如何在 WooCommerce 中處理稅收? – WooCommerce 稅率指南 [2023]
已發表: 2023-04-07開始在線業務時,您面臨的困難之一是了解和管理稅收。 由於您銷售的每件產品都必鬚根據您所在國家/地區的要求徵稅,因此確保您向買家收取的金額正確至關重要。
在 WooCommerce 中,在為您的產品設置稅率的同時仍然為您的產品提供有利可圖的價格時,這可能會非常混亂。 所以很重要
今天,您將逐步了解如何以最佳方式處理 WooCommerce 稅率。
看完這篇文章,你會有一個清晰的認識
- 如何手動添加 WooCommerce 稅率,
- 如何配置 WooCommerce 中的所有稅收選項,
- 如何通過插件管理稅率,
最終,擁有一個正常運行的 WooCommerce 商店,並徵收適當的稅款。
那麼,讓我們開始吧。
輕鬆處理 WooCommerce 稅率的綜合指南
當您將產品添加到 WooCommerce 商店時,您可以選擇是否在價格中包含適用的稅費。
假設您要以 80 美元的價格出售一件 T 卹。 而且,您所在國家/地區的稅率為 10%。
您需要在 T 恤的原價基礎上額外增加 8 美元。 因此,這件 T 恤的總價為 88 美元。
如果您包括適用的稅費,它將在產品頁面上顯示 88 美元。
但是,如果您不在產品頁面上包含適用的稅費,客戶將在產品頁面上看到 80 美元,在購物車頁面上看到 88 美元。
WooCommerce 會自動計算稅率並正確顯示總價。 但是您需要添加自己的稅率,以便 WooCommerce 可以配置它們。
現在,有兩種方法可以在 WooCommerce 中管理您的稅率:
- 手動配置 WooCommerce 稅率設置。
- 使用插件配置 WooCommerce 稅率。
讓我們看看如何一個一個地完成這兩個配置。
如何手動配置 WooCommerce 稅率設置
對於許多人來說,手動設置稅率通常很複雜,尤其是當您在多個國家開展業務時。 您最初需要從設置中啟用“WooCommerce 稅率”,然後添加每個國家/地區的稅率。 如果你只在當地銷售,那麼你只需要添加一個單一的稅率。
按照以下步驟以正確的方式配置您的 WooCommerce 稅率。
第 1 步 – 啟用 WooCommerce 稅率
要啟用 WooCommerce 稅率,
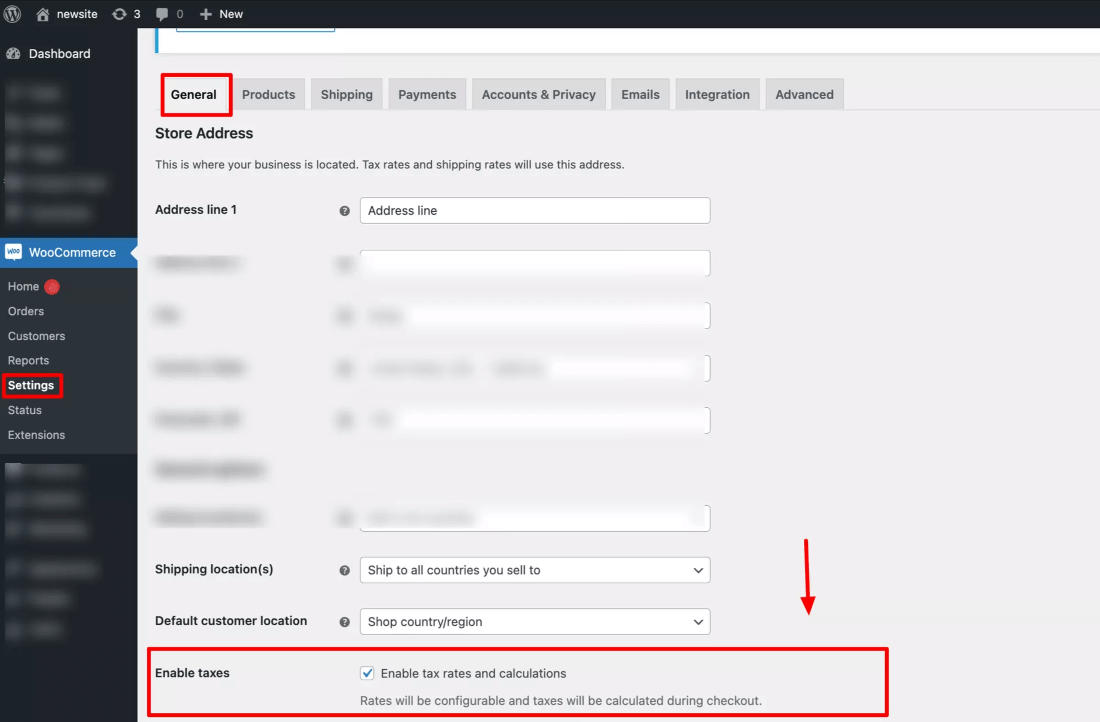
- 登錄到您的 WordPress 儀表板。
- 轉到WooCommerce >設置
- 在常規選項卡上,勾選啟用稅收和稅收計算複選框。

第 2 步 – 為您的商店設置稅率
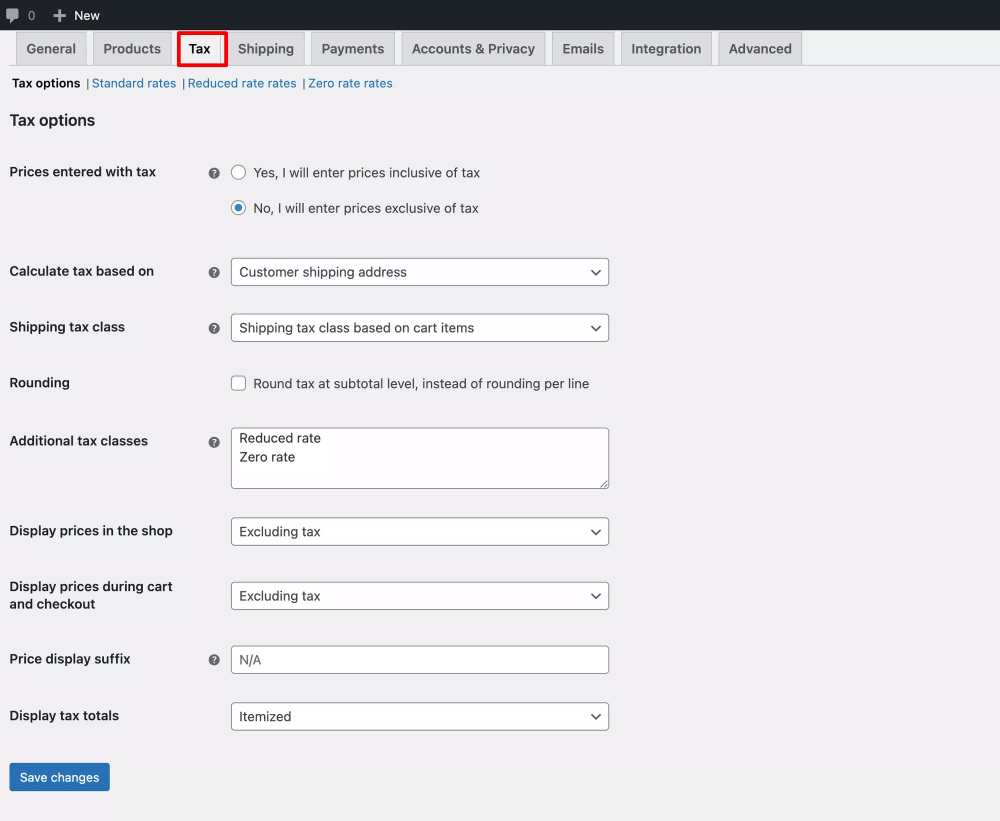
啟用稅收選項後,您將在 WooCommerce > 設置中看到一個名為稅收的新選項卡。 轉到“稅收”選項卡。

在這裡,您將獲得幾個需要根據您的業務需求進行配置的選項。
2.1 含稅價格

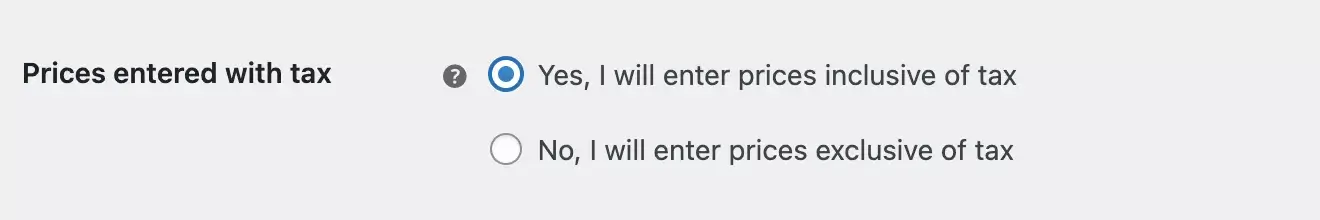
您可以選擇是否要添加含稅或不含稅價格的產品。 因此,您將獲得以下兩個選項:
- 是的,我將輸入含稅價格
如果您選擇此項,則在添加產品時,您需要輸入已添加稅額的價格。 - 否,我將輸入不含稅的價格
如果您想添加具有原始價格的產品並希望 WooCommerce 根據您提供的稅率計算稅款,請選擇此選項。 (您將在本文後面了解如何提供稅率。)
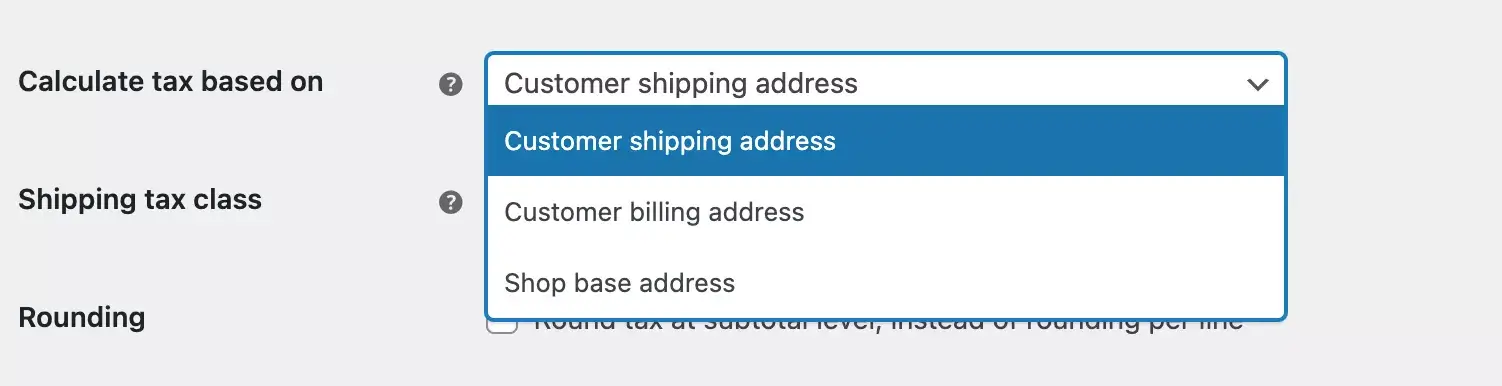
2.2 計稅依據

無論選擇如何輸入價格,WooCommerce 仍會在結賬時計算稅金。 在這裡,您可以選擇 WooCommerce 在計算稅額時將考慮的位置。
所以你會得到以下選項:
- 客戶送貨地址
稅費將根據客戶的運輸國家/地區計算。 - 客戶賬單地址
稅費將根據客戶的賬單國家/地區計算。 - 店鋪地址
稅收將根據您的營業地點計算。
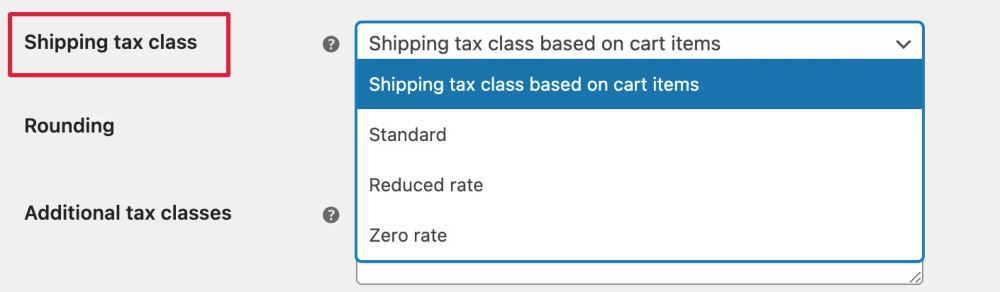
2.3 運費稅級

您可以在此處選擇運費稅級。
- 在第一個選項中,運費是根據購物車中的商品計算的。 這意味著,當客戶添加具有不同稅率的產品時,運費也將按該稅率收取。
- 其他三個選項是 WooCommerce 的默認稅級。 在這些稅種中,您可以指定不同的稅率。
從下拉列表中選擇您喜歡的稅收選項。
假設您應用了 5% 的標準稅率。
現在,當您選擇標準選項時,將對您的運費收取 5%。
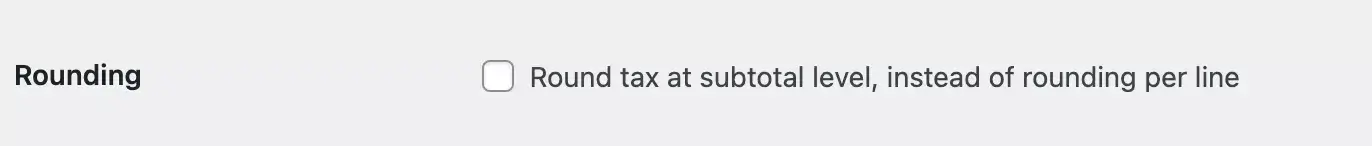
2.4 小計的四捨五入稅

當您啟用此功能時 - 對於單個訂單有多種稅費,該值將在結帳頁面四捨五入,而不是在不同的行中顯示不同的稅費。
所以,我建議你不要選中它。
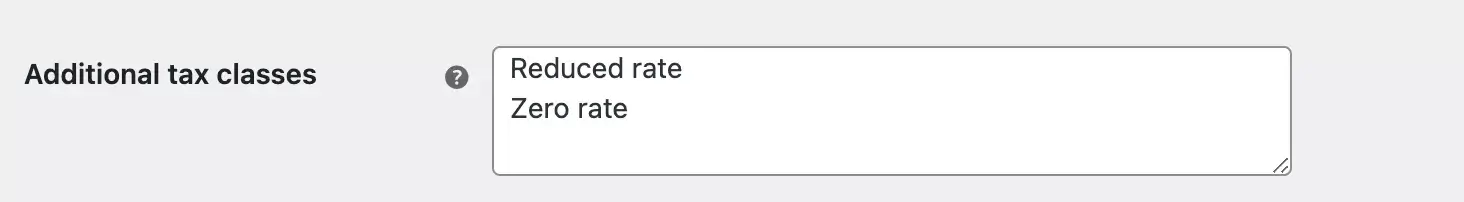
2.5 附加稅種
標準稅率是大多數產品的默認稅率。
比方說,您想為符合特定條件的產品添加不同的稅率。
在這種情況下,您需要使用附加稅種
使用此字段,您可以插入站點的附加稅級。

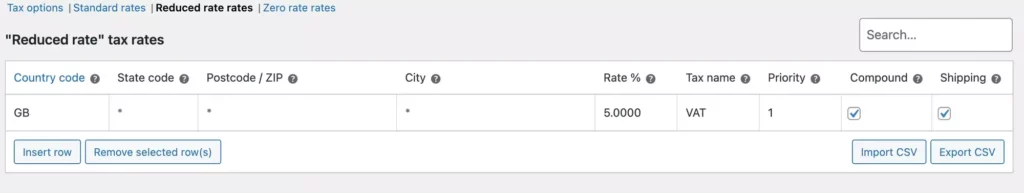
你看,這裡我們在附加稅類中添加了降低稅率和零稅率。
您還可以創建一個新的稅種並在那里分配不同的稅率。
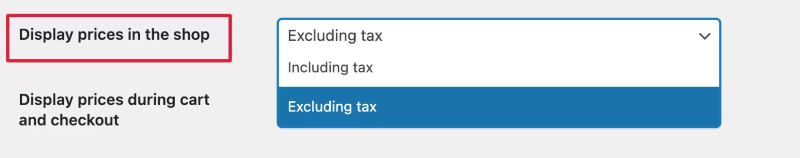
2.6 在商店中顯示價格
這意味著當您輸入產品價格時,它會包含稅費或不含稅費。

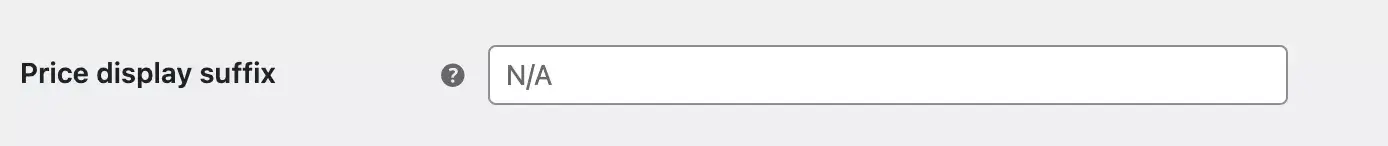
2.7 價格顯示後綴
在此字段中,您將要顯示的文本作為稅值的後綴

例如,您可以添加含稅後綴。
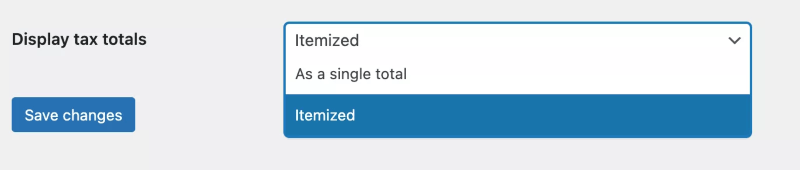
2.8 顯示稅收總額
在這裡,您將選擇在結賬時如何顯示稅金總額。

- 逐項列出——如果您的購物車中有不止一件產品,那麼每件產品都會單獨顯示自己的稅費。
- 作為一個總計——如果您的購物車中有 6 件產品,那麼 WooCommerce 將計算每件產品的總稅金,並且稅金值將顯示為一個值。
第 3 步 – 創建稅級並插入 WooCommerce 稅率
現在,讓我們指定每個稅級的稅率。

A。 標準費率
在這裡,您將設置不同的稅收價格。
你知道不同的州或國家有不同的稅收。
在 WooCommerce 中,您可以根據位置添加標準稅率。
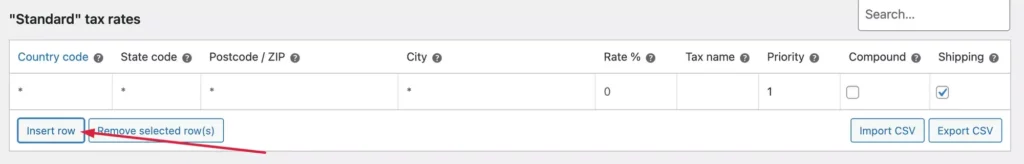
按照以下步驟添加標準稅率:
- 首先,點擊插入行。 當您這樣做時,將插入一個新行。

- 在第一列中,您會看到國家代碼。 您將在此處選擇國家代碼。 如果您不知道國家代碼,可以單擊國家代碼並獲取列出所有國家代碼的維基百科頁面。
- 在州代碼列中,您可以為所選國家/地區的特定州添加稅率。
- 對於郵政編碼,如果所有郵政編碼都適用相同的稅率,則在該欄中打上*。 您還可以添加不同範圍內的多個郵政編碼,並用分號分隔它們。
- 在City中,插入適用稅收的城市。
- 您將在稅率列中應用稅率。
- 接下來,輸入要在結帳或購物車頁面上顯示的稅名。
- 分配優先級 每個稅率。
- 複合選項指定附加費用是僅基於產品價格還是基於產品價格加上常規銷售稅。
- 如果您啟用運費選項,則選定的稅率將應用於運費。
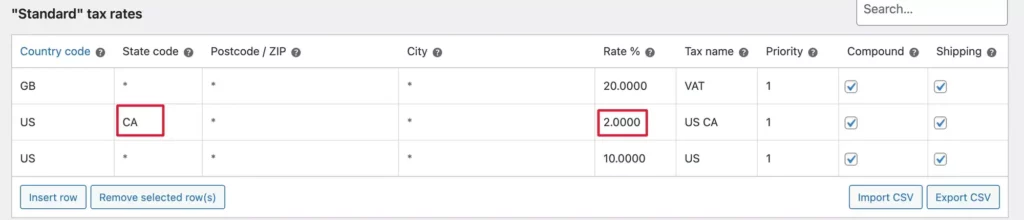
現在,是時候檢驗稅率是否正常發揮作用了。
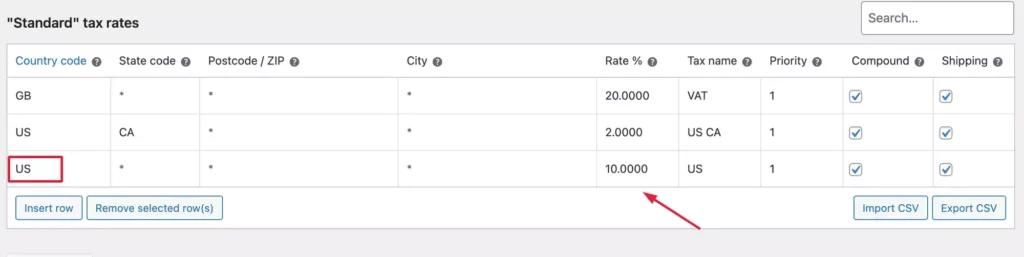
在這裡,您可以看到我為美國加利福尼亞州添加了不同的稅率。

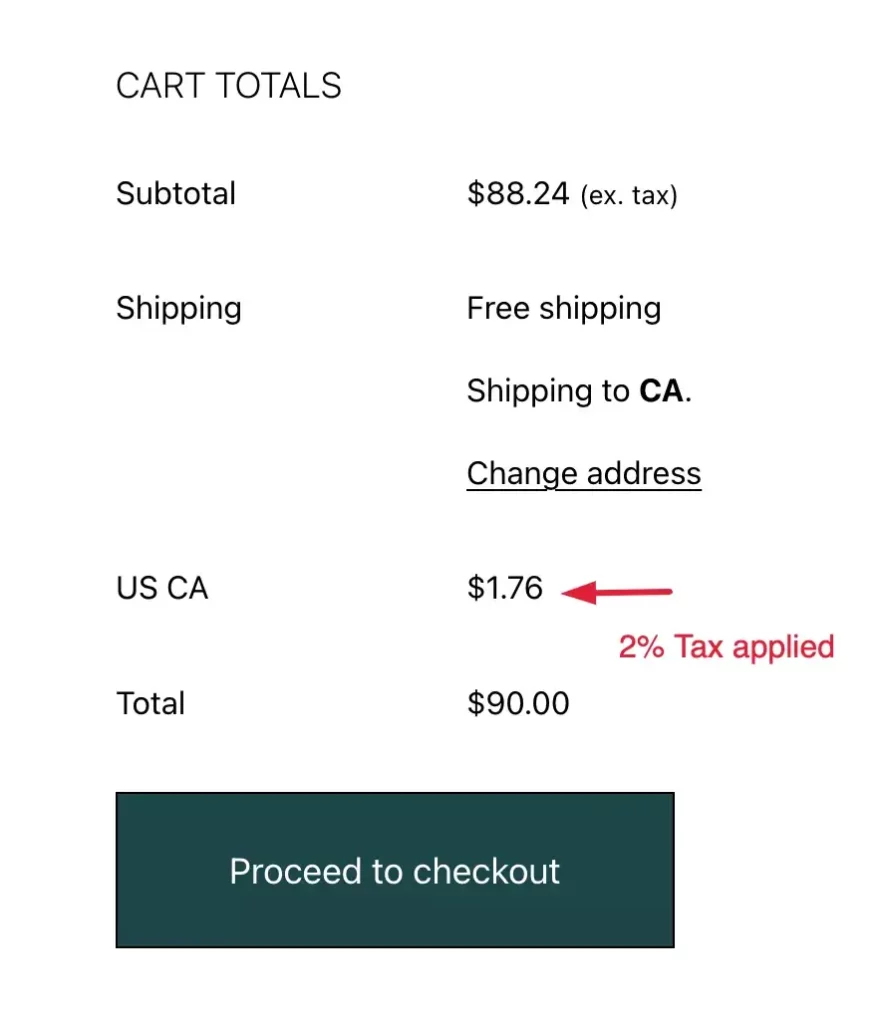
讓我們在購物車頁面上檢查一下是否應用了稅款。

此處,對於送貨地址 CA,適用 2% 的稅率。
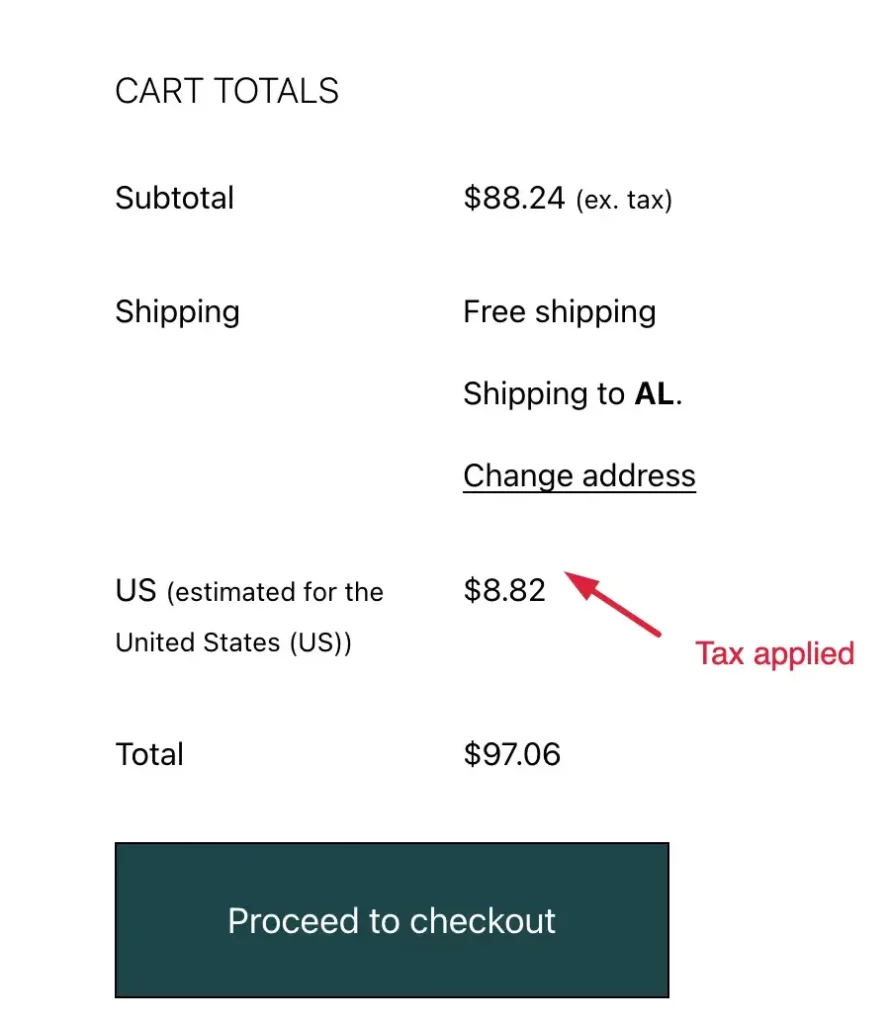
現在,如果我們不選擇州,將應用為美國選擇的稅收。

讓我們在購物車頁面上檢查一下 –

在這裡,對於美國的另一個州,適用 10% 的稅。
同樣,您可以添加其他稅種。
b. 降價

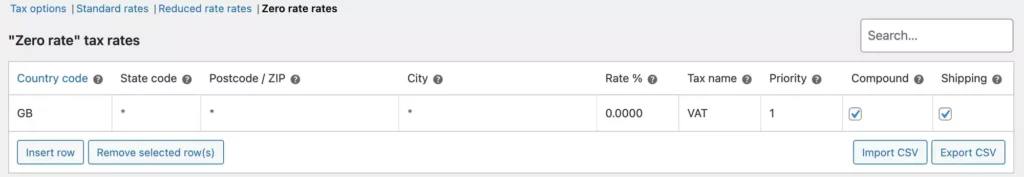
C。 零利率

如何使用插件管理 WooCommerce 稅率
如您所見,設置 WooCommerce 稅率實際上並不像看起來那麼複雜。 但是,有一種更好的方法可以讓它變得更容易。
有幾個很棒的插件可以用來有效地管理 WooCommerce 稅率。 讓我們看看一些插件,它們可以讓您在管理稅收時更輕鬆:
1.稅罐
TaxJar 專門從事自動銷售稅計算。 該插件不僅可以幫助您計算向不同用戶收取的稅款,還可以幫助您自動在您欠稅的州提交銷售稅,如果您的商店位於美國,這將非常有用。

使用 TaxJar,您無需手動上傳稅率。 稅率已經通過其人工智能驅動的稅收分類進行了計算和組織。
首先,它連接到您的購物車或市場並從那裡收集數據。
接下來,它收集並下載該信息。
最後,它將其編譯成報告,以便在您有銷售稅的州提交銷售稅。
TaxJar 的特點 –
- 與電子商務和 ERP 平台無縫集成。
- 實時營業稅計算
- 監測各州之間的經濟聯繫。
- 訪問詳細的銷售稅報告
單擊此處了解 Taxjar 的基礎知識。
2. Quaderno WooCommerce 稅務自動化插件
無論您的客戶位於何處,此插件都會執行實時稅務計算。

Quaderno 交易和發票符合 WooCommerce 賣家不斷變化的當地稅收規則,包括美國銷售稅、歐盟增值稅和加拿大商品及服務稅。
Quaderno 還使您能夠發送符合稅務規定的文件。
它還有助於提前報稅。 Quaderno 通過附上發票自動發送電子郵件通知。
其超級簡單的儀表板可幫助您有效地管理所有收入來源。
Quaderno WooCommerce 稅務自動化插件的特點 –
- 跟踪全球稅收政策。
- 訪問即時稅務報告。
- 營業稅流程自動化。
- 不同語言的合規收據。
了解如何使用 Quaderno 插件自動處理您的稅費。
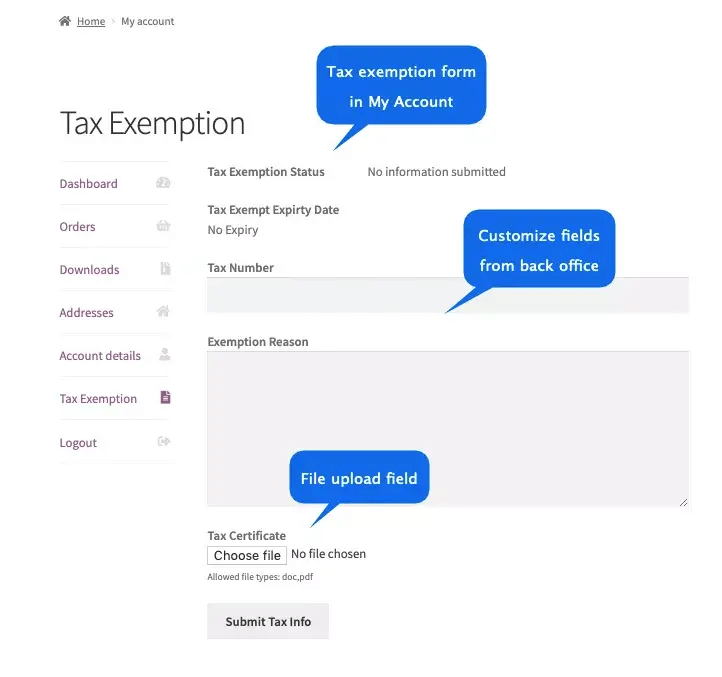
3. WooCommerce 免稅
WooCommerce 的免稅允許您免除某些客戶對您商店的納稅。

您可以自動免除某些 WordPress 用戶角色納稅。
在結帳頁面上,您可以為用戶提供申請免稅身份的選項。 然後可以要求用戶上傳支持文檔。
它為您提供自定義的表單字段和通知消息,以順利運行您的免稅。
您可以設置免稅期限。 您甚至可以為您商店的來賓用戶提供免稅服務。
WooCommerce 插件的免稅功能 –
- 允許所有或部分用戶角色獲得免稅。
- 顯示免稅表格。
- 表單字段自定義。
- 獨家電子郵件通知選項。
單擊此處了解有關 WooCommerce 免稅的更多信息。
結論
現在您知道如何配置 WooCommerce 稅率,繼續在您的 WooCommerce 商店中設置稅費。 無論您是手動操作還是使用稅收插件,重要的是要確保准確添加稅率和輸入產品價格。
如果您在 WooCommerce 的任何其他方面需要幫助,您可以在這裡找到合適的指南:
- 完全學習 WooCommerce – 精通 WooCommerce 的終極指南
如果您在管理稅收時遇到任何困難,或者您使用過任何稅收插件,請在下面的評論中與我們分享您的經驗。
乾杯。
