WordPress 6.2 中的新功能:瀏覽模式、樣式簿、改進的導航菜單、新 API 等等
已發表: 2023-03-24WordPress 6.2 已計劃於2023 年 3 月 28 日發布,現在是我們探索 2023 年第一個版本會帶來什麼的時候了。
隨著 WordPress 6.2,我們進入了長期 Gutenberg 開發路線圖第 2 階段的最後階段,塊編輯器正式離開 beta 階段。
此版本主要側重於改進界面和簡化編輯體驗。
引入了一種在模板和模板部件之間導航的新方法,以及將小部件導入塊主題的能力、一種新的無干擾書寫模式、縮放塊設置體驗以及對現有塊的大量大大小小的改進、性能和可用性。
但是,如果在功能和可用性方面有任何飛躍,那就是導航塊。 自首次發布以來,導航菜單經歷了多次迭代,隨著時間的推移顯著簡化了編輯過程。 在 WordPress 6.2 中,開發仍在繼續,在本文中,我們將向您展示您現在可以多麼輕鬆地管理導航菜單。
改進的編輯體驗
WordPress 6.2 帶來了改進的編輯體驗,將整個站點結構置於中心位置。 您現在可以更輕鬆地管理導航菜單,將樣式更改從單個塊推送到全局樣式,並使用彩色模板部件和可重複使用的塊在模板和模板部件之間輕鬆導航。
但還有更多。 讓我們詳細探討編輯器界面的主要新增和更改。
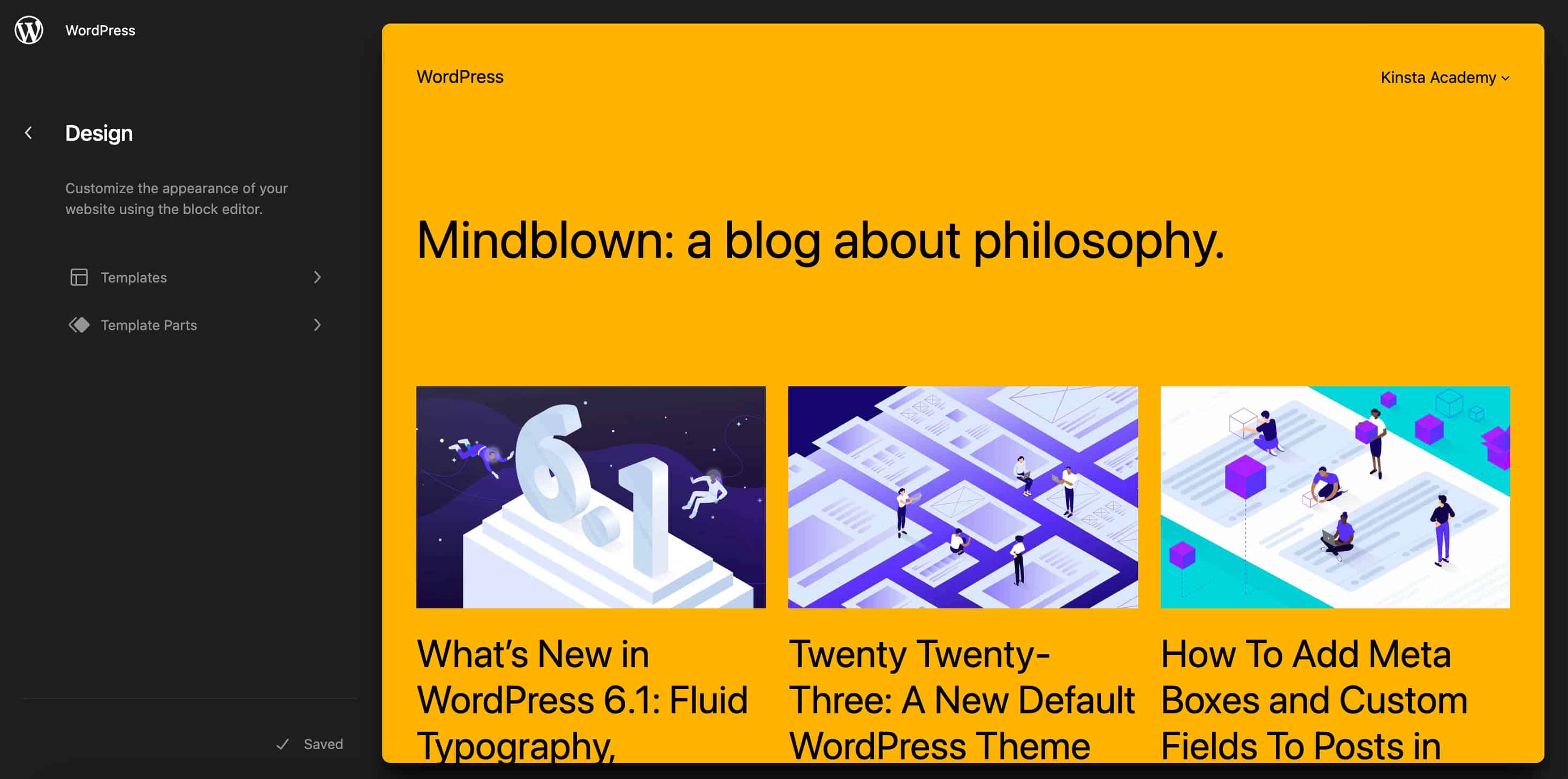
改進後的站點編輯器界面和瀏覽模式
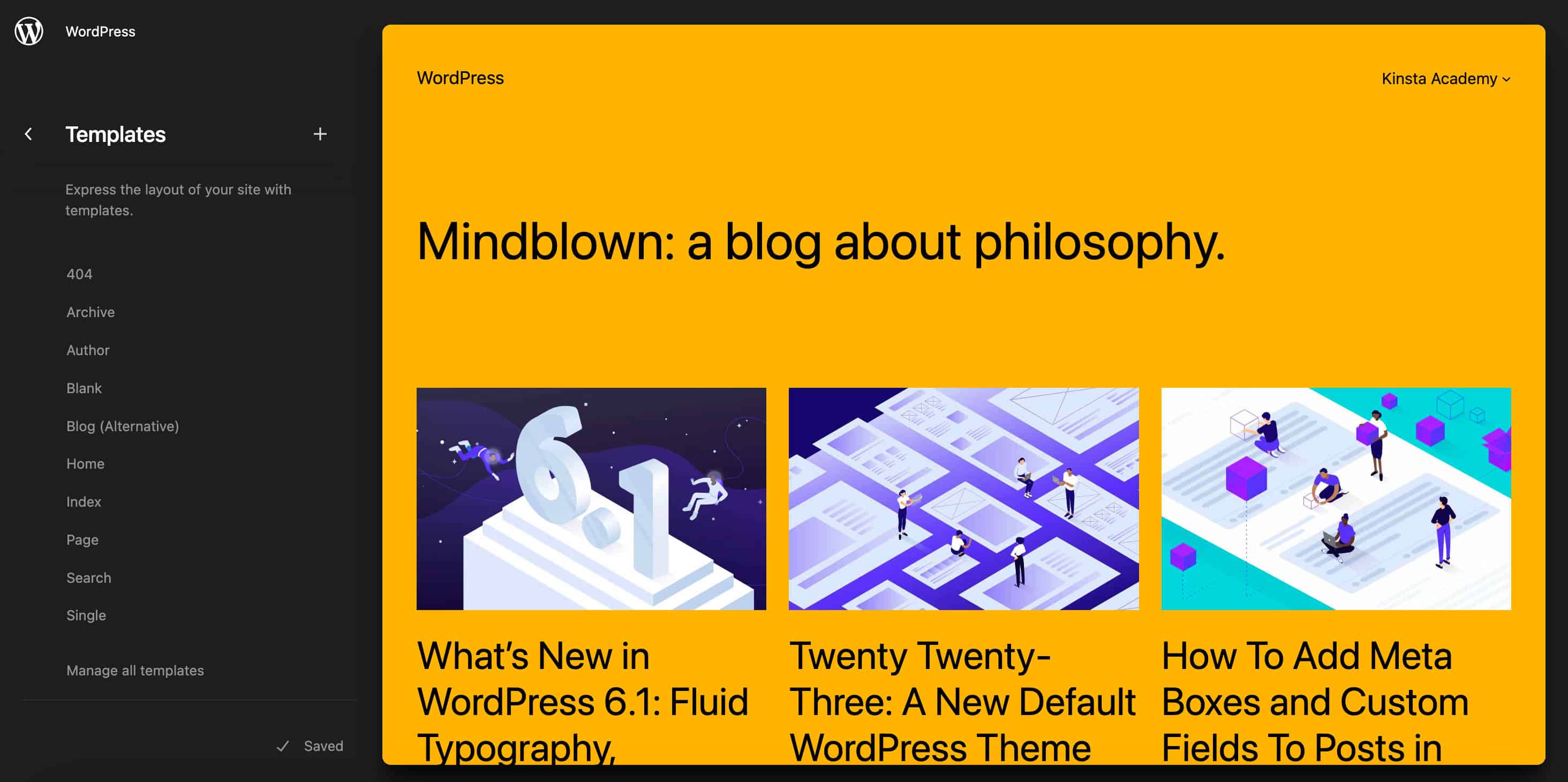
在 WordPress 6.2 中,對編輯器界面的多項改進成為核心。 第一個也是最有趣的更新影響站點編輯器界面。 得益於新的瀏覽模式,現在可以更輕鬆地瀏覽模板和模板部件。

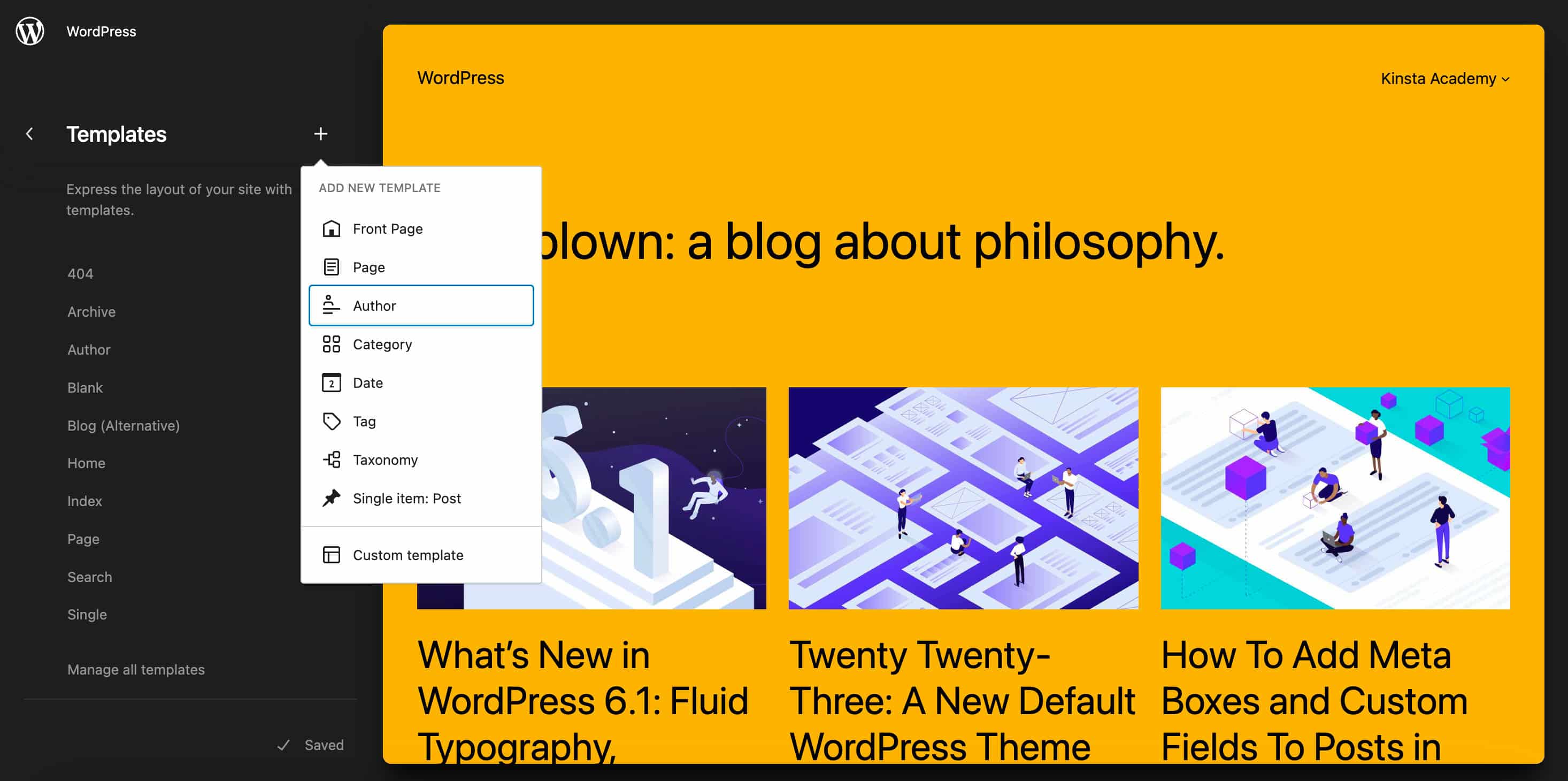
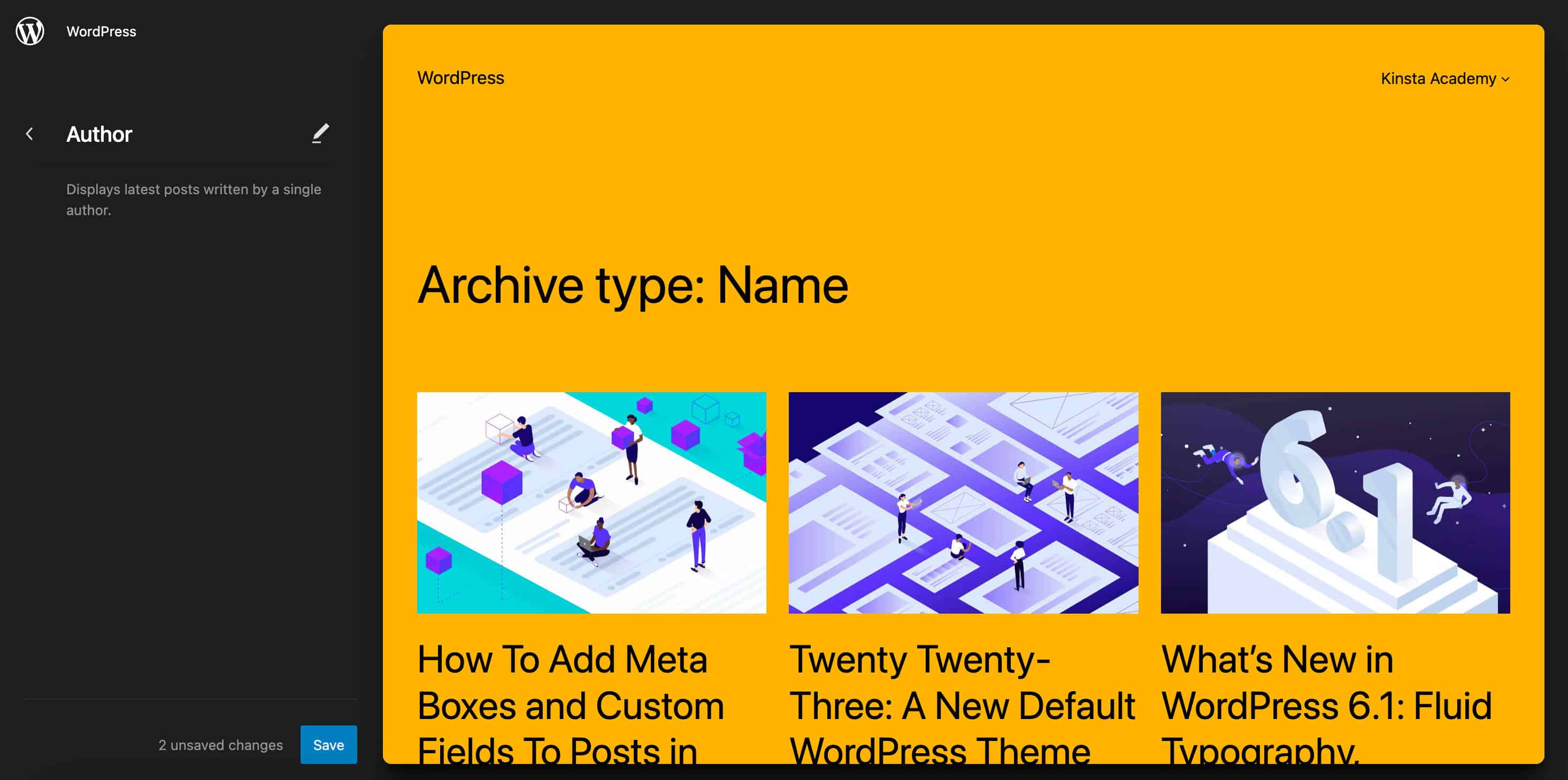
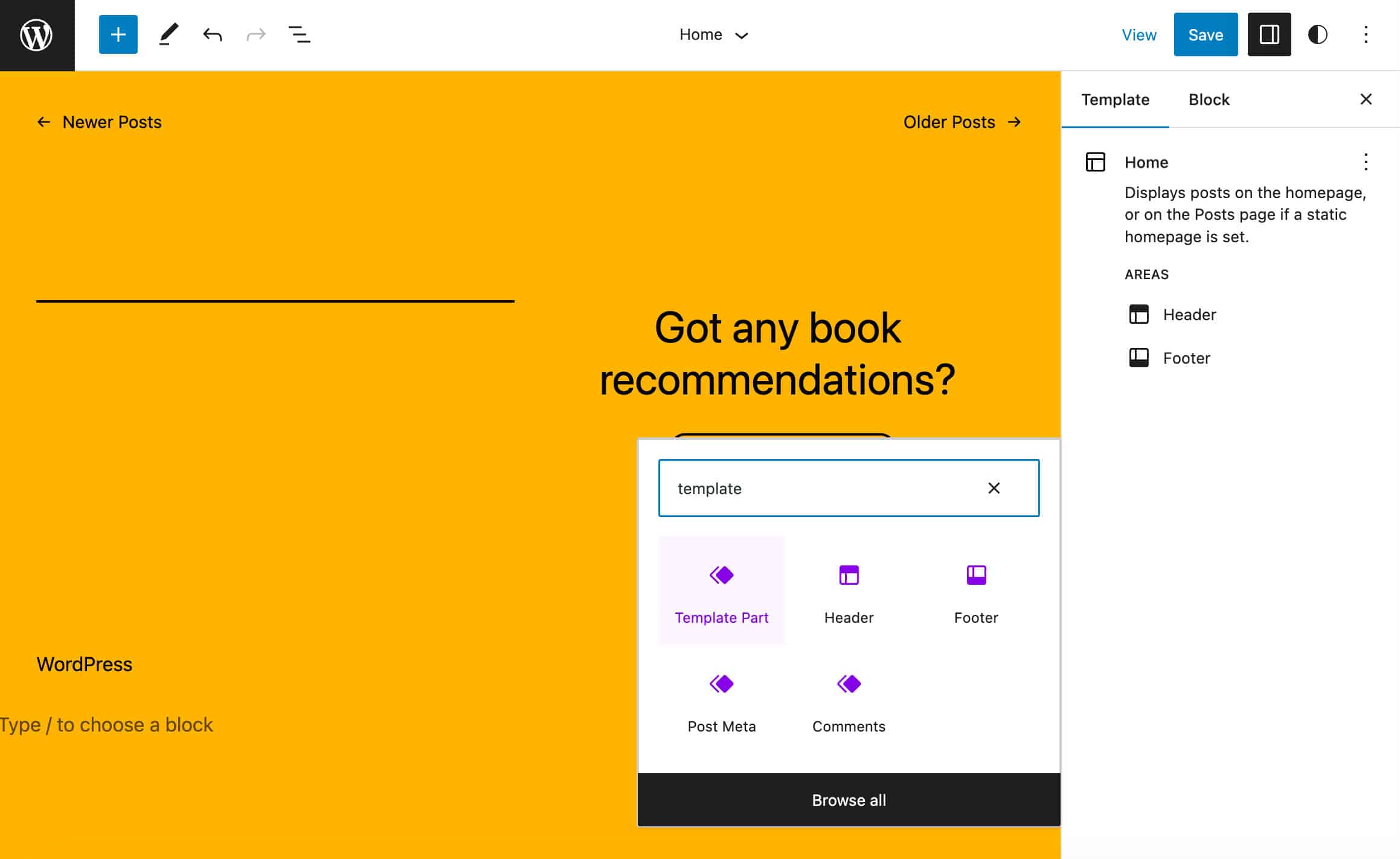
新界面還允許您直接從編輯器的側邊欄添加新模板或模板部件,只需單擊位於菜單標題右側的加號 (+) 圖標即可。

根據 Wp Core 和文檔貢獻者 Ryan Welcher 的說法,“[T] 此功能的工作正在進行中,並將隨著新 Gutenberg 版本的發布而繼續改進。”

現在的工作流程更加順暢和無縫。 要開始編輯當前模板/模板部分,只需單擊左側菜單中的編輯按鈕,或頁面中間的模板預覽。

無干擾模式
WordPress 6.2 引入了一種新的 Distraction Free 編輯模式,它可以消除畫布上的混亂,讓您專注於頁面的內容。

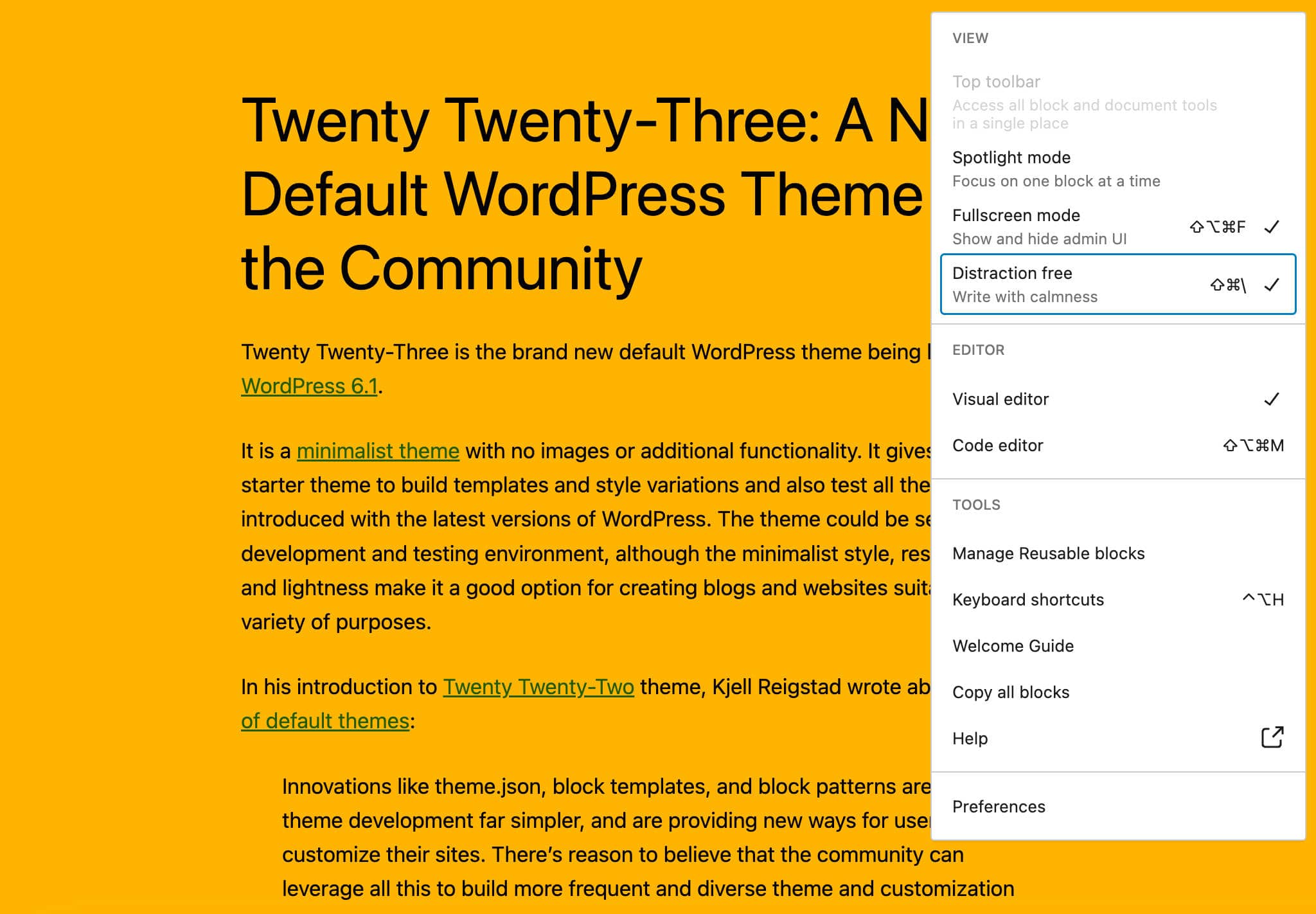
您可以在顯示的選項面板中激活此功能,方法是單擊右上角的省略號(三個點)圖標。
一旦 Distraction Free 模式被激活,無關的側邊欄和工具欄就會消失,屏幕上只會留下您正在處理的內容。
選項卡式塊檢查器
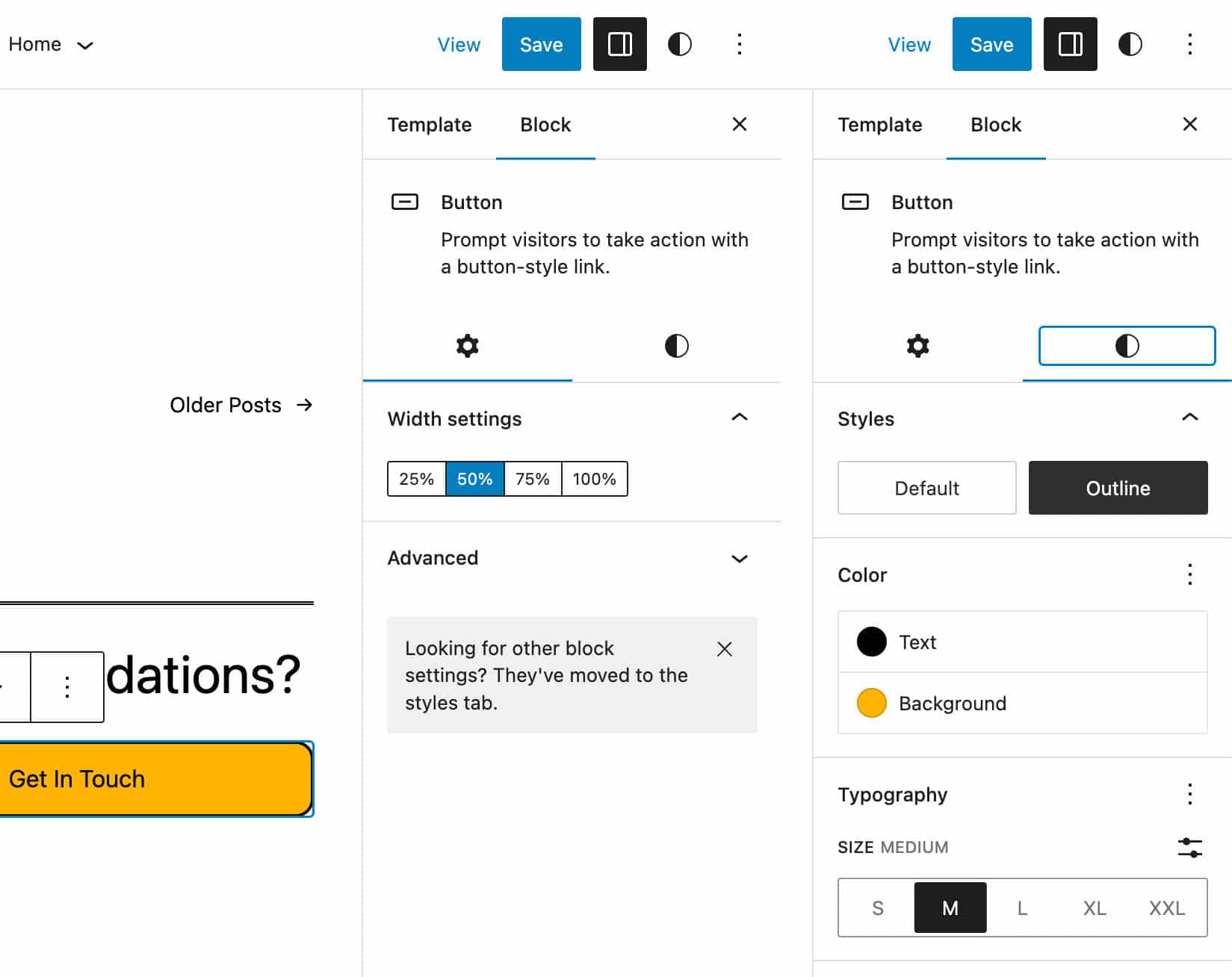
WordPress 6.2 引入了一個新的塊檢查器,旨在通過將設置控件劃分為單獨的面板來為側邊欄帶來秩序。
塊設置現在分為選項卡,以將樣式設置與其他塊設置分開。
如果可用,塊檢查器選項卡將按以下順序顯示:
- 列表視圖:包括用於管理塊的子項的控件,例如導航塊中的子菜單和鏈接
- 設置:包括與塊外觀無關的配置設置
- 外觀:包括與當前塊的樣式特別相關的設置,例如排版和顏色

這是界面可用性的顯著改進,特別是對於具有許多配置選項(如組塊或導航塊)的高級塊。
注意:
- 新的檢查器僅在包含要顯示的元素時才顯示選項卡。
- 如果“設置”選項卡僅包含“高級”面板,則會移至“外觀”選項卡。
- 如果塊檢查器只有一個選項卡,那麼它將顯示為 WordPress 6.2 之前的樣子。
查看開發說明以更深入地了解新的塊檢查器。
彩色模板部件和可重複使用的塊
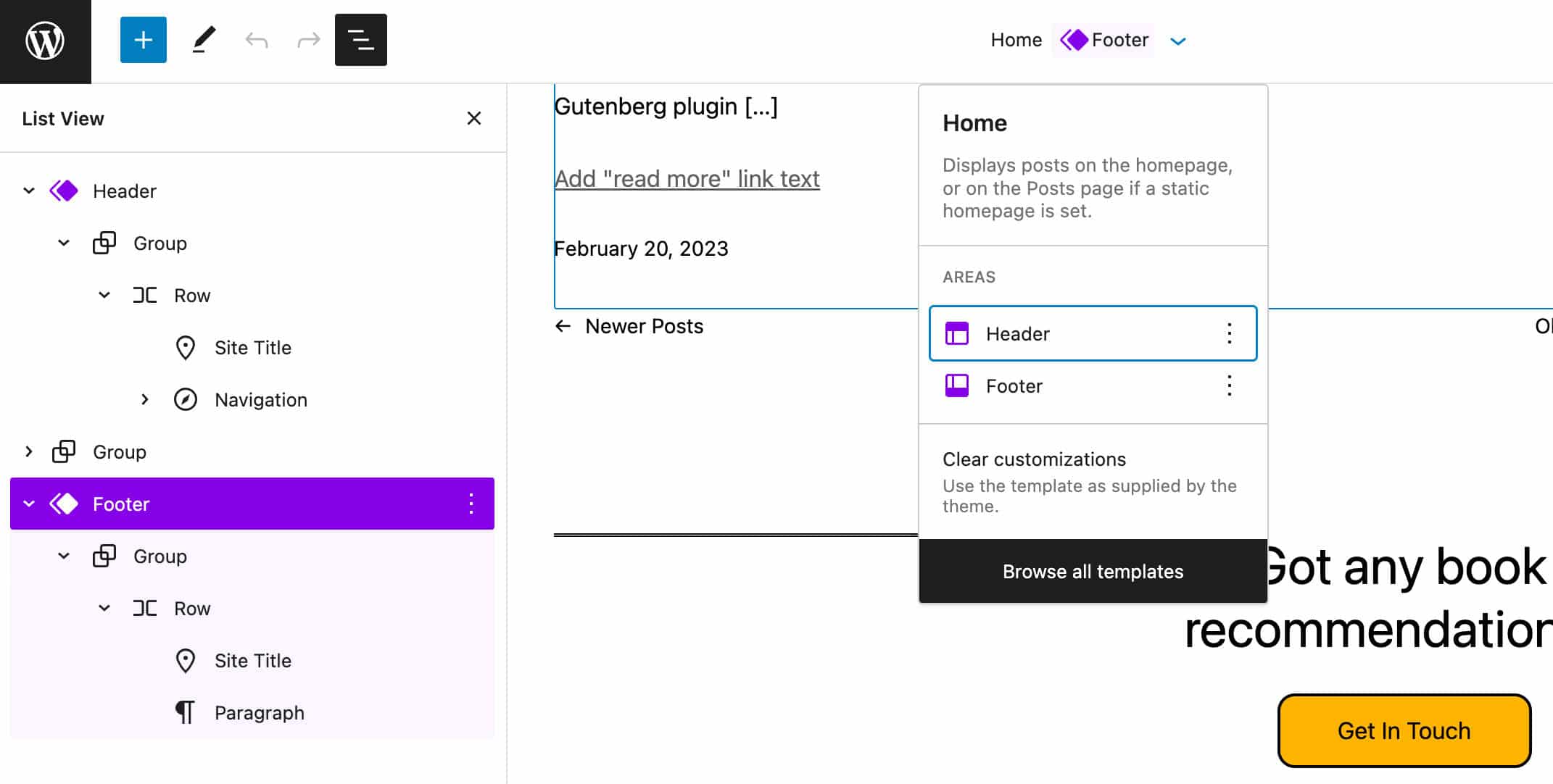
為了更輕鬆地將它們與組和塊區分開來,模板部件和可重用塊現在在列表視圖、塊插入器、塊工具欄和編輯器畫布中以不同的顏色突出顯示。

這在站點編輯器和帖子編輯器中都會發生,如下圖所示。

改進的塊插入器
塊插入器受到多項更改的影響,這些更改顯著改善了整體編輯體驗。
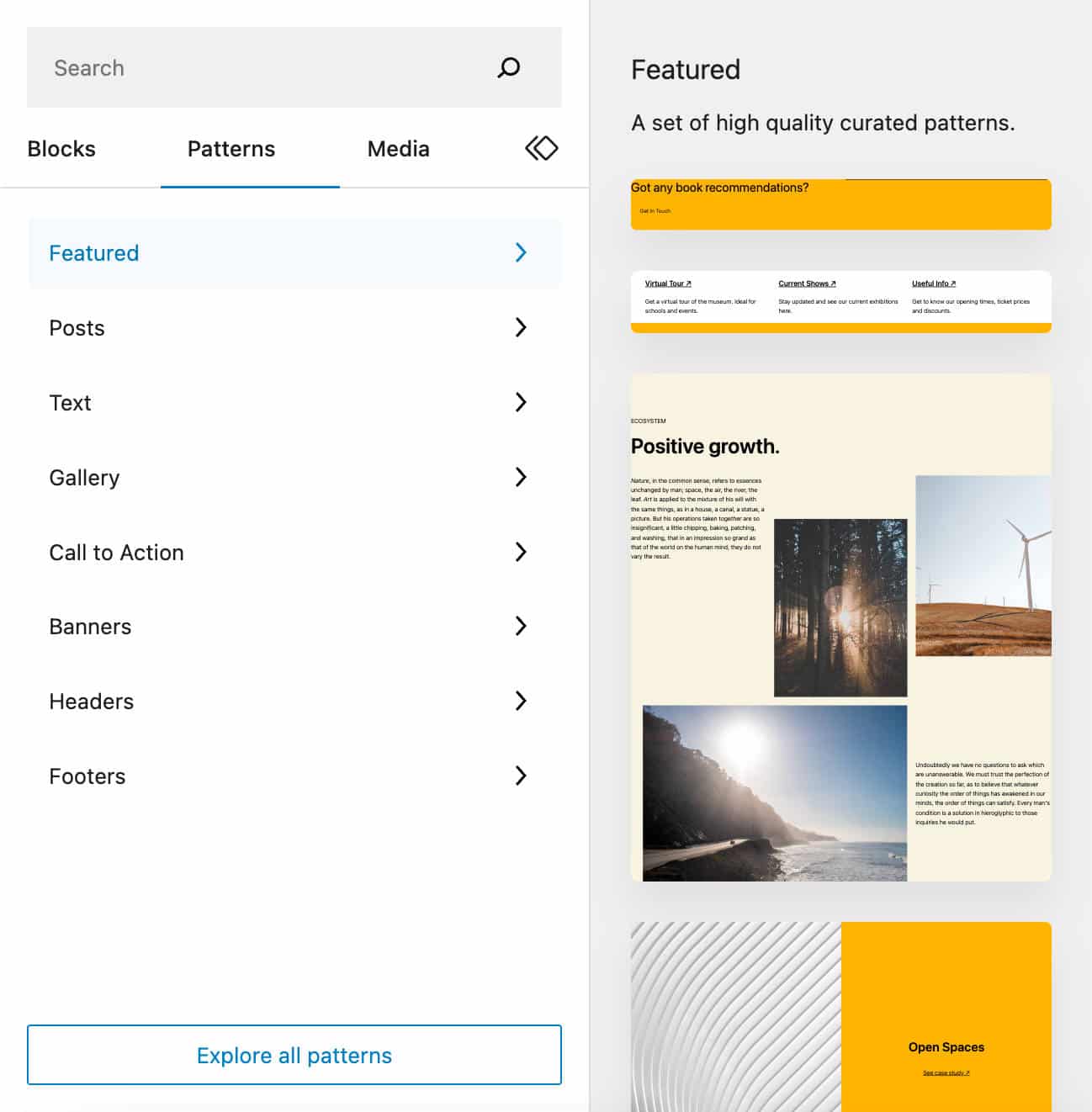
首先,新的界面設計改進了模式和媒體類別之間的導航,並為模式和媒體項目提供了更大的預覽。

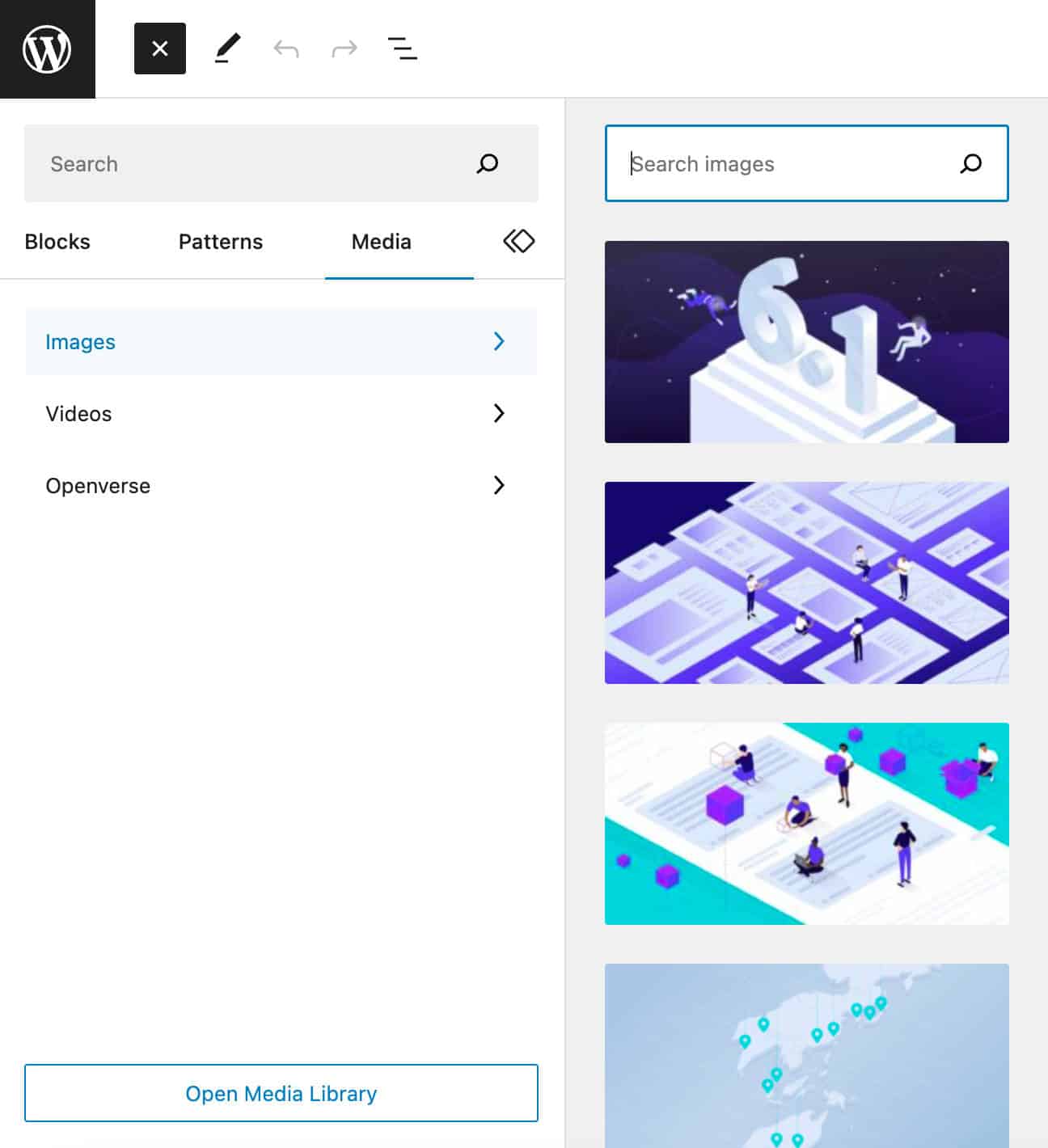
當網站上存在媒體時,媒體選項卡會顯示在塊插入器中,以簡化內容中的媒體插入。 您可以拖放圖像/媒體,或者只需單擊您的媒體即可將其添加到內容中。
 塊插入器中的媒體選項卡” width=”1296″ height=”1420″ class=”size-full wp-image-148375″> 塊插入器中的新媒體選項卡
塊插入器中的媒體選項卡” width=”1296″ height=”1420″ class=”size-full wp-image-148375″> 塊插入器中的新媒體選項卡在選項卡內,打開媒體庫按鈕會將您帶到 WordPress 媒體庫。
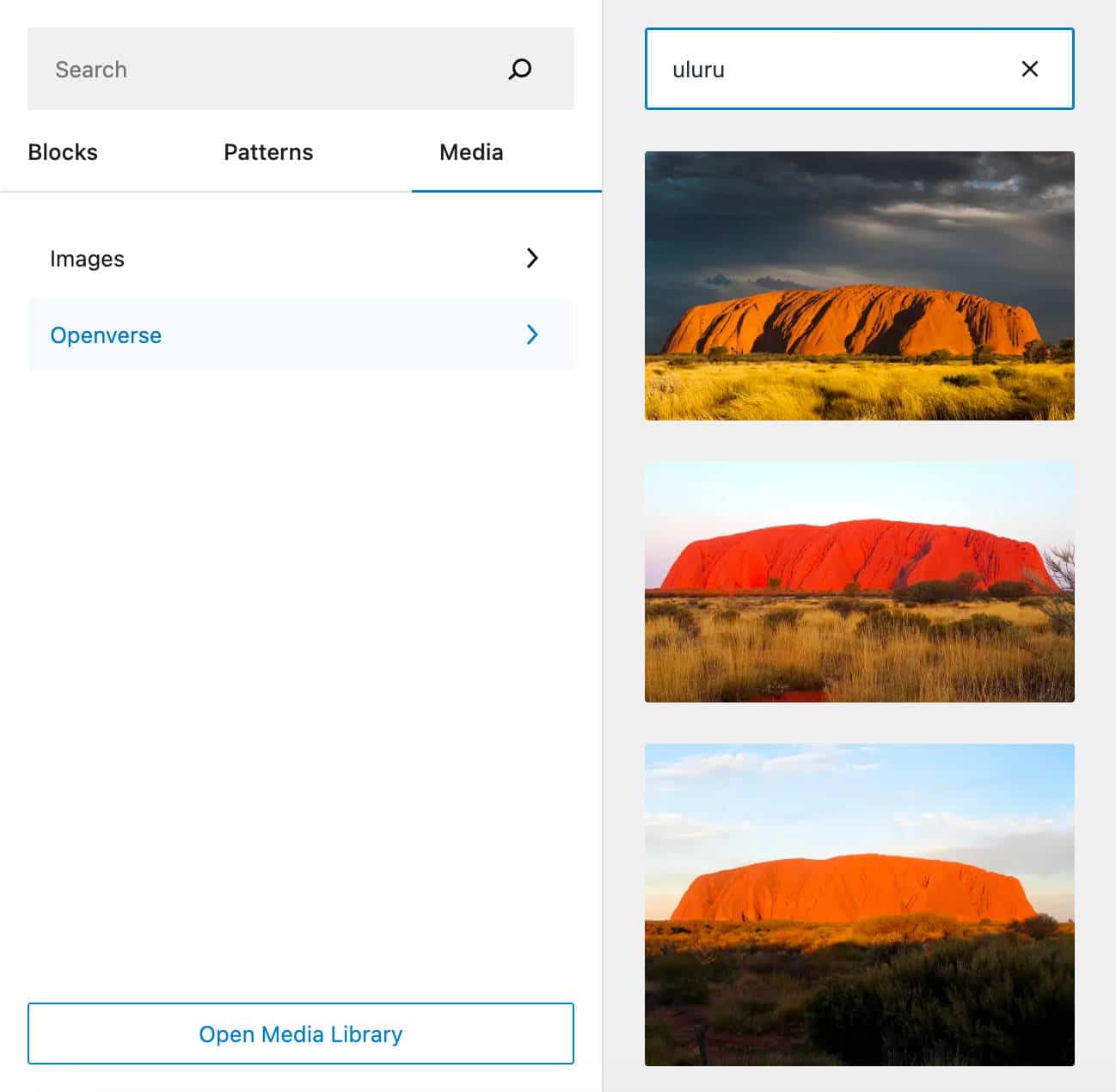
塊插入器中的 Openverse 集成
Openverse 是一種旨在共享公開許可或公共領域作品以供任何人使用的工具。 現在,在 WordPress 6.2 中,Openverse 被集成到 Block Inserter 中。
要訪問此新功能,請單擊塊插入器的媒體選項卡。 這顯示了一個帶有搜索字段的面板和直接從 Openverse 存儲庫獲取的圖像預覽。

有關技術細節,請參閱 Openverse 集成拉取請求。
將小部件遷移到塊主題
從 WordPress 6.2 開始,使用經典主題運行站點並決定切換到塊主題的用戶可以將他們現有的小部件區域遷移到新主題,將它們轉換為模板部分。
讓我們看看它是如何工作的。
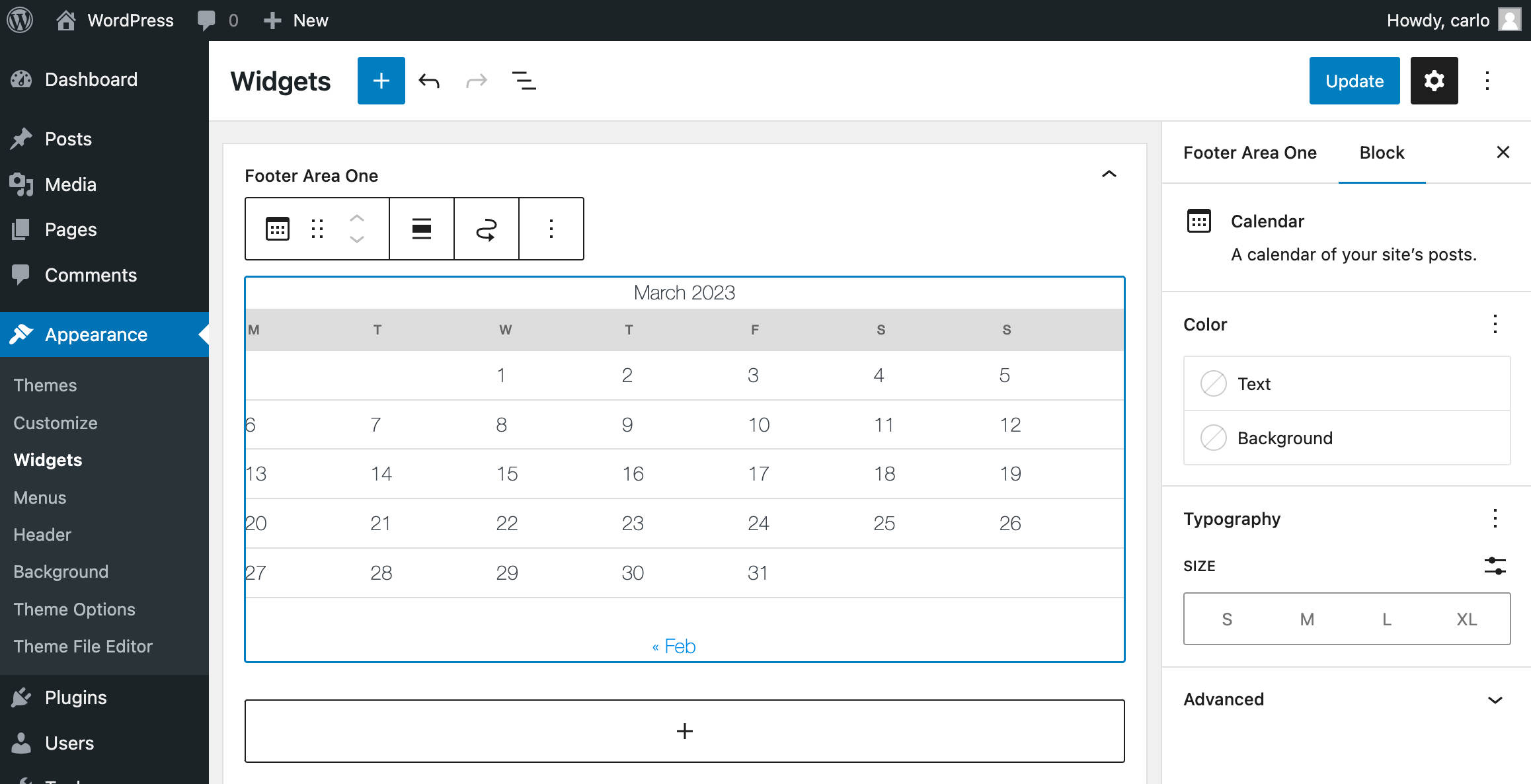
首先,在經典主題中創建一個小部件區域。 例如,您可以激活 Twenty-Eleven 並將日曆添加到頁腳區域一。

現在將主題更改為二十二十三。 打開站點編輯器,選擇要編輯的模板,然後添加模板部件。

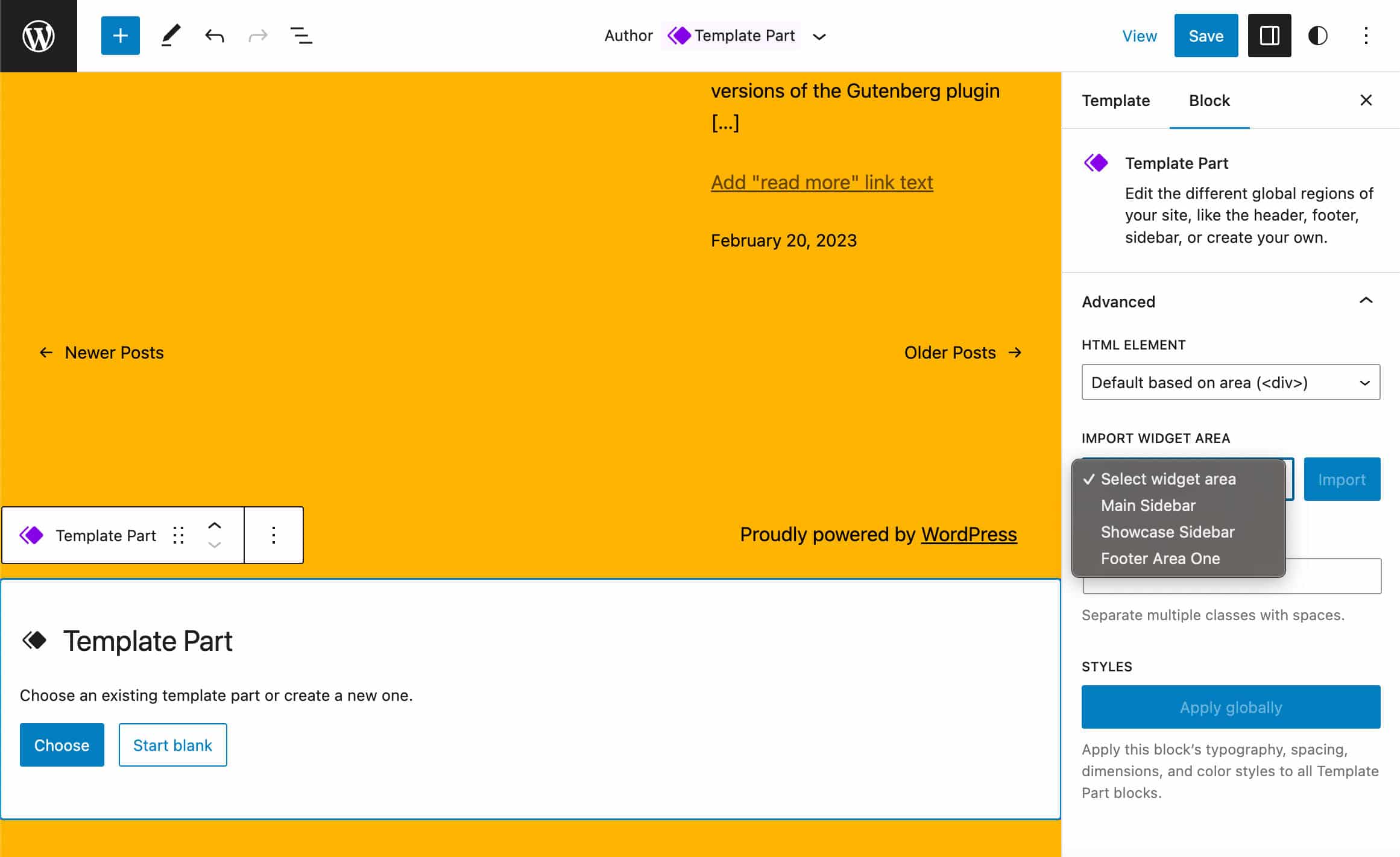
在塊側欄中,從“導入小部件區域”下拉菜單中選擇要導入的小部件區域。

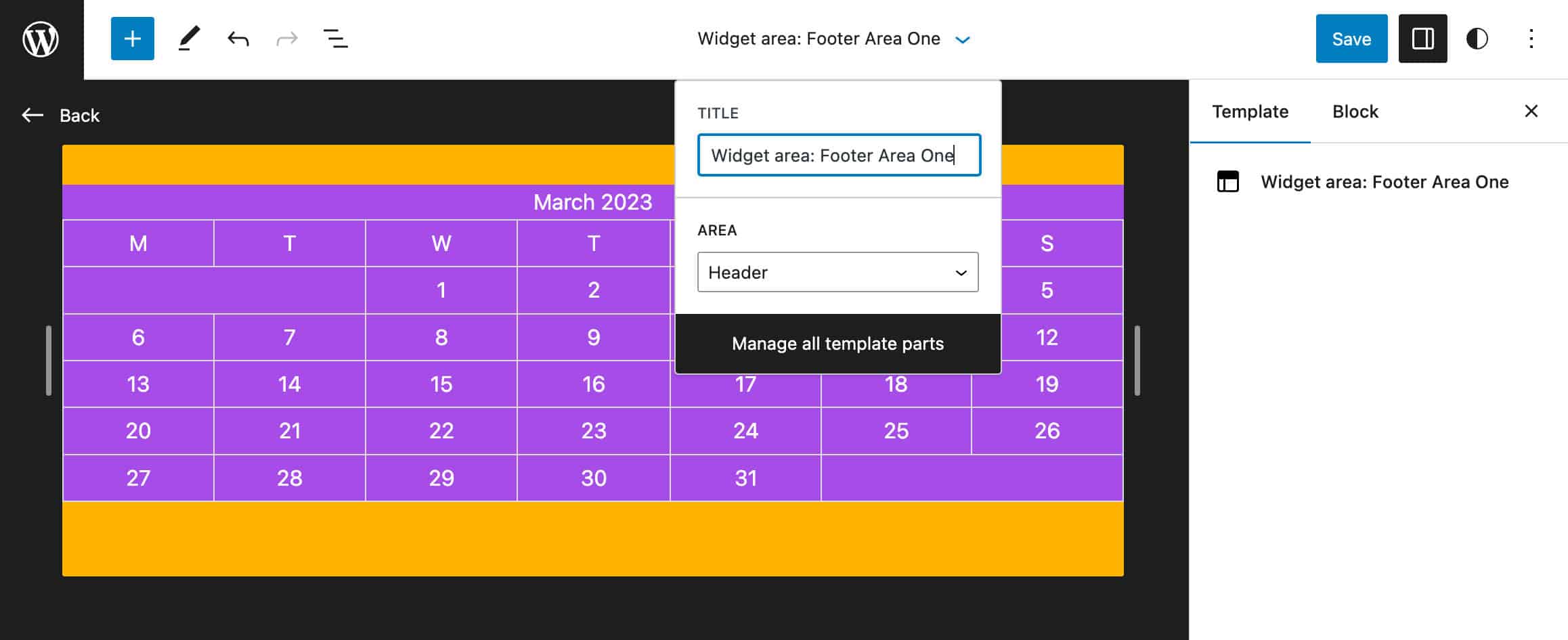
就是這樣。 現在您可以像管理任何其他模板部件一樣管理您以前的小部件區域。

文檔詳細信息和列表視圖相結合
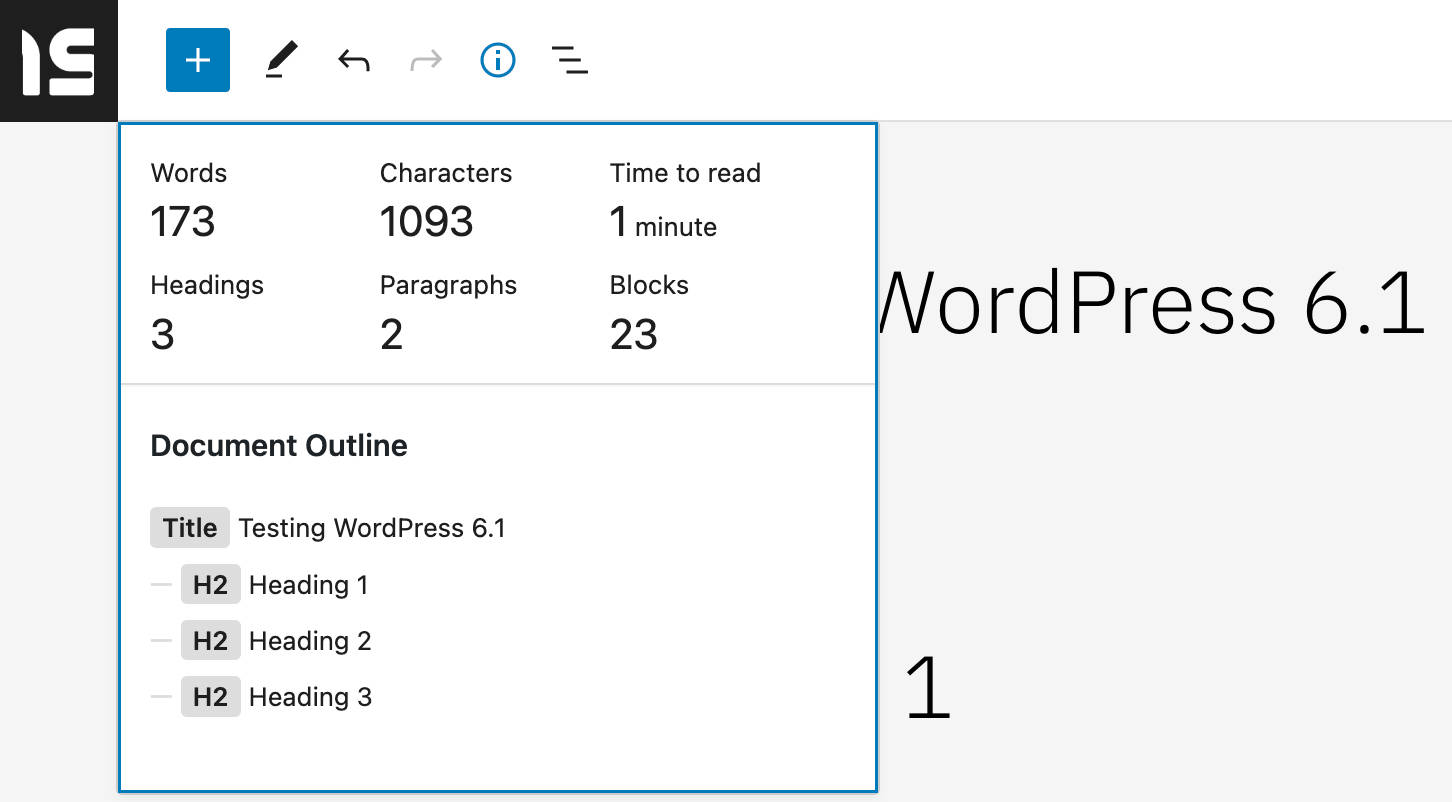
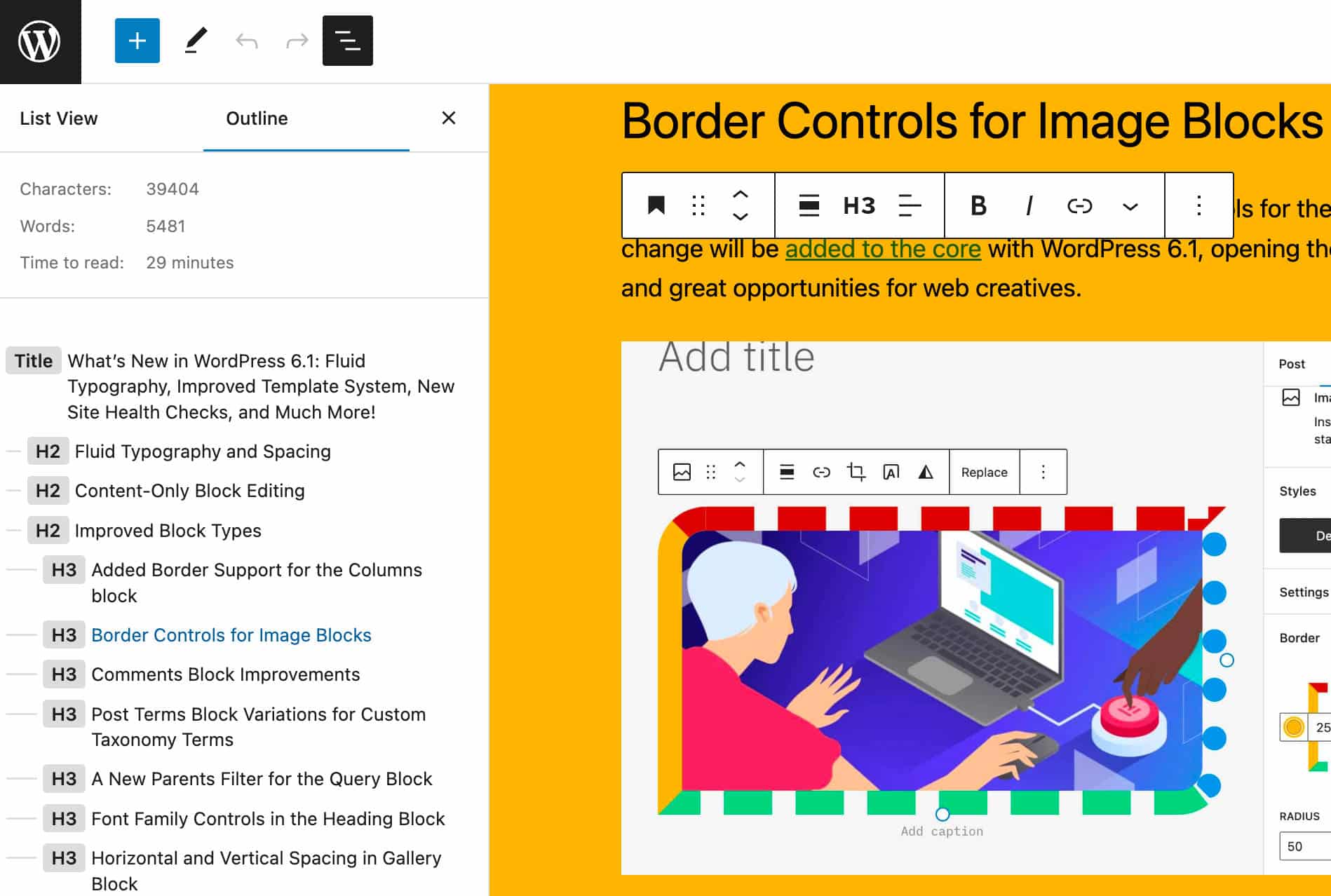
在 WordPress 6.2 之前,編輯器工具欄中有兩個單獨的按鈕用於Details和List View 。 在下圖中,您可以看到 WordPress 6.1 中的文檔詳細信息彈出窗口,包括字數、字符數、閱讀時間以及標題、段落和塊的數量,以及文檔大綱。

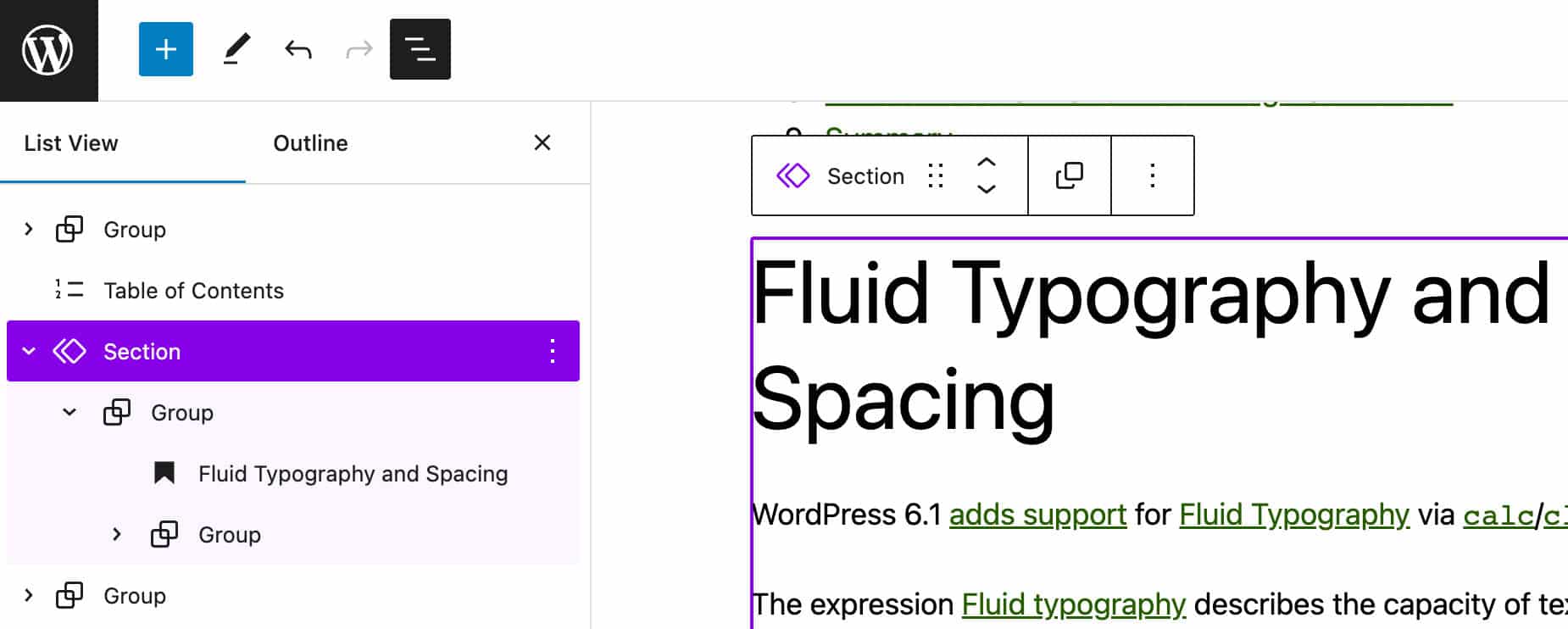
從 WordPress 6.2 開始,列表視圖和詳細信息已移至單個文檔概述面板,分為兩個選項卡:列表視圖和大綱。

此更改應提供更簡單的方式來管理文檔。
擴展塊功能
在 WordPress 6.2 中,擴展了幾種核心塊類型的功能。 對於導航塊來說尤其如此,它受到編輯體驗的多項更改和改進的影響。
讓我們詳細了解一下主要變化。
導航塊的基於列表的編輯
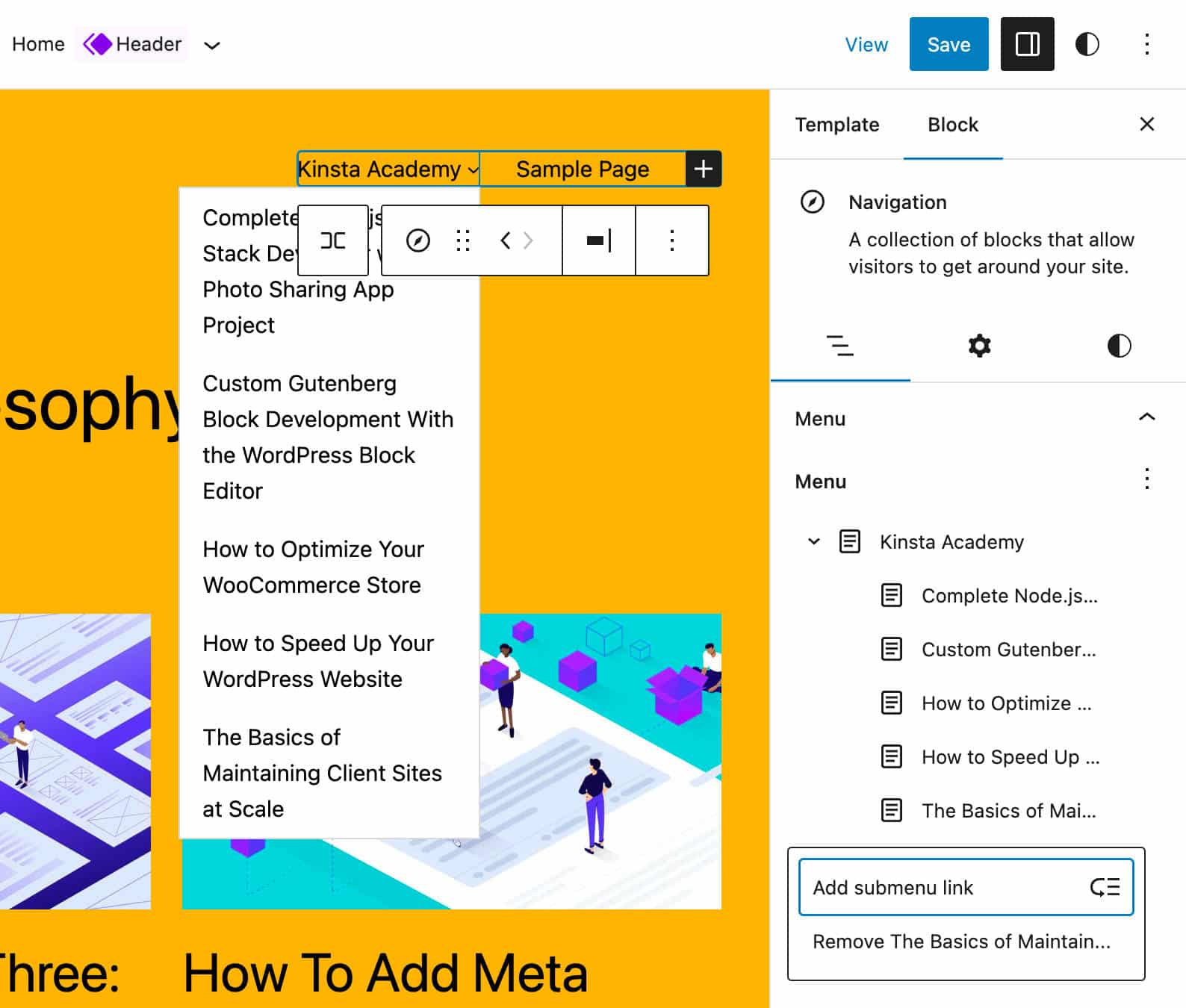
隨著 WordPress 6.2 的發布,可以從塊設置側邊欄中的列表視圖更改導航塊元素的排列。

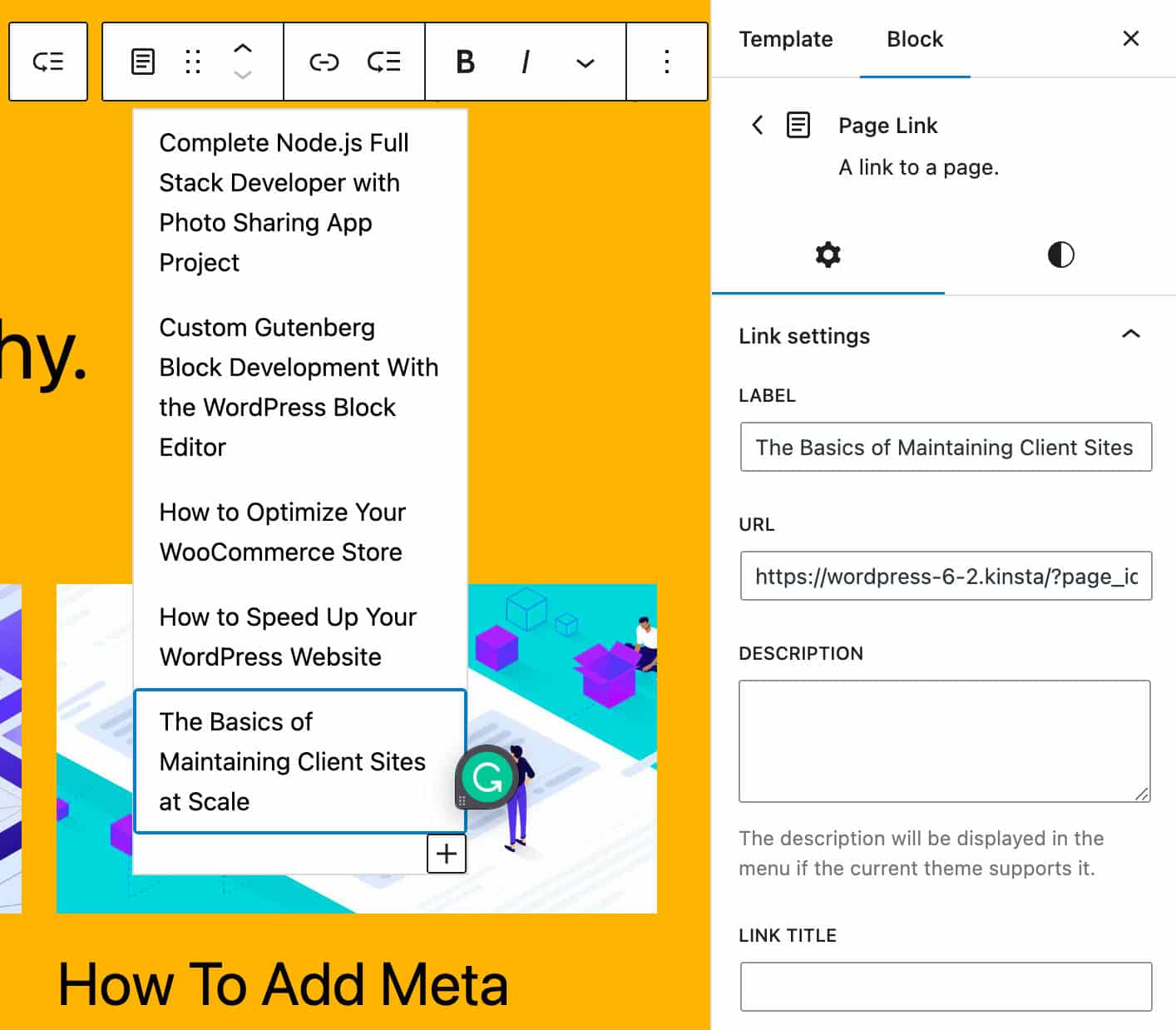
單擊菜單項將帶您進入所選頁面鏈接的設置側邊欄,您可以在其中編輯鏈接詳細信息,包括標籤、URL、描述、鏈接標題和鏈接 rel。

這一變化極大地簡化了導航菜單的編輯體驗,允許您在菜單中添加、排列和刪除項目,甚至可以創建新的導航菜單。
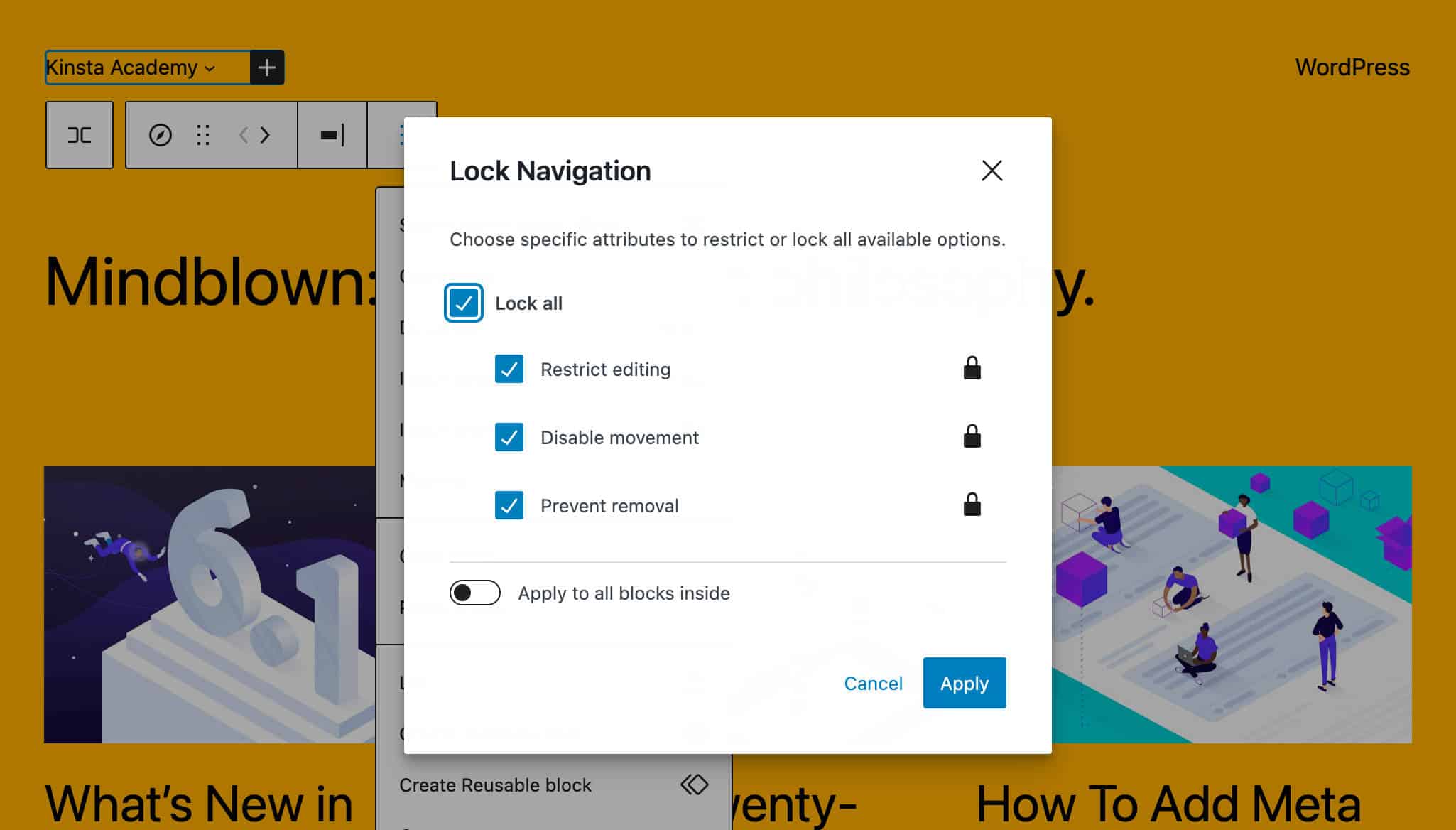
鎖定導航
導航塊的另一項改進是能夠以更精細的方式鎖定菜單編輯。 現在您可以限制編輯、禁用移動和防止刪除,而在 WordPress 6.1 中,只有限制編輯和禁用移動選項可用。
此外,所選選項也可以應用於內部塊(鏈接和子菜單)。

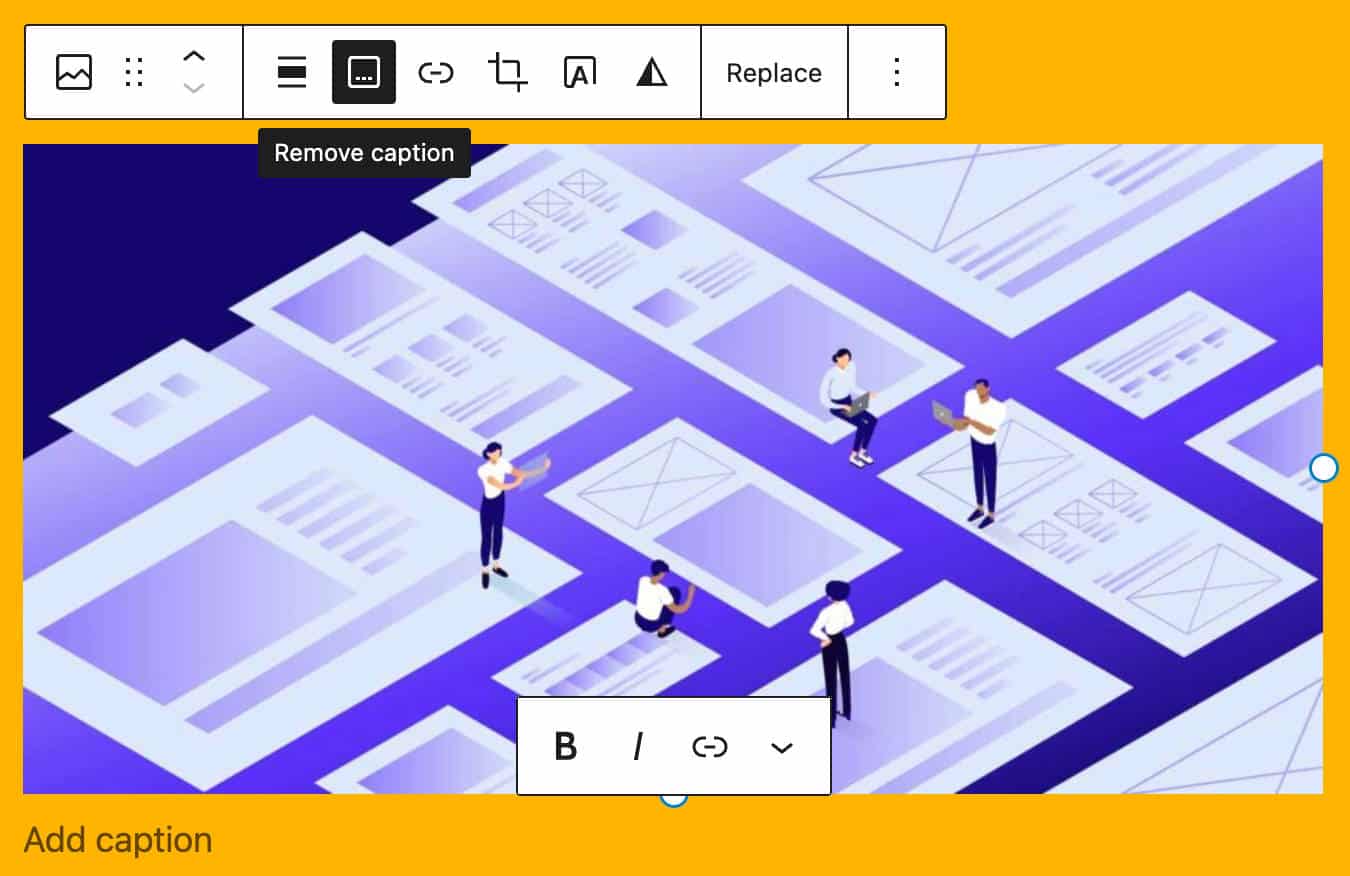
從塊工具欄添加/刪除標題
新的添加/刪除字幕按鈕允許用戶從塊工具欄控制多個塊(音頻、視頻、圖像)的字幕。
如果您已經設置了標題,當您將圖像添加到您的內容時,它會自動包含在內。

頁面列表塊的改進
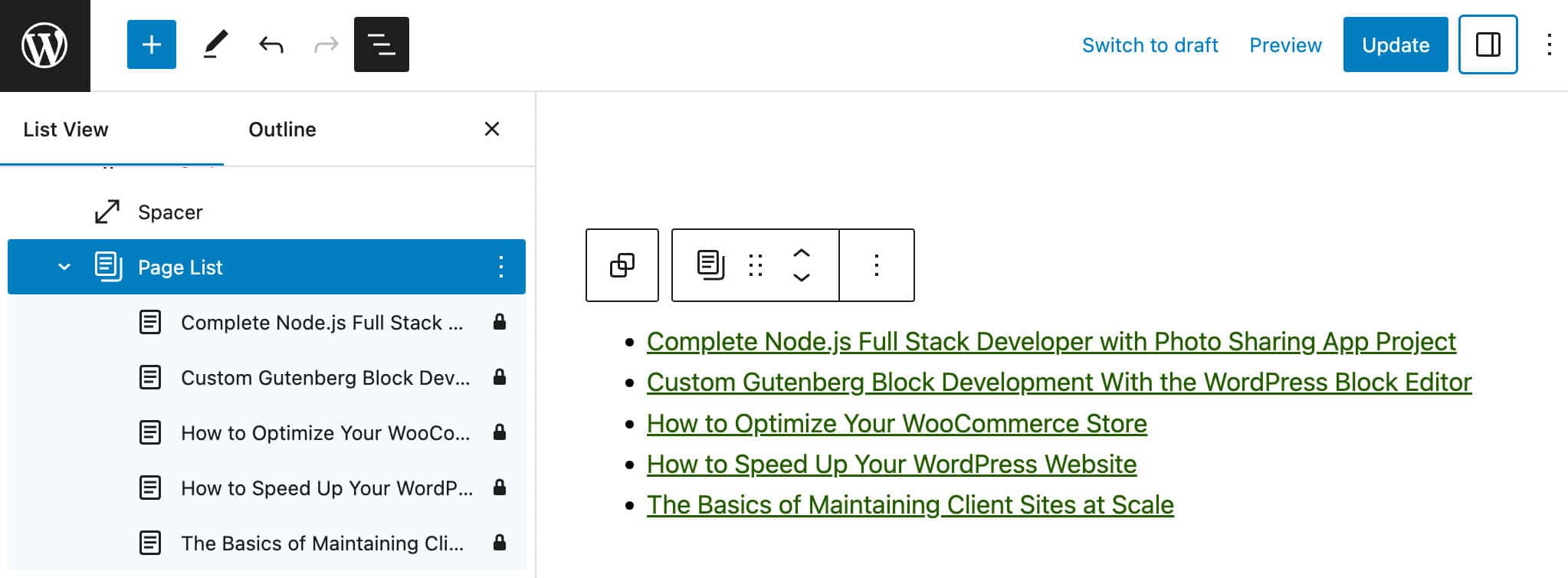
兩項改進涉及頁面列表塊。
首先,現在可以展開頁面列表塊以在列表視圖面板中顯示頁面列表。

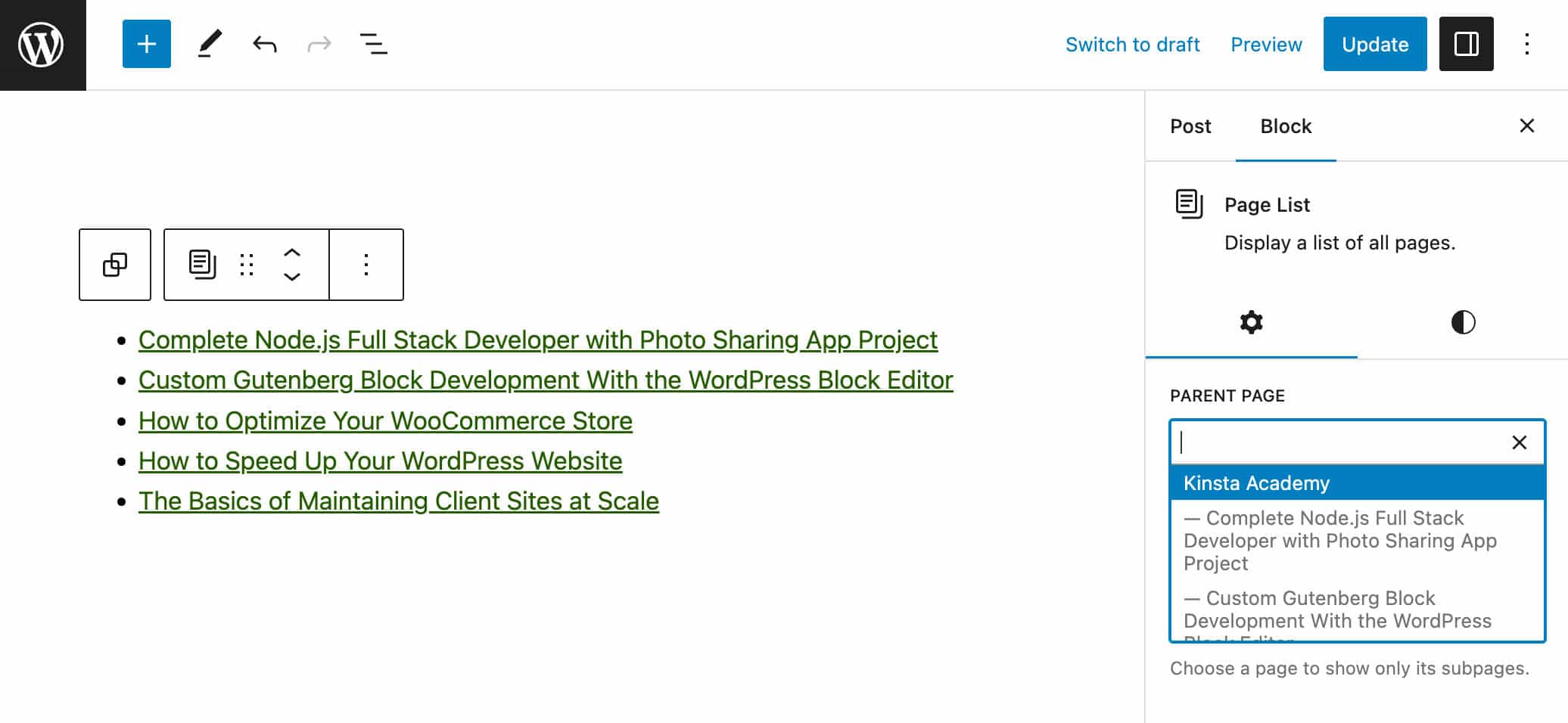
此外,塊側邊欄中的一個新選項現在允許您設置起始頁並僅在塊中顯示從它開始的頁面。

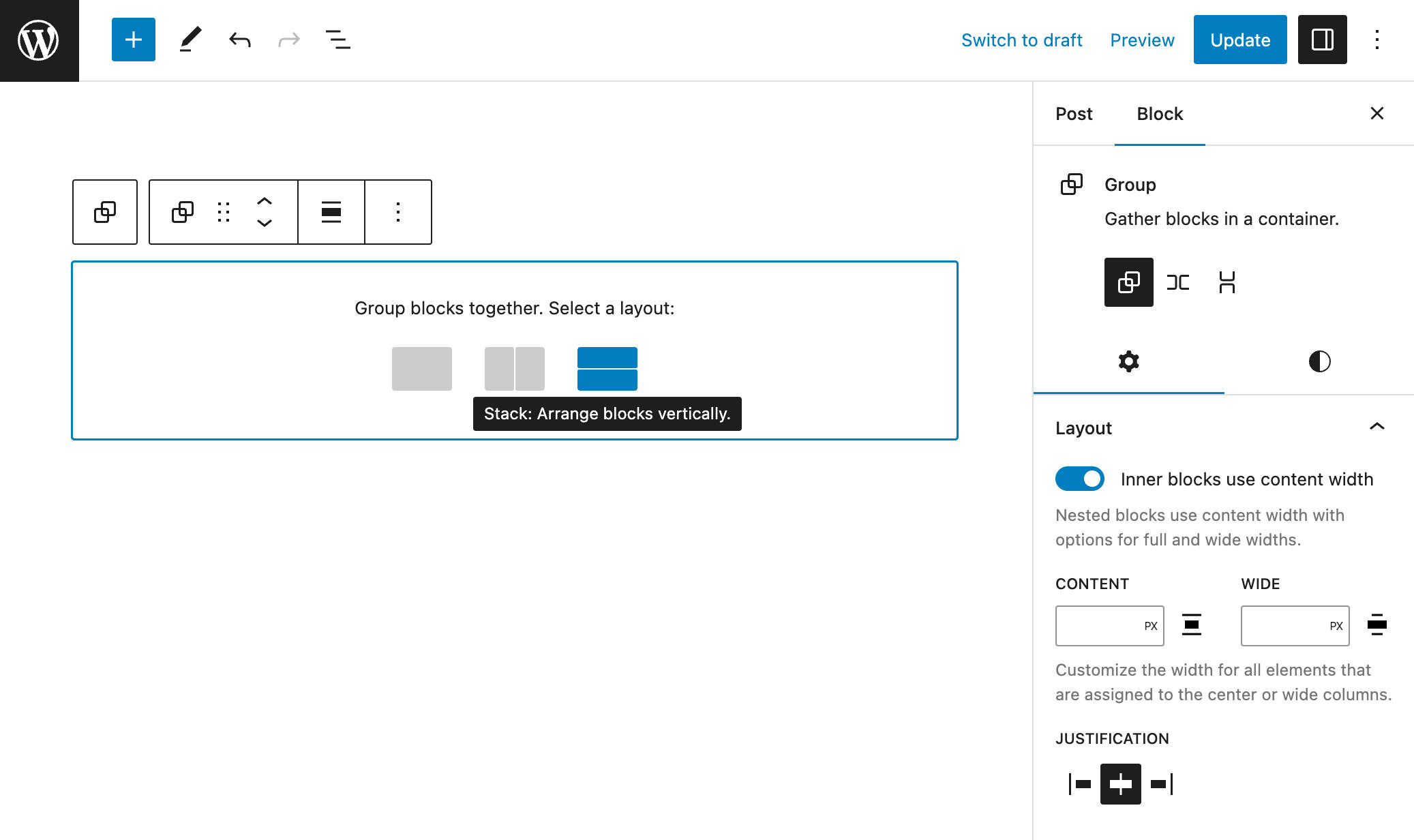
新組塊佔位符
現在,當塊添加到頁面內容時,組塊佔位符會顯示一個變體選擇器。

粘性定位塊支持
WordPress 6.2 引入了一個新的位置塊支持功能,從粘性定位開始。
此新功能目前僅適用於默認情況下選擇加入的組塊。
主題開發人員可以使用theme.json中的appearanceTools功能在他們的主題上啟用粘性定位。 如果你想更精細地控制外觀工具,你還可以將settings.position.sticky屬性設置為true 。
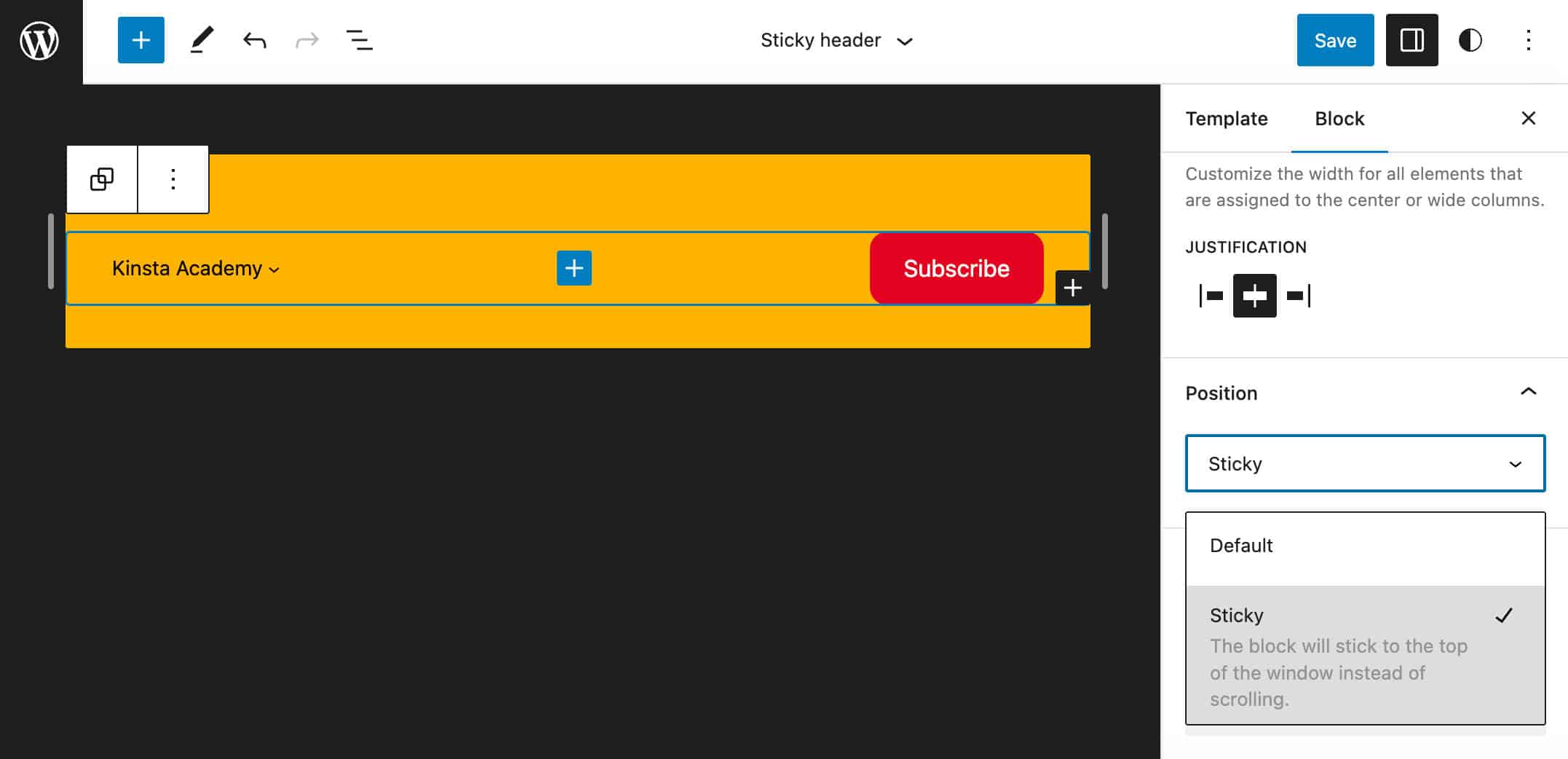
您可以在 Inspector 控件側邊欄的位置面板中啟用粘性定位。

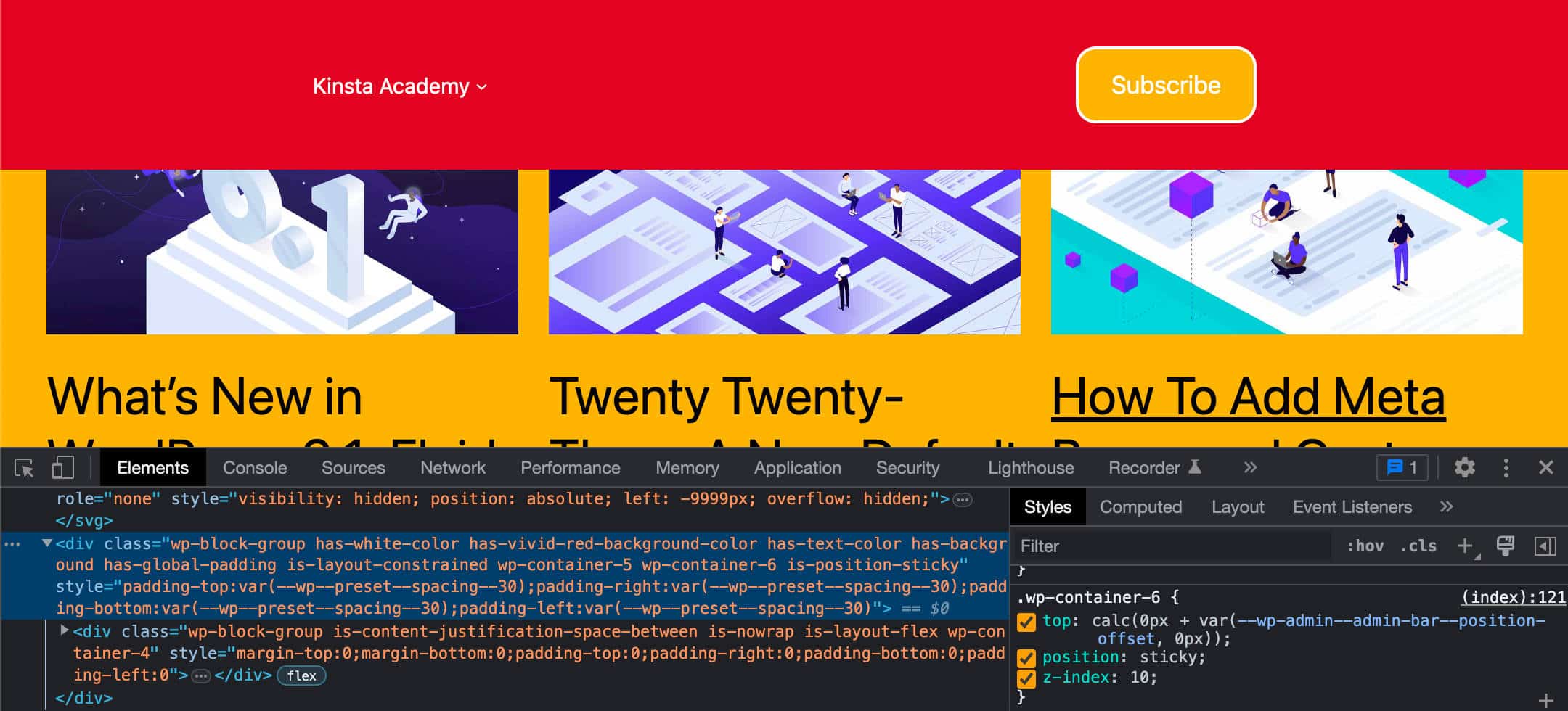
啟用粘性定位後,HTML 標籤獲得一個is-position-sticky類,一些 CSS 規則適用於相應的元素:
.wp-container-6 { top: calc(0px + var(--wp-admin--admin-bar--position-offset, 0px)); position: sticky; z-index: 10; } 
粘性定位僅適用於文檔根部的組塊。 雖然這可以防止用戶混淆和錯誤,但您可能會發現內置的粘性定位目前有點棘手(您可能需要檢查不同的方法來將粘性標題添加到您的 WordPress 網站)。 但是,根據開發說明,
......在手動測試中,反饋表明,如果沒有額外的 UI 或 UX 工作,如果用戶不小心將非根塊設置為粘性,或者例如,將標題模板部分中的塊設置為黏。 決定將該功能縮小到 6.2 的根塊,以便有更多時間探索嵌套塊的合適解決方案。
定位功能僅適用於單個塊,因此您不會在全局樣式中找到它。
塊編輯體驗的其他改進
塊編輯的其他一些值得注意的升級包括:
- 您現在可以將圖像拖放到空段落上,以將其替換為圖像塊。
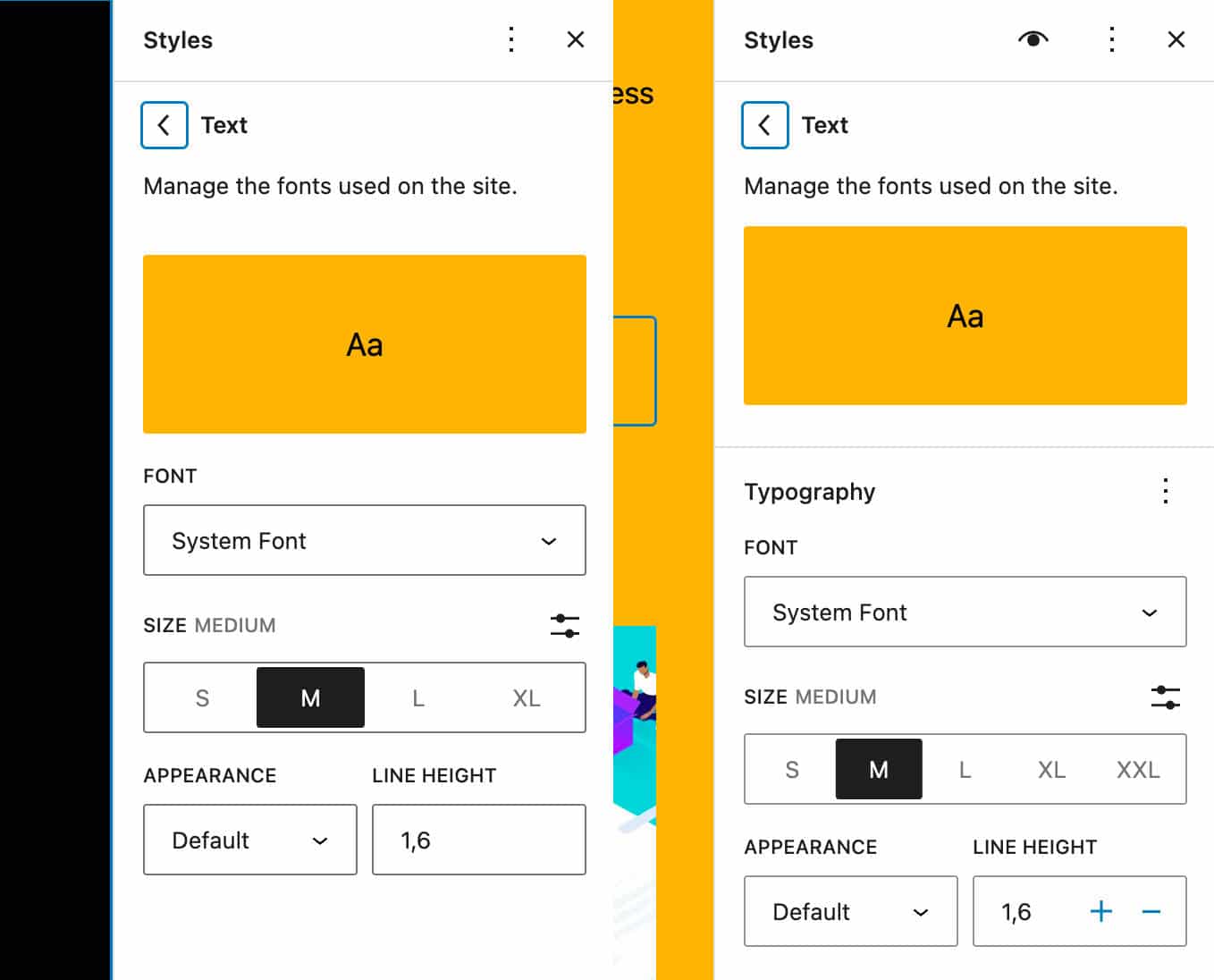
- 排版控件已分組到面板中。 這使得樣式界面與設置界面更加一致並提高了其可用性,因為您現在可以像在塊設置界面中一樣顯示和隱藏控件。

WordPress 6.1 與 WordPress 6.2 中的排版控件 - 現在可以直接在全局樣式界面中修改標題塊的字母間距。
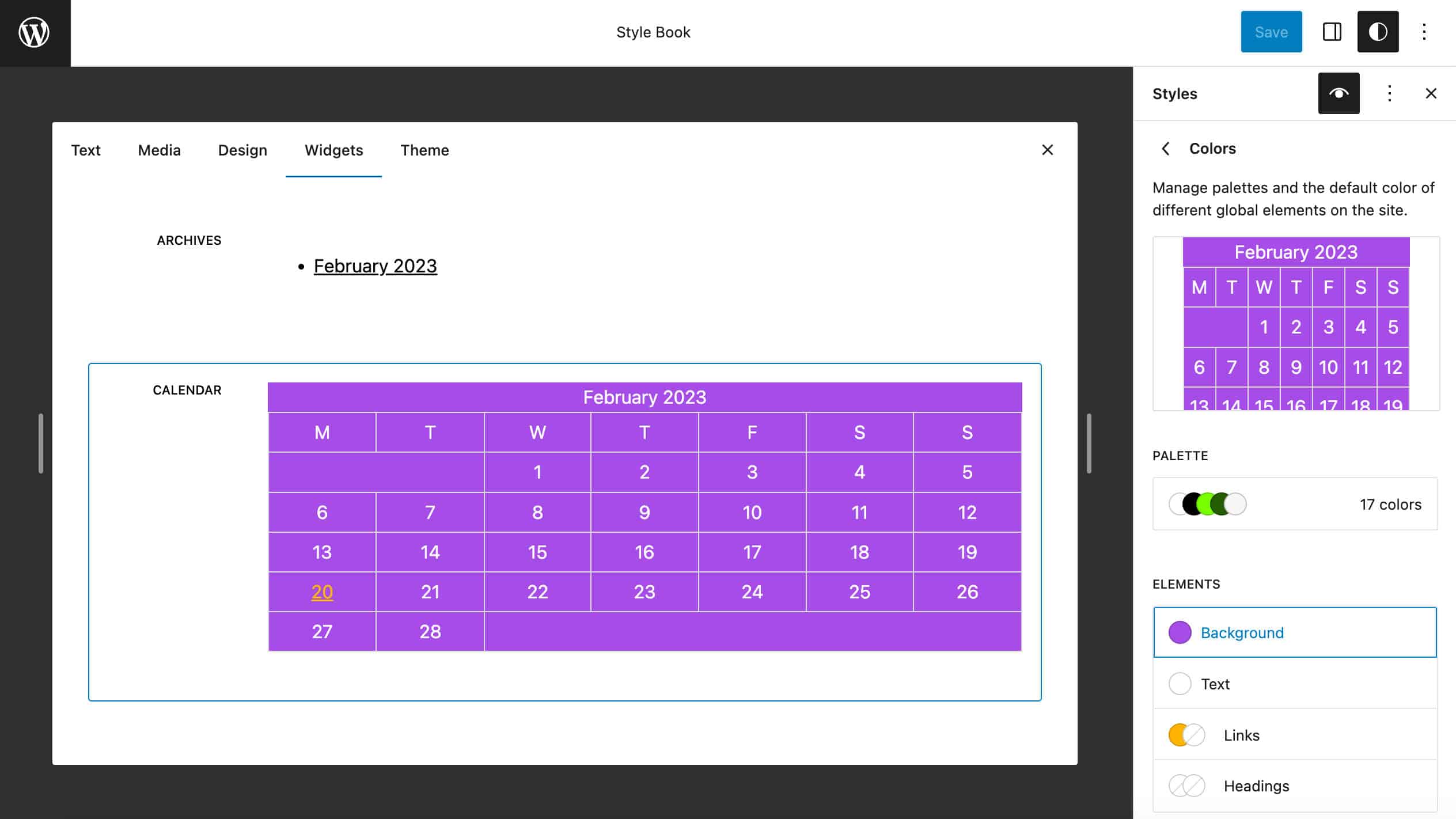
- 您現在可以設置日曆塊的背景、鏈接和文本顏色。
- 引入了兩個新的橫幅和頁腳塊模式類別,以更好地反映網頁的結構。
- 現在可以使用
[[快捷方式在任何塊中自動完成鏈接。 在此更改之前,塊必須使用__experimentalSlashInserter明確聲明對鏈接自動完成的支持。 - 新的
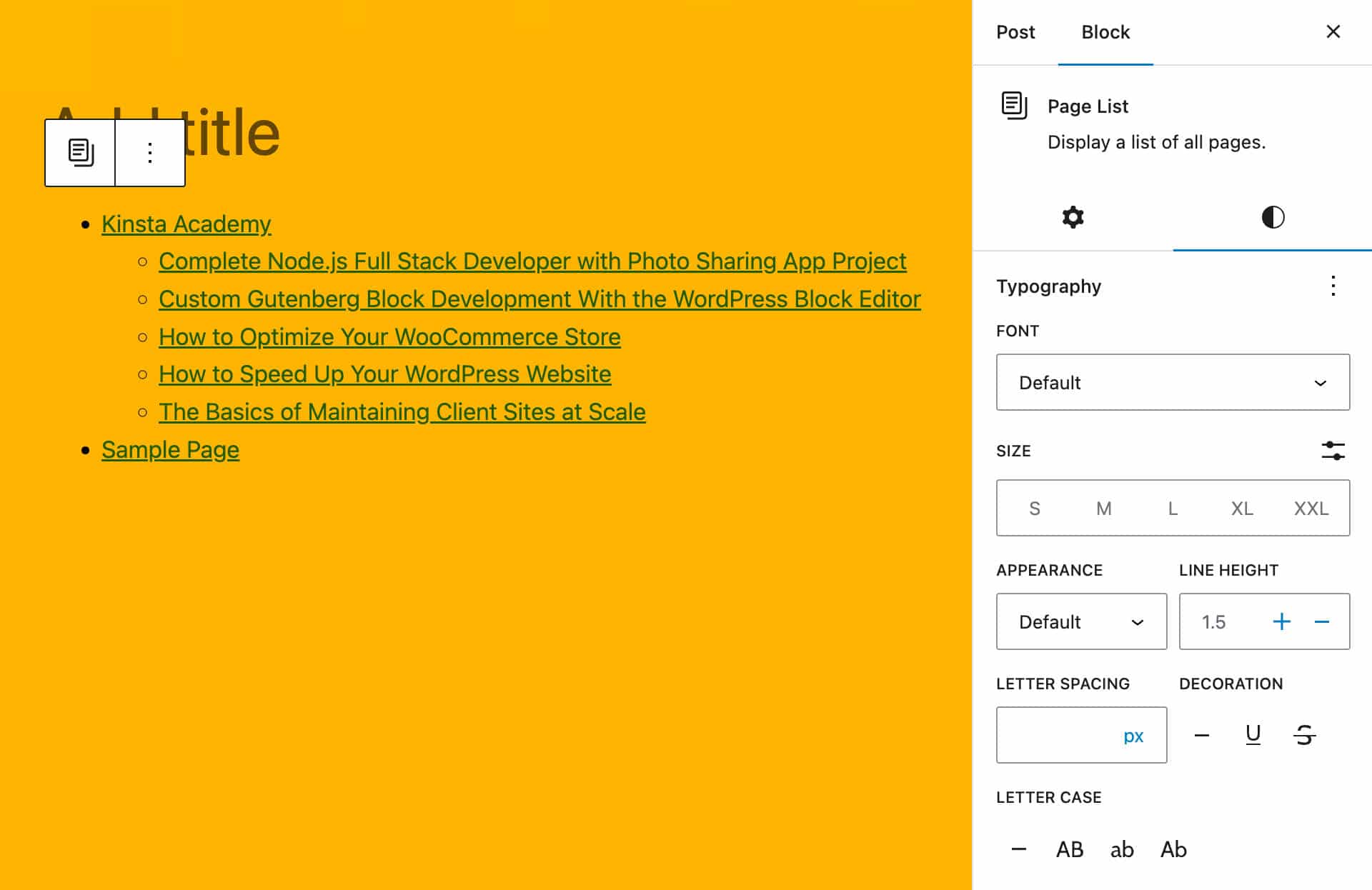
control+option+1–6鍵盤快捷鍵允許您將段落轉換為標題。 - 頁面列表塊現在支持所有排版選項,包括字體系列、字體大小、外觀、行高、字母間距、裝飾和字母大小寫。

WordPress 6.2 中的頁面列表塊排版設置 
增強的設計工具
WordPress 6.2 引入的許多新功能和改進增強了 CMS 的樣式和設計功能。 下面列出了 6.2 中最有趣的與設計相關的功能; 我們將進一步詳細說明。
風格書
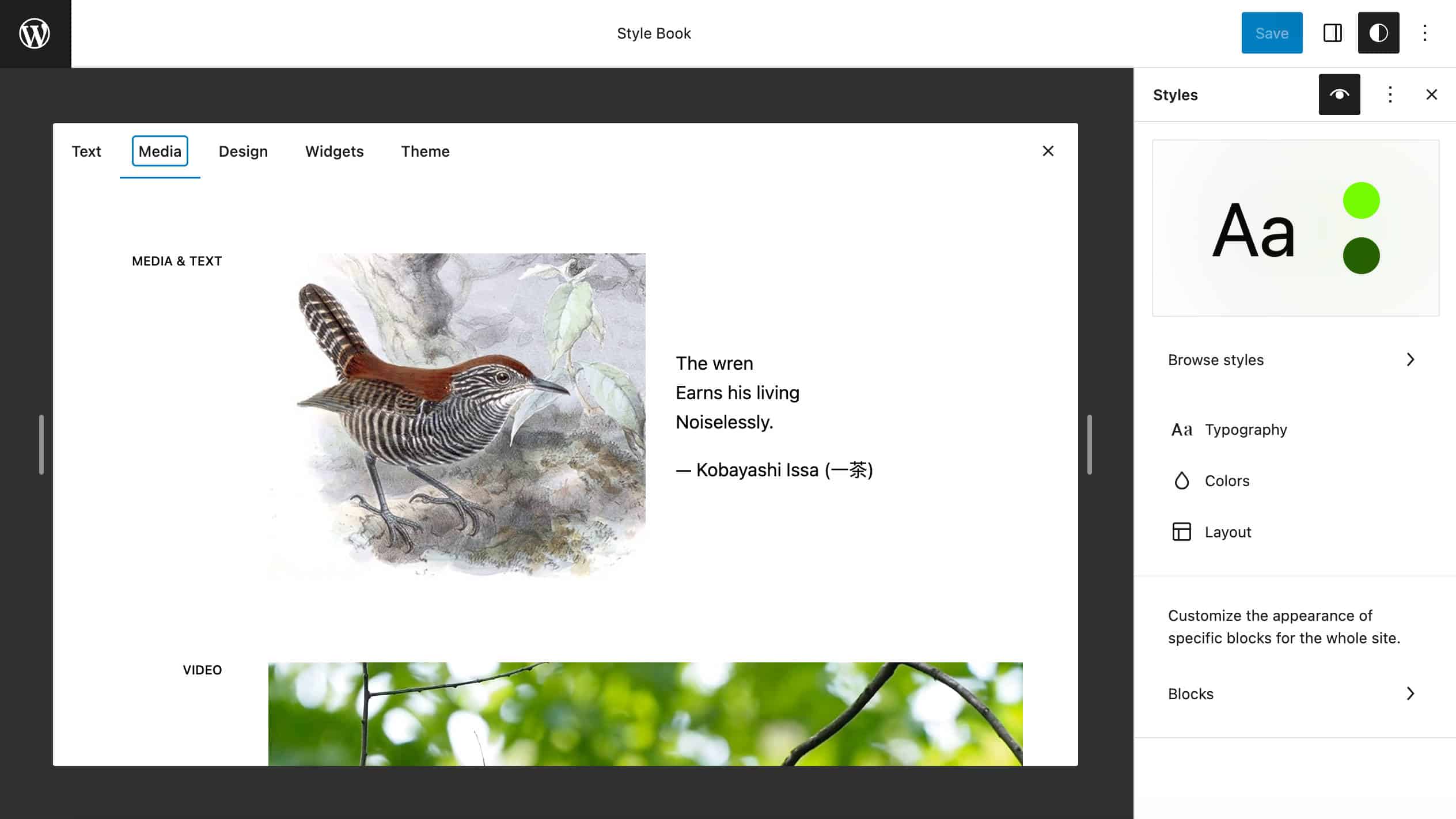
WordPress 6.2 引入了一個新的 Style Book 功能,允許用戶預覽可在其網站上使用的任何塊,而無需將這些塊添加到模板/模板部分。 您可以通過單擊現在顯示在全局樣式的樣式標題中的打開樣式書按鈕(眼睛圖標)來啟動樣式書。
這將打開一個界面,按類別顯示每個核心和第三方塊的預覽。

新的樣式書界面通過在單個集中位置提供每個塊樣式的預覽來簡化設計過程。
從技術角度來看,新界面是由添加到@wordpress/edit-site新StyleBook組件生成的,用於顯示 iframe 中每個已註冊塊的預覽(另請參見 PR #45960)。
同一界面還提供了各個塊的預覽。 例如,下圖顯示了自定義日曆小部件的預覽。

開發人員可以通過兩種方式隱藏塊以防止插入和預覽。 首先,您可以在block.json中將supports.inserter設置為false :
{ "supports": { "inserter": false } } 隱藏塊預覽的另一種方法是避免使用example屬性,該屬性用於在 Inspector 幫助面板中創建塊的預覽(在此處閱讀更多信息)。
全局樣式中的陰影
使用 WordPress 6.2,現在可以使用全局樣式或theme.json向某些塊添加和自定義陰影(截至撰寫本文時,陰影功能僅適用於 Button 塊)。
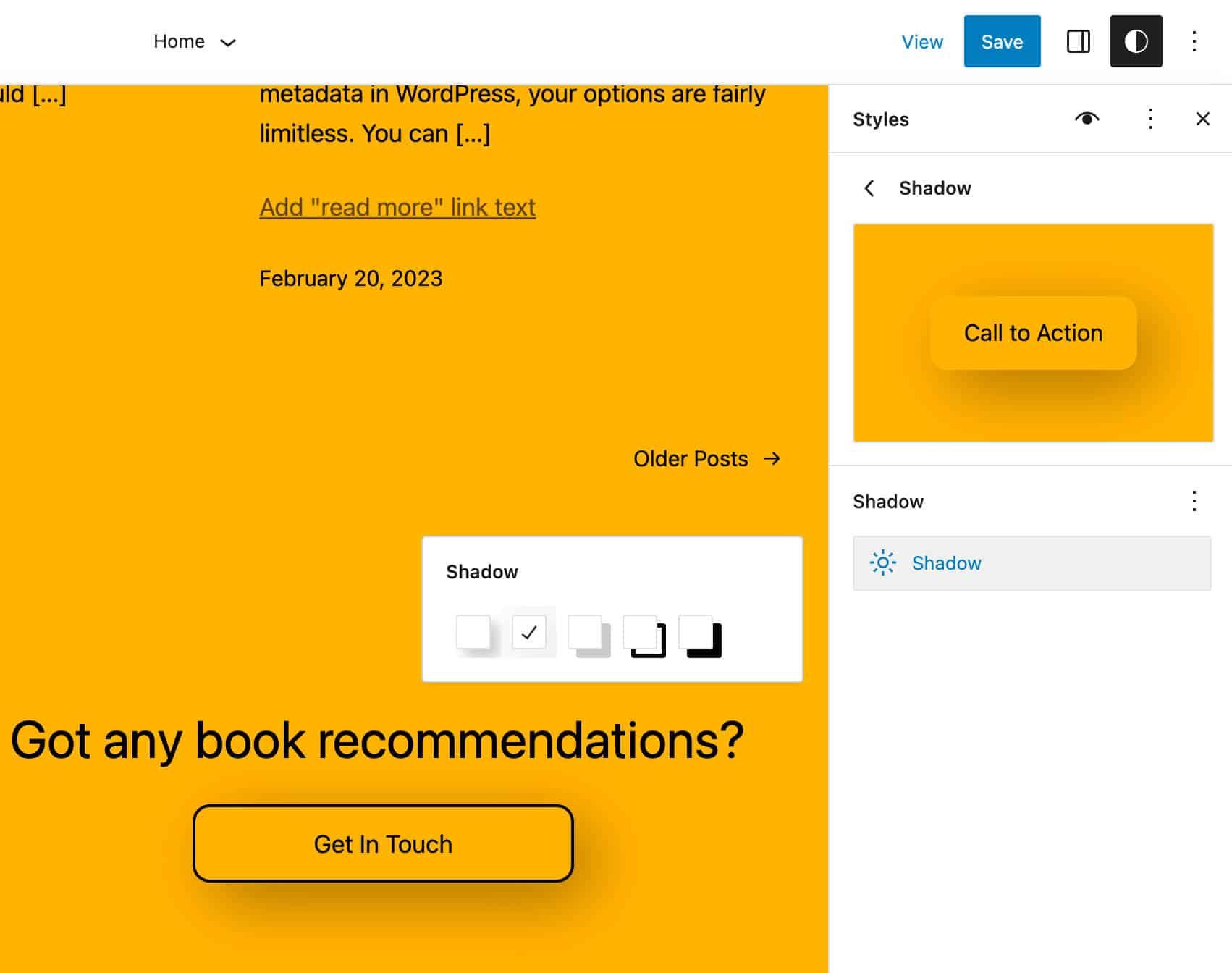
首先,在支持此功能的主題中,您可以從全局樣式界面添加陰影。
要查看實際效果,請激活 Twenty Twenty-Three 主題,導航至Styles > Blocks > Button ,然後單擊Shadow按鈕。
陰影彈出窗口允許您從主題預設中選擇陰影。

主題開發人員和高級用戶還可以使用theme.json為塊添加陰影。 以下定義為 Button 塊添加了一個 4px 的黑色陰影:
"styles": { "blocks": { "core/button": { "shadow": "4px 4px #000000" } } },您還可以定義預設,讓主題用戶能夠從樣式界面中選擇一個:
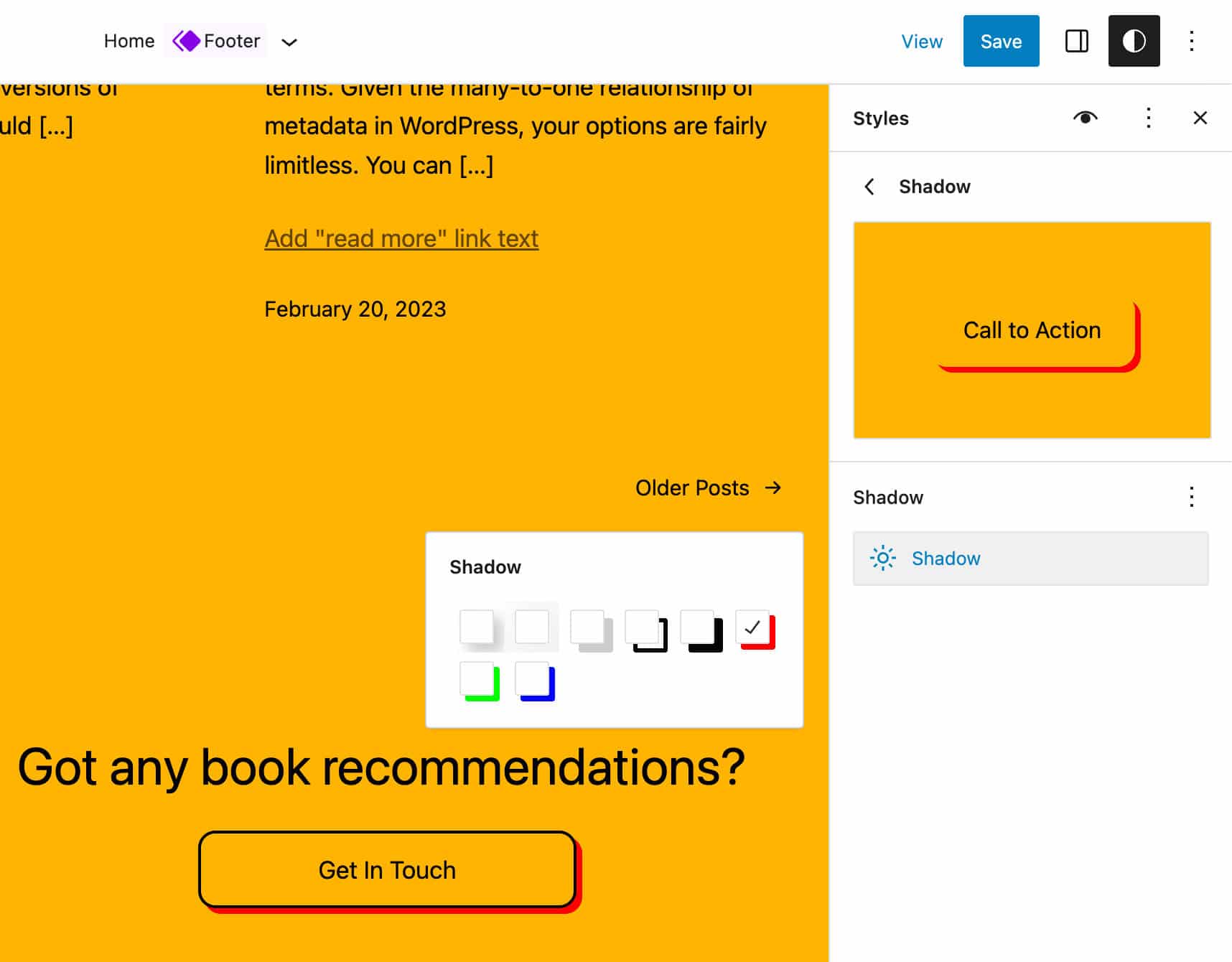
"settings": { "shadow": { "presets": [ { "shadow": "4px 4px #FF0000", "name": "Red", "slug": "red" }, { "shadow": "4px 4px #00FF00", "name": "Green", "slug": "green" }, { "shadow": "4px 4px #0000FF", "name": "Blue", "slug": "blue" } ] }, }定義後,您的預設將出現在“樣式塊”的“陰影”面板中。

您還可以選擇預設值並將其用作塊默認值:
"styles": { "blocks": { "core/button": { "shadow": "var(--wp--preset--shadow--blue)" } } }新的最小高度尺寸控制
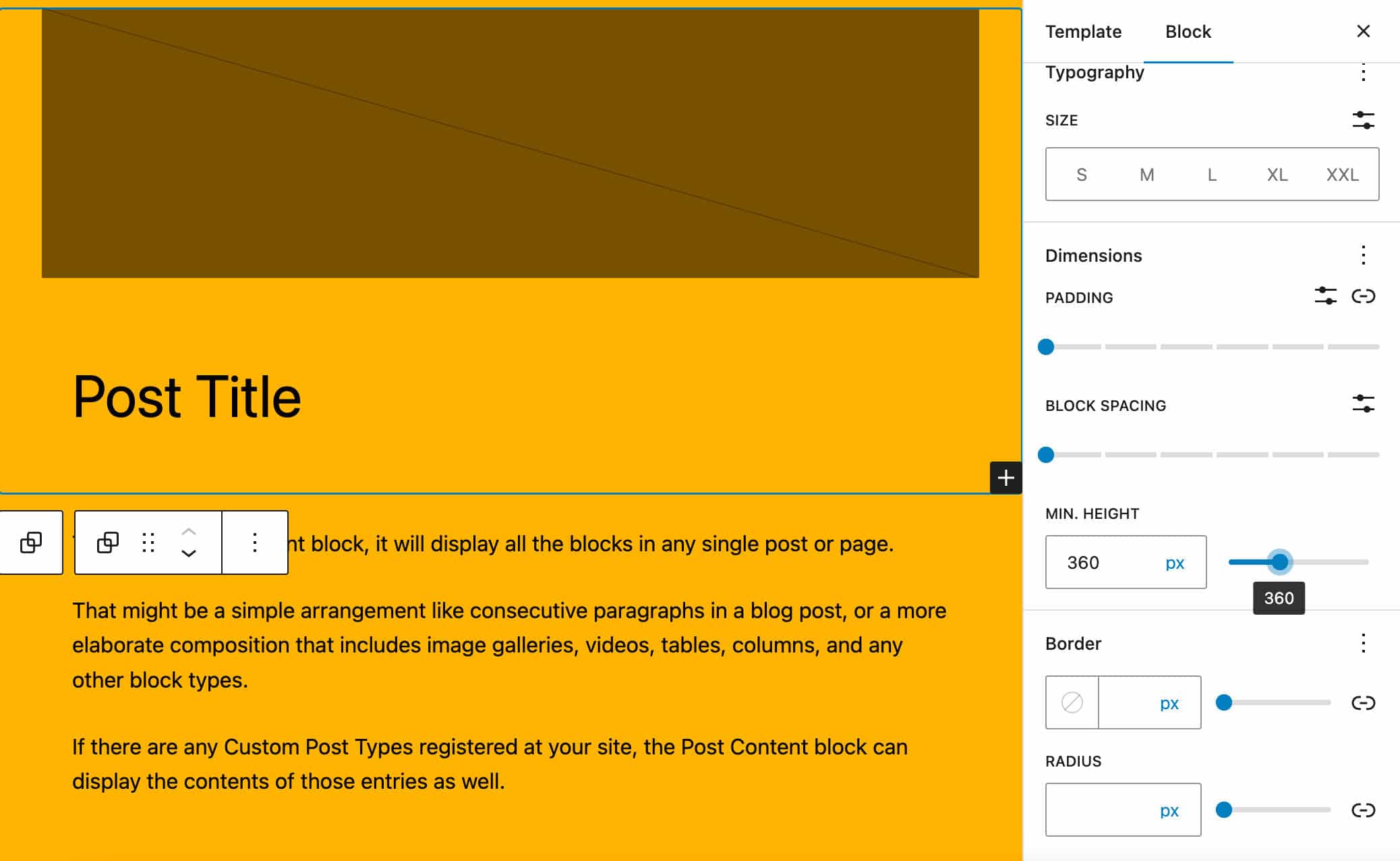
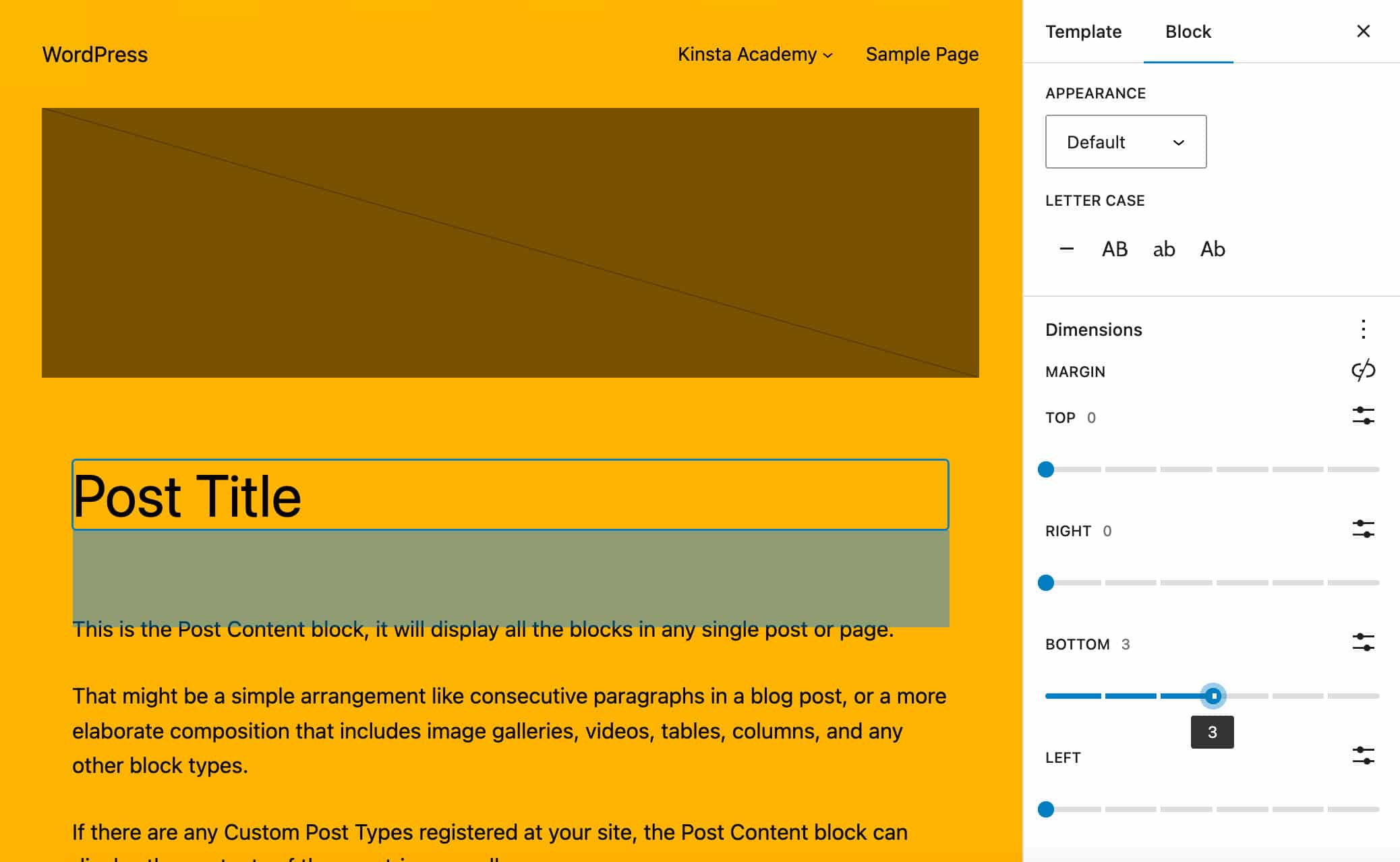
從 WordPress 6.2 開始,Group 和 Post Content 塊的塊設置側邊欄的 Dimensions 面板現在使用appearanceTools功能在主題中默認啟用新的 Minimum Height 控件。

這個新控件允許用戶為組和發佈內容塊設置最小高度,並可用於呈現頁面底部的頁腳,即使內容很少。
結合新的垂直對齊工具,它還允許垂直對齊頁面頂部/中心/底部的內部元素。
開發人員可以通過將minHeight設置添加到theme.json來為主題添加對最小高度的支持:
{ "settings": { dimensions: "minHeight": true } } 您還可以使用appearanceTools屬性:
{ "settings": { "appearanceTools": true } } 新的minHeight屬性也可用於直接在theme.json中設置特定值:
{ "styles": { "blocks": { "core/post-content": { "dimensions": { "minHeight": "80vh" } } } } } 塊開發人員可以將supports.dimensions.minHeight屬性添加到他們的block.json文件並將其值設置為true 。 對於靜態塊,CSS min-height規則將存儲為內聯樣式,而對於動態塊,它將包含在get_block_wrapper_attributes返回的樣式屬性中。
樣式面板中的自定義 CSS
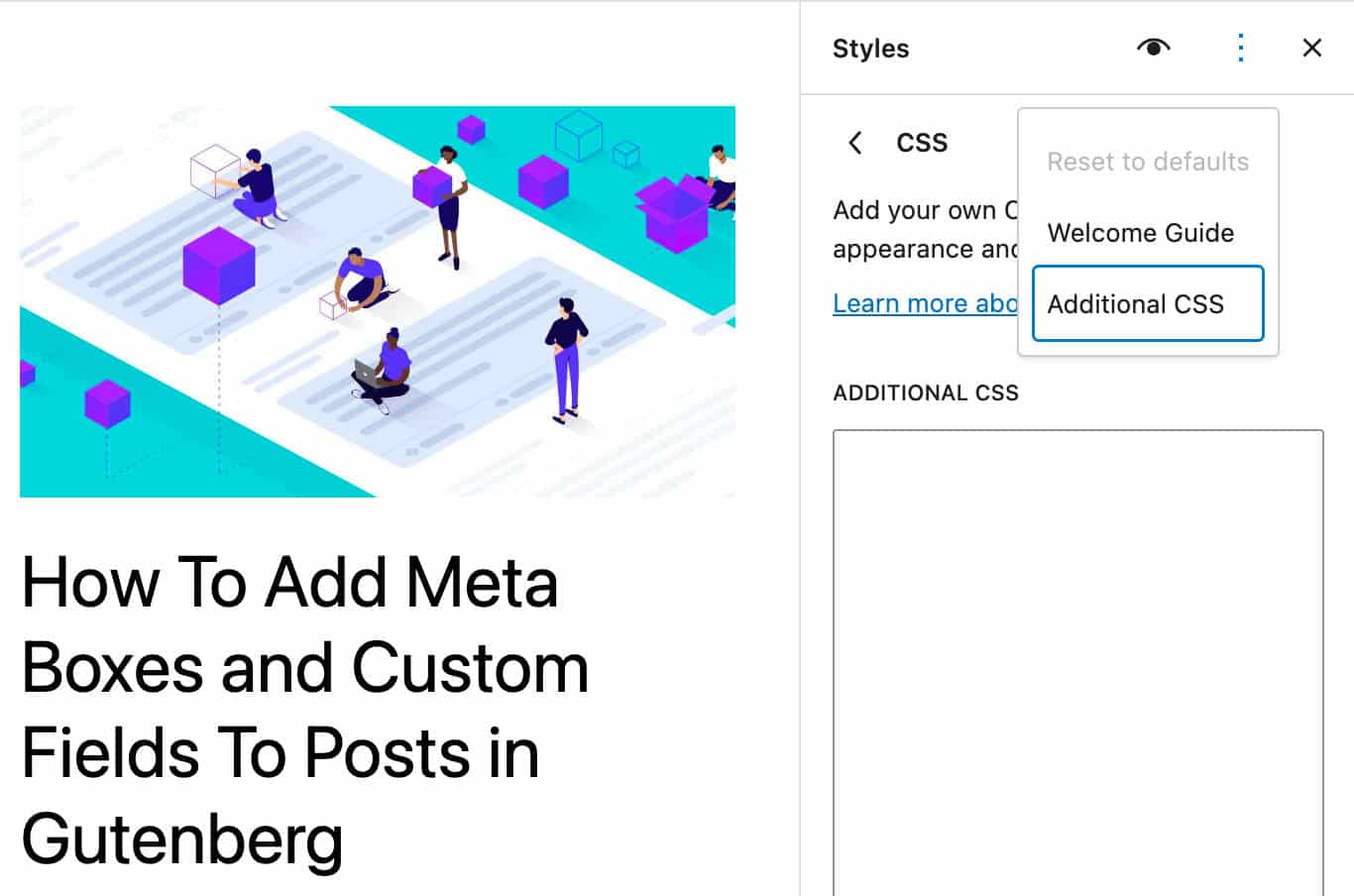
與主題定制器相比,站點編輯器缺少的功能之一是添加自定義 CSS 樣式的能力。 WordPress 6.2 填補了空白,現在全局樣式界麵包含一個文本字段,用於添加自定義 CSS 規則,這些規則在您更新主題時不會被覆蓋。

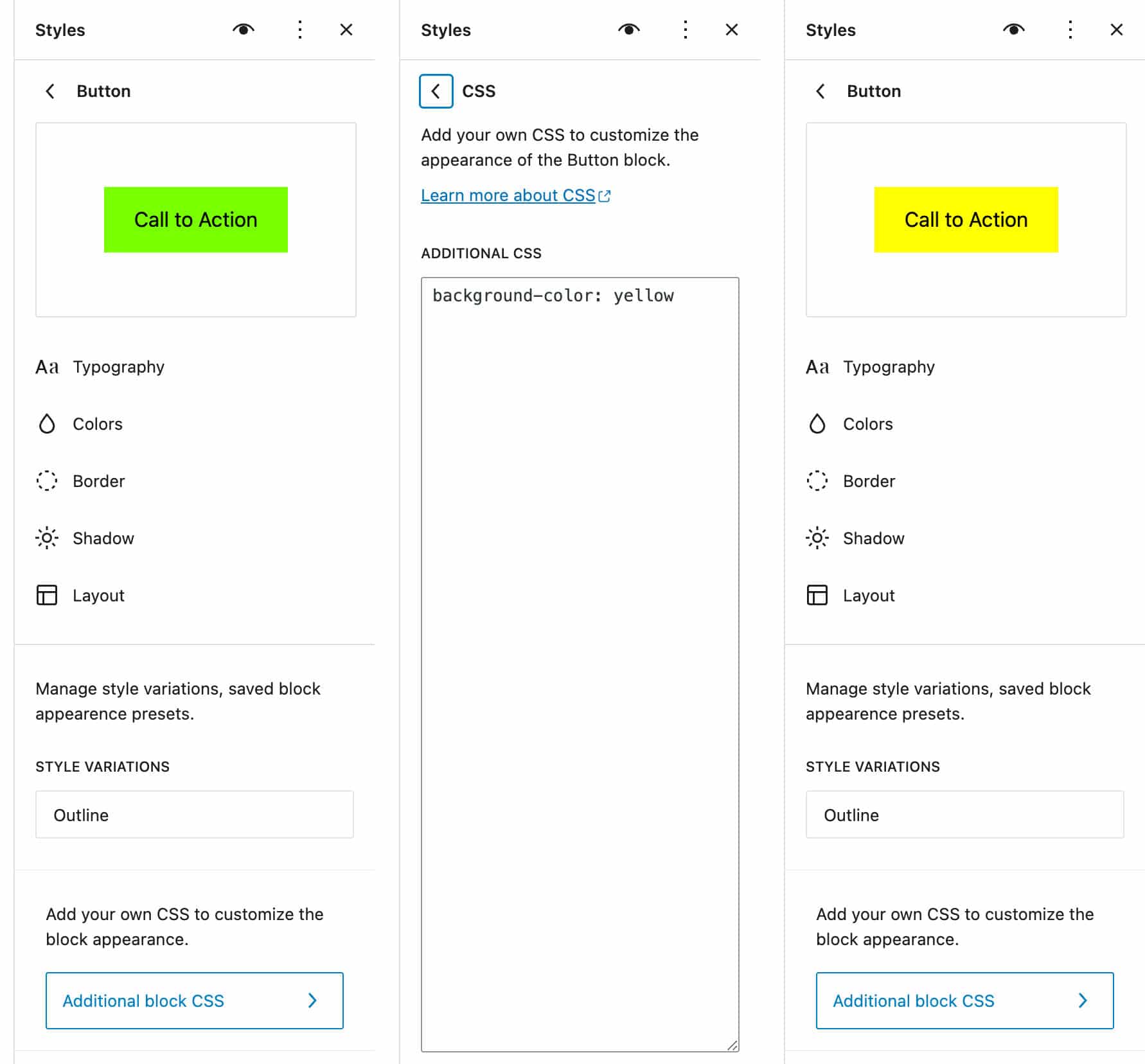
您可以在每個塊的基礎上從塊樣式面板添加自定義樣式,或者通過單擊“樣式”工具欄中的“更多樣式”操作按鈕來添加。 這將顯示一個彈出菜單,其中顯示了一個附加 CSS元素。

為了支持自定義 CSS,新的styles.css屬性已添加到theme.json中。
自定義 CSS 規則可以完全覆蓋theme.json中設置的任何自定義樣式。 如果您不希望這種情況發生,您可能需要考慮使用現有的排隊方法來包含樣式表。
您還可以使用styles.blocks.block.css屬性在theme.json中添加每個塊的自定義 CSS:
"styles": { "blocks": { "core/button": { "css": "background: #FF0000" } } } 您還可以將&用於嵌套元素和偽選擇器。
要詳細了解新的自定義 CSS 功能,另請參閱全局樣式和每個塊的自定義 CSS。
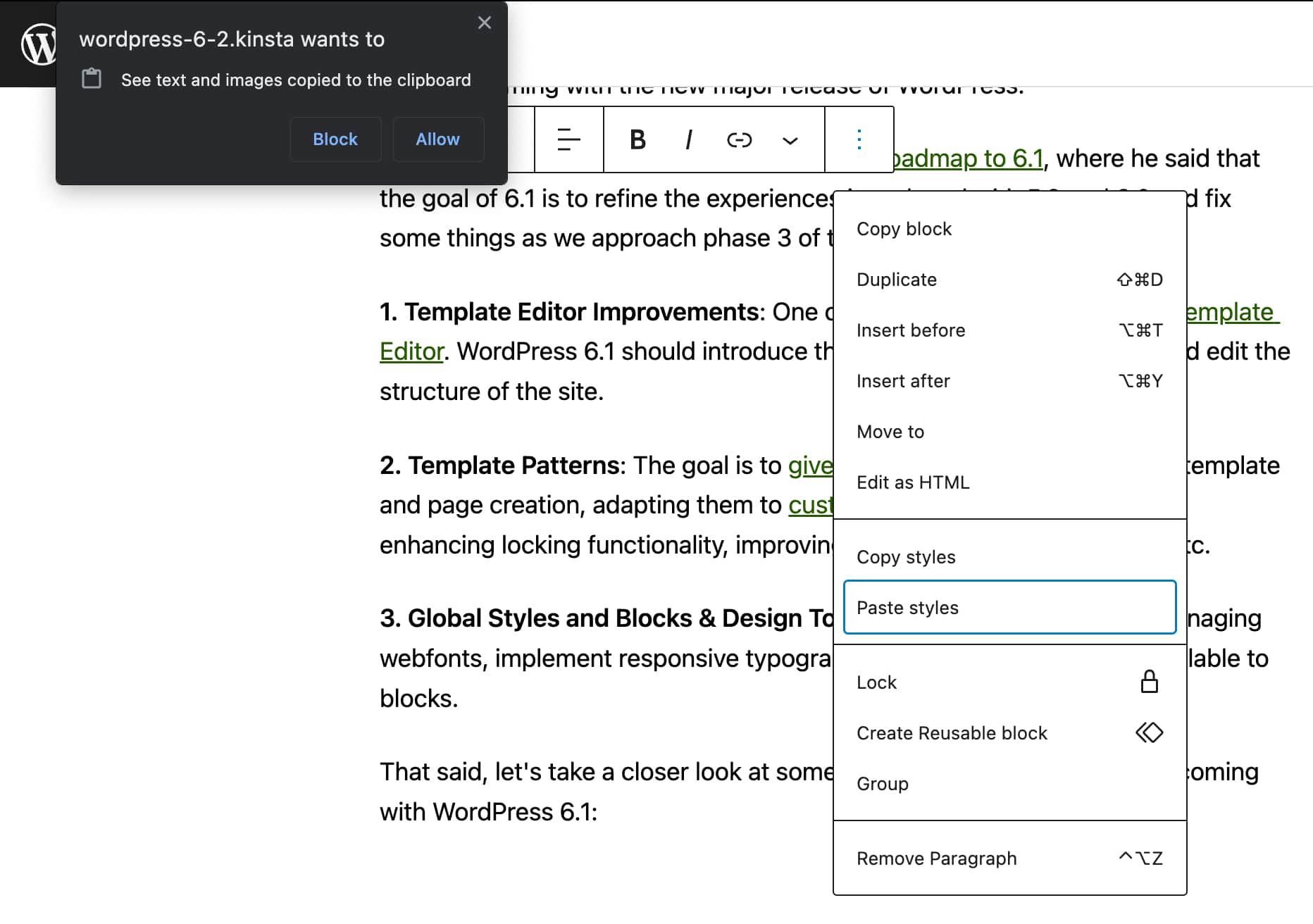
在塊之間複製和粘貼樣式
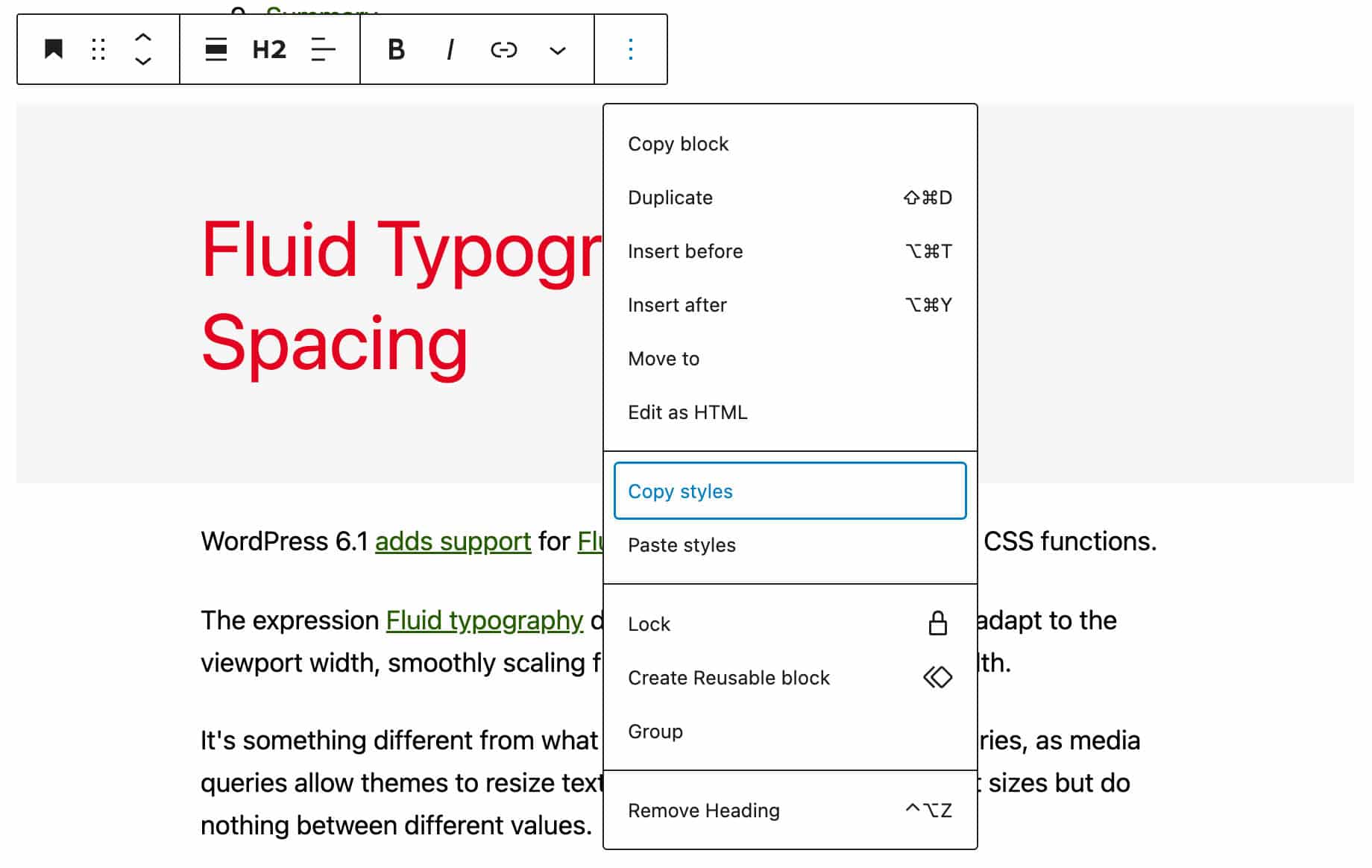
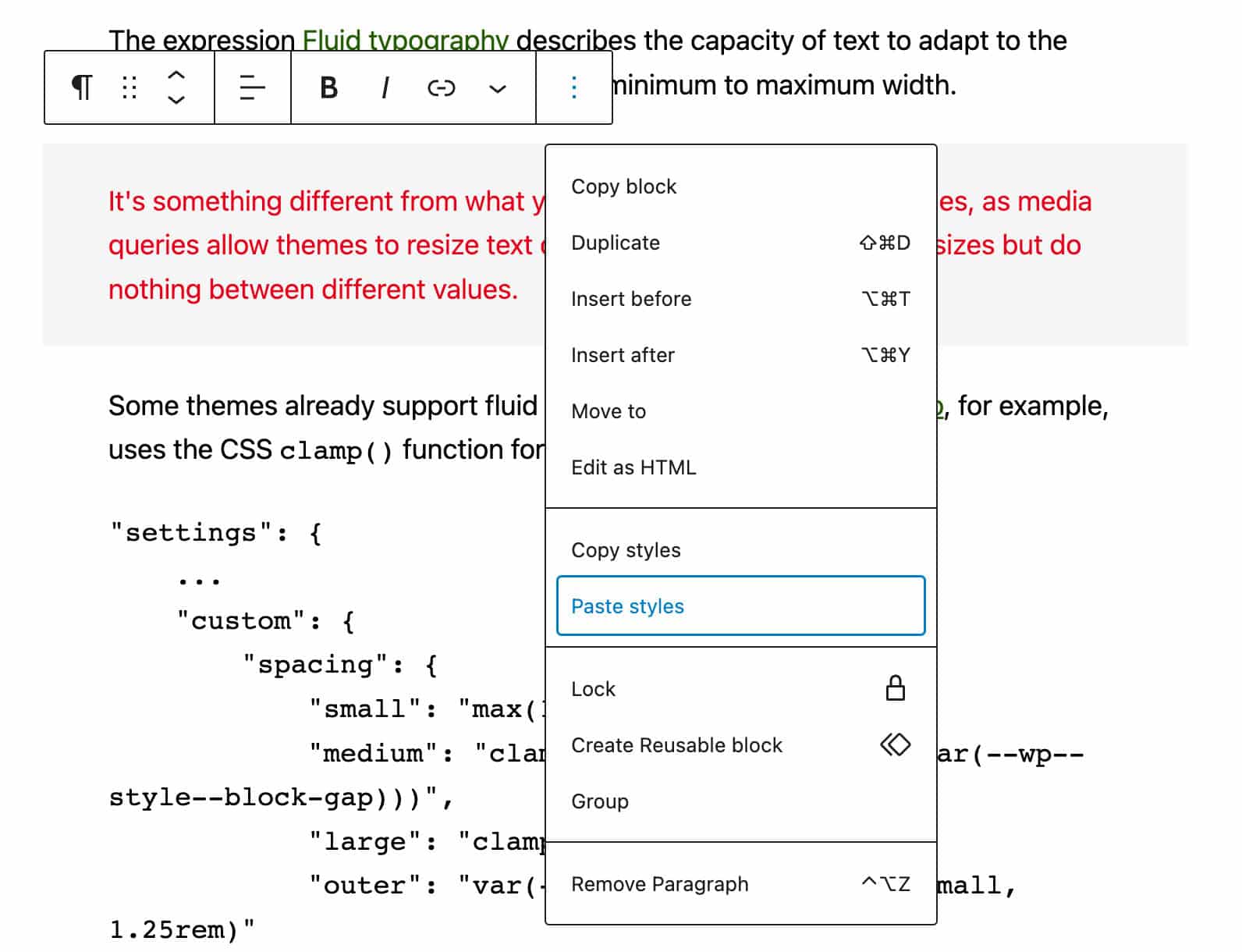
塊工具欄選項菜單中的一個新組現在顯示兩個按鈕Copy styles和Paste styles 。 在此添加之前,只能複製樣式,但不清楚如何粘貼樣式。

要試用此新功能,請添加一個新塊,例如標題。 更改樣式並從塊選項菜單中選擇複製樣式。

然後選擇另一個塊並選擇粘貼樣式。 複製的樣式將自動應用於第二個塊。

請注意,此功能僅在支持瀏覽器的安全 (https) 站點上可用。 有關其他詳細信息,請參閱拉取請求。
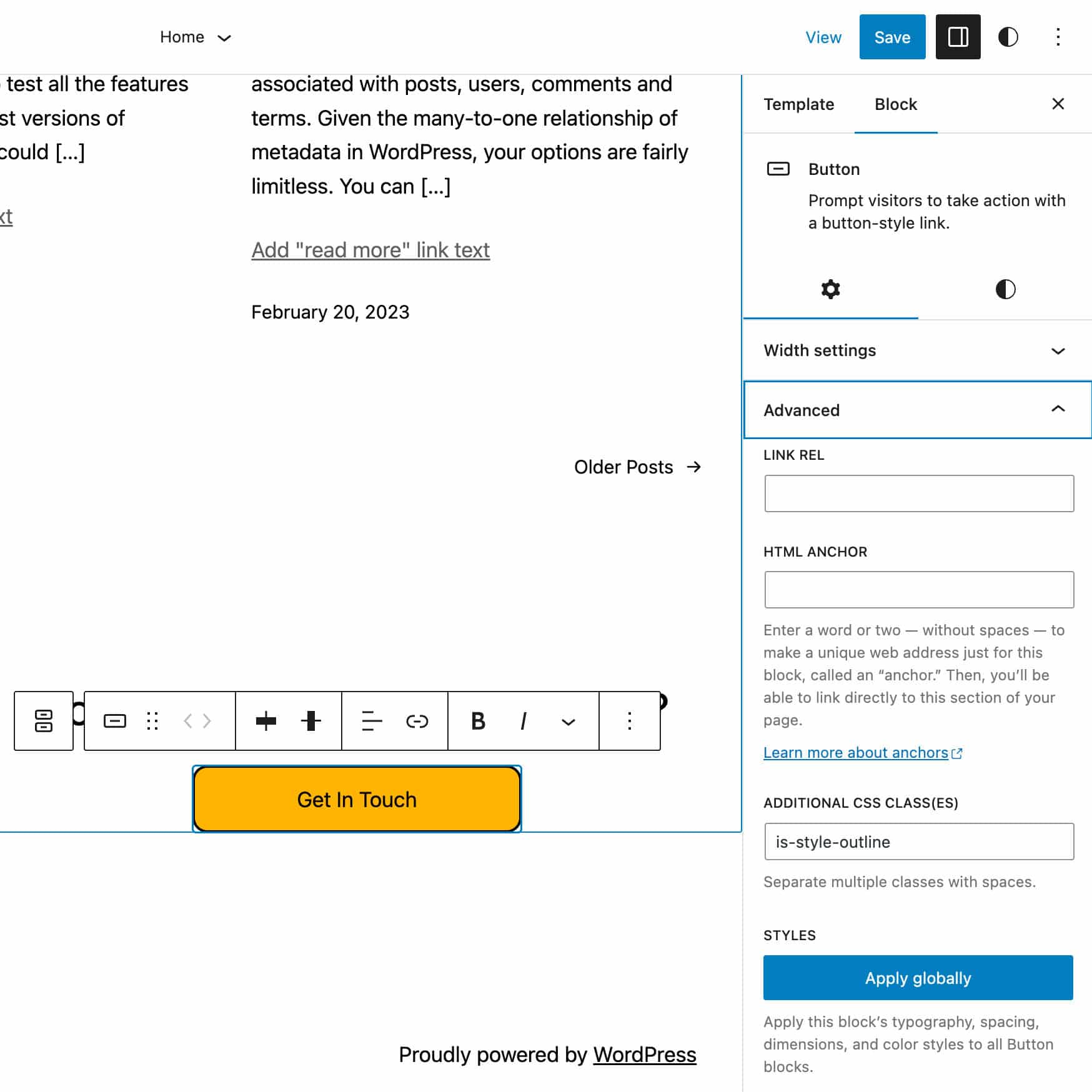
全局應用塊更改
WordPress 6.2 還在高級面板下為單個塊引入了一個全局應用按鈕,允許您將塊樣式更改推送到全局樣式,並將這些更改應用到整個網站。

由於這個新功能,將塊排版、間距、尺寸和顏色樣式應用於該類型的所有塊現在就像按下按鈕一樣簡單(另請參閱此拉取請求)。
使用間距可視化工具改進設計體驗
間距可視化器允許您預覽應用於塊的邊距或填充量。 在 WordPress 6.2 中,此功能通過一些改進編輯體驗的附加功能得到增強。
首先,只要您將鼠標懸停在邊距或填充控件上,間距可視化工具就會立即出現。
其次,只要您將鼠標懸停在間距設置上,Spacing Visualizer 現在會自動隱藏塊工具欄,這樣您就可以預覽新的邊距和填充設置,避免塊工具欄混亂。

這些是影響大量核心塊的微小但重要的變化。
開發人員的變化
WordPress 6.2 還為開發人員帶來了許多新功能:新的 API、錯誤修復、性能改進等等。 讓我們深入了解最吸引人的新增功能。
一個新的 HTML API
WordPress 6.2 引入了 HTML 標籤處理器,這是一個符合 HTML5 規範的解析器,它提供了一種安全的方法來查找特定的 HTML 標籤並通過 PHP 添加、刪除或更新屬性。 HTML 標記處理器是新 HTML 處理 API 中的第一個組件。
新的 API 可以輕鬆執行以前通常需要使用正則表達式的複雜任務。
在下面的示例中,我們只是將alt屬性添加到img標籤中:
$html = '<img src="/my-image.jpg" />'; $p = new WP_HTML_Tag_Processor( $html ); if ( $p->next_tag() ) { $p->set_attribute( 'alt', 'Hello WordPress 6.2' ); } echo $p->get_updated_html(); 此代碼將生成以下img標籤:
<img alt="Hello WordPress 6.2" src="/my-image.jpg"> $p->next_tag()方法移動到 HTML 中的下一個可用標籤。 它還接受標籤名稱、CSS 類或兩者來查找特定標籤,如上例所示。
要編輯 HTML 標籤,您必須首先選擇目標標籤:
$p->next_tag();選擇目標標籤後,您可以使用 API 方法執行多項操作:
-
$p->get_tag() -
$p->set_attribute() -
$p->get_attribute() -
$p->remove_attribute() -
$p->add_class() -
$p->remove_class()
您可以設置樣式屬性:
$html = '<a href="https://example.com">example.com</a>'; $p = new WP_HTML_Tag_Processor( $html ); if ( $p->next_tag( 'a' ) ) { $p->set_attribute( 'style', 'text-decoration: wavy underline purple;' ); } echo $p->get_updated_html(); 您還可以添加或刪除類或屬性。 在下面的代碼中,我們將自定義類添加到h1標籤中:
$html = '<div><h1>Page Title</h1></div>'; $p = new WP_HTML_Tag_Processor( $html ); if( $p->next_tag( 'h1' ) ) { $p->add_class( 'title' ); } echo $p->get_updated_html(); 然後,您可以使用$p->get_updated_html()方法回顯或返回更新後的標籤。
要更深入地了解新的 HTML API,請查看 WordPress 核心提交者 Adam Zielinski 的交互式 PHP 教程。
模式 API 和新的template_types屬性
模式 API 允許 WordPress 開發人員“創建可以輕鬆插入到帖子、頁面、自定義帖子類型和模板中的預先設計的內容塊”。
在 WordPress 6.2 中,Patterns API 現在包含一個新的template_types屬性,允許您指定可以在哪些模板中使用特定的塊模式。
Jorge Costa 強調這是一個僅限後端的更新,目前沒有相應的 UX 功能。 但是,我們可以期待在 WordPress 6.3 中看到此功能的改進實現:
考慮到 WordPress 6.3,第一個用法是在用戶開始創建模板時向用戶展示一些在模板上有意義的模式。 用戶可以從模式而不是“空白”或後備模板開始。
在技術方面, register_block_pattern()函數已被修改為包含一個新的template_types參數,該參數是一個字符串數組,其中包含塊模式所針對的模板的名稱。
REST API 也被修改為返回塊模式的模板類型(如果至少定義了一個)。
React v18.0 和並發模式
WordPress 6.2 還附帶了新版本的 React 庫,現已更新至 18.0 版。 新版本帶有新的 API、功能、改進和錯誤修復。 React v18.0 的主要特性之一是引入並發模式,“一種新的幕後機制,使 React 能夠同時準備多個版本的 UI”。
React 中並發模式的主要特徵之一是它是可中斷的:
React 保證即使渲染被中斷,UI 也會保持一致。 為此,一旦對整個樹進行了評估,它就會等待執行 DOM 突變直到結束。 有了這個能力,React 可以在後台準備新的屏幕,而不會阻塞主線程。 這意味著 UI 可以立即響應用戶輸入,即使它正處於大型渲染任務的中間,從而創造流暢的用戶體驗。
主要好處是 UI 會立即響應用戶輸入,同時它仍在後台運行的作業。
但是,並發性也引入了開發人員應注意的潛在陷阱。 如需更深入地了解 WordPress 6.2 中 React 中的並發模式,請查看開發說明中提供的示例。
開發人員的其他更改
開發人員應注意的其他顯著變化包括:
- WordPress 6.2 引入了一個新的 JavaScript 過濾器,可用於在編輯器呈現在屏幕上之前過濾塊設置。 新的
blockEditor.useSetting.before過濾器還允許開發人員根據塊位置、當前用戶角色、相鄰塊等修改設置。 有關其他信息和使用示例,請參閱為 WordPress 6.2 中的任何塊自定義設置。 - 引入了一個新的
skipBlockSupportAttributes道具,以排除與ServerSideRender組件中的塊支持相關的屬性和样式。 - 新的theme.json API 現在允許對theme.json中現有的核心塊變體進行樣式設置。
- Google 字體現在包含在本地,而不是從二十十二到二十七的捆綁主題中從 Google 地址獲取。
但這還不是全部。 WordPress 6.2 引入了許多功能、改進和錯誤修復,為簡潔起見,我們在此未提及。 如需更全面的概述,請查看 WordPress 6.2 現場指南。
概括
WordPress 6.2 使我們更接近名為定制的古騰堡項目第 2 階段的結束。 但是,正如 Matias Ventura 指出的那樣,這並不意味著定制工作已經完成並且在未來的版本中。 與往常一樣,我們可以期待根據社區的反饋對編輯器進行更多改進。
在本文中,我們探討了 WordPress 6.2 附帶的一些主要功能、改進和錯誤修復。 但 6.2 中還有更多內容。 隨著 Gutenberg 插件的十個版本進入核心——從 14.2 到 15.1——我們將看到一個新的瀏覽模式、一個選項卡式塊檢查器、小部件到塊主題的遷移、新的 API 以及大量的增強和錯誤修復。 並且還將改進可訪問性和國際化。
如果您喜歡 WordPress 並想獲得新的 WordPress 開發技能或測試並為 CMS 做出貢獻,請務必使用 Kinsta 完全免費的本地 WordPress 開發套件 DevKinsta 進行試駕。
現在,輪到您了:您是否已經在您的開發環境中測試了新版本? 您最喜歡 WordPress 6.2 中的哪些功能? 在下面的評論部分分享您的想法。
