如何添加 WooCommerce 產品搜索:增強購物體驗的指南
已發表: 2023-05-17您是否希望改善 WooCommerce 商店中的產品搜索? 如果您想讓您的客戶更輕鬆地找到他們正在尋找的東西並促進您的銷售,那麼您來對地方了!
我們都知道,當您找不到想要的東西時會多麼沮喪,對嗎? 通過用更智能的解決方案替換 WooCommerce 中的默認搜索功能,您可以讓客戶更輕鬆地發現產品並獲得出色的購物體驗。 在本文中,我們將向您展示如何為您的在線商店創建更具創新性和更快速的搜索體驗。
我們將逐步指導您完成整個過程。 因此,準備好增強您的 WooCommerce 產品搜索! 在本指南結束時,您將擁有將 WooCommerce 產品搜索提升到一個新水平所需的東西。 那麼,如何添加 WooCommerce 產品搜索呢? 讓我們找出答案!
如何在頁面中添加 WooCommerce 產品搜索?
默認的 WooCommerce 產品搜索具有可能影響產品發現有效性的限制。 它可能會提供不准確的結果,隨著目錄的增長而執行緩慢,缺少過濾選項,與同義詞或拼寫錯誤作鬥爭,並提供有限的排序選項。 克服這些限制對於改善搜索體驗、增加銷售額和提高客戶滿意度至關重要。
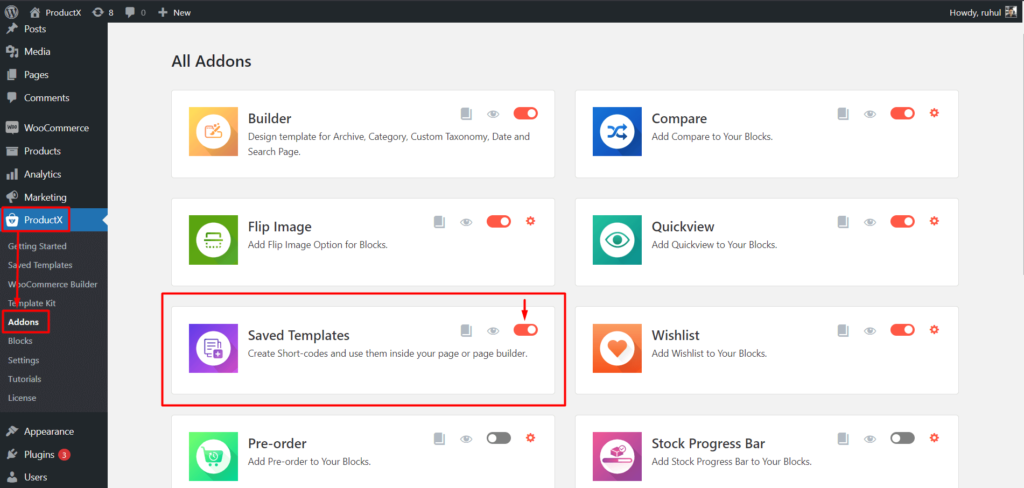
ProductX 克服了這些限制,並允許您使 WooCommerce 產品搜索完美適合您的商店。 憑藉 WooCommerce AJAX 搜索的強大功能和一整套自定義選項,ProductX 正是您真正需要的。 因此,安裝 ProductX 以取得領先優勢。
而且,正如我們之前所說,讓我們立即深入了解在 WooCommerce 中添加產品搜索。 有兩種使用 WooCommerce 產品搜索的方法。 您可以在任何頁面上使用它或在商店標題中添加搜索選項。 我們將涵蓋兩種方式,所以堅持到最後。
第 1 步:在頁面上添加產品搜索塊
成功安裝 ProductX 後,現在可以使用產品搜索塊及其擴展定制。 因此,事不宜遲,讓我們向您展示如何將 WooCommerce 產品搜索添加到您的商店。

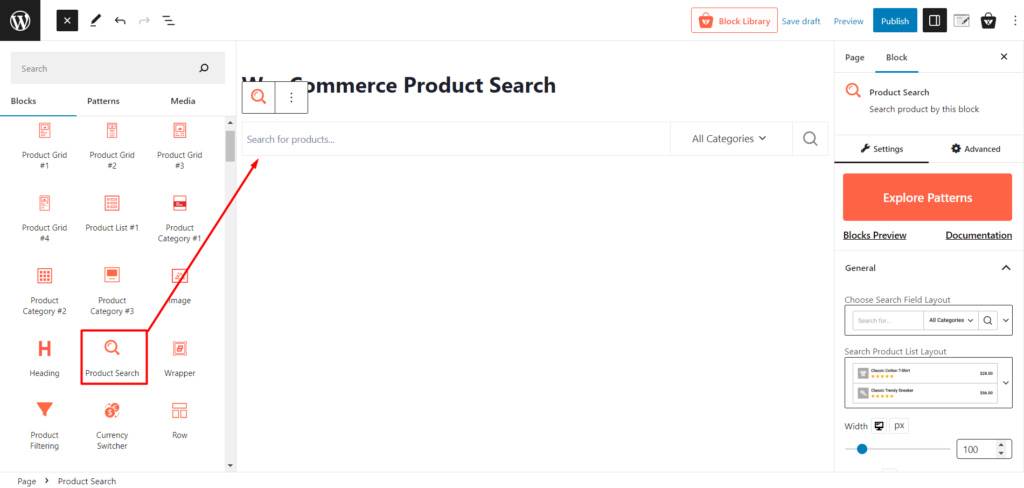
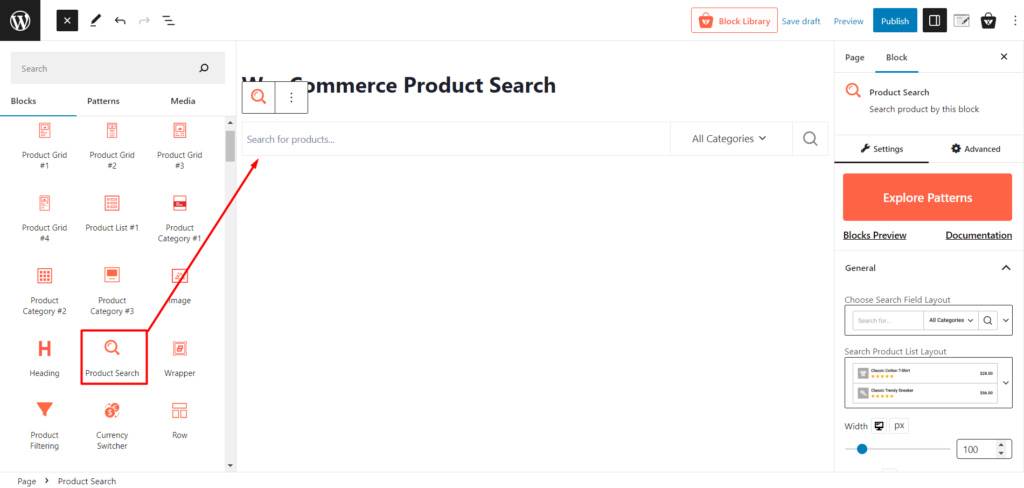
首先,您需要轉到一個頁面。 您可以轉到 WordPress 頁面選項,然後單擊添加新頁面來創建新頁面。 然後,搜索“產品搜索”以選擇此塊。 這會將搜索塊添加到頁面。
第 2 步:自定義 WooCommerce 產品搜索塊
添加產品搜索塊後,您可以根據需要對其進行自定義。 此塊提供了許多自定義選項,可以為您的商店進行完美的產品搜索。
讓我們看看您將立即獲得的自定義選項。
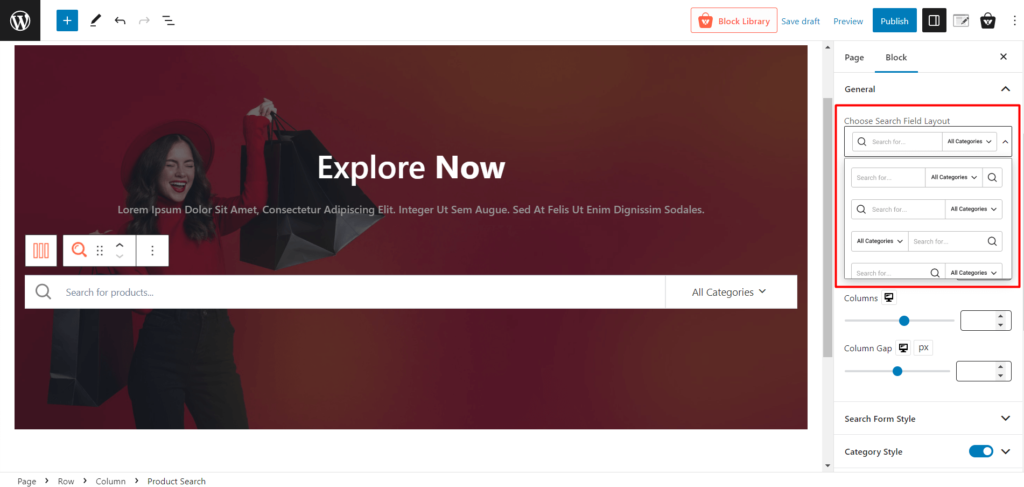
搜索字段佈局
單擊佈局選項可為您的搜索字段選擇不同的佈局。 您可以嘗試不同的佈局,以找到最適合您的網站設計和用戶體驗的佈局。

有 5 種搜索字段佈局可供選擇,您可以輕鬆單擊以選擇您喜歡的佈局。
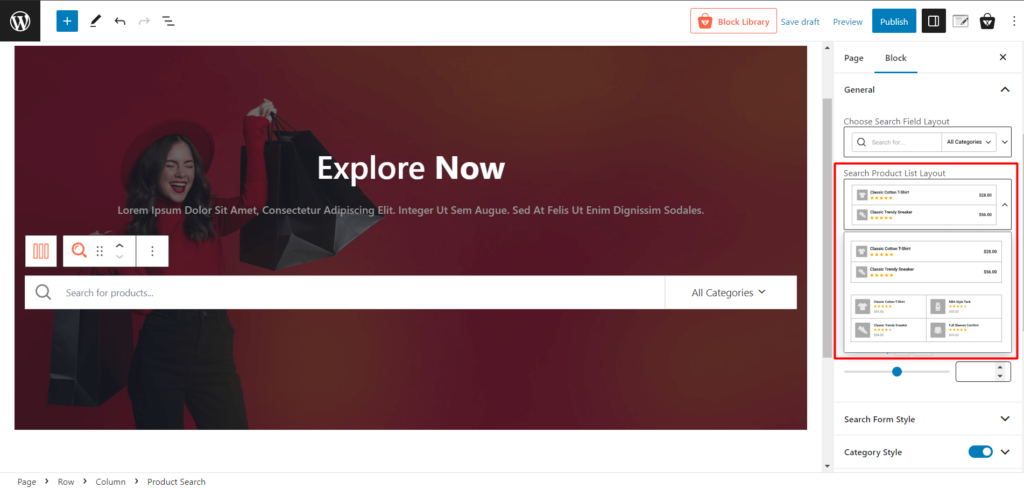
搜索產品列表佈局
您可以使用搜索產品列表佈局來創建視覺上令人愉悅且有條理的搜索結果顯示。 您將獲得 3 種不同的搜索產品列表佈局,還可以調整寬度、列數和列間距以優化產品縮略圖、標題、價格和評級的排列。

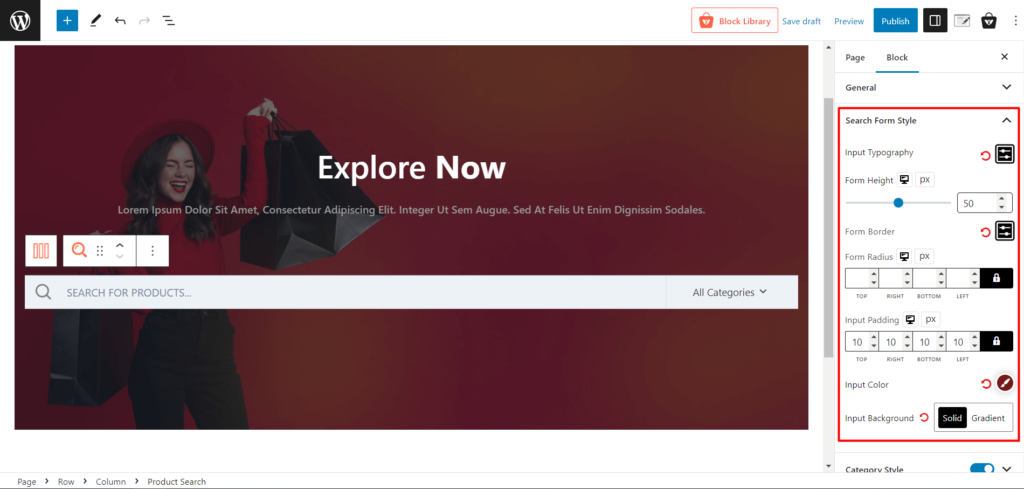
搜索表單樣式
使用搜索表單樣式設置來修改顏色(輸入顏色和背景)、排版、邊框和其他視覺元素,例如搜索表單的表單半徑和輸入填充。

設置面板非常直觀,您可以選擇您喜歡的設置來自定義相鄰的設置。
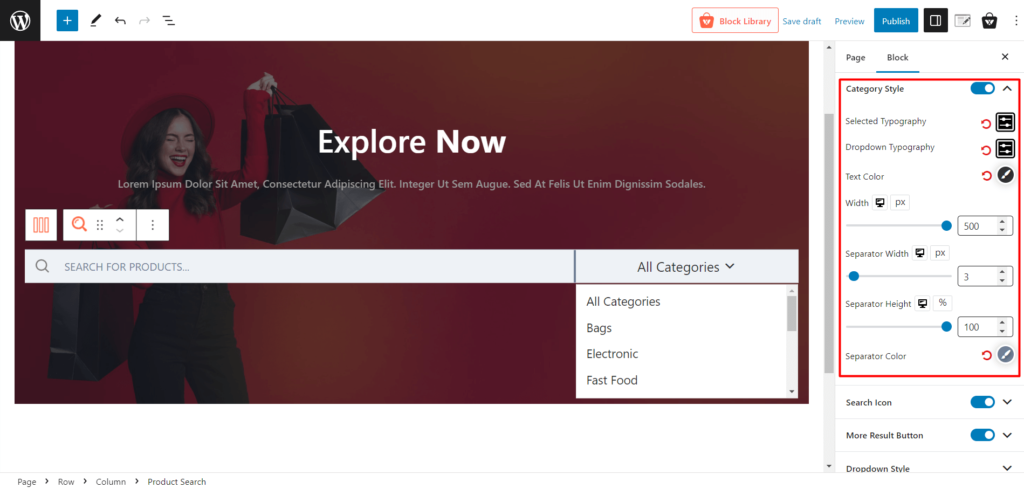
分類樣式
使用此設置,您可以自定義搜索結果中顯示的產品類別的樣式。 調整文本顏色、字體、間距和佈局以突出您的類別並使它們具有視覺吸引力。

您可以為所選文本和下拉文本自定義排版選項。 此外,您還可以調整寬度、分隔符寬度、高度和分隔符顏色。
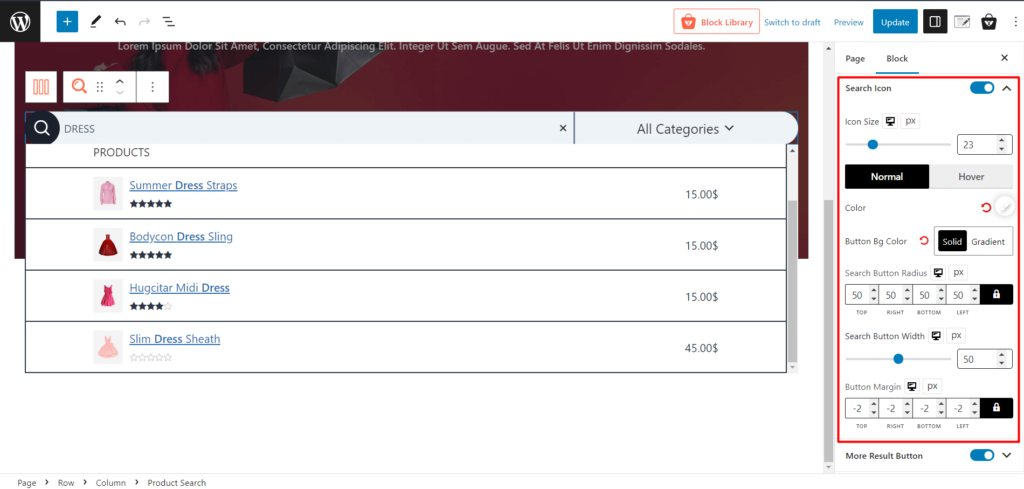
搜索圖標
搜索圖標是人們用來確定搜索字段的最直觀的圖標。 在搜索圖標設置中,您可以針對正常和懸停模式調整其大小、顏色和背景顏色。 自定義其半徑、寬度和按鈕邊距,以完美放置搜索圖標。

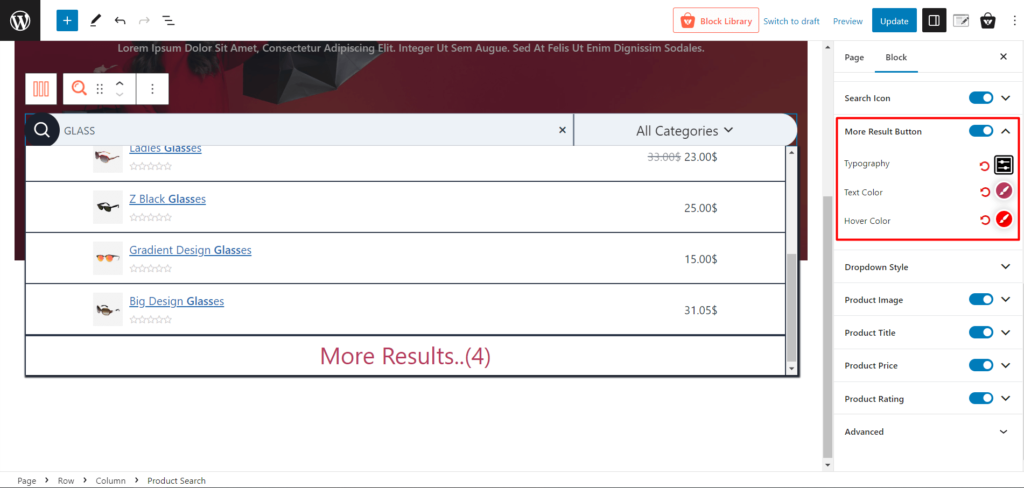
更多結果按鈕
“更多結果”按鈕允許用戶在不離開頁面的情況下加載額外的搜索結果,提供一種探索更多產品的便捷方式。 要完美地設計您的產品搜索,您可以從其設置中更改排版、文本和懸停顏色。

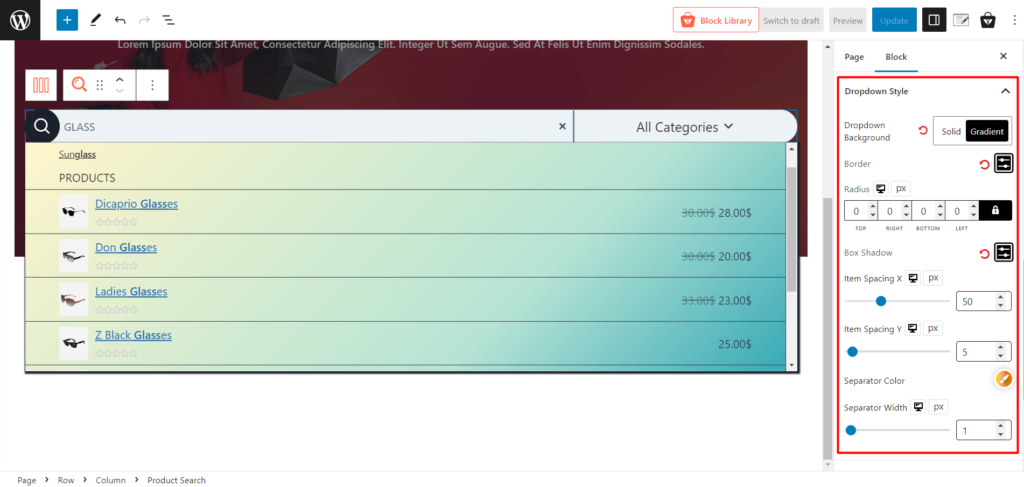
下拉樣式
在這些設置中,您可以自定義搜索塊中下拉菜單的樣式。 調整顏色、邊框和半徑。 此外,您還將獲得框陰影設置、項目間距(X 和 Y)以及用於選擇分隔符顏色和調整分隔符寬度的選項。

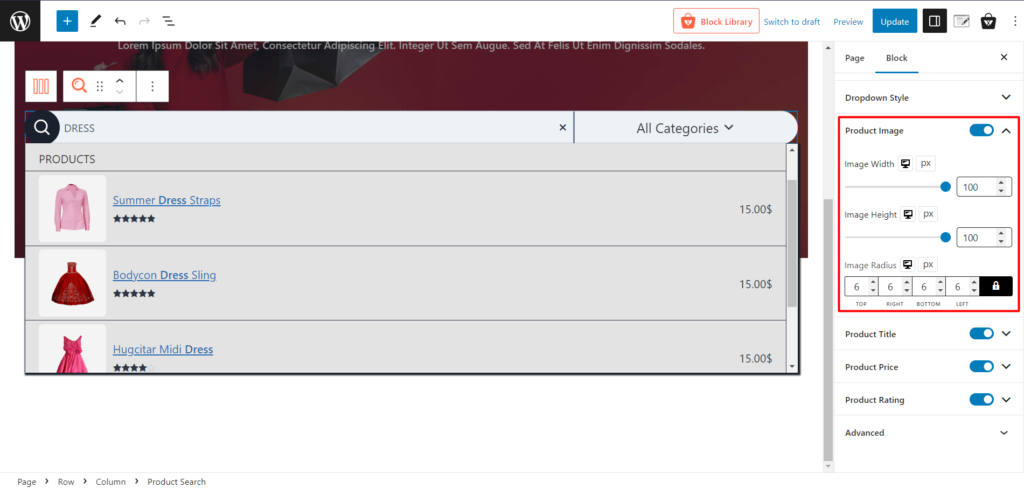
產品圖片
使用此設置控制搜索結果中產品圖像的顯示。 通過直觀的設置輕鬆調整圖像寬度、高度和半徑。

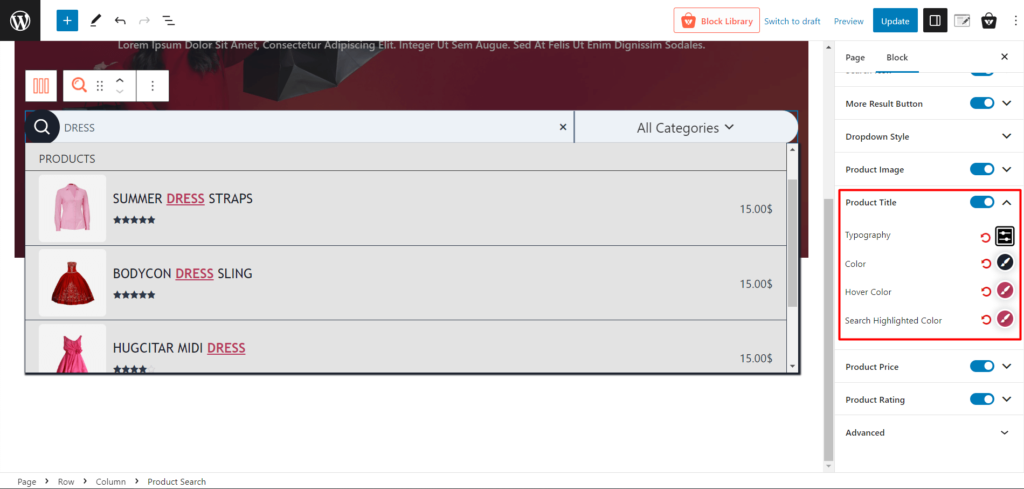
產品名稱
自定義產品標題在搜索結果中的外觀。 修改所有與排版相關的設置、懸停顏色和搜索突出顯示的顏色,使其看起來華麗。

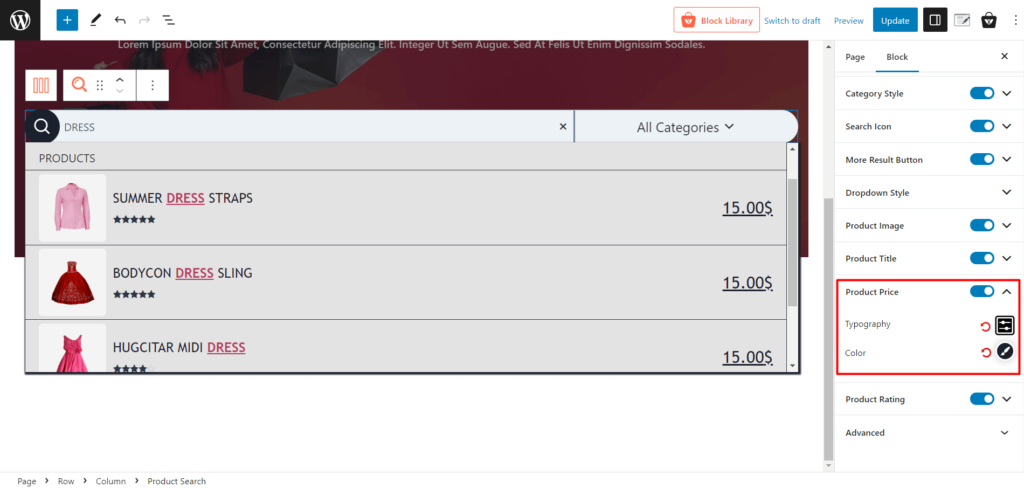
產品價格
從這裡自定義顏色和必要的排版設置,以便在產品搜索框中更好地顯示您的產品價格。

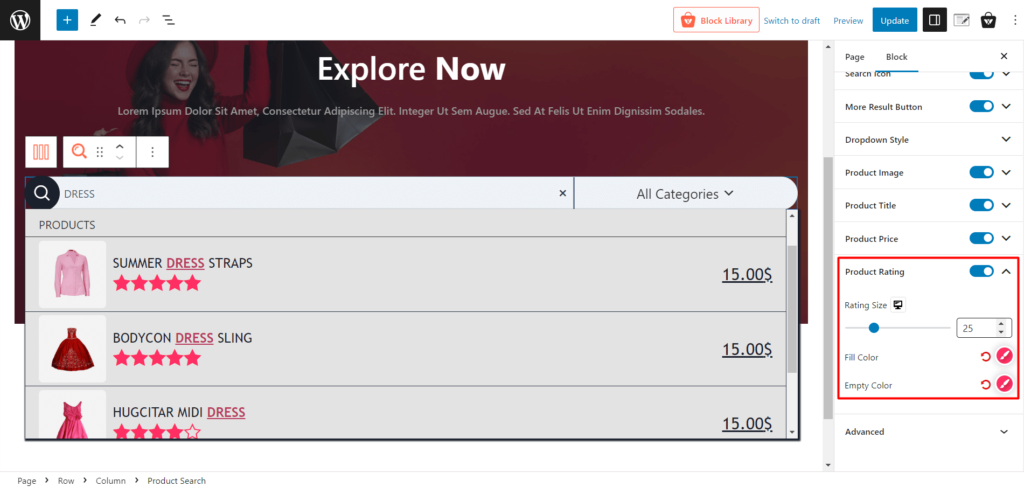
產品評級
控制搜索結果中產品評級的顏色。 一鍵啟用或禁用評級,或輕鬆更改評級的顏色。

如何在標題中添加 WooCommerce 產品搜索
您還可以在標題中添加 WooCommerce 產品搜索。 我們將向您展示分步指南,以便您可以毫不費力地使用它。
第 1 步:創建保存的模板
首先,您需要打開保存的模板插件。

現在轉到 ProductX→保存的模板。 然後單擊“添加新模板”。

添加“產品搜索塊”並根據需要對其進行自定義。 然後點擊發布。
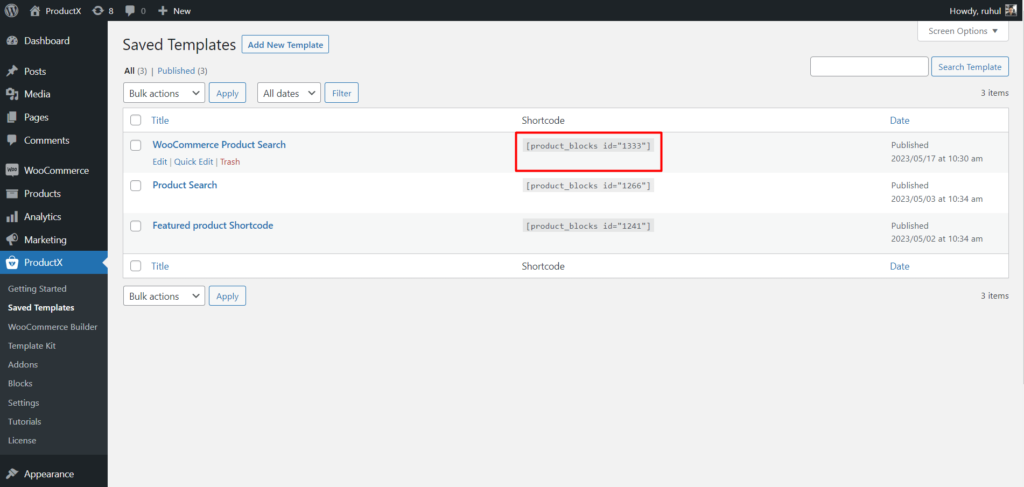
第 2 步:複製簡碼
返回“保存的模板”頁面(ProductX → 保存的模板)。 你會看到一個簡碼。

單擊短代碼以復制它。
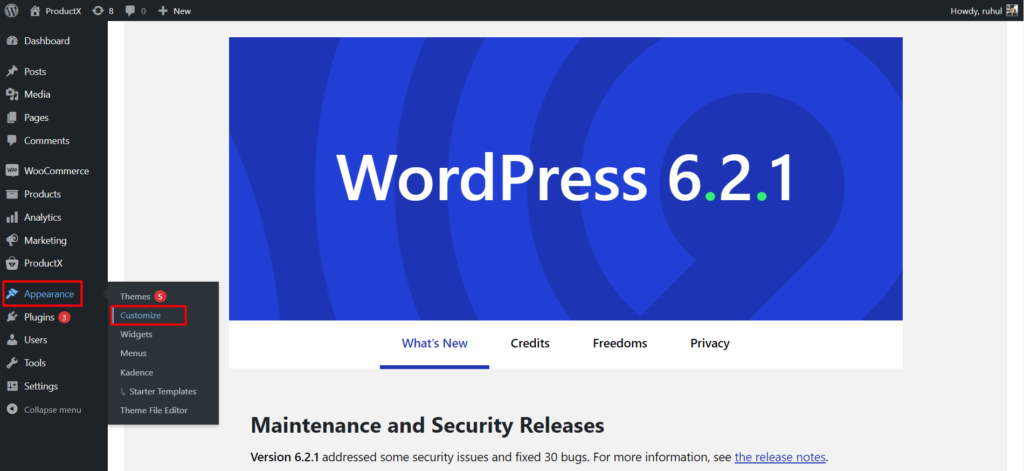
第 3 步:轉到主題定制器
“注意:您可以從其定制器中定制大多數主題。 並且可以從主題的標題部分添加 WooCommerce 產品搜索。 不同的主題可能有不同的菜單名稱。 例如,今天我們使用的是 Kadence 主題。”
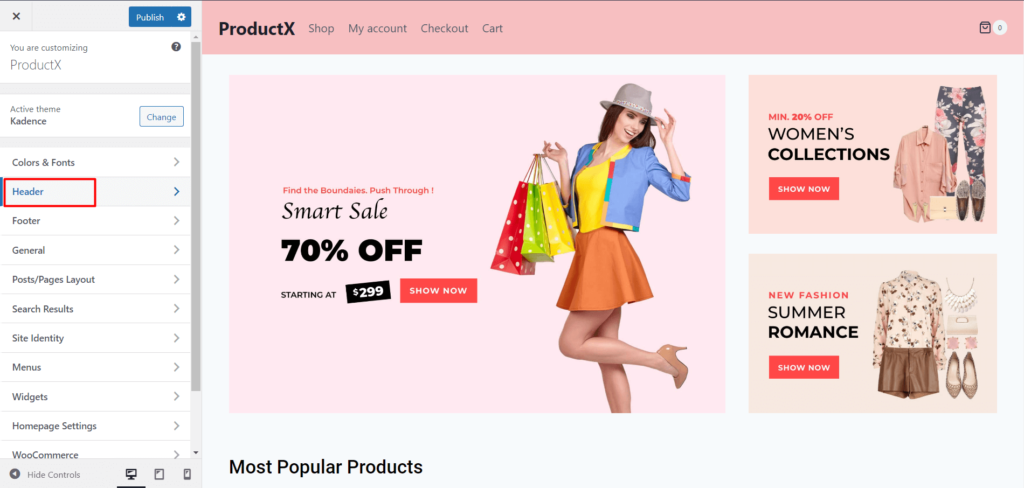
現在去外觀→自定義。

選擇“標題”以輸入其設置。

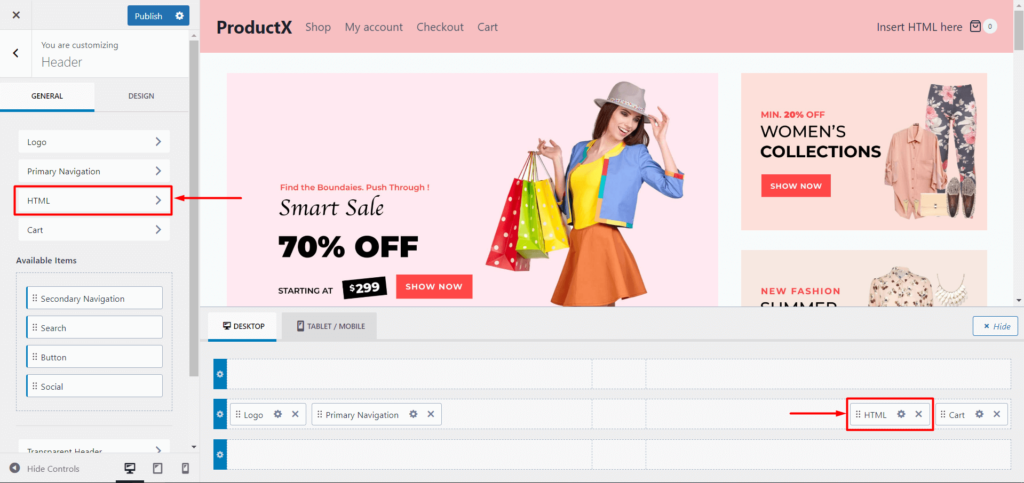
在您喜歡的部分中添加 HTML。
第 4 步:粘貼簡碼
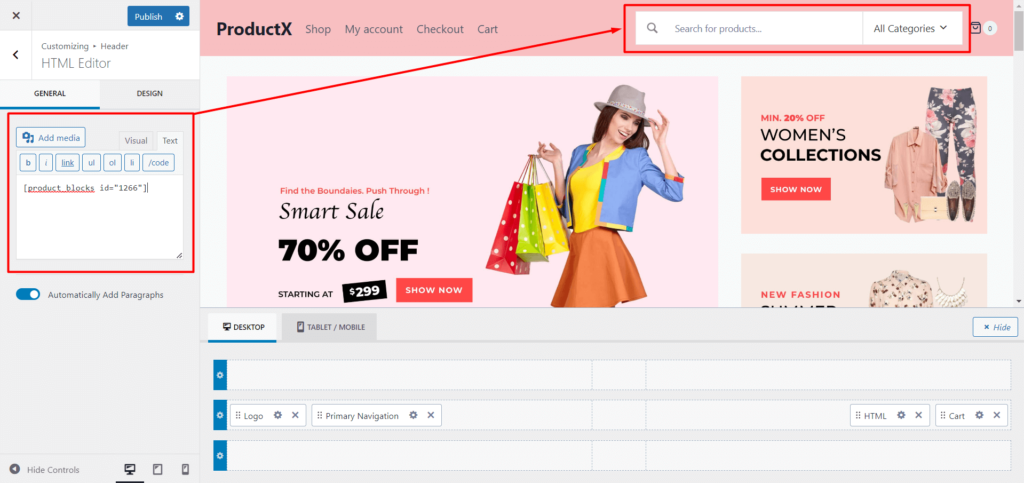
現在,單擊 HTML 並轉到文本選項卡。 您將在此處看到一個文本字段。

將短代碼粘貼到文本字段中,然後單擊發布。

這會將 WooCommerce 產品搜索選項添加到標題部分。

注意:不同的主題具有不同的標題部分寬度。 如果您的產品搜索不適合,請從“產品搜索”塊的常規設置中調整“寬度”。
結論
總之,使用 ProductX 自定義 WooCommerce 產品搜索塊使您能夠完全控制您的搜索體驗。
借助完整的自定義設置,您可以為客戶創建量身定制且具有視覺吸引力的搜索體驗。
增強您的產品搜索功能可以改善用戶體驗並增加客戶找到他們想要的產品的機會,最終提高銷售額和客戶滿意度。
借助 ProductX,您可以優化您的 WooCommerce 商店並為購物者提供理想且高效的搜索體驗。
您可以在我們的 YouTube 頻道上查看 WordPress 視頻教程。 此外,請在 Facebook 和 Twitter 上找到我們以獲取定期更新!
![如何創建美食博客 [9 個簡單步驟] 21 How to Create a Food Blog in 9 Easy Steps](/uploads/article/48968/8cx1yzTNsTgD1gTG.jpg)
如何創建美食博客 [9 個簡單步驟]

2 種類型的 WooCommerce 分頁設置

如何在 WordPress 中重新排序帖子(3 種有效方法)

如何使用 PostX 將 WordPress 視頻顯示為特色圖片
