WooCommerce 店面 CSS 完整定制指南
已發表: 2020-10-15 擁有超過 200,000 個活躍安裝,Storefront 主題由 WooCommerce Core 開發人員設計、開發和維護。 因此,它被稱為 WooCommerce 官方主題。
擁有超過 200,000 個活躍安裝,Storefront 主題由 WooCommerce Core 開發人員設計、開發和維護。 因此,它被稱為 WooCommerce 官方主題。
該主題旨在與 WooCommerce 一樣靈活。 最新版本有 40 多個動作鉤子和 60 多個過濾器鉤子。
WooCommerce 店面 CSS
但是,主要問題是如何調整主題的外觀和佈局。 如果您是經驗豐富的 WordPress 用戶,這將不是問題。 不想接觸 CSS 和 PHP 的用戶發現很難自定義主題。 對於本教程,您需要具備一些編碼技能。 我們將通過定制器在 Additional CSS 部分添加 CSS 規則。
使用此部分的好處是 WordPress 定制器允許您以實時方式進行編輯。 您可以在發布更改之前查看所做的更改。
還值得一提的是,Storefront 主題在自定義時需要是活動主題。
在這篇文章中,我將為您提供在 Storefront 主題中進行 CSS 自定義的終極指南。 訣竅是識別您需要更改的元素並向該元素添加規則。
話雖如此,這裡有一些可用於店面主題的 CSS 規則。
1.自定義標題大小
這裡我們將再次使用主題定制器,但我們將在“附加 CSS”部分編寫一些 CSS 代碼。
添加以下代碼:
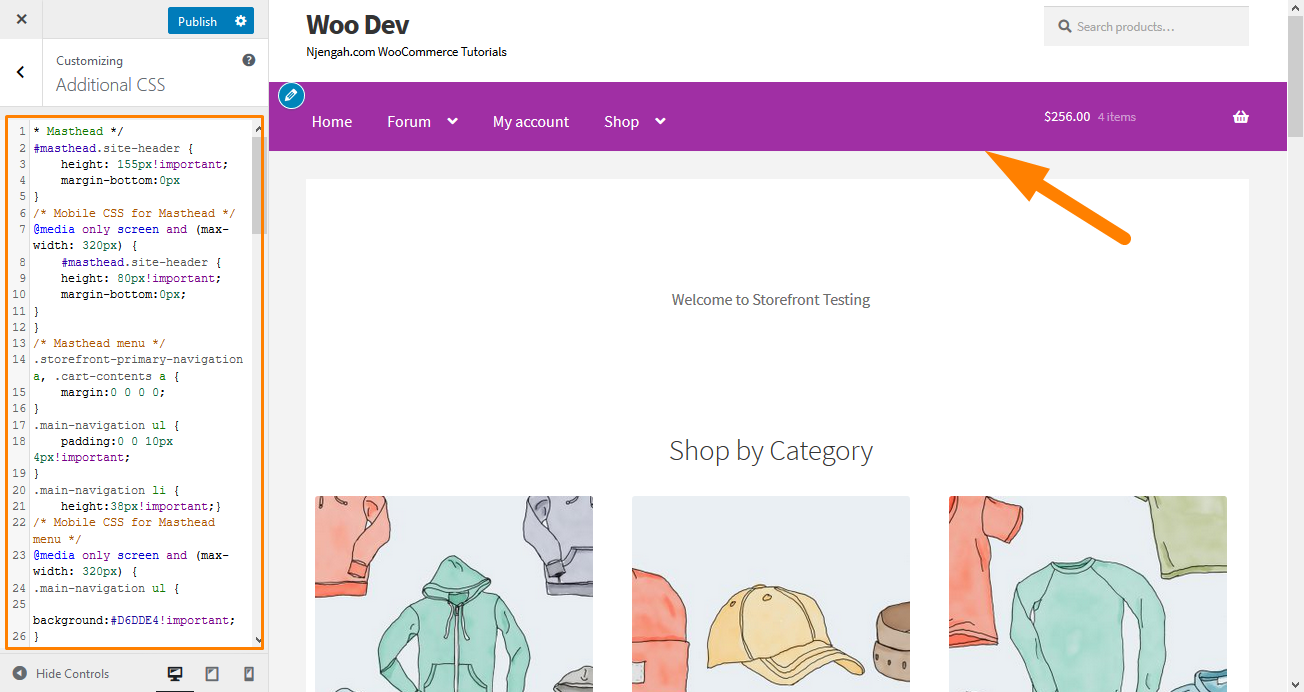
* 標頭 */
#masthead.site-header {
高度:155px!重要;
邊距底部:0px
}
/* 標頭廣告的移動 CSS */
@media only screen and (max-width: 320px) {
#masthead.site-header {
高度:80px!重要;
邊距底部:0px;
}
}
/* 標頭菜單 */
.storefront-primary-navigation a, .cart-contents a {
邊距:0 0 0 0;
}
.main-navigation ul {
填充:0 0 10px 4px!重要;
}
.main-navigation li {
高度:38px!重要;}
/* 標頭菜單的移動 CSS */
@media only screen and (max-width: 320px) {
.main-navigation ul {
背景:#D6DDE4!重要;
}
}
/* 標題區域 */
.site-header {
填充頂部:0.5em;
}
.site-header .custom-logo-link img,.site-header .site-logo-anchor img,.site-header .site-logo-link img {
邊距底部:-45px;
} 結果如下: 
2.從主題的標題中刪除搜索欄
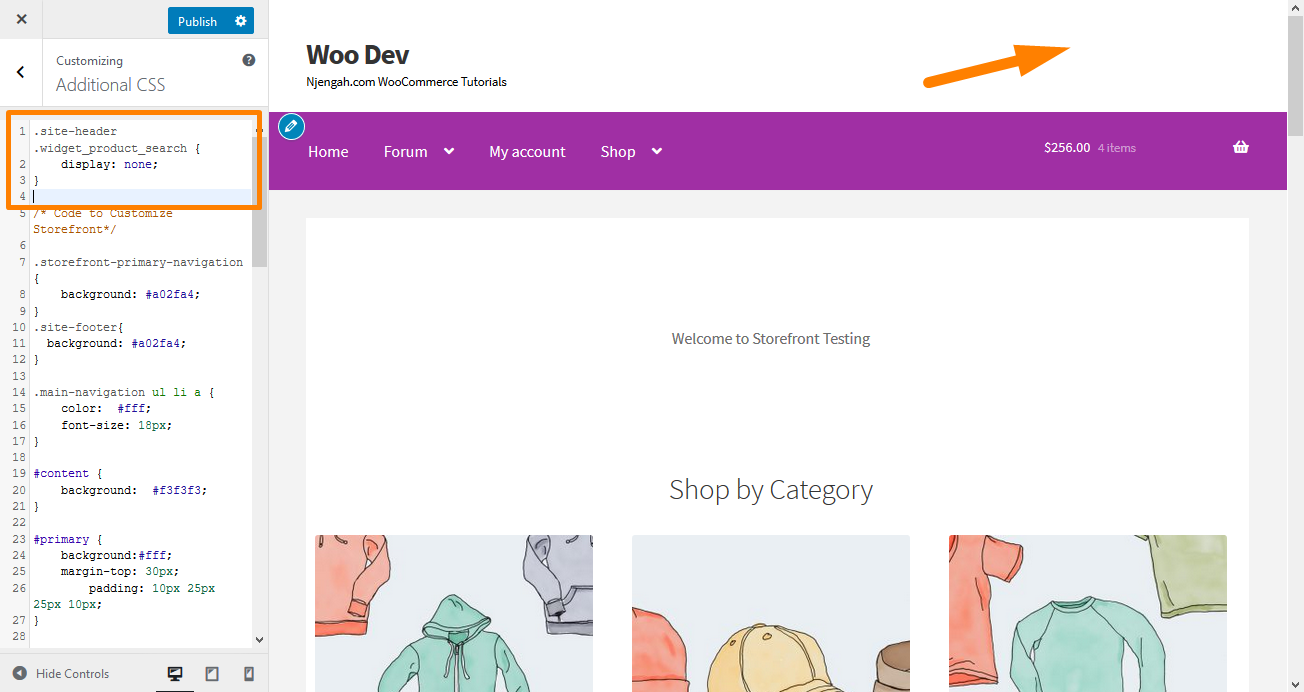
將此代碼添加到“附加 CSS”部分。
.site-header .widget_product_search {
顯示:無;
} 結果如下: 
3.更改標題菜單顏色
定制器允許我們使用您想要的顏色定制標題。 你可以通過導航到自定義,然後標題,然後選擇你想要的顏色來做到這一點。
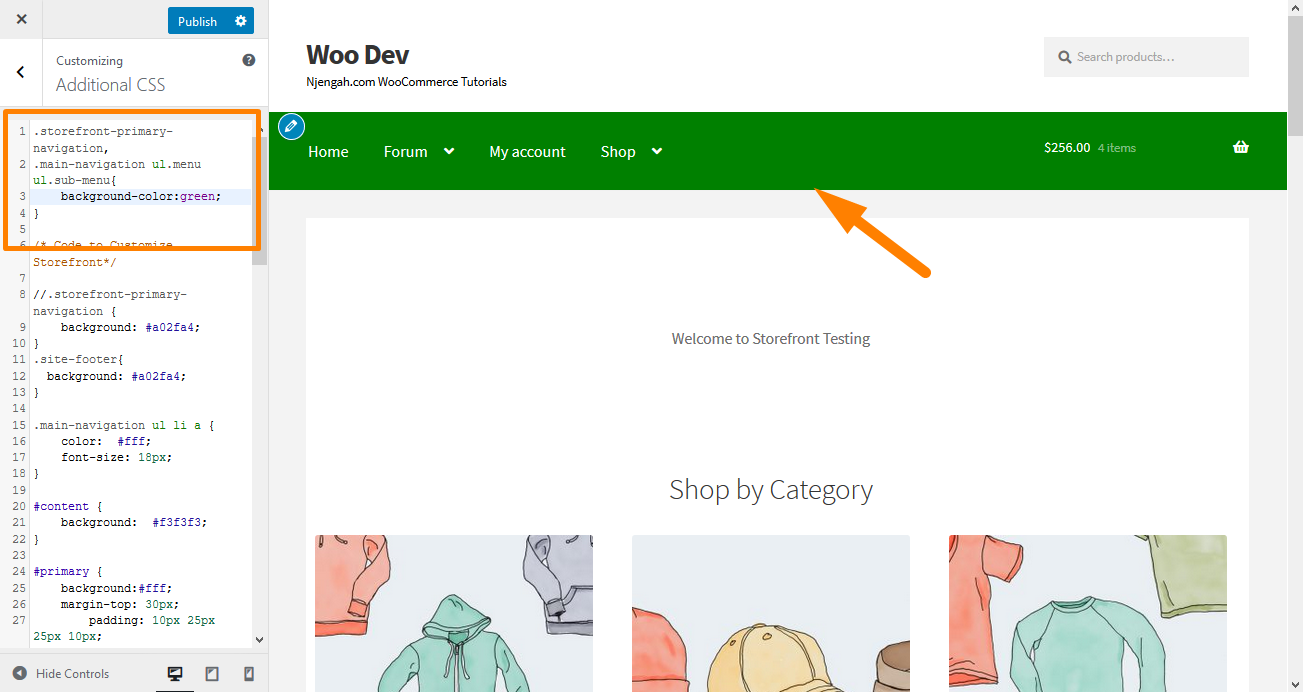
但是,此選項會為整個標題區域著色,包括搜索欄、登錄部分和徽標。 要使標題菜單具有不同的背景,請將以下代碼片段添加到 Additional CSS 面板。
.storefront-primary-navigation,
.main-navigation ul.menu ul.sub-menu{
背景顏色:綠色;
} 結果如下: 
4.隱藏主導航欄
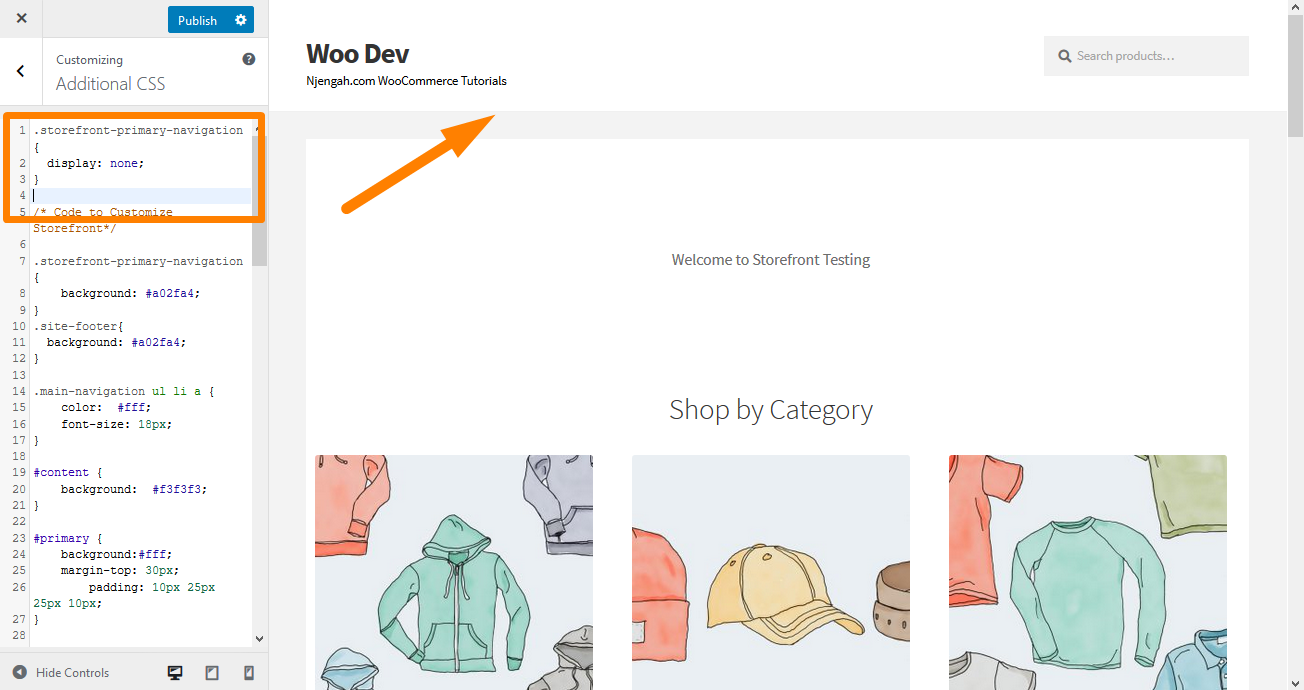
默認情況下,店面主題將所有頁面顯示為菜單。 如果要隱藏主導航欄,僅刪除菜單是不夠的。 導航到自定義,然後是附加 CSS 部分,並添加以下行:
.storefront-primary-navigation {
顯示:無;
} 結果如下: 
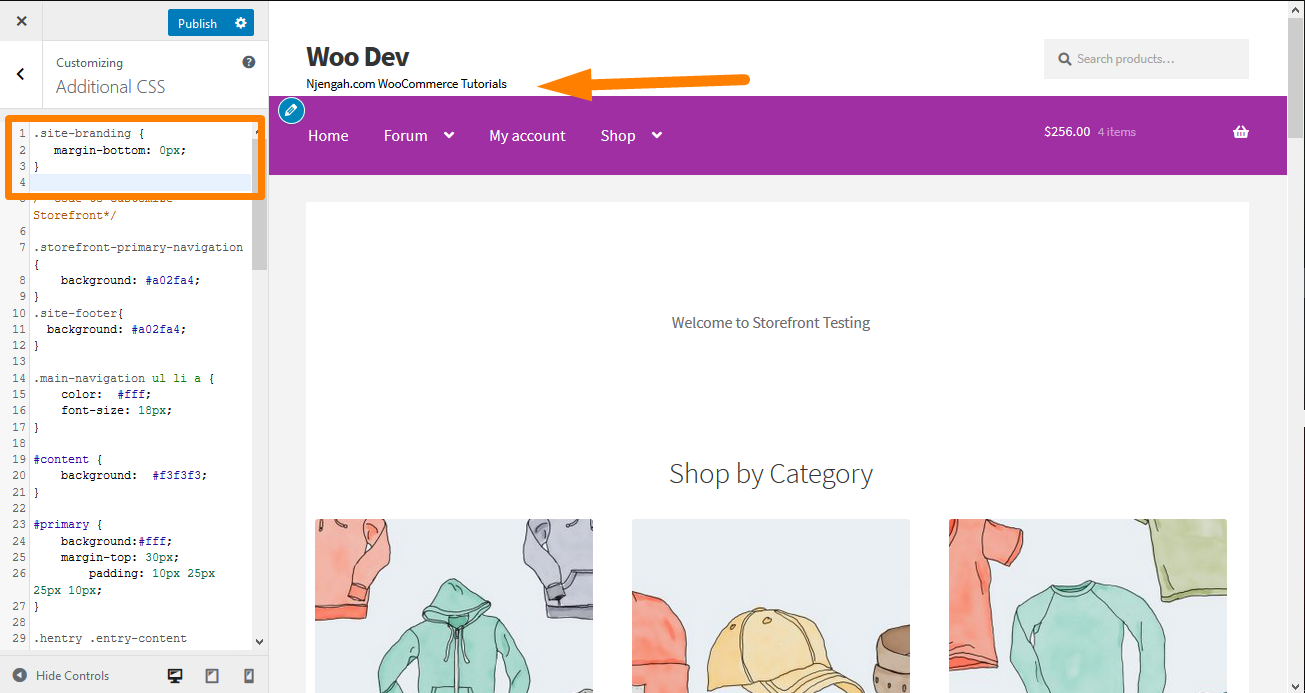
5.從標題中刪除空格
導航到自定義,然後是附加 CSS 部分,並添加以下行:
.site-branding {
邊距底部:0px;
} 結果如下: 
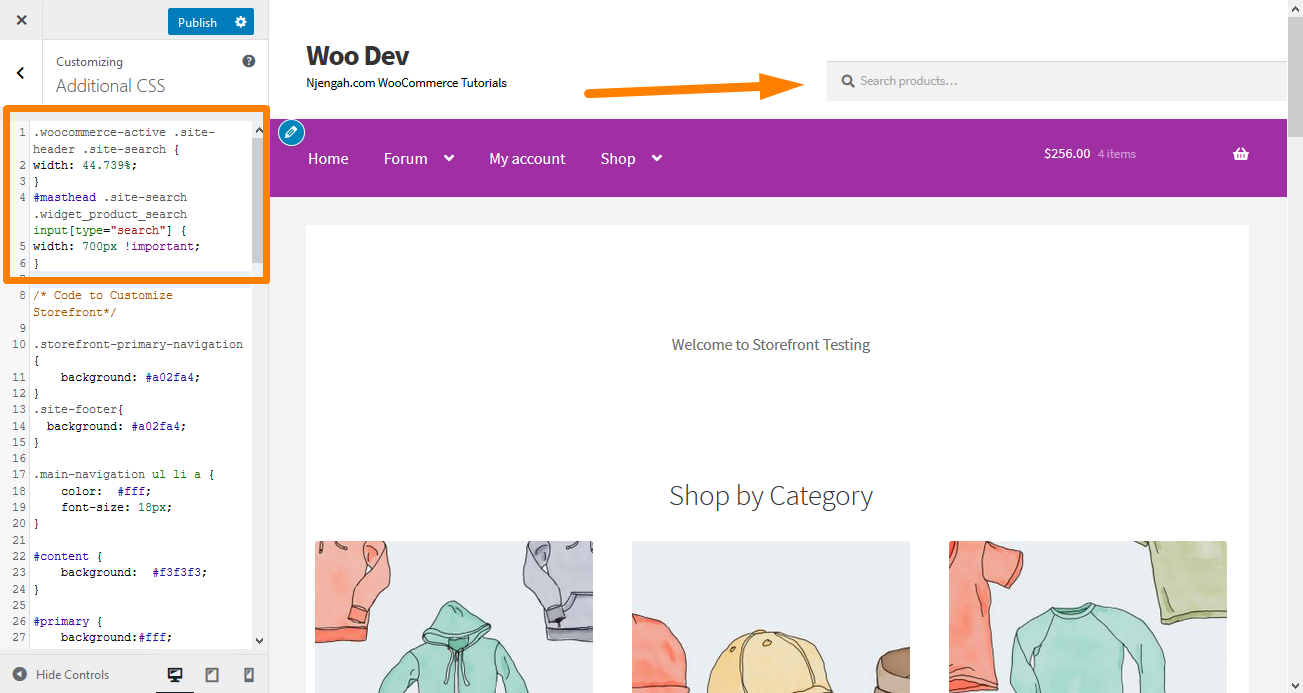
6.增加搜索欄的寬度
如果你想擴展搜索欄的寬度,你會怎麼做? 使用 Additional CSS 部分,添加以下行:
.woocommerce-active .site-header .site-search {
寬度:44.739%;
}
#masthead .site-search .widget_product_search 輸入[type="search"] {
寬度:700 像素!重要;
} 結果如下: 
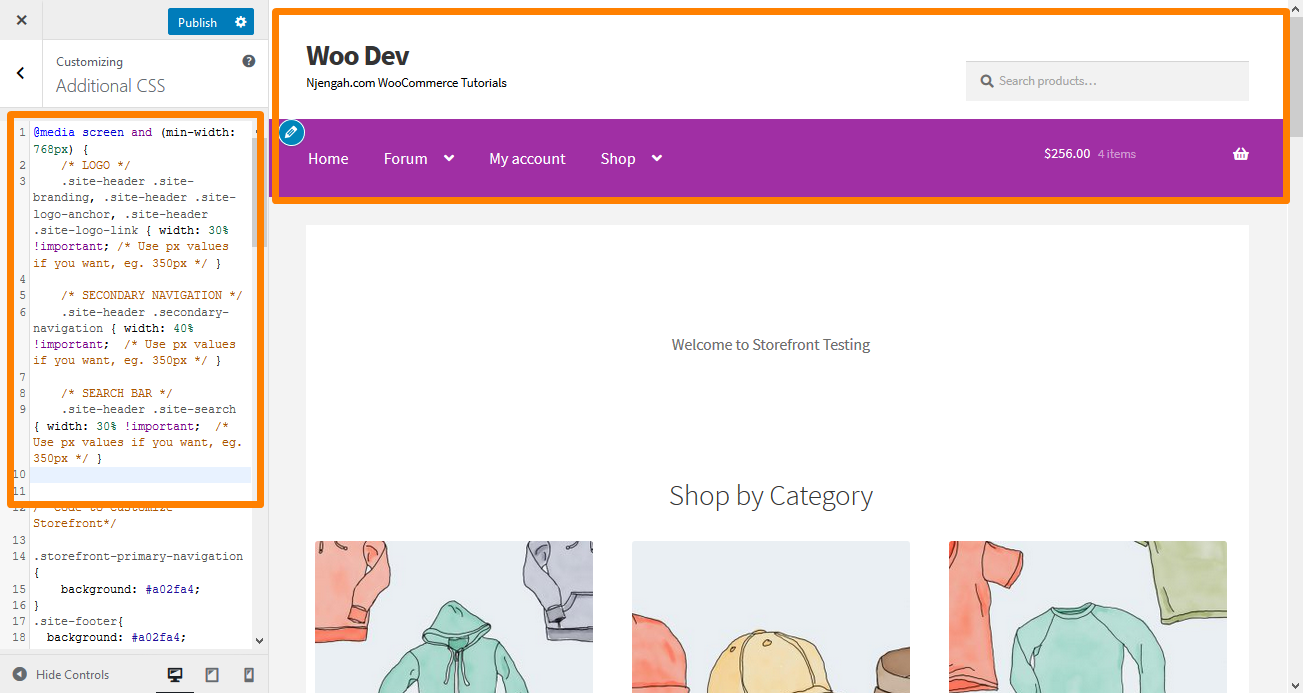
7. 如何更改徽標、二級導航和搜索欄的大小
要一次更改它們,請將以下代碼添加到您的 Additional CSS 部分:
@media screen and (min-width: 768px) {
/* 標識 */
.site-header .site-branding, .site-header .site-logo-anchor, .site-header .site-logo-link { 寬度: 30% !important; /* 如果需要,請使用 px 值,例如。 350 像素 */ }
/* 二次導航 */
.site-header .secondary-navigation { 寬度:40% !important; /* 如果需要,請使用 px 值,例如。 350 像素 */ }
/* 搜索欄 */
.site-header .site-search { 寬度:30% !important; /* 如果需要,請使用 px 值,例如。 350 像素 */ } 結果如下: 
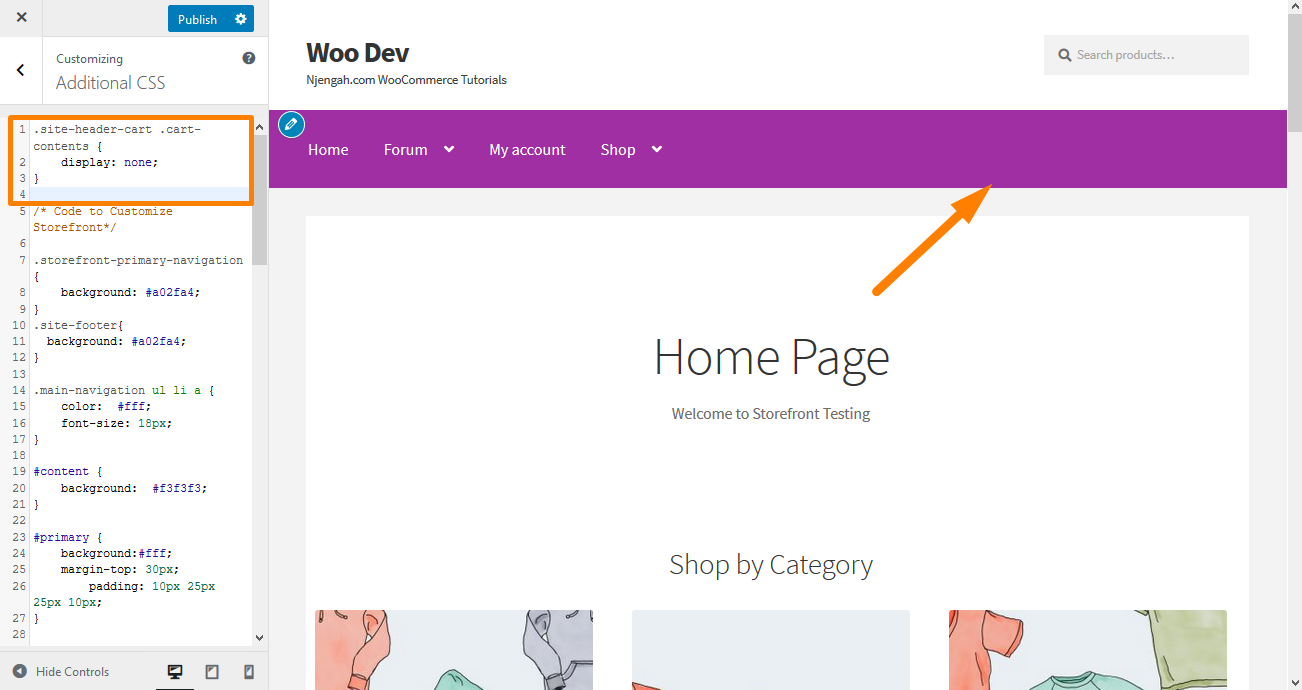
8.從標題中刪除購物車
在本例中,我將通過添加新規則“ display: none; ”來刪除購物車圖標。 '。 在 Additional CSS 部分添加以下 CSS 代碼:
.site-header-cart .cart-contents {
顯示:無;
} 結果如下: 
9.隱藏標題
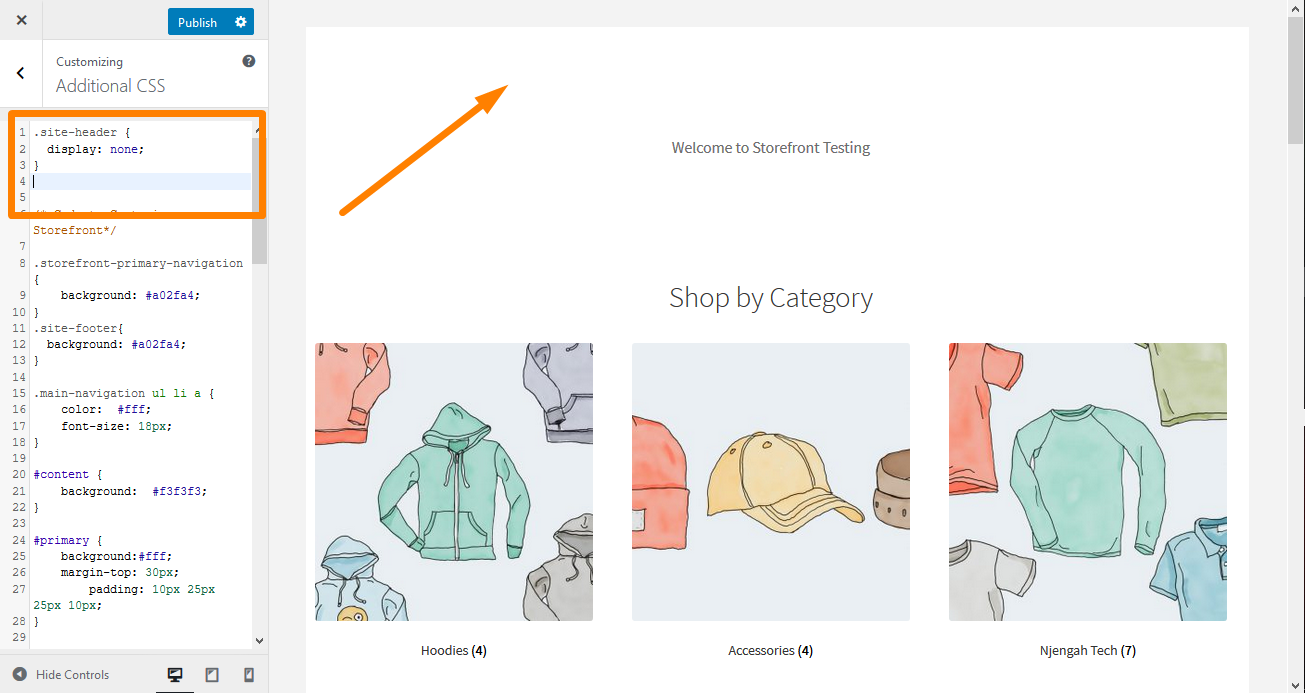
要隱藏標題,請在 Additional CSS 部分添加以下 CSS 代碼:
.site-header {
顯示:無;
} 結果如下: 
10.增加店面標題中菜單鏈接的大小
根據許多用戶的喜好,菜單略小。 但是,他們需要升級店面主題中菜單鏈接的字體大小。 在 Additional CSS 部分添加以下代碼:
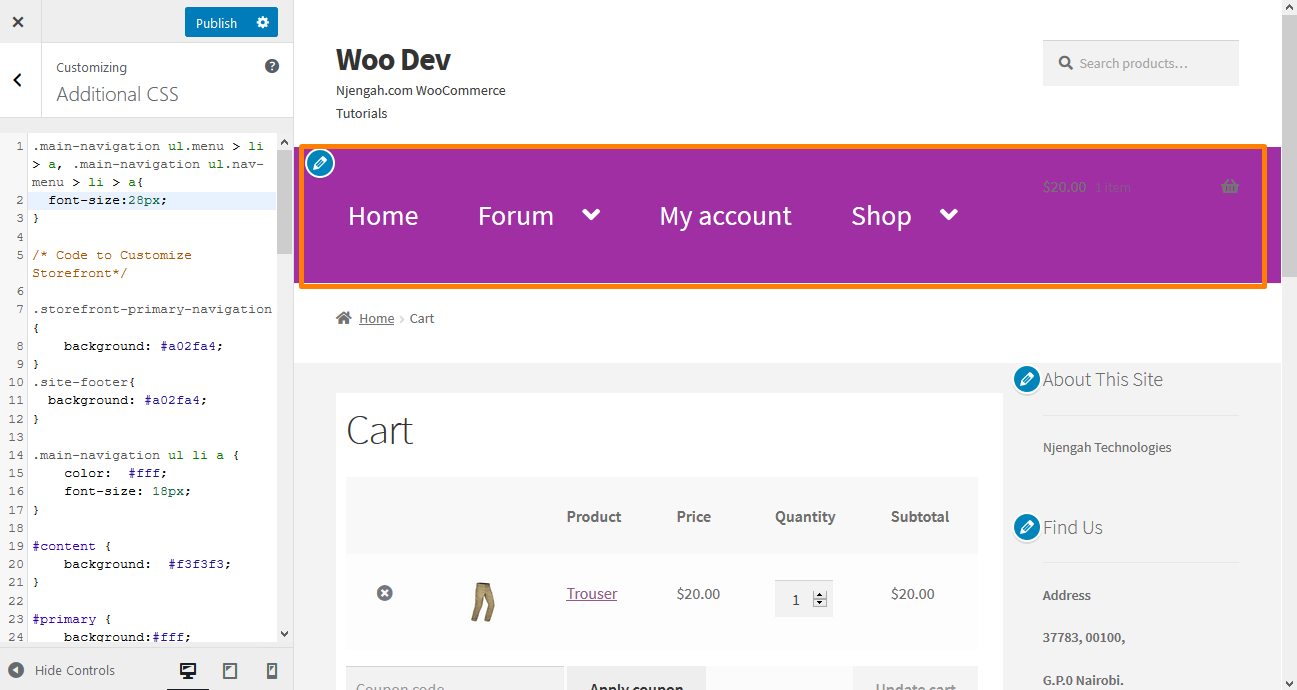
.main-navigation ul.menu > li > a, .main-navigation ul.nav-menu > li > a {
字體大小:28px;
} 結果如下: 
11.更改店面標題中購物車圖標的大小
您可以通過在 Additional CSS 部分添加以下 CSS 代碼來完成此操作
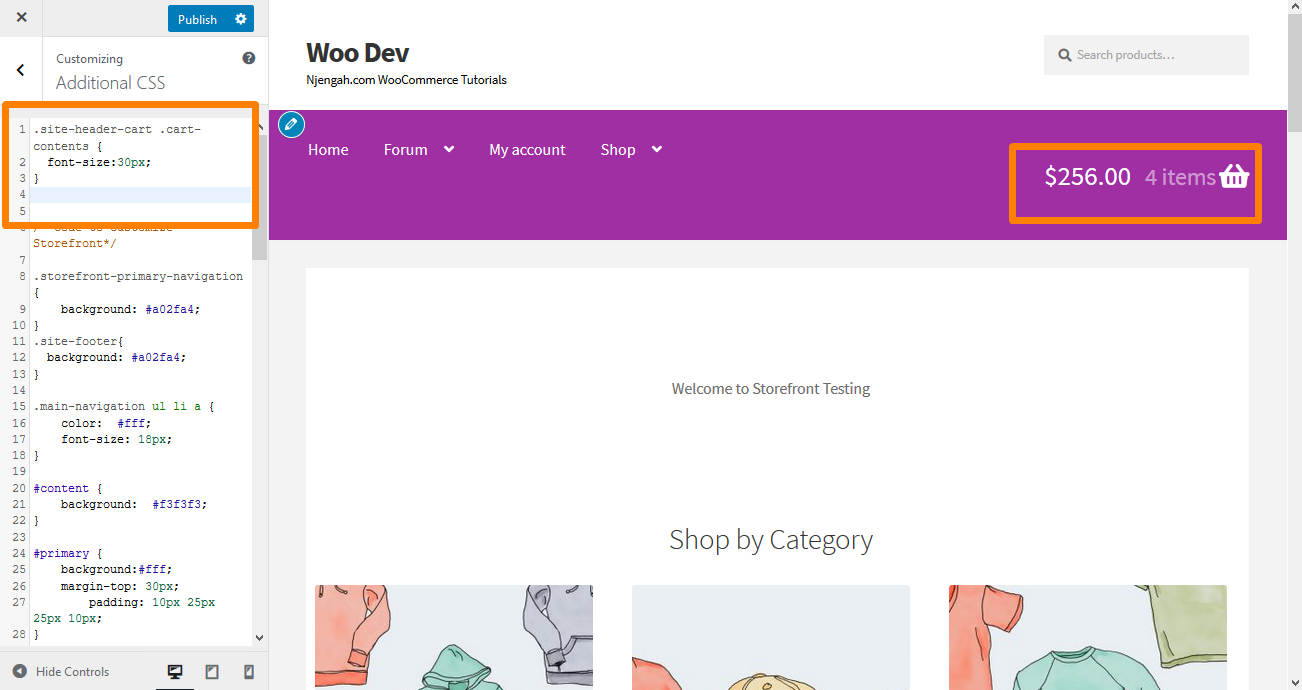
.site-header-cart .cart-contents {
字體大小:30px;
} 結果如下: 
12.更改店面主題中站點標題標題的大小
在 Additional CSS 部分添加以下代碼:
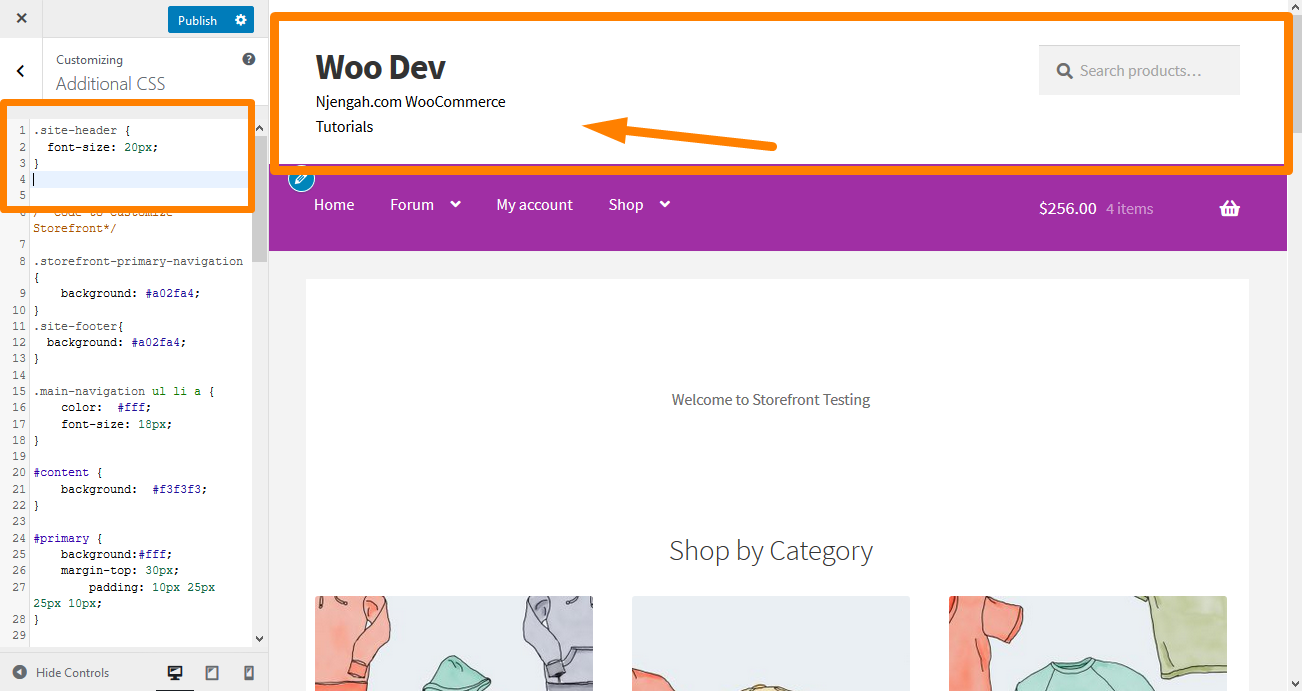
.site-header {
字體大小:20px;
} 結果如下: 
13.更改移動菜單按鈕的大小
重要的是要注意菜單的顯示方式是使菜單響應的一部分。 因此,如果您的主導航菜單在桌面設備上採用列表形式,則相同的菜單可以在移動設備上顯示為漢堡菜單。
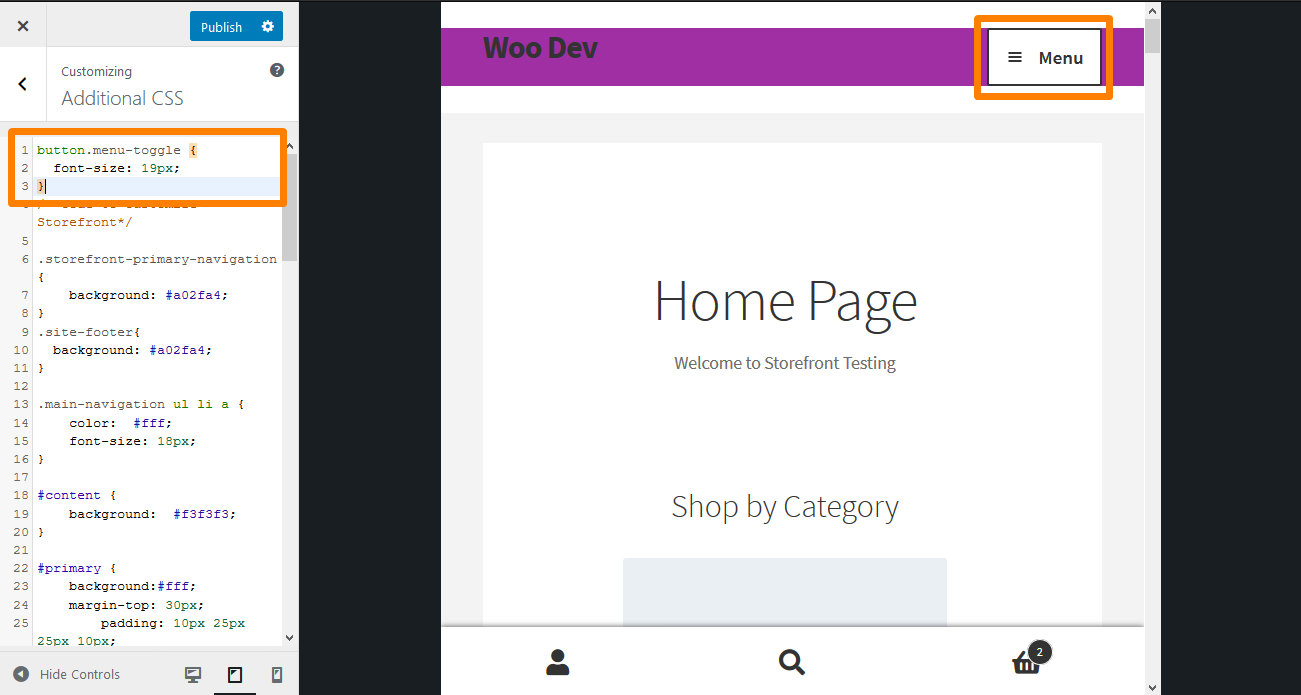
要更改大小,請在 Additional CSS 部分添加以下 CSS 代碼:
.button.menu-toggle {
字體大小:19px;
} 結果如下: 
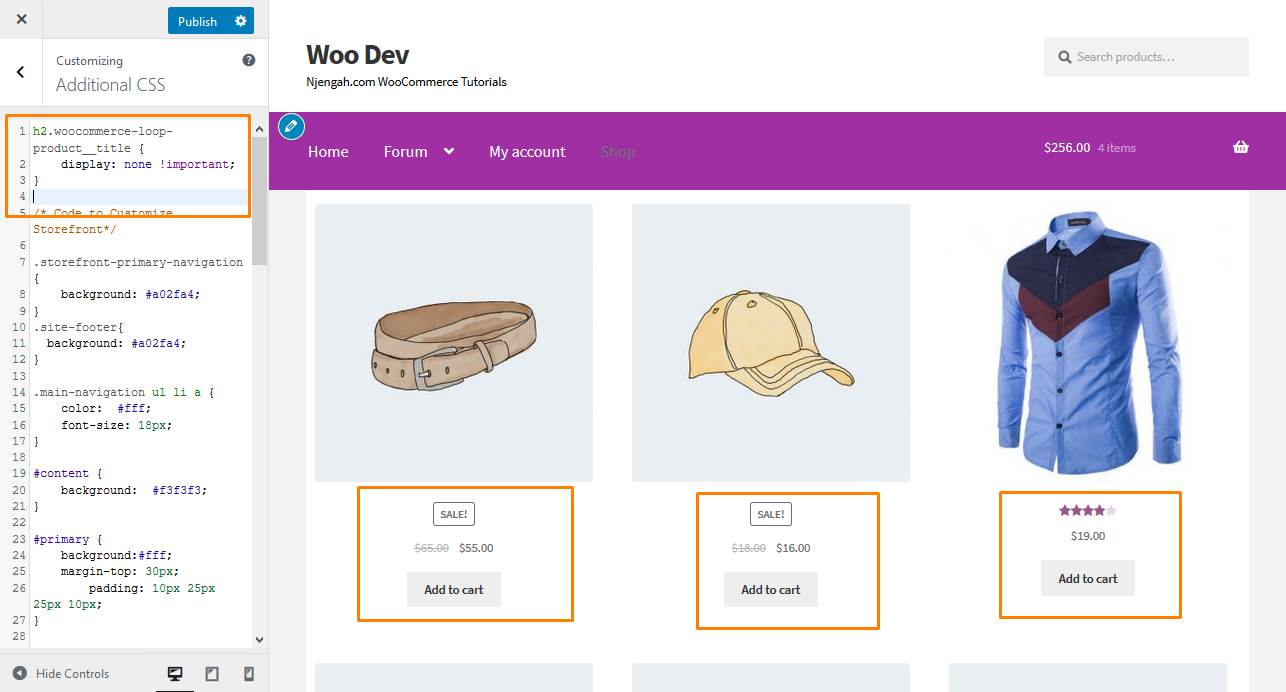
14.在商店頁面中隱藏產品標題
要在商店頁面中隱藏產品的標題,只需導航到自定義然後附加 CSS 部分並添加以下行:
h2.woocommerce-loop-product__title {
顯示:無!重要;
}結果如下:

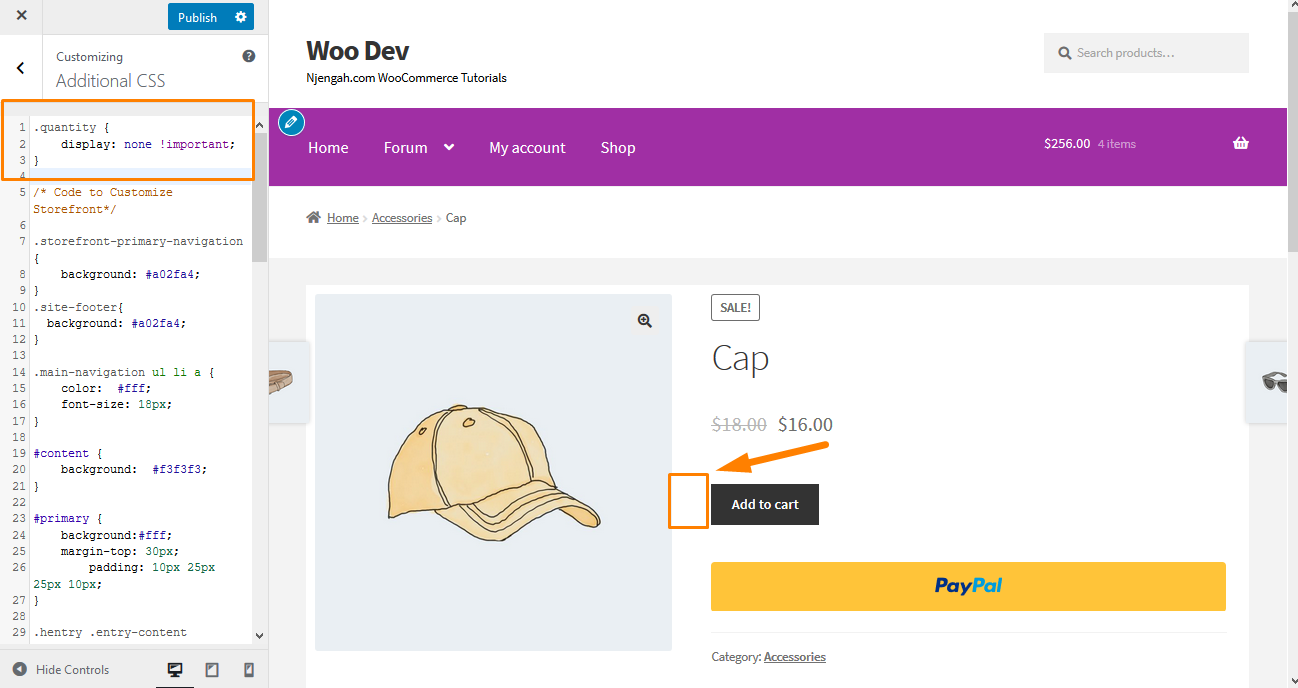
15.從產品頁面隱藏產品數量加號和減號按鈕
要使用加號和減號按鈕隱藏文本字段以增加或減少產品數量,您只需在 Additional CSS 部分添加以下 CSS 代碼:

。數量 {
顯示:無!重要;
} 結果如下: 
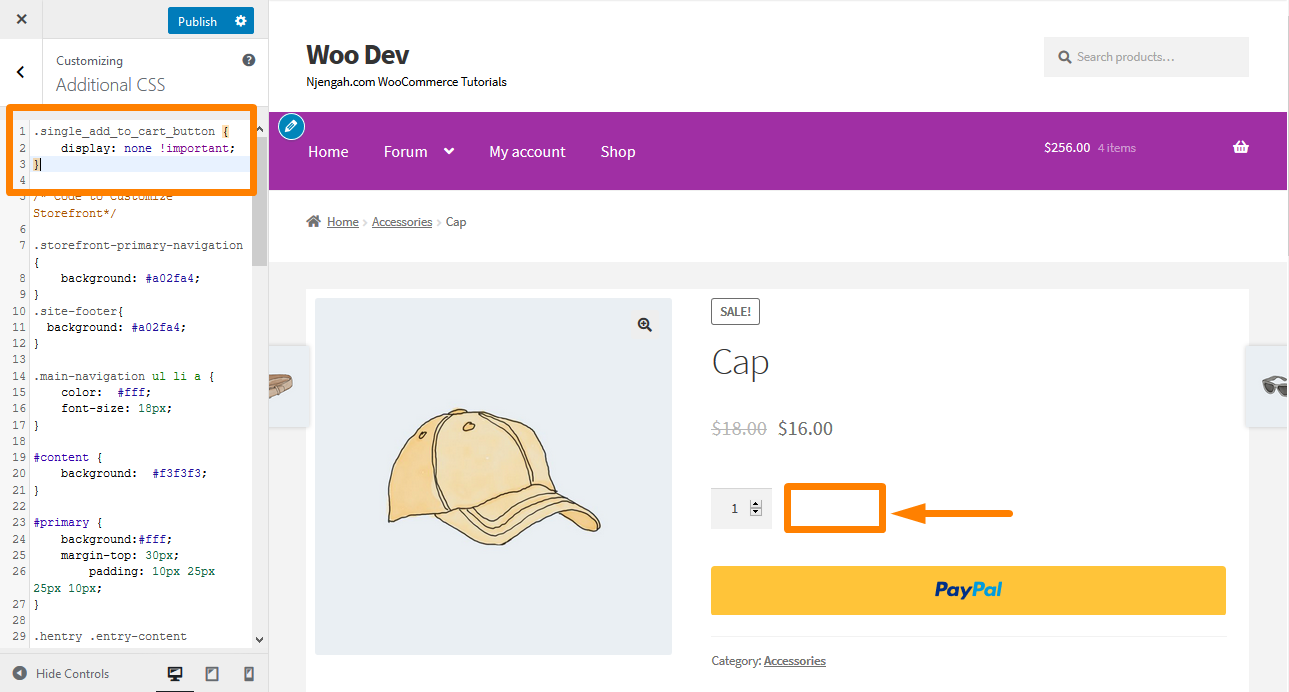
16.隱藏產品頁面上的“添加到購物車”按鈕
為此,只需導航到自定義然後附加 CSS 部分,並添加以下行:
.single_add_to_cart_button {
顯示:無!重要;
} 結果如下: 
17.更改店面小部件部分顏色和字體大小
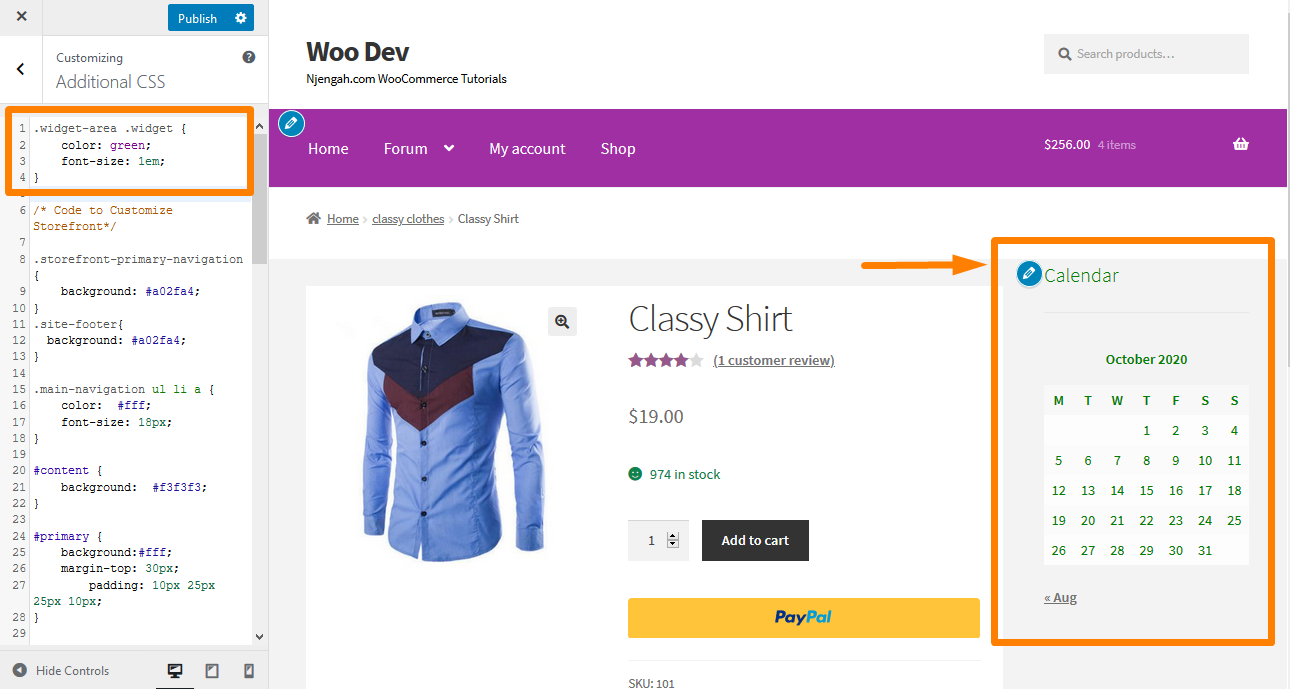
沒有直接的方法可以使用定制器更改頁面小部件的字體顏色或大小。 您可以通過添加以下幾行 CSS 代碼輕鬆更改此設置。 為此,導航到自定義,然後是附加 CSS 部分,並添加以下行:
.widget 區域 .widget {
顏色:綠色;
字體大小:1em;
} 結果如下: 
18. 在產品圖片上顯示店面“銷售”徽章
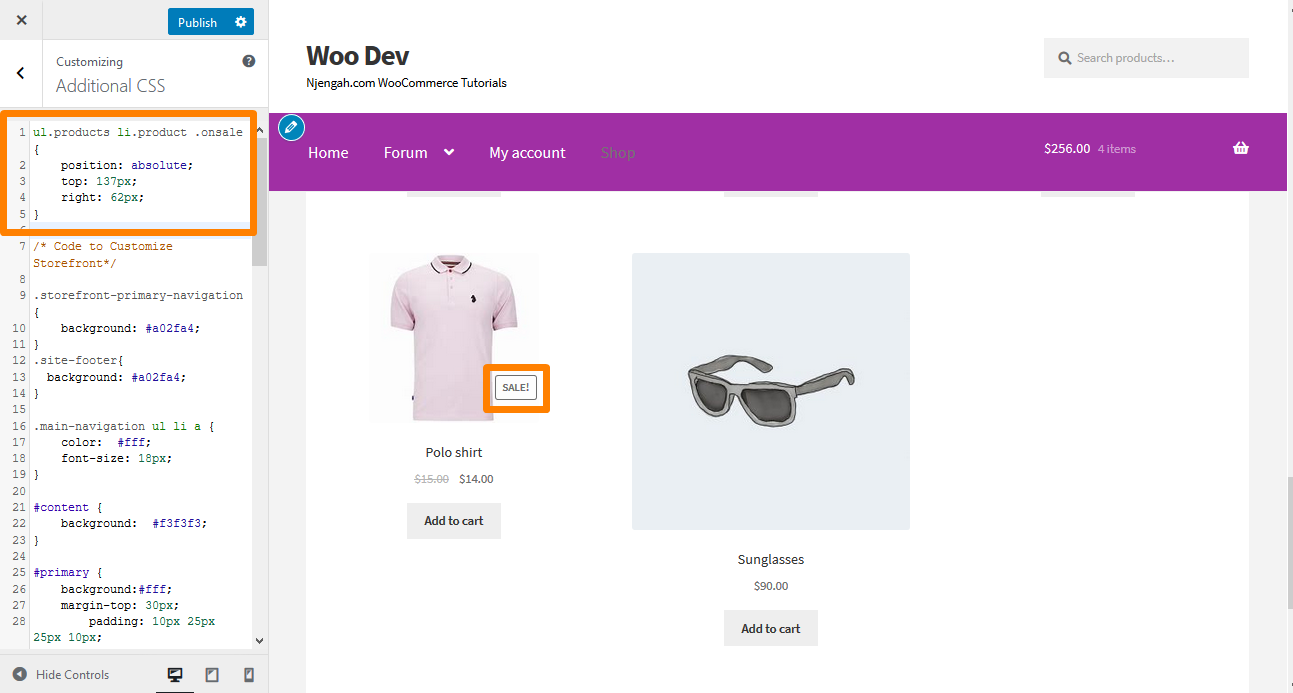
WooCommerce Storefront 主題的默認版本允許您為特定產品定義銷售或折扣價。 但是,如果您想在產品圖片上添加銷售徽章,請導航到自定義,然後是附加 CSS 部分,並添加以下行:
ul.products li.product.onsale {
位置:絕對;
頂部:137px;
右:62px;
} 結果如下: 
19.更改“銷售”徽章的顏色
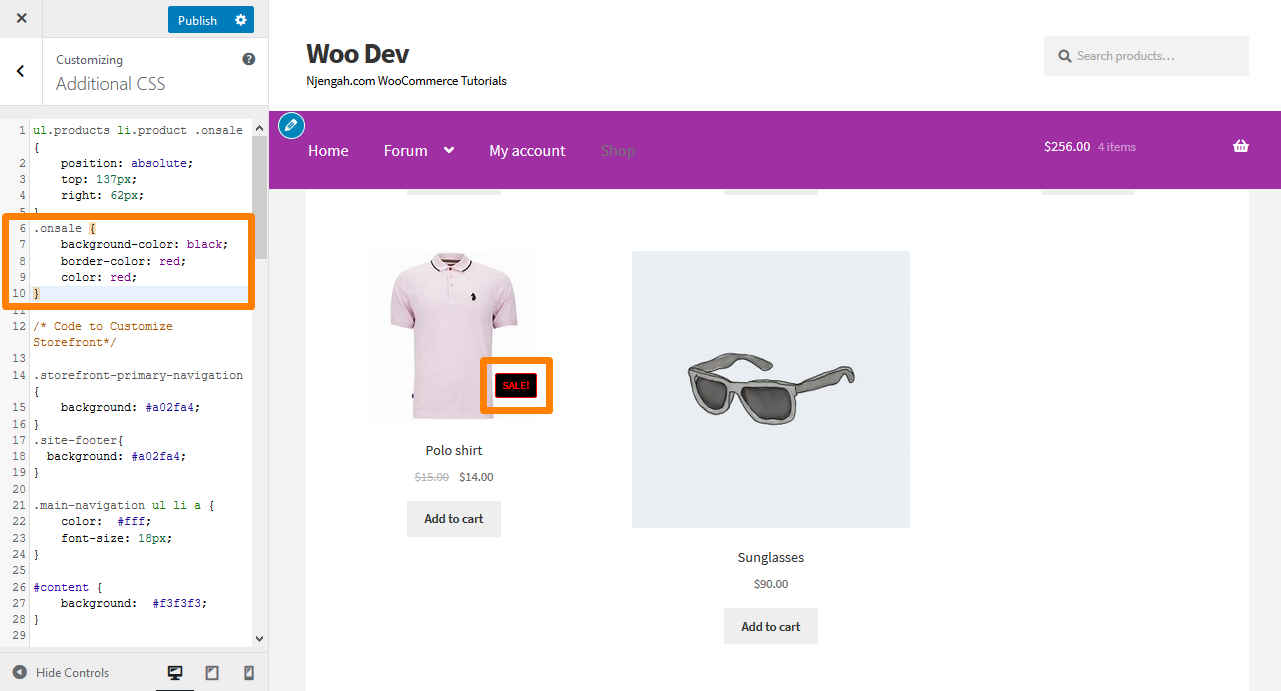
要更改銷售徽章的顏色,只需導航到自定義然後附加 CSS 部分並添加以下行:
.onsale {
背景顏色:黑色;
邊框顏色:紅色;
紅色;
} 結果如下: 
20.更改數量“加減”框顏色
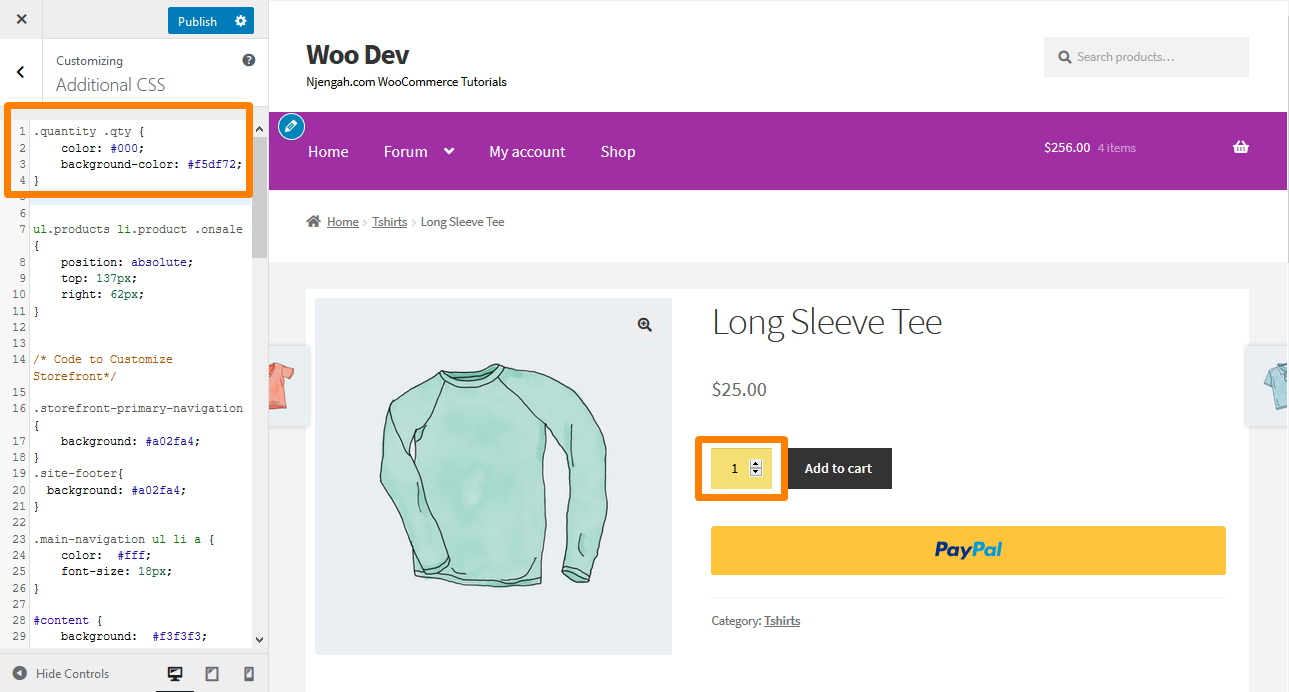
這可以通過更改數量加號和減號按鈕的背景顏色來完成。 為此,導航到自定義,然後是附加 CSS部分,並添加以下行:
.數量.數量{
顏色:#000;
背景顏色:#f5df72;
} 結果如下: 
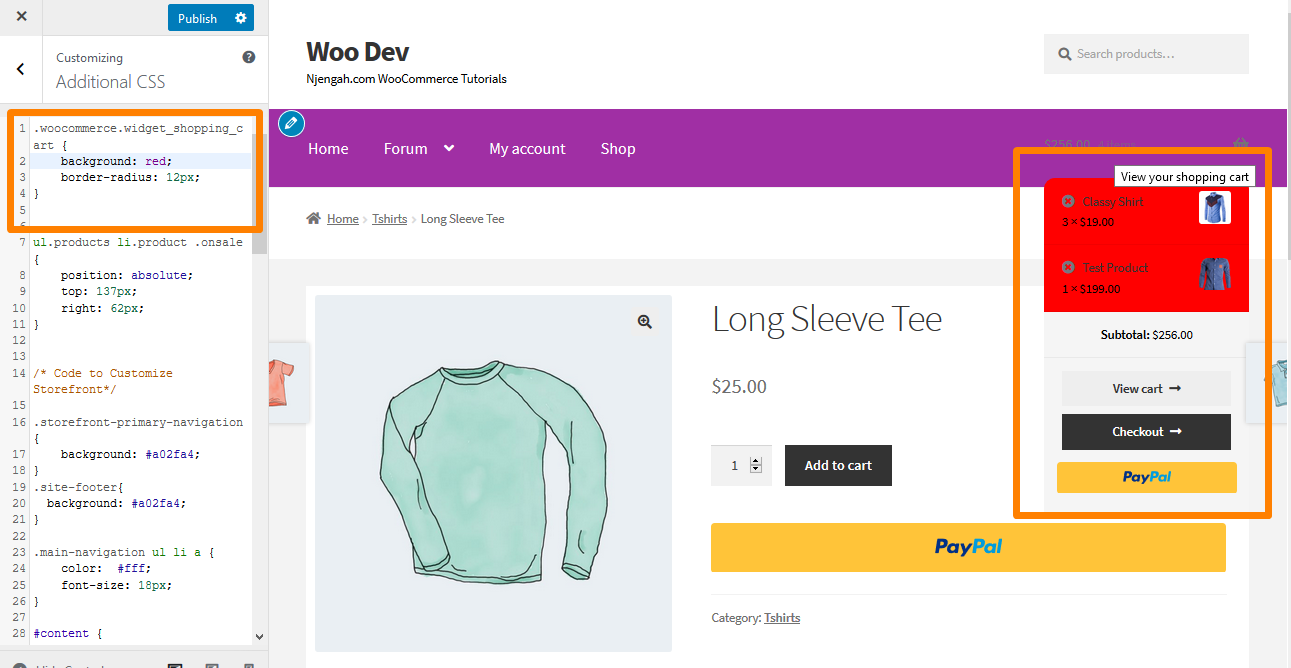
21. 更改頁眉小車的背景顏色
更改標題顏色時,迷你購物車下拉菜單會繼承此顏色。 但是,您可以通過使用以下 CSS 規則來更改此設置以增加可見性。 導航到自定義,然後是附加 CSS 部分,並添加以下行:
.woocommerce.widget_shopping_cart {
背景:紅色;
邊框半徑:12px;
} 結果如下: 
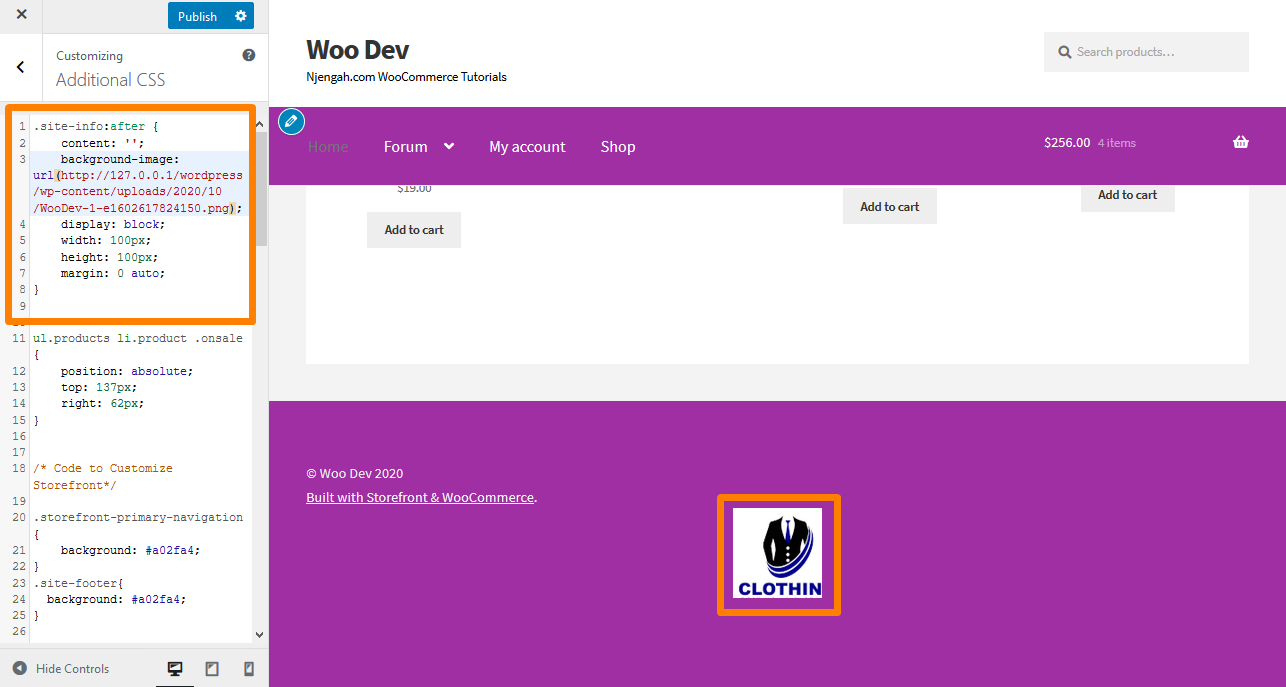
22. 在店面頁腳中添加圖片,使用 CSS 下面的版權
如果您想在版權文本下方添加您自己的徽標、接受的付款或合作夥伴徽章,請導航至圖層、自定義,然後單擊頁腳。
單擊自定義以展開面板,然後單擊背景中的選擇圖像。
請選擇您想要的圖像並添加它。
選擇No Repeat 和 Bottom ,或根據需要手動定位。
導航回定制器並單擊CSS以展開面板。 但是,您應該確保百分比符合您的規範。 然後添加以下行:
.site-info:在{之後
內容: '';
background-image: url(添加你自己的 URL);
顯示:塊;
寬度:100px;
高度:100px;
邊距:0 自動;
} 結果如下: 
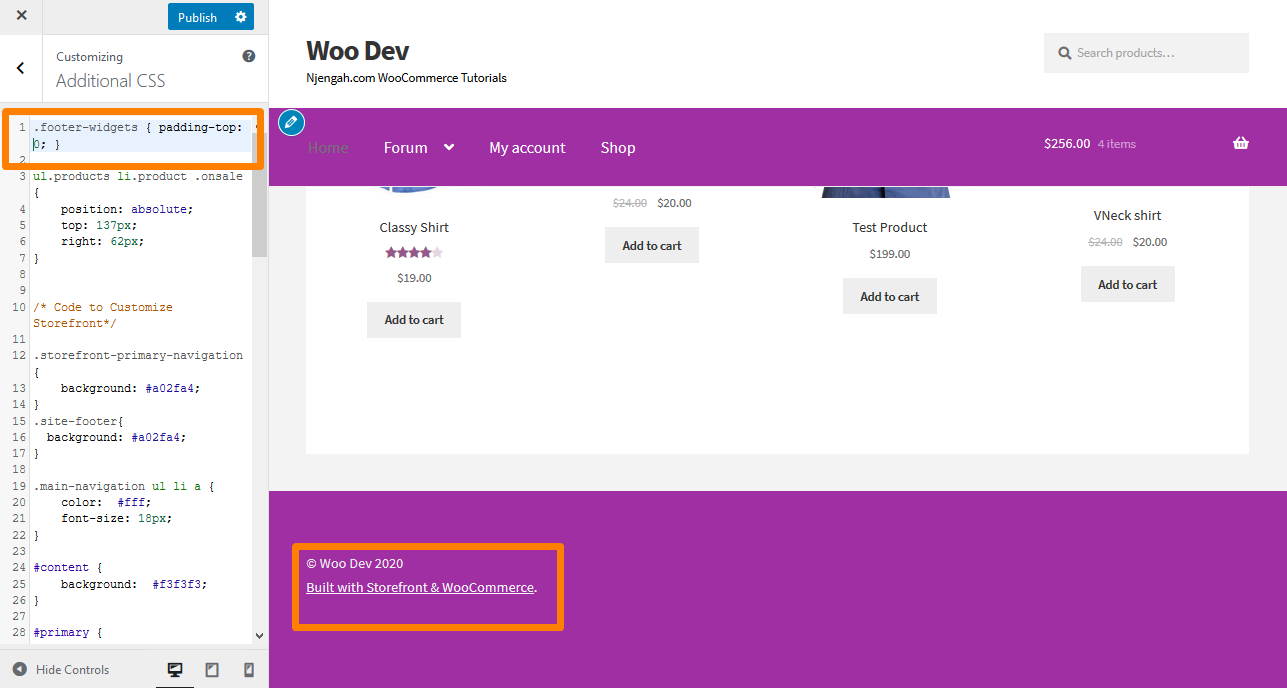
如何刪除頁腳中的間隙
導航到自定義,然後是附加 CSS 部分,並添加以下行:
.footer-widgets { padding-top: 0; }
結果如下: 
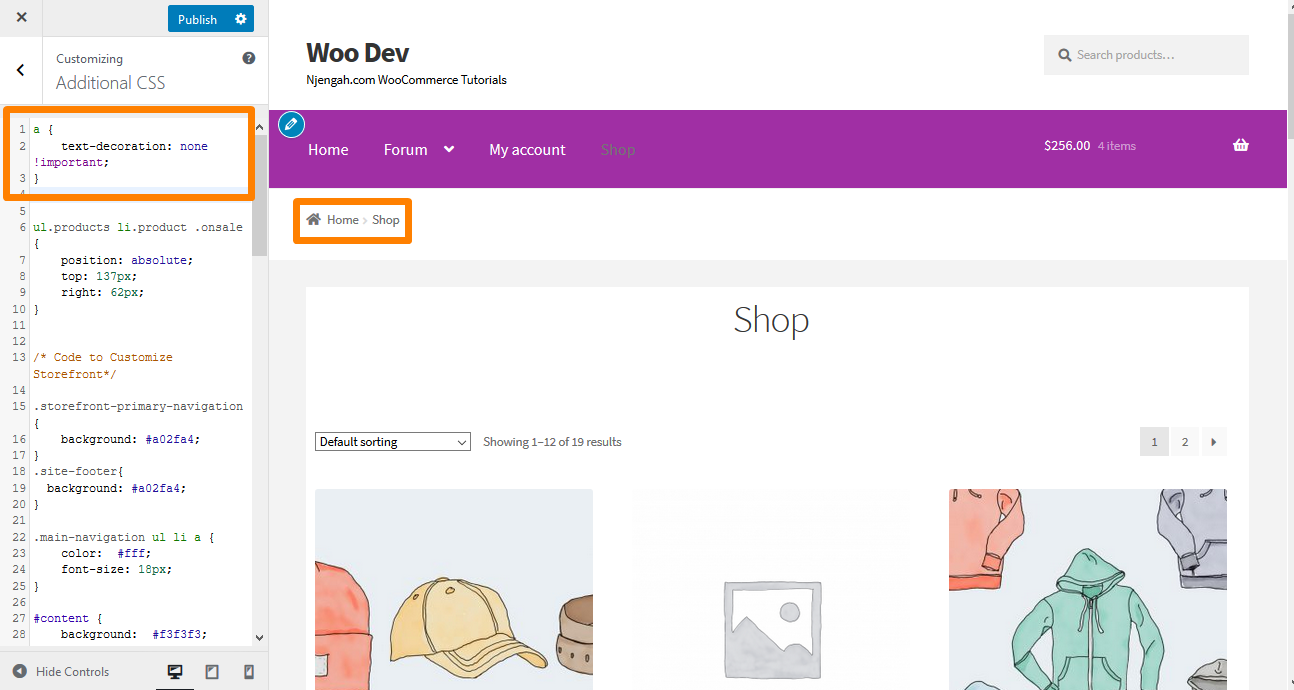
24. 如何去除超鏈接的下劃線
默認情況下,Storefront 主題下劃線鏈接,如果您想刪除它們,導航到自定義,然後附加 CSS 部分,並添加以下行:
一個 {
文字裝飾:無!重要;
} 結果如下: 
25.如何更改店面首頁水平線的顏色
只需將以下代碼添加到您的子主題的 custom.css 文件中:
.page-template-template-homepage .hentry .entry-header,
.page-template-template-homepage .hentry,
.page-template-template-homepage .storefront-product-section {
邊框顏色:紅色;
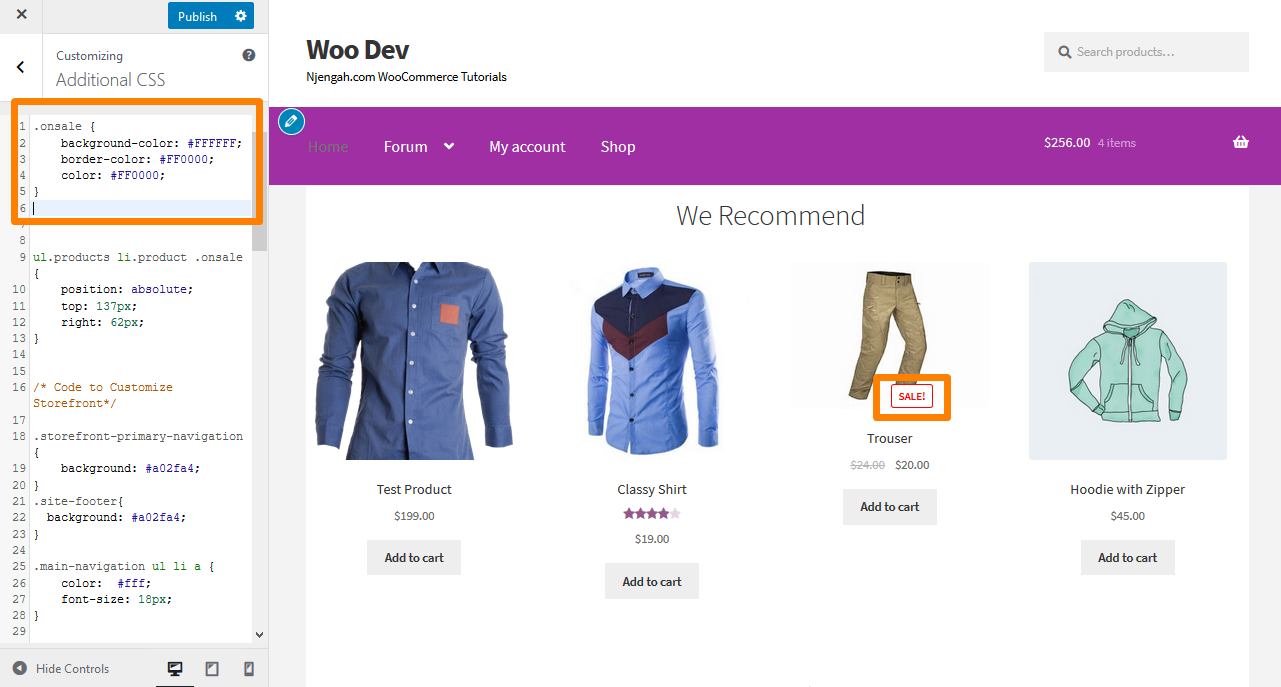
}26. 如何自定義店面 WooCommerce on Sale 徽章
只需將以下代碼添加到您的附加 CSS 部分:
.onsale {
背景顏色:#FFFFFF;
邊框顏色:#FF0000;
顏色:#FF0000;
} 結果如下: 
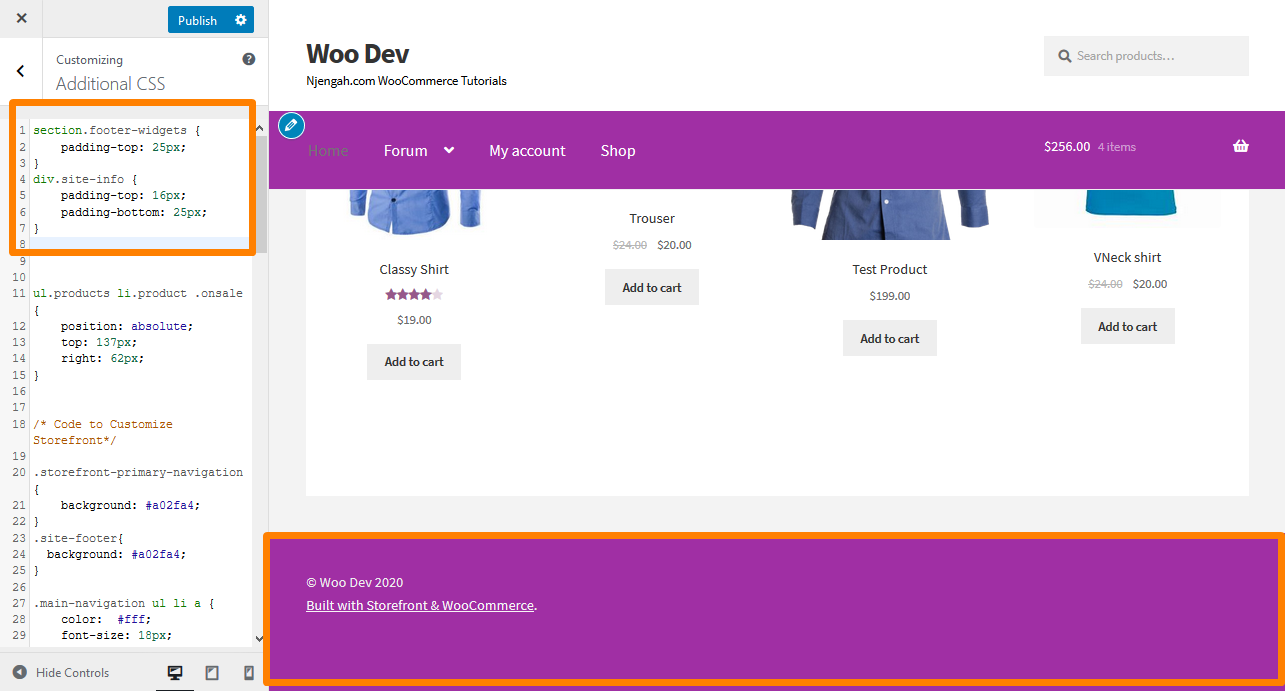
27. 如何更改 WooCommerce 店面頁腳高度
通過在 Additional CSS 部分添加以下 CSS 代碼,可以很容易地更改 WooCommerce Storefront 頁腳高度:
section.footer-widgets {
填充頂部:25px;
}
div.site 信息 {
填充頂部:16px;
底部填充:25px;
} 結果如下: 
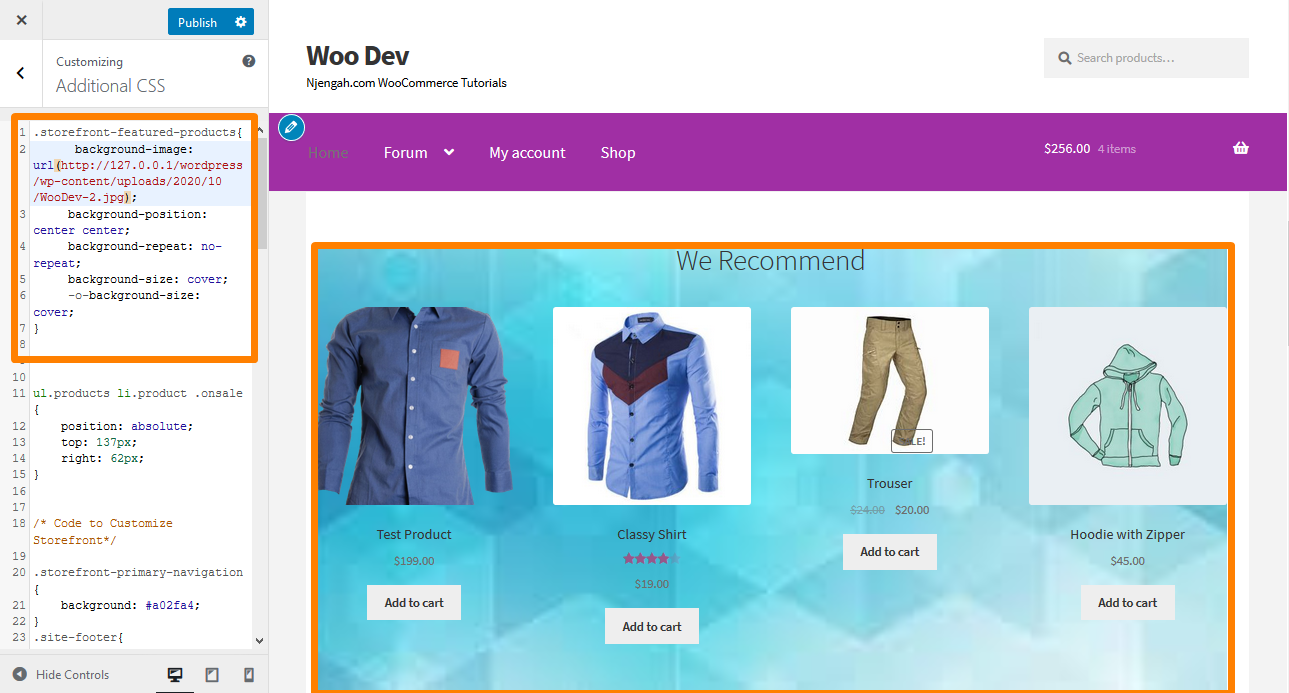
28. 將背景圖片添加到特定主頁部分的店面
默認的店面主題有六個部分,即產品類別、近期產品、特色產品、熱門產品、特價產品和暢銷產品。 只需將以下代碼添加到 Additional CSS 部分:
.店面特色產品{
背景圖片:網址(在此處添加您的網址);
背景位置:中心中心;
背景重複:不重複;
背景尺寸:封面;
-o-background-size:封面;
} 結果如下: 
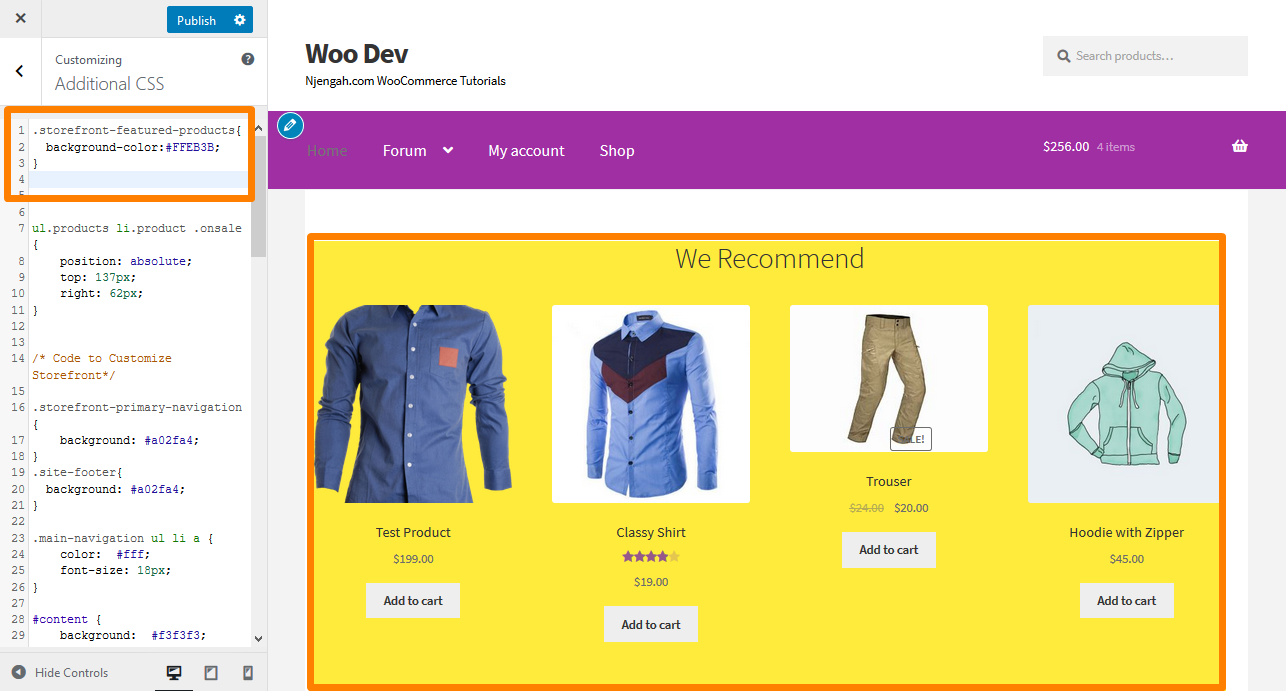
29. 為店面主頁部分添加背景顏色
為此,您需要首先確定要添加顏色的部分。 這可以通過將以下代碼添加到 Additional CSS 部分來輕鬆完成:
.店面特色產品{
背景顏色:#FFEB3B;
} 結果如下: 
30.如何刪除或隱藏主頁部分標題
為此,您需要首先確定要刪除或隱藏的部分。 這可以通過將以下代碼添加到 Additional CSS 部分來完成:
.storefront-recent-products .section-title {display:none;}
.storefront-product-categories .section-title {display:none;}
.storefront-featured-products .section-title {display:none;}
.storefront-popular-products .section-title {display:none;}
.storefront-on-sale-products .section-title {display:none;}
.storefront-best-selling-products .section-title {display:none;} 結果如下: 
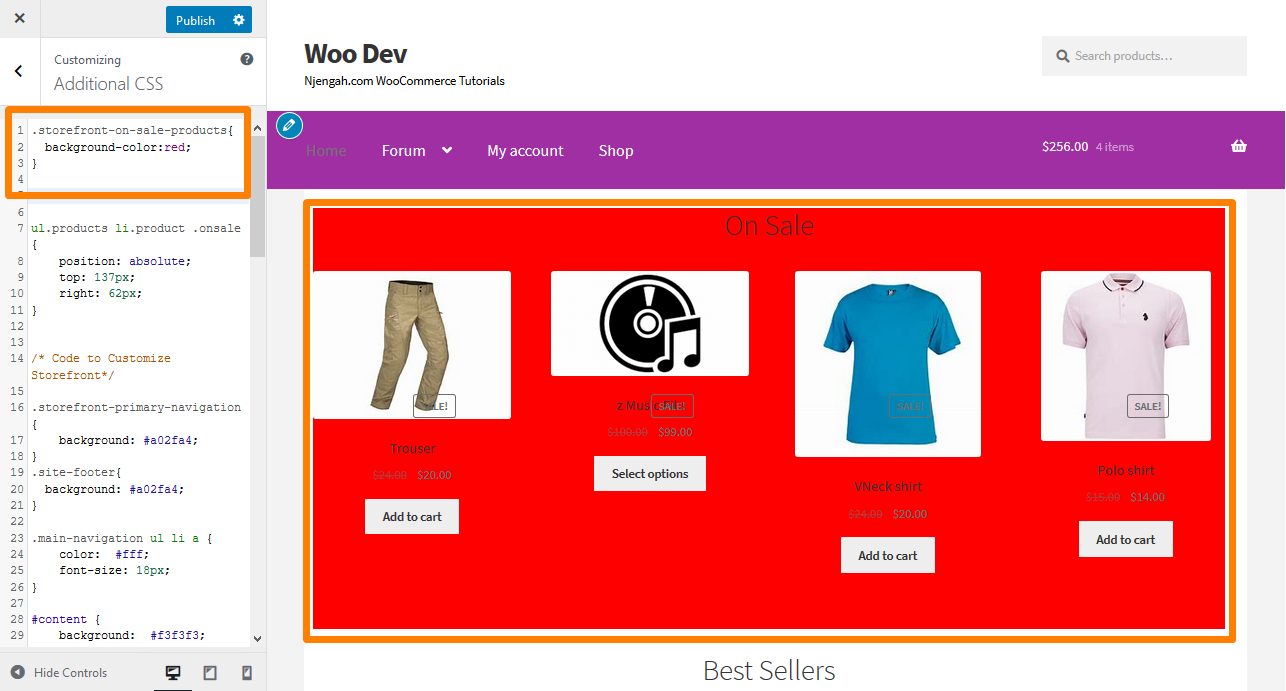
31.如何更改特價商品的背景顏色
這可以通過將以下代碼添加到 Additional CSS 部分來完成:
.storefront-on-sale-products{
背景顏色:#FFEB3B;
} 結果如下: 
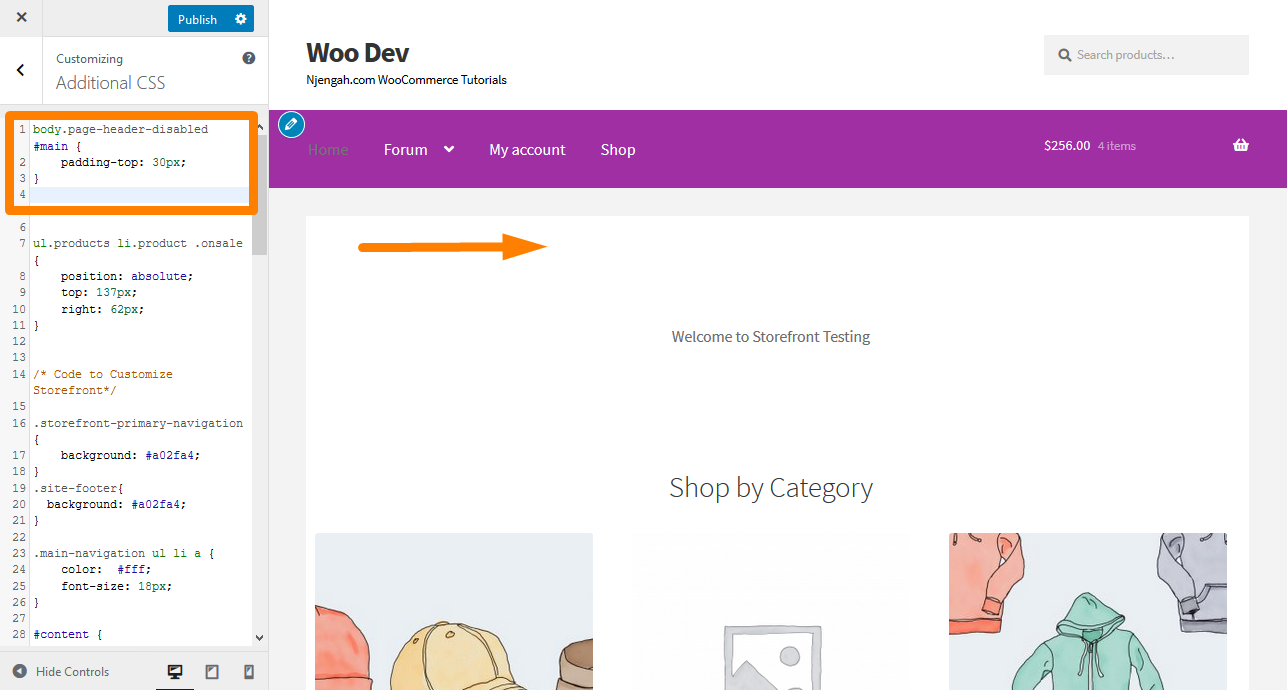
32. 如何在沒有標題的頁面的頁眉下自動添加空格
每當您禁用任何頁面的主頁面標題時,標題下方都沒有剩餘空間。 此代碼段將幫助您添加間距以插入與頂部齊平的滑塊、圖像或其他內容。 將以下代碼添加到 Additional CSS 部分:
body.page-header-disabled #main {
填充頂部:30px;
} 結果如下: 
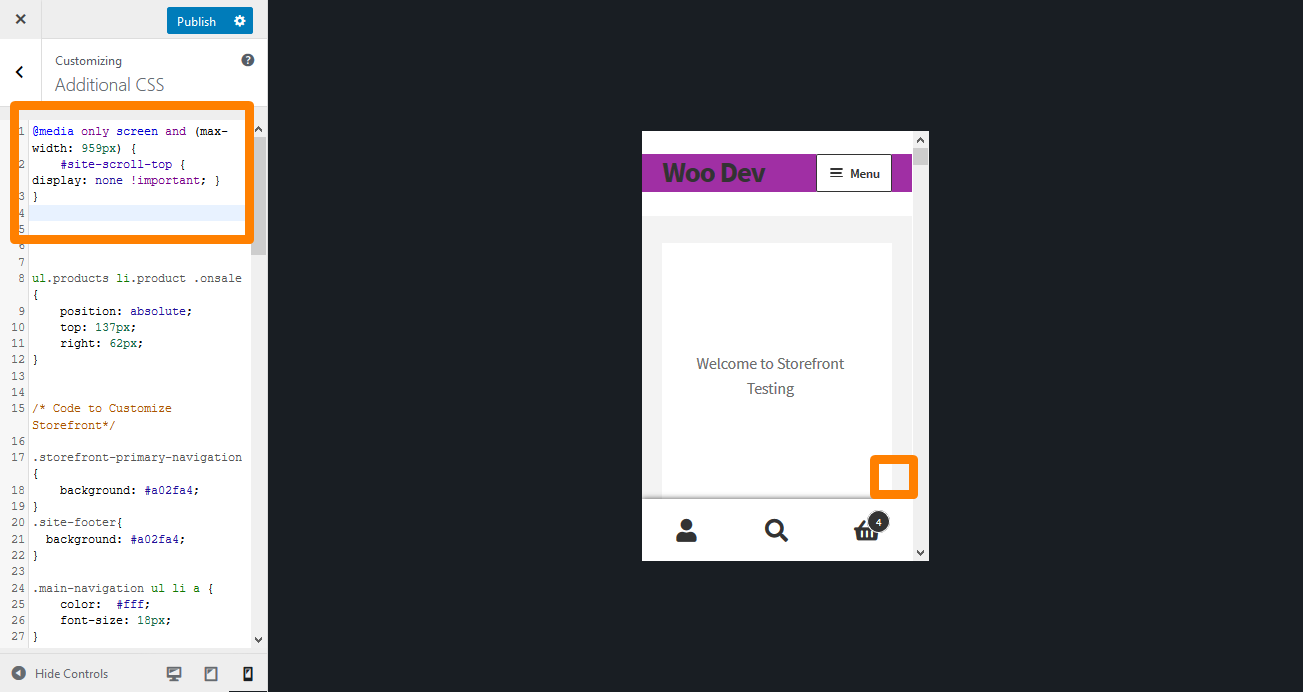
33.如何在移動設備上隱藏滾動到頂部按鈕
只需將以下代碼添加到 Additional CSS 部分:
@media only screen and (max-width: 959px) {
#site-scroll-top { 顯示:無!重要; }
} 結果如下: 
結論
我在本指南中分享了一些 CSS 技巧,您可以使用這些技巧來設置 Storefront 主題的樣式。 我強烈建議您在 Additional CSS 部分添加 CSS 規則,以便您可以實時預覽更改。 預覽您的更改將允許您將規則更改為您的規範。
要添加規則,請複制/粘貼到 Storefront 主題自定義界面的“附加 CSS ”部分。 去做這個:
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊外觀菜單 > 自定義。
- 在出現的左側邊欄中向下導航到Additional CSS 。
- 添加 CSS 規則。
- 如果您對更改感到滿意,請單擊“發布”。
但是,必須注意此處分享的 CSS 提示僅適用於 Storefront 主題。
類似文章
- 如何調整頁眉的 WooCommerce 店面高度
- 如何在 WooCommerce 店面設置主頁
- 如何添加註銷選項菜單 WooCommerce 店面主題 [示例]
- 如何更改店面主題標語 WooCommerce
- 如何更改主菜單字體大小店面主題
- WooCommerce 店面標題 CSS 自定義指南
- WooCommerce 店面在主頁上顯示所有類別
- 如何更改移動菜單按鈕店面主題的大小
- 如何更改菜單顏色 WooCommerce 店面
- 如何更改 WooCommerce 店面頁腳高度
- 如何刪除頁腳店面主題 WooCommerce
- 如何更改網站標題 WooCommerce 店面主題的大小
- 如何刪除標題 WooCommerce 店面主題
- WooCommerce 店面主題主頁定制 [終極指南]
- 如何更改 WooCommerce 店面特色圖片大小
- 如何使 Divi 移動菜單可滾動快速修復解決方案
- 如何隱藏類別 WooCommerce 店面主題
- 如何在 WooCommerce 店面主題中更改購物車圖標的大小
- 如何刪除相關產品 WooCommerce 店面主題
- 如何隱藏暢銷商品 WooCommerce 店面首頁
