介紹 ProductX 的庫存進度條插件
已發表: 2022-03-30WooCommerce 庫存進度條也稱為庫存計數器條,是特定產品可用庫存的視覺指示。 這是一種獨特而有效的方法,可以鼓勵潛在買家在庫存售罄之前購買產品。
但問題是我們如何在 WooCommmerce 商店的產品上添加庫存進度條?
為了回答確切的問題,我們為 ProductX 引入了 Stock Progress bar 插件。 從現在開始,ProductX 用戶可以通過使用進度條來表示產品的庫存來增加他們的銷售額。
如何添加 WooCommerce 股票進度條
現在,您可能想知道如何使用庫存進度條。 您可以按照以下步驟輕鬆地將其添加到您的 WooCommerce 商店的產品中。 但是,如果您不喜歡閱讀,也可以查看快速教程視頻。
安裝 ProductX
首先,確保您必須安裝 ProductX 插件的 Prod 版本。 它是一個多合一的解決方案,用於創建具有產品網格和許多附加組件(例如 WooCommerce Builder、預購、願望清單、比較等)的 WooCommerce 商店。
打開插件
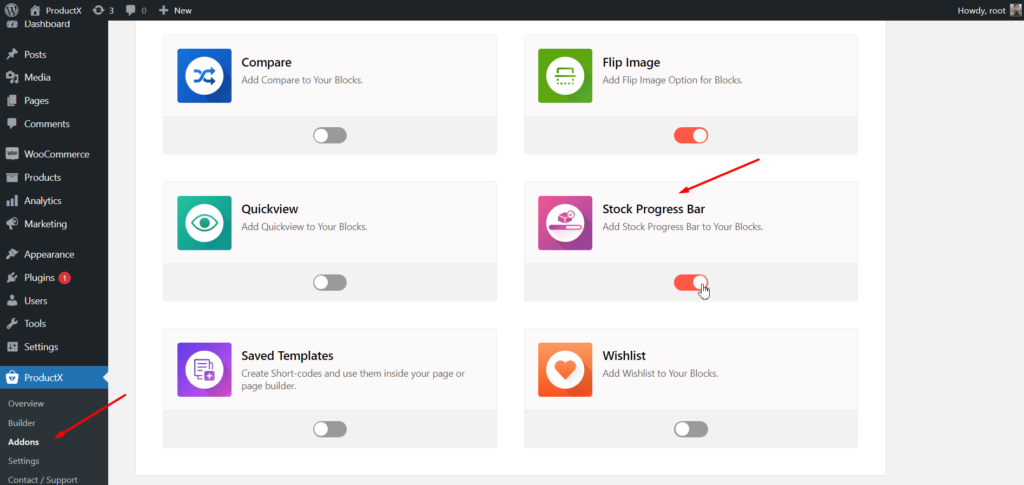
安裝並激活 ProductX 後,您已打開 Stock Progress bar 插件以開始使用。 為此,從 ProductX 導航到 Addons 部分。 打開庫存進度條插件。

要了解有關庫存進度條插件的更多信息,您可以查看文檔頁面。
探索環境
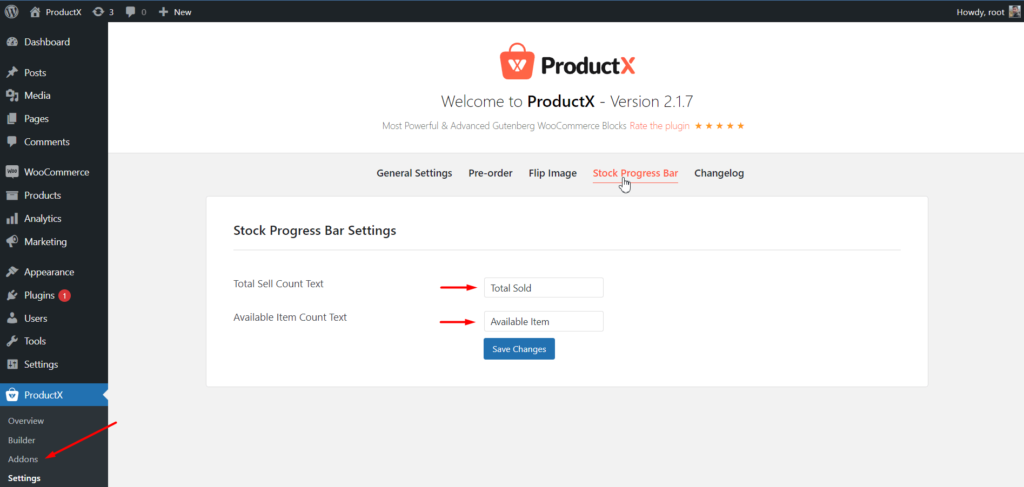
打開它後,將為特定的插件添加一個新的設置選項。 您可以在其中為Total Sell Count和Available Item Count添加文本。

在簡單產品上啟用
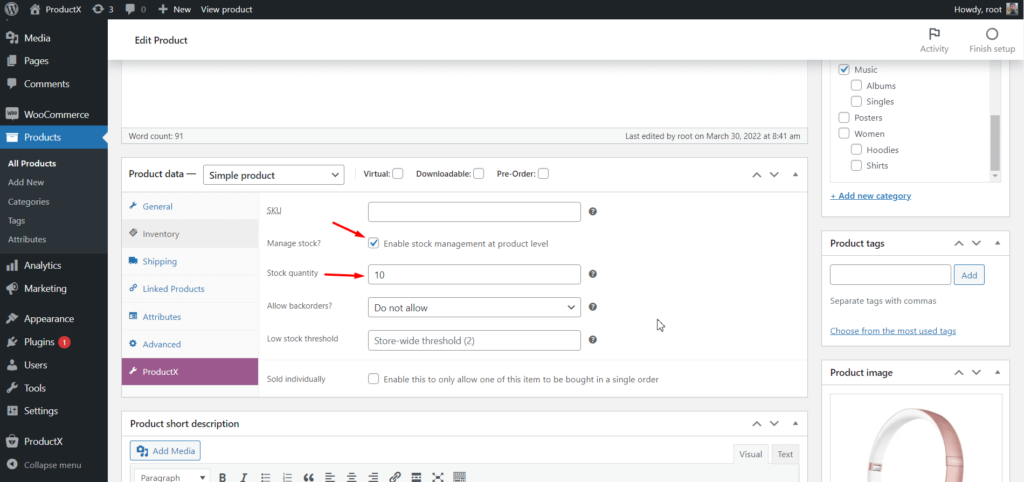
現在您已準備好為頁面設置產品以顯示庫存進度條。 首先,我想在一個簡單的產品頁面上啟用它。 為了那個原因:

- 單擊產品選項卡。
- 開始編輯產品。
- 啟用庫存管理。
- 添加最大訂購數量。
- 更新產品頁面。

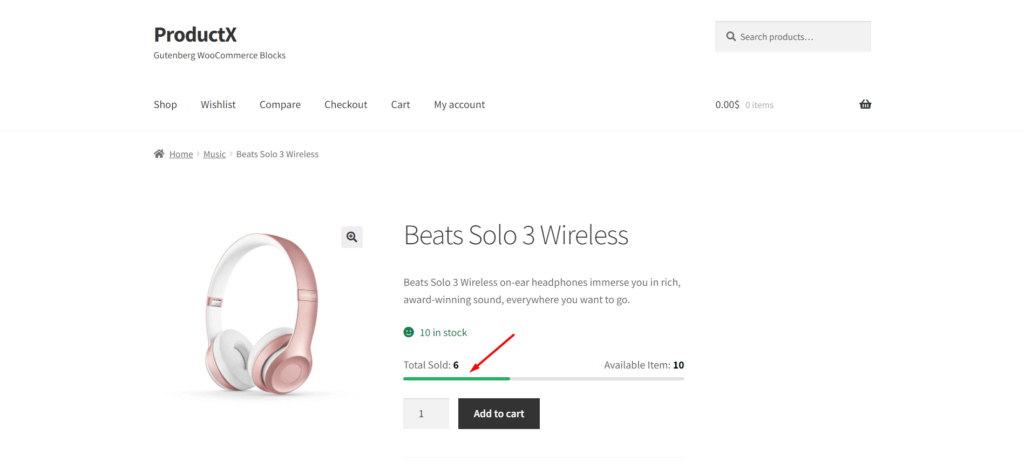
這就是你需要做的。 從現在開始,您 WooCommerce 商店的所有訪問者在訪問產品時都會在庫存進度欄中看到訪問者。

在可變產品上啟用
現在不是將庫存進度條添加到可變產品的時候了。 這有點複雜,但如果知道變量產品的方式就不那麼難了。
可變產品是指具有多種變體的產品,例如顏色、尺寸等。例如,我們設置了具有有線和無線兩種變體的耳機,我們將為其啟用庫存進度條。
WooCommerce 商店的產品會有不同類型的變化。 但是,對於所有類型的可變產品,該過程都是相同的。 因此,為了使庫存能夠在可變產品上取得進展。
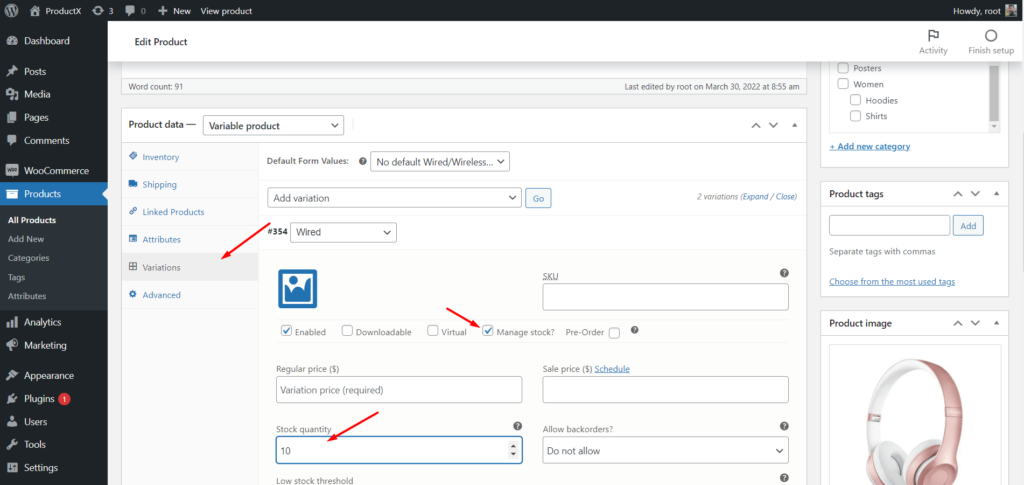
- 轉到有變化的產品。
- 單擊變體選項卡。
- 開始編輯變體。
- 啟用庫存管理選項。
- 添加最大訂購數量。

就是這樣,對所有可用的變體都遵循相同的步驟。 最後,更新可變產品頁面,看看它在前端的樣子。
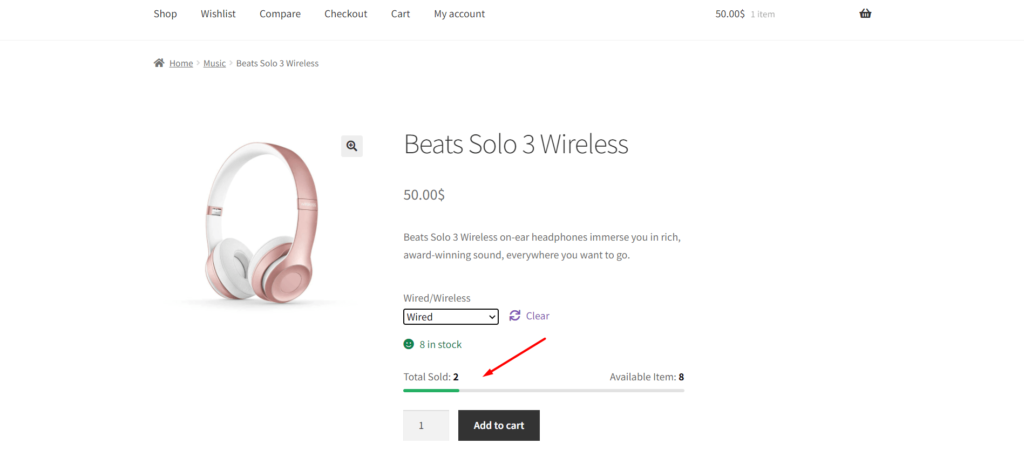
從現在開始,訪問者將在從我們剛剛配置的產品中選擇一個變體後看到庫存進度條。

在自定義模板上啟用
現在您已經了解瞭如何在可變產品上啟用庫存計數器欄,但是如果您想在自定義模板上啟用它怎麼辦?
別擔心 ProductX 讓你回來了,WooCommerce Builder 插件是你的救星。
它有助於從頭開始為商店、存檔和單一產品頁面創建自定義模板。
因此,如果您使用 ProductX 的 WooCommerce 構建器插件為單個產品頁面製作自定義模板,無論是簡單產品還是可變產品,庫存進度條都將根據您的配置進行。
庫存進度條的好處
如果您正在考慮為什麼應該使用庫存進度條,或者它對 WooCommerce 商店有什麼好處,請繼續閱讀博客文章。
無論您說什麼,庫存進度條或計數器條不僅用於以更好的方式展示產品。 它可以對您的在線商店的收入產生顯著影響。 就是這樣:
轉化率:所有在線商店所有者和數字市場所有者為電子商務網站帶來大量有機或付費流量。 但困難的部分是將這些訪客轉化為客戶。
為此,登陸頁面,或者我會說產品頁面應該組織良好並進行優化,以將訪問者轉化為客戶。 庫存進度可能是做到這一點的方法之一。 因為它通過突出顯示剩餘庫存來鼓勵訪問者進行購買。
平均訂單價值:平均訂單價值是指電子商務網站客戶的平均消費金額。 所有店主都希望增加它,因為它會對收入產生巨大影響。 所以問題是如何提高平均訂單價值。
WooCommerce 店主有一個常見的做法是增加平均訂單價值。 重要的常見做法之一是展示三種類型的 WooCommerce 相關產品。 因此,客戶希望在將所需產品添加到購物車後探索更多產品。
但是使用這種方法,他們不會立即購買其他產品。 為此,您必須給出現在購買的理由,而不是以後購買。 可以使用庫存進度條,因為它指示剩餘數量。 因此,他們可能會在缺貨之前購買該產品。
結論
這就是 WooCommerce 股票進度條的全部內容。 開始在您的在線商店的產品頁面上實施它。 如果您仍然遇到任何問題,請隨時在下面發表評論。
