如何輕鬆地將 WooCommerce 產品比較元素添加到您的網站
已發表: 2022-05-05如今,使用 WordPress 創建商店網站非常流行且簡單。 感謝 WooCommerce,最流行的用於創建商店的插件,以及許多對客戶友好的WooCommerce 主題,今天幾乎每個人都可以很快地創建一個很棒的商店。
這種創建商店的方式非常受歡迎的事實表明,每天都可以創建新的附加組件,這有助於改善您的網站。 展示產品從未如此簡單,有無數種方法可以吸引消費者的注意力。
其中一個元素當然是WooCommerce 產品比較。 它用於通過比較它們的特性來呈現選定的產品。 這種展示方式對客戶和您都有好處。 當客戶想要決定特定產品時,他們希望對他們的選擇進行清晰的比較。 您可以輕鬆地為他們實現這一目標。
引起我們注意並且我們發現對商店產品比較有用的插件是用於 Elementor 的 Qi 插件。 該工具有一個包含 60 個小部件的免費版本和一個包含 40 多個小部件的高級版本。 所有小部件都非常有用,只需單擊幾下,您就可以在頁面中添加美觀實用的元素。 自定義選項也令人難以置信,因此您可以輕鬆設置所有小部件的樣式,以完美匹配您網站的設計。
產品比較小部件用於在一個地方展示產品的基本特徵,並在一個地方為客戶提供清晰的信息。
- 產品比較小部件的工作原理
- 如何對選定的產品進行比較

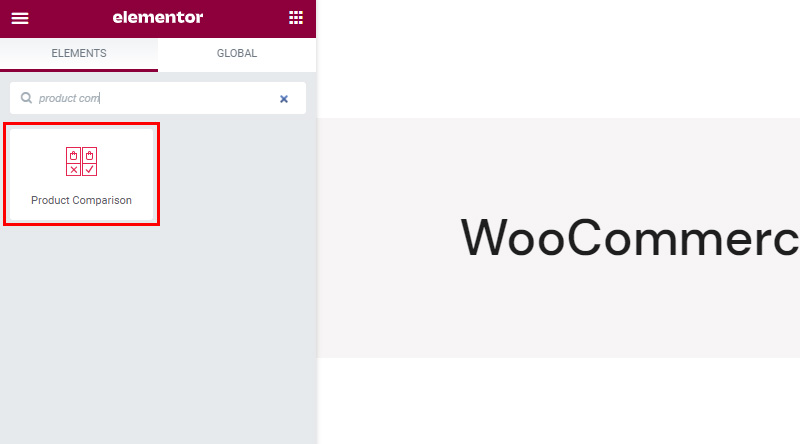
進入使用 Elementor 編輯所需頁面後,您將在可用小部件中找到產品比較小部件。 所有 Qi 小部件都有獨特的外觀和紅色圖標。

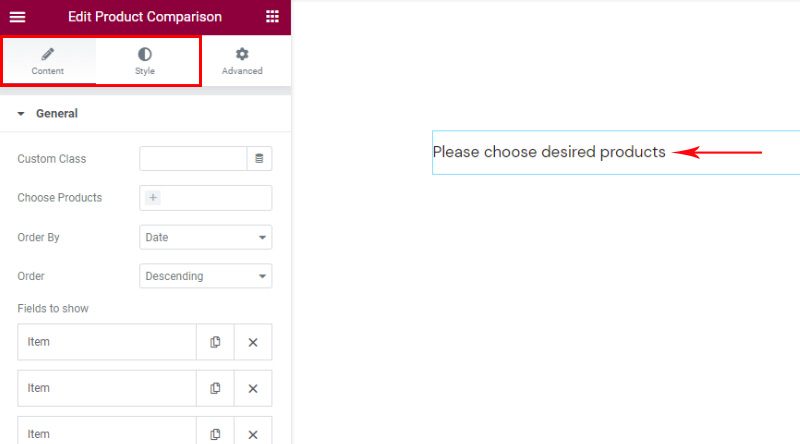
當您將小部件拖到一邊時,您會注意到沒有表格 - 只有一條通知說“請選擇所需的產品”。 當然,您需要先添加產品。 您將能夠在“內容”和“樣式”選項卡中找到此元素的所有設置。 高級選項卡還提供了各種設置,但它們屬於 Elementor 並且您已經知道它們,因為每個元素都有它們,它們並不特定於這個。

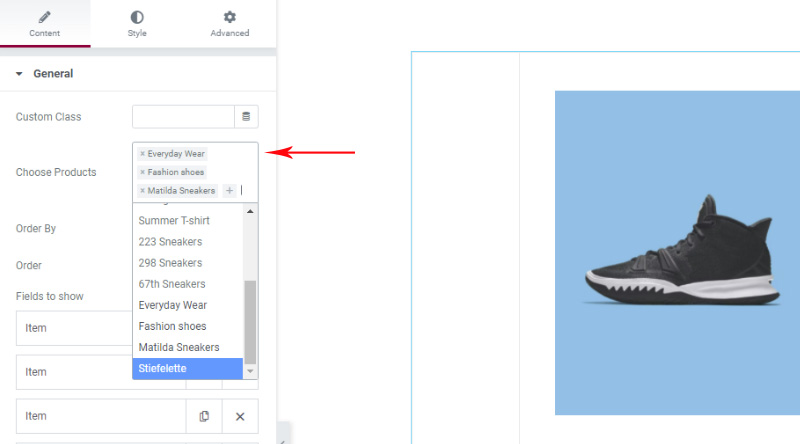
所以讓我們開始吧。 內容選項卡是您確定產品比較表中的數據的地方。 首先,我們將簡單地添加產品。

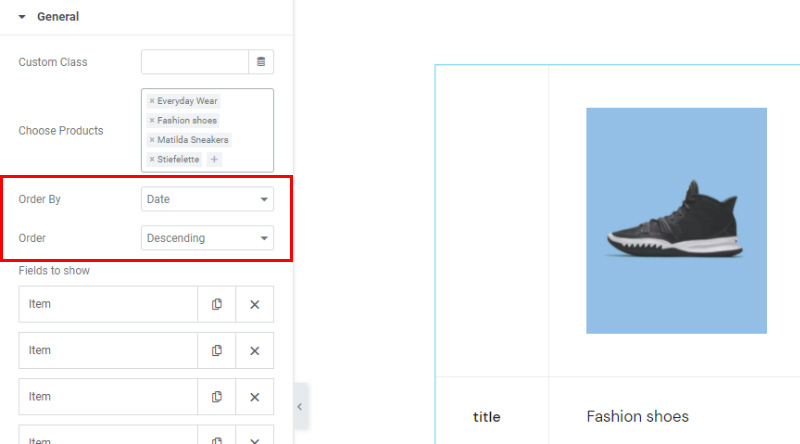
此外,我們可以選擇將所選產品放置在表格中的順序,無論是按 ID、日期、隨機...

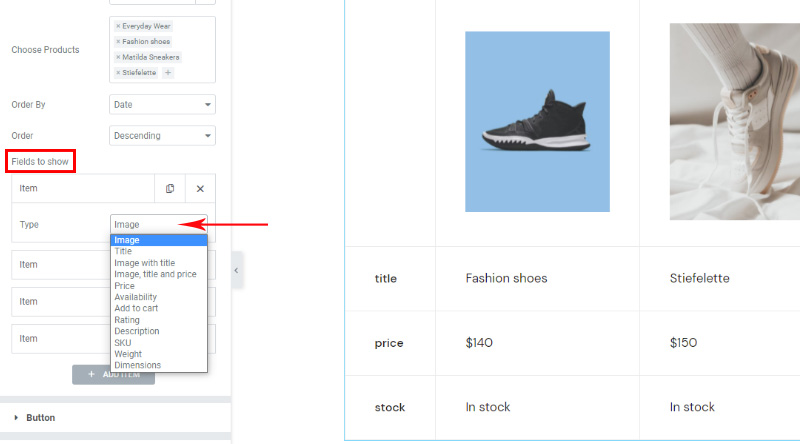
要顯示的過濾器是一個選項,用於確定將在比較表中使用哪些數據。 目前,有 4 個項目:圖像、標題、價格和庫存,即。 可用性。

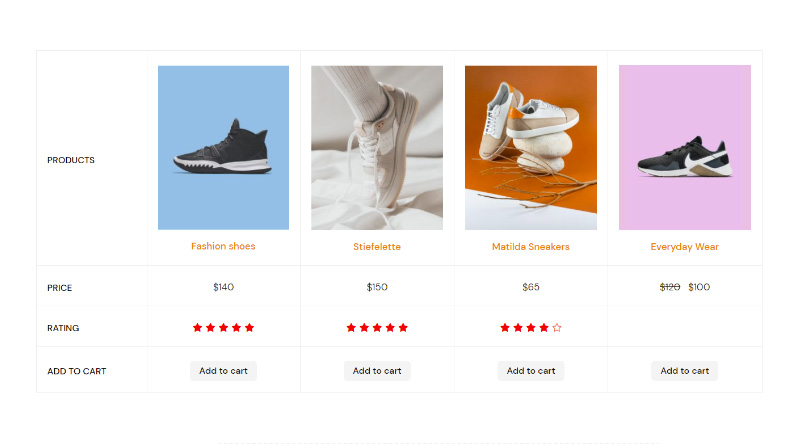
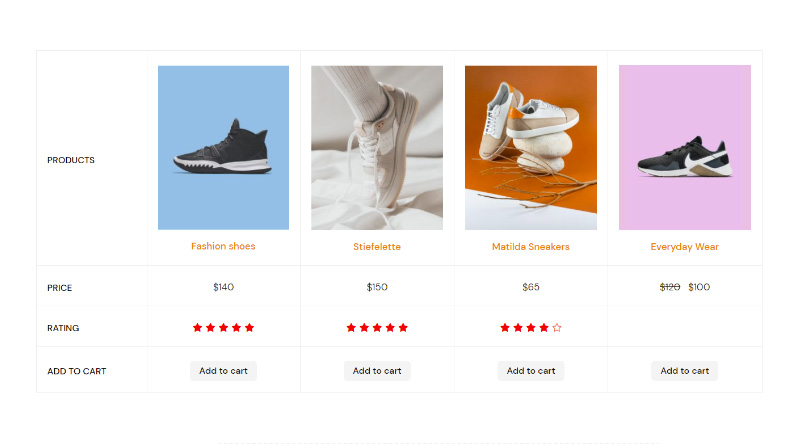
但是,您可以按照適合您的順序從列表中選擇任何內容。 我們為我們的桌子做出了這個選擇:

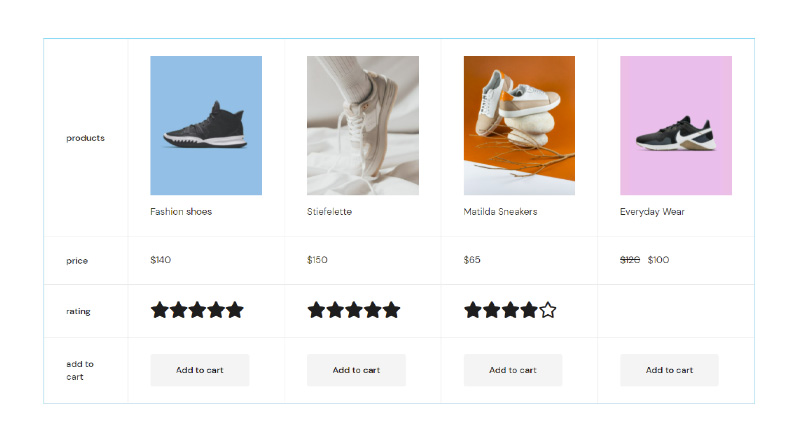
您會注意到某些部分是可點擊的,例如指向產品頁面的產品名稱,當然還有“添加到購物車”,它可以讓您當場將產品添加到購物車。 自然,添加到購物車不必成為您表格的一部分,但在大多數情況下,它會非常有用。

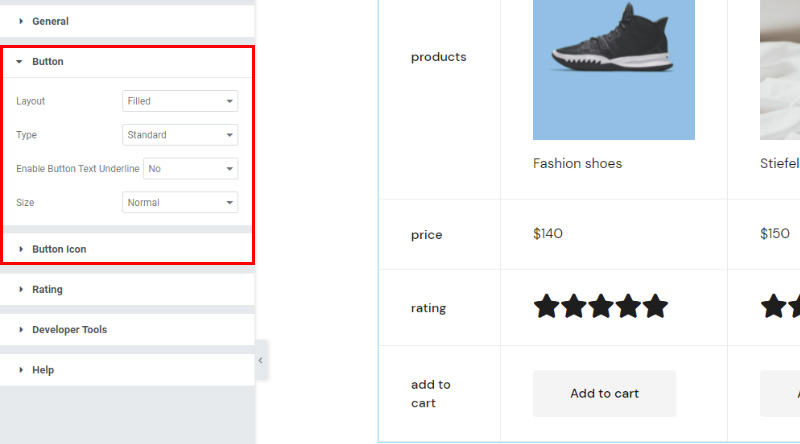
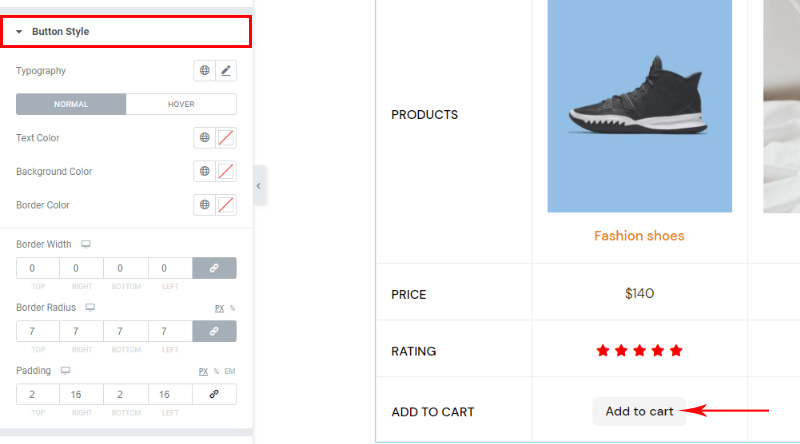
按鈕設置與添加到購物車按鈕有關。 如果您決定將它們添加到表中,這些設置很重要。 有多種佈局和按鈕類型可用。 您還可以為按鈕添加一個圖標,使其更加有趣。 這完全取決於您的需求,我們的建議是探索所有選項。 我們不會單獨介紹每一個,因為它們很直觀,您還可以在屏幕右側看到您所做的所有更改,您自己將很容易理解所有內容。

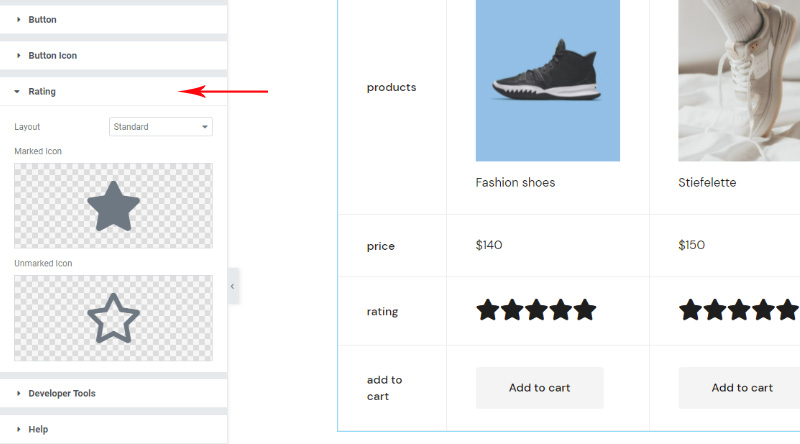
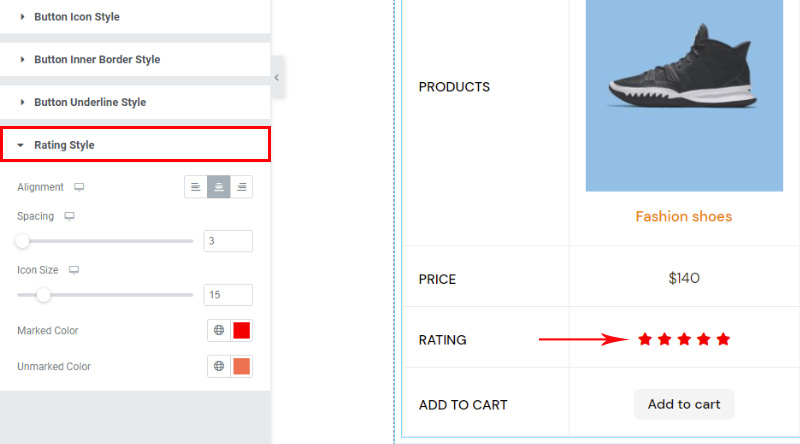
如果您選擇成為顯示器的一個組成部分,那麼從邏輯上講,評級選項與顯示評級相關聯。 儘管星號是顯示評分的最常用方式,但這並不意味著您不能選擇任何其他圖標。 圖標庫供您使用,但您也可以自己添加所需的 SVG 。

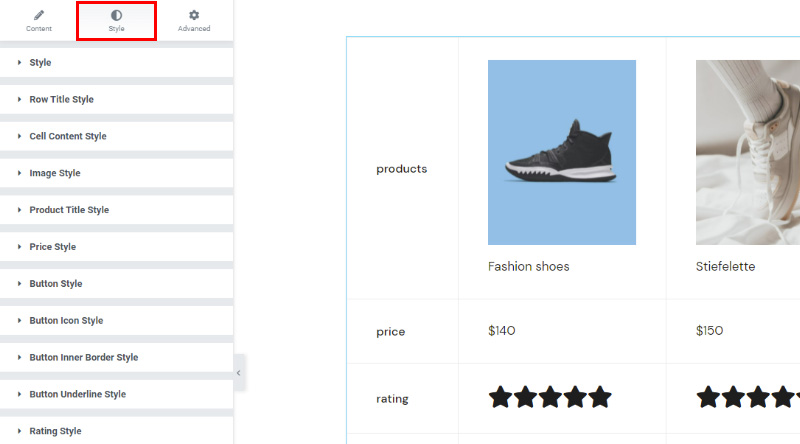
正如我們所說,內容選項卡用於選擇要顯示的數據,現在我們轉到樣式選項卡,我們可以在其中設置每個選定元素的樣式。
設置是分組的,乍一看,設置在哪裡很清楚。 當然,通過每個組看看那裡有什麼。 當您意識到可以調整多少細節時,選擇顏色、邊距、排版、大小的選項會讓您感到驚訝。

我們不想遍歷所有選項,因為我們確信您會發現探索和玩遊戲很有趣,我們只會介紹幾個重要的選項。
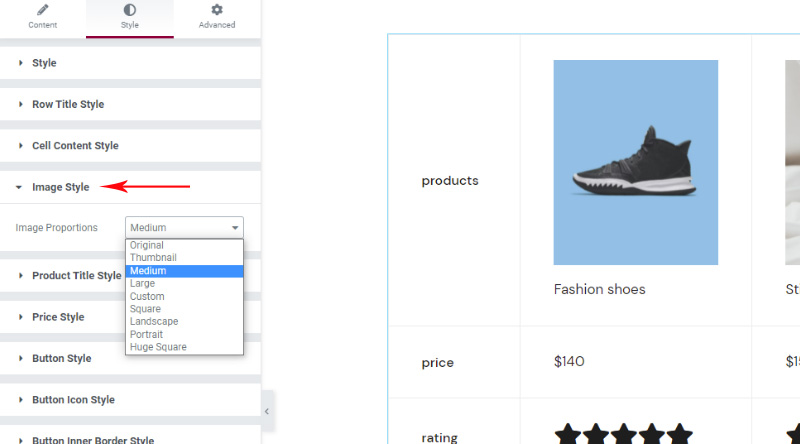
圖像風格是一個有趣且重要的選擇。 我們從經驗中知道,通常並非所有產品都具有相同尺寸的特色圖片(代表產品的圖片,也在我們的表格中)。 那麼問題就出現了,表格中的圖像將以不同的尺寸顯示。 這就是為什麼方形、橫向、縱向和自定義選項對我們很重要,因為它們允許我們將圖片設置為相同的大小。 其他選項也很有趣,當特色圖像的尺寸沒有大的偏差時,我們最常使用它們。

在大多數情況下,我們也需要按鈕樣式選項來調整按鈕以適應主題的外觀。 儘管它具有默認外觀並且可以保持不變,但您可能需要對其進行更多調整。
您可以更改背景、整個字幕排版、安排填充……您還可以設置懸停按鈕的外觀。

評級風格,除其他外,包括更改使用圖標大小的選項,這對您很重要,但也適用於它們之間的空間以及評級中標記和未標記部分的風格化。

這就是當我們讓想像力自由發揮時的樣子……您會看到最後一個產品沒有評級,原因是 - 沒有人對其進行評級,並且您可以看到該字段為空。 如果您介意空白字段,您可以輕鬆地將評級字段替換為其他元素。 當然,一旦設置了一個表,其中的數據是可以更改的……

綜上所述
有許多不同的購物者類型,但總的來說,每個人都喜歡整潔的產品比較表。 如您所見,使用 Qi Addons 添加產品比較非常簡單,因此即使您是一個完整的 WordPress 初學者也無需猶豫 - 您可以輕鬆添加精美的定制產品比較表,而無需投入太多時間進去。 一旦您掌握了 Qi 插件的簡單工作原理,您肯定會對向您的網上商店添加更多有用的元素感興趣,例如營業時間、 Elementor 流程小部件,或者您可能想探索如何通過突出顯示來強調特定內容文本。 肯定有許多不同的方法可以使您的網站更具吸引力和吸引力,更不用說盈利了。
我們希望這篇文章對您有所幫助。 如果您喜歡它,請隨時查看其中的一些文章!
- 如何在 WordPress 中輕鬆添加圖像熱點
- 最吸引人的 WordPress 應用主題
- 適用於任何企業的時尚電子商務 WordPress 主題