WordPress 6.2 功能更新:新功能和操作方法
已發表: 2023-04-29- 1. 改進的網站編輯器 – 不再處於“測試版”
- 2. 新風格書
- 3.複製/粘貼塊樣式
- 4.改進的導航菜單塊
- 5. 為主題或塊添加“自定義 CSS”
- 6. Openverse 免費媒體庫整合
- 7.全局應用塊更改
- 8. 文檔詳細信息和列表視圖
- 9.粘性定位支持
- 10.陰影
- 11. 無干擾模式
- 12.性能改進
- 結論
深入研究最新的WordPress 6.2 功能,本文將帶您了解此版本中引入的大量改進和令人興奮的新工具。
擺脫其 beta 標籤,網站編輯器成為一個更強大和用戶友好的工具,反映了 WordPress 開發路線圖第 2 階段的完成。
在此更新中,您還將找到一種更有效的方式來預覽和編輯模板和模板部件,使自定義變得輕而易舉,即使對於初學者也是如此。
考慮到網站性能的重要性,此版本為 Web Vitals 和 Server Timing 指標帶來了幾個令人印象深刻的基準。 憑藉專門的性能領先優勢,我們可以期待在未來的 WordPress 版本中進一步提高性能。
總體而言,WordPress 6.2 功能更新提供了大量增強功能和新工具,這對用戶和開發人員來說都是重要的一步。
所以,加入並探索這個強大平台的全部潛力吧!
1. 改進的網站編輯器 – 不再處於“測試版”
WordPress 6.2 更新帶來了一些激動人心的變化,尤其是在站點編輯器領域。 不再處於測試階段,網站編輯器進行了重大改革,使其更加用戶友好和高效。

此更新標誌著 WordPress 開發路線圖第 2 階段的完成,該路線圖最初是從 WordPress 5.0(2018 年底)中新塊編輯器的發布開始的。 作為此次更新的一部分,WordPress 6.2 引入了新的功能和工具,使其成為用戶必須嘗試的產品。
此更新最引人注目的功能之一是能夠在編輯前預覽模板和模板部件。 這在以前的版本中是不可能的,因為站點編輯器會將主頁模板加載為默認主題。
為了解決這個問題,WordPress 6.2 現在允許用戶先加載模板預覽窗口,以便在深入編輯之前更容易瀏覽和理解各種模板。 這種用戶友好的方法使初學者更容易開始模板編輯。
除了站點編輯器界面的改進之外,WordPress 6.2 還引入了一種新的瀏覽模式,這使得在模板和模板部分中導航變得輕而易舉。 用戶現在可以直接從編輯器的側邊欄添加新模板或模板部件,從而簡化了整個過程。
工作流程變得更加流暢和無縫,用戶只需單擊一下即可開始編輯當前模板或模板部分。
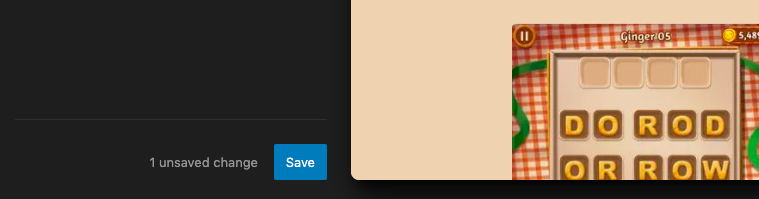
此外,模板瀏覽器屏幕現在顯示未保存的更改並提供改進的保存體驗,準確顯示正在保存的更改。

這些更新使 WordPress 6.2 成為任何希望創建具有吸引力和視覺吸引力的網站的人的重要升級。
2. 新風格書
WordPress 6.2 更新中引起我注意的新功能之一是樣式書。 該平台的這一創新添加通過為用戶提供其主題塊設計的完整概覽來增強站點編輯體驗。 讓我們深入細節,看看它是如何工作的。
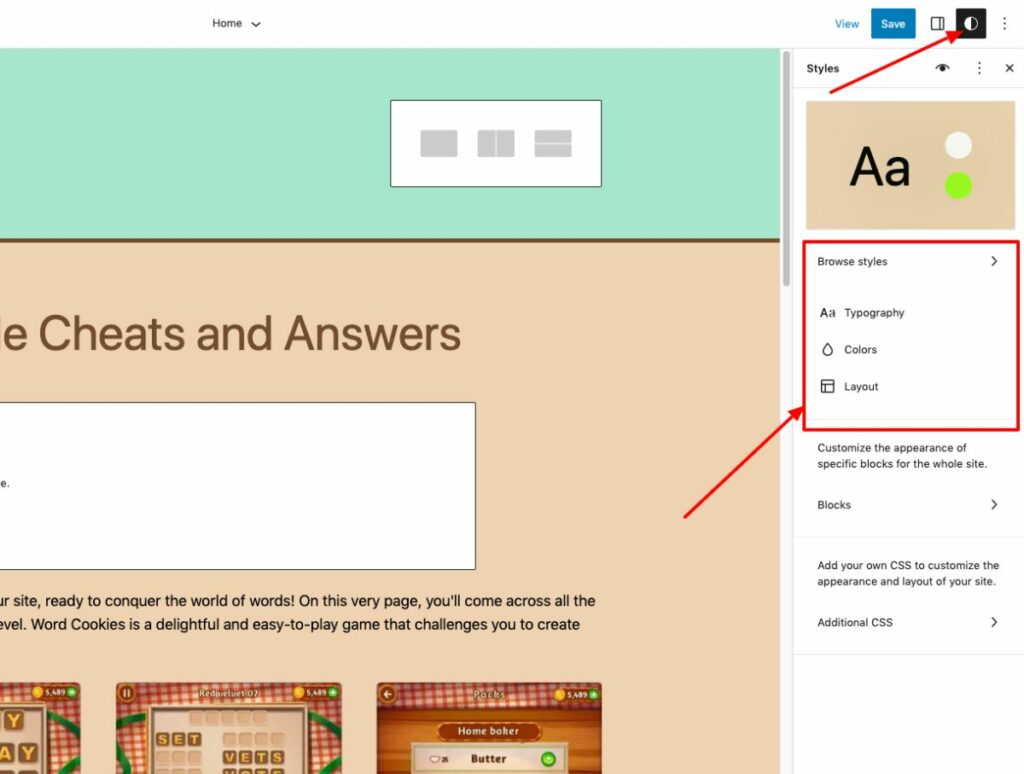
樣式書是一個集中位置,用戶可以在其中查看和修改其站點庫中每個塊的外觀。

要訪問它,只需單擊頁面頂部的“樣式”圖標(位於“發布/更新”按鈕和“設置”圖標旁邊),然後選擇下面的樣式簿圖標。
此功能簡化了自定義主題的過程,使您可以輕鬆更改單個塊(例如標題或段落)的外觀,而無需瀏覽多個設置。
例如,當我在測試網站上試用它時,我發現將所有這些選項集中在一個地方可以毫不費力地在我的網站上保持一致的樣式。
對於希望使網站看起來更漂亮、更專業的初學者和有經驗的 WordPress 用戶來說,樣式書都是一個很好的工具。
憑藉其友好的用戶界面和與自定義 CSS 的無縫集成,它是新老 WordPress 用戶的寶貴工具。 我可以自信地說,樣式手冊將幫助您創建一個視覺上吸引人且一致的網站,給您的用戶留下深刻印象並提高您的搜索引擎排名。
3.複製/粘貼塊樣式
WordPress 6.2 更新中引入的突出功能之一是複制和粘貼塊樣式的能力。 這一添加使您比以往任何時候都更容易在整個網站上保持一致的外觀和感覺,而無需自定義 CSS 或重複的手動樣式。
以前,如果您對特定塊進行了樣式更改並希望將相同的更改應用到另一個塊,則必須單獨手動編輯每個塊。 然而,隨著 WordPress 6.2 中“複製樣式”和“粘貼樣式”選項的引入,這個過程變得更加高效和用戶友好。
對塊進行更改後,只需單擊塊選項並選擇“複製樣式”。
然後,導航到要應用複製樣式的塊並再次單擊塊選項。 這一次,選擇“粘貼樣式”並授予瀏覽器訪問剪貼板內容的權限。
幾秒鐘內,第一個塊的樣式將應用到第二個塊,確保整個站點的外觀一致。
此功能與其競爭對手的區別在於易用性和在整個網站上保持一致設計的能力,而無需額外的插件或自定義代碼。 這不僅可以節省時間,還有助於防止在使用自定義 CSS 時可能出現的潛在格式問題。
從用戶的角度來看,WordPress 6.2 中的複制和粘貼塊樣式功能改變了遊戲規則。 它簡化了設計過程,並允許用戶專注於創建引人入勝的內容,而不必擔心為單個塊設置樣式的複雜性。
此外,它還可以確保您網站的整體外觀和感覺保持一致,從而最終增強用戶體驗並讓訪問者再次光顧。
4.改進的導航菜單塊
WordPress 6.2 更新中引入的最值得注意的功能之一是改進的菜單導航塊。 此增強功能使創建和管理菜單項更加高效和用戶友好。
在以前的版本中,用戶必須在完整的站點編輯器中添加導航菜單,這可能既費時又麻煩。 現在,有了導航塊下的子麵板,添加、編輯和刪除菜單項變得輕而易舉。

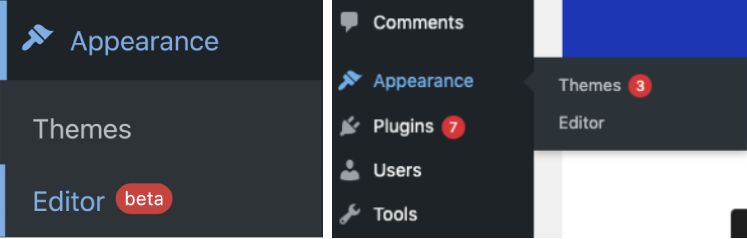
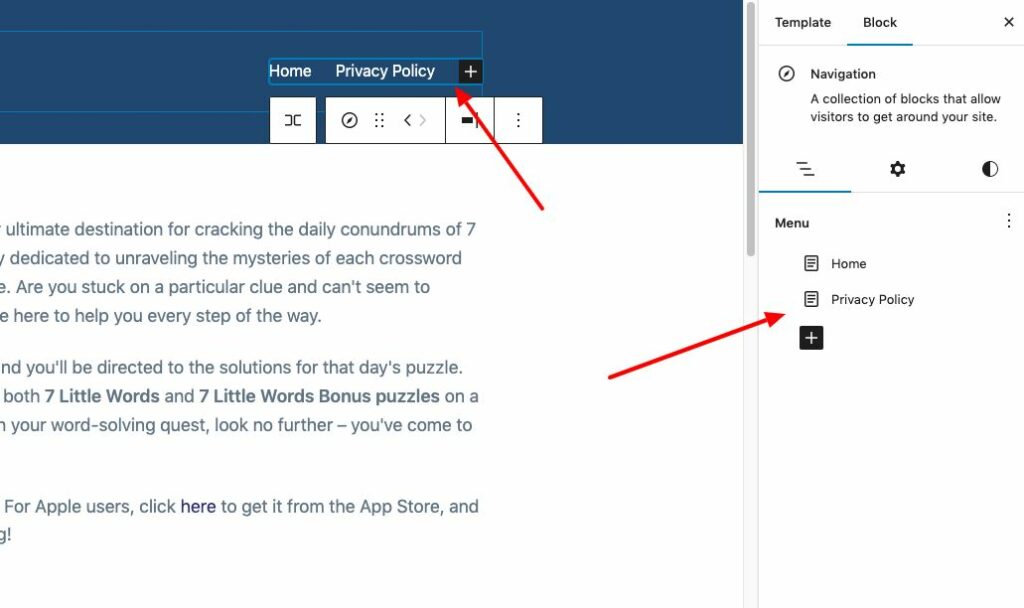
要使用此功能,只需轉到外觀 → 編輯器並選擇頁眉模板進行編輯。 接下來,選擇Navigation block ,您會注意到用於管理菜單的界面更加精簡。

您可以輕鬆添加頁面鏈接或自定義鏈接、設置它們的屬性、編輯或重新排列項目,甚至只需單擊幾下即可創建新的空白菜單或重新加載以前的菜單。
改進後的界面使管理菜單項更加直觀,尤其是對於初學者而言。
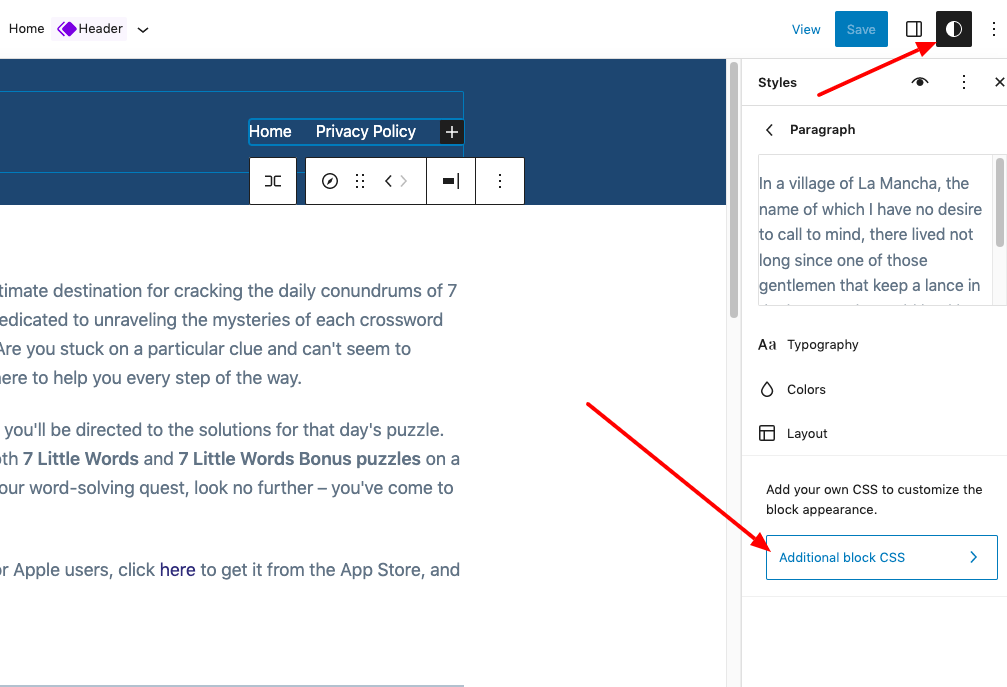
5. 為主題或塊添加“自定義 CSS”
此功能允許用戶進一步自定義他們的網站,而無需深入研究主題的代碼。 它使初學者和經驗豐富的 WordPress 用戶只需單擊幾下即可輕鬆進行視覺更改。
以前,在早期的 WordPress 版本中,用戶在自定義主題外觀時的選擇有限。 使用 WordPress 6.2,用戶現在可以通過樣式面板將自定義 CSS 添加到他們的整個主題或特定塊。

此功能對於那些想要對其主題進行微調而無需編輯主題代碼的用戶特別有用。
使用自定義 CSS 自定義您的主題現在更易於訪問和用戶友好。 要訪問此功能,只需轉到“樣式”面板並選擇您要自定義的塊。 從那裡,您可以添加自定義 CSS 並實時查看更改。
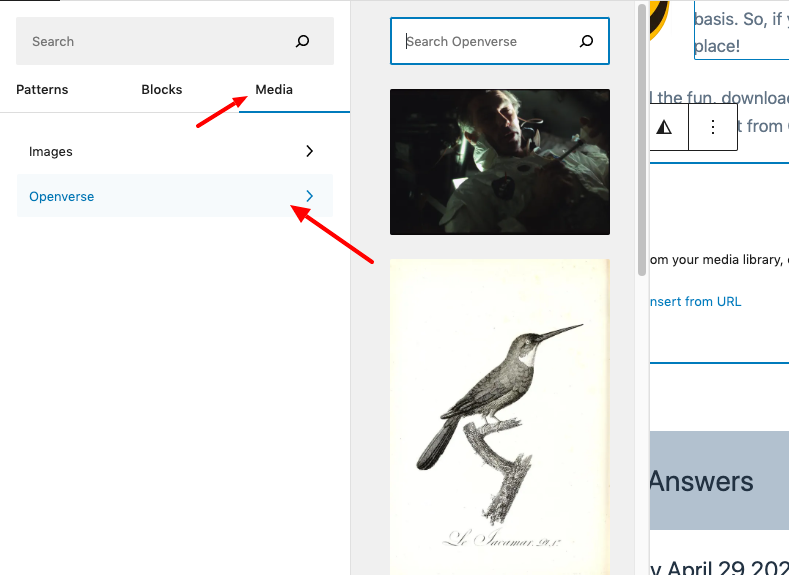
6. Openverse 免費媒體庫整合
這一新增功能將免版稅圖像和媒體資源的世界直接引入您的 WordPress 編輯器,使您比以往更容易為您的網站查找和使用高質量的視覺效果。
通過 Openverse 集成,您不再需要在網絡上搜索免費圖像或擔心許可問題。 相反,您可以直接從您的 WordPress 媒體庫訪問數以千計的公開許可和公共領域的作品。

可以在插入器的新“媒體”選項卡下找到此功能。 在這裡,您可以瀏覽並從您自己的WordPress 媒體庫中進行選擇,或者探索 Openverse 上可用的大量免版稅圖像。
Openverse 與 WordPress 6.2 的集成為內容創建者節省了時間和精力,因為它簡化了為您的網站查找和使用高質量圖像的過程。
當您從 Openverse 選擇圖像時,它會自動插入編輯器並下載到您的 WordPress 媒體庫。 WordPress 還會保存圖像標題,其中可能包含指向原始來源的鏈接。 但是,如果圖像屬於公共領域,您可以刪除此標題。
這項新功能不僅增強了您網站的視覺吸引力,還通過促進使用公開許可和公共領域的作品來支持創意社區。
Openverse 是 WordPress.org 的姊妹項目,致力於培養藝術家、設計師和內容創作者之間共享和協作的文化。
7.全局應用塊更改
現在您可以全局應用塊更改。 這一創新功能不僅簡化了編輯過程,還允許用戶在整個網站上保持一致的外觀和感覺。
在全局應用塊更改時,過程簡單直觀。 您可以通過單擊頁面頂部的“樣式”圖標來訪問樣式書,它顯示了您站點庫中每個塊的外觀的綜合概覽。
通過編輯樣式書中的各個塊,您可以更改整個主題的外觀並創建您自己的獨特樣式。 這些更改將全局應用於您的主題,確保整個網站的設計一致。
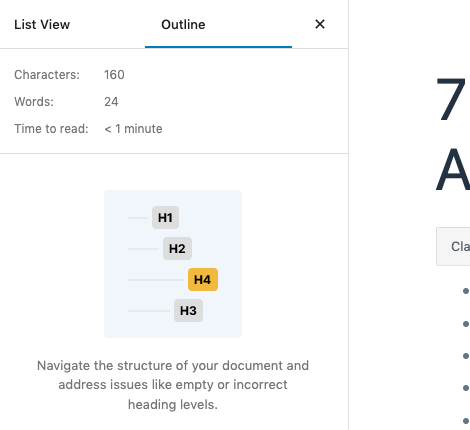
8. 文檔詳細信息和列表視圖
Document Details 和 List View 是 WordPress 6.2 的重要組成部分,經過重大改進,提升了整體用戶體驗。 在此更新之前,編輯器工具欄具有用於詳細信息和列表視圖的單獨按鈕。
WordPress 6.1 中的詳細信息彈出窗口提供了基本信息,例如字數、字符數、閱讀時間、標題、段落和塊,以及文檔大綱。

在 WordPress 6.2 中,列表視圖和詳細信息已合併到一個文檔概述面板中,分為兩個選項卡:列表視圖和大綱。 這種集成顯著簡化了文檔管理,使用戶能夠更有效地瀏覽和編輯他們的內容。
作為多年來一直使用 WordPress 的內容作者,我可以證明此更新帶來的便利性和易用性。 新的文檔概覽面板使在列表視圖和大綱視圖之間切換變得更加容易,讓我可以專注於我的寫作,而不會迷失在文檔結構中。
這種簡化的方法幫助我在處理具有多個標題和章節的大型文章時節省了時間和精力。
9.粘性定位支持
另一個關鍵更新是引入了 Sticky Positioning Block Support。 此功能增強了 WordPress 塊編輯器的功能和用戶體驗,使其對內容創建者來說更加通用和用戶友好。
粘性定位塊支持允許您在文檔的根部為組塊啟用粘性定位。 此新功能對於創建粘性頁眉和頁腳特別有用,可改善您網站的整體外觀。
可以通過 Inspector 控制側欄的位置面板啟用該功能。 激活後,HTML 標記會收到一個“is-position-sticky”類,並且以下 CSS 規則將應用於相應的元素:
.wp-容器-1 {
頂部:calc(0px + var(--wp-admin--admin-bar--position-offset, 0px));
定位:粘性;
z-指數:10;
}需要注意的是,粘性定位目前僅適用於文檔根部的組塊。 然而,正在進一步探索為嵌套塊開發合適的解決方案,為未來的用戶提供更大的靈活性。
啟用粘性定位可以由主題開發人員使用theme.json中的appearanceTools功能來完成。 為了更精細的控制,您可以將 settings.position.sticky 屬性設置為 true。 這種級別的定制允許主題開發人員創建獨特且引人入勝的設計,使他們的主題與競爭對手區分開來。
10.陰影
全局樣式中的陰影是 WordPress 6.2 更新中令人興奮的補充,它允許用戶為其網站設計添加深度和視覺吸引力。
陰影功能是全局樣式更新的一部分,現在可用於某些塊,例如按鈕塊。 此功能允許用戶直接從全局樣式界面或 theme.json 添加和自定義陰影。
例如,在使用二十三主題時,您可以通過導航到樣式 > 塊 > 按鈕並單擊陰影按鈕來訪問陰影功能。 這將為您呈現一個陰影彈出窗口,其中提供了從主題中選擇的陰影預設。
對於主題開發人員和高級用戶,您還可以使用 theme.json 為塊添加陰影。 此代碼片段顯示如何向 Button 塊添加 3px 黑色陰影:
“樣式”:{
“塊”:{
“核心/按鈕”:{
“陰影”:“3px 3px #000000”
}
}
}
此外,您可以定義預設供用戶在樣式界面中選擇。 這不僅使用戶可以輕鬆地在他們的網站上應用一致的陰影樣式,而且還鼓勵他們嘗試不同的陰影效果。
11. 無干擾模式
在您的 WordPress 網站上工作時,關注您的內容對於創建引人入勝且信息豐富的帖子至關重要。 隨著 WordPress 6.2 的發布,引入了“無干擾模式”以幫助用戶在製作內容時保持專注。
此功能旨在消除編輯界面中任何不必要的混亂,讓您專注於真正重要的事情——您的內容。
從 WordPress 6.2 開始,您現在可以通過單擊頁面右上角的三個點(發布/更新和設置旁邊)並選擇“Distraction Free”來激活 Distraction Free Mode。
此操作會隱藏您在頁面上工作時通常會看到的所有工具欄,從而為內容創建提供更安靜的環境。 為了獲得更加身臨其境的體驗,還可以考慮激活全屏模式,這會隱藏您的管理 UI 並進一步簡化您的工作空間。
Distraction Free Mode 因其創造更專注的工作環境的能力而受到用戶的稱讚。 這種模式不僅可以幫助用戶更好地集中註意力,還可以最大限度地減少因分心而導致錯誤的可能性。
作為一名內容作者,我可以證明無干擾模式對我的工作效率產生了重大影響。 自從採用此功能後,我發現自己專注於製作高質量內容的能力有了顯著提高。 我的寫作會議變得更有效率,因此我的內容質量也提高了。
12.性能改進
WordPress 6.2 更新為平台帶來了大量的性能改進,確保更快的加載時間和更流暢的用戶體驗。 根據 WordPress 6.2 現場指南,對於塊主題,用戶可以期望TTFB(第一個字節的時間)快約 20% , LCP(最大的內容出現在屏幕上需要多長時間)快約 14% 。 在帶有英雄圖片的頁面中,LCP 改進更為可觀,約為 19%。
這些值得注意的增強功能是通過在 WordPress 版本中首次任命專門的性能主管 Felix Arntz 實現的。 這一變化表明該平台承諾在未來的更新中不斷優先考慮性能,確保您的網站保持快速響應。
結論
總之,WordPress 6.2 更新為平台帶來了大量的性能改進、簡化的功能和用戶體驗增強。
這些變化不僅使網站管理更容易,而且確保您的網站保持快速、響應迅速和視覺吸引力。 不要猶豫,升級並利用這些新功能,因為它們無疑會提升您的 WordPress 體驗。
Ludjon 是 Codeless 的聯合創始人,對技術和網絡有著濃厚的熱情。 Ludjon 在構建網站和開發廣泛使用的 WordPress 主題方面擁有十多年的經驗,已確立了自己在該領域的成就專家的地位。
