如何設置 WooCommerce 追加銷售產品(提高電子商務收入)
已發表: 2023-07-12在線企業主經常尋找動態方法來提高銷售額和收入。 對於 WooCommerce 商店所有者來說,追加銷售 WooCommerce 產品可能是一種以最少的營銷努力銷售更多產品的可靠方法。 它不需要您吸引新訪客並將其轉化為客戶。 相反,您會誘使客戶選擇更昂貴的產品版本以獲得更多利潤。
在 WooCommerce 商店中設置追加銷售並選擇最佳產品來影響客戶的購物選擇可能看起來具有挑戰性。 但是,如果您計劃良好、使用一些方便的自定義並遵循最佳實踐,那麼工作就會變得容易得多。
那麼,您是否渴望了解如何添加WooCommerce 追加銷售產品並自定義WooCommerce 追加銷售在 產品頁面? 該博客為您提供了全面的幫助,包括分步指南和提高電子商務銷售額的技巧。
WooCommerce 中的追加銷售:訣竅

簡而言之, WooCommerce 追加銷售是店主的一種銷售策略,旨在促使顧客購買他們即將購買的同類產品中更有價值、更昂貴的產品。 當客戶正在探索單一產品或即將在結賬時付款時,您可以以吸引他們注意力並讓他們三思而後行的方式展示一些相關產品。
例如,購物者正在 WooCommerce 商店中尋找筆記本電腦桌,並瀏覽單個產品頁面以獲取描述、顏色、尺寸和其他信息。 如果您在他正在瀏覽或結帳時要付款的產品下方顯示一些質量更好的表格,他可能會看一眼並選擇購買更好的產品。 假設他要購買一張由膠合板製成的可折疊桌子。 但一旦他看到幾張裝修精美的木製折疊桌,他就有可能想買一張,即使多花一點錢。
為什麼應該添加 WooCommerce 追加銷售產品?
WooCommerce 商店中的追加銷售可以使客戶和商店所有者受益。 想知道如何? 客戶可以比較類似的產品並決定購買質量更高的產品,即使他們需要多花一點錢。 當他們知道自己購買了最好的產品時,他們會感到很滿意。
另一方面,您可以銷售產生更多利潤的產品。 讓我們討論一下為什麼您應該向商店添加WooCommerce 追加銷售產品的一些關鍵要點。
在 WooCommerce 商店中追加銷售產品可以提高整體訂單量。 通過這種方法,您可以影響購物者購買更好的產品。 即使他們這次不購買相關產品,他們也會回來或推薦給他們認識的人。 這肯定會增加您的收入。
這些追加銷售通過提供更多功能和更好的質量來為您的客戶增加價值。 一旦他們看到相關產品,他們就可以將其與自己購買的產品進行比較。 這種比較提升了購物體驗,讓他們相信自己購買的是更好的產品。
WooCommerce 追加銷售提高了您商店的產品知名度。 在相關產品部分,您可以顯示購物者在瀏覽商店頁面時不會查找的產品。 這也最大限度地減少了他們搜索產品的努力。
雖然推廣您的產品需要多個副本、提示和活動,但您可以用最少的營銷工作來推廣這些產品。
添加追加銷售產品可以減少客戶尋找類似產品的努力。 他們不必離開單個產品頁面即可查看其他產品、進行比較並將其添加到購物車。
當購物者在您的商店中找到類似的產品時,他們不會去其他地方尋找。 它可以增加您網站的訪問時間並同時建立忠誠度。
如何將追加銷售產品添加到您的 WooCommerce 商店
在 WooCommerce 中添加追加銷售並不是一件難事。 如果您的 WooCommerce 商店添加了產品,則可以通過簡單的步驟添加追加銷售。 另一方面,您可以使用WordPress 追加銷售插件來顯示追加銷售產品並進行進一步的自定義,使它們更加引人注目。
您還可以查看簡短的視頻教程以更好地理解:
將追加銷售產品添加到 WooCommerce
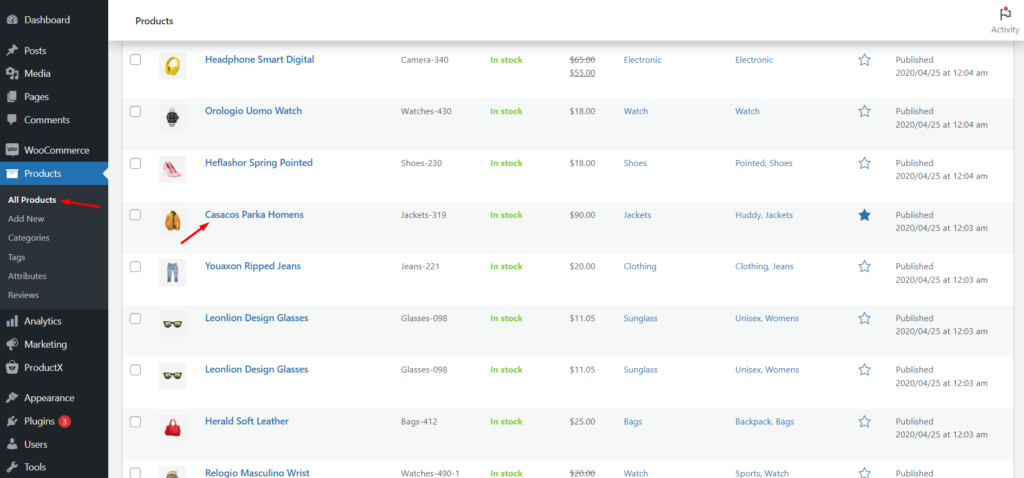
WooCommerce 允許您在單個產品頁面上顯示相關或追加銷售產品。 要添加追加銷售產品,請從 WordPress 儀表板導航至產品 → 所有產品。 或者,您可以添加新產品並在 WooCommerce 商店中列出追加銷售產品。

進入“所有產品”頁面後,點擊您喜歡的產品或選擇要添加追加銷售項目的“編輯” 。

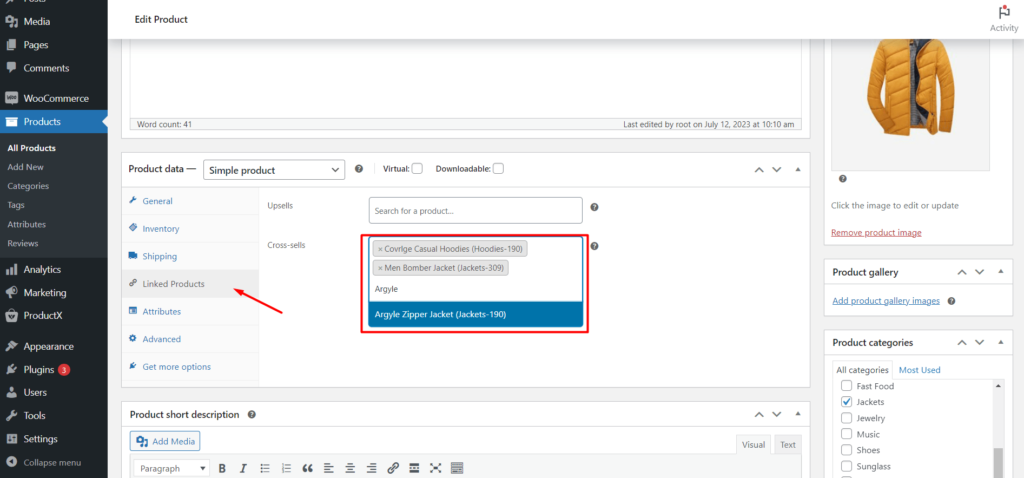
現在,下拉一點並單擊“產品數據”部分中的“鏈接產品”選項卡。 是時候在“追加銷售”字段中添加追加銷售產品了。 開始輸入您要添加的產品的名稱,它將加載。 通過這種方式,可以選擇追加銷售特定產品的商品。 完成後,點擊“更新”按鈕。
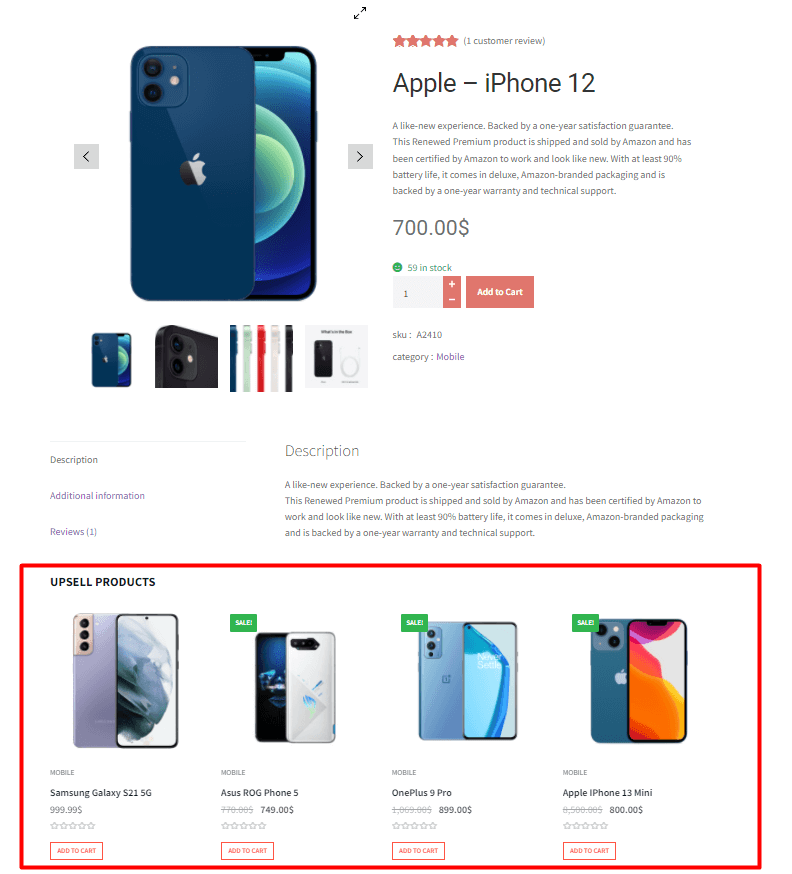
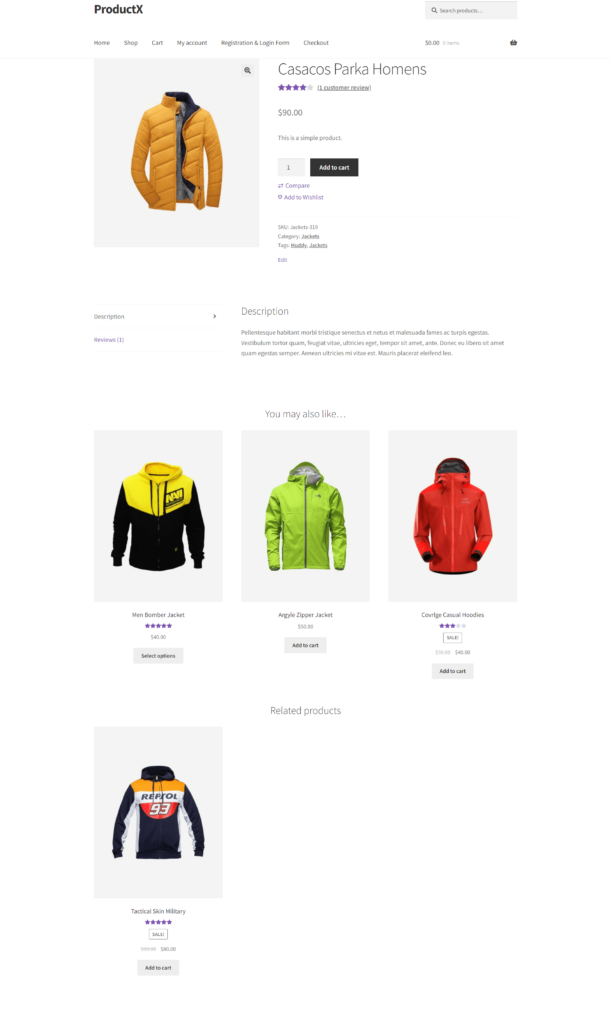
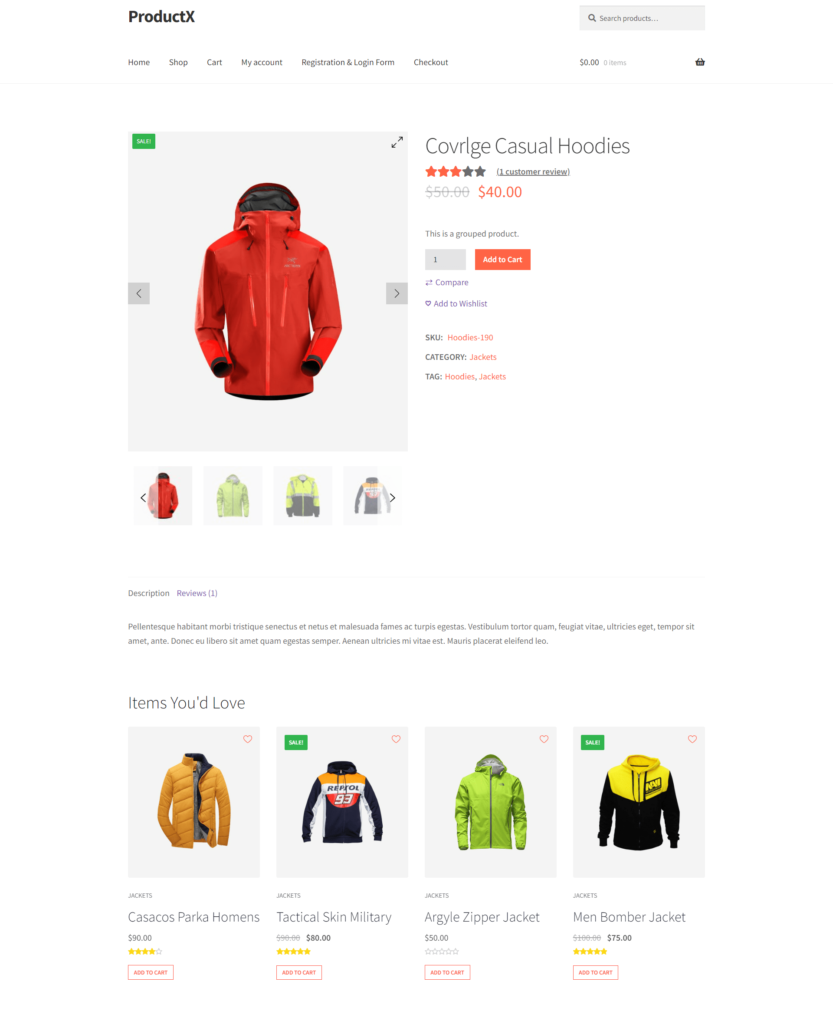
為產品添加追加銷售項目後,您可以檢查WooCommerce 追加銷售在產品頁面上的顯示方式。 要查看您的追加銷售商品,請瀏覽您的產品並下拉一點。 您可以在“您可能也喜歡”部分找到加售商品。

使用 WooCommerce 追加銷售插件添加和自定義追加銷售
將追加銷售產品添加到您的 WooCommerce 商店相對容易。 您只需點擊幾下即可完成此操作。 然而, WooCommerce 的追加銷售附帶了一些基本功能,這些功能可能不足以吸引客戶並促使他們進行替代購買。
這就是WooCommerce 追加銷售插件派上用場的地方。 它們可以增強 WooCommerce 的潛力,並通過帶有進一步自定義選項的精美產品頁面讓您的客戶驚嘆不已。 此外,您還可以使用ProductX等WordPress 追加銷售插件自定義追加銷售產品並添加更多設計元素和按鈕,為購物者提供終極購物體驗。
使用 ProductX 定制您的 WooCommerce 追加銷售並促進銷售

ProductX是一款一體化解決方案,用於設計組織良好的交互式 WooCommerce 商店,從而提高轉化率。 ProductX 採用強大而輕量級的Gutenberg 塊編輯器構建,具有多種高級功能,包括產品比較、快速查看、願望清單、產品圖像翻轉、產品滑塊、Ajax 產品過濾器等。
最重要的是,您可以獲得商店頁面的多個自定義頁面模板,例如產品存檔、商店、結帳和單個產品頁面。 這些頁面已準備好逐塊插入和定制。 您無需從頭開始構建並啟動並運行您的在線商店。
雖然主要的 WooCommerce 商店看起來簡單明了,但使用 ProductX 設計的商店看起來互動且美觀,並邀請更多客戶留下來並繼續購買。 因此,它是啟動您的 WooCommerce 商店並飆升銷售額的完美 WooCommerce 解決方案。
獲取 ProductX Pro來解鎖所有以對話為中心的功能並大幅提升您的銷售額!
使用 ProductX 設置 WooCommerce 追加銷售:分步指南
從產品數據選項卡添加 WooCommerce 產品的追加銷售產品後,您可以開始使用 ProductX 的高級功能和無限的自定義選項對其進行自定義。 請注意,WooCommerce 追加銷售僅適用於單個產品頁面。 ProductX 具有多個WooCommerce 塊和設計選項,可根據需要自定義產品頁面,使其對購物者更具互動性。
第 1 步:導航至您的單一產品頁面
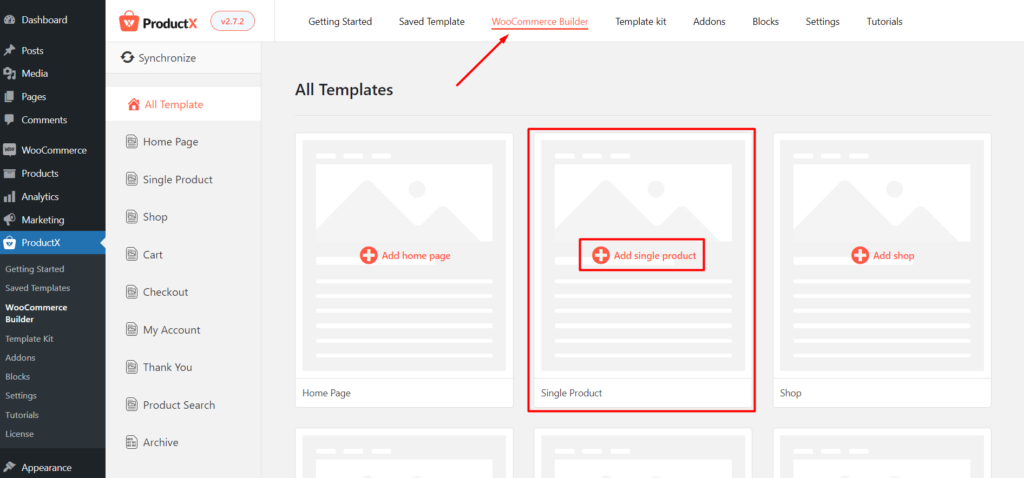
ProductX 為您的 WooCommerce 商店提供多個頁面模板,因此您無需從頭開始構建並花費數小時。 安裝並激活 ProductX後,轉到 WordPress 儀表板並導航到ProductX → WooCommerce Builder → 單一產品頁面。

第 2 步:導入模板
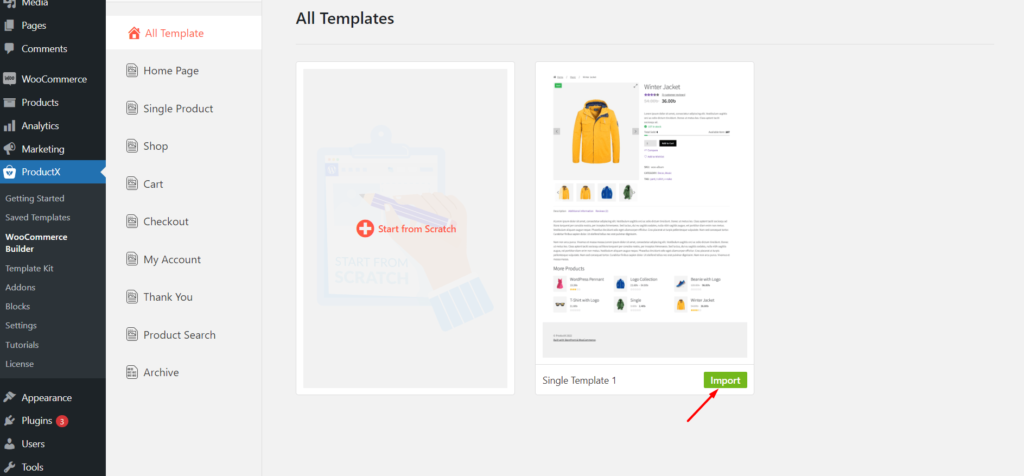
在單個產品頁面上,您將找到可供導入的頁面模板。 您需要升級到 ProductX PRO才能導入一些高級模板並開始自定義它們以製作有助於轉換的漂亮頁面。 現在,選擇一個模板並選擇導入按鈕。

您的單個產品頁面將立即加載並可使用WooCommerce 塊進行自定義。 另外,您可以使用高級選項編輯每個塊。
查看本指南,了解如何使用 ProductX 創建和自定義WooCommerce 單一產品頁面模板
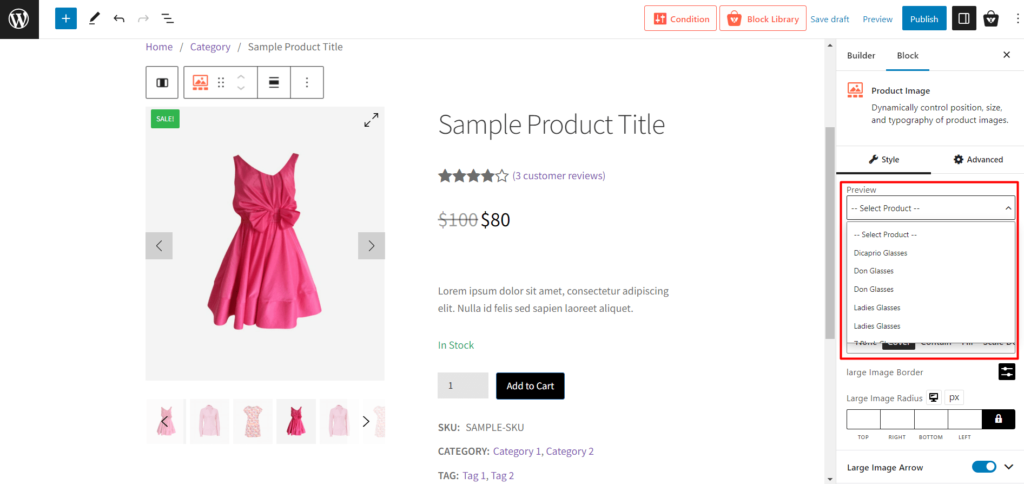
第 3 步:選擇您的產品並進行定制
該模板已加載示例產品。 但您需要選擇要顯示追加銷售的首選產品。 選擇每個塊的產品名稱、圖像、價格等,然後選擇您的特定產品以自動加載這些內容。

第 4 步:對追加銷售商品進行排序並自定義標題
自定義產品部分後,下拉一點並選擇“更多產品”塊。 在這裡您將找到您的 WooCommerce 產品的相關項目。 您可以在這裡選擇追加銷售商品並設計精美。
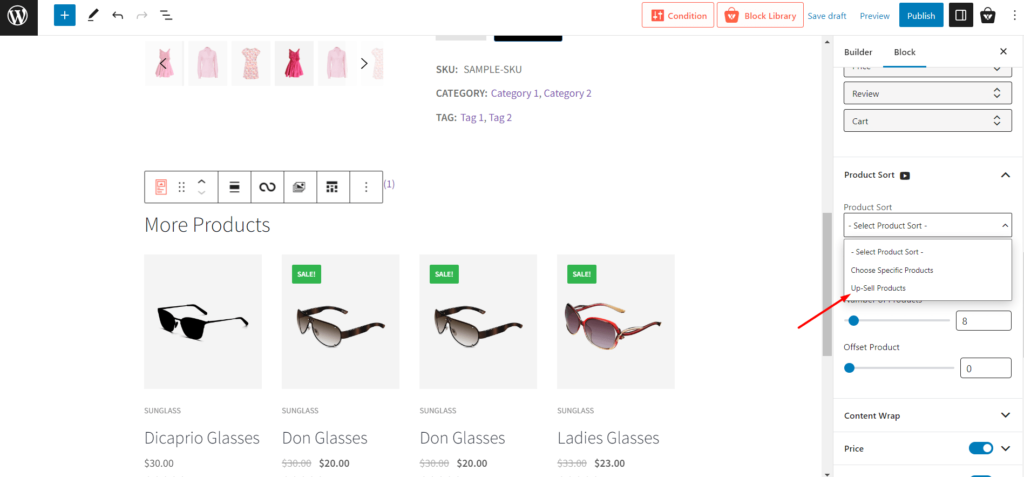
讓我們首先對更多產品部分與追加銷售項目進行排序。 借助 ProductX,您只需單擊一下即可完成此操作。 選擇“更多產品”塊,然後從“塊”選項導航到“產品排序”選項卡。 從產品排序選項中選擇追加銷售產品,將顯示該單一產品的追加銷售商品。 您還可以選擇要顯示的追加銷售商品數量。

ProductX 有一個易於使用的功能來更改此“更多產品”部分的標題。 如果您想使用代表您的品牌基調的不同且吸引人的標題來展示您的追加銷售產品,那就太棒了。 只需點擊您的標題,將其刪除,然後提供適合您品牌的標題即可。 就是這麼簡單。

第 5 步:更改塊佈局
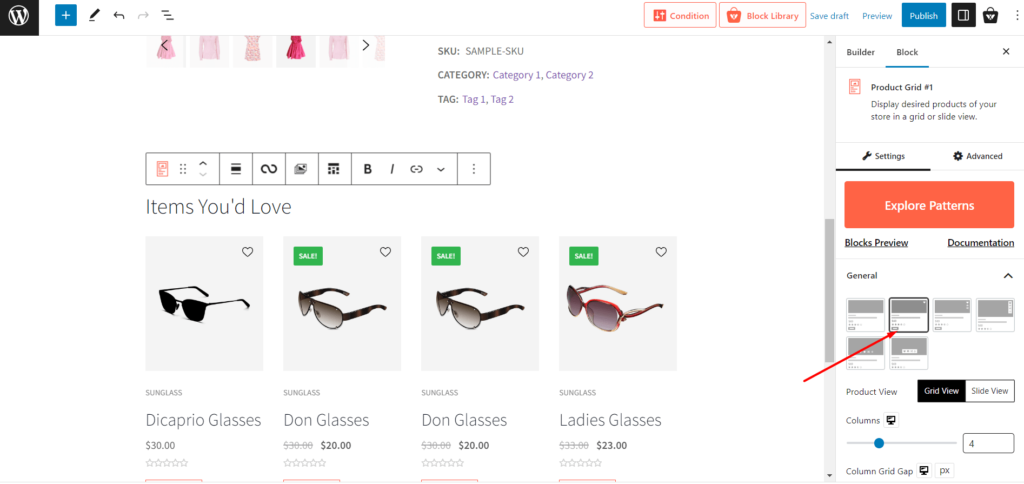
ProductX 具有多種佈局選項,可通過多個按鈕和選項顯示您的追加銷售產品,讓您的客戶獲得流暢的購物體驗。 從“更多產品”塊的“常規”選項卡中,您會發現五個佈局,在不同位置具有比較、願望清單和快速查看按鈕。

最重要的是,還有易於設置的選項,可以使用“列表視圖”和“網格視圖”切換器以及列和行間隙選項來自定義產品顯示,從而在每個產品之間獲得完美的空間。 如果您想設置不同的對齊方式,也可以使用三個選項。
第 6 步:自定義產品排序元素
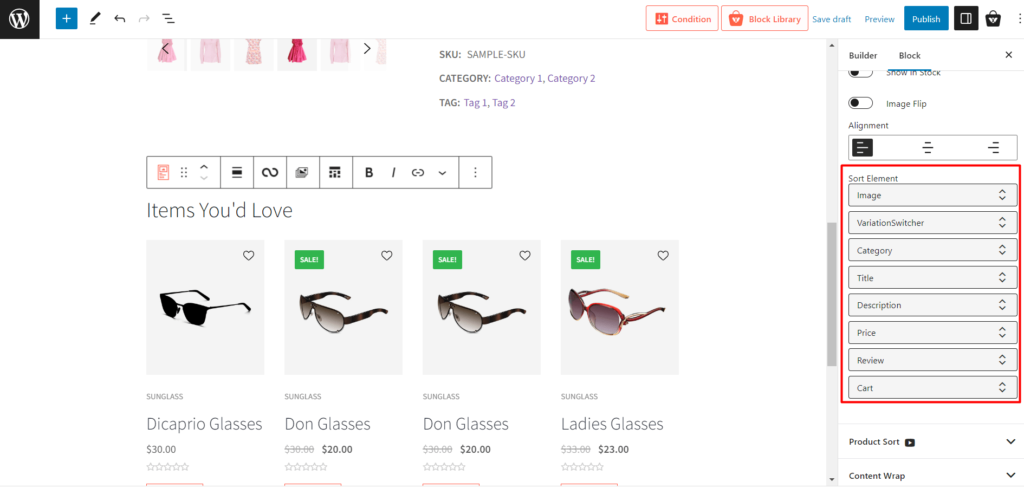
顯示產品標題、價格、描述、添加到購物車按鈕等您想要的內容不是很好嗎? ProductX 為您提供了實現這一目標的靈活性。 使用向上/向下箭頭按鈕從“排序元素”選項卡中選擇排序順序。

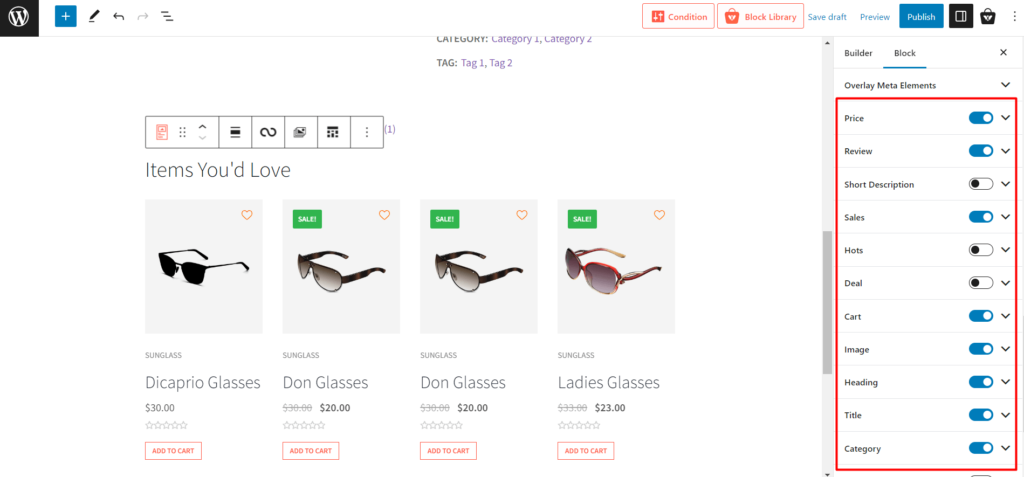
第7步:調整覆蓋元元素
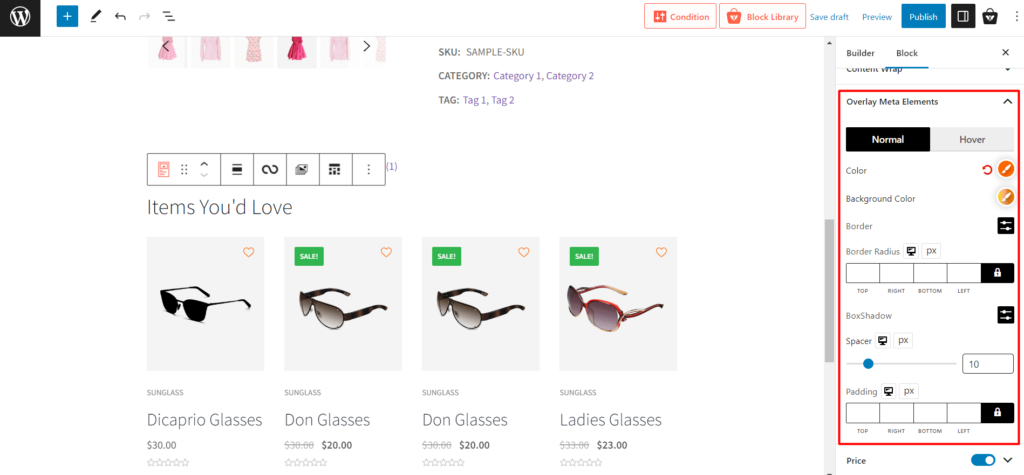
在“覆蓋元元素”選項卡上,您將找到用於調整每個元素之間的顏色和間距的選項。 另外,您可以選擇是否想要正常效果或懸停效果,以使其對購物者更具互動性。 您將在“元元素”選項卡下方看到“內容環繞”選項卡,您可以在其中為產品的背景設置純色或漸變色。

步驟 8:添加或刪除追加銷售產品的元素
ProductX 為您提供了只需點擊一下即可添加或刪除追加銷售產品顯示的多個元素的選項。 在內容換行選項卡的正下方,您將找到價格、評論、購物車、圖像、標題、標題、簡短描述、過濾器和分頁按鈕,只需輕按一下即可啟用或禁用選項。 啟用您想要顯示的內容並禁用其他內容。

完成自定義後,點擊“發布”按鈕。 現在,您的購物者將通過許多功能按鈕找到您產品的完美替代品,只需單擊一下即可添加到購物車、添加到願望清單、比較、查看評論等。 這些將影響購物者購買其他產品,從而為他們增加更多價值並為您的商店帶來更多利潤。

今天就開始使用 ProductX 增加您的收入!
客戶總是尋求以最優惠的價格獲得更優質的產品。 電子商務商店老闆有時發現很難做到這一點。 但幸運的是,在 WooCommerce 上,您可以有很多自定義選項,以盡可能最好的方式展示您的產品,以便客戶獲得他們想要的東西。
ProductX 可以通過多個按鈕、佈局和顏色選項顯示WooCommerce 追加銷售產品。 因此,如果您正在為您的商店尋找最佳的追加銷售解決方案,ProductX 是您的最佳選擇。 立即嘗試 ProductX,吸引客戶購買追加銷售商品,並大幅增加您的 WooCommerce 商店收入。
獲取 ProductX Pro來解鎖所有以對話為中心的功能並大幅提升您的銷售額!

2022 年 28 個最佳免費 WordPress 美食博客主題

2022 年 14 個最佳 WordPress 新聞和雜誌插件

如何開展批發業務

PostX 古騰堡塊更新 2.4.15
