如何在 WooCommerce 中逐步顯示相關產品
已發表: 2022-11-10您想在您的 WooCommerce 商店上展示相關產品嗎?
WooCommerce 相關產品是微妙的產品推薦,鼓勵購物者購買更多您的產品或服務。 這可以幫助您交叉銷售或追加銷售其他商品並增加收入,而不會顯得過於“咄咄逼人”。
在本文中,我們將向您展示如何在 WooCommerce 中顯示相關產品以促進您的在線商店的銷售。
為什麼顯示 WooCommerce 相關產品?
在 WooCommerce 中顯示相關產品可以更輕鬆地在您的電子商務商店中交叉銷售或追加銷售其他產品,從而提高轉化率。
追加銷售是當您說服用戶購買他們最初想要的產品的更昂貴版本時。 但是,交叉銷售是指您說服購物者購買與他們想要的產品相關的產品,以及他們購買的產品之外的產品。
在結帳期間、單個產品頁面或 WordPress 網站上的小部件上顯示相關產品提供了一種簡單的追加銷售和交叉銷售產品的方法。 此外,這種策略通常不如侵入性廣告和定期通訊那麼煩人。
許多購物者甚至發現相關的產品部分很有幫助。 它為他們提供了一種簡單的方法來發現他們以前從未聽說過的產品或他們需要但不知道您提供的商品。
將這些商品添加到他們的購物車可以為客戶節省以後返回的時間和精力。
也就是說,讓我們看看如何在 WooCommerce 中顯示相關產品。
- 方法 1. 為 WooCommerce 設置相關產品
- 方法 2. 如何使用 SeedProd 顯示 WooCommerce 相關產品
方法 1. 為 WooCommerce 設置相關產品
如果您不想更改 WooCommerce 主題或向您的網站添加更多 WooCommerce 插件,商店所有者可以使用默認的 WooCommerce 設置顯示相關產品。
這種方法沒有提供很多定制選項,但它提供了一種簡單的方法來追加銷售和交叉銷售產品,從而提高商店銷售的平均訂單價值。
步驟 1. 在 WooCommerce 中添加鏈接產品
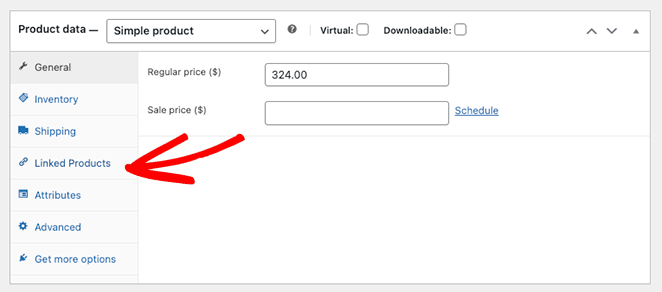
首先,從您的 WordPress 管理員轉到產品 » 所有產品並編輯任何 WooCommerce 產品。 在產品選項中,向下滾動到產品數據部分並找到鏈接產品選項卡。

第 2 步。添加您的相關產品
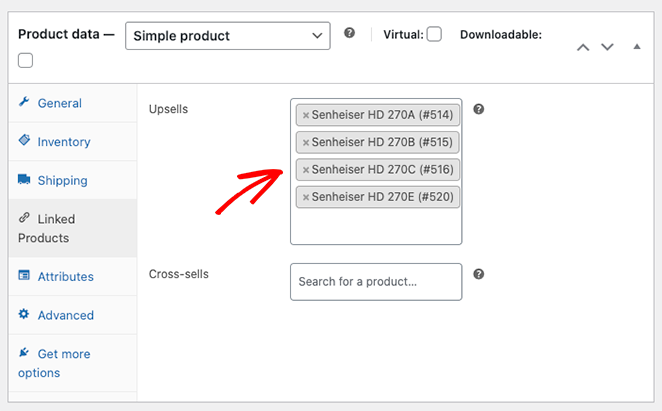
鏈接產品部分有 2 個不同的選項:追加銷售和交叉銷售。
請記住,追加銷售是與原始產品相似但價格更高的商品。 交叉銷售是除了主要產品外,購物者可能還想購買的類似產品。
開始在您希望使用的字段中輸入產品名稱,並在它們出現時單擊正確的項目。

步驟 3.預覽您的相關產品
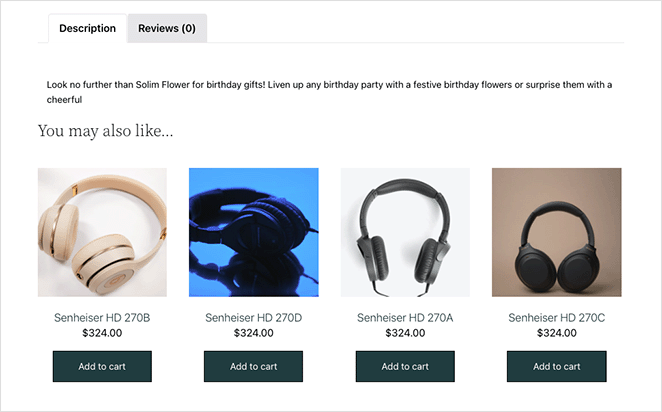
向您的 WooCommerce 產品添加交叉銷售或追加銷售後,向上滾動頁面並單擊預覽更改按鈕。
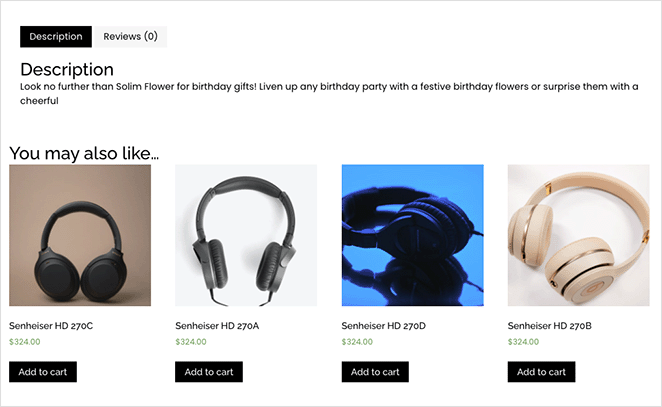
您將在當前產品描述下看到相關產品。

方法 2. 如何使用 SeedProd 顯示 WooCommerce 相關產品
現在,讓我們看看如何使用 SeedProd 顯示自定義相關產品推薦。

SeedProd 是 WordPress 最好的拖放式網站和頁面構建器。 它使您無需代碼即可直觀地創建和自定義 WordPress 網站的任何部分。
您還可以使用 SeedProd 自定義您的 WooCommerce 商店。 借助完整的 WooCommerce 網站模板和強大的 WordPress 塊,您可以根據您的特定設計需求定制您的在線商店,而無需聘請開發人員。
例如,您可以創建自定義產品類別頁面、配置產品功能描述,甚至可以將菜單購物車添加到商店的導航中。
此方法將用自定義設計替換您當前的 WooCommerce 主題。
它不需要代碼、簡碼、子主題、附加組件或推薦的產品插件。 您甚至不需要編輯您的 functions.php 文件。 相反,您可以零大驚小怪地直觀地自定義所有內容。
因此,請按照以下步驟使用 SeedProd 的主題生成器輕鬆將新的推薦產品添加到 WooCommerce。
步驟 1. 安裝並激活 SeedProd
要開始使用此方法,您需要獲取 SeedProd 的 Elite 版本。
它帶有完整的 WooCommerce 支持以及您在商店中自定義、交叉銷售和追加銷售產品所需的所有塊和部分。
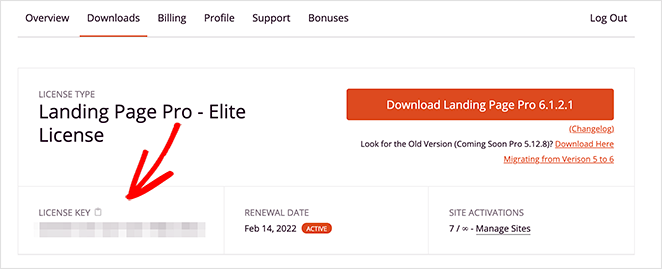
選擇計劃並創建帳戶後,前往 SeedProd 帳戶的“下載”選項卡並下載插件。

當您在那裡時,請複制您的產品許可證密鑰,因為您很快就會需要它。
現在轉到您的 WordPress 網站並將 SeedProd .zip 文件上傳到您的商店。 如果您需要這方面的幫助,您可以按照這些說明安裝和激活 WordPress 插件。
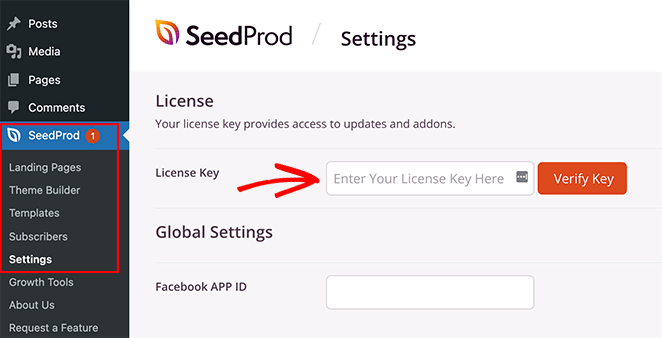
插件激活後,導航到SeedProd » Settings ,然後將您剛才複製的許可證密鑰粘貼到可用字段中。

單擊驗證密鑰按鈕,您就可以開始自定義您的 WooCommerce 網站了。
第 2 步。選擇 WooCommerce 模板工具包
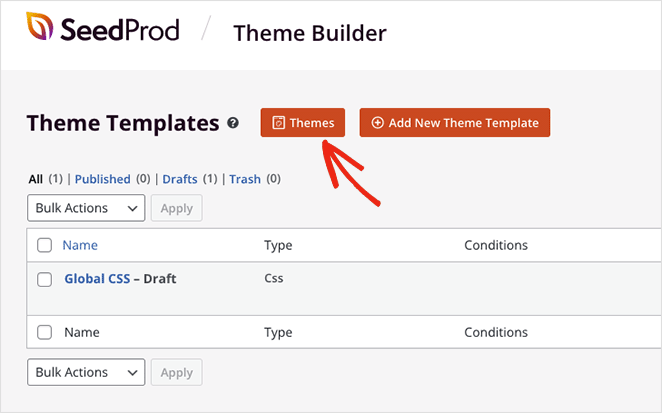
接下來,從您的 WordPress 儀表板轉到SeedProd » Theme Builder 。 您可以在此處自定義 WooCommerce 主題的每個部分,但首先,您需要選擇一個模板。

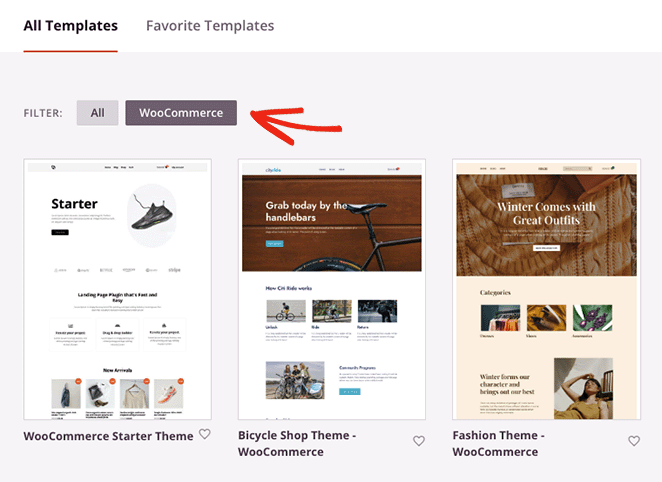
要選擇模板,請單擊主題按鈕。
您還可以選擇WooCommerce過濾器以僅查看 WooCommerce 模板套件。

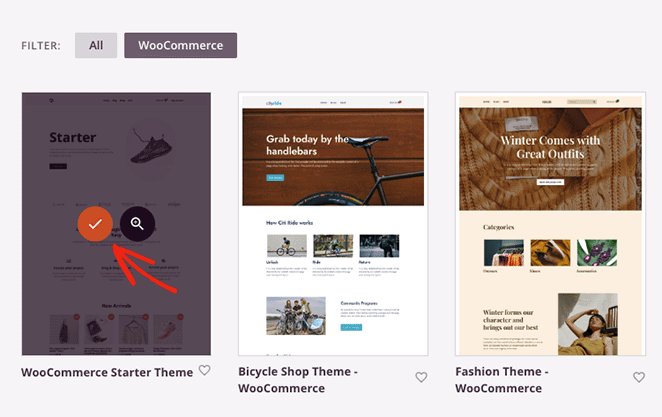
找到您喜歡的套件後,將鼠標懸停在其上並單擊複選標記圖標。

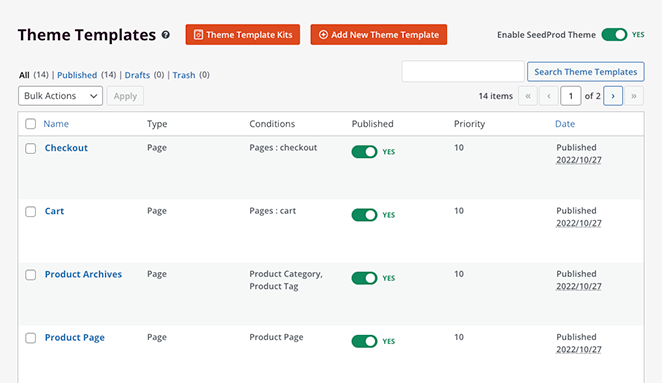
SeedProd 會將整個工具包導入您的 WordPress 網站,包括產品頁面、購物車、結賬、產品檔案和商店頁面。 您可以在 Theme Builder 儀表板中看到所有這些模板部分。

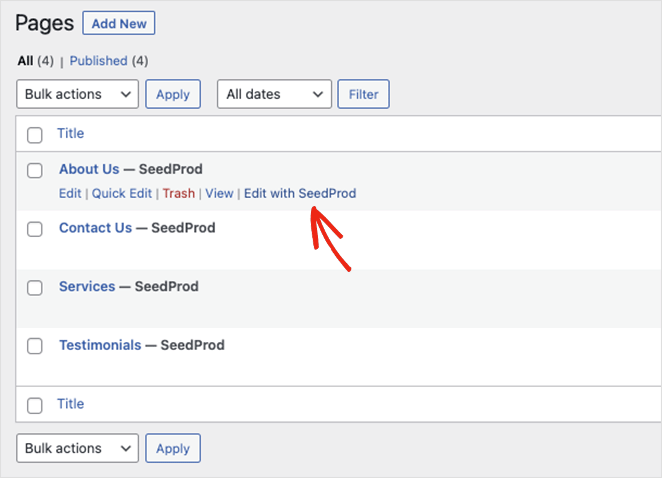
您還會發現 SeedProd 會自動創建內容頁面,例如模板演示中的任何關於、聯繫和服務頁面。 您可以在默認的 WordPress 頁面菜單中找到這些頁面,您可以在其中單擊以使用 SeedProd 的拖放構建器對其進行編輯。


安裝模板後,您就可以開始向商店添加相關產品了。 讓我們首先在購物車頁面上顯示相關產品。
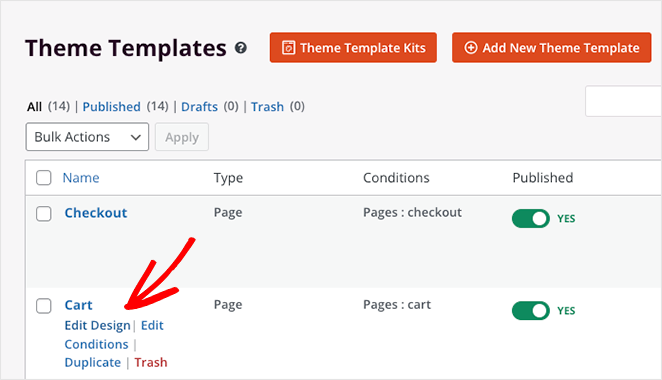
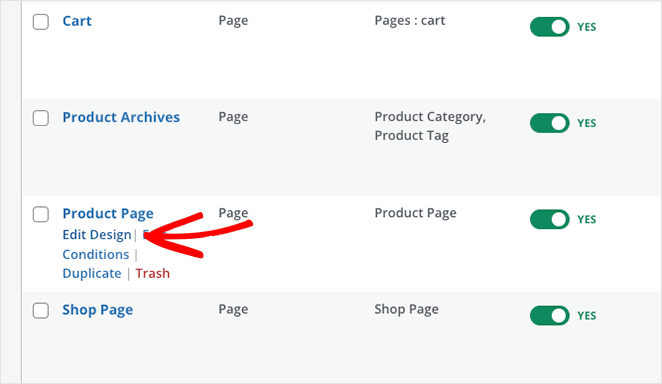
要編輯您的購物車頁面,請確保您位於 Theme Builder 儀表板中,找到購物車模板,將鼠標懸停在其上,然後單擊Edit Design鏈接。

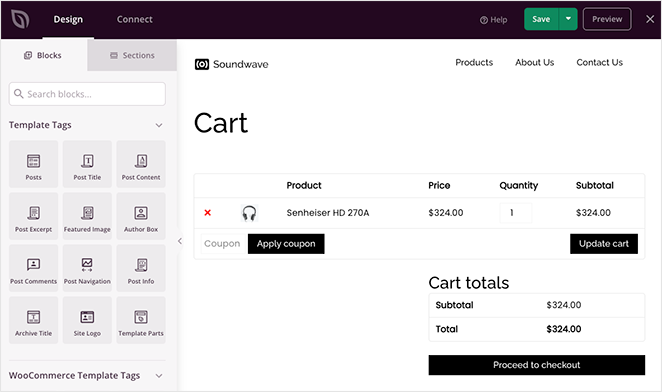
您的購物車頁面現在將在 SeedProd 的可視化編輯器中打開。
第 3 步。在 WooCommerce 購物車頁面上顯示相關產品
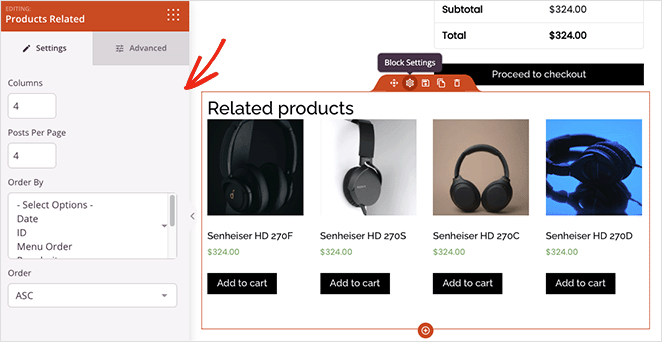
當您的購物車頁面打開時,您會看到它有 2 列佈局,左側是 WordPress 塊和部分,右側是實時預覽。

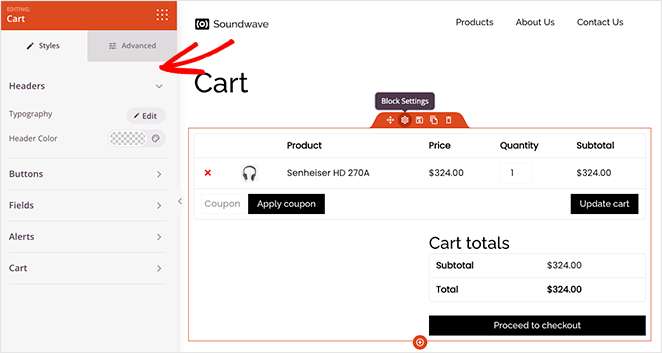
單擊預覽中的任意位置,您只需單擊幾下即可自定義該塊的設置和样式選項。 例如,購物車塊設置可讓您更改排版、按鈕樣式、字段顏色等。

使用 SeedProd 將相關產品添加到您的購物車頁面非常容易。
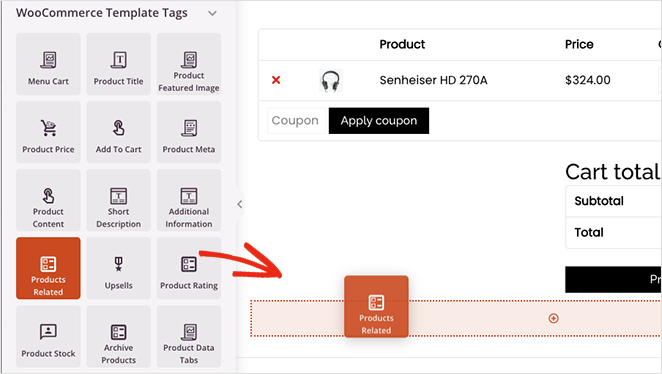
滾動到左側邊欄中的 WooCommerce 模板標籤標題,然後找到產品相關塊。 現在單擊並將塊拖動到頁面預覽中的適當位置。

在塊設置中,您可以調整列並更改相關產品的數量。 您還可以通過在下拉菜單中選擇一個選項來訂購特定產品:
- 日期
- 產品編號
- 菜單順序
- 人氣
- 隨機的
- 評分
- 標題

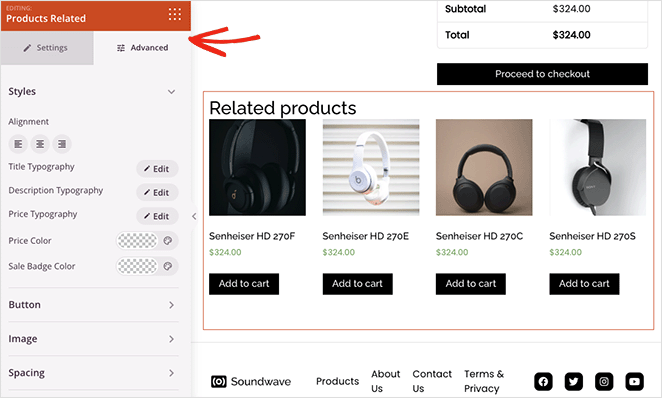
在高級設置選項卡中,您可以調整相關產品塊的樣式。 例如,您可以更改排版、顏色、按鈕、圖像陰影等。

當您對所有內容感到滿意時,請單擊屏幕右上角的“保存”按鈕。

現在讓我們看看如何使用 SeedProd 在 WooCommerce 中追加銷售產品。
步驟 4. 在產品頁面上顯示 WooCommerce 追加銷售
如果您想追加銷售 WooCommerce 產品,可以使用SeedProd的追加銷售塊。 但首先,您需要按照方法 1 中的步驟在 WooCommerce 產品設置中鏈接產品。
SeedProd 的追加銷售塊僅適用於單個產品頁面模板,因此您需要返回主題生成器儀表板並編輯您的產品頁面模板。

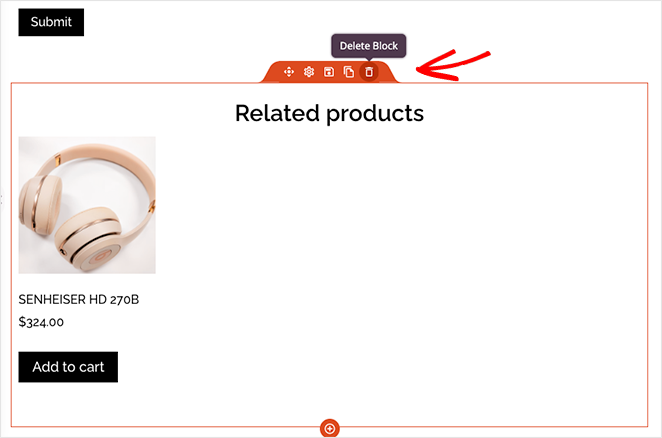
我們使用的模板已經包含產品推薦。 因此,讓我們通過單擊垃圾桶圖標來刪除相關產品。

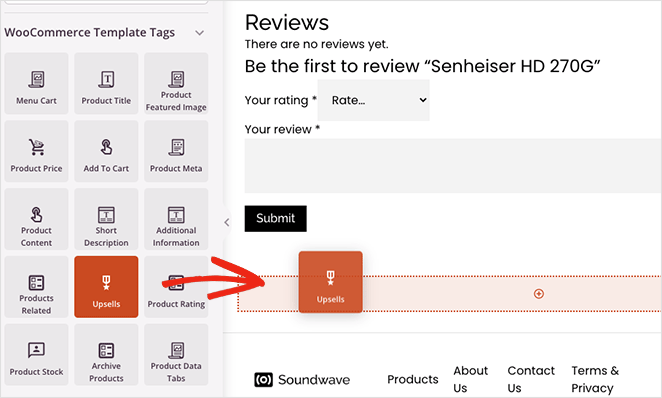
接下來,在 WooCommerce 模板標籤部分中找到Upsell塊並將其拖到您的頁面上。

您不會看到此塊的實時預覽,但您可以像相關產品塊一樣對其進行自定義。
繼續自定義您的 WooCommerce 網站,直到您滿意它看起來像您想要的那樣。 並且不要忘記單擊“保存”按鈕以定期保存您的更改。
第 5 步。發布您的 WooCommerce 主題
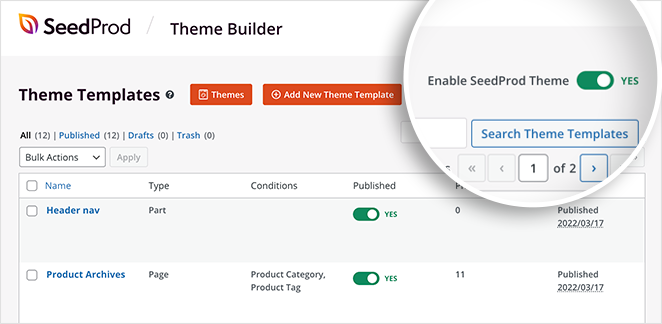
當您準備好在您的網站上進行更改時,請轉到主題生成器頁面並找到啟用 SeedProd 主題切換。 將其轉到“是”位置,您的更改將被發布。

現在,您可以預覽您的個人產品頁面和購物車頁面,以查看類似的產品推薦。
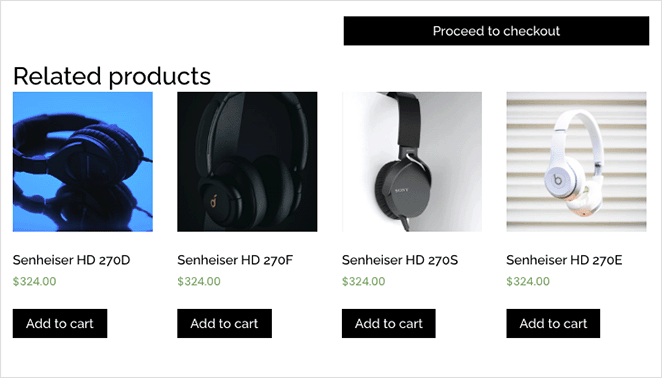
這是購物車頁面的示例:

以下是產品頁面上的追加銷售示例:

你有它!
您現在知道如何使用 WooCommerce 展示相關產品。 SeedProd 的 WooCommerce 功能是定制您的在線商店的最簡單方法。
準備好讓您的產品銷量飆升了嗎?
您可能還喜歡這些其他 WooCommerce 教程和提示:
- 如何在 WooCommerce 中添加自定義添加到購物車按鈕
- 如何製作 WooCommerce 感謝頁面(輕鬆)
- 如何在 WooCommerce 中顯示產品類別和標籤
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有用的內容來發展您的業務。