如何設定 WooCommerce 可變產品 – 完整指南 [2024]
已發表: 2024-06-04您正在使用 WooCommerce 設定線上商店嗎? 很好的選擇。
2020 年,前 100 萬的電子商務網站中有超過 26% 使用 WooCommerce。 總共有超過 500 萬個網站正在使用 WooCommerce。
當您需要列出尺寸或顏色等不同變化的產品時,它特別有用。 但是,一開始要正確獲得這些可變產品可能會有點棘手。
今天,我將為您提供有關如何添加 WooCommerce 可變產品的完整指南。
閱讀本指南後,您將能夠:
- 準確地將產品添加到您的商店,不浪費時間
- 有效地為您的可變產品創建產品變體
- 優化商店的產品數據以增加銷售量
- 取得可操作的提示來改善可變產品頁面以提高轉換率
讓我們正確設定您的產品,讓您的商店更好地為您服務。
了解 WooCommerce 可變產品
您可能有一些具有多種變體的產品。 例如,假設您正在銷售 3 種不同顏色的 T 卹。 在這種情況下,T卹是可變產品,T恤的每個顏色版本都是變體。
在 WooCommerce 中,當您新增產品時,您可以選擇產品類型為“可變產品”,然後輕鬆新增變體。
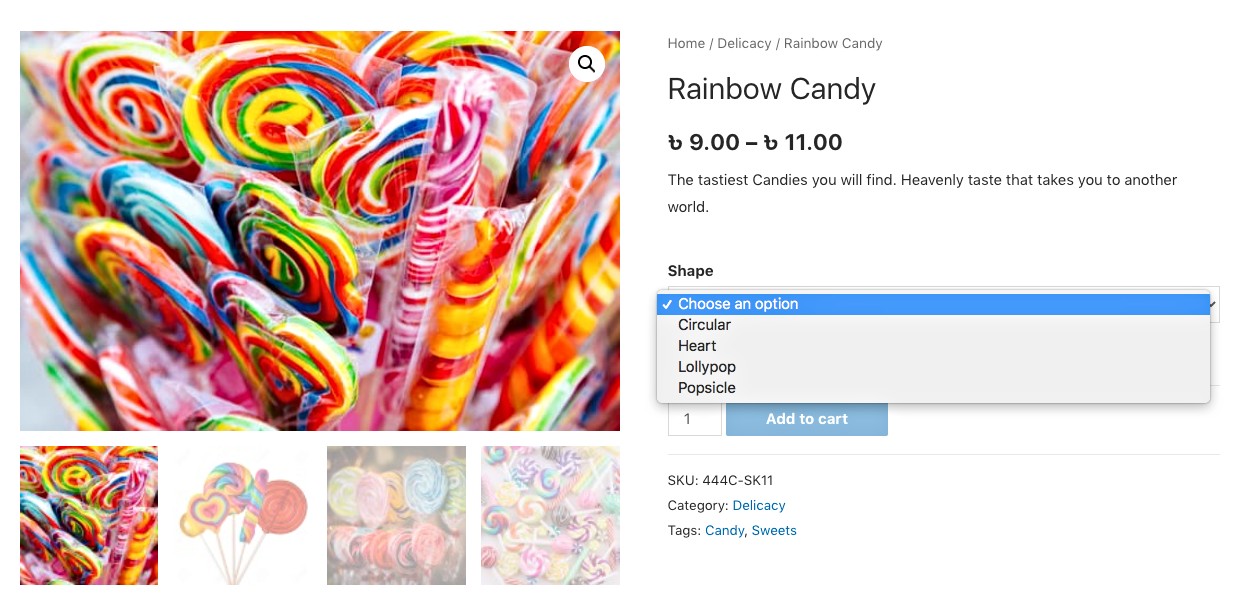
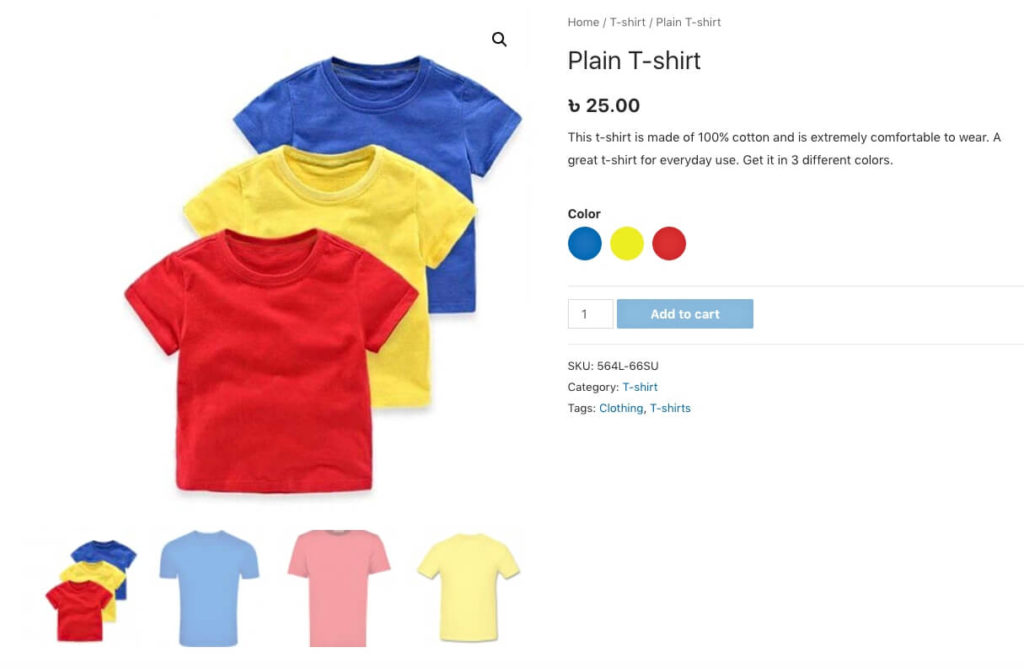
將可變產品新增至 WooCommerce 後,產品頁面將如下所示:

如您所見,您可以點擊下拉式選單來選擇產品的變體。
接下來,您將能夠透過多種方式自訂產品頁面,例如使用適當的外掛程式、套用 WooCommerce 主題或自行自訂頁面的設計。
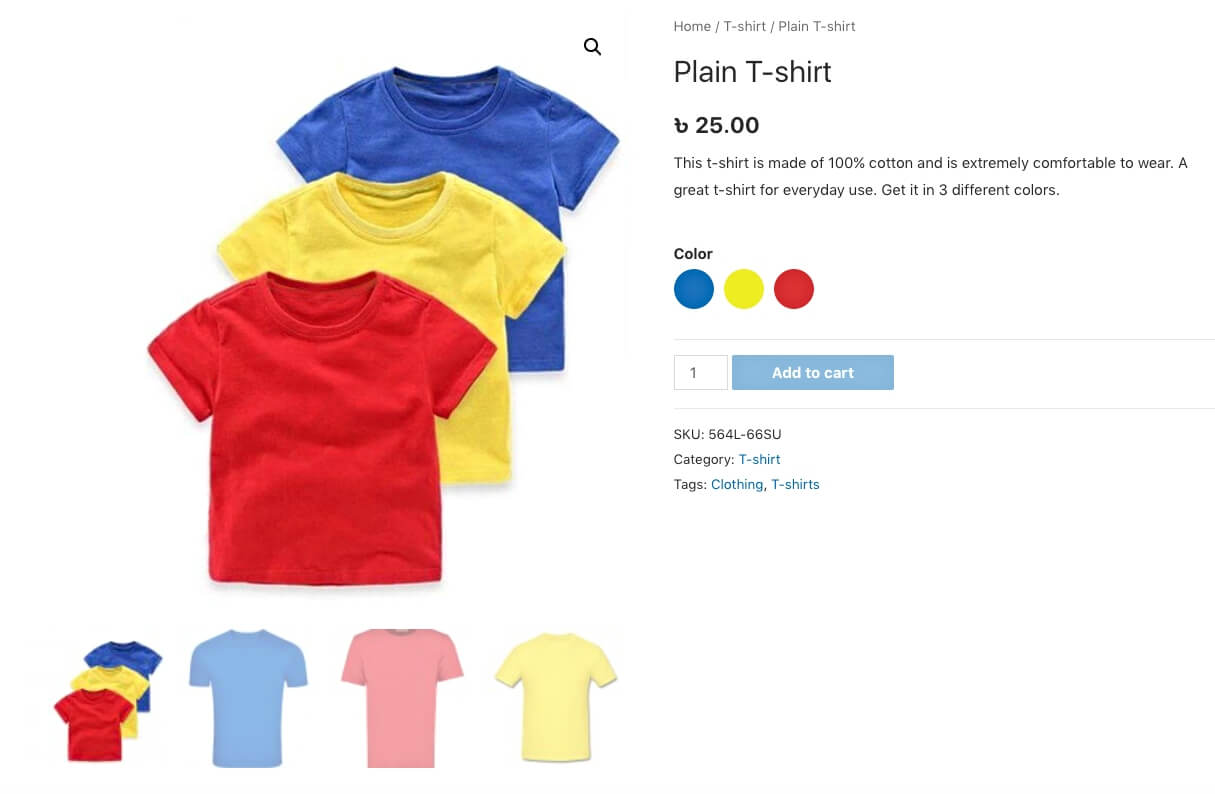
例如,您可以使用外掛程式 Variation Swatches for WooCommerce,以樣本的形式顯示變體。
如您所見,您可以點擊下拉式選單來選擇產品的變體。

現在,讓我為您提供有關在 WooCommerce 商店中添加和優化可變產品的逐步指南。
那麼就讓我們開始吧。
添加和優化 WooCommerce 可變產品的逐步指南
遵循以下步驟後,您將能夠輕鬆地將可變產品添加到您的 WooCommerce 商店。 之後,您將獲得可操作的提示,您可以使用它們來真正快速地實現更高的轉換率。
第 1 步 – 建立可變產品屬性
正確添加 WooCommerce 可變產品的第一步是建立變體產品屬性並指派其變體。
變異產品屬性基本上是產品可能改變的因素。 例如,如果產品有 3 種顏色變體,則「顏色」是變體產品屬性,每種顏色都是一個變體。
那麼讓我們學習如何創建一個。
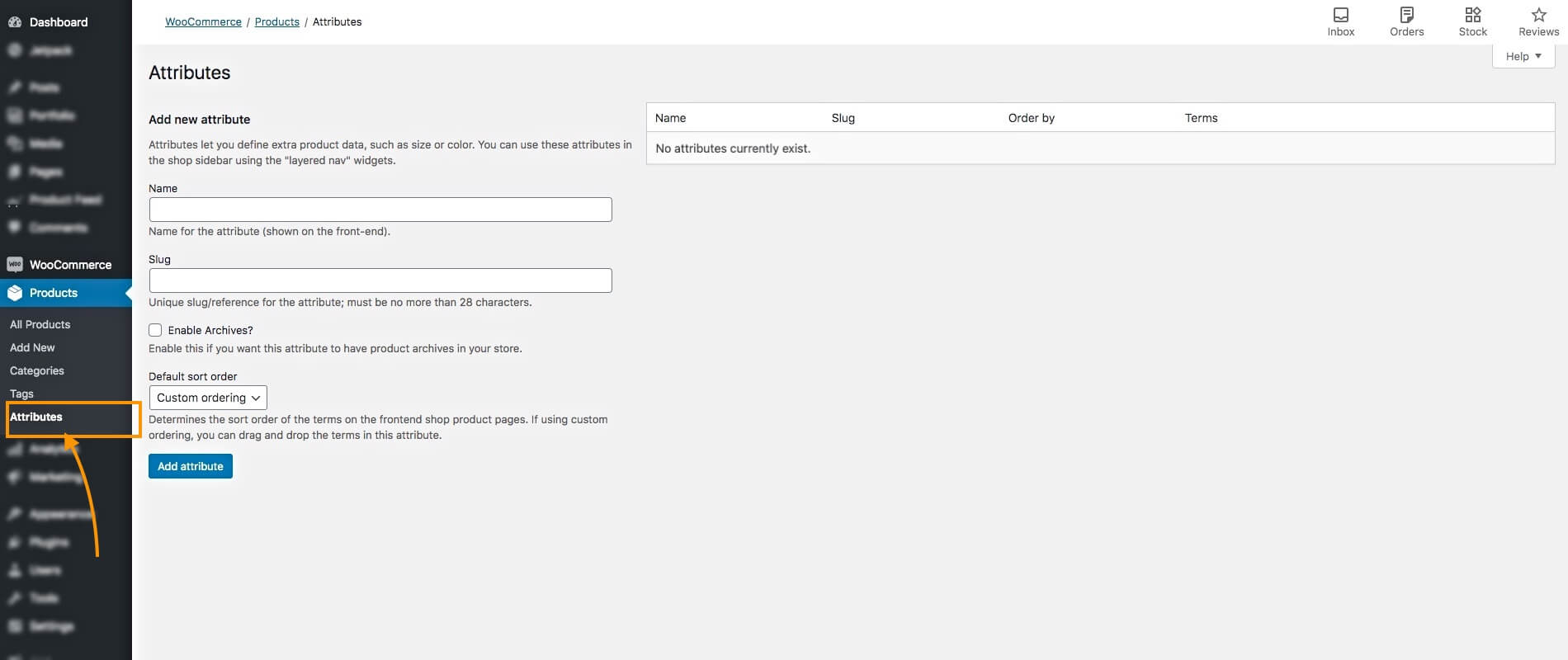
1.在儀表板上,前往產品 > 屬性。

在這裡,您將看到建立變體屬性的選項。
2.在各自的欄位中輸入屬性的名稱和別名。 例如,您可以將其命名為“Color”並為其指定“color”。
然後點擊下面的“新增屬性”按鈕。
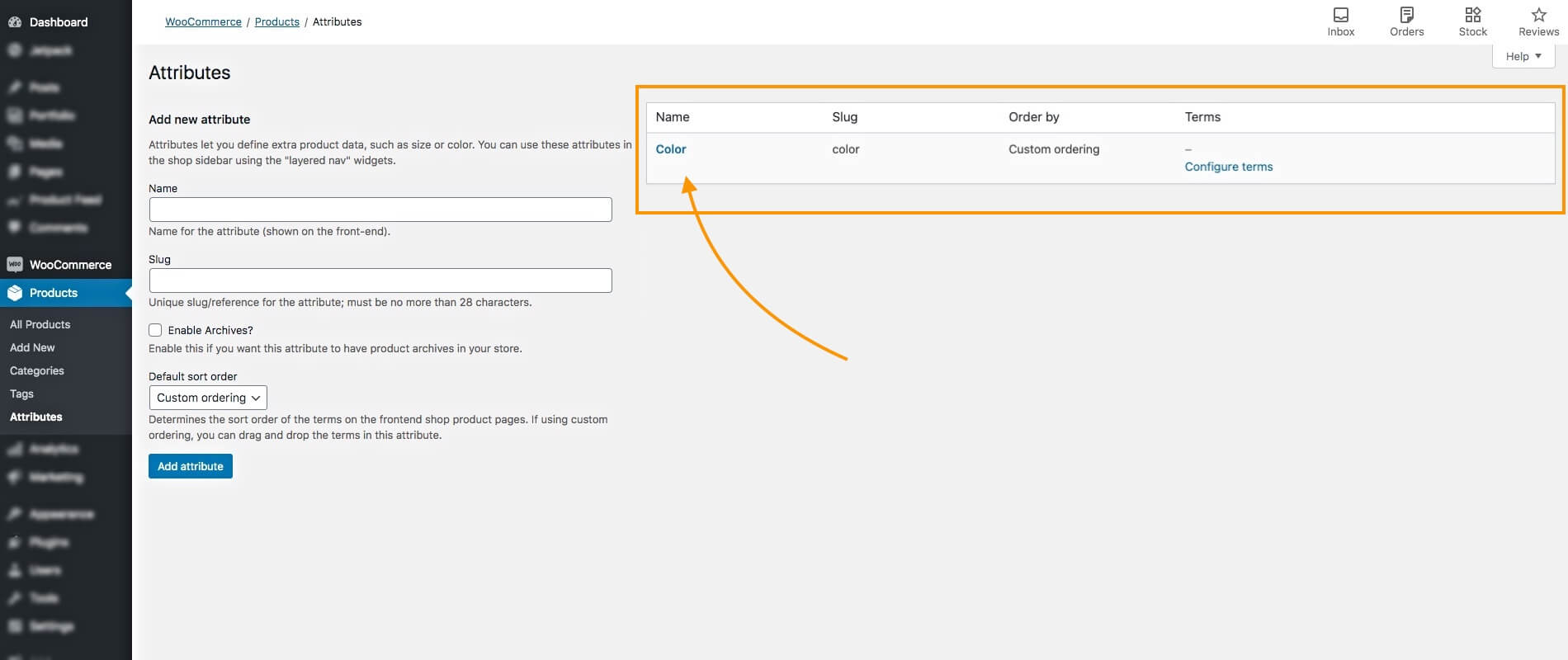
您將看到該屬性已新增至右側。

在這裡,我新增了一個名為「顏色」的可變產品屬性。
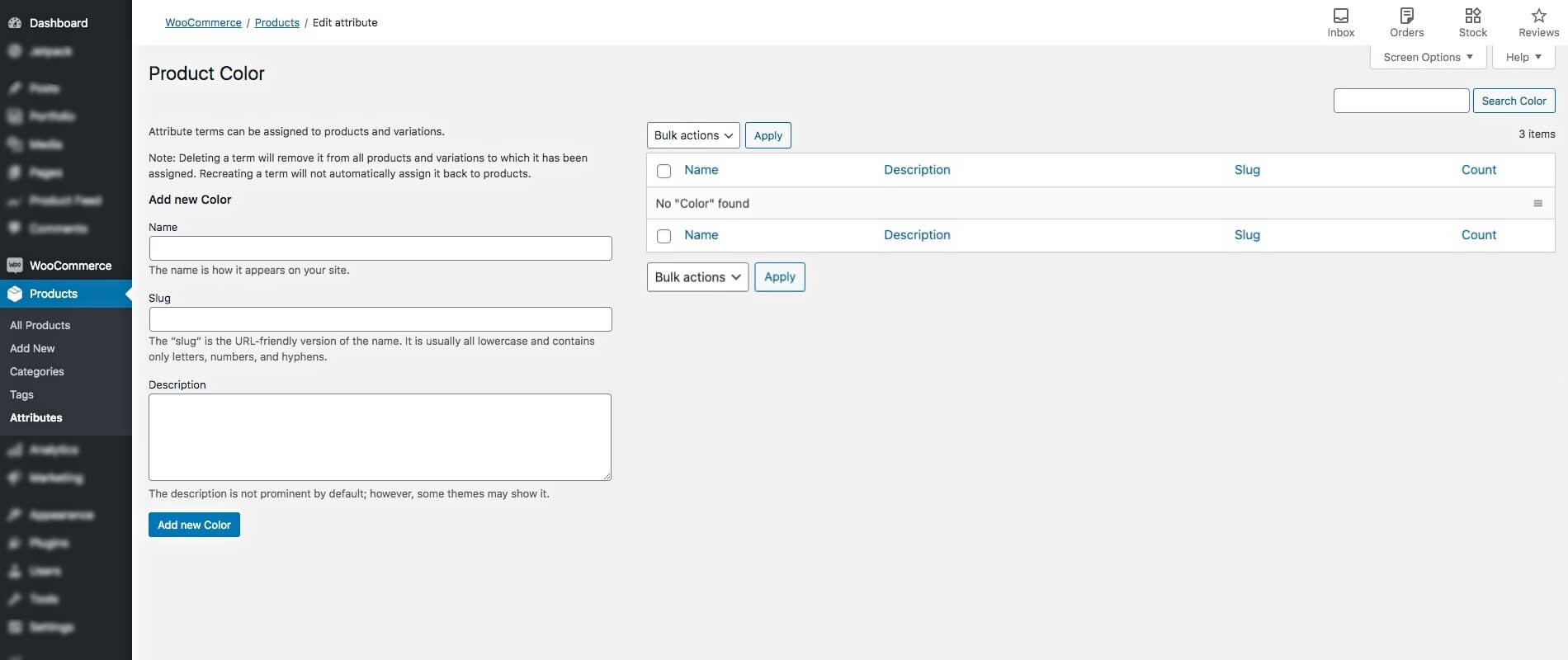
3.在屬性右側的「條款」下,您將看到一個名為「配置條款」的選項。 點擊它。

它將帶您進入可以添加變體的頁面。
4.在各自的欄位中輸入變體名稱和 slug,並根據需要添加說明。
例如,您可以將其命名為“Blue”,並指定段名“blue”。
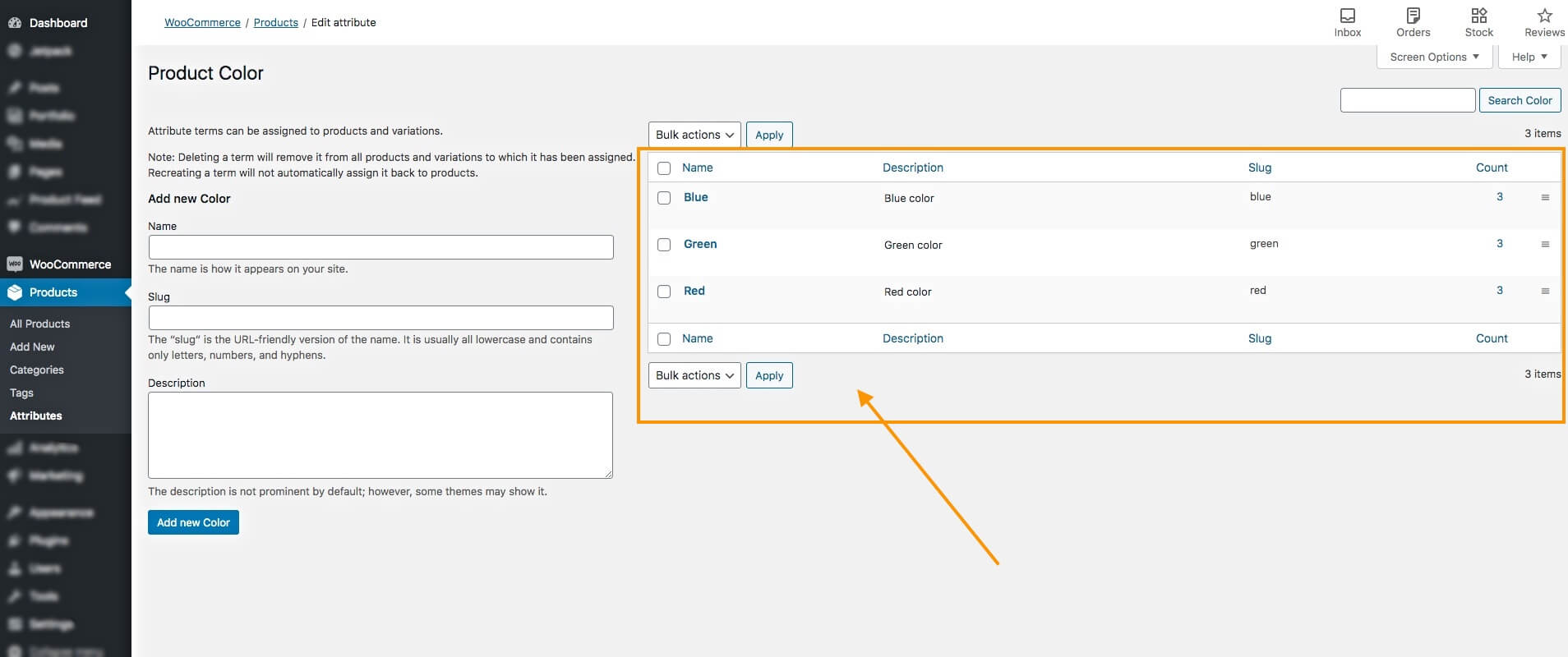
5.然後點擊下面的新增顏色按鈕。 您將看到該變體已添加到右側。
您可以在此處添加更多變體。 我又添加了兩個,綠色和紅色。
它將帶您進入可以添加變體的頁面。

到目前為止,您已經有了一個變體產品屬性及其對應的變體。 您可以重複整個步驟以新增產品屬性及其變體的更多變體。
這些將用於在將可變產品新增至您的 WooCommerce 商店時設定變體。
步驟 2 – 新增產品
下一步是新增產品並將其設定為可變產品。
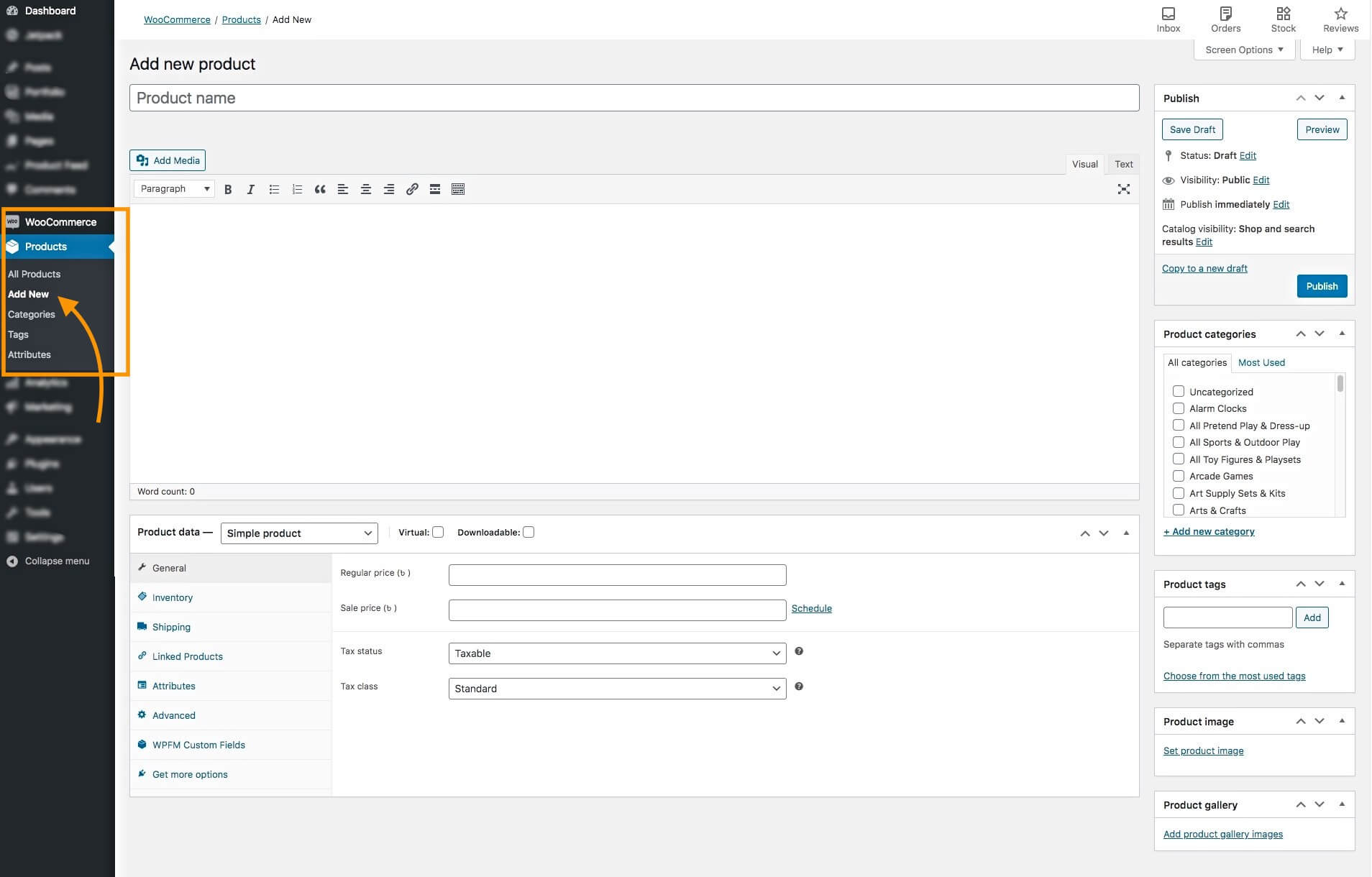
1.在儀表板上,前往產品 > 新增產品。

它將帶您進入空白的產品編輯頁面以輸入產品的必要資料。
在這裡,您需要添加一些產品資料; 確保數據得到優化。
當您繼續閱讀時,我將為您提供相關範例,以幫助您了解如何優化數據。
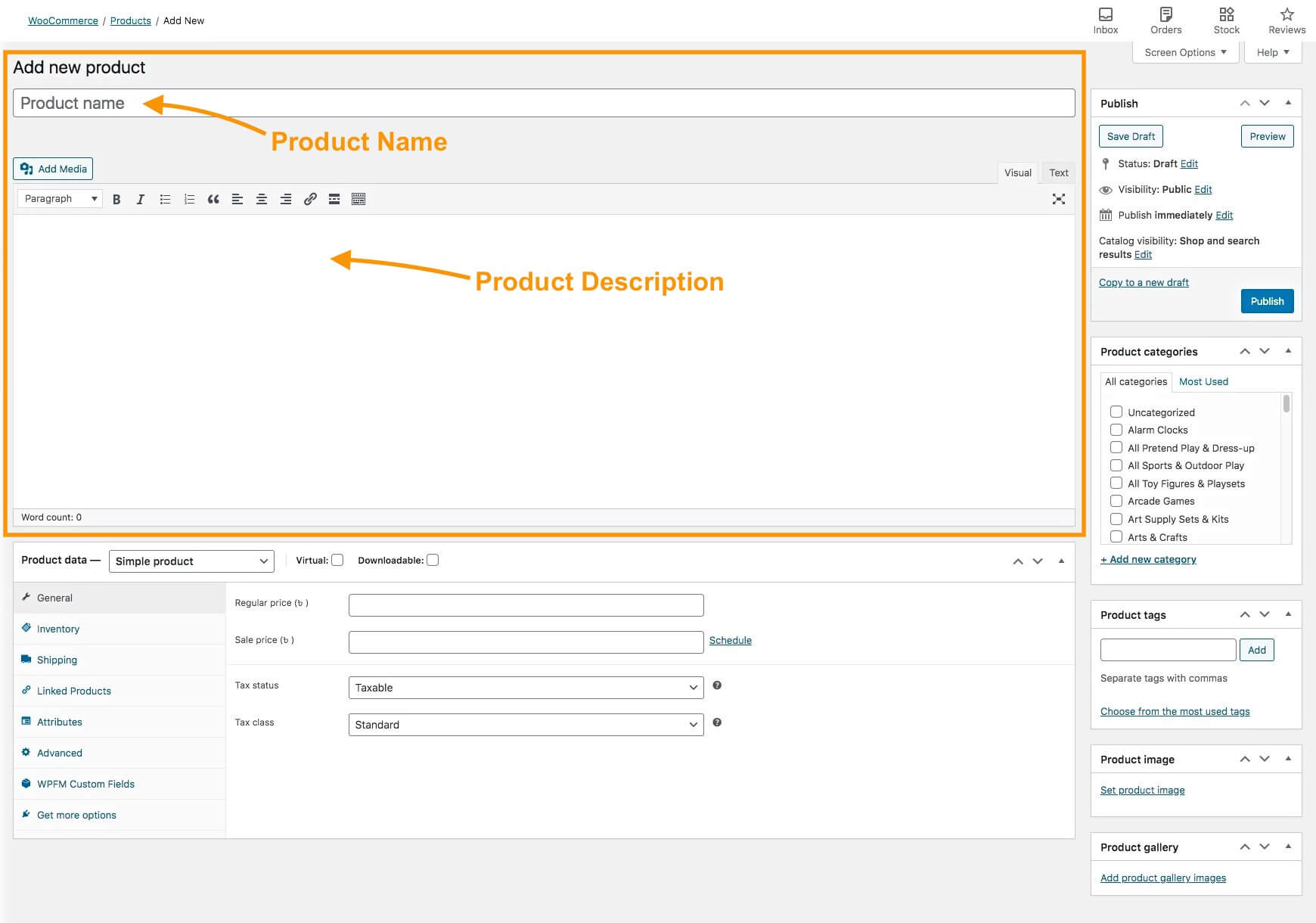
2.新增產品名稱和描述。

盡量避免在產品名稱上使用太多行銷方案,但要包含可能使其脫穎而出的獨特功能。 而且,在某些情況下,您還可以在名稱中包含變體術語。
例如,
您可以使用: 超級英雄 T 卹 – 紅/藍/綠
但不要使用:紅色T卹 – 買3送1
在描述中,嘗試解釋所有產品功能,以便人們了解購買產品時的期望。
如果您有尺寸可供選擇,那麼最好在描述中也包含尺寸表。
請務必在此處突出顯示產品的所有優點和特殊功能。
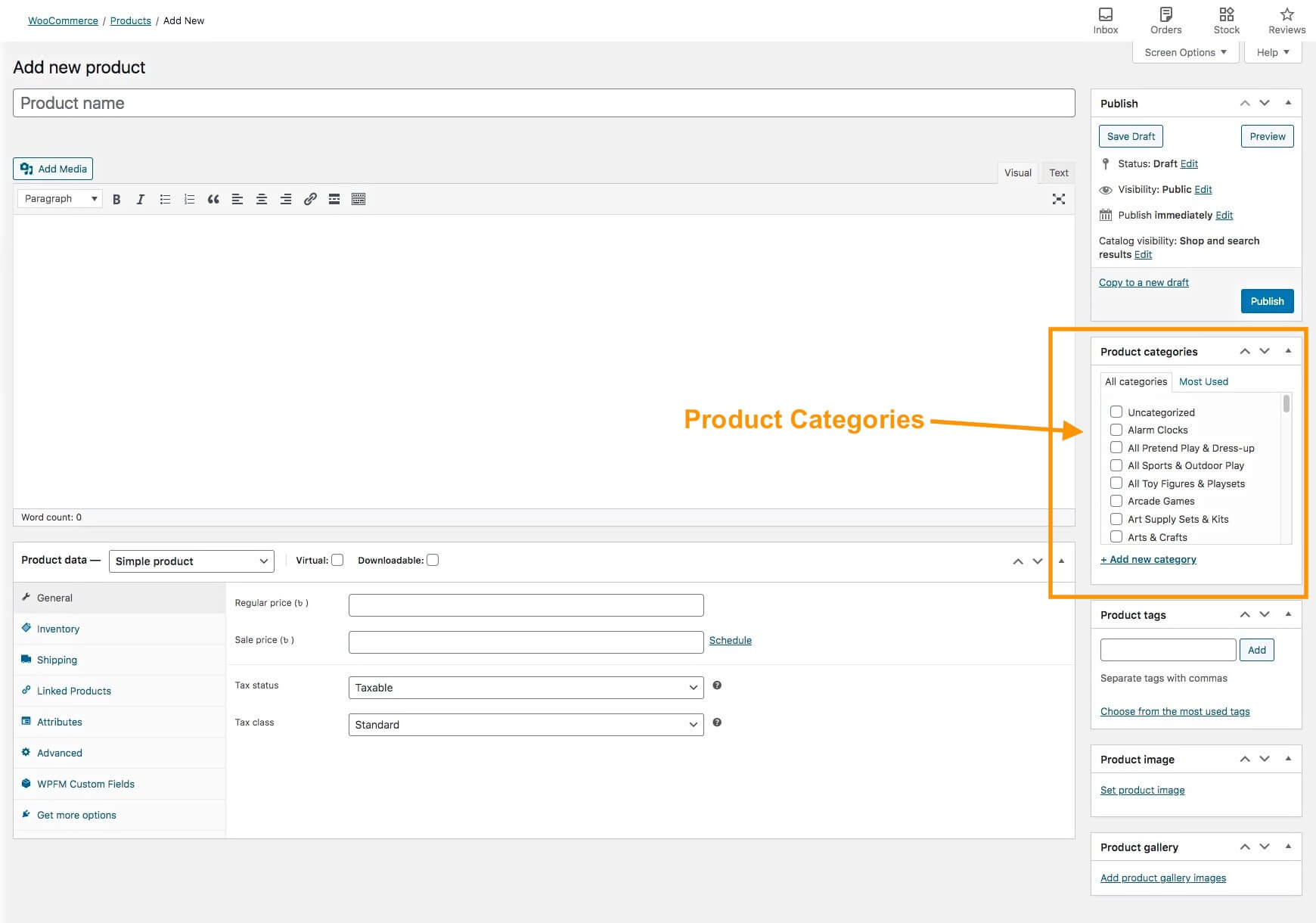
3.在右側,您將可以選擇分配產品類別。

在這裡,您可以選擇一個已經存在的合適類別,也可以為此產品建立一個新類別。
將產品放入相關類別非常重要,因為人們通常會根據商店中的類別搜尋產品。
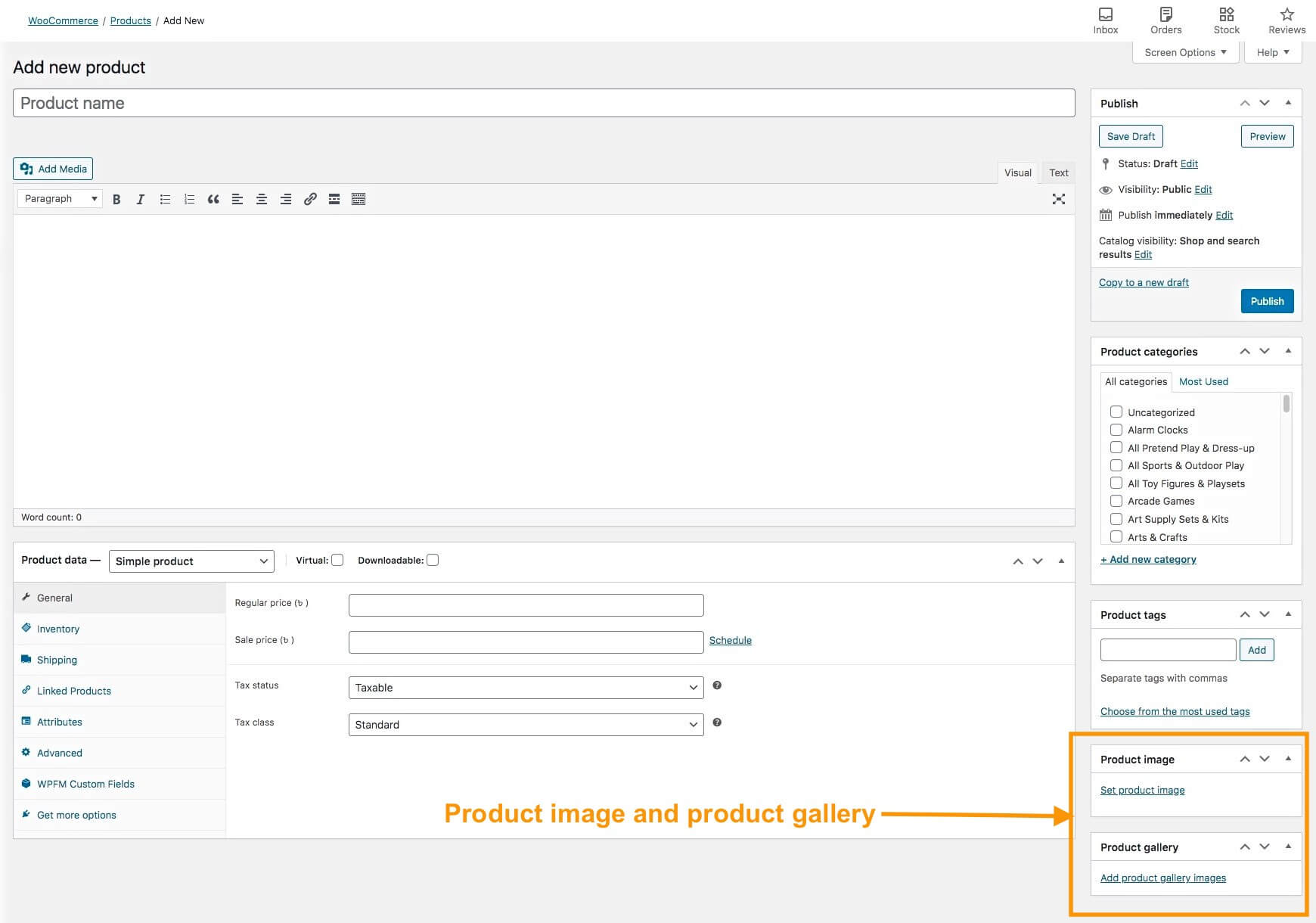
4.將圖像加入您的產品。

在右側,您將可以選擇新增產品圖像。 點擊“設定產品圖片”以上傳圖片。
這是產品的主圖。 人們在查看產品頁面時通常首先註意到此圖像。
對於主圖像,最好使用一張圖片中所有變體的集合,以便人們知道他們有選擇。
**您將能夠根據變體添加圖像,我稍後將向您展示。
確保影像清晰且與您銷售的產品相符。 避免使用看起來比實際產品更好的假影像或增強影像。
記住。 您來這裡是為了長期開展業務。 欺騙人們可能會導致他們不再向您購買商品。 您越原創,就會有越多的人成為您的常客。
在產品圖片部分下方,您將能夠在圖庫中添加更多圖片。
嘗試從產品的不同角度添加多個圖像以正確展示它。
這些是您需要添加的產品的基本數據。 但是,還有更多選項可用,例如簡短描述和標籤。 我將在本文後面為您提供有關如何優化它們的提示。
步驟 3 – 將產品配置為可變產品
輸入基本詳細資料後,您需要將此產品配置為可變產品。
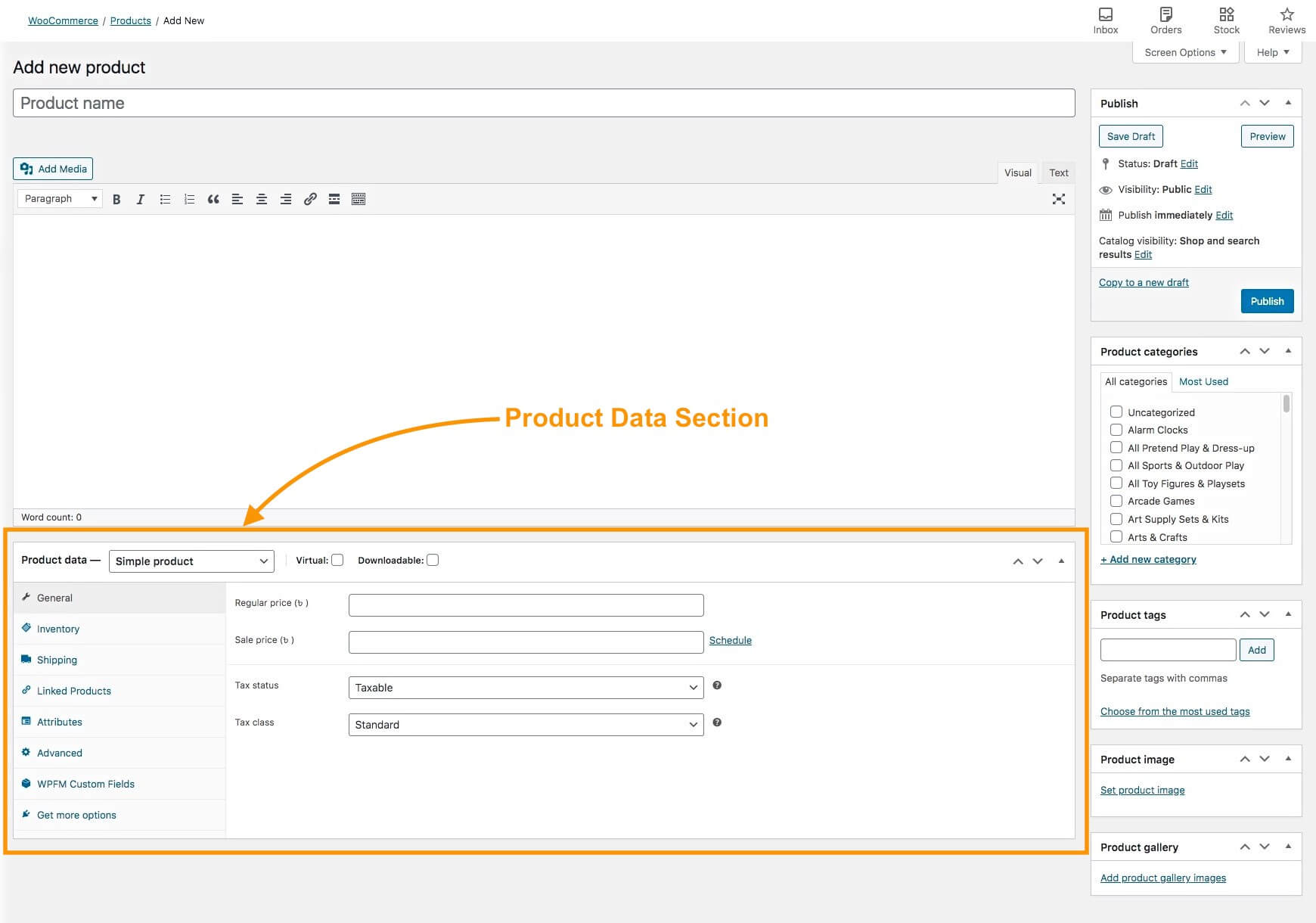
1.在下面,您可以看到產品資料部分。

您將看到在產品資料欄位中,它被設定為簡單產品。
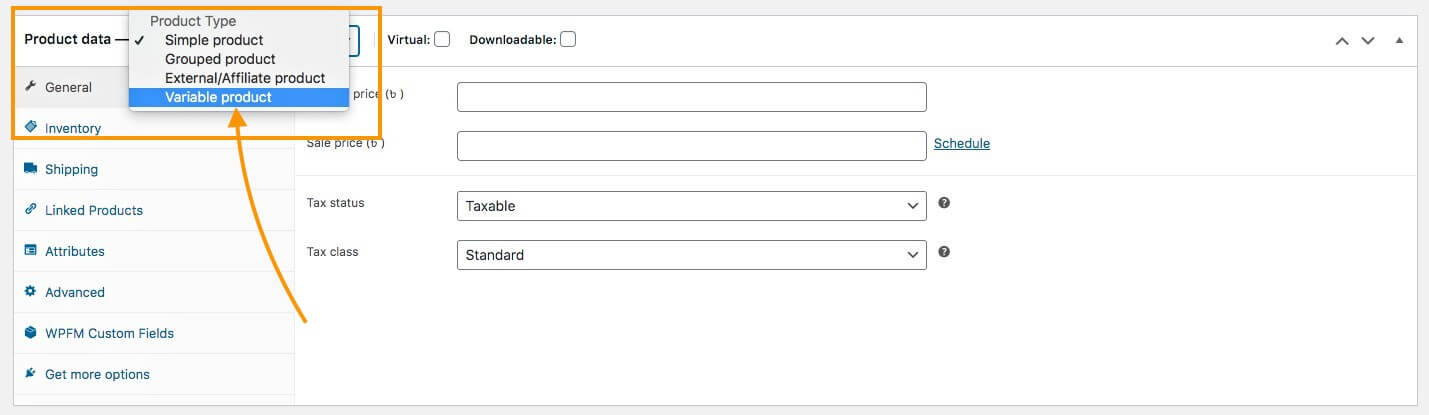
2.按一下「簡單乘積」並將其變更為「可變乘積」。

您將看到下面的選單將會發生變化。

在這裡,預設情況下,您將在左側看到 7 個主選單(根據您使用的其他插件,可能會有更多)。
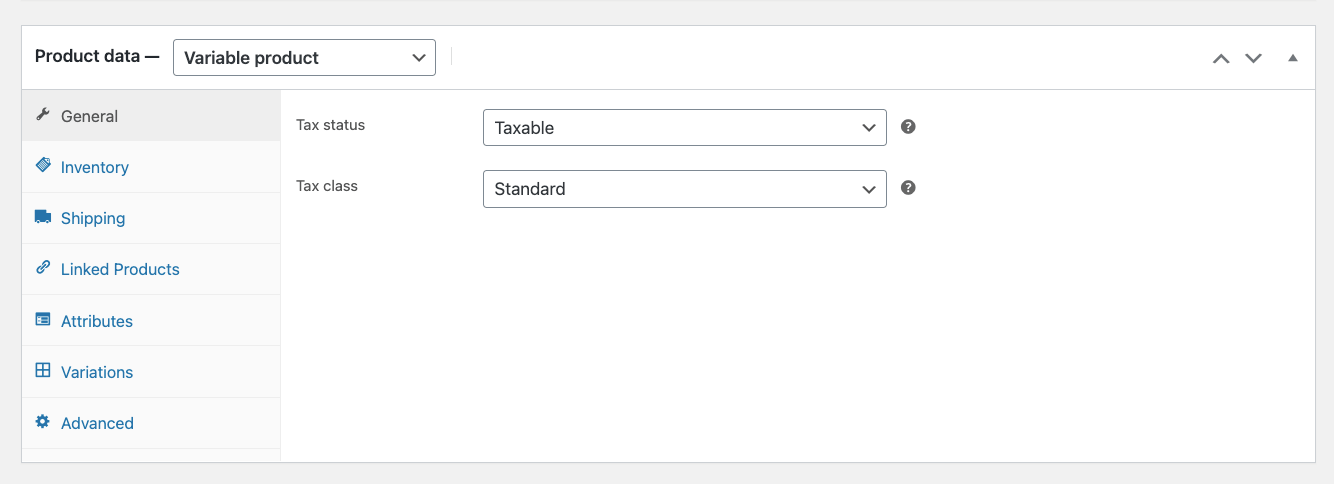
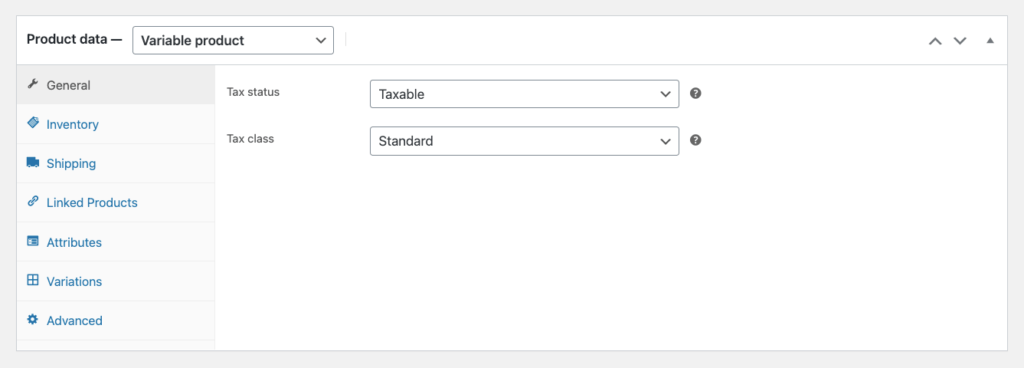
3.首先,配置常規選單。

在這裡您將得到兩個選項:
- 稅收狀態- 在這裡,您可以選擇產品是否應稅,或者稅收是否僅適用於運費,或者如果產品不應稅,則選擇“無”選項。
- 稅級– 如果您將產品標記為“應稅”,那麼您將需要從設定 WooCommerce 時建立的稅級中選擇一個稅級。
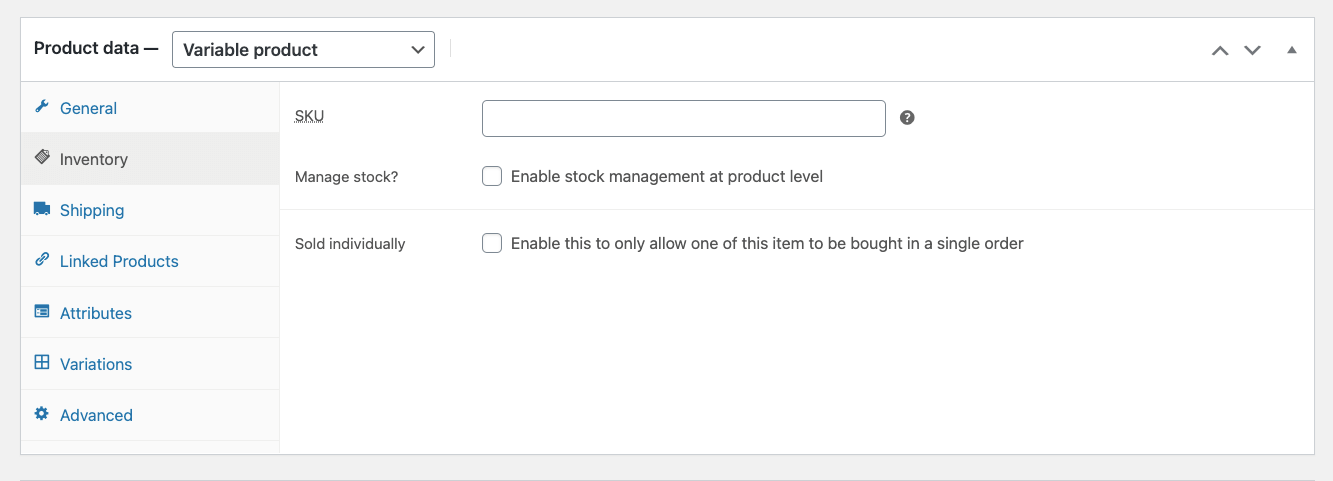
4.接下來,配置清單選單。

在這裡您將獲得三個選項:
- SKU –這是產品的父 SKU。 即使您分配了此項,您仍然需要為產品變體分配唯一的 SKU(稍後我將向您展示)。
- 管理庫存 –如果啟用此功能,您將能夠
- 指定您產品的可用數量,
- 選擇是否允許延期交貨,以及
- 設定庫存不足時收到通知的閾值。
**對於可變產品,最好在每個變體中管理庫存,而不是在此處管理。
- 單獨出售 –如果您對該產品的每個訂單僅接受 1 件商品,則可以啟用此功能。
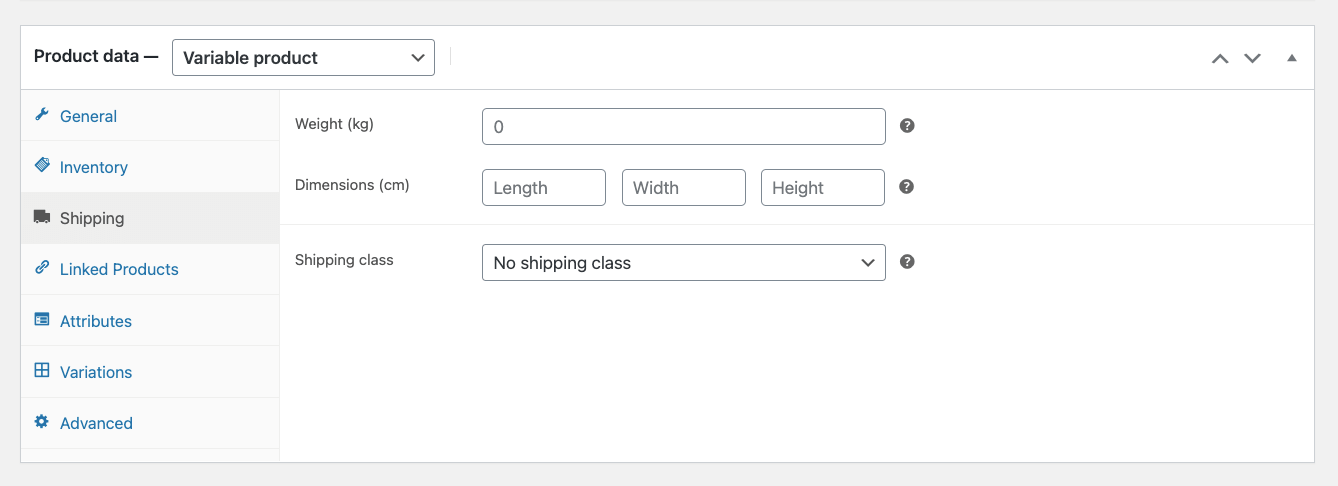
5.現在,轉到“運輸”選單。

在這裡,您可以指定產品的重量和尺寸,這可能會影響運費。
如果您在設定 WooCommerce 時建立了 Shipping 類,則可以在此處指派該類別(如果適用)。
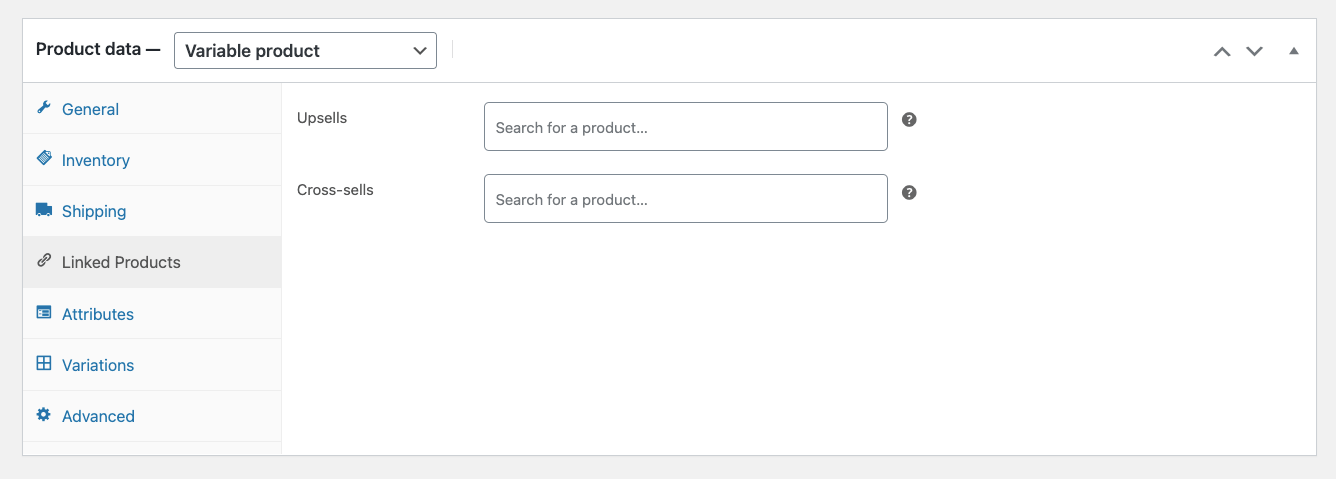
6.然後出現連結產品選單。

您可以在此為此產品分配追加銷售或交叉銷售的產品。
- 這是有關如何有效使用它們的指南。
最好將更好、更昂貴的類似產品指定為追加銷售。 它們將在產品頁面上顯示為推薦產品。
例如,如果是皮夾克,那麼您可以推薦更多品質更好、價格更貴的皮夾克。
您也可以將與此產品相關的產品指派為交叉銷售。 它們將被推薦給購物車中的買家。
例如,如果是襯衫,您可以建議合適的牛仔褲與之搭配。
我將在下一步中解釋“屬性”選單和“變體”選單,因為它們包含設定 WooCommerce 可變產品的主要選項。 現在,讓我們來看看「高級」選單。
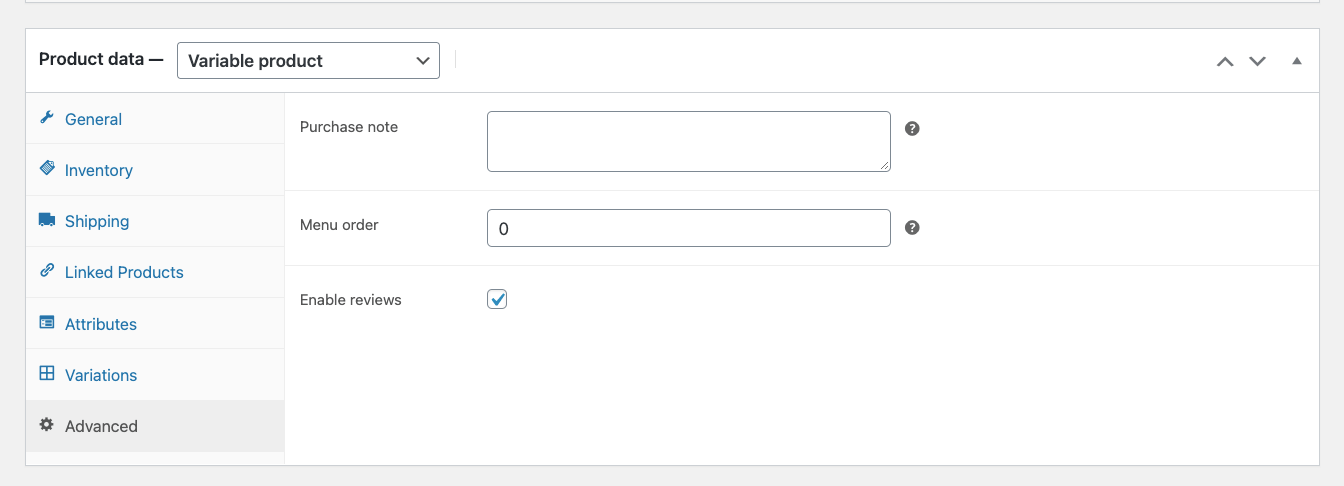
7.進入進階選單。

在這裡,您可以在購買時給買家留言,並方便買家審核。
步驟 4 – 為產品新增變體屬性
您已在最後兩步驟中設定了所有基本資料。 現在,您將學習為您的產品建立變體。
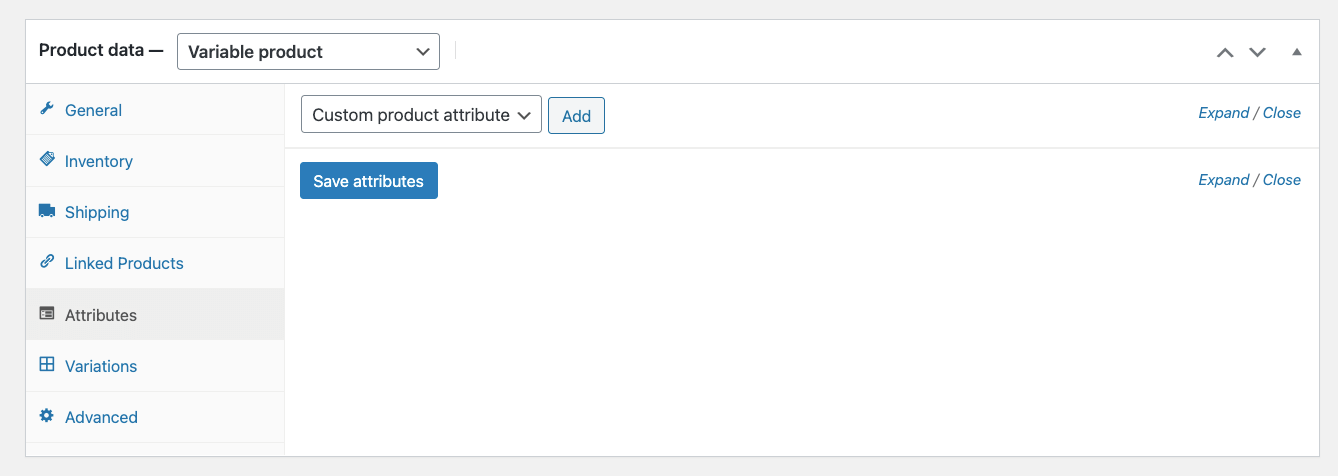
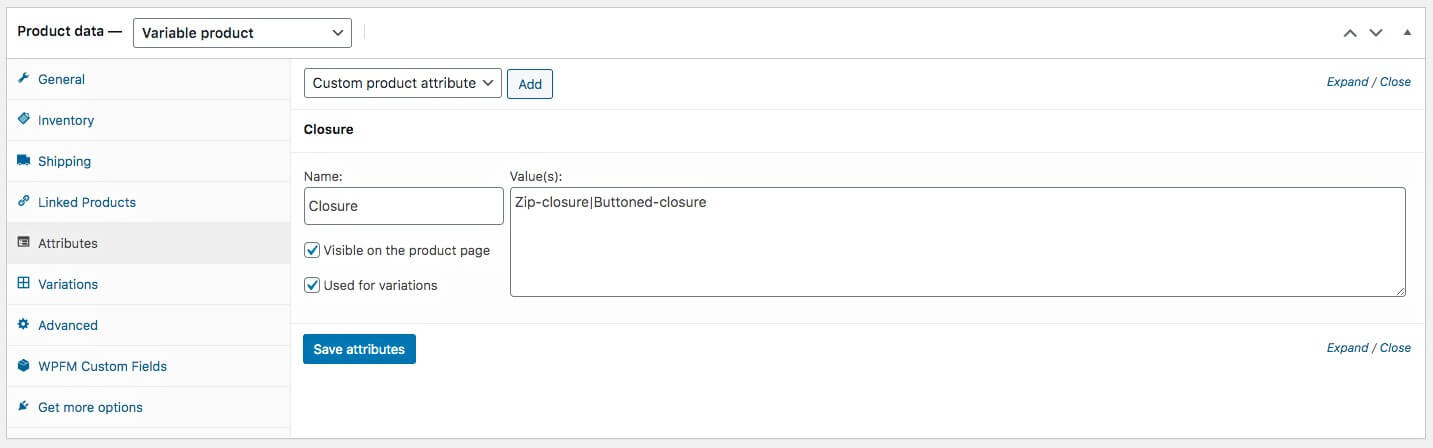
1.進入屬性選單

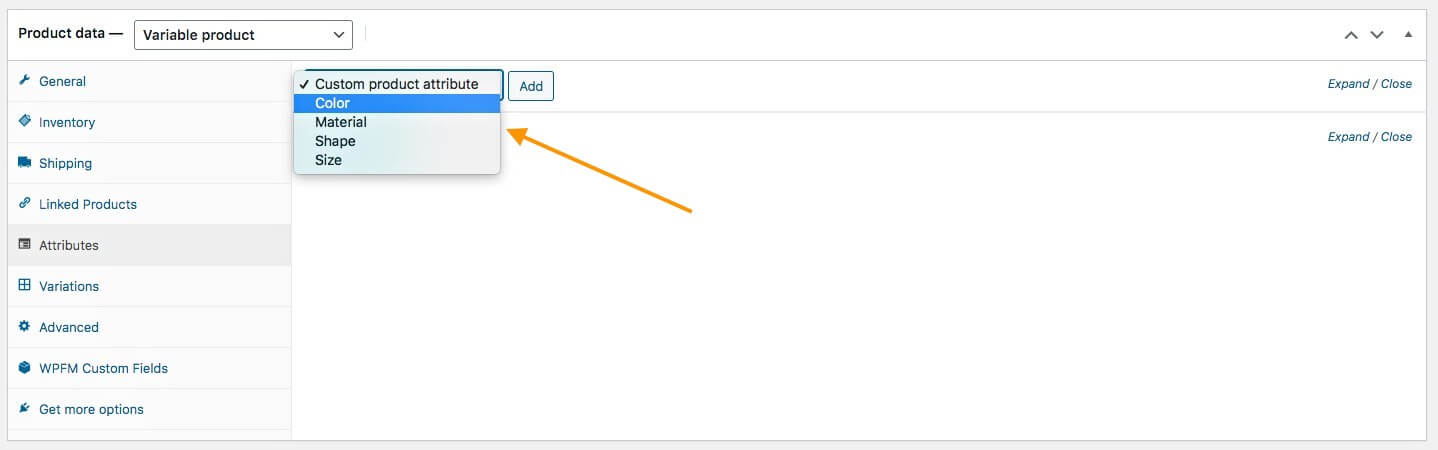
2.您可以看到有一個選項,顯示「自訂產品屬性」 。 點擊它。

您將能夠從在本指南的步驟 1 中建立的變體產品屬性中進行選擇。
我又創建了三個與“顏色”一起的選項,因此您可以在上圖中看到四個選項。
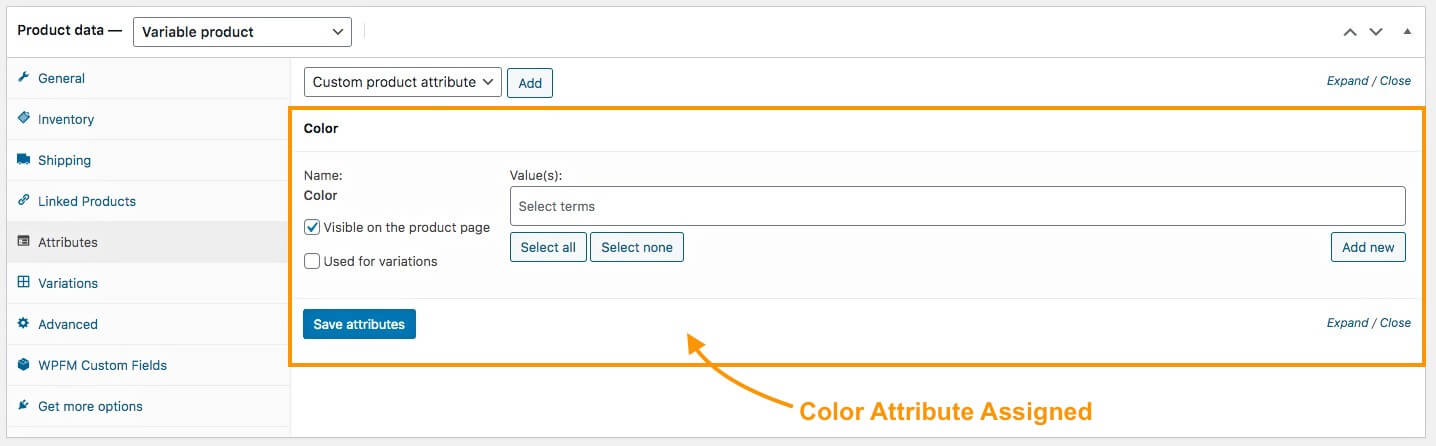
3.選擇您想要用於建立該產品的產品變型的產品,然後按一下「新增」。
例如,假設您想為此產品建立顏色變體。 然後選擇顏色。

您可以看到,Color 屬性已被指派。
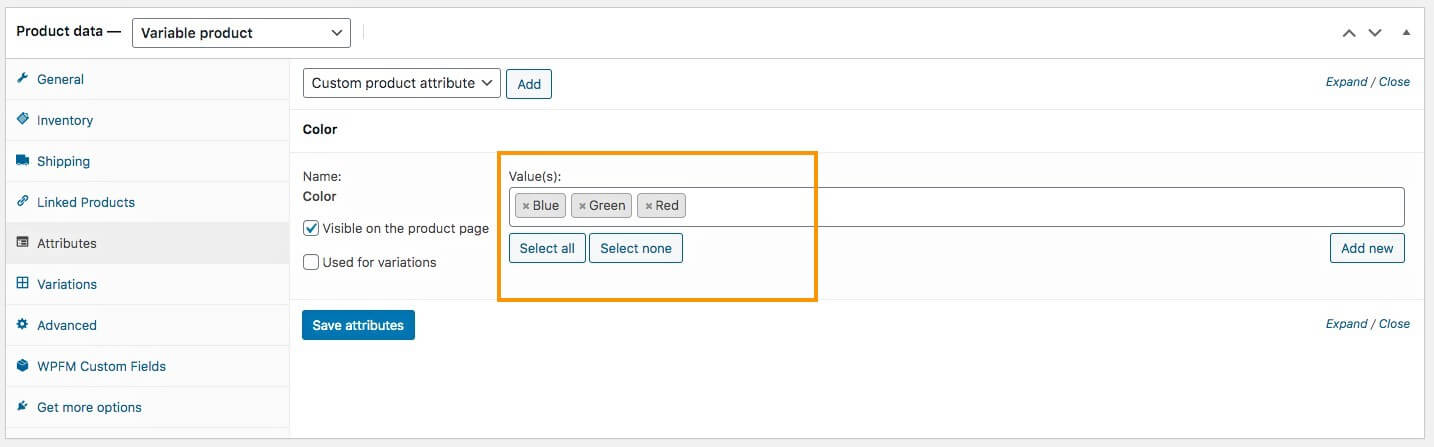
4.在值下,如果按一下該字段,您將獲得從為此屬性建立的變體中進行選擇的選項。
如果您認為所有顏色變體都適用於該產品,您可以單擊“全選”,所有顏色變體將被添加。

您可以看到,我決定添加我在步驟 1中創建的所有變體:藍色、綠色和紅色。
**在右側,您可以看到有一個「新增」按鈕。 如果您需要添加僅適用於該產品的顏色,但不需要將其用於任何其他產品,則可以單擊它在此處添加。
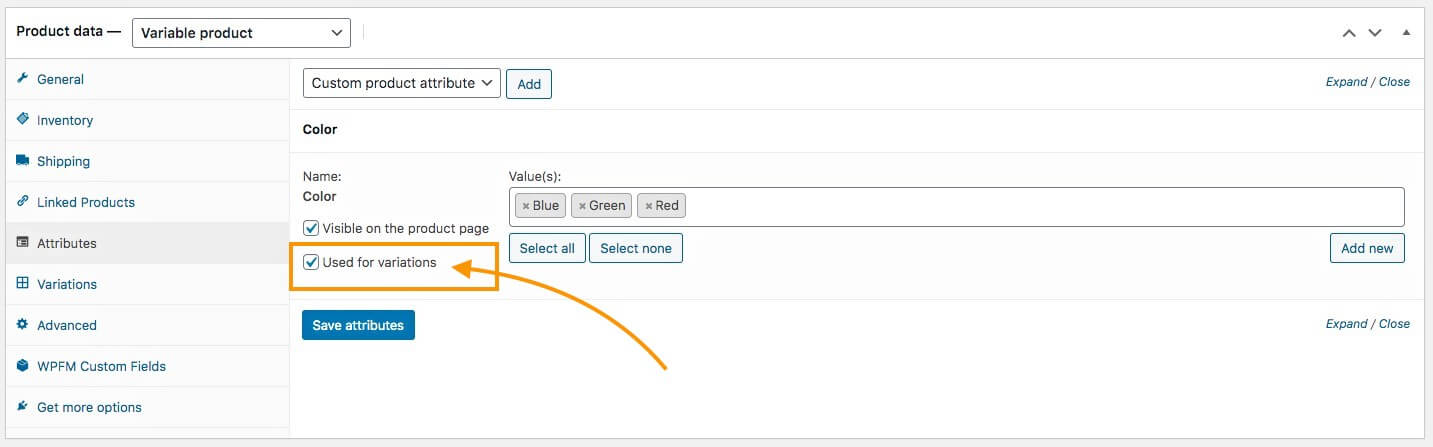
5.接下來,選取「用於變體」選項。

這將允許您使用您指派的變體術語來建立該產品的變體。 完成此操作後,按一下下面的“儲存屬性”。
您已成功為此產品指派變體產品屬性。
您可以重複步驟 4 中的流程直至此處,以添加更多變體產品屬性。
獎金條件步驟 –
您在步驟 1中學習所建立的變體產品屬性將在全域範圍內使用。 您建立的任何產品,您都可以為其指派這些屬性。
但是,可能存在這樣的情況:您的產品的變體與商店中的任何其他產品都不相似。
例如,假設您決定銷售一件獨特的夾克,該夾克具有基於封口的變體 - 一件具有拉鍊封口,另一件具有紐扣封口。 在這種情況下,不太可能出現更多具有類似變體的產品。
在這裡,您可以做的是,您可以直接僅為該產品建立自訂變體屬性,而不是建立全域變體產品屬性。
就是這樣。
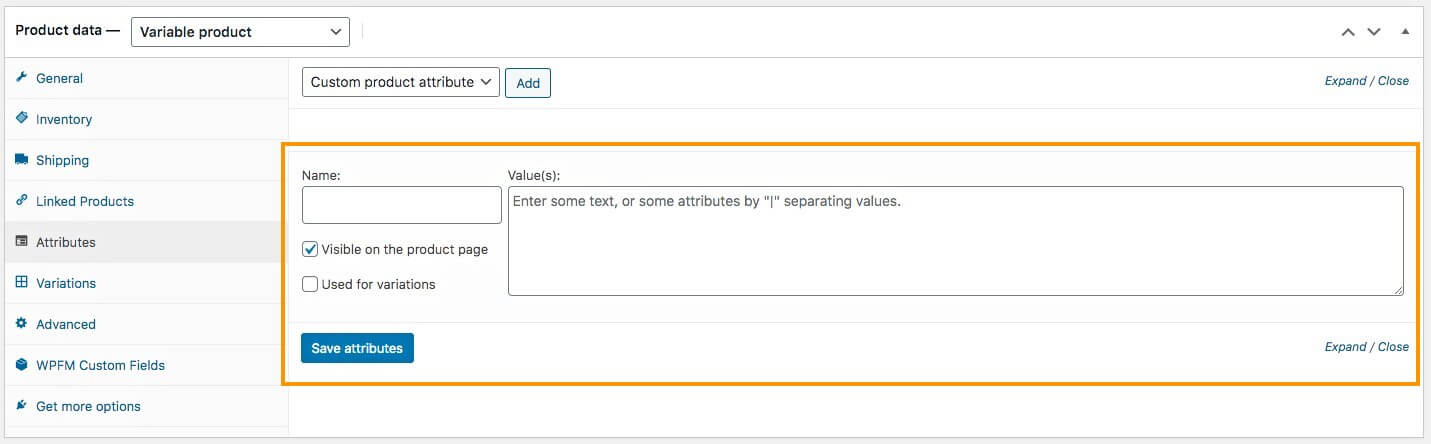
我。 在“屬性”選單中,不要選擇變體產品屬性,而是選擇“自訂產品屬性”並點擊“新增”。

它將在下面添加一個空白屬性。
二. 此處,以「Variant1|Variant2」的形式命名屬性並指派值。

三. 並選取“用於變體”選項。
四. 然後點選「儲存屬性」 。
接下來,是時候根據您新增的屬性變體來產生產品變體了。
第 5 步 – 產生產品變體
現在您的屬性已新增至產品中,是時候產生產品變體了。
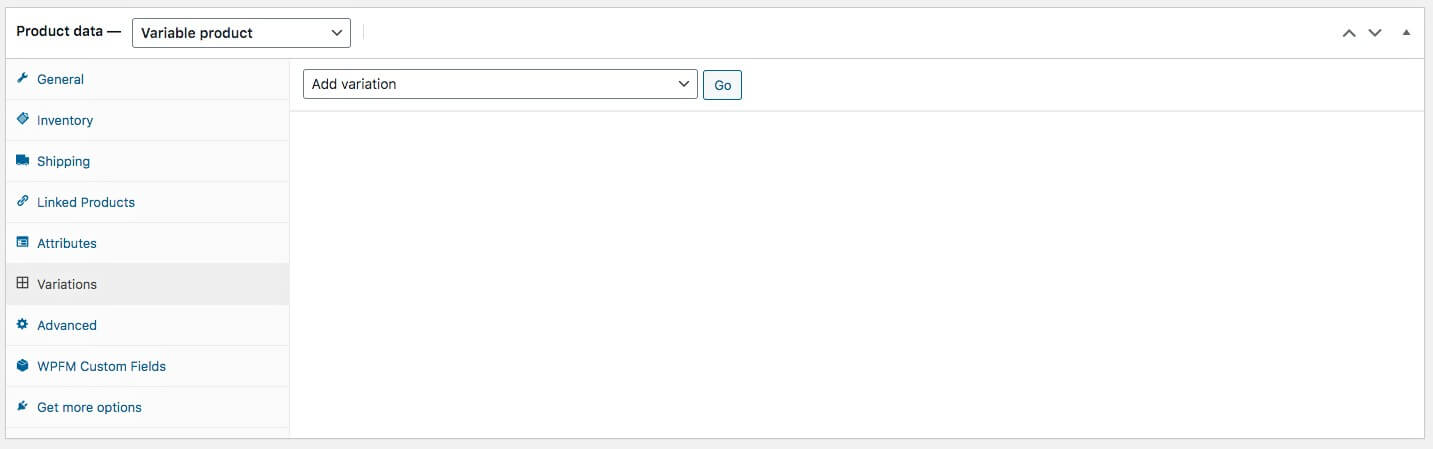
1.轉至變體選單。

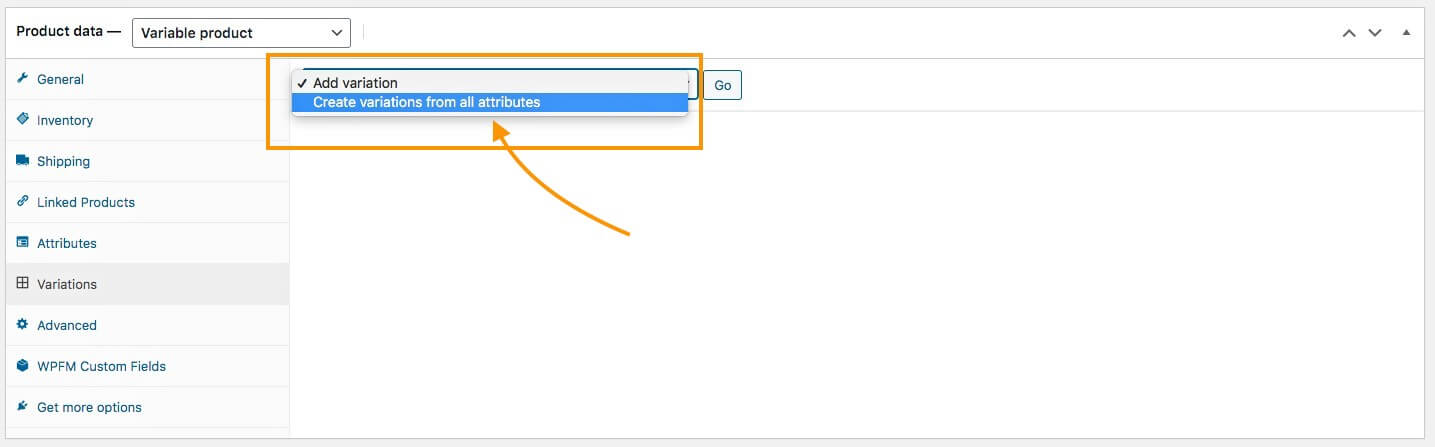
2. 在這裡,按一下“新增變體”,然後選擇“從所有屬性建立變體”。

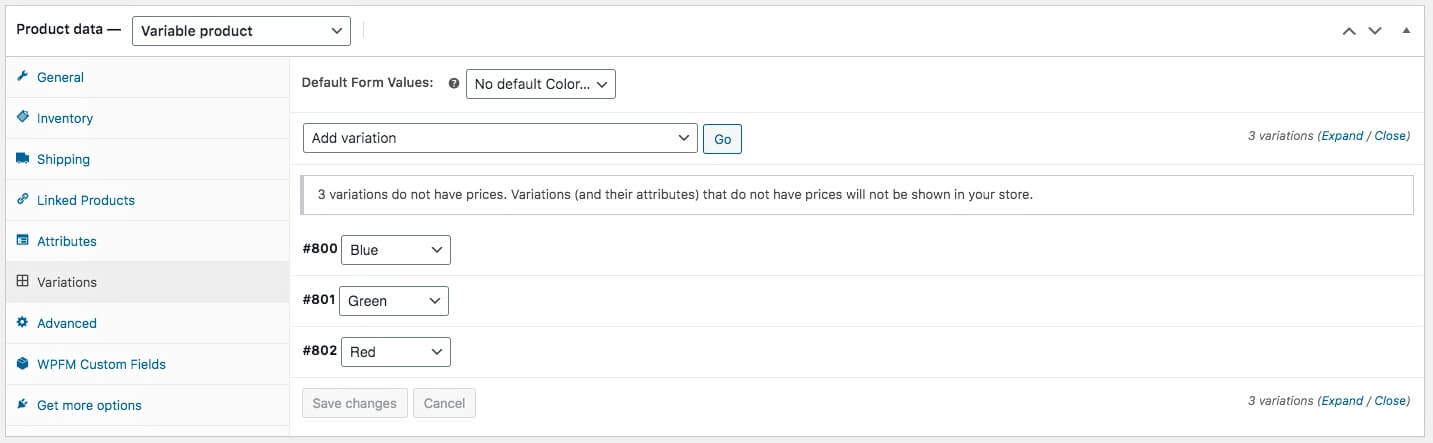
3.然後點擊Go ,WooCommerce 將要求您確認。 一旦您確認,將添加該產品的變體。

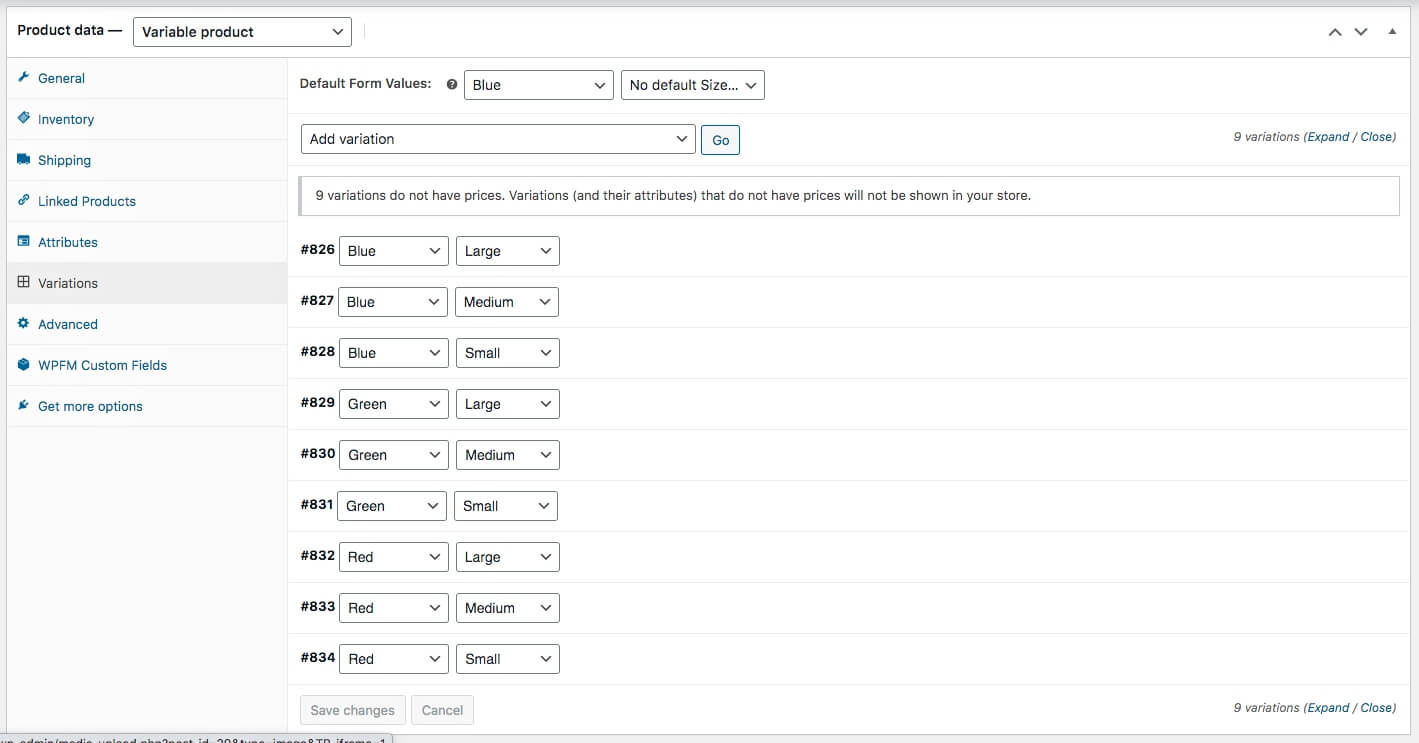
**如果您在步驟 4中標記了變體的多個屬性,那麼 WooCommerce 將在此處產生變體之間的所有可能的組合。
例如,如果您使用包含 3 個款式術語的尺寸屬性和包含 3 個款式術語的顏色屬性,則總共會產生 9 個產品款式。

然後您可以刪除不需要的內容。

第 6 步 – 正確配置每個變體
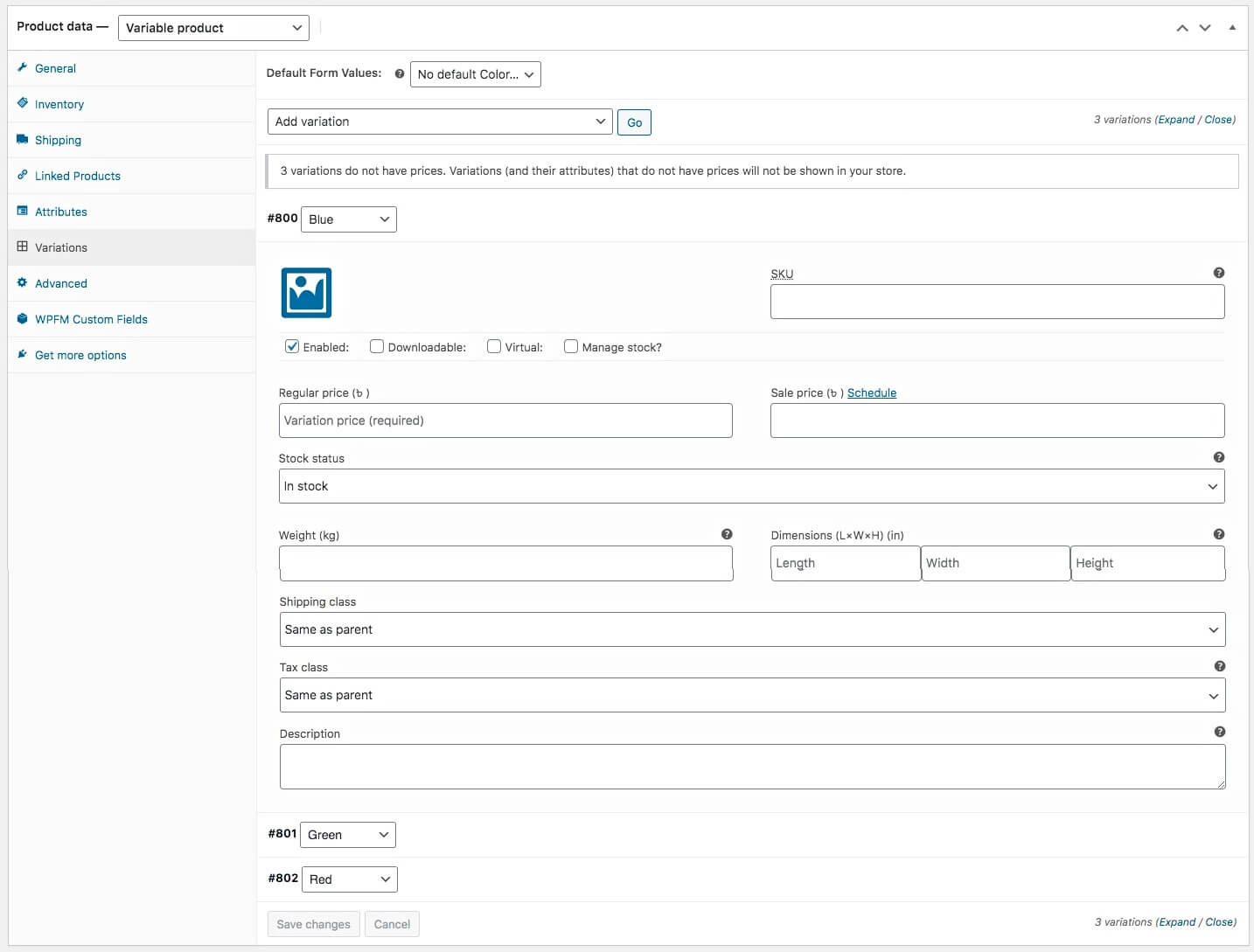
現在,您必須配置每個產生的變體並輸入正確的資料。
1.單擊一個變體,它將展開。

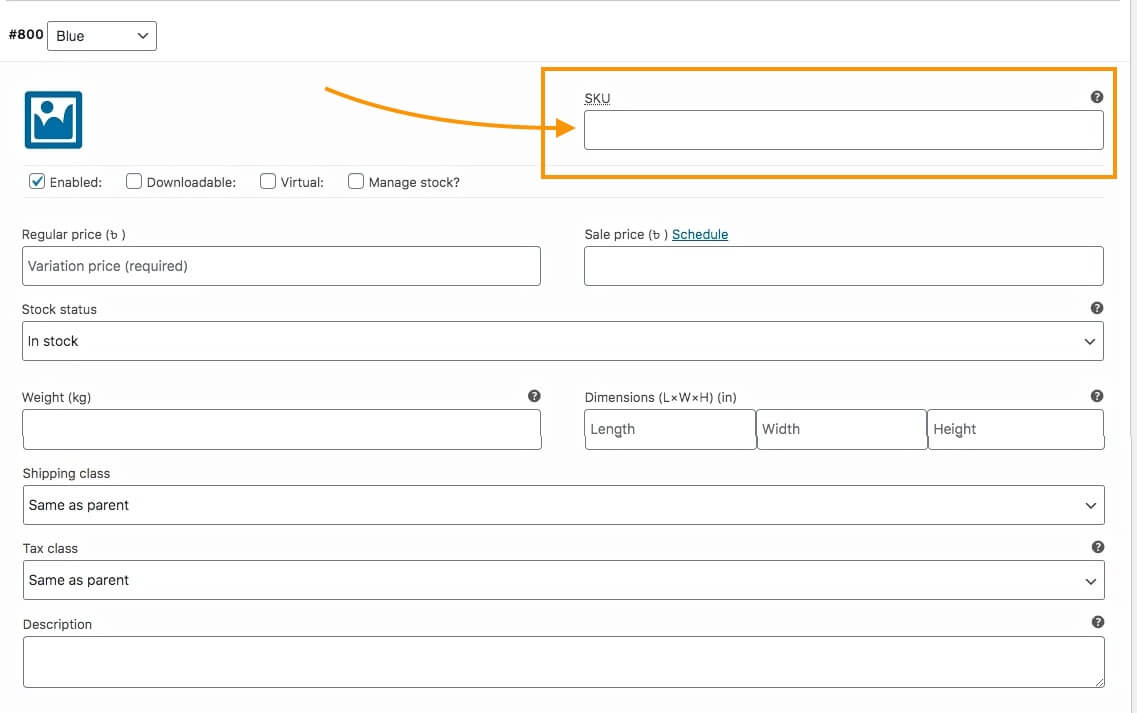
2.首先,指定一個唯一值作為其SKU 。

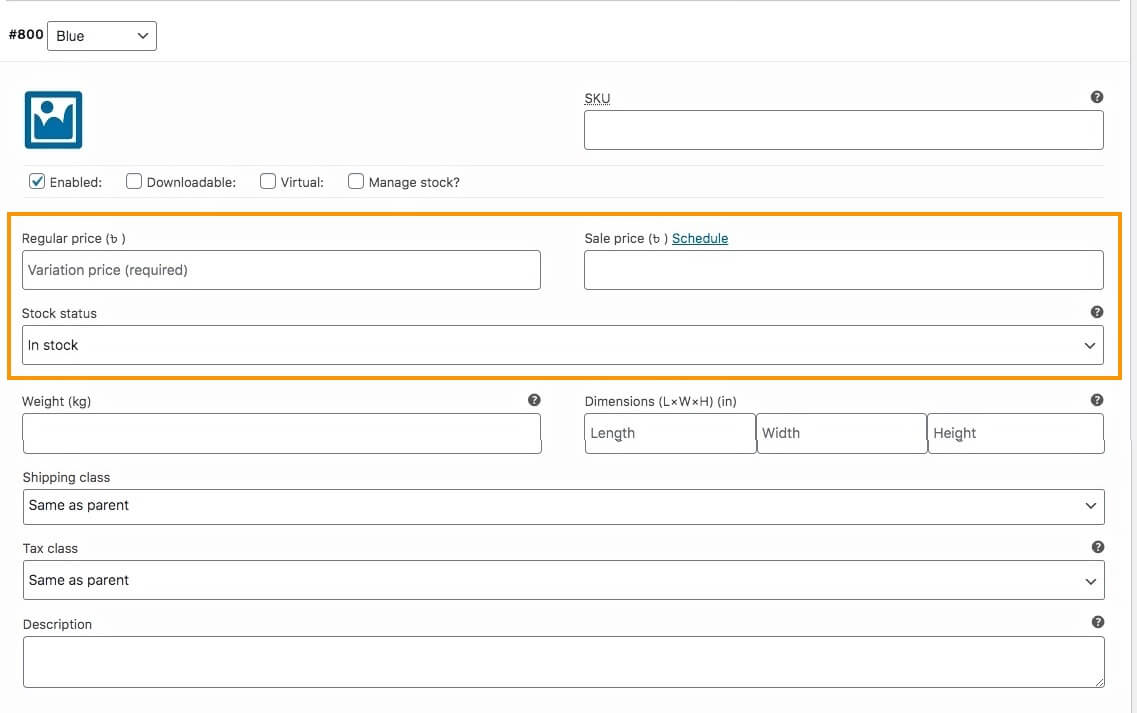
3.接下來,輸入該產品的價格和庫存狀態。

如果您正在進行促銷活動,則可以新增促銷價格。
您可以將庫存狀態指定為「有貨」、「缺貨」或「延期交貨」。
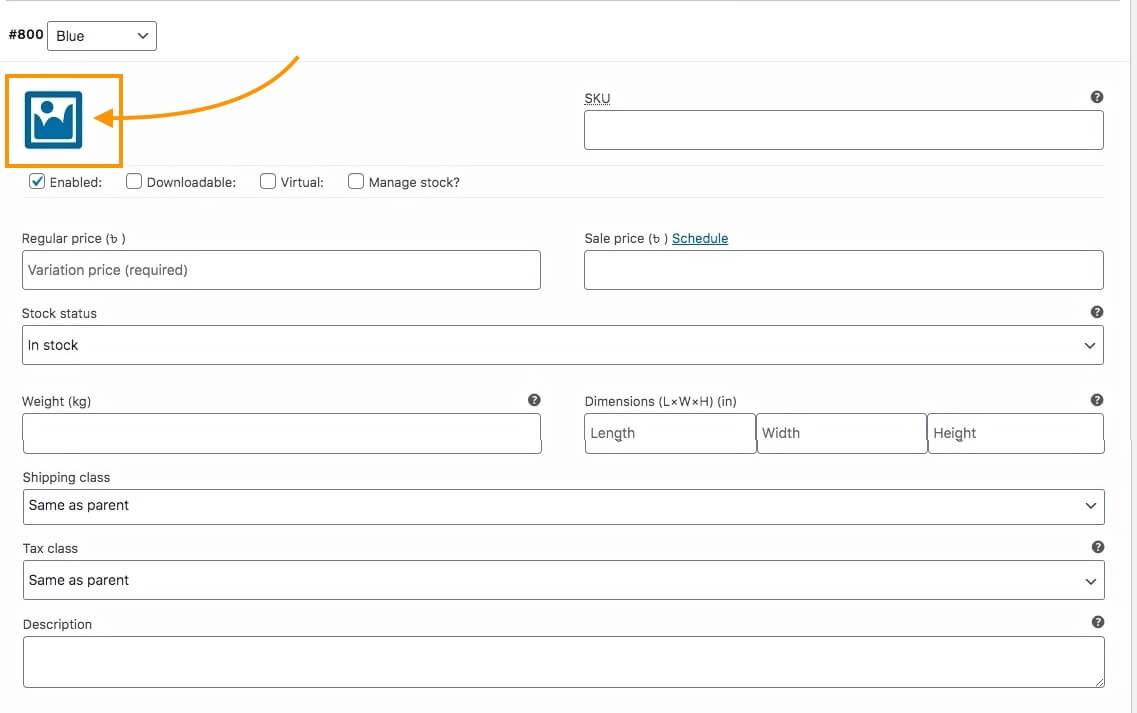
4.上傳專門用於此變體的合適圖像。

這意味著如果有人在產品頁面上選擇此變體,則將查看此圖像。
請務必在此處添加良好的圖像。
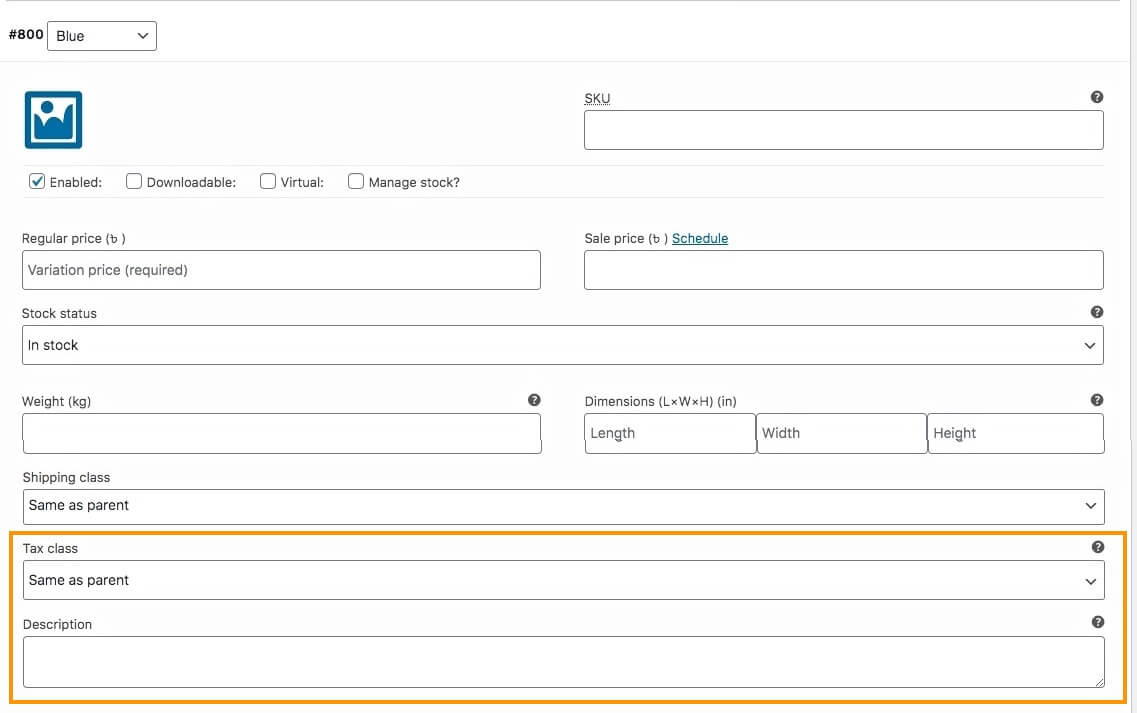
6.新增描述並分配稅級(如果適用)。

即使您之前添加了描述,在每個變體中添加簡短描述仍然是一個好主意。
當一個人選擇此變體時,他/她將獲得專門針對此變體的描述。 因此,您將有機會突出該產品特定變體的獨特性。
而且,如果您願意,您可以僅為此變體啟用稅類; 您可以將值從「與父級相同」變更為您在設定 WooCommerce 時建立的類別之一。
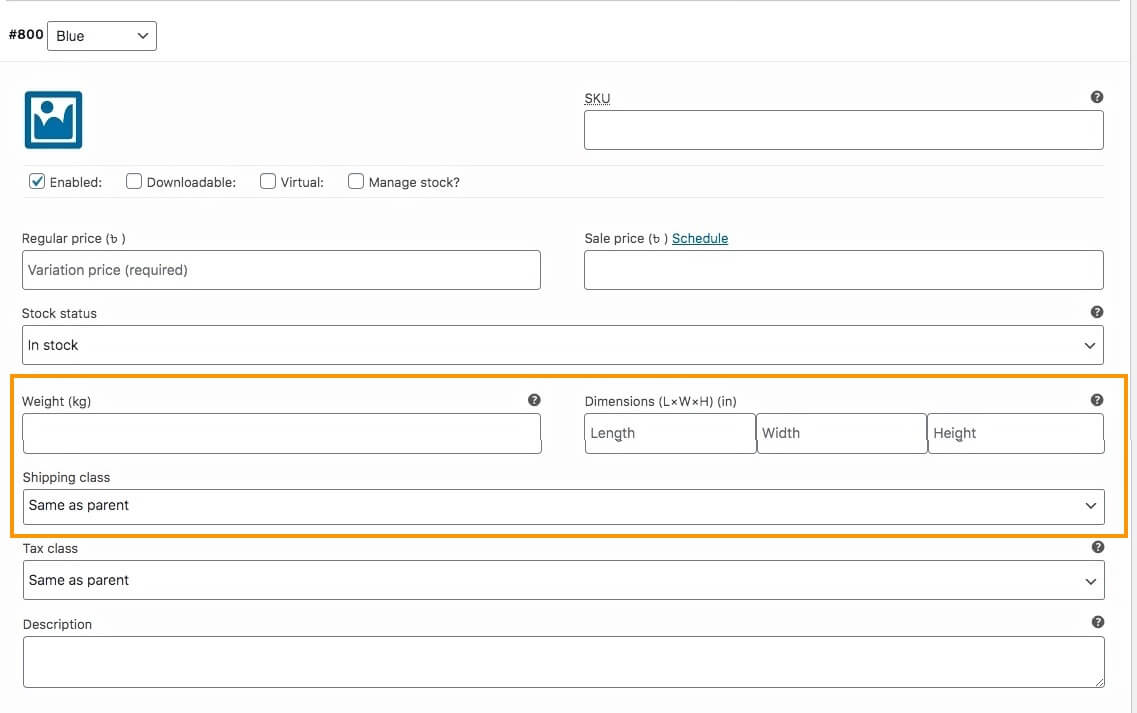
7.您也可以為此變體分配重量、尺寸和運輸類別。

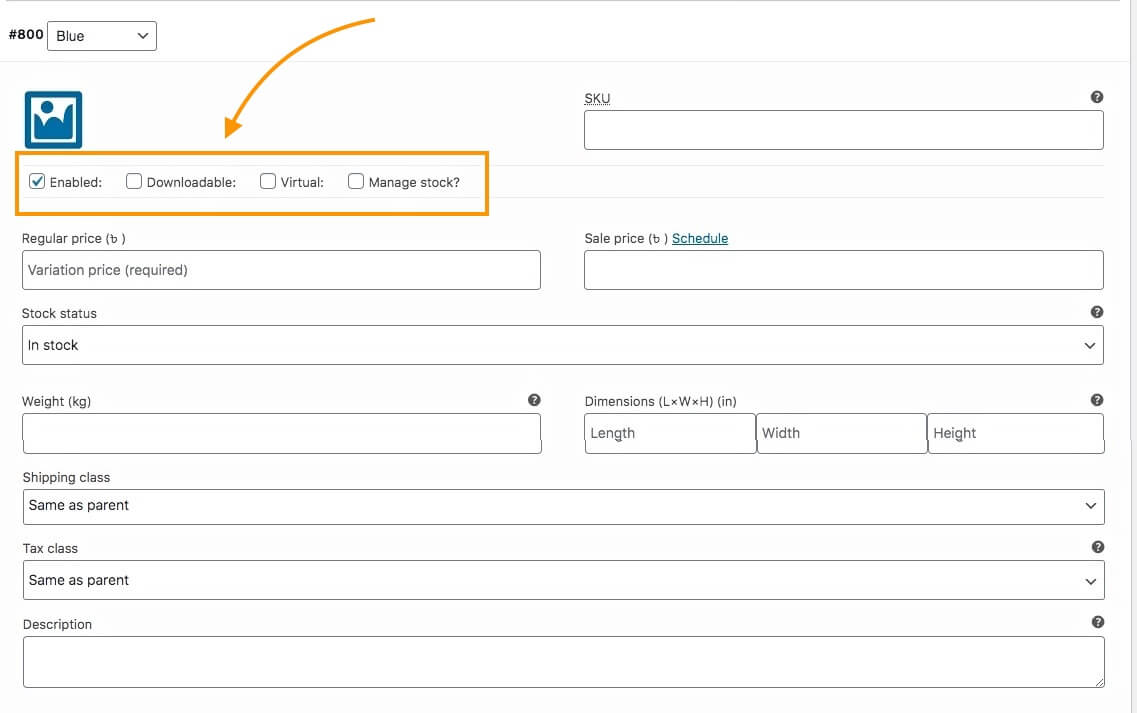
8.在圖像下方,您將看到一些選項。 選擇適合您要求的選項。

您將獲得以下選項:
- 已啟用 –如果取消選取此選項,此變體將不會作為選項顯示在產品頁面上。
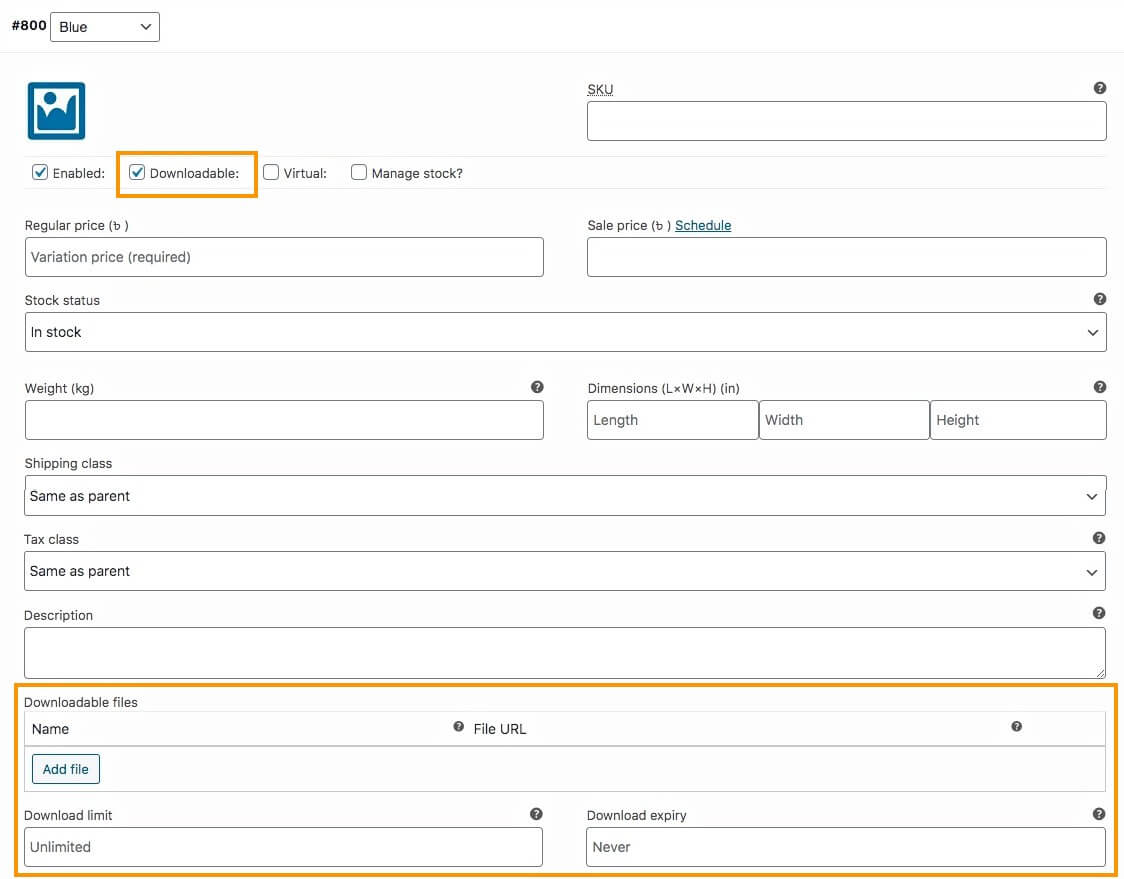
- 可下載 -如果您的產品需要隨產品一起提供可下載文件,請選取此選項。
**當您將產品標記為可下載時,您將獲得其他選項 - 附加文件、新增文件連結、指定下載限製或指定到期日期作為下載時間。

- 虛擬 –如果您將產品標記為虛擬,則表示該產品無法出貨,因為它是線上產品。
**當您將產品標記為虛擬產品時,您將看到重量、尺寸和運送類別欄位將不再可見。
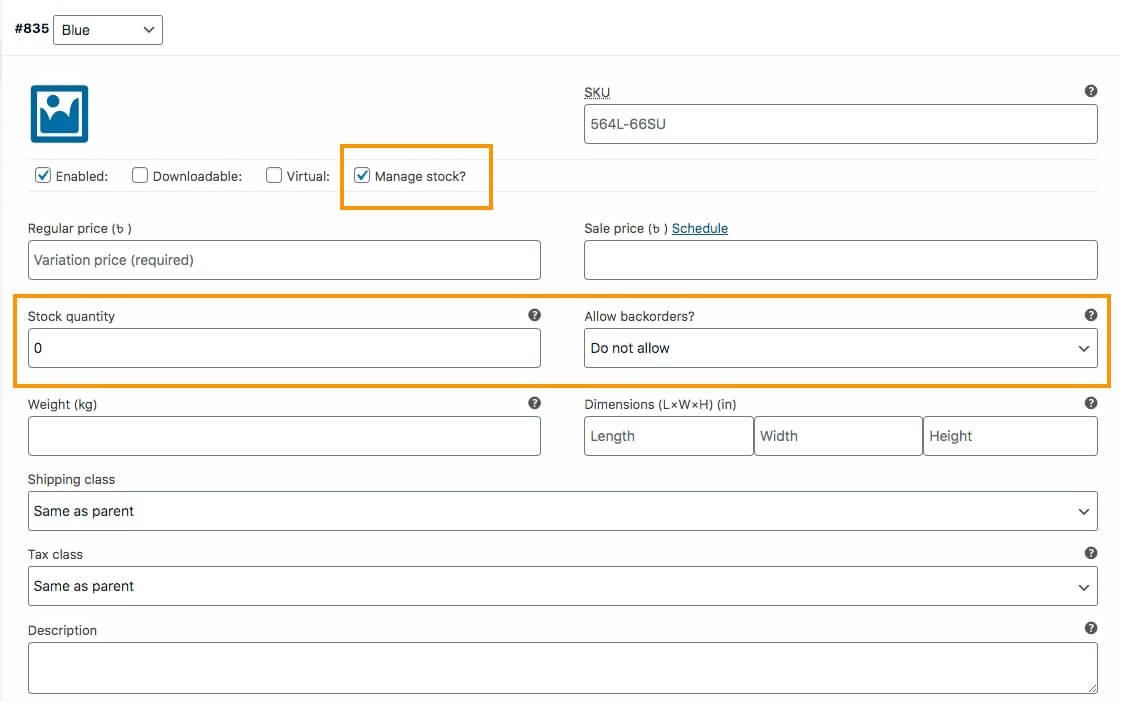
- 管理庫存 –如果您想管理每個變體的庫存,則可以啟用此選項。

**如果您啟用管理庫存,庫存狀態欄位將不再可見。 相反,您可以選擇輸入可用數量並指示是否允許延期交貨。
最好根據每個變體來管理庫存,因為有時某個變體可能會提前售罄。 在產品層級而不是變型層級進行管理可能會導致您回答許多有關不可用變型的詢問。
9.現在點擊下面的「儲存變更」。 然後針對您為此產品產生的每個變體重複步驟 6 中的所有任務。
10.向上捲動,點擊右上角的 發布,產品將被發布。
就是這樣。 您已成功建立 WooCommerce 可變產品。
如何優化產品數據以增加銷售量
現在,我將向您提供一些優化產品數據的技巧,這將幫助您提高轉換率。
大多數人會給你建議,例如「使用優化的圖像來突出你的產品」或「在產品描述中優化搜尋引擎優化」等等。 現在,確實所有這些都很重要。
但在這裡,我將為您提供一些獨特的想法,這些想法可能會為您帶來進一步增加銷售額的優勢。
我。 選擇帶有「智慧形容詞」的特定功能產品名稱
選擇產品名稱時,您必須記住,這將是人們在圖像之後注意到的第一件事。
名稱的確定應使人們能夠立即知道它是什麼以及它的最特別之處。 另外,您需要使用形容詞來巧妙地描述產品。
例如,假設您正在銷售一件帶有超級英雄主題的 T 卹。
所以它的最大特色就是超級英雄。 您可以將名稱設定為「超級英雄 T 卹」。
接下來,你必須了解這個產品的用途。
T 卹是時尚的一個元素,所以您可能會想使用形容詞「時尚」。 然而,你必須考慮到「時尚」這個詞對大多數男人的影響力可能較小。 您可能想使用性別友善的形容詞。
在這種情況下,你可以考慮「超級英雄」帶給人們興奮或驚奇的事實。
因此,形容詞“令人興奮”或“令人驚嘆”可能非常合適。 如果它是一個新設計,那麼指出它也是有幫助的。
所以您可以將其命名為「神奇新超級英雄 T 卹」。
如果是稀有T卹,可以選擇“The Rare Collection – Super”
英雄T卹」。
如果超級英雄主題很受歡迎,您不妨選擇「流行超級英雄 T 卹」。
上面建議的三個名稱只是範例。 但是,同一類別的所有產品名稱並未強制要求使用形容詞。
例如,如果它是一件非獨家設計的單色 T 卹,那麼您最好將其命名為「舒適素色 T 卹」。 (對於服裝產品來說,「舒適」這個詞幾乎總是相對的。)
如果產品有變體,當有人選擇特定變體時,您可以在產品名稱中提及變體術語。
例如,假設您的超級英雄 T 卹有 3 種顏色,即藍色、綠色和紅色。 然後,當有人為這件 T 卹選擇藍色時,您可以顯示名稱「流行超級英雄 T 卹 - 藍色」。
**在 WooCommerce 中,預設情況下無法完成此操作。 所以你必須使用一些自訂編碼來實現它。
您也可以選擇在產品名稱中提及所有變體術語。
例如,您可以將其命名為「藍色、綠色或紅色流行超級英雄 T 卹」。
儘管這可能不如單一變體名稱那麼有吸引力,但它仍然可以有效地讓人們了解可用的選擇。
另外,盡量避免在產品名稱中使用行銷方案。
例如,避免使用「超級英雄 T 卹 – 買 3 送 1」等產品名稱。
對於此類問題,請嘗試在產品圖片、說明中提及此類優惠,或使用簡短說明。 但不要在標題中使用它,因為它會讓人們對產品是什麼感到困惑。
二. 讓產品描述物有所值
當一個人閱讀產品描述時,這表示該人對該產品感興趣,但想確認該產品是否具有他/她需要的功能。 你的任務就是抓住這個機會,讓潛在客戶意識到這就是他/她正在尋找的產品。
大多數人不太重視產品描述。 他們只是提到產品功能,僅此而已。 但請相信我,產品描述可以大大推動您做出購買決定。
我建議您遵循以下格式。 按以下順序建立描述:
- 人們將從該產品中獲得什麼好處?
-寫一個簡短的段落,解釋人們購買該產品後將獲得的主要好處或結果。
例如,假設您正在銷售一副音質良好的耳機。 所以該段落可能是這樣的:
「取得專屬 XYZ 耳機,聆聽音樂時進入不同的世界。 這款耳機專為提升音樂品質而設計,讓您感受到音樂的每個節拍,以及流經耳朵的舒緩感覺。 隨時隨地享受音樂!
- 以特定利益的方式介紹產品的主要特點
- 在本節中,使用要點來提及功能,同時盡可能說明優點。
例如,對於 XYZ 耳機,可能是這樣的:
- 長線,方便攜帶 - 電纜尺寸:2.5m
- 採用合適的入耳式設計,可輕鬆貼合耳朵。
- 增強的底座控制以獲得最佳的音樂體驗
- 2:1 環繞系統帶來逼真的音樂體驗
- 幾乎適用於所有裝置 – 3.5 公釐插孔
正如您所看到的,我已經提到了這些功能,並說明了每個功能的一個好處,所有這些都以要點的形式列出。
- 為什麼人們應該購買該產品而不是其他類似產品
在這裡,您可以用一段話來提及人們應該購買該產品的獨特原因。 如果它有任何變體,您可以在這裡提及。
另外,如果產品附帶一些額外的東西,您可以在這裡提及。 (但是,如果它是促銷品,您應該在第一段中提及。)
例如:
「XYZ 耳機比其他耳機更好的原因在於它配備了 Ultra 基礎控制技術,可確保不會出現尖峰噪音傷害您的耳朵。 相反,您將能夠隨時享受流暢的音樂。
XYZ 耳機配有一個小袋,可隨時攜帶。
此外,您還可以選擇藍色、綠色或紅色三種時尚顏色,成為您耳朵的伴侶。
- 號召性用語
-最後,提及人們將在訂單中獲得什麼並使用號召性用語。
例如:
「當您訂購時,您將獲得:
- 1 顆 XYZ 耳機
- 1 個耳機袋
立即購買 XYZ 耳機,開始聆聽美妙的音樂。
現在,這種格式只是我的建議,但它確實有效。
通常將第三段與第一段交換可能是個好主意。 如果有些產品太簡單,最好不要使用第三段; 相反,將其與第一段結合。
三. 使用簡短描述
我之前提到過,主要描述要么位於基本產品詳細資訊下方,要么帶有一個可供點擊和查看的選項卡。
因此,您可能更願意使用 WooCommerce 中的簡短描述功能,該功能顯示在產品頁面標題的正下方。
當您編輯產品時,請轉到螢幕選項並啟用「產品簡短描述」選項,它將顯示在「產品資料」部分的正下方。
在這裡,用三行話解釋人們正在尋找的產品的主要功能。
這將幫助人們直接認識到這是適合他們的產品。
四. 根據主要產品名稱更新slug
當您在產品名稱中使用形容詞和變體術語時,發布它也會將它們添加到別名或產品連結中。
然而,最好使用簡單的 URL slug,而不是很長的 URL slug。
例如,對於超級英雄 T 卹,當您將其命名為“The Trending Super Heroes T-shirt”時,您會看到該 slug 是這樣的:
https://yourwebsite/product/the-trending-super-heroes-t-shirt/
您可以看到產品名稱為“the-trending-super-heroes-t-shirt”
為了簡單起見,將其更改為“超級英雄 T 卹”。
您可以在建立產品時指派別名。 只需轉到螢幕選項並啟用 Slug 選項即可。 Slug 部分將出現在「產品資料」部分的正下方。 在那裡,您可以輸入您想要的slug。
或者,發布產品後,您可以前往儀表板 > 產品 > 所有產品。 在那裡尋找產品並快速編輯它。 在這裡,您可以選擇輸入所需的段。
v. 嘗試根據每個變體管理庫存
在 WooCommerce 中,您可以選擇管理庫存(即產品數量)和延期交貨服務。
編輯可變產品時,您可以在產品資料部分的「庫存」標籤中或在每個變體中進行編輯。
最好在每個變體中使用管理庫存選項,而不是在庫存中使用管理庫存選項。 這將允許您控制每個變體的可用數量。 如果一種款式已售完,您可以在商店中提及。
在這裡,如果您從“庫存”選項卡控制數量,買家將不知道特定型號是否可用。
讓我們來看一個例子。
假設您銷售一雙不同尺寸的跑鞋:36、37、38 和 39。
每個變體共有 4 款,即總共 16 雙鞋。
假設 37 號已售罄。
如果您在「庫存」標籤中管理庫存,將會發生以下情況:
在產品頁面上,當一個人選擇37號時,它仍然會表明該尺寸有貨。
由於您使用的是“庫存”選項卡,因此它會計算產品總數。 因此,在售出 4 件 37 號的鞋子後,庫存將計算出剩下 12 件鞋子。 因此,無論潛在客戶選擇哪種變體,它都會將其標記為「有庫存」。
以下是在變體中使用庫存管理的幫助:
由於37號已經售空,在商品頁面選擇它就會顯示缺貨。 選擇任何其他變體將顯示每個變體的可用單獨數量。
除了上面這 5 個技巧之外,請記住,在產品描述上套用 SEO 優化仍然非常重要。 最好使用優化的圖像來突出產品的最佳功能。
我將重複另一個重要提示。 請不要使用虛假圖像來銷售您的產品。 它們不符合描述中聲稱的功能要求。 例如,如果您說這是一件原創球衣,那麼它應該是原創的。 您不能只發送複製品。 例如,不要將紫色洋裝變成粉紅色洋裝。 說「顏色與現實生活中的顏色略有不同」並不能證明如此大的差異是合理的。
如何自訂產品頁面以增加參與度
當然,優化產品數據非常重要。 但優化產品頁面也同樣重要。
您可以透過可變產品獲得額外優勢,而且客製化範圍也更多。
以下是一些關於自訂產品頁面的提示,目前對許多人來說效果非常好。
我。 自訂您的產品頁面,使其簡單且不那麼擁擠
尋找一個不太擁擠的 WooCommerce 產品頁面模板,並且可以讓潛在客戶輕鬆地對產品做出決定。
許多人使用的模板在第一個視圖中顯示了太多細節,這可能會讓買家感到困惑。
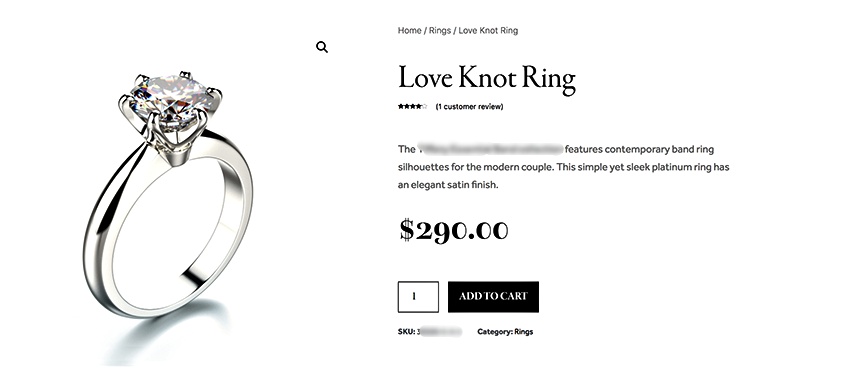
這是一個乾淨的產品頁面的範例 –

在這種情況下,您可以直接下載自訂產品頁面範本(例如 TemplateMonster 的自訂範本),也可以使用頁面建立器(例如 Elementor)建立一個範本。
二. 使用變體樣本提供產品變體
這是 WooCommerce 行業的新趨勢之一。
您可以以按鈕樣本的形式顯示產品變體。 例如,您可以使用彩色樣本來呈現色彩變體,或使用影像樣本來讓人們選擇變體。
這是吸引買家注意力並激發選擇變體的好奇心的好方法。
以下是使用色樣來顯示產品變體的範例。

您可以使用 WooCommerce 外掛程式 Variation Swatches 透過遵循簡單的指南輕鬆實現此目的。
三. 使用圖像縮放功能突出顯示產品
您可以讓人們將滑鼠懸停在產品圖像上以獲得縮放視圖。 這將使人們正確地檢查產品。
當您銷售具有複雜細節的產品(例如古董產品)時,它非常方便。
當您有基於設計模式的產品變體時,這也可能很有用。
您可以使用 WooCommerce 的插件產品圖像縮放來實現此目的。
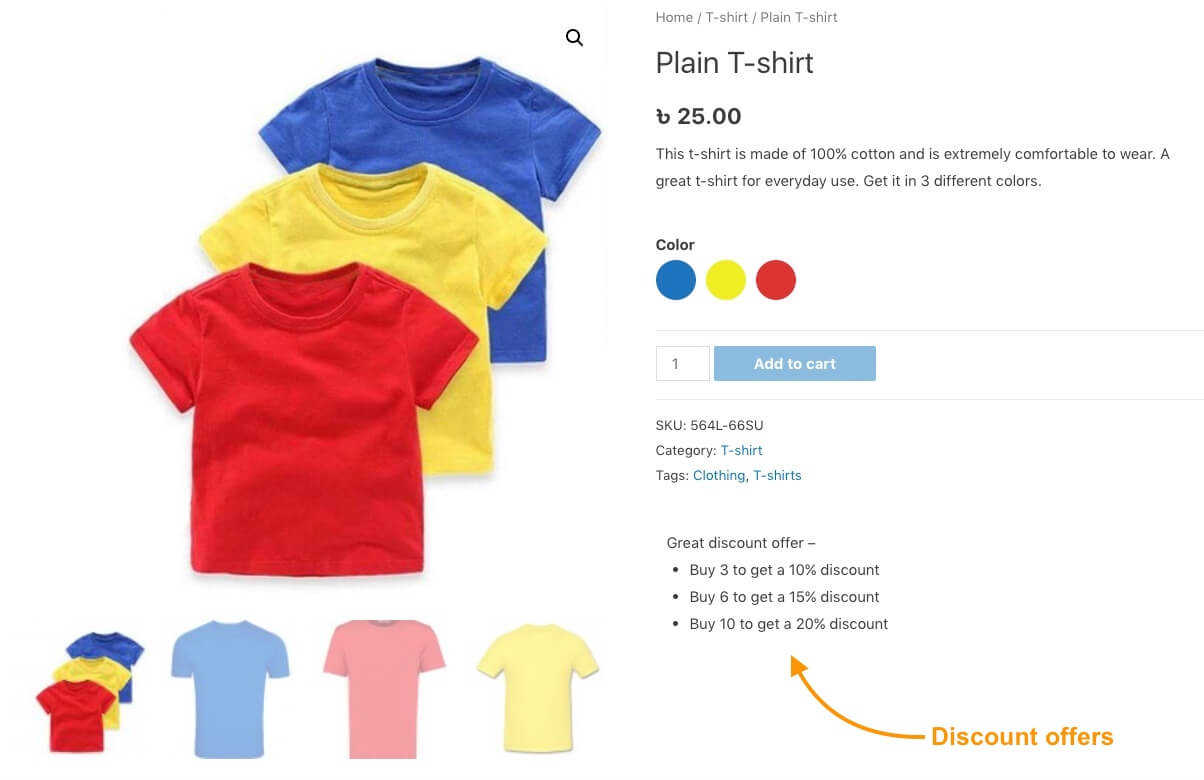
四. 在產品頁面上使用基於目標的折扣
您可以為人們設定基於目標的折扣優惠,並在產品頁面上提及它們,以影響人們購買更多產品。
例如,您可以提供 10% 的折扣來購買 3 件相同的產品。
或者,如果有人購買價值超過 100 美元的產品,您可以提供折扣。
您甚至可以提供自訂折扣,例如如果有人購買了產品的所有三種變體,他/她將獲得 10% 的折扣。
以下是如何展示折扣優惠的範例:

您可以透過 ELEX WooCommerce 動態定價和折扣等外掛程式來處理此問題。
v. 在產品頁面上新增快速購買選項
確保轉化的一種方法是買家對產品感興趣後立即購買。
因此,您可以做的就是您可以做到這一點,以便一個人可以立即完成購買。 您可以立即使用WooCommerce的外掛程式購買來實現此目標。
這是一個簡單的插件,買家可以點擊「立即購買」按鈕,結帳頁面將以彈出視窗顯示,以便買家可以立即進行付款並完成購買,而無需離開頁面。
您可以做更多的自訂來改善產品頁面。 這是您可以查看的插件列表,以自訂WooCommerce變數產品頁面。
結論
如果您不正確組織商店,經營WooCommerce商店可能會很忙。 因此,最好學習添加產品(尤其是可變產品)時要採取的適當步驟和行動。
希望,如果您遵循本指南中的步驟,您將能夠在沒有任何困難的情況下經營一家成功的WooCommerce商店。 在銷售可變產品方面,這些技巧將為您派上用場。
儘管還有更多有關WooCommerce的知識,但最好一次學習一步。 學習以優化的方式添加可變產品絕對是您在本指南中涵蓋的重要步驟。
另外,這是您可以用來詳細學習WooCommerce的指南清單。 花點時間學習建立合適的WooCommerce商店,以便您可以在不久的將來達到高轉換率並提高ROI。
** 常見問題 **
如何管理每個產品變體的庫存?
若要管理每個變體的庫存,請前往「產品資料」部分下的「變體」功能表。 點擊一個型號將其展開,您將看到輸入庫存數量的選項。 這允許您指定每個變體可用的單位數。 它確保分別對每個變體進行準確的庫存管理。
我可以為每個產品變體添加獨特的描述嗎?
是的,您可以為每個變體添加獨特的描述。 當您在「變體」選單中展開變體時,您將找到一個用於新增特定於該變體的描述的欄位。 這有助於突出每個變體的獨特功能和優點。 它為您的客戶提供更詳細的資訊。
如何為每個變體設定不同的價格?
若要為每個變體設定不同的價格,請前往「變體」選單。 展開一個變體,您將看到用於輸入正常價格和促銷價格(如果適用)的欄位。 這使您可以根據每個變體的功能或市場需求對其進行定價。
如何為每個產品變體添加圖像?
您可以透過在「變體」功能表中展開變體並在指定欄位中上傳圖像來為每個變體新增特定圖像。 這確保了當客戶選擇變體時,會顯示相應的圖像。 它提供了所選選項的視覺表示。
如果我想為一款產品添加唯一屬性,該怎麼辦?
如果您需要為單一產品新增獨特的屬性,可以直接在產品的「屬性」功能表中建立自訂屬性。 選擇“自訂產品屬性”,然後按一下“新增”。 然後,為屬性命名並輸入由垂直線 (|) 分隔的值。 選取“用於變體”選項並儲存。 這使您可以建立特定於產品的屬性,而不會影響商店中的其他產品。
