如何在菜單中添加 WooCommerce 購物車圖標
已發表: 2022-04-04您想在菜單欄中添加 WooCommerce 購物車圖標嗎?
當您經營在線商店時,創造最佳用戶體驗至關重要。 如果您不能滿足購物者的需求,他們會離開您的網站,尋找更好、更用戶友好的選擇。
為了讓您的商店購物更輕鬆,您可以將購物車總數添加到您的 WooCommerce 導航菜單中。 這樣,購物者就可以看到他們的購物車內容並隨時結帳。
本文將逐步向您展示如何在菜單中添加 WooCommerce 購物車圖標。
什麼是菜單購物車圖標?
菜單購物車圖標是位於 WooCommerce 主菜單中的一個小圖標。 通常它會顯示購物者的購物車商品數量,並且會隨著他們將更多商品放入購物車而更新。
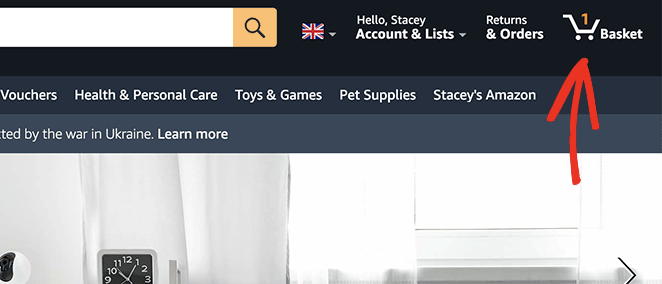
在亞馬遜購物時,您可能已經看到過這樣的購物車圖標:

即使您單擊不同的產品頁面,該圖標也會保留在導航菜單中。
為什麼在菜單中添加 WooCommerce 購物車圖標?
將購物車計數圖標添加到導航菜單的主要好處是,它可以幫助購物者查看他們添加到購物車中的產品數量。 此外,它讓他們了解在前往結賬頁面之前要花多少錢。
此外,購物車菜單圖標為用戶提供了一種快速簡便的方式來訪問購物車頁面。 結果,結帳過程更加順暢,使訪問者更有可能不會放棄他們的購物車。
如何將 WooCommerce 購物車圖標添加到菜單
默認情況下,WooCommerce 不包含菜單的購物車圖標。 相反,您需要安裝 WooCommerce 插件或從頭開始編寫該功能。
如果編寫代碼聽起來很可怕,請不要擔心。 這是將 WooCommerce 購物車圖標添加到菜單的 2 種超級簡單、無代碼的方法。
- 什麼是菜單購物車圖標?
- 為什麼在菜單中添加 WooCommerce 購物車圖標?
- 如何將 WooCommerce 購物車圖標添加到菜單
- 方法 1:使用 SeedProd 菜單購物車塊
- 方法 2:使用 WooCommerce 菜單購物車插件
方法 1:使用 SeedProd 菜單購物車塊
第一種方法涉及使用功能強大的 WordPress 插件來自定義您的 WooCommerce 商店。

SeedProd 是 WordPress 的最佳網站構建器,擁有超過 100 萬用戶。 它使您無需代碼即可創建自定義 WordPress 主題、WooCommerce 網站和高轉化率的登錄頁面。
擁有超過 200 多個預製模板,入門很容易。 您可以使用可視化拖放構建器和響應式塊和部分自定義任何佈局。
特別值得注意的是專用的 WooCommerce 塊。 它們讓您只需單擊幾下即可自定義 WooCommerce 網站的每個部分。
按照以下步驟使用 SeedProd 將 WooCommerce 購物車圖標添加到菜單中。
步驟 1. 安裝 SeedProd 網站構建器
首先,下載 SeedProd 網站構建器插件的副本。
注意:您可以使用免費版本的 SeedProd。 但是,我們將使用 SeedProd Pro 來實現我們需要的 WooCommerce 功能。
下載 SeedProd 後,您需要在 WordPress 網站上安裝並激活該插件。 如果您需要幫助,可以按照本指南安裝 WordPress 插件。
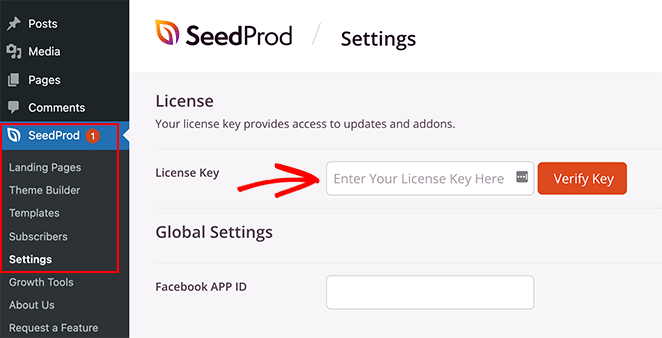
接下來,從您的 WordPress 管理菜單轉到SeedProd » 設置。 您可以在此處輸入您的 SeedProd 許可證密鑰並解鎖您的 Pro 插件功能。

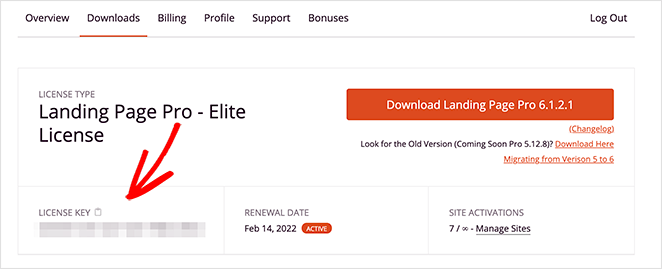
您可以通過訪問 SeedProd 網站並登錄您的帳戶找到您的許可證密鑰。 從那裡,從“下載”部分複制您的許可證密鑰。

現在將您的密鑰粘貼到文本字段中,然後單擊驗證密鑰按鈕。
第 2 步。創建一個新的 WooCommerce 主題
下一步是轉到SeedProd » Theme Builder頁面。 您可以在此處為您的 WooCommerce 網站創建新的自定義主題。
我們推薦這個選項,因為它會用一個快速、輕量級的主題替換您現有的 WordPress 主題,您可以通過拖放輕鬆自定義。 這也意味著您不需要創建單獨的子主題或安裝額外的 WordPress 插件。
使用 SeedProd 的主題生成器創建主題有兩種方法:
- 預建主題:導入現成的 WooCommerce 主題,該主題會自動生成您在線商店所需的所有頁面。
- 單獨的主題部分:單獨構建 WooCommerce 商店的不同部分。
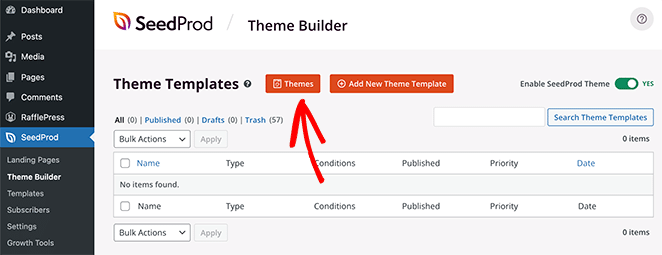
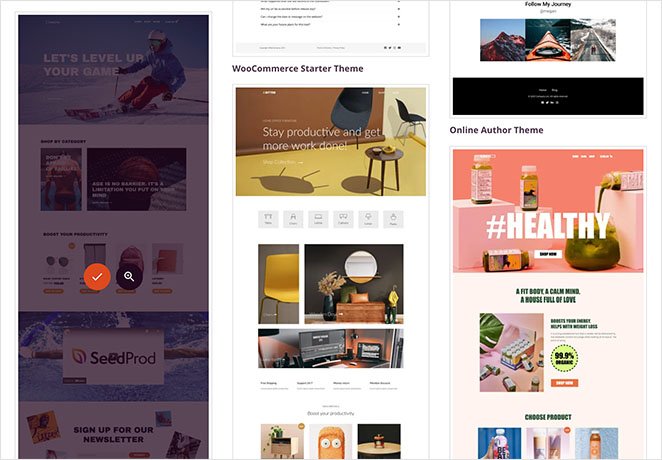
我們將為本指南使用預先構建的主題方法,因為它會自動為您完成所有工作。 單擊主題按鈕以查看預製 WordPress 和 WooCommerce 主題的列表。

每個主題都是 100% 適合移動設備的,並且可以使用 SeedProd 的拖放頁面構建器輕鬆編輯。
將鼠標懸停在任何主題上,然後單擊複選標記圖標將其導入主題構建器。

我們將在本教程中使用 Sportswear Store 主題。
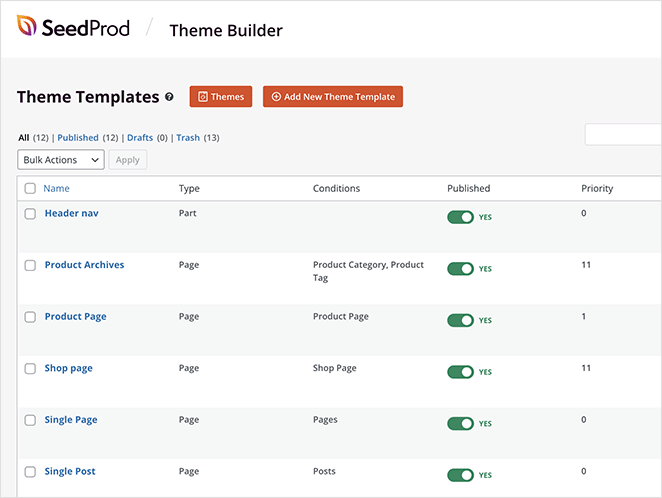
導入主題後,您將看到構成 WooCommerce 網站設計的所有模板。 您可以使用 SeedProd 的頁面構建器單獨自定義每個模板,以根據您的站點需求進行定制。

接下來,我們將向您展示如何自定義“Header nav”模板。
第 3 步。自定義您的 WooCommerce 導航菜單
許多 SeedProd 的預製主題會自動在導航欄中帶有 WooCommerce 購物車圖標。 讓我們打開標題導航模板,看看它是如何工作的。
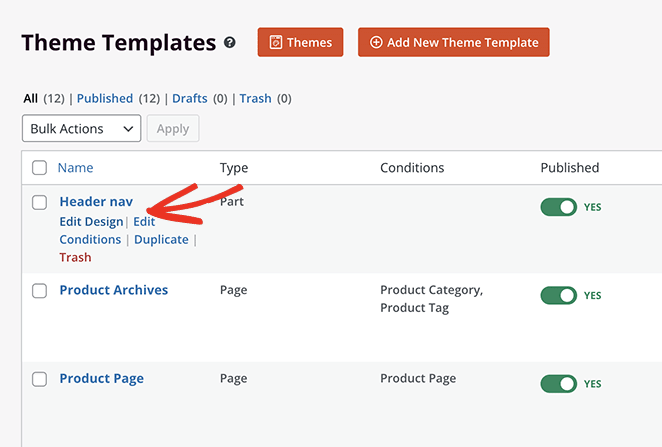
在模板列表中找到“標題導航”模板,然後單擊“編輯設計”鏈接以在可視頁面構建器中打開它。

打開頁面時,您會在右側看到標題佈局。 左側是您可以添加到設計中的塊和部分。

要將塊添加到您的頁面,請將其從左側拖放到您的設計中。

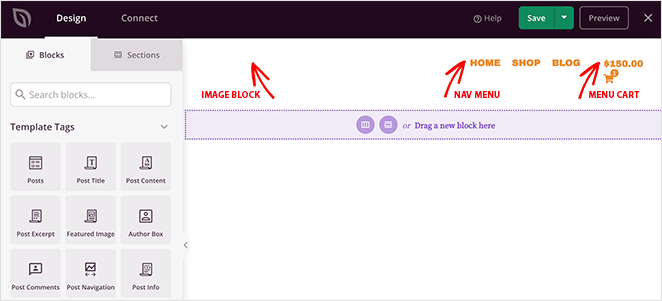
如您所見,標題中已經有 3 個塊:
- 網站徽標的圖像
- WordPress 導航菜單
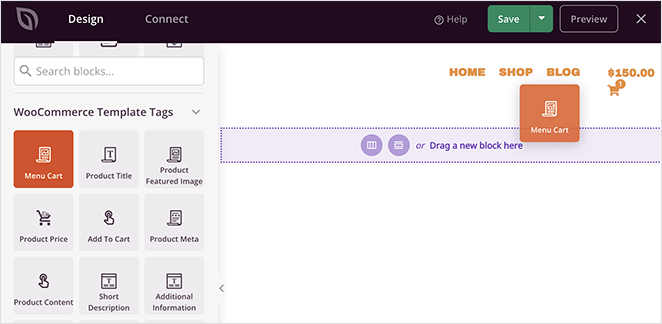
- 菜單車塊

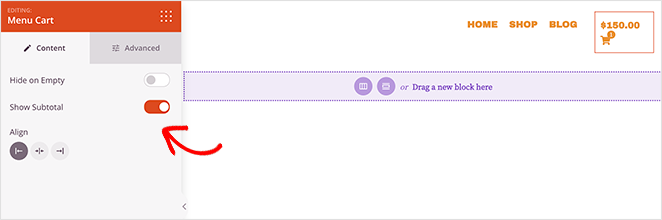
菜單購物車塊顯示購物車圖標、購物車中有多少商品以及小計。 您可以在左側的菜單車設置面板中更改外觀和功能。
例如,您可以在購物車為空時隱藏購物車、顯示或隱藏小計以及更改購物車對齊方式。

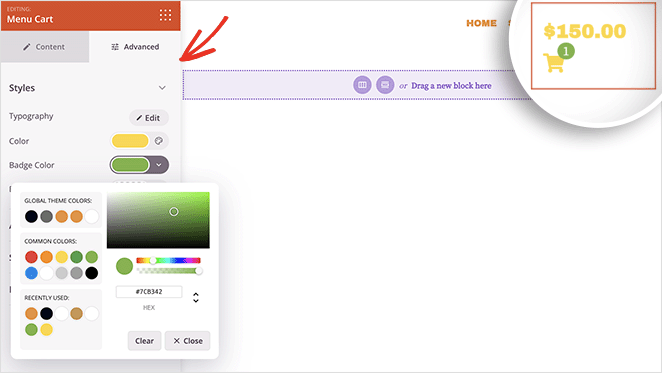
您可以通過單擊“高級”選項卡找到更多設置。 例如,您可以更改購物車和購物車標誌顏色、調整間距,甚至可以在移動或桌面設備上隱藏標誌。

如果您對菜單購物車圖標的外觀感到滿意,請單擊綠色的保存按鈕。
第 4 步。自定義您的 WooCommerce 主題
現在您可以自定義構成 WooCommerce 主題的其他模板。 該過程與上一步類似,但如果您需要幫助,這裡有一些分步說明:
- 如何自定義您的 WooCommerce 商店頁面
- 如何自定義 WooCommerce 產品類別頁面
- 如何在 WooCommerce 中顯示特色產品
第 5 步。啟用 SeedProd WooCommerce 主題
使用 SeedProd 自定義您的 WooCommerce 主題後,您就可以在您的網站上發布它了。
為此,請轉到SeedProd » Theme Builder 。 然後在右上角,將“啟用 SeedProd 主題”切換到“是”位置。

現在您可以預覽菜單購物車圖標以查看它的外觀。

當購物者單擊菜單購物車圖標時,他們將轉到購物車頁面。 您還可以使用 SeedProd 自定義您的 WooCommerce 購物車。

這是我們也使用 SeedProd 製作的亞馬遜菜單購物車示例:

方法 2:使用 WooCommerce 菜單購物車插件
如果您不想更改現有的 WordPress 主題,接下來是一個可以使用的解決方案。 相反,您可以使用免費的 WooCommerce 插件將圖標添加到您的 wp 導航菜單項。

我們將使用的插件稱為 WooCommerce 菜單車。 它適用於 WooCommerce、Easy Digital Downloads 和許多其他 WordPress 電子商務平台,只需幾分鐘即可完成設置。
步驟 1。安裝 WooCommerce 菜單購物車插件
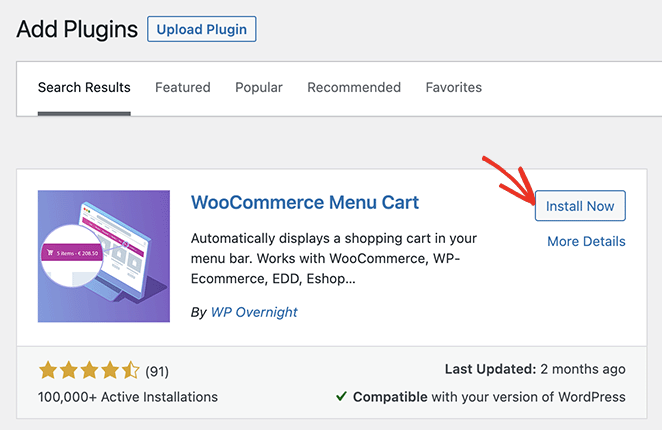
首先,從您的 WordPress 儀表板轉到插件»添加新內容,然後在搜索框中輸入“WooCommerce 菜單購物車”。
接下來,單擊安裝按鈕並單擊激活以使插件生效。

第 2 步。配置 WooCommerce 購物車圖標
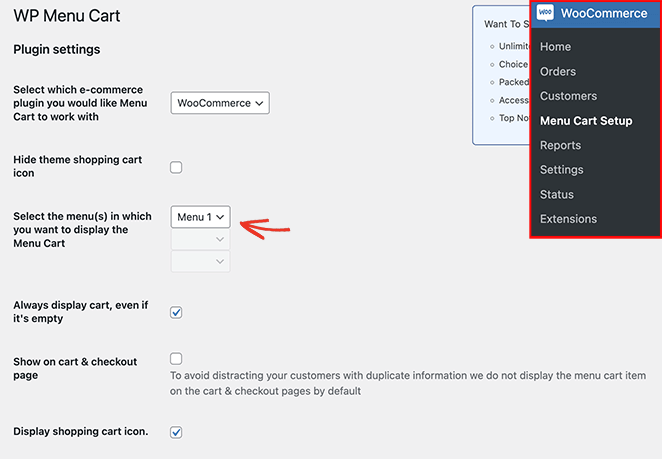
安裝插件後,從您的 WordPress 管理面板轉到WooCommerce » 菜單購物車設置。 在此頁面上,您可以選擇您的電子商務平台、選擇一個菜單以顯示您的購物車圖標、選擇購物車圖標等等。

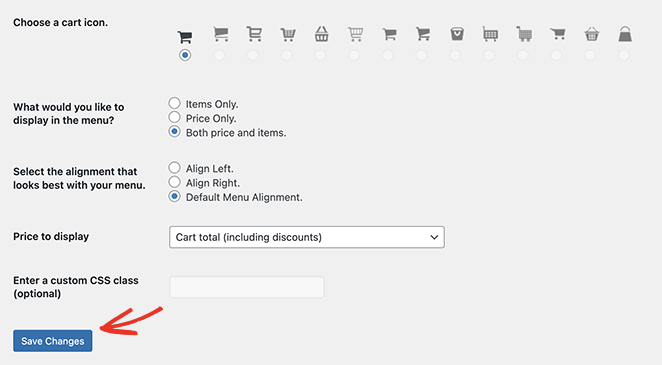
配置您的購物車圖標設置,然後單擊保存更改按鈕。

您現在可以訪問您的網站並查看您的 WooCommerce 購物車圖標菜單。

就是這樣!
我們希望本文能幫助您了解如何將 WooCommerce 購物車圖標添加到您的菜單中。
您可能還喜歡本指南,了解如何在您的商店推出之前創建即將推出的 WooCommerce 頁面。
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有用的內容來發展您的業務。
