如何在 WooCommerce 中創建可變產品
已發表: 2022-06-07當您第一次啟動 WooCommerce 商店時,您可能會專注於添加新產品、設置購物車和簡化結帳流程等基礎知識。 但是,設置 WooCommerce 變量產品對您來說可能有點神秘。
或者,至少,這不是最重要的事情。 但是當你遇到一個有很多變化的產品時,它突然變得非常緊迫。
值得慶幸的是,在 WooCommerce 中添加產品變體很簡單,不需要很多技術知識。 但是,如果您是電子商務平台的新手,那麼在瀏覽您的選項時會有些迷失方向是正常的。
我們今天的目標是幫助解決這個問題。 我們將介紹什麼是可變產品、變量和屬性之間的差異、如何創建 WooCommerce 可變產品以及如何使用插件更好地優化您的產品變體。
讓我們開始吧。
什麼是 WooCommerce 可變產品?
WooCommerce 可變產品可以很容易地定義為具有多種不同類型、樣式或變體的產品。 變化的例子包括:
- 顏色
- 尺寸
- 風格
- 材料
這與 WooCommerce 中的產品過濾器不太一樣。 即使您過濾產品,您仍然需要選擇變量。
當客戶訪問帶有變量的產品頁面時,他們需要在將商品添加到購物車之前進行某種選擇。 許多類型的商店和企業都使用可變產品。 以下是一些流行的例子:
- 一家服裝店,提供各種尺寸和顏色的商品。
- 一家比薩店,允許客戶在將商品添加到購物車之前從下拉菜單或複選框式菜單中選擇配料。
- 一位藝術家,他在帆布或木材等各種材料上銷售定製版畫,有多種尺寸可供選擇。
- 家居用品賣家需要客戶選擇家具物品的材料和/或面料。
而這樣的例子不勝枚舉。 幾乎每種類型的商店都會在某些時候需要產品變化。
好消息是 WooCommerce 可以創建內置的可變產品。 而且配置起來並不難。 但在我們進入關於如何做到這一點的分步教程之前,我們需要首先對變體和屬性進行基本區分。
屬性與變體
WooCommerce 中變體和屬性之間最顯著的區別是客戶可以與變體交互,而屬性不能。
首先,屬性定義了變化。 這些是不同的樣式,例如顏色、圖案等。您還可以在 WooCommerce 中按這些屬性進行排序。 但它們只是提供信息,沒有任何功能。
屬性還用於定義特定產品的特性。 錢包的產品頁面可以列出尺寸、使用的面料和把手的材料作為屬性。 這些是關於產品的陳述事實——它的屬性——客戶不能根據這些屬性做出選擇。
另一方面,變體通過可變產品使用屬性,並允許用戶購買具有特定屬性的物品。 變體還涵蓋了這些屬性的不同組合,可以創建單獨的產品選項。
例如,假設您具有產品的顏色和徽標屬性。 在這種情況下,這些可以組合成不同的變體,即帶有藍色海豚標誌的帽子、帶有蠑螈綠色標誌的帽子等等。
這裡的重點是,作為轉換過程的一部分,客戶可以在結賬前選擇變體,而屬性則不能。
但是,如果您在設置任何變體之前建立了屬性,這將有所幫助。 但是,在您出於完全的困惑而奔向山丘之前,請不要擔心:這個過程非常簡單。
如何創建 WooCommerce 可變產品
現在我們來到了文章的教程部分。 在我們開始之前,我們假設您已經安裝了 WooCommerce 並且已經在您的商店中添加了一些產品。
1. 創建產品屬性
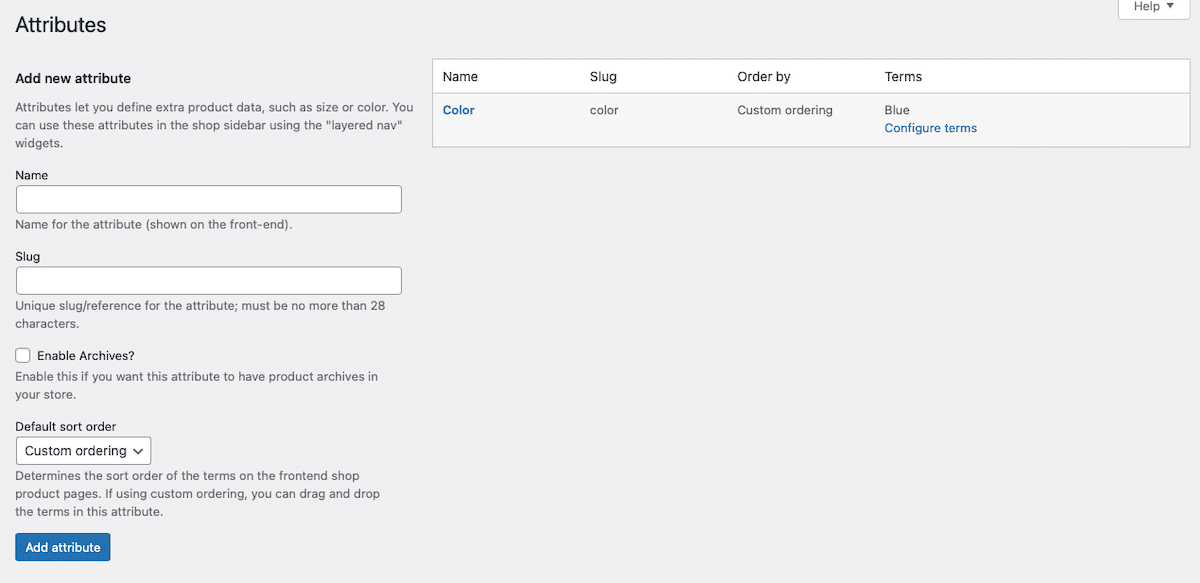
您的首要任務是創建一些產品屬性。 您可以轉到 WordPress 儀表板中的產品 > 屬性。

在本節中,您可以為您的在線商店創建一個新屬性。 首次安裝時,會將默認屬性“顏色”添加到 WooCommerce。
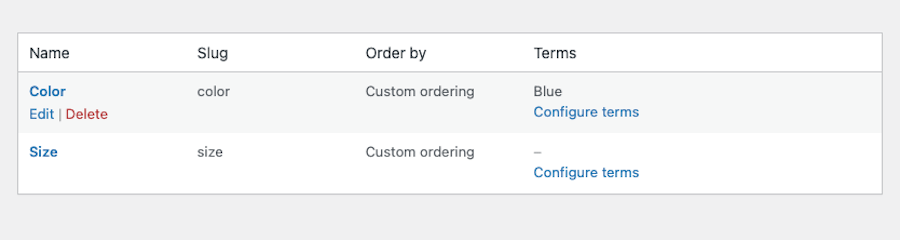
我們在此處添加了“大小”的附加屬性。 只需輸入屬性的名稱(大小)、關聯的 slug(大小),然後在完成後單擊藍色的添加屬性按鈕。

從那裡,您可以單擊剛剛創建的屬性旁邊的配置條款鏈接。

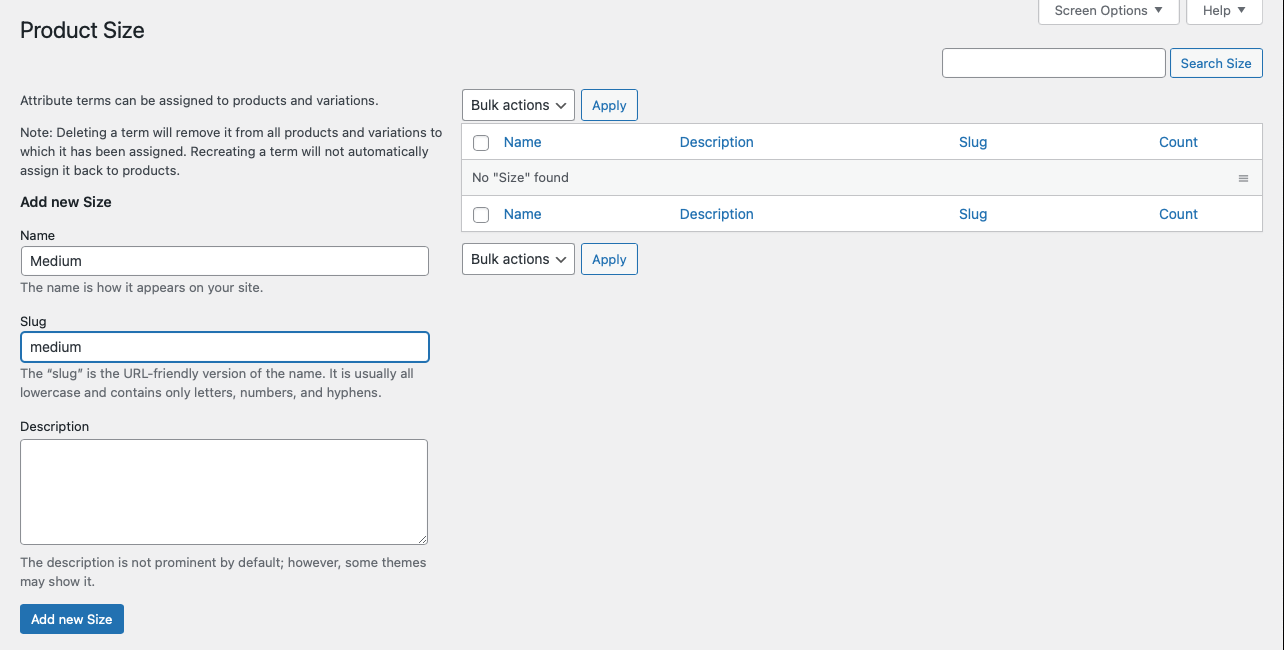
在本節中,您可以添加盡可能多的術語以與您的新屬性相關聯。 對於“尺寸”,我們在此處添加了“中”一詞。 這遵循與添加屬性時相同的過程。 只需輸入名稱(在我們的示例中,我們使用“Medium”)、slug(中)和描述(如果您願意)。 完成更改後,按藍色的添加新尺寸按鈕。

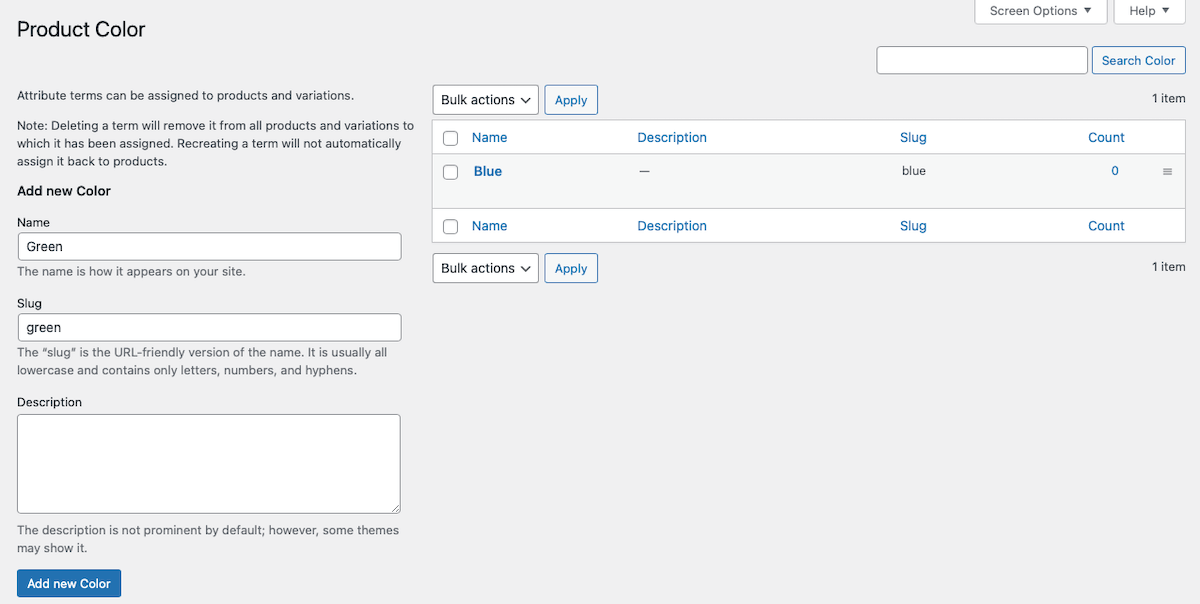
我們還為“顏色”屬性添加了附加術語。 您可以看到如上所示的“綠色”。
您可以以這種方式在 WooCommerce 中為每個您想要的屬性和相關術語添加任意數量的屬性和相關術語。 您添加哪些屬性和術語以及每個屬性和術語的數量取決於您經營的商店類型和您銷售的產品類型。
2. 創建一個可變的 WooCommerce 產品
下一個任務是創建一個可以應用您的屬性的產品頁面。 為此,您需要轉到Products > Add New 。
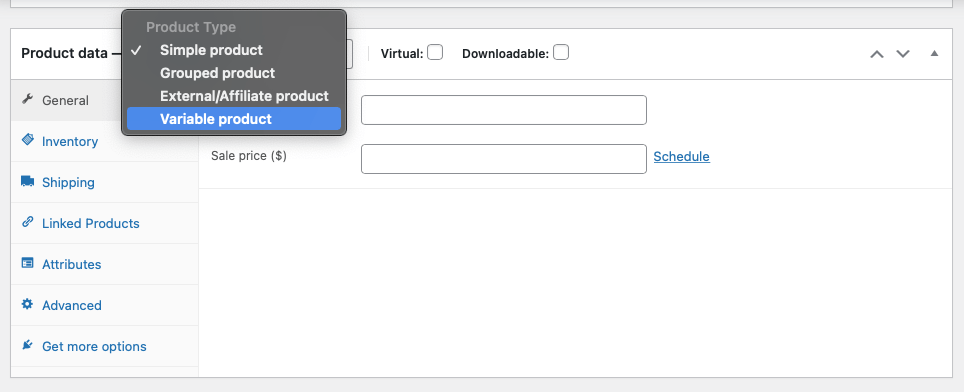
為您的產品命名和描述,添加您喜歡的任何圖像,或者根據您認為合適的方式對其進行編輯。 然後,向下滾動到產品數據部分。
在頂部,單擊下拉菜單並選擇Variable product 。

接下來,您可以在“常規”選項卡下填寫所有相關詳細信息,例如定價。
3. 分配屬性
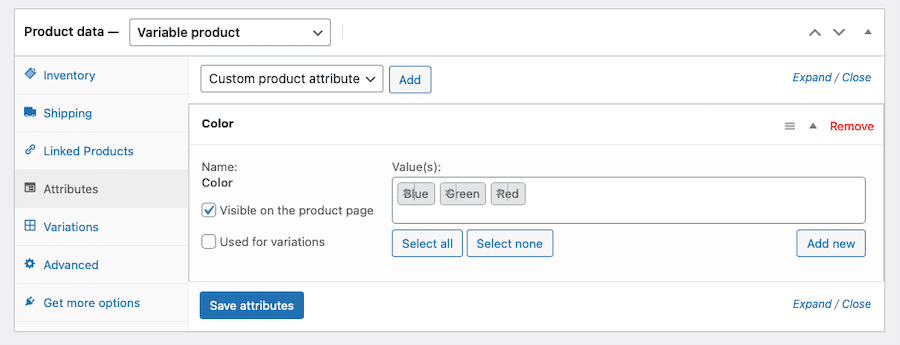
將您的產品設置為可變產品後,您現在可以將之前創建的屬性添加到它。 單擊“屬性”選項卡並選擇您創建的屬性之一。 然後單擊添加按鈕。
將出現一個名為Value(s)的部分,在該部分下您將看到您之前分配給此屬性的所有術語。 選擇適用於該特定產品的任何條款(如果適用且更簡單,則單擊“全選” )。
確保您有“在產品頁面上可見”旁邊的複選框,選中您是否希望這些屬性可供客戶選擇。
如果您希望從這些屬性中創建變體,也請選中“用於變體”旁邊的框。

單擊Save attributes完成此部分。
4.添加變化
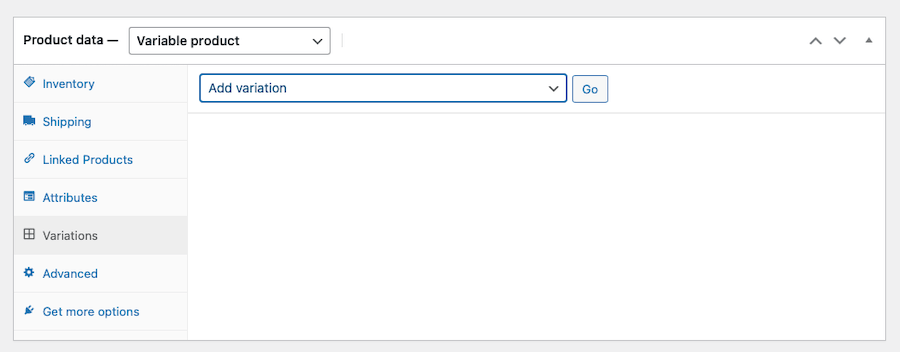
您在這裡的最後一項業務是將變體本身添加到您的產品頁面。 單擊變體選項卡。

在本節中,您應該會看到一個下拉菜單,上面寫著添加變體。 單擊它旁邊的按鈕Go 。

當您可以選擇適用於該特定產品的屬性時,將出現一個新的下拉菜單。 選擇盡可能多的適用於產品。
在每個變體下,您還可以調整設置,例如為每個變體設置價格、銷售價格、SKU 編號、庫存狀態、重量和尺寸。 但是,只需要價格。
完成對變體的更改後,單擊藍色的保存更改按鈕。
然後,您可以對要創建的任何其他變體重複該過程。
優化 WooCommerce 產品變化
現在您知道什麼是可變產品以及如何在 WooCommerce 中創建它們,您可以更深入地了解如何讓它們真正發光。 這裡有幾個 WooCommerce 插件和擴展選項,可以在您的產品頁面中發揮最佳效果並提高轉化率。
1. 色板

我們將在這裡討論的第一個插件是 WooCommerce 的 Variation Swatches。 它提供了一種流線型且美觀的方式來顯示產品屬性和變化。 該插件還為客戶如何選擇這些選項提供了更多選項,以色塊色板、標籤和無線電圖像的形式。 這是一種全面的時尚方式來顯示產品變化並完全消除下拉菜單。
這些選項適用於產品快速查看以及產品頁面。 您甚至可以選擇樣本的形狀——圓形或圓形。 其他功能包括懸停工具提示和自定義 CSS 功能。
WooCommerce 的變體樣本是免費的。
2. 附加變體圖像

接下來,我們有適用於 WooCommerce 的附加變體圖像庫,它可以為產品變體顯示多個圖像。 默認情況下,WooCommerce 允許您為每個產品變體顯示一個圖像,但這個插件擴展了它並允許您為每個變體顯示一個圖庫。
畢竟,讓客戶更多地查看您的產品可以促進銷售。 因此,當客戶在產品頁面上的不同產品變體之間切換時,他們將看到一組不同的圖像。 更多信息 = 更好地了解您所銷售的產品。 這可以讓您更加信任您的品牌。
WooCommerce 插件的附加變體圖像庫是免費的。
3.產品屬性過濾器

WooBeWoo 的產品過濾器是另一個非常值得一看的插件選項。 這樣一來,您的在線商店的訪問者就可以按更廣泛的因素對您的產品進行分類,包括類別、標籤、分類、價格和屬性。
此處包含的主要功能是按任何標准進行過濾,例如銷售狀態、評級或商品是否有貨。 它還允許您使用多個選項在網站的前端顯示過濾器,包括下拉菜單、複選框列表、單選按鈕列表和圖標。 它還支持 AJAX 實時搜索並與 Elementor 一起使用。
WooBeWoo 的產品過濾器是免費的。
4.自定義產品Feed

另一個要檢查的插件是 Product Feed PRO,它可以為營銷目的創建產品 Feed。 有了它,您可以使用 100 多種不同的模板為各種在線營銷場所創建無限數量的產品和提要。 它包括對 Google Shopping、Facebook Remarketing、Pricerunner、Bing Ads、Skroutz 等的支持。
其他功能包括字段映射、類別映射、過濾和對產品變量的支持。 您還可以使用此插件將 Facebook 像素添加到您的網站、Google 動態再營銷像素和 Facebook 轉換 API。
Product Feed PRO 是免費的。
5. 添加更多產品選項

如果您需要在每個產品上顯示更多選項,WooCommerce 的額外產品選項是一個不錯的選擇。 它允許您輕鬆地將自定義產品字段添加到您的產品頁面。 這個插件不是自己創建自定義佈局或在標準產品頁面編輯器中工作,而是向產品頁面添加高級字段,讓您創建真正滿足客戶需求的頁面。
這個插件帶有 17 個不同的自定義字段供使用,包括文本、密碼、隱藏、電子郵件、數字、URL、電話、文本區域、選擇、單選按鈕、複選框、複選框組滑塊、日期選擇器、顏色選擇器、標題和段落.
WooCommerce 插件的額外產品選項是免費的。 還有一個高級選項可用,增加了 7 個產品選項,包括時間選擇器、HTML、調色板、文件上傳、多選、數據和時間範圍選擇器以及圖像組。 高級版本的單個站點許可證費用為 39 美元。
6.為變化添加動態定價

高級動態定價插件也適用於許多賣家。 它通過向您的 WooCommerce 商店添加動態定價或折扣功能來工作,並能夠隨時打開和關閉這些規則。
有了它,您可以為單個產品或產品組設置美元金額、百分比和固定產品。 其他功能包括批量定價和基於角色的價格。 因此,您可以為整個類別的產品設置折扣,並設置特殊交易,如果客戶購買一定數量的商品,他們將獲得百分比折扣或建立 BOGO 交易。
這些選項非常靈活,可讓您在定價和銷售方面發揮創意。 WooCommerce 的高級動態定價是免費的,但有一個帶有附加規則和功能的高級版本。 保費起價為每年 50 美元。
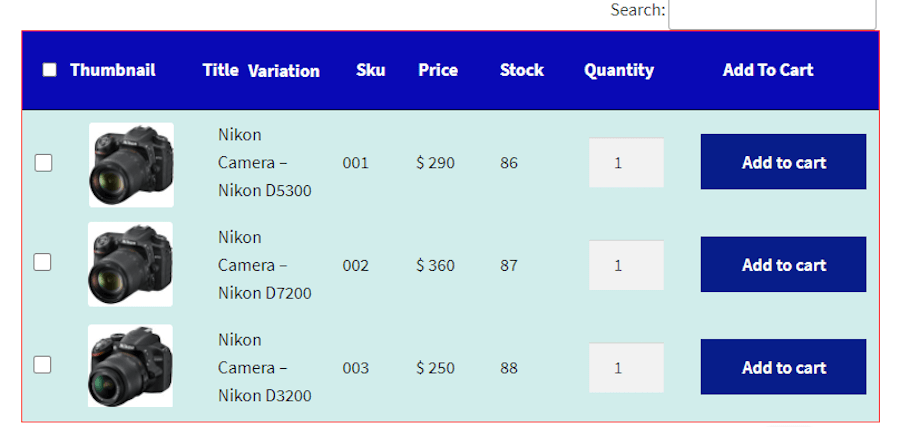
7. 在表格中顯示變化

WooCommerce 擴展的產品變化表是另一個可靠的工具,特別是如果您銷售的產品喜歡複雜和並發的變化。 客戶可以通過對每個產品頁面上的變體進行過濾和排序來使用此插件。
它允許您以表格的形式顯示產品變體,客戶可以通過排序和 Ajax 過濾功能與之交互。 客戶甚至可以在此表格格式中按變體搜索產品。 它包括表格中每個項目旁邊的“添加到購物車”按鈕,提高了轉換的機會。 客戶甚至可以將變體信息導出為 PDF、Excel 或 CSV 格式的下載文件。
您創建的所有表格都可以自定義以匹配您商店的品牌,並包含一個便於應用的簡碼。 WooCommerce 擴展的產品變化表每年收費 49 美元。
8. YITH WooCommerce 顏色和標籤變化

最後,還有 YITH WooCommerce 顏色和標籤變化,它提供了一種在產品頁面上顯示產品選項的簡單方法。 它以一種吸引人的方式實現這一點,旨在更有效地進行轉換。
這裡的想法是將您的所有產品選項放在客戶的指尖,以準確了解他們擁有哪些選項以及他們可以使用哪些選項。 每個產品變體都可以通過您選擇的圖標或自定義圖像來顯示。
YITH WooCommerce 顏色和標籤變體是一種優質產品,價格為每年 89.99 美元。
概括
你有它。 在 WooCommerce 中創建可變產品現在並不是那麼令人生畏,是嗎? 一旦清楚地了解變量是什麼以及它們如何工作,您就可以相對輕鬆地創建它們。
今天,我們討論了可變產品是什麼以及它們是如何工作的。 我們已經討論了變體和屬性之間的區別,以及如何創建可變產品及其相關屬性。
我們編譯了幾個插件,在形式和功能方面增強了可變產品特性。 這裡有適合每個人的東西。 希望您現在可以創建可變產品並使它們適用於您的在線商店。
如果您需要更多關於促進 WooCommerce 銷售的技巧,我們有一個完整的指南。
