如何設置 WooCommerce 並將其與 PayPal Checkout 集成
已發表: 2020-04-06您想增加您的在線形象並開始在線銷售嗎? 電子商務中最重要的元素之一是擁有良好的在線支付網關。 PayPal 是最著名的,所以今天我們將向您展示如何逐步設置 WooCommerce 並將其與 PayPal 集成。
為什麼將 WooCommerce 與 PayPal 集成?
儘管 COVID-19 疫情正在影響各大洲的許多經濟體和行業,但一些公司正在迅速調整其業務以適應新形勢。 隨著數百萬人被迫呆在家裡,快遞業務蓬勃發展,因此世界各地的許多商店都將精力集中在他們的在線戰略上。 我們已經討論了使用 WooCommerce Stripe Payments 的好處以及如何將 Stripe 支付集成到您的網站上。 但是,還有許多其他的支付網關,今天我們將討論在線支付服務中更大的野獸:PayPal。
PayPal 是互聯網上排名第一的支付網關服務。 它的易用性、全球可用性和出色的安全性使其成為大多數人的最佳在線支付工具。 此外,對於商家而言,PayPal 提供了廣泛的功能,使接收和發送大筆付款變得更加容易。
據 Statista 稱,目前全球有超過 3 億個活躍的 PayPal 賬戶,因此如果您不支持使用 PayPal 付款,您可能會錯過很多喜歡通過這種流行方式付款的客戶。
因此,如果您在網上銷售一些產品,那麼在您的網站上啟用 PayPal 付款是輕而易舉的事。 在本指南中,您將逐步了解如何將 WooCommerce 與 Paypal Checkout 集成。
貝寶作為支付網關
在當前的電子商務背景下,有大量的支付網關可用於全球支付。 一些比較流行的選項是 Stripe、亞馬遜支付、Authorize.net 等等。 然而,PayPal 保持其作為市場上最好的(如果不是最好的)支付網關服務之一的地位是有原因的,擁有超過 3 億個活躍賬戶。 交易選項的選擇多種多樣,您甚至可以選擇使用加密貨幣。
此外,使用 PayPal 的費用保持不變,為 2.9% + 0.30 美元,考慮到它提供的安全性和服務,這很便宜。 此外,PayPal 支持定期付款,這意味著為您的產品設置訂閱非常容易。 除了各種反欺詐功能和安全措施的好處外,PayPal 還提供與任何應用程序或電子商務網站的輕鬆集成。

因此,如果您正在建立您的在線商店,您應該考慮將 PayPal 作為您的首選支付服務。 默認情況下,WooCommerce 為您提供了一種從一開始就直接實施 PayPal 付款的簡單方法。 但是,您也可以選擇為 WooCommerce 集成 PayPal 結帳插件,該插件附帶啟用您網站結帳頁面的其他方法。
為什麼要為 WooCommerce 使用 Paypal Checkout 插件?
對於大多數在線零售商、服務提供商和店主來說,在您的網站上支持 PayPal 交易是一件顯而易見的事情。 默認情況下,WooCommerce 為您提供通過設置中的“付款”選項卡啟用 PayPal 付款的選項。 這減少了設置基本收款方式所需的麻煩。
但是,結帳仍然在您無法控制的 PayPal 端完成。 因此,為了避免這一額外步驟並讓購物者留在您的網站上,您可以安裝 PayPal Checkout 插件。 簡而言之,此工具使您可以輕鬆地直接從您的商店驗證和啟用付款。 您可以選擇如何在您的網站上顯示您的結帳頁面,以及其他詳細信息、疊加層、按鈕等等。
此外,此插件為您提供了很大的靈活性。 除了大量的選項和設置外,主要優點是設置和自定義此工具非常簡單。 您甚至不需要註冊、複製或粘貼 API 密鑰。
如何將 WooCommerce 與 PayPal 集成
在向您展示如何將您的 WordPress 商店與 PayPal 集成之前,讓我們列出使集成正常工作所需的所有內容:
- 下載 PayPal Checkout 插件並安裝它。
- 設置您的 PayPal 結帳 API。
- 設置和自定義您的 PayPal 結帳頁面。
1) 下載 PayPal Checkout 插件
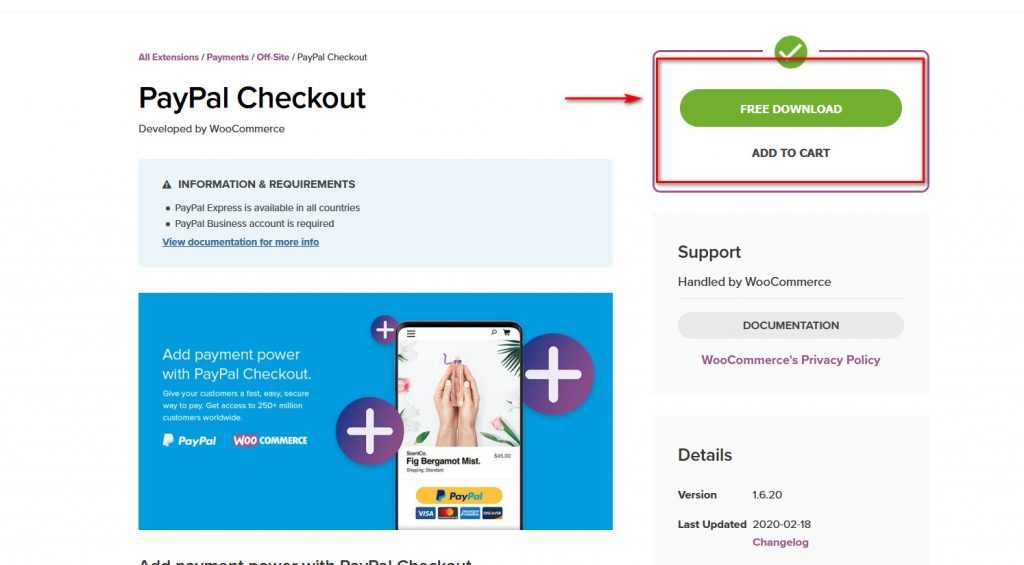
首先,您需要下載 WooCommerce PayPal Checkout 插件。 您可以通過此鏈接進行操作。
只需點擊右側的免費下載,然後登錄並填寫結帳表格。 不用擔心,該插件是完全免費的,因此您無需填寫任何信用卡詳細信息。
填寫完必填字段後,單擊右側的購買,您將獲得插件文件的下載鏈接。 只需單擊“下載”,您就可以開始使用了。 將文件放在方便的地方,因為您將在接下來的步驟中需要它們。

2) 安裝 PayPal WooCommerce 插件:
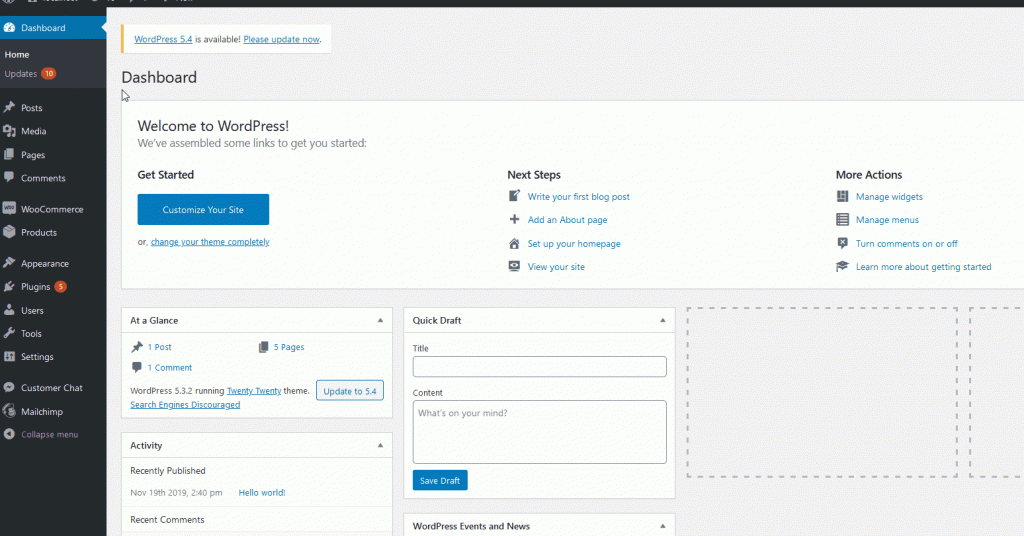
下載 PayPal Checkout 插件後,您需要安裝它。 為此,請打開您的 WordPress 管理儀表板,將鼠標懸停在側邊欄上的插件上,然後單擊添加新的。 然後,單擊右上角的上傳插件按鈕,然後在下一頁上,單擊瀏覽。
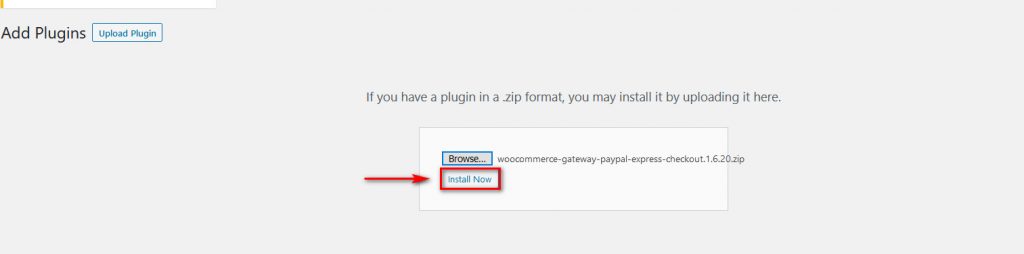
之後,您需要選擇在上一步中下載的 PayPal Checkout zip 文件。

在此之後,單擊立即安裝,插件安裝應該開始。

完成後,單擊激活,您的插件現在應該已激活並安裝在您的 WordPress 網站上。
現在,要啟用 Paypal Checkout 插件,您將不得不稍微調整一下 WooCommerce 設置。 因此,通過將鼠標懸停在 WordPress Admin Dashboard 側邊欄上的WooCommerce上並單擊Settings來打開您的 WooCommerce 設置。

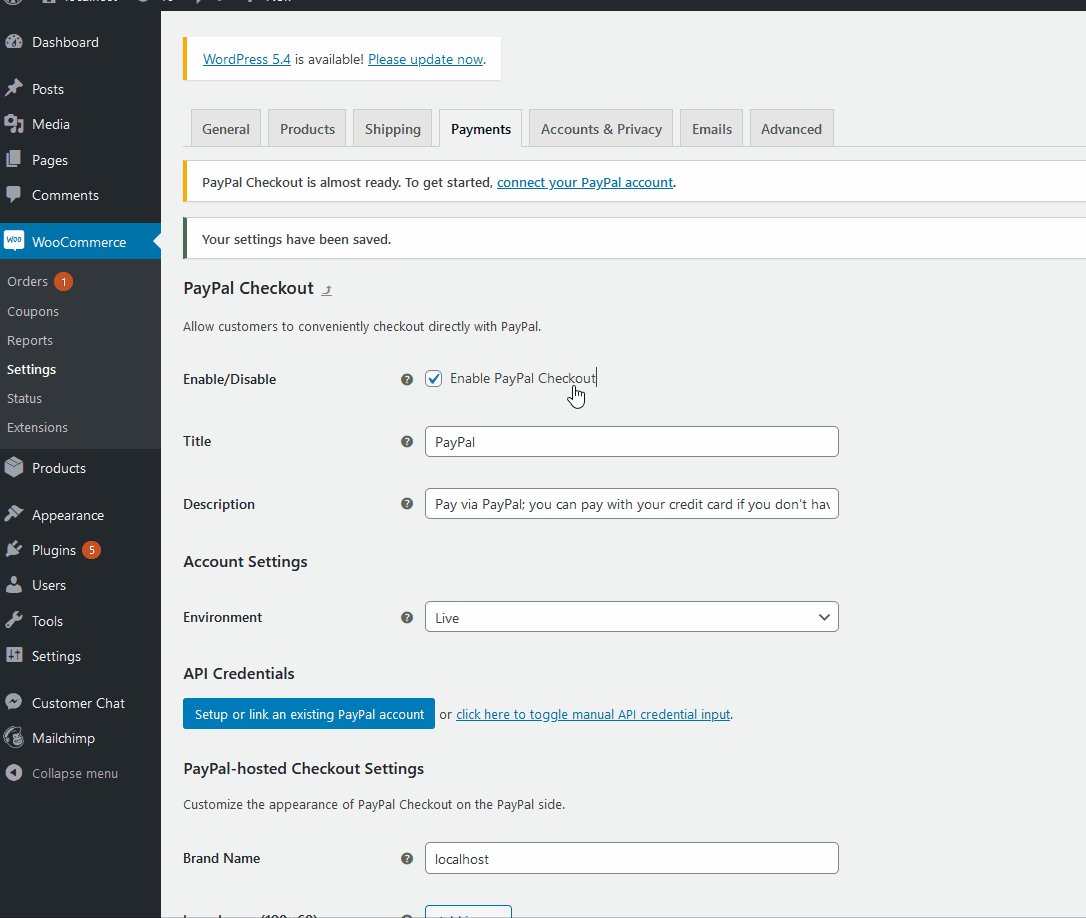
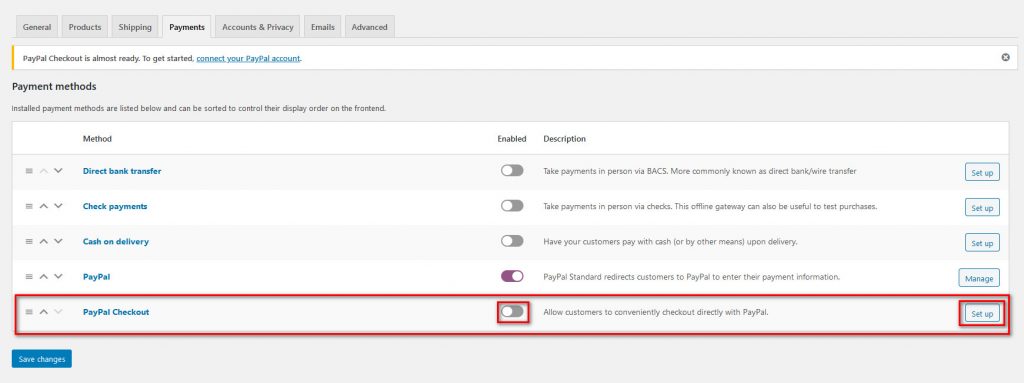
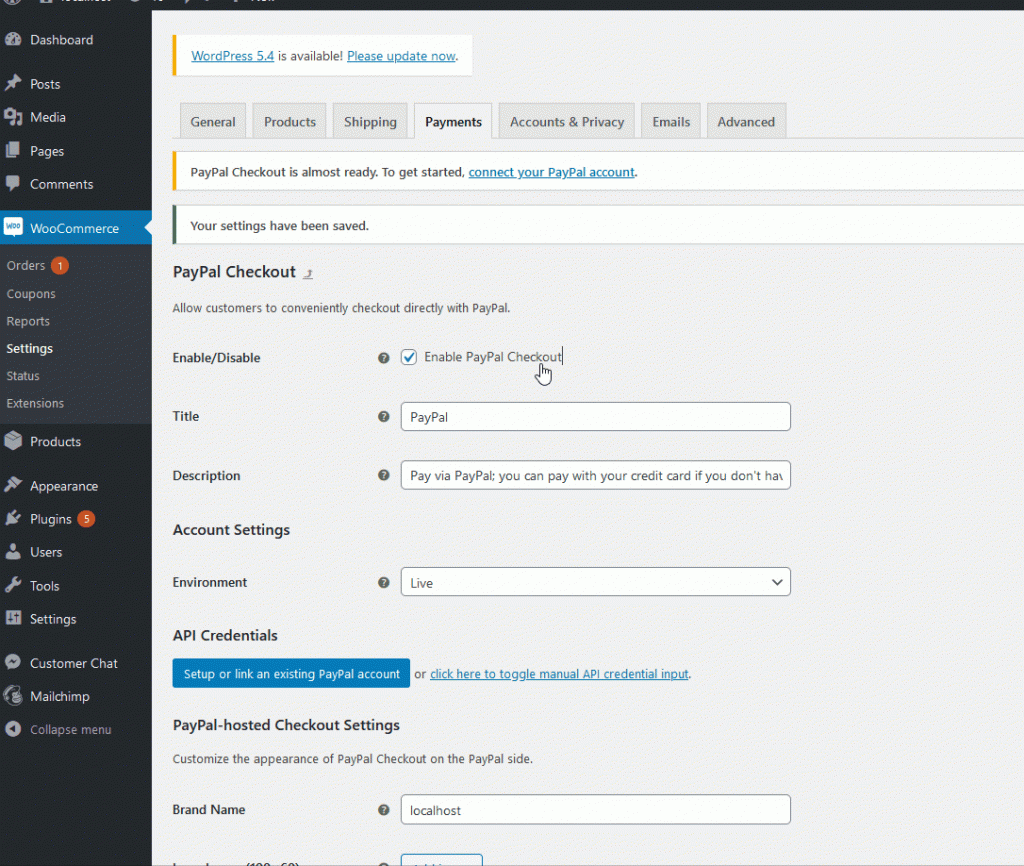
接下來,單擊Payments選項卡並查找Paypal Checkout 。 單擊啟用/禁用切換開關,在開關的右側,您應該能夠看到設置或管理選項。 單擊它開始設置過程。


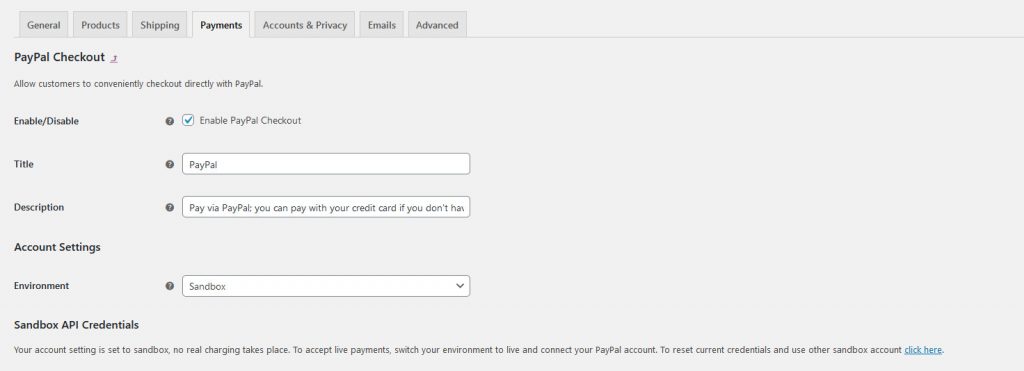
單擊設置/管理後,您將被帶到 Paypal 結帳設置部分。
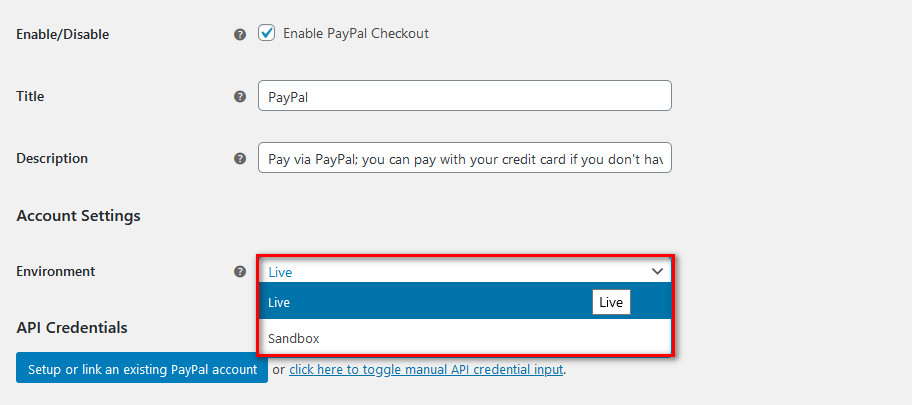
在這裡,您可以在頂部為您的 Paypal 結帳頁面設置標題和描述。 在下方,使用環境設置,您可以選擇使用 Paypal Sandbox 啟用實時交易或模擬交易。 使用沙盒環境,您可以在繼續使用實時頁面之前測試結帳頁面,以確保一切正常。

對於本指南,我們將使用沙盒環境作為演示。
3) 集成 Paypal Checkout API
現在,是時候將 WooCommerce 與 PayPal 集成了。 為此,首先設置您的結帳 API,它將您的網站鏈接到 PayPal 交易。
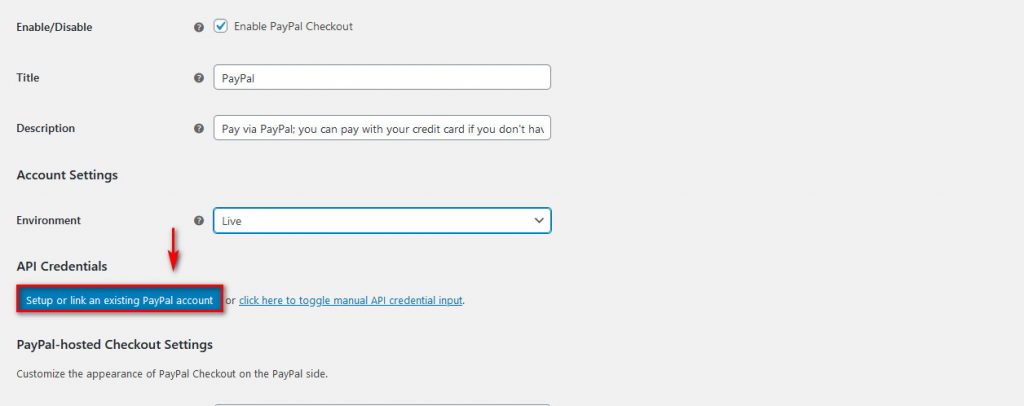
首先,向下滾動到API 憑據下的設置部分。 如果您在沙盒環境中,這將被標記為沙盒 API 憑據。 單擊按鈕設置或鏈接現有的 PayPal 帳戶。

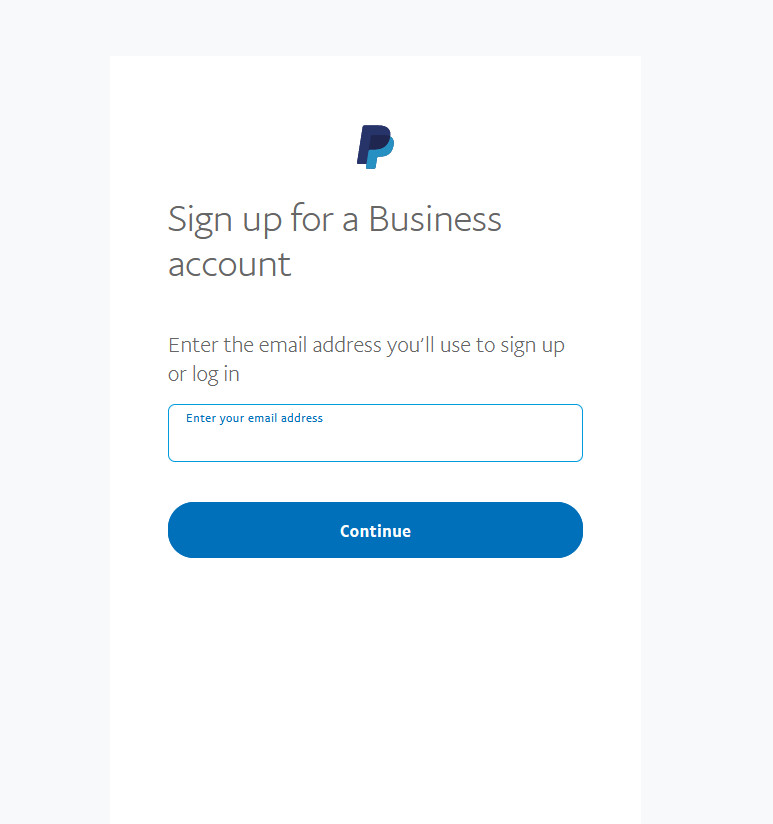
在此之後,您可以簡單地登錄到打開的窗口,詢問您的 PayPal 登錄憑據。 請務必注意,如果您想啟用實時交易,您將需要一個商業 PayPal 帳戶。

登錄後,它會通知您需要對 PayPal Checkout 進行身份驗證。 單擊重定向按鈕返回到您的結帳設置。

有了這個,您的 API 應該完全獨立設置。 無需搜索您的 API 密鑰或註冊它們。 該插件會自動自行處理所有這些!
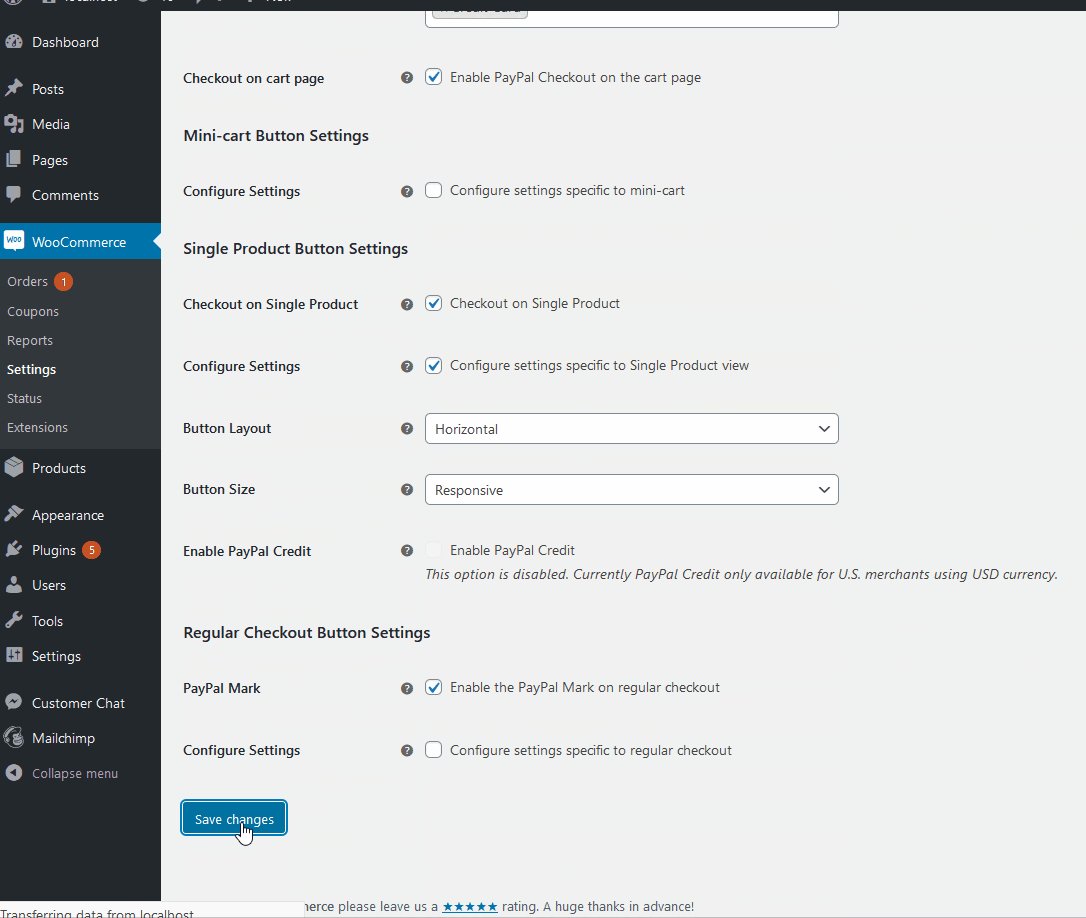
然後,確保啟用 PayPal Checkout 並單擊設置頁面底部的保存更改。 有了這個,你的 PayPal 結帳頁面的基礎知識就應該設置好了。 但是,還有許多其他選項可以自定義您的結帳頁面。

該插件為您提供了許多自定義功能。 在本指南中,我們將介紹一些主要內容。
WooCommerce Paypal Checkout 附加設置
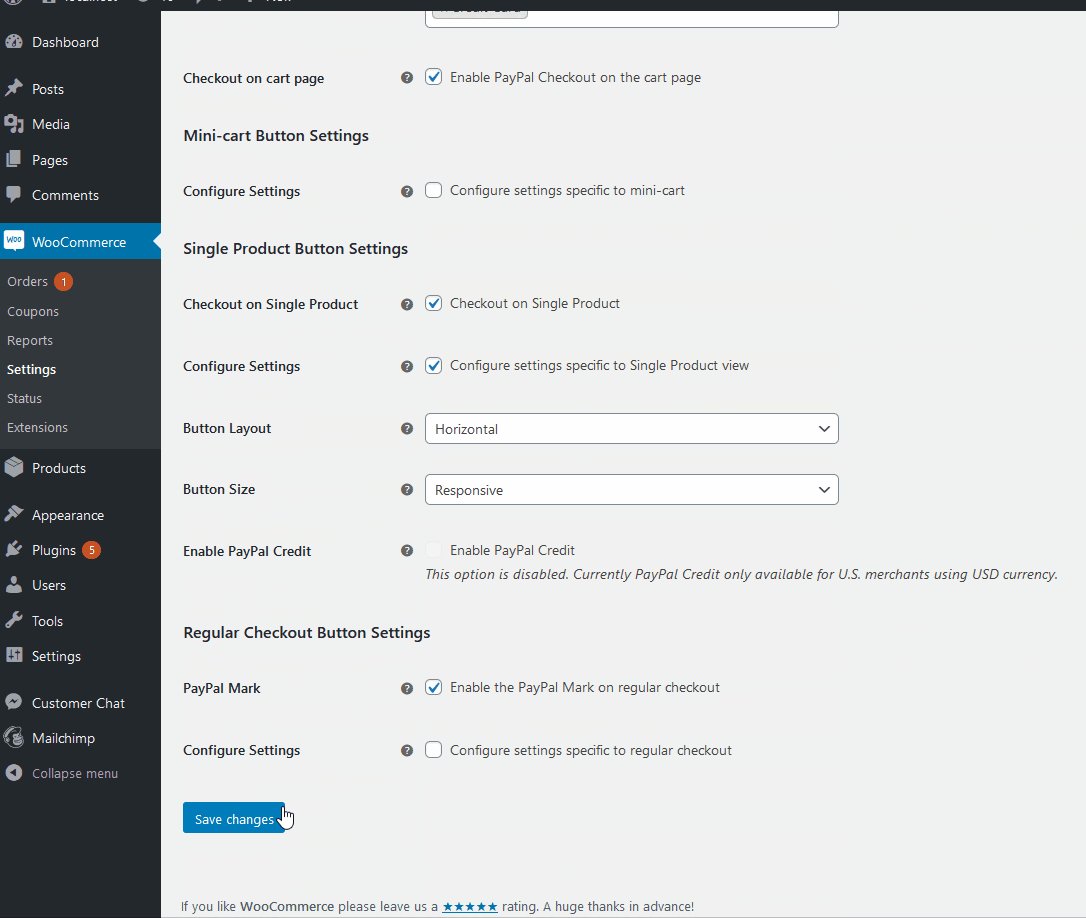
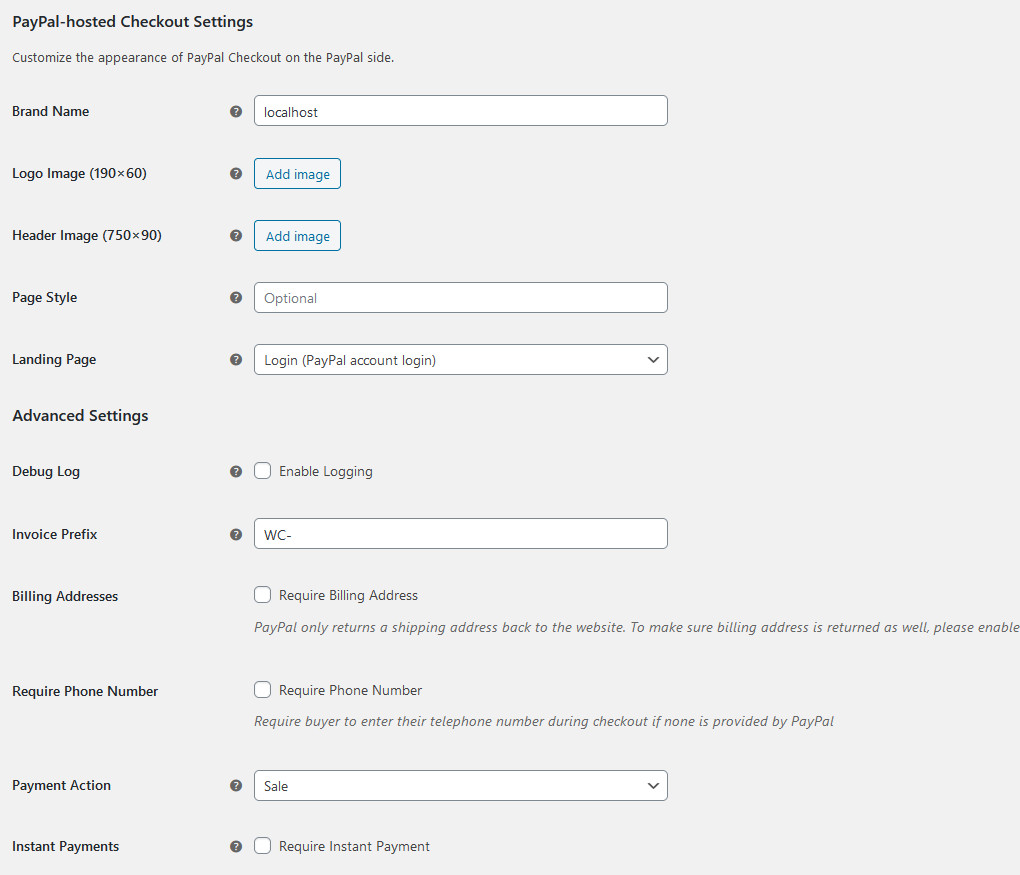
將 WooCommerce 與 PayPal Checkout 集成後,就該自定義結帳頁面以盡可能優化它了。 您可以添加徽標和標題圖像以及品牌名稱。 您還可以選擇是否希望結帳頁面將您的客戶直接帶到結算頁面或登錄頁面。

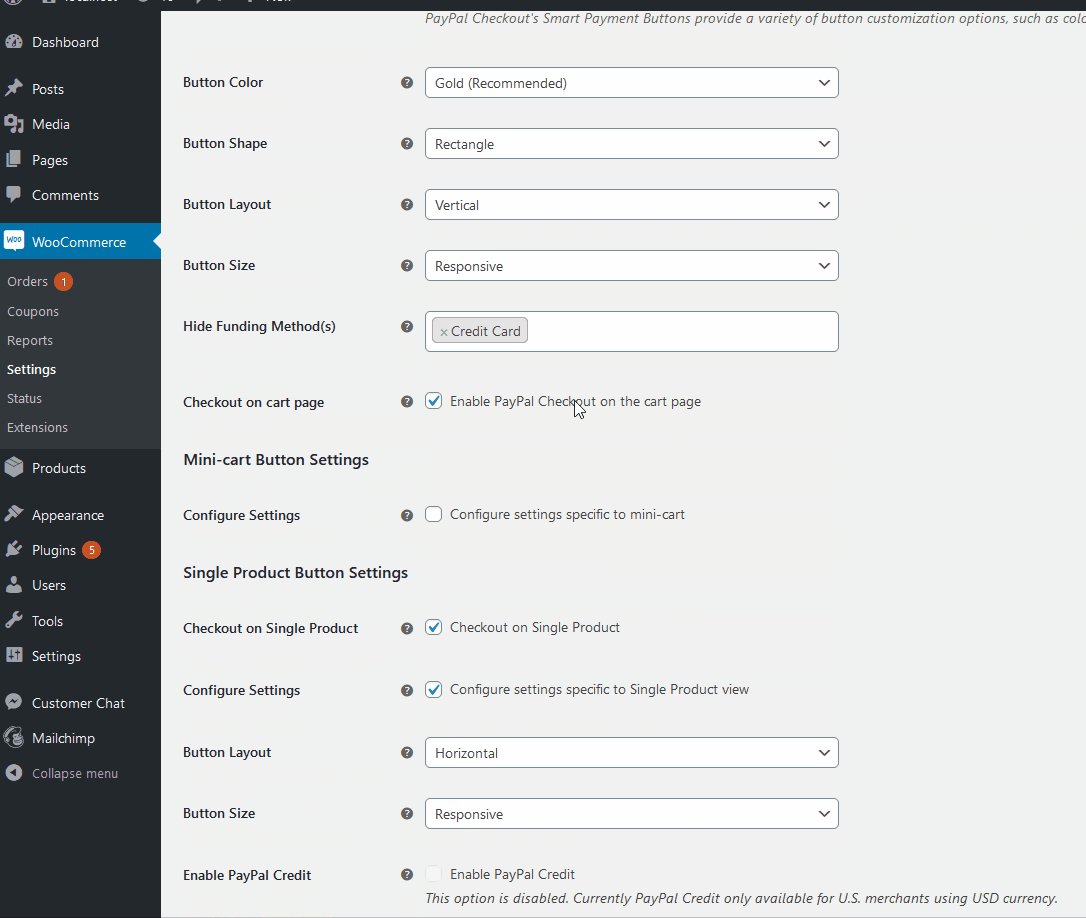
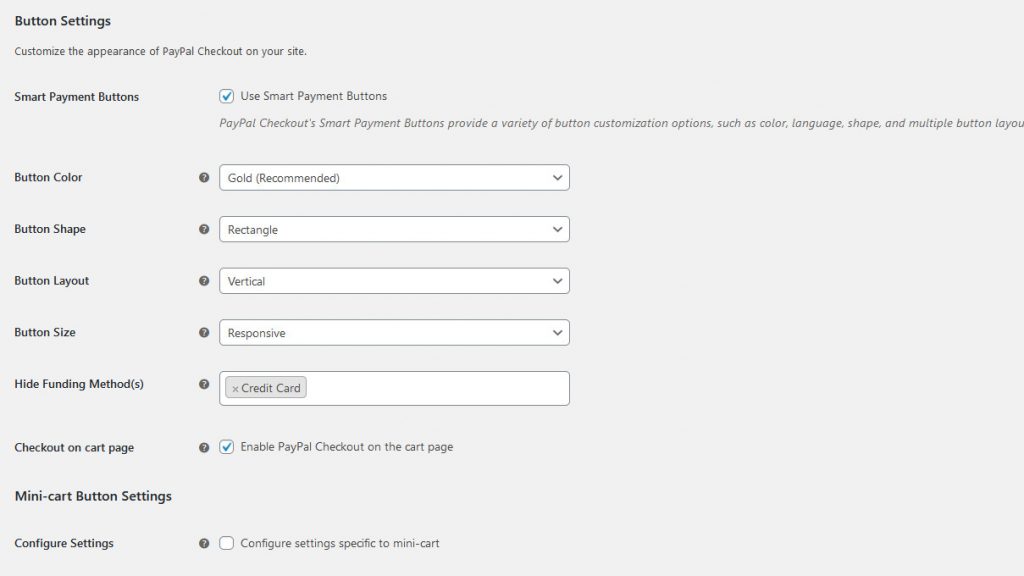
此外,如果您向下滾動,您將在結帳頁面上看到按鈕、迷你購物車等的自定義設置。 有幾十種個性化選項! 您可以選擇按鈕佈局、顏色、尺寸,直接從您的購物車中啟用結帳,等等。 您必須花時間探索設置,以確保您的結帳頁面得到很好的優化。 有關如何在此處優化結帳頁面的更多信息。

自定義結帳頁面後,您可以繼續在 Live 環境中啟用 PayPal Checkout。 為此,只需打開您的 PayPal Checkout 管理頁面,然後在 Environment 下,單擊Live選項。 這最終將實現您的 WooCommerce 商店和 PayPal Checkout 之間的集成!
注意:請注意,您可能需要重新登錄到您的企業 PayPal 帳戶才能集成您的 Live API。 單擊設置或鏈接現有的 PayPal 帳戶以執行此操作。

結論
總而言之,PayPal 是市場上最受歡迎的支付網關,因此您應該在您的商店中收到 PayPal 付款。 為了讓您的客戶在結帳期間留在您的網站上,請考慮將您的 WooCommerce 網站與 PayPal Checkout 插件集成。 這非常簡單,只需幾分鐘。
因此,除了允許超過 3 億 PayPal 用戶在您的商店中付款外,此工具還確保您的整個付款結賬直接在您的網站上使用您的自定義結賬頁面進行,而無需實際將您的購物者帶到 Paypal 的網站。 此工具還為您提供了直接在購物車上啟用結帳頁面的功能,您也可以啟用功能以獲得更好的安全措施。
所有這些都使 WooCommerce PayPal 結帳成為您商店最重要的插件之一。 Stripe 是另一個流行的支付網關,因此您可能還想查看我們的指南以將其與 WooCommerce 集成,或者如果您想要改進結帳頁面的一般提示,您可以查看這篇文章。
您是否已將您的網站與 PayPal Checkout 集成? 你覺得這個工具怎麼樣? 請在下面的評論部分告訴我們您的想法!
