如何修復 WooCommerce 產品未顯示在商店頁面上的問題
已發表: 2023-09-06正在尋找修復 WooCommerce 產品未顯示在商店頁面上的方法?
管理一家商店而不需要看到整個庫存都沒有顯示已經夠困難的了。 最糟糕的是,沒有很多好的指南來幫助您解決這個問題。
事實上,當 WordPress 和 WooCommerce 都是超級流行的軟件時,這個問題卻突然出現,這更令人困惑。 但好消息是您可以一勞永逸地解決這個問題。
在本文中,我們將介紹一些非常簡單的方法來修復 WooCommerce 產品未顯示在商店頁面上的錯誤。 您只需不到 10 分鐘即可永久解決問題。
聽起來不錯? 讓我們深入了解一下。
PushEngage 是世界上排名第一的推送通知插件。 免費獲取!
為什麼 WooCommerce 產品未顯示在商店頁面上?
讓我們首先看一下 WooCommerce 產品未顯示在商店頁面上的一些最常見原因。
#1. 定製商店頁面
您是否剛剛切換到新的 WooCommerce 主題,現在您是否正在抓耳撓腮,想知道為什麼您的商店頁面神秘地是空的? 好吧,別擔心,您的新主題很可能是罪魁禍首。
您會看到,某些主題帶有自己的自定義商店頁面佈局。 如果您的新主題就是這種情況,您需要在 WooCommerce 設置中進行快速調整,以確保您的產品成功返回商店頁面。
獨家新聞如下:您需要將此自定義商店頁面設置為 WooCommerce 設置中的默認頁面。 完成此操作後,您的產品應該會開始順利顯示在您的商店頁面上。 只需一個簡單的修復即可讓您的商店恢復營業!
#2. 插件衝突
您的 WooCommerce 商店頁面可能拒絕顯示產品的另一個常見原因是可怕的插件衝突。
您會發現,並非所有 WordPress 插件都能很好地配合。 有時,當您向網站引入新插件時,它可能會因與您已有的其他插件發生衝突而對工作造成影響。
在處理一段時間沒有更新的插件時尤其如此。 如果插件的開發人員在更新上有所懈怠,則更有可能導致兼容性問題,尤其是對於像 WooCommerce 這樣的複雜系統。
因此,如果您最近在 WordPress 庫中添加了一個插件,並且您的商店頁面突然變得異常,那麼您就該戴上偵探帽子,調查該新插件是否是麻煩製造者。
一旦確定了罪魁禍首,您就可以採取必要的步驟來解決問題,並將您的產品重新展示在應有的位置。
#3。 產品隱藏在顯示中
這是您的 WooCommerce 商店頁面看起來相當貧瘠的另一個潛在原因 - 產品可見性設置。
WooCommerce 使您能夠微調要在搜索結果和商店頁面上展示的產品。 這是一個很棒的功能,可以讓您更好地控制客戶看到的內容。
但是,在您尋求優化產品可見性的過程中,您可能無意中隱藏了部分或全部產品。
因此,如果您的商店頁面當前顯示的是空的,而不是您精彩的產品,那麼最好檢查您的可見性設置。 您可能會發現您的產品被設置為“隱藏”,快速調整可以使它們重新回到聚光燈下,讓您的客戶欣賞。
#4。 固定鏈接問題
在 WordPress 的世界中,“永久鏈接”代表永久鏈接 - 它們決定您的內部 URL 的外觀。 這些設置對於網站內容的結構和訪問方式起著至關重要的作用。
現在,事情變得有趣了。 如果您最近向您的網站引入了任何 WooCommerce 擴展程序,它們可能會在您沒有意識到的情況下篡改您的永久鏈接設置。
因此,如果您發現自己處於這種困境,產品在您的商店頁面上玩捉迷藏,那麼深入研究您的永久鏈接設置是明智之舉。 在那裡,您可能會發現恢復和諧並確保您的產品處於應有位置的關鍵。
如何修復 WooCommerce 商店頁面不顯示產品的問題
現在我們知道什麼可能會導致您的 WooCommerce 商店頁面出現問題,讓我們看看如何解決這些問題。
#1. 檢查您是否選擇了正確的商店頁面
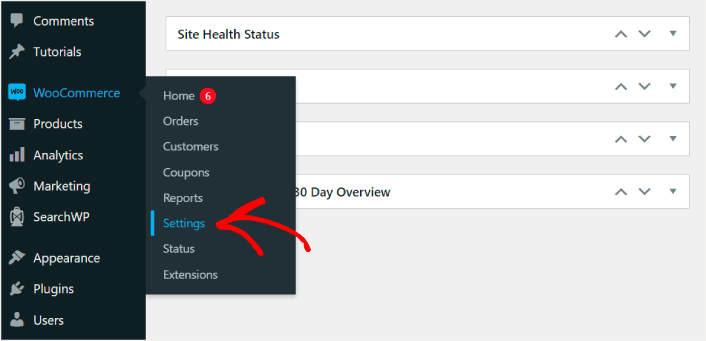
產品未顯示在商店頁面上的常見原因之一是在 WooCommerce 設置中選擇了自定義頁面。 導航到 WordPress 儀表板中的WooCommerce » 設置:

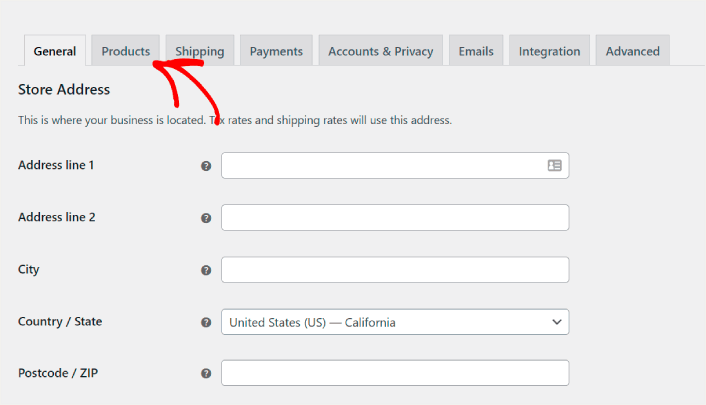
然後,單擊“產品”選項卡。

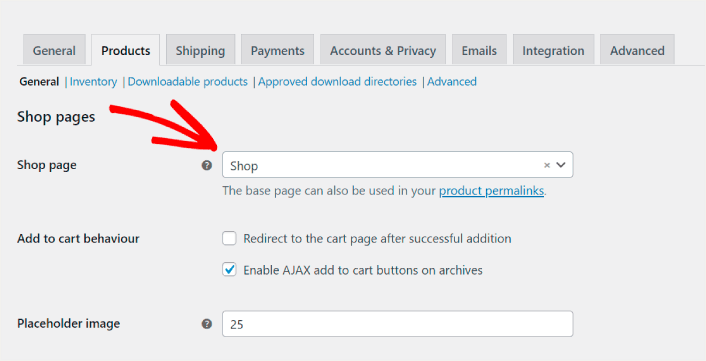
然後,向下滾動到“商店頁面”選項:

如果您使用自定義主題或自定義商店頁面,則只需從下拉列表中選擇正確的頁面即可。 這應該可以解決大多數情況下 WooCommerce 產品未顯示在商店頁面上的問題。
但是,如果選擇了正確的頁面並且您的商店頁面仍然是空白,那麼請繼續閱讀。 我們為您提供更多選擇。

#2. 檢查您的網站是否存在插件不兼容的情況
插件衝突或不兼容是指您的 WordPress 網站上的代碼與特定插件存在衝突。 這可能會在很多方面破壞您的網站。 最常見的結果之一是 WooCommerce 產品未顯示在商店頁面上。
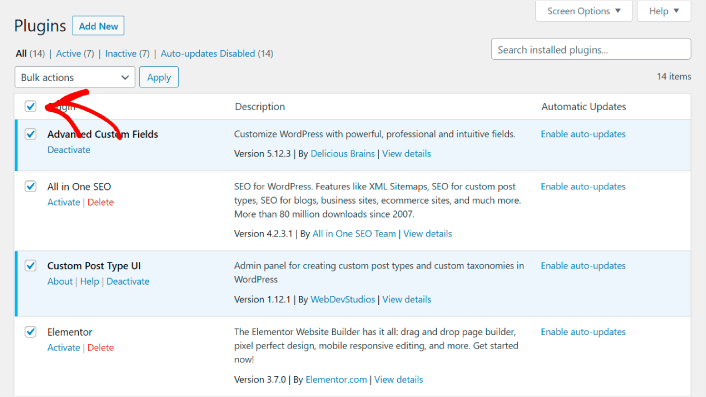
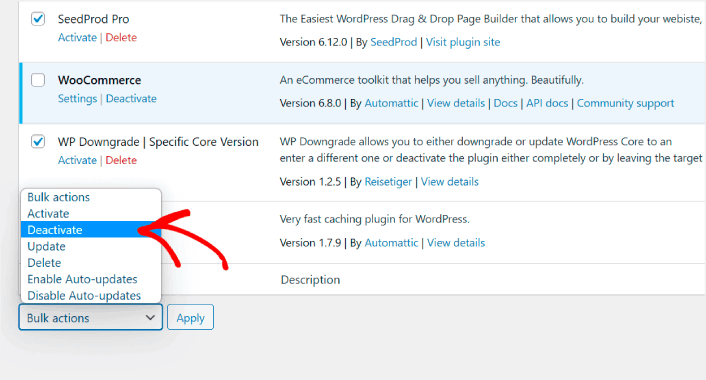
檢查插件衝突的最簡單方法是暫時禁用所有插件並檢查是否可以解決問題。 在 WordPress 儀表板中,轉到插件並勾選左上角的複選框以一次選擇所有插件:

請記住取消選中 WooCommerce 插件,以便您仍然可以檢查問題是否已解決。 然後,繼續將它們全部停用。

如果您的 WooCommerce 產品仍未顯示在您的商店頁面上,則問題不是插件衝突。 但如果您的問題得到解決,那麼肯定是插件衝突。 一次重新激活一個插件,直到找到衝突的插件。
#3。 檢查目錄的可見性
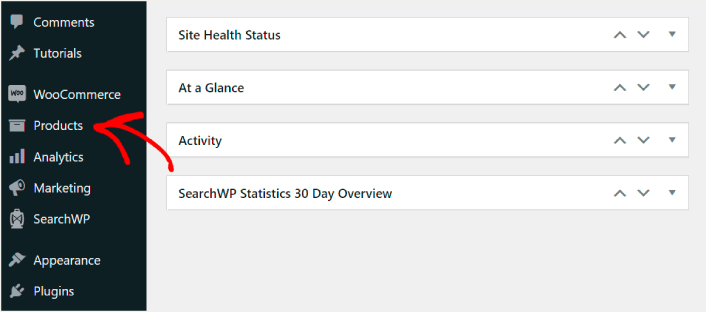
您的產品可能不會顯示在商店頁面上的另一個原因是您更改了它們的公開範圍。 前往 WordPress 儀表板中的“產品”選項卡。

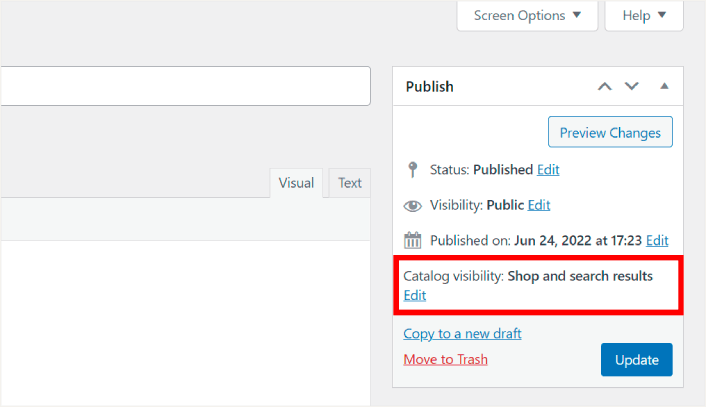
然後,單擊您要檢查其可見性的產品。 進入產品編輯器後,請確保將產品目錄可見性選項設置為商店和搜索結果或僅 商店。

如果您的產品可見性未設置為顯示在商店頁面上,請單擊“編輯”鏈接並更改可見性。 完成後,不要忘記保存或更新您的產品頁面。
#4。 更新您的永久鏈接
有時,由於永久鏈接更新錯誤,產品可能不會顯示在 WooCommerce 商店頁面上。 當您更改 WooCommerce 主題或安裝新擴展時,可能會發生這種情況。
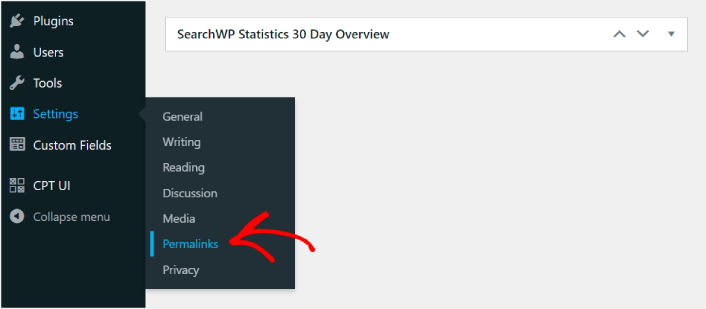
要解決此問題,請轉到 WordPress 儀表板中的設置 » 永久鏈接。

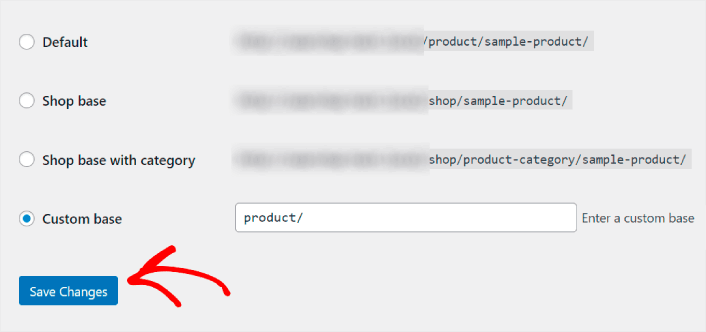
將您的永久鏈接結構更改為產品的自定義結構:

然後,單擊頁面底部的“保存更改”以使 WordPress 更新您的永久鏈接。
e
修復 WooCommerce 產品未顯示在商店頁面上的問題後
現在您已經解決了 WooCommerce 產品未顯示在商店頁面上的問題,您的所有產品都已準備好為您賺錢。 接下來是時候專注於通過內容帶來流量、參與度和銷售了。
如果您正在尋找獲得流量、參與度和銷量的新方法,那麼推送通知可能對您的網站非常有用。
如果您不是 100% 確信,您應該查看以下資源,了解如何有效使用推送通知:
- 提高客戶參與度的 7 項明智策略
- 推送通知有效嗎? 7 項統計數據 + 3 條專家提示
- 如何設置廢棄購物車推送通知(簡單教程)
- 如何將 Web 通知 WordPress 插件添加到您的網站
我們建議使用 PushEngage 創建推送通知活動。 PushEngage 是世界排名第一的推送通知軟件。 因此,如果您還沒有,請立即開始使用 PushEngage!
