如何在沒有插件的情況下添加 WooCommerce 快速查看
已發表: 2022-12-31想讓您的客戶更輕鬆地更多地了解您的產品並將它們快速添加到他們的購物車中嗎? 產品快速查看框可以幫助您做到這一點。
它向訪問者顯示關鍵信息,如產品價格、簡短描述、客戶評級、顏色和尺寸變體,並帶有添加到購物車按鈕。
即使 WooCommerce 不提供本機快速查看選項,您也可以使用第三方工具添加它。
從技術上講,您可以使用插件將快速查看功能添加到您的 WooCommerce 商店,但安裝太多插件會導致網站崩潰、頁面加載緩慢和安全漏洞。
因此,在本教程中,我將向您展示如何在不使用插件的情況下向您的 WooCommerce 產品添加快速視圖模式框。
1. 安裝 Botiga WooCommerce 主題
將快速查看功能添加到您的商店的最簡單方法是使用包含此功能的 WooCommerce 主題,例如我們的免費 Botiga 主題。
除了使您能夠為產品添加快速查看框外,Botiga 還具有大量設計和電子商務功能——例如,您可以創建自己的調色板、自定義購物車和產品畫廊的佈局、添加產品過濾器和徽章等等。
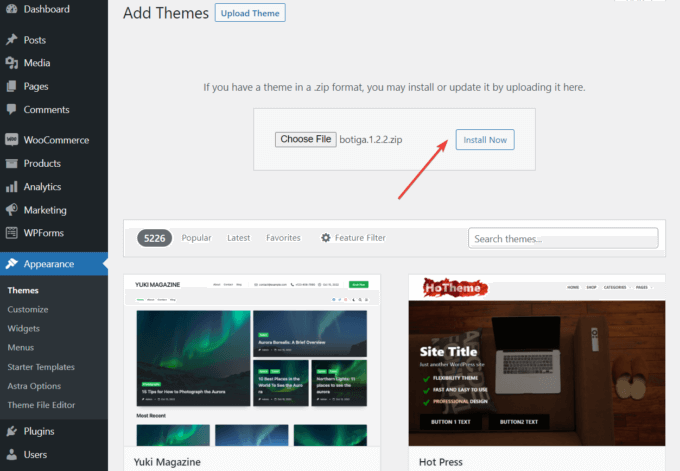
首先,下載主題,然後從外觀 > 主題 > 添加新 > 上傳主題菜單安裝它:

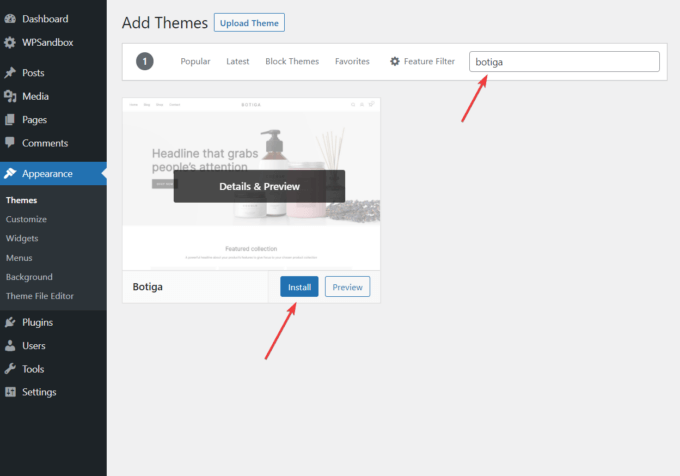
或者,您也可以轉到外觀 > 主題 > 添加新主題,然後在搜索欄中輸入“botiga”。
當主題出現時,單擊安裝按鈕:

在您的網站上安裝主題後,單擊激活按鈕。
2. 導入入門站點(可選)
入門網站是一個預建的演示,您只需單擊幾下即可將其導入您自己的網站。
Botiga 目前有一個免費(美容)和四個高級(服裝、家具、珠寶、單一產品)入門站點。 在本教程中,我將使用免費的 Beauty 演示 — 您可以在此處查看所有入門網站。
如果您不想使用任何預構建的演示,您也可以從頭開始將您自己的內容添加到您的 Botiga 商店。
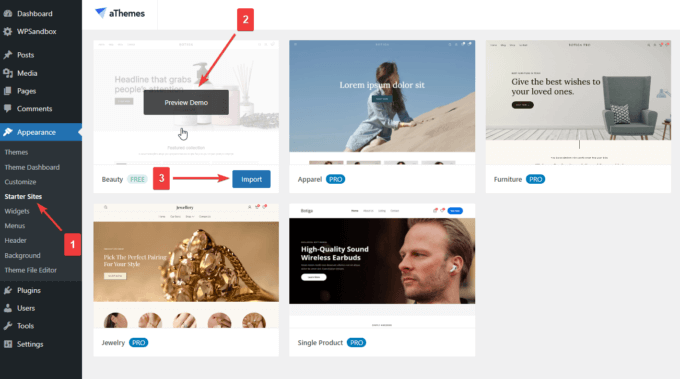
要查找起始站點,請單擊 WordPress 儀表板中的外觀 > 起始站點菜單。
將光標懸停在要安裝的演示上,然後單擊“預覽演示”按鈕進行預覽。
如果您喜歡,請單擊“導入”以在您的網站上安裝預先構建的內容和設計設置:

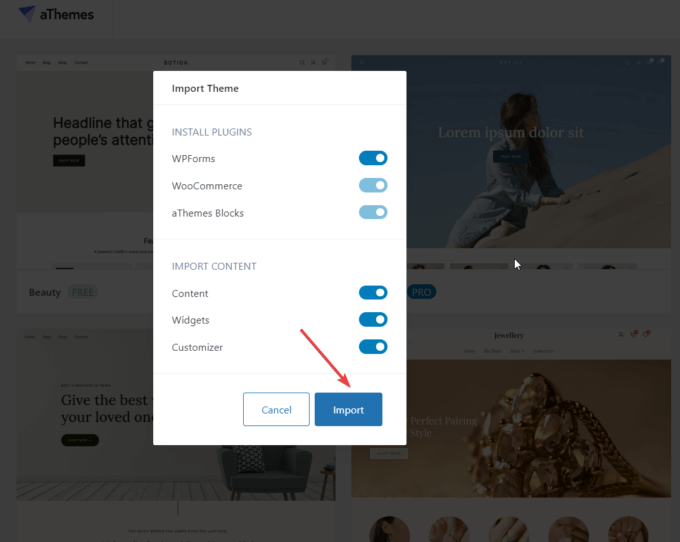
導入主題模式將向您顯示將導入到您網站的插件和內容。
您可以選擇拒絕導入任何插件和內容,但我建議導入所有內容:

3.打開定制器
初步步驟結束。 現在,我將向您展示如何將 WooCommerce 快速查看功能添加到您的商店。
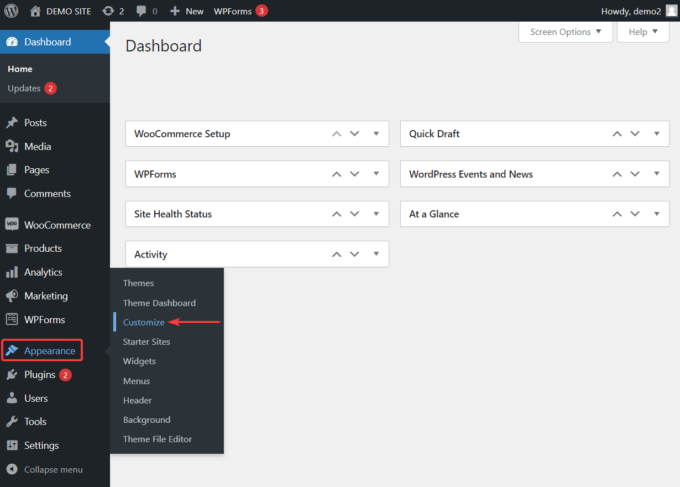
在您的 WordPress 管理區域中,轉到外觀 > 自定義以打開自定義程序,您可以在其中訪問快速查看功能:

4.為您的產品啟用快速查看按鈕
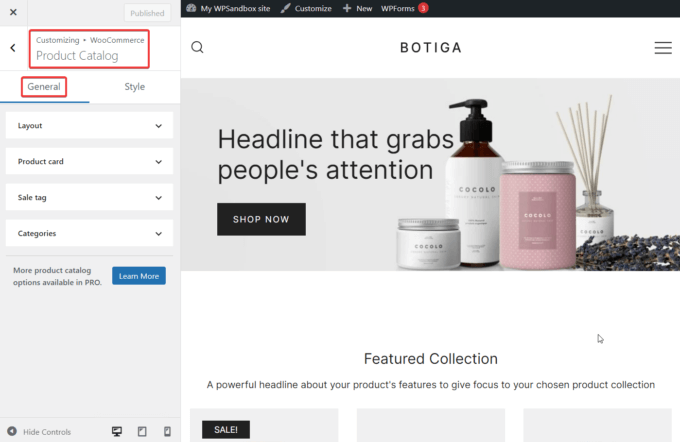
定制器在屏幕左側打開。 博蒂加 (Botiga) 有很多可供您選擇的選項。
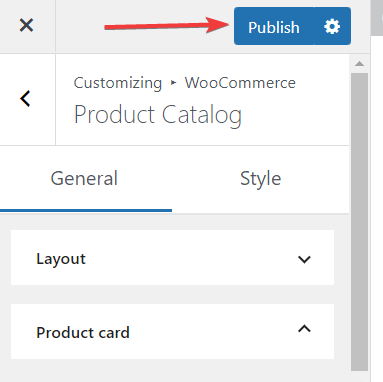
要訪問快速查看功能,請轉到WooCommerce > 產品目錄 > 常規:

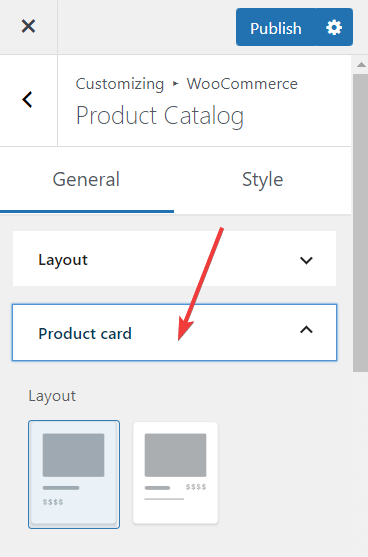
在“常規”選項卡中,您應該會看到“產品卡”選項。 選擇它,項目將展開:

現在,向下滾動到“快速查看”選項。
正如您在下面的屏幕截圖中所見,您的網站上已啟用“快速查看”按鈕:

要查看該按鈕在您網站前端的外觀,請打開您的商店頁面。 如果您導入了 Beauty 演示,您會在頂部菜單中找到商店鏈接。
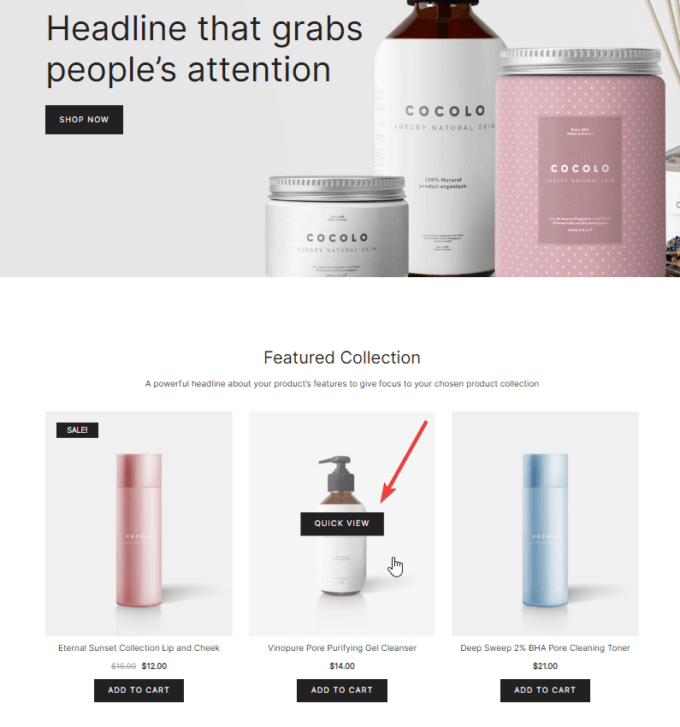
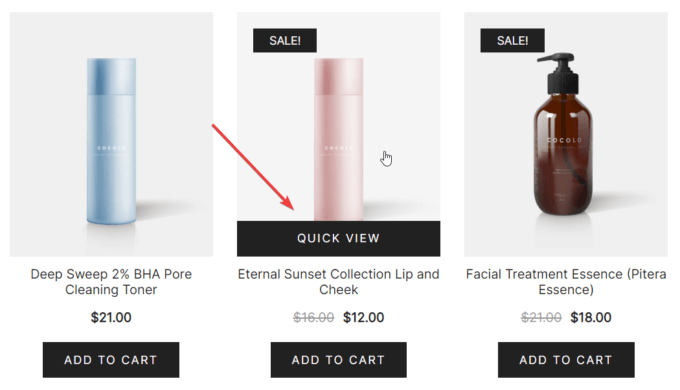
將光標懸停在任何產品圖片上,將出現“快速查看”按鈕:

只要同一頁面上顯示一組產品,就會出現“快速查看”按鈕。

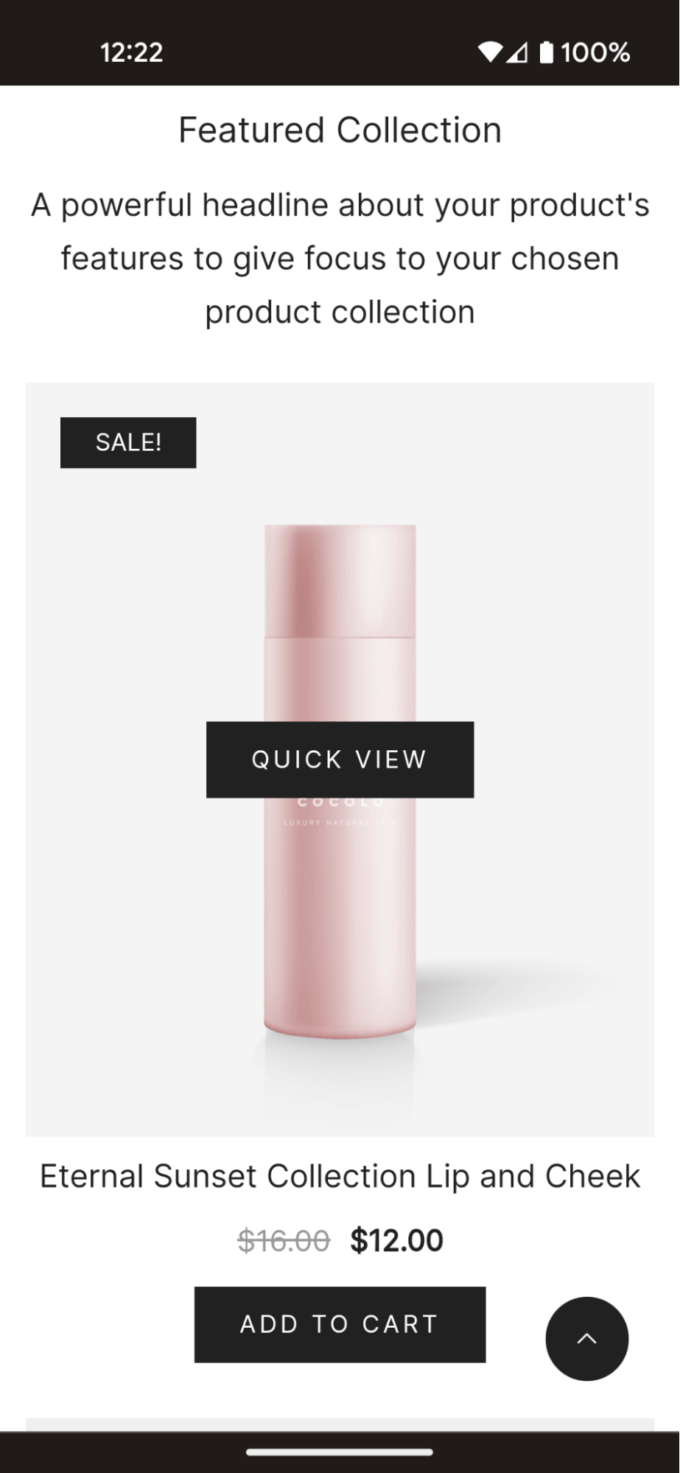
例如,在 Beauty 演示中, Featured Collection部分還顯示了每個產品的Quick View按鈕:

由於 Botiga 是響應式主題,因此“快速查看”按鈕也適用於移動設備——輕按產品圖片即可顯示:

5. 為您的快速查看按鈕選擇佈局
您一定已經註意到,共有三個快速視圖佈局選項:

第一個從您的站點中完全刪除快速查看按鈕。
第二個選項顯示產品圖像中間的按鈕(這是默認設置):

第三個選項在產品圖片底部顯示快速查看按鈕:

如果要在佈局之間切換,請選擇要使用的選項,然後點擊定制器頂部的發布按鈕:

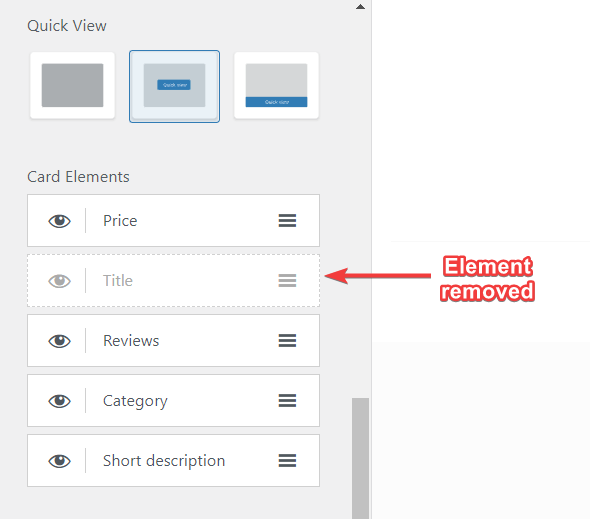
6. 在快速查看框中添加或刪除元素
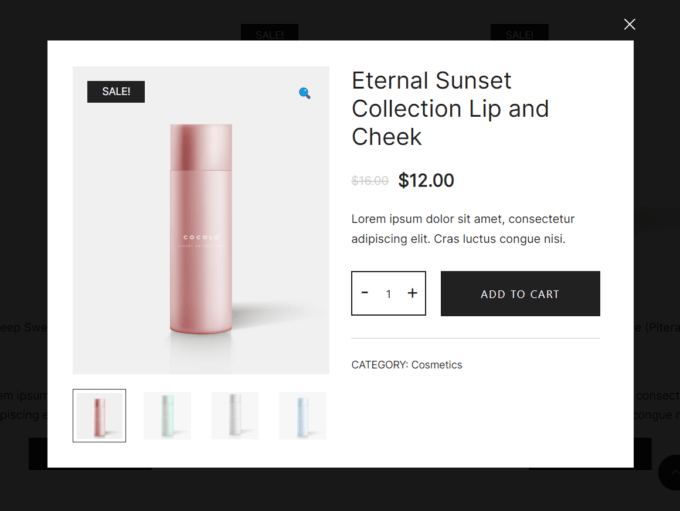
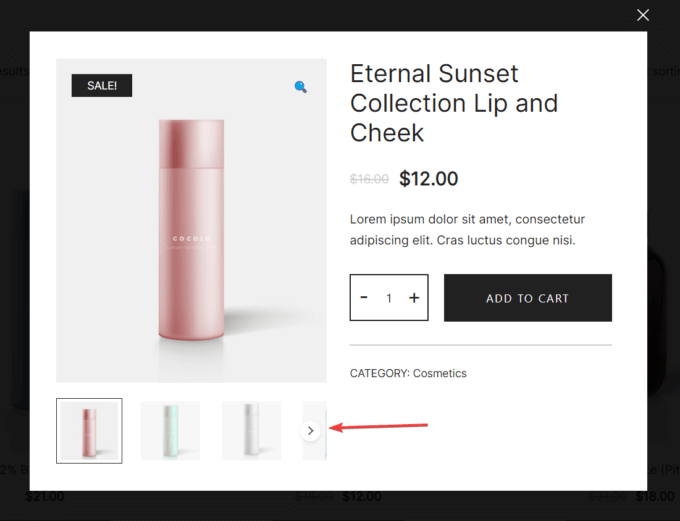
快速查看模式包含產品名稱、價格、簡短描述、數量計數器、時尚的添加到購物車按鈕、產品圖片和產品類別:

如果您在快速查看框中沒有看到這些元素中的某些元素,您可以從卡片元素選項中添加它們,可以找到 在“快速查看”設置的正下方。
單擊要添加的元素旁邊的眼睛圖標,它將出現在快速查看框中。
刪除元素的工作方式相同。 單擊眼睛圖標以禁用元素,它將從快速查看框中消失:

7. 向您的商店添加更多產品
您可以從“產品”>“添加新產品”管理菜單向您的商店添加更多產品。 此選項不在定製程序中——要訪問它,您需要返回到您的 WordPress 儀表板。
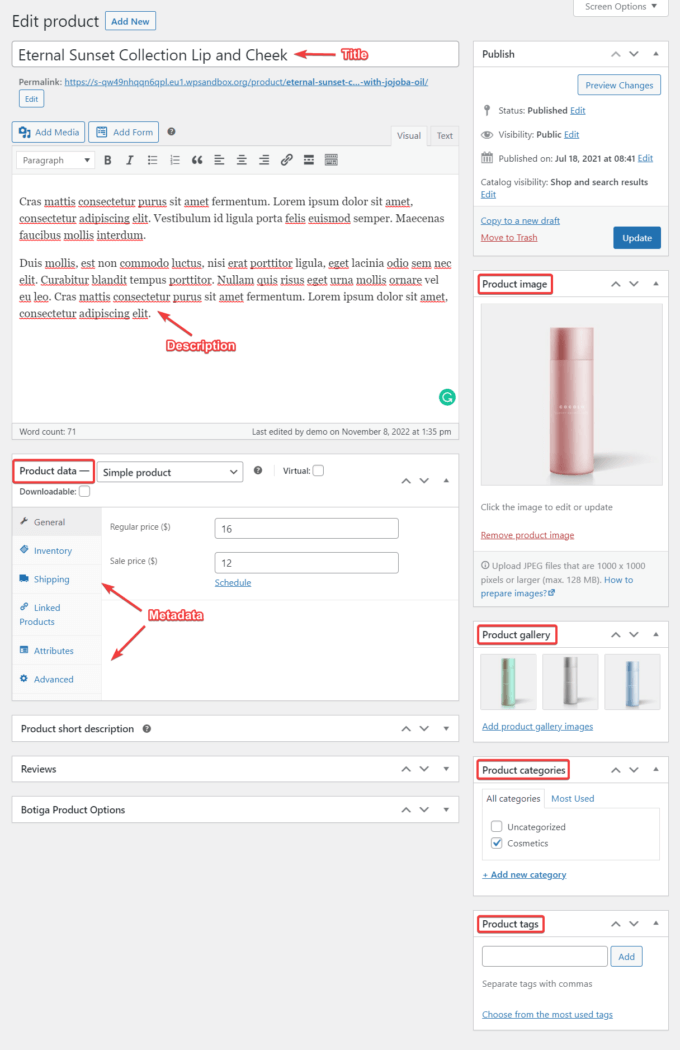
關閉定制器,然後單擊管理區域左側欄中的產品 > 添加新產品。 產品編輯器將出現在您的屏幕上。
填寫標題、描述、產品圖片、產品圖庫、產品類別、產品標籤和產品數據/元數據字段:

請注意,如果您將三張以上的圖片添加到產品圖庫,則默認情況下只有前三張圖片會顯示在快速查看框中。
但是,用戶可以通過單擊箭頭圖標訪問其餘圖像:

我建議您在使用“預覽更改”按鈕填寫產品詳細信息時預覽頁面。 不要擔心犯錯——您可以隨時回來修改產品詳細信息。
準備就緒後,點擊發布按鈕,新產品將出現在您的商店頁面上。
結論
WooCommerce 是一個很棒的插件,用於使用 WordPress 建立在線商店。 但是,有一些功能不是開箱即用的,例如產品快速查看功能。
幸運的是,諸如 Botiga 之類的高質量 WooCommerce 主題可以填補這一空白。 您需要做的就是安裝並激活主題,轉到定製程序,然後選擇一個快速視圖佈局。
除了快速查看功能外,Botiga 還包含許多有用的電子商務功能。
例如,您可以為您的產品圖片添加懸停效果、使用視頻增強您的產品圖庫、創建您自己的調色板等等。
要了解 Botiga 可以為您做什麼,請免費下載主題或查看演示。
希望本教程對您有所幫助。 如果您對向 WooCommerce 商店添加快速查看功能有任何疑問或建議,請在下方給我們留言。
