如何將側邊欄添加到店面 WooCommerce
已發表: 2020-09-25 WooCommerce 為許多電子商務網站提供支持,最好的一點是它非常靈活,可以通過鉤子和過濾器進行自定義,它帶有一個默認主題 - Storefront WooCommerce 主題。 此外,您可以使用插件來擴展功能。 您可能希望將自定義側邊欄添加到您的 WooCommerce 頁面,但實施它是一個問題。 儘管如此,這個簡短的教程試圖幫助您學習如何將側邊欄添加到店面主題。 我之前也寫過很多關於如何在店面主題中刪除側邊欄或如何在 WordPress 中添加側邊欄的文章。
WooCommerce 為許多電子商務網站提供支持,最好的一點是它非常靈活,可以通過鉤子和過濾器進行自定義,它帶有一個默認主題 - Storefront WooCommerce 主題。 此外,您可以使用插件來擴展功能。 您可能希望將自定義側邊欄添加到您的 WooCommerce 頁面,但實施它是一個問題。 儘管如此,這個簡短的教程試圖幫助您學習如何將側邊欄添加到店面主題。 我之前也寫過很多關於如何在店面主題中刪除側邊欄或如何在 WordPress 中添加側邊欄的文章。
WooCommerce 店面添加側邊欄
WooCommerce 允許您包含不同的頁面,例如首頁、博客頁面、文章視圖、商店頁面、單個產品視圖等。 在所有這些頁面上顯示相同的小部件可能會影響用戶體驗以及在線商店的轉化率。 這是一件壞事,因為您將無法產生收入。
一個完美的例子是當訪問者登陸博客頁面時,您可能希望他訂閱博客、查看更多相關文章或在網站上搜索有用的內容。 添加選擇加入表單、相關帖子和搜索小部件是博客視圖側邊欄的好競爭者。
此外,如果訪問者登陸了商店頁面,您可能希望將他轉換為客戶並進行購買。 為此,您希望他查看產品、優化搜索、將產品添加到購物車並結帳。 在此示例中,將選擇加入表單、相關帖子和搜索小部件添加到側邊欄的想法完全失敗了。
但是,有一個解決方案。 它涉及向您的商務網站上的不同頁面和視圖添加自定義側邊欄,並利用 WooCommerce 提供的以下小部件:
- 產品。 它顯示您商店的產品列表。
- 產品搜索。 這是商店的專用搜索表。
- 產品類別。 它顯示產品類別的列表或下拉列表。
- 按評級的產品。 它顯示您商店的頂級產品列表。
- 產品標籤雲。 它顯示了您最常用的產品標籤雲。
- 它顯示客戶購物車。
- 按屬性過濾產品。 它顯示屬性列表以過濾商店中的產品。
- 按價格篩選產品。 它顯示一個滑塊以按價格過濾商店中的產品。
- 按評級過濾產品。 它顯示星級列表以過濾您商店中的產品。
- 有源產品過濾器。 它顯示活動產品過濾器列表。
- 最近的產品評論。 它顯示您商店的最新評論列表。
- 最近瀏覽的產品。 它顯示客戶最近查看的產品列表。
為了增強用戶體驗並優化 WooCommerce 商店的轉化率,您可以嘗試為在線商店的所有或每個視圖添加自定義側邊欄。 WooCommerce 支持這些觀點,其中包括:
- 商店頁面。 它顯示所有產品。
- 產品類別。 它顯示特定產品類別中的所有產品。
- 產品標籤。 它顯示與特定產品標籤相關的所有產品。
- 產品。 它代表了產品的單一視圖。
- 購物車頁面。 它顯示添加到購物車的產品。
- 結帳頁面。 它使買家能夠支付購買產品的費用。
- 帳戶頁面。 它顯示與其帳戶、訂單等相關的客戶信息。
將自定義側邊欄添加到 WooCommerce 商店頁面的步驟。
對於這個簡短的指南,我將使用WooSidebars插件。 

此插件使您能夠覆蓋 WordPress 網站上的任何小部件區域,為不同的屏幕顯示不同的小部件。 如果你不是太精通技術,你可以使用這個插件,因為你不會接觸任何代碼行。
以下是您應該遵循的簡單步驟:
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
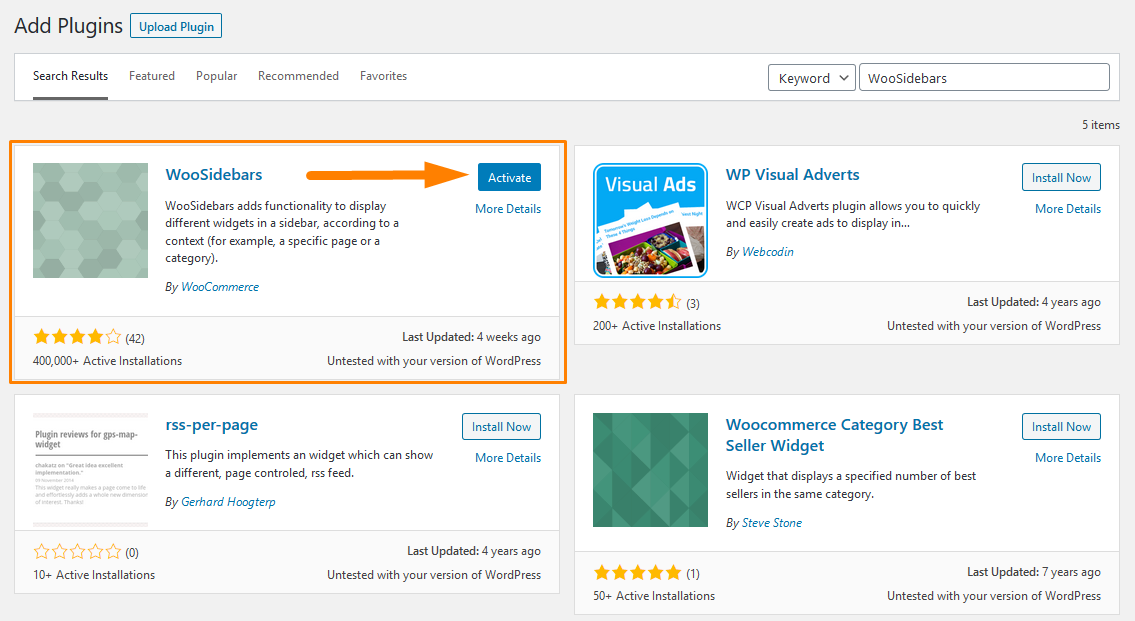
- 然後,我們將安裝我們之前指出的插件。 要直接在管理面板中下載它,只需導航到Plugins > Add New 。 之後,您需要對插件“ WooSidebars ”進行關鍵字搜索。 您需要安裝並激活它,如下所示:

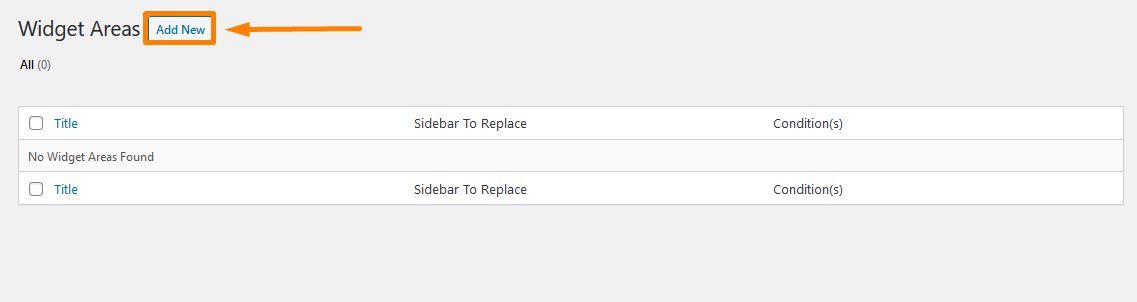
- 插件激活後,您將能夠在外觀菜單下查看“小部件區域”菜單項。 轉到外觀 > 小部件區域。

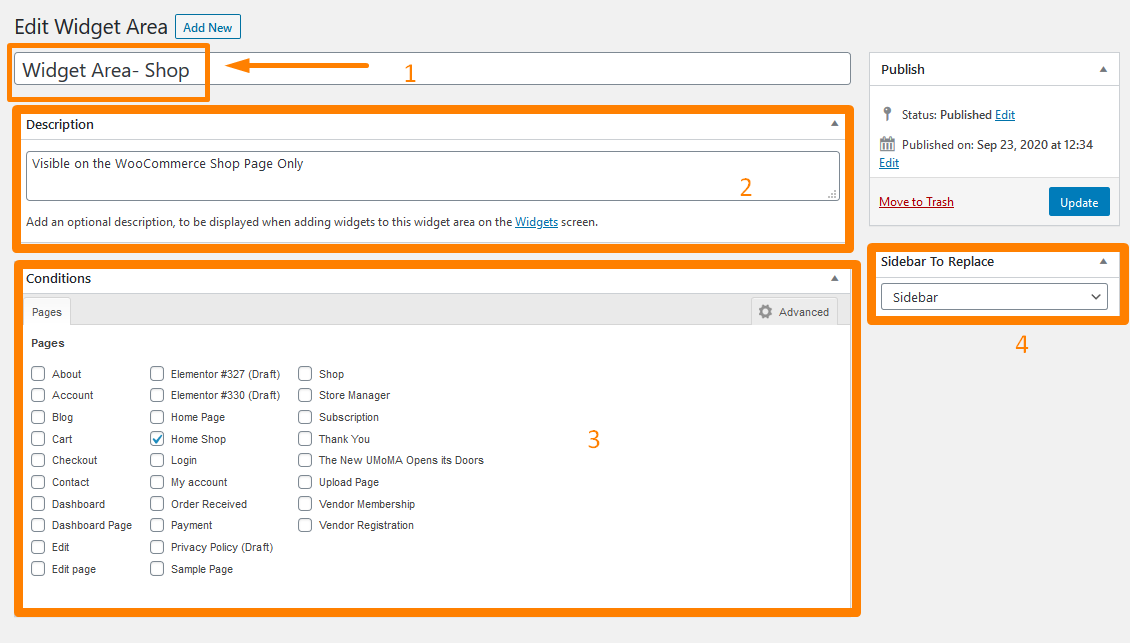
- 要添加新的小部件區域,請單擊“添加新的”。 出現“添加新的小部件區域”屏幕後,您可以定義一個新的小部件區域(側邊欄),設置條件以在特定頁面/模板/視圖上顯示新定義的小部件區域,並選擇您想要的側邊欄或小部件區域想替換它。
對於本教程,我將創建一個小部件區域並將其僅顯示在 WooCommerce 商店頁面上。 
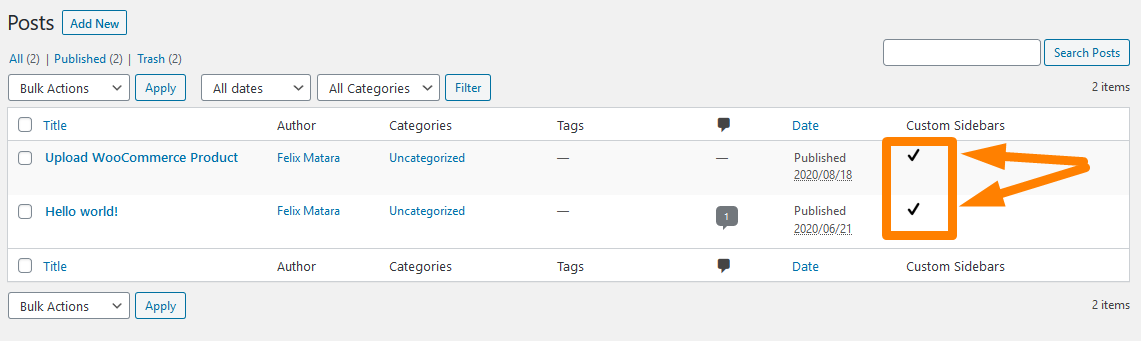
- 此外,您可能希望為特定的博客文章創建一個小部件區域。 只需轉到帖子 > 所有帖子,然後單擊所需博客帖子旁邊的複選標記,如下所示:

結論
在本教程中,我向您展示瞭如何使用 WooSidebars 插件將自定義側邊欄添加到 WooCommerce 頁面。 該插件與頁麵條件捆綁在一起,默認情況下會顯示。 如果您單擊“條件”框中的“高級”選項卡,它會打開一系列額外的選項卡,用於特定頁面模板、帖子類型、分類檔案、分類術語、WordPress 模板層次結構和 WooCommerce 視圖等附加條件。
此外,要添加對其他帖子類型的支持,請將以下內容添加到主題的“functions.php”文件中:
add_post_type_support('post_type', 'woosidebars');請記住將“post_type”替換為所需的帖子類型。
此外,此插件會檢測當前主題中哪些側邊欄處於活動狀態,並通知您哪些自定義側邊欄不適用於當前主題。
類似文章
- 如何在 WooCommerce 中設置特色產品
- 如何在 WooCommerce 中隱藏沒有價格的產品
- 如何逐步使用 WooCommerce 產品屬性 [完整指南]
- 如何從搜索結果中隱藏 WooCommerce 產品
- 如何在店面設置後添加產品 [初學者指南]
- WooCommerce 店面主題主頁定制 [終極指南]
- 如何在 WooCommerce 中隱藏產品或按類別或角色隱藏產品
- 如何隱藏 WooCommerce 中的缺貨變化
- 如何在 WooCommerce 中隱藏添加到購物車按鈕
- 如何在 WooCommerce 商店頁面中更改添加到購物車按鈕文本
- 如何在 WordPress 中逐步創建自定義小部件區域
- 如何在 WooCommerce 中快速更改商店頁面 URL
- 如何在 WooCommerce 中快速找到您的產品 ID
- 如何計算添加到購物車 WooCommerce 購物車計數代碼的項目
- 如何在 WooCommerce 的商店頁面中隱藏所有產品
