如何在店面設置後添加產品 [初學者指南]
已發表: 2020-09-22 WooCommerce 和 Storefront 主題無縫集成,為您提供可用於向客戶銷售產品的在線商店。 但是,如何在 WooCommerce 商店中添加產品? 儘管如此,添加產品非常容易,即使您以前沒有使用過 WordPress,這篇文章也將重點幫助您。
WooCommerce 和 Storefront 主題無縫集成,為您提供可用於向客戶銷售產品的在線商店。 但是,如何在 WooCommerce 商店中添加產品? 儘管如此,添加產品非常容易,即使您以前沒有使用過 WordPress,這篇文章也將重點幫助您。
在這篇文章中,我將為您提供有關如何添加您的第一個 WooCommerce 產品並正確配置每個小產品細節的分步指南。
WooCommerce 店面添加產品
一旦您完成了 WooCommerce 設置嚮導,安裝 WooCommerce 就是一個輕而易舉的廣告,您已準備好在 WooCommerce 中添加產品以開始向您的客戶銷售。
以下是您需要遵循的簡單步驟:
登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。 從儀表板菜單中,單擊 Products > Add new 。 之後,您熟悉的 WordPress 編輯器將啟動,但添加了一些新功能。 您現在需要配置有關產品的所有內容。
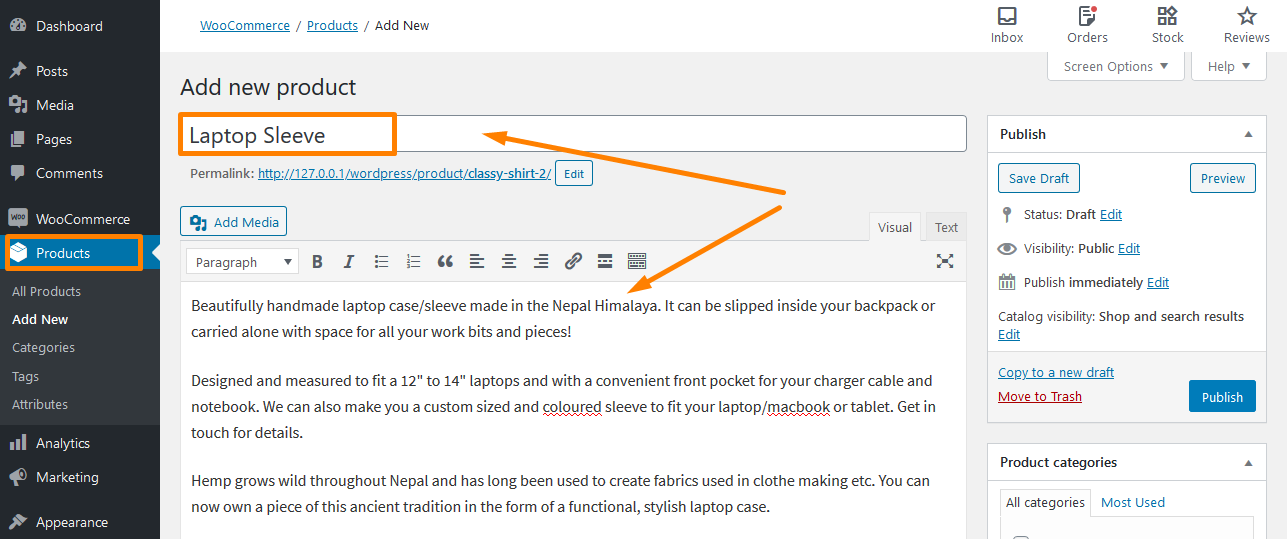
1.添加產品標題和描述
您需要在標題部分輸入名稱。 之後,您需要添加一個長描述來解釋產品的優勢。 此外,您可以使用項目符號或數字來提高本節的可讀性。 如果不確定要寫什麼,可以查找產品描述模板。

此外,在編寫標題和描述時,您可以更進一步,使用有機關鍵字。 這將優化您的網站,這可以成為潛在客戶的磁鐵。 但是,如果您想在產品頁面上使用語義關鍵字,請將其添加到長描述中。
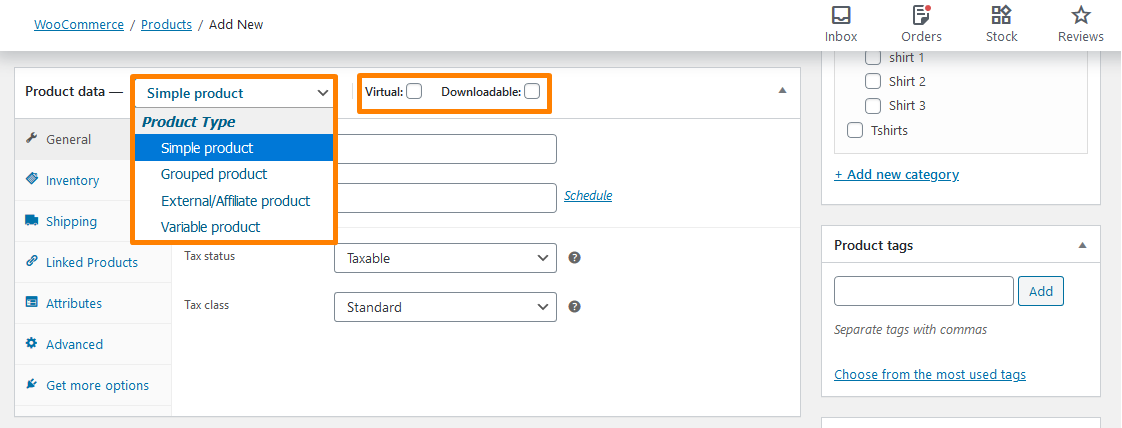
2.選擇產品類型
這取決於你賣的是什麼。 默認情況下,WooCommerce 允許您使用不同的產品類型,您可以從中進行選擇。 它為您提供四種核心產品類型,包括:
- 簡單的產品。 這是默認設置,在大多數 WooCommerce 商店中都很常見。 例如,一碼合身的連衣裙可以被認為是一種簡單的產品。
- 分組產品。 它是一種產品,它作為一組或簡單地組合了簡單的產品。
- 外部/附屬產品。 此選項適用於經營附屬商店的人,或者您有直銷在線商店。 他們可以使用此選項將“添加到購物車”按鈕鏈接到外部頁面。
- 可變產品。 如果您的商店處理提供多種顏色和尺寸等變體的產品,您可以使用此選項。 例如,您可以讓您的客戶在小、中或大之間進行選擇。
此外,您還有兩個額外的選項來修改四種核心產品類型:
- 如果您正在銷售不需要發貨的在線數字產品,那麼此選項將為您提供終極解決方案。
- 如果可下載文件與產品相關聯,您可以啟用此選項。
使用產品數據框中的下拉列表和復選框添加產品數據非常容易。 它出現在您添加產品描述的 WordPress 編輯器下方,如下面的屏幕截圖所示:

但是,對於這個簡短的教程,我將使用一個簡單的產品。 然而,對於其他產品類型,該過程通常是相同的,但有一些額外的選項。
3.填寫產品數據元框
選擇產品類型後,您需要在產品數據框中填寫其餘詳細信息。 添加詳細信息時,您可以使用左側的選項卡在不同部分之間導航。
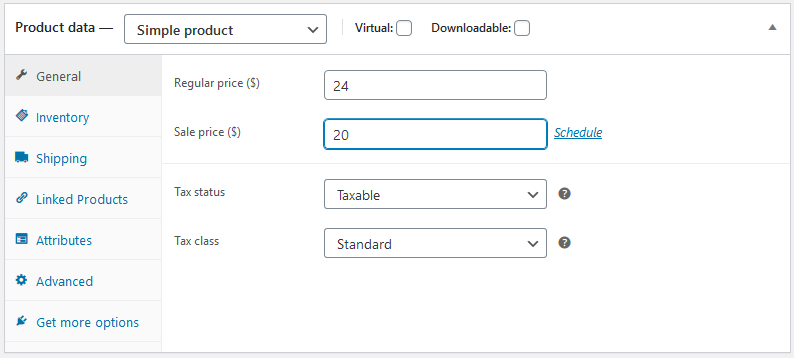
常規選項卡
 在這裡,您應該輸入常規價格和銷售價格。 當您運行折扣活動時,可以使用銷售價格。 購物者總是會看到正常價格。 此外,您可以添加稅務狀態,如果產品是應稅產品,則選擇稅級。
在這裡,您應該輸入常規價格和銷售價格。 當您運行折扣活動時,可以使用銷售價格。 購物者總是會看到正常價格。 此外,您可以添加稅務狀態,如果產品是應稅產品,則選擇稅級。
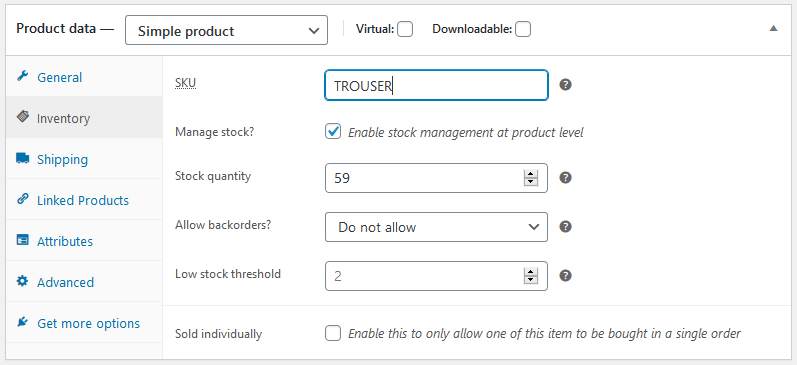
庫存標籤
 此選項卡可幫助您有效地管理庫存。 此外,還有 SKU、庫存狀態和其他選項。 您可以通過轉到WooCommerce > 設置 > 產品 > 庫存來啟用庫存管理選項。
此選項卡可幫助您有效地管理庫存。 此外,還有 SKU、庫存狀態和其他選項。 您可以通過轉到WooCommerce > 設置 > 產品 > 庫存來啟用庫存管理選項。
此外,您可以使用 WooCommerce 產品 SKU 生成器插件生成自動 SKU,也可以手動分配它們。 這用於保持產品的獨特性並簡化庫存管理。
此外,您可以選中“產品級別的庫存管理”選項,WooCommerce 庫存管理系統將自動顯示產品。 這裡可以:
- 輸入庫存數量,它將自動更新。
- 如果產品即將上市,則允許延期交貨。
- 添加庫存閾值,當產品的庫存低於閾值時,它將通知您。
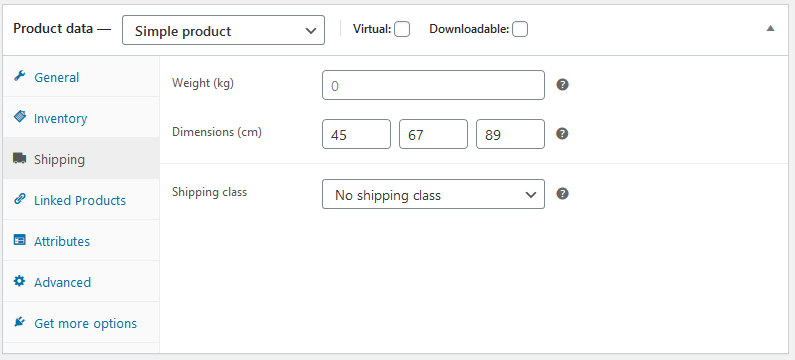
運輸標籤
 在此選項卡中,您可以控制有關要運輸的實物產品的重要詳細信息。 您可以輸入產品的重量和尺寸。 此外,還有一個稱為運輸類別的選項,其中產品根據重量限制進行分組。
在此選項卡中,您可以控制有關要運輸的實物產品的重要詳細信息。 您可以輸入產品的重量和尺寸。 此外,還有一個稱為運輸類別的選項,其中產品根據重量限制進行分組。
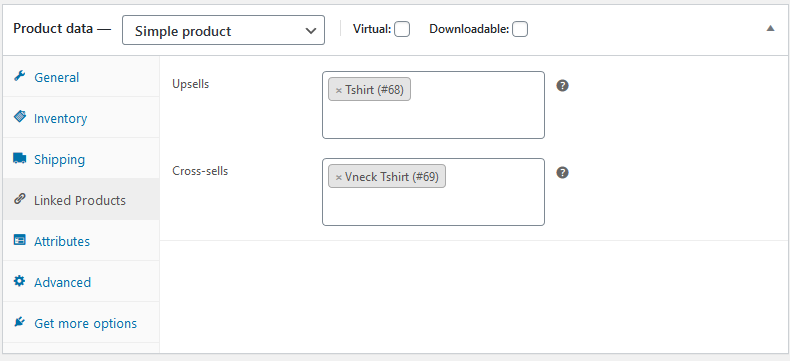
鏈接產品選項卡
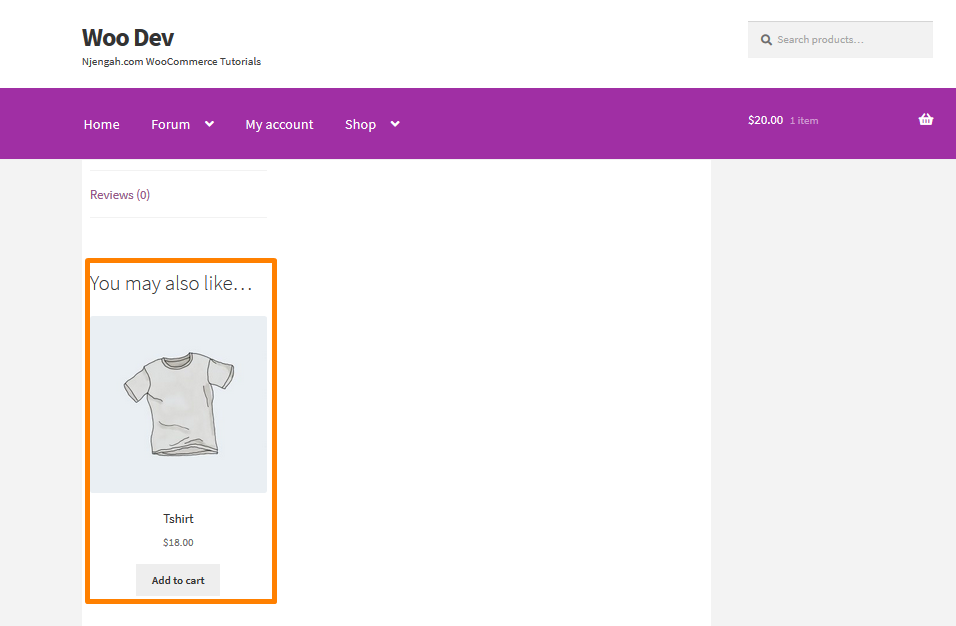
 鏈接產品通過追加銷售和交叉銷售幫助您提高商店的收入。 交叉銷售是指您在客戶可能喜歡的產品頁面上鍊接類似產品。
鏈接產品通過追加銷售和交叉銷售幫助您提高商店的收入。 交叉銷售是指您在客戶可能喜歡的產品頁面上鍊接類似產品。 

此外,您可以推薦具有更好功能的更昂貴的產品,以通過追加銷售為產品增加價值。

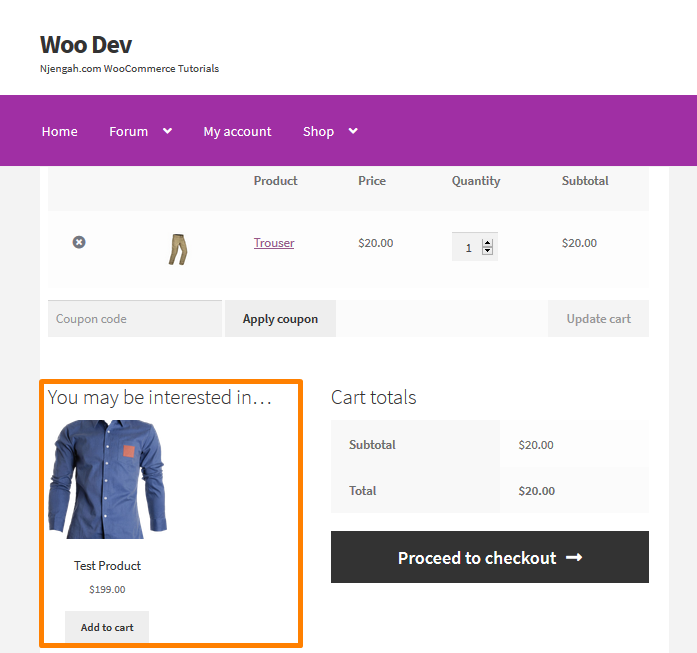
此外,您可以在結帳頁面上添加追加銷售。
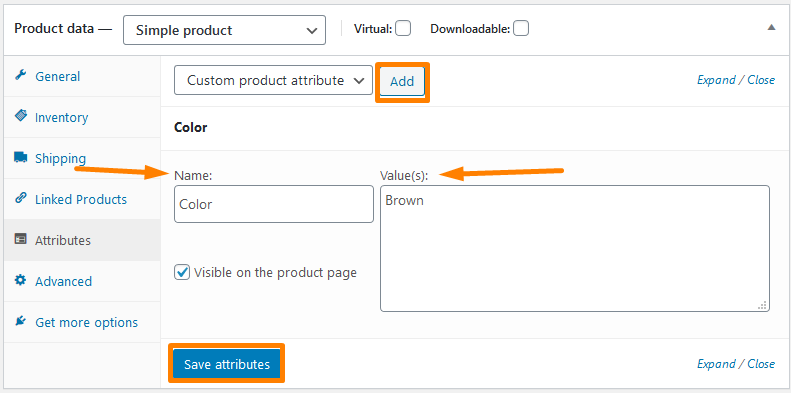
屬性選項卡
 此選項卡將幫助您處理顏色選項、尺寸等問題。 這取決於您的產品將具有的屬性數量。 還值得一提的是,變體和屬性是相輔相成的。
此選項卡將幫助您處理顏色選項、尺寸等問題。 這取決於您的產品將具有的屬性數量。 還值得一提的是,變體和屬性是相輔相成的。
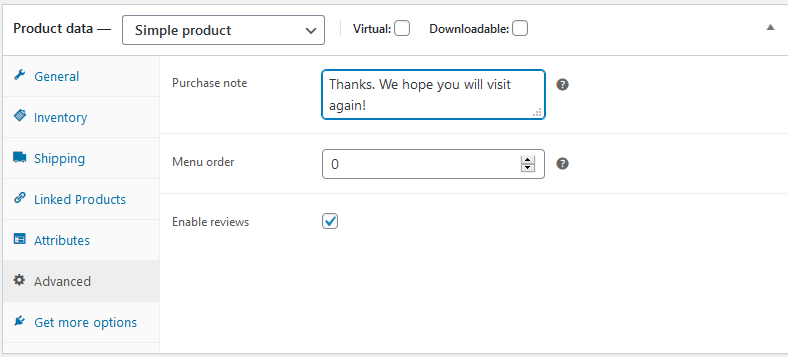
高級選項卡
 在此部分中,您可以添加在客戶在您的商店下訂單後顯示的購買備註。 此外,您可以選擇項目的自定義訂購位置並選中該框以啟用客戶評論。
在此部分中,您可以添加在客戶在您的商店下訂單後顯示的購買備註。 此外,您可以選擇項目的自定義訂購位置並選中該框以啟用客戶評論。
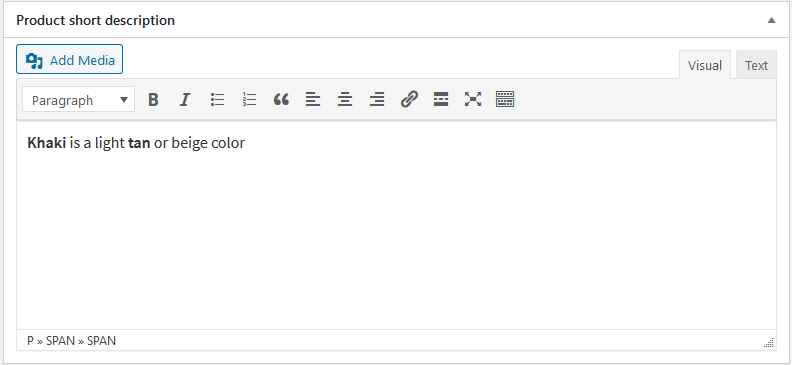
4.寫一個簡短的描述
完成產品數據部分後,您可以向下滾動到產品簡短描述框。 
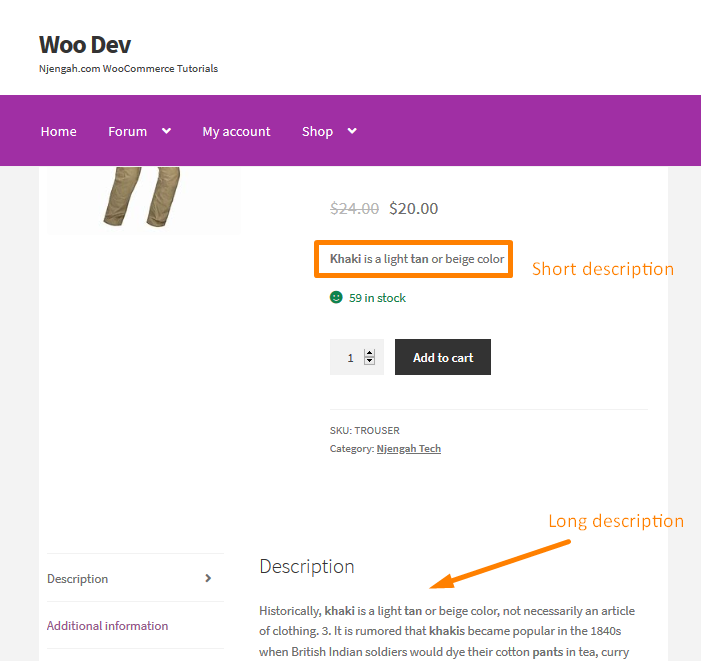
這個簡短的描述出現在您的單個產品頁面上的顯眼位置,而詳細的描述將出現在更下方。

強烈建議您在簡短描述中僅添加 2-3 句話。 這是因為搜索引擎更頻繁地選擇短篇小說,這反過來對您商店的 SEO 至關重要。
5. 最後潤色
現在您的產品頁面幾乎已準備就緒,前提是您已按照我分享的簡單步驟進行操作。 但是,在發布產品之前,您應該使用右側的側邊欄添加以下內容:
- 產品類別和標籤——這些可以幫助您組織商店中的產品。 此外,您的購物者還可以使用商店前端的類別和標籤來查找產品。 這將使他們更容易瀏覽您的產品。 但是,您應該小心並嘗試使它們合乎邏輯且對您的目標客戶有用。
- 產品圖片- 您可以在此處添加產品的主圖片,它將是單個產品頁面上最大的圖片。 此圖像也將出現在目錄頁面上。
- 產品圖庫- 在此部分中,您可以在單個產品頁面的圖庫中添加額外的圖像。
6.發布產品
檢查您是否添加了正確的產品詳細信息後,您可以單擊發布以使您的產品上線,就像您發布博客文章一樣。 您可以將此模板用於下一個產品,方法是使用右側邊欄發布框下方的“複製到新草稿”鏈接。
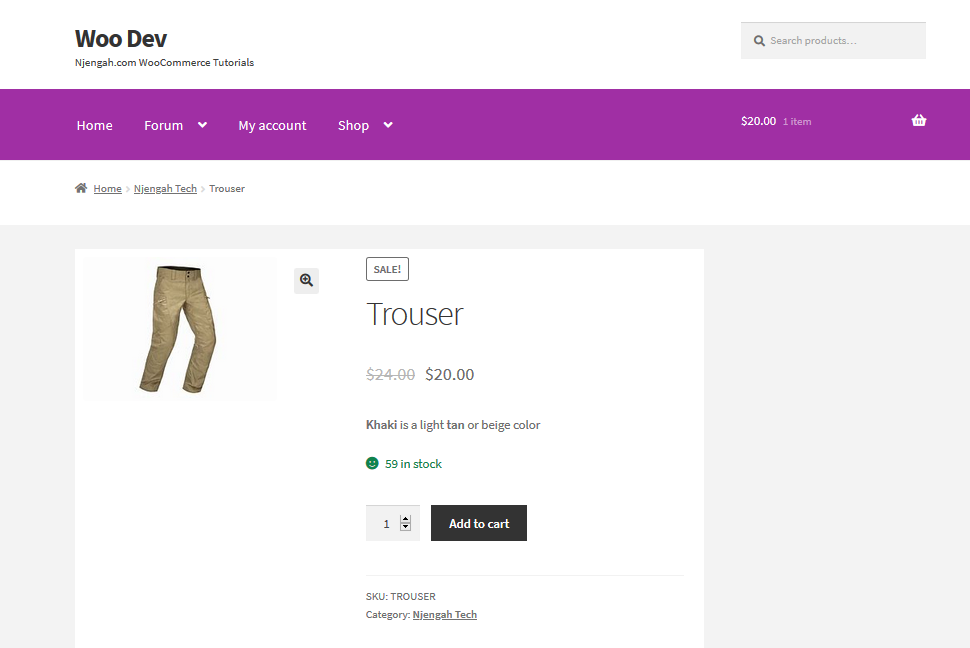
以下是已發布產品的示例:

把它包起來
既然您已經添加了所有產品,您就可以開始您的商店了。 在這篇文章中,我分享了在在線商店中添加產品需要遵循的 6 個步驟。 我在本教程中使用了 Storefront 主題。
此外,您需要了解所有產品的正確詳細信息和描述,因為搜索引擎更頻繁地選擇短篇小說,這反過來對您商店的 SEO 至關重要。 這反過來會帶來很多收入,人們會信任你的商店。
類似文章
- WooCommerce 店面主題主頁定制 [終極指南]
- 如何在 WooCommerce 的商店頁面中隱藏所有產品
- 如何從搜索結果中隱藏 WooCommerce 產品
- 如何在 WooCommerce 中設置特色產品
- 如何通過示例更改添加到購物車文本 WooCommerce 指南
- 如何在產品頁面上添加 Woocommerce 自定義文本字段
- 如何在 WooCommerce 中更改繼續結帳文本
- 結帳後如何 WooCommerce 重定向:重定向到自定義感謝頁面
- 使用 2 個簡單選項從產品頁面 WooCommerce 中刪除類別
- 如何刪除 WooCommerce 產品圖像的縮放效果
- 什麼是 WooCommerce 店面主題? [已回答]
- 如何在 WooCommerce 中更改庫存文本
- 如何從前端添加 Woocommerce 產品
- 如何在 WooCommerce 中的價格後添加描述
- 如何計算添加到購物車 WooCommerce 購物車計數代碼的項目
- 如何在 WooCommerce 中隱藏添加到購物車按鈕
- 如何在 WooCommerce 中添加自定義運輸方式
