如何自定義店面結帳頁面
已發表: 2020-10-29 任何在線商店的結賬流程都是買家旅程中最重要的環節。 這是因為這是您說服購物者購買的最後機會。 此外,值得一提的是,當用戶在最後一步改變主意時,許多購物車都被放棄了。
任何在線商店的結賬流程都是買家旅程中最重要的環節。 這是因為這是您說服購物者購買的最後機會。 此外,值得一提的是,當用戶在最後一步改變主意時,許多購物車都被放棄了。
店面自定義結帳頁面
運輸成本和付款方式等因素是放棄購物車的主要原因。 但是,結帳頁面也起著巨大的作用。 如果結帳表格太複雜或需要很長時間才能完成,客戶可能會在其他地方購買。 此外,我建議刪除要求提供敏感信息的結帳字段。
優化結帳表單的最佳方法是設置必填字段。 它們應該基於您的業務需求和目標受眾。
這篇文章將引導您了解如何自定義結帳頁面以滿足您的目標受眾和業務需求。
自定義結帳字段
結帳頁面要求客戶:
- 結算明細
- 名
- 姓
- 公司名
- 國家
- 地址
- 城鎮/城市
- 區
- 郵政編碼/郵政編碼
- 電話
- 電子郵件地址
- 訂單備註

自定義結帳字段的最佳方法是使用代碼片段。 要查看所有類和選擇器,請在您的網站上使用瀏覽器的檢查器來查找您想要自定義的確切元素。
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div id="customer_details" class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div id="order_review" class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div id="付款"> <ul class="wc_payment_methods payment_methods methods"> <div class="form-row place-order">
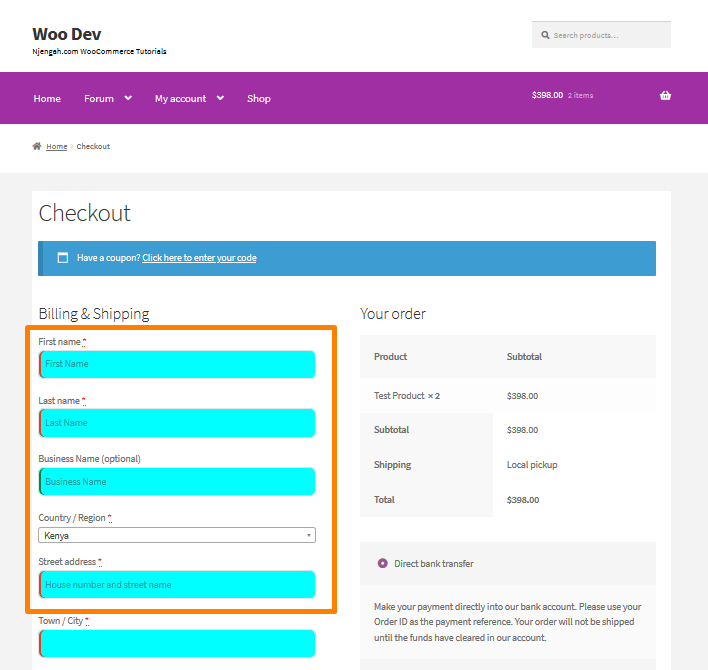
更改文本輸入框的背景顏色和佈局並給它們圓角的步驟
以下是您需要遵循的簡單步驟:
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊外觀菜單 > 自定義。
- 在出現的左側邊欄中向下導航到Additional CSS 。
- 添加CSS
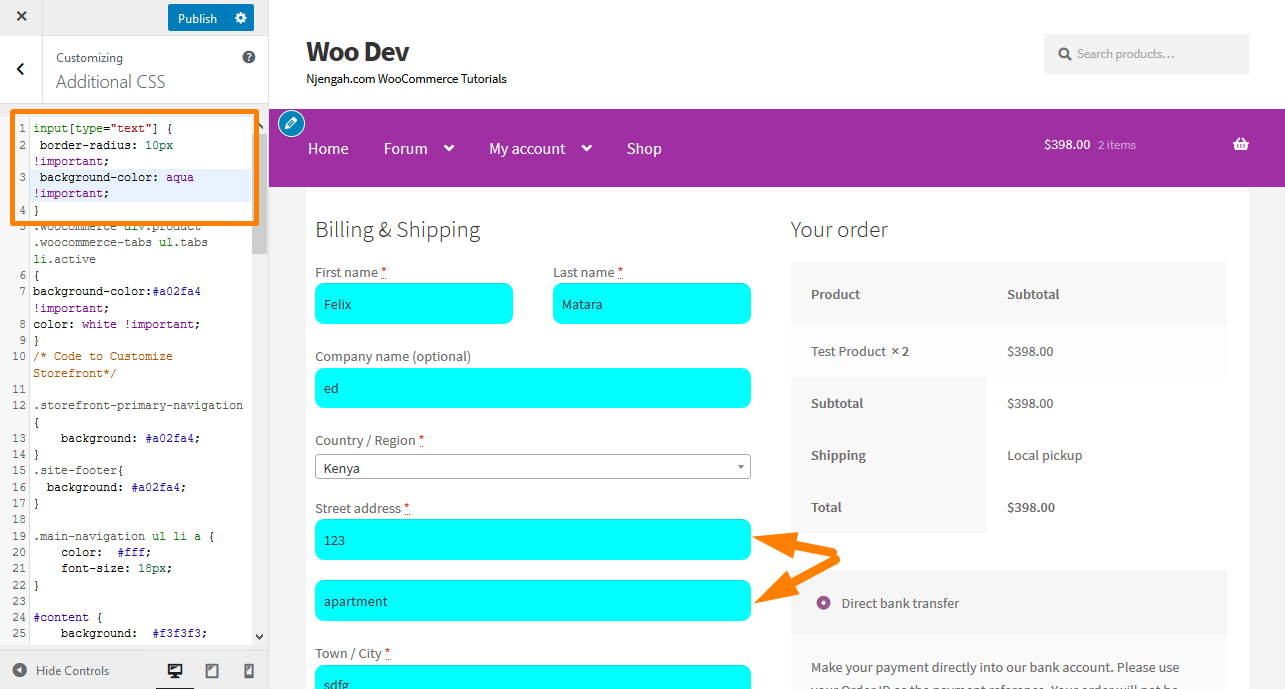
輸入[類型=“文本”] {
邊框半徑:10px!重要;
背景顏色:水色!重要;
}- 這是結果:

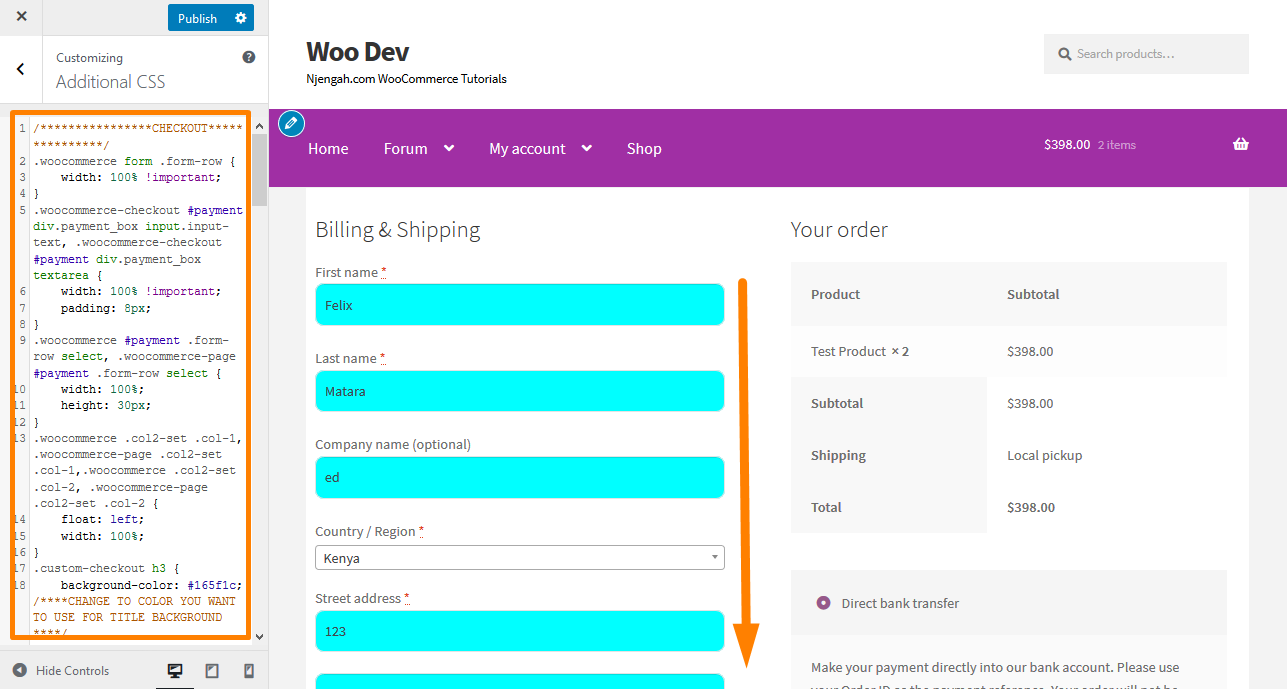
- 要更改字段的佈局,請添加以下 CSS 代碼:
/****************查看***************/
.woocommerce 表單 .form-row {
寬度:100%!重要;
}
.woocommerce-checkout #payment div.payment_box input.input-text,.woocommerce-checkout #payment div.payment_box textarea {
寬度:100%!重要;
填充:8px;
}
.woocommerce #payment .form-row 選擇,.woocommerce-page #payment .form-row 選擇 {
寬度:100%;
高度:30px;
}
.woocommerce .col2-set .col-1,.woocommerce-page .col2-set .col-1,.woocommerce .col2-set .col-2,.woocommerce-page .col2-set .col-2 {
向左飄浮;
寬度:100%;
}
.custom-checkout h3 {
背景顏色:#165f1c; /****更改標題背景要使用的顏色****/
寬度:45%;
文本對齊:居中;
填充:10px;
邊框半徑:5px;
邊距頂部:50px;
顏色:#FFF;
浮動:對;
}
.woocommerce 表單 .form-row input.input-text,.woocommerce 表單 .form-row textarea {
填充:.6180469716em;
背景顏色:#f2f2f2;
顏色:#43454b;
大綱:0;
邊框:0;
-webkit 外觀:無;
邊框半徑:2px;
box-sizing:邊框框;
字體粗細:400;
邊框:實心 2px #e4e4e4;
}
#wc_checkout_add_ons {
寬度:45%;
浮動:對;
文本對齊:居中;
}
@media screen and (min-width: 980px) {
.woocommerce-shipping-fields h3,.woocommerce-billing-fields h3 {寬度:100%;}
.woocommerce .col2-set,.woocommerce-page .col2-set {
寬度:45%;
向左飄浮;
}
.woocommerce-checkout-review-order{
寬度:45%;
浮動:對;
}
}
@media 屏幕和(最大寬度:979px){
.custom-checkout h3 {
寬度:100%;
}
}- 這是結果:

刪除結帳字段的步驟
以下是您需要遵循的步驟:
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊外觀菜單 > 主題編輯器菜單。 打開主題編輯器頁面後,查找主題函數文件以刪除結帳字段。
- 將以下代碼添加到php文件中。 但是,粘貼整個代碼將從結帳頁面中刪除所有字段,因此請確保僅包含要刪除的字段。
/**
刪除所有可能的字段
**/
函數 wc_remove_checkout_fields( $fields ) {
// 計費字段
未設置($fields['billing']['billing_company']);
未設置($fields['billing']['billing_email']);
未設置($fields['billing']['billing_phone']);
未設置($fields['billing']['billing_state']);
未設置($fields['billing']['billing_first_name']);
未設置($fields['billing']['billing_last_name']);
未設置($fields['billing']['billing_address_1']);
未設置($fields['billing']['billing_address_2']);
未設置($fields['billing']['billing_city']);
未設置($fields['billing']['billing_postcode']);
// 運輸字段
未設置($fields['shipping']['shipping_company']);
未設置($fields['shipping']['shipping_phone']);
未設置($fields['shipping']['shipping_state']);
未設置($fields['shipping']['shipping_first_name']);
未設置($fields['shipping']['shipping_last_name']);
未設置($fields['shipping']['shipping_address_1']);
未設置($fields['shipping']['shipping_address_2']);
未設置($fields['shipping']['shipping_city']);
未設置($fields['shipping']['shipping_postcode']);
// 訂單字段
未設置($fields['order']['order_comments']);
返回$字段;
}
add_filter('woocommerce_checkout_fields', 'wc_remove_checkout_fields');值得一提的是,國家字段是必需的。 如果您刪除此字段,客戶的訂單將無法完成。 這是因為您會收到一條錯誤消息:“請輸入地址以繼續。”

使必填字段不需要的步驟
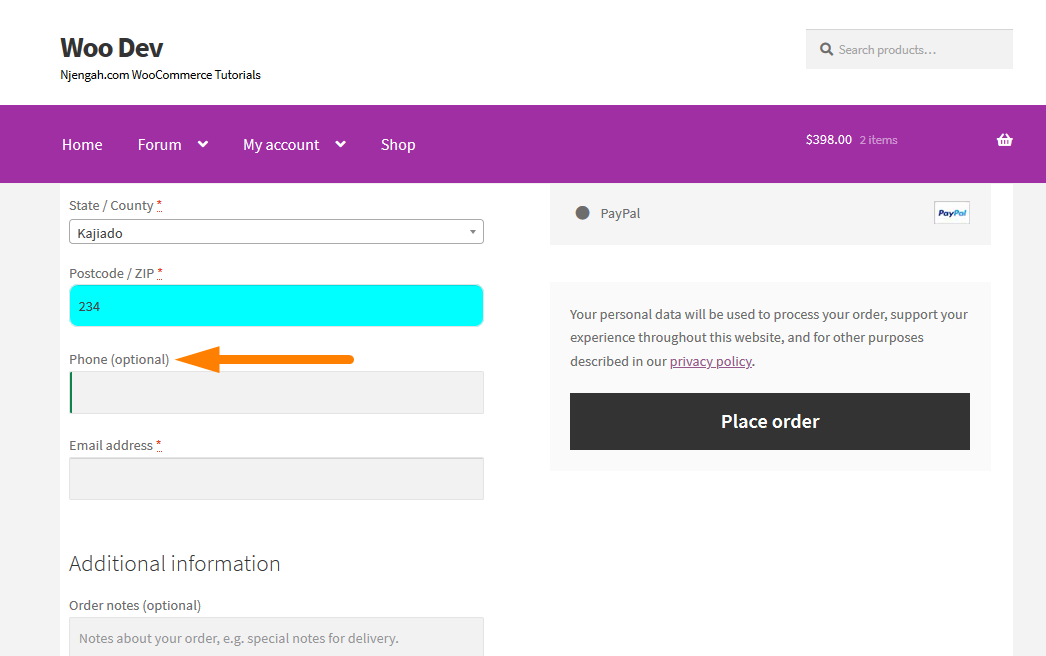
在此示例中,我將編輯帳單電話字段。 以下是您需要遵循的步驟:
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊外觀菜單 > 主題編輯器菜單。 打開主題編輯器頁面時,查找主題函數文件以使必填字段不需要。
- 將以下代碼添加到函數中。 .php文件
add_filter('woocommerce_billing_fields', 'wc_unrequire_wc_phone_field');
函數 wc_unrequire_wc_phone_field( $fields ) {
$fields['billing_phone']['required'] = false;
返回$字段;
}- 這是結果:

更改輸入字段標籤和占位符的步驟
以下是您需要遵循的簡單步驟:
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊外觀菜單 > 主題編輯器菜單。 打開主題編輯器頁面後,查找主題函數文件以更改輸入字段標籤和占位符。
- 將以下代碼添加到php文件中
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields');
函數 custom_override_checkout_fields($fields)
{
未設置($fields['billing']['billing_address_2']);
$fields['billing']['billing_company']['placeholder'] = '企業名稱';
$fields['billing']['billing_company']['label'] = '企業名稱';
$fields['billing']['billing_first_name']['placeholder'] = '名字';
$fields['shipping']['shipping_first_name']['placeholder'] = '名字';
$fields['shipping']['shipping_last_name']['placeholder'] = '姓氏';
$fields['shipping']['shipping_company']['placeholder'] = '公司名稱';
$fields['billing']['billing_last_name']['placeholder'] = '姓氏';
$fields['billing']['billing_email']['placeholder'] = '電子郵件地址';
$fields['billing']['billing_phone']['placeholder'] = '電話';
返回$字段;
}- 這將是結果:

結論
總之,我已經分享瞭如何自定義結帳頁面上的結帳字段。 優化此頁面很重要,因為這是您說服購物者進行購買的最後機會。
此外,您需要根據業務需求和目標受眾收集所需的信息。 這將幫助您減少購物車放棄並顯著提高商店的銷售額。
但是,如果您無法修改我分享的代碼片段,請聘請開發人員,以免破壞您的網站。
類似文章
- 如何在 WooCommerce 結帳表單中添加額外字段
- 如何從搜索結果中隱藏 WooCommerce 產品
- 如何使用 WooCommerce 銷售數字產品
- 如何在 WooCommerce 中的產品上添加 GTIN 編號
- 如何在 WooCommerce 中添加自定義訂單狀態
- 從 WooCommerce 產品頁面隱藏或刪除數量字段
- 如何隱藏類別 WooCommerce 店面主題
- 如何禁用特定類別的付款方式
- 如何從店面 WooCommerce 中隱藏移動頁腳
- 如何更改按鈕顏色店面主題
- 如何更改店面每行產品數量
- 如何在 WooCommerce 店面中關閉下一個產品選項卡
- 如何刪除相關產品 WooCommerce 店面主題
- WooCommerce 註銷 PHP 代碼段以創建註銷按鈕
- 如何更改每頁的產品 WooCommerce 店面主題
- 如何在頁腳 [HTML] 中添加 WooCommerce 支付圖標
- 如何從店面主題標題中刪除購物車
- 如何更改產品的店面主題順序
- 如何更改字體大小 WooCommerce 店面主題
- 如何在 WooCommerce 中重命名訂單狀態消息
