如何在商店頁面上啟用 WooCommerce 快速查看
已發表: 2022-09-07你有網店嗎? 需要更便捷的產品信息展示方式? 想要為您的客戶提供更流暢的購物體驗?
WooCommerce 是一個很棒的 WordPress 插件,可用於開店。 推出功能齊全的虛擬商店並不需要很長時間。 但是,並非所有本機功能都能提供現成的答案來充分展示您的項目。
WooCommerce 快速查看選項就是這樣一個例子。
本文將闡明 WooCommerce 的快速查看選項,允許您在商店中使用它。 我們還將引導您完成快速查看選項的設置。
什麼是 WooCommerce 快速查看?
顧名思義,快速瀏覽向消費者提供了商品的“快速瀏覽”。 信息、照片和可用選項顯示在彈出窗口中。
在常規的在線業務中,您可能會在商店頁面上瀏覽多個產品,然後單擊特定產品以訪問額外信息。 如果對產品描述和功能不滿意,您將返回商店主頁繼續搜索。
你會多久做一次這種“來回”練習? 我們會做出有根據的猜測,直到您找到理想的產品或失去耐心。
如果您可以直接在商店的網頁上查看重要的產品詳細信息會怎樣? 如果快速查看功能不需要您訪問產品信息頁面怎麼辦? 把所有的商品都瀏覽一遍,然後選擇一件不是方便很多嗎?
這使您的消費者可以更輕鬆地將商品添加到他們的購物籃,而無需訪問產品描述頁面。 因此,幫助您改善用戶體驗。 這最終導致產品銷售量增加。
為什麼要使用 WooCommerce 快速查看?
作為網店老闆,您知道簡化客戶購物體驗的重要性。 無論是客戶找到他們正在尋找的東西的難易程度還是購買的速度,改善在線業務的這些方面都可以增加客戶進行購買的可能性。
鑑於以最佳方式展示您的商品以進行交易的重要性,在原始 WooCommerce 功能中,快速查看選項是一個浪費的機會。
客戶無需瀏覽產品詳細信息頁面,即可使用快速查看功能簡要了解產品的主要功能、照片和自定義選項。
使用 WordPress 時,我們總是可以指望找到一個有用的插件來解決手頭的問題。 好消息是這個問題可以通過快速查看插件來解決。 通過簡化消費者的購物體驗,您可以使用快速查看插件提高轉化率和銷售額。
如何在商店頁面中啟用 WooCommerce 快速查看?
所以我們在這裡,設置 WooCommerce 快速視圖。 讓我們不要浪費任何時間,直接進入這個過程。
安裝 ProductX
WordPress 中沒有可供用戶使用的類別網格。 為了讓它在我們的網站上運行,我們需要包含一個由第三方開發的插件。 作為在 WooCommerce 商店中製作類似網格的最出色的插件之一,ProductX 是一個很好的選擇。 作為第一步,讓我們設置這個插件。

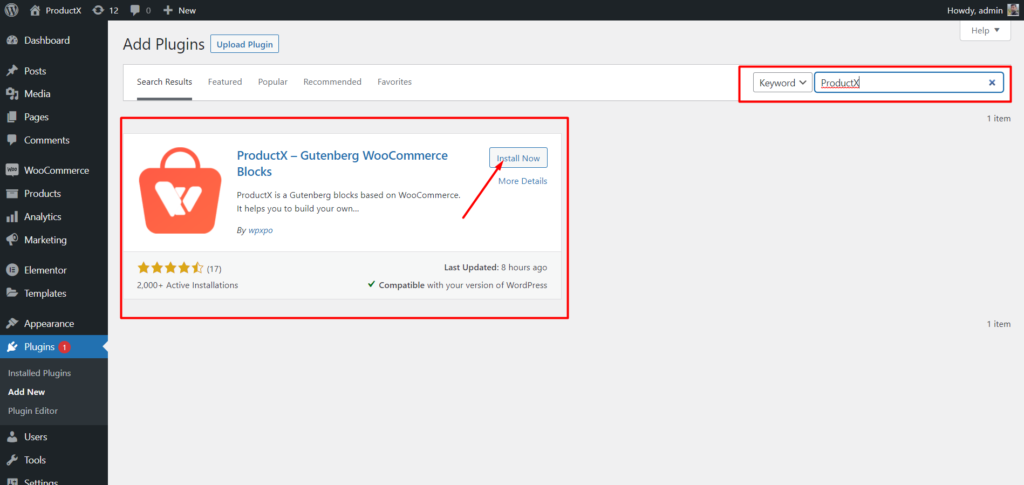
- 打開 WordPress 儀表板中的插件菜單。
- 接下來,通過單擊“添加新”選項安裝插件。
- 嘗試在搜索欄中輸入“ProductX”,然後點擊“安裝”按鈕。
- 安裝 ProductX 插件後單擊“激活”按鈕。
啟用 WooCommerce 快速查看
安裝 ProductX 後,您需要啟用它以使用 WooCommerce 快速查看選項。
你所要做的就是:

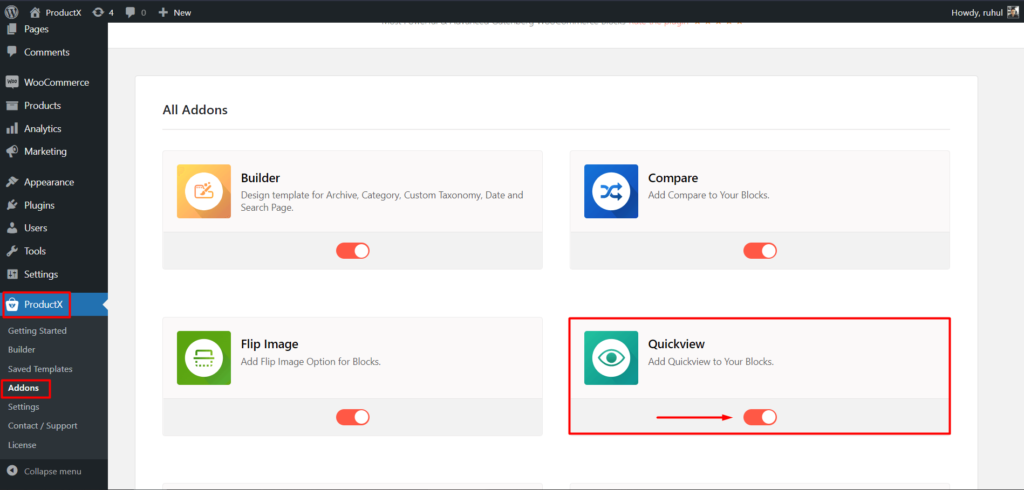
- 從 WordPress 儀表板中,選擇 ProductX 並轉到插件。
- 然後在插件頁面上,通過切換按鈕啟用快速查看。
現在您已成功啟用商店頁面的快速查看按鈕。
創建新的商店頁面模板
現在,我們必須為商店頁面創建一個新模板,您將在其中顯示快速查看選項。 要做到這一點:

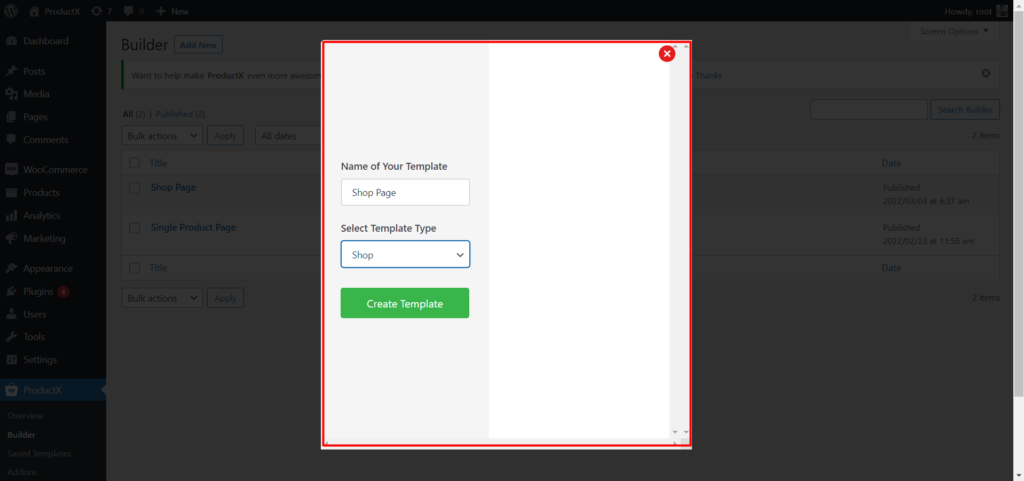
- 點擊 ProductX 的 Builder 選項
- 點擊“添加新”按鈕
- 給出模板的名稱
- 選擇 Shop 作為模板類型
- 單擊保存按鈕並開始自定義
如果您想了解有關創建和修改 WooCommerce 商店頁面的更多信息,請單擊此處。
在商店頁面上顯示 WooCommerce 快速視圖?
現在啟用後是顯示部分。 它也像啟用它一樣簡單。
要將其顯示在商店頁面上,您所要做的就是:

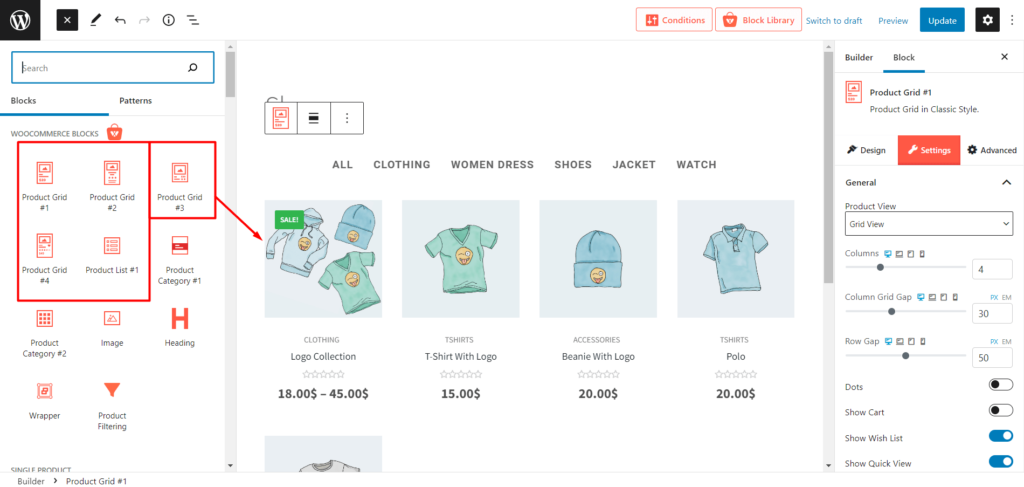
- 單擊加號圖標以使用 ProductX 塊。 然後選擇任何產品網格或產品列表。

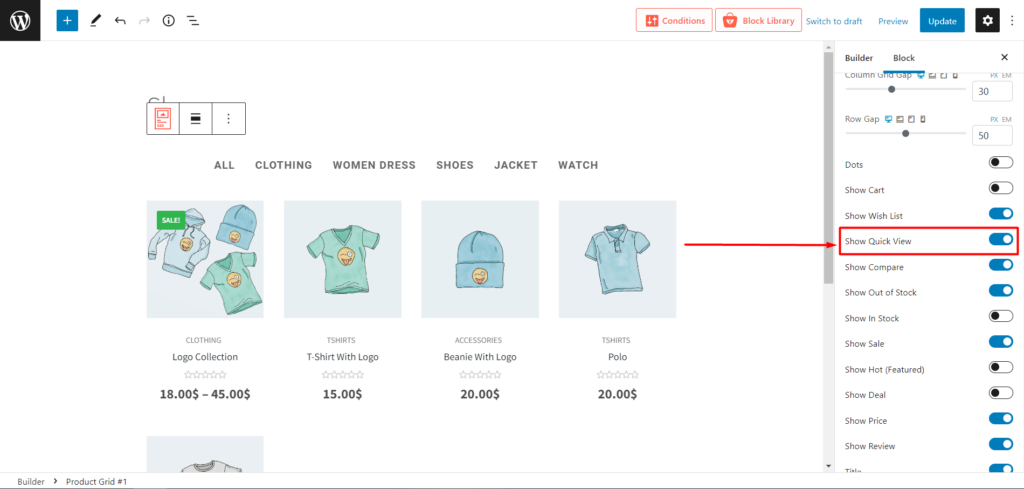
- 添加塊後,轉到設置,然後啟用“顯示快速視圖”選項。

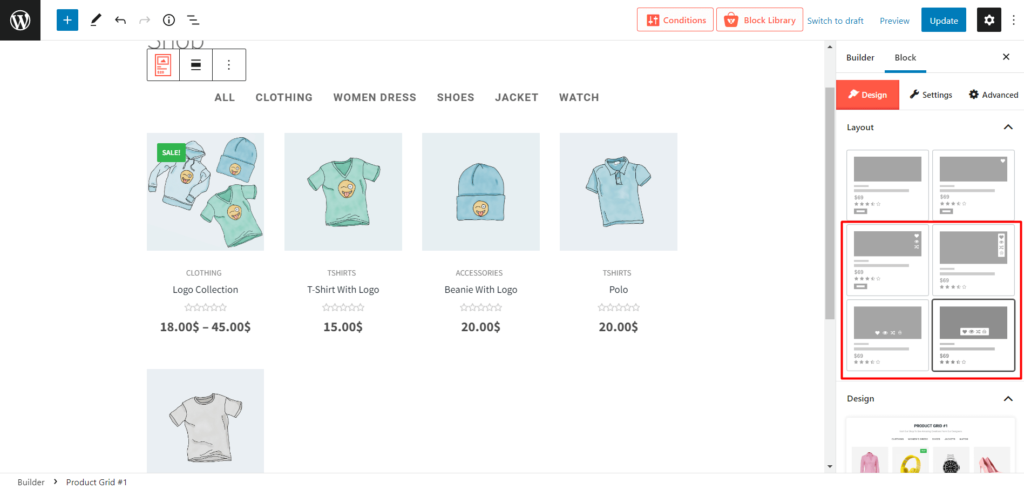
- 但你還沒有完成。 單擊“設計”選項卡,然後選擇帶有眼睛徽標的任何佈局。
現在,您可以輕鬆地在商店頁面上顯示您的產品的 WooCommerce 快速視圖。
WooCommerce 快速查看的自定義選項
完成所有步驟並顯示所需的快速查看選項後,下一步是什麼? 你猜對了,定制。
是的,ProductX 提供了大量的自定義選項來展示您的產品,您可以通過轉到啟用快速查看的塊的設置來做到這一點。
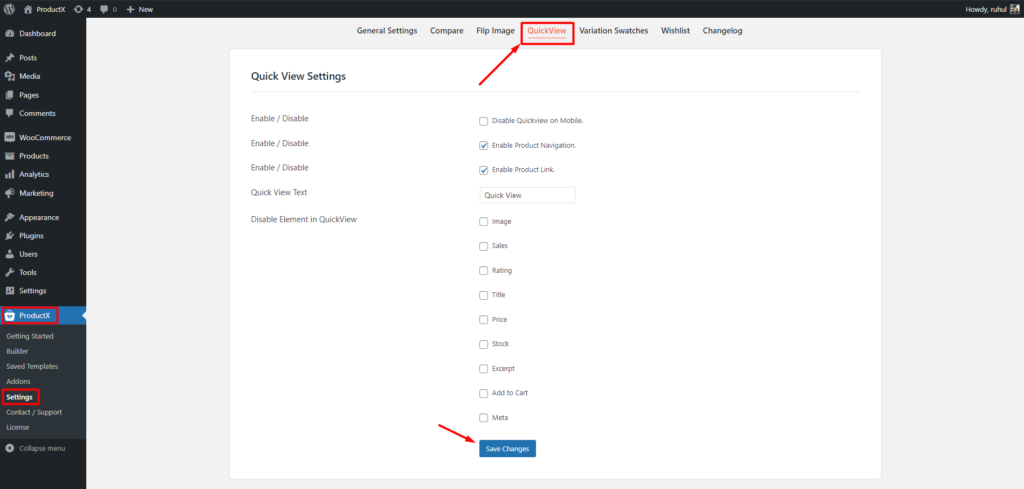
但是,如果您從 WordPress 儀表板轉到 ProductX 並選擇設置,您會看到許多選項。 單擊“快速查看”選項卡,您將打開更多自定義項。
如何為 WooCommerce 快速查看啟用產品導航?
你知道你可以啟用產品導航嗎? 您可能很清楚 WordPress 和 WooCommerce 默認為您提供產品導航。 但是在快速查看模式下做同樣的事情怎麼樣? 是的,ProductX 也為您提供了該選項。

從 ProducX 的快速查看設置中,您可以啟用或禁用以下選項:
- 圖片
- 銷售量
- 評分
- 標題
- 價格
- 庫存
- 摘抄
- 添加到購物車
- 元
此外,您可以對產品鏈接執行相同操作。
您可以做任何事情,從更改快速查看文本到禁用某些元素。 除此之外,如果需要,您還可以僅為移動設備禁用此快速查看選項。
結論
在這裡,我們將告訴您在商店頁面上顯示 WooCommerce 快速視圖的完整而簡單的過程,以及您可能會忽略的其他自定義選項。 ProductX 幾乎可以在所有情況下以您想要展示產品的所有方式為您提供支持。 那你還在等什麼? 立即獲取 ProductX,讓您的生活更輕鬆。 祝你好運!
您可以在我們的 YouTube 頻道上查看 WordPress 視頻教程。 此外,請在 Facebook 和 Twitter 上找到我們以獲取定期更新!
![介紹 PostX WordPress 查詢生成器 [對帖子和帖子塊的頁面進行排序] 9 WordPress Query Builder](/uploads/article/42491/MHJPA6jWlFIIrt5H.jpg)
介紹 PostX WordPress 查詢生成器 [排序帖子和帖子塊的頁面]


ProductX 的獨家 WooCommerce 構建器

WooCommerce:在商店頁面上顯示類別!
![上傳圖片到 WordPress 的 HTTP 錯誤 [6-快速解決方案] 12 HTTP_error_uploading_image_to_WordPress](/uploads/article/42491/ZoJQ4X8pzb10STYo.jpg)
將圖片上傳到 WordPress 的 HTTP 錯誤 [6-快速解決方案]
