WooCommerce 產品過濾器 – 最好的 WooCommerce 過濾器插件?
已發表: 2020-12-15運行 WooCommerce 網站可能是一項艱鉅的任務。 當您開始您的業務時,您將學習管理與利基買家的小型目錄。 然而,隨著時間的推移,對網站管理的需求也在增加,包括為訪問者提供過濾器以獲得最佳購買體驗。
在這篇評論文章中,我們將看看 WooCommerce 產品過濾器 WordPress 插件以及它如何幫助您改進您的網站以獲得更好的銷售和用戶體驗。
在我們繼續之前,讓我們先搞清楚基礎知識。
什麼是產品過濾器? 為什麼需要它?
任何普通的 WooCommerce 網站都確實列出了大量的產品。 如果客戶訪問您的網站,他會感到困惑並且可能找不到他要找的東西。 為了簡化搜索過程和縮小搜索範圍,產品過濾器用於為客戶提供必要的手段來找到他正在尋找的東西。
如果訪問者發現搜索過程太乏味,他們會離開您的網站尋找替代方案。
簡而言之,產品過濾器改善了用戶體驗。 如果沒有產品過濾器,您的網站將缺乏必要的方式來瀏覽產品。 產品過濾器插件還可以在很大程度上提高產品的知名度。 如果您的 WooCommerce 商店使用良好的產品過濾器,您一定會看到用戶滿意度和增長的改善。
另請閱讀: 21 個必備的 WordPress WooCommerce 插件
WooCommerce 產品過濾器評論
安裝和初始設置
WooCommerce 產品過濾器安裝很簡單。 要開始使用,您需要從他們的官方網站下載插件。 這是一個付費插件。 但是,您也可以下載免費版本以試用該插件。
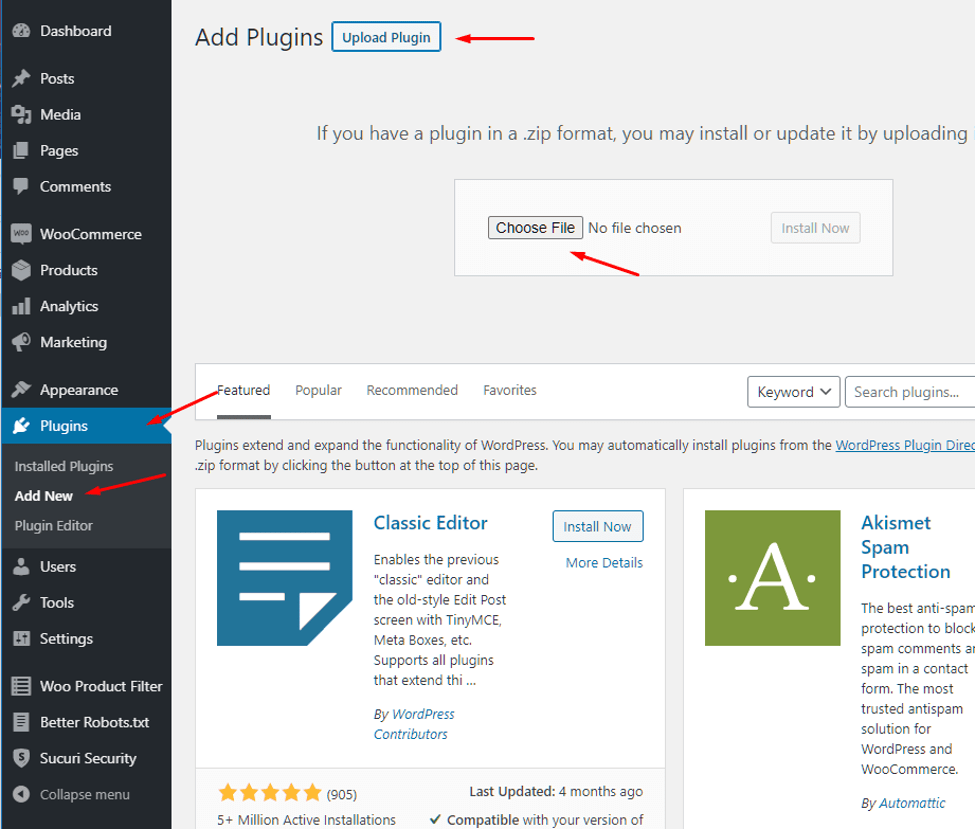
為了展示安裝,我們將使用他們的免費版本。 要安裝它,您需要轉到站點的儀表板並選擇插件>>添加新的。 從那裡,單擊“上傳插件”。

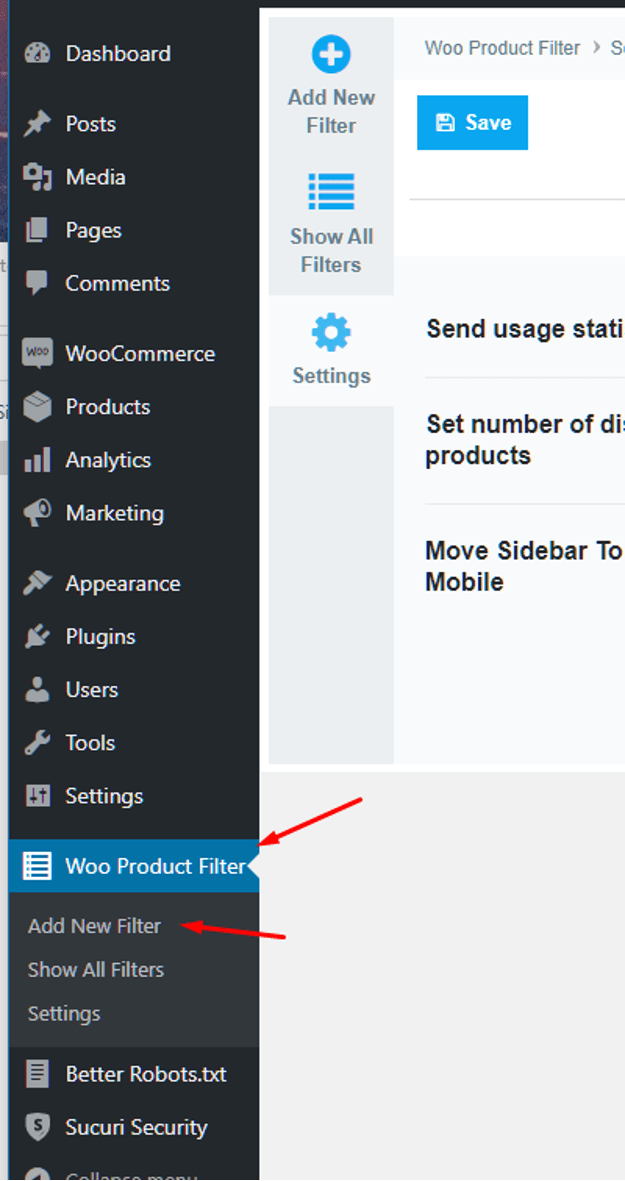
安裝後,您將在儀表板側菜單上看到一個新的菜單選項。 那應該是 Woo 產品過濾器。
您現在可以使用該插件了!
但是,在它完全有用之前,您還需要做一些事情。
該步驟包括創建一個新過濾器。 所以,要做到這一點,我們必須去 Woo 產品過濾器>>添加新過濾器。

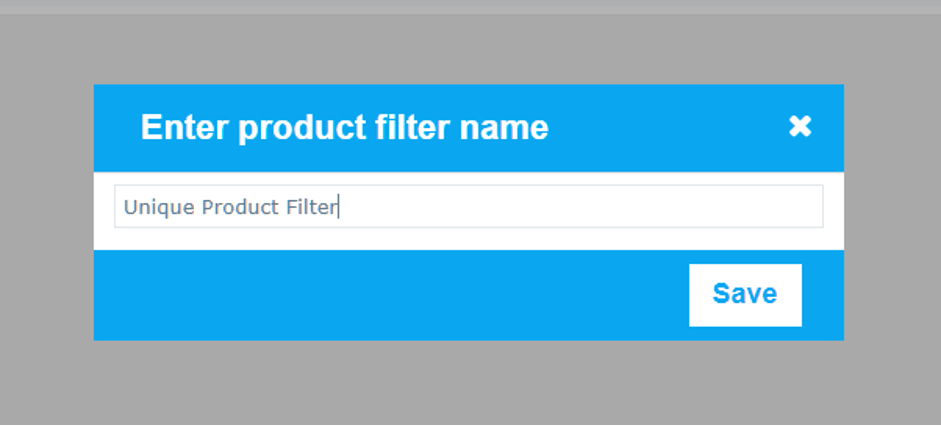
在那裡,它會詢問您有關產品過濾器名稱的信息。 讓我們將其命名為“獨特的產品過濾器”。

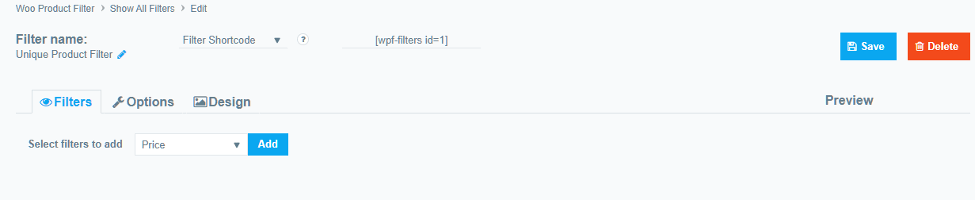
單擊“保存”後,它將重定向到我們剛剛創建的過濾器頁面。
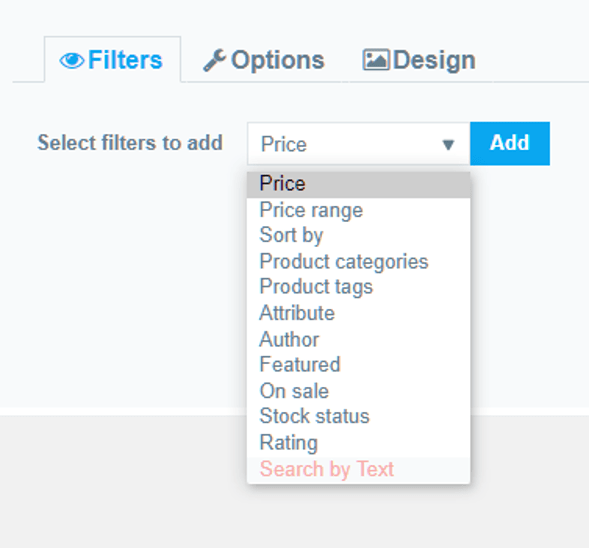
 如您所見,您可以根據多個選項添加過濾器,包括價格、價格範圍、排序依據等!
如您所見,您可以根據多個選項添加過濾器,包括價格、價格範圍、排序依據等!
免費選項提供的完整列表如下。

看起來你有很多開箱即用的選擇——這是一件好事!
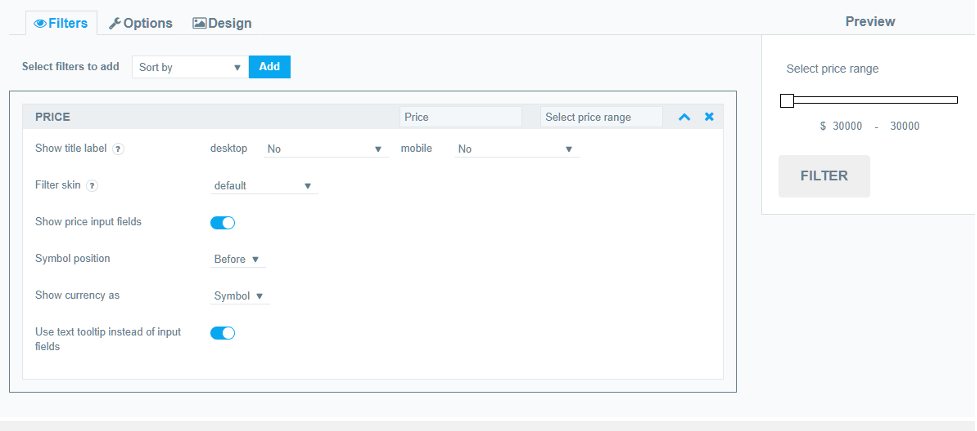
所以,我嘗試添加一個帶有價格的過濾器。 完成後,它會立即添加下面的選項來設置描述和過濾器範圍。 如果您展開它,您將看到更多選項,如下所示。

您使用這些過濾器獲得的選項包括:
- 顯示標題標籤 → 可以為桌面和移動設備打開和關閉此選項。
- 過濾器皮膚→您可以更改過濾器的皮膚。
- 顯示價格輸入字段 → 這將讓您顯示價格輸入字段。
- 符號位置 → 您可以使用它來更改符號的位置。
- 將貨幣顯示為 → 這裡; 您可以在符號和代碼中顯示貨幣。
- 使用文本工具提示而不是輸入字段→打開和關閉它。
總的來說,我發現這些選項非常精細。 例如,您可以顯示標題標籤或更改符號位置並讓用戶輸入範圍。
您可以自由添加盡可能多的過濾器。 這意味著完整的定制在您手中。
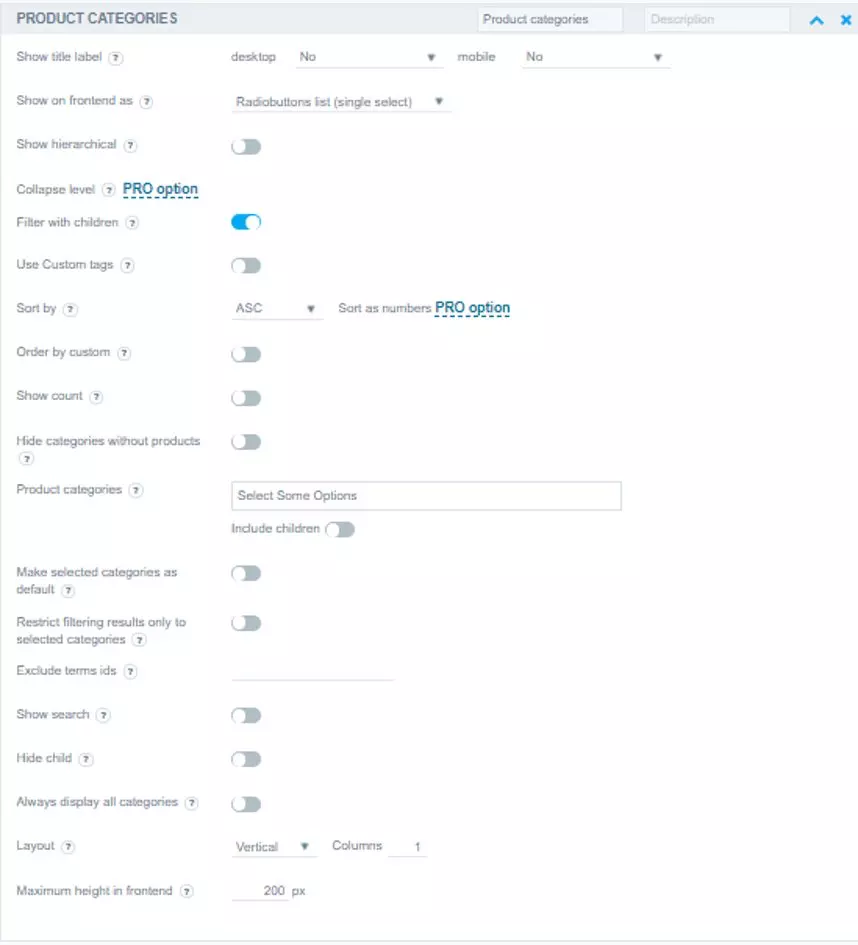
因此,如果要按類別創建 WooCommerce 過濾器,則需要選擇“產品類別”。

如您所見,在產品類別方面有很多選擇。 在這裡,您幾乎可以更改您想要的一切。 但是,某些選項被鎖定,因為它們僅在 PRO 版本下可用。 如果您購買了 PRO 版本,那麼您將擁有所有可用的選項。 我們將在定價部分稍後討論定價。
簡而言之,您需要添加任意數量的過濾器,然後在您的網站上使用它。 如果您正在考慮它的外觀,請在此處查看演示頁面。
結論:它易於安裝和使用。 因此,如果您知道您的要求,那麼您可以在幾個小時內開始使用該插件。 此外,您可以通過多種方式根據自己的喜好自定義產品過濾器。

常規設置
在本節中,我們將探討插件的一般設置。 這些設置展示了插件的可定制性。
讓我們先來看看主要設置選項。
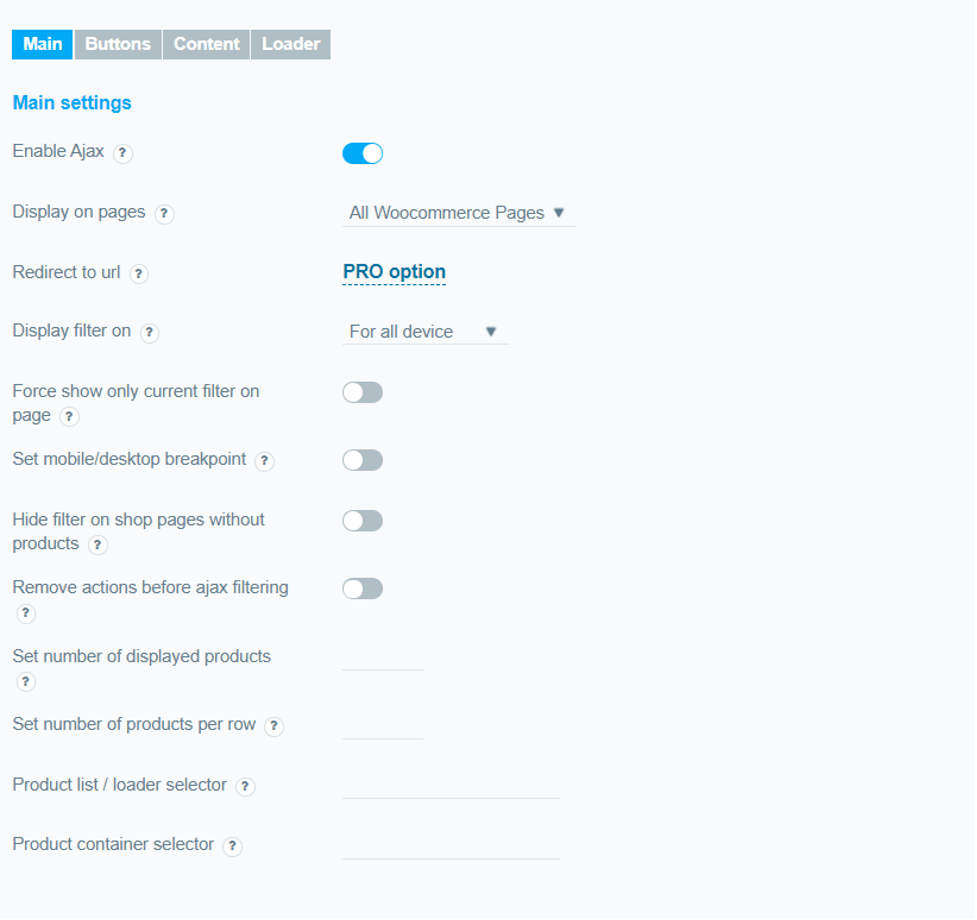
主要設置

在這裡,您將找到有用的 Ajax 選項。 如果啟用它,您將使您的站點能夠加載更改,而無需完全刷新您的站點。 默認情況下,該選項已啟用,這從插件製造商方面來說是一件好事。
除此之外,您還可以在這裡選擇顯示產品過濾器的位置。 您可以選擇顯示所有 WooCommerce 頁面、產品類別、商店等! 顯示功能進一步使您能夠在所有設備、移動設備或設備上顯示過濾器。
您獲得的另一個不錯的選項是重定向到 URL,您可以在其中選擇任何可用頁面以重定向到過濾器。 因此,如果您是 WooCommerce 商店,您可以創造性地使用它來將 404 頁面重定向到產品過濾器頁面! 這使您的訪問者能夠繼續搜索他們正在尋找的內容,從而降低您網站上的跳出率。
Psst ..您需要一個 PRO 版本才能使用該選項。
其他可用選項包括設置移動/桌面、在 ajax 過濾之前刪除操作、設置每行產品數量等功能!
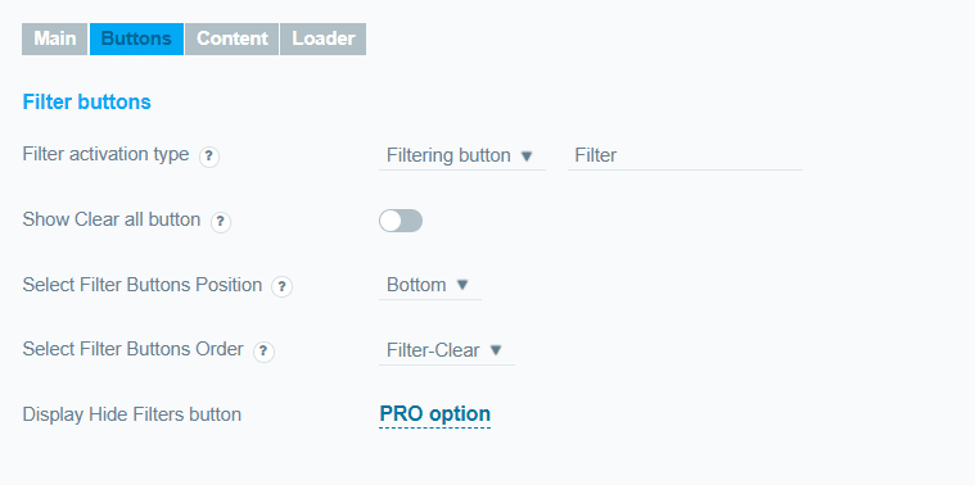
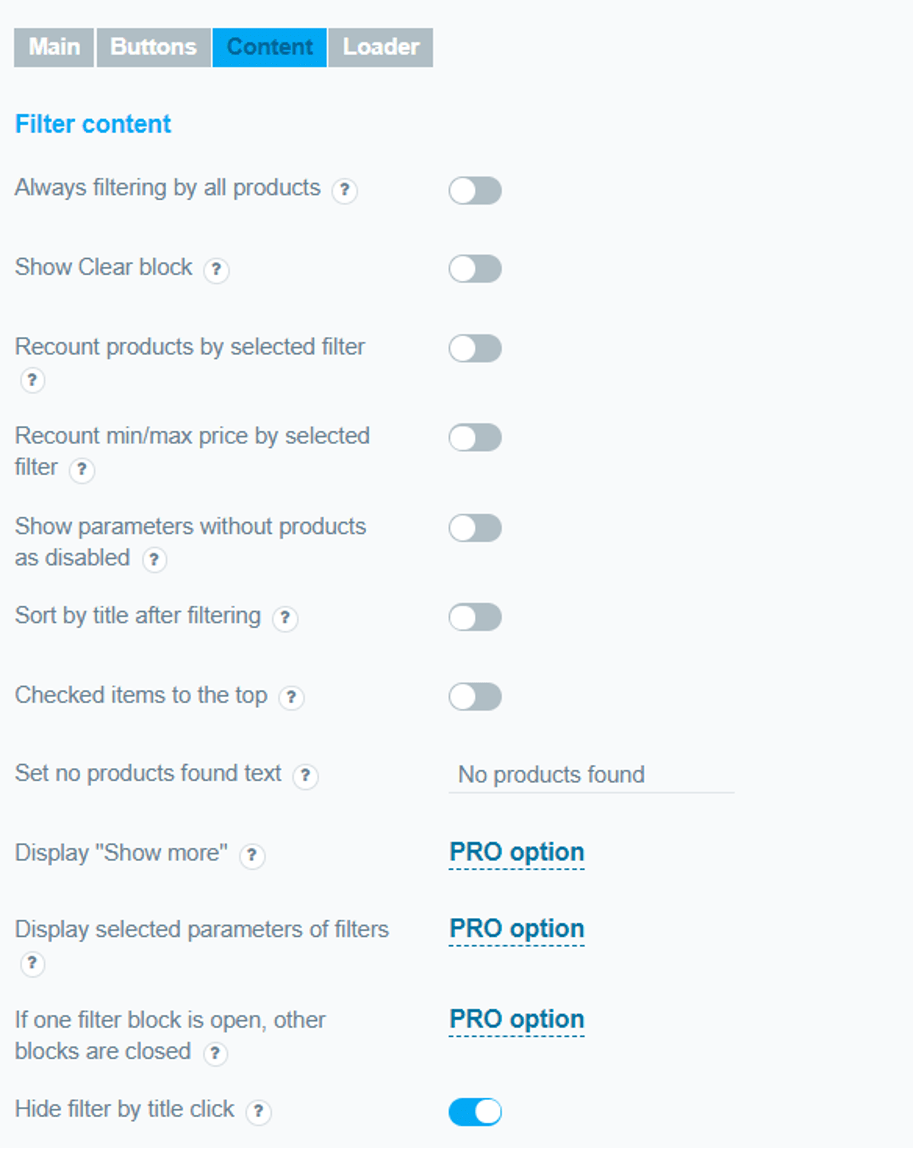
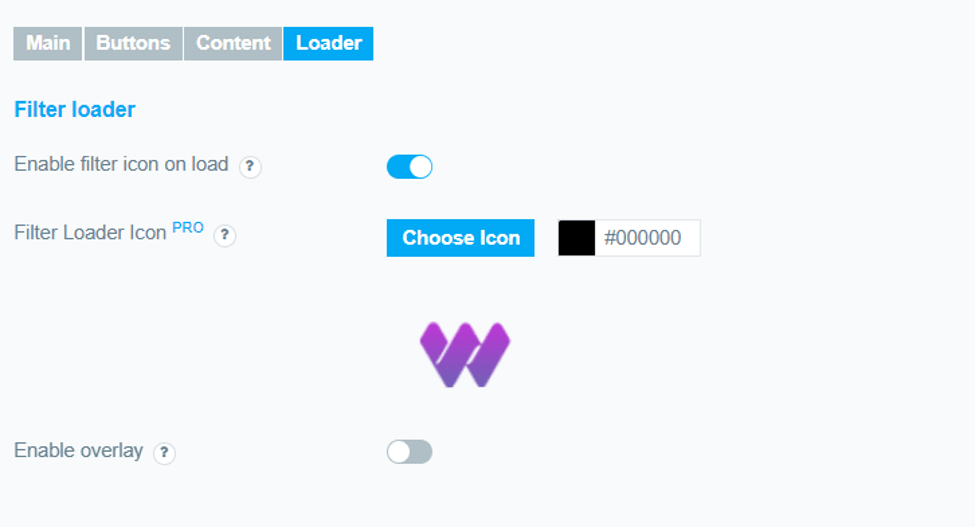
按鈕,內容加載器設置
其他設置也非常精細,並為您提供了很多選項。 在按鈕設置中,您可以選擇更改按鈕在產品過濾器設置上的工作方式。 您可以使用它來優化按鈕的外觀和感覺。

內容選項卡是您可以進一步優化過濾器工作方式的地方。 例如,如果搜索條件不匹配任何結果,您可以通過選定的過濾器或設置文本啟用重新計算產品。 如果要顯示的產品太多,您可以在這裡設置顯示更多選項來排列產品。

加載器選項卡使您能夠自定義加載器屏幕,在此期間過濾器為買家獲取結果。 此選項僅適用於插件的 PRO 版本。

設計產品過濾器
我也很好奇 WooCommerce 產品過濾器在產品過濾器外觀設計方面提供的靈活性。
在這裡,我並不感到失望,因為有很多選擇。 對於初學者,您可以選擇更改一般樣式,還可以更改塊、標題和按鈕。
它還帶有 CSS 和 JS 編輯器,供那些想要進一步自定義產品過濾器外觀的人使用。 但是,如果您不想編寫自定義代碼來自定義產品過濾器,則有足夠的選項可用。
如果這還不夠,您還可以使用 Elementor builder 對其進行自定義!
Elementor 是領先的拖放構建器之一。 它們提供了一種創建和自定義頁面的簡單方法。 在這裡,您可以訪問它的支持,這意味著您不僅可以直接從 Elementor 創建一個全新的產品過濾器頁面,還可以對已經創建的頁面進行更改。 簡而言之,WooCommerce 產品過濾器與 Elementor 100% 兼容。 因此,如果您安裝了 Elementor,您可以直接從 Elementor 選項卡訪問 WooBeWoo 產品過濾器。 最好的入門方法是閱讀他們關於如何開始使用 Elementor 及其插件的教程。
特徵
總結一下 WooCommerce 產品過濾器必須提供的所有內容,讓我們在下面介紹其主要功能。
- 按價格、價格範圍、類別、標籤等過濾→ 作為 WooCommerce 開發人員或所有者,您可以選擇多個過濾條件。 您可以使用所需的條件創建自己的自定義過濾器,並使其適用於您的客戶。 開箱即用,它帶有“必備”標準,包括價格、排序方式、類別、作者、標籤、特價、有貨等等! 最重要的是,這些標準中的每一個都是可定制的,並且每個標準都有自己的一組選項。 對於遊客來說,這意味著他們有很多選擇。
- 與 WooCommerce 的自動集成: WooCommerce 產品過濾器插件與 WooCommerce 完全兼容。 這意味著,如果您的商店正在使用 WooCommerce,您就可以毫不猶豫地使用它。 WooCommerce 集成還意味著您可以通過插件使用 WooCommerce 的不同功能。
- 易於設置和自定義:我們已經看到該插件易於設置和自定義。 您可以使用大量選項來自定義 WooCommerce 商店的產品過濾器功能。
- Ajax 支持:插件必須提供的最大功能之一是 Ajax 支持。 它允許用戶使用產品過濾器功能,但不必等待頁面重新加載即可獲得結果。 Ajax 功能意味著只有產品部分會根據訪問者所做的選擇進行刷新。 它是預先啟用的。 但是,如果您遇到問題或有不同的要求,您可以從設置選項中輕鬆禁用它。
- 專為在不同設備上工作而設計:該插件支持響應式設計,這意味著它可以在移動和桌面屏幕上同樣出色地工作。 您可以自定義以在所有設備、僅移動設備或僅桌面設備上顯示產品過濾器。
- 與 Elementor 完全兼容:最後,它與 Elementor 完全兼容。 這意味著您可以自定義它而無需編寫任何代碼。
價錢
在定價方面,它提供三種類型的許可證:
- 一個網站 – 49 美元
- 五個站點 – 99 美元
- 無限站點 – 199 美元
如您所見,您只需 49 美元即可開始使用 WooCommerce 產品過濾器——這是一個不錯的價格。
如果您選擇為您的 WooCommerce 商店創建產品過濾器功能,那麼您很容易發現自己花費數千美元只是為了獲得正確的基本功能。 這意味著您可以通過選擇一個幾乎可以完成 WooCommerce 產品過濾器插件所需的所有功能的插件來節省大量資金。
我喜歡什麼
- 令人印象深刻的自定義選項
- 您可以根據自己的喜好設計產品過濾器
- Ajax 支持確保頁面不會在使用產品過濾器時重新加載
- 很棒的排序選項
- 支持通過標籤、類別和屬性進行過濾和排序
- 附帶使用自定義 CSS 和 JS 的選項,以進一步完善設計以匹配品牌和主題
- 免費版對新的 WooCommerce 商店很有用,但有限
- 良好的定價選擇
- 可定制的優秀加載機制
- 無限數量的過濾器
- 在購買 PRO 版本之前可以嘗試的良好在線演示
- 支持 Elementor builder
- 很棒的文檔和資源
我不喜歡什麼
- 對於某些用戶來說,這些選項可能會讓人不知所措
- 付費版本鎖定了太多有用的選項
結論
最後,很容易推薦 WooCommerce 產品過濾器的功能。 合理的價格也意味著您不必為該功能花費大量金錢。 它的 Elementor 支持也意味著您無需編寫任何代碼來自定義它。
如果您仍然對該插件提供的功能感到好奇,那麼您應該嘗試他們的免費產品,您可以在其中訪問一些插件功能。 您還應該查看插件的演示頁面,您可以在其中體驗訪問者如何與插件交互的實時體驗。 那麼,您如何看待 WooCommerce 產品過濾器?
在下面發表評論,讓我們知道。
