如何使用 ProductX 自定義 WooCommerce 搜索結果頁面
已發表: 2022-12-22您想自定義 WooCommerce 搜索結果頁面嗎?
使用開箱即用的 WordPress 或 WooCommerce 中的搜索功能,您無能為力。 但是,您可以通過根據客戶的搜索定制產品來促進銷售和擴張。
在本文中,我們將演示如何使用 ProductX 改善 WooCommerce 產品搜索結果頁面的用戶體驗。
為什麼要自定義 WooCommerce 產品搜索結果頁面?
默認情況下,WooCommerce 具有內置的產品搜索功能。 但是,它有很大的限制。 這可能會導致您的客戶無法找到所需的商品,因為他們沒有經過適當優化的搜索結果頁面。
因此,您可能會失去預期的銷售。 如果客戶無法找到他們正在搜索的商品,他們可能不會返回您的在線商店。
幸運的是,ProductX 可以立即解決這個問題。 使用 ProductX 的新 WooCommerce Builder,現在創建商店是一個非常簡單易行的過程。
如何自定義 WooCommerce 搜索結果頁面
在這裡,我們將向您展示如何使用插件ProductX 自定義 WooCommerce 搜索結果頁面。
第 1 步:安裝並激活 ProductX

首先,安裝並激活 ProductX。 這是這樣做的分步指南:
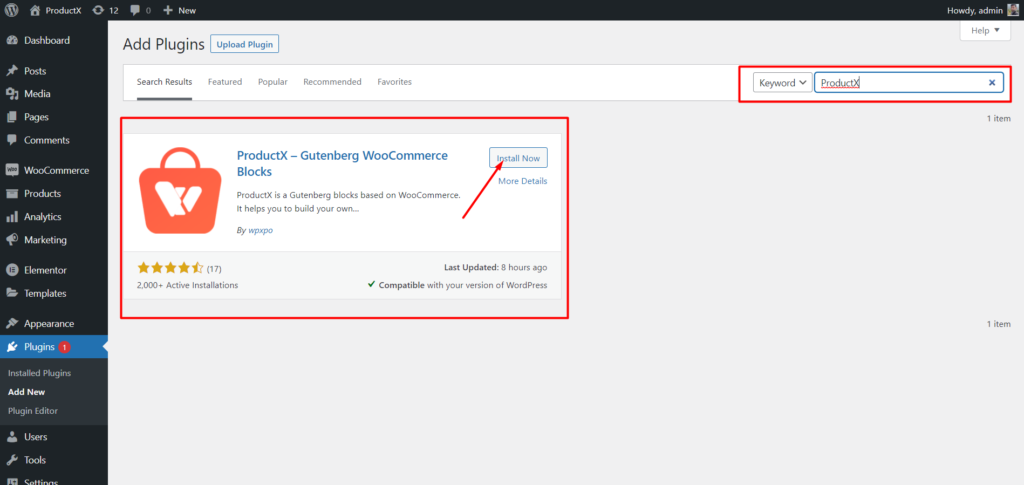
- 打開 WordPress 儀表板中的插件菜單。
- 現在通過單擊“添加新”選項安裝插件。
- 在搜索欄中輸入“ProductX”,然後點擊“安裝”按鈕。
- 安裝 ProductX 插件後單擊“激活”按鈕。
第 2 步:打開生成器

安裝 ProductX 後,您需要激活 Builder。 要打開它,您需要:
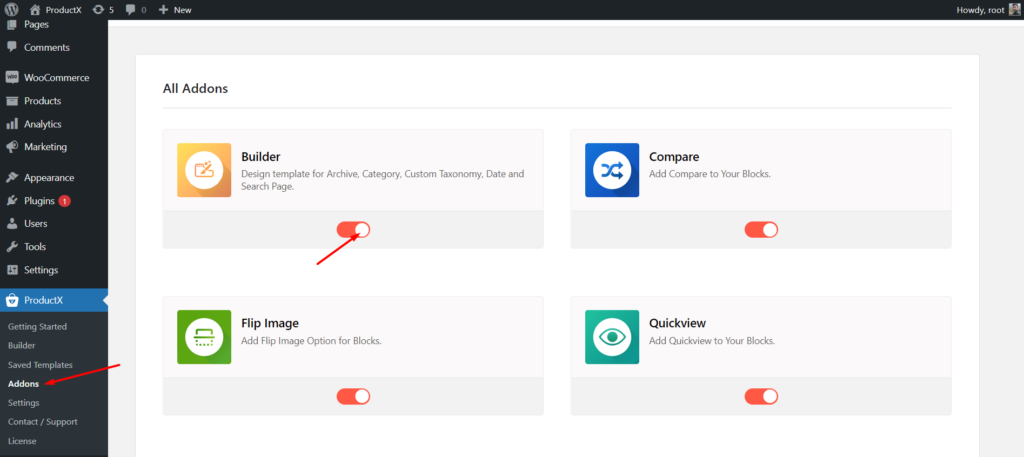
- 從 WordPress 儀表板轉到 ProductX。
- 選擇插件選項卡
- 通過切換選項啟用生成器。
第 3 步:創建 WooCommerce 搜索結果頁面模板

打開Builder 後,您必須創建一個搜索結果頁面。 要做到這一點:
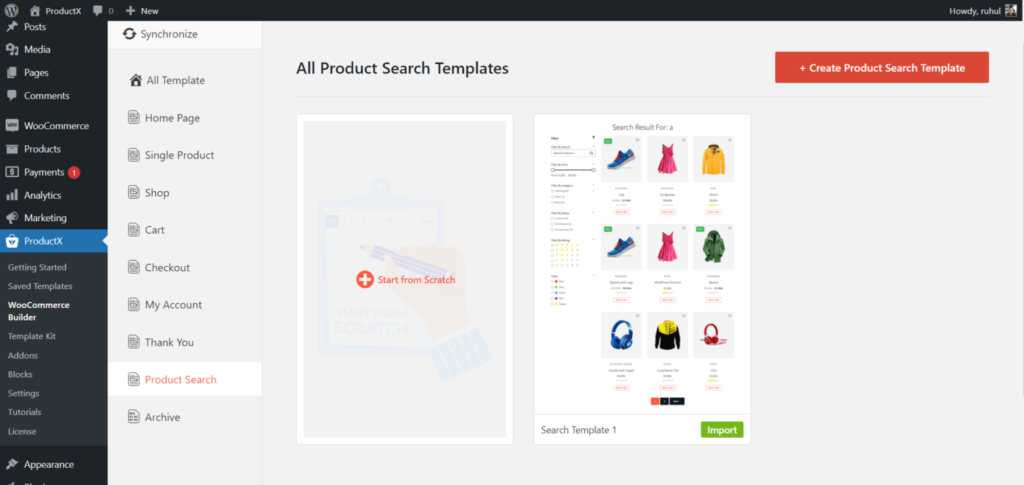
- 轉到 WordPress 儀表板。
- 選擇 ProductX,然後轉到 WooCommerce Builder。
- 選擇添加產品搜索。
- 選擇從頭開始(如果您想從頭開始製作)或導入模板(如果您想要預製模板)。
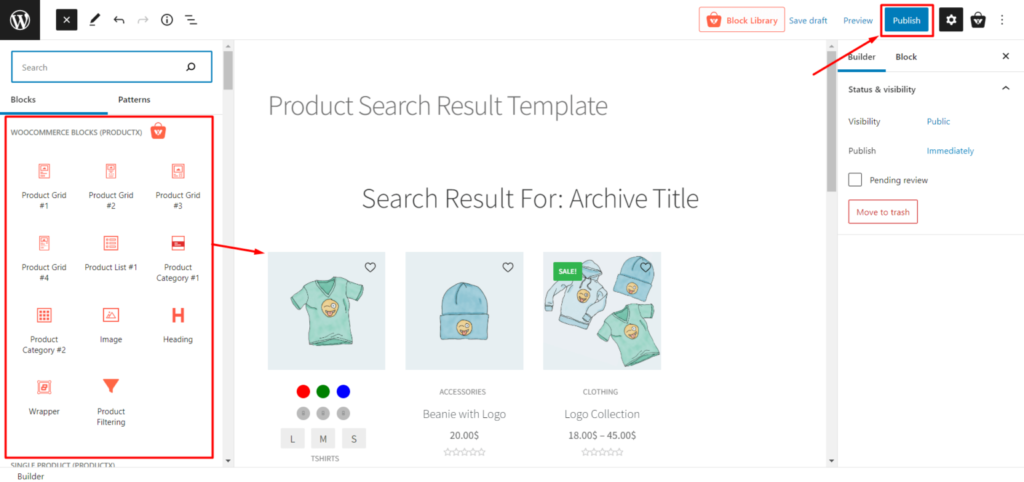
- 為您的模板命名,單擊圖標(切換塊插入器),然後添加所需的塊以完成您的產品搜索頁面。
- 現在點擊發布。
您已完成創建 WooCommerce 搜索結果頁面模板。
第 4 步:安排 WooCommerce 搜索結果頁面

您已經製作了搜索結果頁面的模板。 現在你必須設置它。 首先,在本指南的幫助下通過添加幾個塊來規劃您的 WooCommerce 搜索結果頁面。
為了讓每個人都能輕鬆完成此過程,我們提供了專門用於所需塊的特定部分。 哪個是:
- 存檔標題
- 產品網格
您可以使用這些塊設計您想要的搜索結果頁面。 然後只需點擊發布即可發布頁面。
第 4 步:自定義 WooCommerce 搜索結果頁面
您已經創建並設計了搜索結果頁面,所以我們現在將繼續進行修改。
默認情況下,當您使用 ProductX 創建搜索結果頁面時,塊會為您提供各種自定義選項。 那麼,讓我們看看 ProductX 對其塊有哪些自定義。
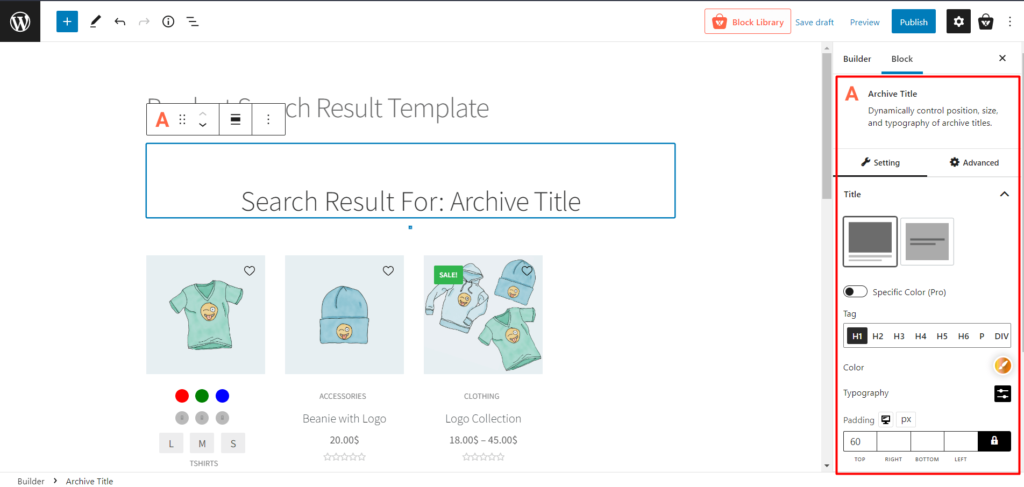
存檔標題塊

這是一個動態塊,可與您的 WooCommerce 搜索結果頁面一起使用。 使用 ProductX,您可以:
- 自定義所有類型的排版。
- 為搜索欄添加自定義前綴。
- 添加圖片。
- 添加摘錄並修改其排版。
但是讓我們告訴你這個塊的秘密,在前綴中,使用“搜索結果:”作為前綴文本。 它肯定會使您的搜索頁面具有吸引力。
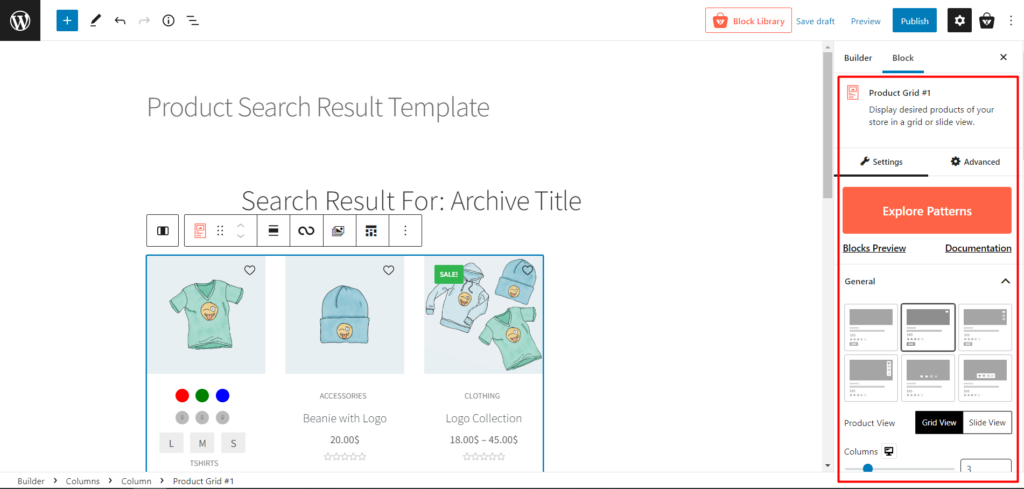
產品網格塊

嗯,這些是您使用 ProductX 獲得的默認塊。 使用這些塊,您可以:
- 展示產品。
- 改變看法。
- 自定義產品網格的大小。
- 顯示產品的“熱門”、“銷售”和“庫存”標籤。
- 顯示有關產品的價格、評論和其他信息。
- 顯示和自定義標題。
- 還有更多。
此塊的另一個提示始終啟用分頁,因為它是搜索頁面所必需的。
結論
本文應該可以幫助您了解如何自定義 WooCommerce 搜索結果頁面。 如果您對此有任何疑問,請告訴我們,我們很樂意為您提供幫助。
您可以在我們的 YouTube 頻道上查看 WordPress 視頻教程。 此外,請在 Facebook 和 Twitter 上找到我們以獲取定期更新!

如何在 WordPress 中以編程方式創建帖子或頁面?


在網格佈局中顯示 WordPress 帖子的最佳方式

如何在任何主題上添加 WordPress 分頁

Gutenberg Post Blocks – #1 Best Post Blocks 插件
