WooCommerce 簡碼 101:您需要知道的一切
已發表: 2022-06-03WooCommerce 提供了無數內置短代碼或少量代碼,可在您的網站上生成內容和完成操作。 這些即用型短代碼中的許多都具有非凡的功能,可以在任何帖子或頁面上添加添加到購物車按鈕和產品詳細信息等元素。
在此WooCommerce 簡碼指南中,我們涵蓋了可用於您的在線商店的所有簡碼,以及如何添加它們的指南。
目錄:
- 什麼是 WordPress/WooCommerce 簡碼?
- 如何使用 WooCommerce 短代碼
- WooCommerce 附帶哪些短代碼?
- WooCommerce 擴展可以提供額外的簡碼
- WooCommerce 短代碼的替代品
什麼是 WordPress/WooCommerce 簡碼?
簡碼如下所示:
[this_is_a_shortcode]除此之外,您可以更改這些括號內的文本以指定您希望短代碼執行的操作。
但是,您不能簡單地輸入您想要的任何內容; 有一些特定的短代碼可以在 WordPress 和 WooCommerce 插件中使用。
例如,WooCommerce 附帶的一個默認短代碼是:
[products]此簡碼從您的商店中提取產品庫,並將它們顯示在頁面或您放置簡碼的帖子中。
WooCommerce 短代碼:
- 在您的電子商務商店中生成基本操作/內容,例如將客戶發送到結帳頁面
或者…
- 允許店主將電子商務內容放置在其網站的任何位置,例如在博客文章中插入帶有“立即購買”按鈕的產品庫
如果您想設置商店並在內容中插入產品,了解 WooCommerce 短代碼很重要。
WooCommerce 正在遠離簡碼(但它們仍然很重要)
雖然了解 WooCommerce 簡碼對於從您的商店中獲得最大收益仍然很重要,但值得注意的是,WooCommerce 團隊正試圖擺脫簡碼以支持塊。
自從在 WordPress 5.0 中推出塊編輯器(AKA Gutenberg)以來,WooCommerce 一直在緩慢但肯定地為許多以前只能通過短代碼訪問的功能創建專用塊。
這些塊中的許多現在都可以在核心 WooCommerce 插件中使用。 如果您想要更多選項,官方 WooCommerce Blocks 插件可讓您訪問 WooCommerce 正在試驗的所有塊。
 WooCommerce 塊
WooCommerce 塊當前版本: 7.9.0
最後更新時間: 2022 年 6 月 21 日
woo-gutenberg-products-block.7.9.0.zip
如果您想了解更多信息,請查看我們的 WooCommerce 塊教程。
但是,WooCommerce 塊系統仍然不如現有的短代碼全面,因此了解 WooCommerce 短代碼仍然很重要。
另外,如果您的網站仍然使用 Classic TinyMCE 編輯器,您將需要依賴短代碼,因為 WooCommerce 塊不適用於 Classic 編輯器。
如何使用 WooCommerce 短代碼
WooCommerce 會在設置您的商店時自動添加一些短代碼,通常用於購物車和結帳等關鍵頁面。
要將其他短代碼添加到您的站點,您可以手動複製和粘貼它們或直接輸入它們。
無論您使用的是塊編輯器 (Gutenberg) 還是經典的 TinyMCE 編輯器,您都可以在網站的任何位置添加 WooCommerce 短代碼。 您還可以在其他區域中包含短代碼,例如您的小部件。
讓我們首先談談如何添加 WooCommerce 短代碼,然後我們將分解一些最有用的短代碼。
如何在塊編輯器中添加 WooCommerce 短代碼
首先,在 WordPress 上打開一個新的或當前的帖子或頁面。
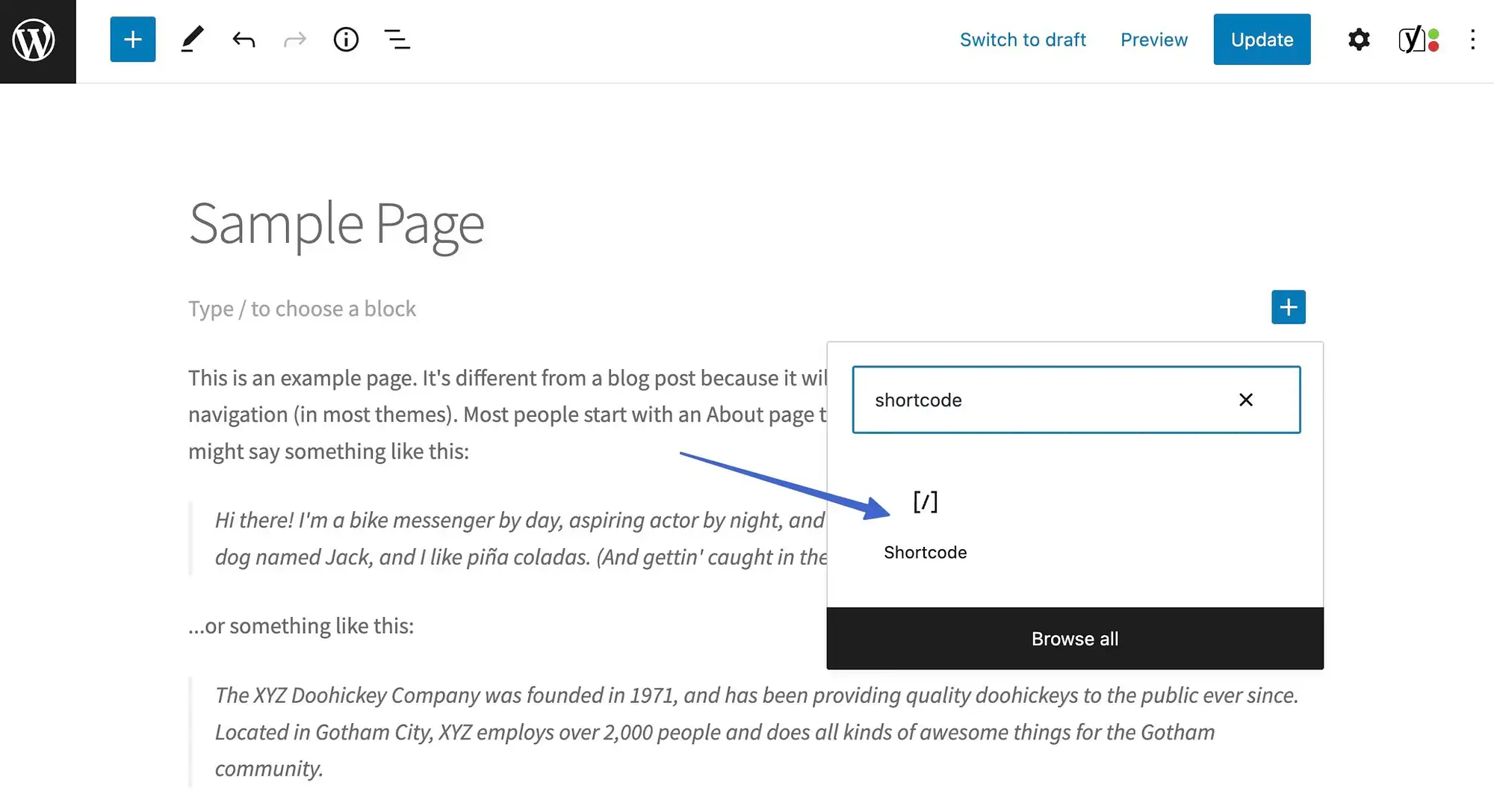
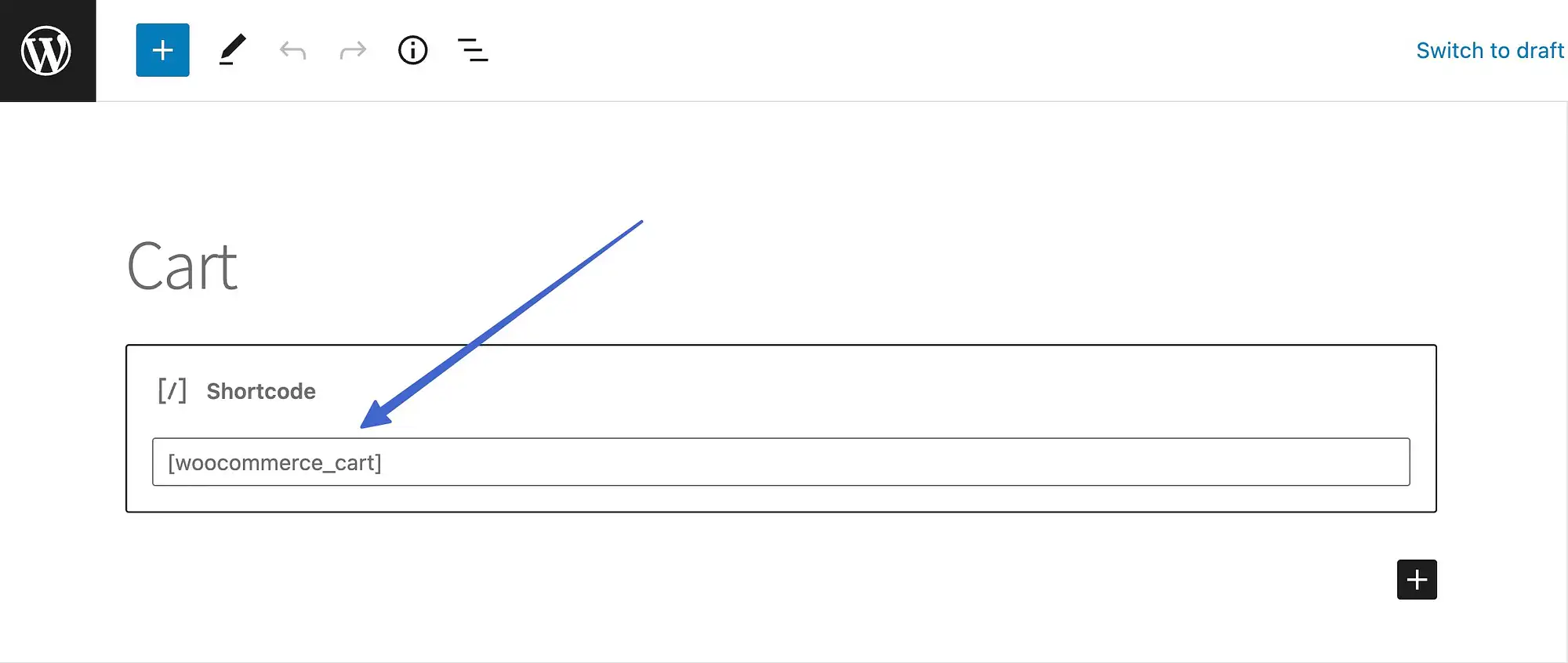
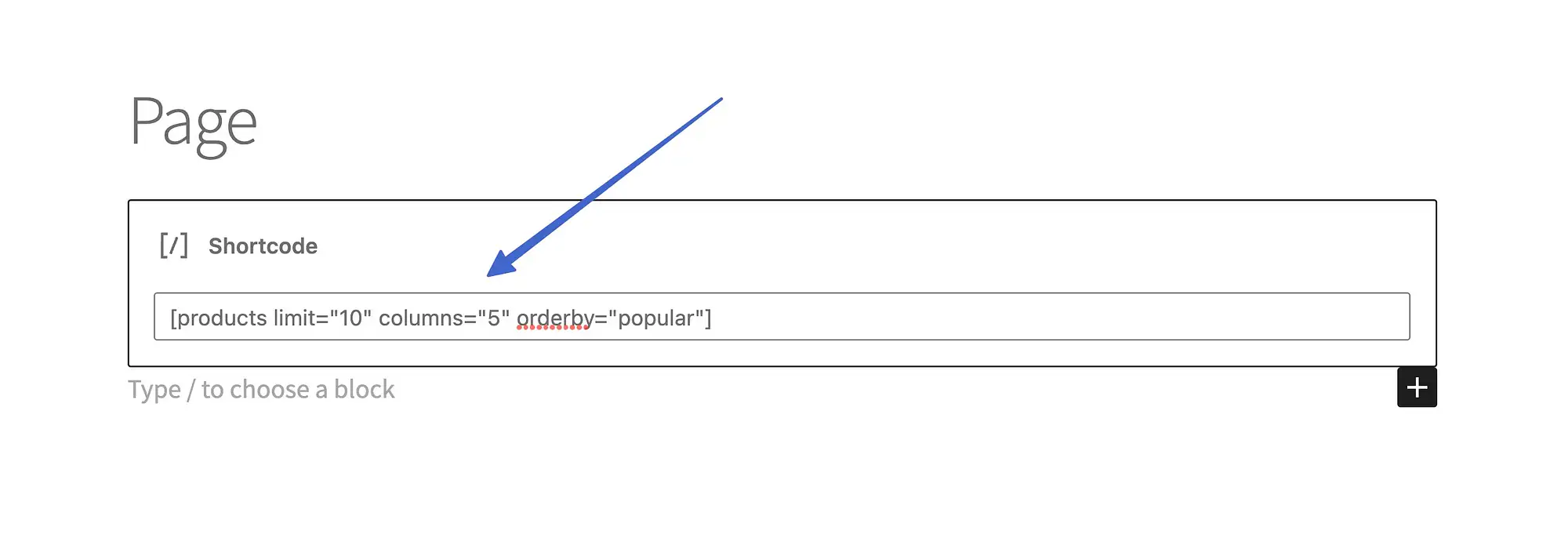
單擊“ + ”圖標之一以搜索內容塊。 查找並選擇 Shortcode 塊,以便將其插入到編輯器中。

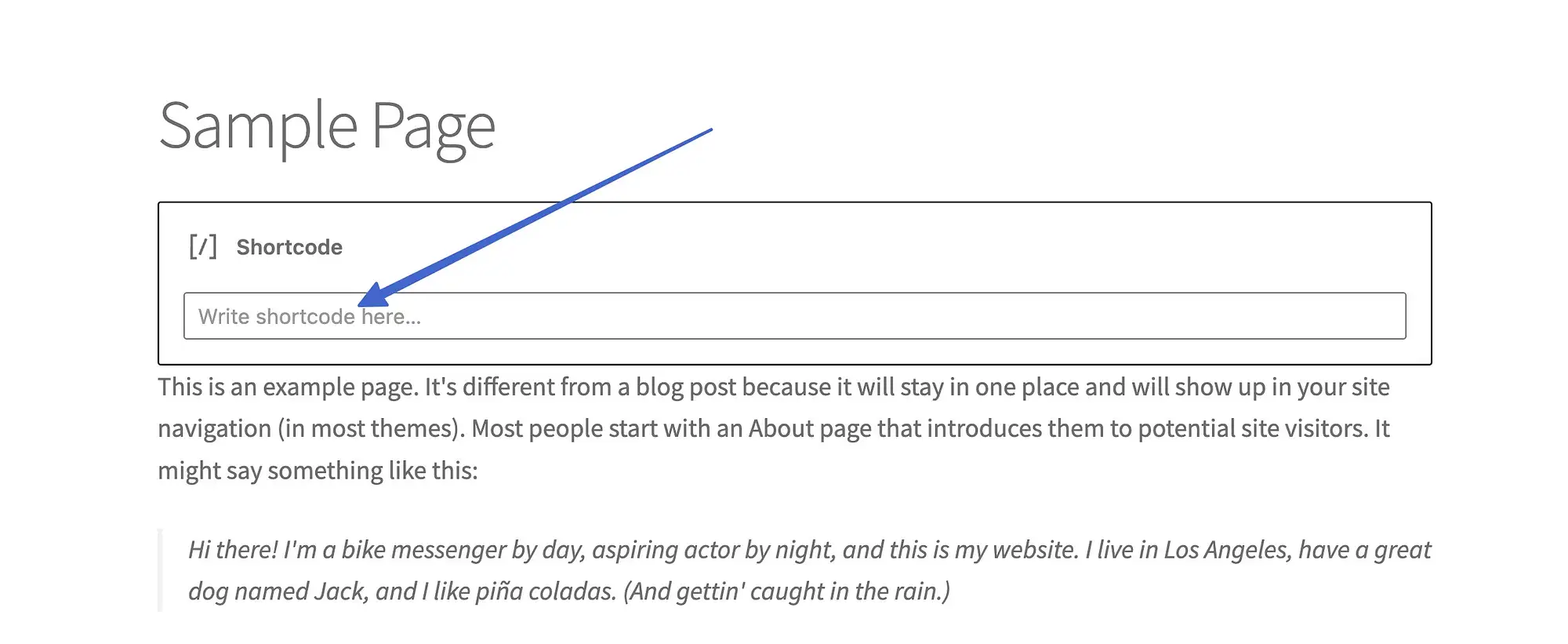
您現在必須獲得一個簡碼以粘貼或輸入到提供的字段中。

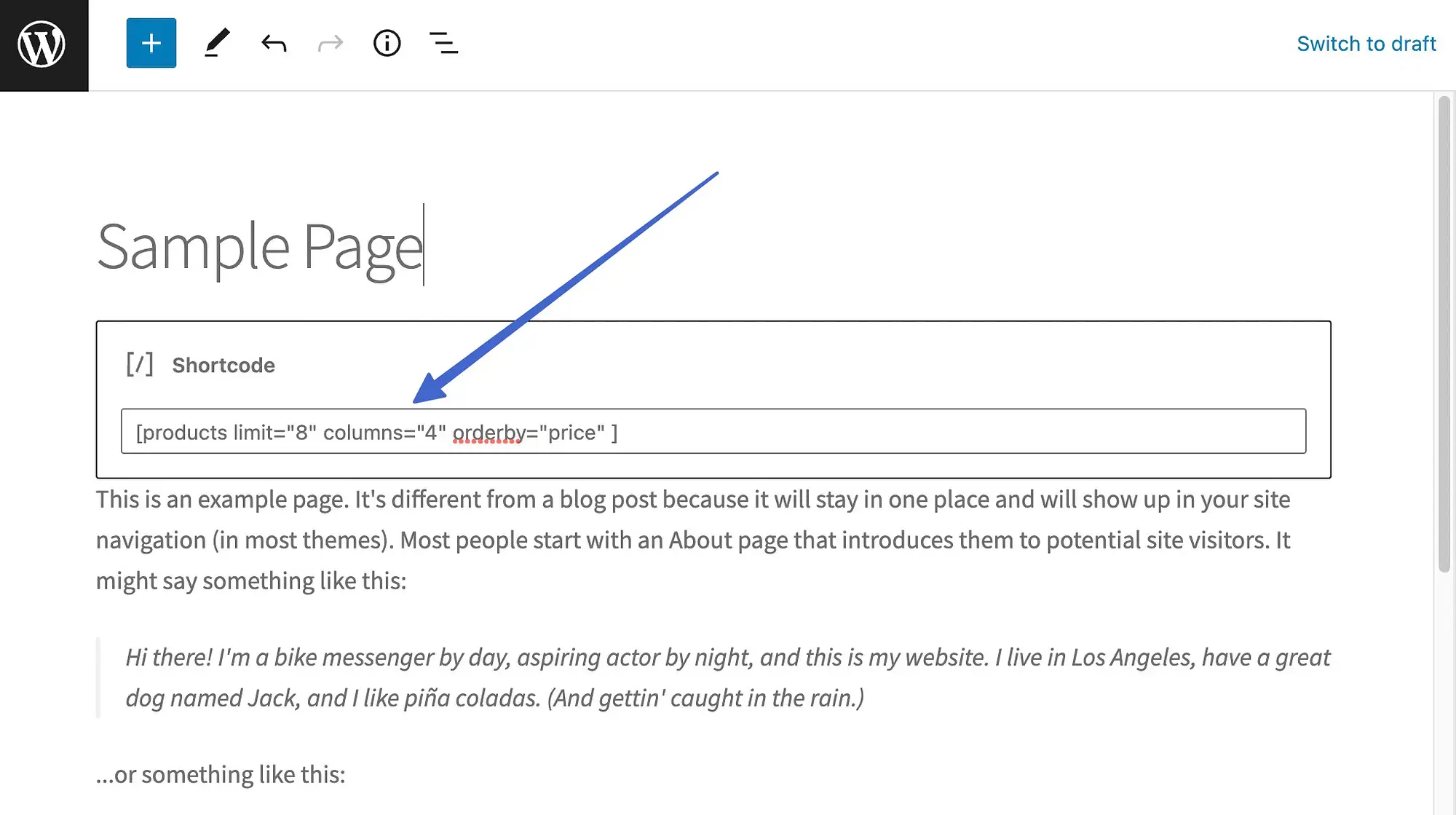
將所需的簡碼(我們將在本文中介紹的所有內容)放入該字段。

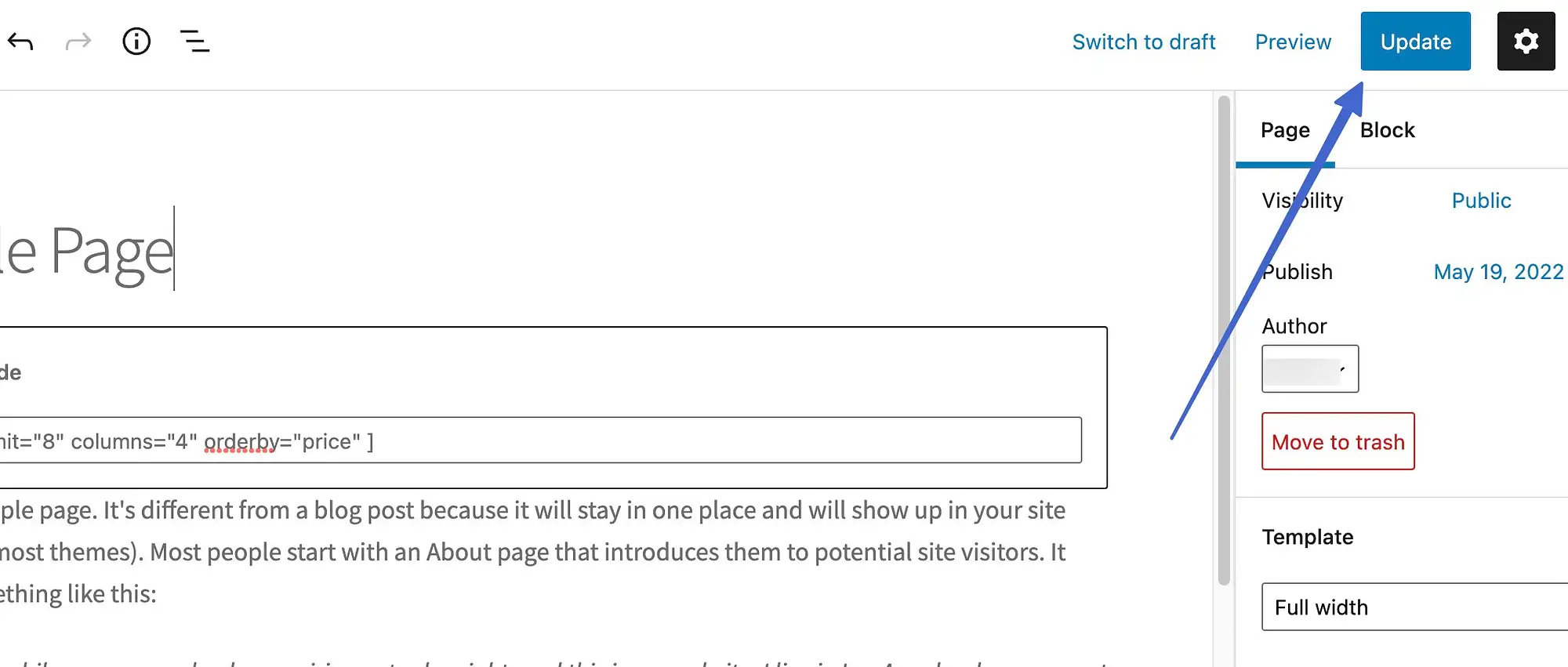
確保您保存或更新帖子或頁面以查看結果。

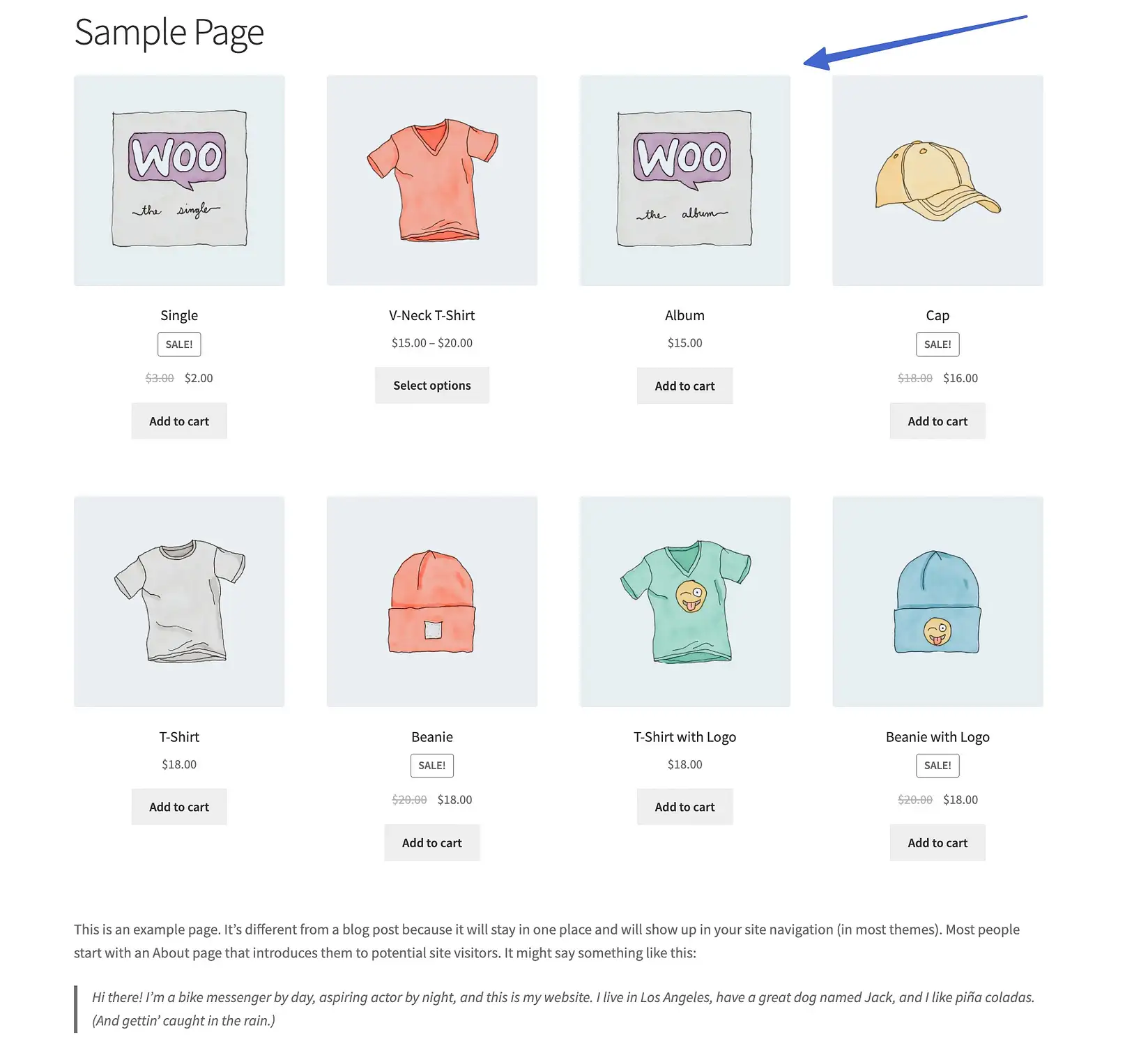
轉到該頁面的前端或發布以查看短代碼產生的內容。 在這種情況下,我們添加了一個 Products 短代碼,配置為顯示八種產品並按價格組織它們。

如何在經典編輯器中添加 WooCommerce 短代碼
經典的 WordPress 編輯器以稍微不同的方式處理短代碼。
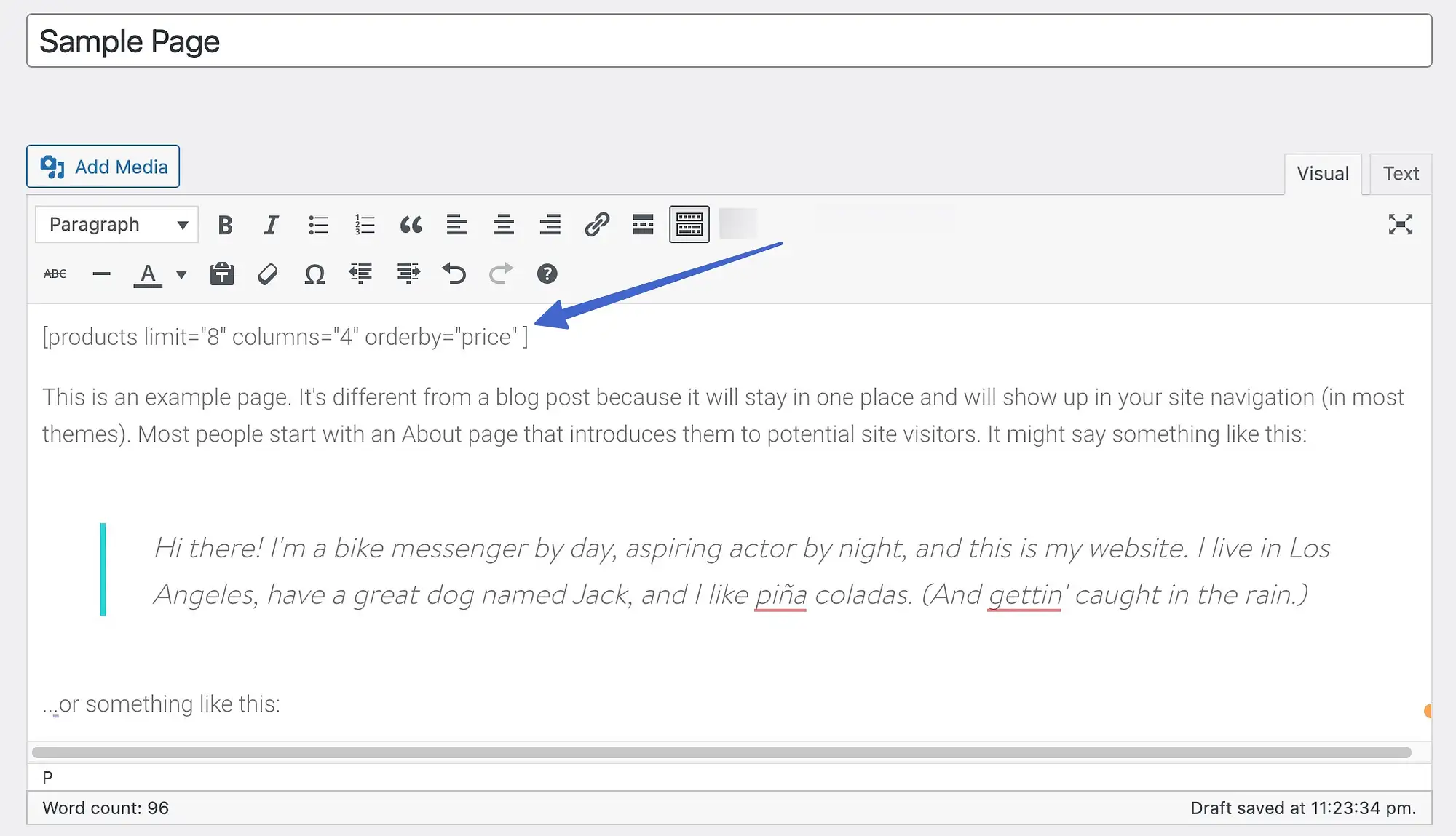
要插入 WooCommerce 短代碼,請打開頁面或帖子編輯器,並確保將其設置為 Visual。
將短代碼粘貼到編輯器中您想要的任何位置。

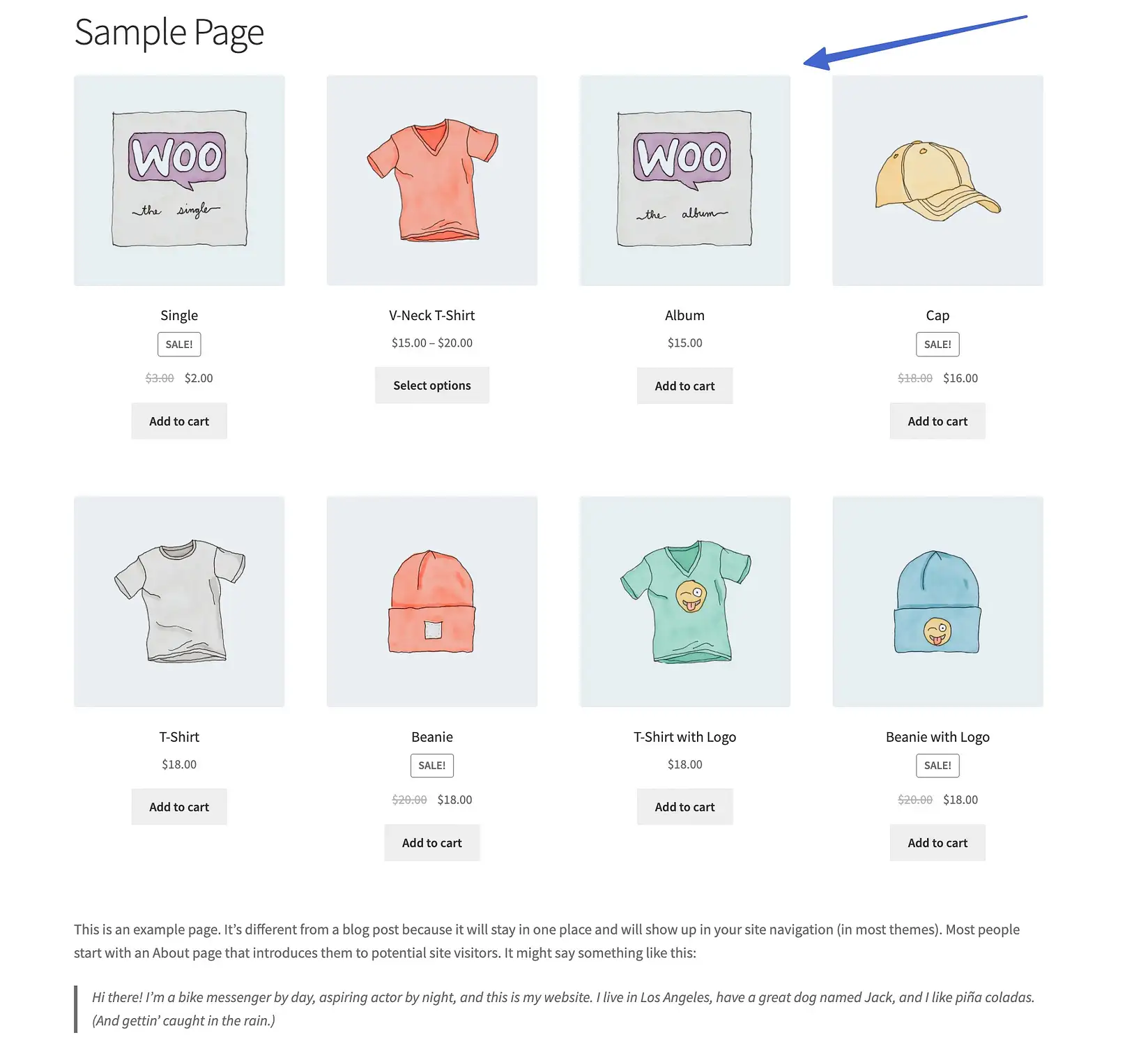
在前端,您將根據您在內容中放置的位置看到正在運行的短代碼。

在簡碼中使用參數
有時稱為“參數”或“屬性”或“參數”,簡碼參數允許開發人員和網站所有者從使用的簡碼呈現更具體的內容。
例如,您可以採用以下“id”參數:
並將其添加到以下短代碼中:
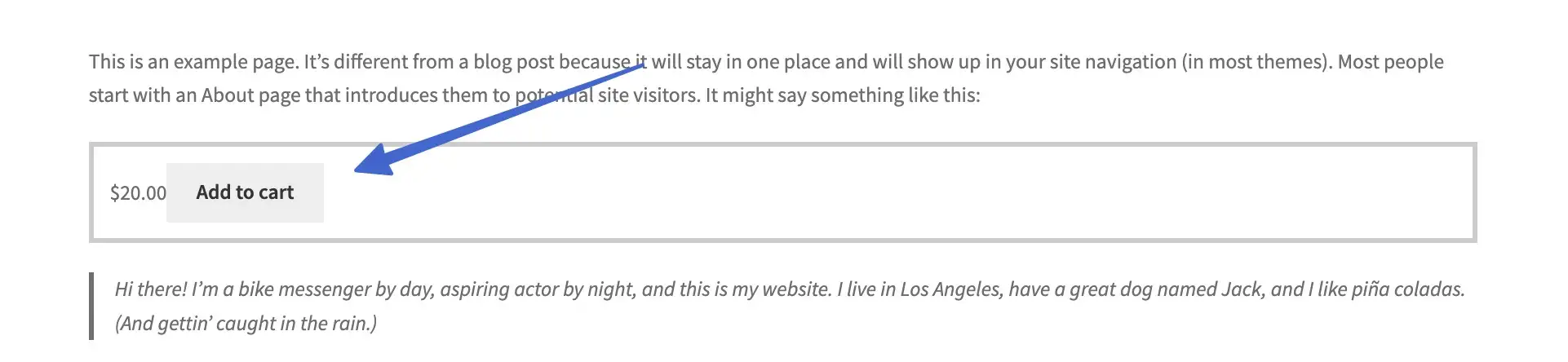
[add_to_cart]製作:
[add_to_cart]因此,帶有該短代碼的頁面會顯示 ID 為 #25 的產品的“添加到購物車”按鈕:

如果有人單擊該按鈕,它將將該特定產品添加到他們的購物車中:

並非所有 WooCommerce 短代碼都允許參數,但有些需要它們。 以下是您可以嘗試使用 WooCommerce 短代碼的一些參數示例:
- limit="":例如limit="5" 只顯示五個產品
- id="":根據 ID 顯示特定產品,如 id="10"
- orderby="":用於按日期、id、評級、標題、流行度、menu_order 或 rand(隨機)組織產品列表。
- attribute="":用於根據屬性 slug 抓取項目
- columns="":在產品庫中設置一定數量的列
您可以在括號內添加這些,但在短代碼文本的末尾,用等號和引號來保存值,如下所示:
[products columns="3" orderby="popular"]WooCommerce 附帶哪些短代碼?
WooCommerce 需要四個短代碼才能正常運行,其中三個是在安裝 WooCommerce 後自動添加的。
他們是:
- 購物車頁面簡碼
- 結帳頁面簡碼
- 我的帳戶頁面短代碼
- 訂單跟踪頁面簡碼
WooCommerce 將其中三個短代碼添加到 WordPress 的所有頁面部分的自動生成頁面中。

以下是每個 WooCommerce 短代碼、每個短代碼的功能,以及它是否已安裝在頁面上。
WooCommerce 購物車頁面短代碼

購物車頁面簡碼如下所示:
[woocommerce_cart]目的
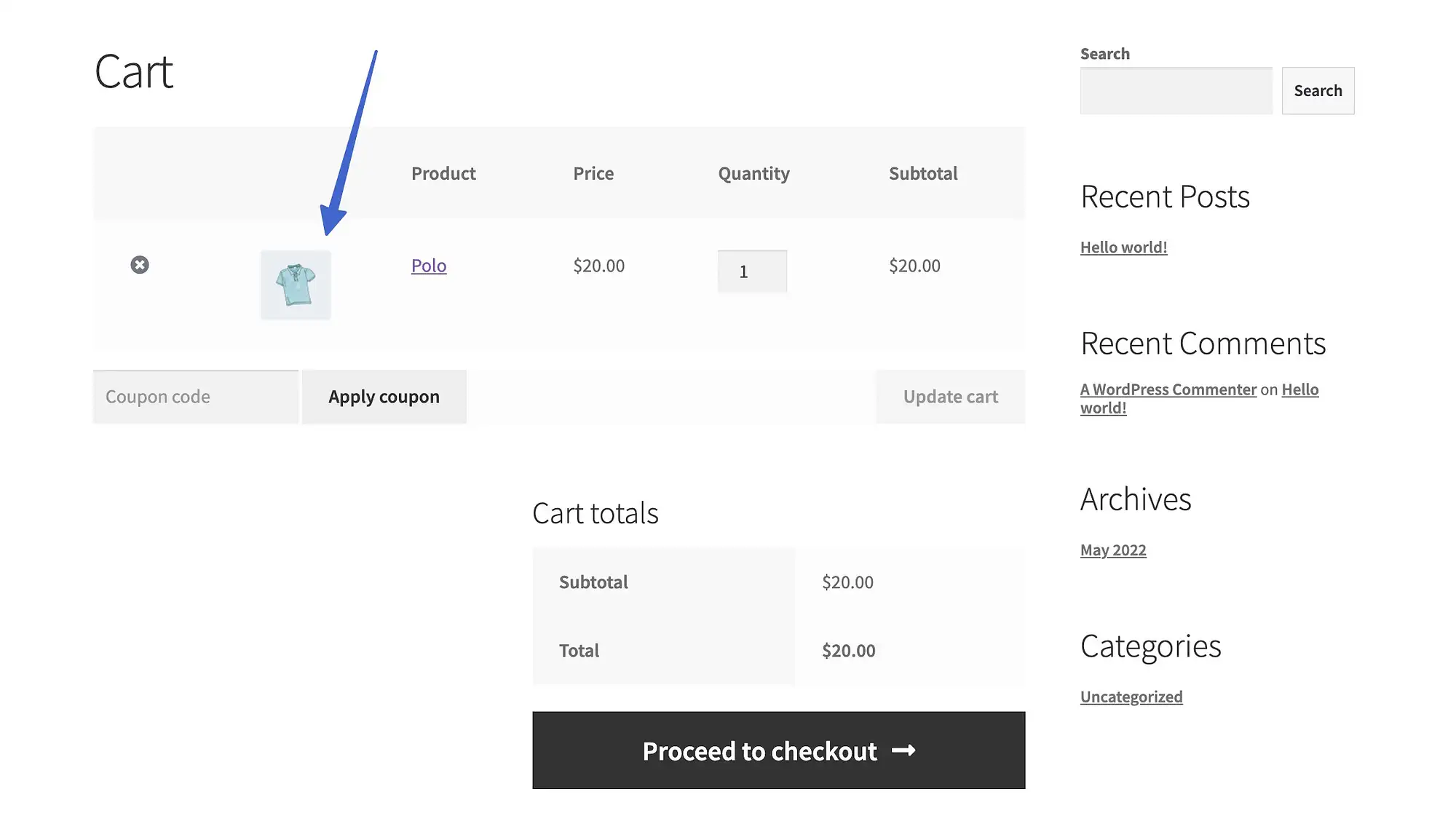
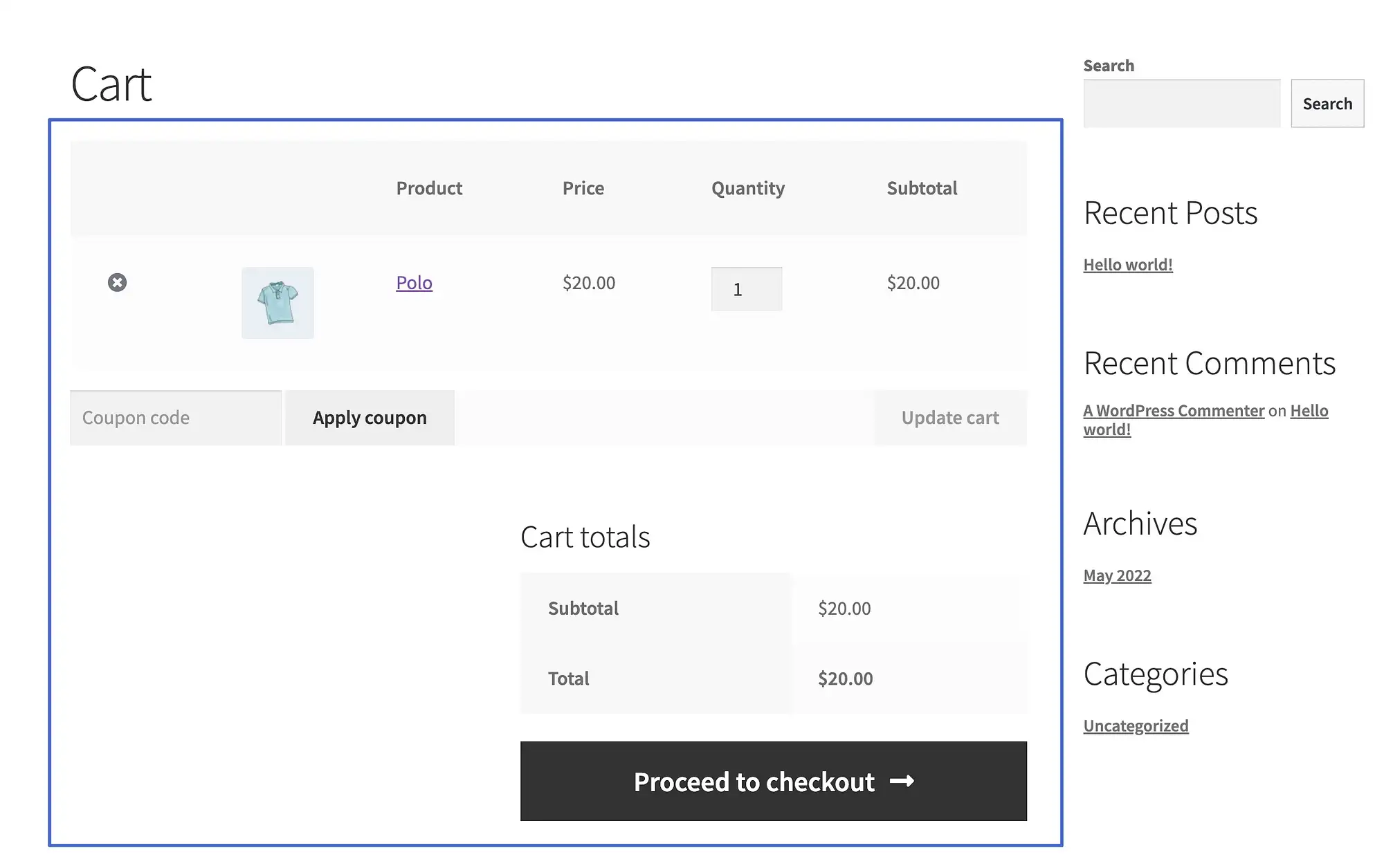
購物車頁面簡碼在您的購物車頁面上顯示 WooCommerce 購物車,其中包含客戶的詳細信息,例如添加到購物車的產品、數量、定價和總計。
這是安裝 WooCommerce 後自動添加到頁面的簡碼之一。
例子
如果沒有購物車頁面簡碼,以下任何元素都不會出現在客戶面前。

它有論據嗎?
不。
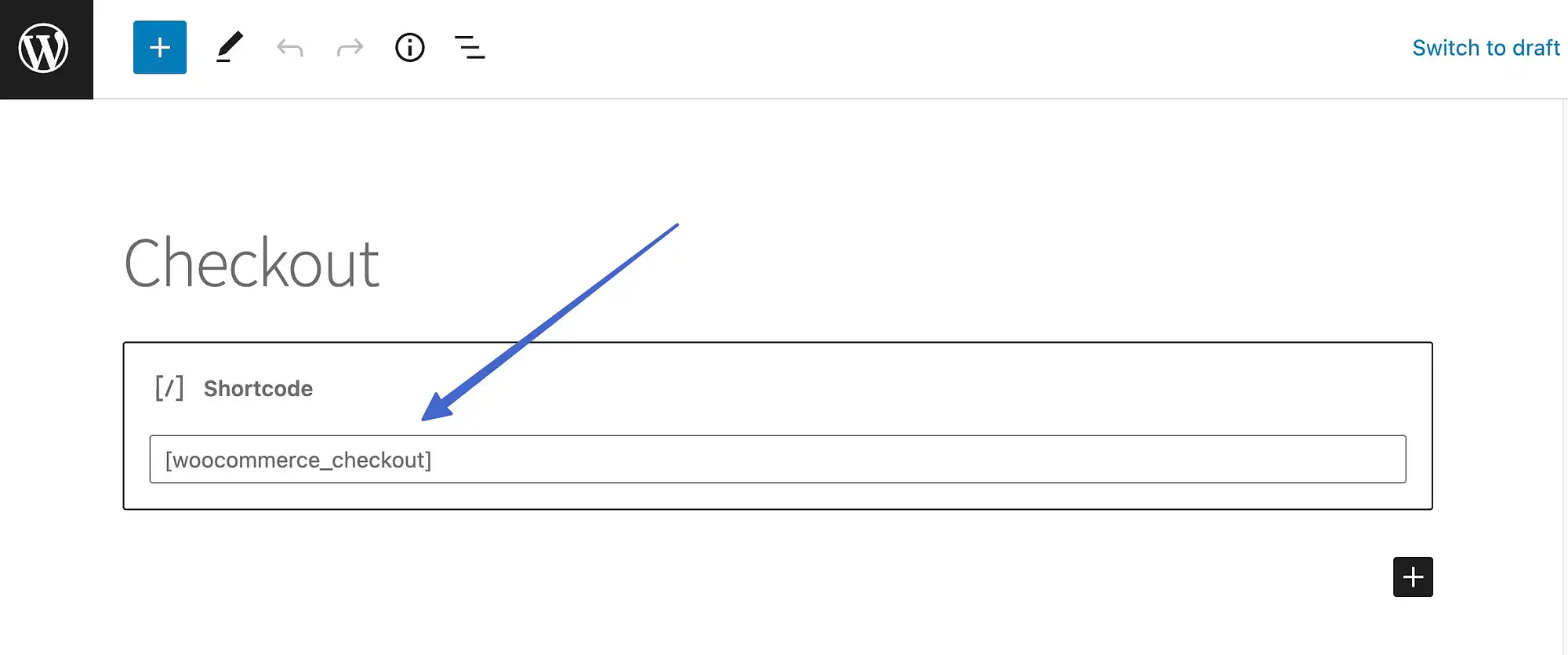
WooCommerce Checkout 簡碼

結帳頁面簡碼如下所示:
[woocommerce_checkout]目的
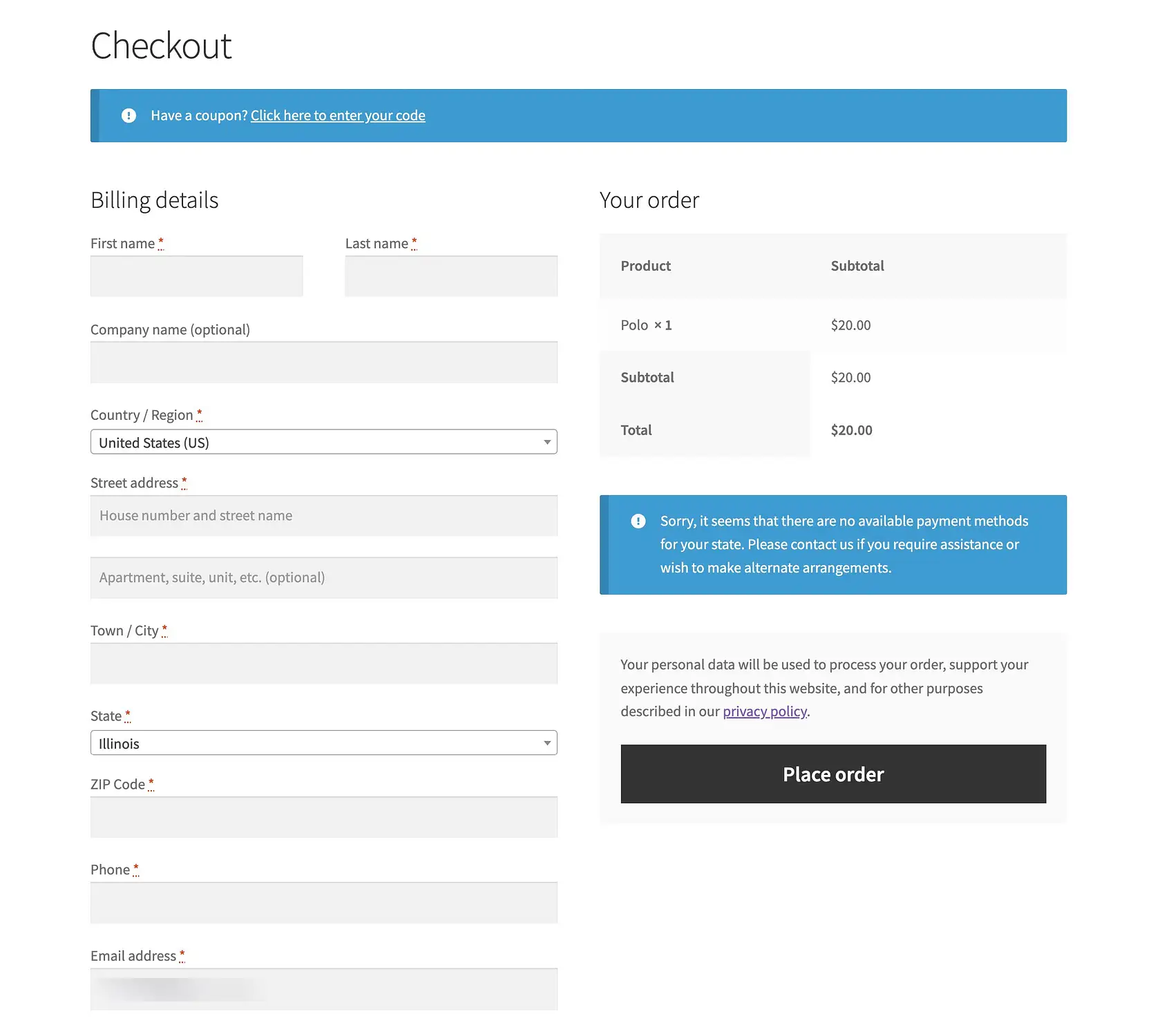
Checkout 簡碼在您的網站上呈現電子商務結帳頁面,顯示字段供客戶輸入聯繫和付款信息,同時還可以再次查看他們的訂單。
安裝 WooCommerce 後,此簡碼會收到自己的自動頁面。
例子
Checkout 短代碼生成從名稱字段到訂單信息和付款字段到“下訂單”按鈕的所有內容。

它有論據嗎?
不。
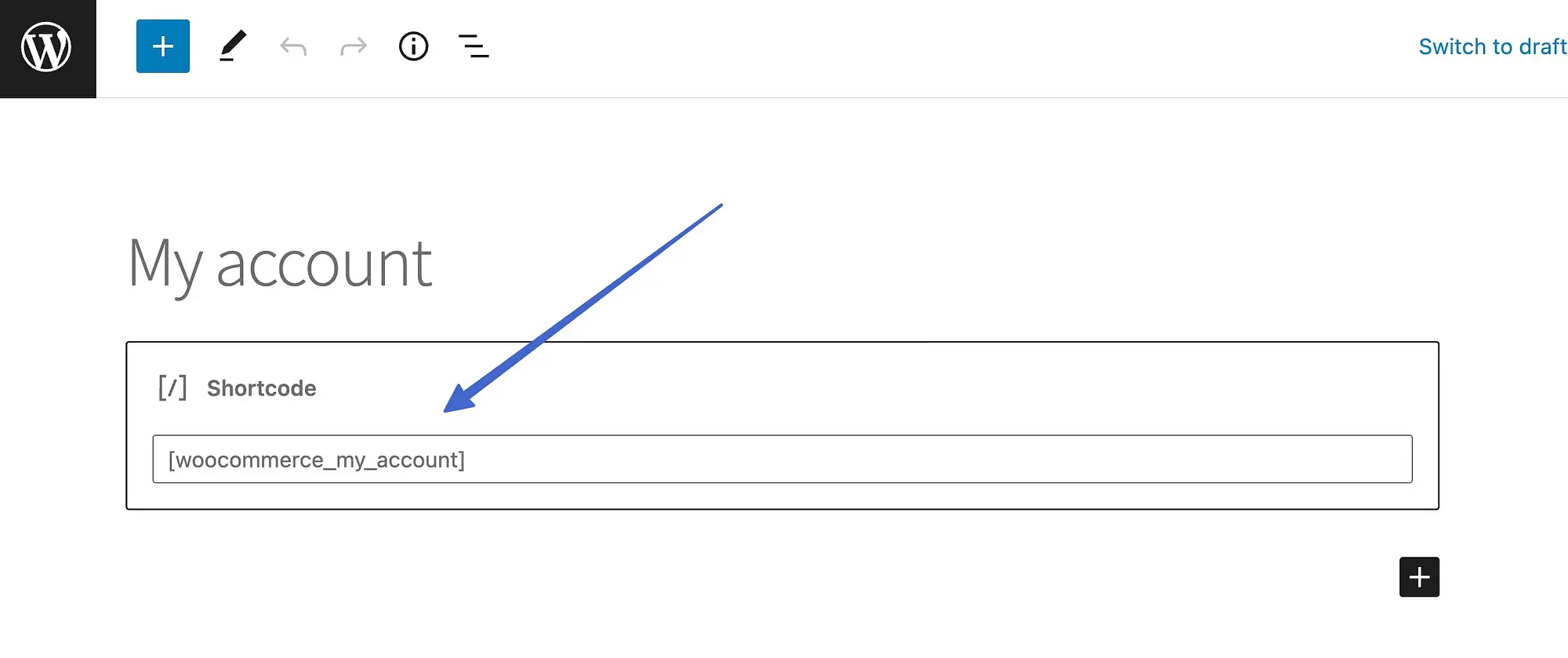
我的帳戶頁面短代碼

我的帳戶頁面短代碼如下所示:
[woocommerce_my_account]目的
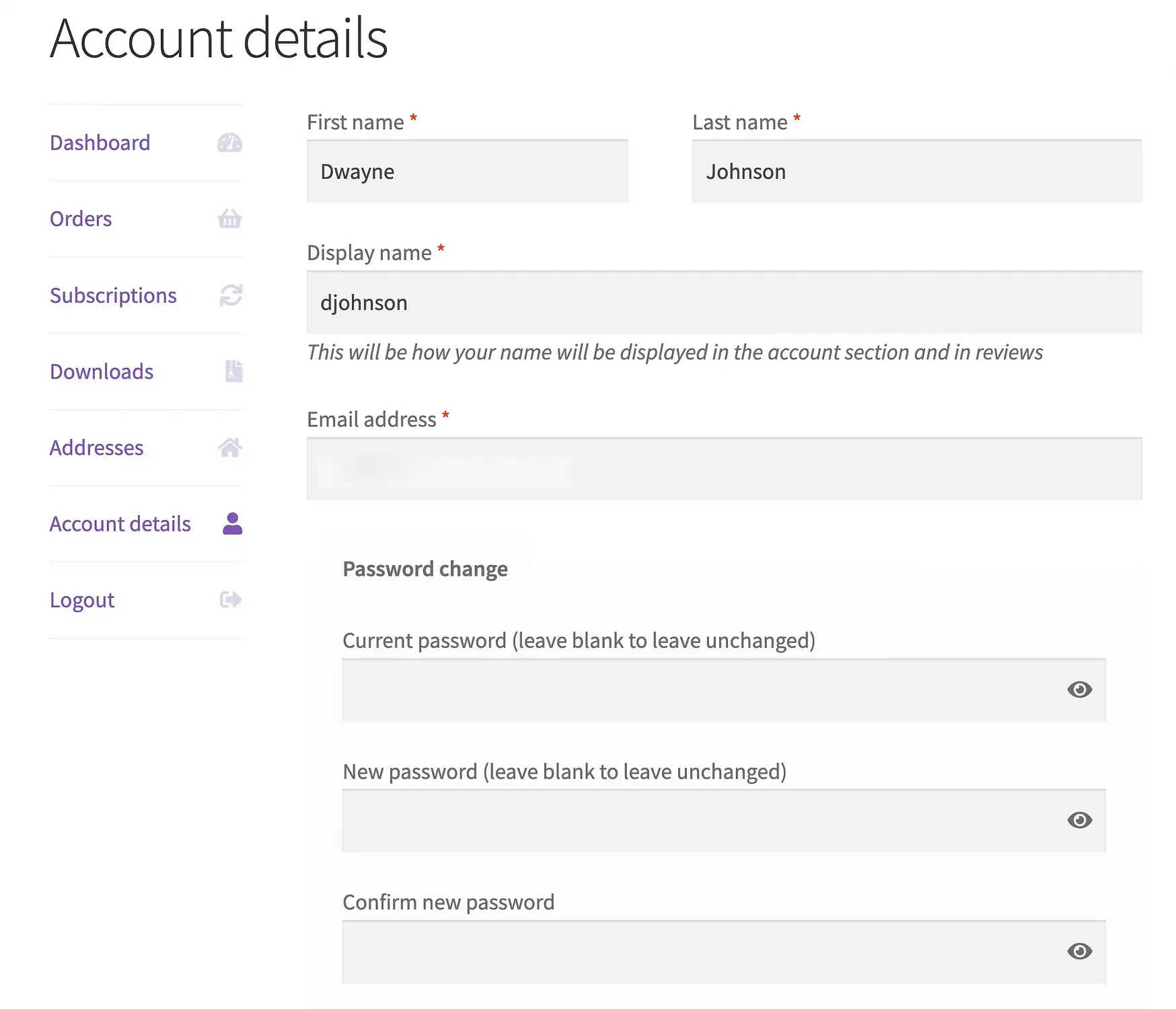
這個 WooCommerce 簡碼在您的網站上為客戶提供了一個頁面來管理他們的帳戶信息,其中包含以下部分:
- 更改聯繫信息
- 調整密碼
- 編輯付款方式
- 查看過去的訂單
- 登錄/退出帳戶
請記住,我的帳戶短代碼沒有自己的自動生成頁面,因此您必須自己製作。
例子

根據您的配置,您可能在“我的帳戶”頁面上有其他選項卡,用於訂閱和下載等內容。
它有論據嗎?
是的。
- 當前用戶
WooCommerce 訂單跟踪短代碼
訂單跟踪簡碼如下所示:
[woocommerce_order_tracking]目的
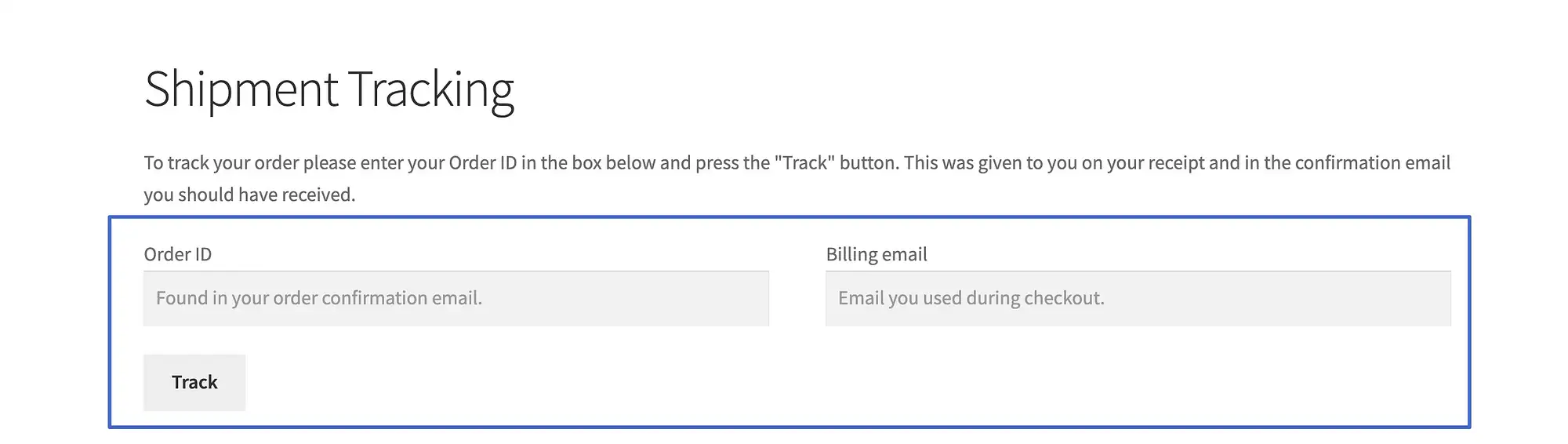
此短代碼為商家和客戶創建一個頁面,以使用承運人代碼跟踪貨件。

您必須創建一個新頁面才能顯示在您的在線商店中。
例子

為了使訂單跟踪短代碼起作用,您必須在您的交易電子郵件中發送跟踪 ID。
它有論據嗎?
不。
WooCommerce 產品簡碼
產品簡碼如下所示:
[products]目的
也許是所有 WooCommerce 簡碼中最強大的,產品簡碼可讓您顯示您想要從庫存中獲得的任何商品,同時還可以根據以下內容更具體地了解您的選擇:
- 庫存單位
- 類別
- 屬性
- 產品編號
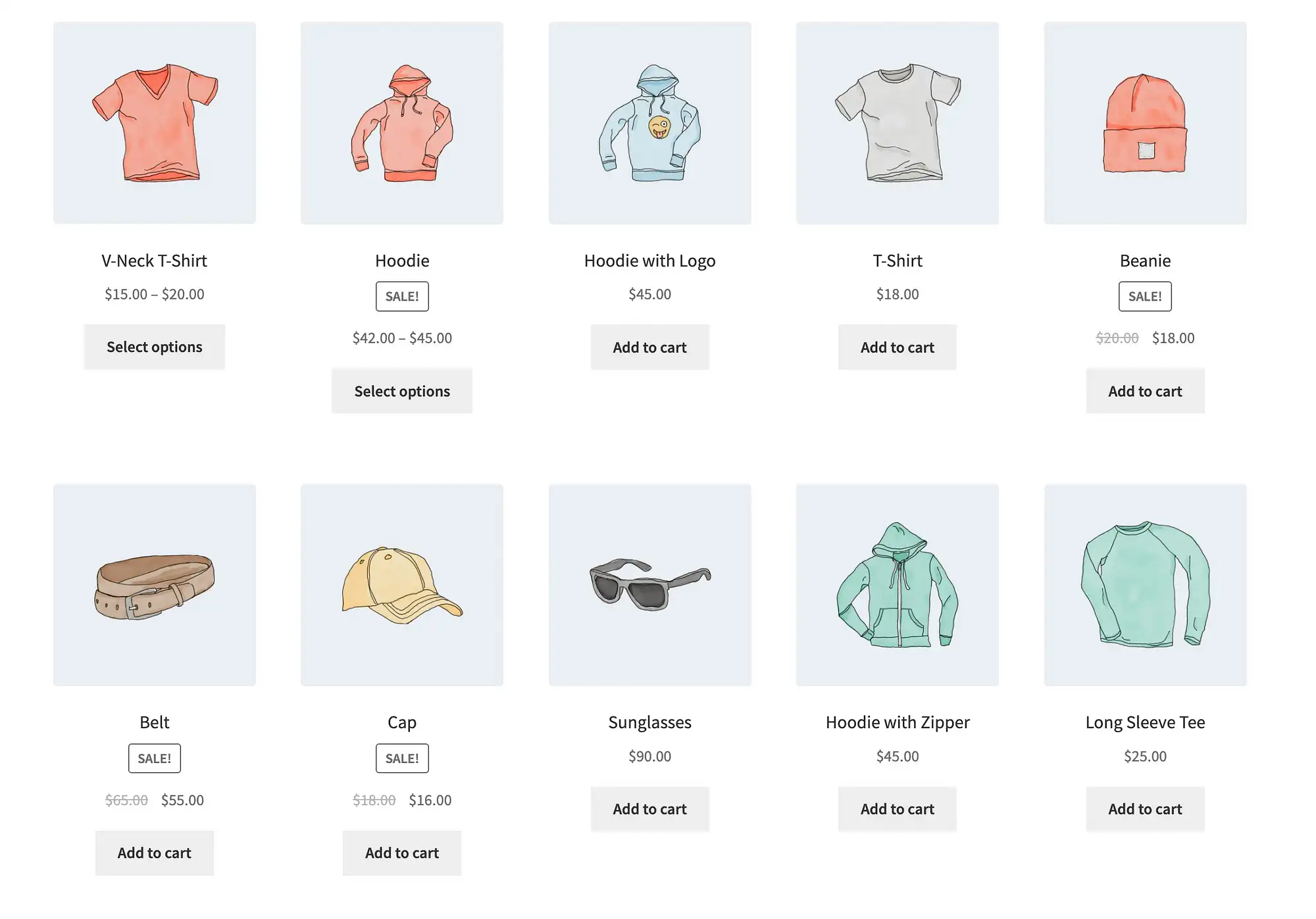
它對於顯示您擁有多個項目的產品畫廊也很有用,它們的圖像、標題和購買按鈕都按列組織。
例子

此產品短代碼提供了一組帶有參數的項目,以在五列中顯示十個項目的限制,並按最受歡迎的排序。

它有論據嗎?
是的,比 WooCommerce 中的任何其他短代碼都多。
Products 短代碼的一些流行參數包括:
- 限制
- 列
- 訂購
- 品類
- 標籤
- 最暢銷
- 命令
- 班級
- 屬性
- 身份證
- 類別
WooCommerce 的產品頁面簡碼
產品頁面簡碼如下所示:
[product_page]但它依賴於額外的 ID 或 SKU 信息,因此在您包含以下內容之前,上述短代碼實際上不會起作用:
[product_page]或者:
[product_page sku="F12345"]目的
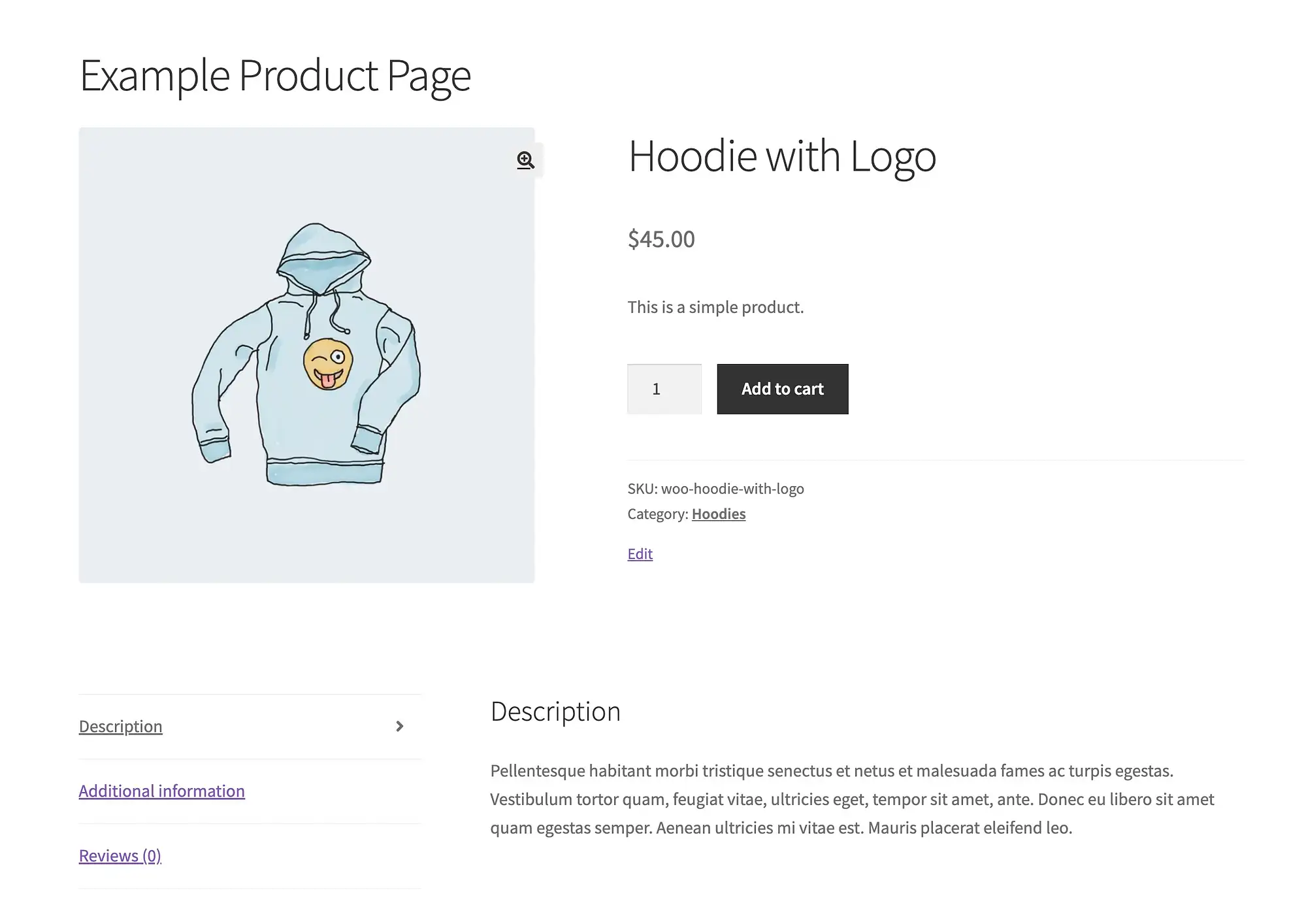
產品頁面簡碼與產品簡碼的不同之處在於它顯示了完整的單個產品頁面,而不是預覽或項目集合。
例子

如您所見,此簡碼顯示了您選擇的任何一個產品頁面的全部內容,而不僅僅是圖像、標題和添加到購物車按鈕(這是您從產品簡碼中獲得的)。
它有論據嗎?
是的,所需的 ID 或 SKU 參數。
WooCommerce 的相關產品簡碼
相關產品簡碼如下所示:
[related_products]目的
它旨在將相關產品的畫廊放置在現有產品頁面的任何位置,或任何帶有某種產品信息的頁面上。
如果沒有可參考的產品,短代碼將無法找到相關項目。
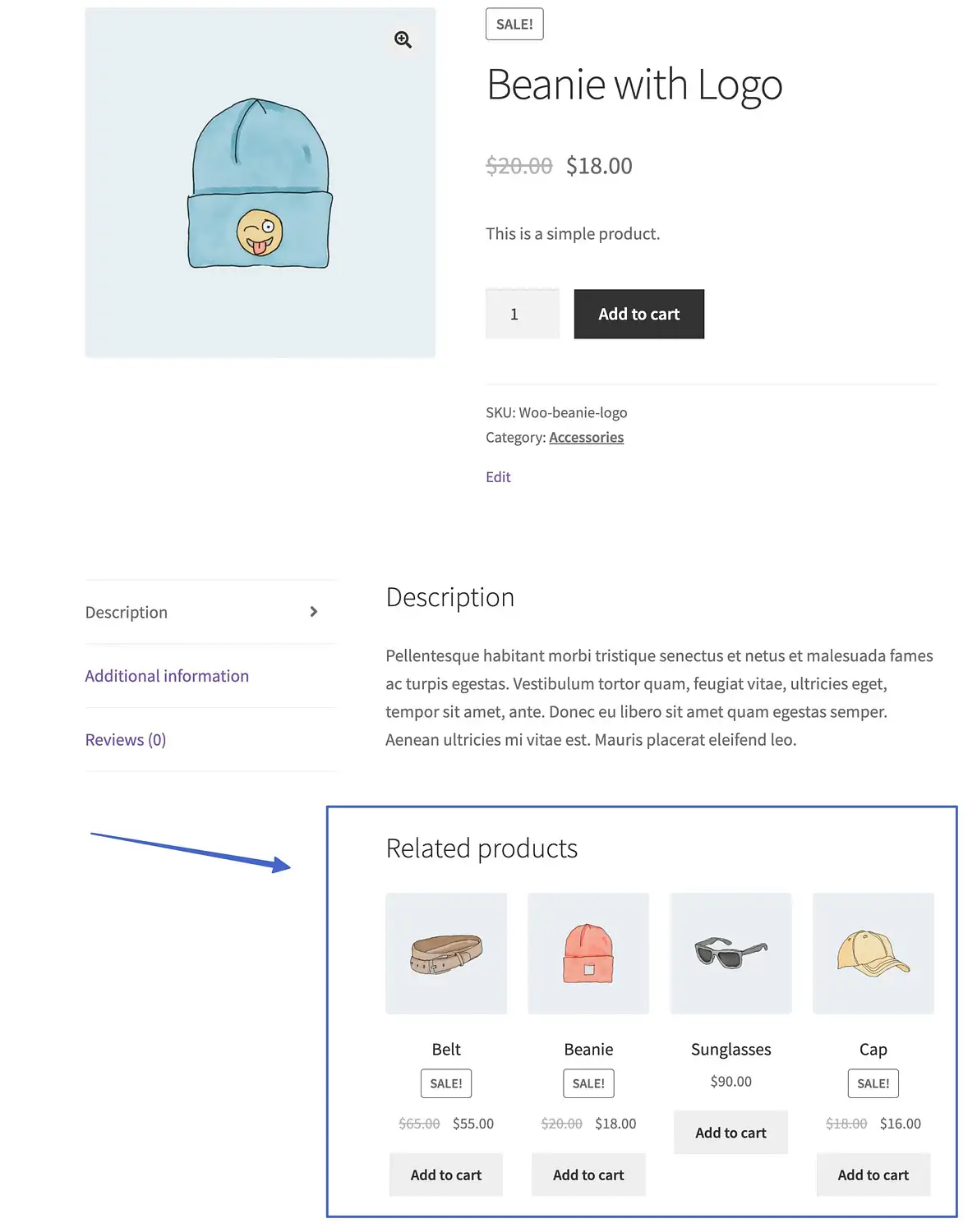
例子
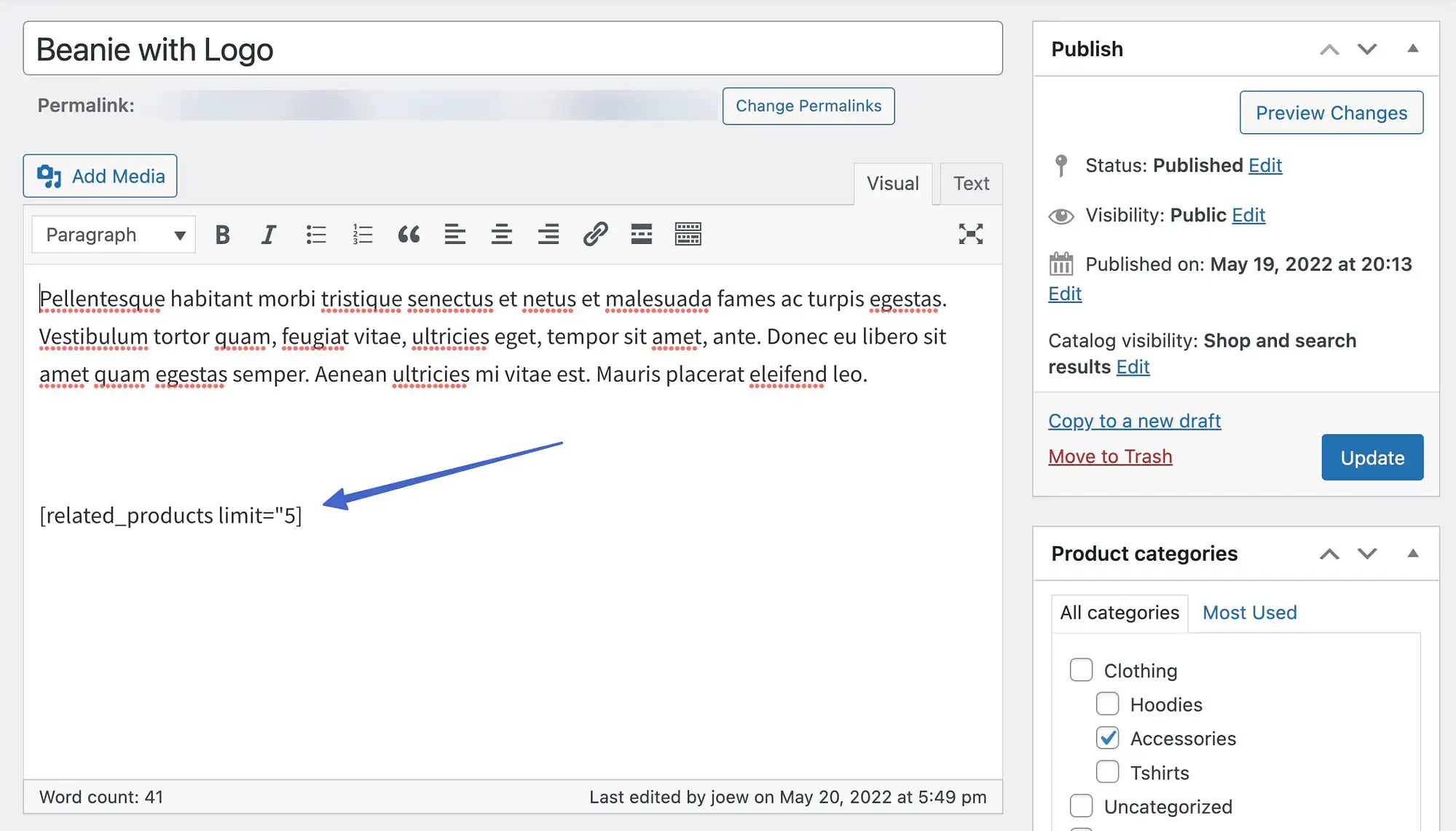
我們在產品頁面的描述中放置了一個相關產品簡碼,並包含一個限制參數 5。

這會在描述的正下方放置一個相關產品的畫廊。

它有論據嗎?
是的:
- 限制
- 列
- 訂購
WooCommerce 的產品類別簡碼
產品類別簡碼如下所示(用於顯示特定類別中的項目):
[product_category]另一個版本的簡碼顯示您的產品類別列表:
[product_categories]目的
這些簡碼根據指定的類別或只是您的類別列表提取產品。
請記住,您必須實際配置類別才能使其正常工作。
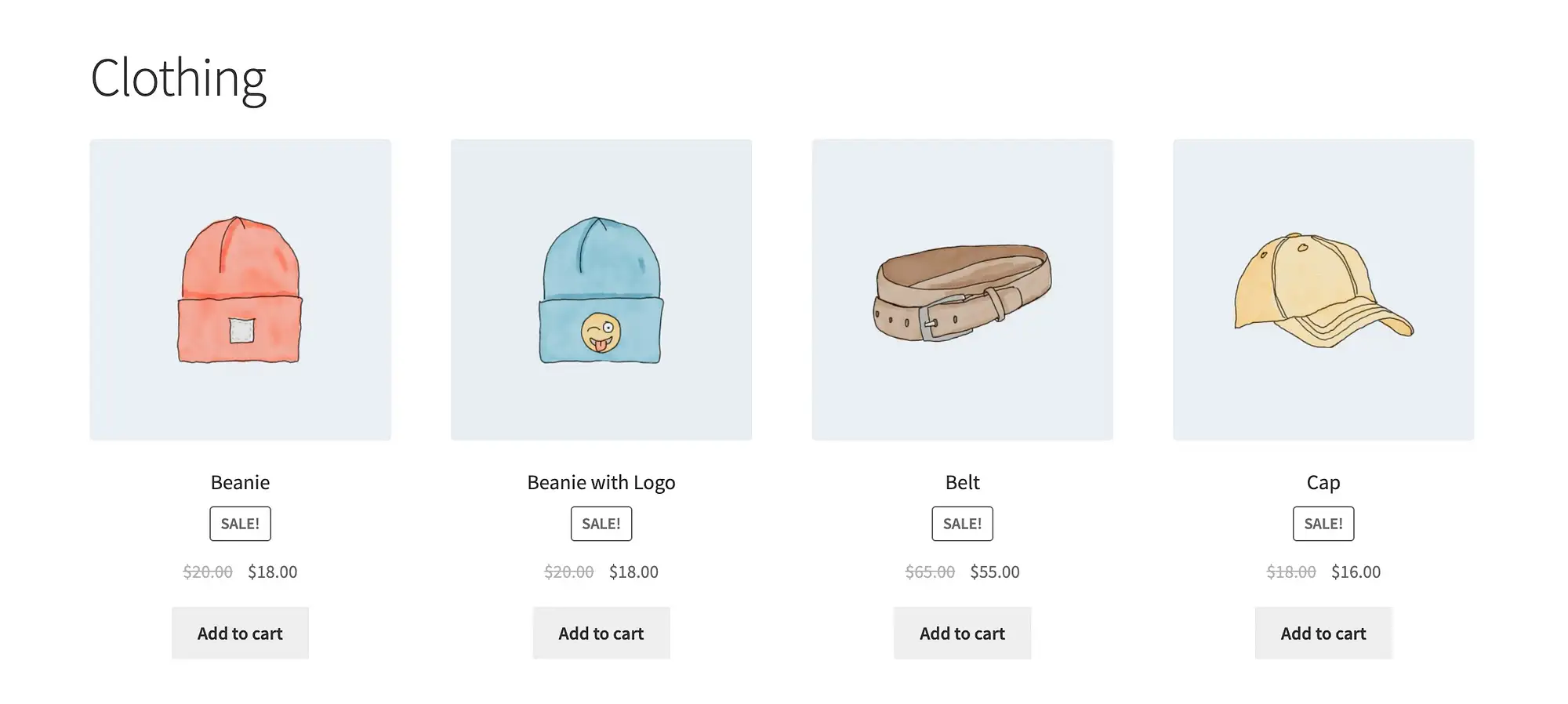
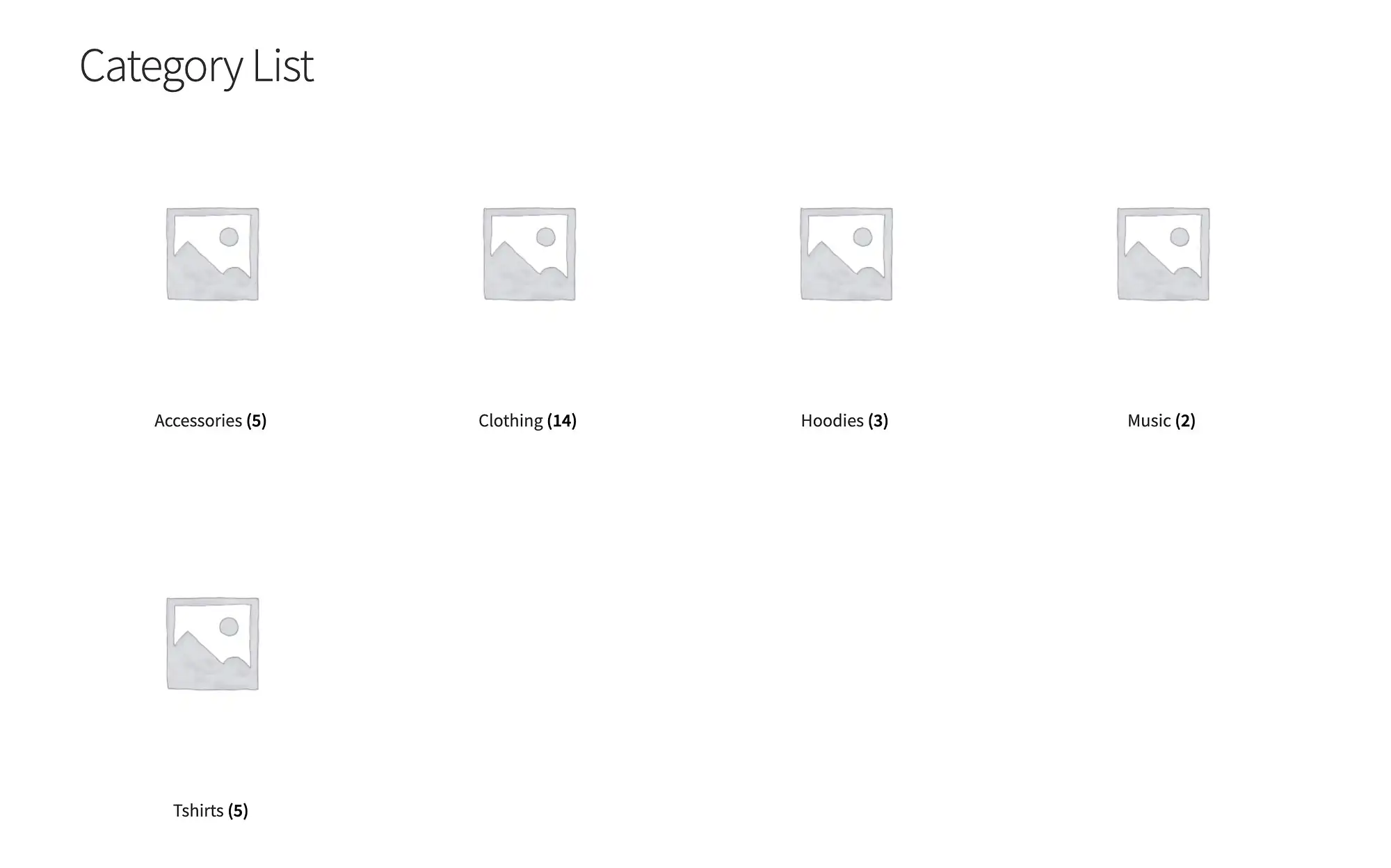
例子
此示例使用帶有簡單參數category=“clothing” 的 Product Category 短代碼。

產品類別簡碼提供了不同的結果,其中包含您的類別、圖片和產品數量的列表。

它有論據嗎?
是的,很多:
- 命令
- 訂購
- hide_empty
- 類別
- 身份證
- 限制
- 列
- 父母
添加到購物車
WooCommerce 有兩個“添加到購物車”短代碼,其中一個如下所示:
[add_to_cart]另一個是:
[add_to_cart_url]兩者都需要 sku 或 id 參數才能起作用。
目的
一般的“添加到購物車”簡碼會提取產品的價格並將其顯示在“添加到購物車”按鈕旁邊。
添加到購物車 URL 短代碼顯示您選擇的項目的產品頁面 URL,並將其放置在“添加到購物車”按鈕上。
如果您無法讓“添加到購物車”按鈕出現在某處或無法替換另一個按鈕(例如“立即購買”按鈕),則可能需要這兩個簡碼。 您很可能會將它們與產品圖片配對,因為短代碼僅顯示按鈕。
例子
[add_to_cart]這個帶有產品 id 參數的簡碼產生以下內容。

如您所見,它顯示了價格和一個按鈕。
另一方面,添加到購物車 URL 短代碼僅生成所述產品的 URL。
它有論據嗎?
是的:
- ID
- 庫存單位
- 風格
- 顯示價格
- 班級
- 數量
添加到購物車 URL 短代碼的內容更少:
- ID
- 庫存單位
WooCommerce 的商店消息短代碼
Shop Messages 短代碼如下所示:
[shop_messages]目的
這是一個方便的短代碼,用於在非 WooCommerce 頁面上顯示內置的 WooCommerce 消息。
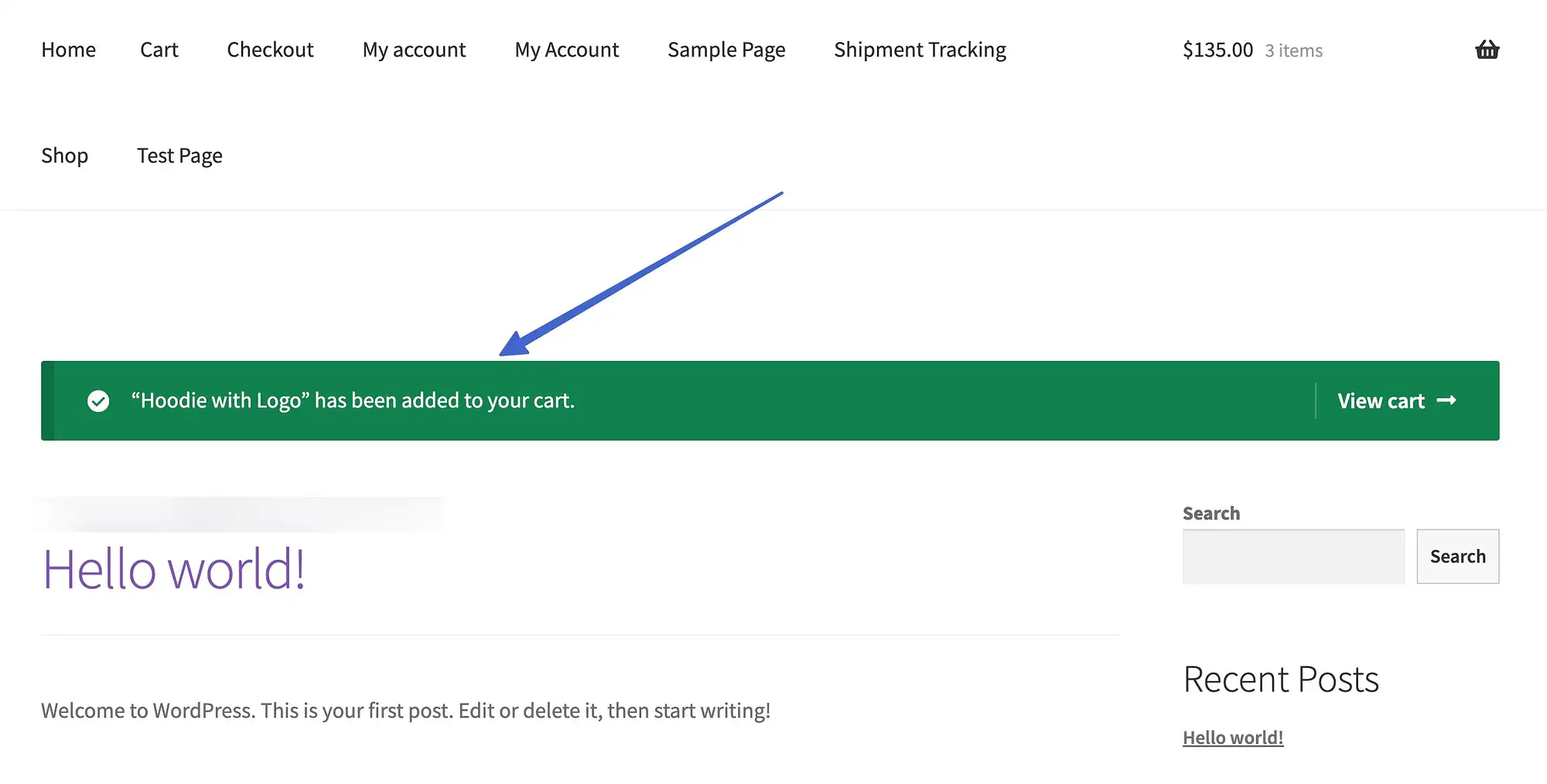
它通常僅在與另一個短代碼配對時才有用,例如,如果您要在非 WooCommerce 頁面上放置“添加到購物車”按鈕,但仍需要一條消息說“該產品已添加到您的購物車”。
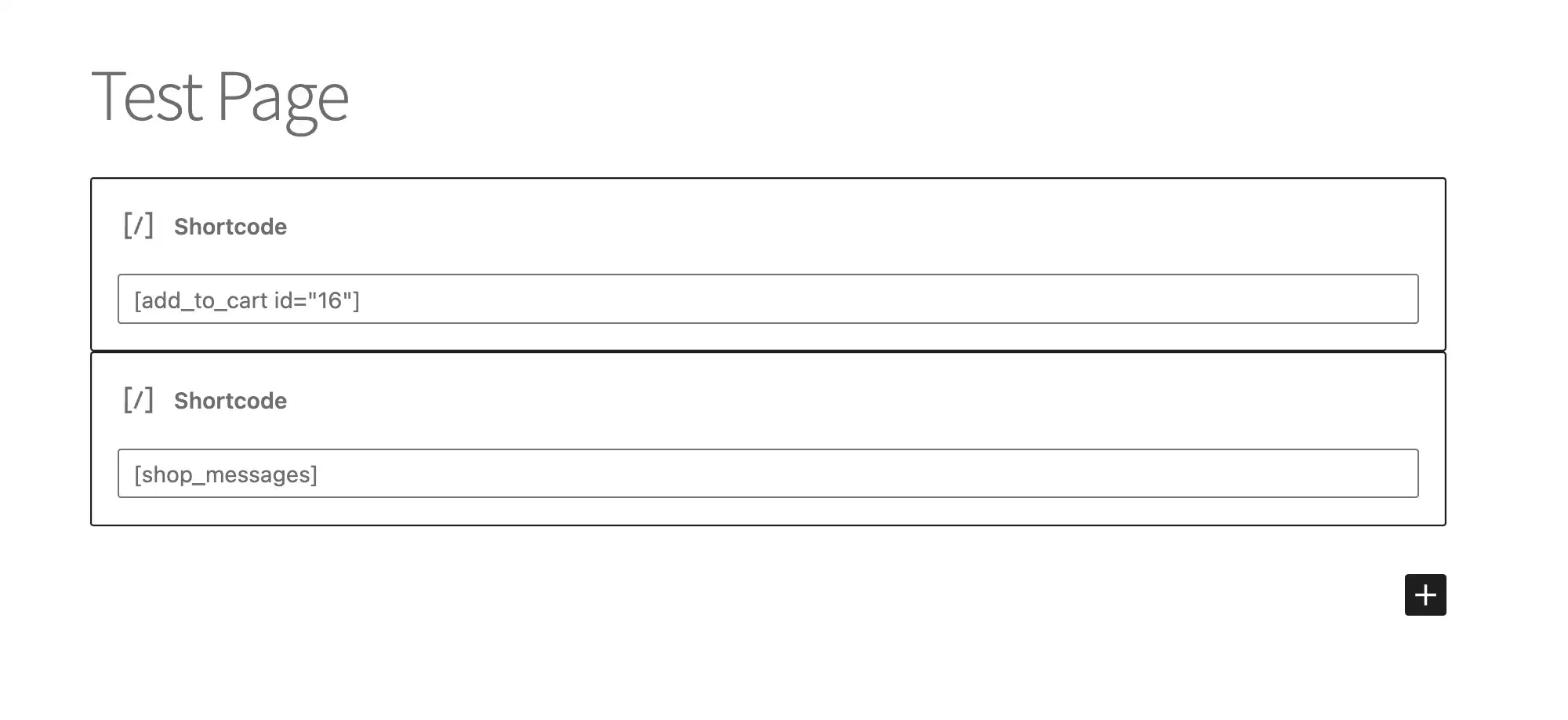
例子
Shop Messages 簡碼通常需要合作夥伴簡碼作為觸發器。 添加到購物車簡碼就是一個很好的例子。

然後用戶必須採取行動來觸發消息。

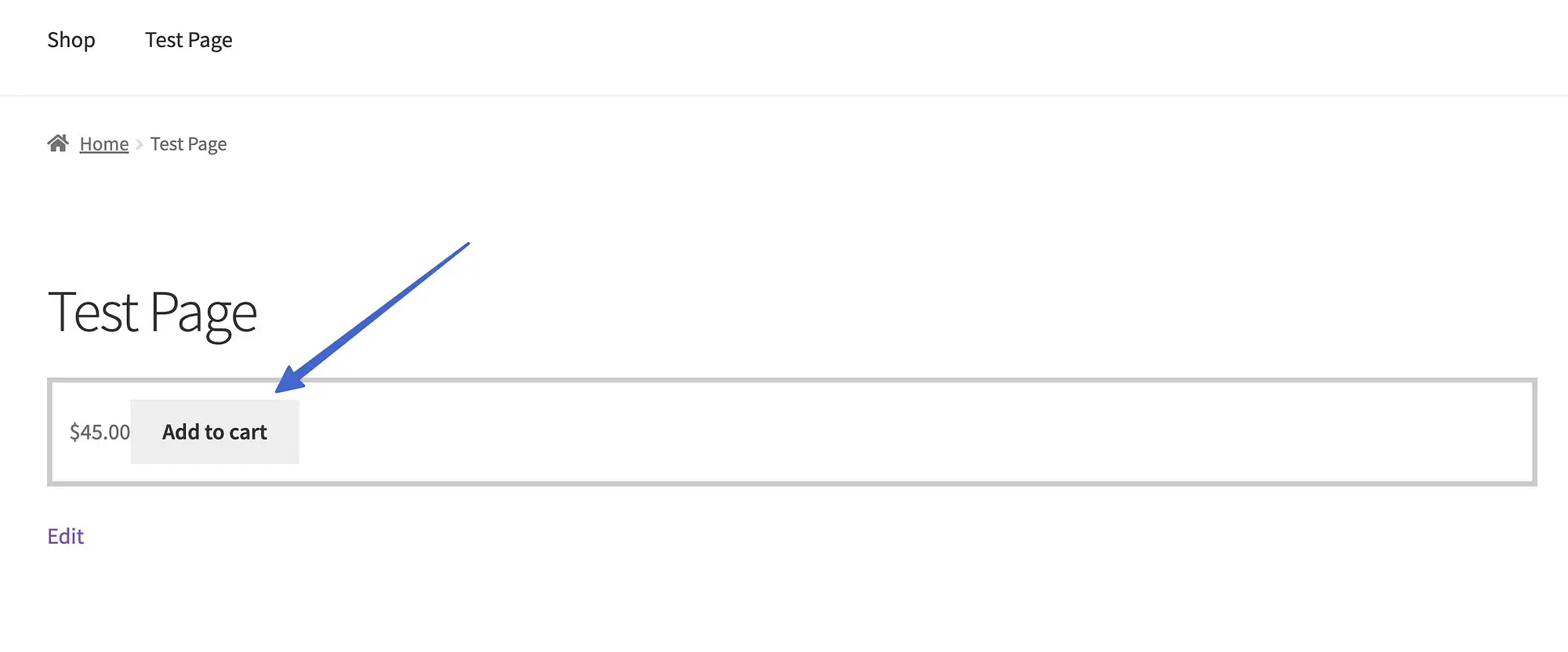
這是一個非 WooCommerce 頁面,因此短代碼現在顯示了有關正在添加到購物車的產品的內置 WooCommerce 消息。

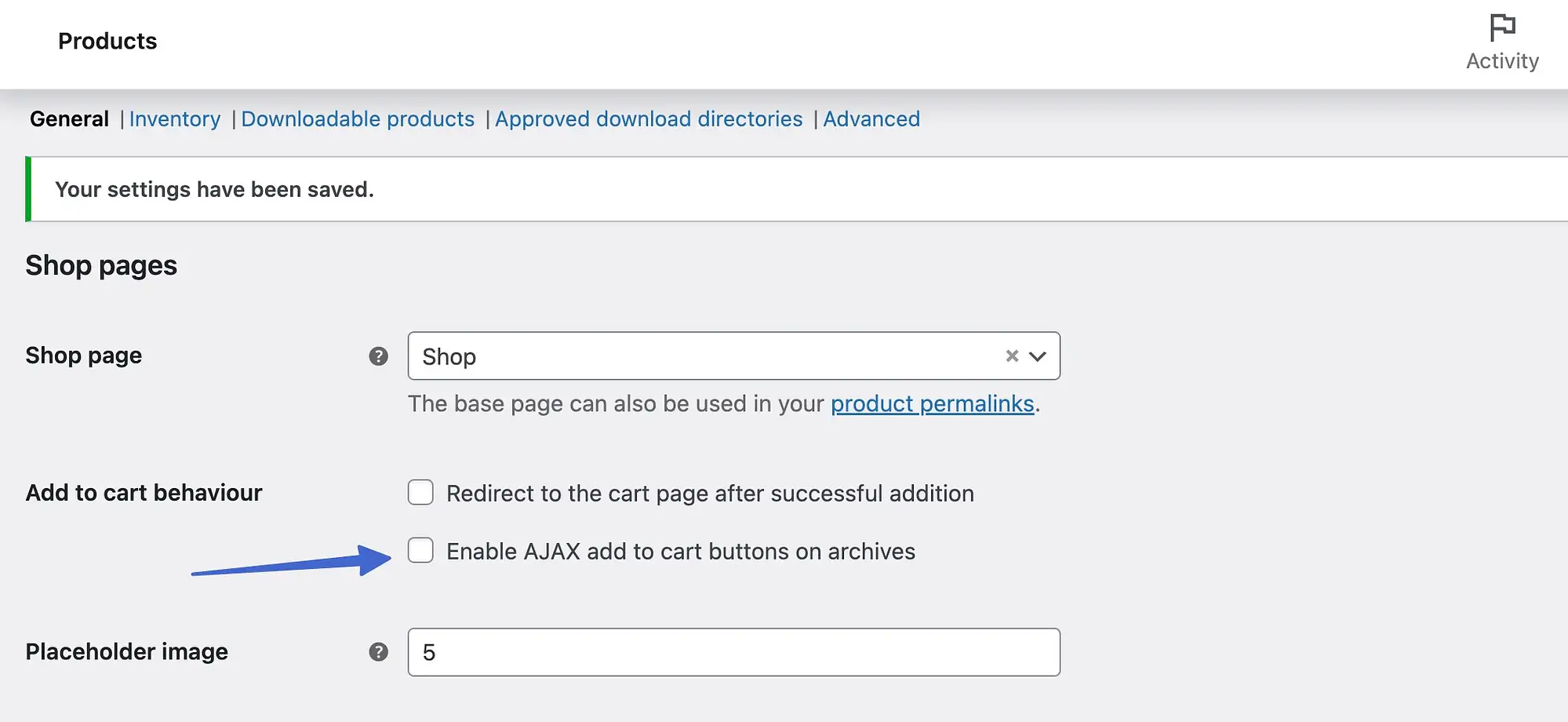
注意:如果您在查看商店消息時遇到問題,請轉到WooCommerce > 設置 > 產品 > 常規,然後取消選中“啟用 AJAX 添加到存檔上的購物車按鈕”複選框。

它有論據嗎?
不。
不使用 WooCommerce 短代碼的預建頁面
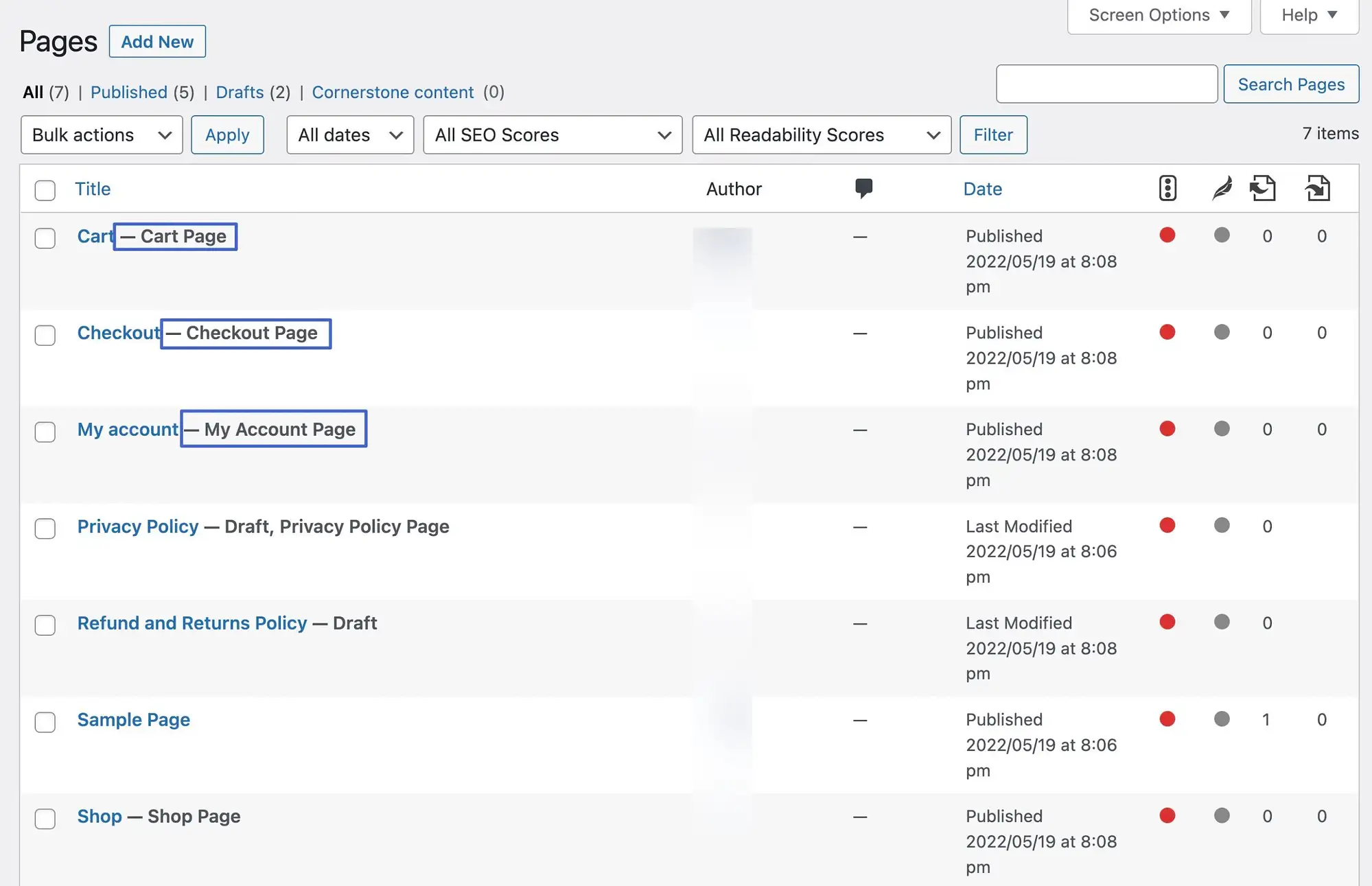
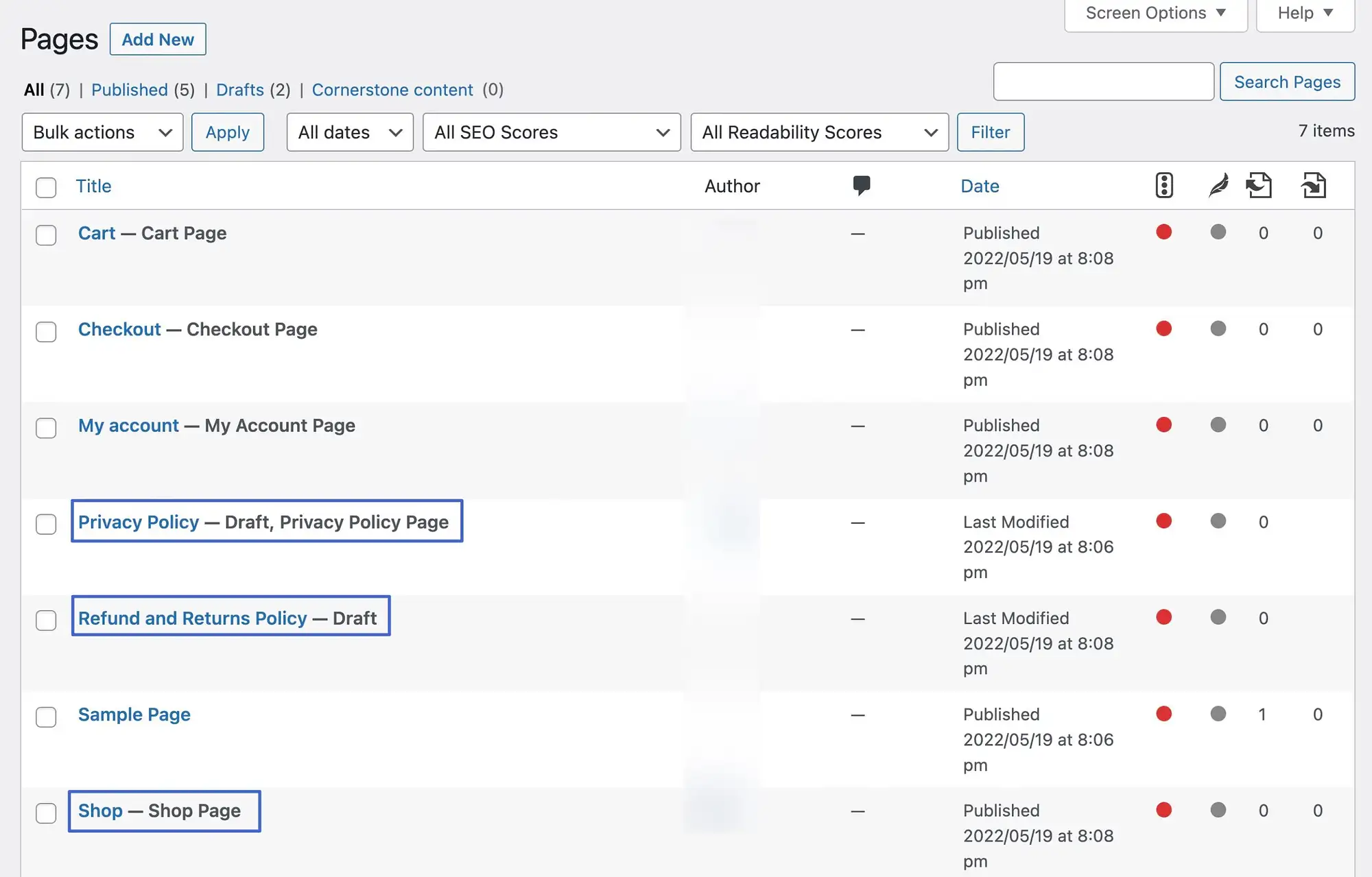
在 WordPress 的“所有頁面”部分中,您會注意到來自 WooCommerce 的其他一些自動生成的頁面,其中包含用於運行在線商店的特殊標籤。

這些包括:
- 隱私政策頁面
- 退款和退貨政策頁面
- 店鋪頁面
儘管它們是在安裝 WooCommerce 後默認創建的,但這些頁面的工作方式與結帳和我的帳戶頁面等帶有簡碼的頁面不同。
相反,他們使用其他方法來顯示內容,例如帖子模板和簡單的預加載文本。 它們可以幫助您加快整體設計過程,但您不應該期望在這些頁面上看到任何短代碼。

WooCommerce 擴展可以提供額外的簡碼
WooCommerce 已經擁有強大的短代碼集合供您插入和管理,但第三方插件通常會提供更多短代碼來增強您使用 WooCommerce 的開發體驗。
例如,WooCommerce 產品搜索擴展具有用於更靈活產品搜索的簡碼,包括:
- woocommerce_product_search:在您網站的任何位置顯示產品搜索字段
- woocommerce_product_filter_price:顯示價格的產品搜索過濾器
- woocommerce_product_filter_sale:用於按銷售項目過濾
- woocommerce_product_filter_category:用於在搜索字段中按產品類別過濾
WooCommerce 短代碼的替代品
如果您發現 WooCommerce 短代碼令人困惑,您有兩種主要的選擇來控製商店的內容。
WooCommerce 塊
首先,您可以使用我們之前提到的官方 WooCommerce 塊。 這些塊旨在模仿您使用短代碼獲得的相同功能,但為您提供更用戶友好的內容處理方法,因為您可以從可視化編輯器中完成所有操作。
同樣,這些塊中的許多塊現在都內置於核心 WooCommerce 插件中,但您也可以通過安裝 WooCommerce 塊插件來訪問其他實驗塊。
頁面構建器插件
或者,您可以使用流行的頁面構建器,例如 Elementor 和 Beaver Builder。
在使用 WooCommerce 時,Elementor Pro 可能是最強大的頁面構建器之一。 除了用於以不同方式顯示產品的多個塊之外,您現在還可以獲得專用的購物車和結帳小部件,它們可以替換這些頁面的 WooCommerce 短代碼。
除了簡化事情之外,您還可以使用 Elementor 完全自定義這些頁面的設計,這不是您可以僅使用簡碼完成的事情。
️ 要了解更多信息,請查看我們的 Elementor 評論。
開始使用 WooCommerce 短代碼
WooCommerce 短代碼對於將電子商務元素添加到其他非商業頁面和帖子至關重要,它們可以在整個開發過程中為您提供更大的靈活性。
今天就試一試,享受對商店內容的更多控制。
有關從 WooCommerce 獲得更多信息的其他一些教程,您可以查看這些指南以了解如何...
- 在 WooCommerce 中添加產品
- 創建 WooCommerce 產品包
- 優化您的 WooCommerce 產品頁面
您對 WooCommerce 短代碼有疑問嗎? 請在評論中告訴我們!
