如何在 WooCommerce 中用請求報價按鈕替換添加到購物車按鈕?
已發表: 2022-12-06在某些情況下,店主想要隱藏添加到購物車按鈕並限制用戶立即下訂單。 在這種情況下,請求報價功能可以幫助您。
在 WooCommerce 中請求報價是一個選項,可讓您的客戶為您的 WooCommerce 商店產品詢問報價。 報價請求功能對於從事 B2B 業務和批發業務的店主來說至關重要。
默認情況下,此功能在 WooCommerce 中不可用。 但是多虧了 WooCommerce 請求報價插件,事情變得容易多了。
在本文中,我們將解釋如何用 WooCommerce 商店中的請求報價按鈕替換添加到購物車按鈕。 但是,在我們開始之前,有些人可能仍然懷疑為什麼我們需要刪除“添加到購物車”按鈕。
讓我們首先解決它。
為什麼要刪除 WooCommerce 中的添加到購物車按鈕?
以下是您可能希望從商店頁面中刪除“添加到購物車”按鈕的一些原因。
移除Add to cart按鈕的主要目的是限制客戶下單。 雖然這聽起來很荒謬,但在某些情況下刪除“添加到購物車”按鈕確實很有用。
如果您與 B2B 企業和零售商打交道,您可能希望根據客戶的要求為他們提供定制定價。 例如,假設您在 WooCommerce 商店銷售辦公家具。 您正在從您的商店站點下訂單並為您的客戶製作定製家具。
在這種情況下,您不能依賴 WooCommerce 的默認定價機制。 因此,請求報價選項可以幫助您的客戶以首選成本要求報價,並且您可以根據他們的要求進行談判。
此外,如果您在目錄模式下使用 WooCommerce 商店網站來展示您的商店產品而不讓用戶下訂單,您可能希望隱藏添加到購物車按鈕。 對於缺貨產品和即將推出或尚未推出的產品,也可以刪除添加到購物車按鈕。
現在您已經知道人們為什麼要刪除“添加到購物車”按鈕,讓我們看看如何將 WooCommerce 添加到購物車按鈕替換為請求報價按鈕。
如何在 WooCommerce 中用請求報價按鈕替換添加到購物車按鈕? 分步說明
如前所述,默認情況下,WooCommerce 沒有替換或刪除添加到購物車按鈕的功能,為此您需要第三方插件。 我們將使用 WebToffee 的 WooCommerce 請求報價插件。
第一步:插件安裝
購買插件後,轉到 WebToffee 網站的“我的帳戶”部分。 然後,導航到“下載”選項卡並下載 WooCommerce 請求報價插件 zip 文件。
從您的 WordPress 儀表板轉到插件>添加新插件。 單擊上傳插件部分,然後上傳插件 zip 文件。 然後安裝並激活插件。
您是否在安裝插件時遇到問題? – 參考這篇文章。
第 2 步:替換特定產品的添加到購物車按鈕
假設您要暫時將“添加到購物車”按鈕替換為特定產品的“請求報價”按鈕。 按照以下步驟替換特定產品的添加到購物車按鈕。
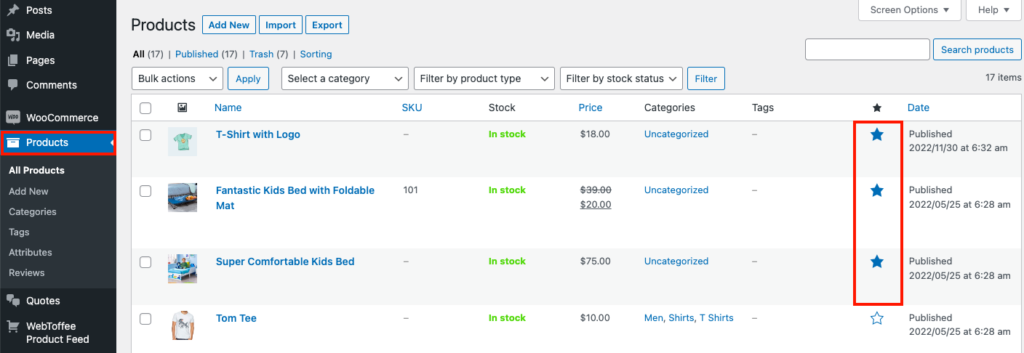
首先,我們需要將產品添加到特色列表中。 為此,請轉至產品>所有產品。 然後單擊要刪除的產品的星形圖標 添加到購物車按鈕。 這會將產品添加到特色列表中。

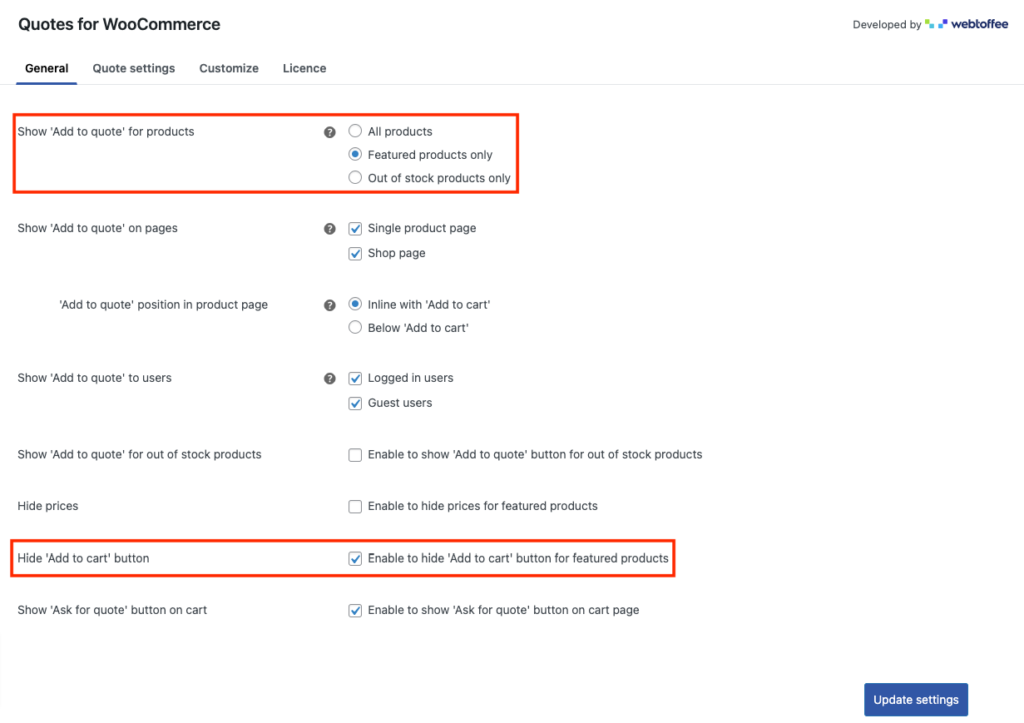
- 現在,從您的 WordPress 儀表板轉到Quotes > General 。
- 為產品選擇僅顯示“添加到報價單”的特色產品。 您也可以選擇所有產品、缺貨產品。
- 要隱藏價格字段,請啟用隱藏價格複選框。
- 現在,啟用隱藏添加到購物車按鈕複選框以隱藏特色產品的添加到購物車按鈕。

進行必要的更改後,單擊更新設置以保存更改。
第 3 步:根據用戶註冊替換添加到購物車按鈕
在某些情況下,您可能希望僅向登錄用戶顯示“添加到報價單”選項。 在這種情況下,您可以選擇隱藏“添加到購物車”按鈕和已登錄用戶的價格字段。
按照以下步驟為登錄用戶隱藏添加到購物車按鈕。
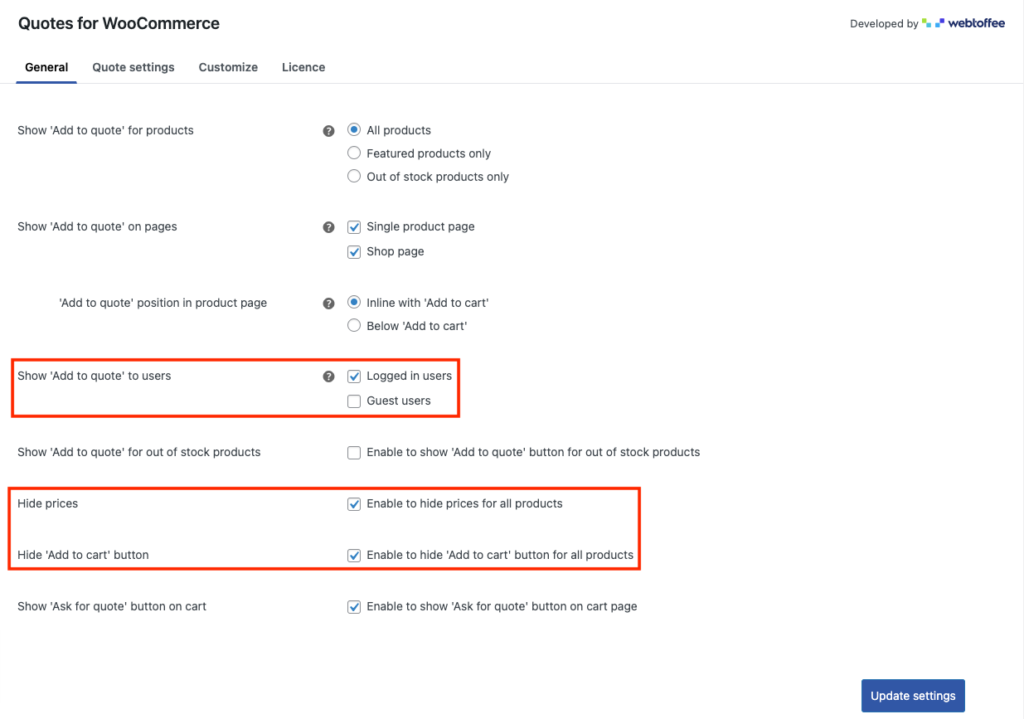
- 轉到 WooCommerce 請求報價插件的常規設置頁面。
- 為Logged in users啟用Show 'Add to quote' to users複選框。
- 現在,啟用隱藏價格選項以隱藏登錄用戶的價格字段。
- 然後啟用隱藏“添加到購物車”按鈕複選框。
- 同樣,如果您在 WooCommerce 商店上進行任何促銷活動,您可以為來賓用戶隱藏添加到購物車按鈕或將其替換為添加到報價按鈕。

進行必要的更改後,單擊“更新設置”按鈕。

第 4 步:替換產品頁面的添加到購物車按鈕
根據頁面的不同,您可以將“添加到購物車”按鈕替換為“添加到報價單”按鈕。 您可以讓您的客戶根據他們的要求要求 WooCommerce 產品的優惠定價。
按照以下說明隱藏 WooCommerce 產品頁面的添加到購物車按鈕。
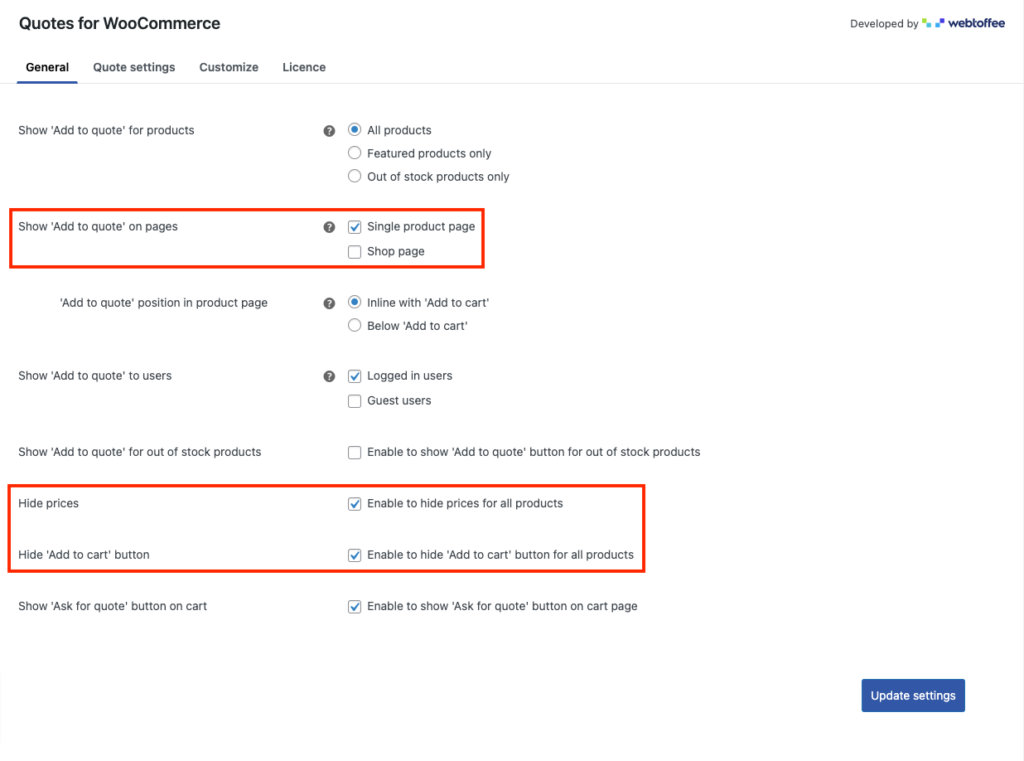
- 導航到 WooCommerce 請求報價插件的常規設置頁面。
- 在單個產品頁面的頁面上啟用選項顯示“添加到報價單” 。
- 現在,啟用隱藏價格和隱藏添加到購物車按鈕選項以隱藏價格字段和單個產品頁面上的添加到購物車按鈕。

進行必要的更改後,您可以單擊更新設置。
第五步:自動發送報價
您可以根據產品的實際價格發送報價,從而使報價發送過程自動化。
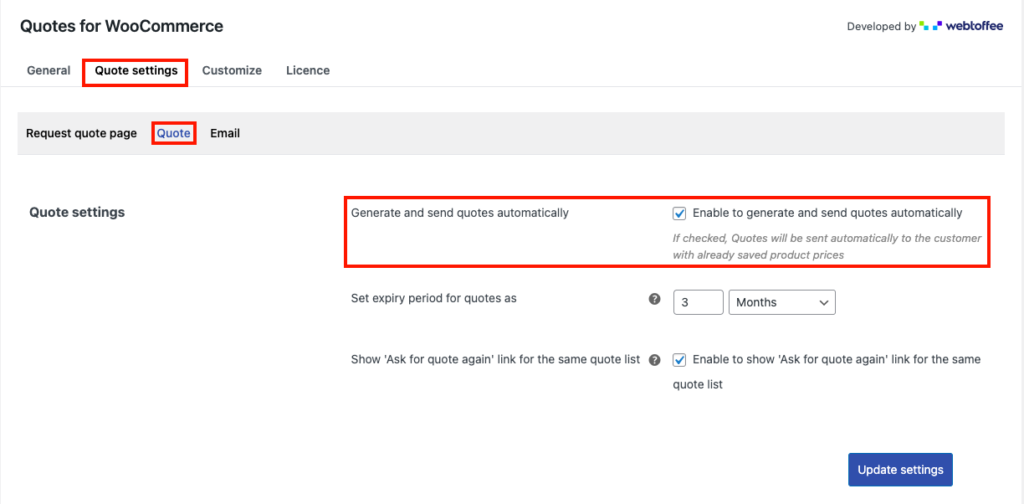
- 轉到報價設置選項卡。
- 在報價子菜單下,啟用自動生成並發送報價選項以自動發送包含產品實際價格的報價。
- 您還可以為報價添加有效期,並使您的客戶能夠為相同的產品列表索取新的報價。

單擊更新設置以保存更改。
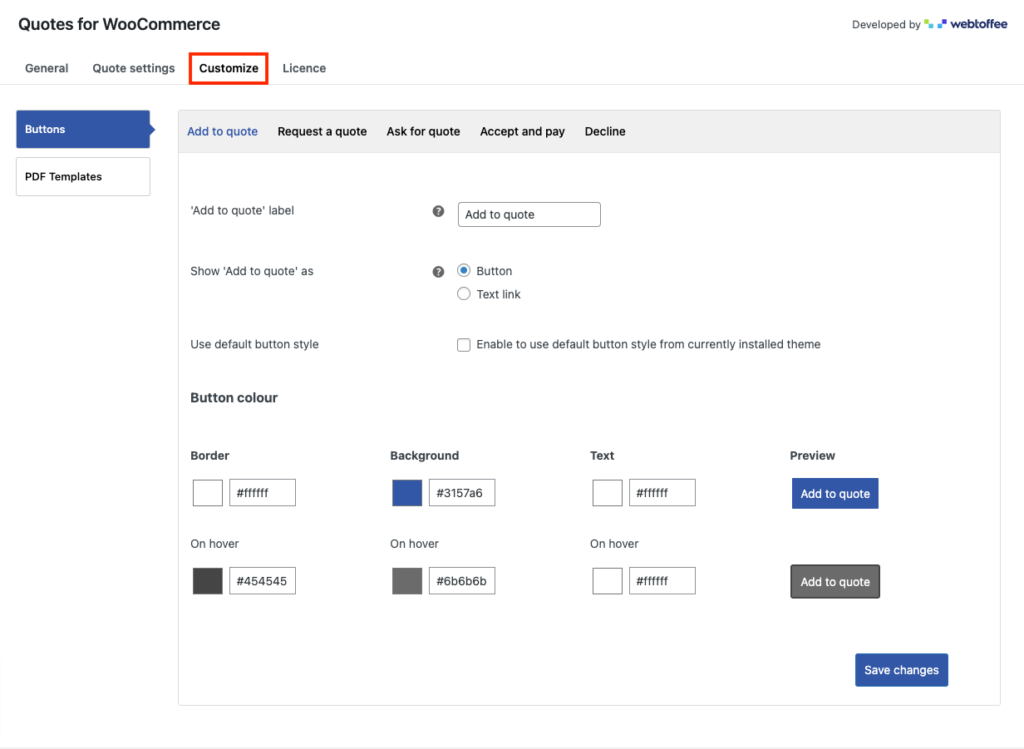
第 6 步:自定義“添加到報價單”按鈕
現在,讓我們看看如何自定義“添加到報價單”按鈕。
從您的 WordPress 儀表板轉到報價>自定義。
從這裡,您可以自定義與 WooCommerce 請求報價選項相關的不同按鈕。
您可以自定義“添加到報價單”按鈕、“請求報價單”按鈕、“詢問報價單”按鈕、“接受並支付”或“拒絕”按鈕。
讓我們自定義“添加到報價單”按鈕。
- 輸入按鈕的文本。
- 然後,選擇是否將“添加到報價單”選項顯示為按鈕或文本鏈接。
- 取消選中使用默認按鈕樣式複選框以選擇按鈕文本、背景和邊框的顏色。

選擇必要的顏色後,單擊保存更改以保存設置。
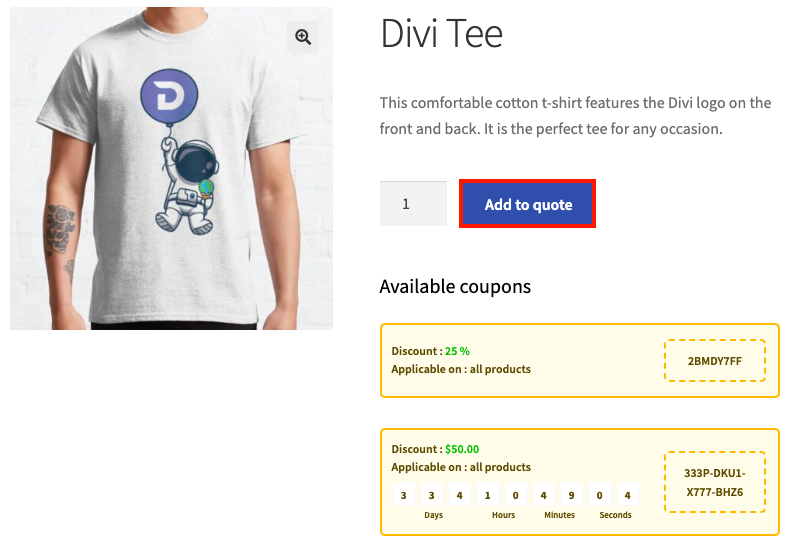
這是產品頁面上添加到報價按鈕而不是添加到購物車按鈕的預覽。

包起來
通過添加請求報價選項,您可以顯著改善 WooCommerce 商店的購物體驗。 我們在本文中討論的 WooCommerce 報價插件將幫助您用請求報價按鈕替換默認的添加到購物車按鈕,並限制您的客戶立即下訂單。
我們真誠地希望本文能讓您更輕鬆地理解如何將添加到購物車按鈕替換為添加到報價按鈕,以便在您的 WooCommerce 商店中接收用戶的報價。
希望你覺得這篇文章有用。 此外,我們鼓勵您閱讀我們關於如何在 WooCommerce 中使用 URL 自動將產品添加到購物車的文章?
有任何問題或建議,請在評論框中分享。
