如何更改字體店面 WooCommerce 主題
已發表: 2020-09-25 Storefront 主題是大多數 WooCommerce 商店中使用的最受歡迎的主題之一。 就像 WooCommerce 一樣,Storefront 主題很靈活,您可以進行自定義以滿足您品牌的需求。Storefront 默認使用 Helvetica Neue 字體。 這種字體非常簡單,簡單總是好的。 但是,簡單性可能並不總是適合您的目標設計,您可能希望使用不同的字體。
Storefront 主題是大多數 WooCommerce 商店中使用的最受歡迎的主題之一。 就像 WooCommerce 一樣,Storefront 主題很靈活,您可以進行自定義以滿足您品牌的需求。Storefront 默認使用 Helvetica Neue 字體。 這種字體非常簡單,簡單總是好的。 但是,簡單性可能並不總是適合您的目標設計,您可能希望使用不同的字體。
WooCommerce 店面更改字體快速指南
話雖如此,您如何更改主題的字體? 在本教程中,我將教您如何使用 Google 字體更改店面主題的字體。
字體類型。
有四種基本類型的字體,既富有表現力又時尚。 其中一些只適用於很多情況,但您可能想用某種字體來表達自己。 這意味著您必須尋找適合您需求的字體類型。 最重要的是找到合適的平衡點。
以下是您可以使用的字體類型:
- 襯線
這種字體的特點是在筆劃末端附有細線,稱為襯線。 襯線字體被認為是傳統字體類型,它們在印刷中更容易閱讀,因此它們更適合在印刷中使用。
- 無襯線字體
無襯線字體既現代又簡約。 它沒有任何襯線,建議用於網絡發布。
- 腳本
這些字體模仿草書的筆跡。 它們也被稱為草書字體類型並具有連接字母。 它經常被描繪成女性化和優雅的。
- 裝飾性的
許多字體屬於裝飾類型。 它們包括萬聖節字體、聖誕節字體和標誌性的星球大戰字體。 它們只能用於裝飾,絕不能用於主副本。 這是因為它們很新穎,應該用於特定目的。
襯線與無襯線?
當你選擇字體時,你應該只選擇那些讀者不會注意到字體而是信息的字體。 在閱讀內容時,裝飾性和腳本等字體可能會分散注意力,這意味著襯線和無襯線字體通常用於正文或副本。 但是,Serif 和 Sans-serif 字體之間有什麼區別?
Serif 字體的主要目的是引導單詞的水平“流動”。 小裝飾有助於增加間距的對比度,並幫助眼睛和大腦將每個單詞塊區分開來,使其更易於閱讀。
但是,由於我們的顯示器中的每英寸點數 (DPI) 有限,因此為網絡製作的文本並非如此。 這意味著襯線類型的粗細線條在小文本中可能無法識別。 這就是為什麼您需要一種像無襯線一樣簡約、現代和簡單的簡化字體。
襯線字體主要用於書籍、報紙、雜誌和其他印刷媒體,因為它們有利於閱讀。 此外,由於 DPI 限制,在線出版更傾向於使用無襯線字體。
話雖如此,您的 WooCommerce 商店應該使用哪種字體? 您最好的選擇是無襯線字體,在大多數情況下都是如此。 但是,如果您認為襯線字體可以達到您的目的,您應該使用它。
谷歌字體
這是一項免費服務,由 Google 提供,可讓網站更輕鬆地使用自定義字體。 您可以從 Google Fonts 目錄中選擇特定字體,您只需複制一段代碼,Google 就會為您的網站託管該字體。 谷歌字體是目前最好的解決方案之一。 
谷歌字體的優勢
- 易於安裝和設置。
- 這些字體以開源形式發布,可免費用於任何商業或非商業項目。
- 它具有一些分析功能,可以按網絡上的使用情況顯示最流行的字體。
谷歌字體的缺點
- 該字體託管在您的站點之外,這意味著它可能會增加一點頁面加載時間。
- 這些字體是開源的,除了流行的字體外,它們可能存在一些質量問題。 如果字體執行不當,可能會出現諸如缺少字形、可擴展性差和字體未在 iOS 上顯示等問題,具體取決於字體。
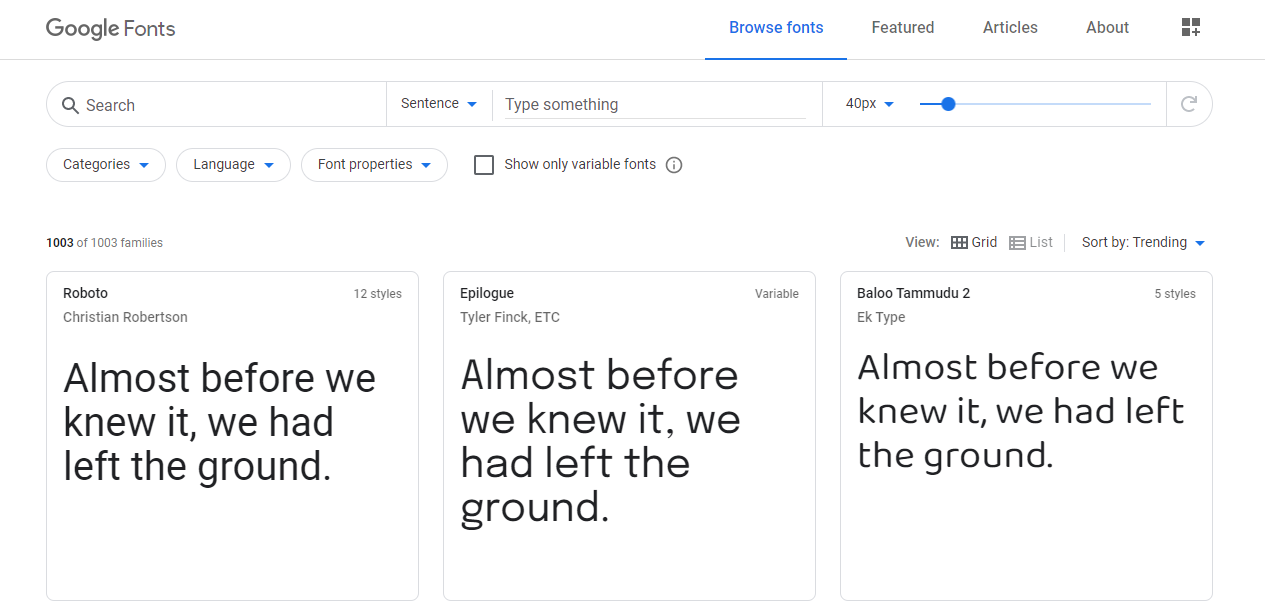
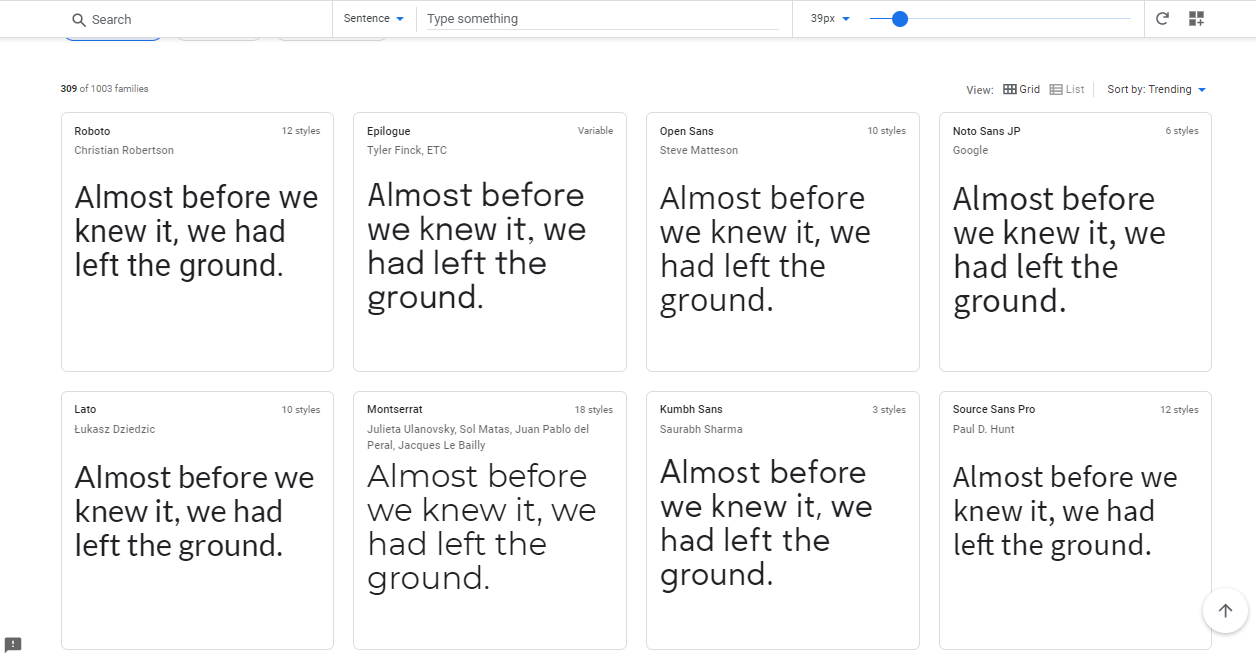
Google Fonts 的好處是您可以將字體預覽為單詞、句子、段落或海報,以幫助您確定要使用的字體類型。 

在店面主題中添加 Google 字體的步驟
通過複製粘貼在您的網站上添加 Google 字體非常簡單。 以下是您應該遵循的步驟:
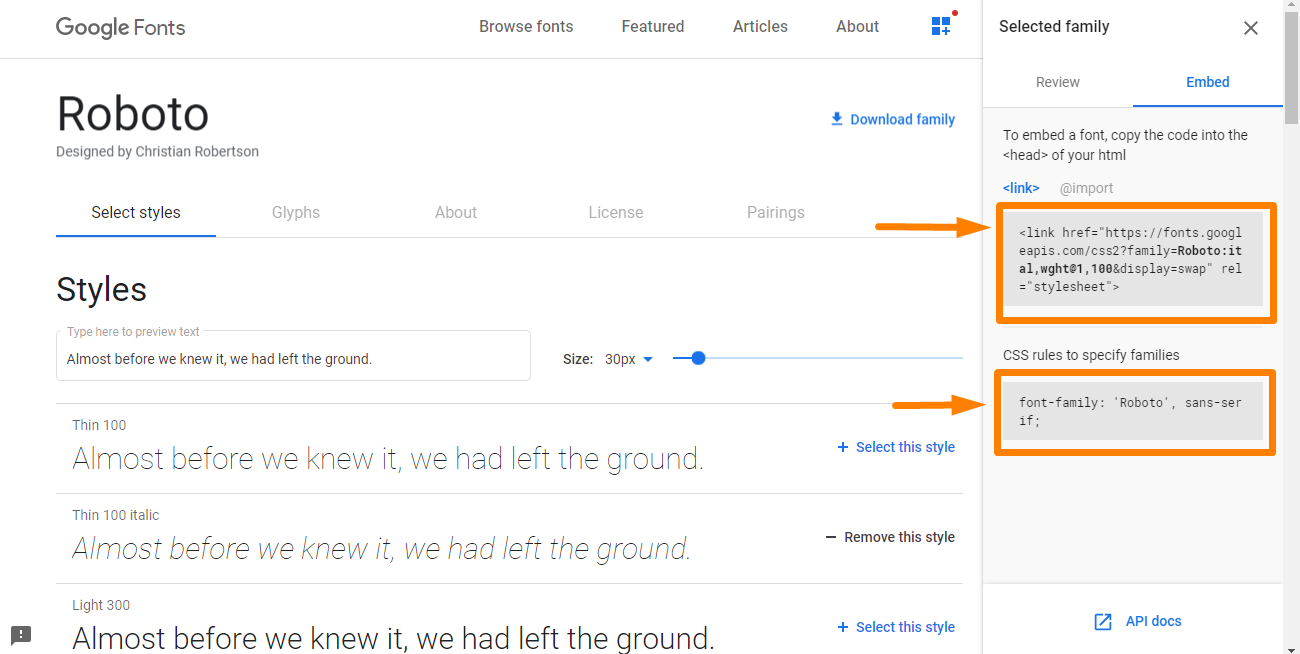
- 您需要選擇要嵌入的字體並選擇標準代碼並複制。

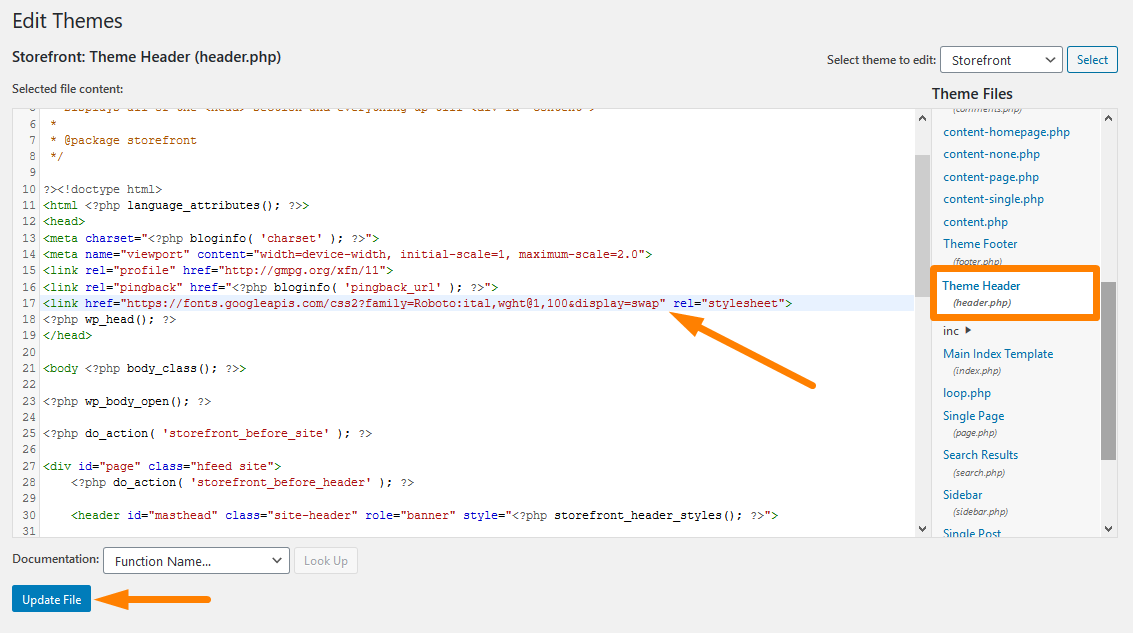
- 之後,在您的子主題的functions.php 中添加一個鉤子函數。 使用子主題很重要,因為您所做的更改將在更新 Storefront 時丟失。
add_action('storefront_header', 'jk_storefront_header_content', 40);
功能 jk_storefront_header_content() { ?>
// 將此行替換為此處複製的 google 字體代碼
<?php
} *請注意您需要在步驟 1 中插入代碼的部分。 
之後,您的 WooCommerce 網站現在可以使用您選擇的字體了。
如何在內容上應用字體
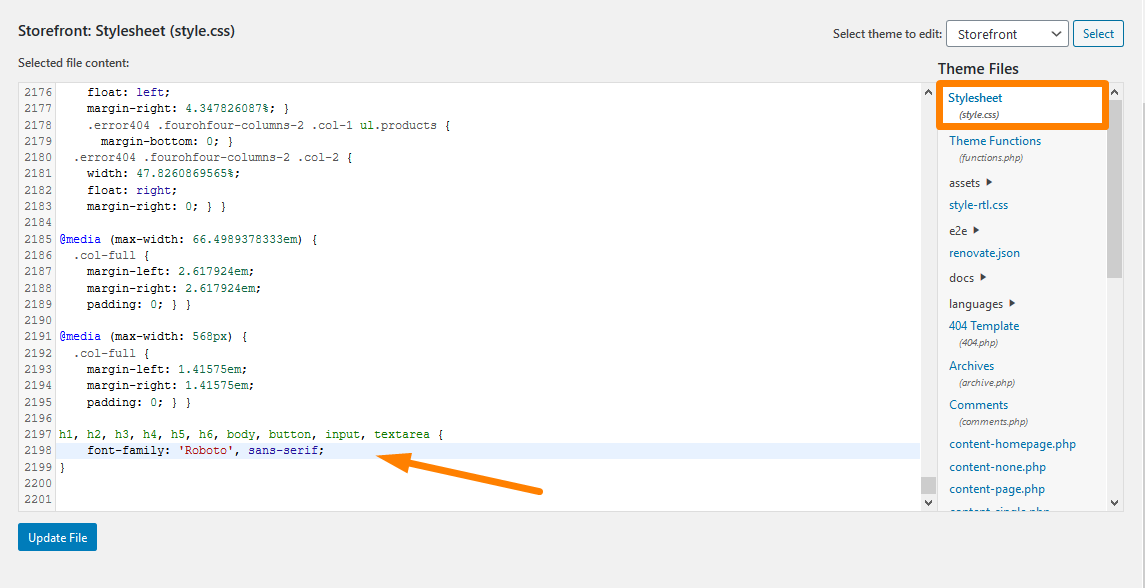
最後一步是將字體添加到您的 CSS 中,以便字體在您的網站上生效。 您需要添加以下代碼,將 Storefront 中的默認字體替換為“Open Sans”。 您需要做的就是將字體名稱替換為您在上一節中添加的字體,然後將代碼粘貼到您的子主題的styles.css 中。
h1,h2,h3,h4,h5,h6,正文,按鈕,輸入,textarea {
font-family: 'Open Sans', sans-serif;
}但是,如果您想為標題使用不同的字體集,請改用下面的代碼。 請記住將字體名稱替換為您添加的字體。
正文,按鈕,輸入,文本區域 {
font-family: 'Open Sans', sans-serif;
}
h1,h2,h3,h4,h5,h6 {
font-family: 'Slabo 27px', serif;
}這是一個插圖:

但是,您應該注意,如果您使用的子主題使用更具體的選擇器,則上述代碼可能不起作用。
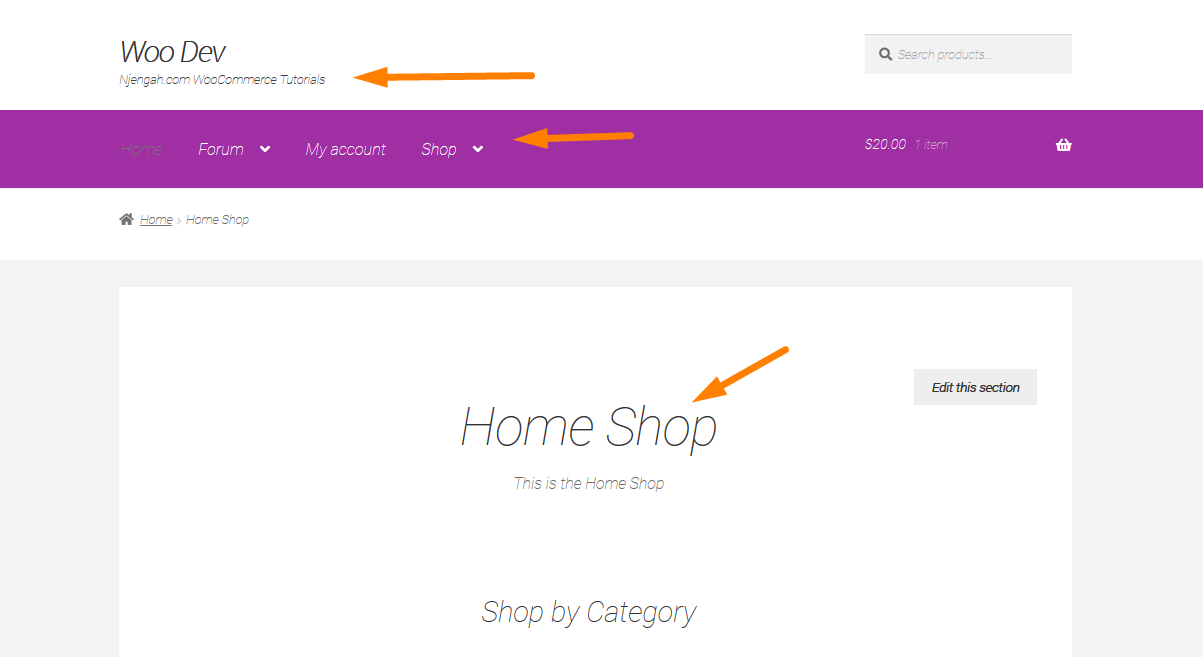
這是結果: 
結論
這就是您更改 Storefront 主題字體的方式。 在本教程中,我重點介紹了可用於商店的四種字體。 它們是 Serif、Sans-serif、Scripts 和 Decorative。 此外,襯線字體有利於閱讀,這就是它主要用於書籍、報紙雜誌和其他印刷媒體的原因。 此外,我們已經看到,由於 DPI 限制,在線出版更傾向於使用無襯線字體。
我還向您展示瞭如何從 Google Fonts 中選擇字體,這些字體以開源形式發布,可免費用於任何商業或非商業項目。 但是,您可以選擇要用於您的網站的字體類型。 您應該選擇一種易於閱讀的字體。 選擇後,按照簡單的步驟將 Google 字體添加到 Storefront 主題。
類似文章
- 如何使用 4 個簡單選項刪除使用 Storefront 和 Woocommerce 頁腳鍊接構建
- 定制店面 WooCommerce 主題的 80 多種技巧:終極店面主題定制指南
- 如何使用插件刪除店面頁腳文本和鏈接
- 什麼是 WooCommerce 店面主題? [已回答]
- 如何創建 WooCommerce 店面子主題 [完整指南]
- WooCommerce 店面主題主頁定制 [終極指南]
- 如何調整頁眉的 WooCommerce 店面高度
