WooCommerce 免稅:完整指南
已發表: 2021-09-14您是否正在尋找更好地了解免稅交易的指南? 稅收會對您的收入產生重大影響,因此您應該考慮稅收以充分利用您的商店。 在此 WooCommerce 免稅指南中,我們將告訴您有關此主題的所有信息。
WooCommerce 是電子商務商店中最受歡迎的平台之一。 它為產品銷售、客戶便利和網站靈活性提供了多種選擇。 最重要的是,它還具有免稅功能,在巧妙使用時非常有用。
在我們討論如何在您的商店中啟用免稅之前,讓我們更好地了解免稅在 WooCommerce 環境中的含義。
WooCommerce 中的免稅是什麼?
免稅是指在聯邦、州或地方層面免稅的交易或銷售。 而在 WooCommerce 中,免稅通常是指客戶在結賬時購買產品或服務時的免稅交易。
WooCommerce 中的免稅可能適用於客戶,具體取決於他們購買的產品以及他們的郵政編碼或稅號。 如果客戶由於郵政編碼或稅號而啟用免稅,主要是由於他們所在的州或地區。
有時,店主也可以在他們的產品或服務中包括免稅。 這些可能包括出售給政府的產品、醫療設備或食品等。
WooCommerce 免稅指南
有兩種主要方法可以為您的客戶啟用 WooCommerce 免稅:
- 帶插件
- 以編程方式
在下一節中,我們將逐步解釋每種方法。
在我們開始之前,請確保您已在您的網站上正確設置 WooCommerce 並記住啟用稅收。
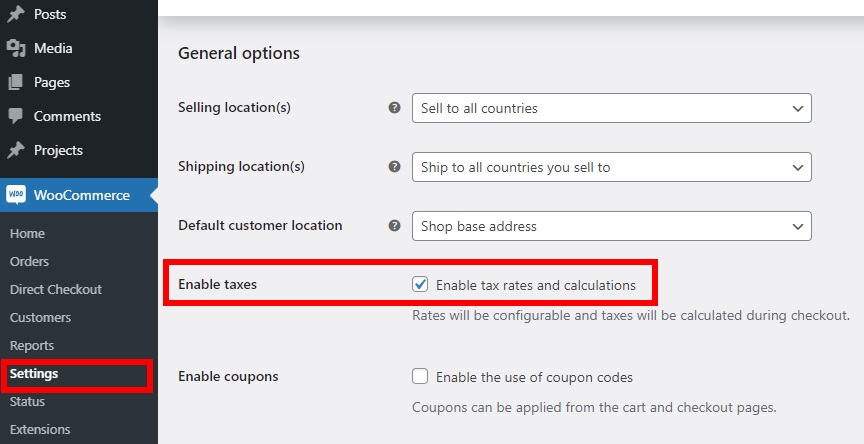
如果您尚未啟用,請立即執行,然後再進行下一步。 在您的 WordPress 儀表板中,前往WooCommerce > 設置並在常規選項卡中選擇啟用稅收選項。

完成後,讓我們看看如何在您的商店中啟用免稅產品。
1. WooCommerce 插件免稅
啟用 WooCommerce 免稅的最簡單方法是使用插件。 有許多工具可以幫助您做到這一點,但對於本教程,我們選擇了WooCommerce 免稅。 這是一個高級插件,您可以從 WooCommerce 官方網站以 59 美元的價格購買,它可以幫助您自定義商店的免稅選項。 此外,如果需要,您還可以查看免稅報告或為特定客戶啟用免稅。

1.1。 安裝並激活插件
由於這是您從 WooCommerce 官方網站獲得的插件,因此您需要手動安裝它。
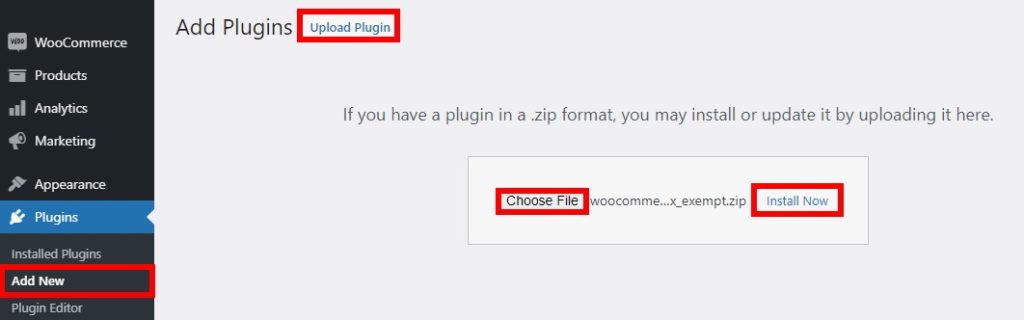
首先,您必須下訂單並下載 .zip 文件。 然後,在您的 WordPress 儀表板中,轉到Plugins > Add New並單擊Upload Plugin 。
現在,您需要選擇剛剛下載的 .zip 文件,然後按Install Now 。 安裝完成後,激活插件。

如果您需要有關安裝的更多詳細信息,可以查看我們的指南,了解如何手動安裝 WordPress 插件。
1.2. 為客戶配置 WooCommerce 免稅
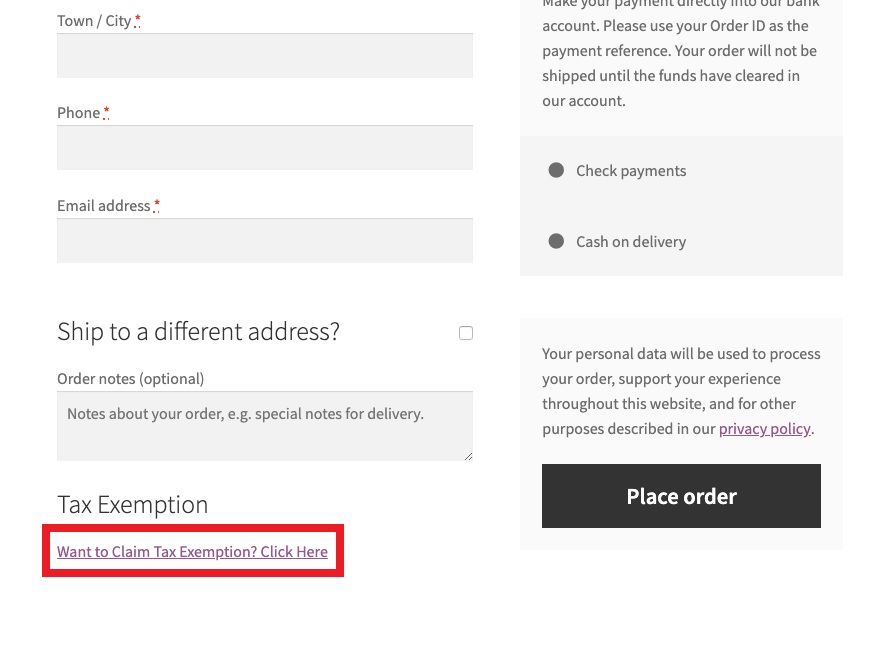
激活插件後,您的客戶可以申請免稅。 登錄的客戶可以在下訂單之前在結帳頁面上這樣做。 默認情況下,該鏈接位於結帳頁面的底部,但您可以根據需要編輯該位置。
此工具允許您向訪客和登錄用戶提供鏈接。 在這裡,我們將向您展示如何為來賓用戶顯示鏈接,以便您的所有網站訪問者都可以從中受益。
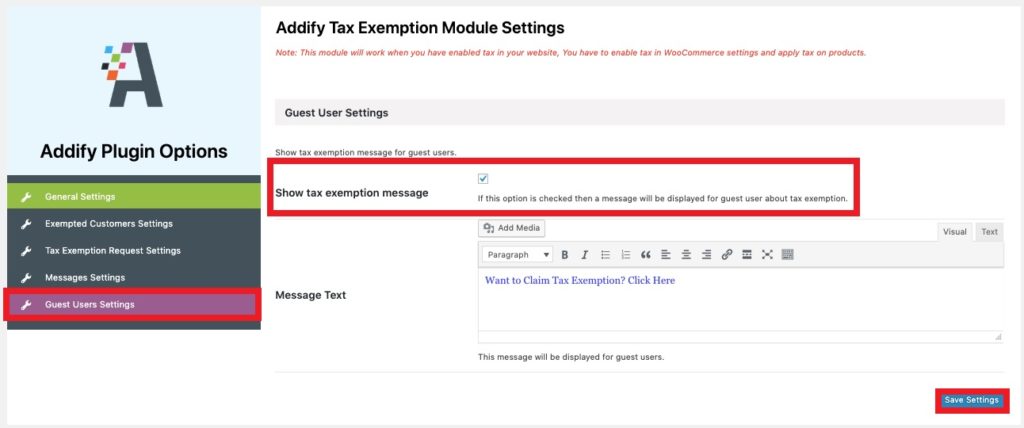
首先,導航到WooCommerce > 免稅。 您將看到可以通過插件更改的所有選項。 單擊訪客用戶設置並勾選顯示免稅選項。

您還可以編輯消息。 完成後不要忘記保存設置。
現在,如果您檢查前端,您將在結帳頁面上看到免稅鏈接。

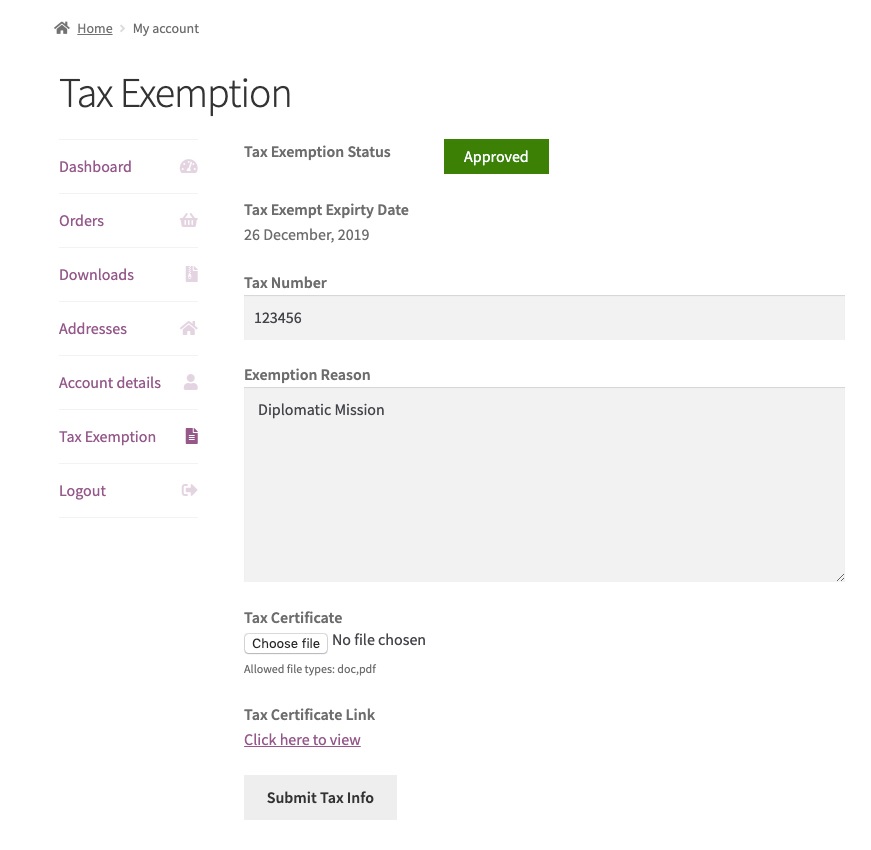
如果購物者按下鏈接,他們將必須登錄或創建一個新帳戶並填寫表格以申請免稅。 此表格將位於客戶 WooCommerce“我的帳戶”頁面的專用部分。

1.3. 將 WooCommerce 免稅的稅號設置為管理員
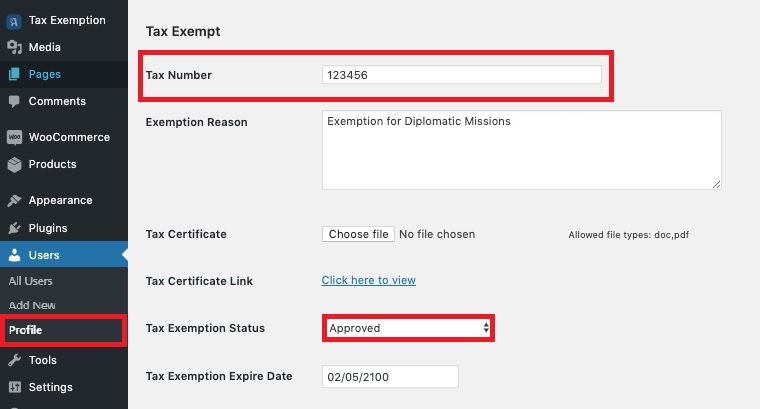
您還需要以管理員身份將稅號設置為免稅,以確保您的客戶獲得免稅。 為此,請轉到用戶 > 個人資料並導航到免稅部分。 然後,添加稅號,您希望為客戶免稅的原因,並將免稅狀態設置為 Approved 。

設置到期日期,完成所有更改後更新配置文件。
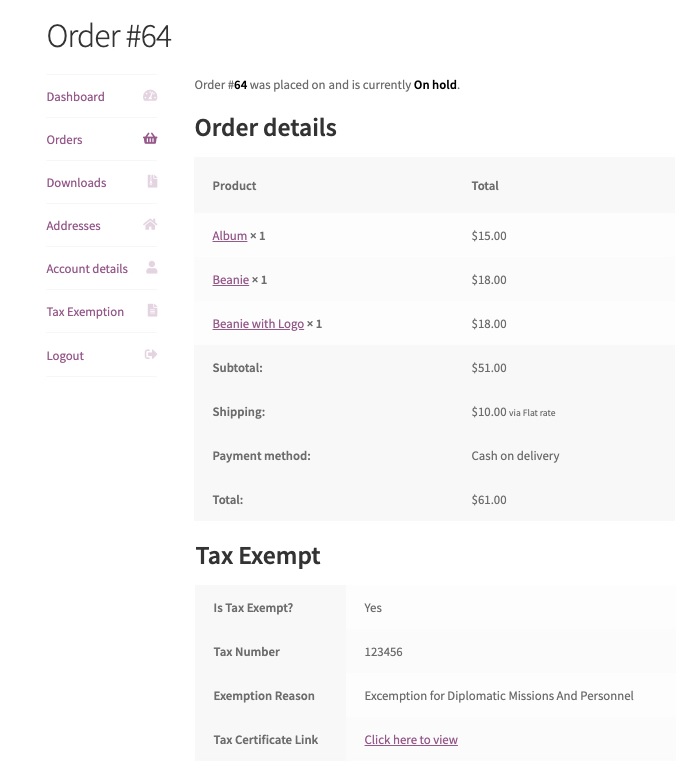
一旦您的客戶對 WooCommerce 的要求是免稅的,您就可以在“我的帳戶”頁面的訂單下查看數據。 如果他們輸入免稅的確切稅號,他們將被批准為 WooCommerce 免稅。 該報告也將出現在這裡,您的客戶將被報告為免稅交易。

大多數免稅插件都是付費的。 但是,如果您想試用免費工具,請查看 EU VAT Assistant。 它比付費工具更受限制,但它是從您的產品中打折增值稅的良好開端。
如果您不想使用插件,您可以通過一些編碼在 WooCommerce 中啟用免稅。
2. WooCommerce 免稅程序指南
如果您有編碼技能,您還可以通過編程方式啟用 WooCommerce 免稅。 在本節中,我們將為您提供一些代碼片段,您可以將它們粘貼到您的網站文件中。 儘管您可以簡單地複制和粘貼這些片段,但我們建議您對編碼有基本的了解,以便能夠編輯代碼。

由於我們將編輯一些核心文件,因此在開始之前,我們建議您備份您的網站並創建子主題或使用子主題插件。 這樣,您可以確保您能夠恢復網站的穩定版本,以防在編輯核心文件時出現問題。 完成此操作後,您就可以根據用戶和角色為您的客戶啟用免稅了。
2.1。 免稅用戶
如果您想根據用戶激活 WooCommerce 免稅,您可以設置特定的郵政編碼或郵政編碼。 您需要做的就是在 WordPress 儀表板中轉到外觀 > 主題編輯器並打開functions.php文件。
然後,在末尾添加以下代碼片段。
add_action('woocommerce_checkout_update_order_review','quadlayers_taxexempt_checkout_based_on_zip');
函數 quadlayers_taxexempt_checkout_based_on_zip( $post_data ) {
WC()->客戶->set_is_vat_exempt(假);
parse_str($post_data, $output);
if ( $output['billing_postcode'] === '12345' ) WC()->customer->set_is_vat_exempt( true );
}在這種情況下,我們僅在郵政編碼為 12345 時啟用免稅。請確保您在代碼段中自定義郵政編碼。 然後,更新文件。
2.2. 免稅角色
您還可以為免稅分配各種用戶角色。 再次,您需要做的就是從外觀 > 主題編輯器打開functions.php文件並粘貼以下代碼片段。
<?php
add_filter('init', 'wc_tax_exempt_user_roles');
函數 wc_tax_exempt_user_roles() {
如果(!is_admin()){
全球$woocommerce;
if ( current_user_can('distributor') {
$woocommerce->customer->set_is_vat_exempt(true);
} 別的 {
$woocommerce->customer->set_is_vat_exempt(false);
}
}
}
?>在這種情況下,當用戶是管理員或分銷商時,我們會應用免稅 (VAT),但您可以根據需要添加、刪除或編輯這些角色。
有關此代碼段的更多信息,請點擊此處。
如何設置免稅產品
除了為您的客戶啟用免稅之外,您還可以為您的 WooCommerce 產品做同樣的事情。 這對於使您和您的客戶都更方便是有用的。
最好的部分是它是一個非常快速和簡單的過程,不需要任何插件或代碼片段。 在您的 WordPress 管理儀表板中,轉到產品 > 所有產品,然後在您要免稅的產品上按編輯。 如果您很難找到該產品,您可以從搜索欄中進行搜索。

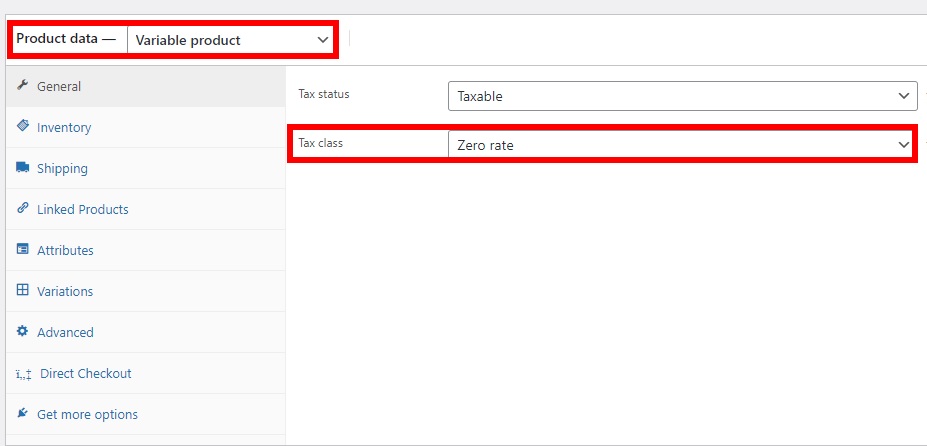
您將被重定向到編輯產品頁面。 在這裡,您需要先將產品數據更改為變量產品。 然後,在General部分中將Tax class 設置為 Zero rate並更新產品。

而已! 現在,當您的客戶將該特定產品添加到購物車時,將在結帳時啟用免稅。
獎金:如何設置自動稅收
到目前為止,我們已經在 WooCommerce 中看到了幾個可以在商店中使用的免稅選項。 但你可以做的還有更多!
設置自動稅費可以幫助您節省大量時間,因為它會在結帳過程中自動計算稅費。 最好的部分是您可以從 WooCommerce 儀表板啟用此選項。
您可以在安裝過程中找到自動稅收選項,但您可以在之後啟用它。
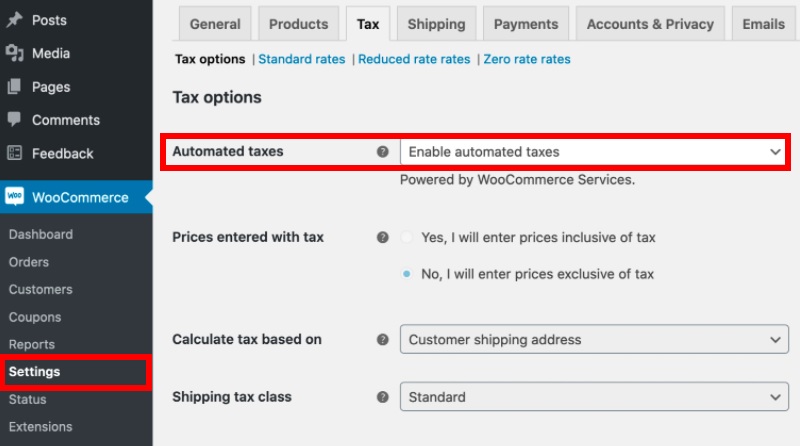
只需轉到WooCommerce > 設置並打開稅收選項卡。 在這裡,您將找到自動稅收選項。 從下拉列表中選擇啟用自動稅收並保存更改。

而已! 您的客戶將在結賬時獲得自動計算的稅款。
獎勵修復:啟用自動稅收不起作用
為確保自動稅收在您的 WooCommerce 商店中起作用,您可以做一些事情。 這些是用戶錯過的最常見問題的一些解決方案,這些問題可能導致自動稅收無法正常工作。
當啟用自動稅收選項不起作用時,請嘗試以下操作:
1. JetPack 安裝
確保在您的網站上安裝並激活了JetPack插件。 這是因為 WooCommerce 使用 JetPack 對每個請求進行身份驗證並對信用卡收費。 如果您的網站未連接到 JetPack,它將無法對請求進行身份驗證,並且可能會產生自動稅收問題。
2. 國家限制
即使您已安裝並激活 JetPack,自動稅費也可能因您所在的位置而不起作用。 自動稅收適用於美國、澳大利亞、英國、加拿大、奧地利、比利時、保加利亞、克羅地亞、塞浦路斯、捷克共和國、丹麥、愛沙尼亞、芬蘭、法國、德國、希臘、匈牙利、愛爾蘭、意大利、拉脫維亞、立陶宛、盧森堡、馬耳他、荷蘭、波蘭、葡萄牙、羅馬尼亞、斯洛伐克、斯洛文尼亞、西班牙和瑞典。
因此,如果您的企業不在這些國家/地區中的任何一個,那麼自動稅收可能不會起作用。 有關這方面的更多信息,請查看此鏈接。
結論
總而言之,在這個 WooCommerce 免稅指南中,我們已經看到根據他們的郵政編碼或稅號為您的客戶啟用免稅交易是多麼有幫助。 我們展示了在您的商店中啟用免稅的兩種不同方法:
- 使用插件
- 以編程方式
使用插件是在您的網站上啟用和自定義免稅選項的最快方法。 值得注意的是,大多數工具都是付費的,但也有一些免費插件。 或者,如果您具有編碼技能,則可以根據用戶和角色以編程方式啟用免稅。
此外,您還學習瞭如何設置可以幫助您提高某些商品銷量的免稅產品。 最後,我們了解瞭如何設置自動稅收以及如何解決您可能面臨的一些最常見的問題。
這個免稅指南有用嗎? 我們還有什麼需要補充的嗎? 在下面的評論中讓我們知道!
以下是您可能感興趣的其他一些文章:
- 如何在 WooCommerce 中啟用送貨地址
- 如何刪除 WooCommerce 結帳字段
- 如何禁用 WooCommerce 郵政編碼驗證
