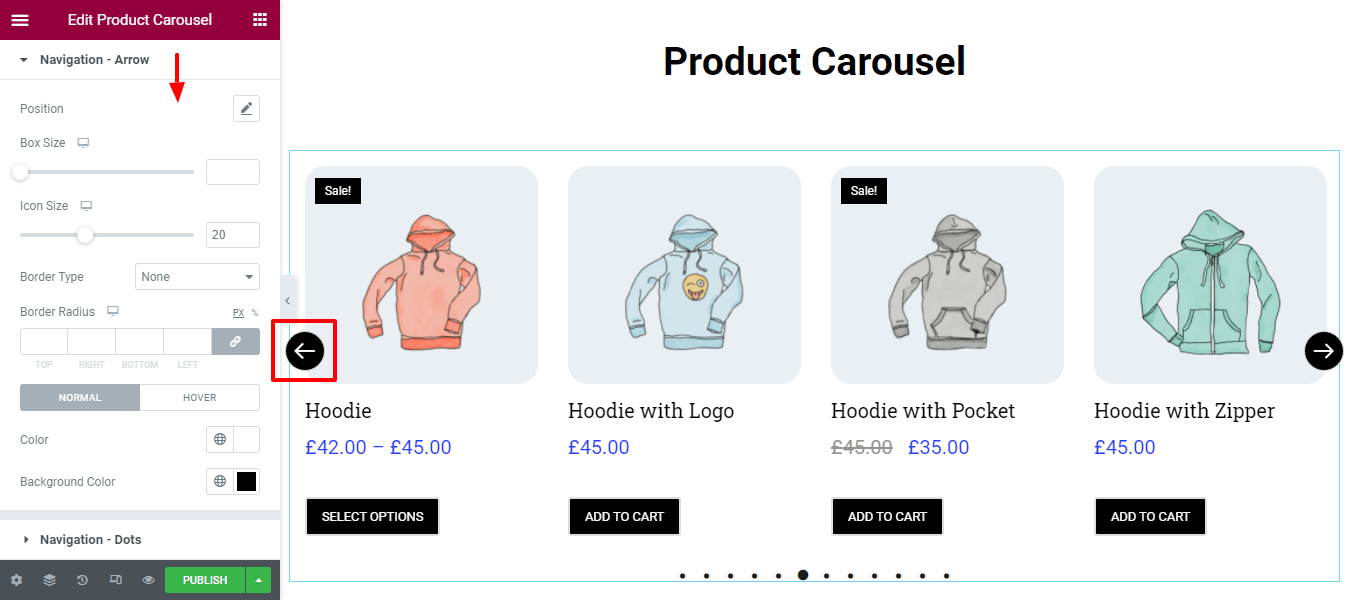
5. 導航箭頭
產品輪播導航箭頭也可以自定義。 要使其更時尚,您必須轉到樣式-> 導航箭頭區域。 在這裡,您將獲得導航樣式選項。

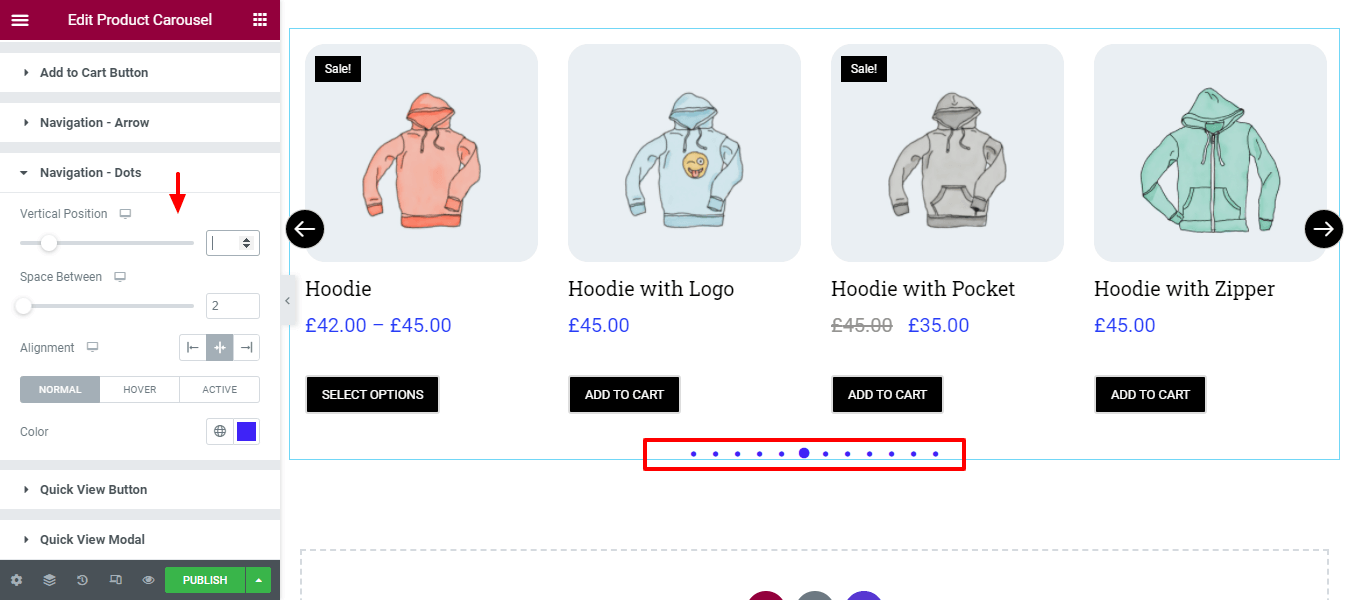
6.導航點
與導航箭頭一樣,您也可以重新設計導航點的垂直位置、間距、對齊方式和顏色。

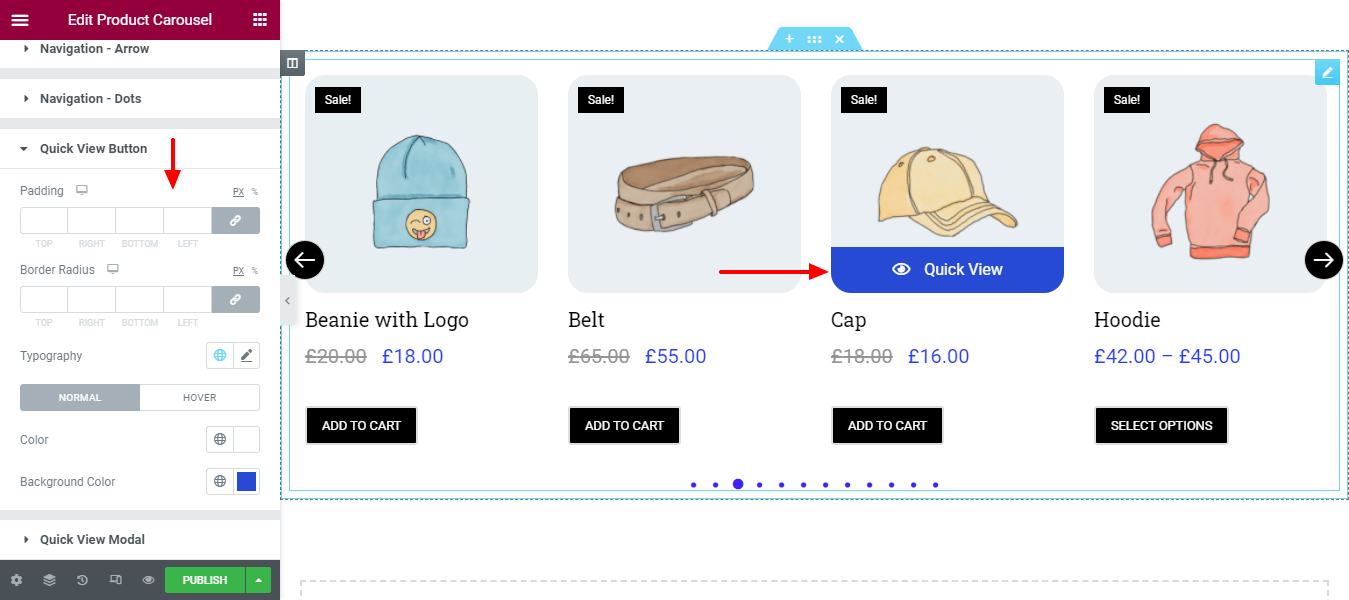
7.快速查看按鈕
如果需要,您可以更改Quick View Button的Padding、Border Radius、Typography、Color和Background Color 。

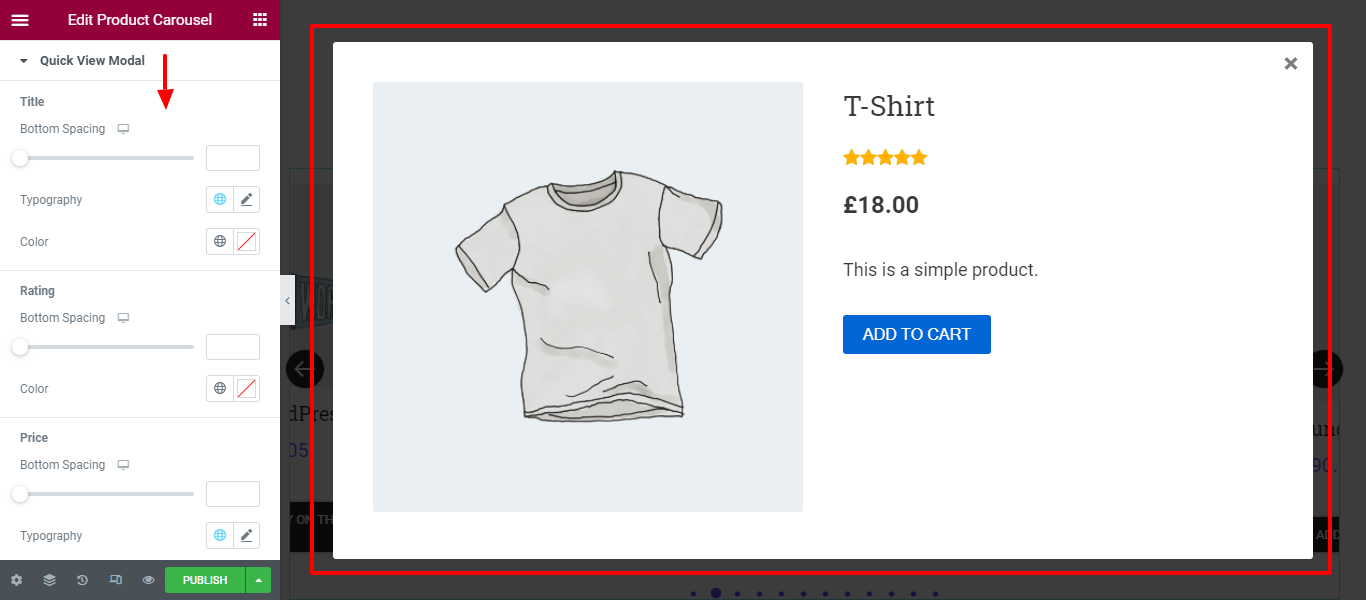
8.快速查看模式
您甚至可以按照自己的風格設計快速查看模態內容,例如標題、評級、價格、摘要和添加到貓。

WooCommerce 產品輪播小部件的最終預覽
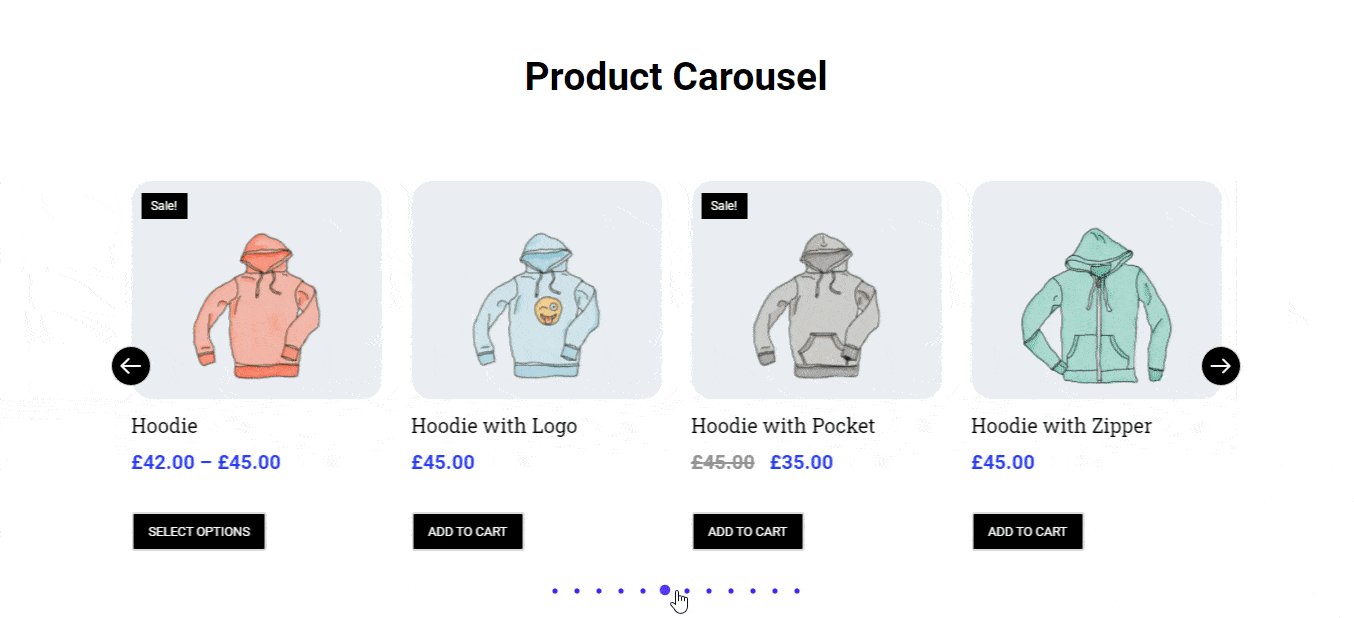
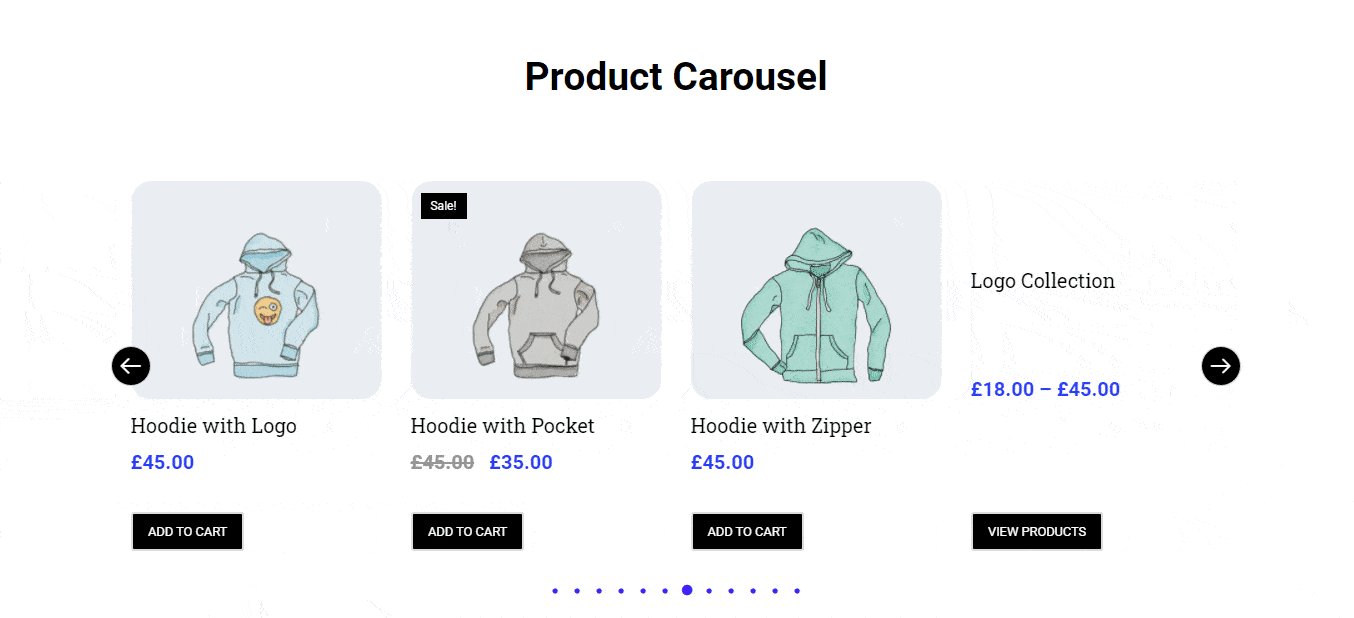
如果您遵循上述所有說明,您的產品輪播的最終輸出將如下圖所示。

要了解更多詳細信息,您可以查看 Happy Addons 產品輪播小部件的文檔。
快樂插件 您可能會考慮設計在線商店的其他 WooCommerce 小部件

Happy Addons Pro 帶有 7 個方便的 WooCommerce 小部件,包括產品輪播小部件。 這些基本小部件有助於以更有條理的方式構建電子商務網站。 讓我們一一談談其他有用的 WooCommerce 小部件。
1. Product Grid (Pro) : Product Grid 是一個令人驚嘆的小部件,可讓您以完美的網格對齊方式展示您的 WooCommer 產品。 現在,您可以輕鬆地將多種產品展示到 Elementor WooCommerce 商店的不同部分。
2.產品類別網格(專業版) :您經常需要針對特定目標客戶按類別顯示您的電子商務產品。 使用這個新的 Happy Addons 產品類別網格小部件,您可以輕鬆地根據類別顯示您的 WooCommerce 商店產品。
3. 產品類別輪播(專業版) :您可以使用現代產品類別輪播小部件在輪播滑塊中添加類別產品。
4. 單品(專業版) :單品小部件可讓您以自己的風格裝飾每個產品。
5. Mini Cart (Pro) :使用新的有效的 Mini Cart 小部件,您可以將購物車功能添加到電子商務網站。 現在,您的客戶可以以適當的方式管理他們購物車中的訂單。
6. 購物車(專業版) :如果您想以您的夢想風格自定義和重新設計默認的 WooCommerce 購物車頁面,請嘗試使用方便的 Happy Addons 購物車小部件,並為您的購物車頁面提供令人驚嘆的外觀。
7. 結帳(專業版) :與購物車頁面一樣,您還可以使用 Happy Addons 的結帳小部件以有組織的方式自定義默認的 WooCommerce 結帳頁面。
您還可以一目了然地探索 85 多個 HappyAddons 小部件(專業版和免費版)
你準備好使用快樂插件產品輪播小部件了嗎
為您的電子商務網站提供令人驚嘆的外觀非常重要。 並始終嘗試使其更吸引人,以便用戶可以與您的 WooCommerce 商店互動。
在指南中,我們展示瞭如何使用 Happy Addons 的便捷 WooCommerce 產品輪播小部件在您的 Elementor 網站上創建令人驚嘆的產品輪播。
如果您對博客仍有任何疑問,可以對我們發表評論。
請在您的社交渠道上分享這篇文章,以便其他人可以學習。 並訂閱我們的時事通訊以獲取即將推出的 Elementor 和 WordPress 教程。 免費!
