如何將變體色板添加到您的商店:分步指南 (2022)
已發表: 2022-10-20銷售具有多種選擇的產品,例如不同的尺寸或顏色? 想要向您的 WooCommerce 商店添加變體樣本? 如果你的答案是肯定的,那麼這篇文章就是為你準備的。
變化樣本使您能夠以令人愉悅的方式顯示產品選項,例如尺寸或顏色,從而使購物者更容易選擇。 如果您經營一家銷售具有多種選擇的產品的在線商店,這是一項必備功能。
它增強了購物體驗,最終帶來更好的轉化和更多的銷售。
雖然 WooCommerce 允許您添加開箱即用的產品變體,但就設計而言,默認版本並不是很有趣。
好消息是,在您的在線商店中添加具有吸引力的變體樣本非常簡單。
在本文中,我們將首先了解什麼是變體樣本、不同類型的變體樣本,然後逐步解釋如何將它們添加到您的商店。
讓我們開始!
- 什麼是變體色板?
- 變化樣本的類型
- 將變化樣本添加到您的商店的 5 個主要好處
- 如何將變化色板添加到您的商店
- 您如何將變化樣本添加到您的商店?
什麼是變體色板?
變體樣本是展示產品變體和屬性並使它們變得有趣的理想方式。
通過屬性,我們指的是不同產品顏色和尺寸之類的東西。 您還有其他想要添加的功能嗎? 你也可以包括它。
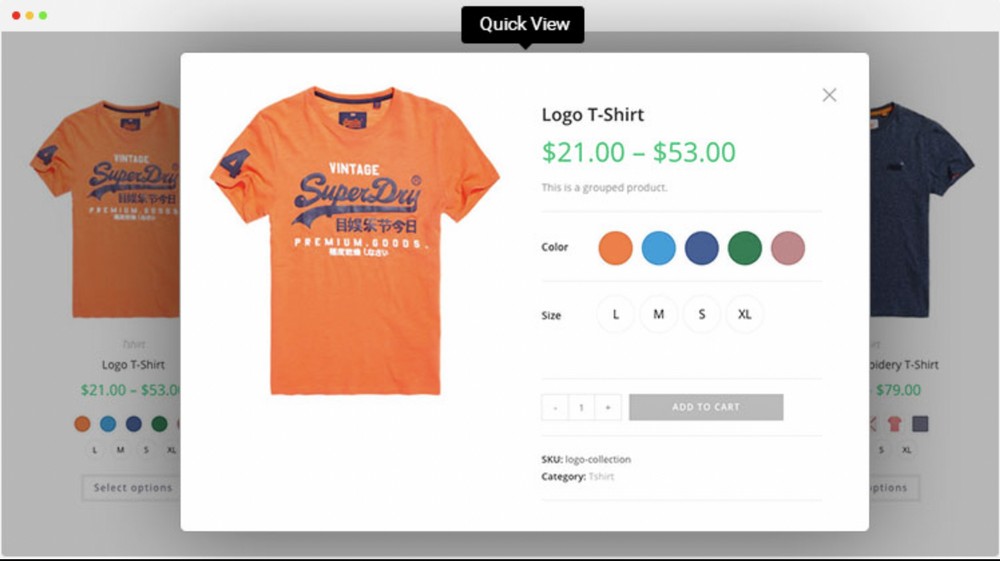
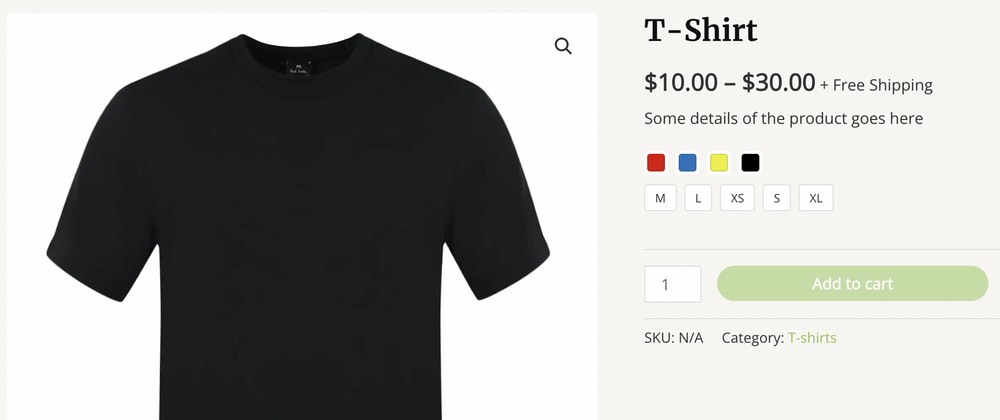
例如,如果您銷售 T 卹,您可能希望展示可用的不同顏色選項。

您可能還想顯示可用的不同尺寸選項。
通常,店主銷售具有不同屬性和變體的產品,這可能難以有效展示。
這就是變體樣本的用武之地。
當用戶點擊藍色時,他們可以看到 T 卹在所選顏色下的外觀。
變化樣本簡化了客戶的購物體驗,並讓他們再次光顧。
更重要的是,它們允許客戶準確地看到他們正在購買的東西,無論他們正在尋找什麼變化。 這對於轉換至關重要。
簡而言之,在增強用戶體驗方面,變化樣本是要走的路!
為什麼要添加變化樣本?
為什麼要添加變化樣本? 因為眼見為實。
如果購物者可以直觀地看到他們正在購買的商品並進行選擇,那麼與從下拉菜單中進行選擇相比,他們更有可能實現轉化。
當談到在線商店的成功時,用戶體驗起著重要作用。 變化樣本的主要好處之一是它提供了增強的用戶體驗。
開箱即用,WooCommerce 允許我們添加產品變體。 但是,您可能會同意下拉界面不是很吸引人。
感謝 Astra 等主題和一些非常有用的 WordPress 插件,您可以將默認的變體下拉列表轉換為可點擊的樣本。
用戶可以簡單地單擊變體類型,而不是通過下拉列表。
這增強了購物體驗並可以增加轉化率。
變化樣本的類型
現在我們知道什麼是變體樣本,讓我們看看可以添加到 WooCommemrce 商店的不同類型。
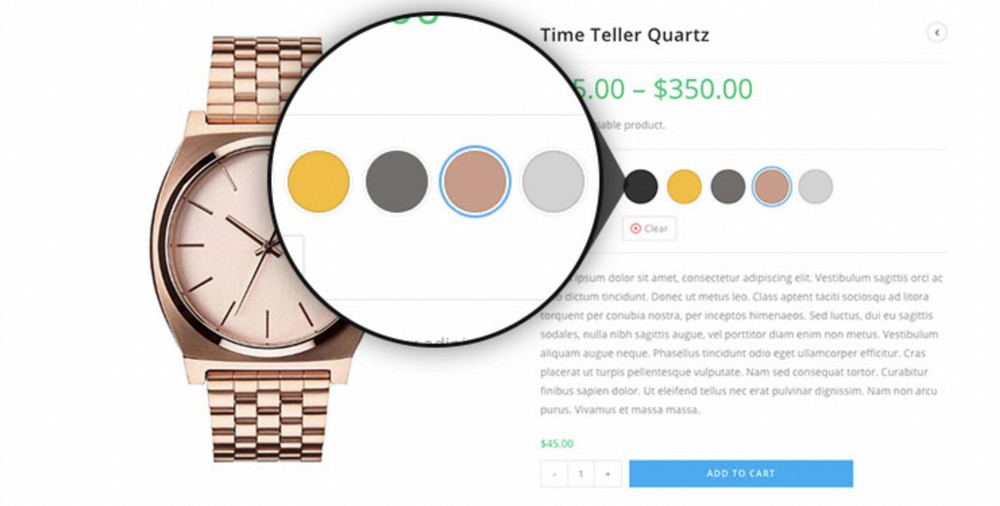
顏色變化樣本
一個產品可能有多種顏色可供選擇。
例如,假設您銷售的手錶有多種顏色可供選擇。

通過合併顏色變化樣本,讓您的客戶從變體中進行選擇。
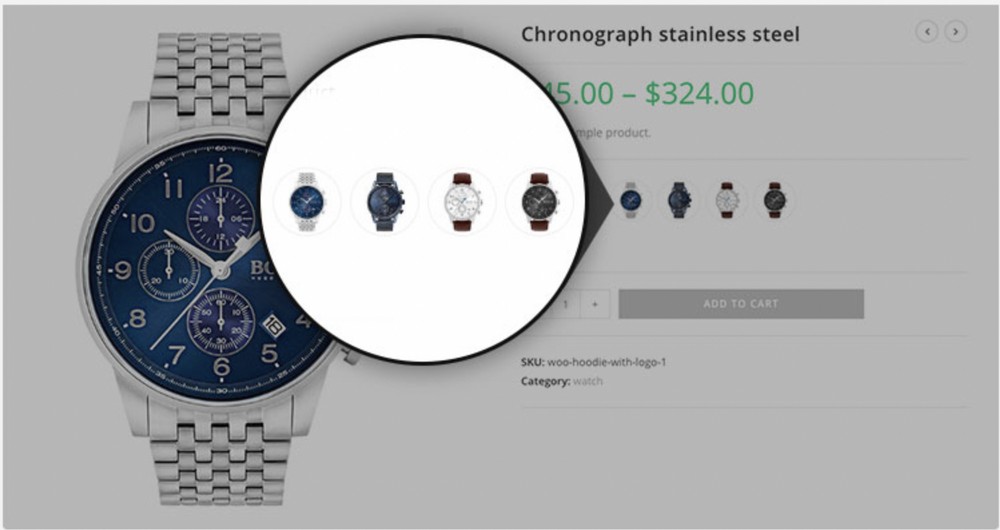
圖像變化色板
想要將變體顯示為圖像?
一些產品變體更好地顯示為圖像,以便客戶可以準確地看到他們正在購買的東西。
例如,在我們相同的手錶示例中,您可能希望將不同的變體顯示為圖像,否則下拉列表將具有挑戰性。

在這種情況下,請使用圖像變化樣本!
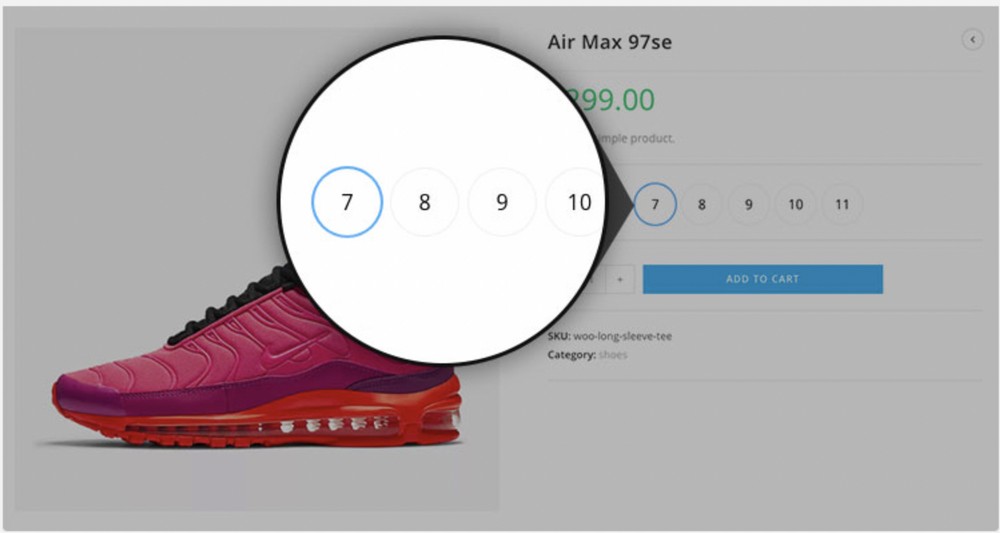
標籤變化樣本
想要顯示尺寸變體? 小 (S)、中 (M) 和大 (L) 等變體? 或者甚至可能顯示為數字的尺寸變體?
如果您要銷售服裝和鞋子,這將非常有效。

您可以使用標籤變體樣本使變體看起來更有吸引力。
將變化樣本添加到您的商店的 5 個主要好處
無論您銷售服裝、家居裝飾品還是小工具,良好的品種是創造衝動購買和鼓勵重複購買的關鍵。
如果客戶在您的眾多產品中找不到他們正在尋找的產品,他們可能會空手而歸。
以下是向您的在線商店添加變體樣本的一些好處。
1.您的客戶正在尋找各種
這似乎是一個小細節,但在您的商店中添加一個 Lookbook 是一種讓顧客感覺多樣化的好方法。
根據您的產品分類和商店類型,您可能不會提供多種選擇。
使用變體樣本,您可以擴展您的產品選項,並為您的客戶提供更大的選擇感。
2.提升用戶體驗和銷量
將樣本納入商店的設計可以大大改善客戶的購物體驗。
特別是如果您的企業提供廣泛的產品,提供一系列樣本可以幫助購物者快速看到顏色、面料和其他細節。
3. 幫助用戶做出明智的購買決定
當您將產品圖片、描述和其他詳細信息放在商店的最前面時,您就是在鼓勵客戶做出明智的決定。
然而,他們可能並不總是依賴這些細節來做出購買決定。
向您的 WooCommerce 商店添加變體樣本有助於提升產品的視覺吸引力。
反過來,這可以幫助鼓勵客戶重新審視您的產品並進行沖動購買。
變化樣本還可以幫助提高商店的轉化率。 一旦客戶看到產品的自然顏色,他們就更有可能將它們添加到購物車中。
4. 增強客戶參與度
一些客戶不願在線購買他們從未親自嘗試過的產品。
為了幫助鼓勵這些客戶,添加變化樣本可以提高產品的視覺吸引力。
如果您的商店提供多種樣式的單一產品,包括樣本可以幫助客戶在購買前直觀地看到不同的選項。
此外,樣本可以幫助您吸引新客戶到您的商店——即使是那些尚未準備好購買的客戶。
如果客戶對您產品的顏色或不同變體感興趣,樣本可以提示他們瀏覽您商店的整個產品系列。
反過來,這可以幫助您建立更有可能成為回頭客的客戶群。
5.提升購物體驗
向您的 WooCommerce 商店添加變體樣本有助於提高產品圖像的視覺吸引力。
這可以幫助客戶在瀏覽您的產品系列時可視化您的產品。
以有組織的方式提供的不同變體和產品信息肯定有助於提升整個購物體驗。
總而言之,變體樣本有助於改善用戶體驗、吸引客戶並增強整個購物體驗。
更不用說,幫助促進銷售!
如何將變化色板添加到您的商店
讓我們學習如何將變體樣本添加到您的在線商店。
我們將通過使用 WooCommerce 中可用的默認選項來做到這一點,然後使用 WordPress 插件。
使用 WooCommerce 默認設置
我們假設您已經在您的 WordPress 網站上安裝了 WooCommerce。
我們需要為屬性創建變體,例如大小和顏色。
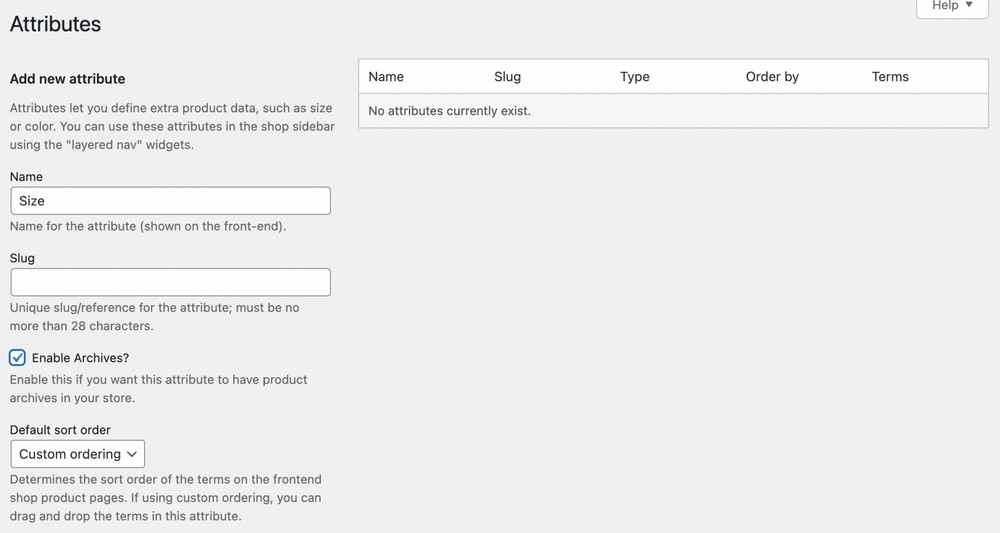
為此,請轉到Products > Attributes 。
給你的屬性一個名字。 例如,我們將創建 size 屬性。

完成後,單擊添加屬性。
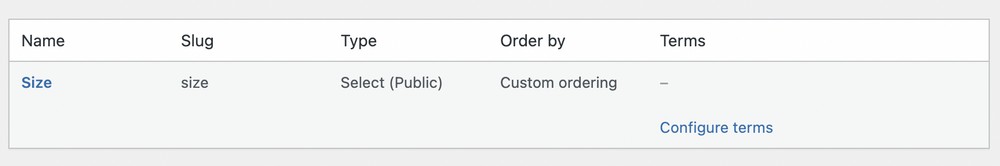
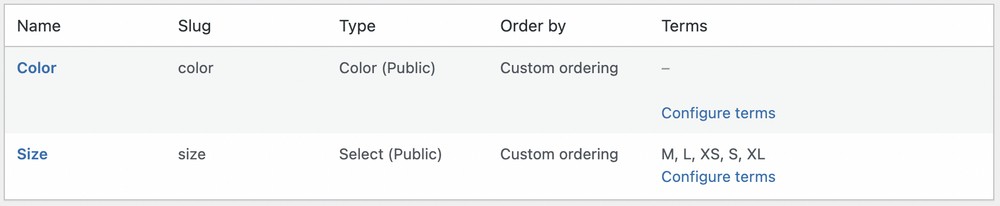
您會注意到添加到列表中的屬性。 目前,我們只有一個屬性,大小。

單擊配置條款。
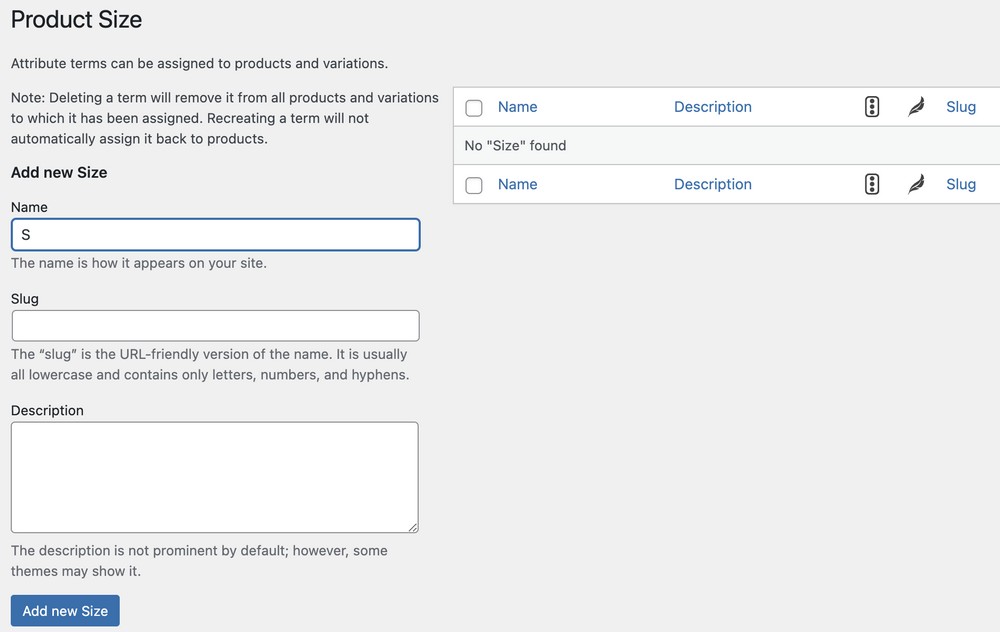
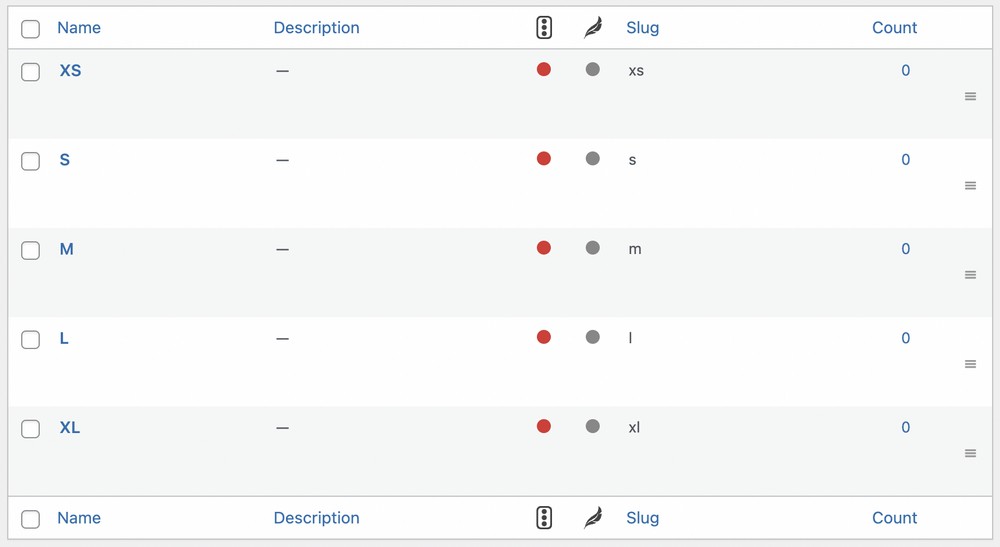
這是您為每個屬性添加不同變體的地方。 由於我們包含了 size 屬性的變體,所以讓我們添加 XS、S、M、L 和 XL 等變體。

確保在輸入每個變體後單擊添加新尺寸。
添加不同的變體後,您應該會看到以下屏幕。

您還可以按照相同的步驟為屬性顏色添加變體。
現在讓我們添加一個新產品。 導航到產品 > 添加新的。
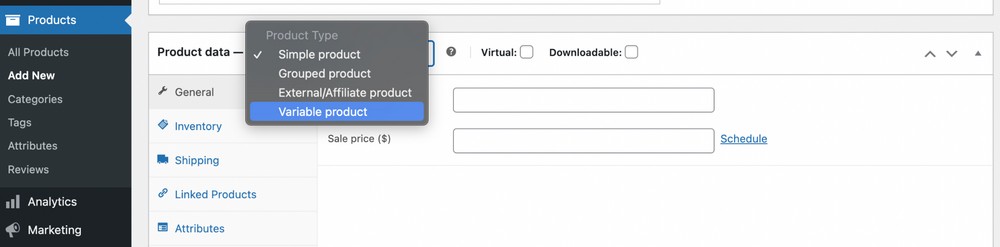
為您的產品命名,然後向下滾動到您找到Product Data的部分。
選擇產品類型,在本例中為Variable product 。

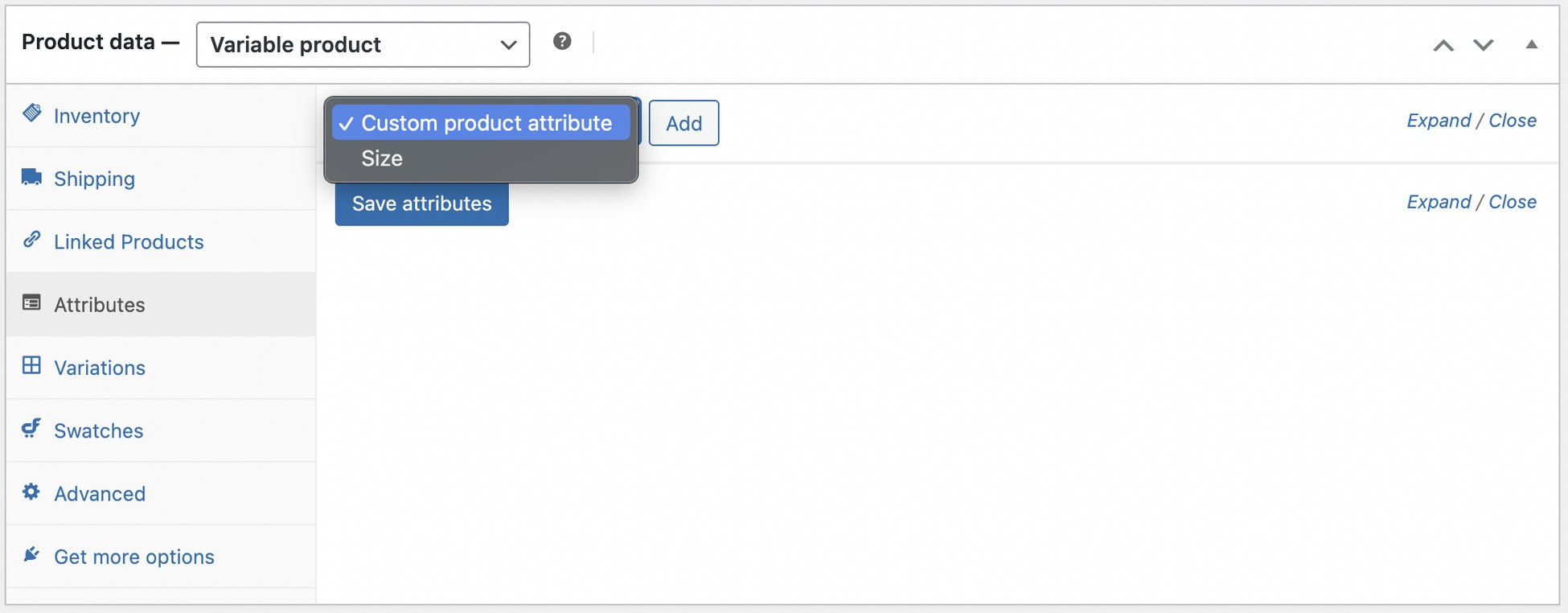
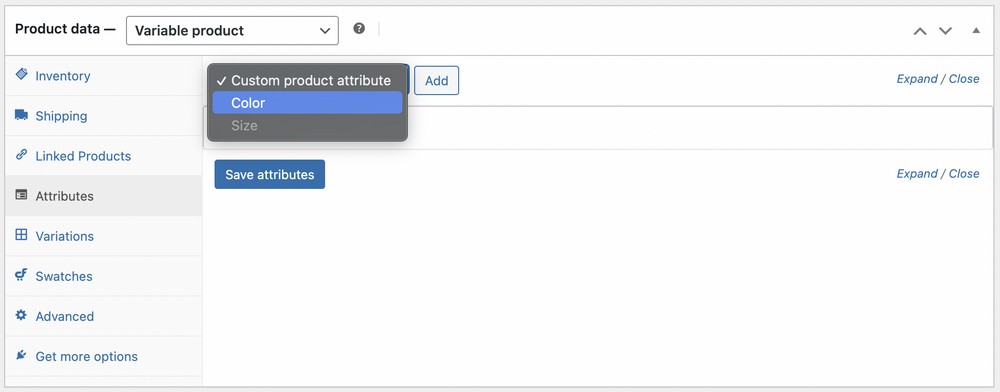
現在,單擊“屬性”選項卡並添加您的屬性。


到目前為止,我們只創建了一個屬性,因此選擇Size並單擊Add 。
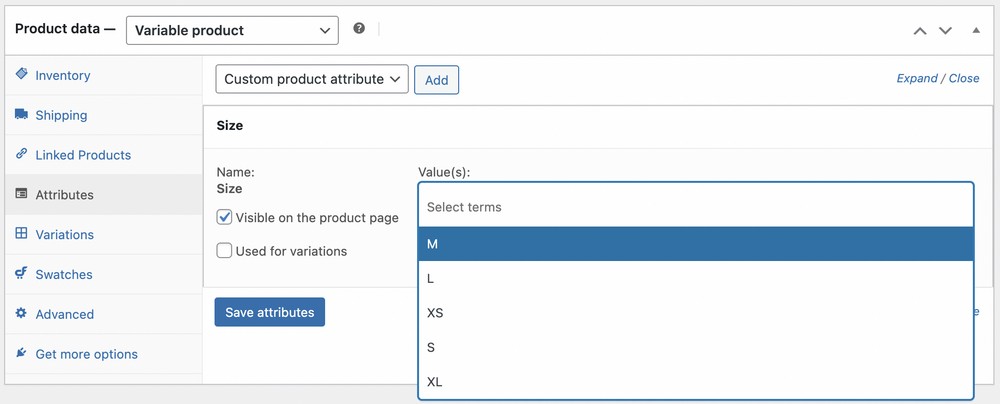
在 values 下,您將找到您在 size 屬性下創建的所有變體。

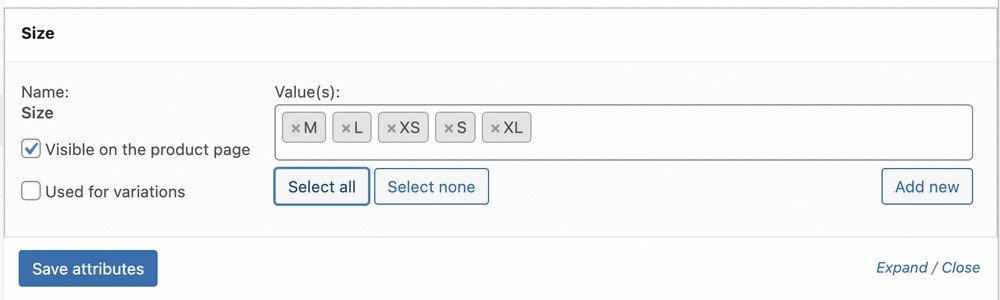
您可以單獨選擇它們,也可以簡單地單擊Select all 。

完成後單擊保存屬性。
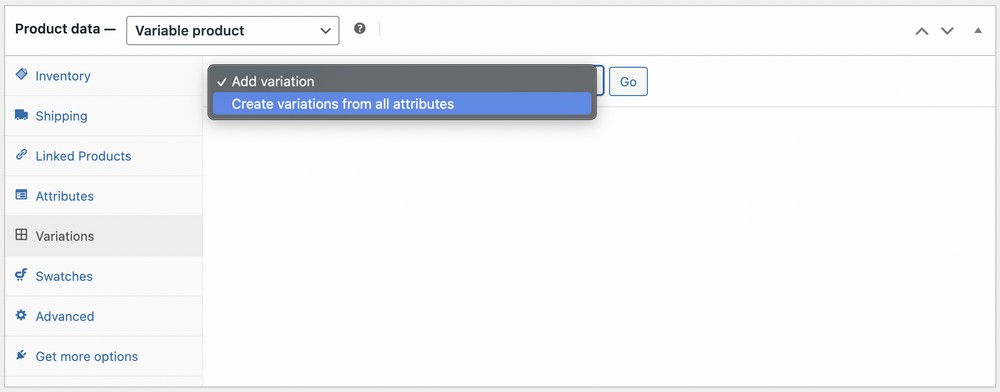
現在單擊變體選項卡。
這是您需要為您擁有的不同變體添加圖像和描述的地方。

從下拉列表中選擇從所有屬性創建變體,然後單擊執行。
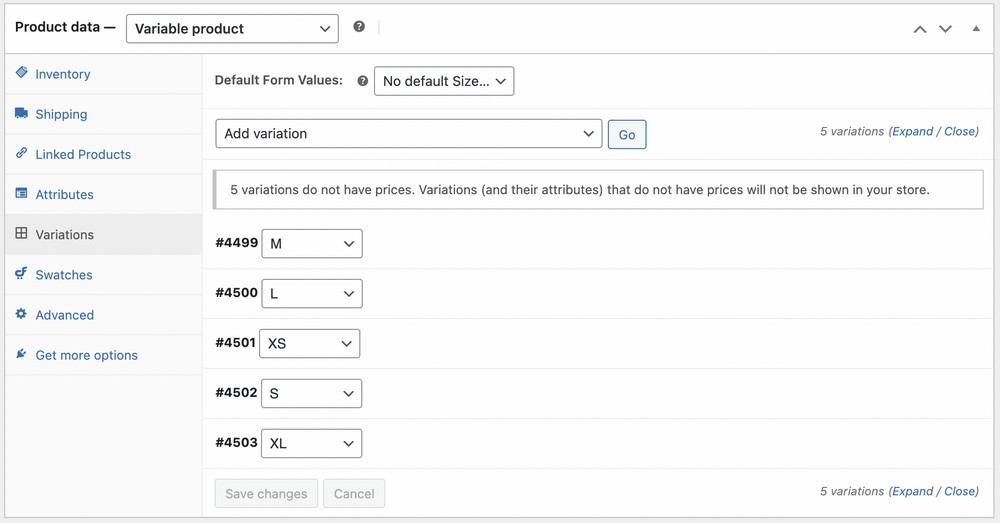
系統將提示您已添加變體。 在我們的案例中,我們被提示創建了五個變體。

現在有趣的部分!
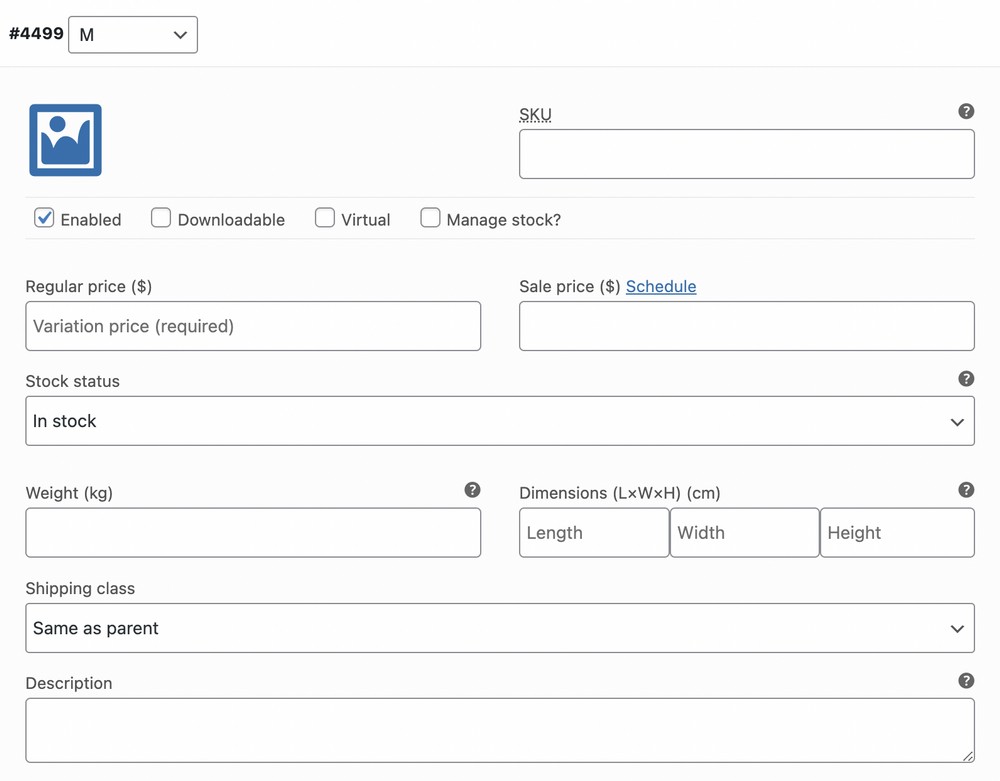
單擊每個變體並填寫詳細信息。 詳細信息,例如價格、產品是否有庫存、描述、重量和其他產品信息。

雖然這可能需要一點時間,但這是一次性的。
對所有變體執行相同的步驟,完成後,單擊Save changes 。
確保添加產品圖片和描述,當您對所有詳細信息感到滿意時,單擊Publish 。
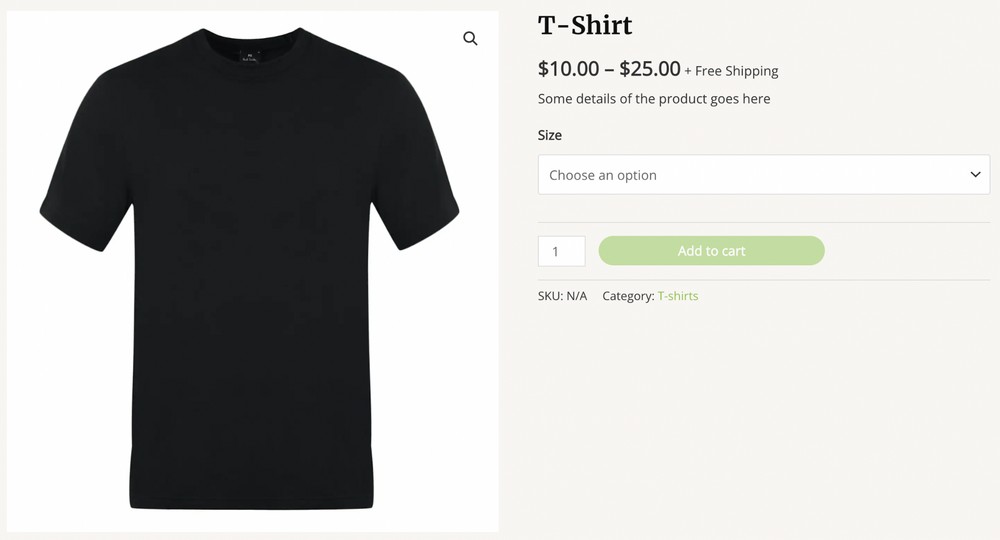
您會注意到變體現在顯示在產品頁面上。

所有尺寸變體都在下拉列表中可用。
這就是為您的在線商店添加變化是多麼簡單!
但是,您可能會同意下拉列表不是很吸引人。 這就是變體樣本的用武之地。
繼續安裝 CartFlows 插件的 WooCommerce 的變體色板。
如果您使用 Astra 主題並為在線商店導入其中一個入門模板,則默認情況下會安裝 CartFlows 插件的 Variation Swatches for WooCommerce。
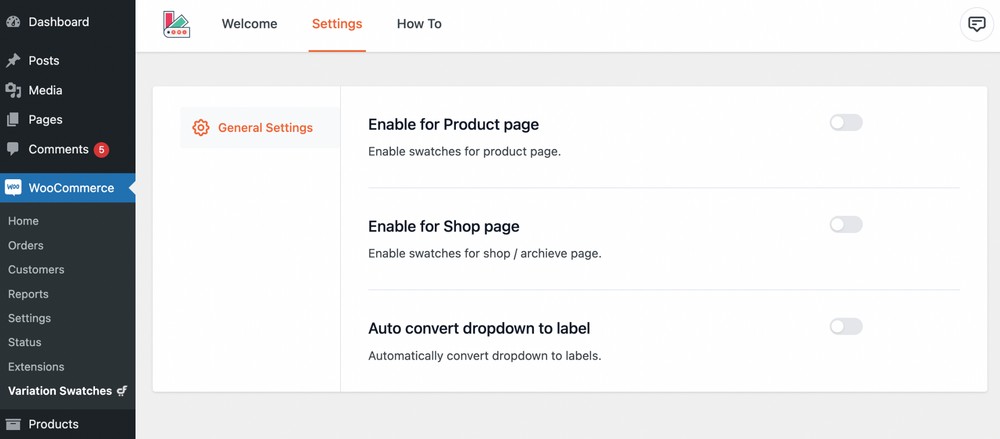
安裝並激活插件後,前往WooCommerce > Variation Swatches並單擊設置選項卡。
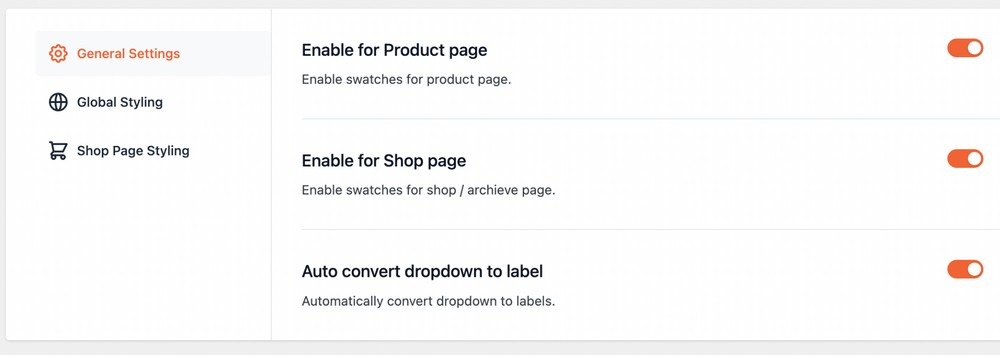
啟用General Settings下的所有選項。

啟用這些選項後,您會發現添加了兩個新設置,全局樣式和商店頁面樣式。

玩弄兩個新設置下的選項。 這是您自定義商店頁面的外觀和感覺的方式,尤其是變體樣本。
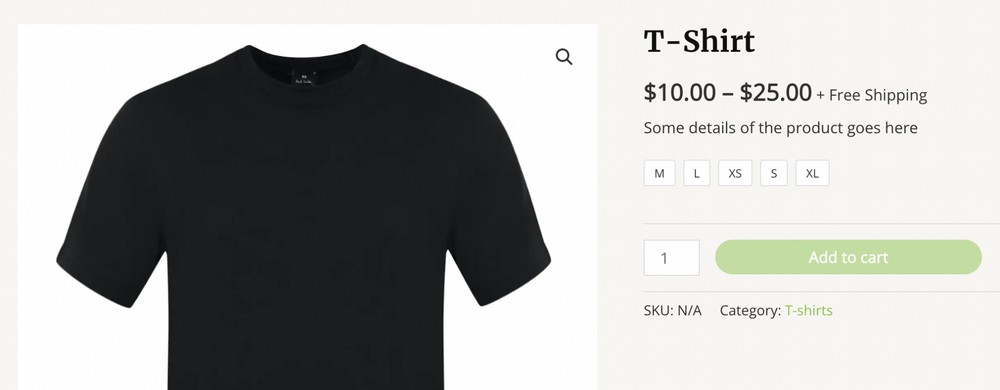
刷新您的產品頁面,您會注意到令人印象深刻的標籤變化樣本取代了下拉菜單。

您甚至可以添加顏色和圖像變化樣本。
為此,讓我們添加帶有紅色、藍色、黃色和黑色變體的顏色屬性。
就像之前一樣,前往Products > Attributes 。
雖然過程相同,但有一個新的包含。
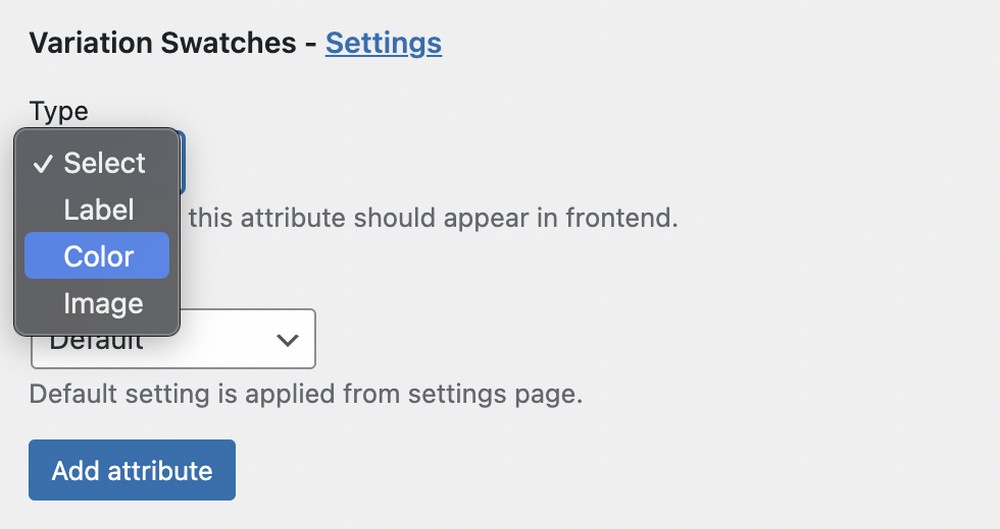
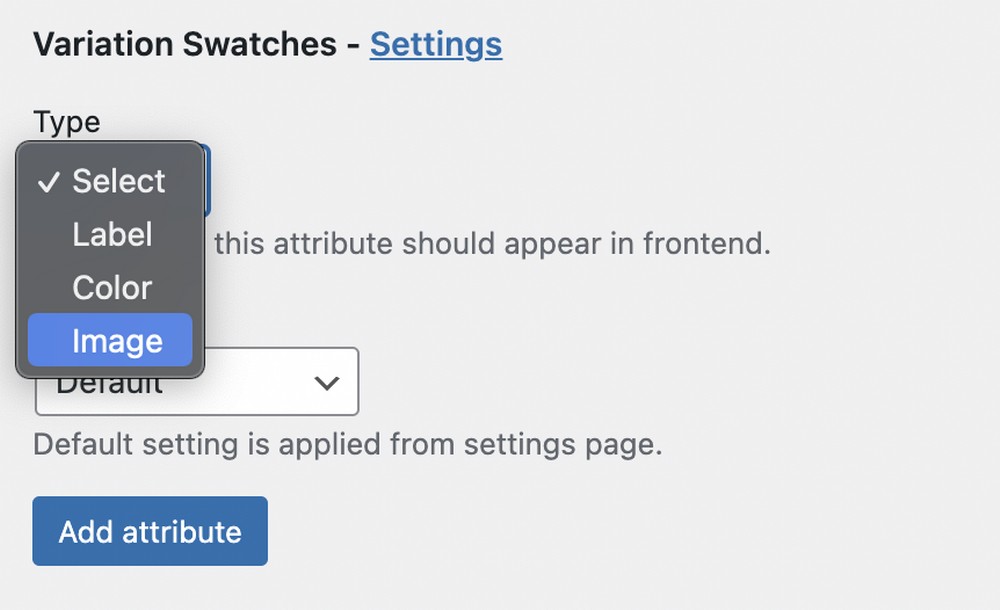
向下滾動時,您是否注意到變體樣本 - 設置?

由於我們正在添加顏色屬性,請繼續選擇顏色類型。
您還可以從下拉菜單中選擇您喜歡的形狀。
完成後單擊添加屬性。
現在,讓我們添加不同的變體。
單擊顏色屬性下的配置術語。

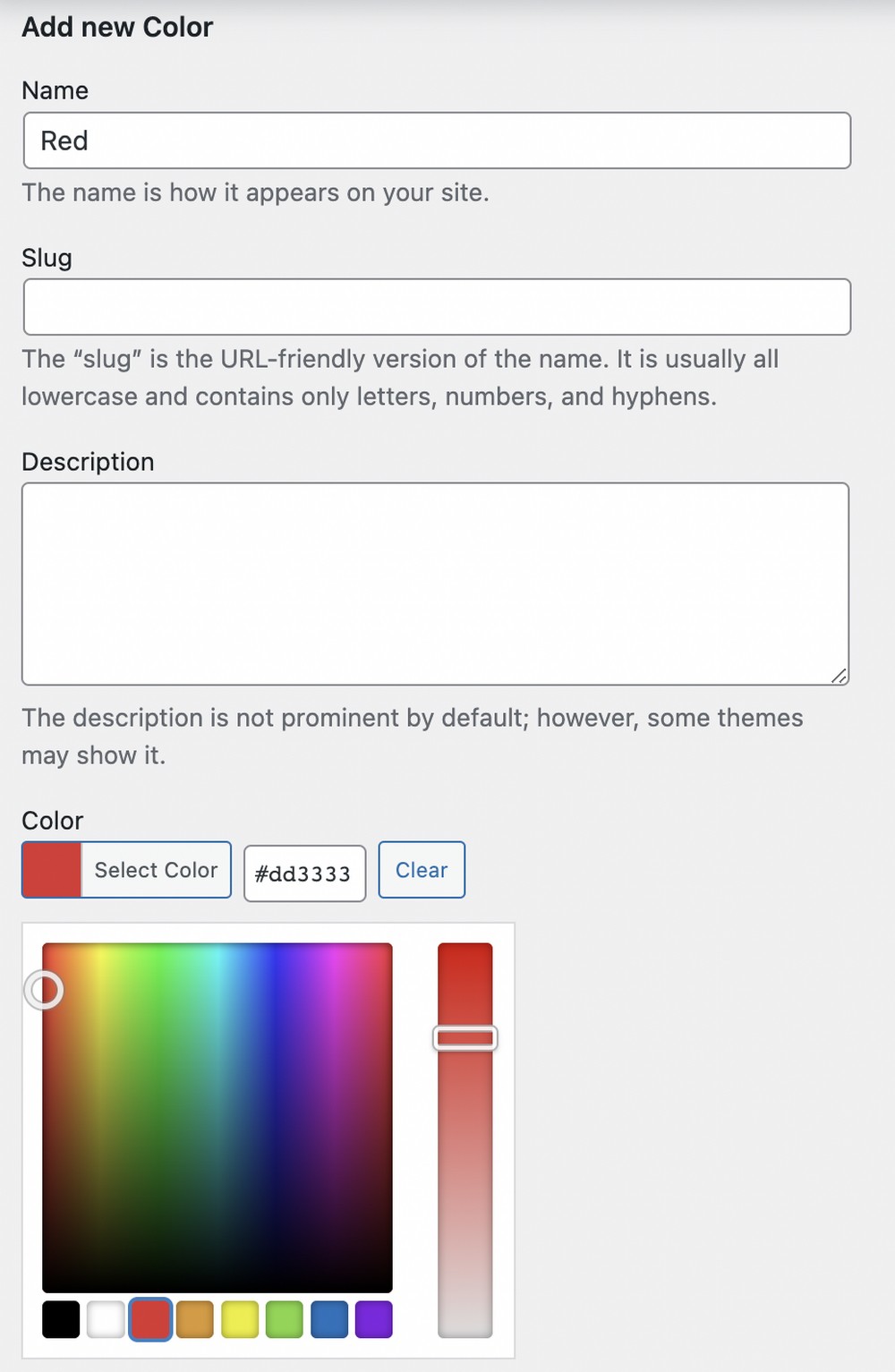
添加新變體時,請確保為每個變體選擇顏色。
例如,我們將第一個變體命名為紅色並相應地選擇顏色。

完成後單擊添加新顏色。
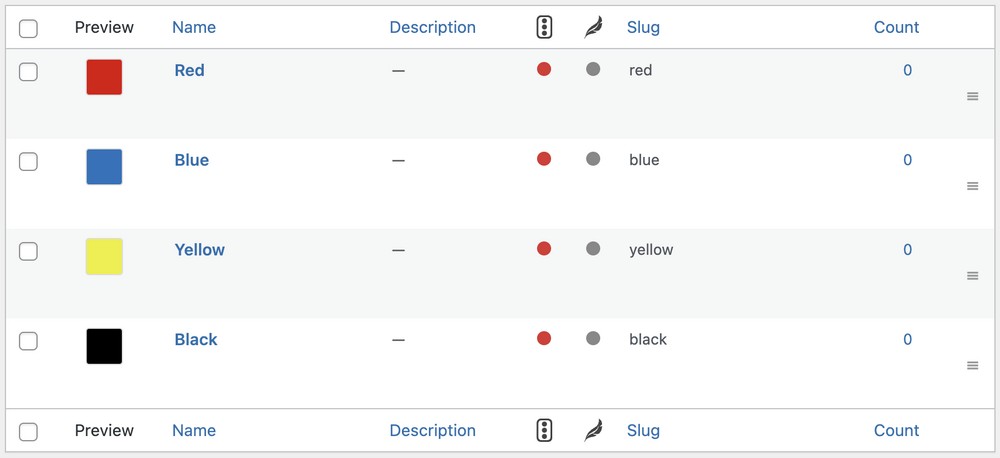
對其餘變體重複此過程。
完成後,您應該會看到以下屏幕。

現在,繼續編輯產品頁面。
這次,在Attribute選項卡下,選擇Color屬性並單擊Add 。

該過程的其餘部分與我們之前介紹的類似,並且非常簡單。
完成所有變體後,單擊更新。
檢查您的產品頁面以查看新的變體樣本。

想要添加圖像變化樣本? 沒問題!
只需選擇圖像變體樣本類型,添加新屬性,然後按照上面提到的其餘步驟操作。

為您的商店創建變體樣本簡單嗎? 我們肯定是這麼認為的!
雖然有一個輕微的學習曲線,但一旦你掌握了它,它就非常簡單了。
您如何將變化樣本添加到您的商店?
為客戶創造更好的購物體驗對於任何在線商店的成功都至關重要。 所有的小東西都增強了用戶體驗並創造了無縫的購物體驗。
WooCommerce 有一個默認的下拉菜單來顯示產品變體,這不僅僅是工作。 然而,用戶界面不是很吸引人,讓你想要更多。
幸運的是,您可以使用可以輕鬆集成到您的在線商店的變體樣本。 更不用說,它改善了整個用戶體驗。
我們已經看到創建不同種類的變體樣本是多麼簡單。 您如何將變體樣本添加到您的商店? 讓我們知道!
