WordPress 5.9 發布——這是你需要知道的
已發表: 2022-03-15 WordPress 5.9 已正式發布,它進行了改進,可以輕鬆構建和自定義您的 WordPress 網站。
WordPress 5.9 已正式發布,它進行了改進,可以輕鬆構建和自定義您的 WordPress 網站。
它最初計劃於 2021 年 12 月 14 日發布。但是,由於小錯誤修復,WordPress 團隊不得不重新安排到以後的日期。 該版本於 2022 年 1 月 25 日發布,是今年 WordPress 的第一個主要版本。
WordPress 5.9 有什麼新功能? 最直接的答案是完整的站點編輯功能。 然而,此版本帶有全新的二十二十二塊主題和其他改進。
在本指南中,我們將簡要介紹添加到WordPress 5.9 Josephine的新功能。
內容:
- WordPress 5.9 的新功能
- WordPress 5.9 功能
- WordPress 5.9 中的塊編輯器改進
- 面向開發人員的 WordPress 5.9
- 如何升級到 WordPress 5.9
- 包起來
WordPress 5.9 有什麼新功能?
WordPress 5.9 引入了一種無需編寫代碼即可自定義主題和整個網站的新方法。

該更新引入了全站點編輯 (FSE) 功能,以及支持 FSE 的最新 222 個 WordPress 主題。
完整的站點編輯功能可在站點編輯器菜單上訪問,該菜單是 Gutenberg 塊編輯器的擴展。 這允許您使用塊編輯器自定義整個站點(包括菜單和頁腳)。 但是,此功能僅適用於支持 FSE 的主題,例如二十二十二默認主題。
由於此更新,WordPress 團隊還引入了新的塊,使網站編輯更容易。 以下是添加到塊編輯器的塊列表。
- 導航
- 標題
- 模板部分
- 頁腳
- 下一篇
- 上一篇文章
- 帖子作者
- 發表評論
- 術語說明
- 檔案標題
這些新塊用於站點編輯目的。 但是,您可以在編輯帖子或頁面時訪問它們。
WordPress 5.9 功能
此更新的主要功能是完整的站點編輯功能。 如果您的主題支持此功能,WordPress 將使用站點編輯器菜單替換外觀下的設置。
這意味著,可以使用站點編輯器自定義導航菜單、小部件和網站的其他部分。
請注意,如果您的主題支持,您只會看到此新功能。 如果您仍在使用經典主題,您仍然可以訪問傳統主題定制器儀表板。

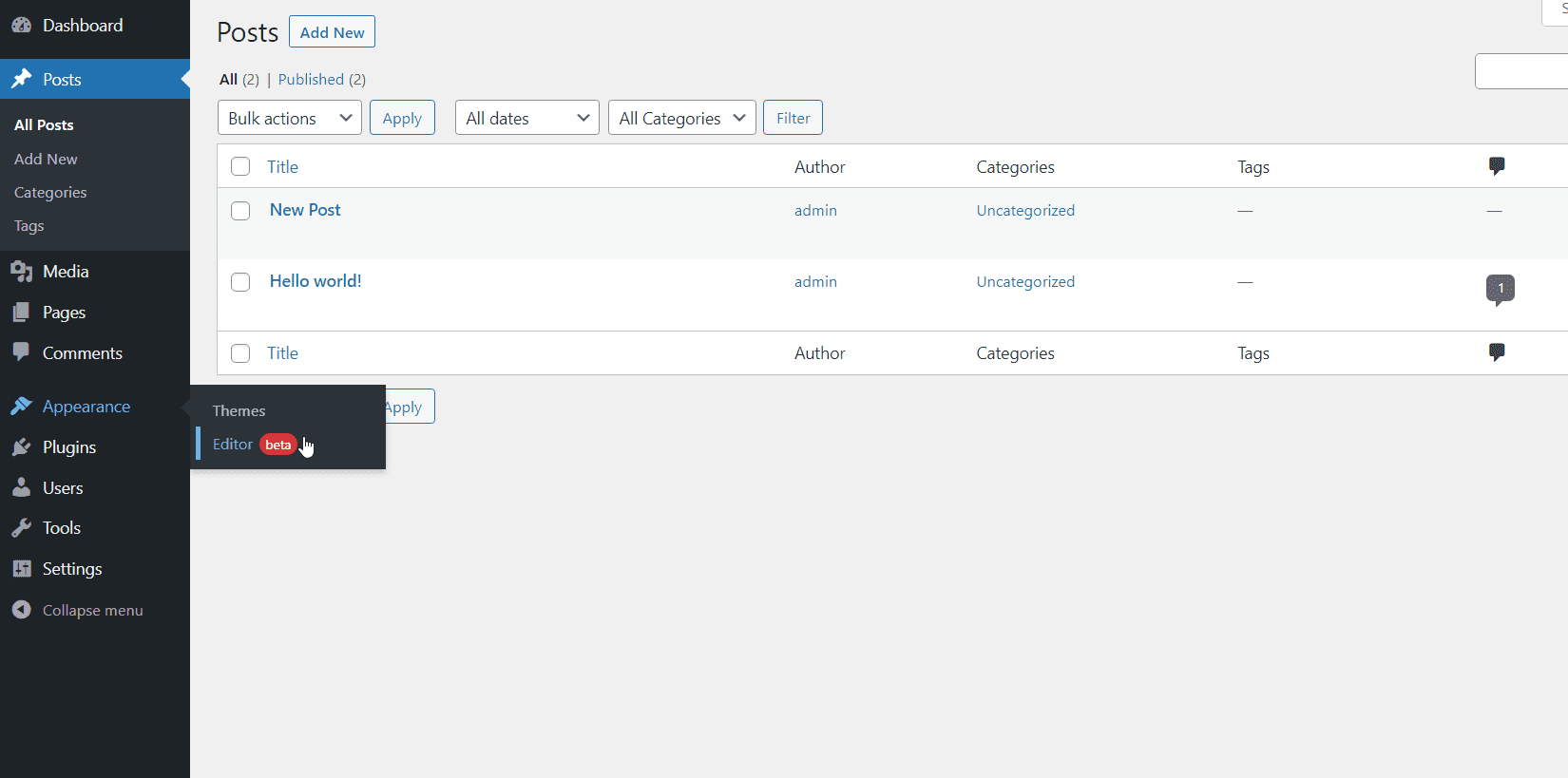
要訪問站點編輯器,請轉到外觀 >>編輯器 beta 。 從這裡您可以開始自定義您的網站。

如果您有使用 Gutenberg 塊編輯器或 Elementor 等頁面構建器的經驗,您會發現使用此編輯器很容易。
全站編輯 (FSE)

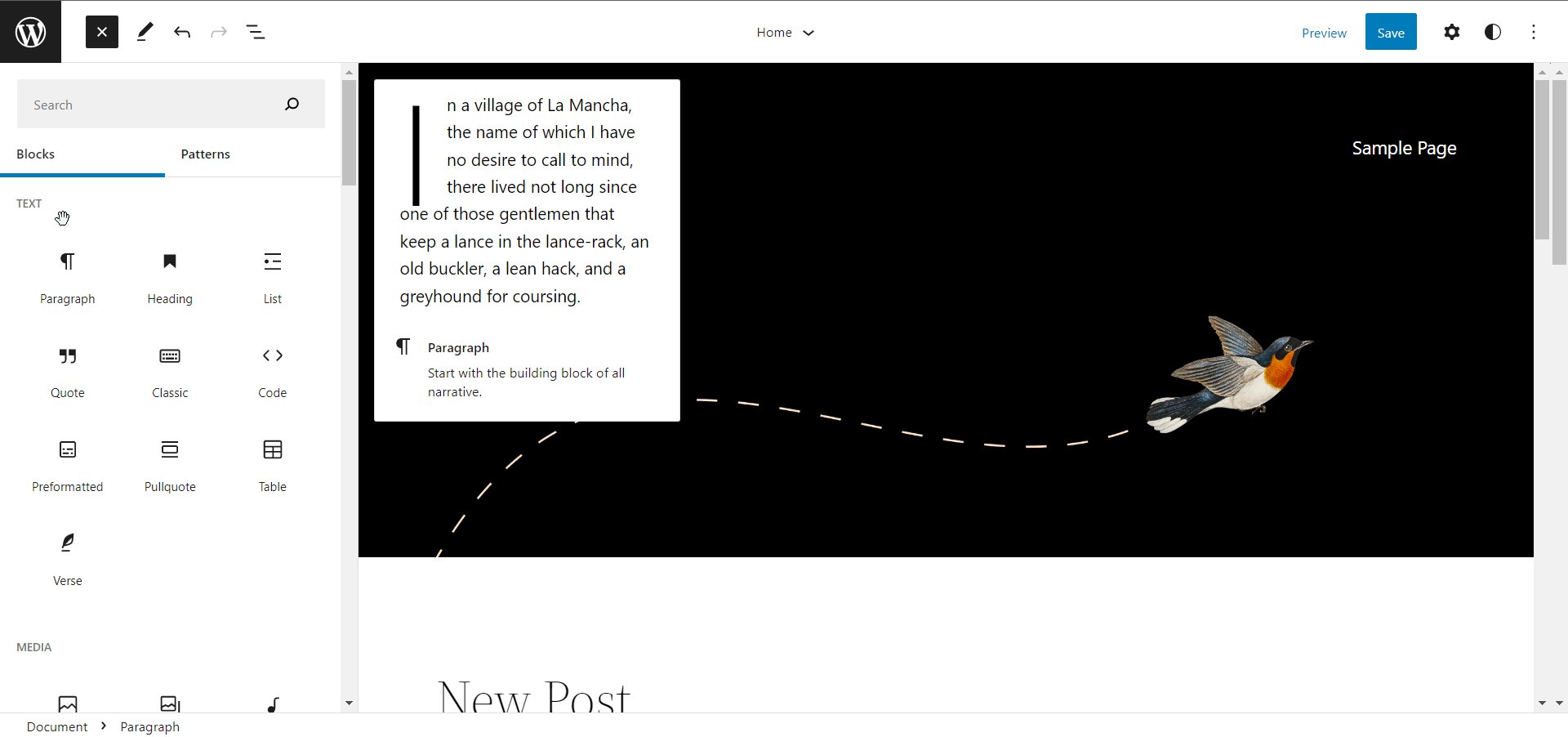
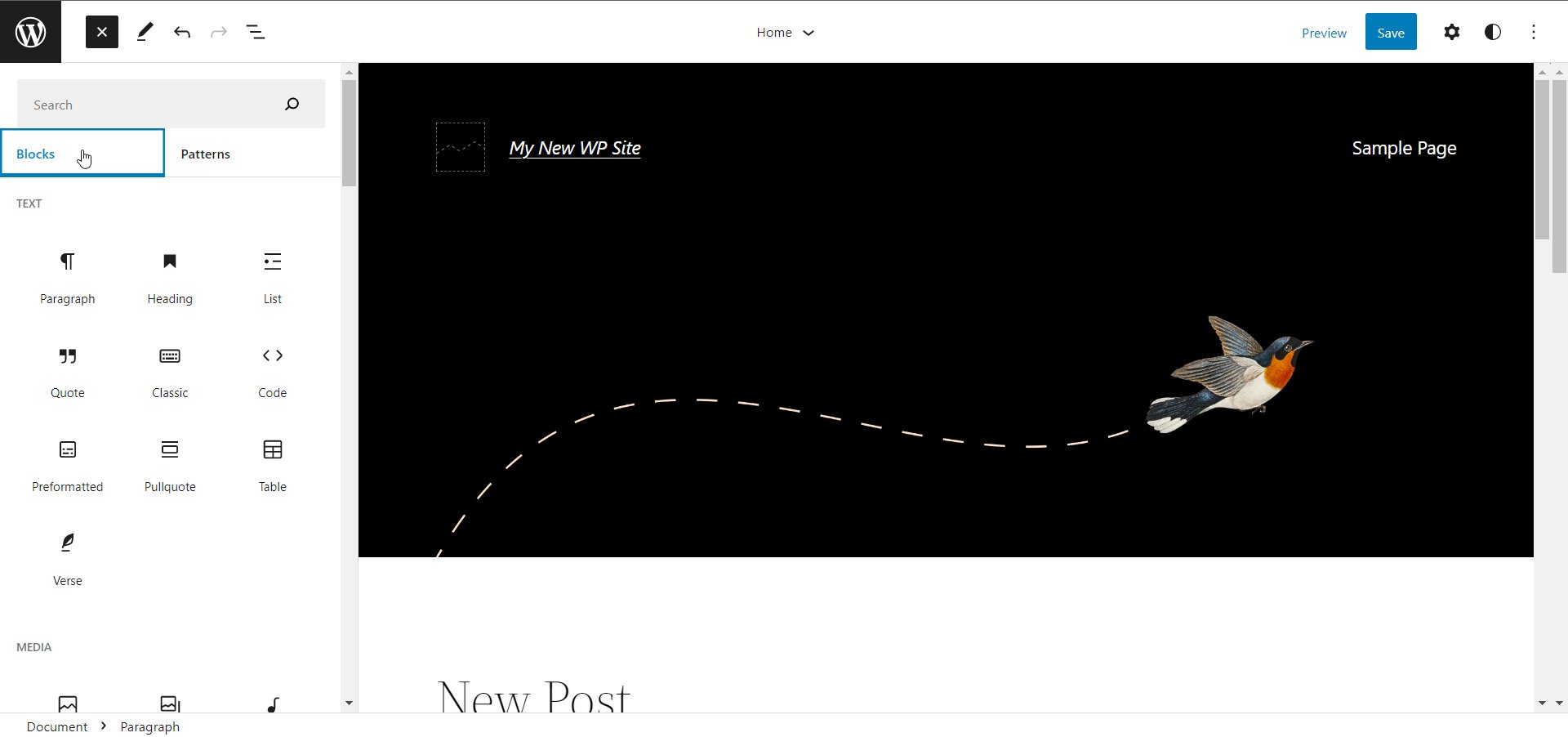
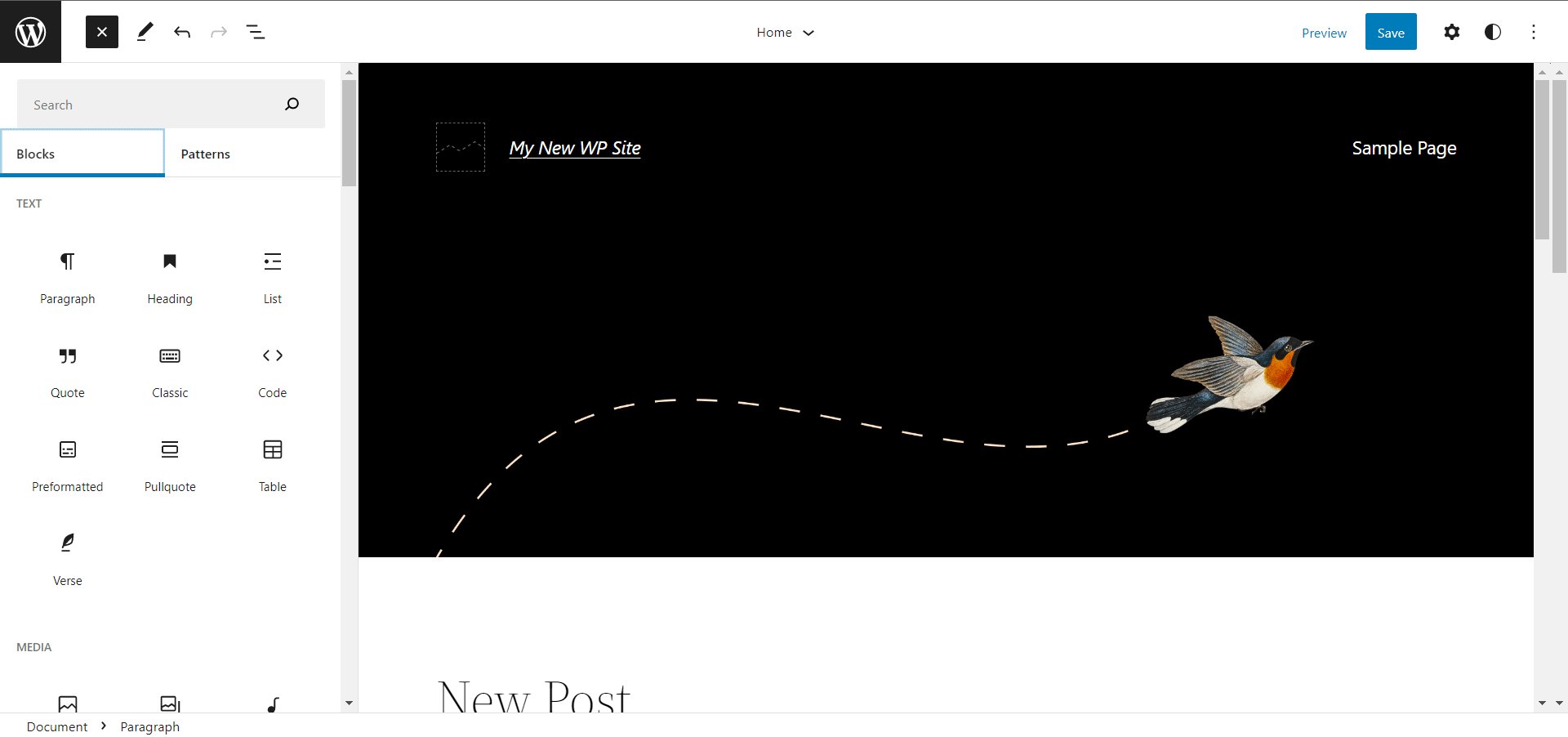
在站點編輯器頁面上,您可以使用添加塊(加號)圖標將元素添加到您的網頁。 單擊它後,您將看到兩個選項卡; 塊和模式。

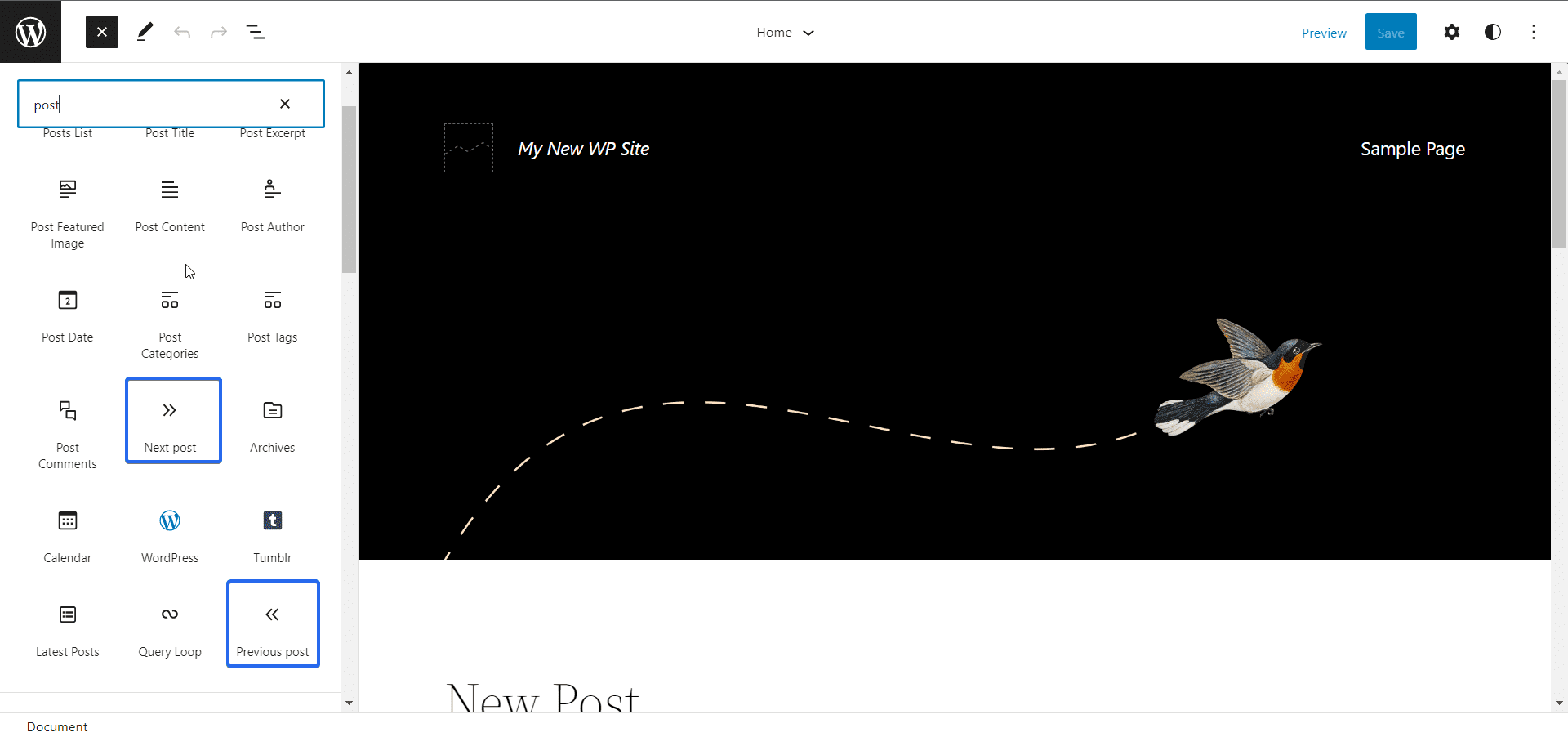
“塊”選項卡包含來自古騰堡編輯器的常規塊以及我們上面列出的新塊。
例如,您可以在設計博客列表頁面時使用“下一篇文章”和“上一篇文章”塊來為您的內容添加分頁。

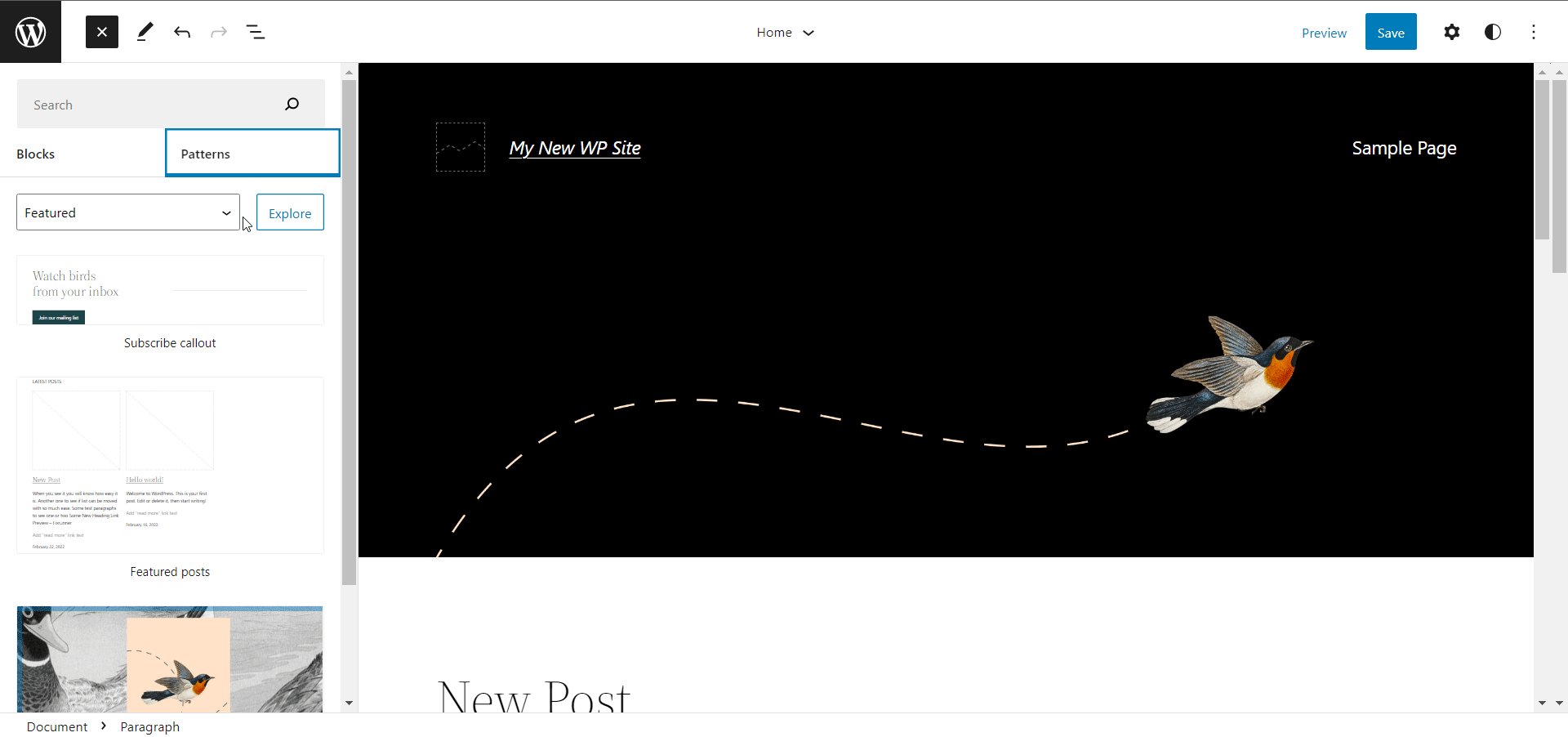
模式
模式是塊主題上提供的一項新功能。 它允許您將現成的部分導入您的頁面。
特色帖子、號召性用語和價目表是二十二十二塊主題中可用的部分。
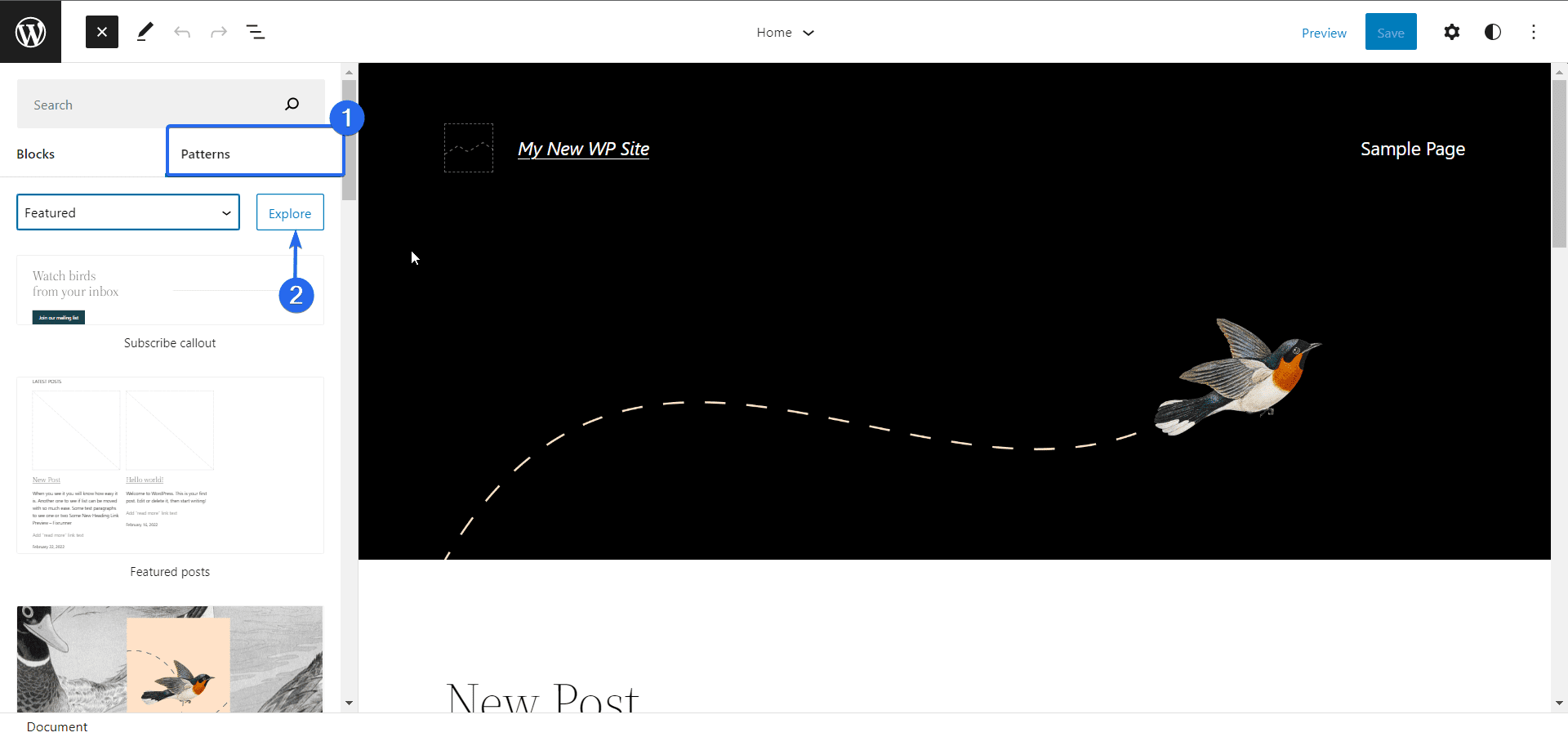
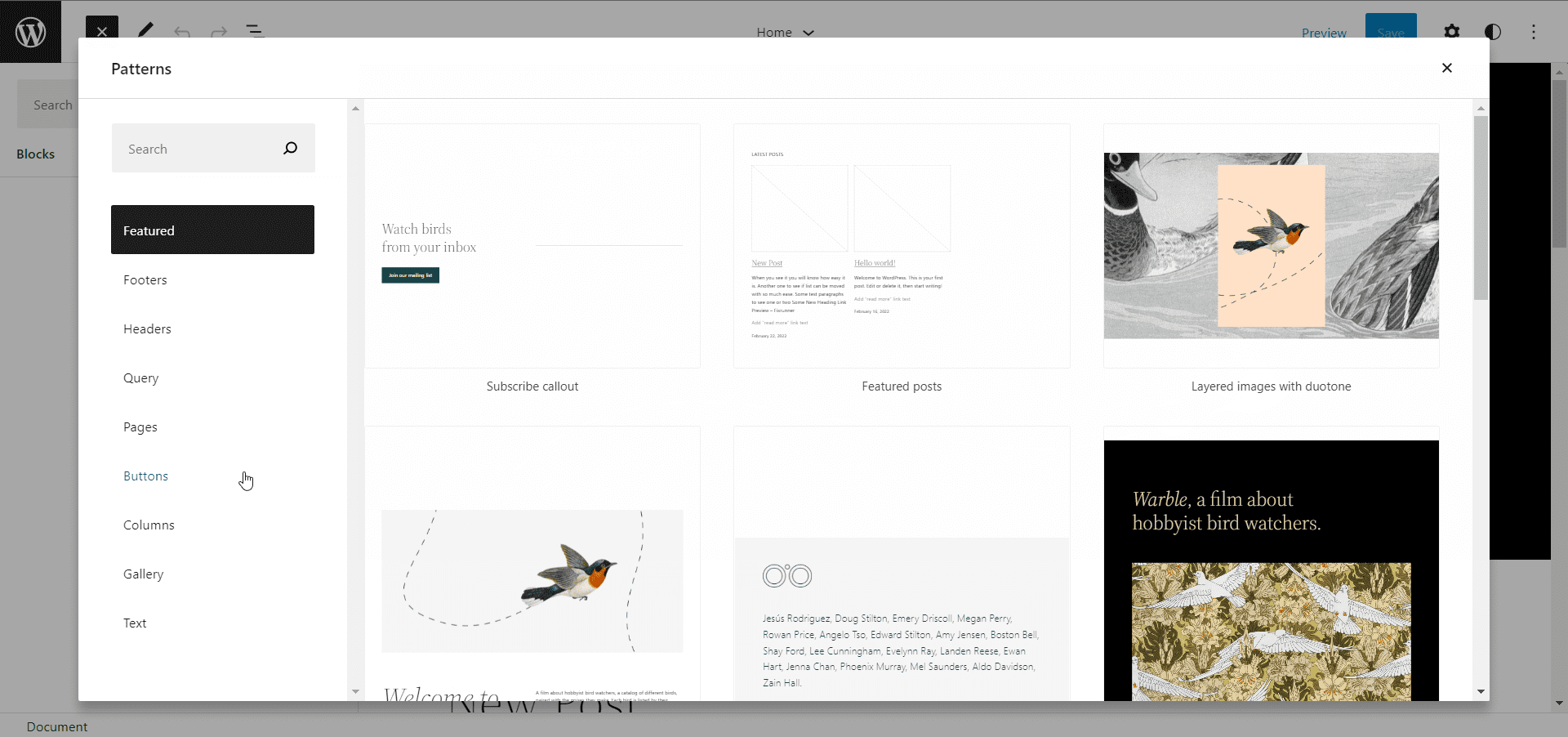
要訪問塊主題的模式,請單擊添加塊菜單中的模式選項卡。 這將顯示您的主題支持的所有可用模式。

單擊瀏覽按鈕打開模式瀏覽器頁面。 在這裡,您可以根據特定類別(例如標題、圖庫塊、按鈕等)過濾模式。

風格
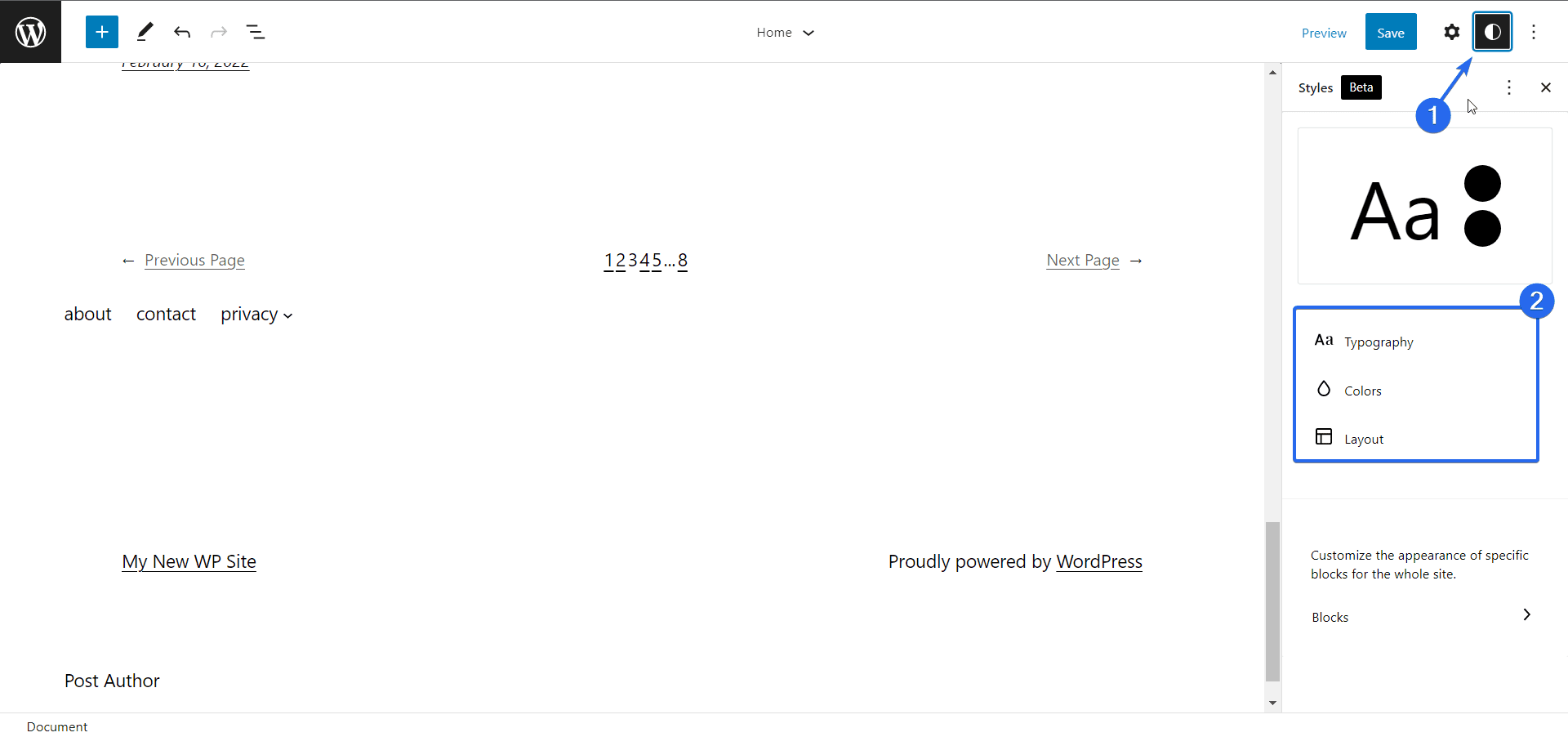
WordPress 5.9 中的另一個新功能是“樣式”部分,可讓您為頁面上的元素創建自定義樣式和自定義。
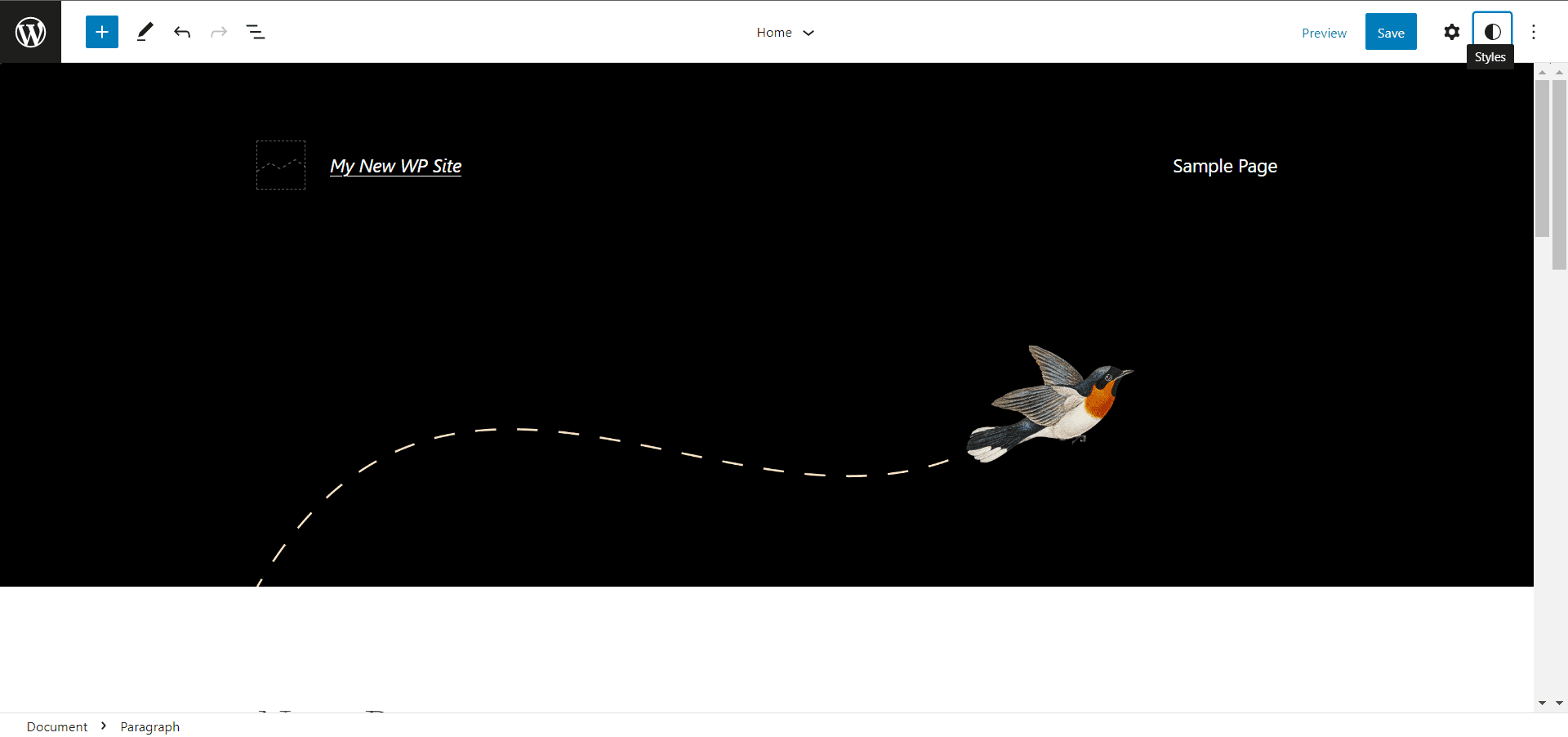
單擊頁面右上角的樣式圖標以打開“樣式”菜單。 從這裡,您可以更改整個頁面的排版、顏色和佈局,或將樣式應用於特定塊。

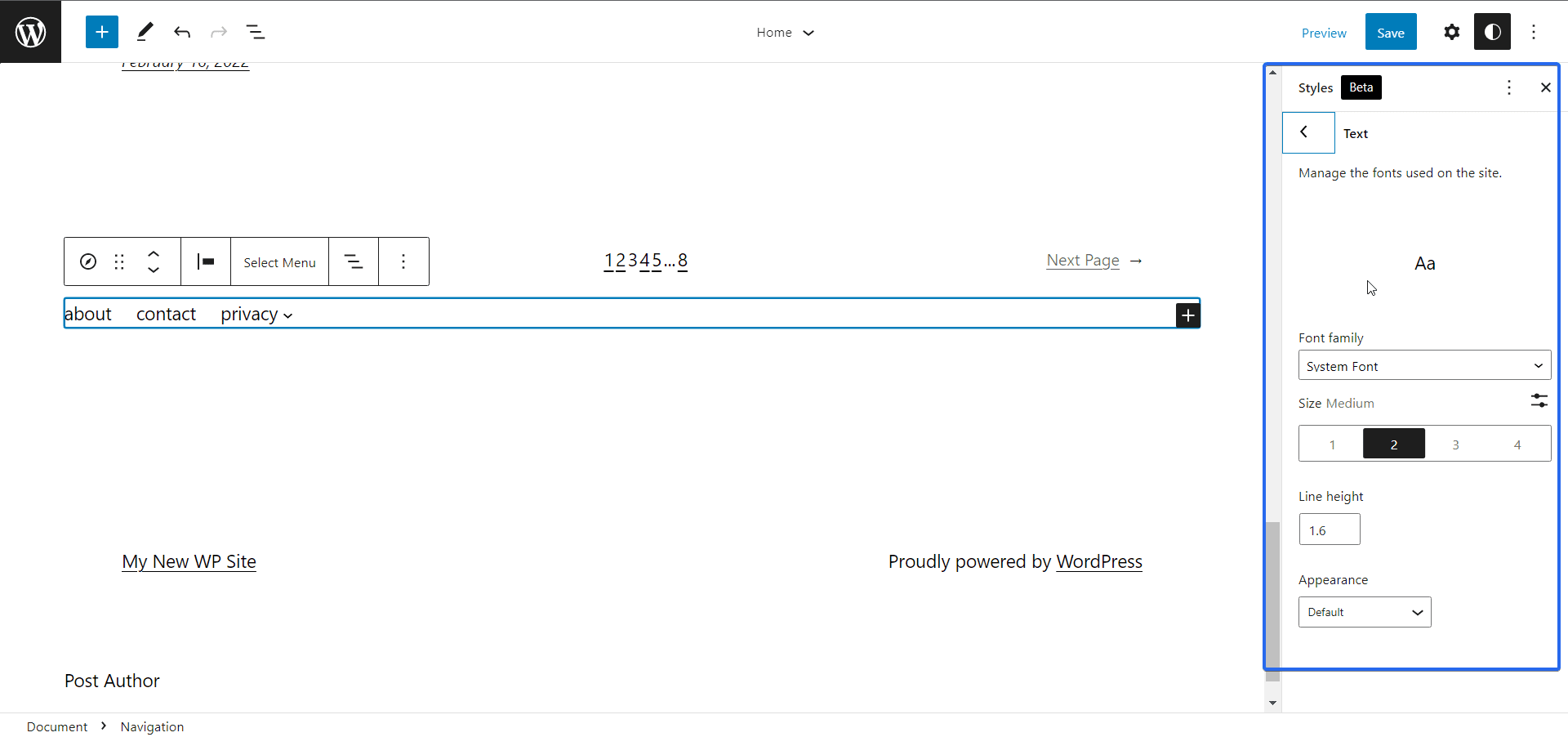
在排版設置選項卡上,您可以更改頁面上文本的字體系列、大小和粗細。

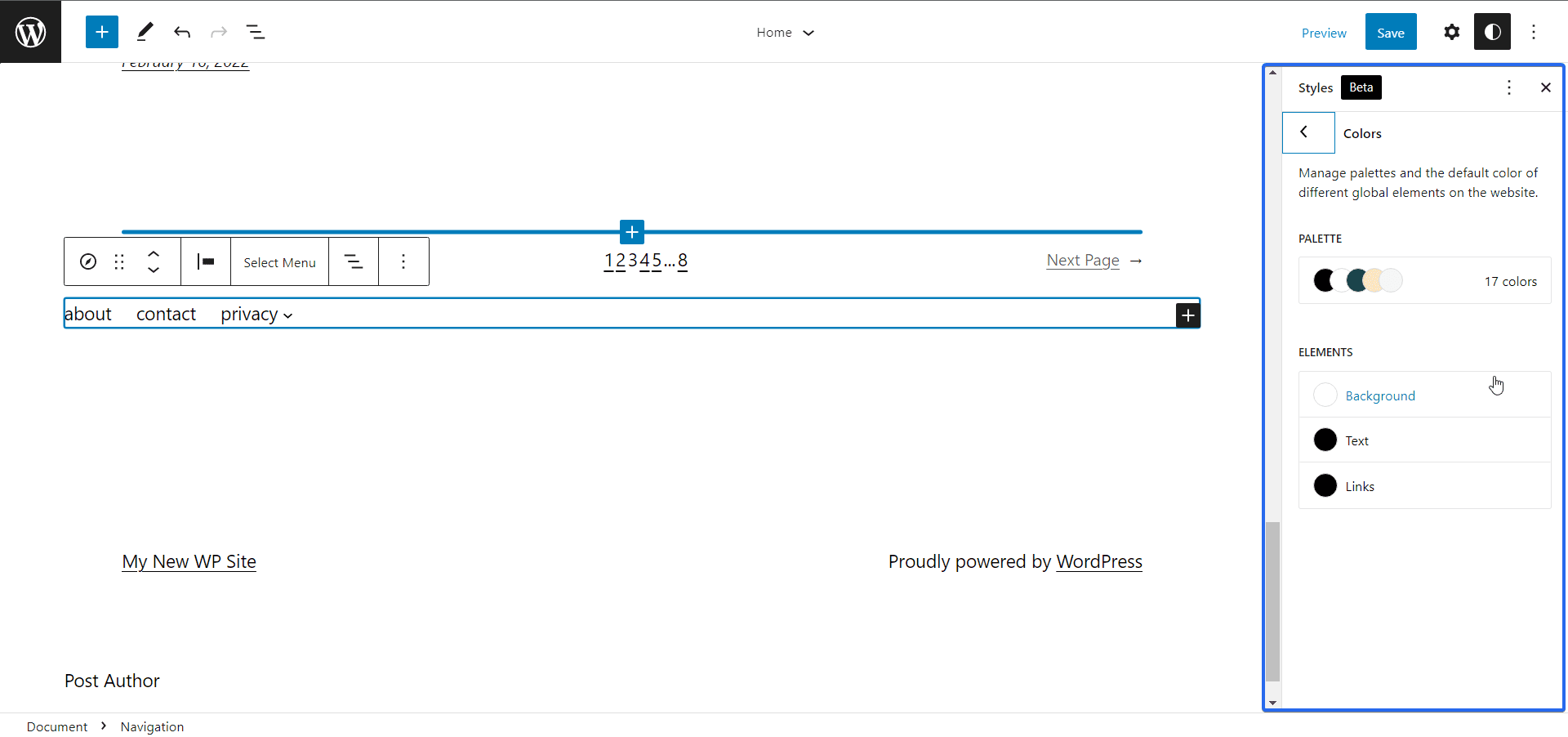
“顏色”選項可讓您更新網頁上元素的文本和背景顏色。

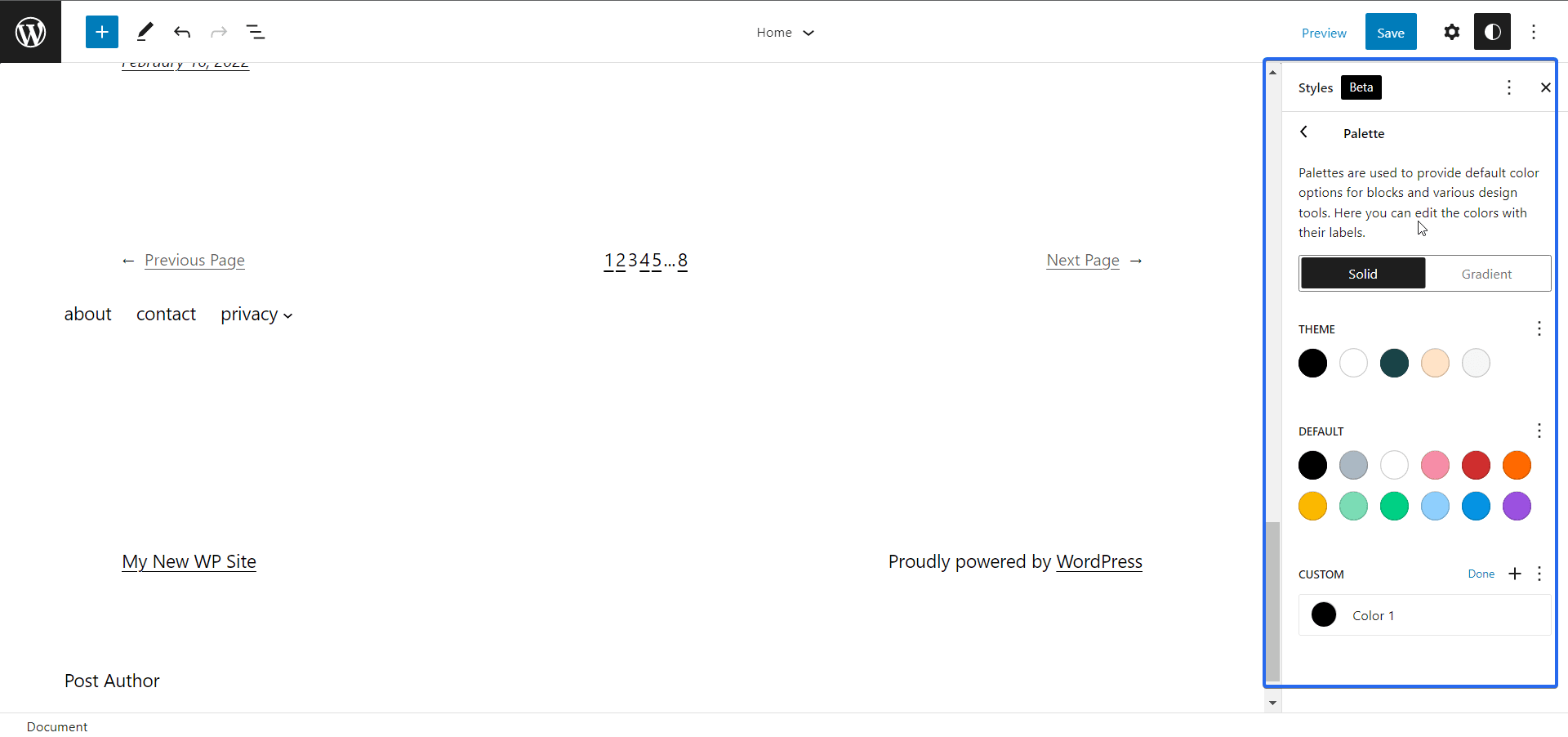
在調色板菜單上,您將看到主題支持的所有默認顏色。 您可以通過單擊“自定義”部分旁邊的加號圖標來添加您的品牌顏色。

全局樣式界面
WordPress 5.9 還提供了配置單個塊設置和样式的選項,您可以在您正在編輯的任何帖子或頁面上全局使用這些設置和样式。

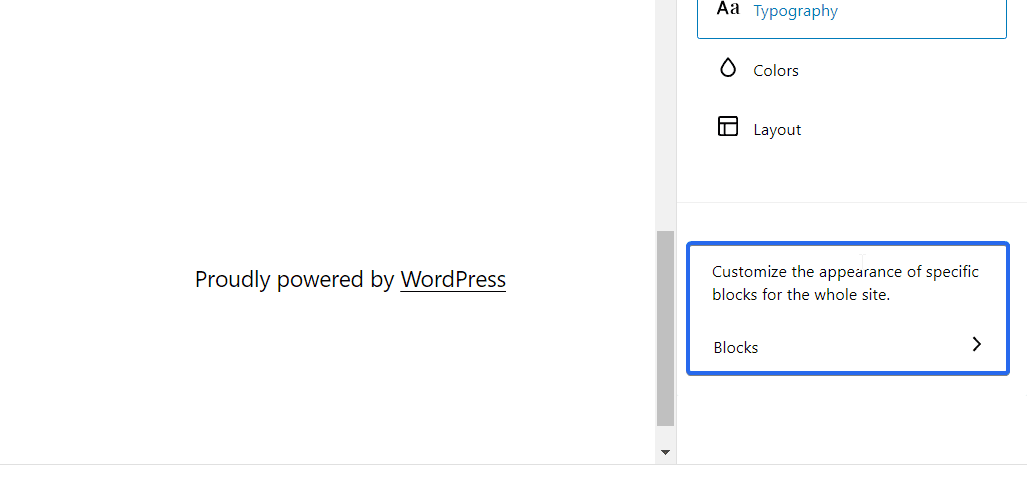
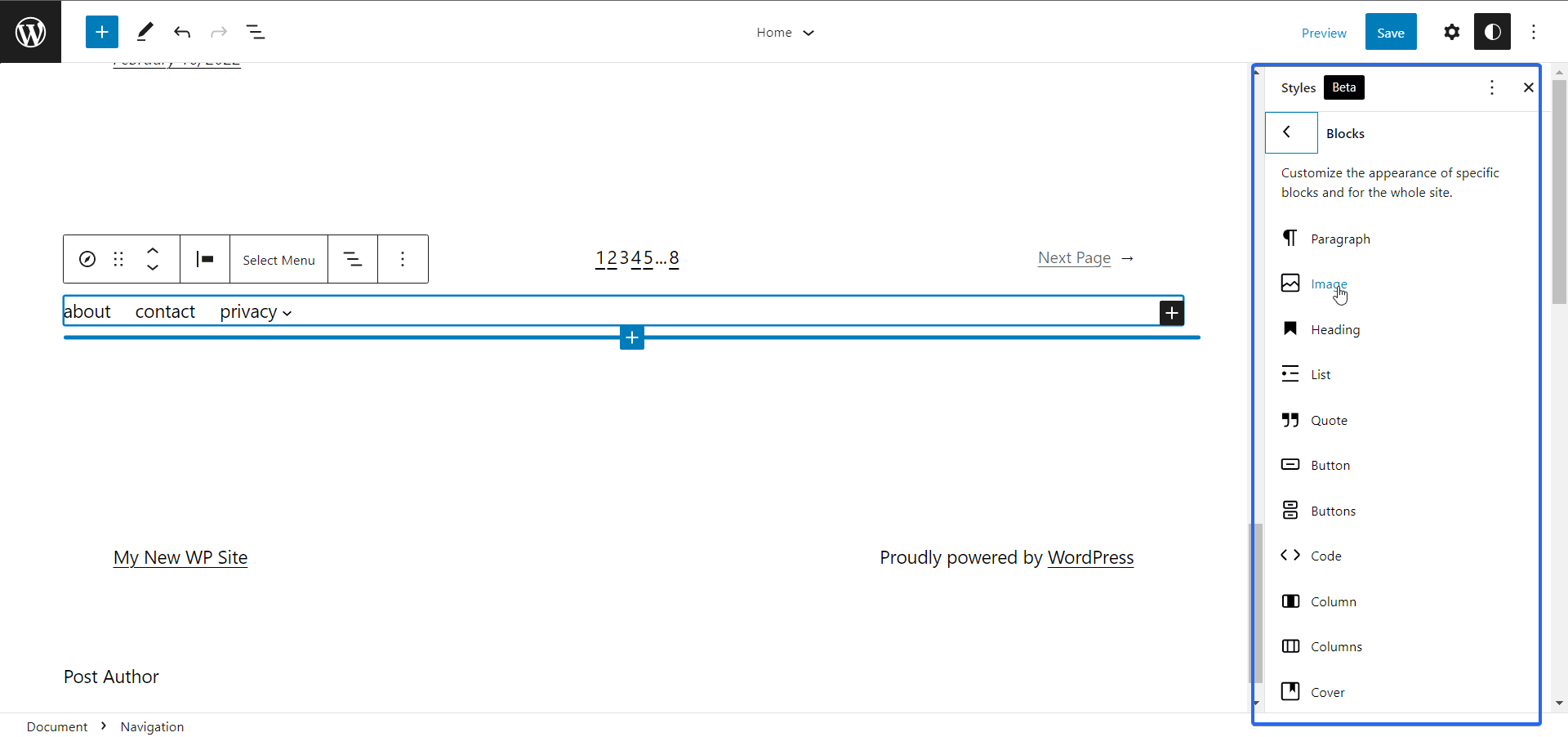
在“樣式”選項卡上,單擊塊以打開樣式界面。 在這裡,您將看到可以更新樣式的 WordPress 塊列表。


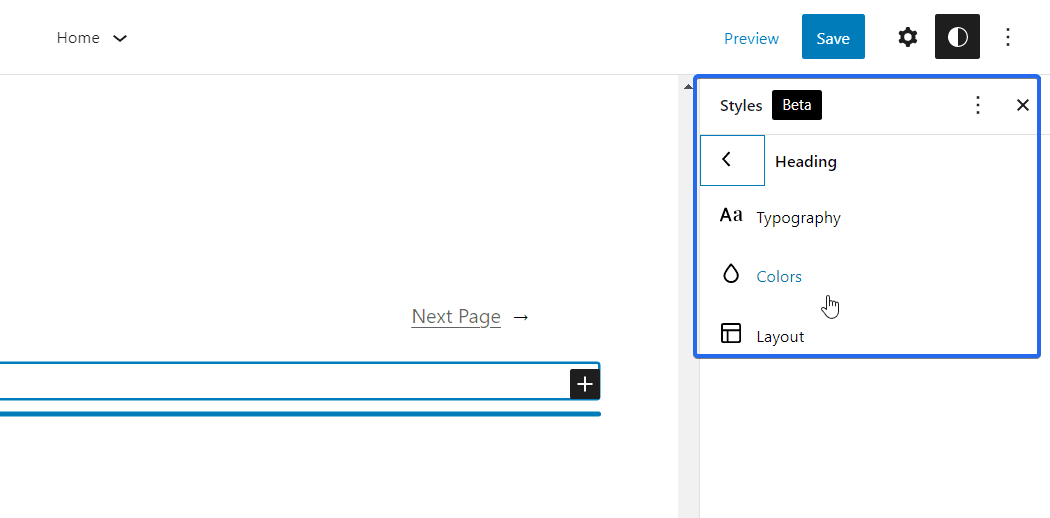
單擊這些塊中的任何一個都會打開菜單以設置特定於塊的樣式。 例如,您可以更改標題塊的版式、顏色和佈局。

當您在網站上編輯不同頁面時,您在此處所做的更改也將應用於標題塊。
模板零件
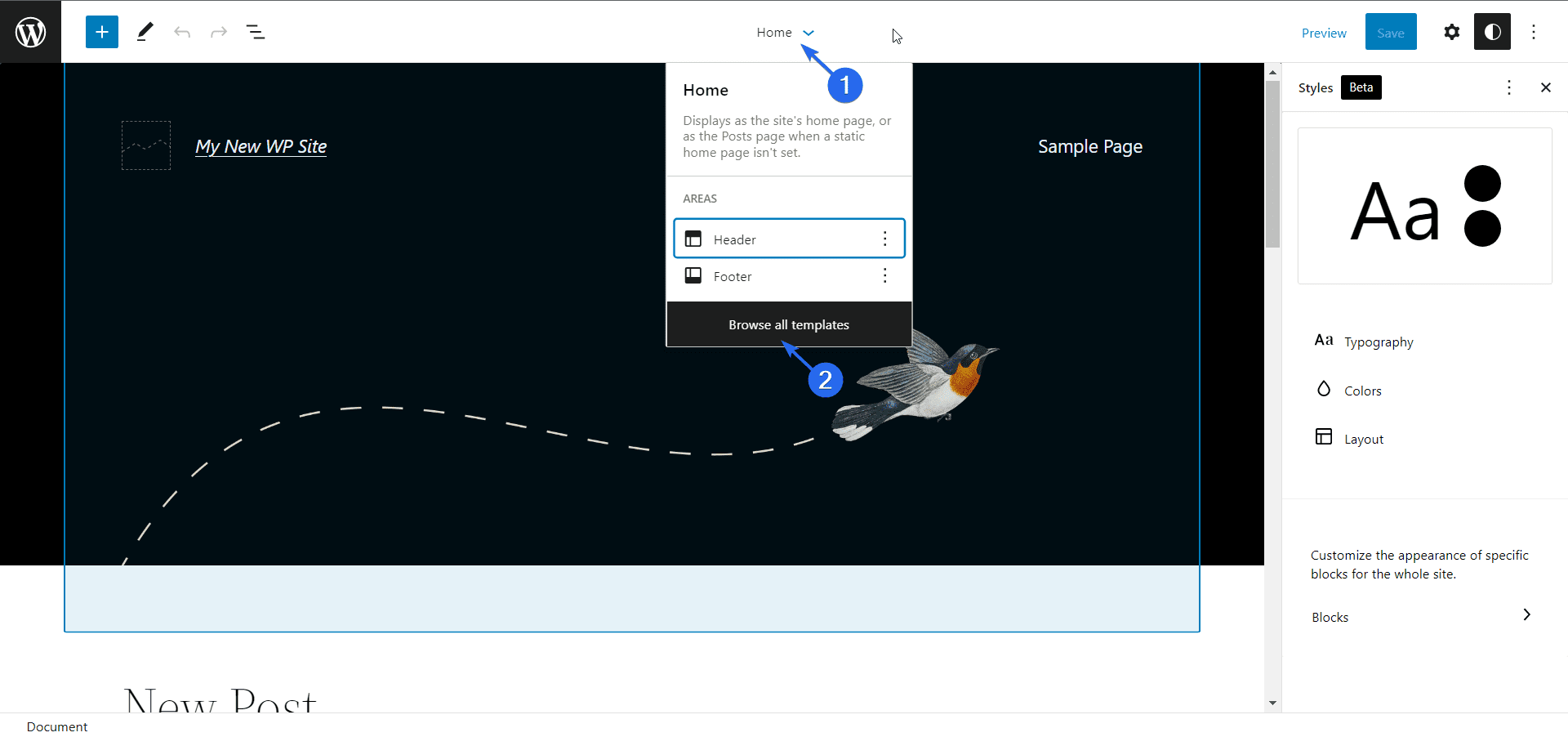
WordPress 5.9 為網站的公共部分引入了構建塊,您可以在網站上的所有頁面中重複使用這些部分。 要訪問此功能,請單擊當前頁面的下拉菜單,然後選擇Browse all Templates 。

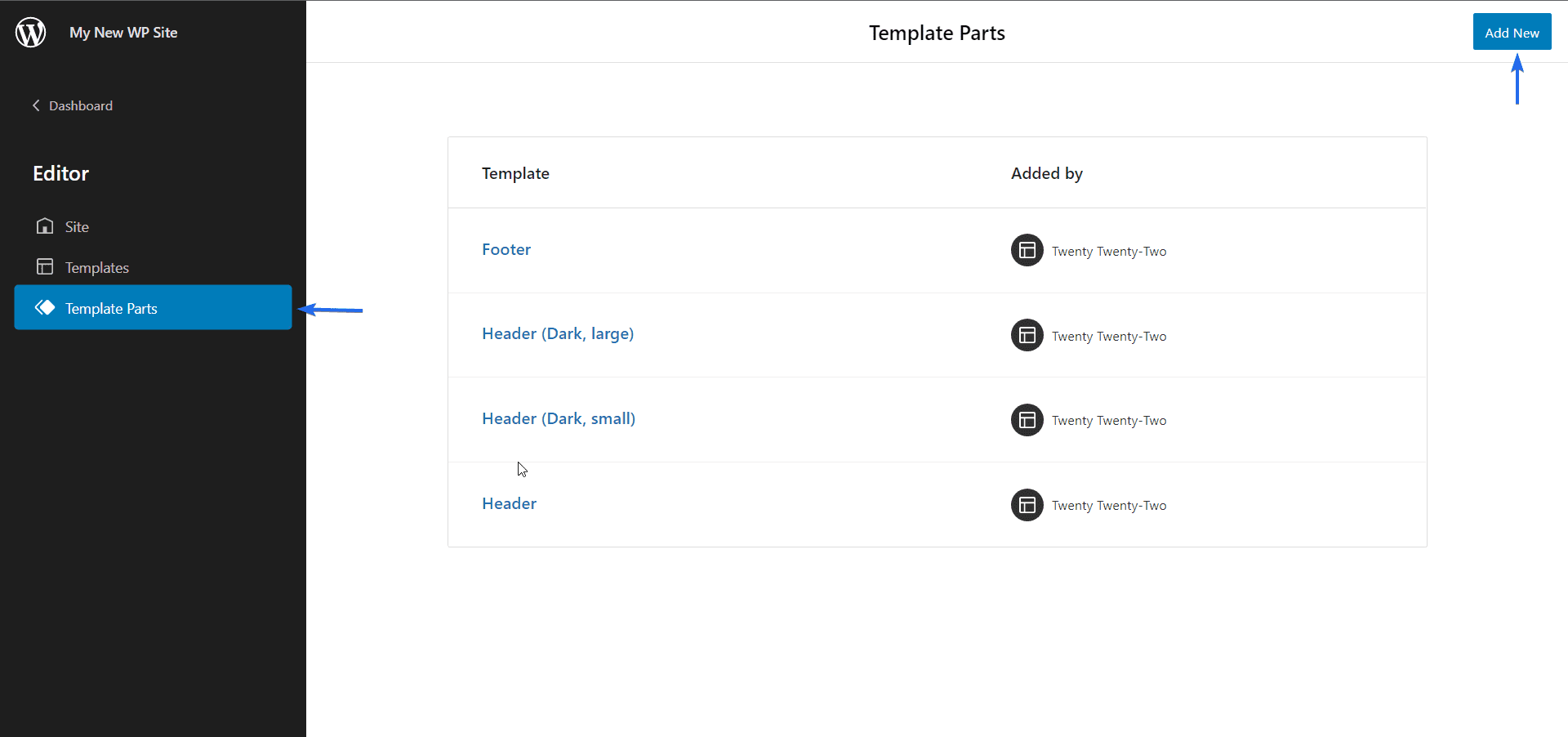
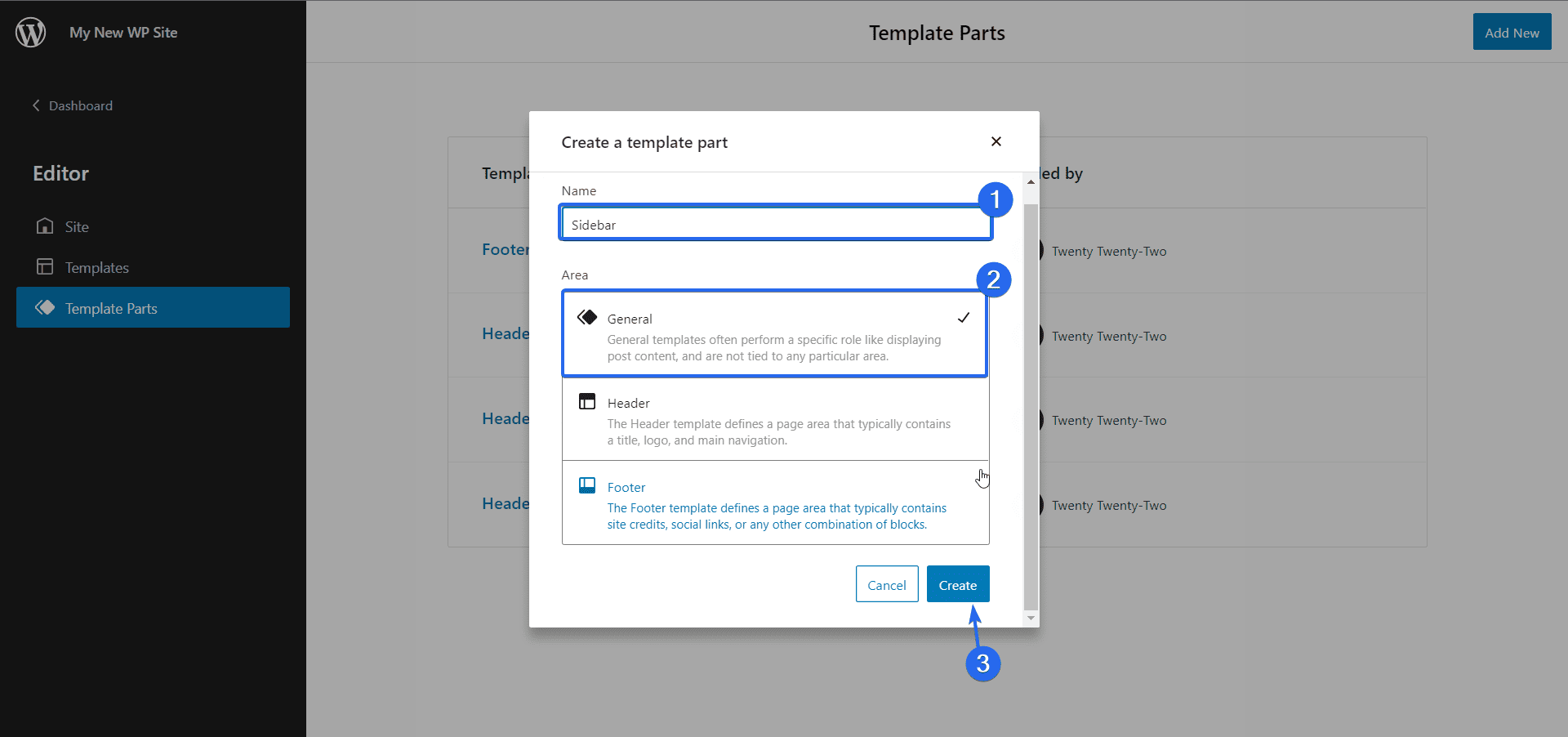
接下來,單擊Template Parts菜單以顯示已內置到主題中的所有模板部分。 您可以從可用選項中進行選擇或創建新模板。 要創建新模板,請單擊“添加新”按鈕。

之後,輸入模板名稱,然後選擇您希望與此部件關聯的部分。 選擇後,單擊“創建”按鈕繼續。

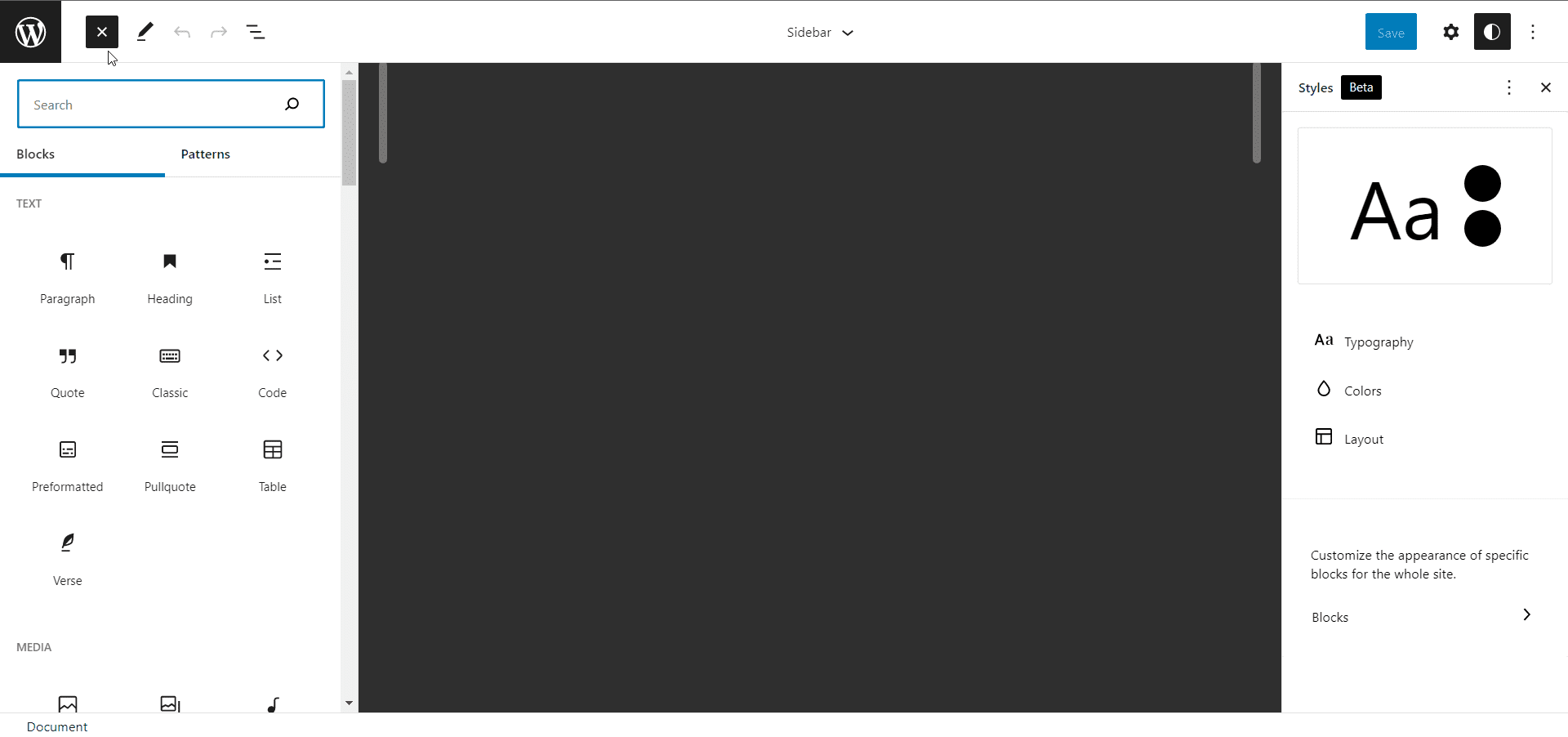
創建模板部件後,您將被帶到站點編輯器頁面,您可以在其中向剛剛創建的模板部件添加元素和样式。

此模板可用於您將來自定義的任何頁面。
導航塊
在 WordPress 5.9 中,本機導航菜單被替換為導航塊。 儘管此塊旨在用於站點編輯器頁面,但您仍然可以在編輯帖子或頁面時訪問該塊。
有了它,您可以創建導航菜單,例如主導航或博客文章的目錄。 如果您要遷移到塊主題,它還允許您從經典主題導入導航菜單。 這可確保您不必重新創建整個導航系統。
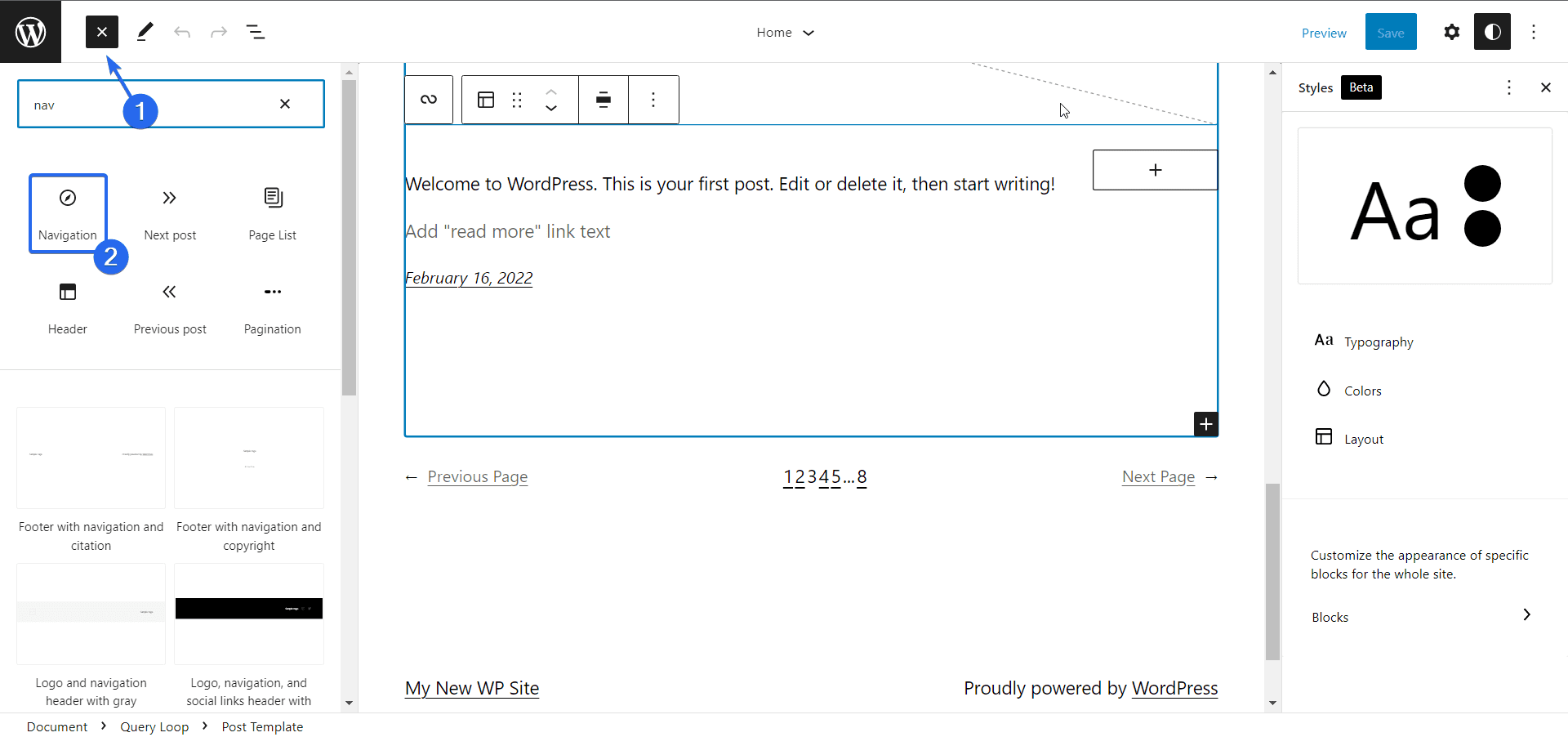
要添加導航塊,請單擊添加塊(加號)圖標,然後搜索並選擇“導航”塊。

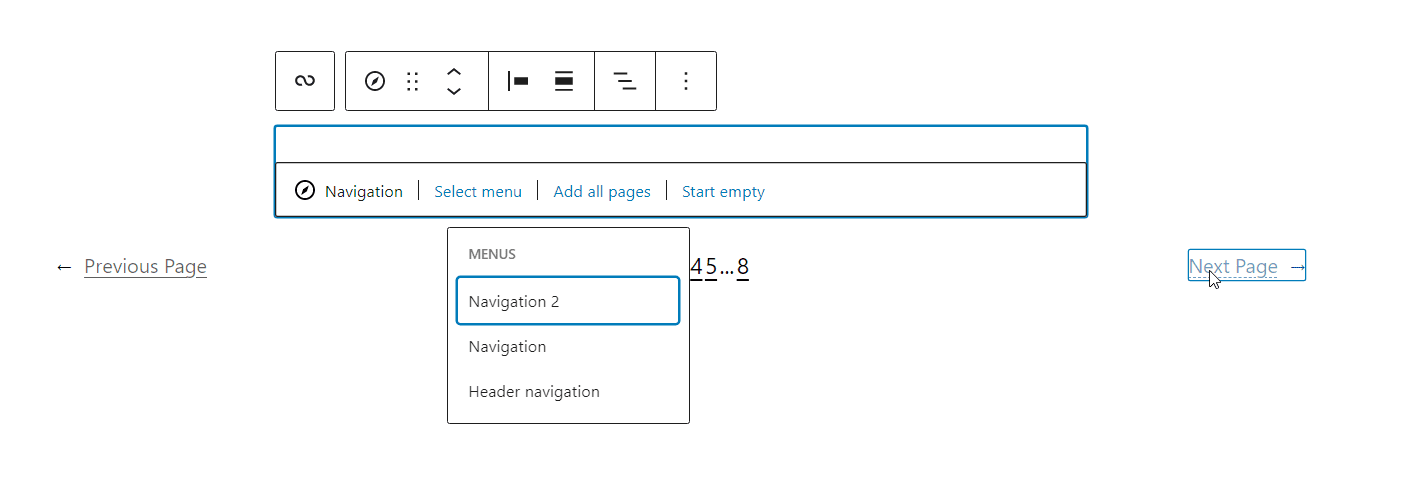
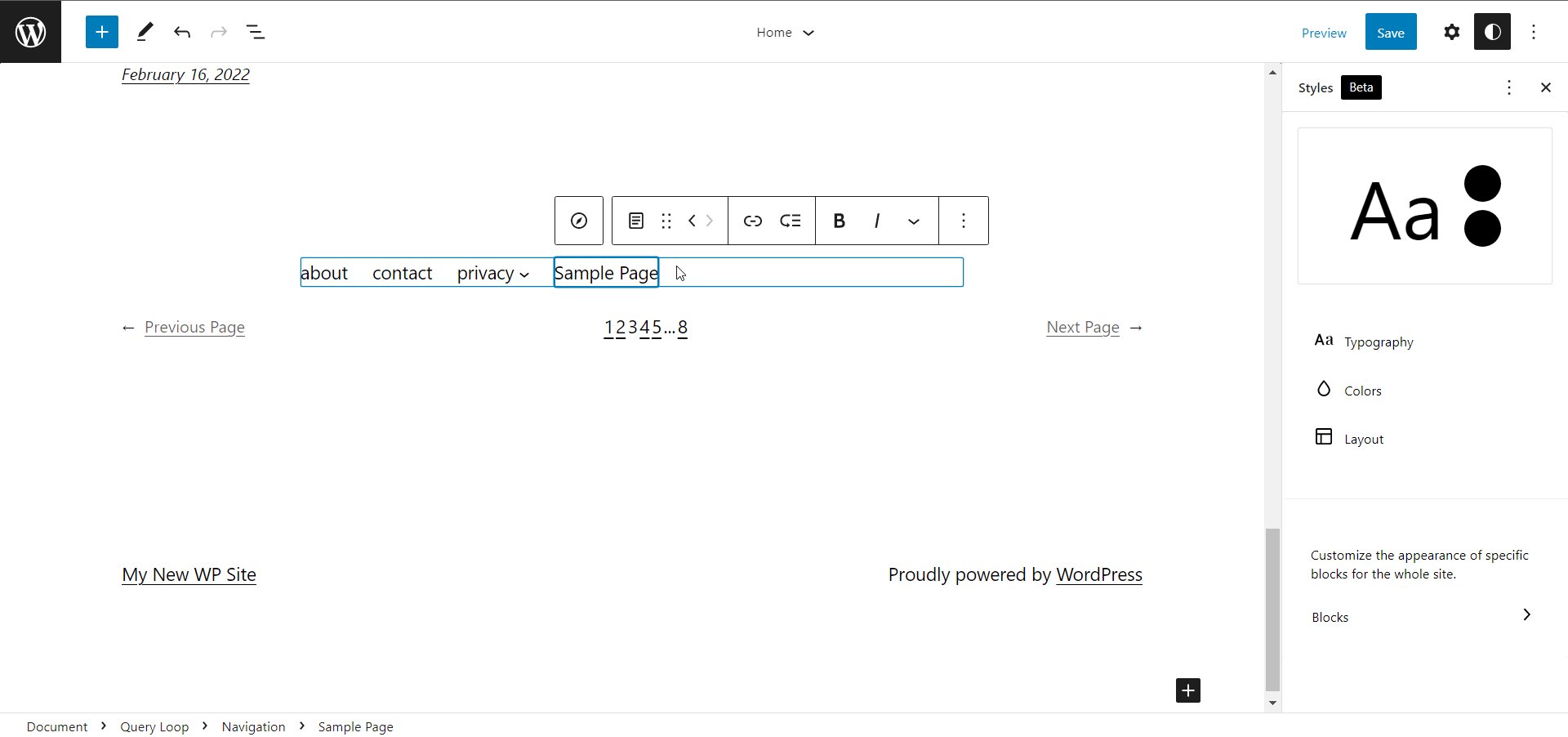
現在,WordPress 將為您提供三個選項。 第一個允許您選擇現有的導航菜單。
第二個選項可讓您通過選擇網站上的所有頁面來創建新菜單。 最後,您可以選擇從空白菜單開始。

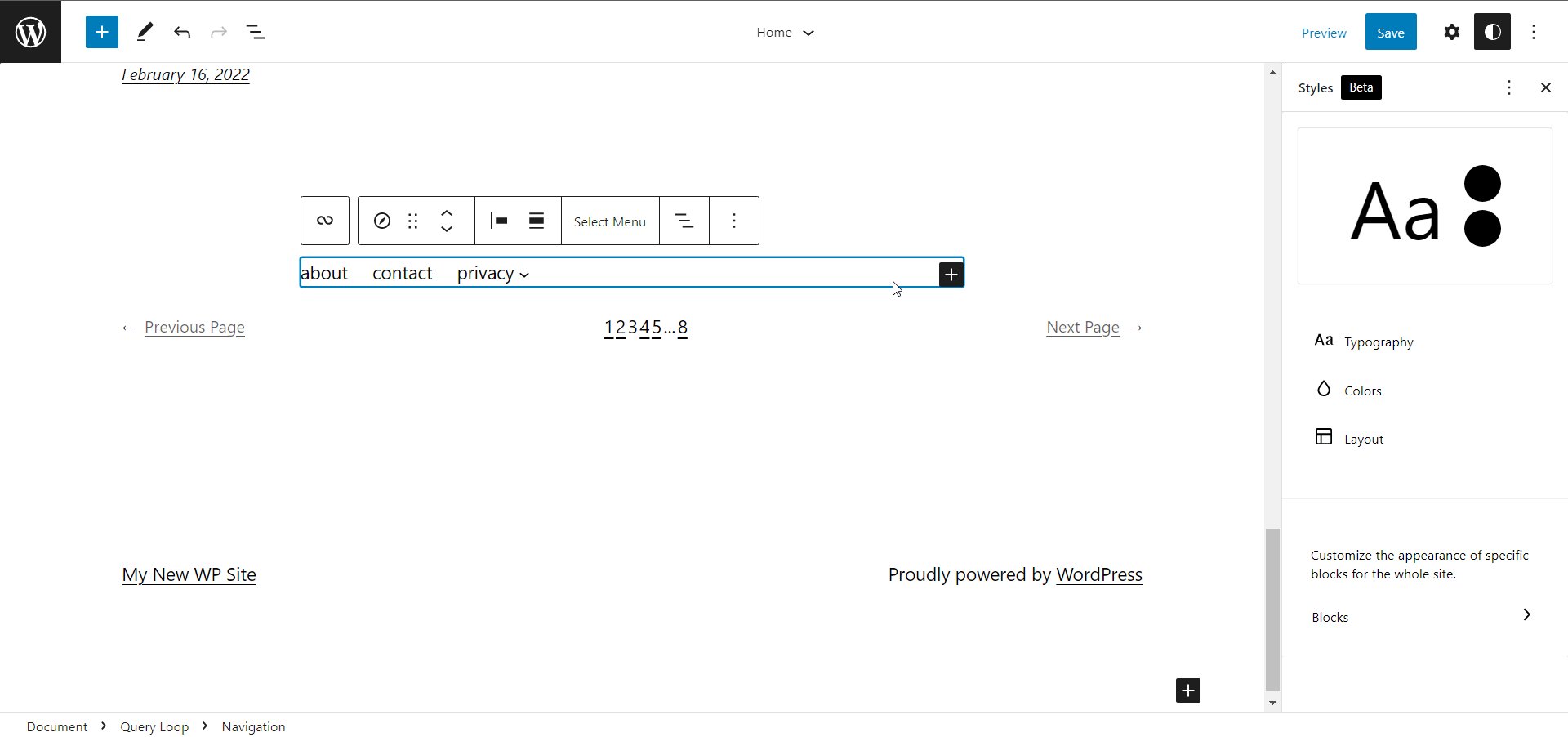
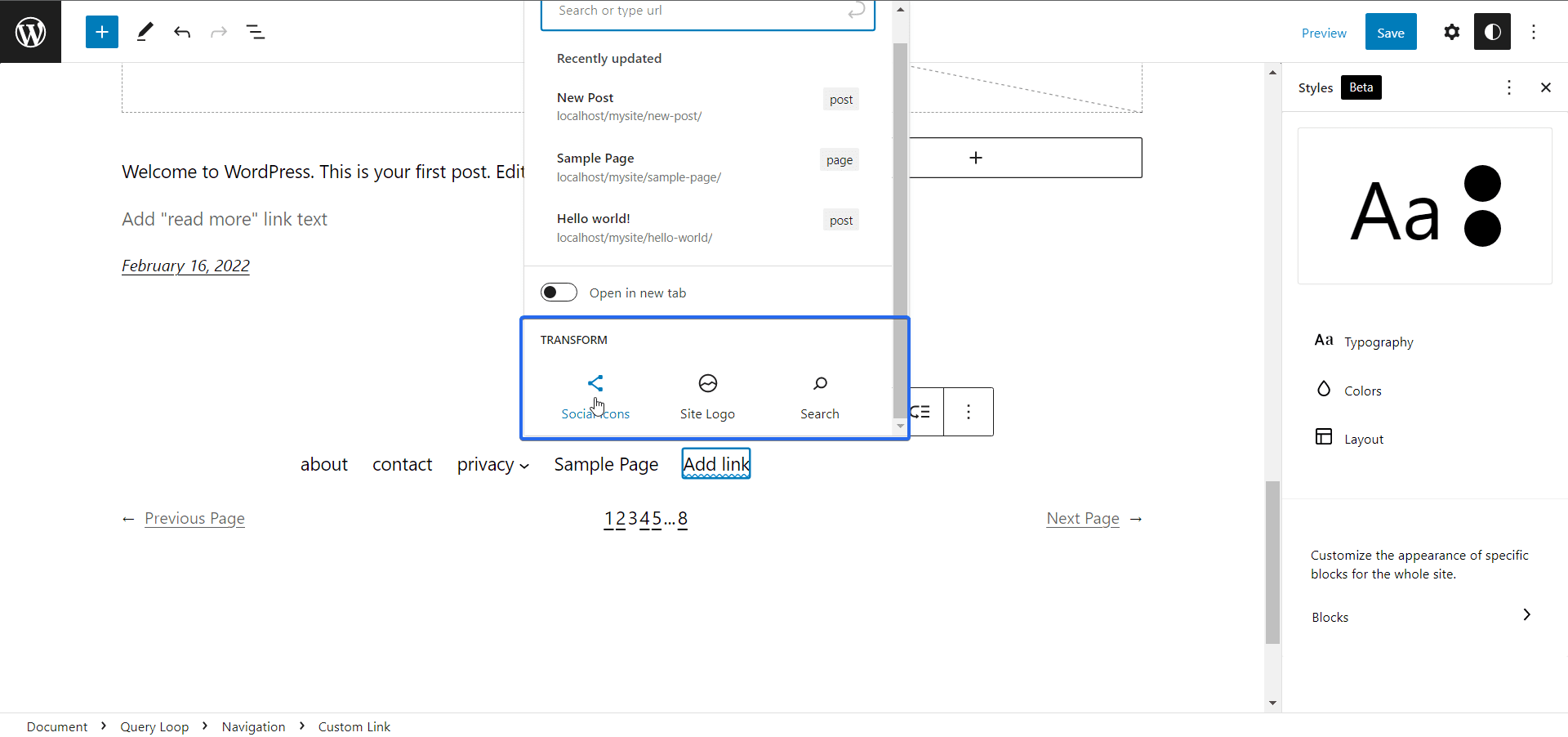
選擇菜單後,您可以單擊導航塊旁邊的添加塊圖標以添加新菜單項。

您還可以選擇一個菜單項並將其轉換為不同的塊,例如搜索或社交圖標。

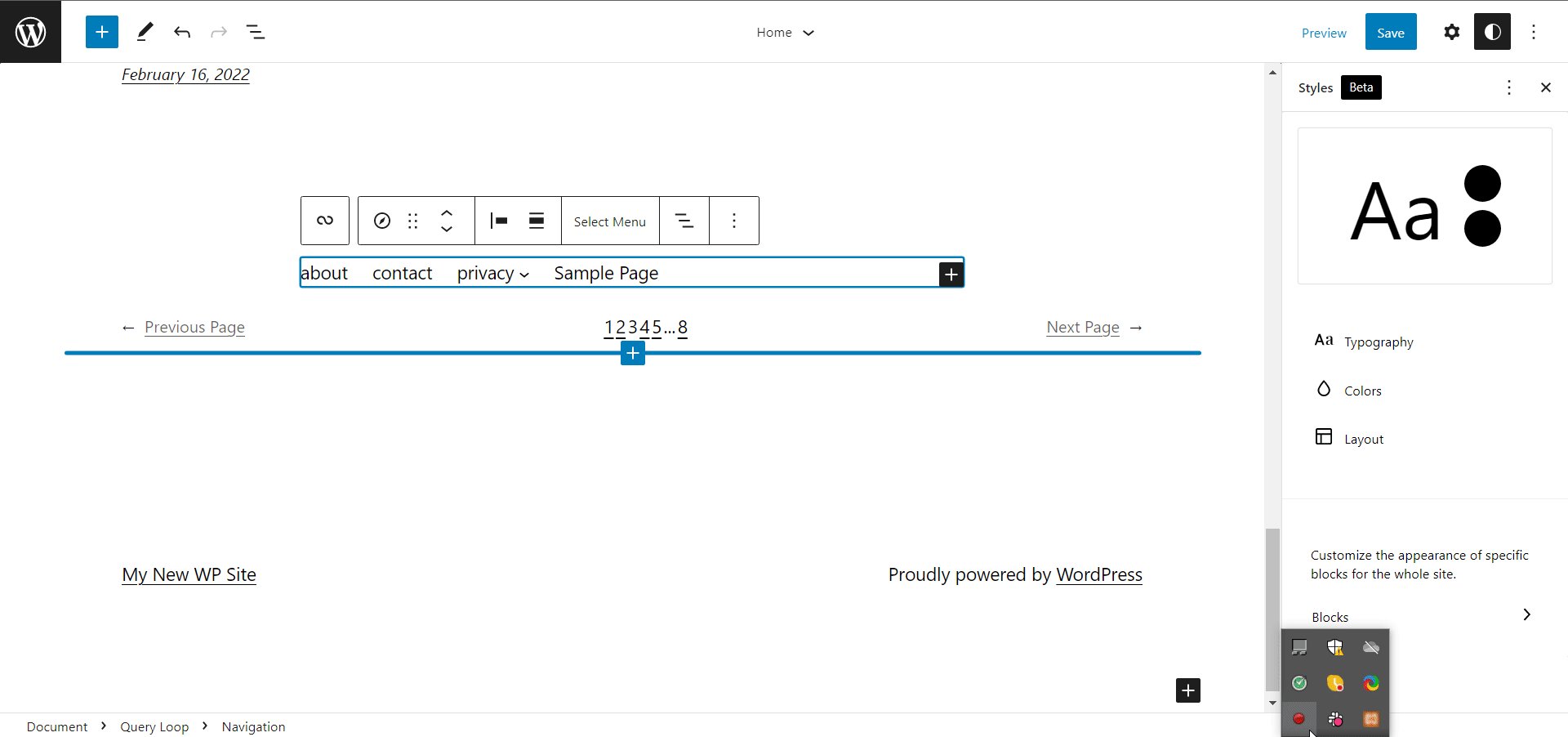
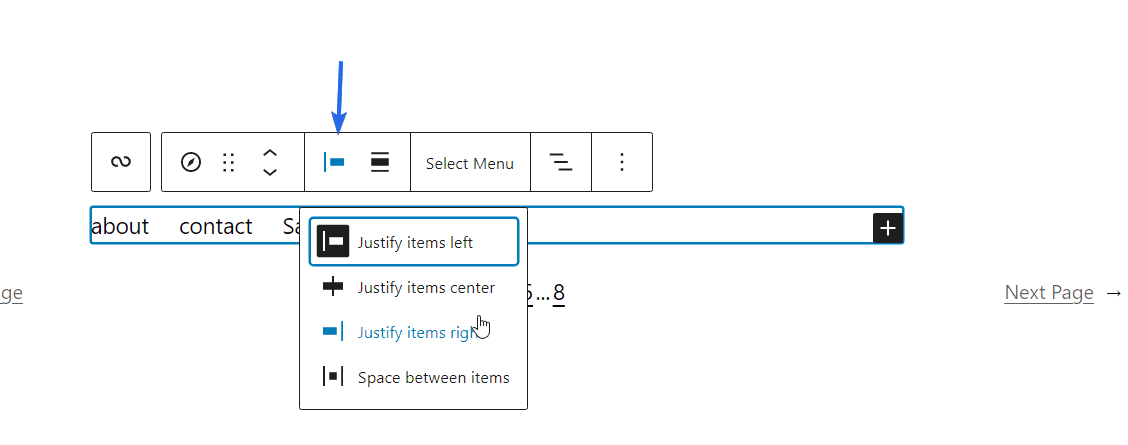
導航塊還支持父塊自定義,例如更改塊項目的對齊方式。

WordPress 5.9 中塊編輯器的改進
塊編輯器還進行了一些更新,旨在改善 WordPress 用戶的編輯體驗。 以下是我們迄今為止看到的對塊編輯器的一些改進。
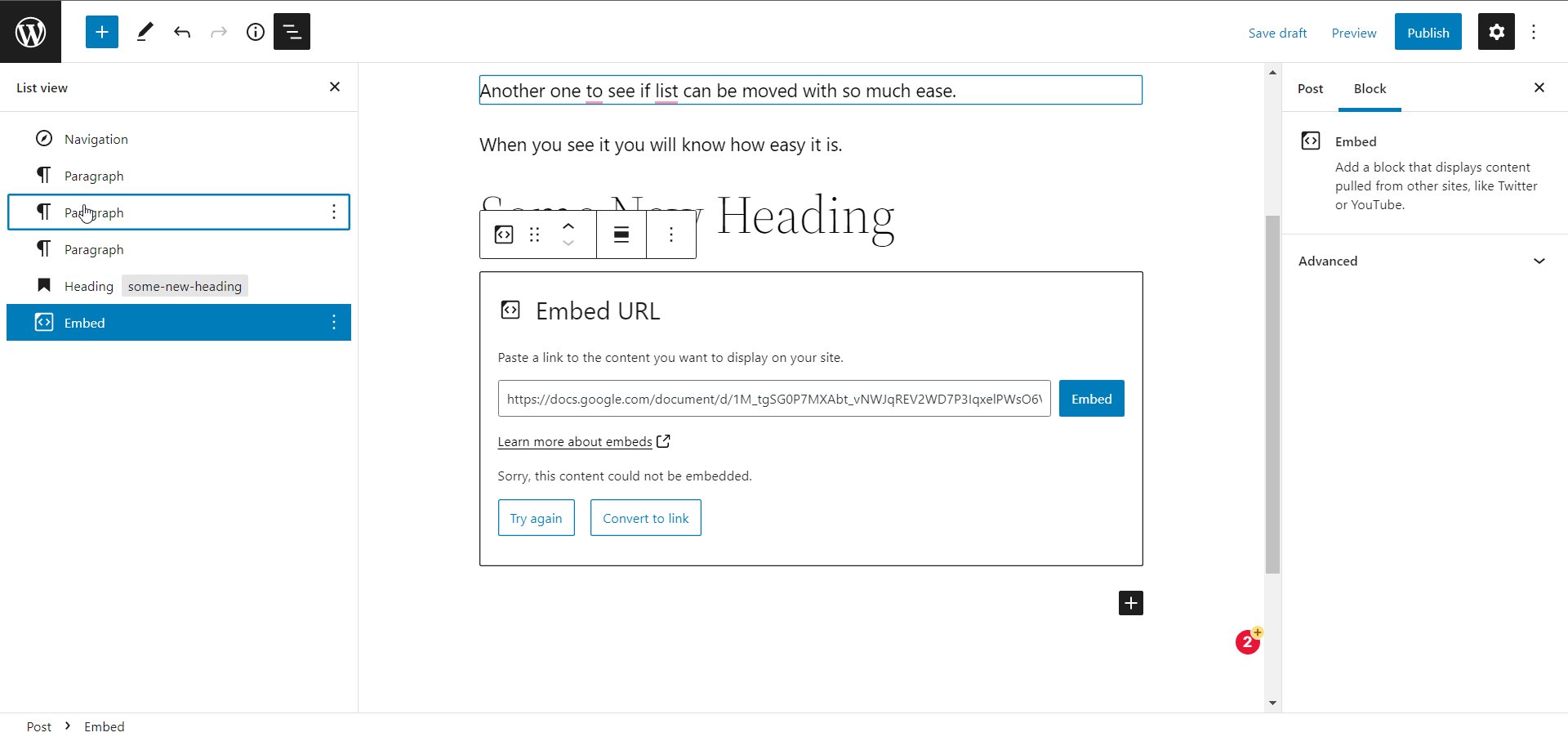
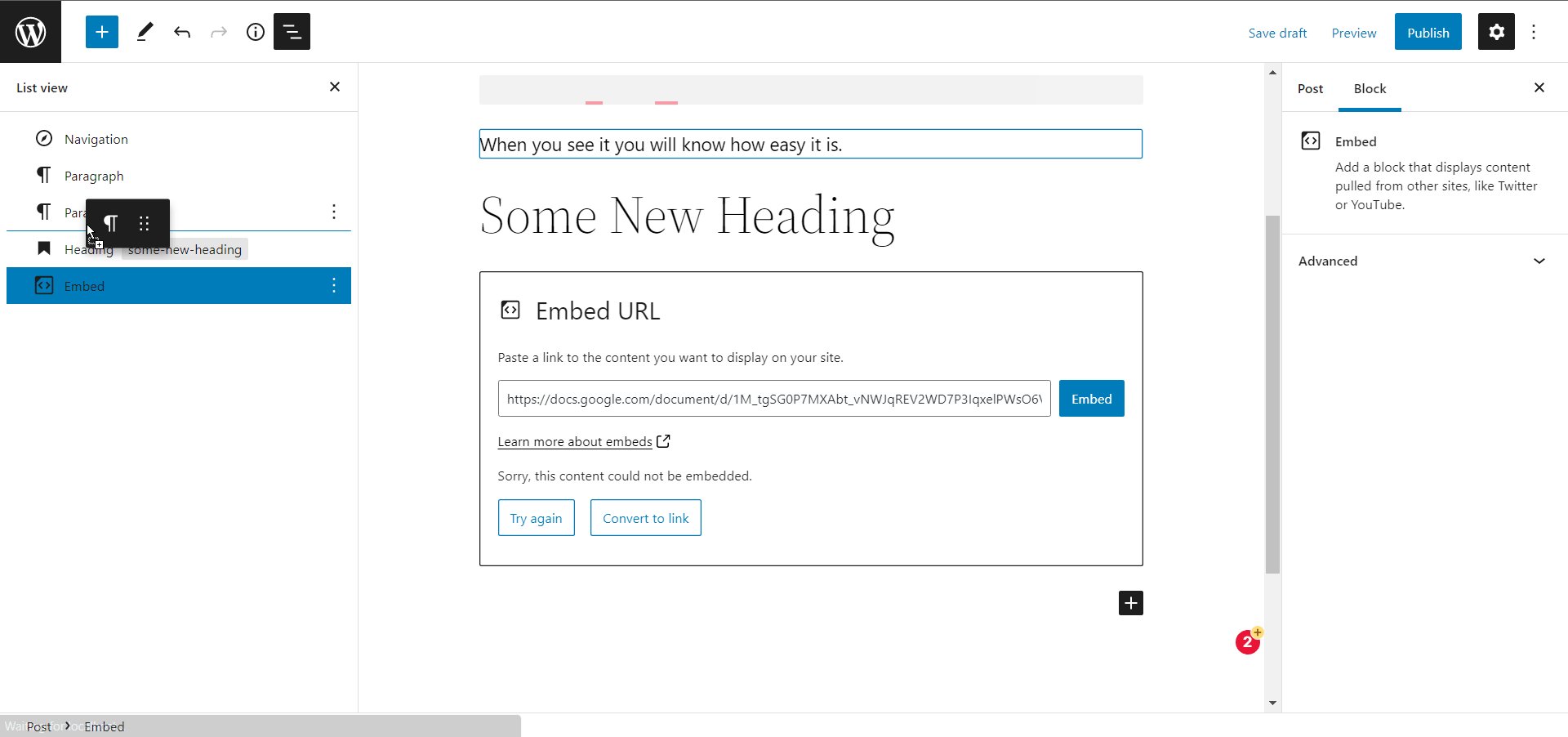
輕鬆移動塊元素
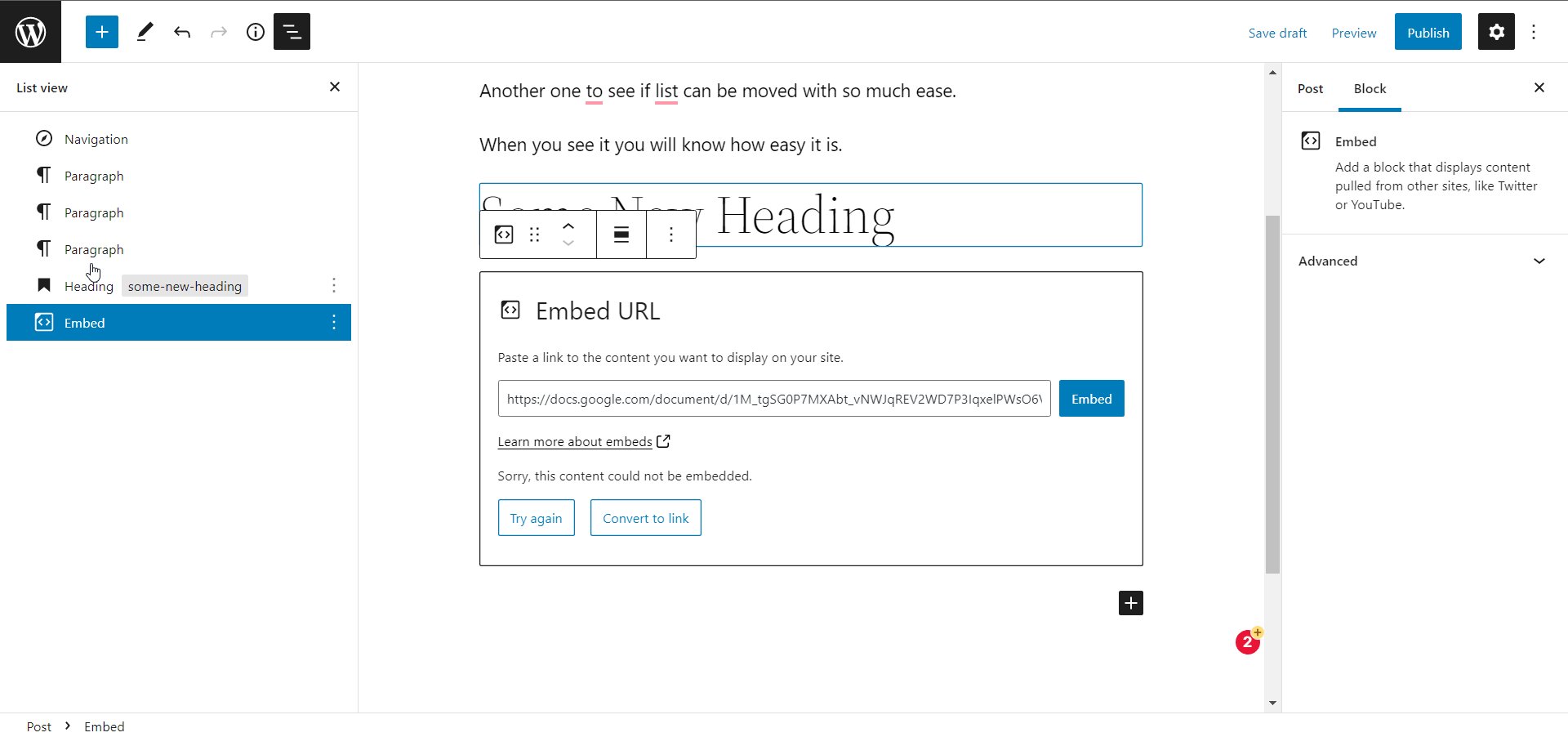
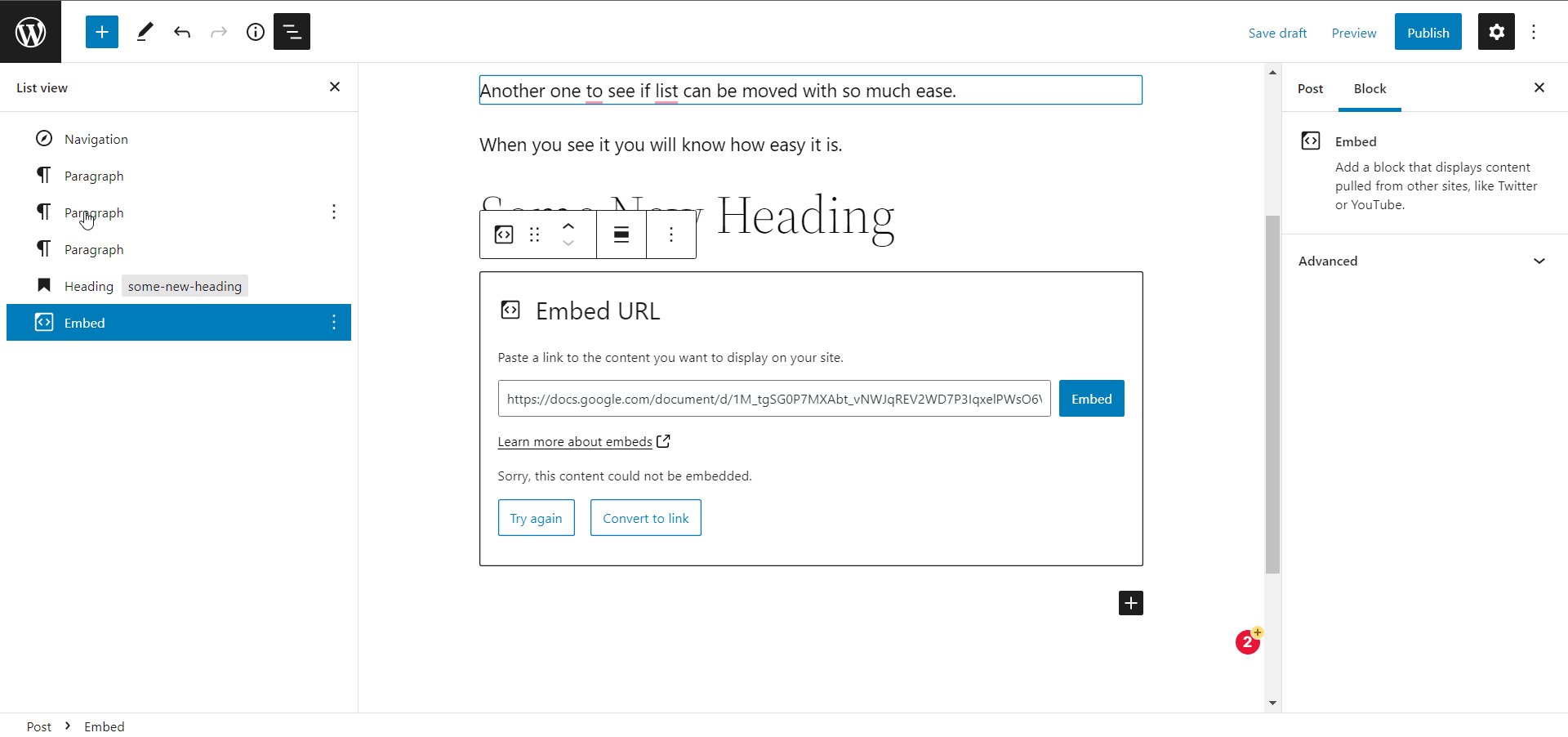
以前,塊編輯器的列表視圖只能用於瀏覽塊元素。 感謝 WordPress 5.9 中的更新,您可以輕鬆地從列表視圖面板中移動元素。

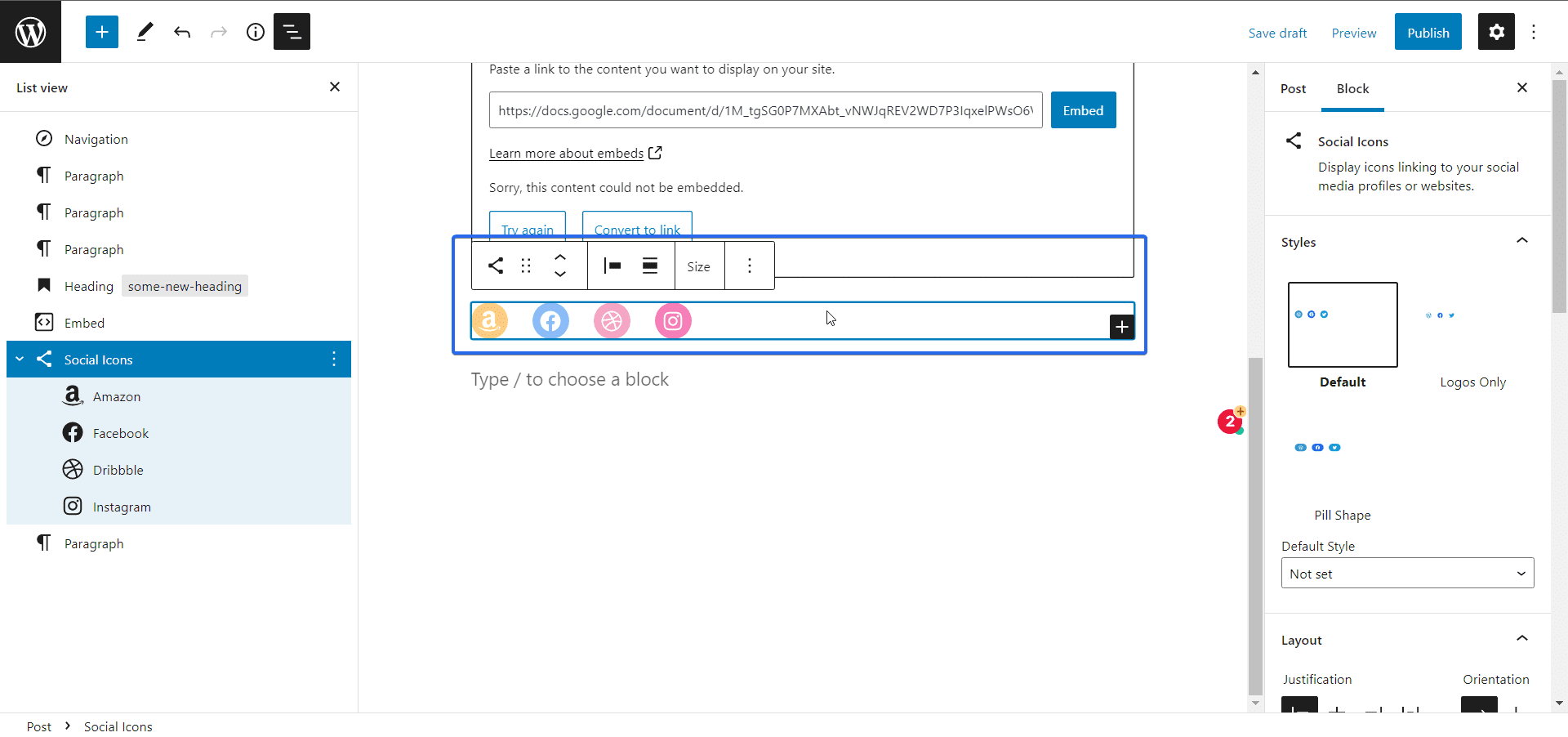
改進的社交圖標塊設置
添加社交媒體鏈接後,您只能在以前版本的 WordPress 中單獨控制它們。
使用 WordPress 5.9,您可以在社交圖標上應用組樣式。 它還允許您更改社交圖標的整個父塊的對齊方式。

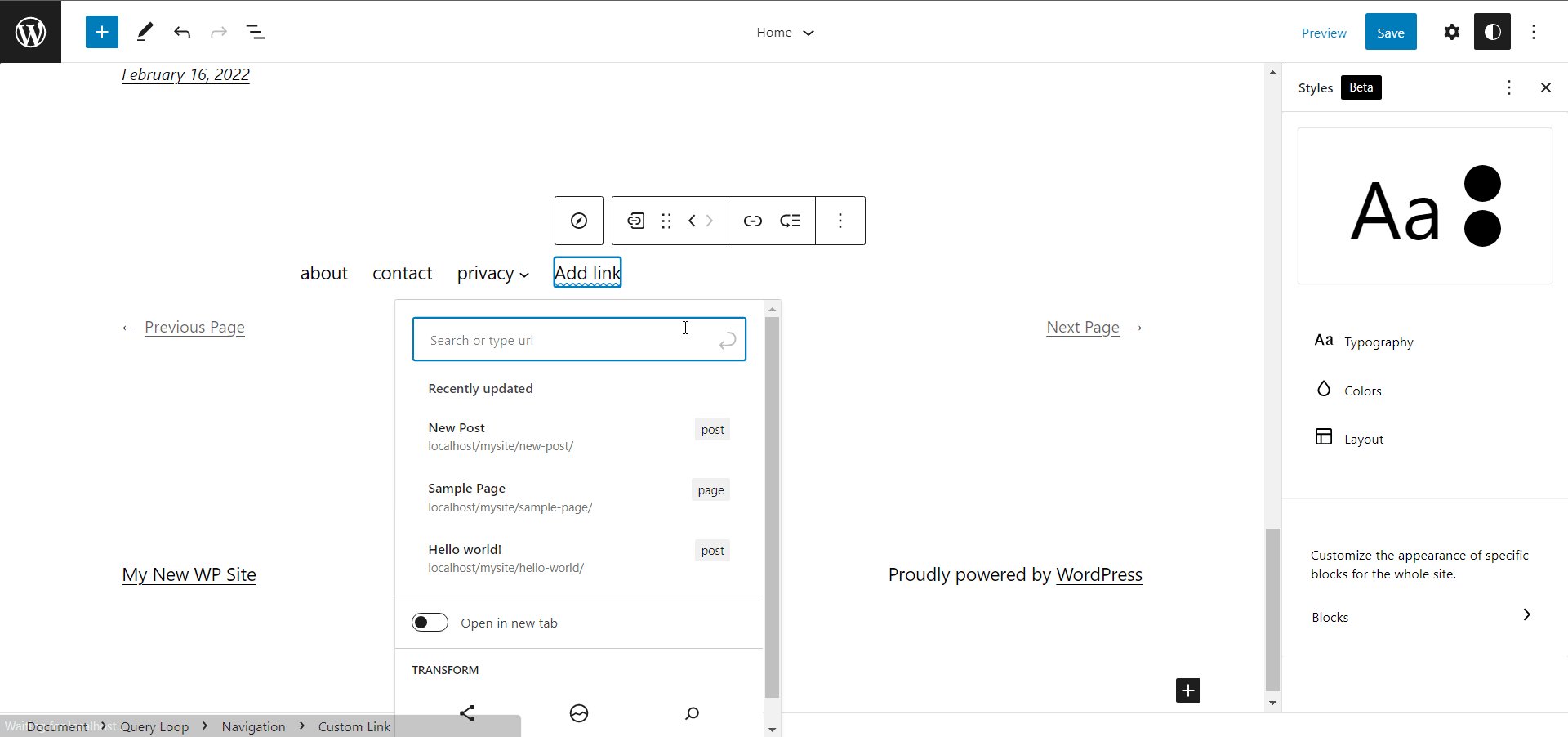
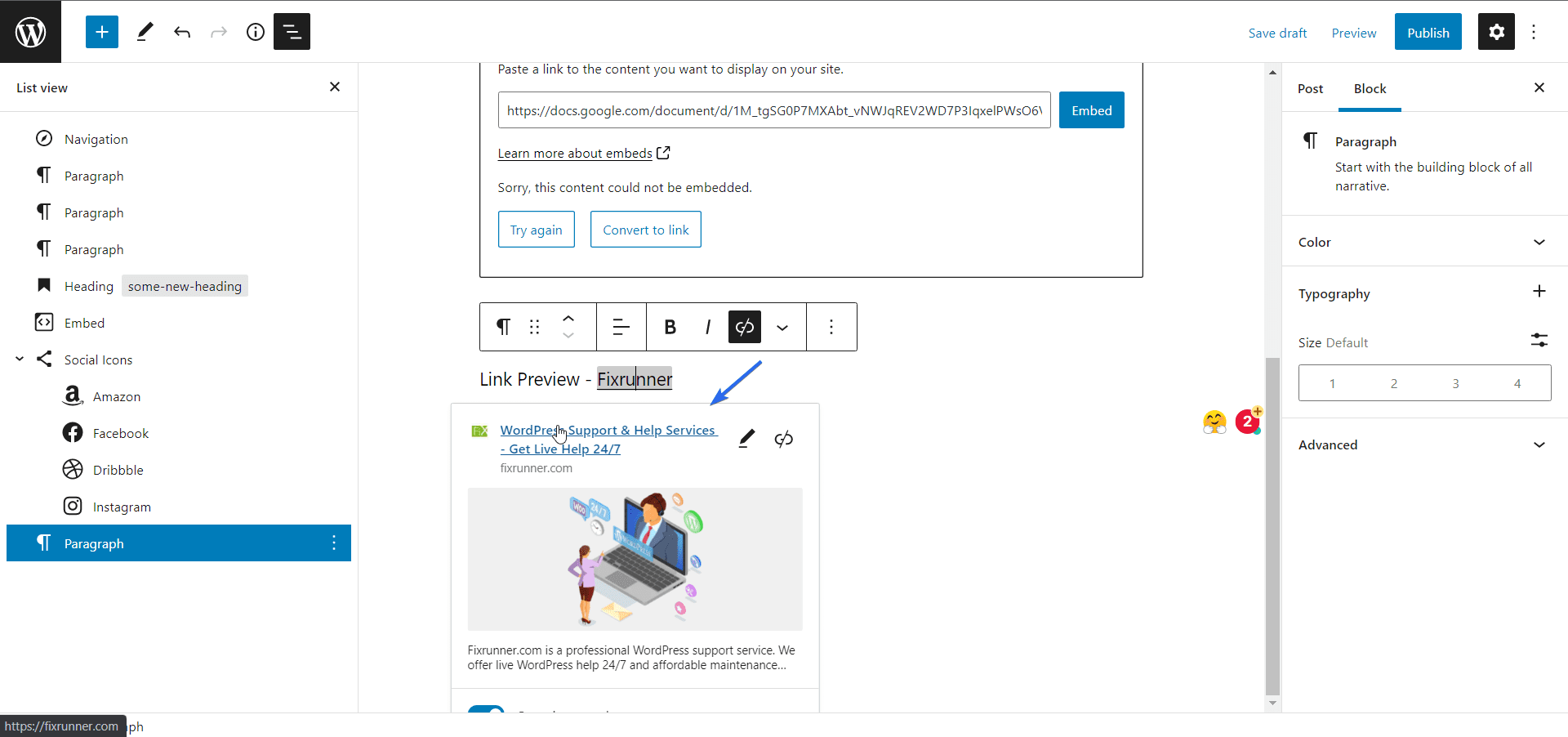
豐富的 URL 預覽
塊編輯器現在在處理鏈接時支持豐富的預覽。 添加鏈接後,只需將光標放在鏈接文本上,就會彈出預覽。

面向開發人員的 WordPress 5.9
儘管 WordPress 正在向無代碼 CMS 發展,但代碼庫中也有一些對 WP 開發人員有用的更新。
例如,theme.json 文件現在支持子主題。 這意味著任何人都可以輕鬆創建子主題,而無需編寫任何代碼。
您還可以為每個塊添加多個樣式表。 這將允許該塊僅顯示請求的樣式,從而提高您網站的性能。
有關這方面的更多信息,您可以參考WordPress 5.9 的官方發布開發說明。
如何升級到 WordPress 5.9
如果您剛剛開始,則無需擔心升級 WordPress 版本。 這是因為 WordPress 會自動在您的網站上安裝最新版本的軟件。 此版本將是 WordPress 5.9 或更高版本。
此外,如果您在 WordPress 站點上配置了自動更新,那麼它將自動更新到最新版本的 WordPress 核心。
但是,如果您需要更新到 WordPress 5.9,則可以從 WordPress 管理儀表板進行更新。
在更新之前,我們建議在臨時網站上測試新版本,以確保與您的主題和插件的兼容性。 這樣,您可以確保更新不會與您的主題或插件衝突。 如果出現任何問題,您還應該創建站點的備份作為後備。
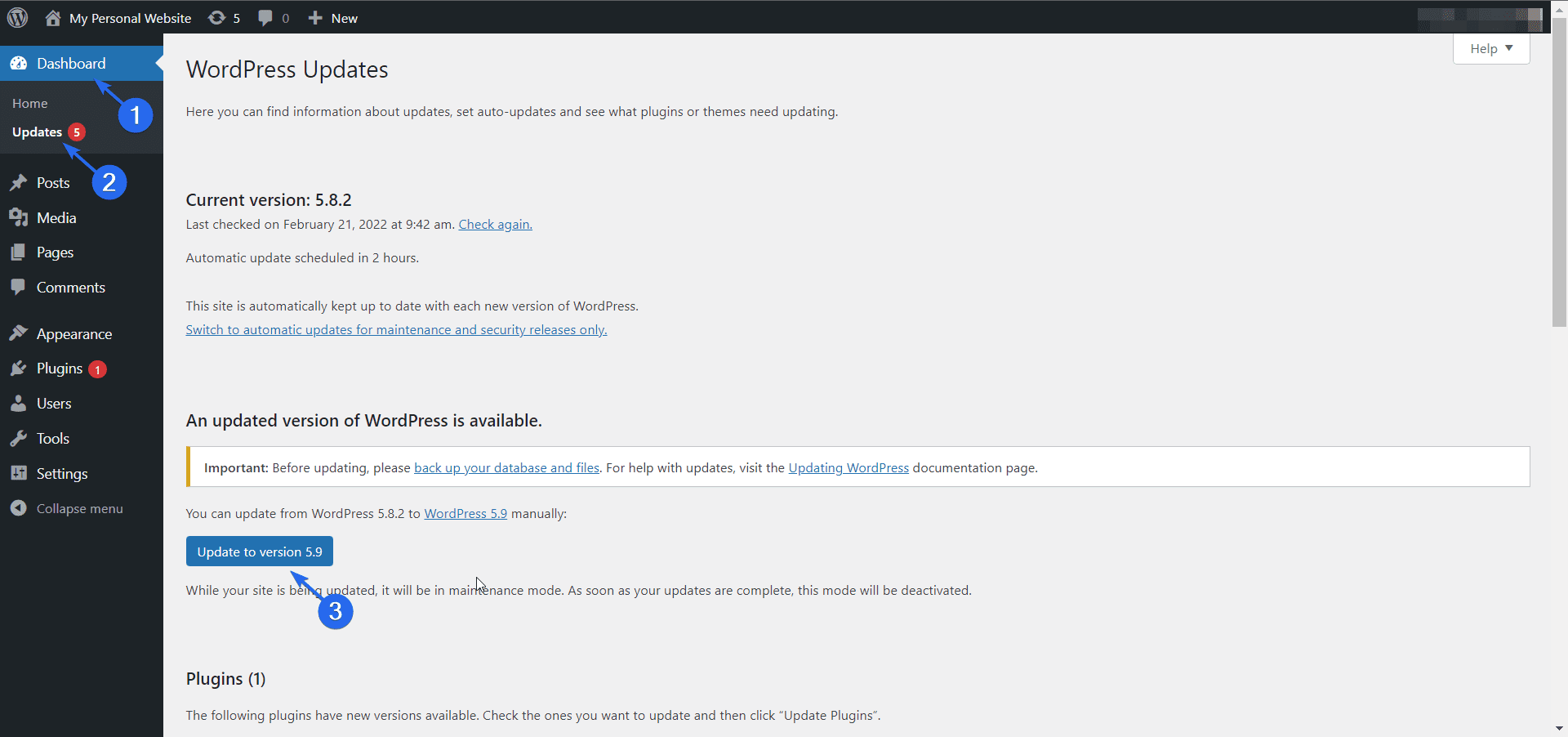
要升級到 WordPress 5.9,請轉到儀表板 >> 更新。 在這裡,您將看到 WordPress 網站的可用更新。

接下來,單擊更新到版本 5.9按鈕以升級您的軟件。
您還可以參考我們的指南,了解如何手動更新 WordPress ,以獲得更多幫助。
包起來
WordPress 是互聯網上最受歡迎的內容管理系統,為超過 43% 的網站提供支持。 這些數字非常龐大,這就是 WordPress 團隊不斷改進軟件的原因。
這些更新的目的是使您的內容管理更容易,同時也改善 wp-admin 儀表板的整體用戶體驗。
使用塊主題,您無需成為熟練的前端開發人員即可構建令人驚嘆的網站。 這旨在簡化新 WordPress 用戶的學習曲線,並幫助您專注於創建內容和發展業務。
您是否在您的網站上使用塊主題? 在下面的評論部分與我們分享您的經驗。
