如何顯示 WooCommerce 產品類別網格
已發表: 2022-09-06在您的網站上展示商品時,必須以精心創建的格式展示適當的產品。 使用WooCommerce 產品類別網格,您可以以看起來不錯的網格格式顯示您的產品,並且包含易於用戶交互的有用功能。
在經營您的在線業務時,稱為 WooCommerce 的 WordPress 插件是最受歡迎和廣泛使用的選項。 它使客戶可以訪問各種有用的產品類別網格,從而使他們能夠有效地經營他們的網上商店。
本文將討論如何使用 WooCommerce 產品類別網格來分類展示您的產品。
為什麼要選擇 ProductX?
ProductX 具有其產品網格佈局的三種不同變體。 因此,它具有廣泛的應用。 它為網站開發人員提供了許多替代方案,以改善其網站上最終結果的呈現方式。 您將能夠使用 ProductX 顯示 WooCommerce 產品類別網格。
ProductX 為 WooCommerce 提供的令人驚嘆的 Gutenberg 產品塊提供了令人難以置信的各種選項,這有助於使其成為在創建您希望您的項目在您的網站上呈現的方式時可用的最佳選擇之一。
使用設置選項,您可以微調塊的任何組件。 例如,您可以調整塊的標題、字體、填充、邊框半徑設置、下拉菜單和其他重要組件。 此外,為了使您的商店對客戶更具吸引力,您需要並排進行產品分類。
此外,它還允許您使用該工具以產品網格格式填充主頁的任何部分。 此外,ProductX 提供了 WooCommerce 產品類別網格,可幫助您以非常吸引人且分類的方式展示特定產品。
如何顯示 WooCommerce 產品類別網格
我們在這裡討論如何添加和顯示 WooCommerce 產品類別網格。 因此,讓我們不要浪費任何時間,直接進入流程。
安裝 ProductX
WordPress 中沒有可供用戶使用的類別網格。 為了讓它在我們的網站上運行,我們需要包含一個由第三方開發的插件。 作為在 WooCommerce 商店中製作類似網格的最出色的插件之一,ProductX 是一個很好的選擇。 作為第一步,讓我們設置這個插件。
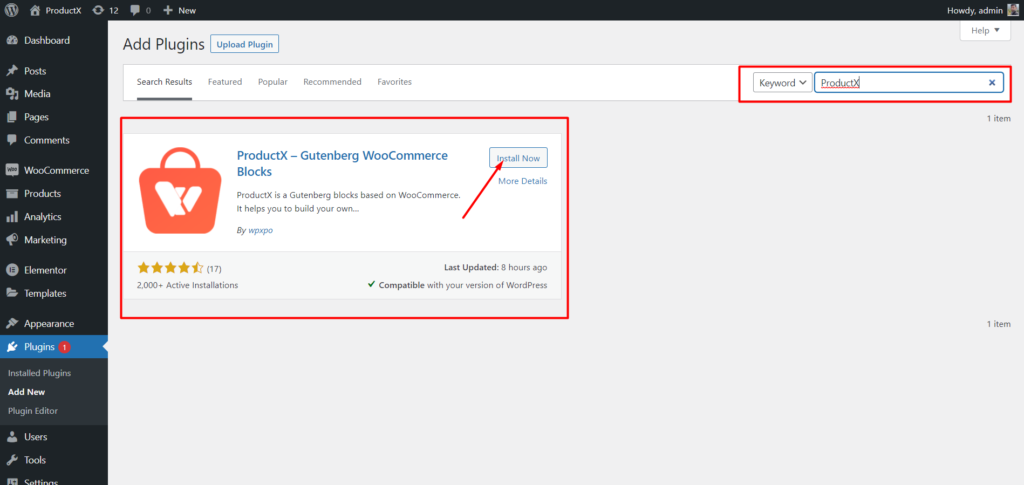
- 打開 WordPress 儀表板中的插件菜單。
- 接下來,通過單擊“添加新”選項安裝插件。
- 嘗試在搜索欄中輸入“ProductX”,然後點擊“安裝”按鈕。
- 安裝 ProductX 插件後單擊“激活”按鈕。

添加類別特色圖片
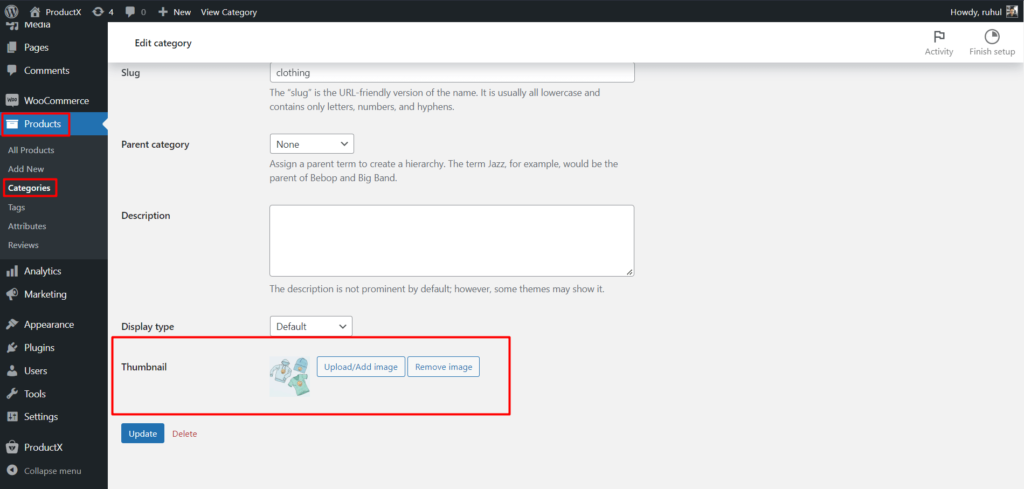
可以自定義類別以包括您選擇的任何照片和顏色。 因此,讓我們進入“類別”菜單並修改一個類別。 我們會發現,除了基本的 WordPress 類別修改選項外,您還可以訪問縮略圖選項。 從那裡,您可以上傳特定類別的圖像。
在您的 WordPress 儀表板中,單擊產品,然後選擇類別以訪問您的類別。 然後單擊要添加圖像的類別的編輯。 轉到縮略圖並單擊“上傳/添加圖像”。

如何添加 WooCommerce 產品類別網格
現在是有趣的部分,添加 WooCommerce 產品類別網格。
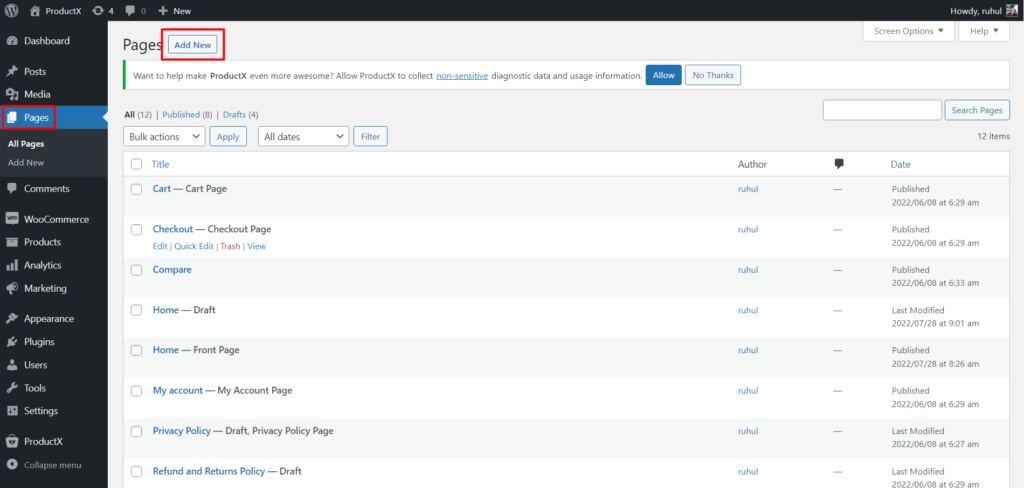
- 為此,請轉到 WordPress 儀表板。
- 轉到要添加 WooCommerce 產品類別網格的頁面,或者您甚至可以通過單擊“添加新”來創建新頁面。

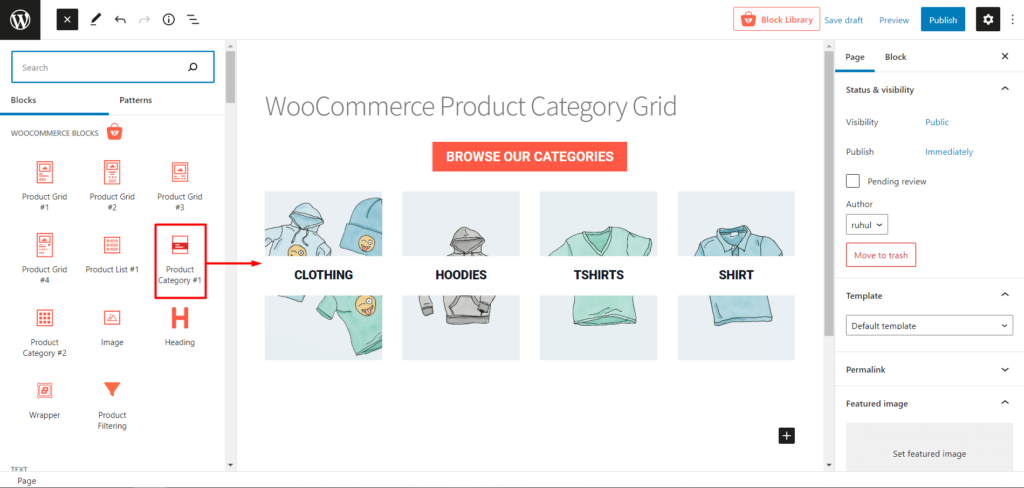
- 然後單擊“+”圖標添加塊。 但是您需要哪些積木? 你可能會問!
- 選擇任何產品類別塊。

你基本上完成了。 然而,還有更多……等等……鼓聲……塔達……定制!
如何自定義 WooCommerce 產品類別網格
是的,添加產品網格後,您就完成了添加 WooCommerce 產品類別網格的工作。 您還可以打開大量自定義選項來根據您的要求展示您的產品。
通過調整非常基本的內容,如列、間隙、描述等,ProductX 還提供了極端級別的自定義選項。 就像您不僅可以選擇特定類別,還可以根據需要選擇子類別和多個類別。 此外,您可以調整標題、顏色、尺寸、填充等等,以適當調整您的 WooCommerce 產品類別網格。
您還可以使用產品滑塊為您的商店增添更多美感。
結論
您的 WooCommerce 網站上可能擁有世界上最好的產品。 但是,如果沒有正確呈現,您的大多數客戶甚至不會知道他們在那裡。
如果您的產品沒有吸引人的展示,您網站的訪問者可能會很快離開,從而降低您獲得銷售的機會。 另一方面,ProductX 將使您的網站對使用 WooCommerce 產品類別網格的客戶更具吸引力。 因此,無需進一步討論,讓我們在此結束本文; 為您未來的努力致以最良好的祝愿。
您可以在我們的 YouTube 頻道上查看 WordPress 視頻教程。 此外,請在 Facebook 和 Twitter 上找到我們以獲取定期更新!

如何使用預製佈局在 5 分鐘內創建博客


PostX 的最新健康新聞模板

如何創建 WooCommerce 分組產品

如何在 2222 主題中編輯 WordPress 側邊欄?
