如何將 WooCommerce 側購物車添加到您的網站(2 倍利潤)
已發表: 2023-10-13正在尋找有關如何將 WooCommerce 側購物車添加到您的線上商店的教學課程?
側邊購物車使您的客戶在瀏覽您的商品時可以從任何頁面快速存取他們的購物車。 它使他們可以輕鬆查看購物車中的商品、添加或刪除商品以及應用程式優惠券,而無需導航到單獨的購物車頁面。
在本文中,我們將引導您完成將 WooCommerce 側購物車新增至您的網站的簡單步驟。
最好的部分是,您不需要任何網頁開發、轉換優化或自動化銷售管道的經驗。 您只需按照本文中的步驟操作,即可在幾分鐘內創建一個高轉換的側邊購物車。
讓我們深入了解一下。
什麼是 WooCommerce 側推車?
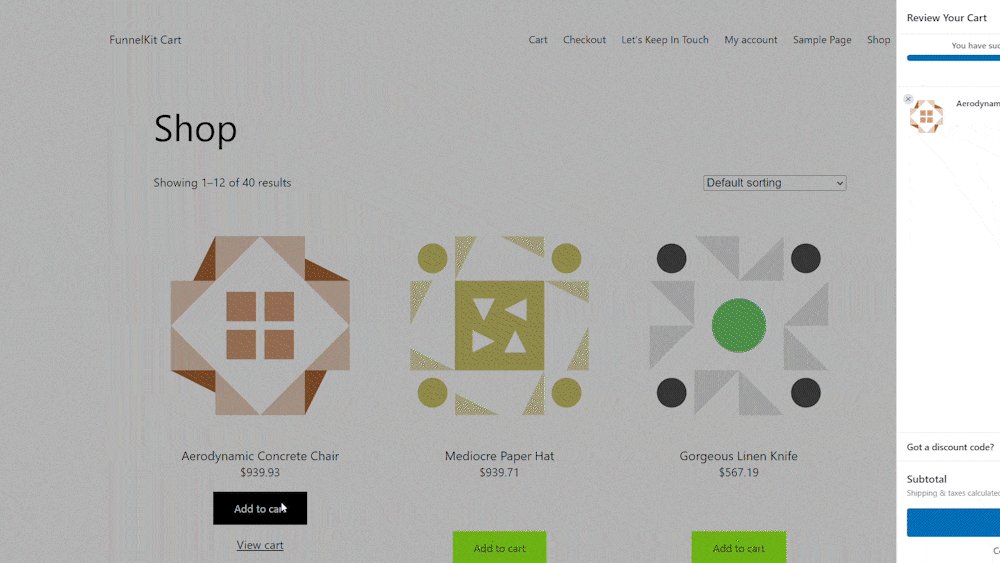
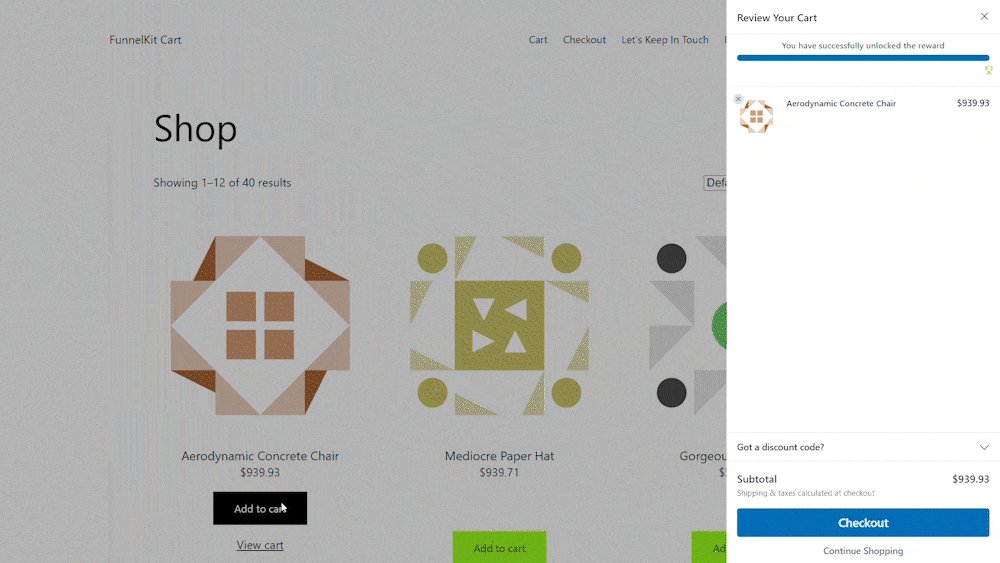
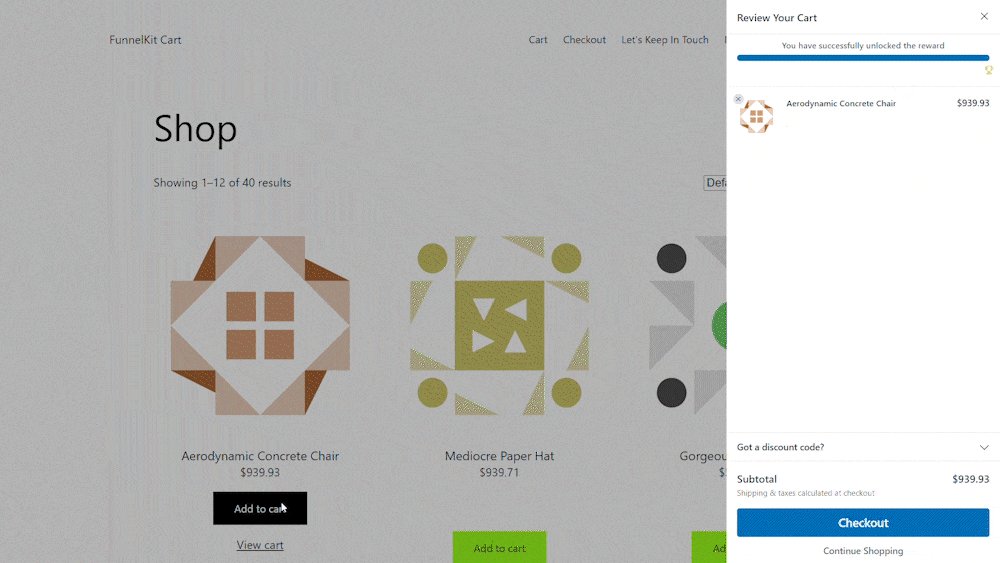
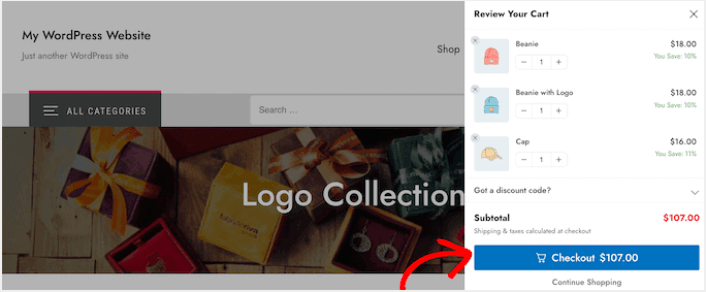
滑動側推車是一個動態面板,當客戶將商品添加到購物籃時,它會方便地出現。 此外,客戶只需點擊購物車圖示即可隨時靈活地存取此購物車面板,無需導航至單獨的 WooCommerce 購物車頁面。
根據購物車的配置,購物者還可以直接從滑動面板無縫管理其購物車內容,包括添加或刪除商品以及應用程式折扣優惠券。 也可以合併號召性用語按鈕,例如指向 WooCommerce 結帳頁面的連結。
PushEngage 是世界上排名第一的推播通知外掛程式。 免費取得!
添加 WooCommerce 側購物車可簡化購物流程並允許購物者在結帳時密切關注其預期成本,從而顯著增強客戶體驗。 更不用說,這是降低購物車放棄率的好方法。
現在,讓我們繼續探索如何將滑動側推車合併到您的 WooCommerce 設定中。
- 如何創建 WooCommerce 側購物車(快速且簡單)
- 步驟#1:安裝並啟動 FunnelKit
- 步驟#2:選擇在哪裡顯示您的 WooCommerce 側邊購物車
- 步驟#3:在您的側購物車中啟用優惠券
- 步驟#4:為您的 WooCommerce 側購物車自訂號召性用語
- 加入 WooCommerce 側購物車後該怎麼做
如何創建 WooCommerce 側購物車(快速且簡單)
現在您已經了解了 WooCommcere 側邊購物車是什麼,是時候為您的網站建立側邊購物車了。 本教學適用於 WooCommerce 網站。 因此,如果您還沒有,您需要先建立一個 WooCommerce 網站。
安裝 WooCommerce 後,您還需要取得 FunnelKit 外掛程式。 FunnelKit 是一個 WordPress 插件,可協助您使用經過驗證的範本為 WooCommerce 網站建立自訂銷售管道。

FunnelKit 透過匯入預先建置的範本自動建立強大的銷售頁面。 不過,模板只是起點。 您可以使用視覺化建構器自訂頁面的任何內容。
繼續將 FunnelKit 安裝到您的 WooCommerce 網站。 如果您不知道如何操作,請查看這篇關於如何安裝 WordPress 外掛程式的文章。 在本教程中,我們將協助您建立一個四步驟銷售漏斗。
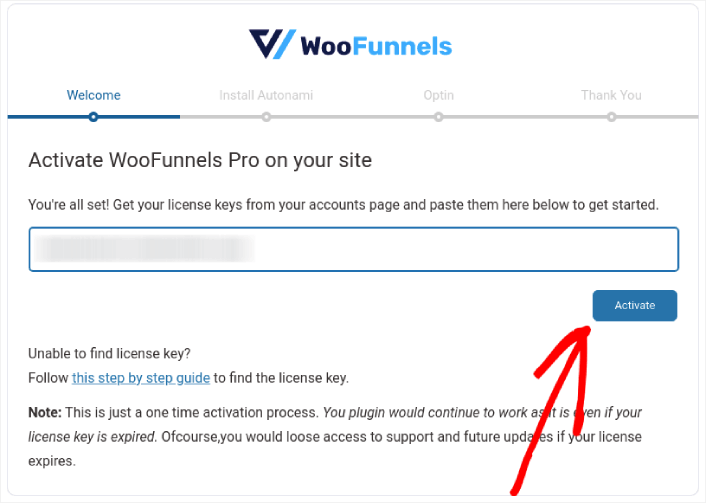
步驟#1:安裝並啟動 FunnelKit
您需要做的第一件事是啟動 FunnelKit 外掛:

完成後,您就可以創建您的第一個 WooCommerce 側邊購物車並獲得更多銷售。
步驟#2:選擇在哪裡顯示您的 WooCommerce 側邊購物車
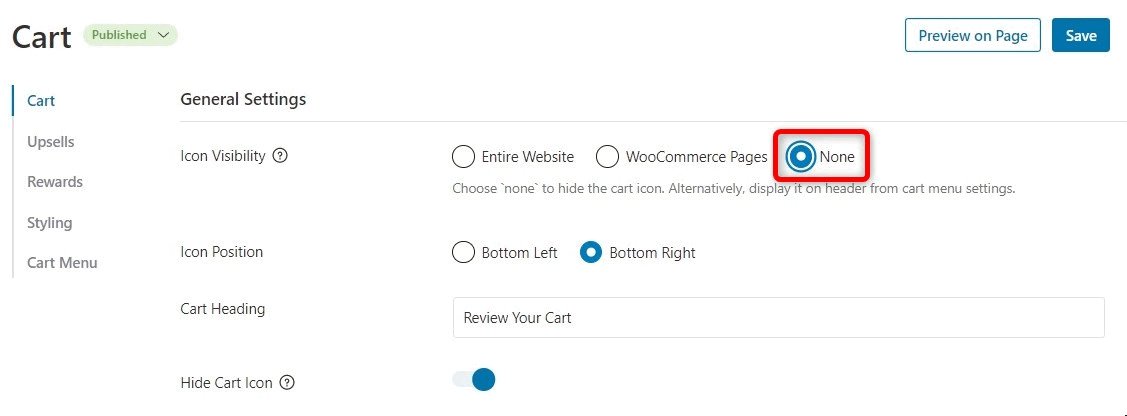
在 WordPress 儀表板中,前往FunnelKit » Cart 。 您將在螢幕右側看到滑動推車的預覽。

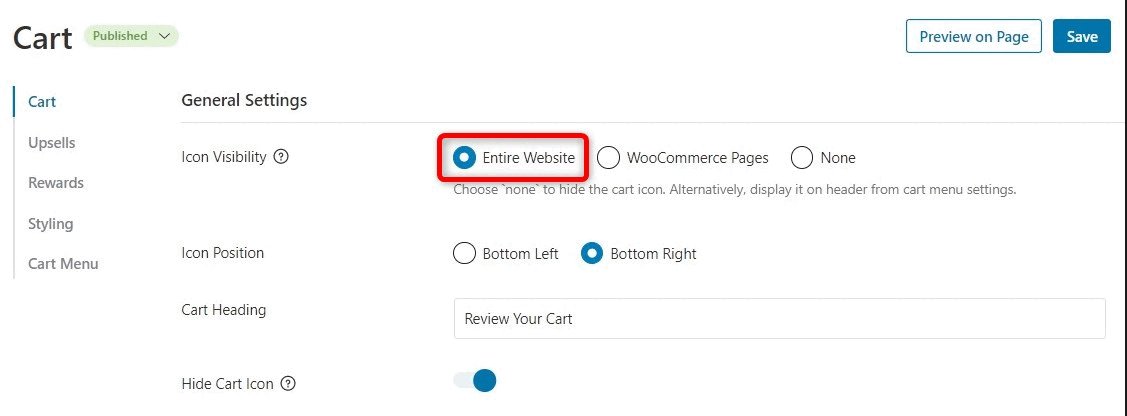
您可以在整個網站上顯示購物車按鈕,將其限制為僅限 WooCommerce 頁面,或使用短代碼將按鈕新增至特定頁面和貼文。
首先也是最重要的,您可以選擇是要在整個網站上顯示購物車圖示還是僅在 WooCommerce 相關頁面上顯示購物車圖示。

選擇整個網站意味著購物者可以輕鬆地從您網站上的任何頁面打開滑動購物車。 這特別適合具有廣泛產品和類別的線上市場和商店。

但是,重要的是要考慮到您的網站可能包含大量非電子商務內容。 例如,您可以經營一個受歡迎的 WordPress 博客,同時也使用 WooCommerce 向您的忠實粉絲提供商品。
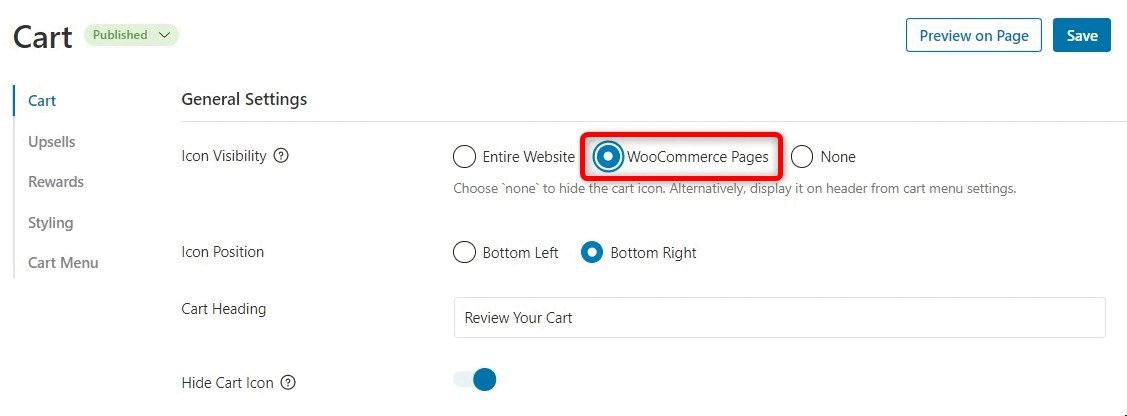
在每篇部落格文章上顯示購物車按鈕可能會對您的讀者造成乾擾或煩人。 在這種情況下,您可以選擇WooCommerce 頁面單選按鈕。
另一個選擇是選擇None 。 此選項會隱藏購物車圖示。 使用它可以保留透過使用短代碼手動將圖示合併到特定頁面、貼文或小部件就緒區域的靈活性。
當然,您也可以將購物車圖示插入導航選單中。
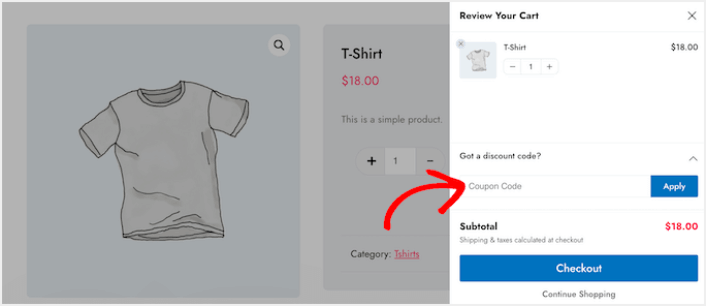
步驟#3:在您的側購物車中啟用優惠券
優惠券是促進銷售和培養顧客忠誠度的高效手段。

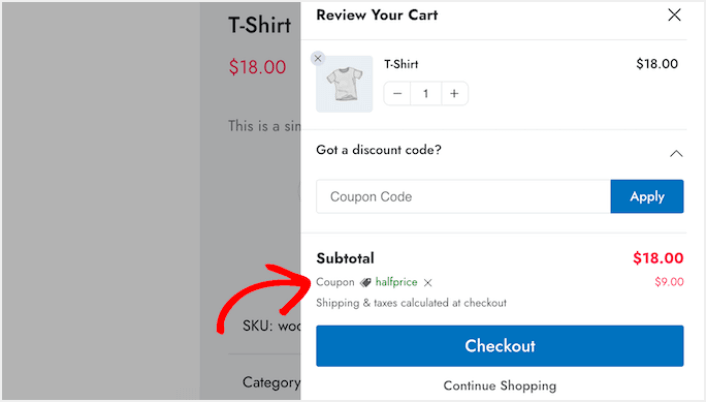
當顧客點擊「應用」按鈕時,滑動購物車將立即顯示他們透過優惠券節省的金額。
當您向客戶展示折扣時,您不僅可以降低購物車放棄率,還可以激勵他們在購物籃中添加更多商品。

要包含優惠券字段,只需單擊“啟用優惠券框”開關即可完成!
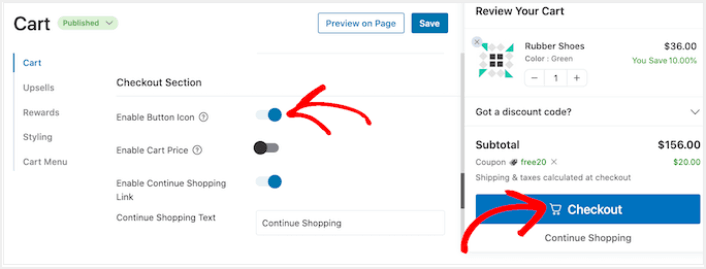
步驟#4:為您的 WooCommerce 側購物車自訂號召性用語
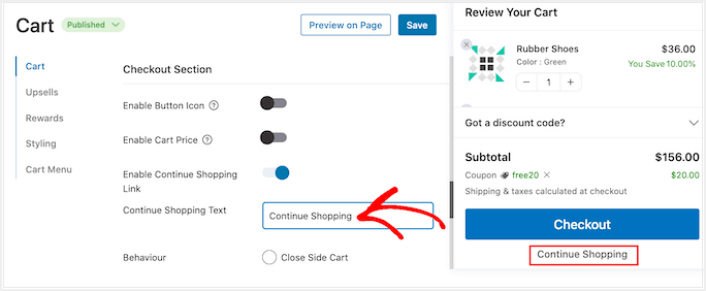
滑動側推車配有標準結帳按鈕,但您可以自由自訂此操作按鈕以提高轉換率。 首先,您可以使用啟用按鈕圖示切換來包含結帳圖示。

您可以透過「啟用購物車價格」切換按鈕合併購物車價格,從而增強結帳按鈕的功能。

此功能可協助購物者了解其購物車的費用,特別是當您從購物車摘要部分刪除小計時。
預設情況下,FunnelKit 在滑動側購物車的底部包含一個「繼續購物」連結。 您可以透過在「繼續購物文字」欄位中鍵入內容來將此文字變更為您自己的訊息。

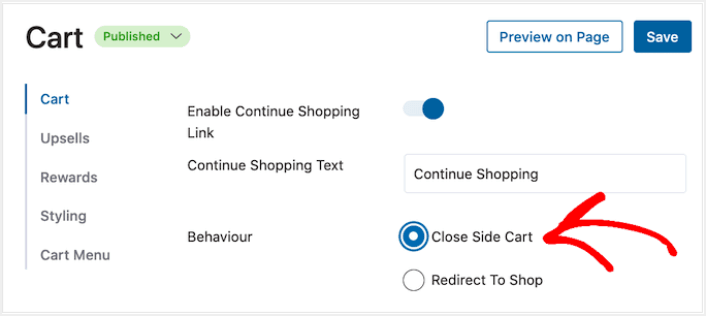
之後,決定此連結是否應該關閉側邊購物車或將購物者帶到您的 WooCommerce 商店頁面。

大多數購物者通常希望關閉滑動購物車,因此我們建議選擇「關閉側購物車」選項。
加入 WooCommerce 側購物車後該怎麼做
現在您已經了解如何建立 WooCommerce 側邊購物車,是時候為您的目標網頁增加流量了。 您的登陸頁面是整個頻道的開始。 因此,這應該是您行銷活動的目標。
我們建議使用推播通知向您的目標網頁發送重複流量。 推播通知是超級實惠且極其強大的行銷工具,可以幫助您發展業務。
如果您不是 100% 確信,您應該查看以下資源,以了解如何有效使用推播通知:
- 提高客戶參與度的 7 項明智策略
- 推播通知有效嗎? 7 項統計 + 3 個專家提示
- 如何設定廢棄購物車推播通知(簡單教學)
我們建議使用 PushEngage 建立推播通知活動。 PushEngage 是世界排名第一的推播通知軟體。 因此,如果您還沒有,請立即開始使用 PushEngage!
