WooCommerce 教程:如何設置您的 WooCommerce 商店
已發表: 2022-07-03WooCommerce 平台上託管了超過 230 萬家電子商務商店,這是有充分理由的。 WooCommerce 是一個免費的 WordPress 插件,可讓您快速輕鬆地創建自己的商店。 WooCommerce 目前為超過 7% 的網絡電子商務和超過 22% 的前 100 萬家在線商店提供支持。 有了這樣的數字,很難忽視 WooCommerce 對您的業務可能產生的影響。
什麼是 WooCommerce? 它是如何工作的以及選擇 WooCommerce 的 10 個理由
借助 Nexcess,WooCommerce 解決方案結合了強大的功能、直觀的界面和強大的託管託管平台,為商家提供了推動增長的電子商務基礎。
在之前的文章中,我們探討了為您的在線商店選擇 WooCommerce 的主要原因,強調了該插件的靈活性、兼容性和易於訪問性。 但是,問題仍然存在:您如何設置您的 WooCommerce 商店以快速有效地開始銷售?
在本 WooCommerce 教程中,我們將帶您完成設置商店的整個過程:從使用 Nexcess 訂購託管的 WooCommerce 解決方案到創建您的第一個產品和自定義店面的外觀和感覺。 到最後,您將擁有一個全面運營的店面,可以帶來收入並吸引客戶。
快速有效網站的 9 個電子商務優化技巧 >>
你需要什麼:
- 託管的 WordPress 或 WooCommerce 解決方案
- 有效的互聯網連接(除非您要在本地帳戶上進行測試)
- 大約 20 分鐘的時間
- 對電子商務的熱情(可選)
第 1 步:訂購託管 WooCommerce 解決方案
什麼是沒有託管平台的 WooCommerce 商店? 要開始,您需要一個堅實的基礎來建立您的 WooCommerce 商店,因為您的託管服務提供商將幫助決定您商店的速度、安全性和可擴展性,並對您可以獲得的支持產生直接影響。
商家和自由職業者可以使用許多不同的託管解決方案。 但是,我們建議選擇 WooCommerce 雲解決方案。 首先訪問我們的 WooCommerce 託管頁面,然後根據您的需求選擇合適的解決方案。
在選擇託管的 WooCommerce 解決方案時,需要考慮許多因素來為您選擇合適的尺寸。 這些因素中最重要的是在任何時候訪問您的商店的用戶數量。 作為託管服務提供商,我們可以告訴您一個小秘密:託管服務商通常根據他們可以支持的 PHP 工作人員的數量對雲解決方案進行評分,這指的是可以在您的站點上任意執行操作的並髮用戶數量時間。 詳細了解 PHP 工作者是什麼以及它們如何影響您網站的性能。 請務必注意,無論您選擇何種解決方案大小,本 WooCommerce 教程中的信息都將適用於您的設置過程。
不確定您的商店適合什麼尺寸? 與 Nexcess 團隊的成員討論。 我們將提供有關大小調整、集成以及您需要了解的任何其他內容的建議。
如果這是您的第一個店面,那麼我們建議您選擇較小的計劃。 較小的計劃將幫助您開始,一旦您開始看到更多流量,您只需單擊一下即可立即在客戶端升級您的計劃。
完成此階段後,您將能夠登錄您的客戶端並訪問您的 WooCommerce 管理面板。 從那裡開始,您需要做的第一件事是使用 WooCommerce 設置嚮導設置商店的主要屬性。
有關站點遷移的 WooCommerce 設置文檔,請訪問我們的知識庫以了解更多信息。
第 2 步:WooCommerce 設置嚮導

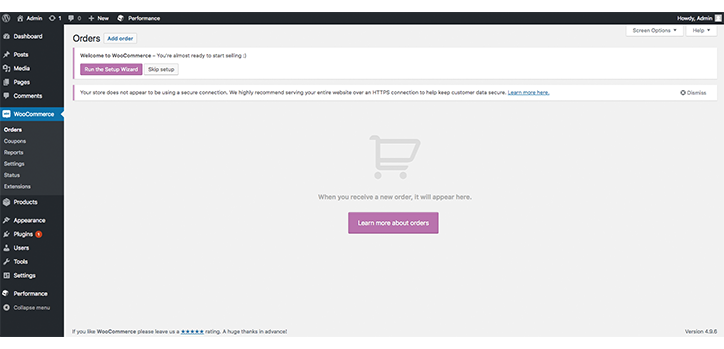
安裝並激活 WooCommerce 後,您需要完成一個簡短的 WooCommerce 設置嚮導。 為此,請找到左側面板並找到WooCommerce 。 點擊它。 如果WooCommerce不存在,則刷新頁面,它應該會出現。
導航到 WooCommerce 頁面後,您會在頁面標題下找到一個名為Run the Setup Wizard的按鈕。 單擊此按鈕並準備讓 WooCommerce 知道您希望商店成為的一切(幾乎)。
請記住,您在整個 WooCommerce 設置過程中設置的所有內容都可以在以後更改。 WooCommerce 對商家來說是一個非常靈活的解決方案,幾乎不可能被鎖定在任何一個特定的解決方案中。
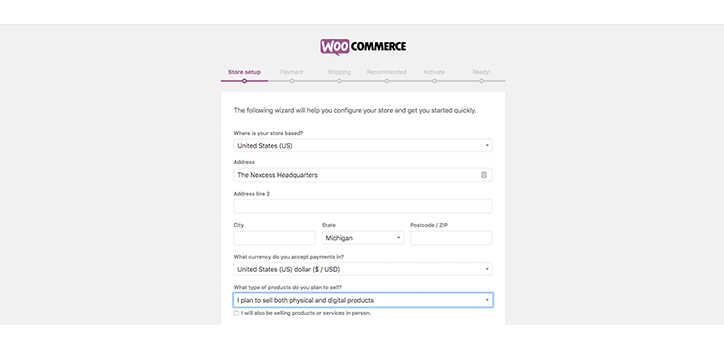
開始您的 WooCommerce 商店設置

我們需要讓 WooCommerce 知道的第一組信息是我們在哪裡、我們是誰、我們銷售的產品類型以及我們將主要用於交易的貨幣類型。 如果您有多種貨幣,請不要擔心,您可以使用插件對其進行更新,我們稍後會介紹。 現在,選擇您的當地貨幣。
在設置過程的此階段輸入的信息不必完全準確,但如果是,它會阻止以後重新訪問設置。 完成後,單擊繼續轉到付款頁面(用於配置人們將如何向您付款)。
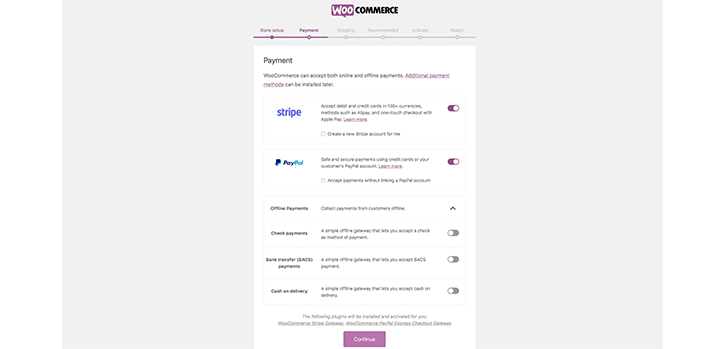
設置 WooCommerce 付款

支付網關是允許您在線接受付款的第三方處理器。 這些對您的在線商店至關重要,您需要立即進行設置。 WooCommerce 默認提供一些強大而靈活的支付網關選項。 Stripe 和 PayPal 都允許您接受信用卡和 PayPal 訂單。 它們還可以與您的外部帳戶很好地同步。
然而,Stripe 和 PayPal 並不是適合所有人的解決方案。 根據您是否已經習慣了備用支付網關或者您不喜歡默認的交易費用,有幾種替代方案可用。
對於您的支付網關,成本將是一個重要的考慮因素。 一些 SaaS 平台吸引了每月訂閱量較低的商家,一旦您將昂貴的交易費用添加到組合中,它們很快就會變得更加昂貴。
默認情況下,WooCommerce 不收取交易費用。 從 WooCommerce 定價的角度來看,這通常使其比 SaaS 替代方案更具成本效益。
如果您決定更改默認支付網關,請確保您研究交易費用、安全性和支持。 有 100 多個支付網關選項可用作 WooCommerce 擴展,每個選項都有自己的一組條件和功能。
I如果您不確定選擇哪個支付網關選項,那麼我們建議初次使用的店主使用 Stripe 和 PayPal。 兩者都是行業領先的企業,可為您的客戶保證支付安全。
重要的是要記住,雖然支付網關會收集一些有用的數據,但您可能需要考慮添加銷售插件以真正深入了解您商店的分析。 但是稍後我們將更多地討論如何設置 WooCommerce 銷售插件。 現在,讓我們談談運輸。
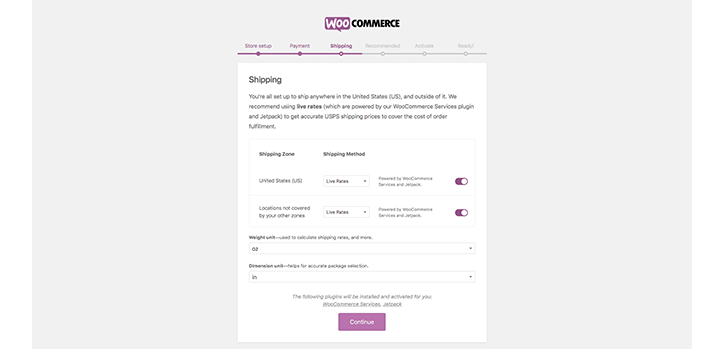
設置運輸

除了支付網關,我們的 WooCommerce 教程中的另一個重要步驟是發貨。 一旦您選擇了您的支付網關,就可以設置您的運輸信息了。 在這裡,您將需要輸入您的運輸區域以幫助計算運費。 如果您是初學者,我們建議您將這些保留為默認選項。

請記住,WooCommerce 運輸選項都可以在以後進行編輯,或者如果您需要,可以使用其他插件進行擴展。
您還需要輸入您使用的重量和尺寸單位。 我們建議使用您主要地理位置中最常用的單位。 例如,如果您在美國經營一家商店,那麼盎司和英寸可能是最合適的。 但是,如果您在英國經營一家商店,最好選擇kg和cm 。 公制還是英制,由您決定。
完成此屏幕後,再次單擊Continue 。
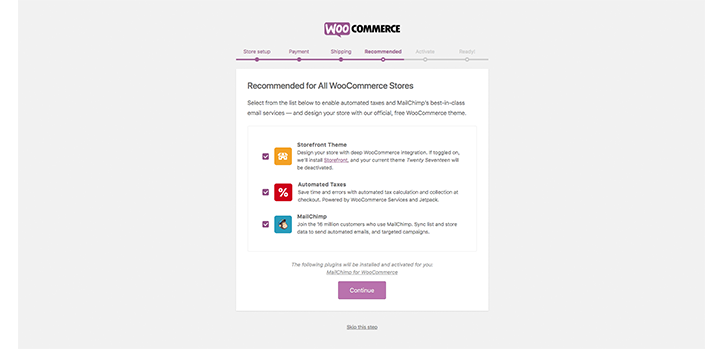
可選插件和其他資源

WooCommerce 設置的最後階段包括安裝一些可選插件,如果您認為它們可能適合您的商店。 我們將讓您更好地判斷您是否認為它們合適。 如果您不確定,我們建議您與開發人員聯繫,了解這些插件將如何使您受益。
完成後,您可以在下一個屏幕上激活您的 WooCommerce 安裝,然後您就可以繼續我們的 WooCommerce 教程的第 3 步了。
第 3 步:創建您的第一個產品
沒有產品的電子商務商店有什麼用? 雖然您可能已經準備好您的產品,無論它們是數字的還是有形的,您還沒有將它們上傳到您的在線商店。
此步驟將幫助您在 WooCommerce 商店中創建您的第一個產品,以便它可以上線。
我們將涵蓋以下領域:
- 姓名
- 描述
- 圖片
- 庫存單位
- 存貨
- 運輸費
請記住,WooCommerce 比普通的 WordPress 多了很多附加功能。 此功能專為電子商務目的而設計。 為了掌握如何使用 WooCommerce,我們將盡可能多地使用它。
在開始執行此步驟之前,您需要做一些事情:
- 一些產品攝影——WooCommerce 有一篇很棒的博客文章,介紹瞭如何創建廉價的產品攝影。 或者,您可以使用供應商的產品照片。
- 產品描述和名稱的內容和副本。
- 了解您將使用哪些 SKU(如果您經營一家大型商店)。
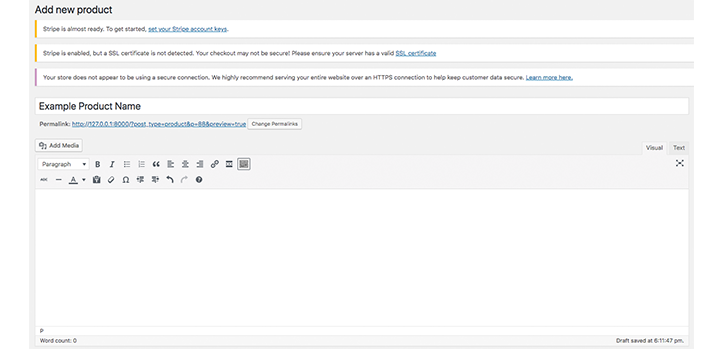
現在您已經對所有這些進行了排序,請前往左側邊欄下方的WooCommerce => Products => New Product 。

WordPress 用戶將非常熟悉該頁面的頂部,因為它本質上是 WordPress 所見即所得的編輯器。
輸入信息
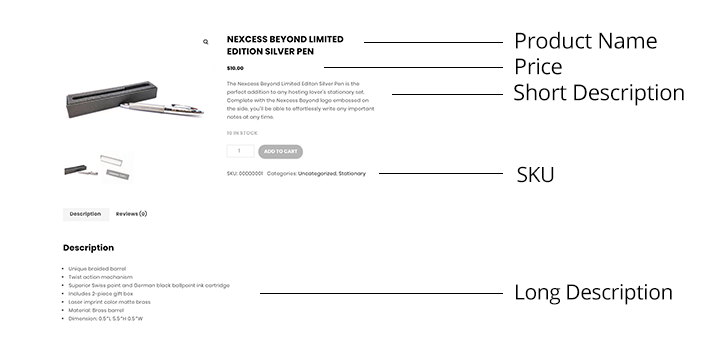
您可以在頂部輸入產品名稱,在底部輸入產品描述。 請注意,此處的產品描述將是位於產品下方的長產品描述,而不是位於圖像旁邊的簡短描述。 
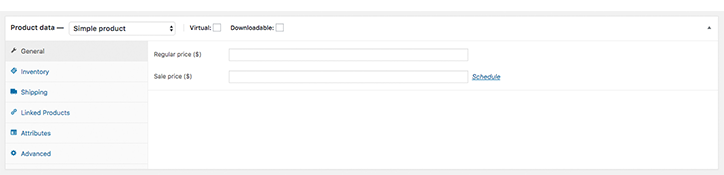
完成輸入內容後,您就可以開始使用 WooCommerce 的一些更精細的產品設置功能了。 
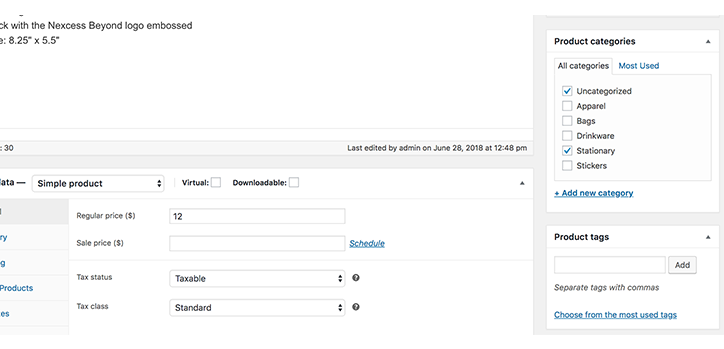
高級產品數據讓您有機會為您的商品選擇價格、設置庫存、組織其 SKU 等。
在頂部,您會注意到虛擬和可下載的兩個複選框。 如果您銷售不需要運費的商品,您可以勾選這些,WooCommerce 將忽略運費。 
“產品簡短描述”框是您可以設置簡短描述的地方,如上所示。 建議將此部分保持簡短,因為它將作為潛在買家首先看到的內容之一。 保持朗朗上口和有趣——產品細節更適合長描述部分。
現在您已經在您的在線商店中建立了您的第一個產品的基礎知識,讓我們繼續我們的 WooCommerce 教程的第 4 步。
第 4 步:添加圖像、產品庫、類別和標籤
將您的第一個 WooCommerce 產品添加到目錄的下一步是包括圖像和類別。 為此,您只需要前往您的 WYSIWYG-like WooCommerce 編輯器的右側。

在這裡,您可以找到現有的類別選項,如果您願意,還可以添加新的選項。 使用類別對於幫助客戶完成轉換之旅並確保他們享受簡單直觀的用戶體驗非常有幫助,因為它們允許您將相似的項目組合在一起。 在您的產品上添加通用標籤還可以幫助您的客戶找到相似的產品分組。 標籤還可以幫助提高您網站的 SEO 性能,並為您的客戶添加另一層導航。 我們強烈建議您同時使用這兩種方法——尤其是當您經營一家大型商店時。 
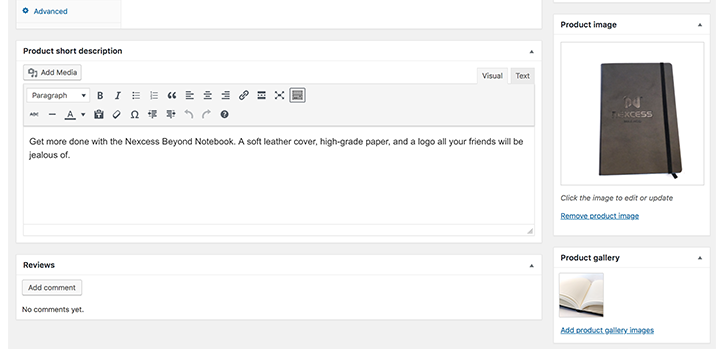
添加適用的類別和標籤後,您就可以上傳產品圖片了。 作為影響轉化的最重要的頁面元素之一,您的產品攝影應該是高質量的。 WooCommerce 整理了一份很好的指南,介紹瞭如何為您的電子商務商店改進產品攝影。
要添加您的主要產品圖片,請滾動到顯示產品圖片的位置,然後上傳並選擇您的圖片。 在此下方,您可以添加要在產品庫中展示的其他圖像。 添加多張照片的能力很棒,因為您可以展示您的項目的不同方面。 在為令人難以置信的 Nexcess 贓物筆記本創建頁面時,我們從產品圖片的正面展示了它的外觀,然後在產品圖庫中查看了內部。
第 5 步:探索 WooCommerce 主題
因此,您已經設置了 WooCommerce,您已經創建了您的第一個產品,並且您已經準備好將您的在線商店提升到一個新的水平。 我們的 WooCommerce 教程的最後一步是看看如何利用主題來發揮自己的優勢。
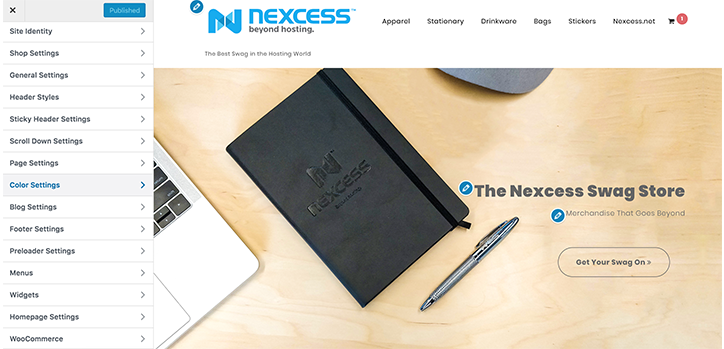
自定義網站的外觀和感覺很重要,這樣它才能在您的 WooCommerce 商店上線之前脫穎而出。 為此,您將想要探索已經可用的最佳 WooCommerce 主題 - 或者可能自定義您自己的主題。
本指南不會介紹如何創建您自己的 WooCommerce 主題 - 這是另一篇文章 - 但我們將引導您到哪裡可以更改您的主題設置並從一系列預建主題中進行選擇。

為此,請前往 WooCommerce 儀表板左側的外觀。 從這裡,您可以選擇主題以查看一系列不同的預構建 WooCommerce 主題,或者您可以選擇自定義以輕鬆更改您網站上的元素。 這些自定義包括重複元素,如網站標題、徽標等。 您還可以查看外觀下方的插件,以獲取可以添加到 WooCommerce 商店以擴展功能的擴展列表。
使用正確的託管基礎完成您的 WooCommerce 設置
在設置您的 WooCommerce 商店時,您最不想要的就是體驗網站速度變慢和配置問題。 雖然有多種方法可以加速您的 WooCommerce 商店,但最可靠的解決方案是選擇正確的託管基礎。
Nexcess 的 StoreBuilder 建立在專家信任的平台上,讓您可以在不復雜的情況下獲得我們託管 WordPress 和 WooCommerce 的所有好處。
沒有編碼經驗? 沒問題。
沒有理由從頭開始,也沒有理由為空白屏幕感到不知所措。 只需回答幾個問題,幾分鐘後,您就會擁有自己的在線商店,該商店有一個直觀、易於導航的主頁,該主頁經過優化,可將您的訪問者轉化為客戶。 一探究竟!
