WooCommerce 店面標題 CSS 自定義指南
已發表: 2020-10-10 如果您想更改 Storefront WooCommerce 主題標題的外觀,您可能想從這個簡短的教程中學習一些 CSS 技巧。
如果您想更改 Storefront WooCommerce 主題標題的外觀,您可能想從這個簡短的教程中學習一些 CSS 技巧。
WooCommerce Storefront 是一個簡單而強大的免費主題。 該主題為您提供了對您的商店關於產品展示和用戶訪問的重要控制。 它是免費的,並通過子主題為您提供過多的自定義選項。
Storefront 主題支持 WordPress 定制器,您可以從此部分編輯標題。
但是,您可以使用過濾器自定義店面標題。 但是,使用 CSS 添加規則來更改特定部分的樣式會更容易。 對於本教程,您需要具備一些編碼技能。 我們將通過定制器在 Additional CSS 部分添加 CSS 規則。
使用此部分的好處是 WordPress 定制器允許您以實時方式進行編輯。 您可以在發布更改之前查看所做的更改。
還值得一提的是,Storefront 主題在自定義時需要是活動主題。
話雖如此,讓我們看看一些標題 CSS 技巧,您可以使用這些技巧將您的商店提升到一個新的水平。
- 自定義標題大小
這裡我們將再次使用主題定制器,但我們將在“附加 CSS”部分編寫一些 CSS 代碼。
添加以下代碼:
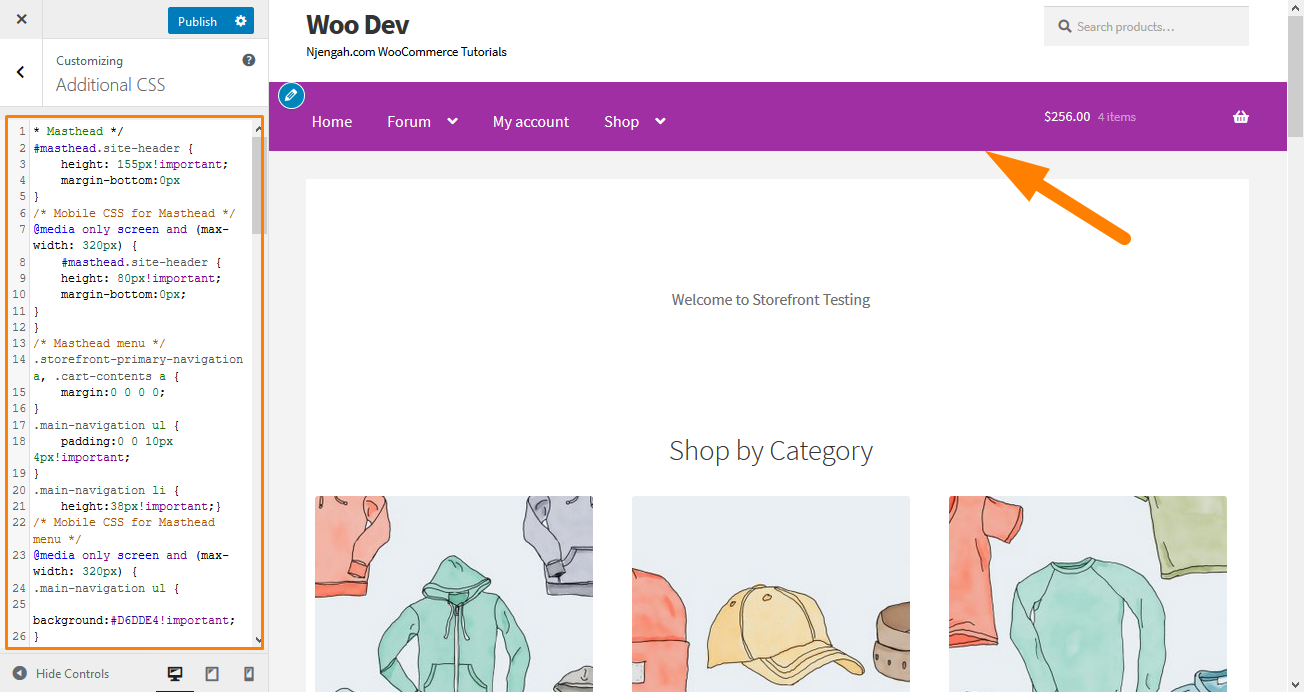
* 標頭 */
#masthead.site-header {
高度:155px!重要;
邊距底部:0px
}
/* 標頭廣告的移動 CSS */
@media only screen and (max-width: 320px) {
#masthead.site-header {
高度:80px!重要;
邊距底部:0px;
}
}
/* 標頭菜單 */
.storefront-primary-navigation a, .cart-contents a {
邊距:0 0 0 0;
}
.main-navigation ul {
填充:0 0 10px 4px!重要;
}
.main-navigation li {
高度:38px!重要;}
/* 標頭菜單的移動 CSS */
@media only screen and (max-width: 320px) {
.main-navigation ul {
背景:#D6DDE4!重要;
}
}
/* 標題區域 */
.site-header {
填充頂部:0.5em;
}
.site-header .custom-logo-link img,.site-header .site-logo-anchor img,.site-header .site-logo-link img {
邊距底部:-45px;
} 結果如下: 
- 從主題的標題中刪除搜索欄
將此代碼添加到“附加 CSS”部分。
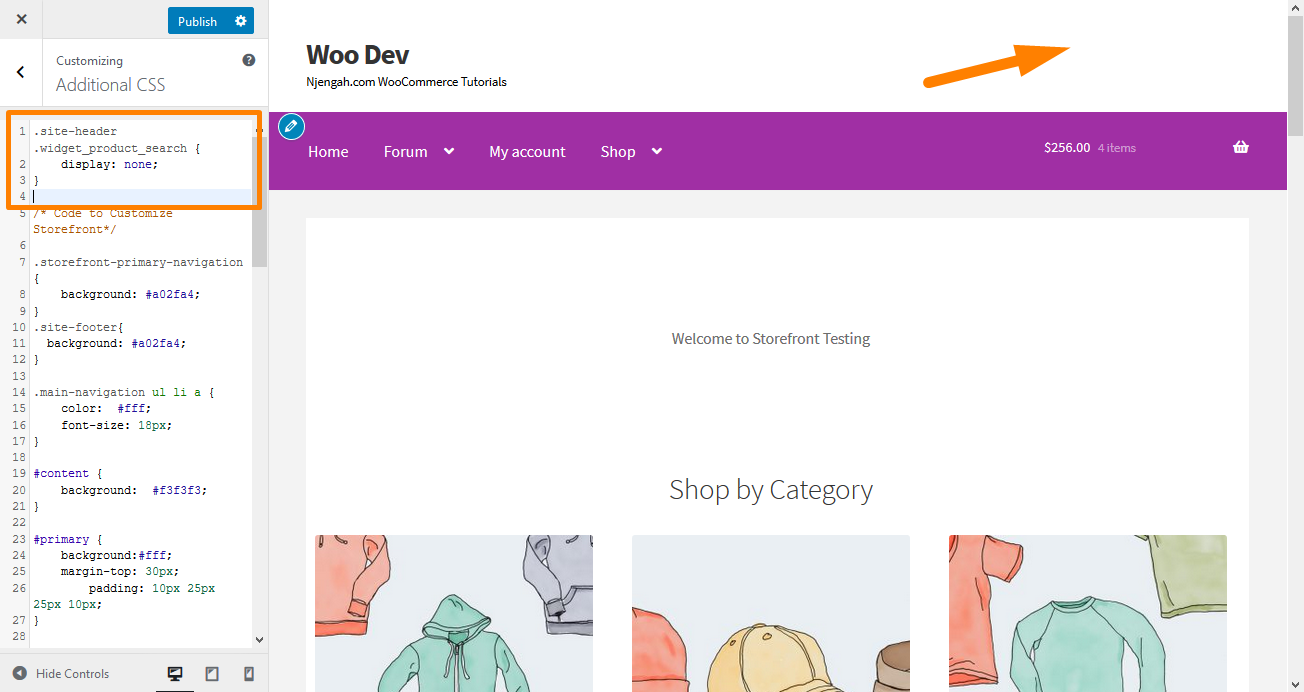
.site-header .widget_product_search {
顯示:無;
} 結果如下: 
- 更改標題菜單顏色
定制器允許我們使用您想要的顏色定制標題。 你可以通過導航到自定義,然後標題,然後選擇你想要的顏色來做到這一點。
但是,此選項會為整個標題區域著色,包括搜索欄、登錄部分和徽標。 要使標題菜單具有不同的背景,請將以下代碼片段添加到 Additional CSS 面板。
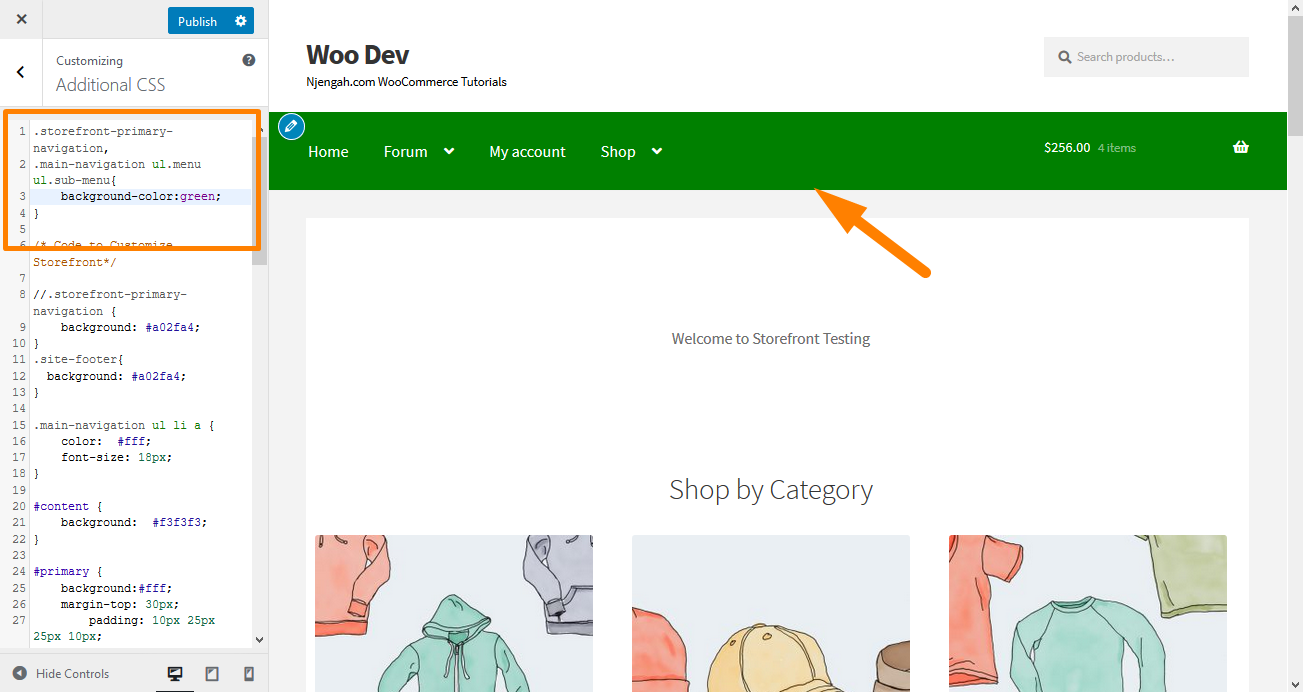
.storefront-primary-navigation,
.main-navigation ul.menu ul.sub-menu{
背景顏色:綠色;
} 結果如下: 
4.隱藏主導航欄
默認情況下,店面主題將所有頁面顯示為菜單。 如果要隱藏主導航欄,僅刪除菜單是不夠的。 導航到自定義,然後是附加 CSS 部分,並添加以下行:
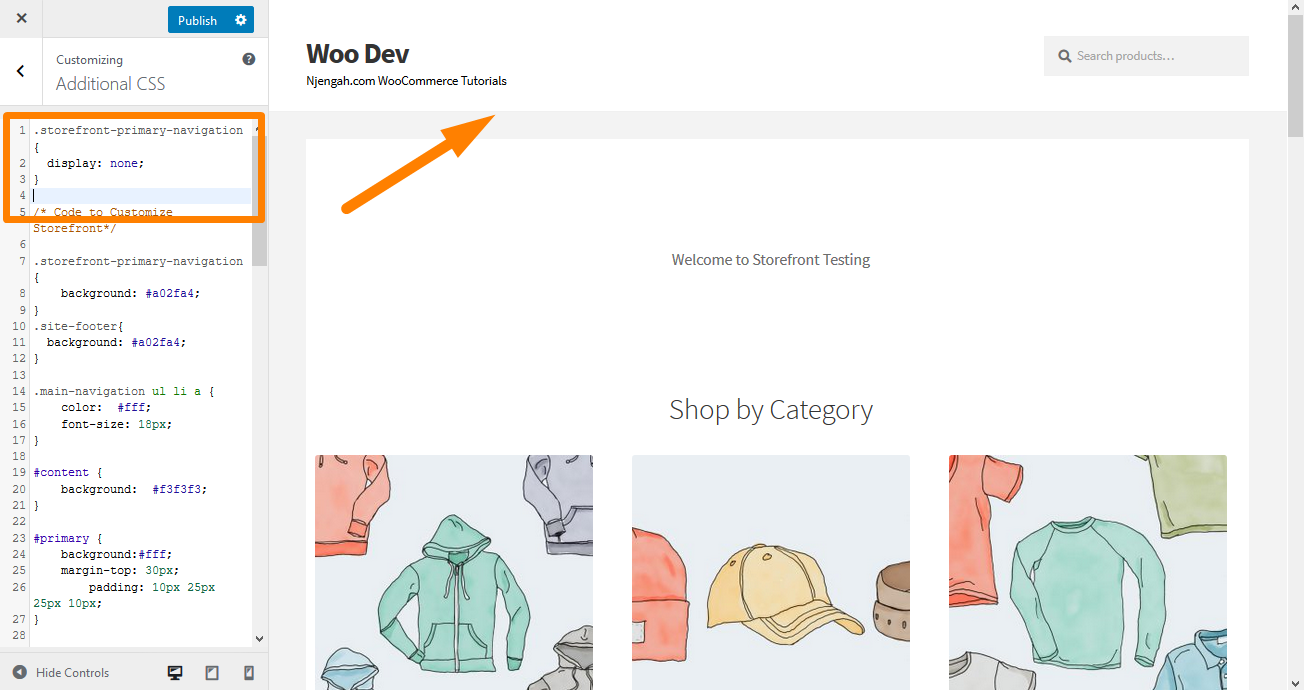
.storefront-primary-navigation {
顯示:無;
} 結果如下: 
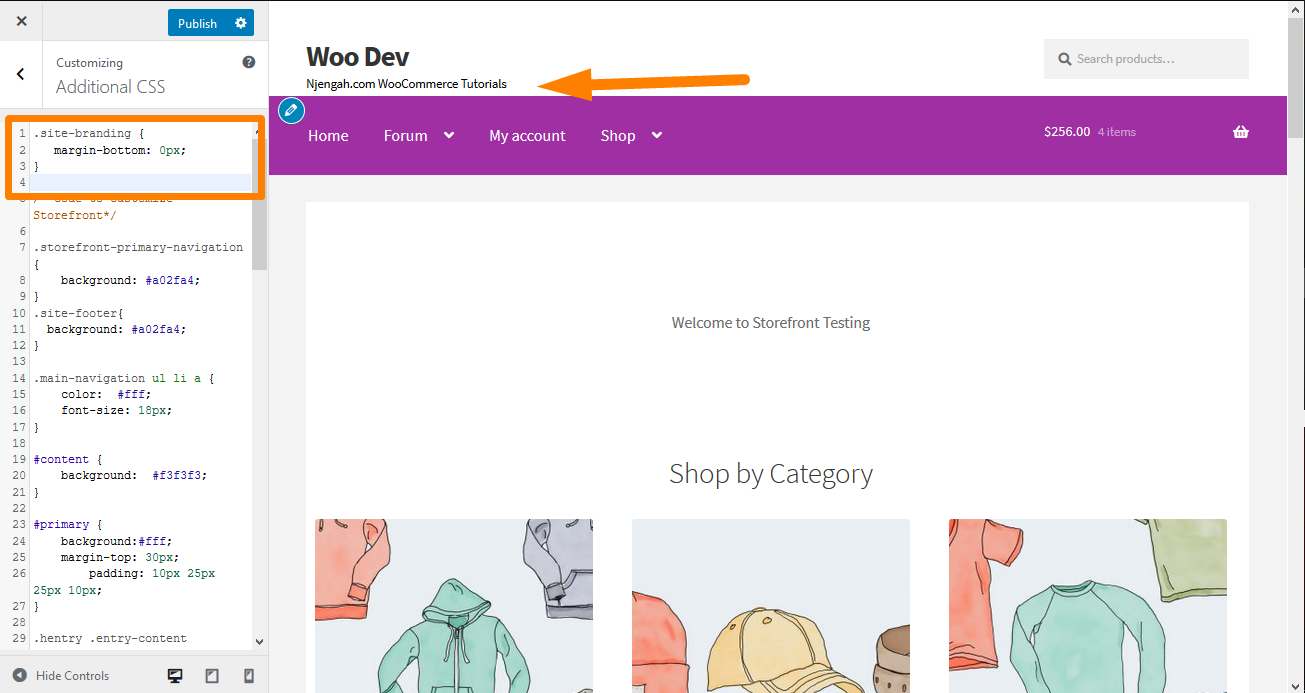
5.從標題中刪除空格
導航到自定義,然後是附加 CSS 部分,並添加以下行:
.site-branding {
邊距底部:0px;
} 結果如下: 
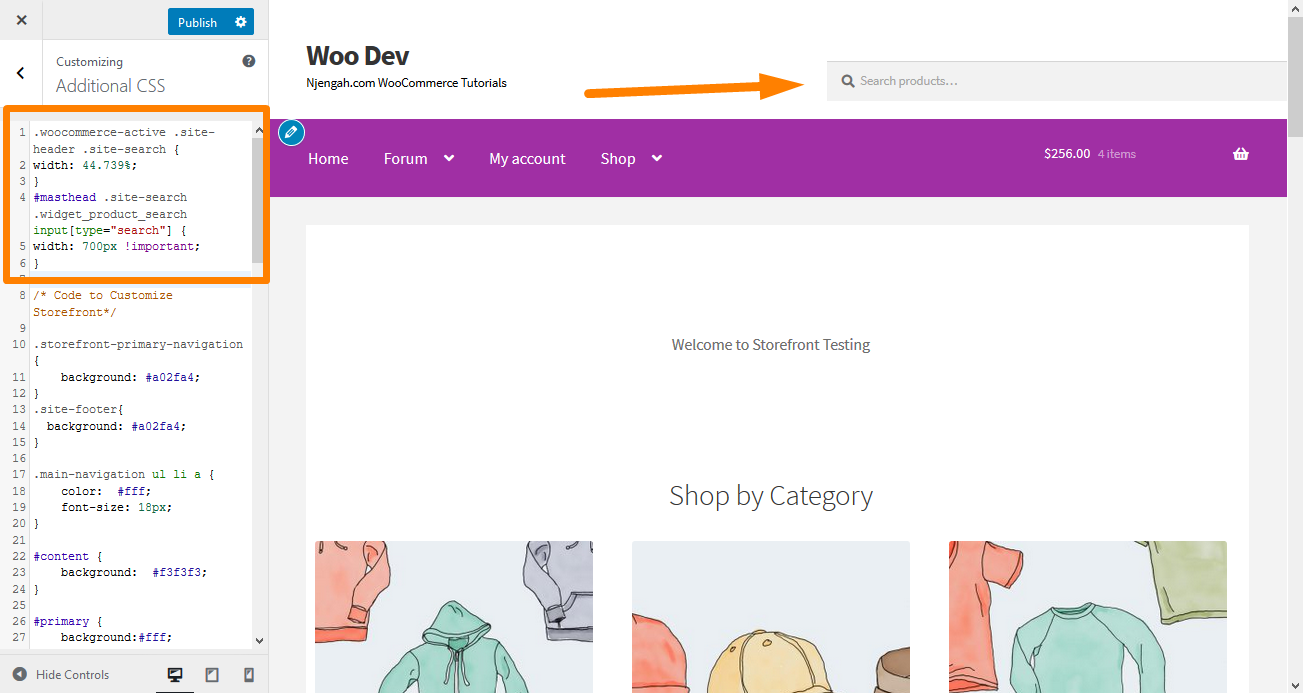
6.增加搜索欄的寬度
如果你想擴展搜索欄的寬度,你會怎麼做? 使用 Additional CSS 部分,添加以下行:
.woocommerce-active .site-header .site-search {
寬度:44.739%;
}
#masthead .site-search .widget_product_search 輸入[type="search"] {
寬度:700 像素!重要;
} 結果如下: 

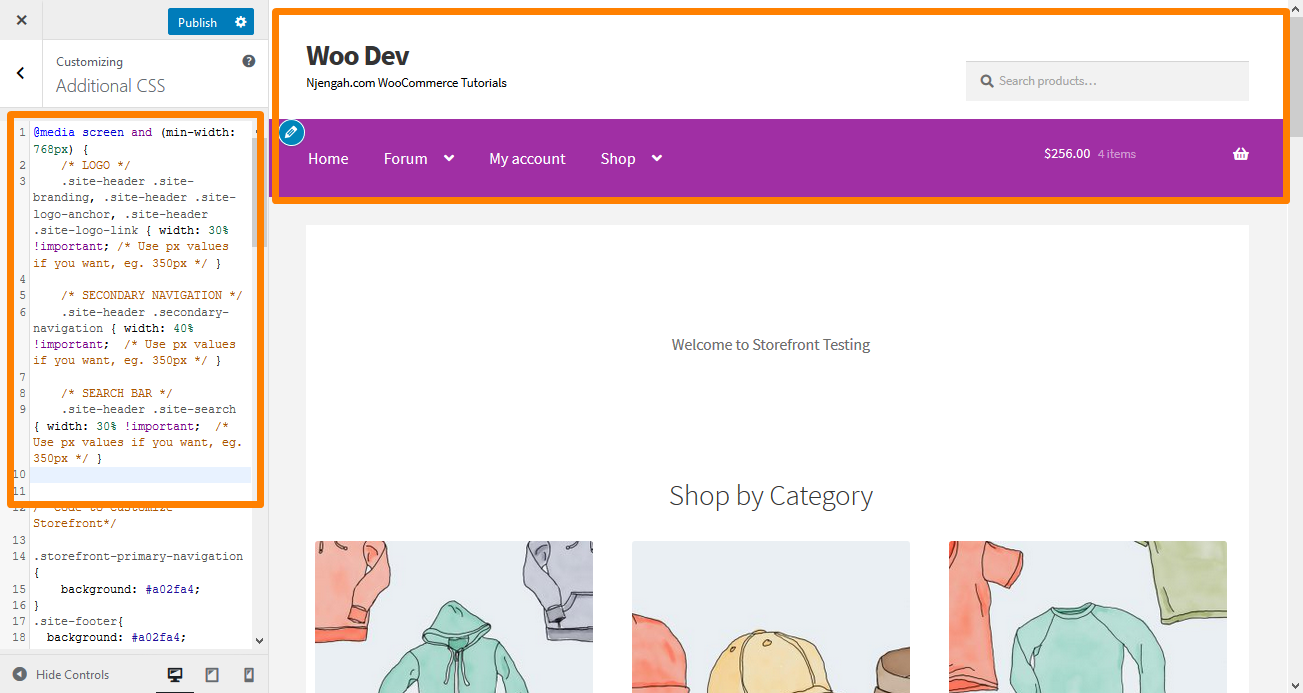
7. 如何更改徽標、二級導航和搜索欄的大小
要一次更改它們,請將以下代碼添加到您的 Additional CSS 部分:
@media screen and (min-width: 768px) {
/* 標識 */
.site-header .site-branding, .site-header .site-logo-anchor, .site-header .site-logo-link { 寬度: 30% !important; /* 如果需要,請使用 px 值,例如。 350 像素 */ }
/* 二次導航 */
.site-header .secondary-navigation { 寬度:40% !important; /* 如果需要,請使用 px 值,例如。 350 像素 */ }
/* 搜索欄 */
.site-header .site-search { 寬度:30% !important; /* 如果需要,請使用 px 值,例如。 350 像素 */ } 結果如下: 
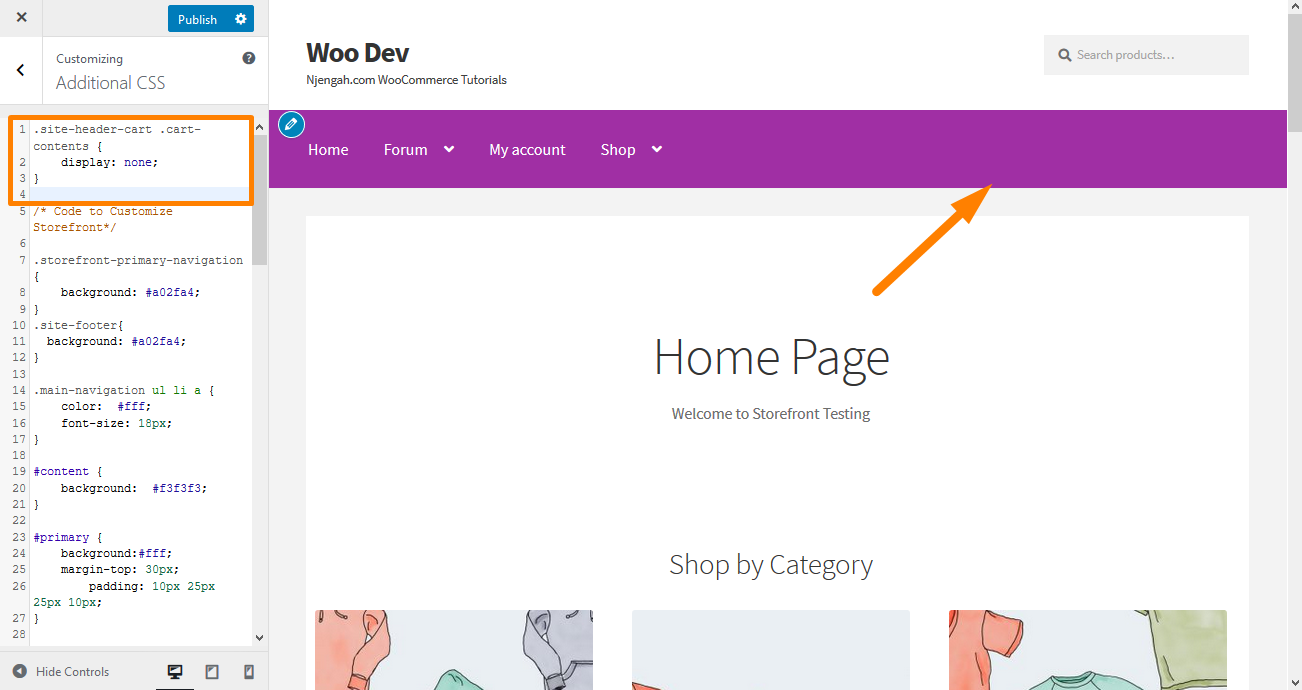
8.從標題中刪除購物車
在本例中,我將通過添加新規則“ display: none; ”來刪除購物車圖標。 '。 在 Additional CSS 部分添加以下 CSS 代碼:
.site-header-cart .cart-contents {
顯示:無;
} 結果如下: 
9.隱藏標題
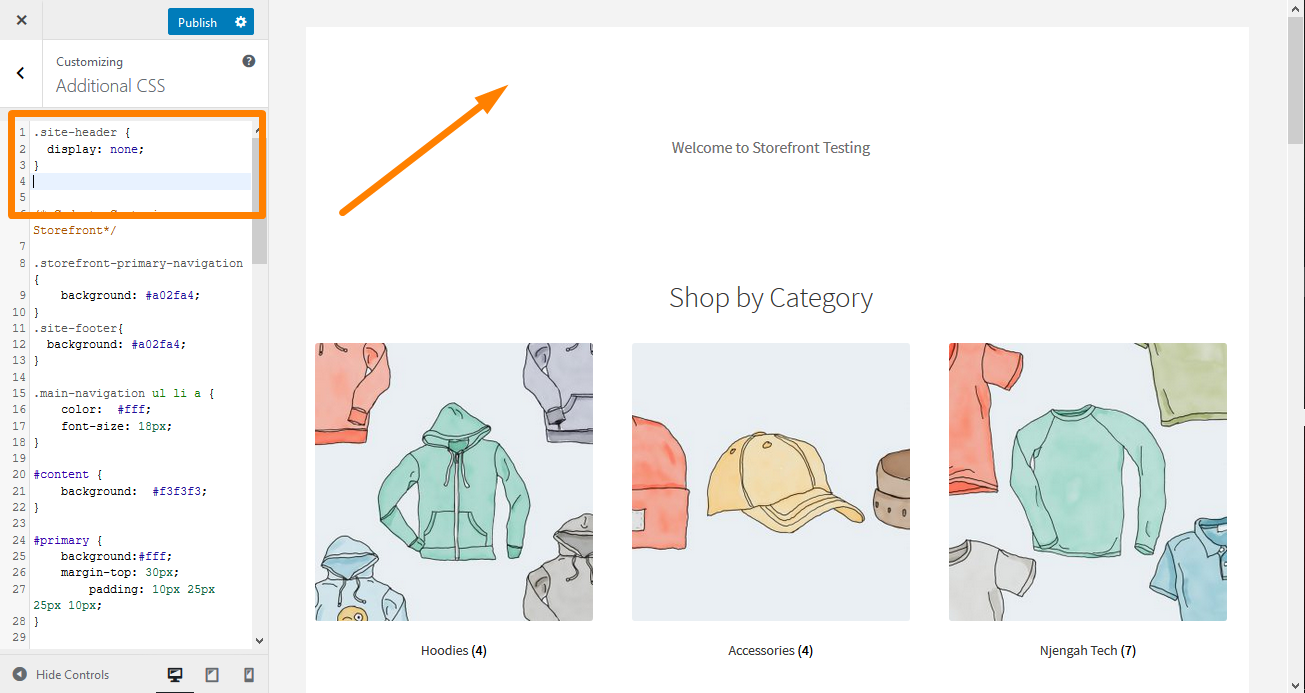
要隱藏標題,請在 Additional CSS 部分添加以下 CSS 代碼:
.site-header {
顯示:無;
} 結果如下: 
10.增加店面標題中菜單鏈接的大小
 根據許多用戶的喜好,菜單略小。 但是,他們需要升級店面主題中菜單鏈接的字體大小。 在 Additional CSS 部分添加以下代碼:
根據許多用戶的喜好,菜單略小。 但是,他們需要升級店面主題中菜單鏈接的字體大小。 在 Additional CSS 部分添加以下代碼:
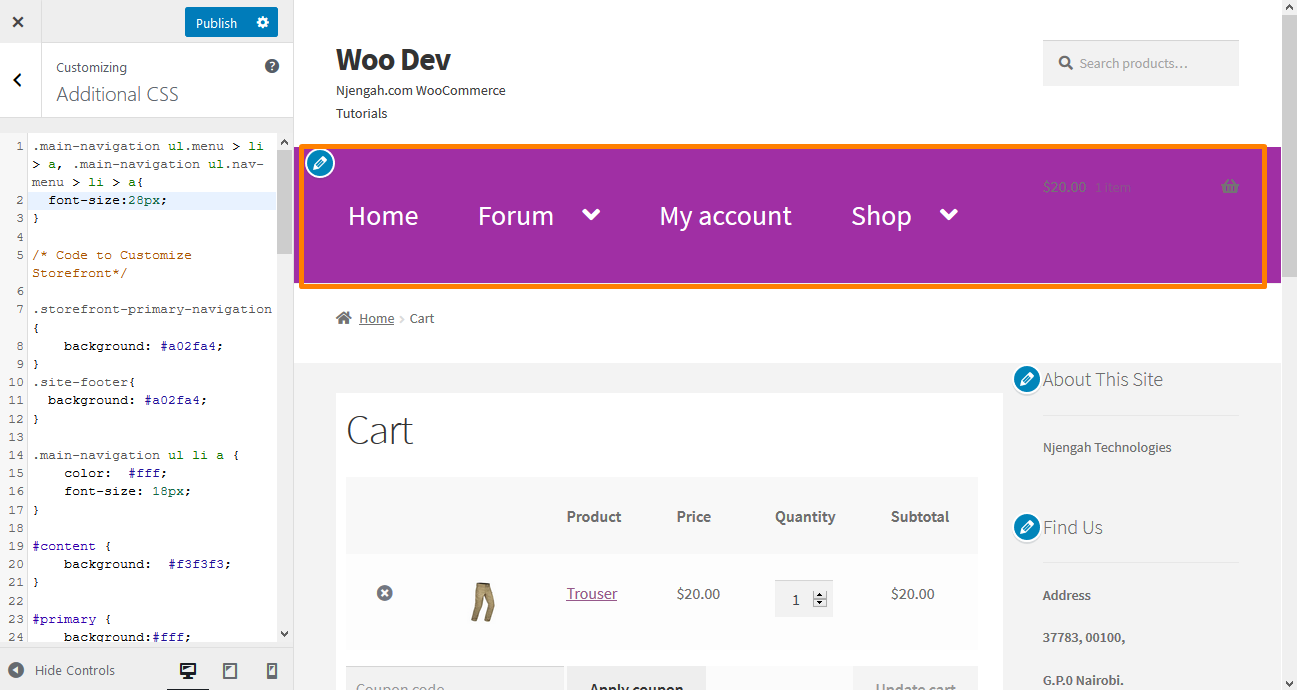
.main-navigation ul.menu > li > a, .main-navigation ul.nav-menu > li > a {
字體大小:28px;
}結果如下:
11.更改店面標題中購物車圖標的大小
您可以通過在 Additional CSS 部分添加以下 CSS 代碼來完成此操作
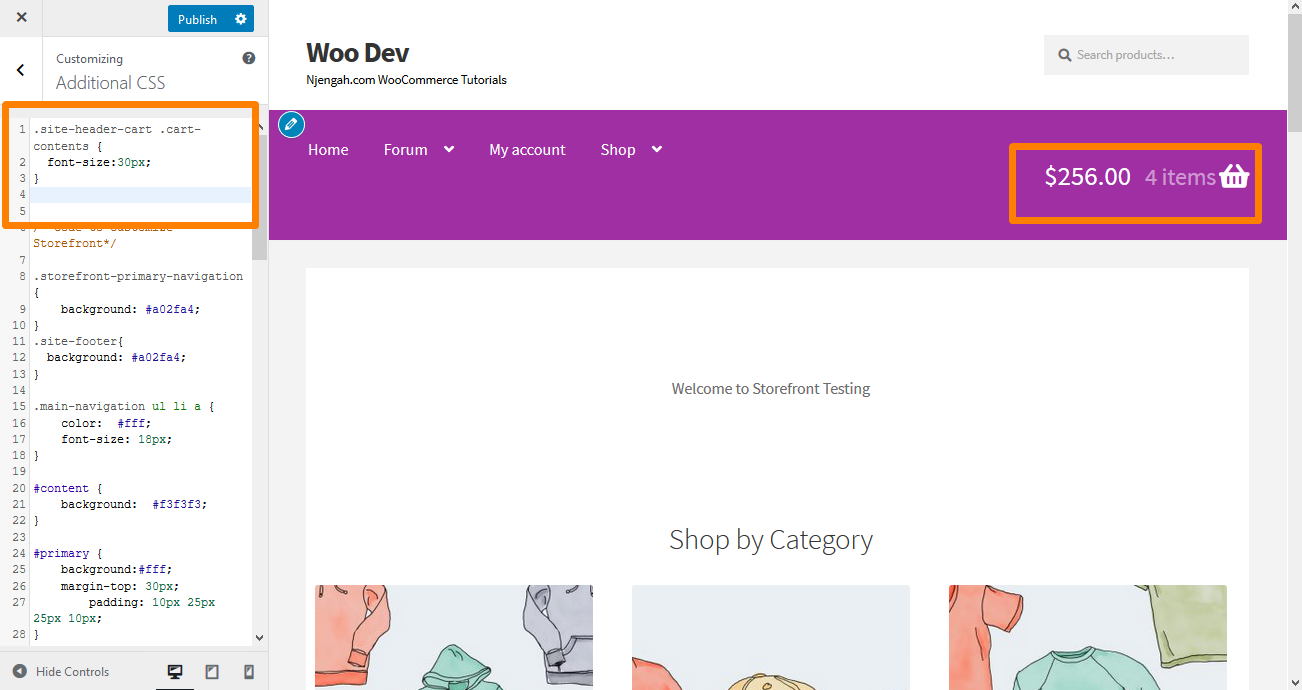
.site-header-cart .cart-contents {
字體大小:30px;
} 結果如下: 
12.更改店面主題中站點標題標題的大小
在 Additional CSS 部分添加以下代碼:
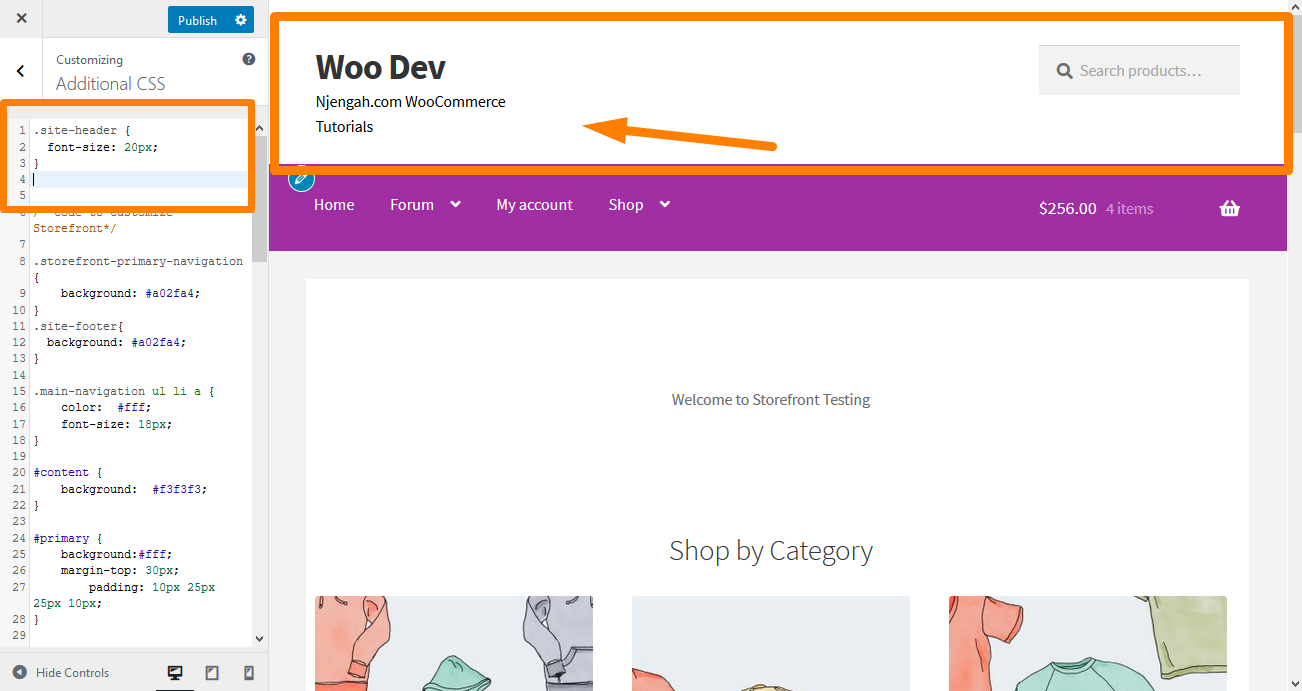
.site-header {
字體大小:20px;
} 結果如下: 
13.更改移動菜單按鈕的大小
重要的是要注意菜單的顯示方式是使菜單響應的一部分。 因此,如果您的主導航菜單在桌面設備上採用列表形式,則相同的菜單可以在移動設備上顯示為漢堡菜單。
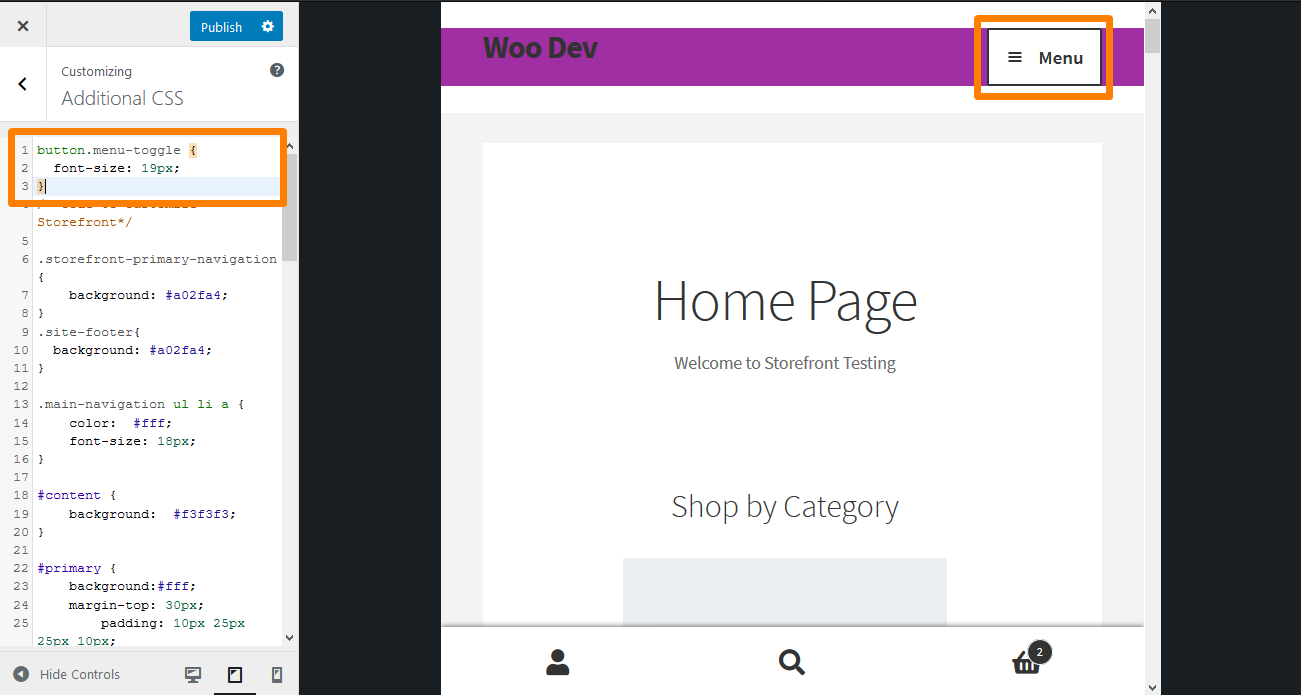
要更改大小,請在 Additional CSS 部分添加以下 CSS 代碼:
.button.menu-toggle {
字體大小:19px;
} 結果如下: 
結論
在本指南中,我分享了一些可用於設置標題樣式的標題 CSS 提示。 我強烈建議您在 Additional CSS 部分添加 CSS 規則,以便您可以實時預覽更改。 預覽您的更改將允許您將規則更改為您的規範。
要添加規則,請複制/粘貼到 Storefront 主題自定義界面的“附加 CSS ”部分。 去做這個:
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊外觀菜單 > 自定義。
- 在出現的左側邊欄中向下導航到Additional CSS 。
- 添加 CSS 規則。
- 如果您對更改感到滿意,請單擊“發布”。
但是,必須注意此處分享的 CSS 提示僅適用於 Storefront 主題。
類似文章
- 如何在 WordPress 中逐步創建自定義小部件區域
- 如何自定義店面主題 - 主頁自定義 [終極指南]
- 如何添加店面主題標題背景圖像
- 如何在店面 WooCommerce 主題中編輯標題
- 如何使 Divi 移動菜單可滾動快速修復解決方案
- 如何在 WooCommerce 店面主題中更改購物車圖標的大小
- 如何更改移動菜單按鈕店面主題的大小
- 如何調整頁眉的 WooCommerce 店面高度
- 如何更改主菜單字體大小店面主題
- 如何更改 WooCommerce 店面頁腳高度
- 如何更改菜單顏色 WooCommerce 店面
- 如何自定義店面 WooCommerce 主題:終極店面主題定制指南
- 如何更改網站標題 WooCommerce 店面主題的大小
- 如何刪除標題 WooCommerce 店面主題
