如何隱藏類別 WooCommerce 店面主題
已發表: 2020-10-05 在任何電子商務網站中,商店頁面都是最重要的頁面之一。 您的客戶無法實際查看您銷售的所有產品。 因此,以一種讓他們更容易留在網站上並做出購買決定的方式呈現商店頁面非常重要。
在任何電子商務網站中,商店頁面都是最重要的頁面之一。 您的客戶無法實際查看您銷售的所有產品。 因此,以一種讓他們更容易留在網站上並做出購買決定的方式呈現商店頁面非常重要。
WooCommerce 店面隱藏類別
這個簡短的教程專門針對那些使用 WooCommerce 插件建立商店的人。 我將向您展示如何使用 WooCommerce 定制器在商店頁面上顯示所有產品類別,以及如何隱藏 WooCommerce 類別不顯示在商店頁面上。
Storefront 主題與 WooCommerce 無縫集成。 WooCommerce 允許您決定希望您的產品如何顯示在 Storefront 主題的主頁上。
如何在店面主題中顯示類別
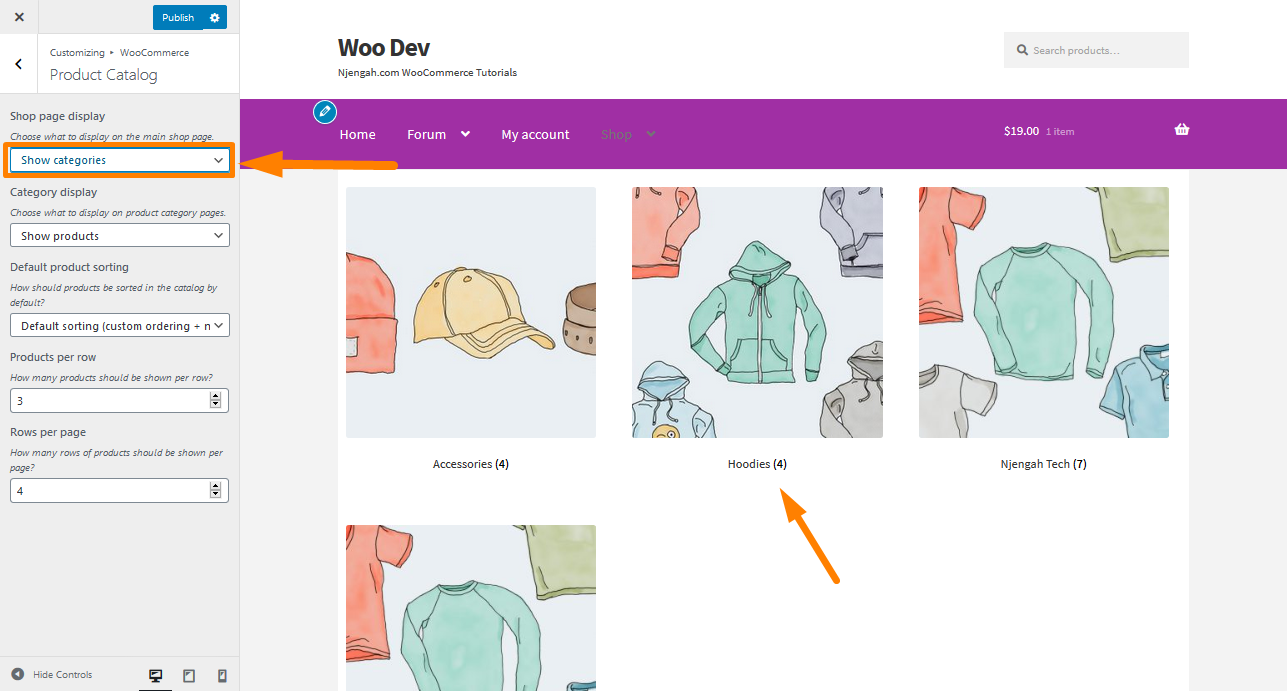
當您登錄 WordPress 站點並以管理員用戶身份訪問儀表板時,使用外觀 > 自定義 > WooCommerce 下的產品目錄可以讓您唯一地顯示 WooCommerce 商店頁面。 您可以選擇僅顯示類別、包含產品的類別或僅顯示產品。
總之:
- 展示產品:將列出所有產品。
- 顯示類別:將列出所有類別
- 顯示類別和產品:將列出產品和類別。
如果您在“商店頁面顯示”下選擇“顯示類別”選項,則所有產品類別將顯示在商店頁面上,如下所示: 
如何從店面主題的主頁隱藏 WooCommerce 類別
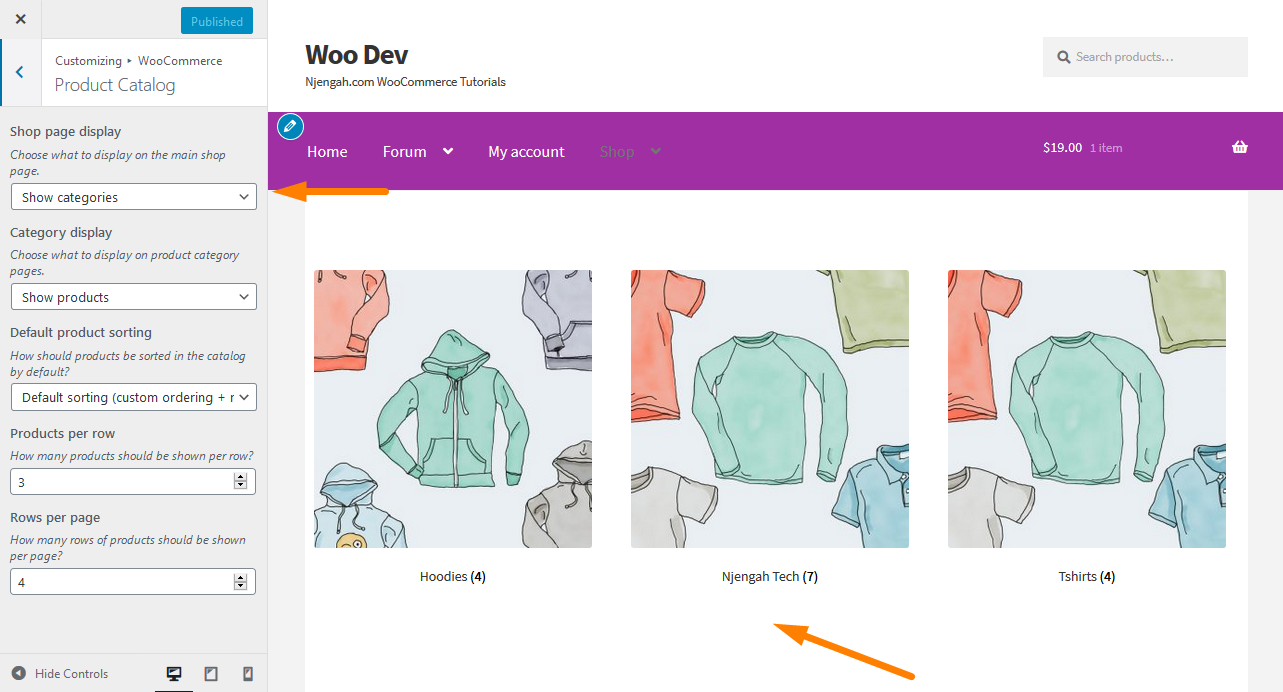
由於各種原因,您可能不想在主頁上顯示某些類別。 在此示例中,我將刪除“附件”類別。 我們可以通過為該類別提供正確的名稱或將其隱藏在主頁上來做到這一點。
以下是您需要遵循的簡單步驟:
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊外觀菜單 > 主題編輯器菜單。 打開主題編輯器頁面後,查找主題函數文件,我們將在其中添加刪除“附件”類別的函數。
- 將以下代碼添加到 functions.php 文件中:
/**
* 僅顯示所選類別的產品。
*/
函數 get_subcategory_terms( $terms, $taxonomies, $args ) {
$new_terms = 數組();
$hide_category = 數組(19); // 您不想在商店頁面上顯示的類別的 ID
// 如果一個產品類別和商店頁面上
if ( in_array( 'product_cat', $taxonomies ) && !is_admin() && is_shop() ) {
foreach ( $terms as $key => $term ) {
if ( ! in_array( $term->term_id, $hide_category ) ) {
$new_terms[] = $term;
}
}
$terms = $new_terms;
}
返回$條款;
}
add_filter('get_terms', 'get_subcategory_terms', 10, 3);- 要查看結果,請刷新主頁。 從下面的屏幕截圖中,您可以看到代碼刪除了“附件”類別 ID=19。

代碼如何運作
在我分享的代碼片段中,我使用了回調函數 get_subcategory_terms() 並用一個空數組初始化了一個變量 $new_terms,稍後將使用該空數組創建一個要在商店頁面上顯示的 WooCommerce 類別數組。

之後,我用我不想在商店頁面上顯示的類別 ID 數組初始化 $hide_category 變量。 您需要在商店頁面上添加要隱藏的類別的 ID。
然後,我檢查了 $taxonomies 中是否存在“product_cat”,並檢查了它是否是前端頁面和商店頁面,然後只執行實際的修改部分。 此外,我使用了 is_admin() 函數,我們可以檢查它是前端還是管理端。 我使用 is_shop() 函數來檢查它是否是 WooCommerce 商店頁面。
如果所有條件都為真,我使用 foreach 循環遍歷 $terms 數據以準備 $new_terms 變量中的新術語數據。 這個變量不會有我們想要在主頁上隱藏的 WooCommerce 類別的術語數據。 這意味著對於每個術語數據,我正在檢查術語 id 是否不存在於 $hide_category 數組中,然後僅在 $new_terms 數組中添加術語。
結論
在這篇文章中,我向您展示瞭如何更改商店頁面的視圖以列出產品類別。 此外,我還向您展示瞭如何使用一小段代碼隱藏特定的 WooCommerce 類別,使其不顯示在主頁上。
此外,可能還有其他情況可以隱藏主頁上列出的產品和類別。 這可以通過在詳細的代碼片段中添加更多代碼來完成,您可以滿足您的要求。
類似文章
- 如何從前端添加 Woocommerce 產品
- 如何在店面設置後添加產品 [初學者指南]
- 如何在 Woocommerce 中更改退貨至商店鏈接
- 如何在 WooCommerce 中隱藏產品或按類別或角色隱藏產品
- 如何在 WooCommerce 中快速找到您的產品 ID
- 如何在 3 個簡單快捷的選項中查找 WordPress 類別 ID
- 如何向 WooCommerce 產品添加類別
- 如何在 WooCommerce 商店頁面中更改添加到購物車按鈕文本
- 如何禁用評論 WooCommerce 店面主題
- 如何在店面主頁上顯示特色產品
- 如何刪除麵包屑 WooCommerce 店面
- 如何刪除頁面標題 WooCommerce 店面主題
- 如何在 WooCommerce 的商店頁面中隱藏所有產品
- 如何設置 WooCommerce 店面頁腳小部件
- 如何更改每頁的產品 WooCommerce 店面主題
- 如何更改按鈕顏色店面主題
- 如何從店面主題標題中刪除購物車
- 如何計算添加到購物車 WooCommerce 購物車計數代碼的項目
- 如何刪除搜索框店面主題
- 如何對 WooCommerce 類別進行排序以獲得更好的用戶體驗
