如何在商店頁面 WooCommerce 上顯示下拉變化下拉列表
已發表: 2021-07-19 您是否正在尋找一種在 WooCommerce 商店頁面上顯示下拉變體的方法? 在這篇文章中,我們將為您分享一個簡單的解決方案。 但是,我們將使用自定義代碼,這意味著您需要有一些編碼經驗才能實施此解決方案。
您是否正在尋找一種在 WooCommerce 商店頁面上顯示下拉變體的方法? 在這篇文章中,我們將為您分享一個簡單的解決方案。 但是,我們將使用自定義代碼,這意味著您需要有一些編碼經驗才能實施此解決方案。
大多數電子商務商店的產品種類繁多。 客戶需要點擊進入單個產品頁面才能查看變化。
如果您在商店頁面上顯示產品變體,它將使變體對客戶更具吸引力。 此外,這將使您只需點擊幾下即可放大您的產品。
WooCommerce 在商店頁面上顯示下拉變化下拉列表
在本指南結束時,您將能夠以編程方式在商店頁面上顯示下拉變體。 但是,請務必記住,您需要先在產品頁面上創建產品變體。
在繼續之前,您還應該安裝或創建子主題。 這將確保您的更改在更新期間不會丟失。 此外,您需要備份您的帳戶,以便在出錯時可以恢復到以前的版本。
讓我們直接進入它。
在商店頁面上顯示下拉列表變化下拉列表的步驟
以下是您需要遵循的簡單步驟:
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊外觀菜單 > 主題編輯器菜單。 當主題編輯器頁面打開時,查找主題函數文件以添加函數以在商店頁面上顯示下拉變體。
- 將以下代碼添加到php文件中:
// Display variations dropdowns on shop page for variable products
add_filter( 'woocommerce_loop_add_to_cart_link', 'njengah_display_variation_dropdown_on_shop_page' );
function njengah_display_variation_dropdown_on_shop_page() {
global $product;
if( $product->is_type( 'variable' )) {
$attribute_keys = array_keys( $product->get_attributes() );
?>
<form class="variations_form cart" method="post" enctype='multipart/form-data' data-product_id="<?php echo absint( $product->id ); ?>" data-product_variations="<?php echo htmlspecialchars( json_encode( $product->get_available_variations() ) ) ?>">
<?php do_action( 'woocommerce_before_variations_form' ); ?>
<?php if ( empty( $product->get_available_variations() ) && false !== $product->get_available_variations() ) : ?>
<p class="stock out-of-stock"><?php _e( 'This product is currently out of stock and unavailable.', 'woocommerce' ); ?></p>
<?php else : ?>
<table class="variations" cellspacing="0">
<tbody>
<?php foreach ( $product->get_variation_attributes() as $attribute_name => $options ) : ?>
<tr>
<td class="label"><label for="<?php echo sanitize_title( $attribute_name ); ?>"><?php echo wc_attribute_label( $attribute_name ); ?></label></td>
<td class="value">
<?php
$selected = isset( $_REQUEST[ 'attribute_' . sanitize_title( $attribute_name ) ] ) ? wc_clean( urldecode( $_REQUEST[ 'attribute_' . sanitize_title( $attribute_name ) ] ) ) : $product->get_variation_default_attribute( $attribute_name );
wc_dropdown_variation_attribute_options( array( 'options' => $options, 'attribute' => $attribute_name, 'product' => $product, 'selected' => $selected ) );
echo end( $attribute_keys ) === $attribute_name ? apply_filters( 'woocommerce_reset_variations_link', '<a class="reset_variations" href="#">' . __( 'Clear', 'woocommerce' ) . '</a>' ) : '';
?>
</td>
</tr>
<?php endforeach;?>
</tbody>
</table>
<?php do_action( 'woocommerce_before_add_to_cart_button' ); ?>
<div class="single_variation_wrap">
<?php
/**
* woocommerce_before_single_variation Hook.
*/
do_action( 'woocommerce_before_single_variation' );
/**
* woocommerce_single_variation hook. Used to output the cart button and placeholder for variation data.
* @since 2.4.0
* @hooked woocommerce_single_variation - 10 Empty div for variation data.
* @hooked woocommerce_single_variation_add_to_cart_button - 20 Qty and cart button.
*/
do_action( 'woocommerce_single_variation' );
/**
* woocommerce_after_single_variation Hook.
*/
do_action( 'woocommerce_after_single_variation' );
?>
</div>
<?php do_action( 'woocommerce_after_add_to_cart_button' ); ?>
<?php endif; ?>
<?php do_action( 'woocommerce_after_variations_form' ); ?>
</form>
<?php } else {
echo sprintf( '<a rel="nofollow" href="%s" data-quantity="%s" data-product_id="%s" data-product_sku="%s" class="%s">%s</a>',
esc_url( $product->add_to_cart_url() ),
esc_attr( isset( $quantity ) ? $quantity : 1 ),
esc_attr( $product->id ),
esc_attr( $product->get_sku() ),
esc_attr( isset( $class ) ? $class : 'button' ),
esc_html( $product->add_to_cart_text() )
);
}
}
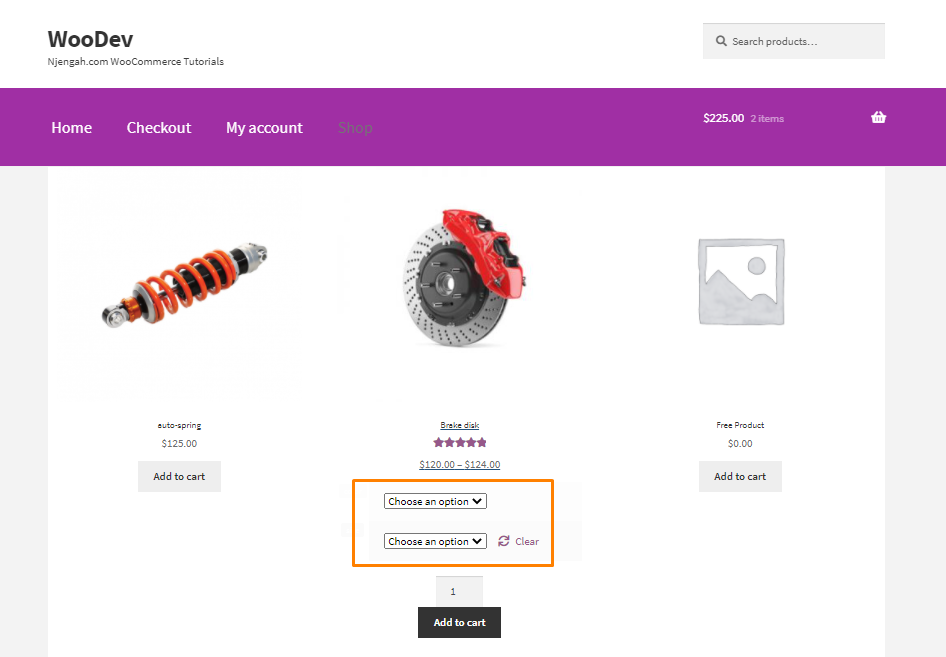
- 這是結果:

包起來
到目前為止,您應該能夠在商店頁面上顯示下拉列表的變體。 但是,如果您不熟悉編碼,我們建議您使用 YITH WooCommerce 顏色和標籤變化(高級版)或 WooCommerce 變化大師(高級版)之類的插件。

如果您需要在商店頁面上進行額外的定制工作,請隨時與我們聯繫。 我們希望這篇文章能幫助您找到解決問題的方法。
類似文章
- 如何在 WooCommerce 中添加查看購物車按鈕
- 如何在 WooCommerce 中更改商店頁面標題
- 如何從 WooCommerce 中刪除所有產品
- 如何在 WooCommerce 中將搜索添加到商店頁面
- 如何將亞馬遜附屬產品添加到 WooCommerce
- 如何在 WooCommerce 中的產品頁面上上傳圖片
- 如何在 WordPress WooCommerce 中刪除未分類的類別
- WooCommerce 創建自定義單個產品頁面
- 如何使用 Elementor 和聯繫表單插件添加聯繫表單
- 如何從 Shopify 遷移到 WooCommerce
- 如何使用 Elementor Pro 自定義 WooCommerce 產品頁面
- 如何將 MailChimp 與 WooCommerce 集成
- 如何登錄 WooCommerce 管理員
- 如何添加自定義產品字段 WooCommerce
- 如何在 WooCommerce 中導出產品
- 如何從商店頁面 WooCommerce 隱藏類別
- 如何備份 WooCommerce 數據庫
- 如何在 WooCommerce 中獲取產品品牌名稱
