如何在 Elementor 中自定義 WooCommerce 商店頁面
已發表: 2020-10-27您是否使用 Elementor 並想改善您的在線商店? 在本指南中,我們將向您展示如何使用塊、小部件等在 Elementor 中設置和自定義您的 WooCommerce 商店頁面。 如果您正在經營一家在線業務,那麼擁有一個有吸引力且易於使用的商店對於您的網站至關重要。 擁有輪播、特色商品部分、最暢銷的推薦商品部分,以及總體上一種非常方便的目錄瀏覽方式,對於您的商店蓬勃發展至關重要。 這就是為什麼今天,我們為所有擁有在線商店的 Elementor 用戶提供了一些非常特別的東西。 在本完整指南中,您將逐步了解如何在 Elementor 中設置和自定義您的 WooCommerce 商店頁面。
為什麼要自定義 WooCommerce 商店頁面?
WooCommerce 商店頁面只是您產品的後置存檔頁面。 換句話說,它是您展示所有商店產品的頁面。 然而,這個簡單的定義並沒有足夠強調定制良好的商店頁面對您的 WooCommerce 網站的重要性。
第一印像很重要,對於 WooCommerce 商店來說,商店頁面是最重要的頁面之一。 您展示商品的方式會對您的轉化率產生很大影響。 通過考慮其商店頁面的清晰和精心設計,您可以輕鬆判斷企業對其網站的關注程度。 從管理良好的產品網格到過濾選項、類別列表和購物車按鈕等漂亮的附加功能,一切都對您的 WooCommerce 網站的外觀和感覺至關重要。
此外,您的客戶將花費大量時間在您的商店頁面上瀏覽您的產品。 因此,您需要採取額外的措施來確保他們的購物體驗是完美的。 讓他們盡可能簡單地購買您的產品,並通過精心安排和組織的商店頁面。 最重要的是,您可以自定義您的商店頁面以添加潛在客戶生成元素並增加您的利潤。 這包括號召性用語按鈕、特色產品部分、銷售和優惠彈出窗口等等。
定制的 WooCommerce 商店頁面為您提供了許多改善客戶體驗和促進銷售的機會。 我們之前已經看到了在 WooCommerce 中自定義 Shop 頁面的不同方法。 但是,使用 Elementor,這個過程要容易得多。
Elementor 和 WooCommerce:完美組合
WooCommerce和Elementor是目前最流行的兩個插件。 它們各自提供的靈活性和數量之多是數不勝數的。 如果您正在經營一家電子商務商店,WooCommerce 是您可能擁有的幾乎所有需求的倒數第二個插件。
此外,Elementor 是最好的拖放式網站構建器之一。 它允許您設計、自定義和提供幾乎您網站的任何頁面。 如果這還不夠,您還可以創建大型菜單並享受各種非常方便的附加組件和模板。 使用 WooCommerce 和 Elementor,您可以用最少的費用和精力設計和構建專業級的商店和商業頁面。 完全設置您的商店佈局、產品網格、輪播,並在 Elementor 的幫助下享受各種漂亮的佈局。 此外,您可以設置和自定義結帳頁面和購物車頁面,並將它們與廣泛的支付選項和功能集成,以更好地為客戶提供便利。
您甚至可以為數字商品添加自定義頁面和設計,並包括用於運輸、付款、發布和預購頁面等的自定義頁面選項。 所有這些都確保您的商業網站看起來既專業又對客戶友好。 您還可以在用戶友好的號召性用語按鈕、視差就緒滑塊等之上添加 WooCommerce 功能。 機會的絕對數量簡直是無窮無盡的。 現在,如果您有足夠的信心,讓我們指導您採取可以採取的步驟。 您可以做很多事情,因此這些步驟將幫助您開始為您的 WooCommerce 商店創建一個更受歡迎的商店頁面。
在我們開始之前
在開始該過程之前,請注意,要為您的 WooCommerce 商店創建檔案頁面,您需要使用Elementor Pro 。 如果您使用的是 Elementor Free,您可能無法很好地遵循我們的說明。 當然,與免費版本和大多數其他拖放頁面構建器相比,使用 Elementor Pro 有很多優勢。 Elementor Pro 包括驚人的功能,例如:
- 50 多個專業小部件和 300 多個專業頁面模板
- 與 WooCommerce 完全集成,包括 WooCommerce 構建器和專用的 WooCommerce 小部件
- 自定義彈出式構建器可為您的網站更好地生成潛在客戶
- 10 多個完整的網站演示/模板可供使用
- 和許多其他人
如果您正在考慮購買 Elementor Pro,我們強烈建議您這樣做。 單個站點的 Elementor 起價為每年 49 美元。 
如何在 Elementor 中自定義 WooCommerce 商店頁面
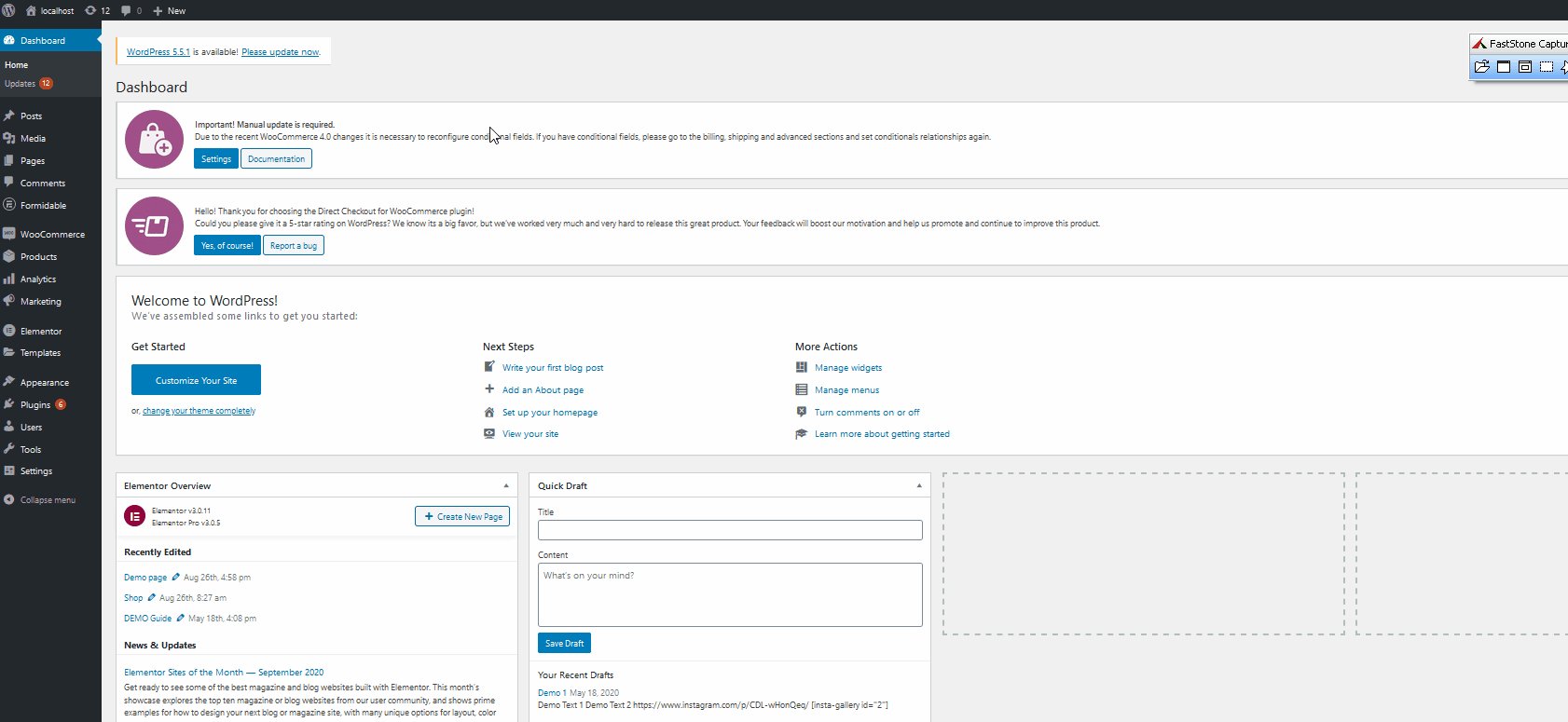
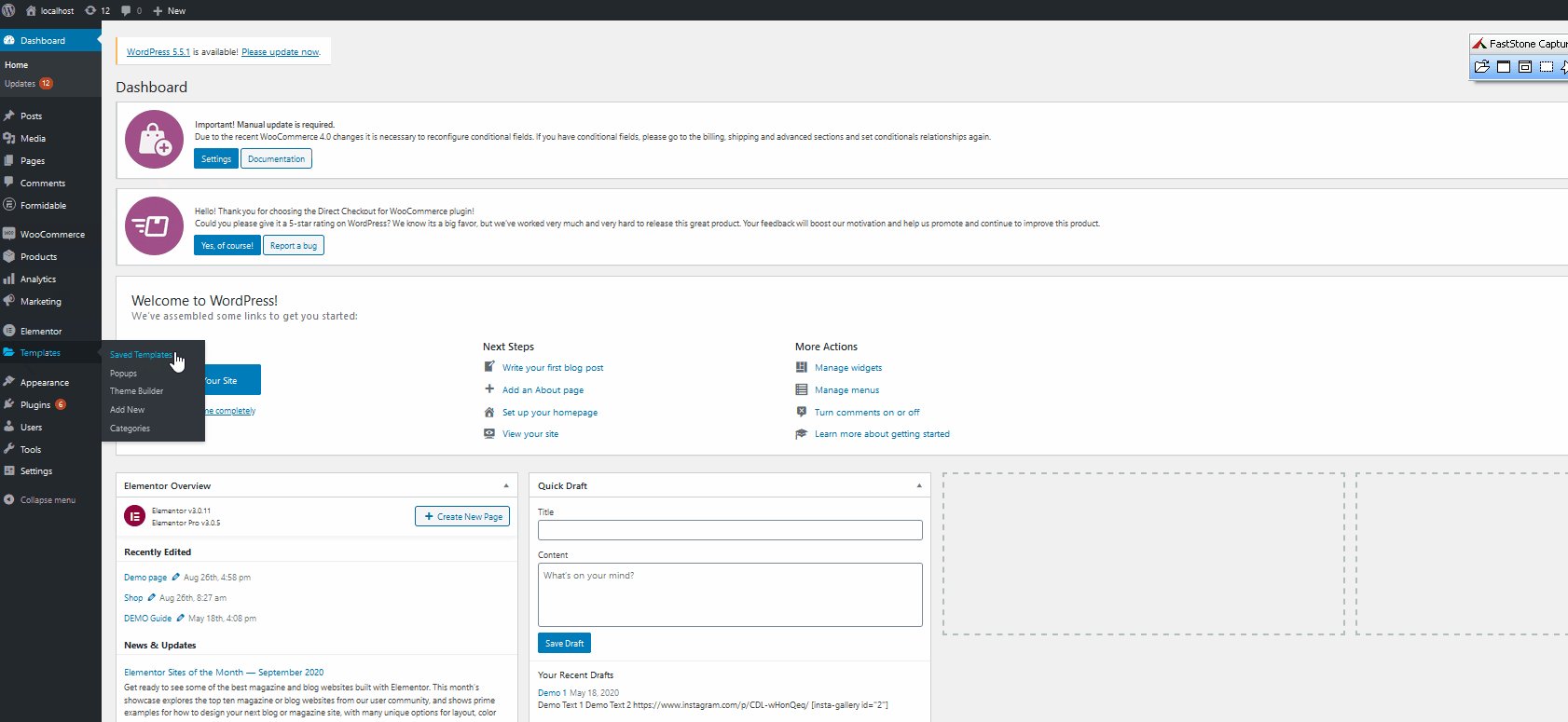
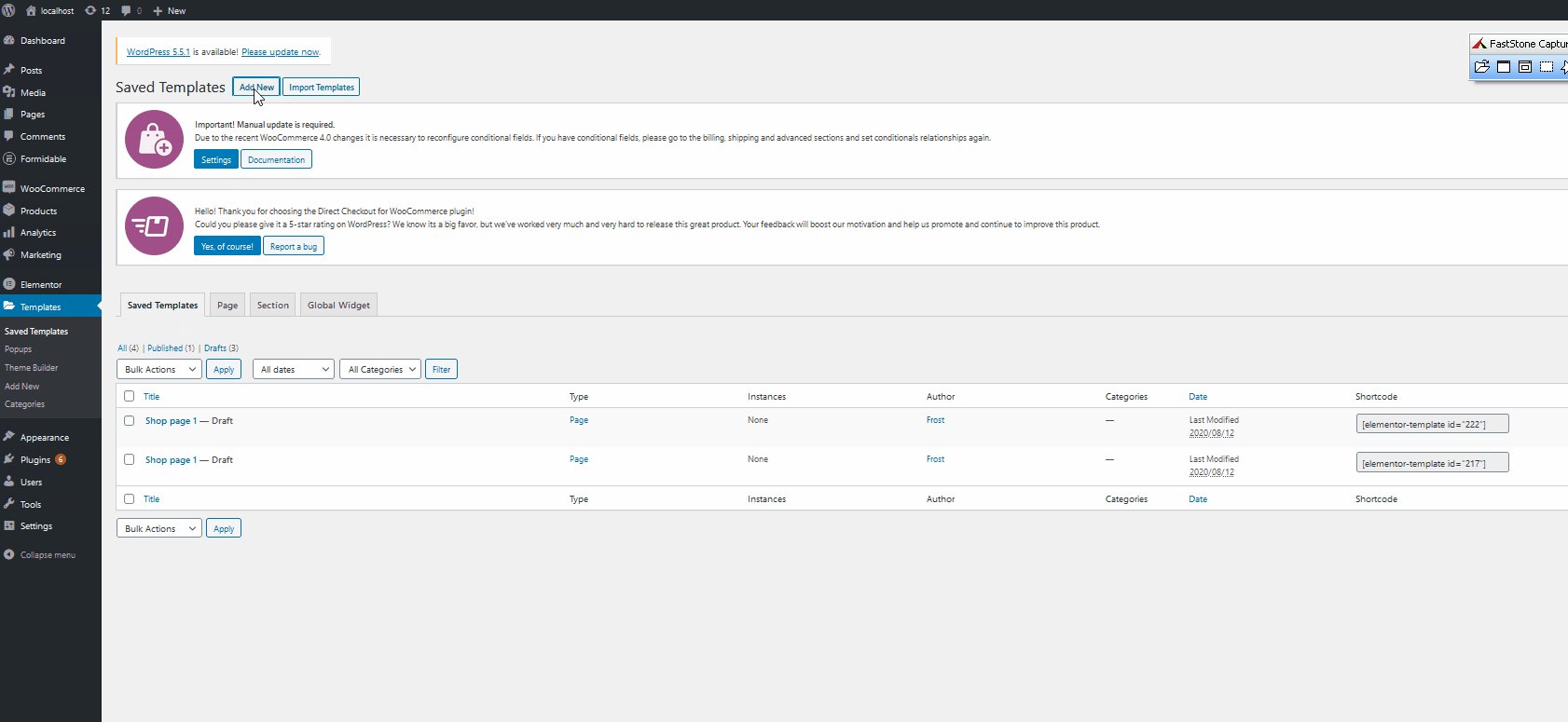
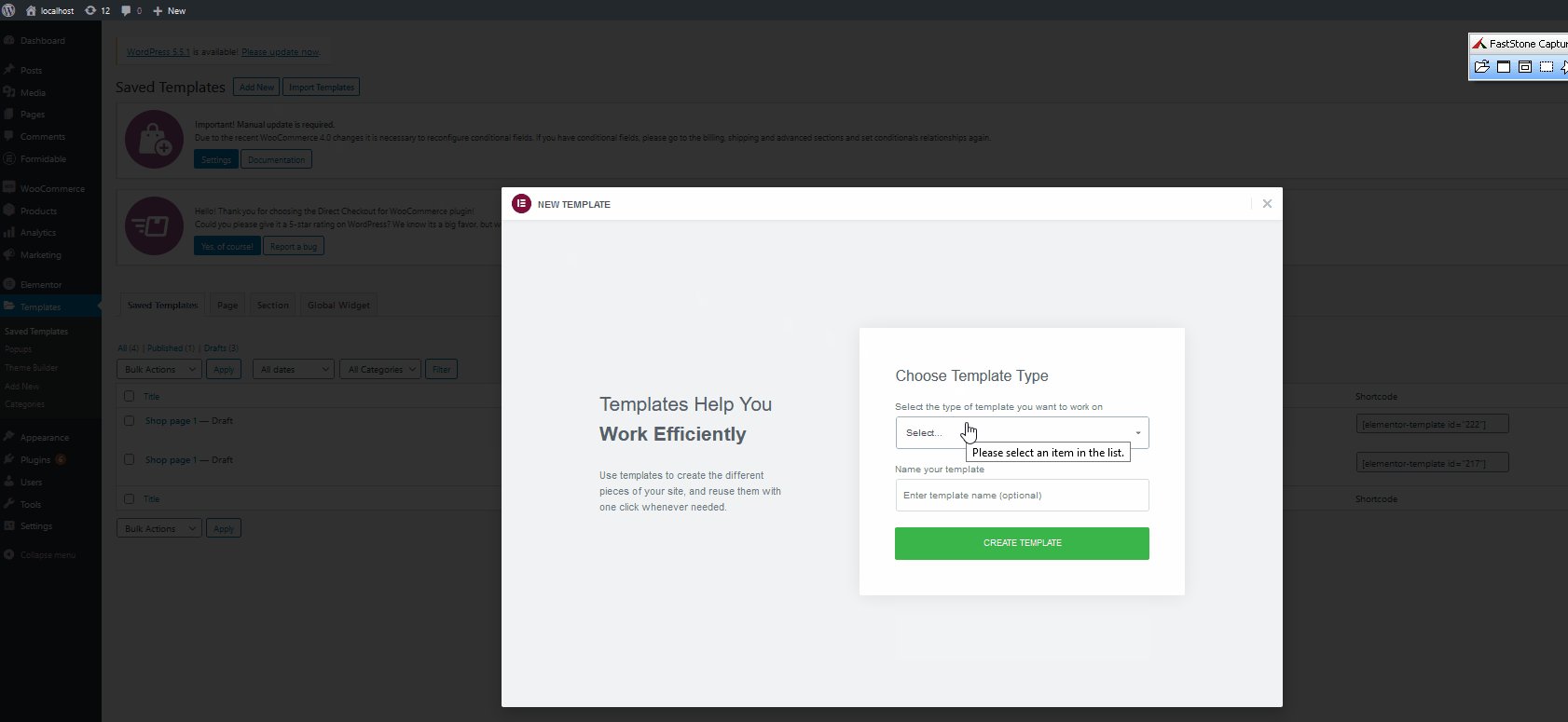
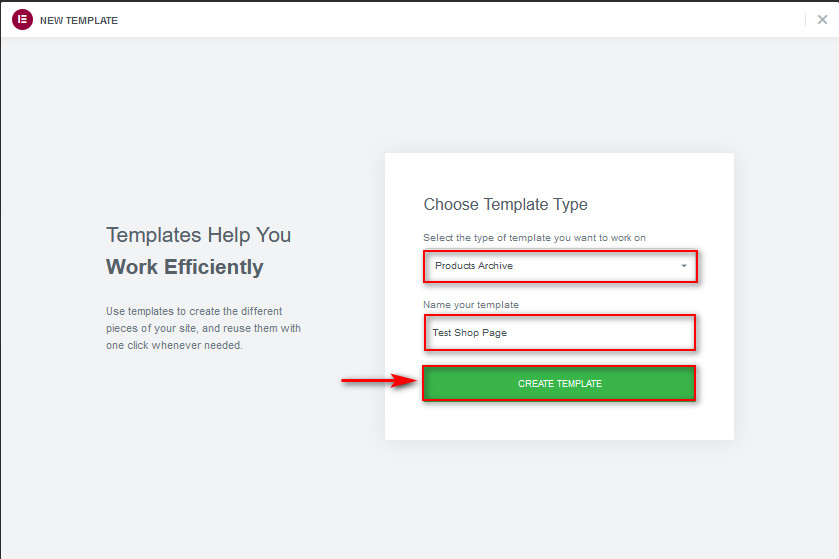
現在讓我們開始我們的教程。 我們將假設您已安裝並設置了 Elementor 和 WooCommerce 插件。 您可以使用 Elementor 和 WooCommerce 管理大量頁面和商店頁面內容。 但是,讓我們首先在 Elementor 中創建您自定義的 WooCommerce 商店頁面。 為此,您需要使用 Elementor 創建產品檔案。 因此,在您的WordPress 管理儀表板中,轉到Templates > Saved Templates 。 然後,點擊左上角的新增。  然後,選擇元素類型作為產品存檔並命名您的模板。 按下Create Template後,您將轉到 Elementor 頁面以自定義您的存檔頁面。
然後,選擇元素類型作為產品存檔並命名您的模板。 按下Create Template後,您將轉到 Elementor 頁面以自定義您的存檔頁面。 
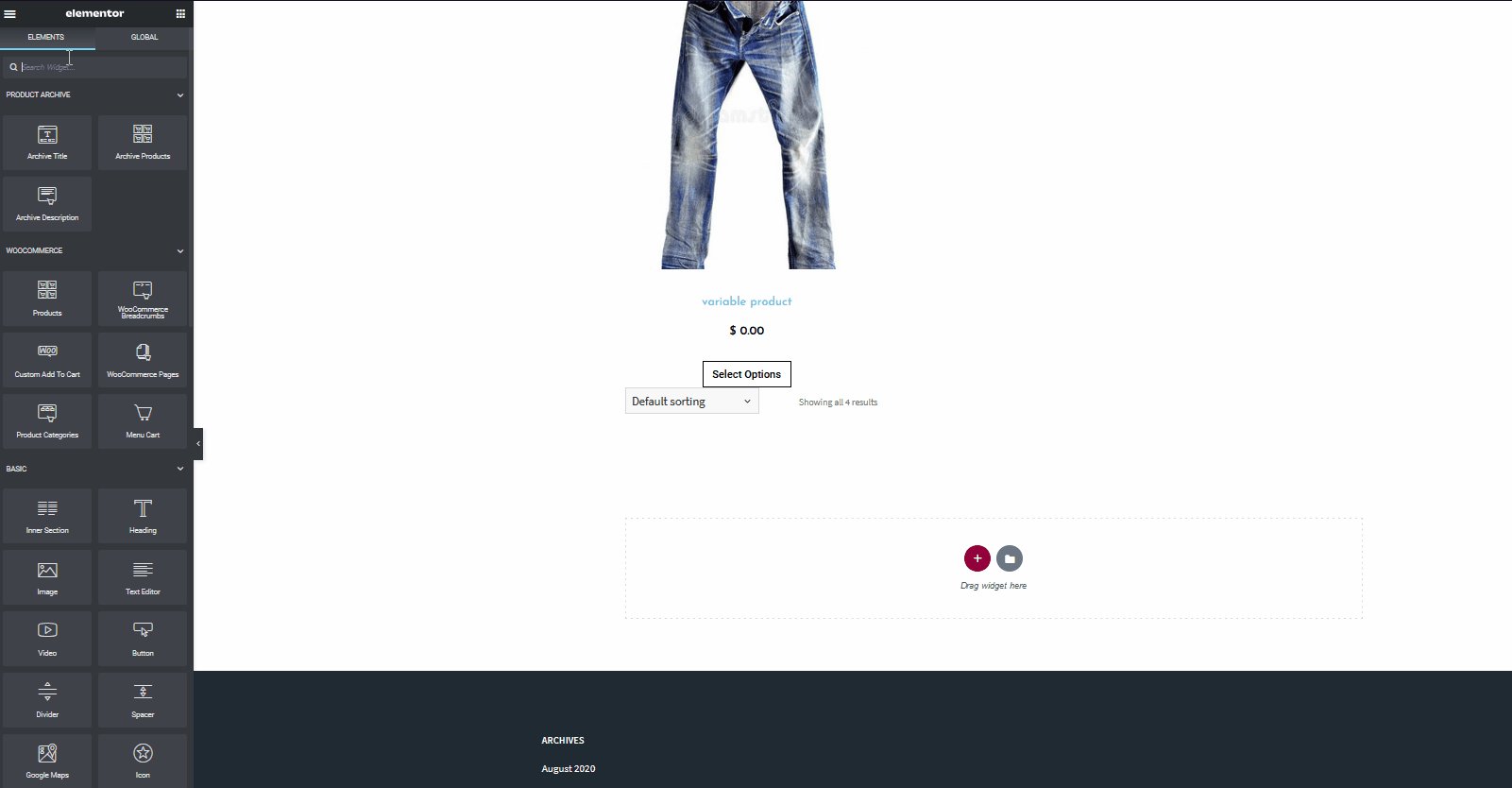
自定義您的模板並啟用 Elementor 塊和模板
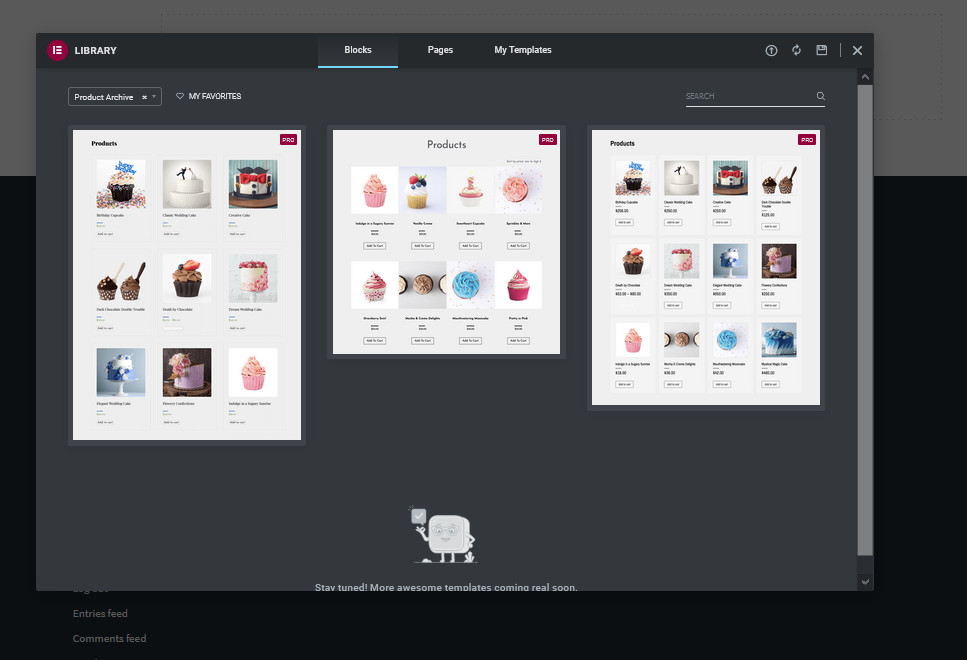
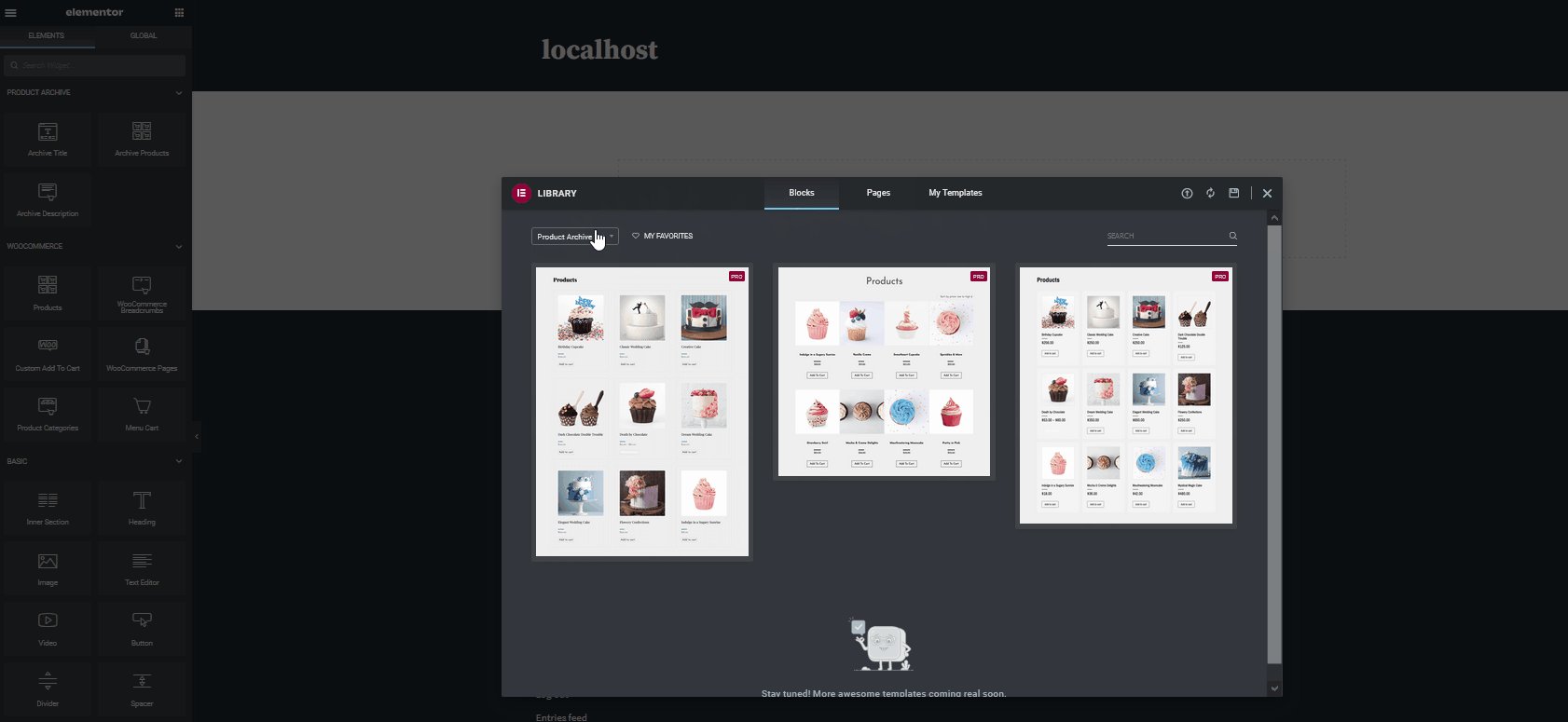
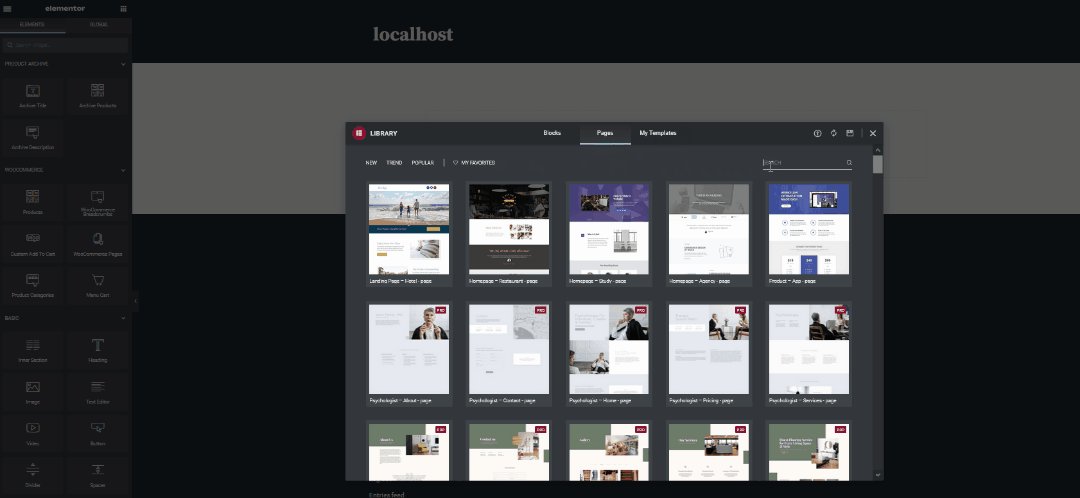
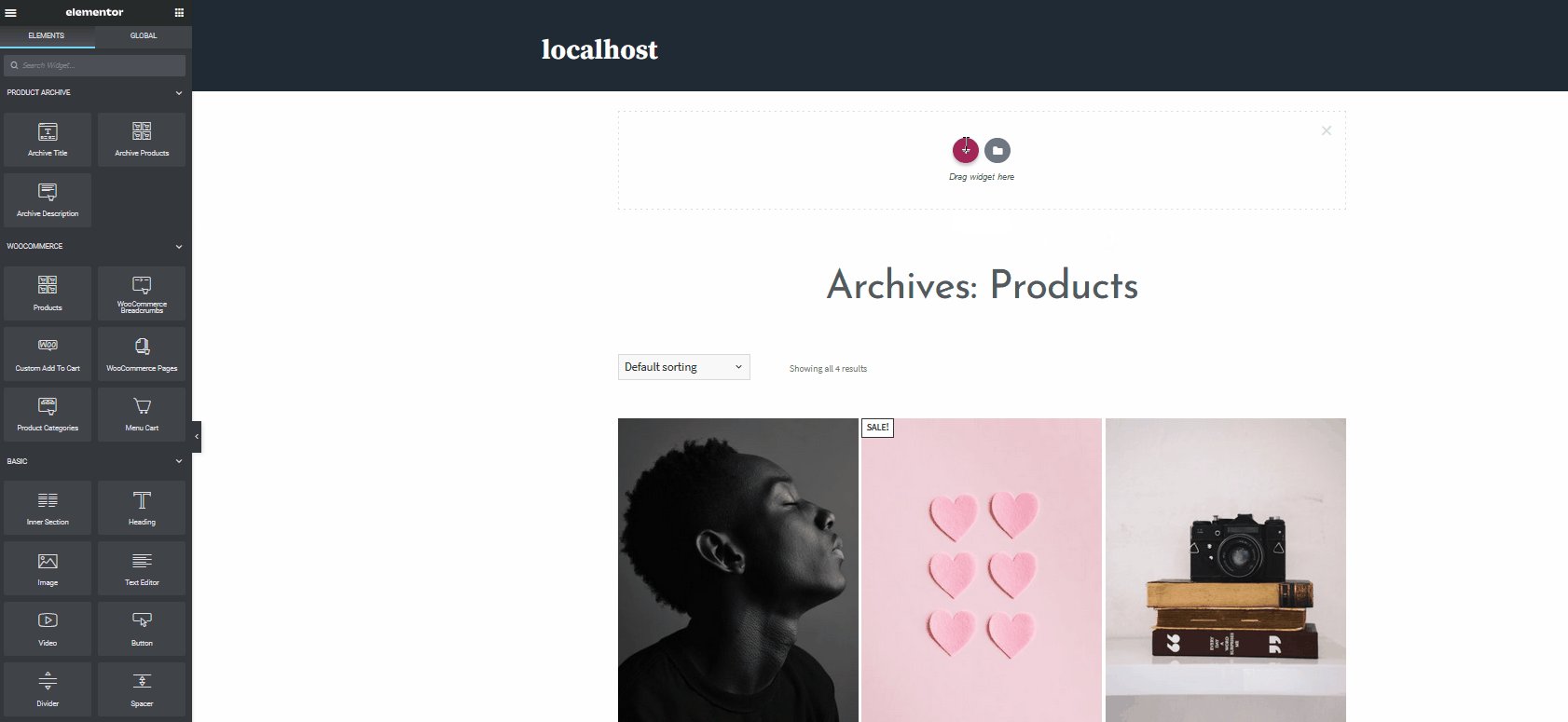
打開 Elementor 頁面後,您無需從頭開始,您將自動可以選擇為您的商店頁面插入一個配備齊全的檔案塊。  要隨時打開它,您只需單擊“將小部件拖到此處”部分上的文件夾圖標,然後按“塊”選項卡。 您還可以使用過濾器選項為特定頁面選擇特定塊。 之後,單擊任何適合您需要的塊,然後按“插入”按鈕。
要隨時打開它,您只需單擊“將小部件拖到此處”部分上的文件夾圖標,然後按“塊”選項卡。 您還可以使用過濾器選項為特定頁面選擇特定塊。 之後,單擊任何適合您需要的塊,然後按“插入”按鈕。  這樣,您將節省大量時間,並從 Elementor 設計的演示頁面開始,以幫助您更快地設置商店頁面。 為此,請單擊將小部件拖到此處部分上的文件夾圖標,然後按Pages 。 然後,選擇您喜歡的頁面設計之一。 或者,您可以使用搜索欄查找您想要的商店頁麵類型的頁面設計。 選擇設計後,單擊“插入”將頁面導入存檔模板。
這樣,您將節省大量時間,並從 Elementor 設計的演示頁面開始,以幫助您更快地設置商店頁面。 為此,請單擊將小部件拖到此處部分上的文件夾圖標,然後按Pages 。 然後,選擇您喜歡的頁面設計之一。 或者,您可以使用搜索欄查找您想要的商店頁麵類型的頁面設計。 選擇設計後,單擊“插入”將頁面導入存檔模板。  您可以在此處了解有關預先設計的塊和頁面模板以及您可以使用它們做的所有事情的更多信息。 現在,讓我們看看如何使用 Elementor 自定義塊並向 WooCommerce 商店頁面添加其他元素。
您可以在此處了解有關預先設計的塊和頁面模板以及您可以使用它們做的所有事情的更多信息。 現在,讓我們看看如何使用 Elementor 自定義塊並向 WooCommerce 商店頁面添加其他元素。
在 Elementor 中自定義 WooCommerce 商店頁面
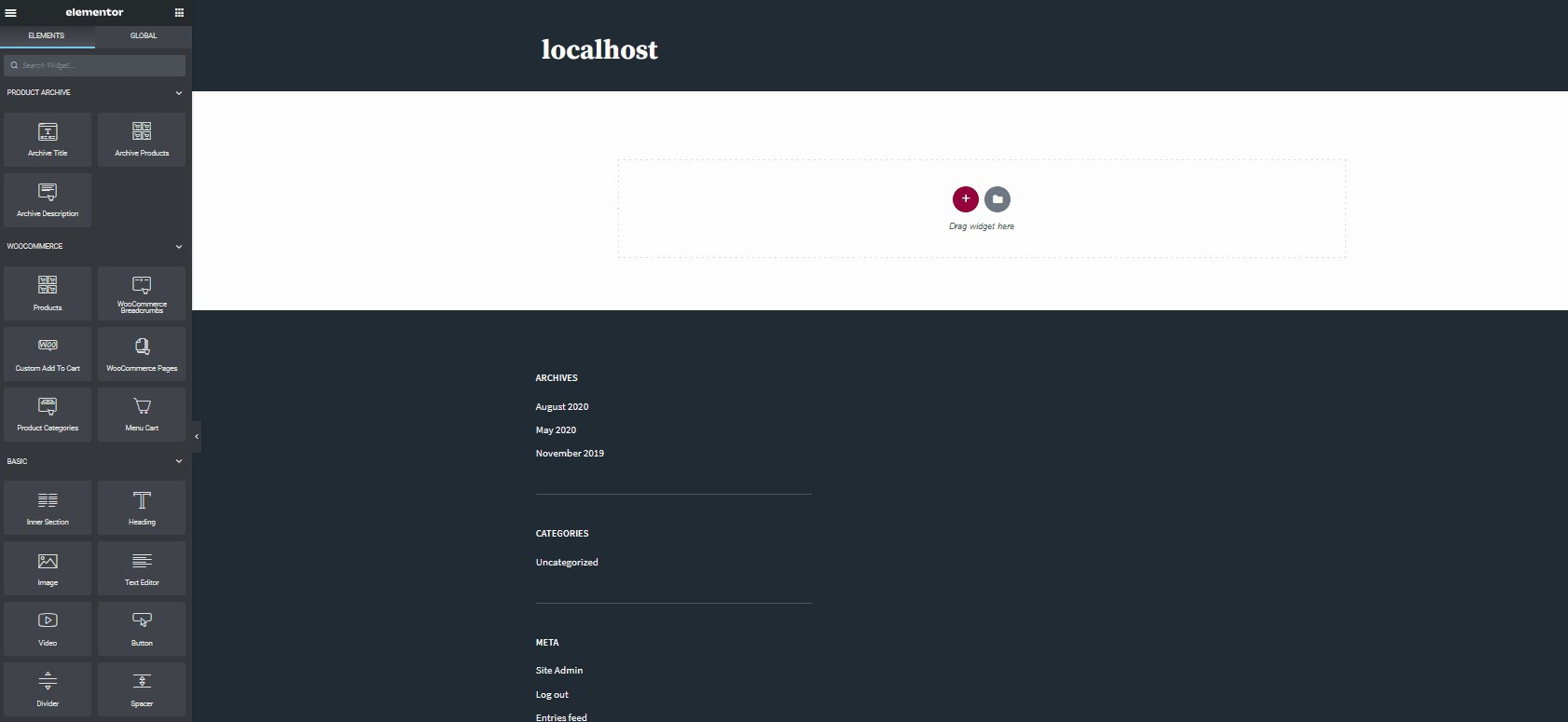
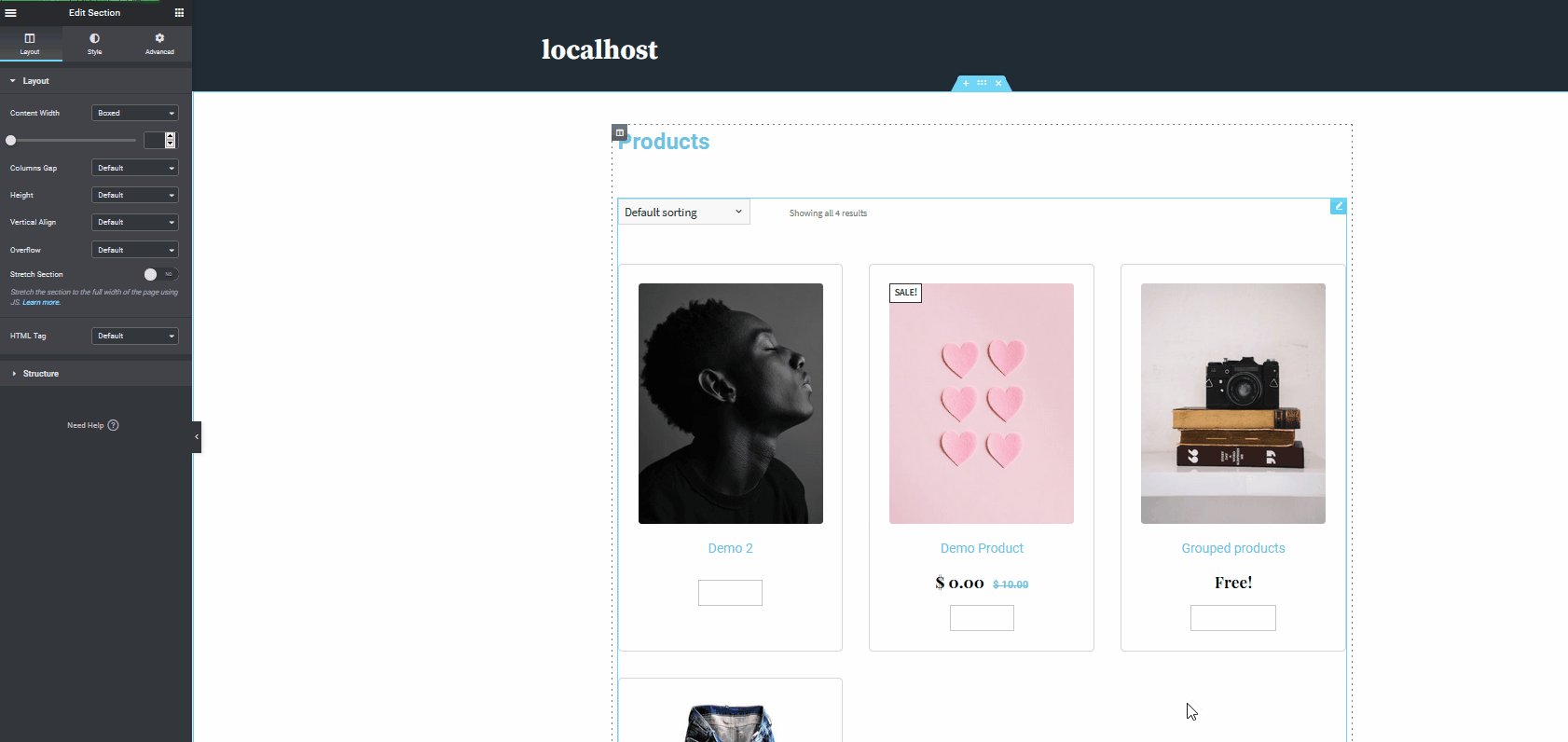
要自定義商店頁面,您可以添加一些小部件並對其進行編輯以適應您網站的外觀。 因此,讓我們從向您的商店添加一些基本小部件開始。 添加基本塊後,讓我們添加一些有用的小部件,例如菜單購物車和WooCommerce 麵包屑。 您可以使用 Elementor 將許多其他小部件添加到您的商店頁面,您應該嘗試並找到最適合您的小部件。

添加小部件部分
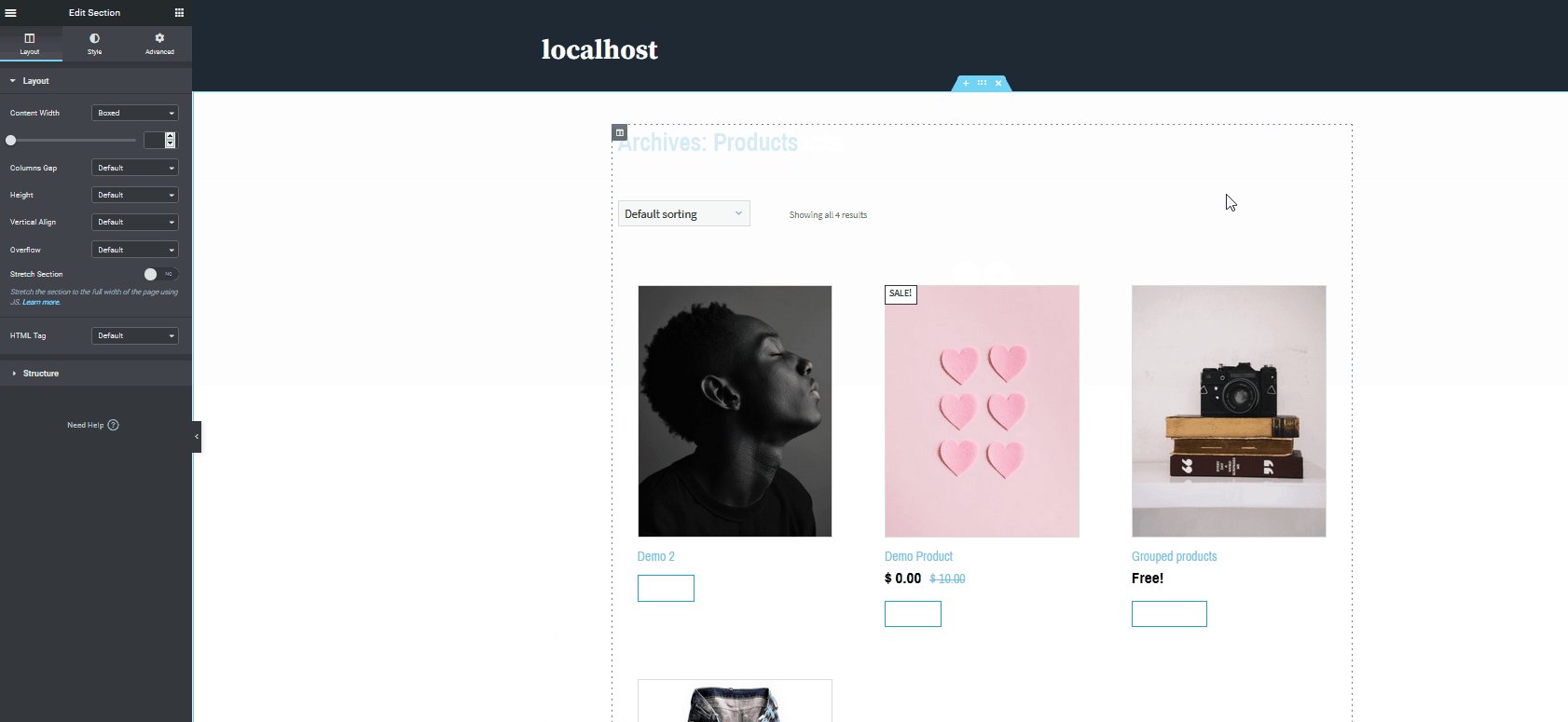
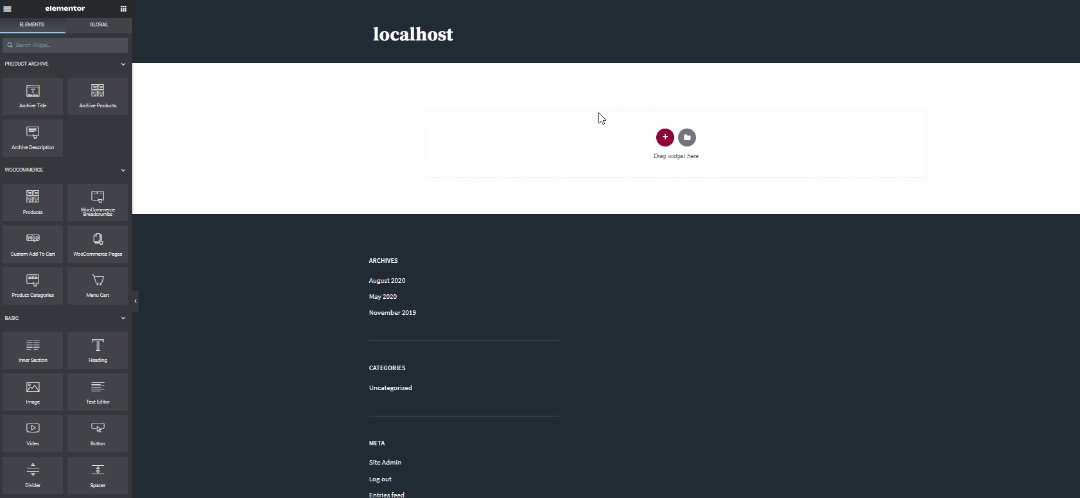
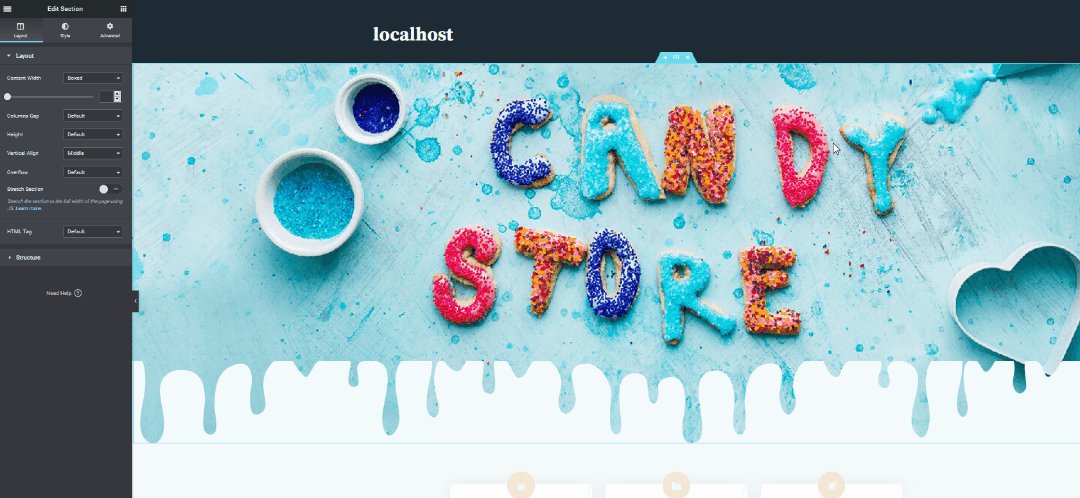
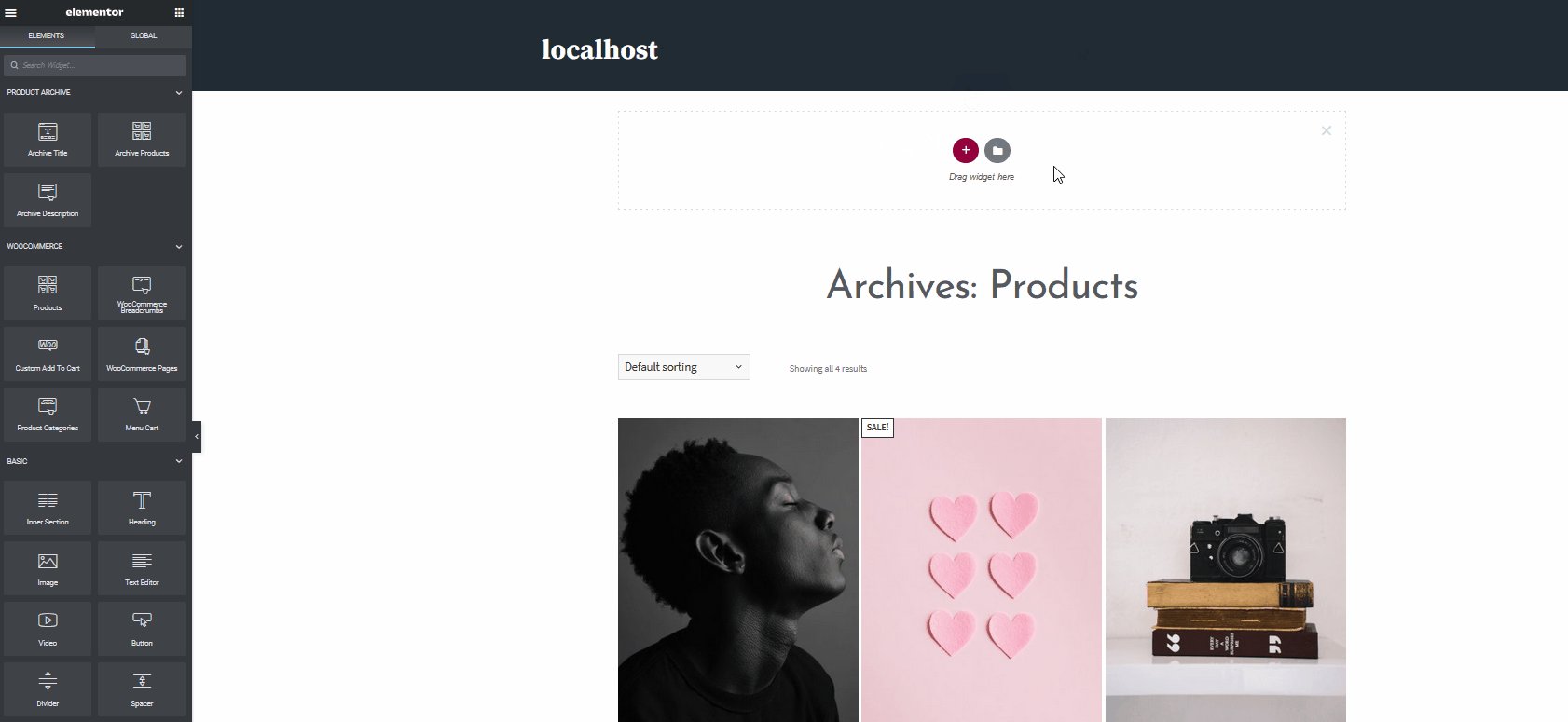
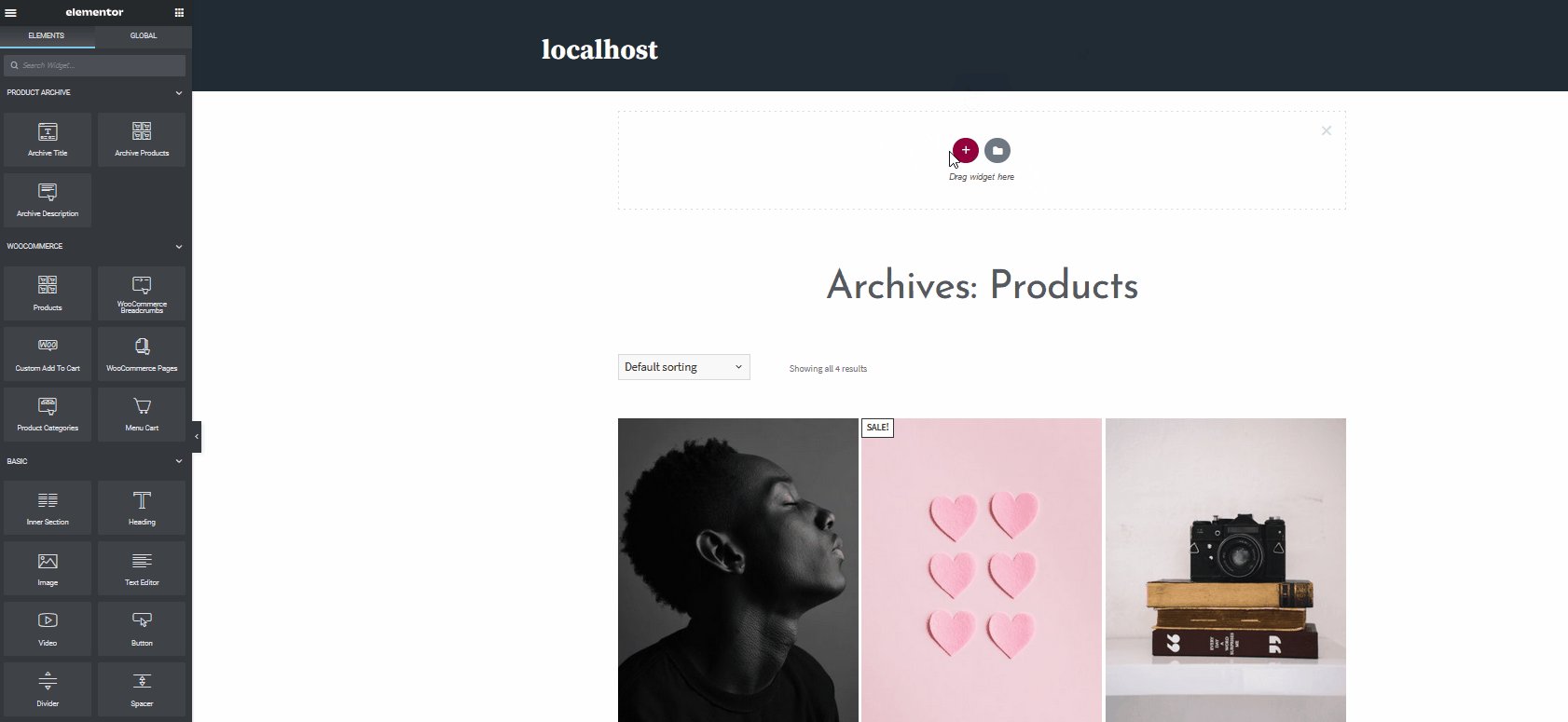
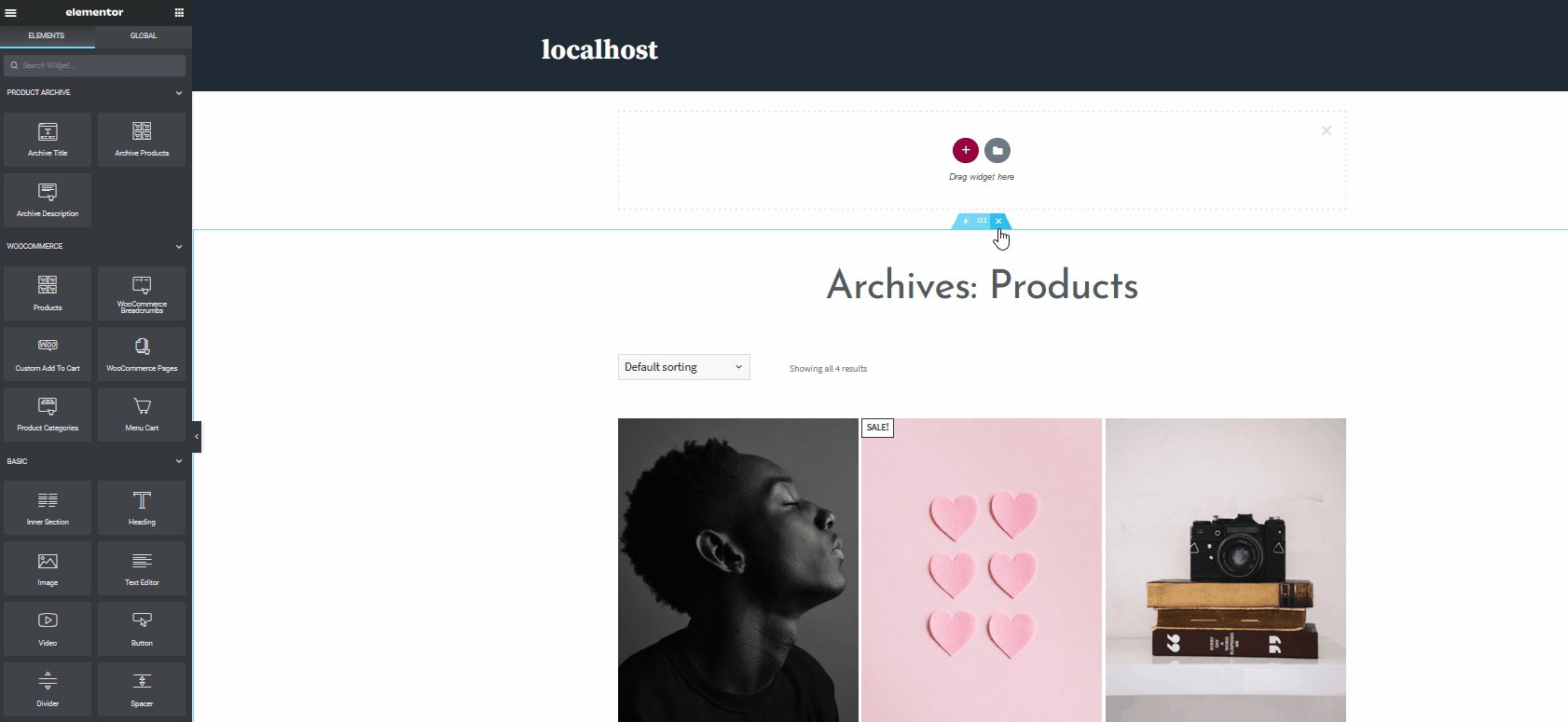
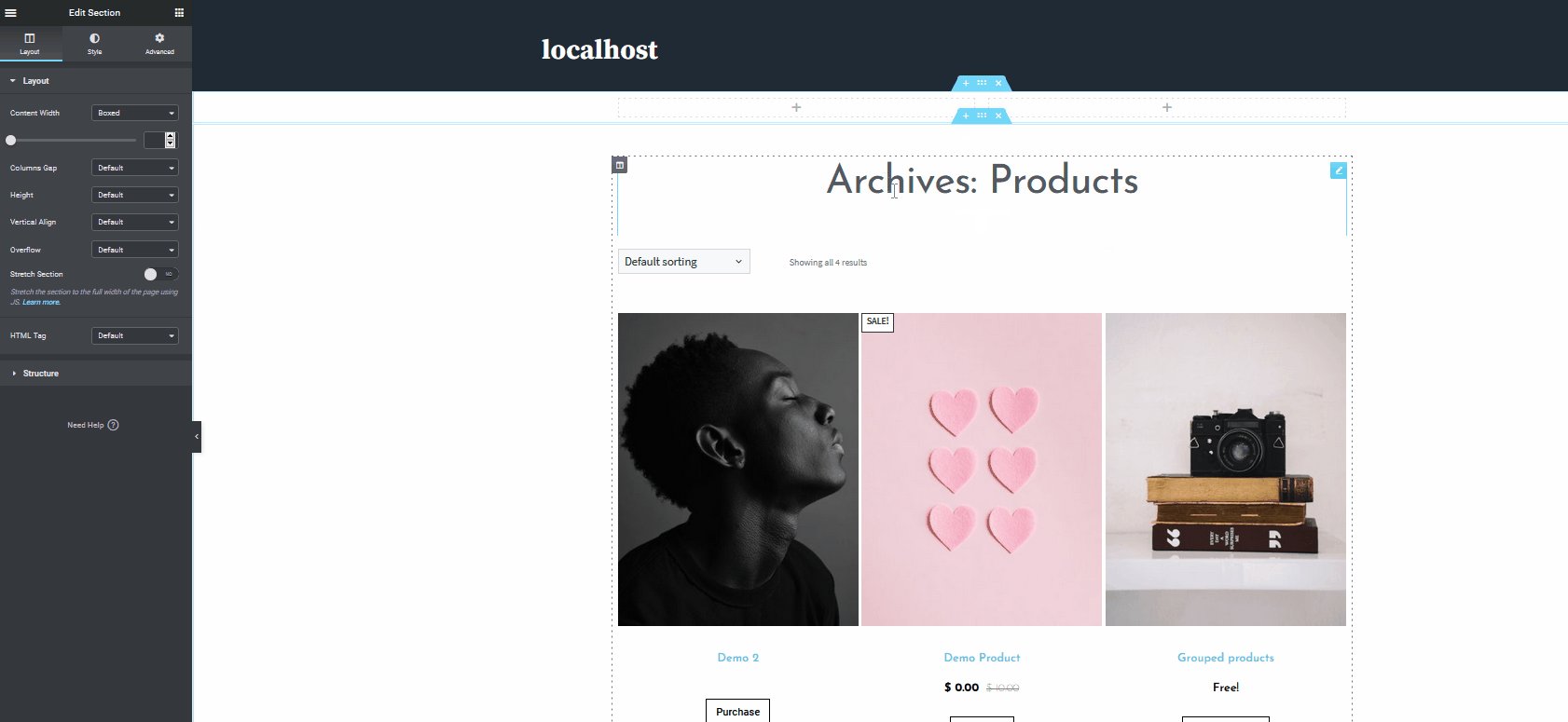
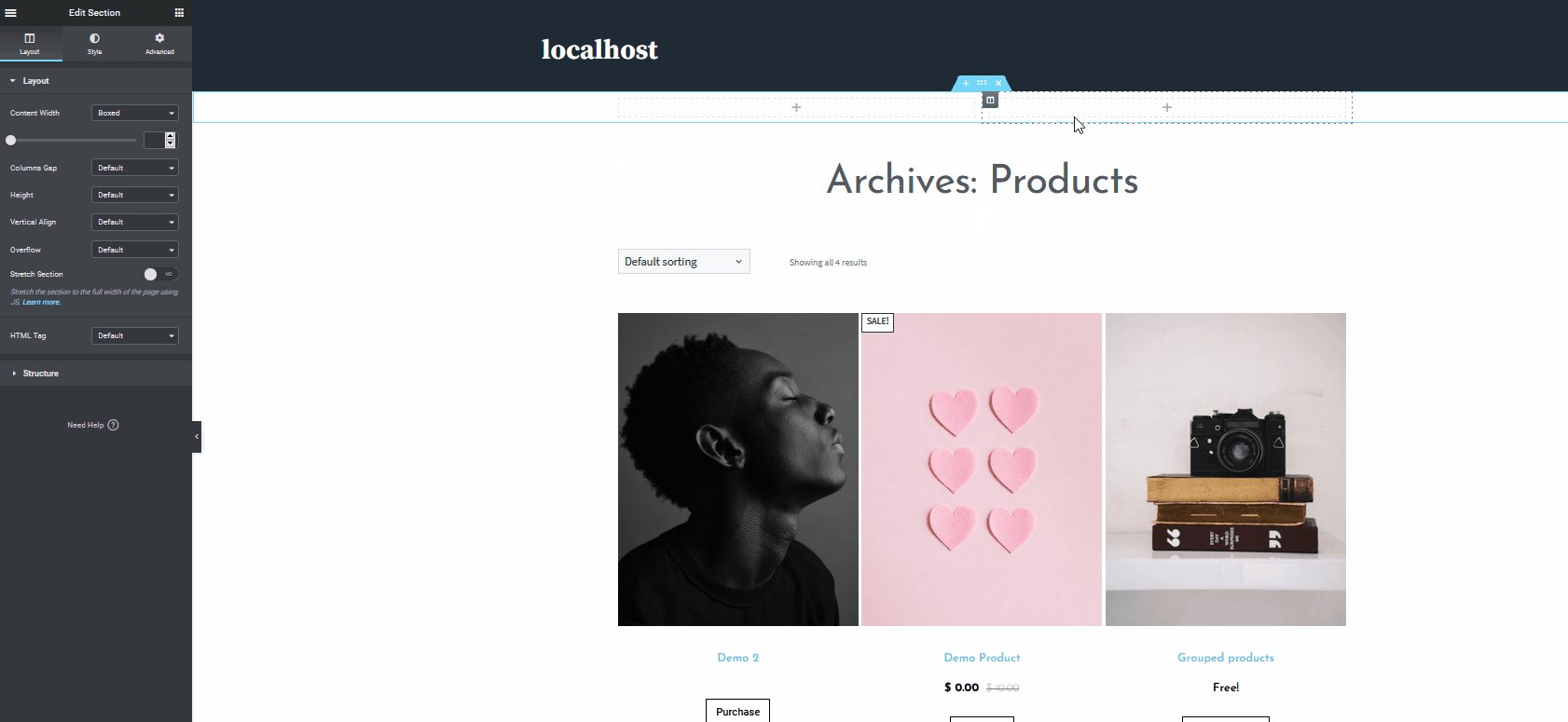
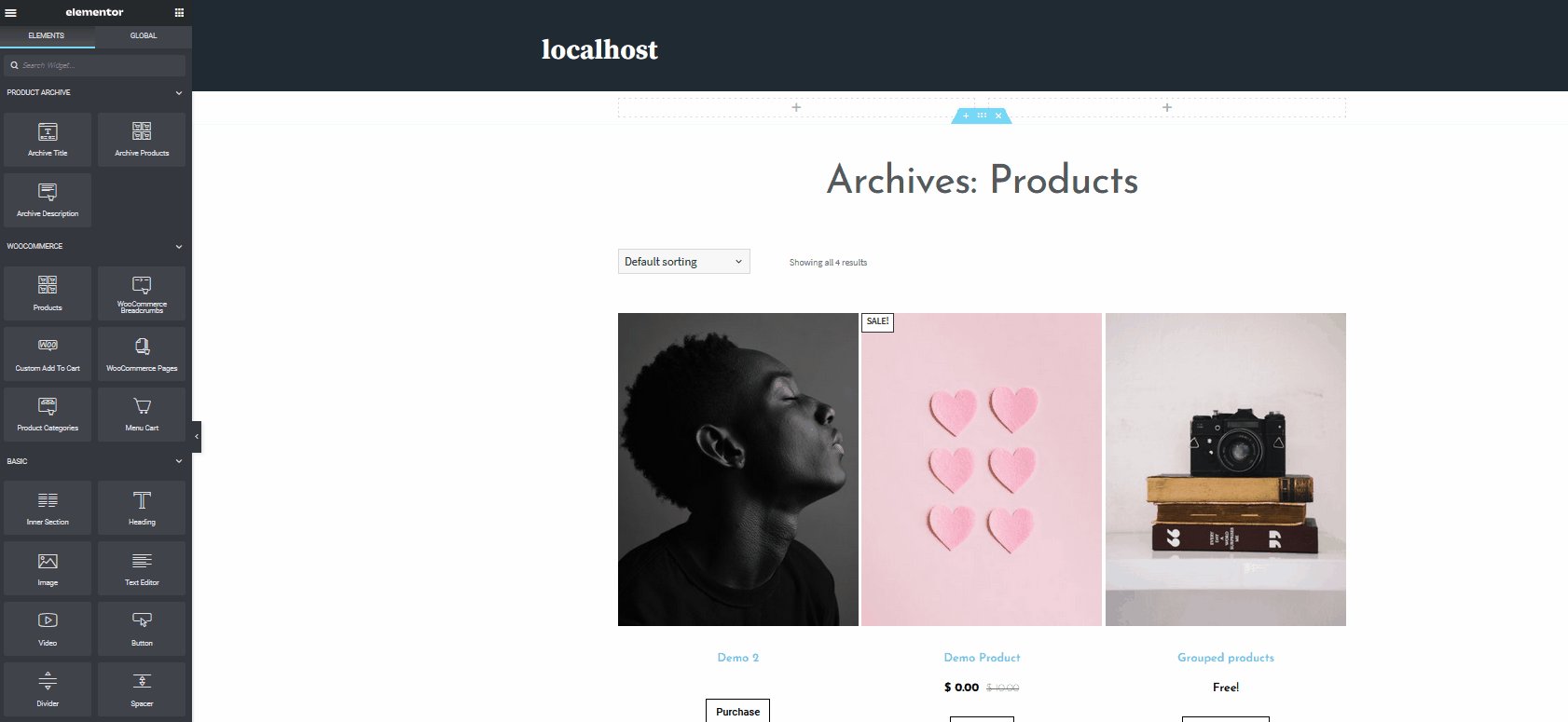
讓我們繼續並通過單擊“添加部分”按鈕(藍色加號按鈕)添加一個小部件部分。  這將打開一個新的小部件部分。 接下來,單擊 Widget 區域下標記為Add New 部分的Plus 按鈕並選擇結構。 由於我們只是要添加 WooCommerce 麵包屑和菜單購物車按鈕,因此我們選擇 2×1 結構。 這將添加一個簡單的 2×1 網格部分,您可以在其中將小部件添加到指定位置。
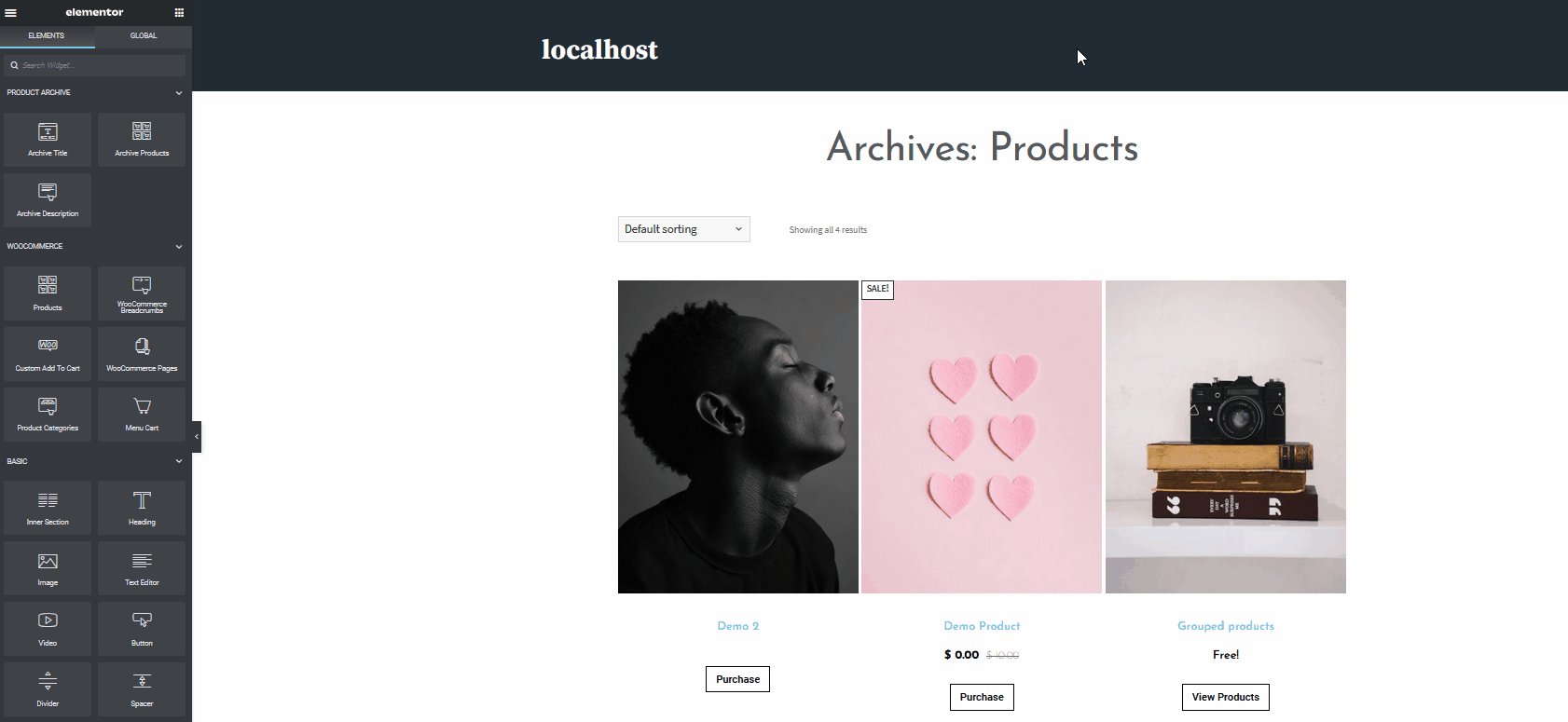
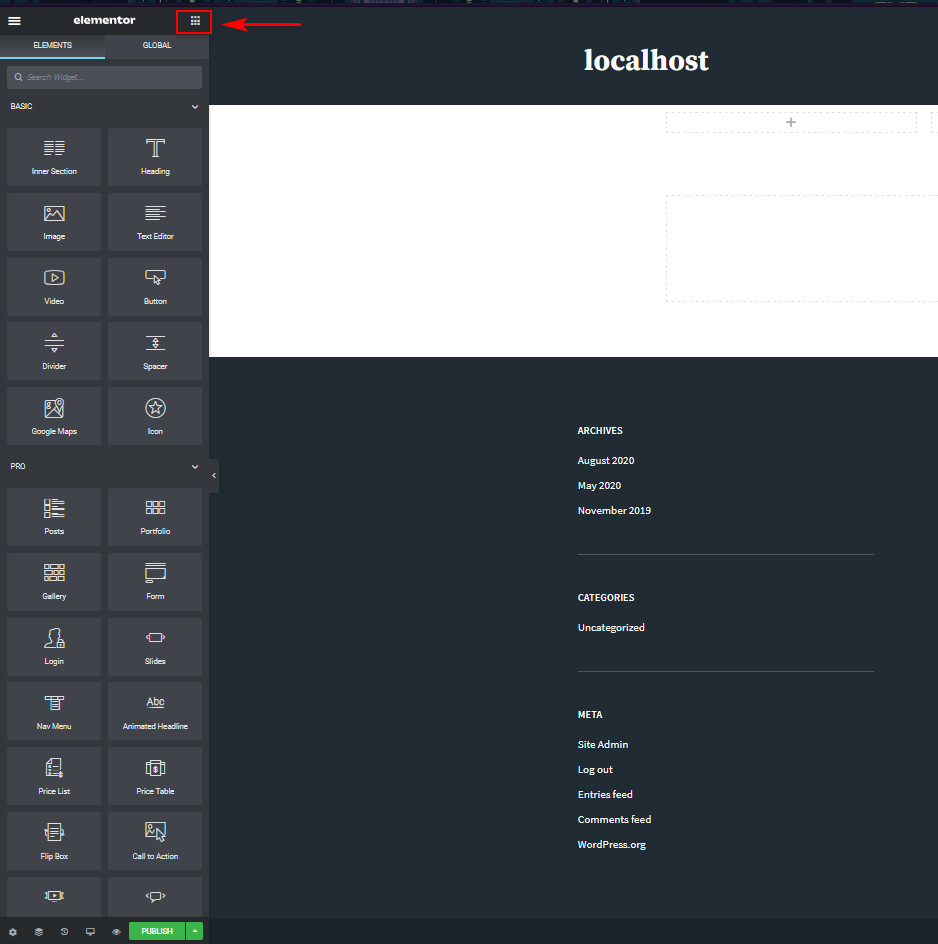
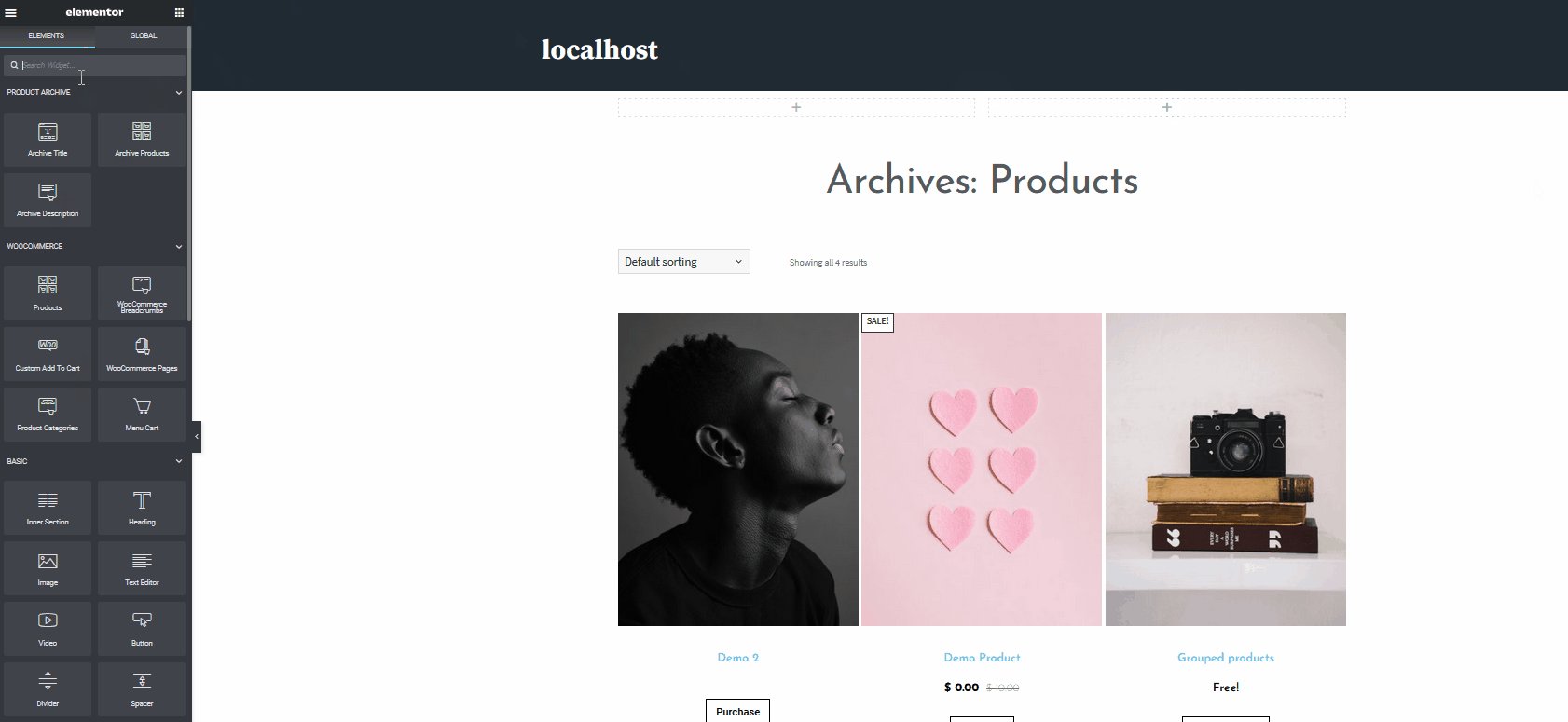
這將打開一個新的小部件部分。 接下來,單擊 Widget 區域下標記為Add New 部分的Plus 按鈕並選擇結構。 由於我們只是要添加 WooCommerce 麵包屑和菜單購物車按鈕,因此我們選擇 2×1 結構。 這將添加一個簡單的 2×1 網格部分,您可以在其中將小部件添加到指定位置。  之後,使用側邊欄並通過單擊側邊欄右上角的網格圖標移動到元素列表。
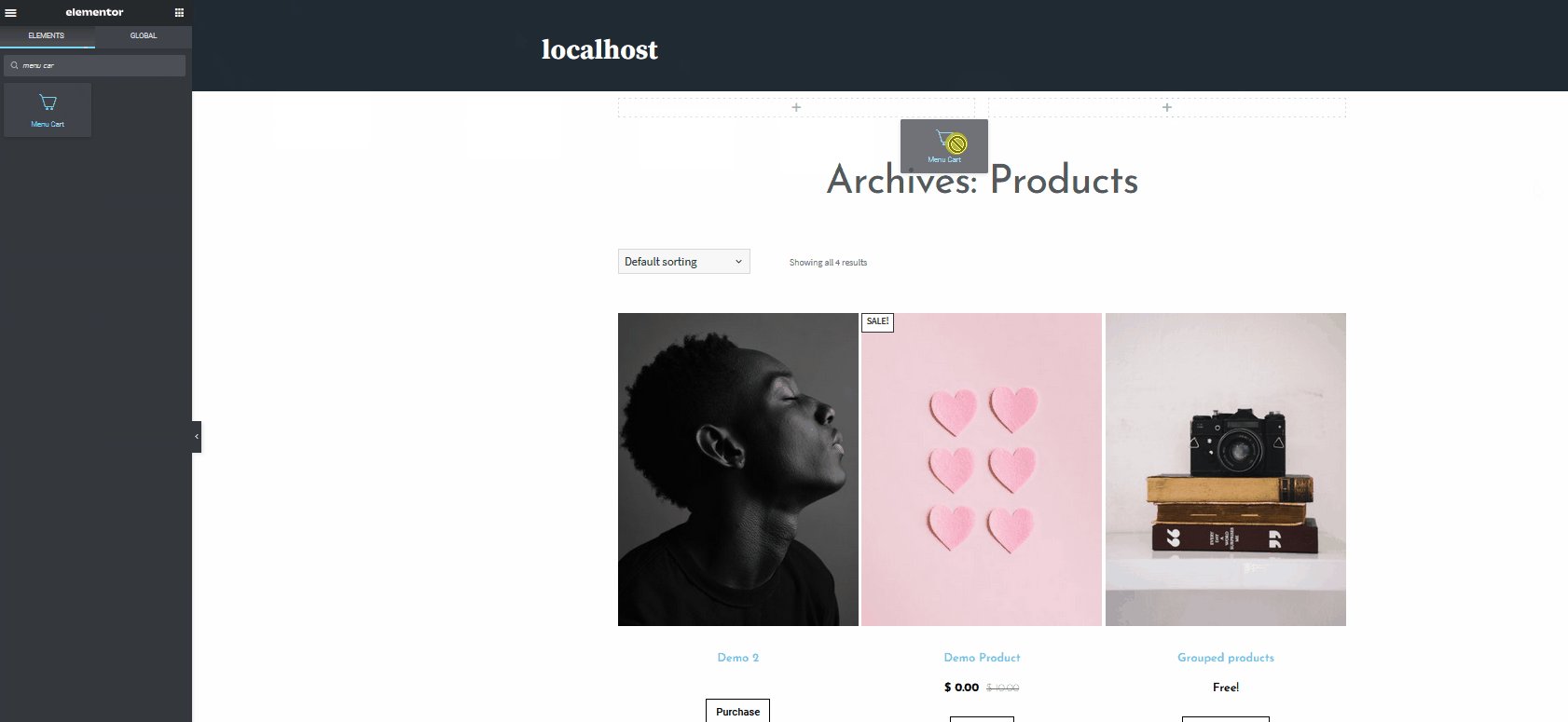
之後,使用側邊欄並通過單擊側邊欄右上角的網格圖標移動到元素列表。  然後,將您想要的小部件拖到小部件區域。 對於這個演示,我們將包括菜單購物車和 WooCommerce 麵包屑小部件。 因此,使用搜索欄快速找到正確的小部件並將它們拖到小部件區域。 首先,讓我們拖動菜單購物車小部件。
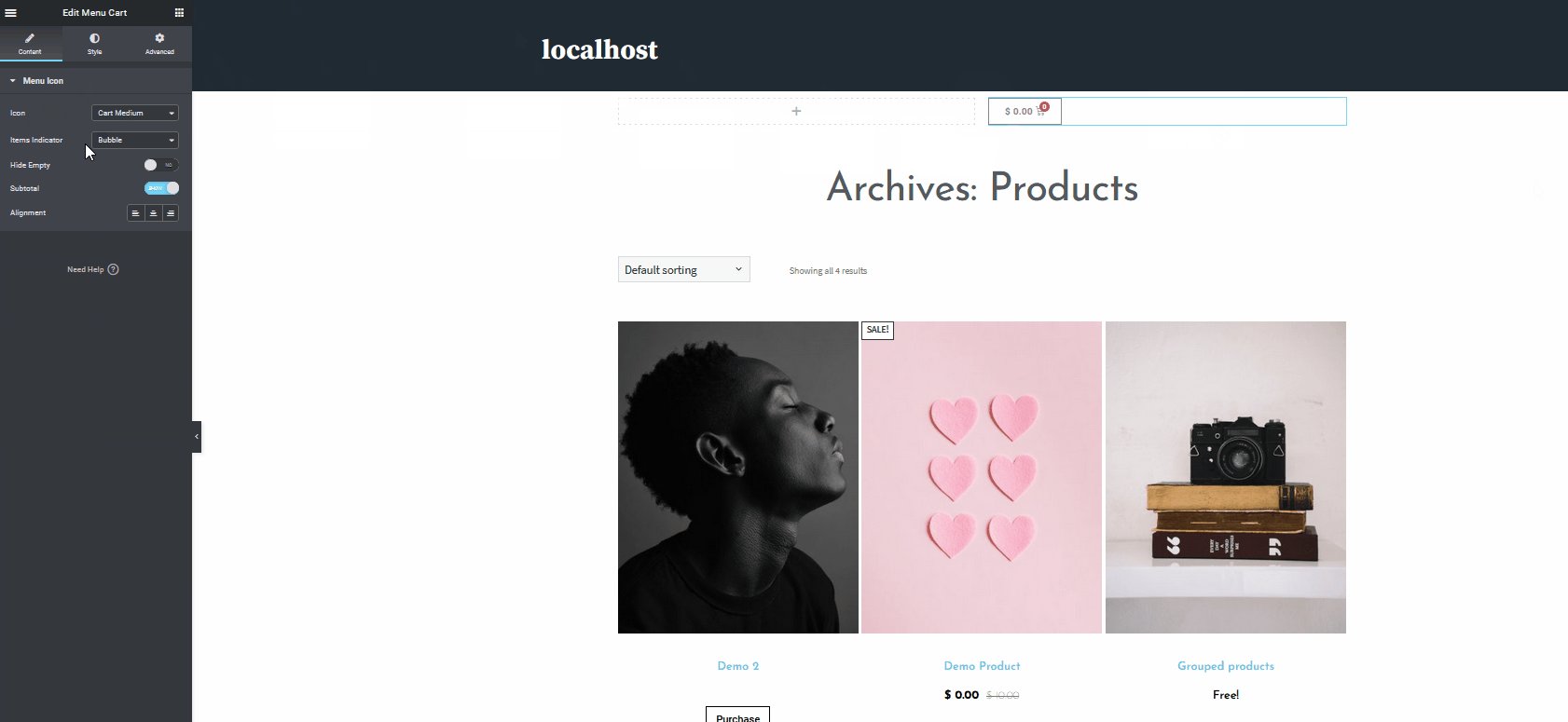
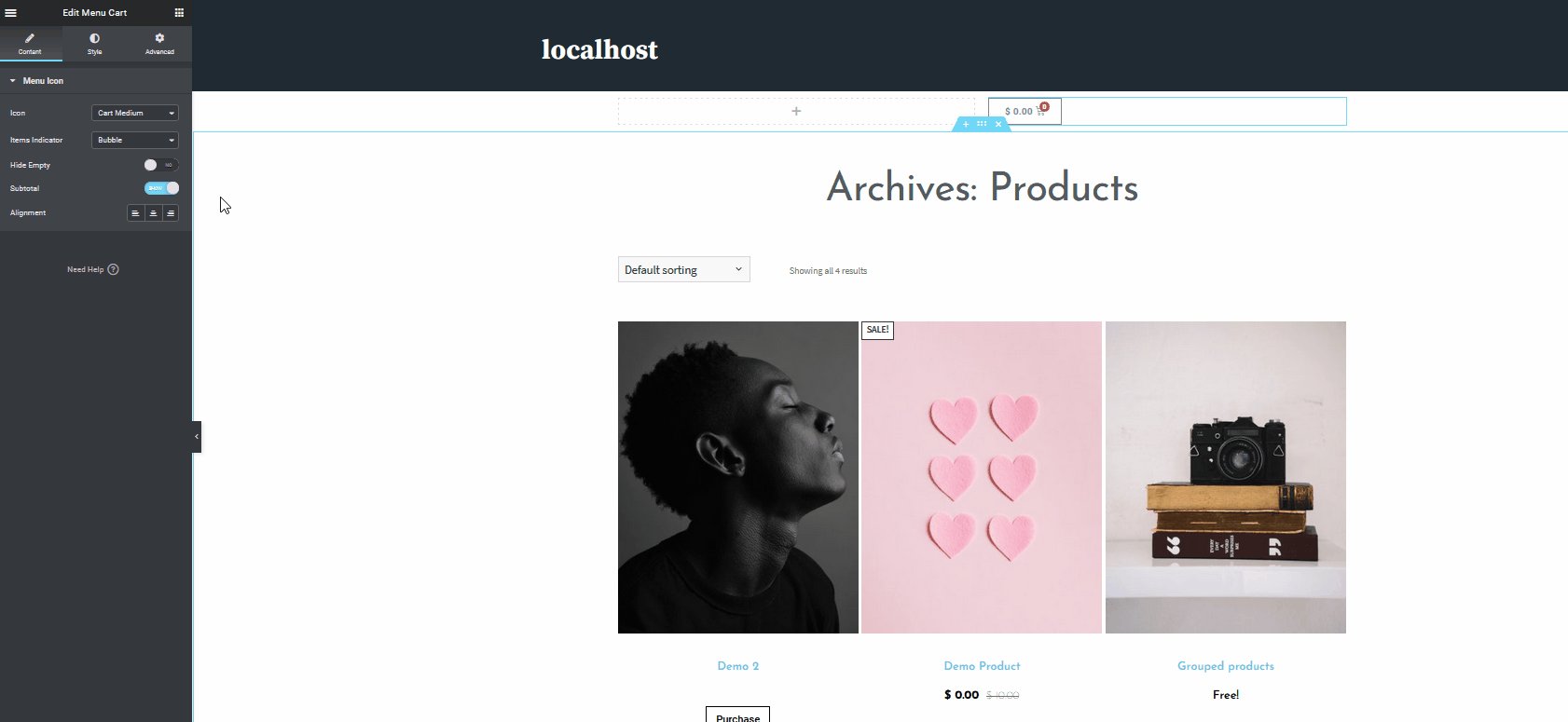
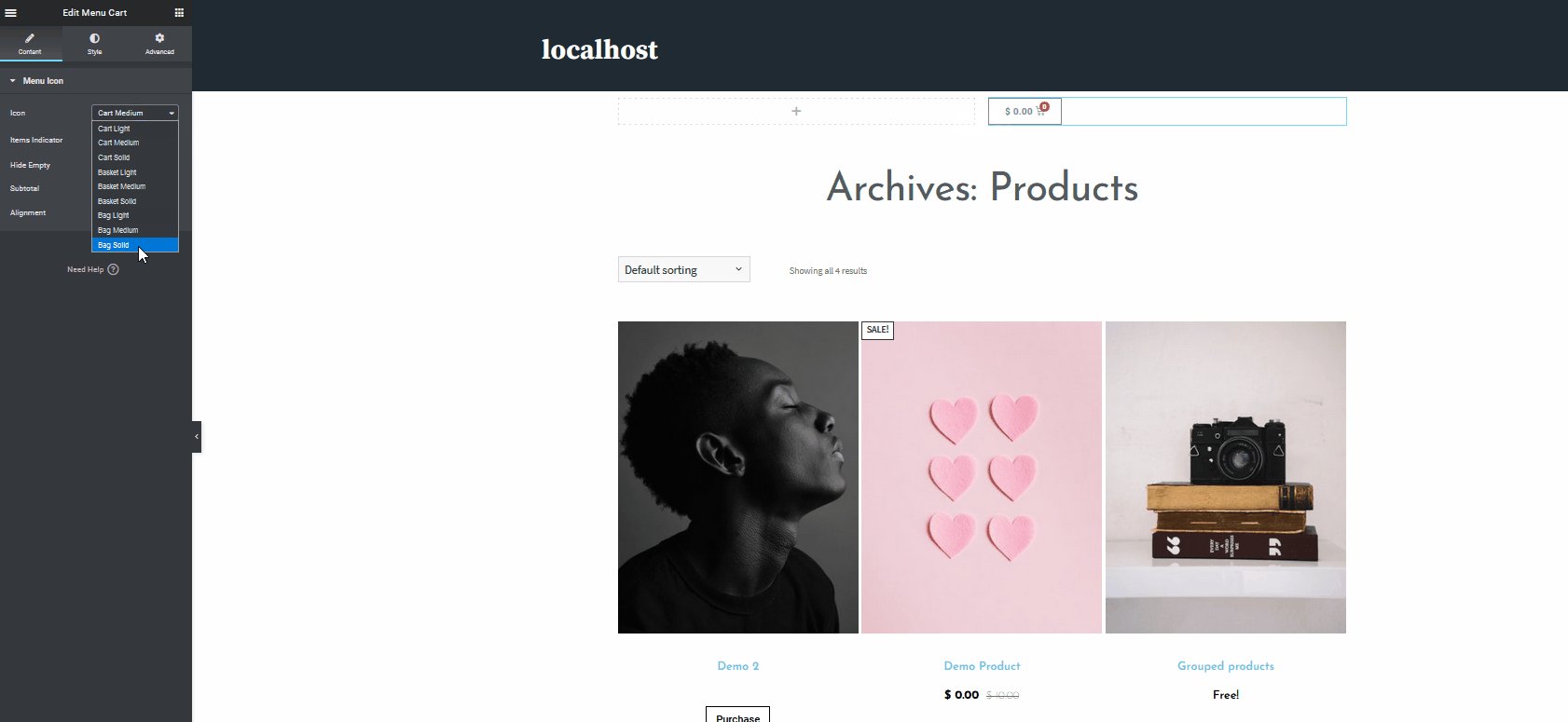
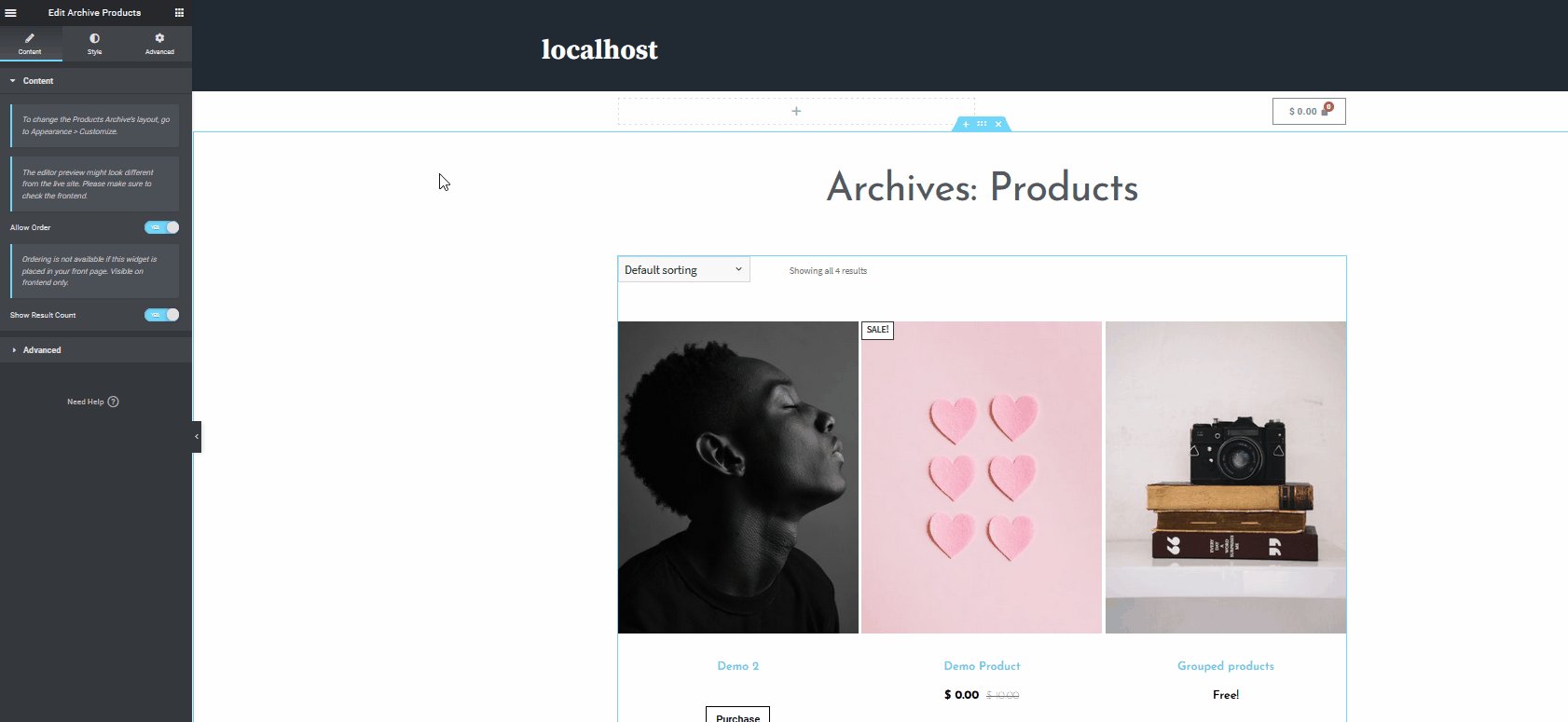
然後,將您想要的小部件拖到小部件區域。 對於這個演示,我們將包括菜單購物車和 WooCommerce 麵包屑小部件。 因此,使用搜索欄快速找到正確的小部件並將它們拖到小部件區域。 首先,讓我們拖動菜單購物車小部件。  然後,單擊菜單購物車小部件並自定義左側邊欄上的選項。 例如,讓我們使用側邊欄將圖標和對齊方式更改為右側。
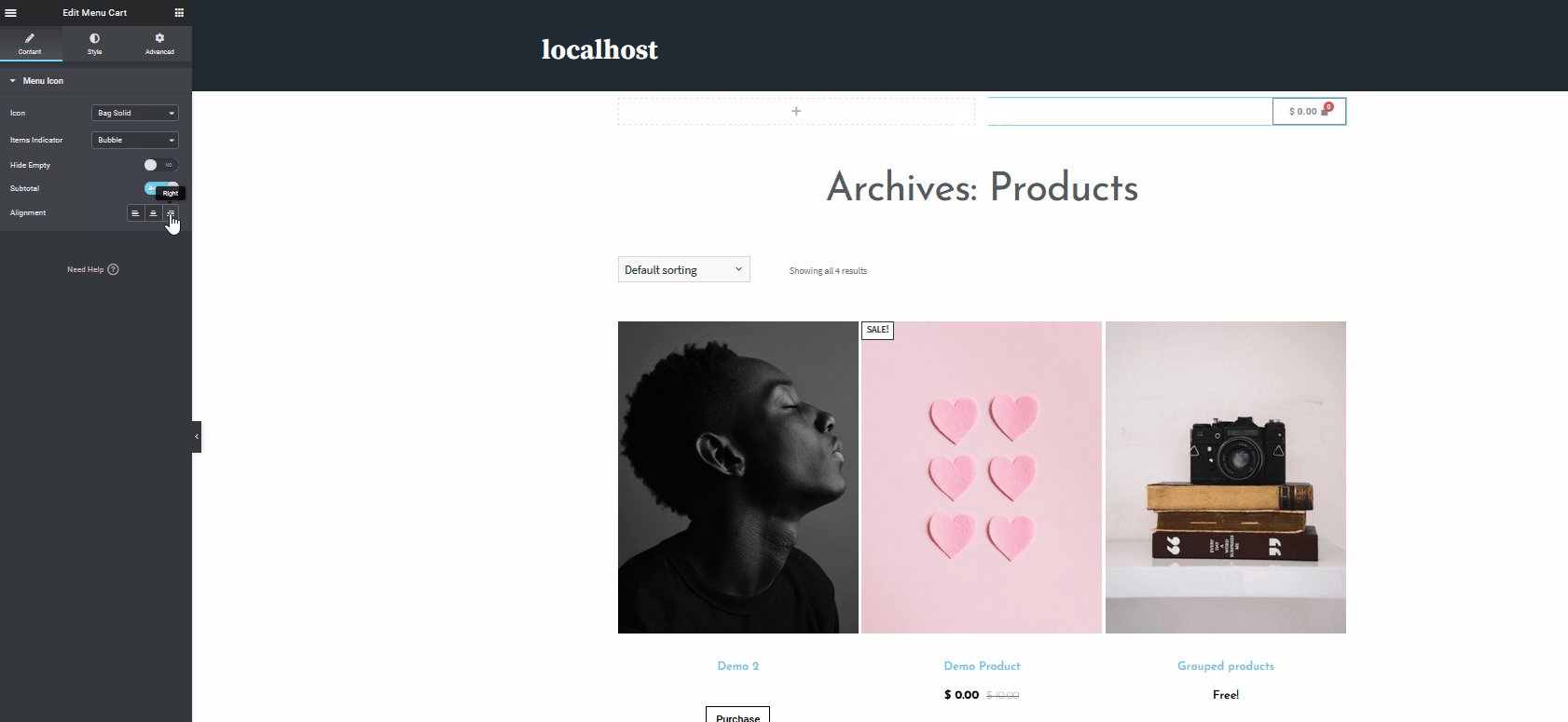
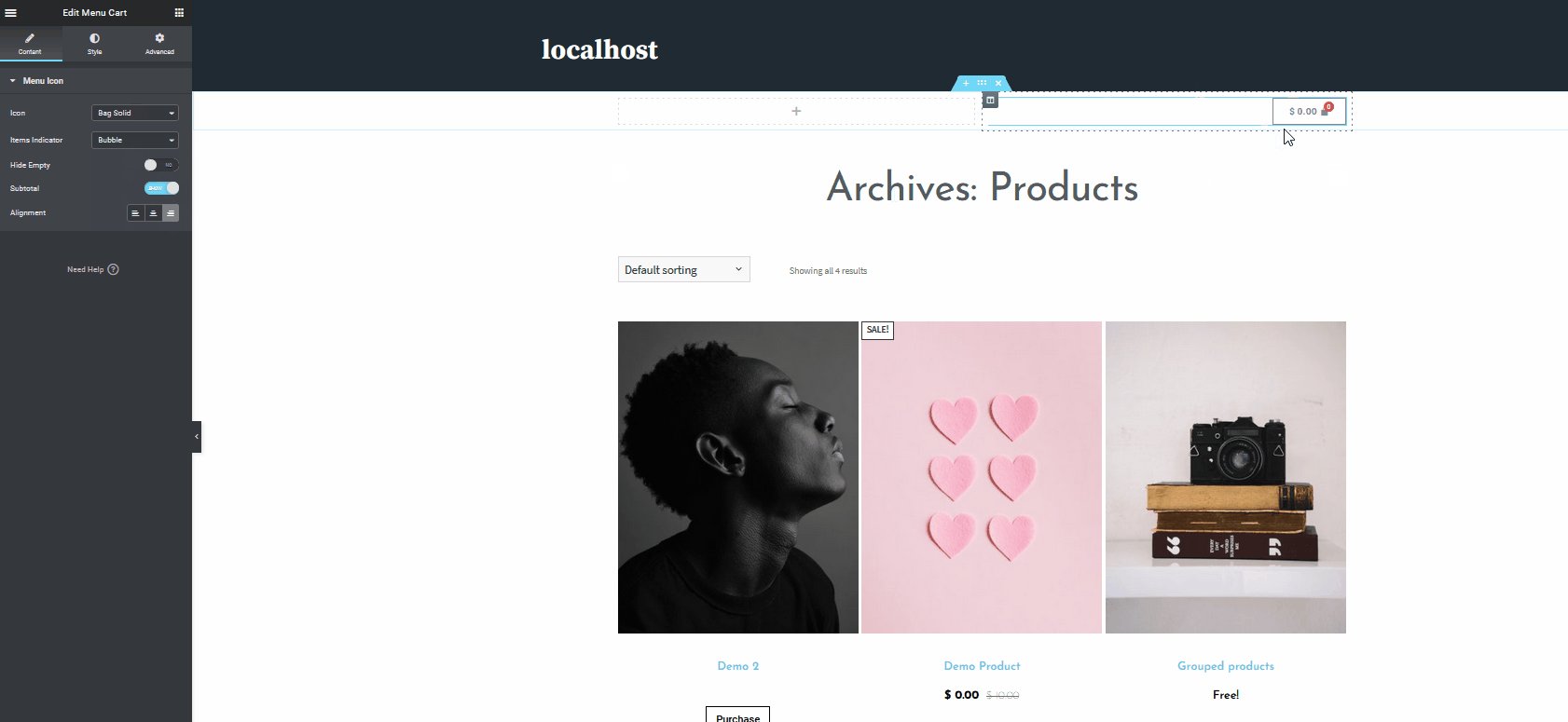
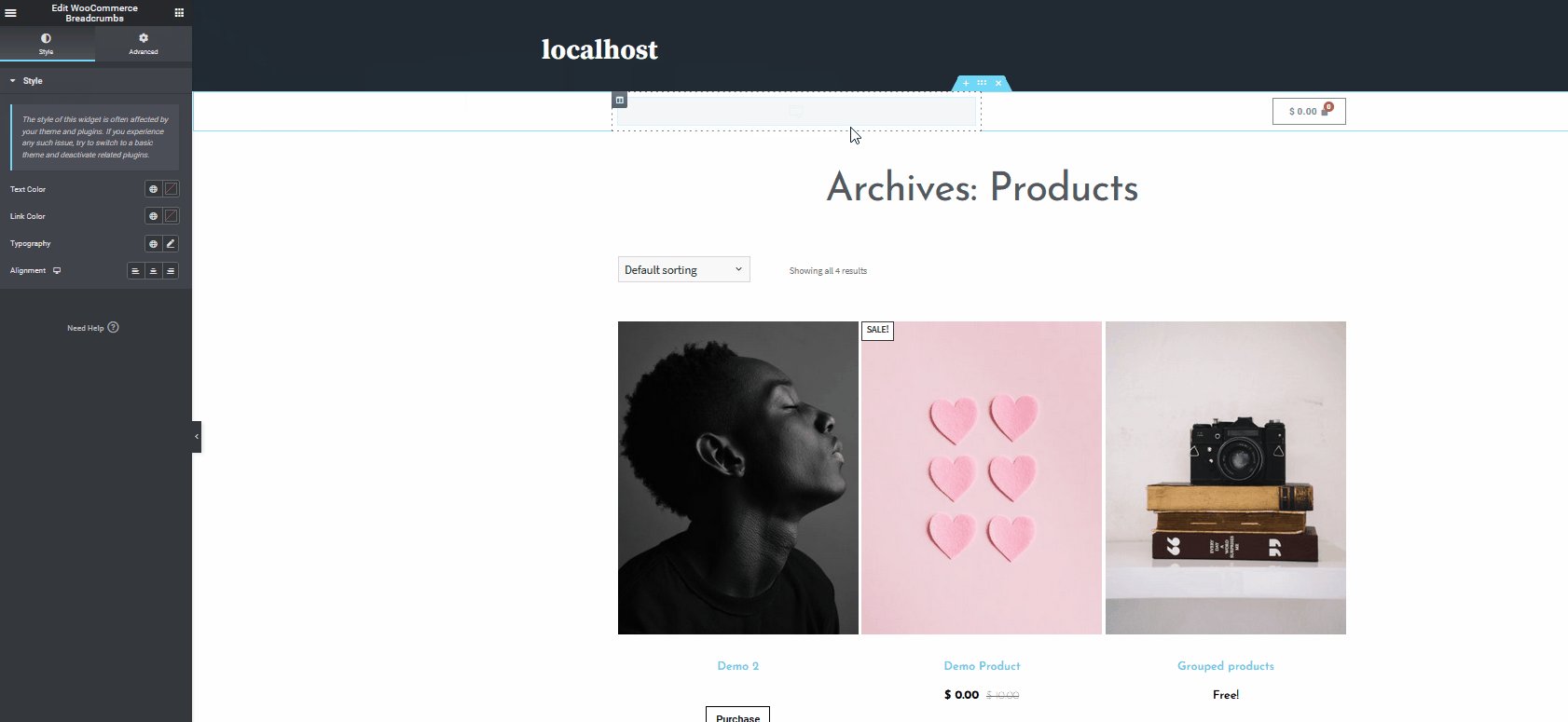
然後,單擊菜單購物車小部件並自定義左側邊欄上的選項。 例如,讓我們使用側邊欄將圖標和對齊方式更改為右側。  現在,讓我們做同樣的事情來添加 WooCommerce 麵包屑小部件。 因此,讓我們單擊左側邊欄上的小部件圖標並蒐索WooCommerce 麵包屑。 然後,將其拖到小部件部分並對其進行自定義。 例如,我們將更改文本顏色、鏈接顏色、排版和對齊方式。
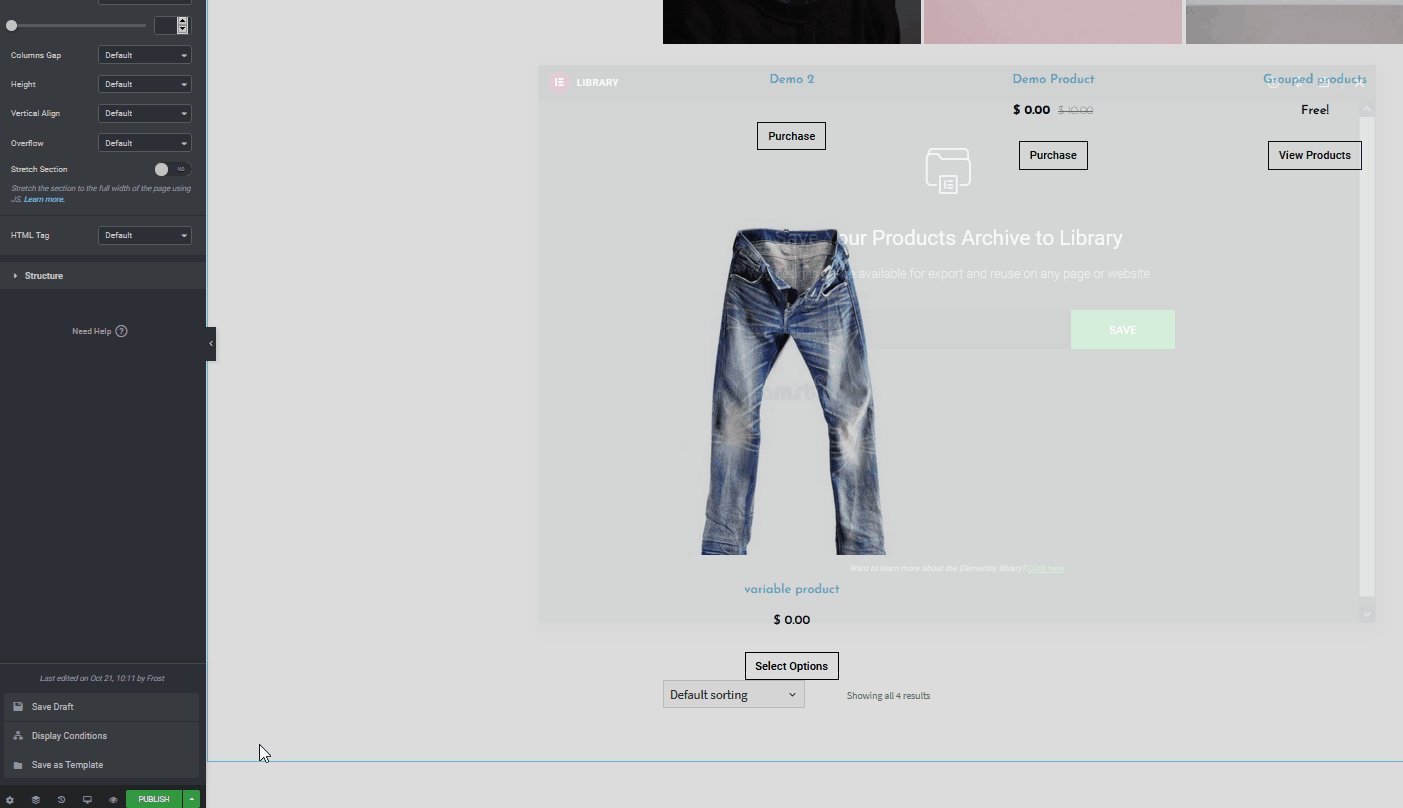
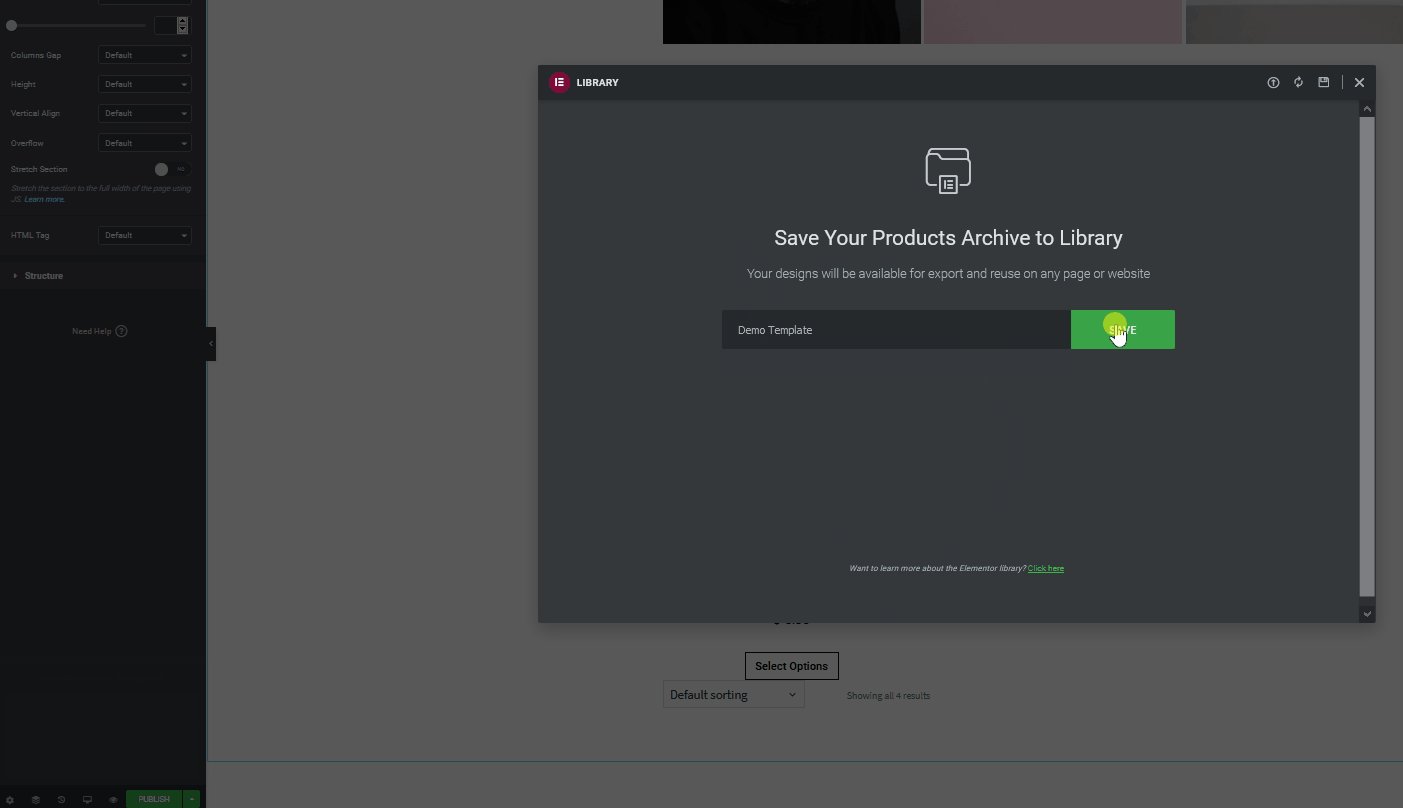
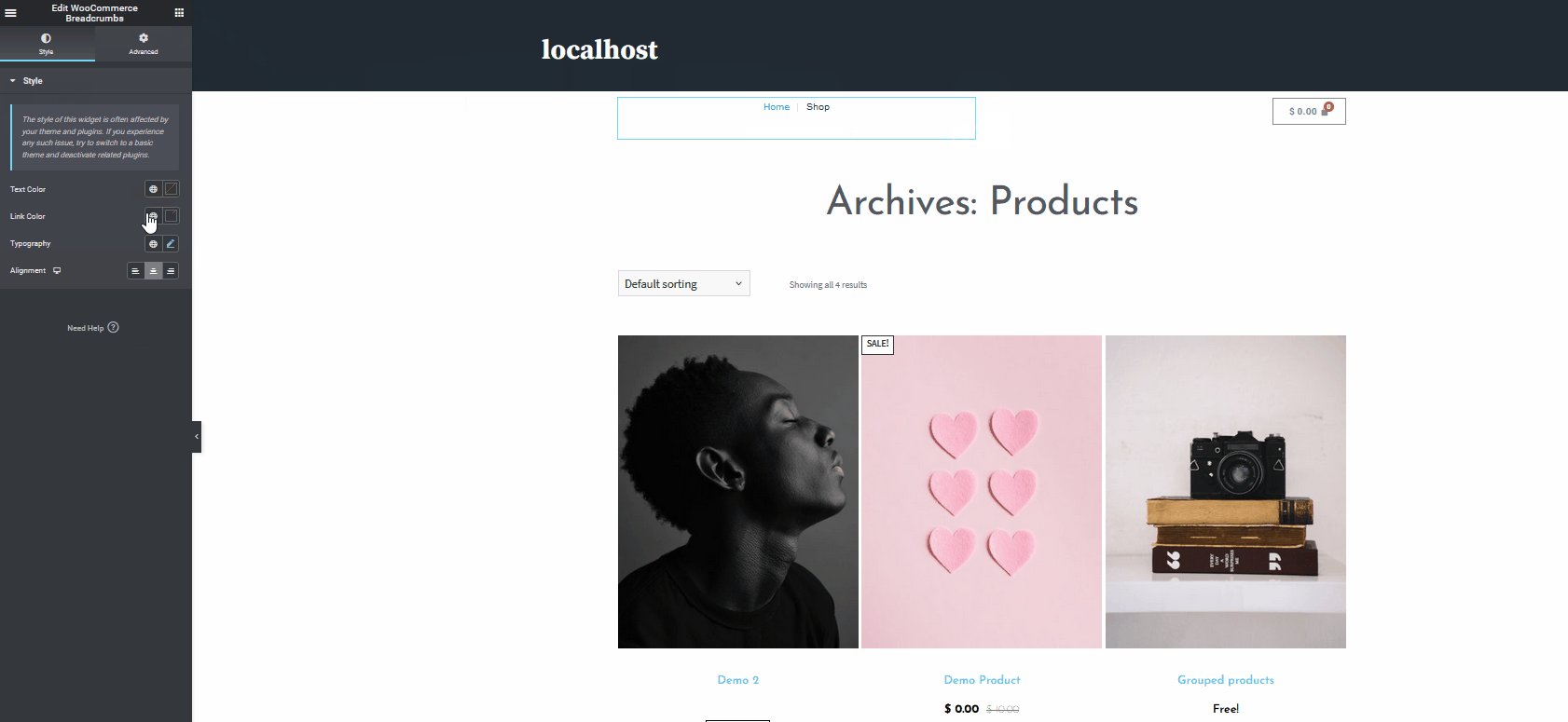
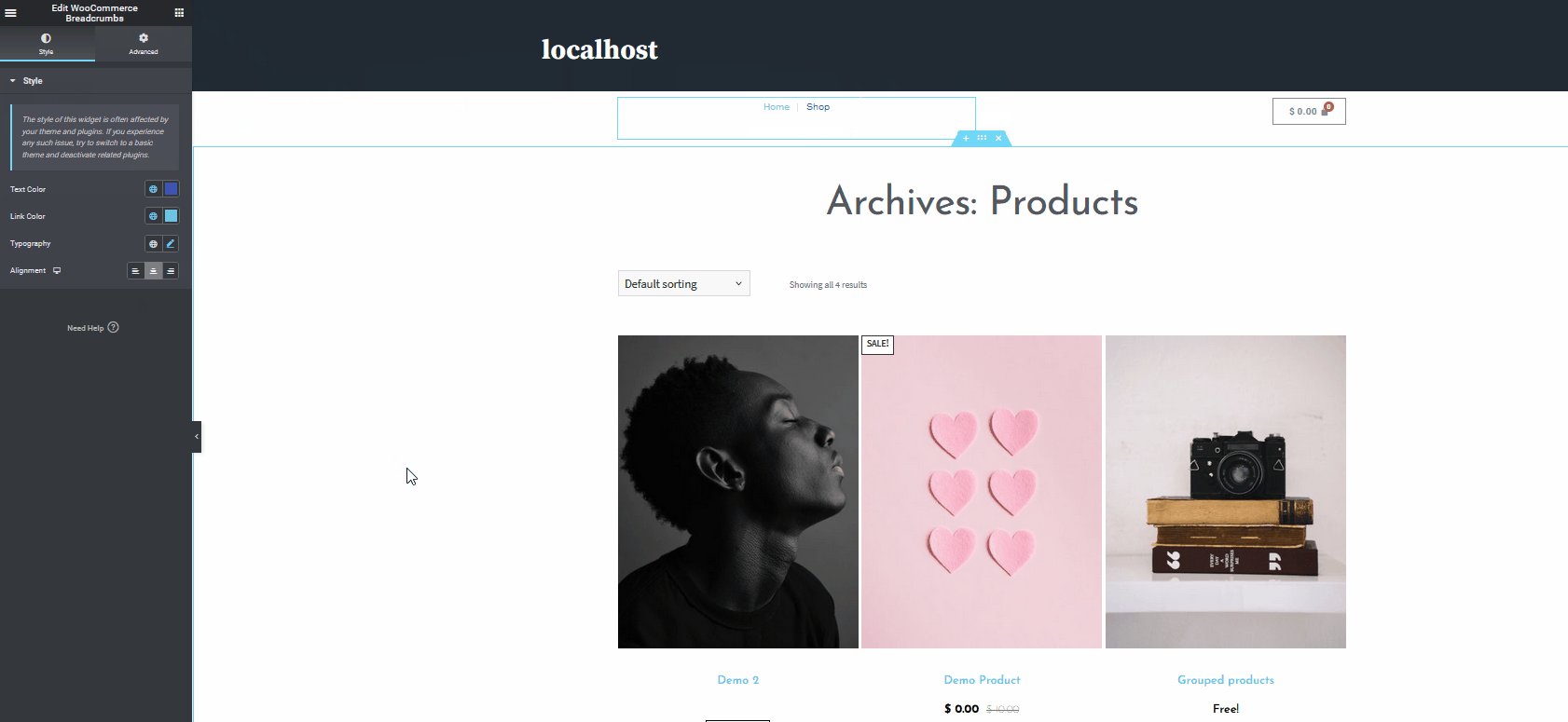
現在,讓我們做同樣的事情來添加 WooCommerce 麵包屑小部件。 因此,讓我們單擊左側邊欄上的小部件圖標並蒐索WooCommerce 麵包屑。 然後,將其拖到小部件部分並對其進行自定義。 例如,我們將更改文本顏色、鏈接顏色、排版和對齊方式。  完成自定義後,請記住單擊左下角的“發布”按鈕旁邊的“保存選項”按鈕來保存新設計的模板。 然後,選擇另存為模板並為您的模板取一個合適的名稱。 現在,您可以隨時在WP 管理儀表板的“已保存模板”部分下訪問您的模板。
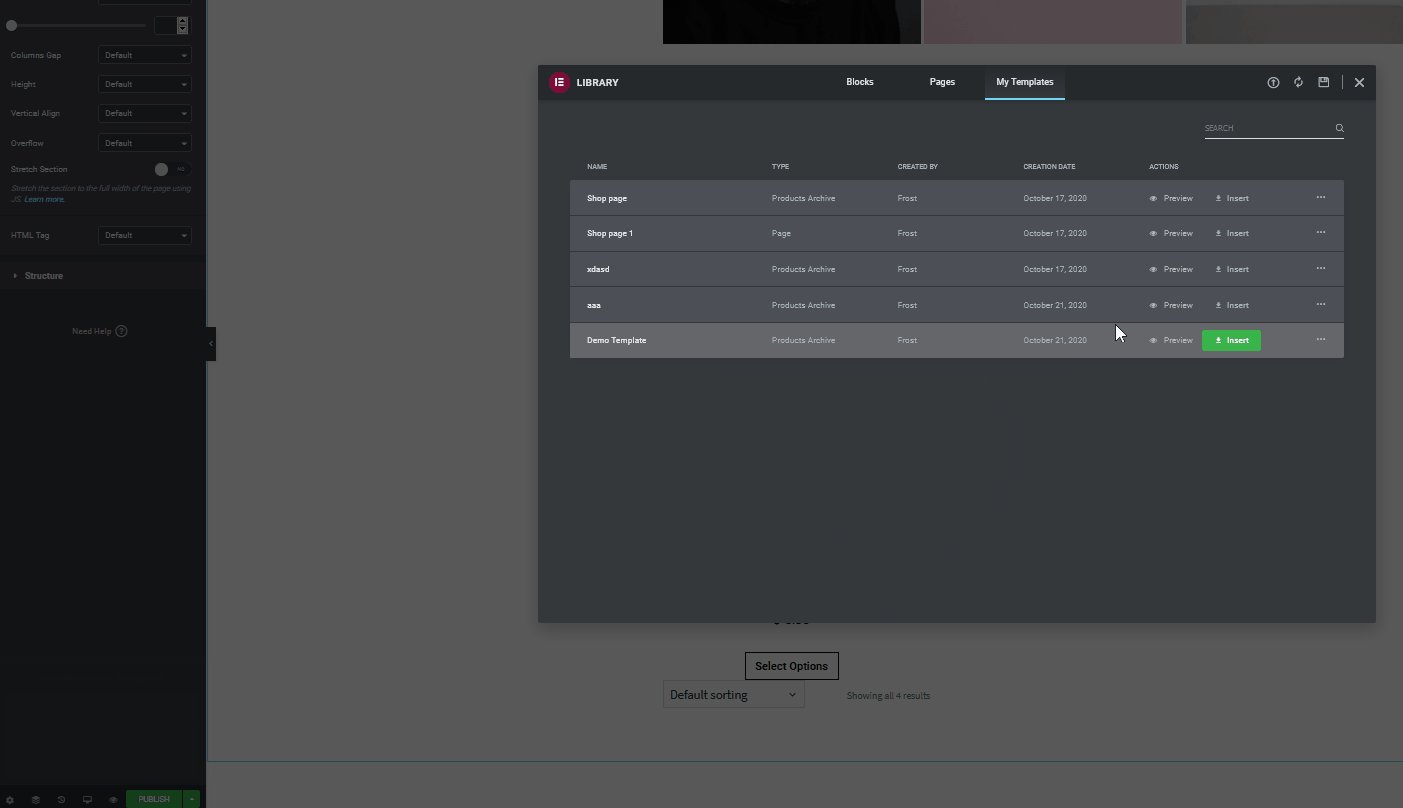
完成自定義後,請記住單擊左下角的“發布”按鈕旁邊的“保存選項”按鈕來保存新設計的模板。 然後,選擇另存為模板並為您的模板取一個合適的名稱。 現在,您可以隨時在WP 管理儀表板的“已保存模板”部分下訪問您的模板。
將您的自定義模板設置為 WooCommerce 商店頁面
我們現在可以快速按照類似的步驟添加您的商店頁面可以使用的額外部分。 您想展示一段視頻來展示您的產品嗎? 用於附加信息的短文本部分怎麼樣? 或者,也許可以為您的產品或關於您的業務的推薦添加輪播設置? 無論您選擇哪種選項,您都可以類似地啟用它們。 使用 Elementor 的拖放頁面構建器非常方便,它完美地補充了 WooCommerce。
進一步自定義模板
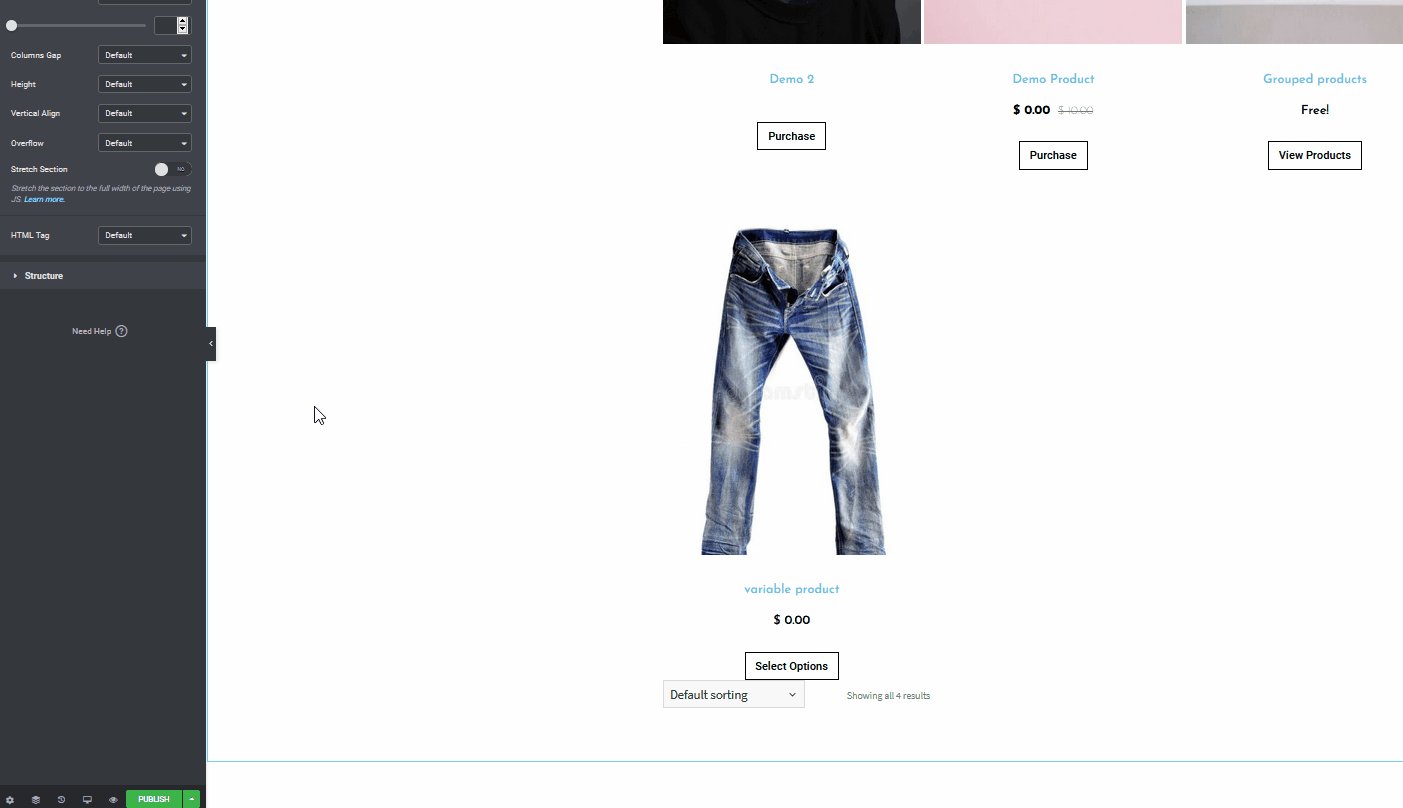
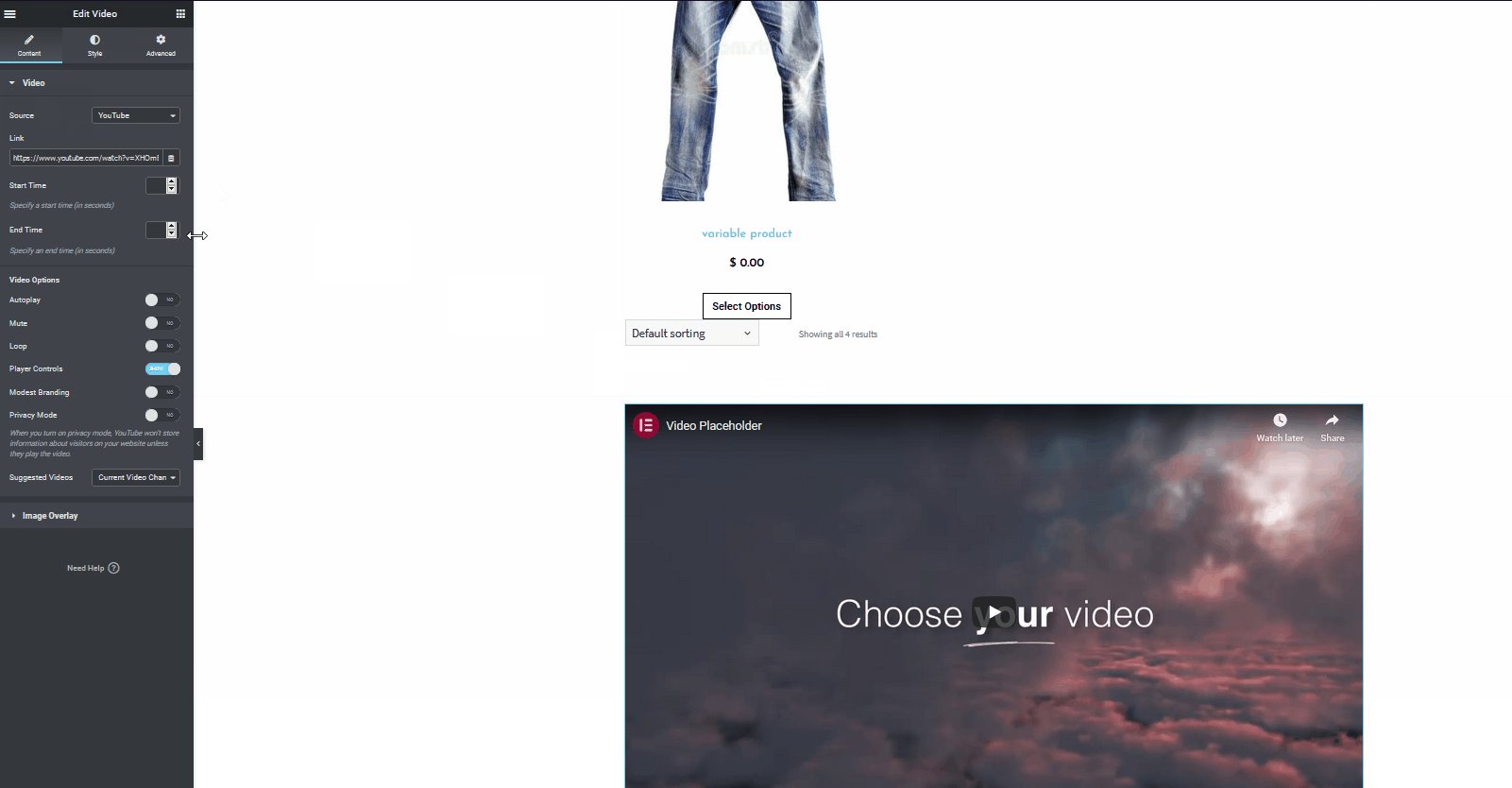
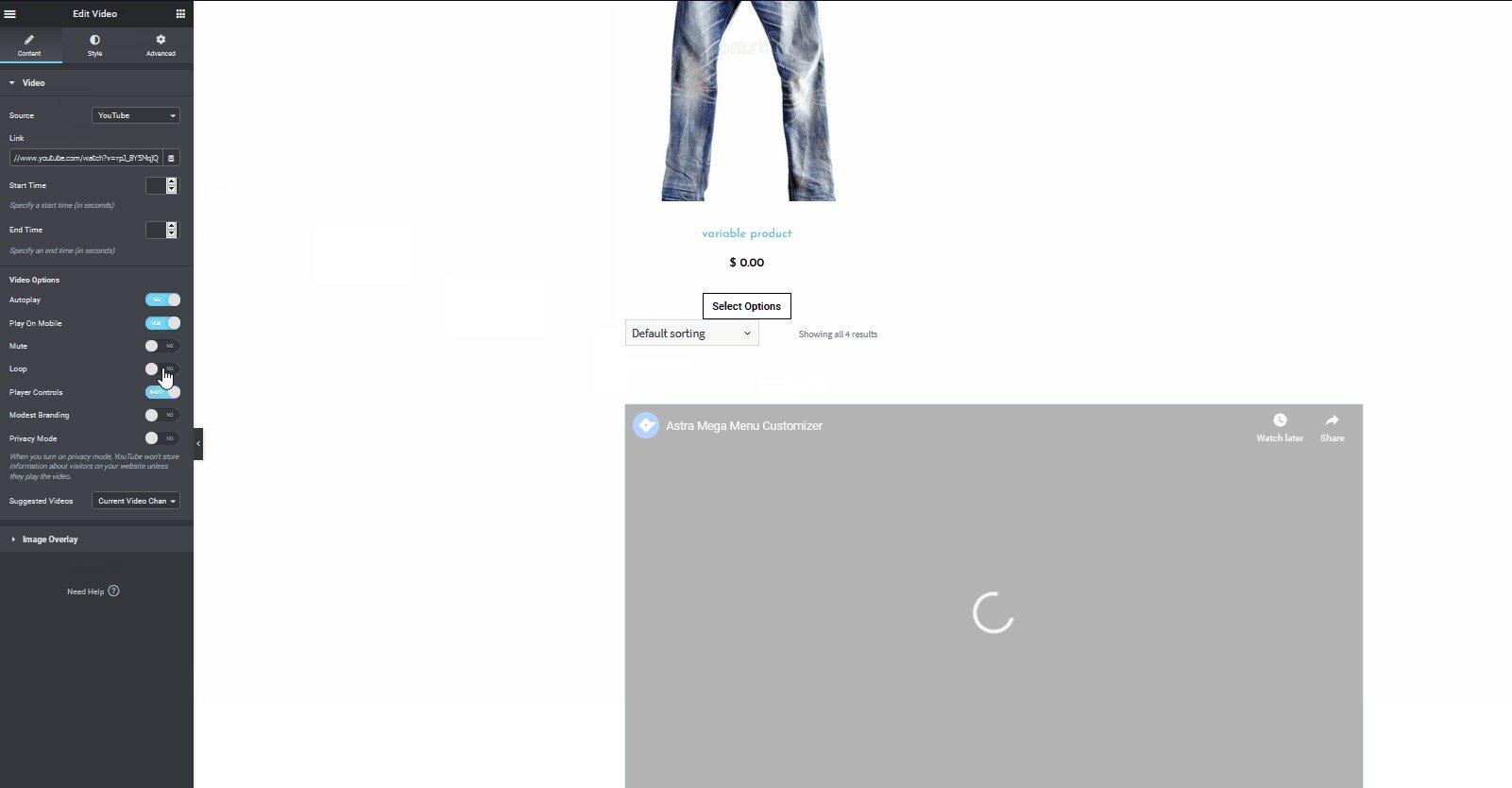
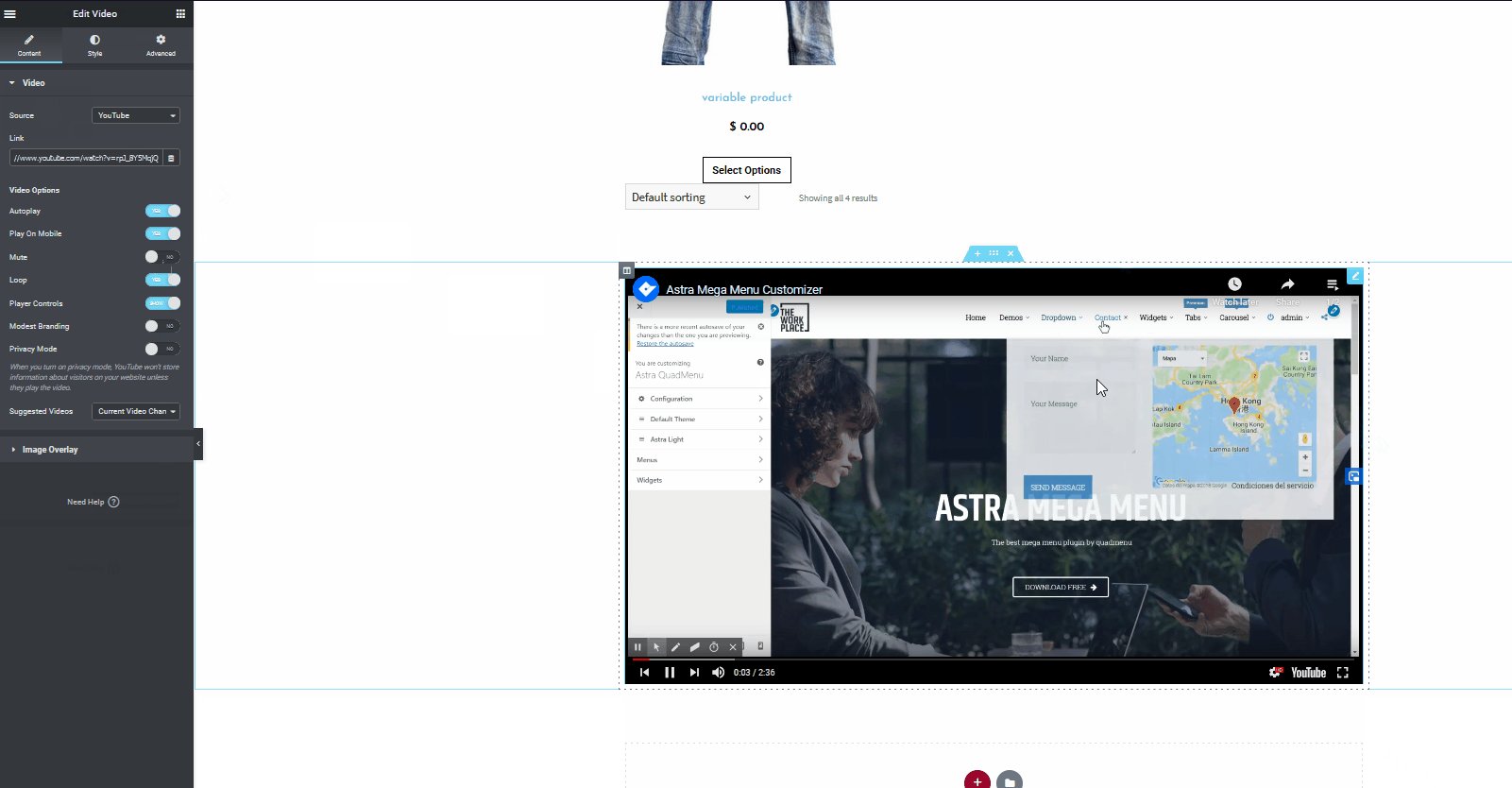
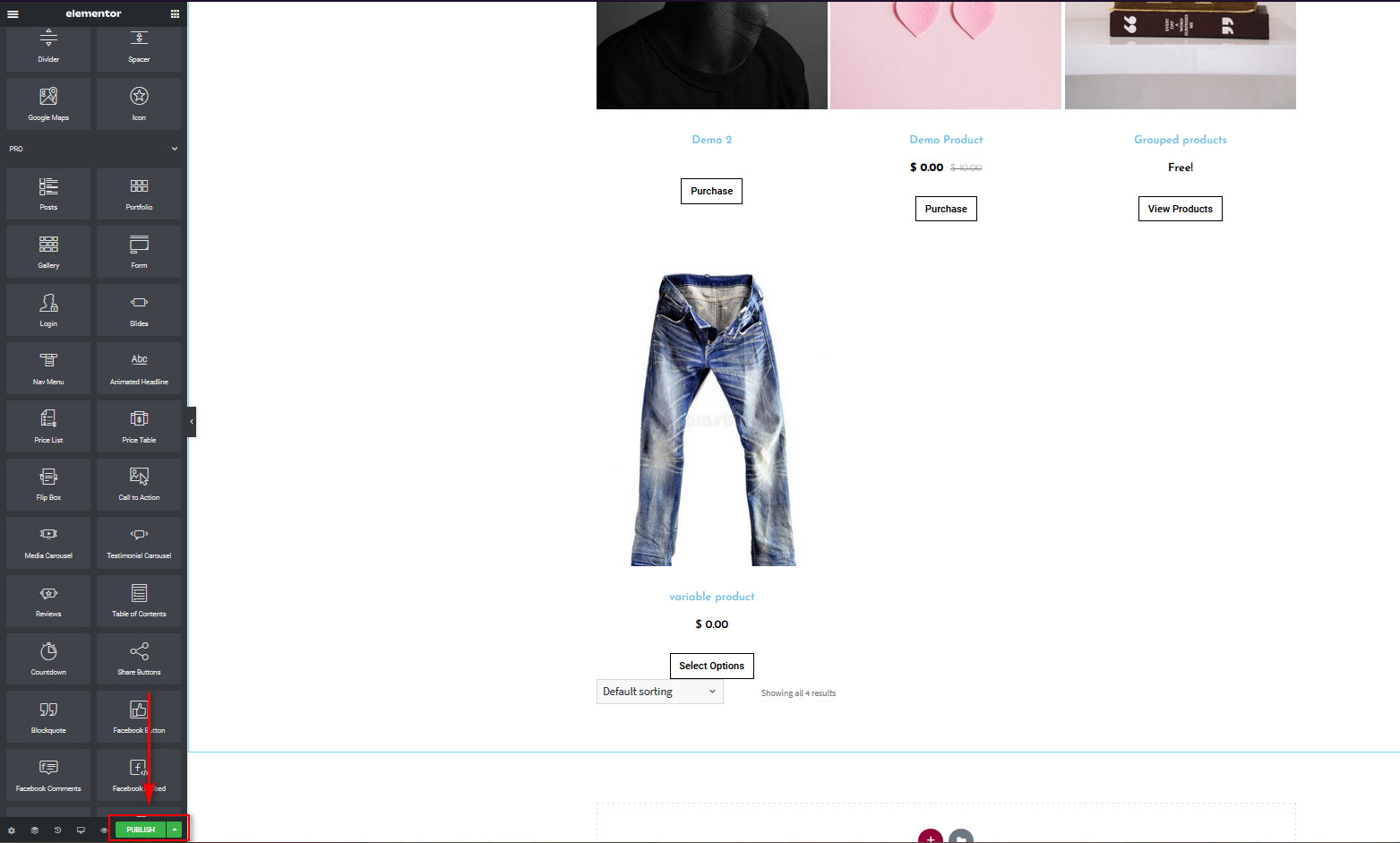
現在,讓我們看看如何使用 Elementor 自定義您的商店頁面。 假設您要添加視頻。 只需使用搜索欄並將視頻選項拖放到商店頁面即可。 然後,您可以更改視頻 URL、激活自動播放、啟用循環、靜音等等。  完成後,請記住單擊左側邊欄底部的發布按鈕。
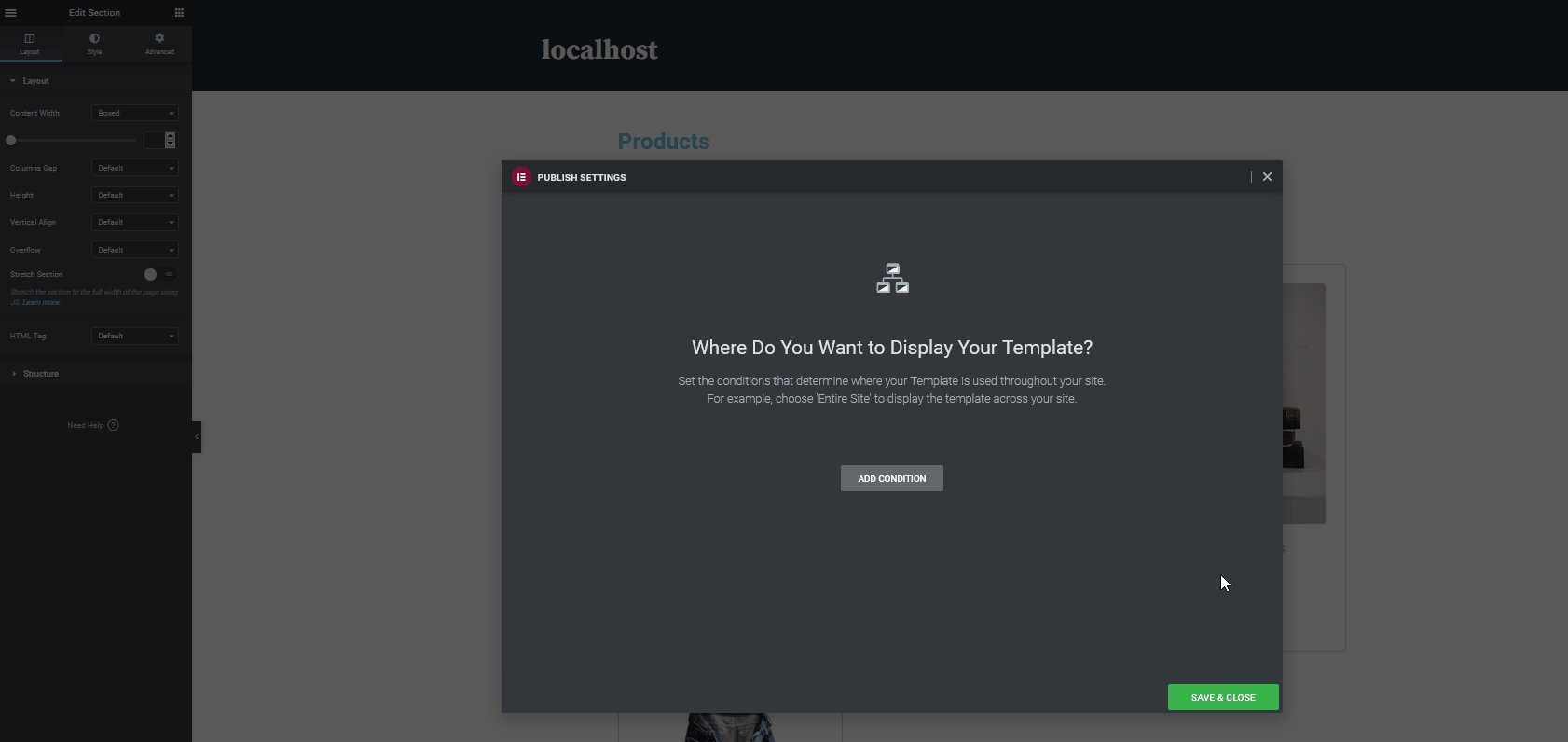
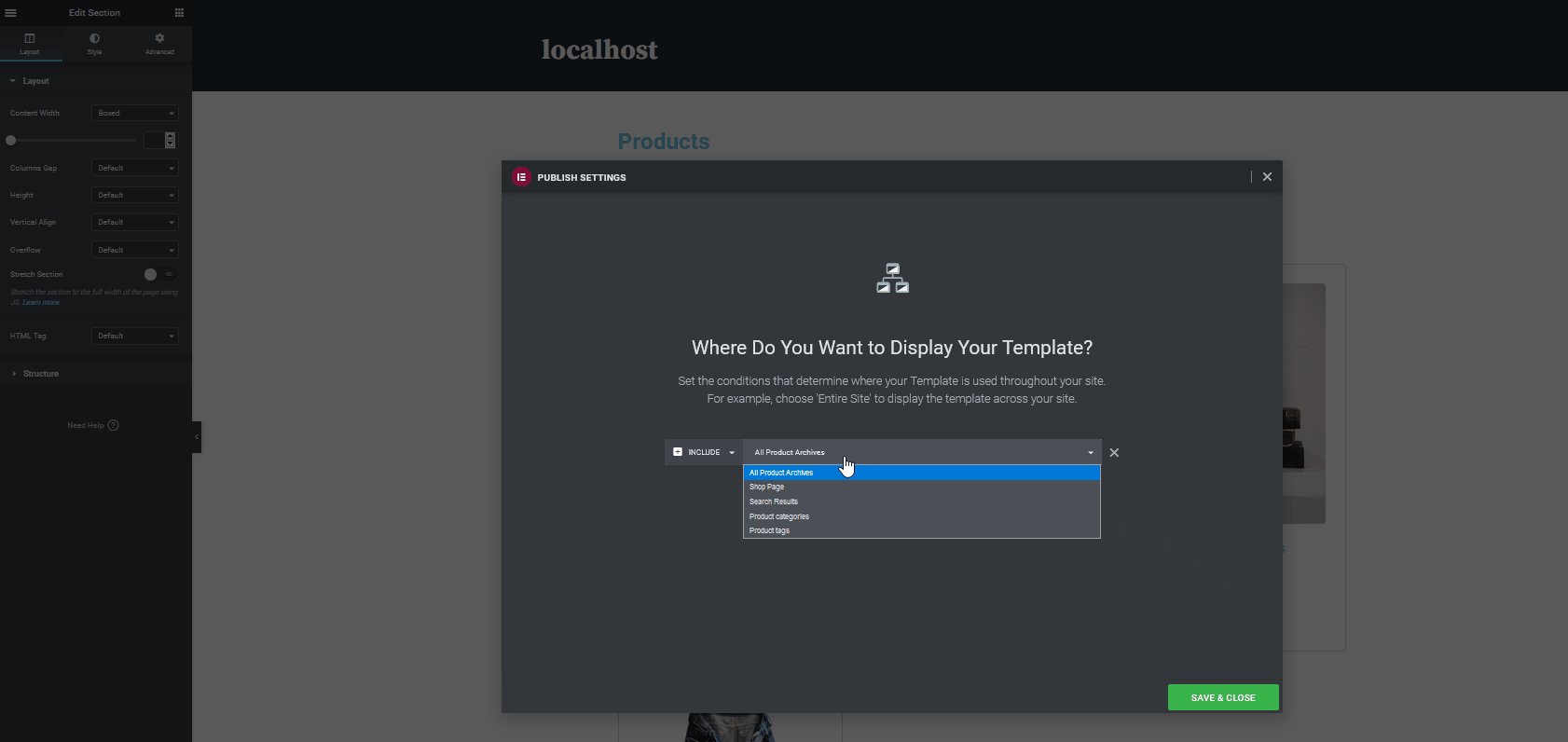
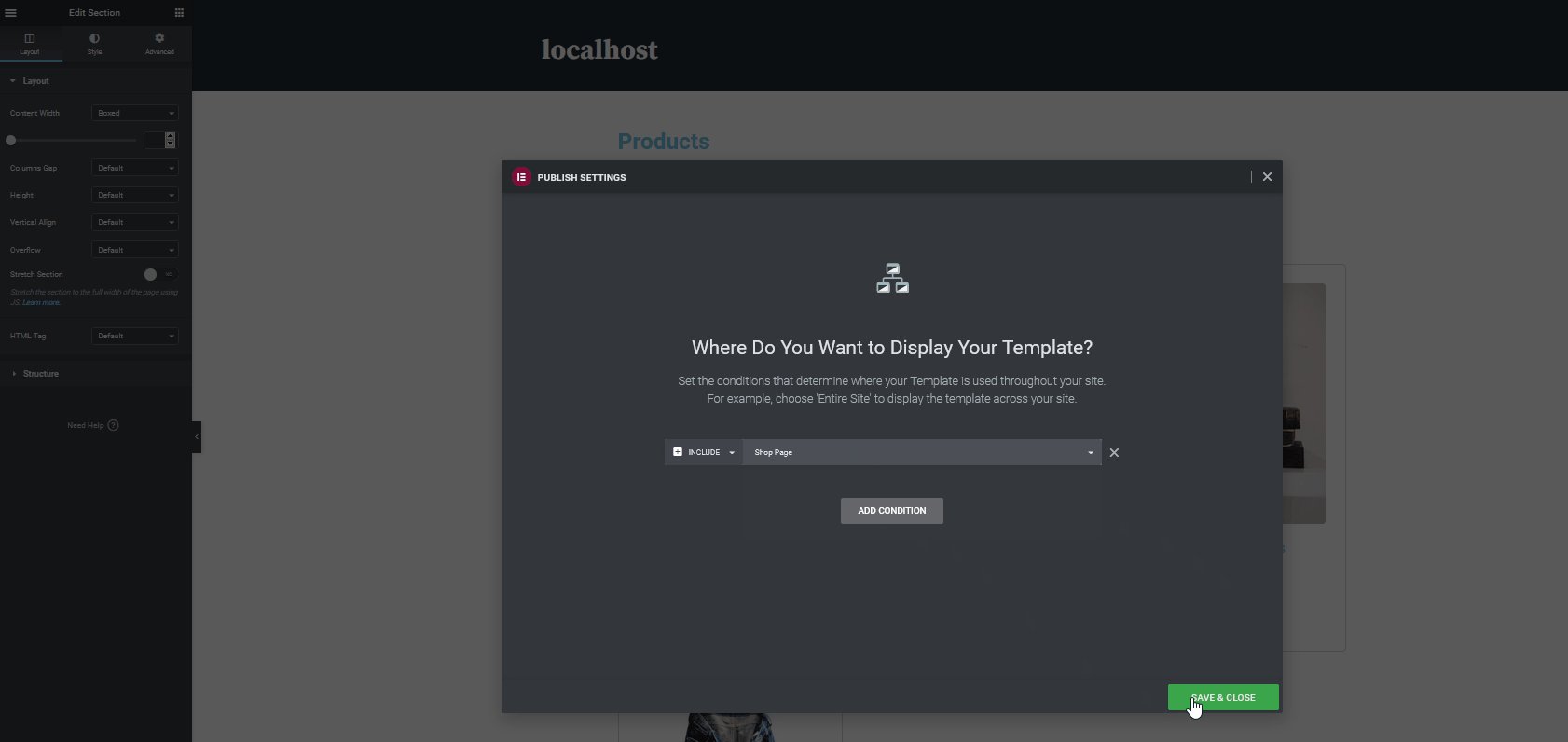
完成後,請記住單擊左側邊欄底部的發布按鈕。  在這裡,您必須決定要在哪裡顯示模板。 單擊添加條件按鈕,您必須選擇要使用模板的位置。 您可以在站點範圍內或特定位置(例如搜索結果、商店頁面甚至類別頁面)顯示您的模板。 現在,由於我們只在 WooCommerce 商店頁面上顯示我們的模板,讓我們選擇僅在商店頁面上顯示模板的條件。 我們已經為 Shop 頁面創建了模板,因此請使用下拉列表並選擇Shop page 。 然後,單擊Save and Close ,您新製作的模板將設置為您的 WooCommerce 商店頁面。
在這裡,您必須決定要在哪裡顯示模板。 單擊添加條件按鈕,您必須選擇要使用模板的位置。 您可以在站點範圍內或特定位置(例如搜索結果、商店頁面甚至類別頁面)顯示您的模板。 現在,由於我們只在 WooCommerce 商店頁面上顯示我們的模板,讓我們選擇僅在商店頁面上顯示模板的條件。 我們已經為 Shop 頁面創建了模板,因此請使用下拉列表並選擇Shop page 。 然後,單擊Save and Close ,您新製作的模板將設置為您的 WooCommerce 商店頁面。  而已! 您剛剛使用 Elementor 自定義了您的 WooCommerce 商店頁面。 該頁面已上線並可以使用! 當然,這並不是您編輯 WooCommerce 網站所能做的全部。 您還可以使用 Elementor 自定義 WooCommerce 結帳頁面、產品頁面、購物車頁面等。
而已! 您剛剛使用 Elementor 自定義了您的 WooCommerce 商店頁面。 該頁面已上線並可以使用! 當然,這並不是您編輯 WooCommerce 網站所能做的全部。 您還可以使用 Elementor 自定義 WooCommerce 結帳頁面、產品頁面、購物車頁面等。
結論
總而言之,使用 Elementor 自定義您的 WooCommerce 商店頁面會對您的商店產生重大影響。 您組織產品並向購物者展示產品的方式可以幫助您進行銷售或將其拒之門外。 在本指南中,我們向您展示瞭如何在 Elementor 中設置和自定義您的 WooCommerce 商店頁面。 但是,請記住,這只是冰山一角。 這是一個基本演示,向您展示如何使用 Elementor 為您的商店構建完美的商店頁面。 我們建議您使用它作為基礎並使用它來充分利用這個出色的頁面構建器。 例如,您可以嘗試以下方法來進一步改進您的 WooCommerce 商店頁面:
- 添加追加銷售小部件和其他營銷小部件
- 啟用彈出窗口、廣告和特色輪播以提高轉化率
- 設置龐大的大型菜單,使您的網站更容易導航。 這包括直接添加產品項目和其他商店菜單
- 自定義和優化您的 WooCommerce 購物車頁面和結帳頁面
這只是一個小清單。 您還可以使用整頁模板並對其進行更多編輯以滿足您的需求並啟用一些最獨特的商店設計。 有關如何充分利用 WooCommerce 和 Elementor 的更多指南,您可以查看以下一些指南:
- 適用於 WordPress 的最佳 Elementor Mega 菜單插件
- 在 WooCommerce 中自定義商店頁面
您對本教程有任何疑問嗎? 在下面的評論部分讓我們知道!