用於在 WordPress 上自定義您的在線商店的基本 WooCommerce 簡碼
已發表: 2021-08-15如果您想釋放 WooCommerce 商店的全部潛力,那麼對 WooCommerce 短代碼有一個堅定的想法很重要。
短代碼是在您的網站上執行特定操作的一小段代碼。
WooCommerce 短代碼是一小段代碼,您可以將其放置在 Woocommerce 頁面和模板中以顯示數據庫中的某些值。 有數百個使用短代碼的用例。 它們是 WordPress 範圍內的功能並且具有相同的格式。
“ [簡碼]”
許多用戶認為這是一個技術概念,只能由經驗豐富的 WordPress 開發人員使用。 或者,有時他們甚至沒有意識到就使用簡碼。 今天我們將列出您自定義 WooCommerce 多供應商市場所需的必要短代碼。 並向您展示如何有效地使用這些簡碼。
讓我們從-
在線商店的 WooCommerce 簡碼類型

在深入了解 WooCommerce 簡碼列表之前,您需要了解 WooCommerce 提供的簡碼類型。 WooCommerce 有 5 種簡碼:
- 我的賬戶
- 大車
- 查看
- 訂單跟踪
- 產品。
我們將一一介紹並幫助您了解這些簡碼在何處、何時以及如何工作:
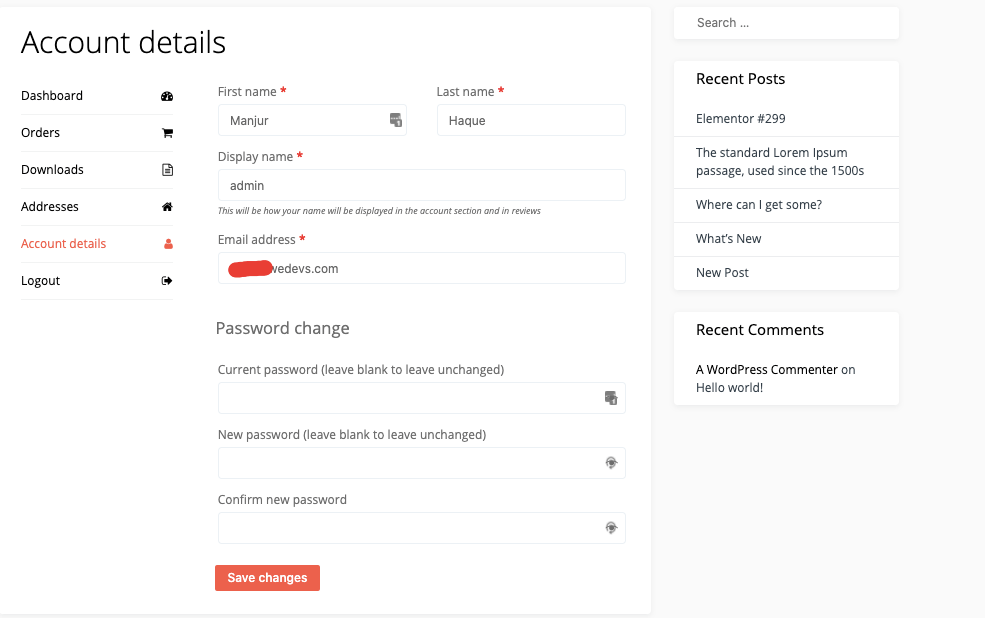
1.我的賬戶頁面
"[woocommerce_my_account]"此短代碼為每個用戶添加帳戶頁面。 用戶可以查看自己的信息、訂單列表,並預覽來自其他商店的訂單。

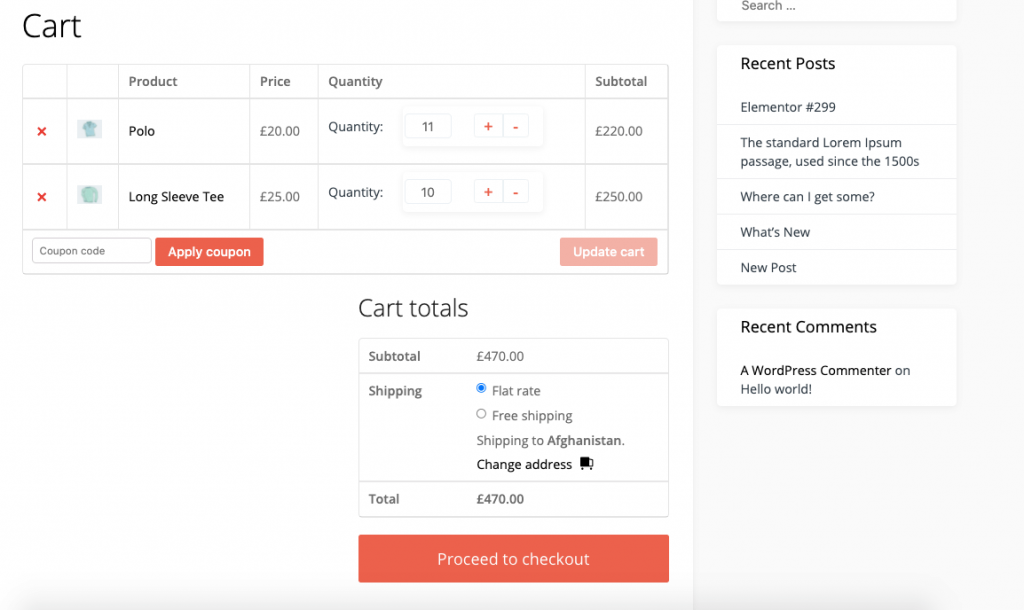
2. WooCommerce 購物車頁面
"[woocommerce_cart]"使用上面的這個 WooCommerce 短代碼,購物車功能被添加到 WooCommerce 頁面。 這將顯示用戶已添加到購物車的所有產品。

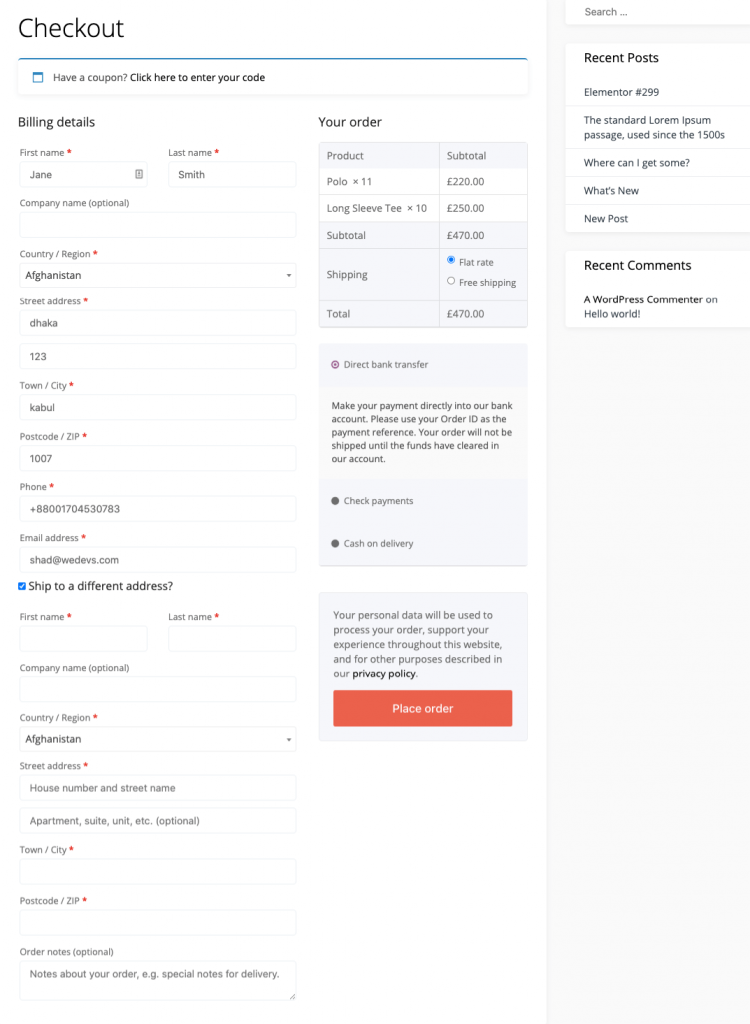
3. WooCommerce 結帳頁面
"[woocommerce_checkout]"這是任何企業最關鍵的方面。 因為,如果沒有結帳頁面,客戶將無法完成他們的購買過程。

4. WooCommerce 訂單跟踪頁面
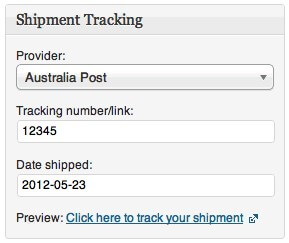
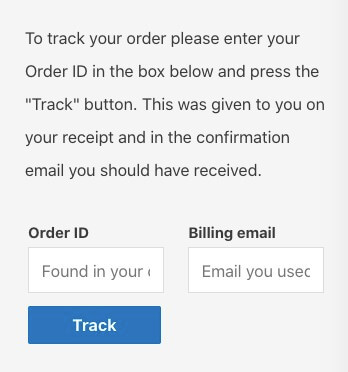
"[woocommerce_order_tracking]"此短代碼有助於為客戶創建訂單跟踪頁面。 因此,他們可以查看訂單的當前狀態。

5.產品頁面
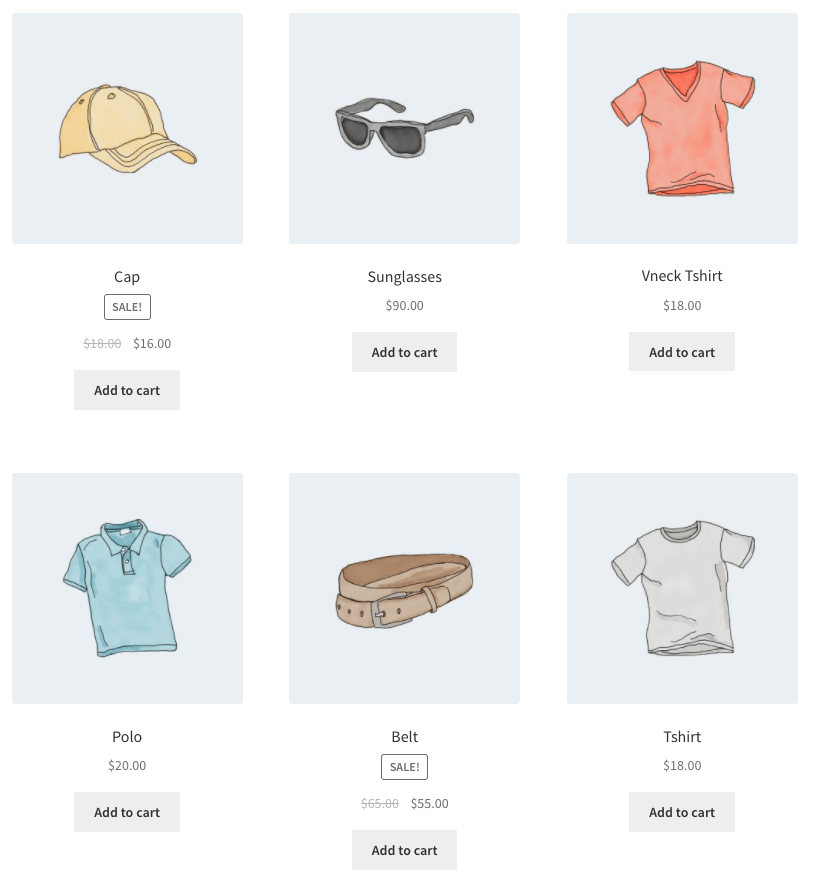
"[products]"這是 WooCommerce 商店使用最廣泛的簡碼之一。 它顯示所有產品。 您會發現各種參數來控制和顯示您的電子商務網站上的產品。 只需寫下它的名稱,然後是等號和引號內的所需值即可添加參數。

在線商店的 WooCommerce 簡碼列表
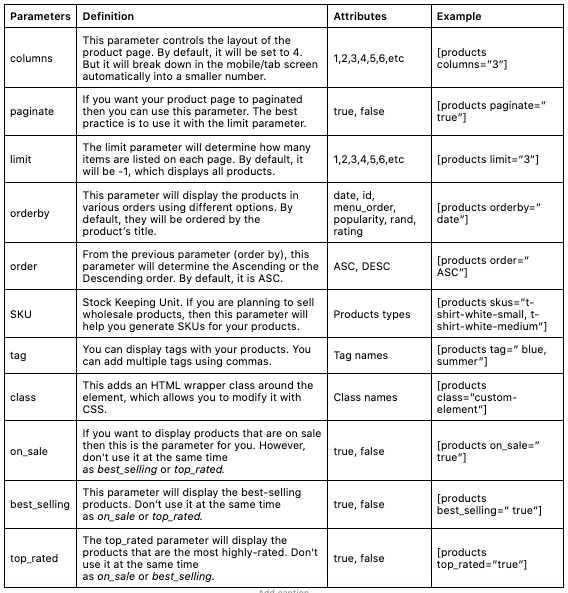
我們列出了可與產品簡碼一起使用的參數。 這是列表:

產品屬性
您可以使用這些短代碼根據產品的屬性顯示產品。 它們是跨多個產品共享的元素。 例如,大小或顏色。
屬性
這將顯示具有特定屬性的產品。
條款
這必須與屬性s 一起使用。 它將顯示具有鏈接到屬性的某些術語的產品。 例如,屬性可能是大小,術語是小、中或大。
術語運算符
這些允許您執行簡單的計算以確定將包含哪些術語。 同樣,它們必須與attributes和terms一起使用。
- AND :顯示具有列出的所有屬性的產品
- IN :顯示選定的術語。 這是默認值。
- NOT IN :將顯示不在所選條款中的項目(即除您選擇的項目之外的所有項目)
示例:
[products columns="3" attribute="season" terms="warm" terms_operator="NOT IN"]標籤運算符
與上面的術語運算符相同,但標籤除外。
- AND:顯示帶有所有列出的標籤的產品
- IN :將顯示帶有所選標籤的項目。 這是默認值
- NOT IN :顯示不在所選標籤中的項目(即除您選擇的標籤之外的所有項目)
能見度
這會根據產品在您網站上的可見性來顯示產品。
- 可見:顯示在搜索和您的網站上可見的產品。 這是默認設置
- 目錄:顯示在商店中可見但不在搜索結果中的產品
- 搜索:顯示在搜索結果中可見但在商店中不可見的產品
- 隱藏:這顯示在搜索結果和商店中隱藏的產品,但只能通過直接 URL 訪問
- 特色:顯示標記為特色的產品
示例:
[products limit="4" columns="2" visibility="featured" ]貓操作員
貓代表類別。 這使您可以執行簡單的計算來確定將包括哪些產品。
- AND :顯示所有類別的產品
- IN :顯示所選類別/類別中的產品
- NOT IN :顯示不在所選類別中的產品
示例:
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]產品類別
在類別選項下,您會發現兩個簡碼,
"[products _categories]"這將在一個頁面上顯示所有類別。 此簡碼有助於添加多個類別。
"[products _category]"此短代碼將顯示特定類別。 您需要添加一個參數才能查看該特定類別的產品。
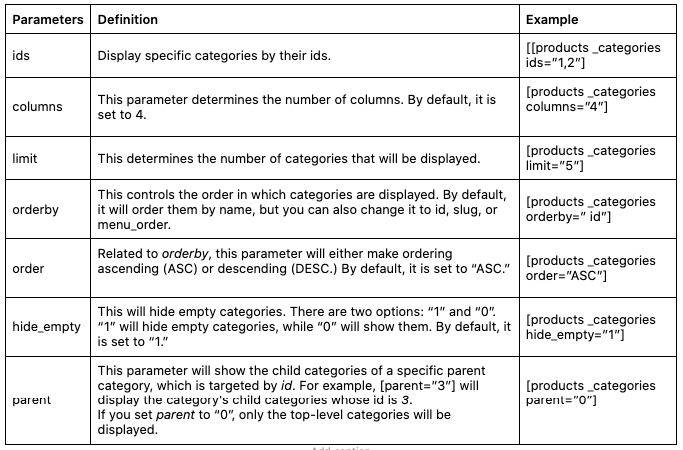
product_category 短代碼有一些參數來顯示一個或多個類別。 我們已經為您列出了它們。
產品_類別參數

添加到特定產品的購物車按鈕
"[add_to_cart]"您可以使用此短代碼輕鬆地為任何特定產品創建“添加到購物車”按鈕。 它將使用產品 ID 作為參數。
例子:
[add_to_cart id=”34” style=”border: 1px solid #111111;” show_price=”TRUE” quantity=”1” class=”example-cart-button”]添加到購物車網址
"[add_to_cart_url]"此短代碼將顯示特定產品的實際 URL。 只有兩個參數。 ID 和 SKU。
例子:
[add_to_cart_url id=”99″]非 WooCommerce 頁面上的 WooCommerce 消息
"[shop_messages]"此短代碼將允許您在任何頁面上顯示通知,例如“此產品已添加到您的購物車”。
一些更有用的 WooCommerce 簡碼
這裡有一些 WooCommerce 簡碼,可以幫助您自定義您的電子商務商店。
- [woocommerce_product_search] — 顯示實時產品搜索字段,在客戶鍵入時顯示結果。
- [woocommerce_product_filter] — 顯示實時產品搜索過濾器。
- [woocommerce_product_filter_attribute] — 顯示實時產品屬性過濾器。
- [woocommerce_product_filter_category] — 顯示實時產品類別過濾器。
- [woocommerce_product_filter_price] — 顯示實時產品價格過濾器。
- [woocommerce_product_filter_tag] — 顯示實時產品標籤過濾器。
- [woocommerce_product_filter_rating] – 顯示實時產品評級過濾器。
- [woocommerce_product_filter_sale] – 顯示Products On Sale的實時過濾器。
- [woocommerce_product_filter_stock] – 顯示可用產品的實時過濾器。
- [woocommerce_product_filter_reset] – 顯示清除所有實時過濾器的按鈕。
這些是您可以用來重新設計 WooCommerce 商店的可用短代碼。 現在,讓我們看看將短代碼插入 WordPress 電子商務網站的方法。

如何插入 WooCommerce 簡碼(+用例)
現在您了解了不同類型的 WooCommerce 簡碼。 讓我們向您展示如何使用這些簡碼。 您可以在頁面、帖子或小部件上使用這些短代碼。
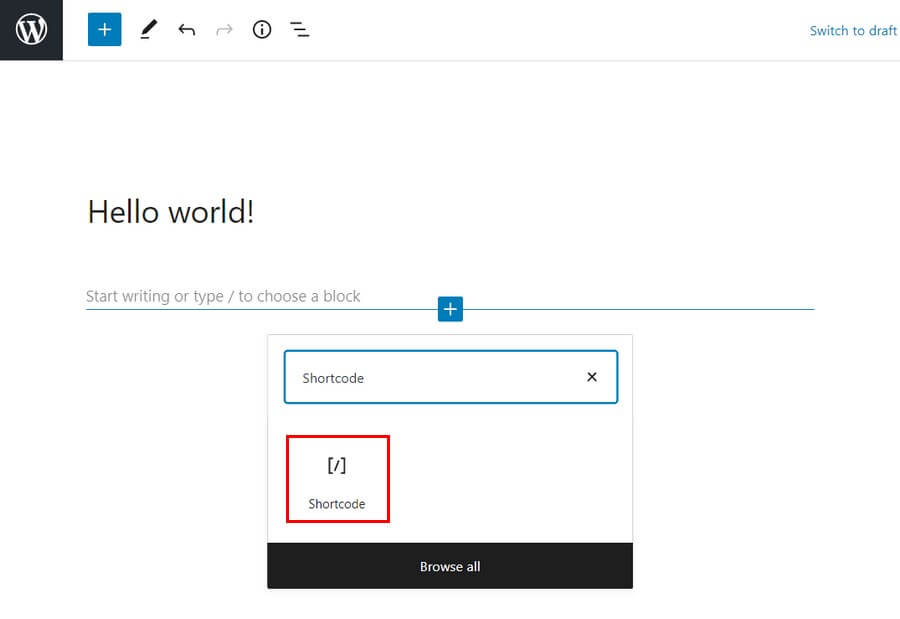
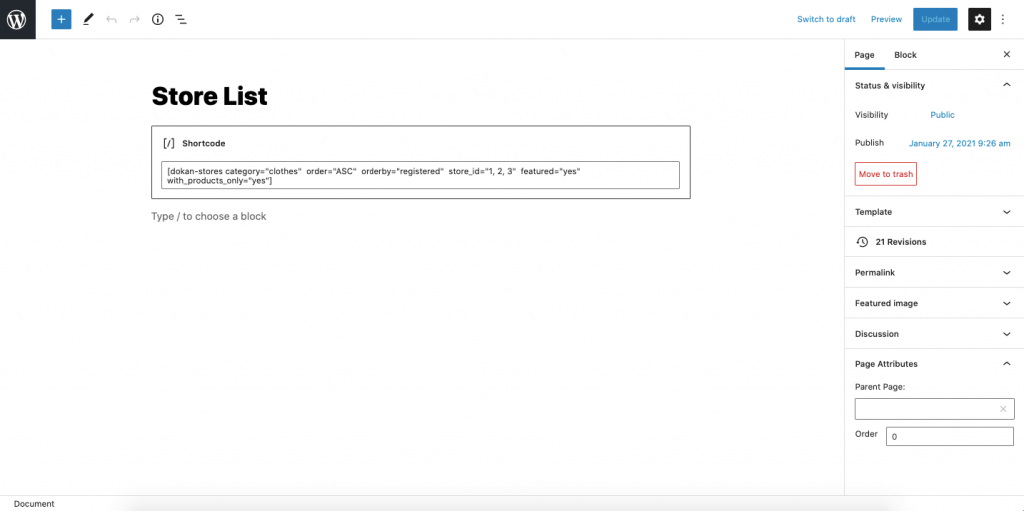
古騰堡塊編輯器
新的古騰堡編輯器使添加短代碼變得容易。 您需要做的就是單擊加號並選擇短代碼塊類型。 然後只需將短代碼粘貼到那裡。

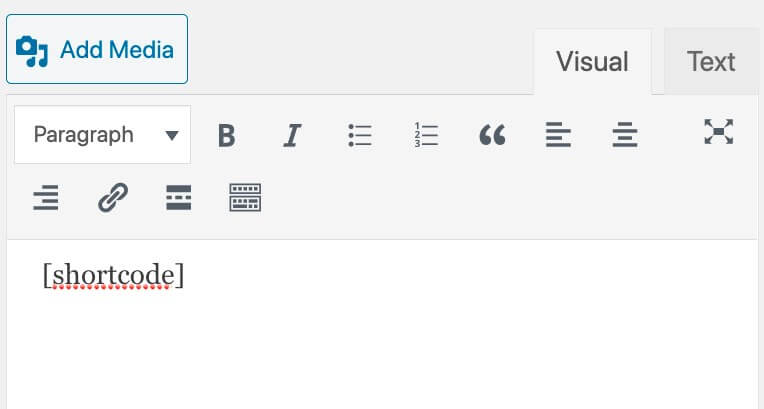
經典編輯器
但是,如果您仍在使用經典編輯器,則不必經歷使用塊的麻煩。 只需將短代碼複製並粘貼到編輯器中,您的工作就完成了。

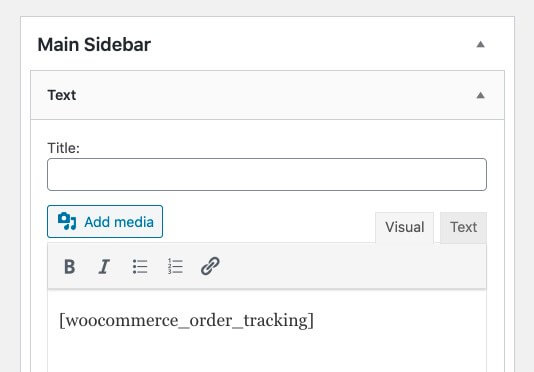
小部件
接下來,如果您想在小部件區域使用簡碼,只需添加一個帶有簡碼的文本小部件。

重新加載頁面以查看側邊欄上重新設計的內容。

現在,我們將向您展示一些用例,以便您了解這些短代碼如何幫助您重新設計電子商務商店。
場景 1:我想在一行中展示我的 4 個暢銷產品
[products limit="4" columns="1" best_selling="true" ]此短代碼將在一行中顯示您的 4(限制參數)最暢銷產品。 如果您想在 2 行中顯示您的產品,您可以將“列”的屬性更改為 2。

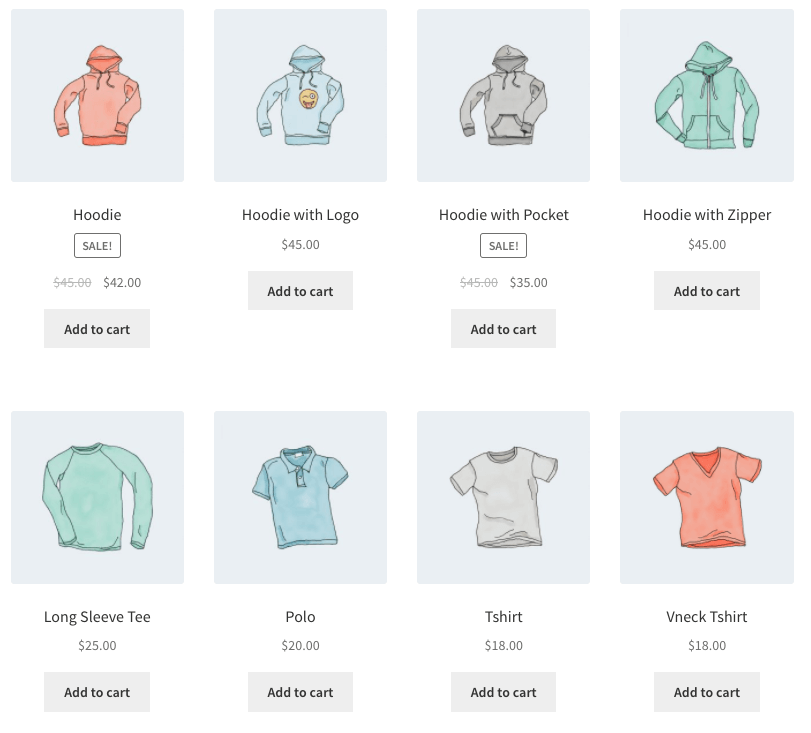
場景 2:我想展示分類為連帽衫和 T 恤的產品,但我想將它們分兩行展示
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]它將顯示“連帽衫和 T 卹”類別下的產品。 但是如果你想展示不屬於這些類別的產品。 我需要更改的只是將 cat_operator 更改為 NOT IN。

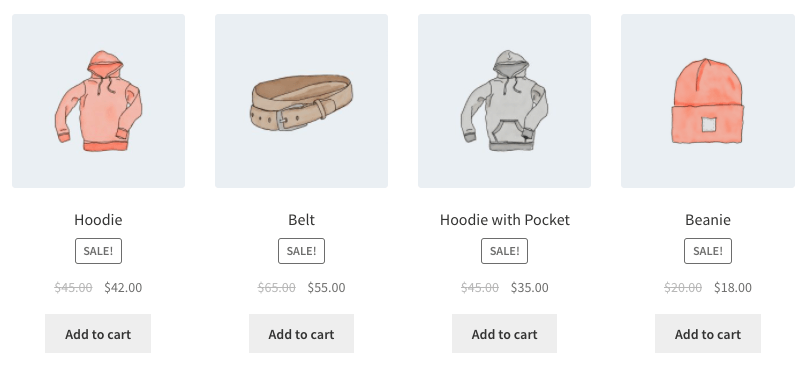
場景三:我想展示我的特色產品,每行兩個,最多四個項目
[products limit="4" columns="2" visibility="featured" ]這個短代碼表示最多四個產品將加載到兩列中,並且它們必須是特色。 它使用按標題(A 到 Z)排序。

獎勵:Dokan 簡碼可自定義由 WooCommerce 提供支持的多供應商市場
但是,如果您想將 WooCommerce 商店變成多供應商市場,Dokan 是最佳選擇。 它不僅具有可幫助您創建完美的多供應商市場的最佳功能,而且還具有所有必要且獨特的模塊,可使市場管理變得順暢。
難怪全球 60000 多個市場都信任 Dokan。
Dokan 提供了一些短代碼,可幫助您輕鬆重新設計和控制您的市場。 我們在下面為您列出了可用的短代碼:
Dokan 簡碼
| 姓名 | 短代碼 | 描述 |
| 儀表板 | [dokan-dashboard] | 顯示供應商儀表板和供應商的所有元素 |
| 暢銷產品 | [dokan-best-selling-product no_of_product="5" seller_] | 顯示供應商的 5 種最暢銷產品 |
| 最受好評的產品 | [dokan-top-rated-product] | 列出所有評分最高的產品 |
| 自定義遷移表格 [僅限專業版] | [dokan-customer-migration] | 創建供應商註冊表 |
| 地理位置過濾器表單 | [dokan-geolocation-filter-form] | 通過過濾產品讓您輕鬆導航以查找產品 |
| 店舖一覽 | [道觀店] | 在單個頁面上列出網站上所有可用的商店 |
| 商店類別明智 | [dokan-stores category=”服裝”] | 您可以根據商店類別輕鬆列出商店 |
| 商店訂單明智 | [dokan-stores order=”ASC”] | 在升序或降序排列中重新排列您的訂單 |
| Store Orderby 明智的 | [dokan-stores orderby=”registered”] | 根據供應商註冊日期對訂單進行分類 |
| Store_id 明智的 | [dokan-stores store_id=”1, 2, 3″] | 根據店鋪id列出店鋪 |
| 精選商店明智 | [dokan-stores featured=”yes”] | 顯示特色供應商 |
| 顯示商店與產品 | [dokan-stores with_products_only='yes'] | 此簡碼將顯示有產品的商店 |
| 我的訂單 | [dokan-my-orders] | 列出客戶的所有訂單 |
示例:
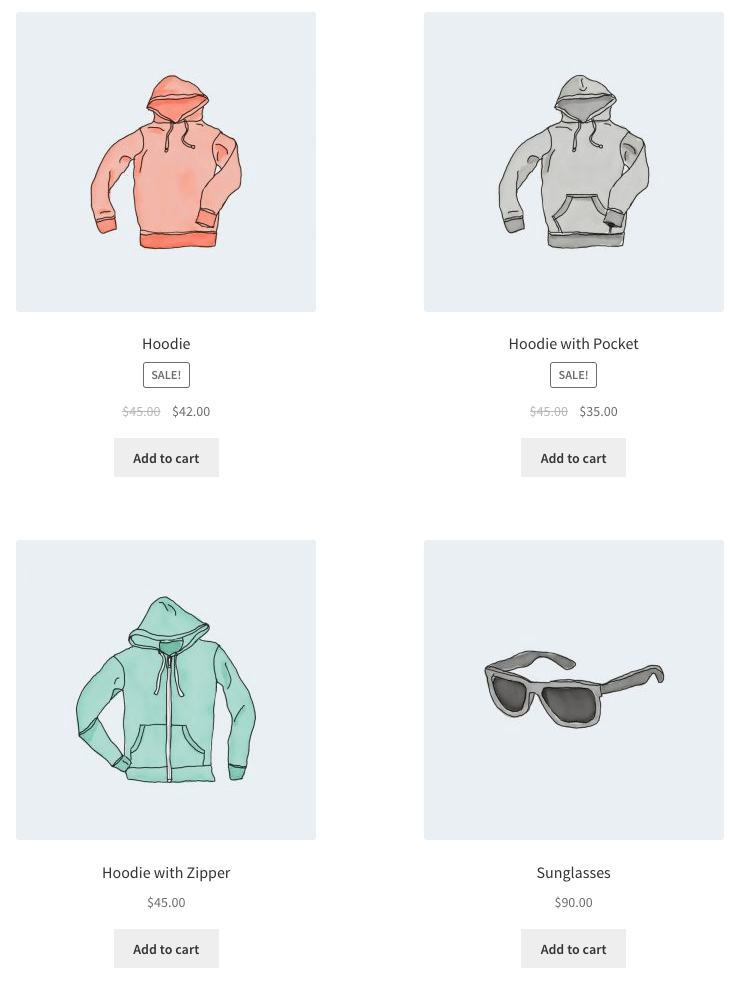
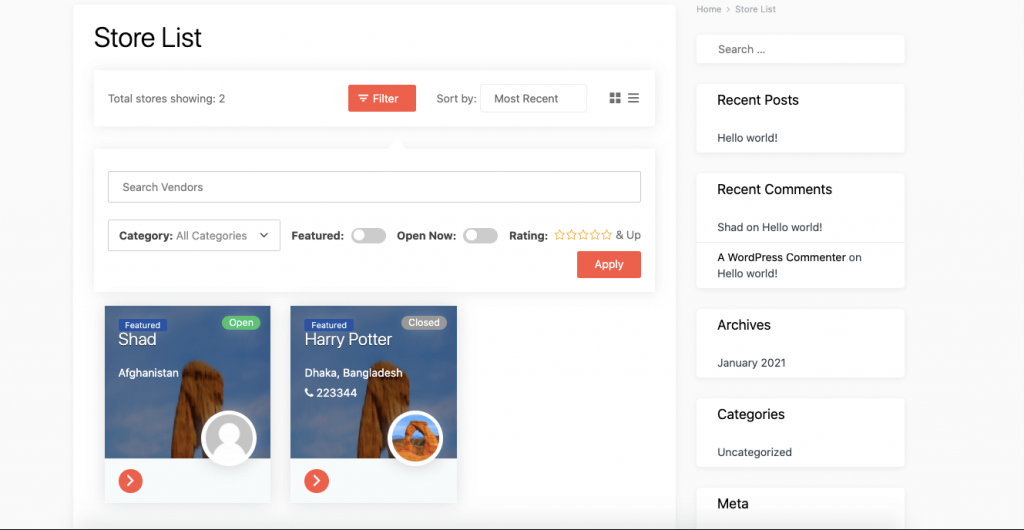
[dokan-stores category="clothes" order="ASC" orderby="registered" store_ featured="yes" with_products_only="yes"]這裡我們將僅顯示已註冊且 id 為 1、2、3 的服裝店(按升序排列)。 此外,這些商店將有特色並有產品。

您的商店頁面將如下所示:

您可以使用 Dokan 輕鬆試驗其他短代碼並重新設計您的多供應商市場。
在此處檢查所有 Dokan 簡碼。
關於 WooCommerce 簡碼的常見問題解答
您需要使用可用於簡碼的參數來編輯或更新簡碼。
您可以訪問 WooCommerce 的官方文檔頁面,也可以瀏覽我們上面提供的列表。

使用 WooCommerce 簡碼重新設計您的電子商務商店!
如您所見,該列表對於 WooCommerce 簡碼來說非常大。 您需要聰明果斷才能使用這些短代碼來發揮自己的優勢。
乍一看,這些短代碼似乎技術性強且複雜。 但是,如果您認真遵循我們的指南,那麼我們保證您可以成為使用這些 WooCommerce 簡碼的專家。
如果您有任何疑問或在使用這些短代碼時遇到困難,請告訴我們。
