THX.co 如何使用 WooCommerce 鼓勵捐贈給非營利組織
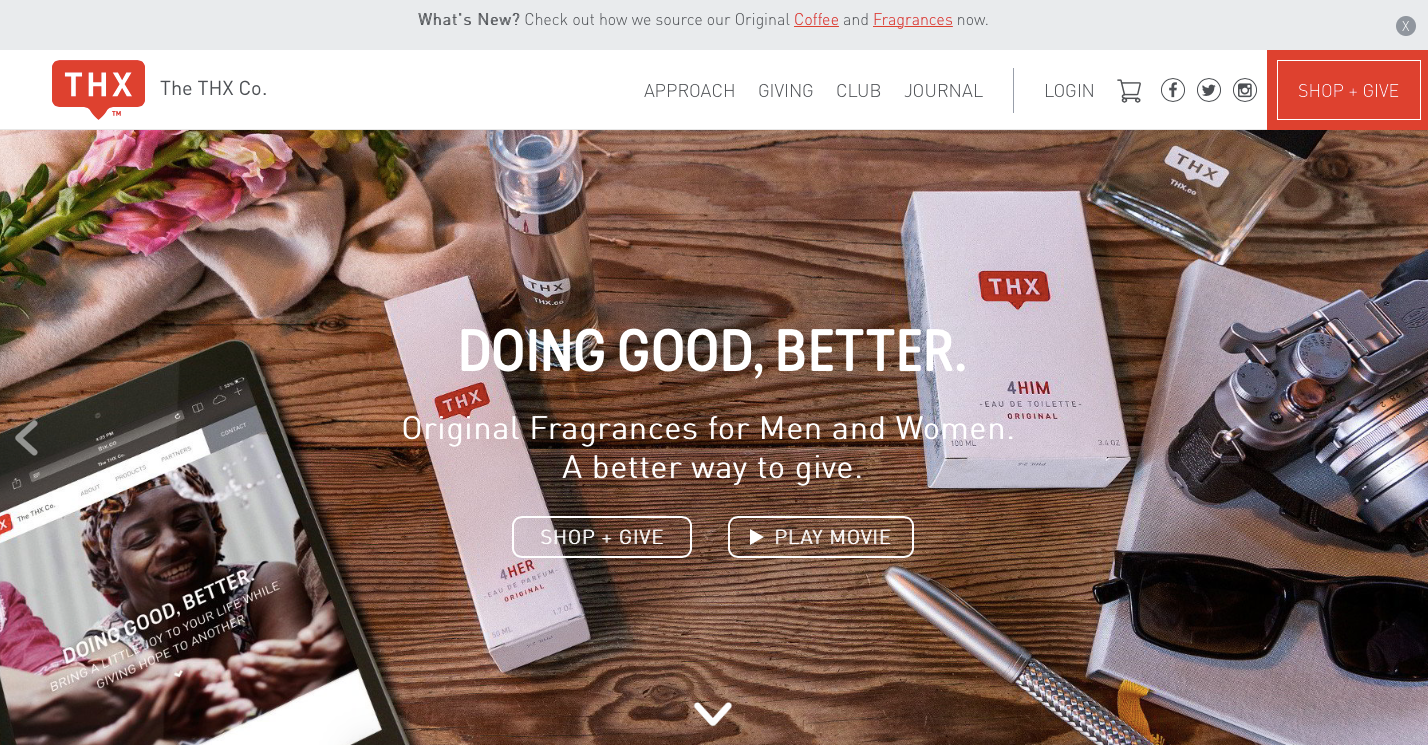
已發表: 2015-08-13人們將 WooCommerce 用於各種事情。 以下是 The THX Co. 的故事,這是一家創新的電子商務商店,通過設計鼓勵客戶在購物時向有需要的非營利組織捐款。 你好,THX(“謝謝”)。

我們與這家社會企業品牌體驗總監 Brett Malden 聊了聊這一切是如何結合在一起的,以及使用 WooCommerce 建立商店的過程。
一個超越利潤的家族企業
2012 年,在企業應造福社會,其目的不僅僅是利潤的信念的帶領下,Ricardo Bueso 和他的家人組建了一支才華橫溢的團隊,目標是創建一家旨在鼓勵給予他人的在線商店。 從客廳開始,搬到咖啡店,然後在教堂辦公室後面消磨時間——在 2014 年以 The THX Co. 的形式成為現實。

THX 團隊目前有八人,包括銷售、財務、物流、社交媒體、設計和開發。 一般來說,他們有一個人專門負責這些類別中的每一個,但 THX 非常具有協作性,而且在真正的創業本質中,核心團隊中的每個人都身兼數職。 打電話給所有曾經發送過自己發票的成功CEO,還記得那些日子嗎?

道德產品、生活方式品牌和捐贈
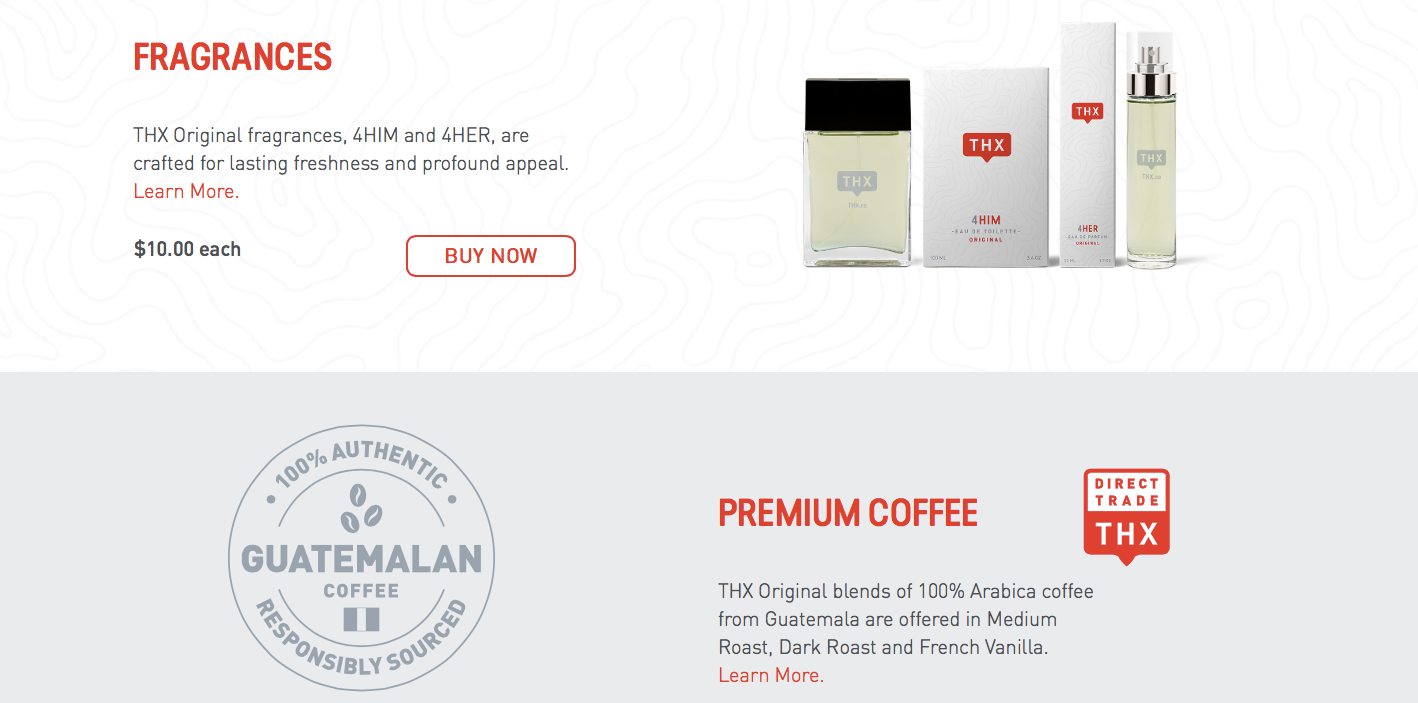
THX 的願景是建立一個 THX 品牌的道德產品系列,並發展一個全面的生活方式品牌。 到目前為止,該系列包括夢幻般的危地馬拉咖啡和原創香水 4HIM 和 4HER。 有傳言說,服裝緊隨其後,所以要密切注意這一點。

他們認為,作為一家公司,他們之所以與眾不同,是因為三個關鍵因素:
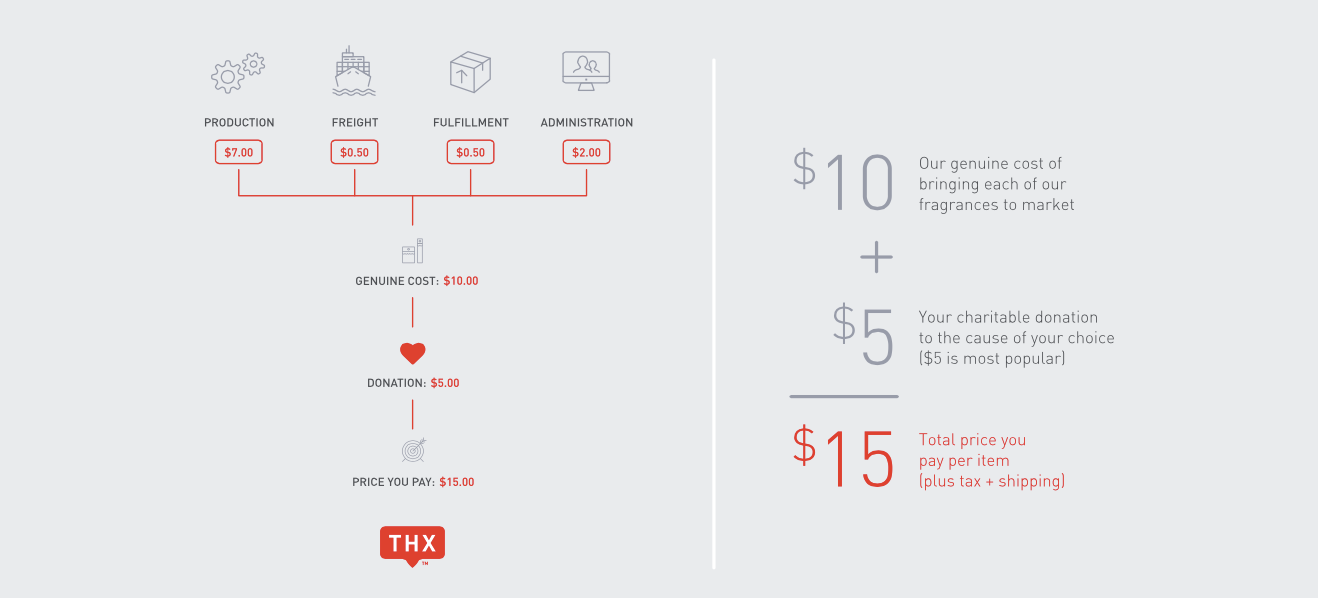
成本。
與典型的“加價”或利潤率公司包含在廣告銷售價格中不同,THX 使用簡單透明的捐贈模式:商品的廣告價格僅包括產品成本和管理費用,唯一增加的“成本”是完全可選的捐贈由客戶自行決定。
添加捐贈。
我們很熟悉聲稱捐贈 X% 利潤的公司,但很少披露每筆銷售數據。 例如,如果您熟悉 Newman's Own,您知道他們自 80 年代以來已向慈善機構捐贈了數百萬美元,但問題是:“購買(意大利麵醬)實際上回饋了多少慈善機構?” 無人接聽。 每次購物時,THX 都會將捐贈權交到客戶手中。
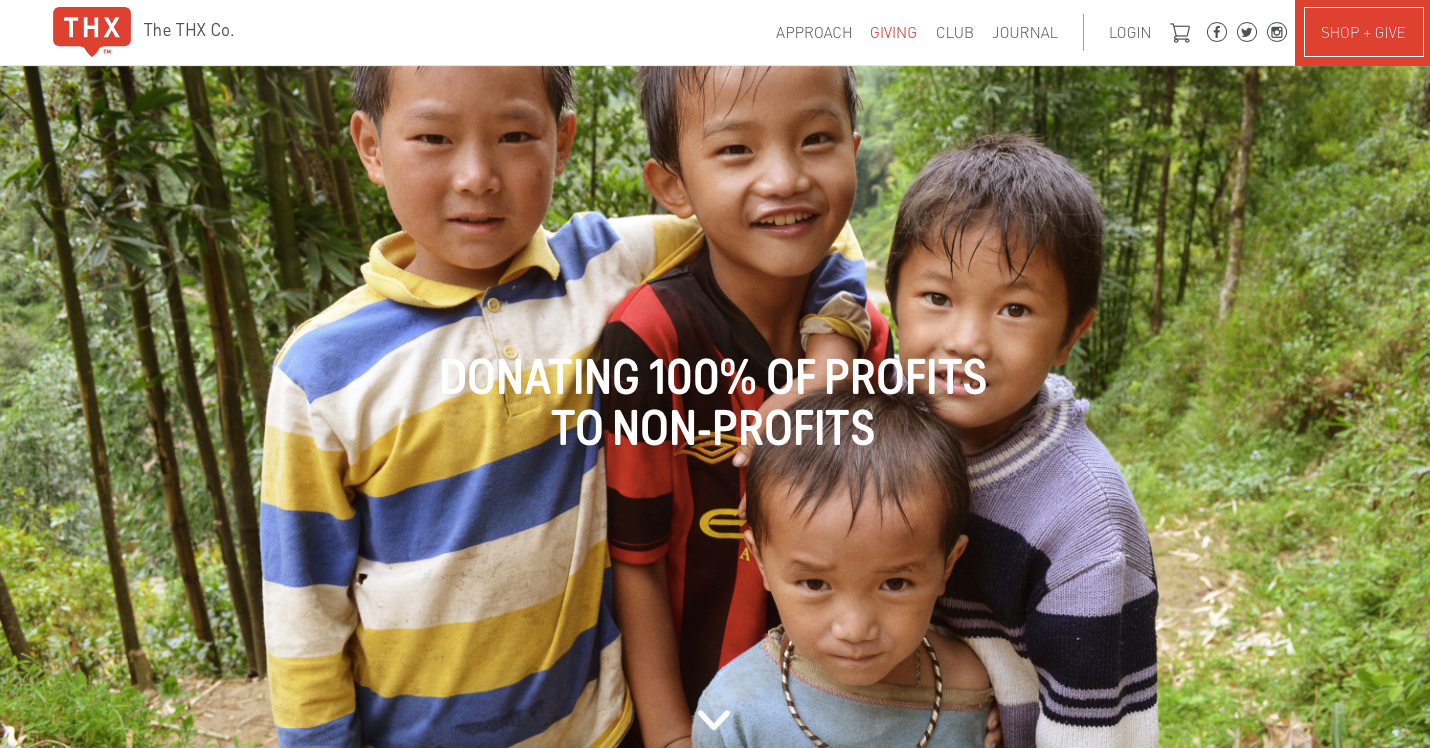
100%(真的)。
一旦支付了運營費用,每一美元都會捐贈給非營利組織,不同之處在於披露數字的程度。 這不是口頭上的服務,細目已完全披露,就像非營利組織一樣,THX 財務也經過全面審計和報告。

WooCommerce 與 WordPress 作為 CMS 的好處
由於 WooCommerce 位於強大且直觀的 CMS 平台之上,因此 THX 可以快速運行有效的在線商店,並擁有世界一流的前端 UI 設計和令人印象深刻的多媒體內容,易於編輯、發布和維護,甚至資源和技術能力有限。
不僅可以使有效的在線商店快速運行,而且還可以使用世界級的前端 UI 設計以及易於編輯和發布的令人印象深刻的多媒體內容。
我們喜歡他們的期刊部分和整個網站的視頻使用,讓他們保持冷靜。

在 WooCommerce 的 API 集成的幫助下,THX 能夠無縫高效地連接所有系統,包括:
- 航運物流
- 履行
- 庫存控制
- 交付過程
- 他們後端會計系統的所有工作流程,以及
- 搜索引擎優化、分析、GA(Google Adwords)的報告。
在擴展和性能方面,與其他電子商務平台相比,WooCommerce 做得很好。 在分析整體網站速度優化(圖像和頁面加載等)和緩存時,THX Co. 網站使用 Google Developers PageSpeed Insights 工具得分高於目標,用戶體驗評分為 100%。

對於 THX,事實證明,帶有 WooCommerce 解決方案的 WordPress 是一個不錯的選擇。
THX Co. 使用哪些 WooCommerce 擴展?
· ShipStation 集成
· WooCommerce 附加變體圖像
· 產品包
· WooCommerce 快速查看
· WooCommerce 社交登錄
· 條紋
· WooCommerce 訂閱
· 貝寶快遞
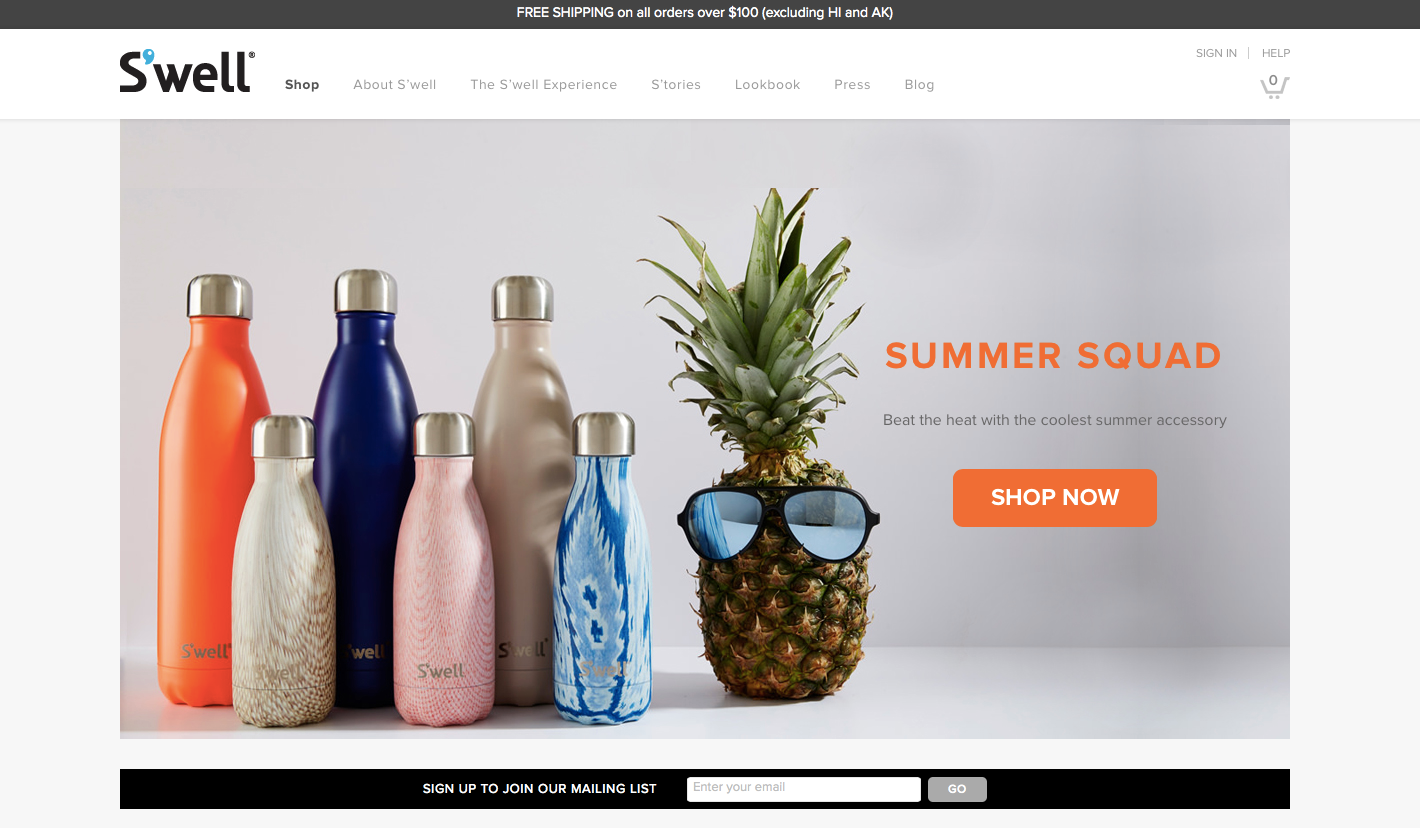
從 S'well(製作非常漂亮的瓶子)中汲取靈感
當談到 THX 團隊從中獲得靈感的使用 WooCommerce 的其他網站時,他們將 S'well 列為其引人注目的視覺設計和流暢的用戶體驗。 特別是,他們喜歡客戶能夠定制他們的瓶子,也許是一些來自 THX 的 DIY 設計產品的暗示? 時間會告訴我們

無縫用戶體驗和清晰信息的重要性
人們總是希望有掌控感。 沒有人喜歡感到愚蠢。 他們想知道他們在哪裡,他們是如何到達那裡的,以及如何返回。 用戶體驗和流程對於讓用戶充滿信心並了解他們在數字體驗中所處的位置至關重要。
沒有人喜歡感到愚蠢。 他們想知道他們在哪裡,他們是如何到達那裡的,以及如何返回。 UX/UI 對於賦予用戶信心和理解力至關重要。
THX 專注於將用戶體驗放在首位。 所有數字設計計劃都始於構建詳細的角色、使用帶註釋的線框、對關鍵交互進行快速原型設計和用戶測試。 他們在他們的信息傳遞中投入了大量的思考和熱愛,並努力使其清晰、引人入勝和引人注目。
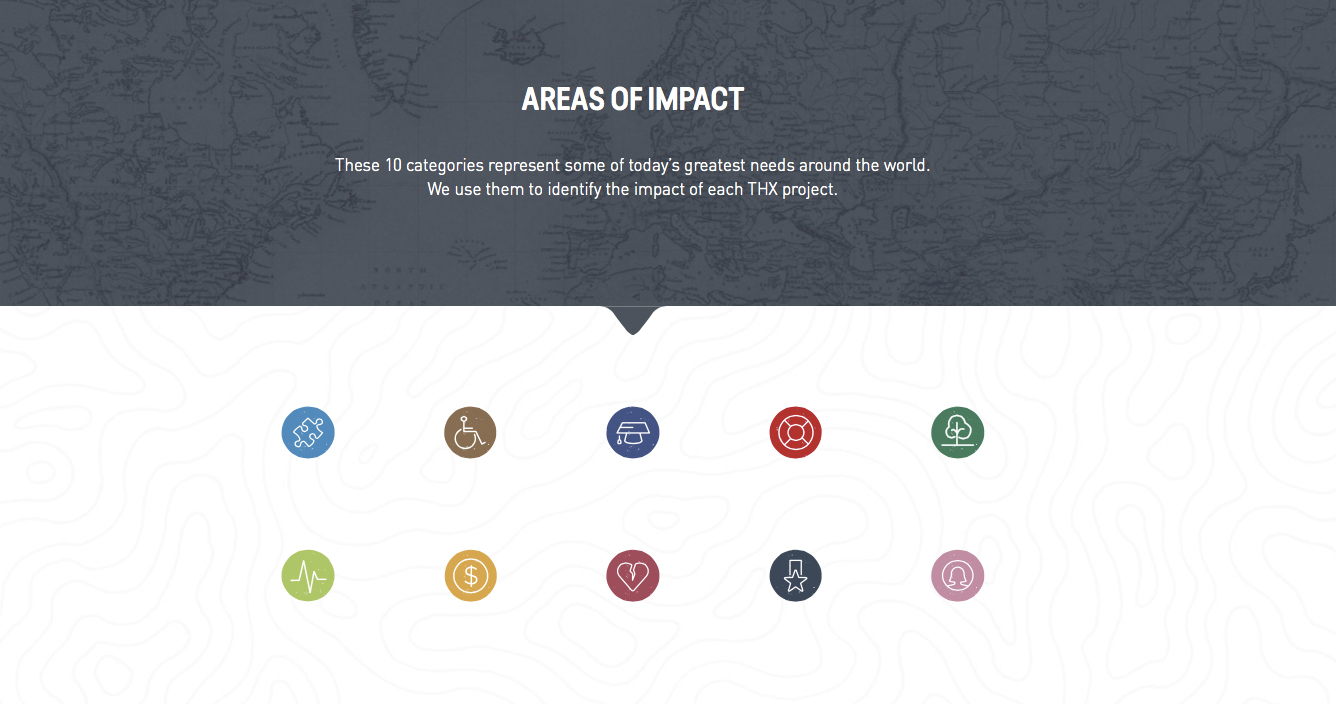
他們的“影響領域”頁面就是一個很好的例子,通過相互吸引的滾動部分將願景變為現實,吸引用戶花點時間了解他們可以參與支持的偉大事業。

最大的挑戰? 複雜的運輸參數
Brett 將他們最大的挑戰描述為與運輸履行方程式的複雜性有關,其中包含許多獨特的變量。 對於所有可能的組合和場景,這是最難參數化的站點開發區域。
由於在嘗試分別使用來自 USPS、UPS 和 FedEx 的標準承運人插件估算運輸成本時遇到問題,他們集成了 WooCommerce 的 Table Rate Shipping 擴展,提供了可接受的結果(雖然它仍然是一個移動目標,需要經常微調和不斷優化)。
閱讀設置貨件時要考慮的 7 件事
將 WooCommerce API 用於自定義登錄頁面,並擴展流量
THX 有一個俱樂部訂閱選項,並通過 WooCommerce API 更改默認產品頁面來創建自定義用戶體驗。 對於俱樂部登陸頁面,由於 WooCommerce API 的結構方式,他們能夠將用戶帶入不同的訂閱體驗,並實現與默認 WooCommerce 產品頁面相同的功能。 Brett 說,從技術角度來看,意識到這一點並使其發揮作用是一個非常重要的時刻!

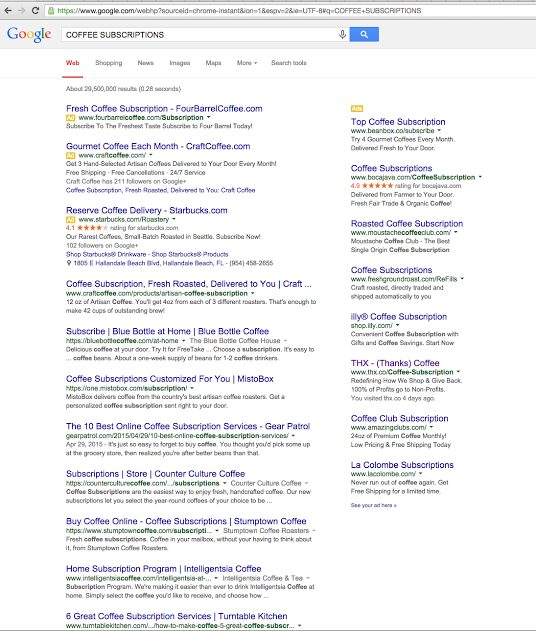
Brett 分享了他們正在進行的一些搜索營銷的一個小例子,例如 Google Adwords 搜索詞組“Coffee Subscription”是他們付費策略的一部分(定位潛在客戶),他們還努力進行社交分享(定位品牌擁護者)和自有媒體(針對 THX 客戶)。 好東西。

閱讀我們關於如何擴展商店流量的文章。

我們期待關注 THX 的故事,因為他們增加了他們的系列,發展他們的品牌,並進一步提升他們的商店,以鼓勵人們通過他們獨特的電子商務方法來給予他人。
在 Twitter 和 Facebook 上查找,或者如果您受到啟發,請立即購買。
尋找更多靈感? 簽出陳列櫃。