2022 年最佳 WooCommerce 產品圖像縮放插件
已發表: 2022-04-14您是否正在為您的網站尋找最好的 WooCommerce 產品圖像縮放插件? 我們在本文中為您提供了確切的列表。
產品圖片是您的客戶在購買前首先觀察到的東西之一。 如果他們想要更多詳細信息,您可以輕鬆地為您的產品添加產品圖像放大鏡。 將其添加到您的在線商店的最簡單方法是使用插件。
因此,在我們瀏覽最佳插件列表以添加產品圖像放大鏡之前,讓我們先看看為什麼您可能需要先使用它們。
為什麼使用 WooCommerce 產品圖像縮放插件?
WooCommerce 產品圖像縮放插件是專門設計用於幫助您將產品圖像放大鏡添加到在線商店的 WordPress 插件。 它們配備了您在電子商務網站上添加圖像縮放所需的所有功能和選項。 這些功能的範圍可以從小細節(如僅添加一個小的縮放窗口)到更大的細節(如改變窗口位置或允許對某些產品進行圖像縮放) 。
最重要的是,大多數幫助您添加產品圖像縮放的插件都是免費增值的。 這意味著添加圖像放大鏡的基本功能包含在免費版本本身中。 因此,如果您想在您的網站上添加圖像放大鏡,您可以免費使用這些插件中的大部分。
而且由於這些插件不需要您具備任何編程知識,因此它們也非常易於使用。 您所要做的就是在您的網站上安裝插件並調整一些選項。 然後,您的客戶將能夠使用產品圖像縮放來向他們展示有關產品的更多視覺細節。
最佳 WooCommerce 產品圖像縮放插件
我們精選的最佳 WooCommerce 產品縮放插件列表包括免費和高級插件。 它們包括:
- YITH WooCommerce 產品庫和產品縮放(免費增值)
- WooCommerce 的產品圖像縮放(免費增值)
- WP Image Zoom(免費增值)
- WooCommerce Zoomifier(高級版)
我們將討論所有這些插件及其主要功能和定價選項。
1. YITH WooCommerce 產品圖庫和產品縮放

如果您想要一個快速簡單的解決方案來為您的商店添加產品圖像放大鏡,YITH 為您提供了完美的工具。 它是一個免費增值插件,可在插件的免費版本中提供您所需的一切。 此外,它甚至具有廣泛的縮放和燈箱選項,可幫助您將高效的產品圖像放大鏡添加到您的網站
YITH WooCommerce 產品圖庫和產品縮放甚至可以讓您在產品頁面上選擇圖像縮放位置。 如果您不希望圖像縮放乾擾任何其他產品細節,這可能是一個非常有用的功能。
即使它是 WooCommerce 的產品圖像縮放插件之一,您也可以使用它向您的網站添加產品庫。 它還有其他選項可以為您的網站自定義產品庫。
主要特點
- 高級圖像縮放和燈箱選項
- 圖像縮放位置選擇器
- 可自定義的縮放窗口大小
- 在移動設備上禁用縮放的選項
- 其他產品庫選項
價錢
YITH WooCommerce 產品庫和產品縮放是一個免費增值插件。 您可以從官方 WordPress 插件存儲庫下載免費版本。 該插件的高級版起價為每年 49.99 歐元,提供 1 年更新和支持以及 30 天退款保證。
2. WooCommerce 的產品圖像縮放

正如名稱本身所暗示的,WooCommerce 的 Product Zoom是另一個插件,可幫助您為您的網站添加產品放大鏡。 它是列表中最直接的 WooCommerce 產品圖像縮放插件之一,因為它具有非常簡單的界面。 因此,該插件還具有一個非常輕量級的框架,也不會影響網站的整體速度。
如果您切換到高級版本,該插件還提供更多選項。 您可以獲得 3 種不同類型的圖像縮放,也可以應用於產品變體。 同樣,您也可以排除特定產品或類別的縮放。
然而,它最好的特點之一是可變變焦窗口和變焦鏡頭。 而對於變焦鏡頭,它甚至為您提供了 2 種不同的類型。
主要特點
- 添加產品圖像縮放的簡單界面
- WooCommere 產品變體的圖像縮放支持
- 可調變焦窗口和變焦鏡頭尺寸
- 禁用特定產品或類別縮放的選項
- 輕量級框架
價錢
WooCommerce 的產品圖像縮放是一個免費增值插件。 您可以從官方 WordPress 插件存儲庫下載免費版本。 高級版起價為 39 美元,終身購買,帶有 1 個站點許可證和 30 天退款保證。
3. WP圖像縮放

如果您想在很短的時間內將產品放大鏡添加到您的網站, WP Image Zoom也是 WooCommrce 的最佳產品圖像縮放插件之一。 如果您想讓您的產品圖像放大鏡變得更好,它也非常強大並且有許多可配置的選項。
此外,您還可以為 WooCommerce 商店的產品添加擴展的縮放選項。 它們包括多種縮放類型、動畫緩動效果、淡入淡出效果等等。 您甚至可以配置和控制變焦鏡頭大小、邊框顏色、邊框大小等。
該插件還與 WooCommerce 和 WordPress 中可用的所有主要頁面構建器完全兼容。 因此,將插件與您網站的頁面構建器一起使用對您來說不是問題。
主要特點
- 4 種不同的縮放類型
- 動畫緩動和淡入淡出效果
- 在帖子和頁面中工作
- 與頁面構建器完全兼容
- 使用鼠標滾輪滾動縮放
價錢
WP Image Zoom 是一個免費增值插件。 您可以從官方 WordPress 插件存儲庫下載免費版本。 高級版起價為 78.90 美元,終身購買,帶有 1 個站點許可證,但提供 1 年更新和支持。
4. WooCommerce 放大鏡


為了幫助您為您的網站添加產品放大鏡,最好的高級產品圖像插件之一還包括WooCommerce Zoomifier 。 它是一個完全響應的插件,也可以與產品變體一起使用。 作為高級產品,該插件為您提供了比此列表中以前的插件更廣泛的功能。
從放大鏡開始,您可以選擇光標類型、緩動速度、激活或禁用圖像緩動。 同樣,您還可以獲得高級選項來自定義放大鏡容器盒和鏡頭尺寸。 放大鏡也有色調和陰影選項。
此外,您還可以獲得關於燈箱、滑塊、響應能力以及特定產品和類別的包含或排除的廣泛選項。
主要特點
- 縮放窗口的圖像緩動選項
- 多種圖像緩動速度
- 容器箱尺寸和位置選項
- 顯示或隱藏圖像的燈箱
- 完全響應式設計
價錢
WooCommerce Zoomifier 是一個高級插件。 它在 CodeCanyon 中可用,起價為 25 美元。 這包括來自插件開發人員的未來更新和 6 個月的支持。
獎勵:將產品圖像縮放添加到 WooCommerce
我們在本文中為您的網站列出了一些最好的 WooCommerce 產品圖像縮放插件。 但作為獎勵,我們還將向您展示如何使用其中一個為您的客戶啟用產品縮放。
然後,您的客戶可以輕鬆查看更詳細的產品圖片,這將鼓勵他們為他們進行購買。 此外,這還可以提高您網站使用它的客戶體驗。
我們將在YITH WooCommerce 產品庫和產品縮放的幫助下展示此演示的過程。 如果您想為您的網站添加產品縮放,這是一個非常簡單易用的插件。 因此,讓我們從為您的 WooCommerce 商店設置插件開始。
注意:在我們開始之前,請確保您已正確設置 WooCommerce,並且不會遺漏任何步驟,並使用兼容的 WooCommerce 主題之一。 這將確保您在使用插件時沒有任何主題或插件衝突。
1.安裝並激活插件
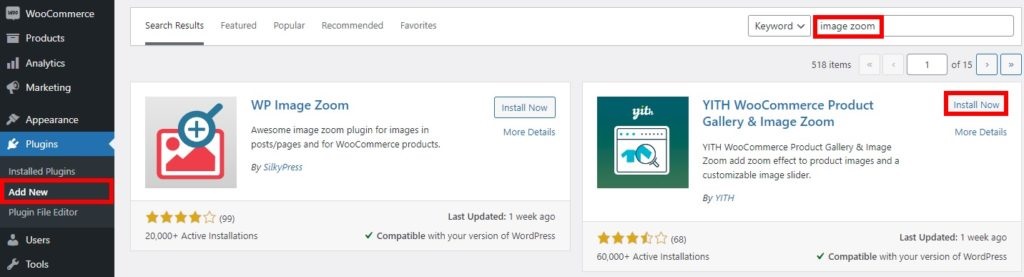
要安裝插件,請從 WordPress 儀表板轉到插件 > 添加新插件,然後搜索插件的關鍵字。 顯示插件後,單擊立即安裝。
安裝完成後,激活插件。

如果您想使用 WooCommerce 的任何高級產品圖像縮放插件,您必須手動安裝和上傳。 查看我們關於如何手動安裝 WordPress 插件的詳細指南,了解更多信息。
2.配置插件選項
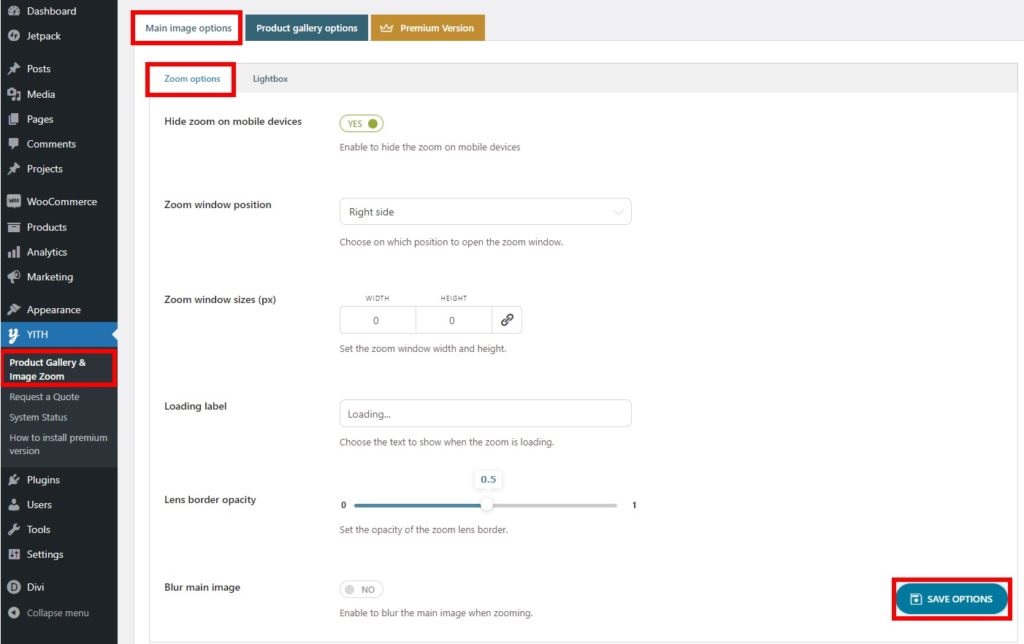
激活插件後,再次打開 WordPress 儀表板並轉到YITH > Product Gallery & Image Zoom 。
在這裡,您將能夠看到許多用於為您的網站設置產品圖像縮放的選項。 在主圖像選項選項卡下,您有縮放和燈箱選項。
如果單擊縮放選項,您可以自定義窗口位置、窗口大小、加載標籤和鏡頭邊框不透明度。 此外,您還可以在此部分選擇是否隱藏移動設備上的縮放或模糊主圖像。

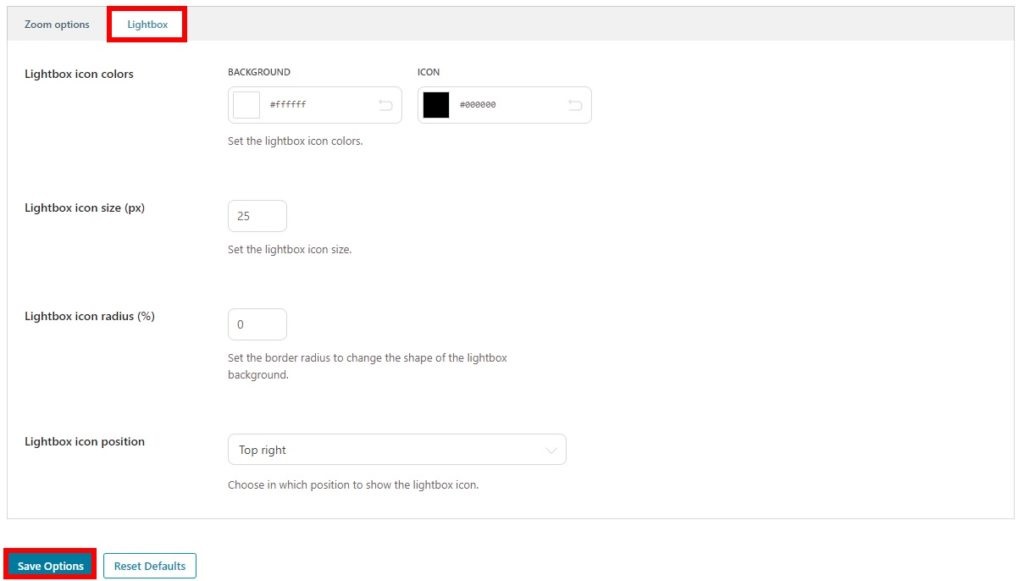
在燈箱選項下,您可以調整網站的燈箱圖標顏色、大小、半徑和位置。

完成所有必要的更改後,不要忘記保存它們。 有關這些選項的更多信息,請查看我們關於如何將產品圖像放大鏡添加到 WooCommerce 的詳細帖子。
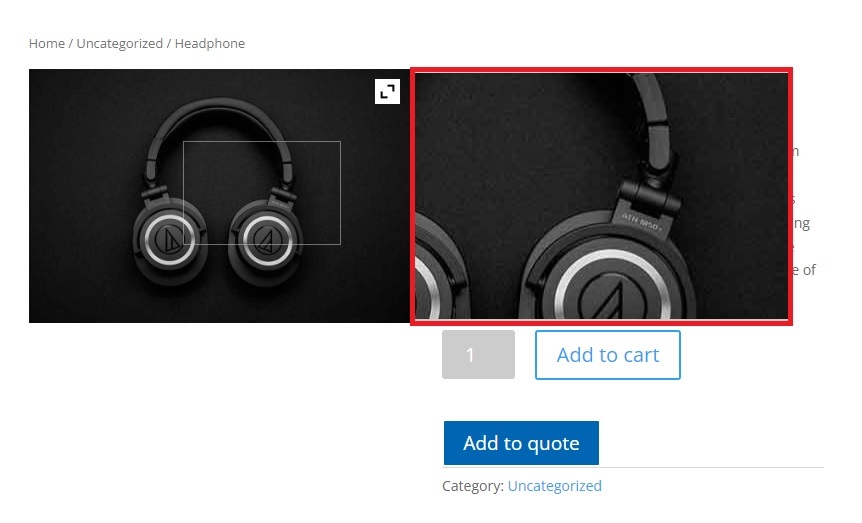
當您預覽網站的前端時,您將能夠看到您的 WooCommerce 產品可以使用產品圖像縮放。

如果需要,您還可以藉助此插件自定義在線商店的產品庫。 如果您願意,我們甚至有幫助您自定義產品庫的指南。 我們的指南中使用了不同的插件,但過程非常相似。
同樣,您也可以使用 Instagram Gallery Feed 插件將 Instagram 圖庫添加到您的網站。 如果您願意,請查看我們將 WordPress 與 Instagram 集成的教程。
結論
這些是最好的 WooCommerce 產品圖像縮放插件,可用於將圖像放大鏡添加到您的網站。 如果您想向客戶提供有關商店產品的更多視覺細節,它們會非常有用。 但其中最好的一個完全取決於您的需求和您能提供什麼。
如果您的預算有點緊,您可以使用免費增值插件之一,例如 YITH Product Zoom、WooCommerce 的 Product Image Zoom 和 WP Image Zoom。 他們的免費版本提供了在您的網站上添加產品圖像縮放所需的所有基本要求。
但是,如果您想要一個具有廣泛功能的高級插件,那麼 WooCommerce Zoomifier 也適合您。 在這種情況下,即使是前面提到的插件的高級版本也可能對您有用,因為它們還提供了大量功能來添加產品縮放。
那麼你認為哪個插件最好呢? 請在評論中告訴我們。
同時,這裡還有一些我們的帖子,用於改進或自定義您的 WooCommerce 網站:
- 如何自定義 WooCommerce 產品頁面模板
- 最佳 7 個 WooCommerce 產品捆綁插件
- 如何從優惠券中排除 WooCommerce 產品
